Wishlist
Make the appearance of the Sledge wishlist app remain in line with the theme you have using the custom components that Sledge provides.
Available custom components :
Widget Alert
Widget Alert is custom component will show on top of wishlist page or wihslist pop up for notify not logged in user.

Build a custom component, e.g:
app/SledgeWishlistWidgetAlert.tsx
import { Link } from '@remix-run/react';
export default function SledgeWishlistWidgetAlert() {
return (
<div className="sledge-wishlist__widget-alert">
<div className="sledge-wishlist__widget-alert-text">
Please login to save your wishlist across devices.
<Link
to="/account/login"
className="sledge-wishlist__widget-alert-link"
>
Login Here
</Link>
</div>
</div>
);
};Call custom component to prop
Only provide the function name (without ()), see the API reference
<CustomComponent>must be added as a child of another sledge's widget.
import { CustomComponents } from "@sledge-app/core";
import { Widget, WidgetHeader } from "@sledge-app/react-wishlist";
import SledgeWishlistWidgetAlert from "~/components/SledgeWishlistWidgetAlert";
export default function WishlistWidget() {
return (
<Widget.Root
query={{
shareId: "share",
}}
onAfterAddWishlist={(state) => {
// Your custom function
}}
onAfterRemoveWishlist={(state) => {
// Your custom function
}}
onAfterRenderProduct={(state) => {
// Your custom function
}}
>
<CustomComponents wishlistWidgetAlert={SledgeWishlistWidgetAlert}/>
<WidgetHeader>
<WidgetHeader.Title text="My Wishlist" />
<WidgetHeader.SearchForm placeholder="Search product" />
<WidgetHeader.ClearTrigger buttonText="Clear Wishlist" />
<WidgetHeader.ShareTrigger buttonText="Share Wishlist" />
<WidgetHeader.Sort />
<WidgetHeader.Limit options={[10, 25, 50, 100]} />
</WidgetHeader>
<Widget.List gridType="large" />
</Widget.Root>
);
}Product Card Flyout Widget
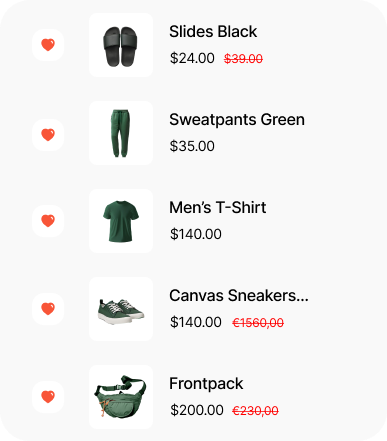
Product Card Flyout Widget is custom component for displaying wishlist item in a flyout.

Build a custom component, e.g:
app/SledgeProductCardWishlistFlyout.tsx
export default function SledgeProductCardWishlistFlyout({ product }: any) {
const {
id,
admin_graphql_api_id,
title,
image,
handle,
url,
vendor,
currency,
variants,
} = product || {};
const {
id: variant_id = '',
admin_graphql_api_id: variant_admin_graphql_api_id = '',
title: variant_title = '',
price = '',
sku = '',
is_out_of_stock = false,
} = variants?.length ? variants[0] : {};
const isOnSale = parseFloat(String(compare_at_price)) ? parseFloat(String(compare_at_price)) > parseFloat(String(price)) : false;
return (
<div className="sledge__product-grid-card-flyout">
<div className="sledge__product-grid-card-flyout-wishlist-trigger">
<Trigger
params={{
productId: id,
productVariantId: variant_id,
productName: title,
productVendor: vendor,
productSku: sku,
productVariantName: variant_title,
productLink: url,
productImage: image?.src || '',
productCurrency: currency,
productPrice: price,
}}
onAfterAddWishlist={(state) => {
if (state === 'success') {
// if condition is state === true, run your custom code
} else {
// if condition is state === true, run your custom code
}
}}
onAfterRemoveWishlist={(state) => {
if (state === 'success') {
// if condition is state === true, run your custom code
} else {
// if condition is state === true, run your custom code
}
}}
/>
</div>
<div className="sledge__product-grid-card-image-flyout">
<Link to={'/products/' + handle}>
<img
src={image?.src || ''}
alt="sledge-product-card-image"
className="sledge__product-grid-card-image-featured-image-flyout"
loading="lazy"
/>
</Link>
</div>
<div className="sledge__product-grid-card-desc-flyout">
{title ? (
<Link to={'/products/' + handle}>
<h3 className="sledge__product-grid-card-product-name-flyout">
{title}
</h3>
</Link>
) : null}
<div className="sledge__product-grid-card-price-flyout">
<div>
<p>
{currency}
{price}
</p>
</div>
{isOnSale && (
<div className="sledge__product-grid-card-compare-at-price-flyout">
<p>
{currency}
{compare_at_price}
</p>
</div>
)}
</div>
</div>
</div>
);
};Call custom component to prop
Only provide the function name (without ()), see the API reference
<CustomComponent>must be added as a child of another sledge's widget.
import { CustomComponents } from "@sledge-app/core";
import { Badge } from "@sledge-app/react-wishlist";
import SledgeProductCardWishlistFlyout from "~/components/SledgeProductCardWishlistFlyout";
export default function WishlistBadge() {
return (
<Badge
useWishlistFlyout={true}
urlWishlistWidget={'/pages/wishlist'}
>
<CustomComponents productCard={SledgeProductCardWishlistFlyout} />
</Badge>
);
}