Product Filter Widget
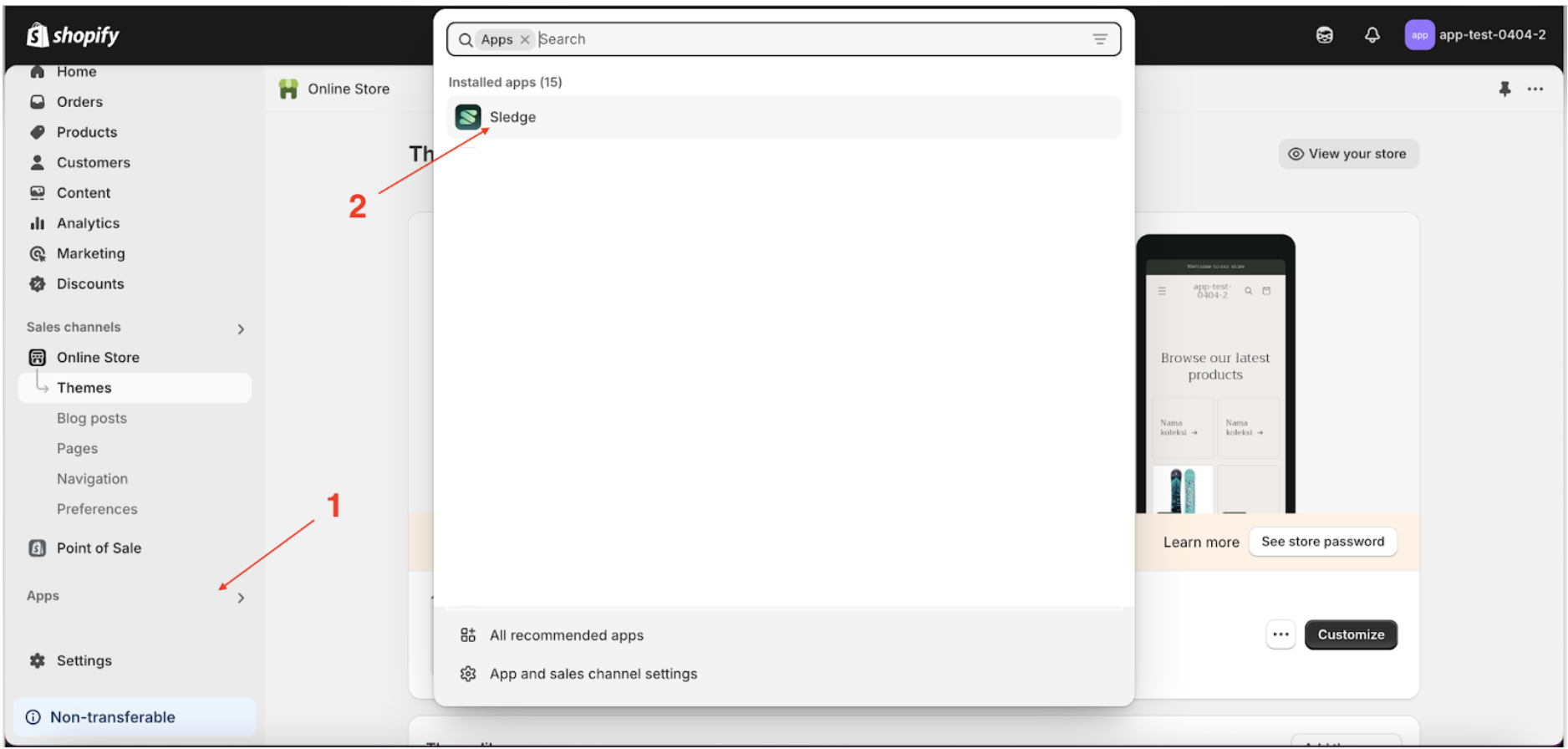
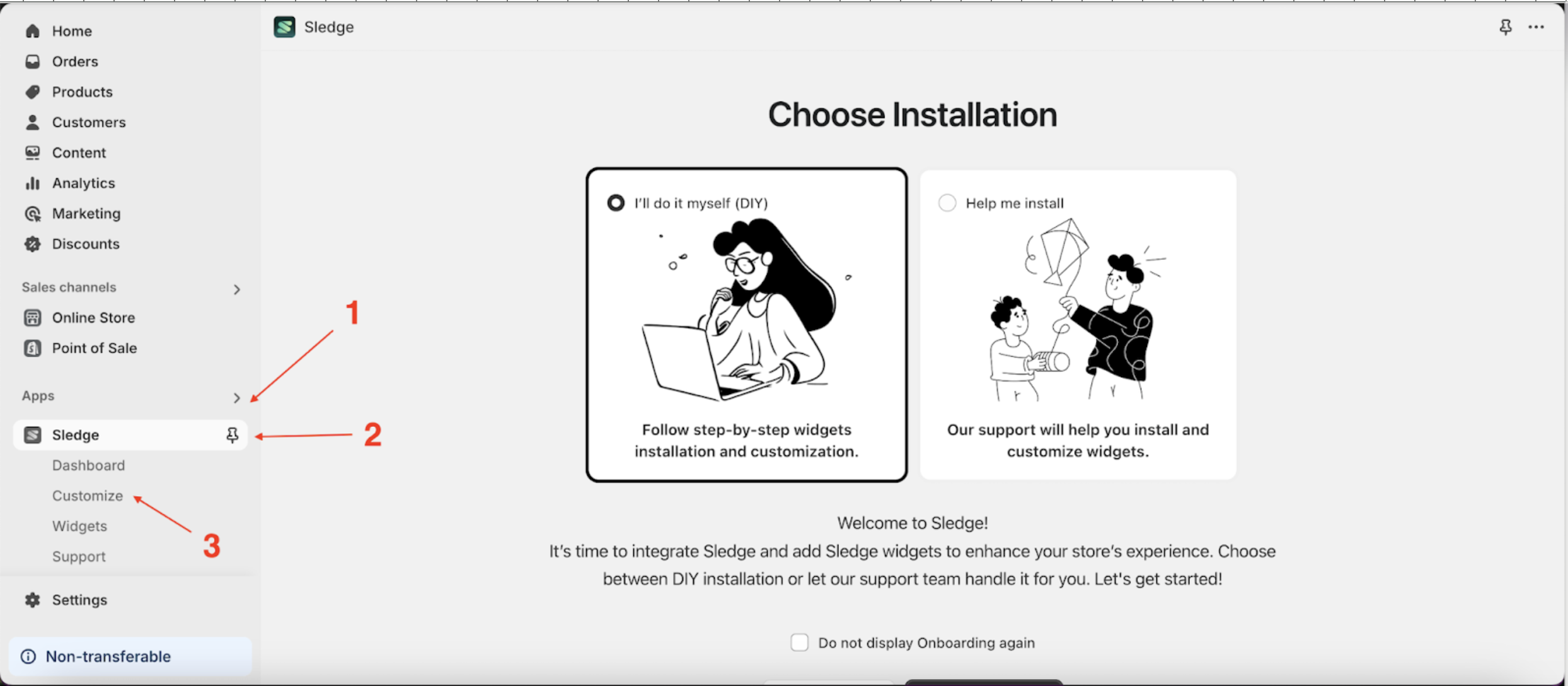
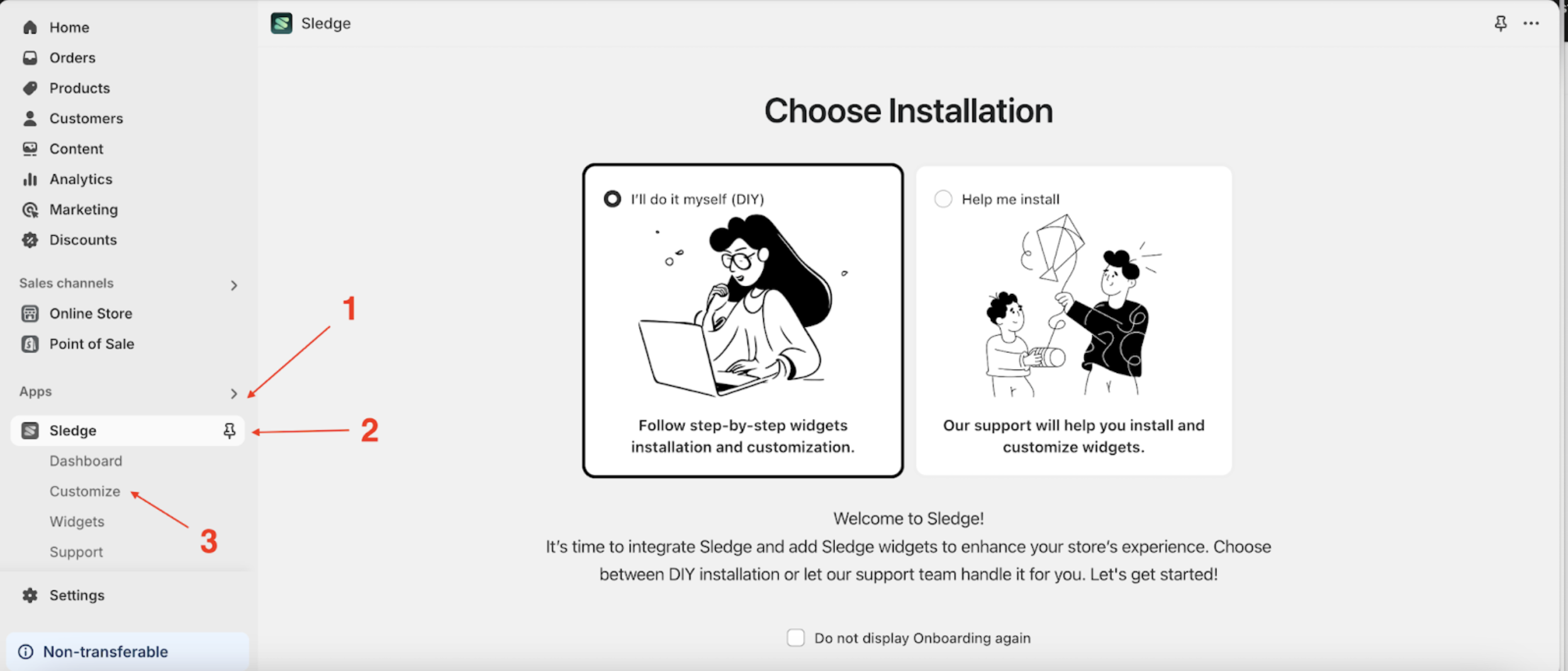
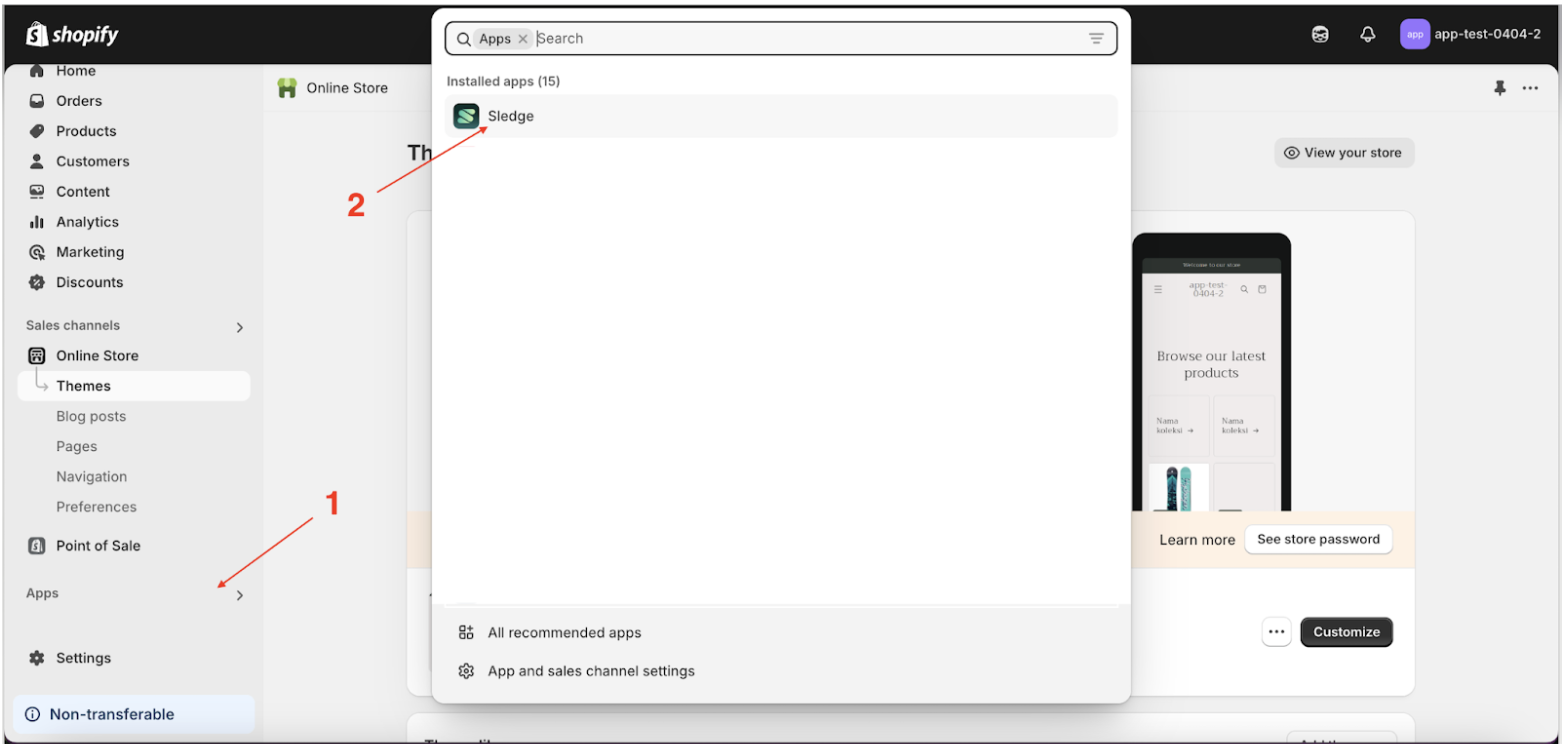
- Go to the Apps Sledge.
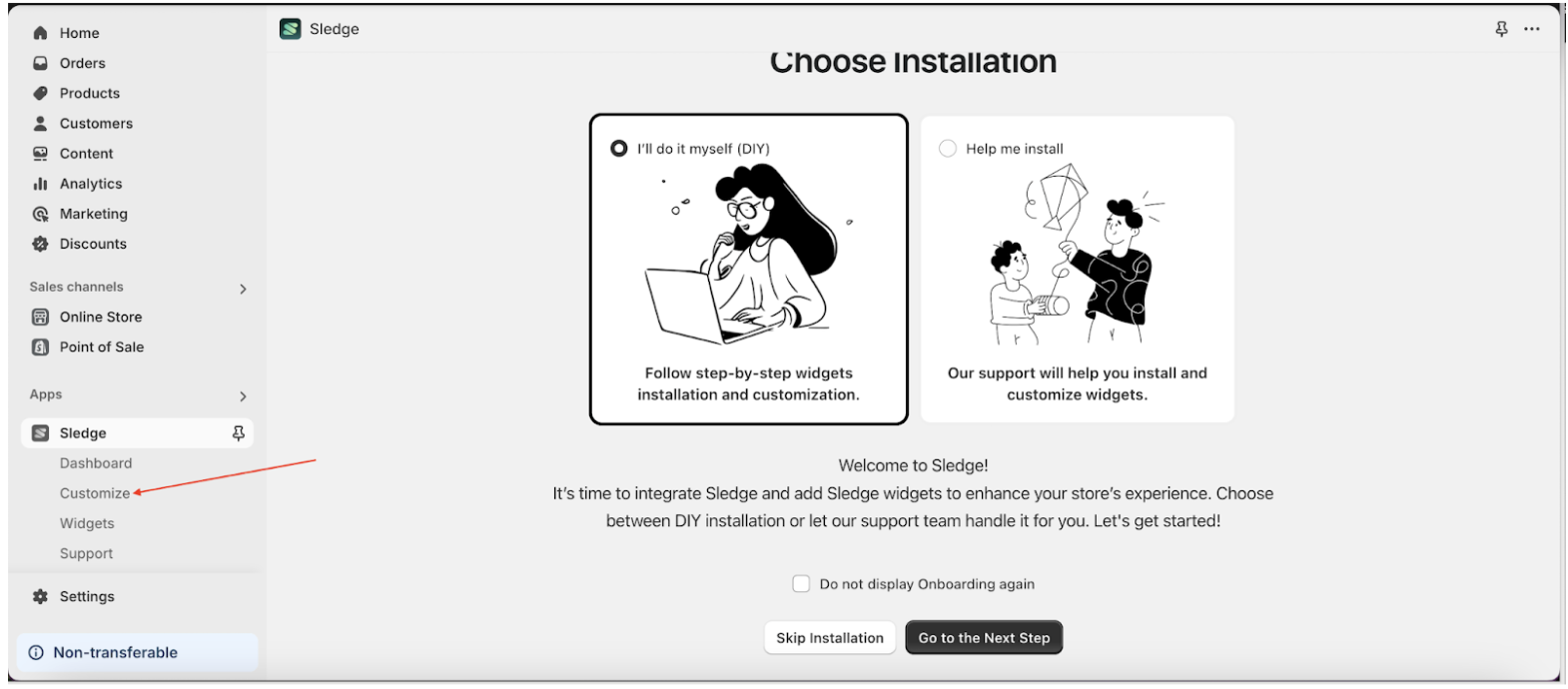
- Select the Customizer menu.
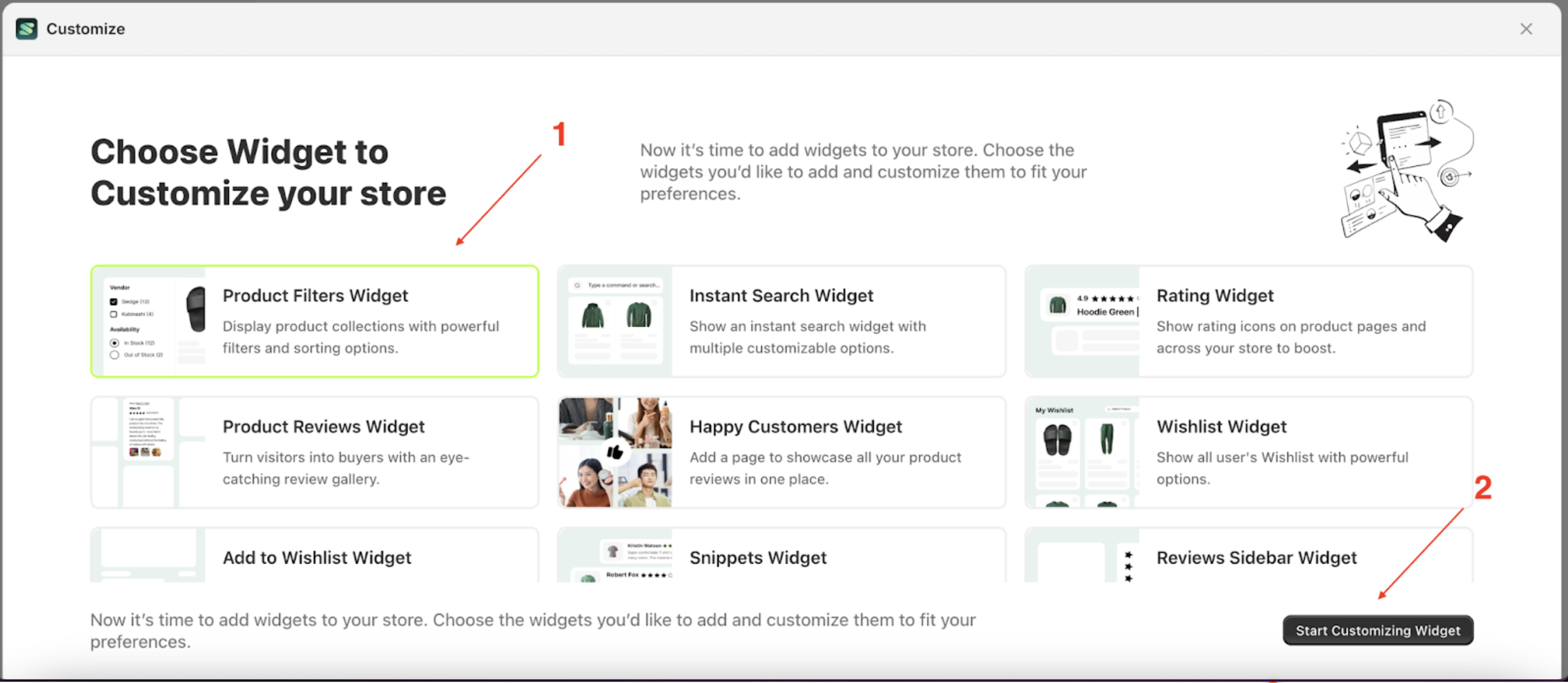
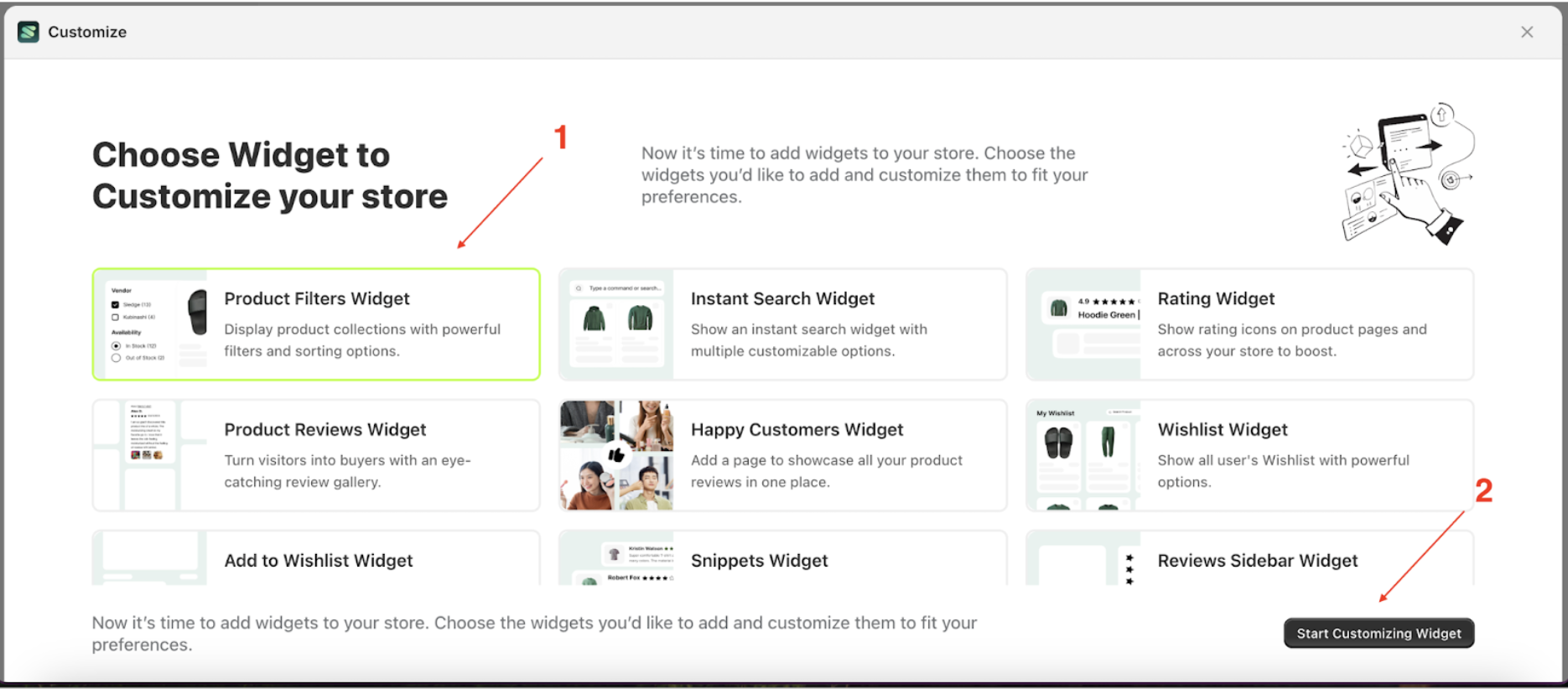
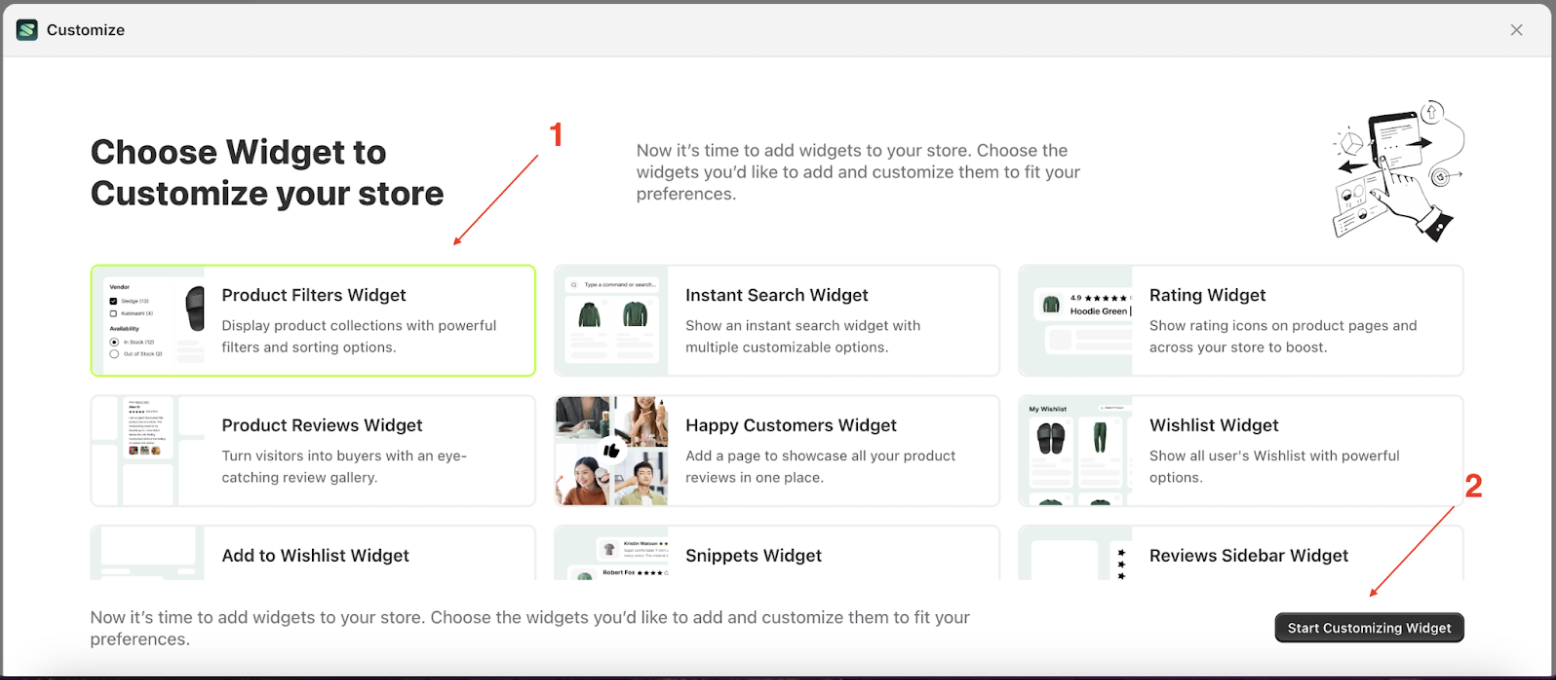
- Choose product filter widget and click the Start Customizing Widget button.



Layout
Purpose of This Layout
The layout is designed to allow users or merchants to easily change their desired layout without the hassle of creating it from scratch.
Available settings:
Vertical
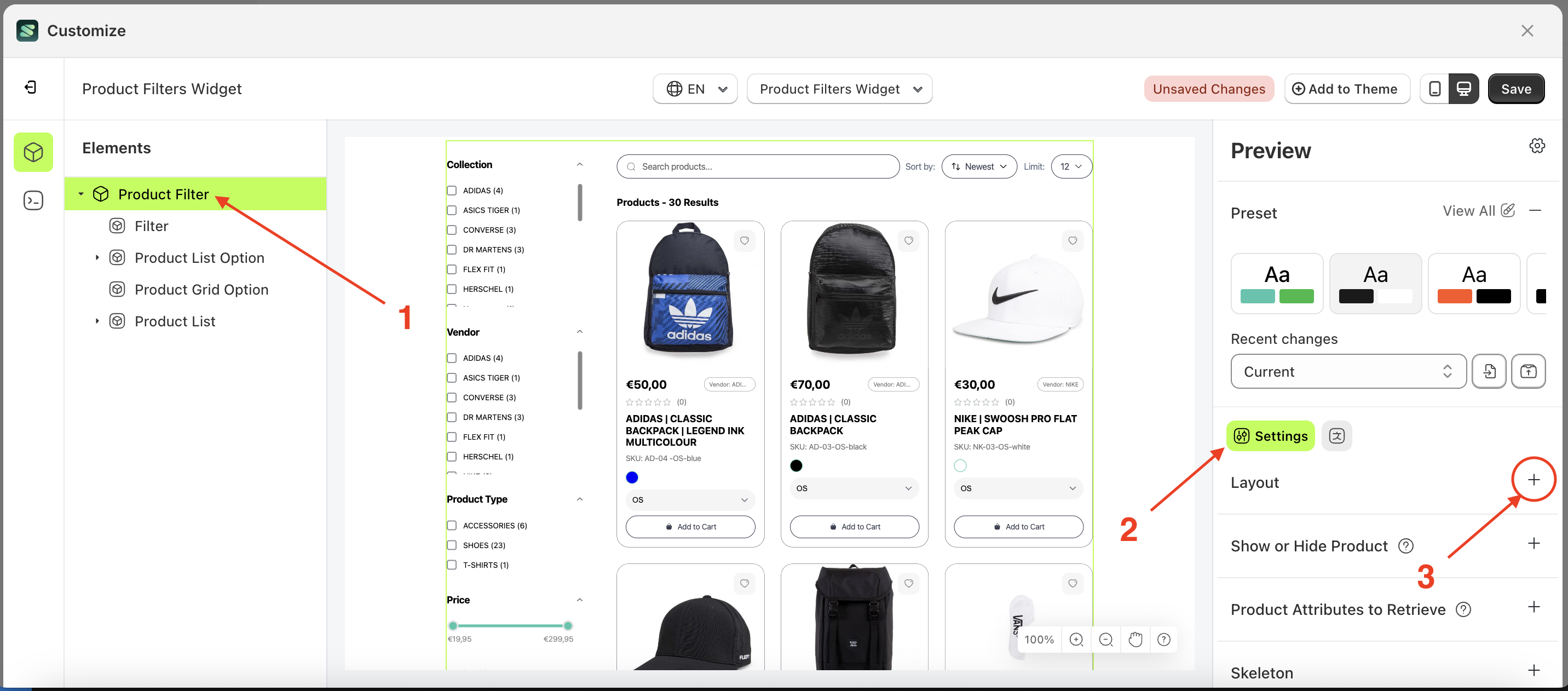
Follow the steps below:
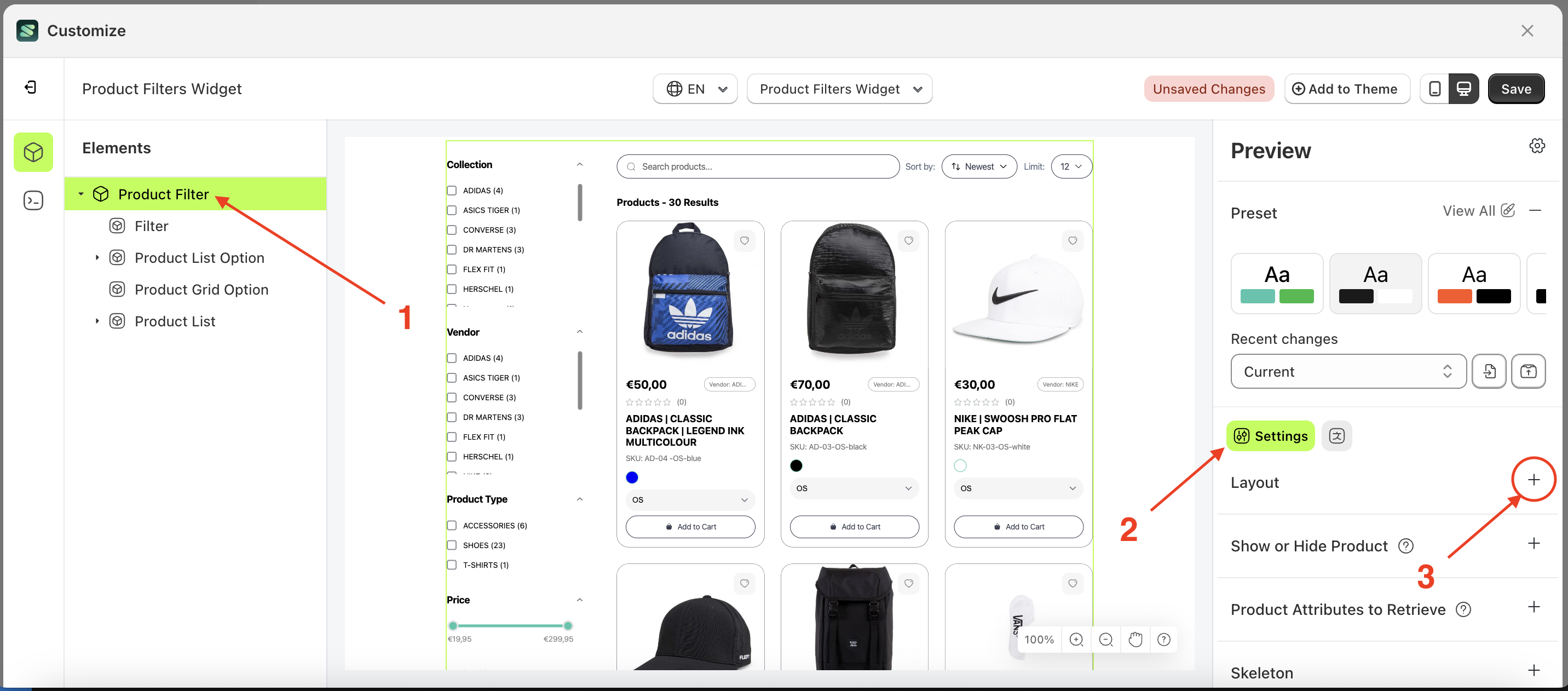
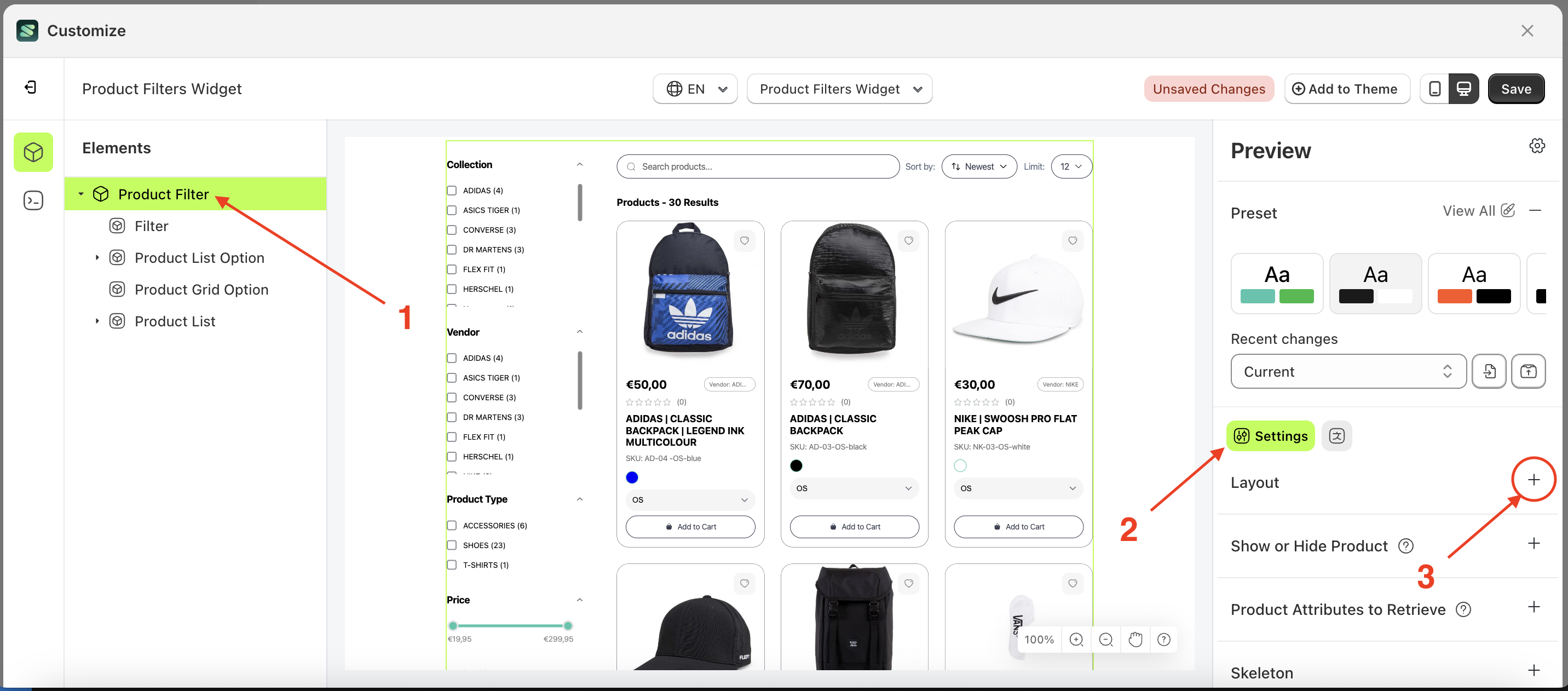
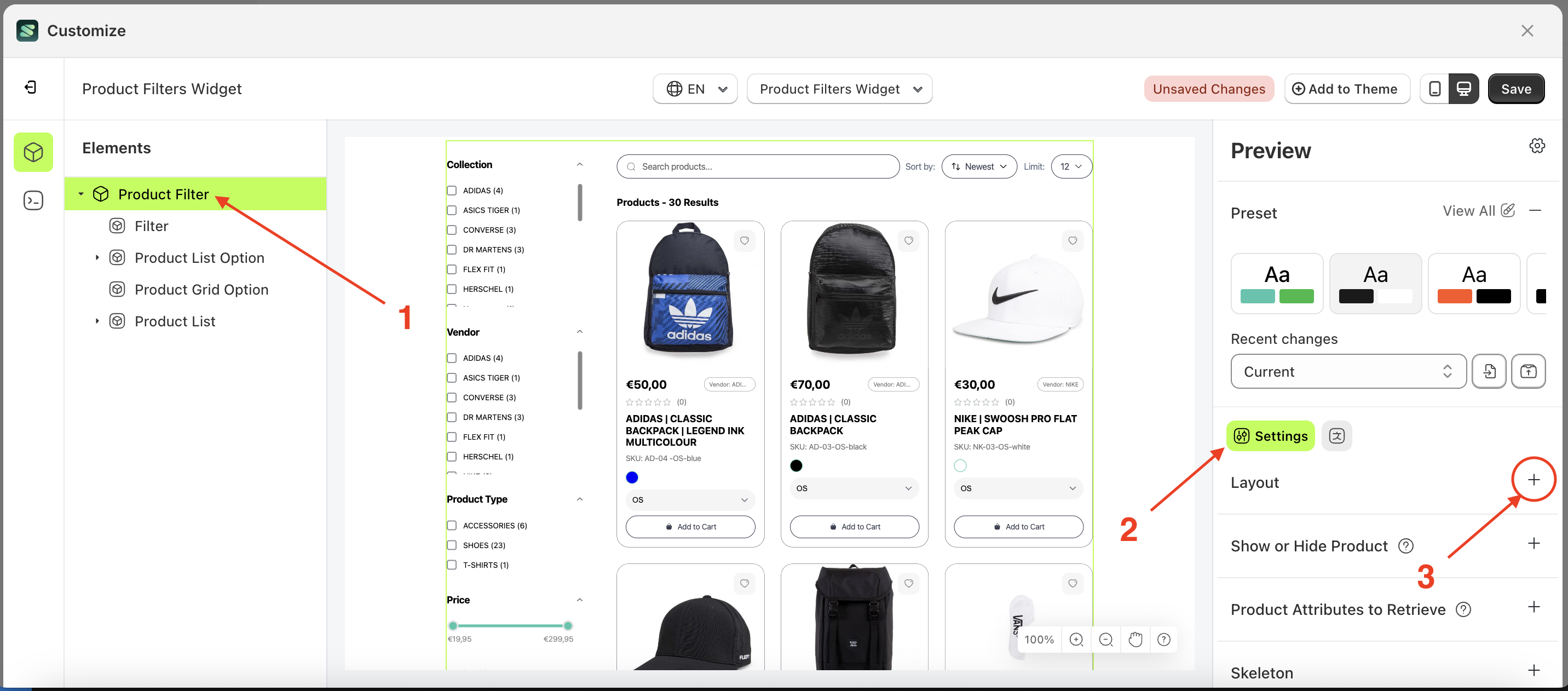
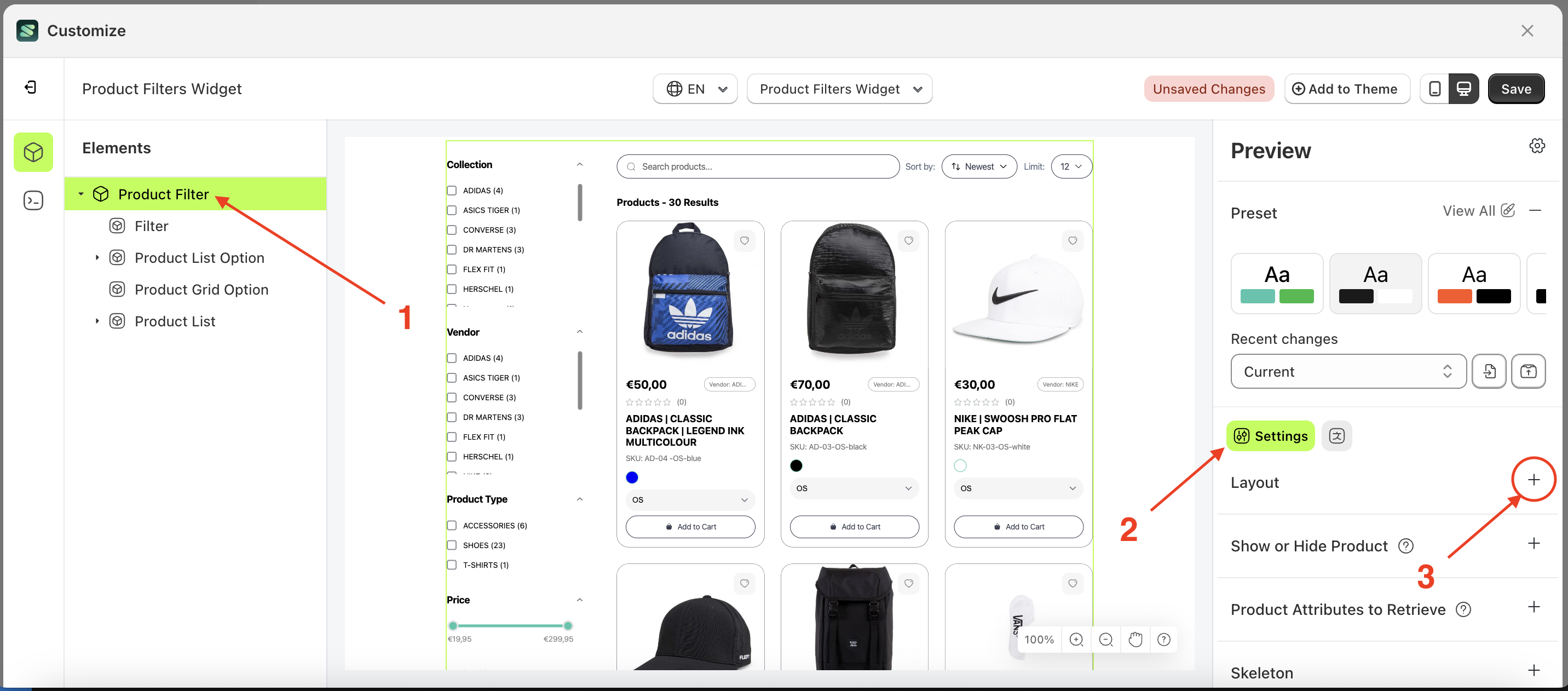
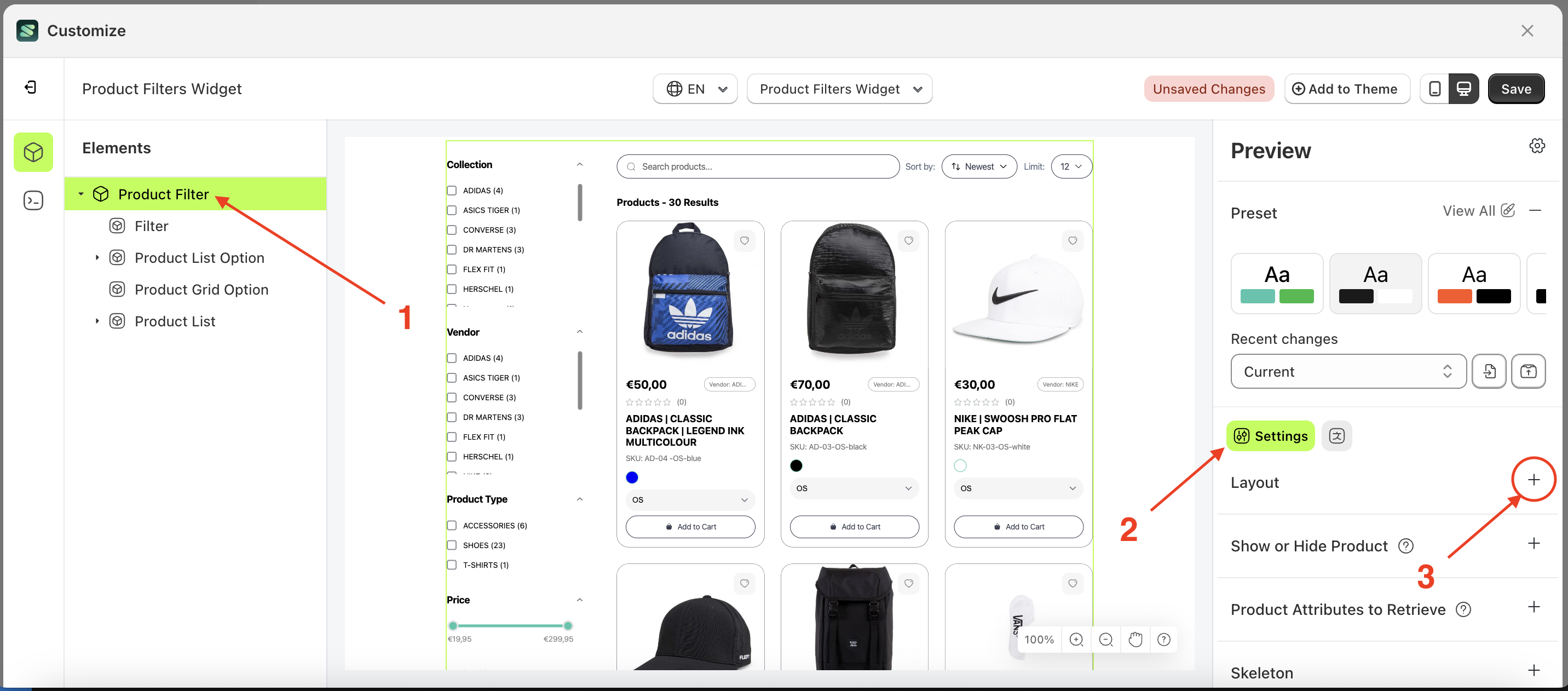
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
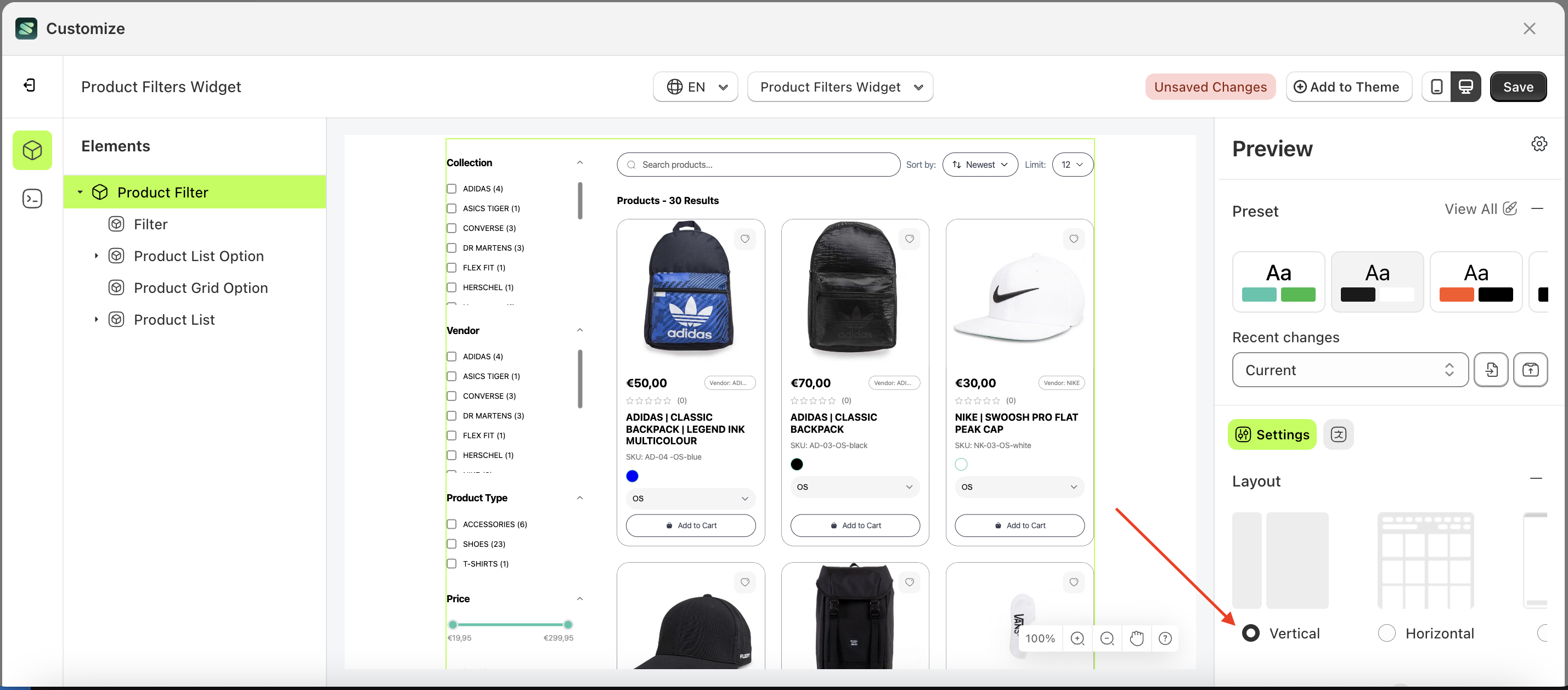
- Select Layout Vertical by following the red arrow
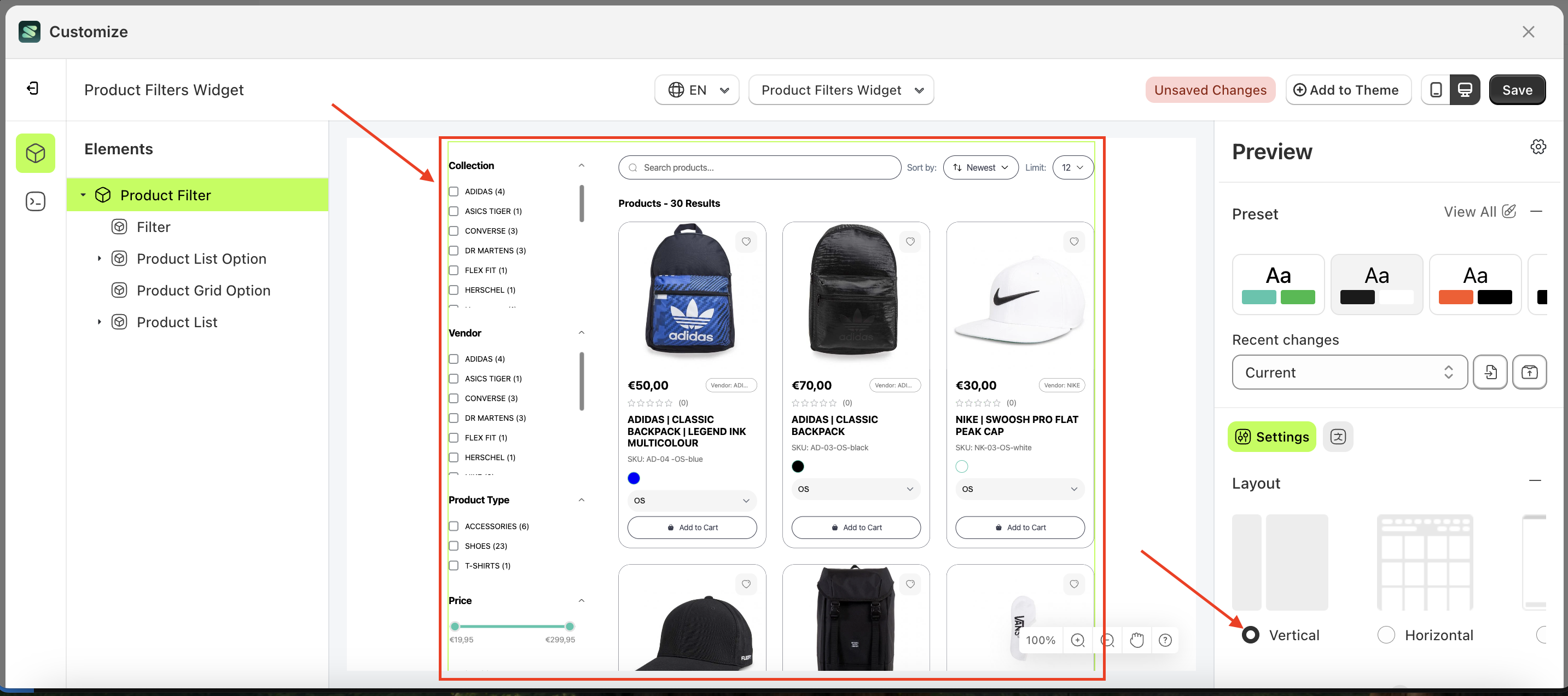
- Here's the chosen layout display.



Horizotal
Follow the steps below:
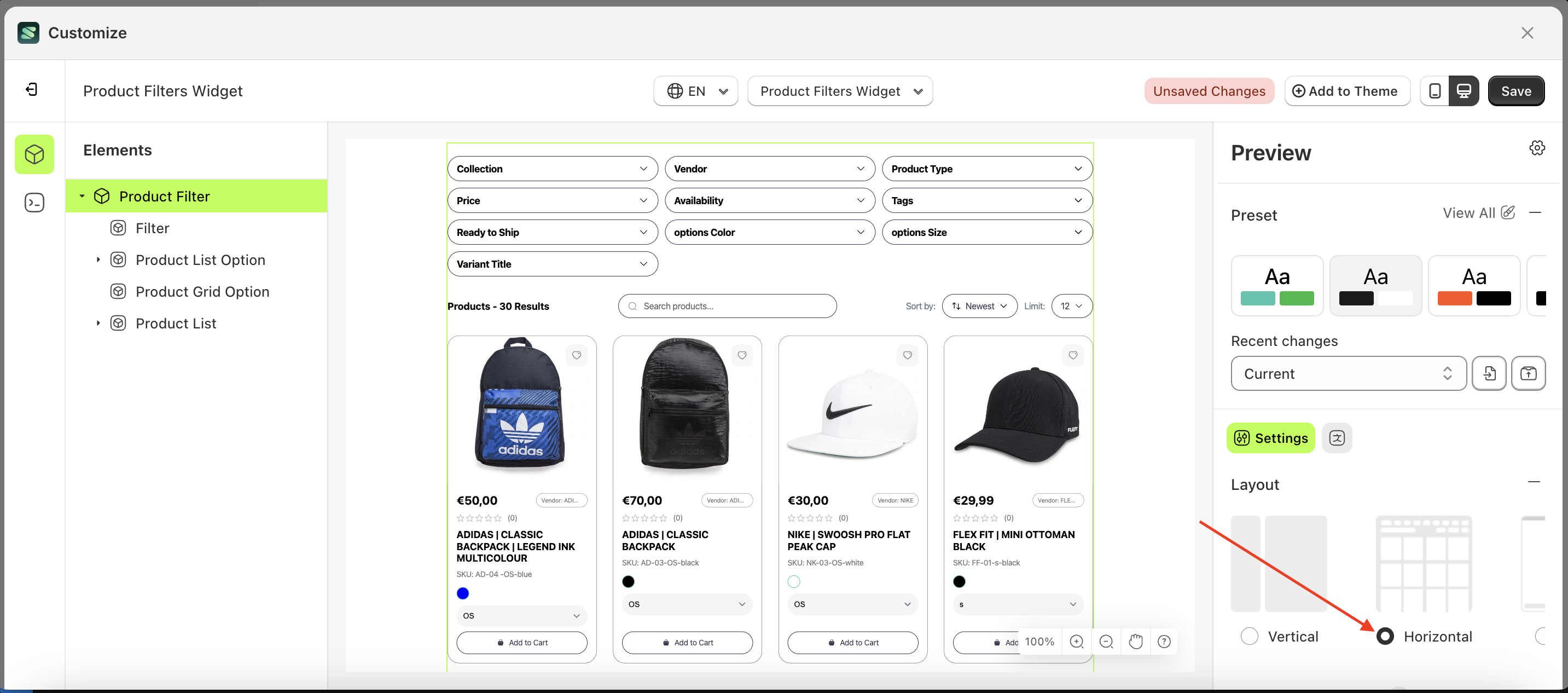
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
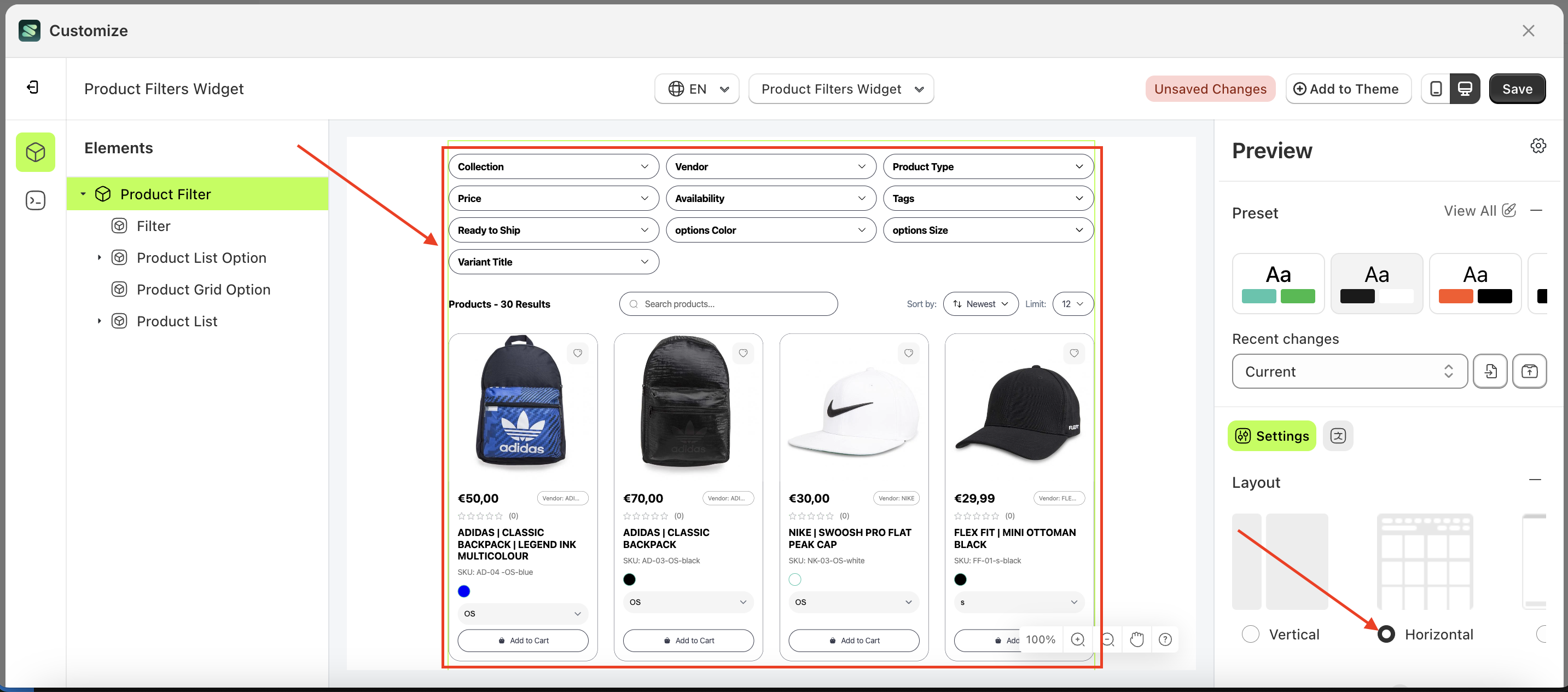
- Select Layout Horizotal by following the red arrow
- Here's the chosen layout display.



Flyout
Follow the steps below:
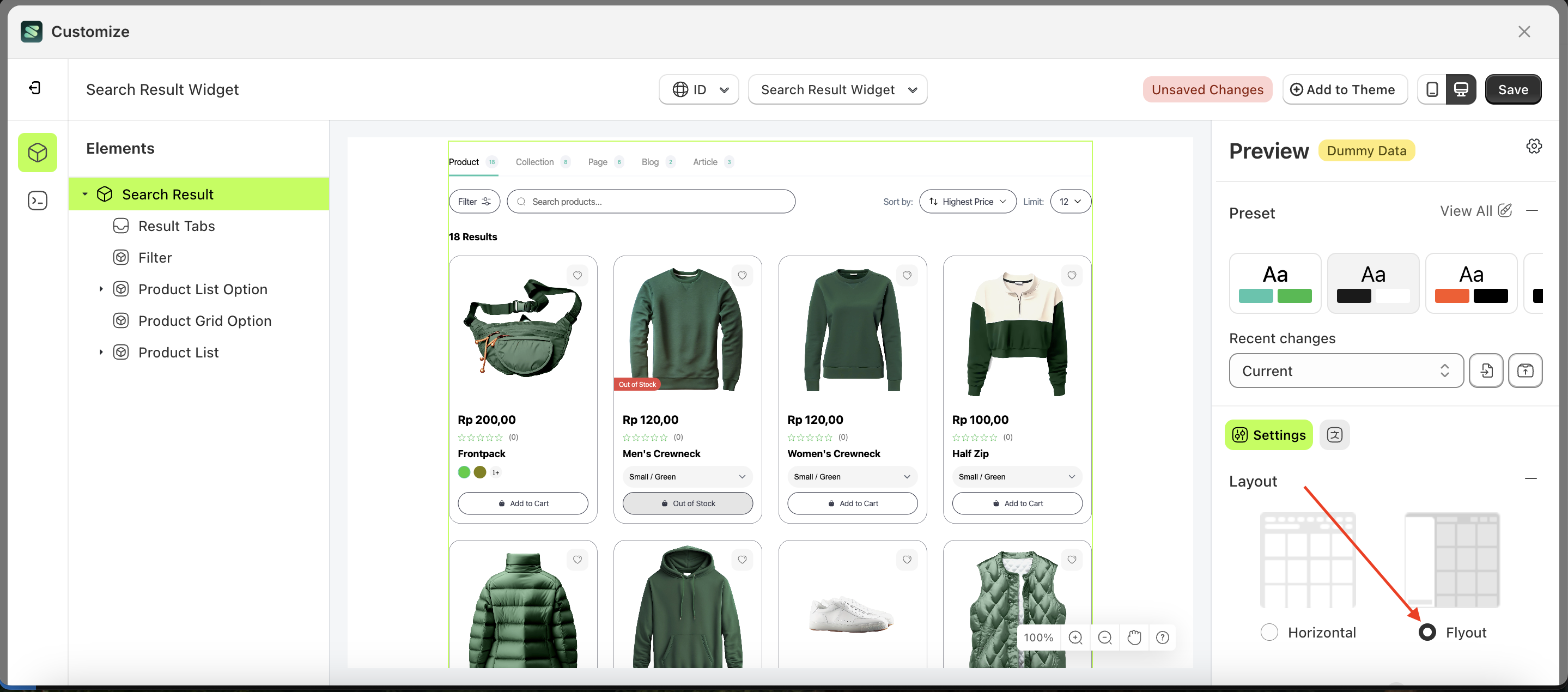
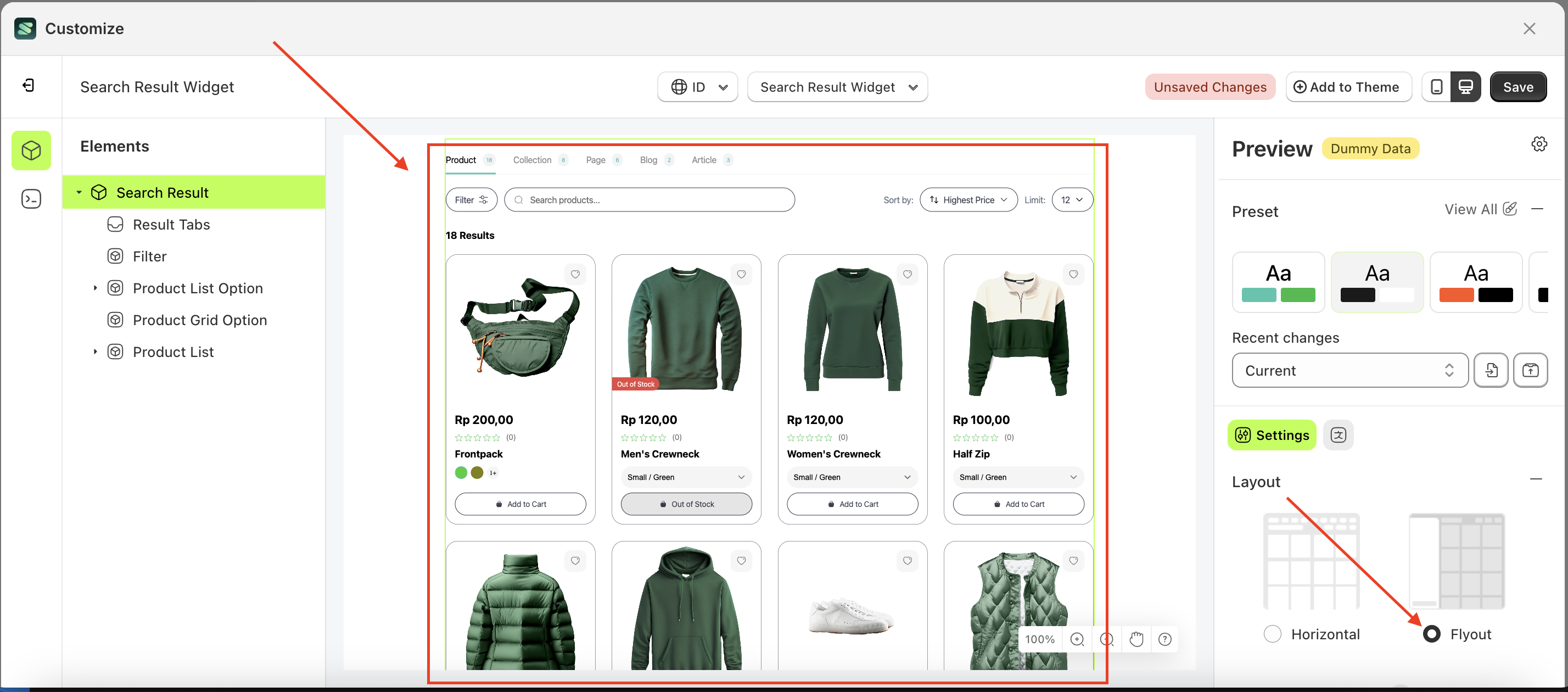
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Select Layout Flyout by following the red arrow
- Here's the chosen layout display.



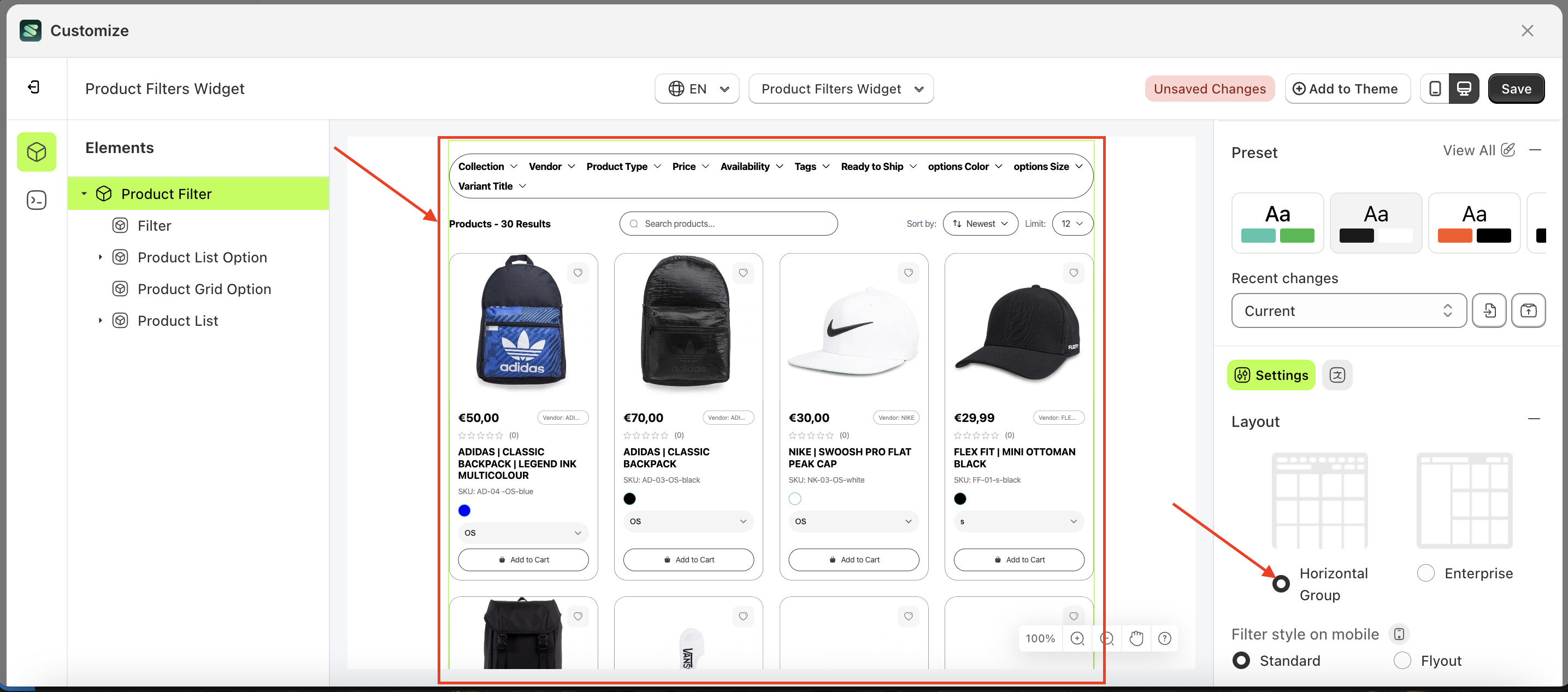
Horizotal Group
Follow the steps below:
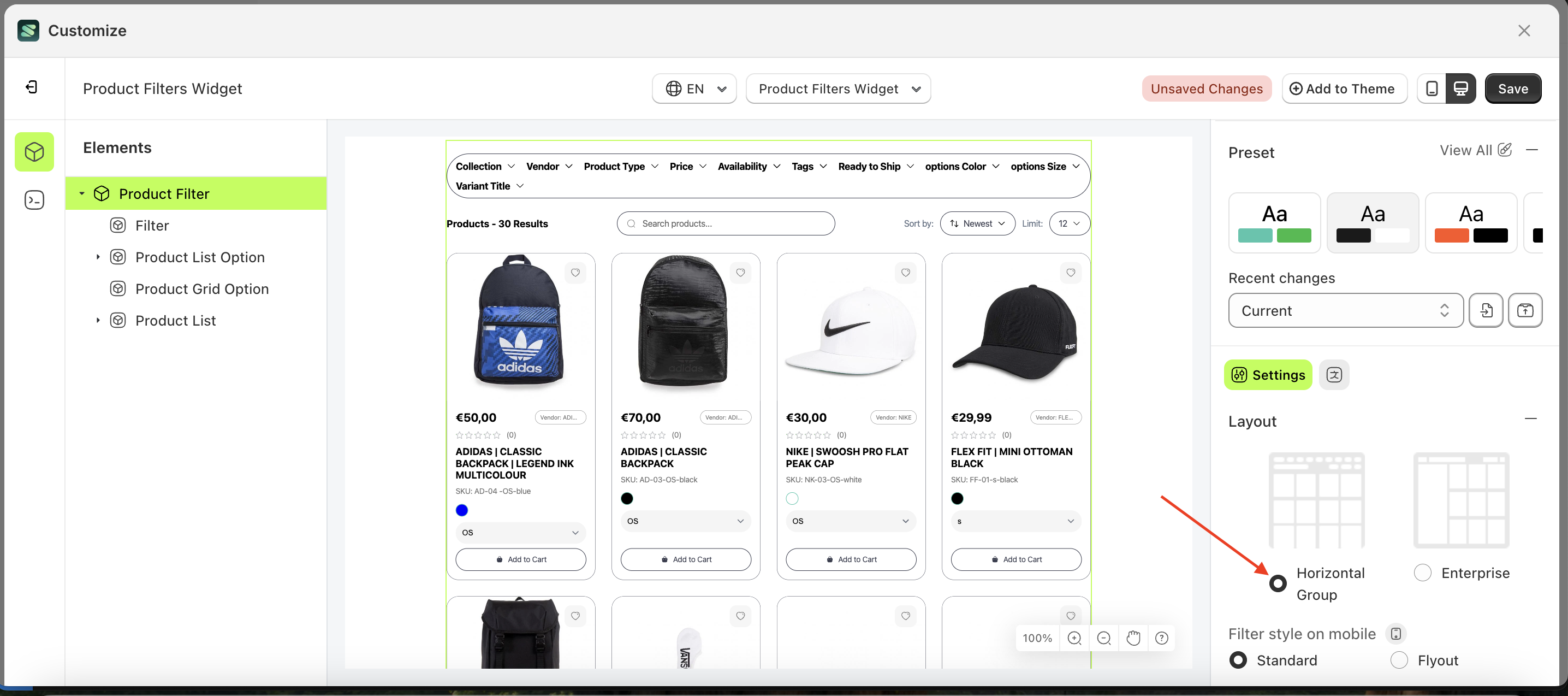
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Select Layout Horizontal Group by following the red arrow
- Here's the chosen layout display.



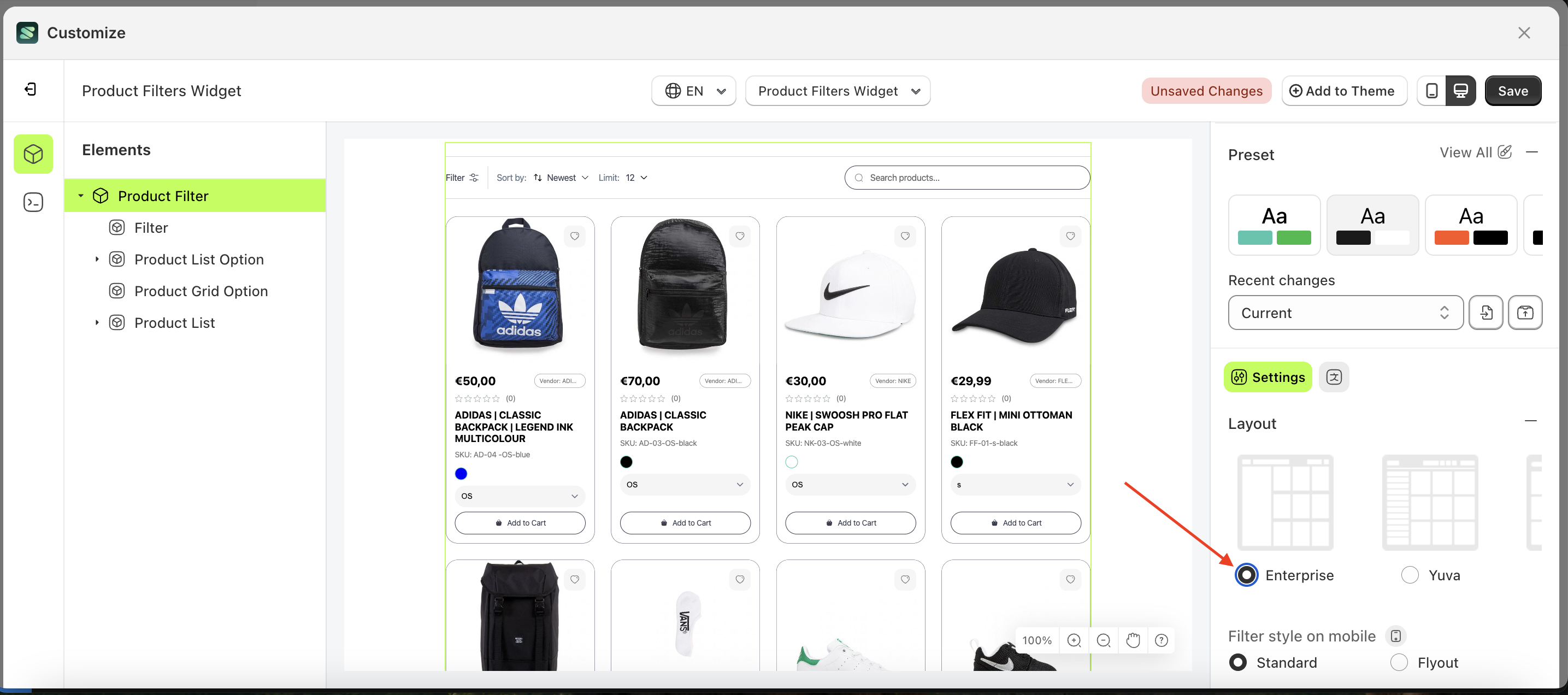
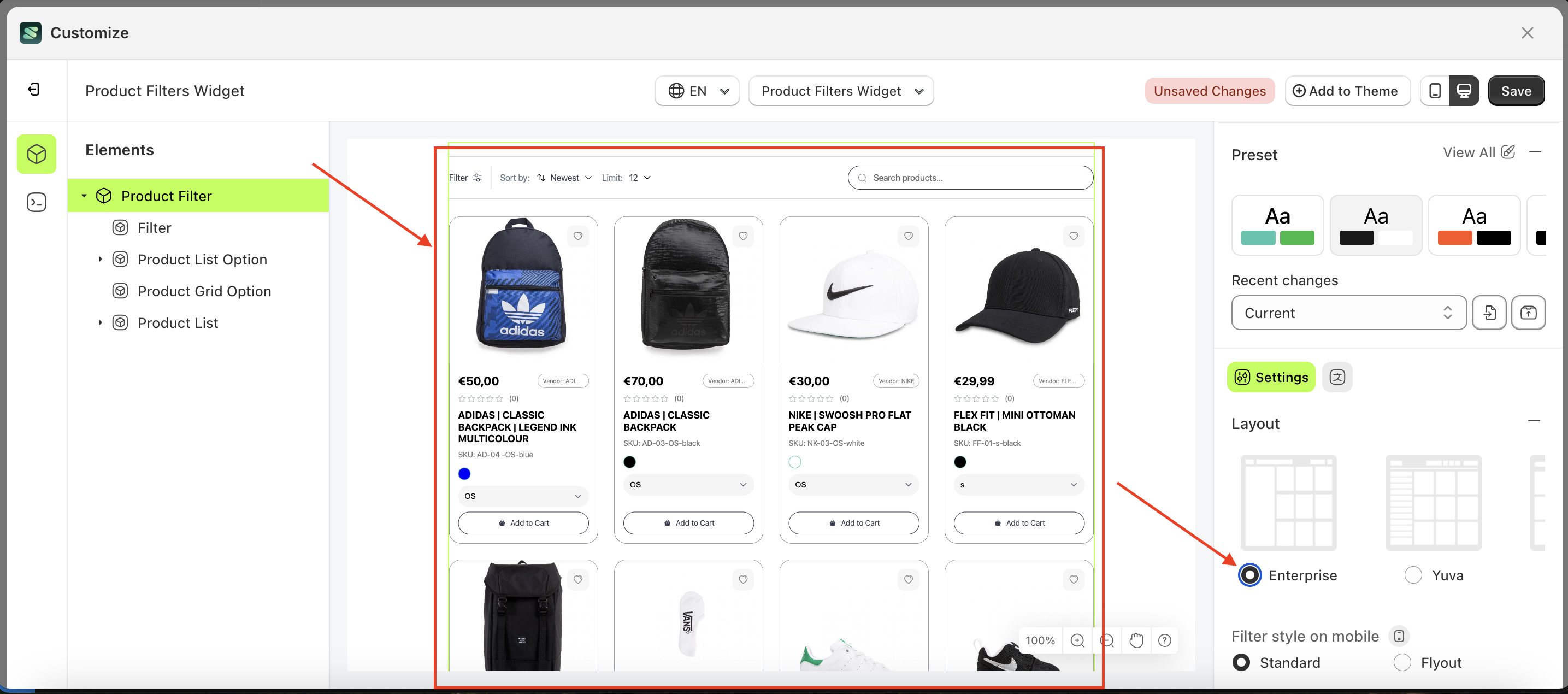
Enterprise
Follow the steps below:
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Select Layout Enterprise by following the red arrow
- Here's the chosen layout display.



Yuva
Follow the steps below:
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
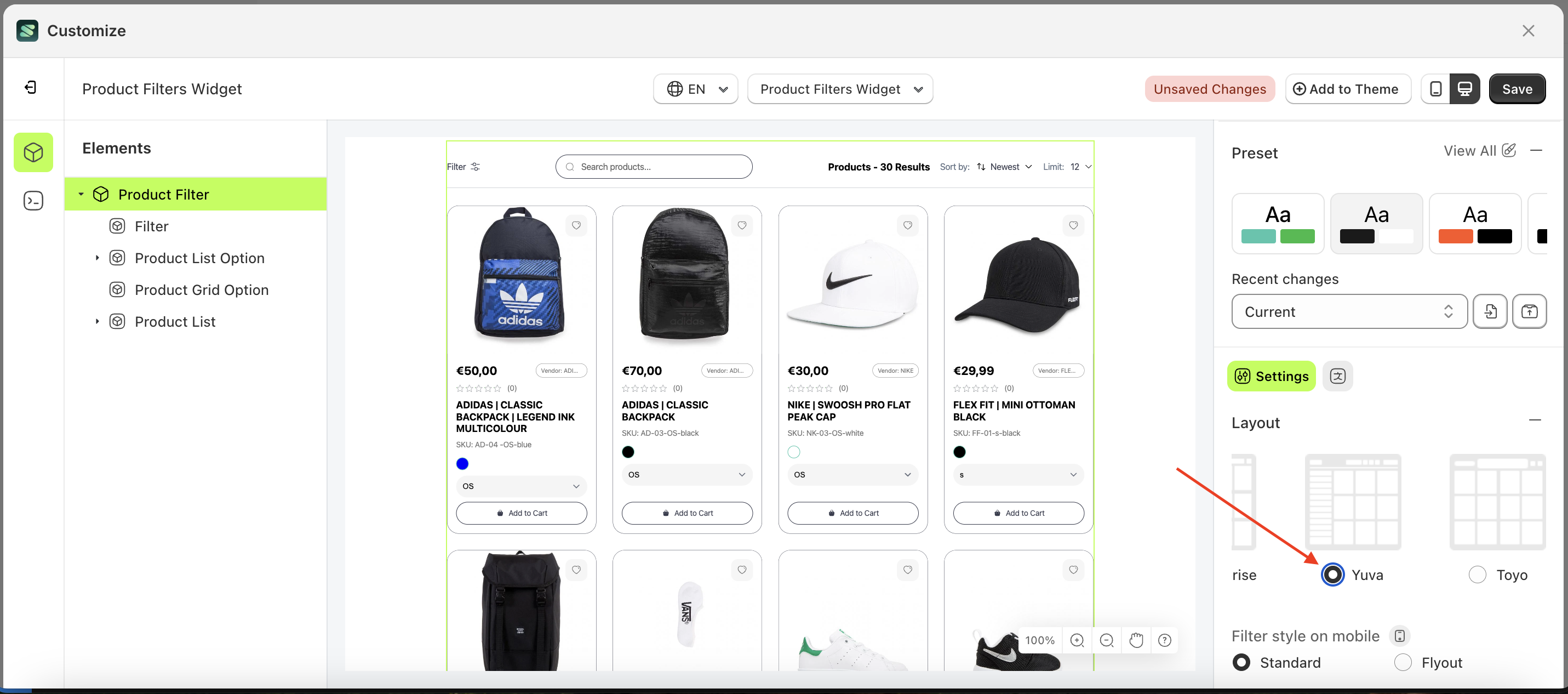
- Select Layout Yuva by following the red arrow
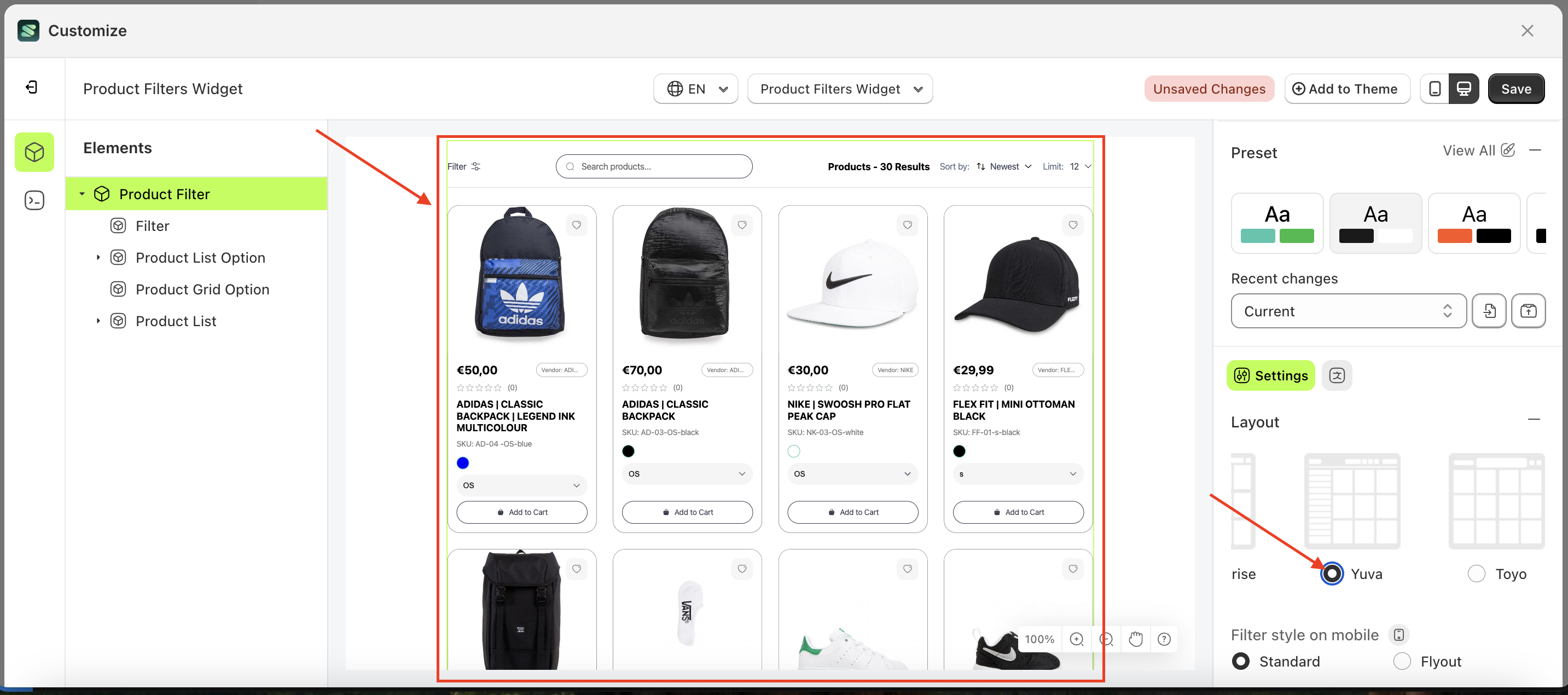
- Here's the chosen layout display.



Toyo
Follow the steps below:
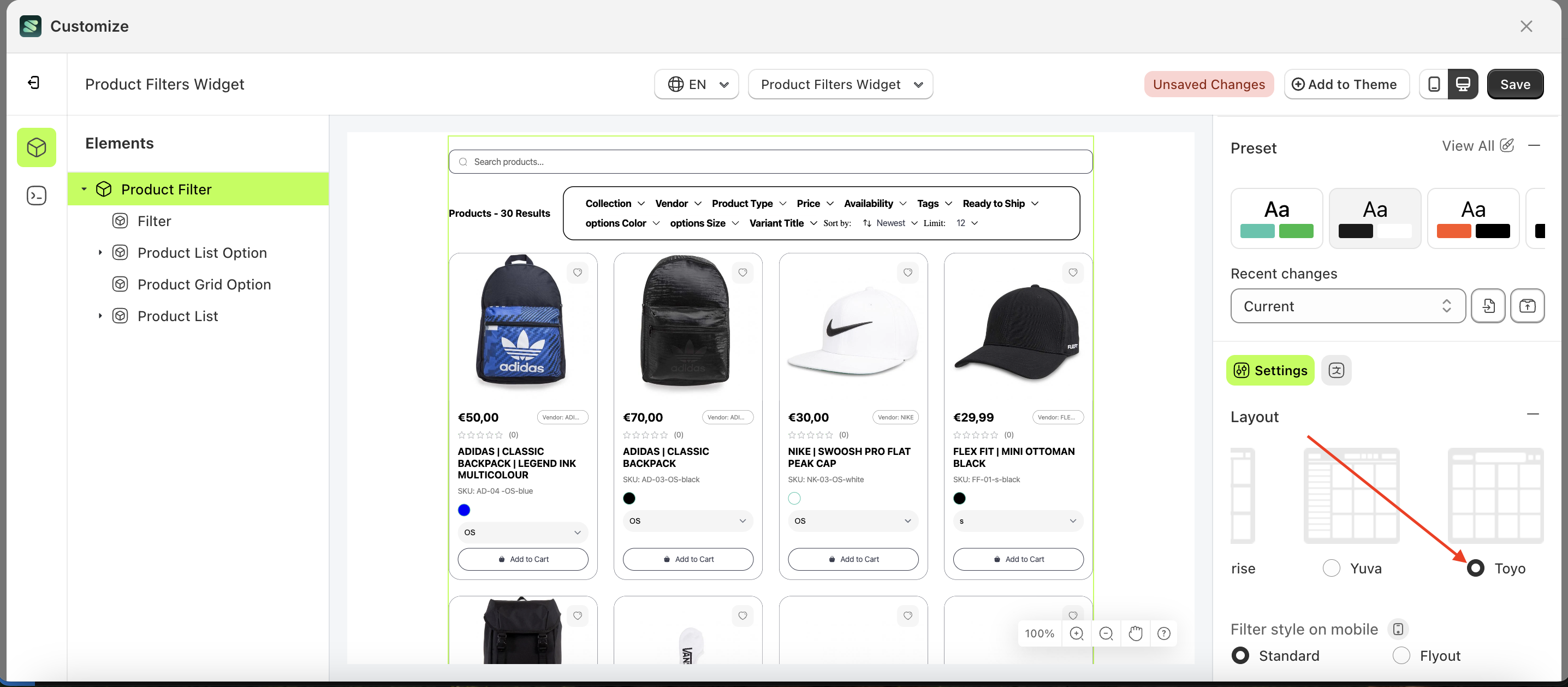
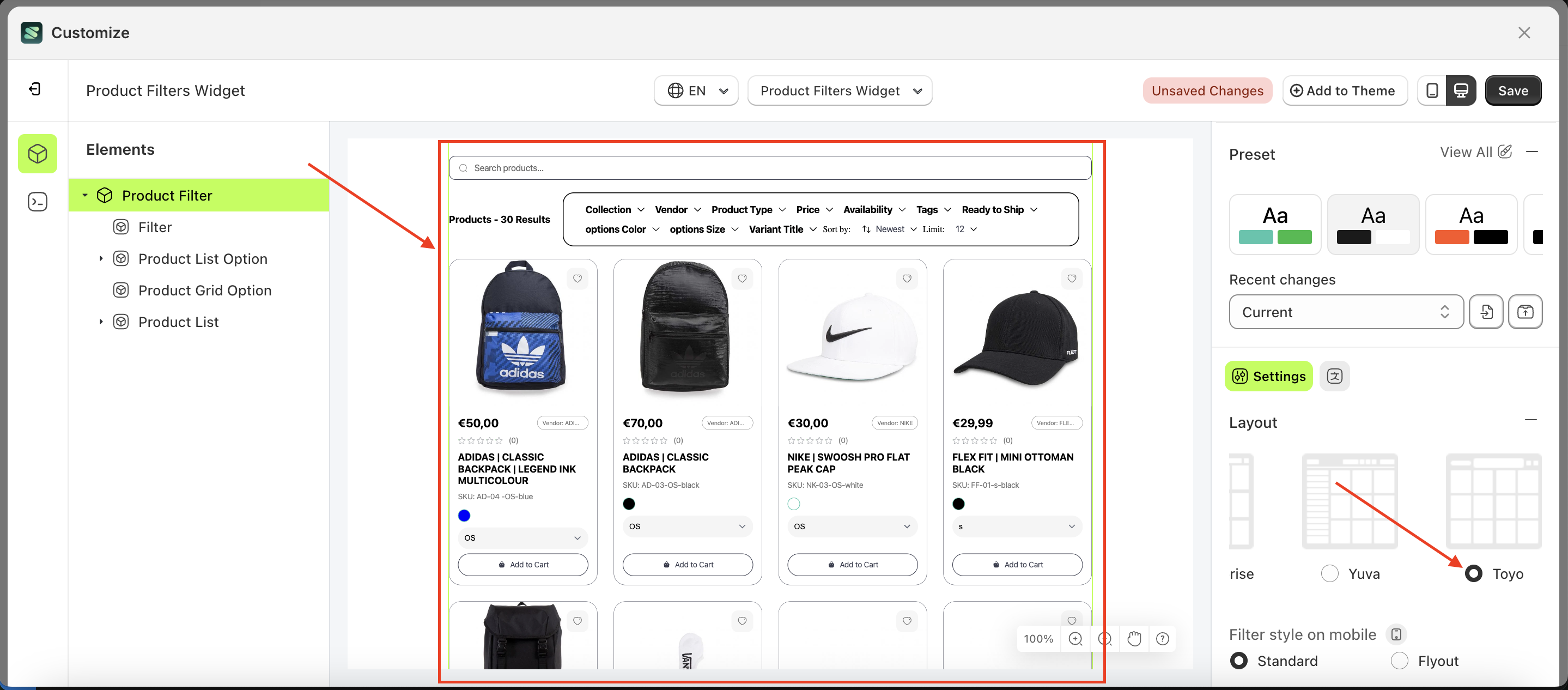
- Select the Product Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Select Layout Toyo by following the red arrow
- Here's the chosen layout display.



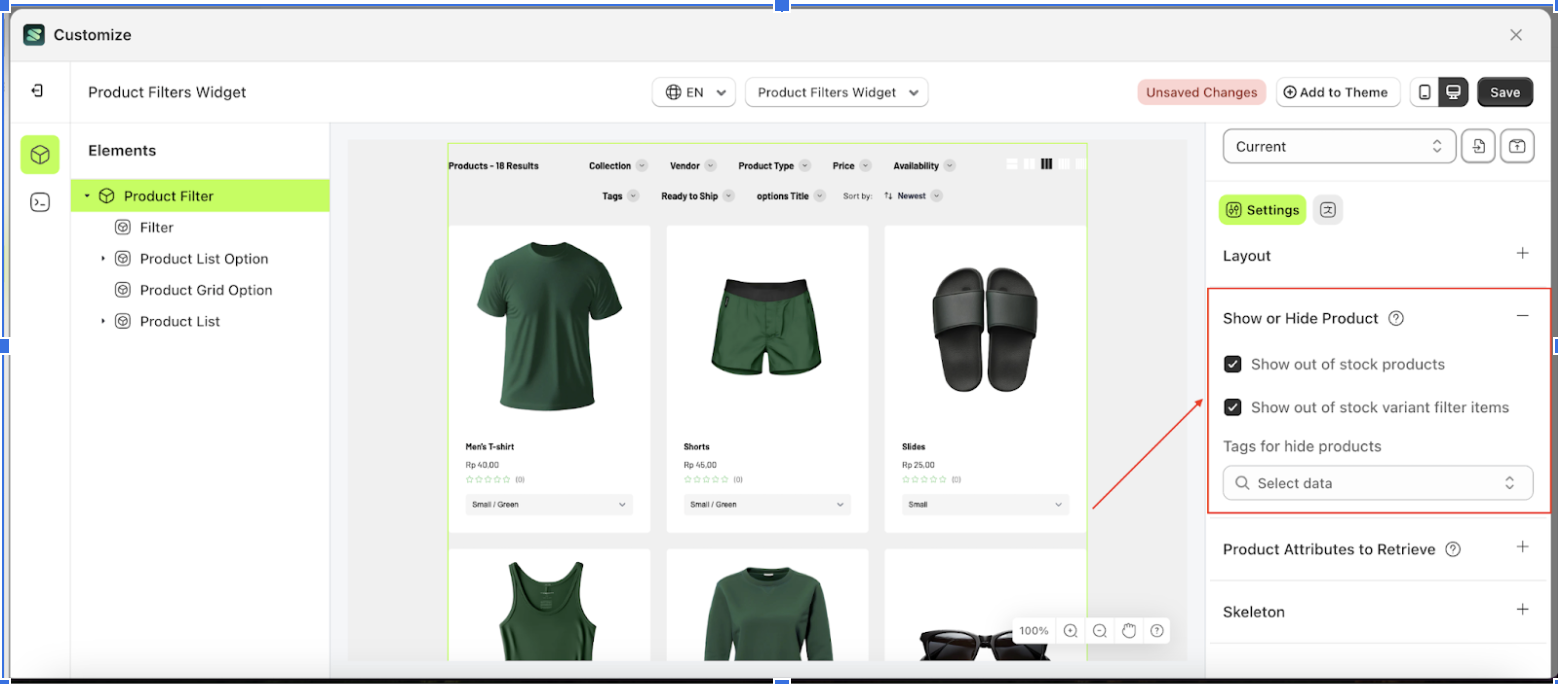
Show Hide Product
Available settings:
Show Hide
This setting feature allows you to display or hide products or product variants that are out of stock.
When the "Show out-of-stock products" or "Show out-of-stock variant filter items" option is checked, out-of-stock products or variants will still be displayed.
The "Tags for hiding products" setting allows you to hide products based on the tags assigned to them.
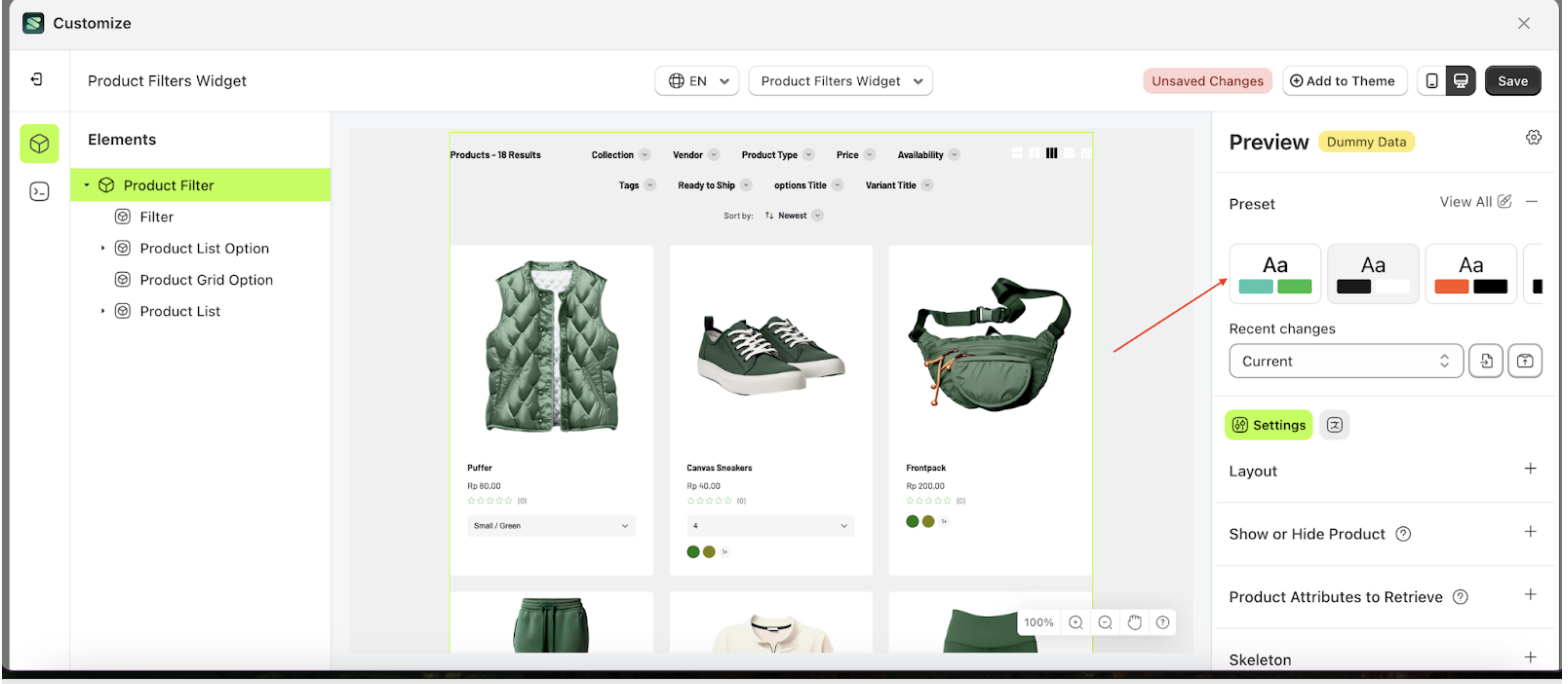
Preset
What is a preset?
A preset is a design setting provided by Sledge, aimed at helping merchants easily choose a product design according to their preferences.
Available settings:
Use Preset
How to use a preset?
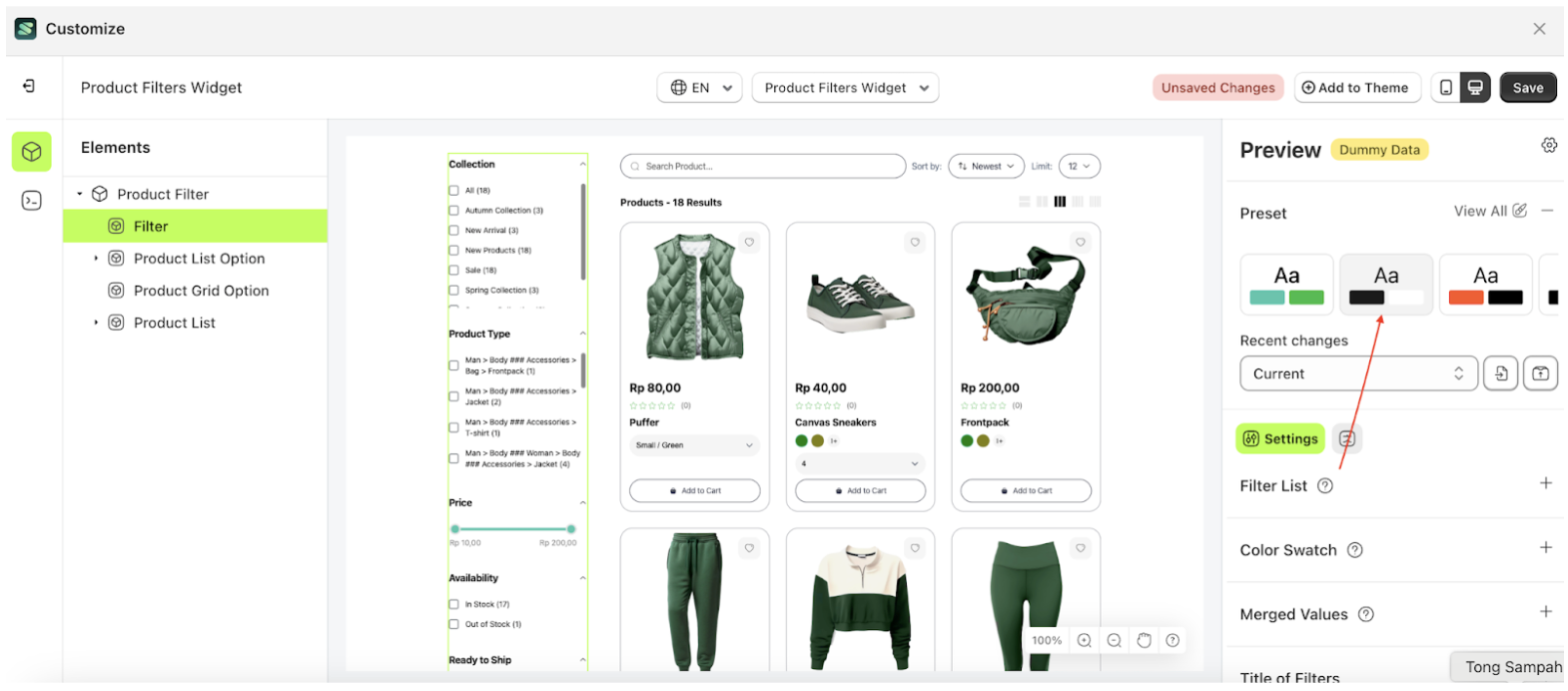
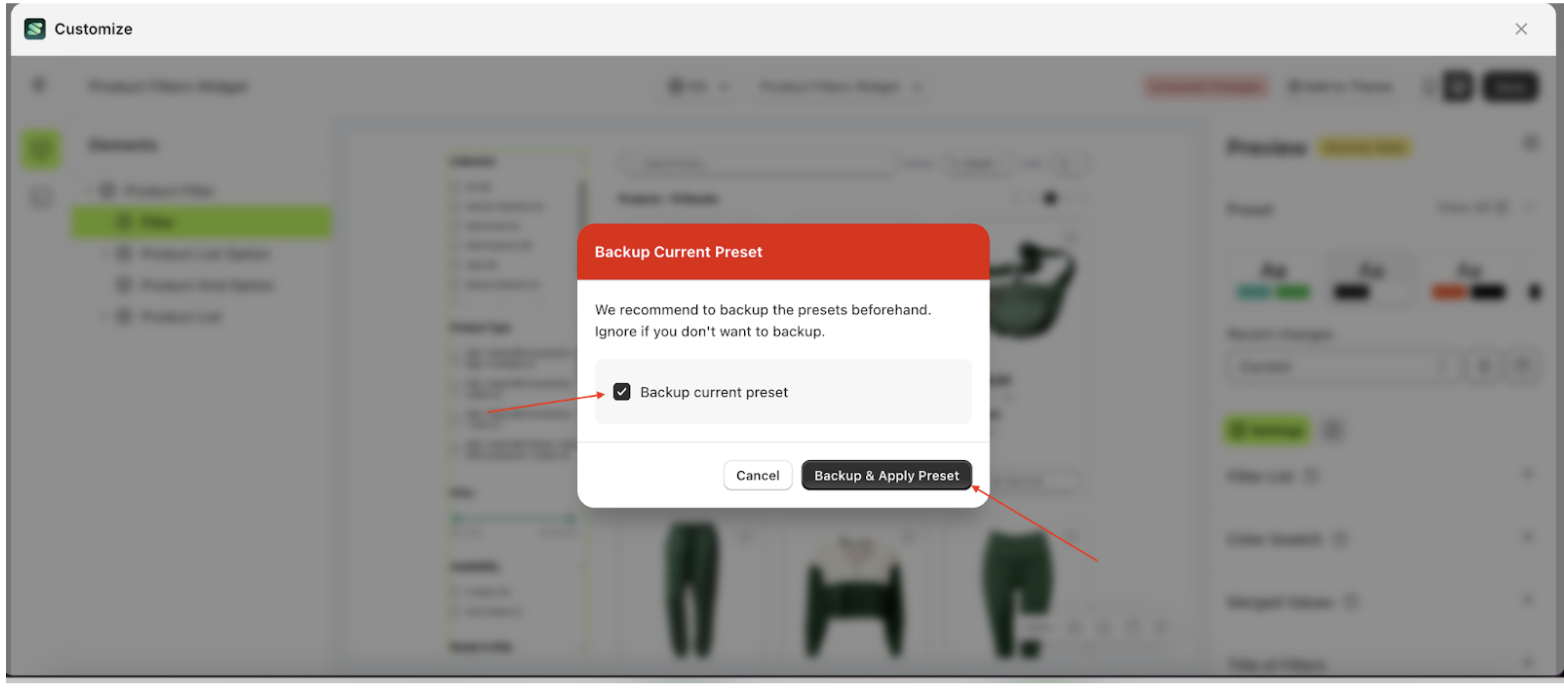
- Click on the section indicated by the arrow. A pop-up will appear with the details of the preset.

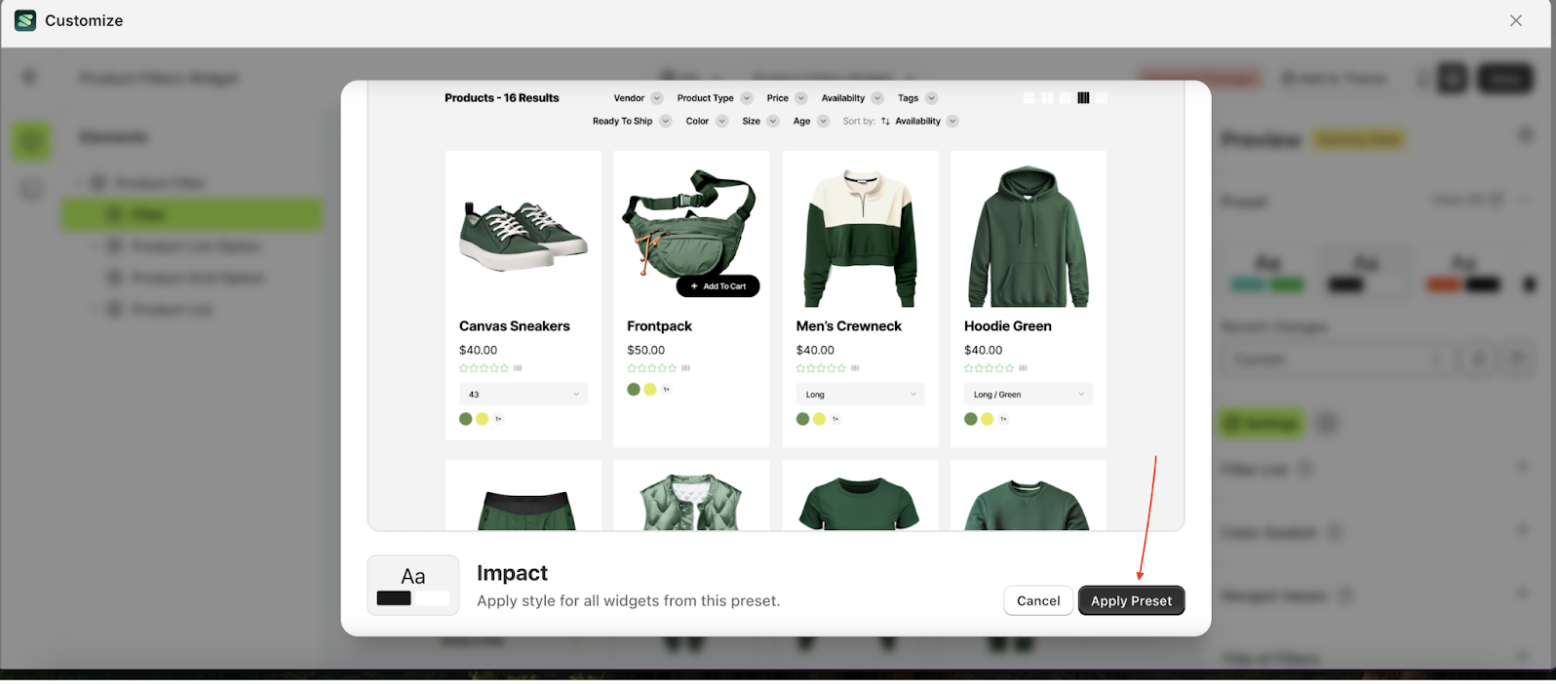
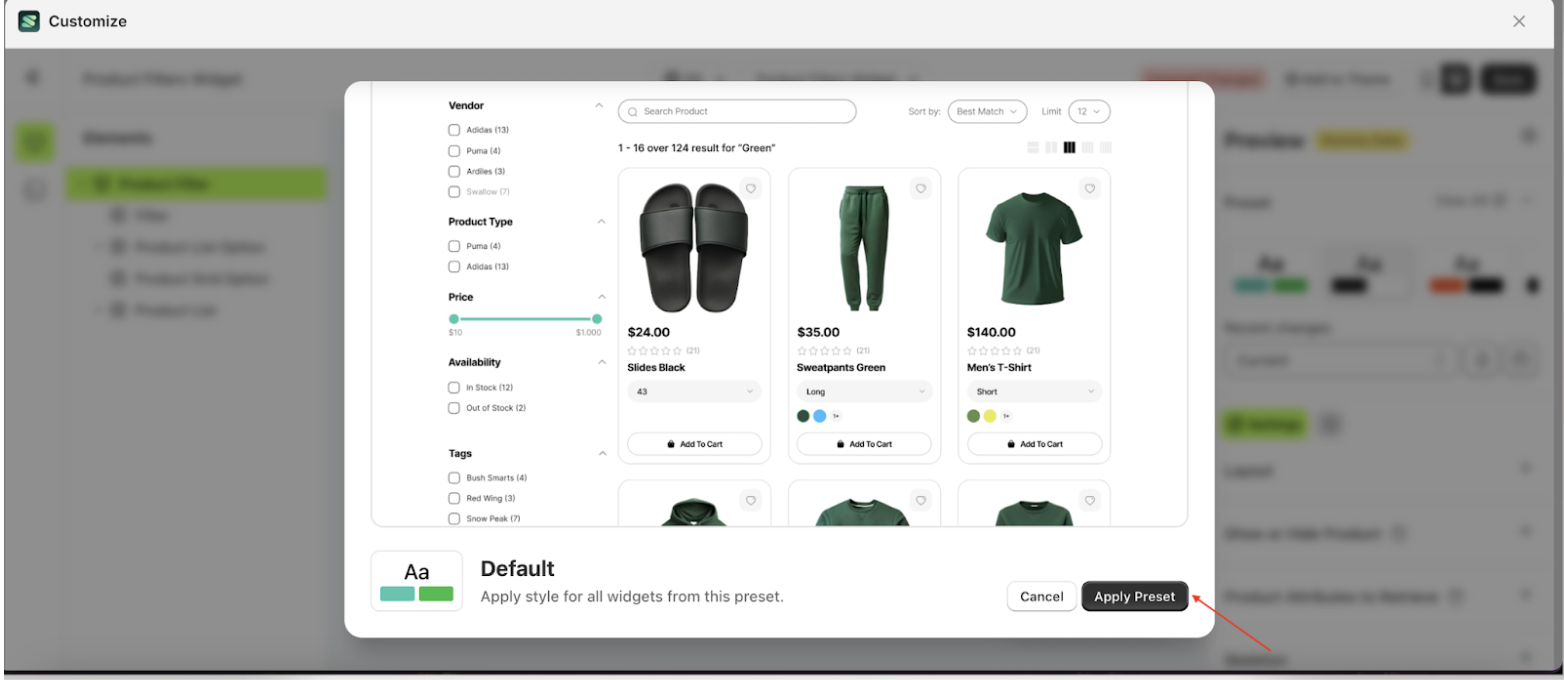
- Then, click the Apply Preset button.

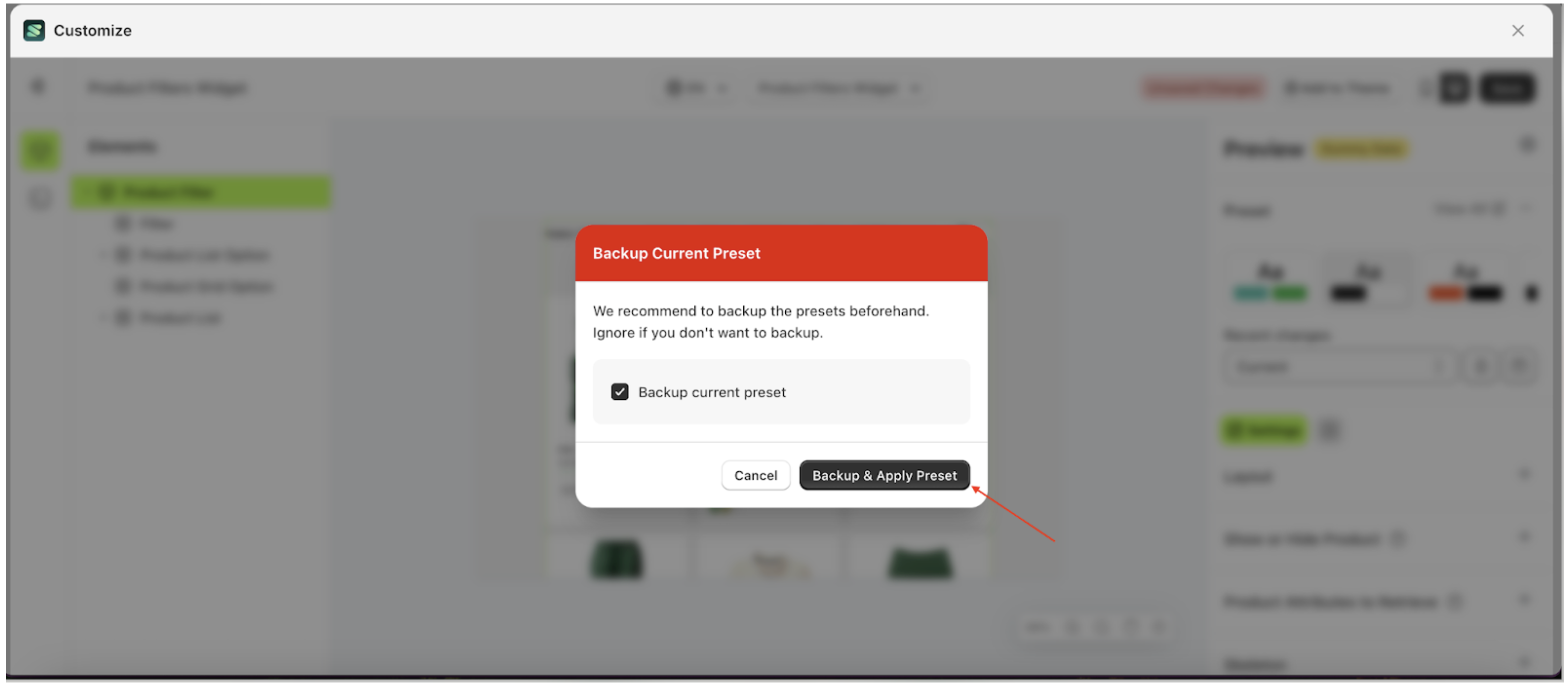
- If you want to use a preset design that was previously applied, check the checkbox and click the Backup & Apply Preset button.

Import Preset
Purpose of Importing a Preset
The Import Preset feature allows users to apply designs they have previously exported, making it easy to return to a saved design whenever needed.
How to Use an Imported Preset
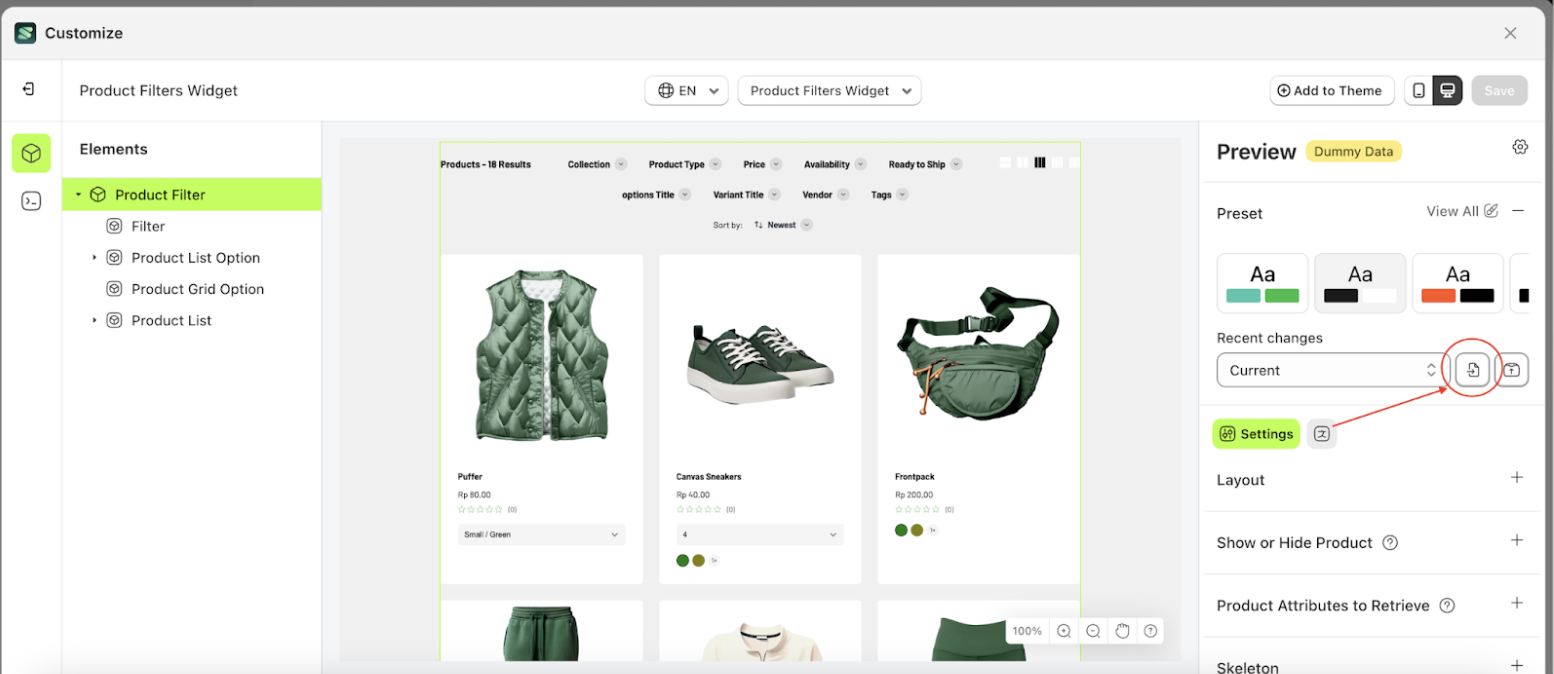
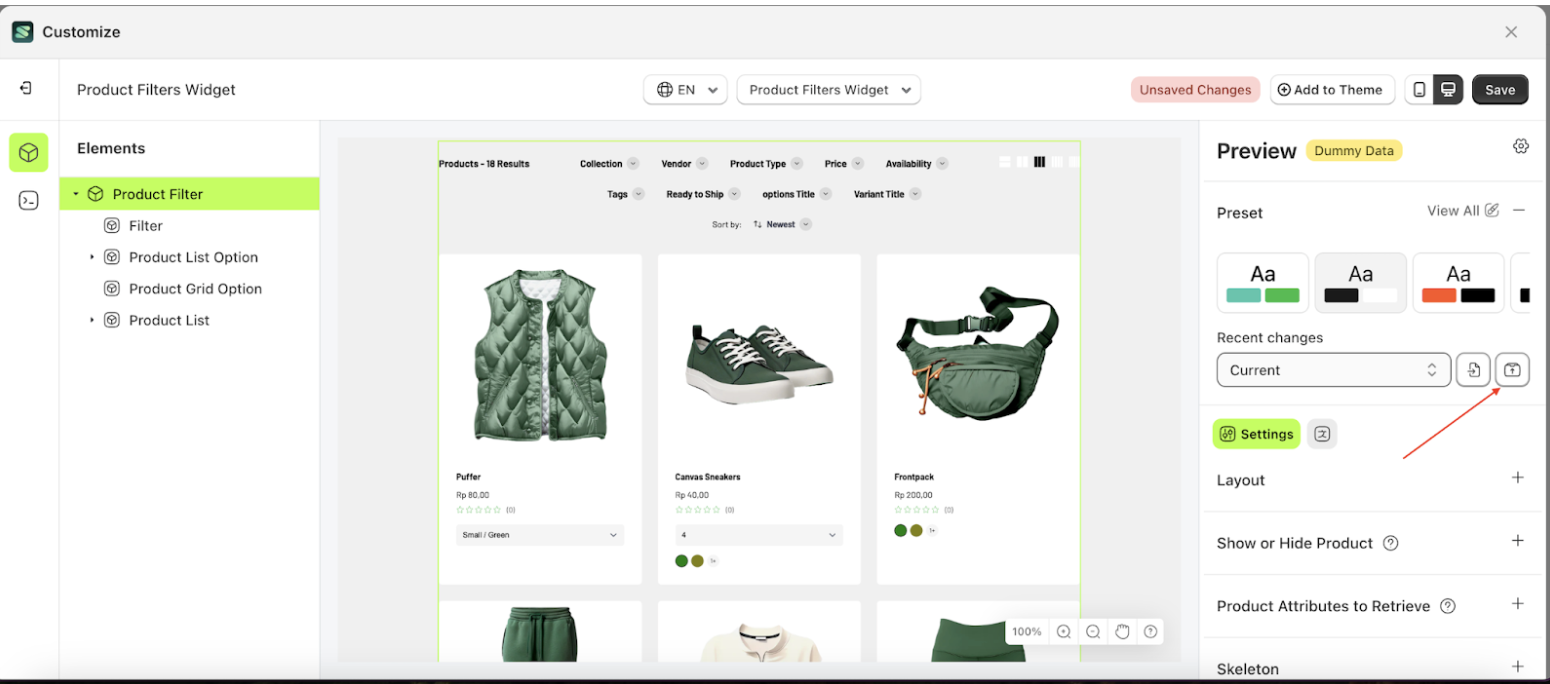
- Click the button highlighted with a red circle and arrow.

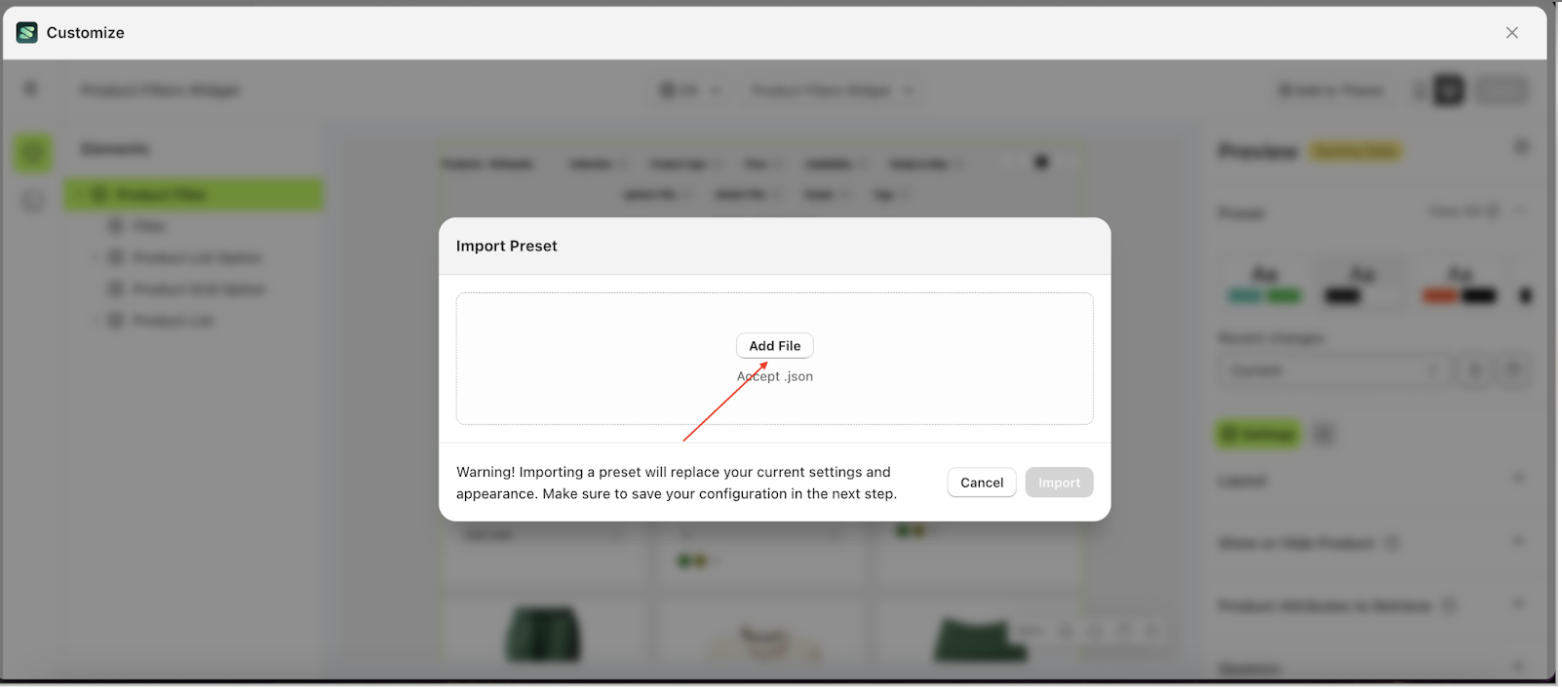
- Next, a popup will appear, allowing you to import the previously exported file.

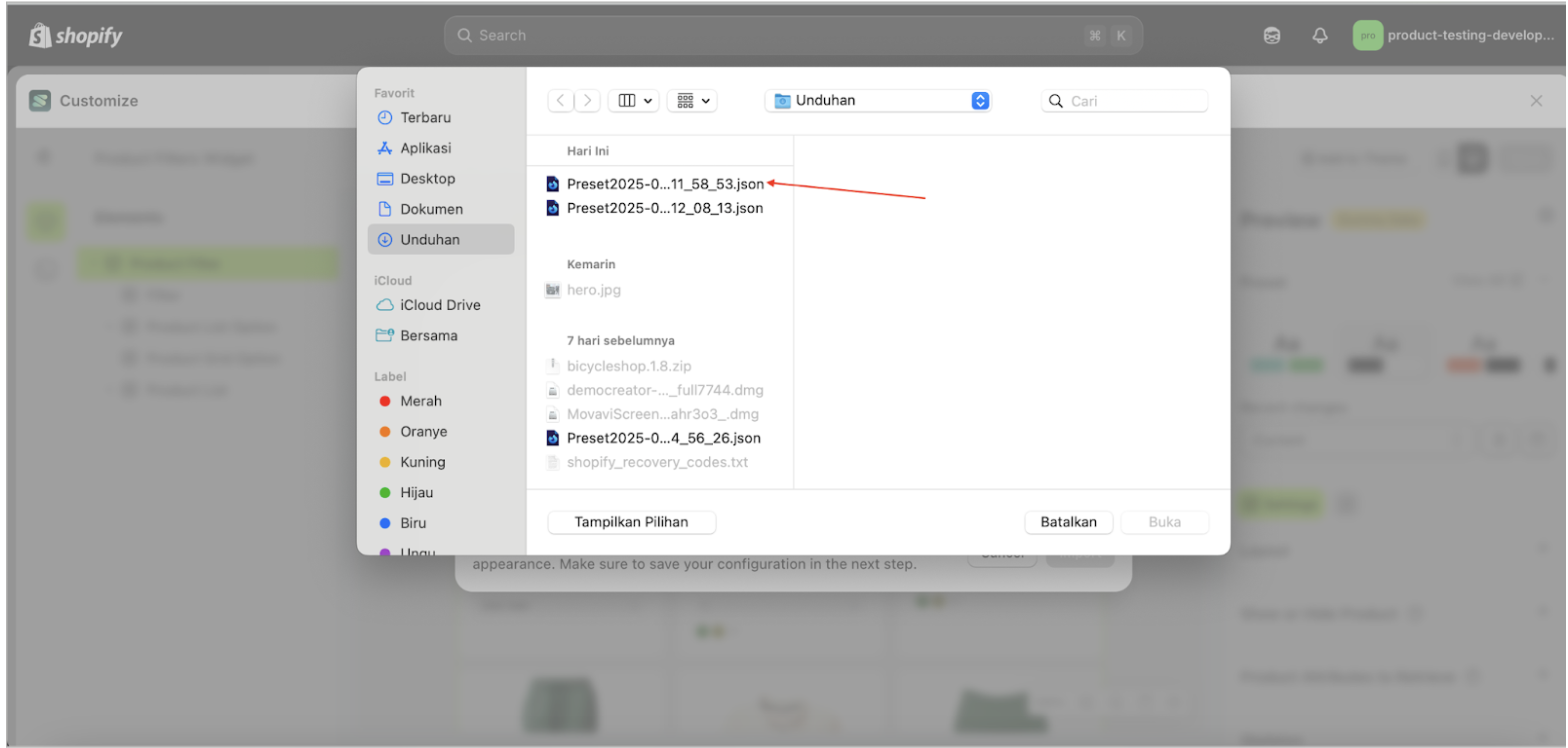
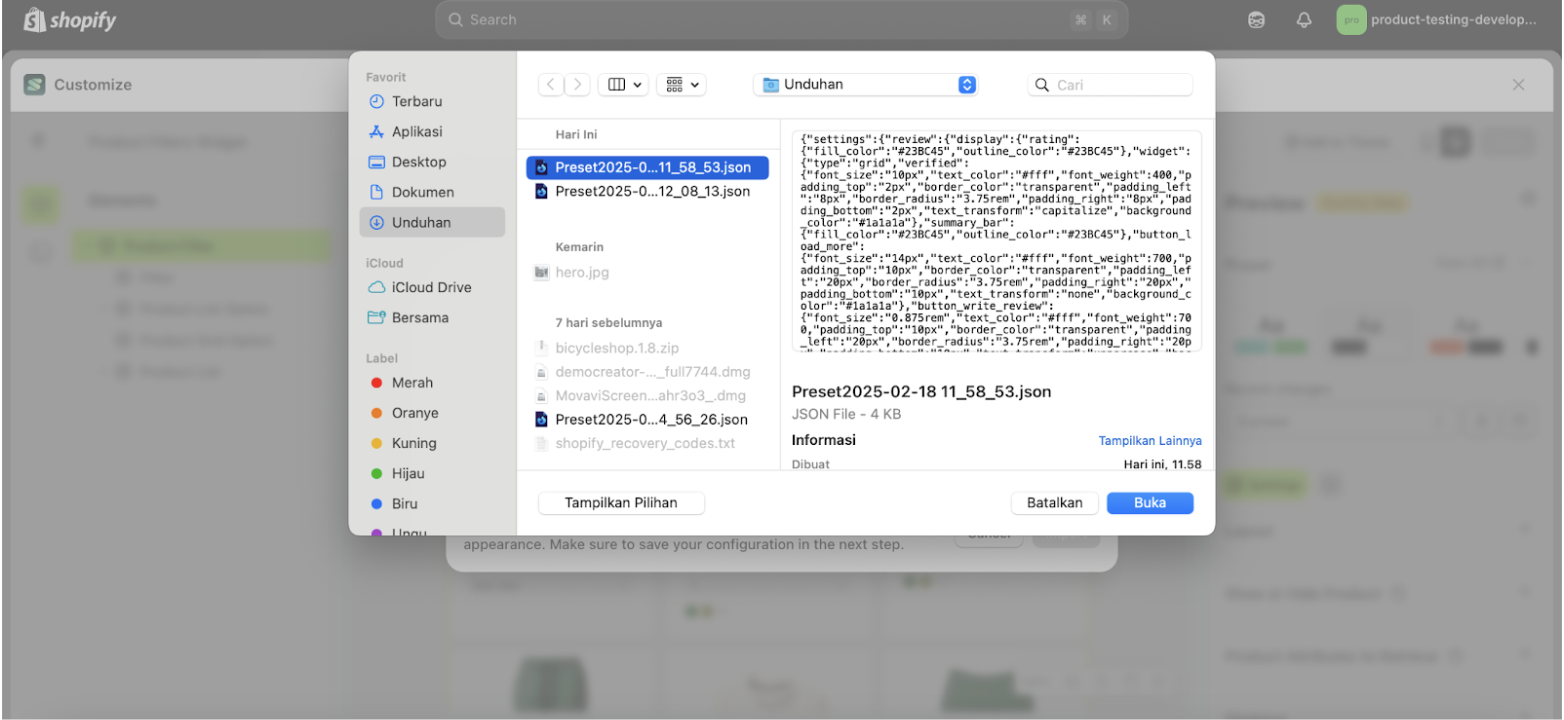
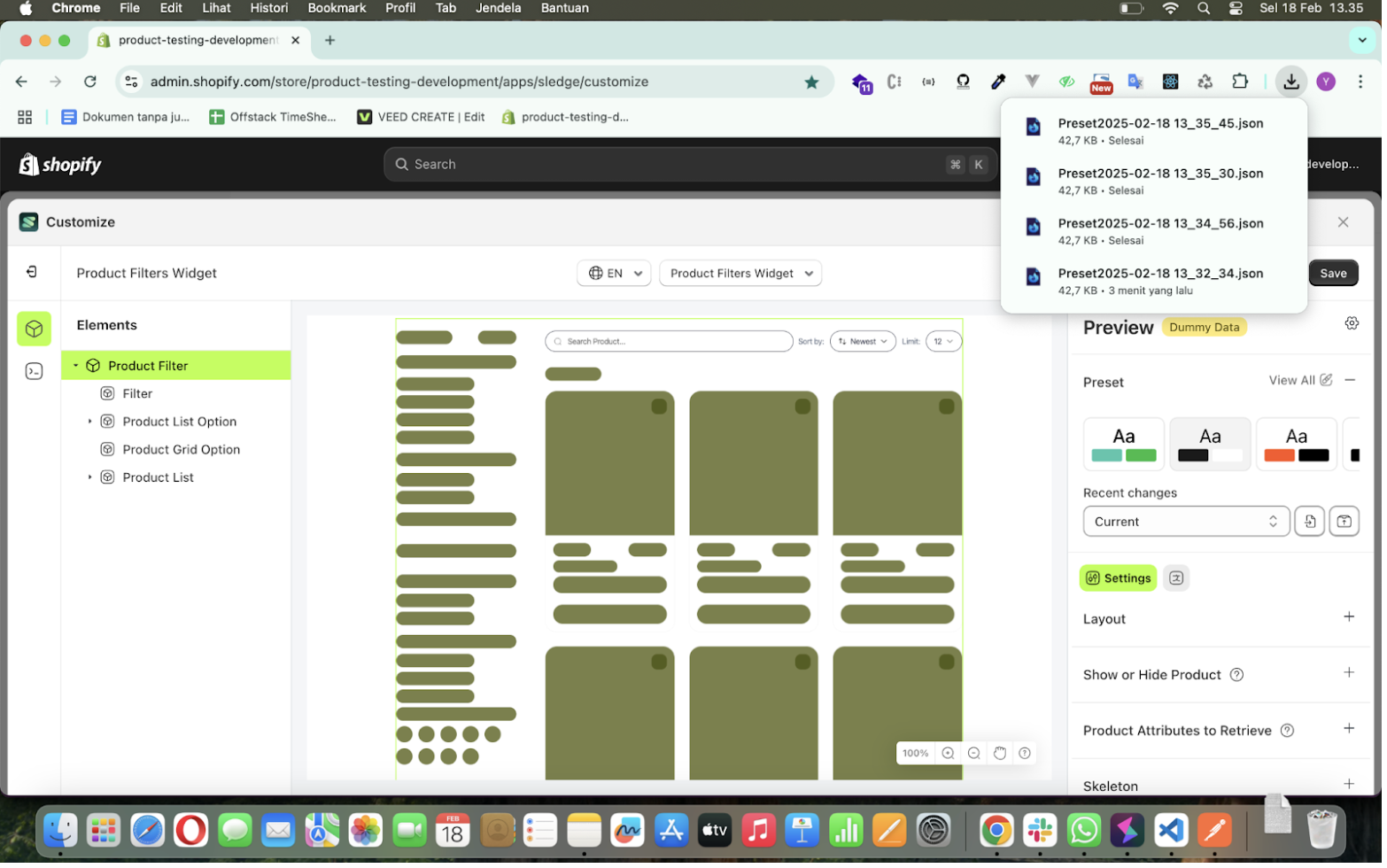
- Then, select the preset file that was previously downloaded.

- Here is the view after the file has been selected.

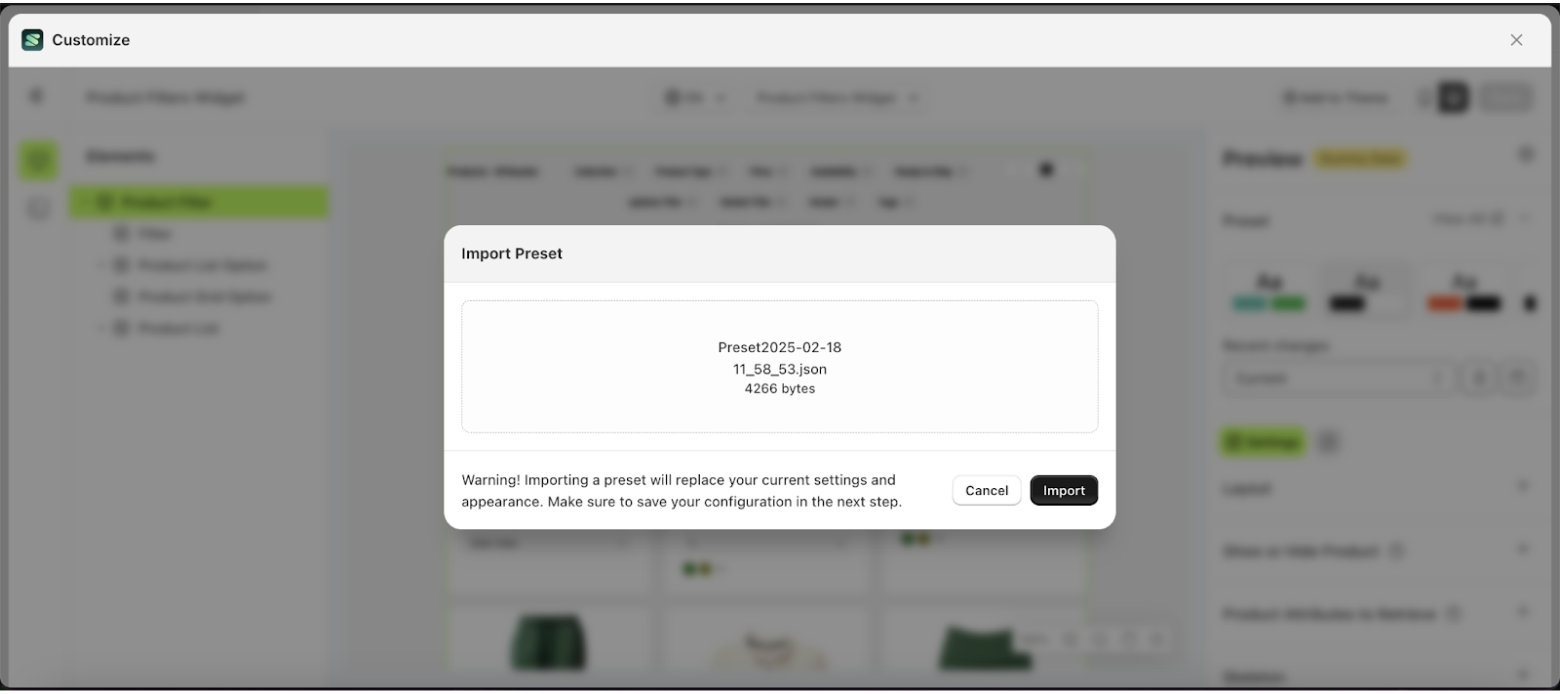
- Then, click the Open button, followed by the Import button.

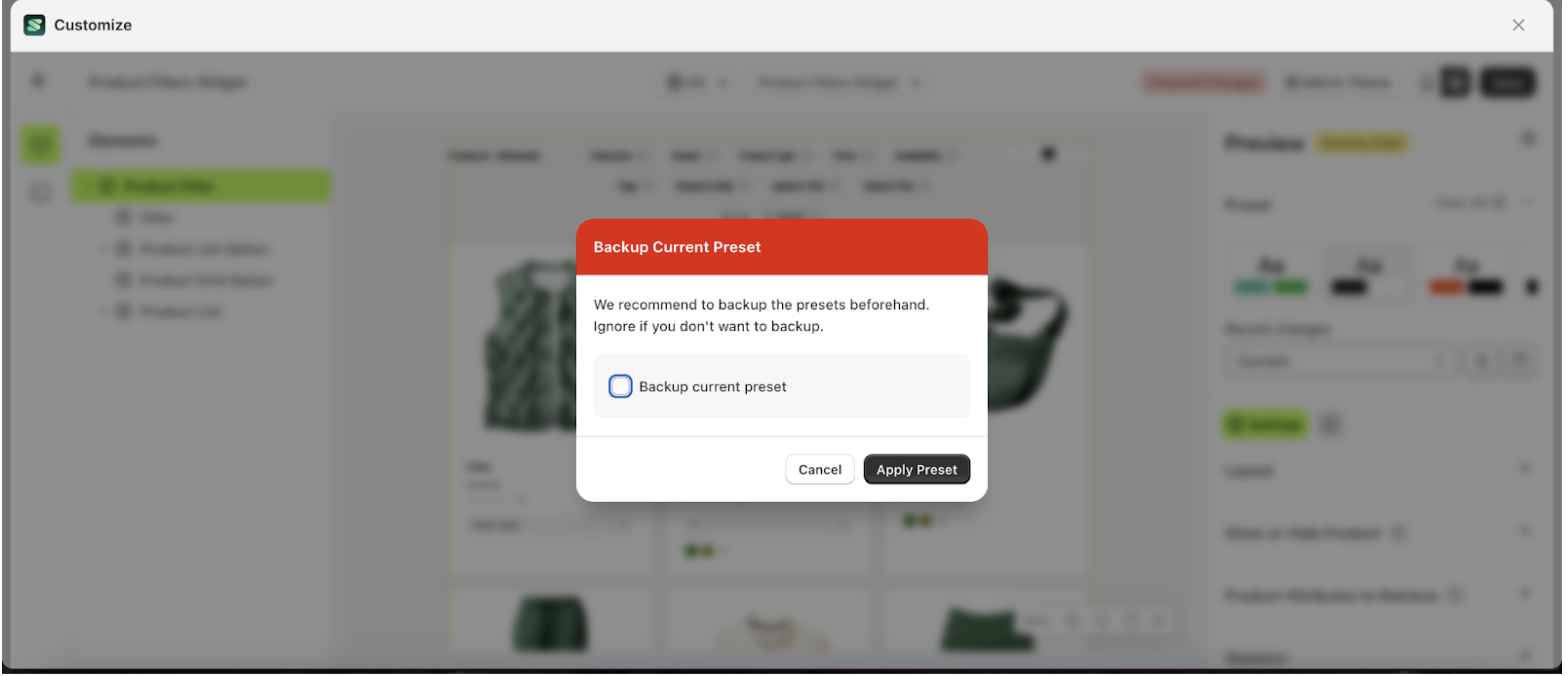
- A popup will appear asking you to save the preset you've used. In this case, we will not save the preset that was previously used.

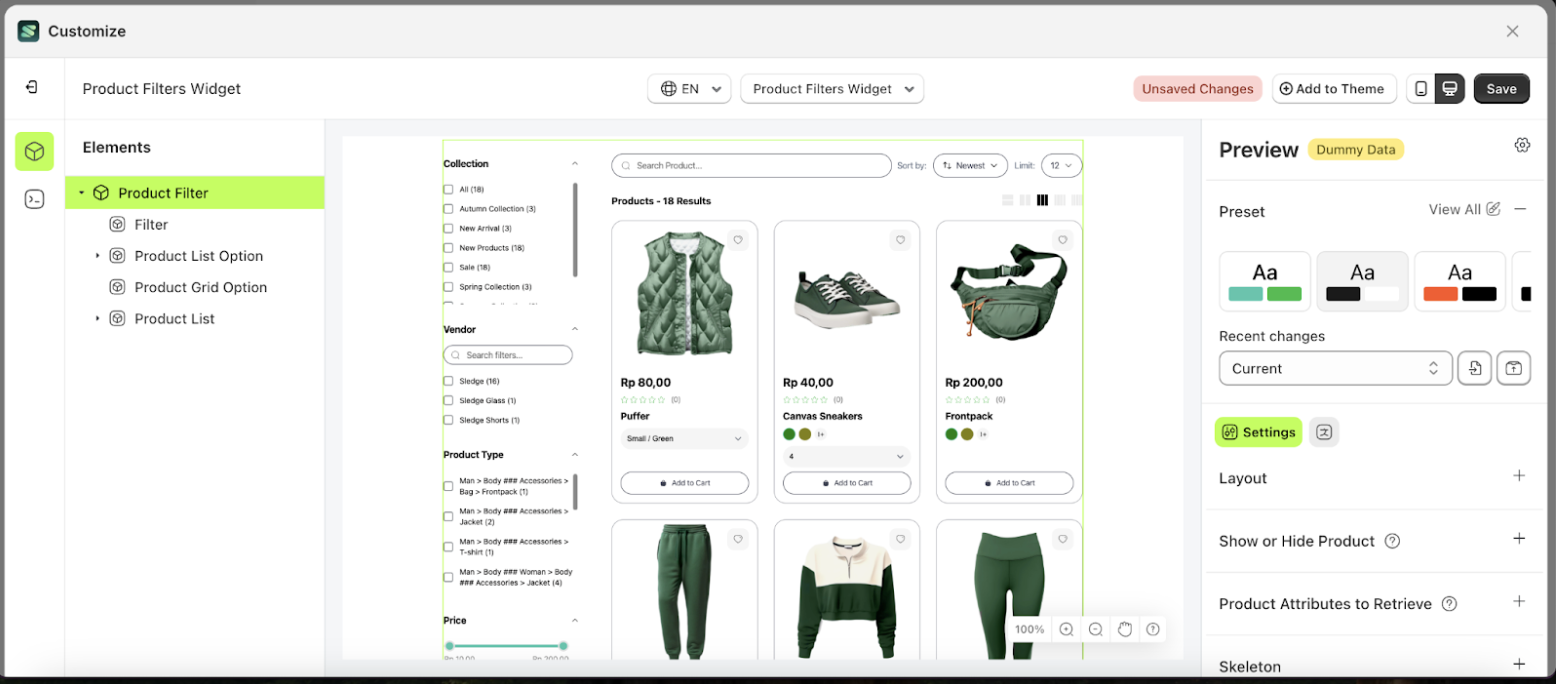
- Next, click the Apply Preset button, and the product design will appear with the design that was previously exported

Export Preset
Purpose of Exporting a Preset
Exporting a preset allows users or merchants to save design settings they have created. These saved presets can be reused later using the Import Preset feature.
How to Export a Preset
There are two ways to export a preset:
The first method is by using a different preset while saving the previously used preset.
- Select the preset you want to use.

- Next, click the Apply Preset button.

- A new popup will appear. Keep the checkbox enabled to ensure the export process continues.

- Next, click the Backup & Apply Preset button. The new product design will be displayed, and the export process will be completed. The file will be saved in .json format.

The second method is by using the Export button.
- Click the icon indicated by the arrow. The current design in use will be exported in .json format

Filter List
Available settings:
Add Filter ListFilter By PrefixDelete By PrefixFilter Tree CollectionFilter Tree Product TypeChained FilterAdd specific Filter List
Add Filter List
The Add Filter List feature allows you to add a list of filters, enabling you to display the specific criteria you need. For example, you can add filters for tags, product types, colors, and collections. This feature applies to all collections by default, except for those that already have specifically defined filters.
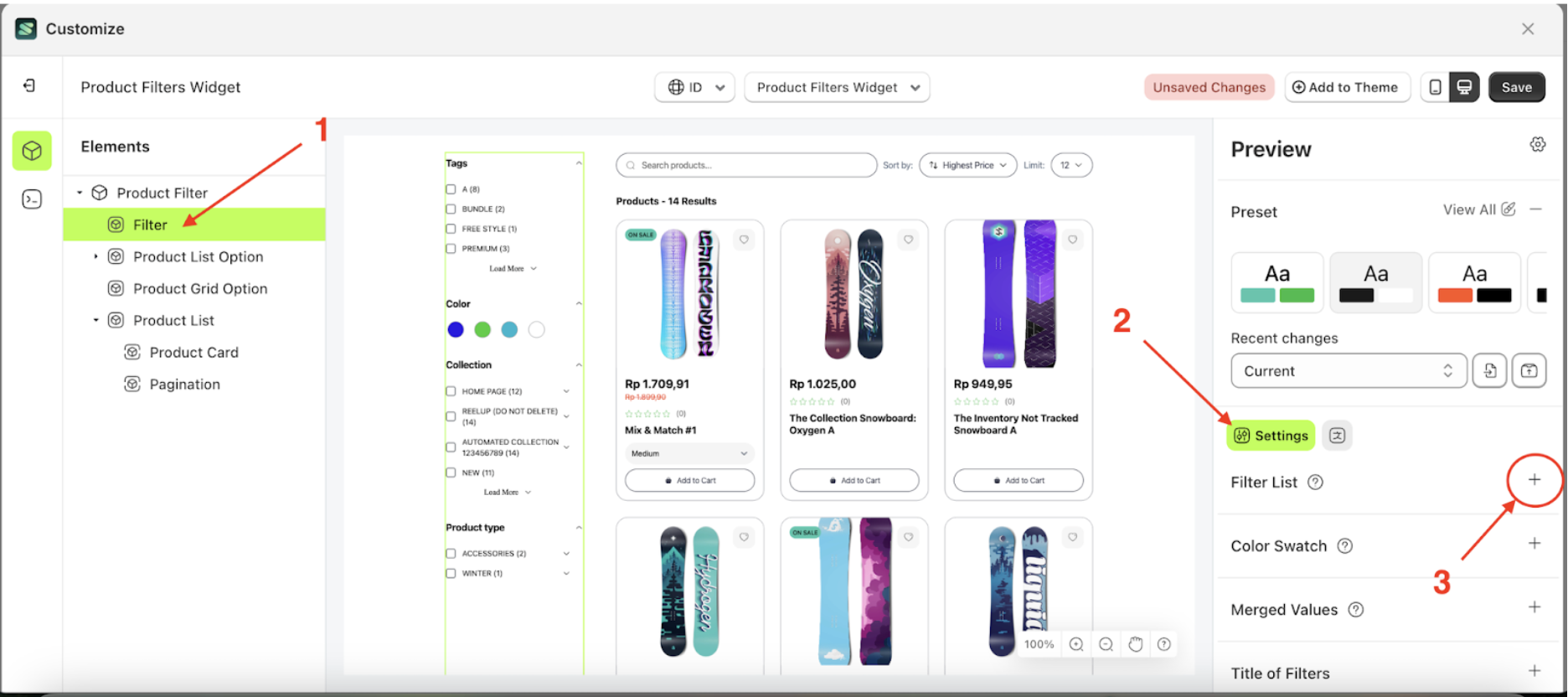
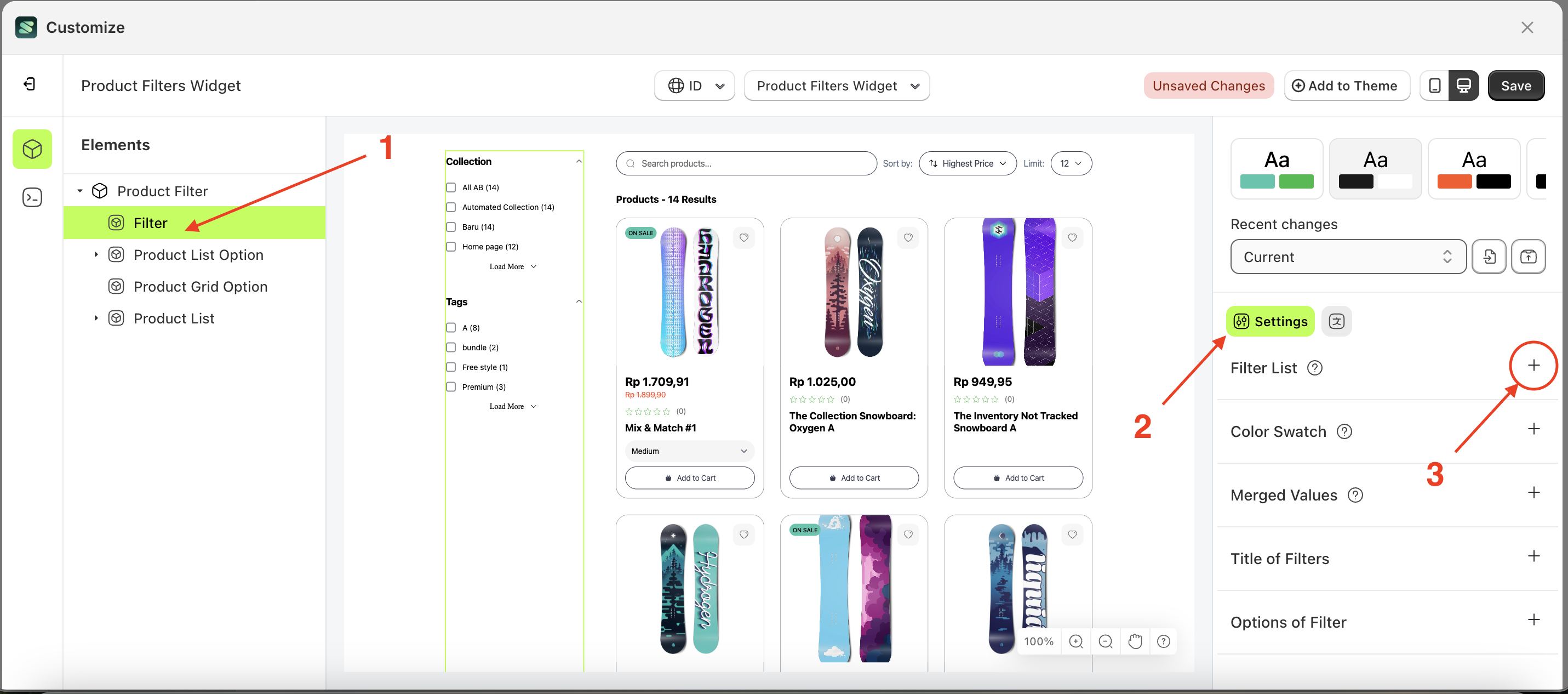
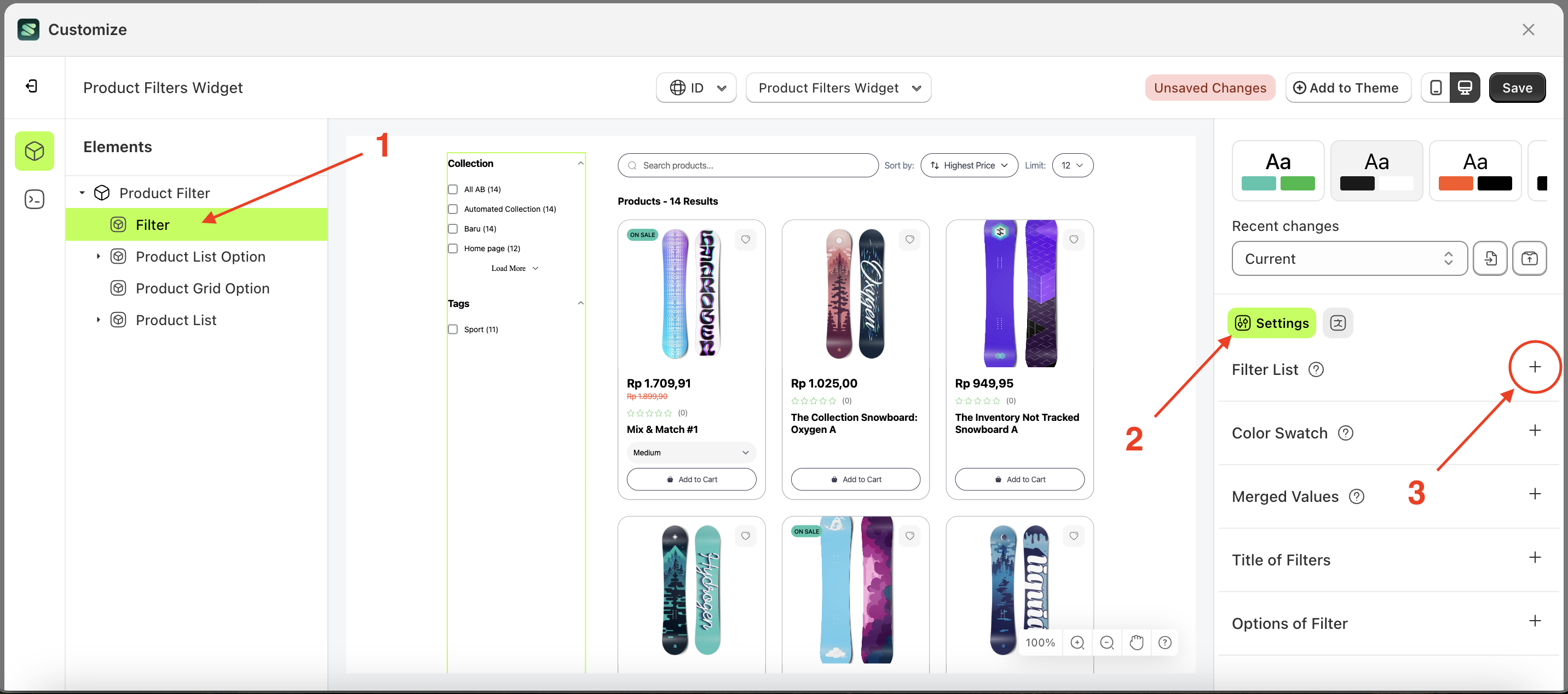
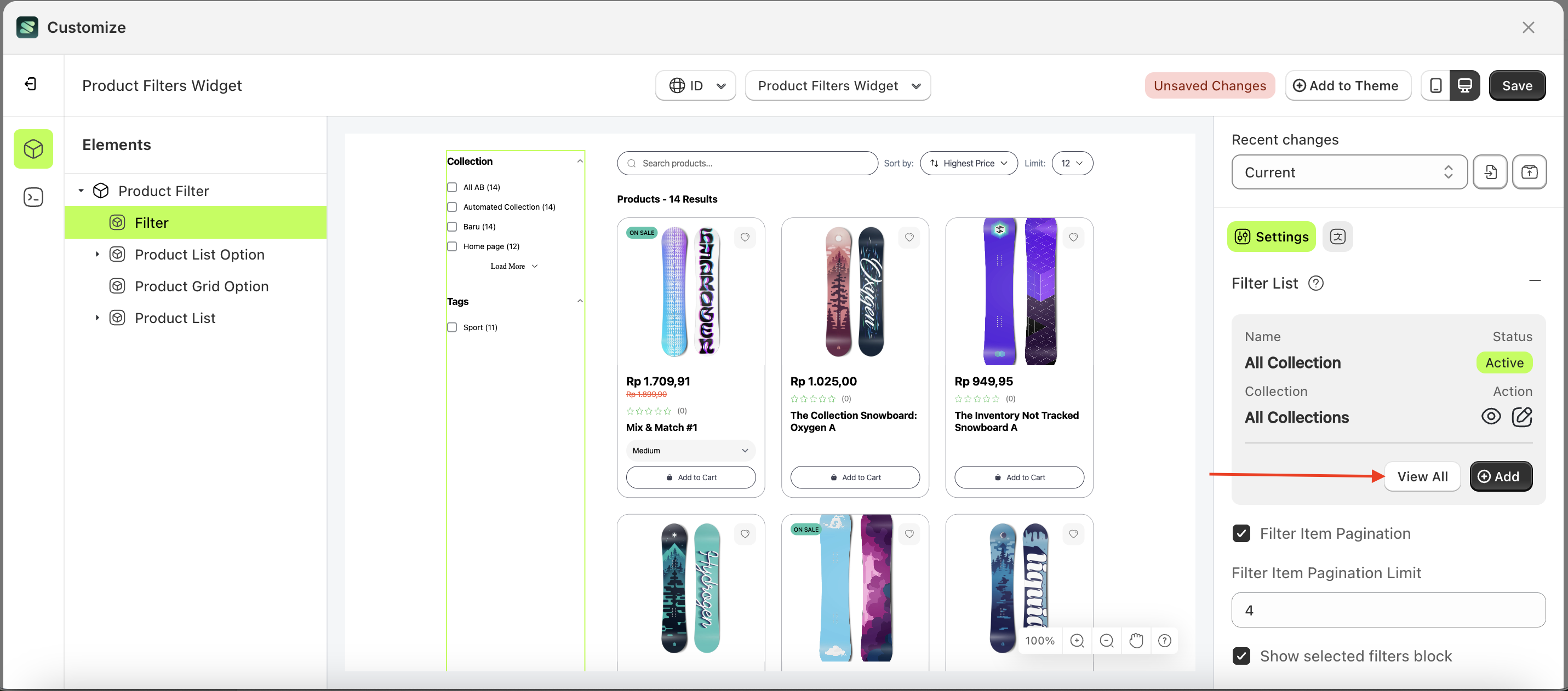
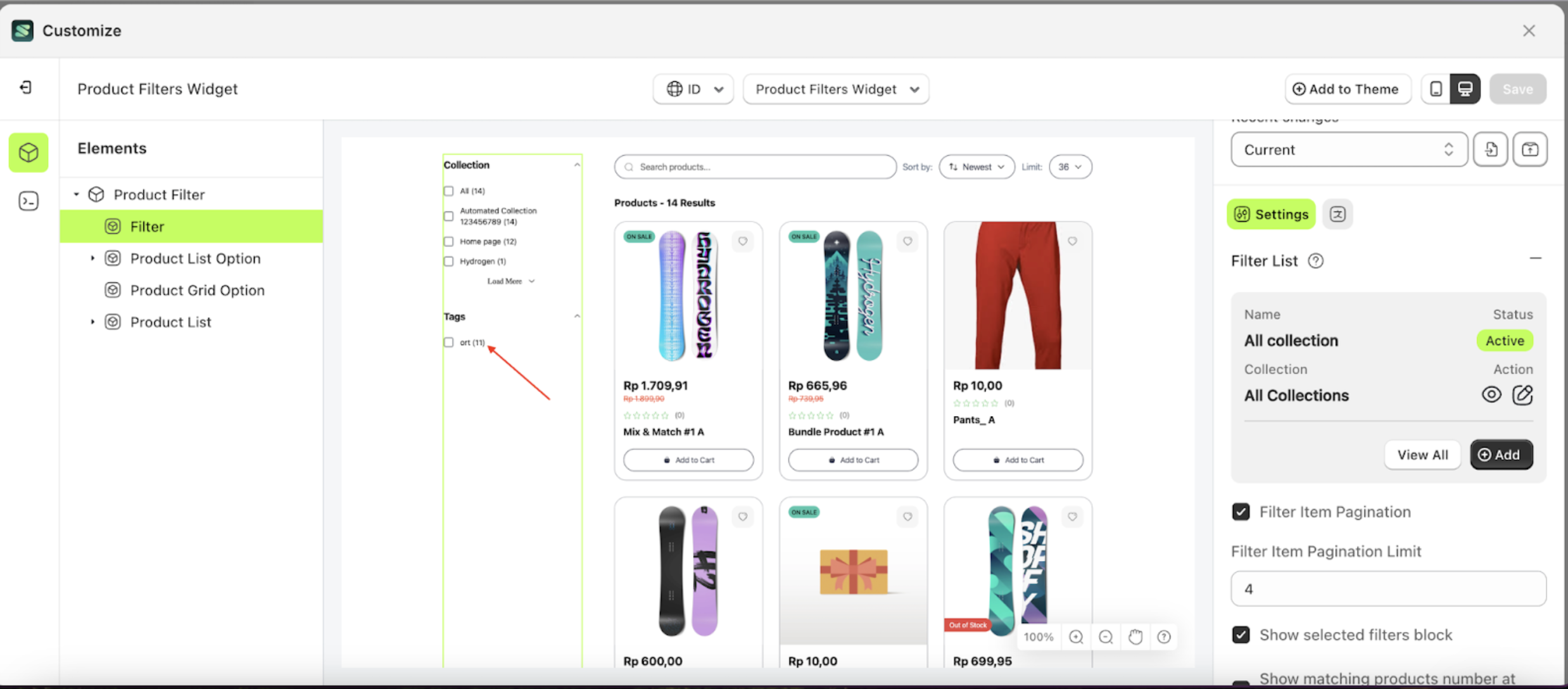
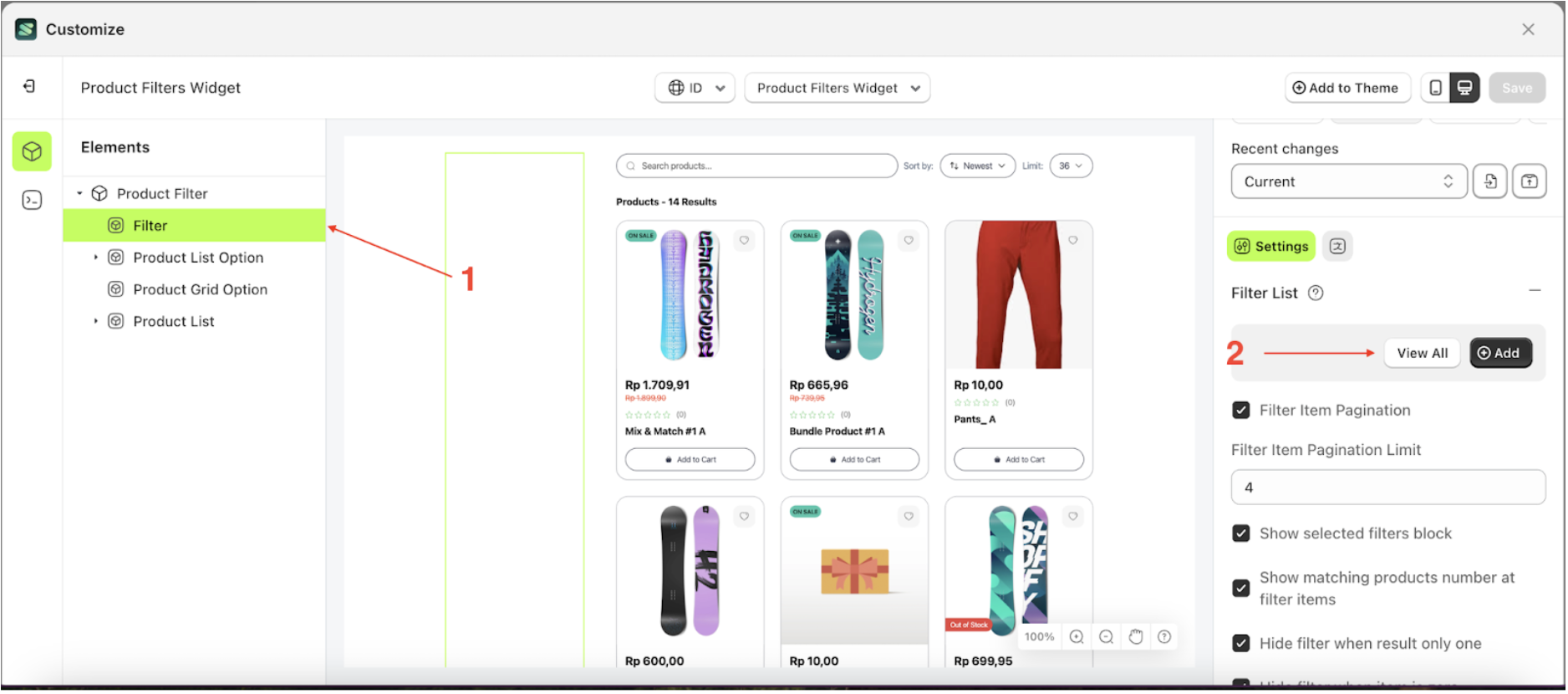
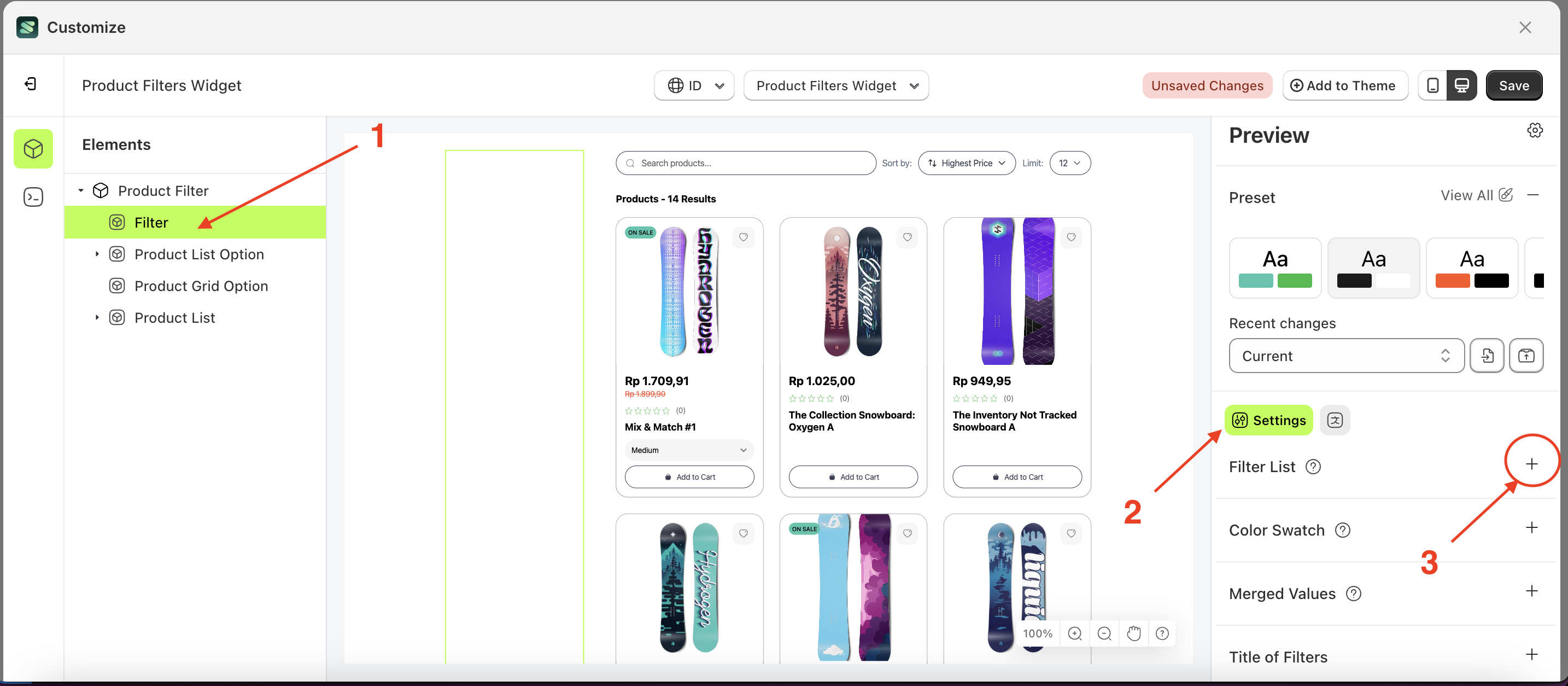
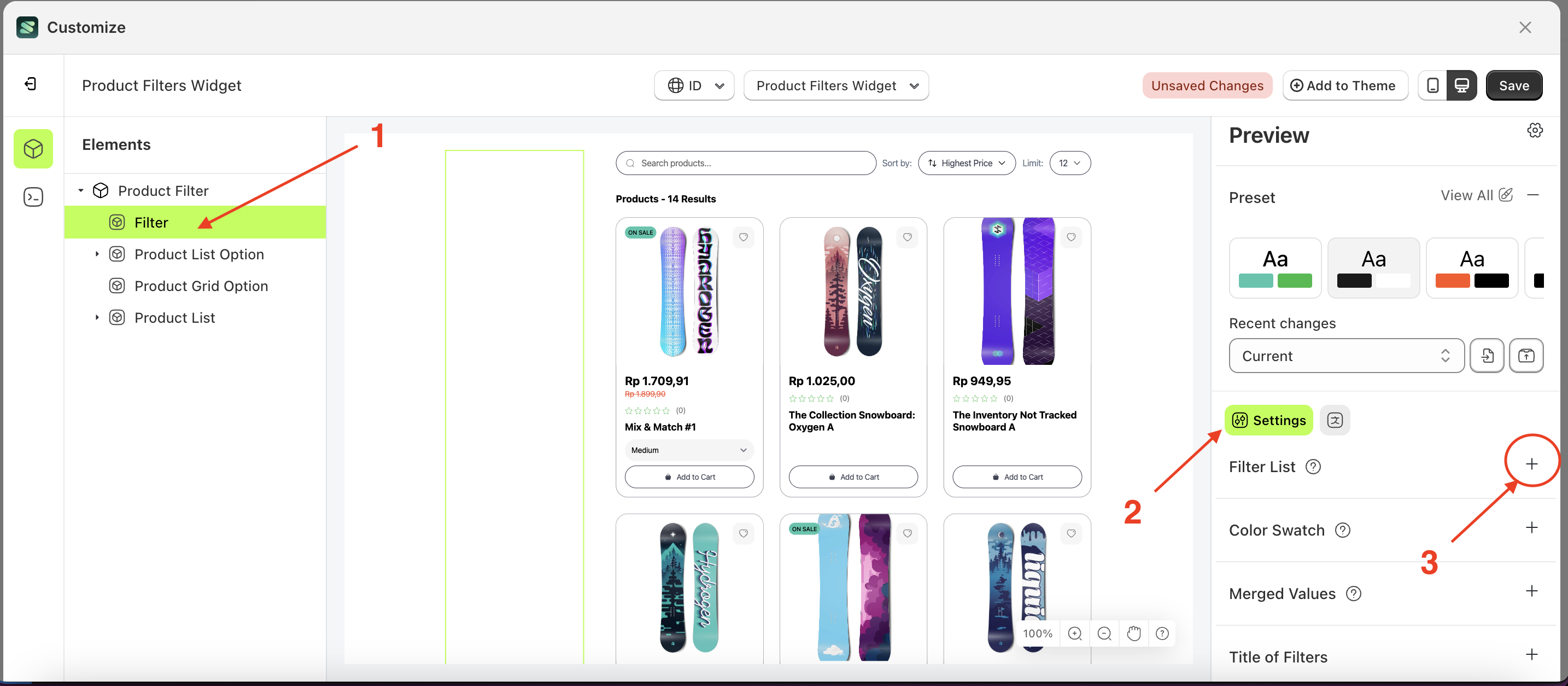
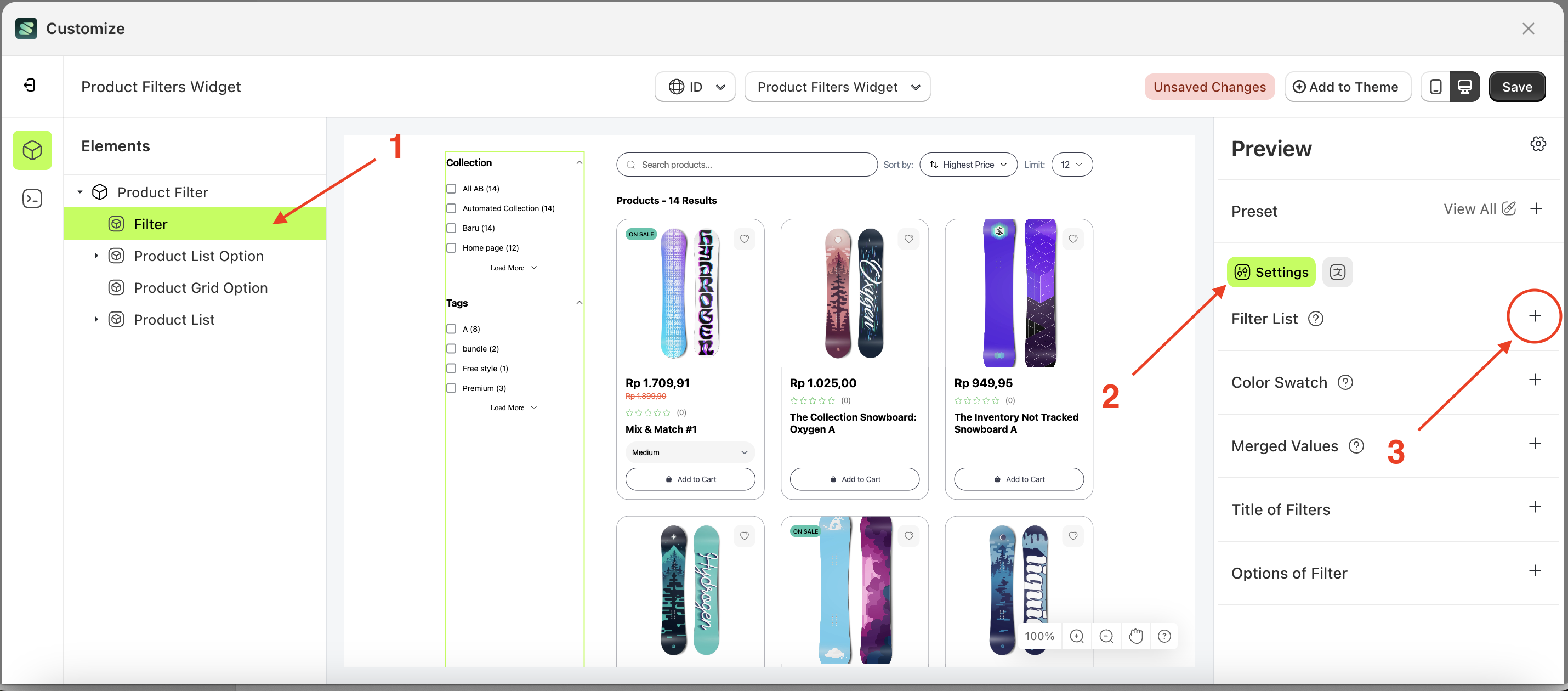
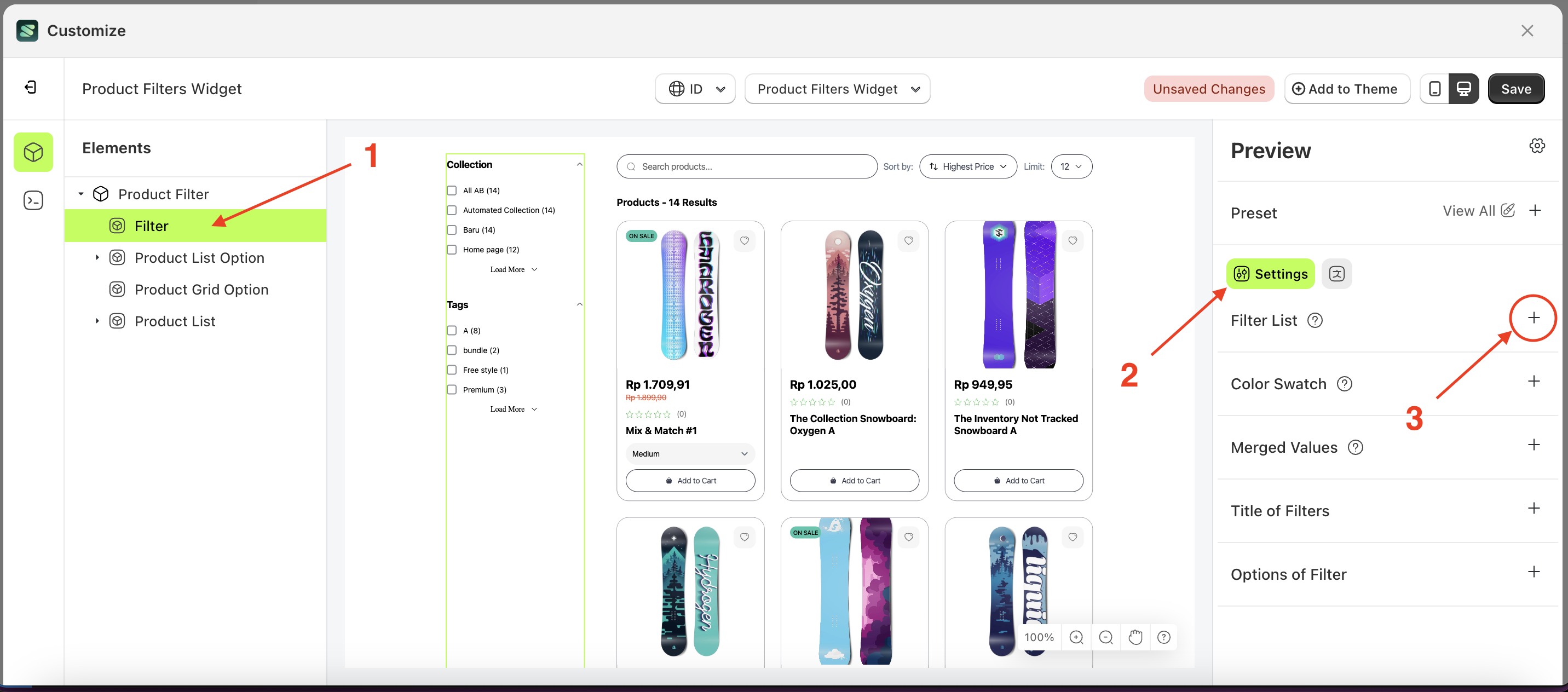
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

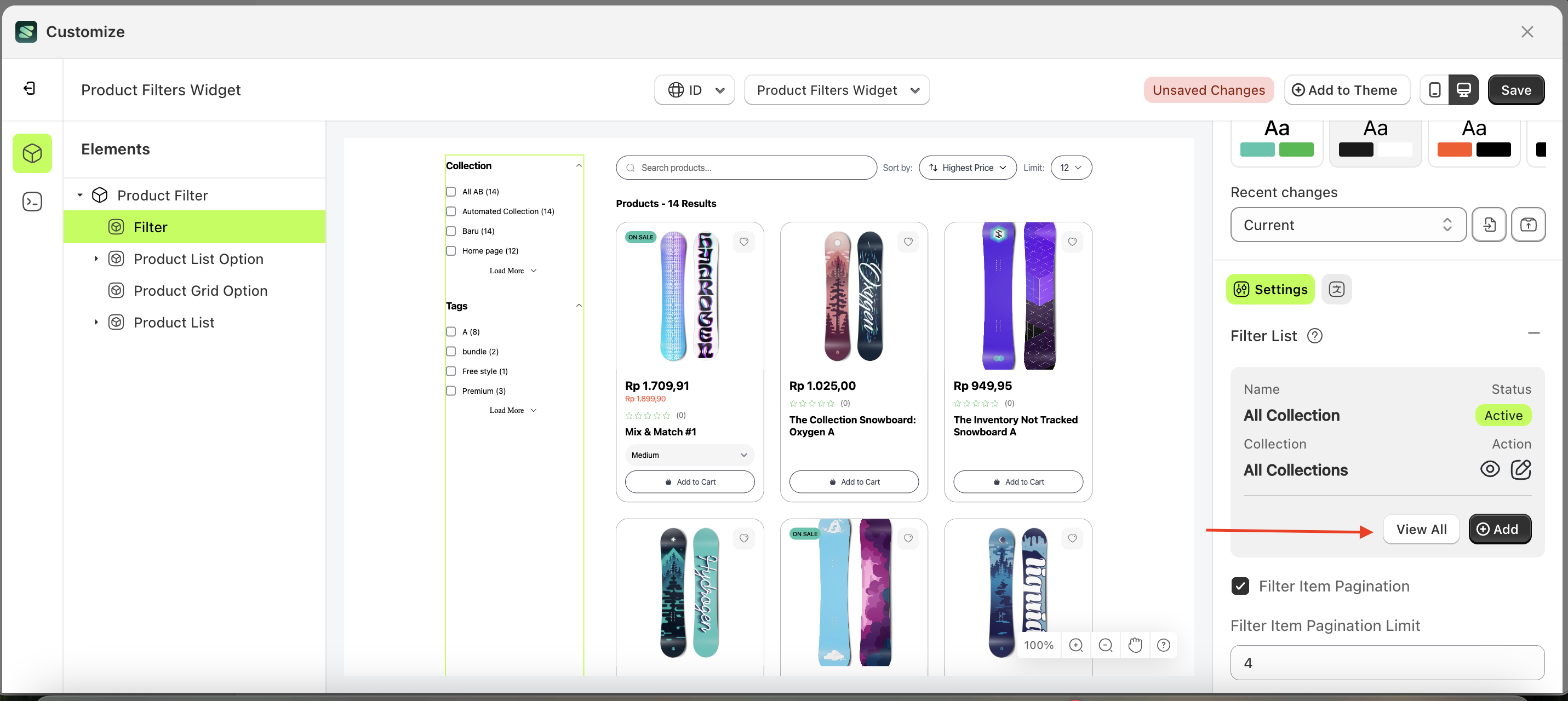
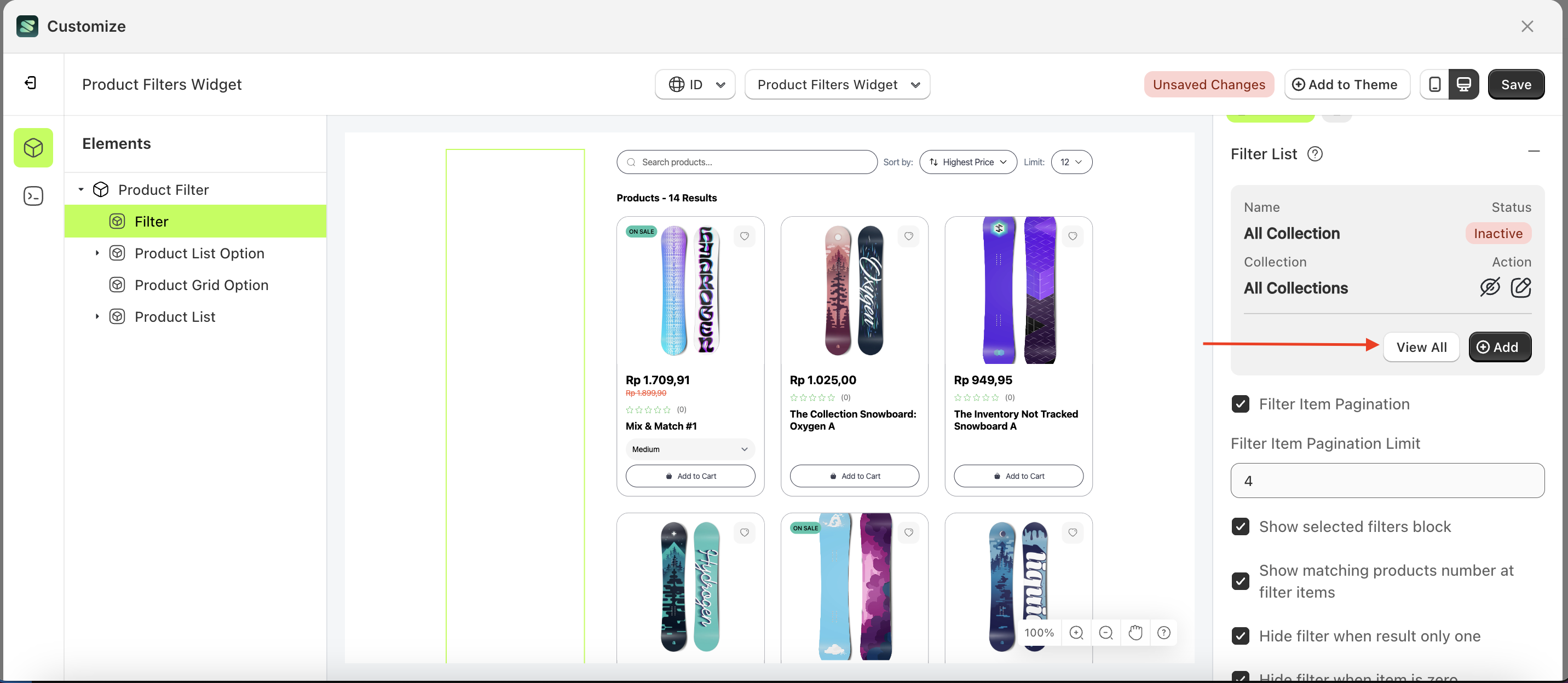
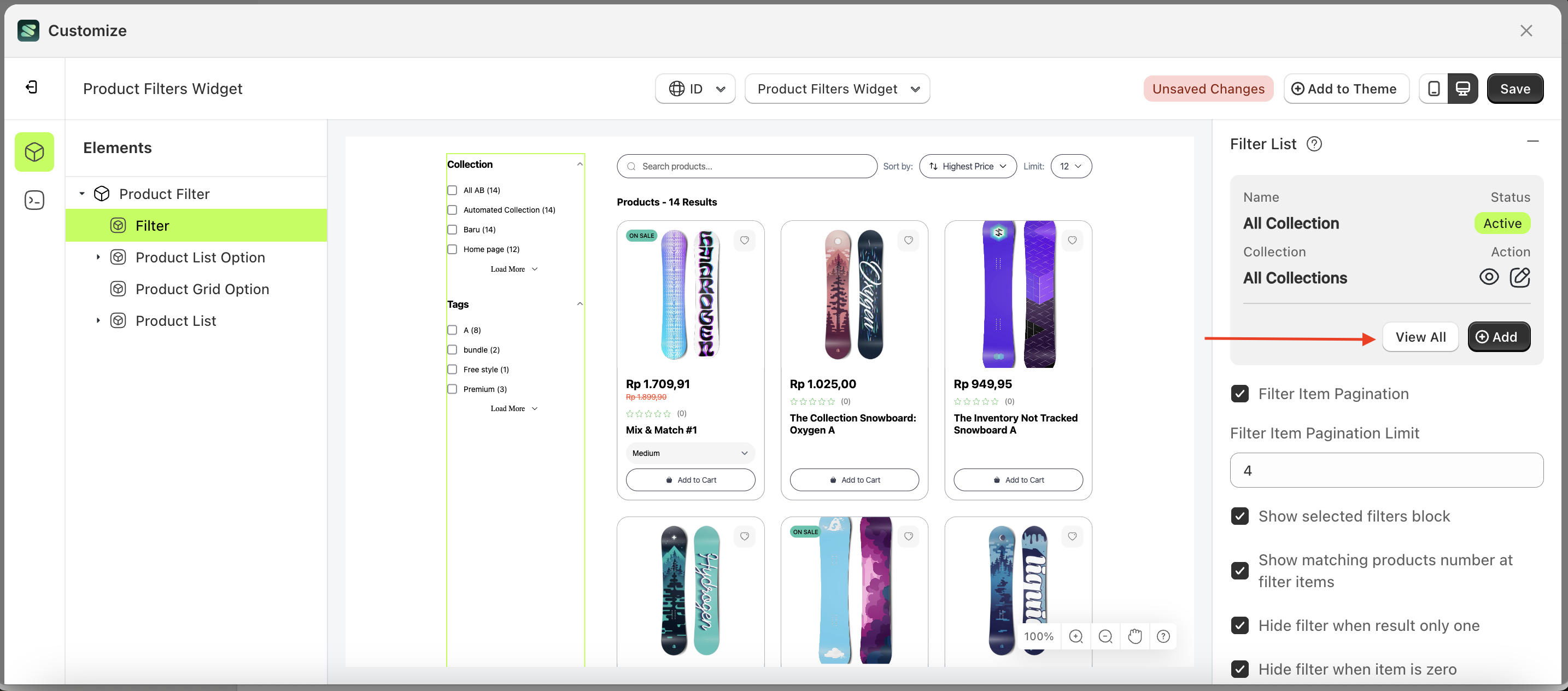
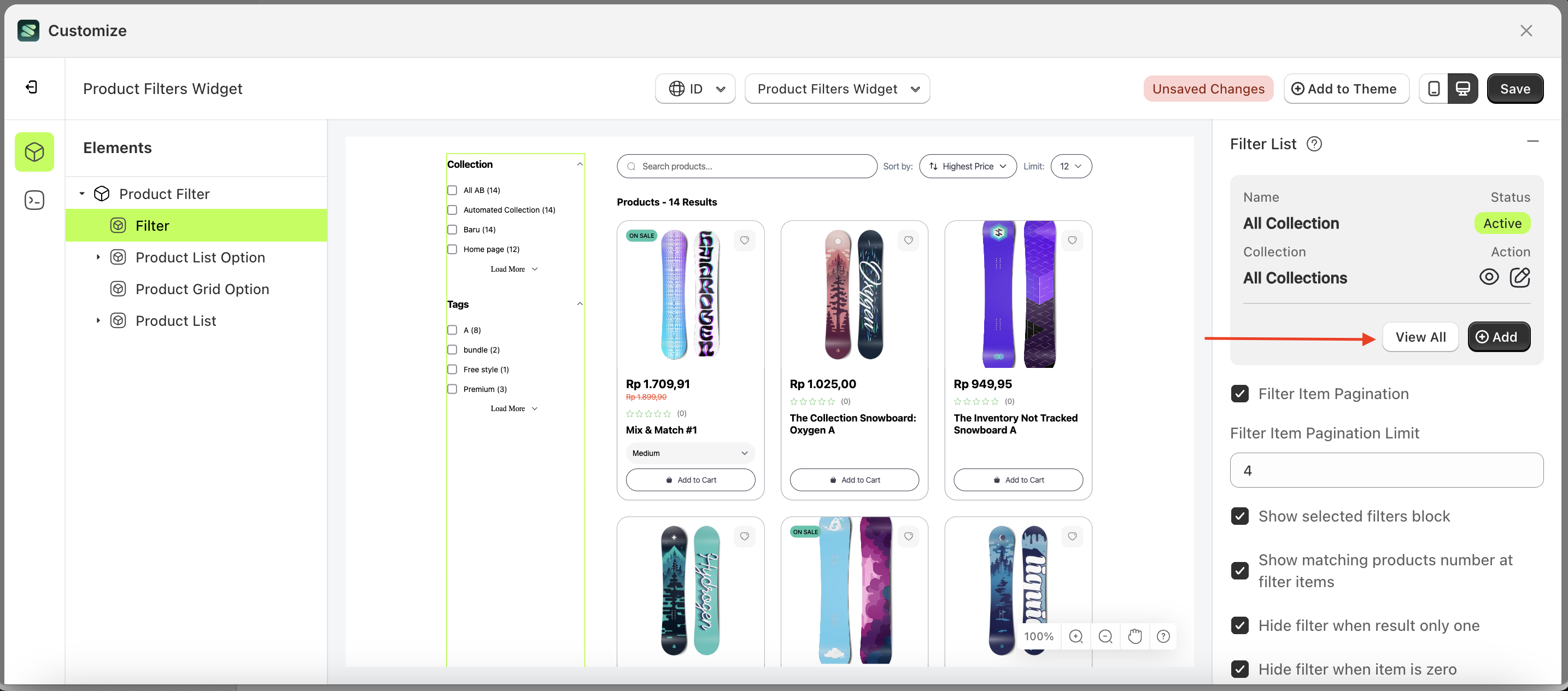
- Click the "View All" button to open a popup.

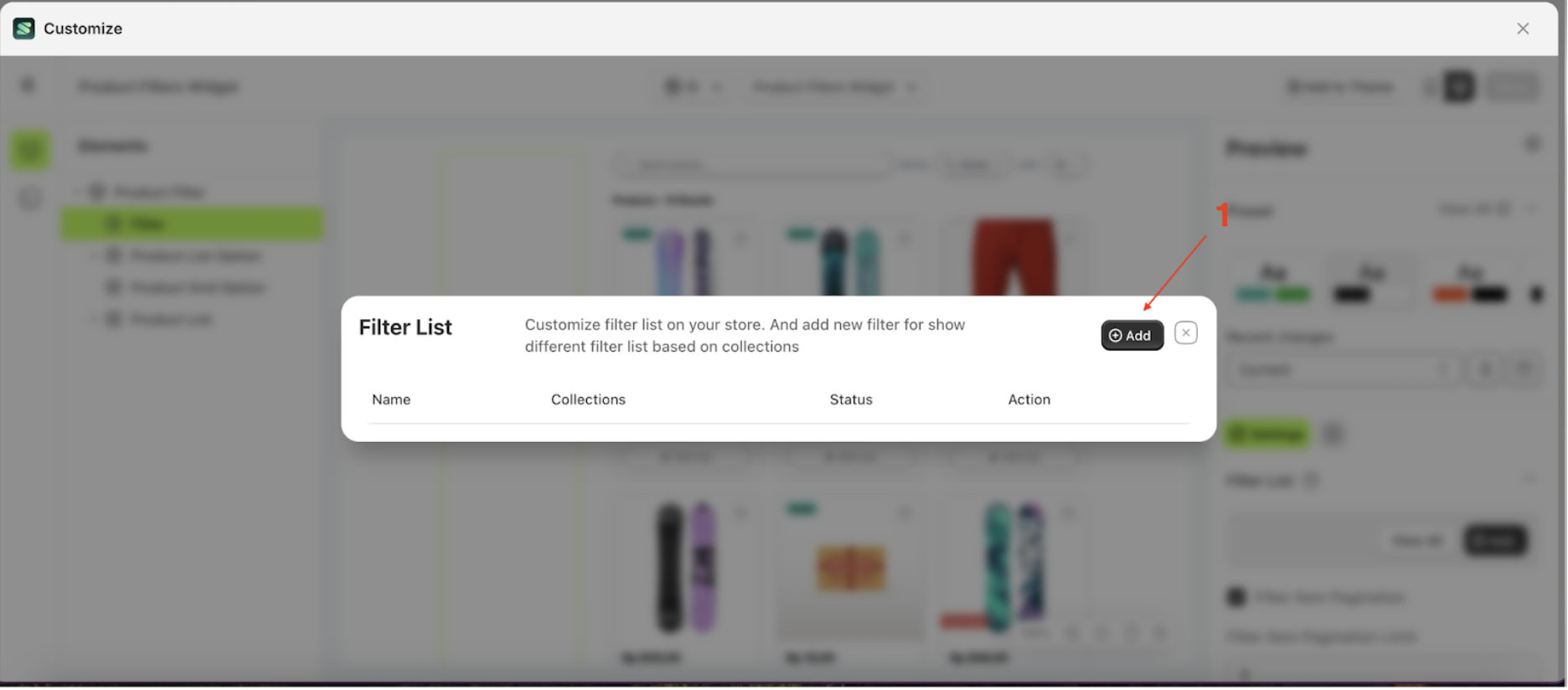
- Click the "Add" button

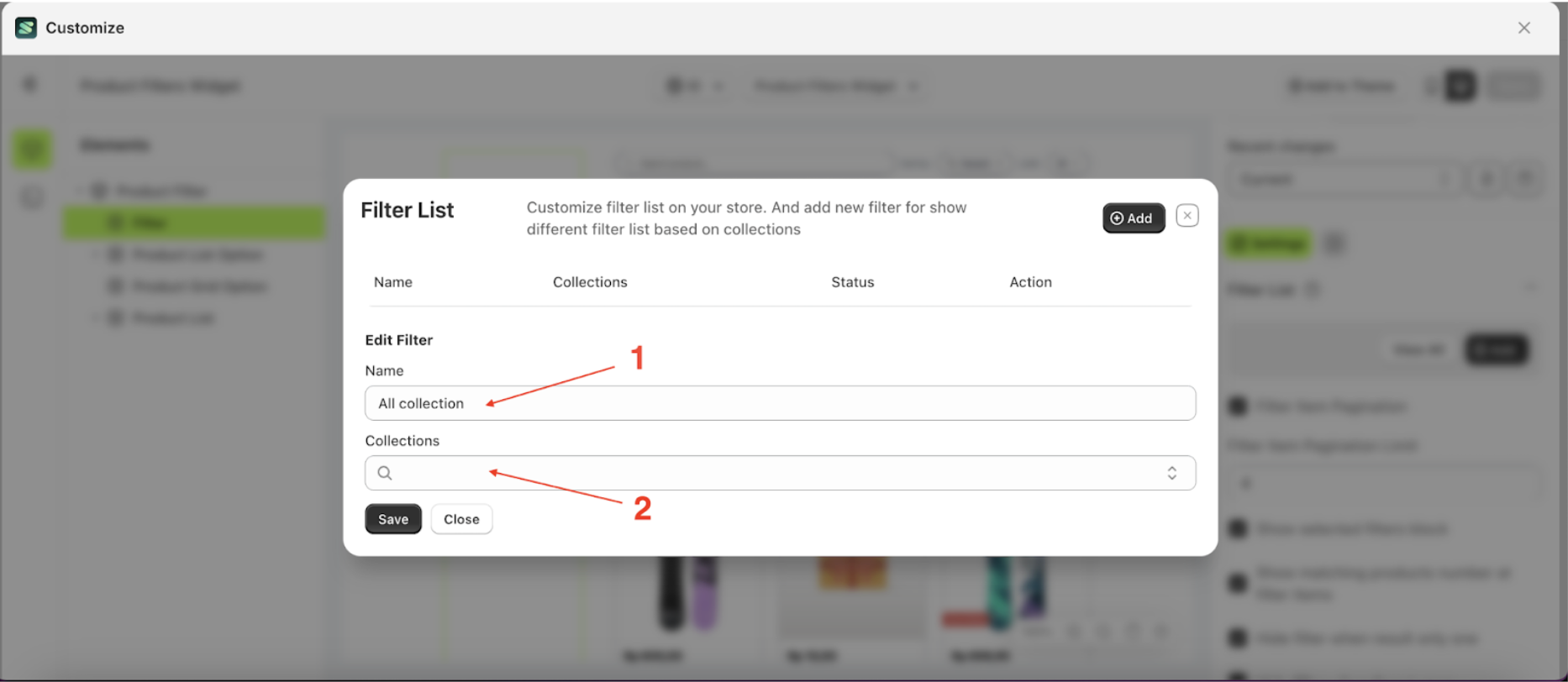
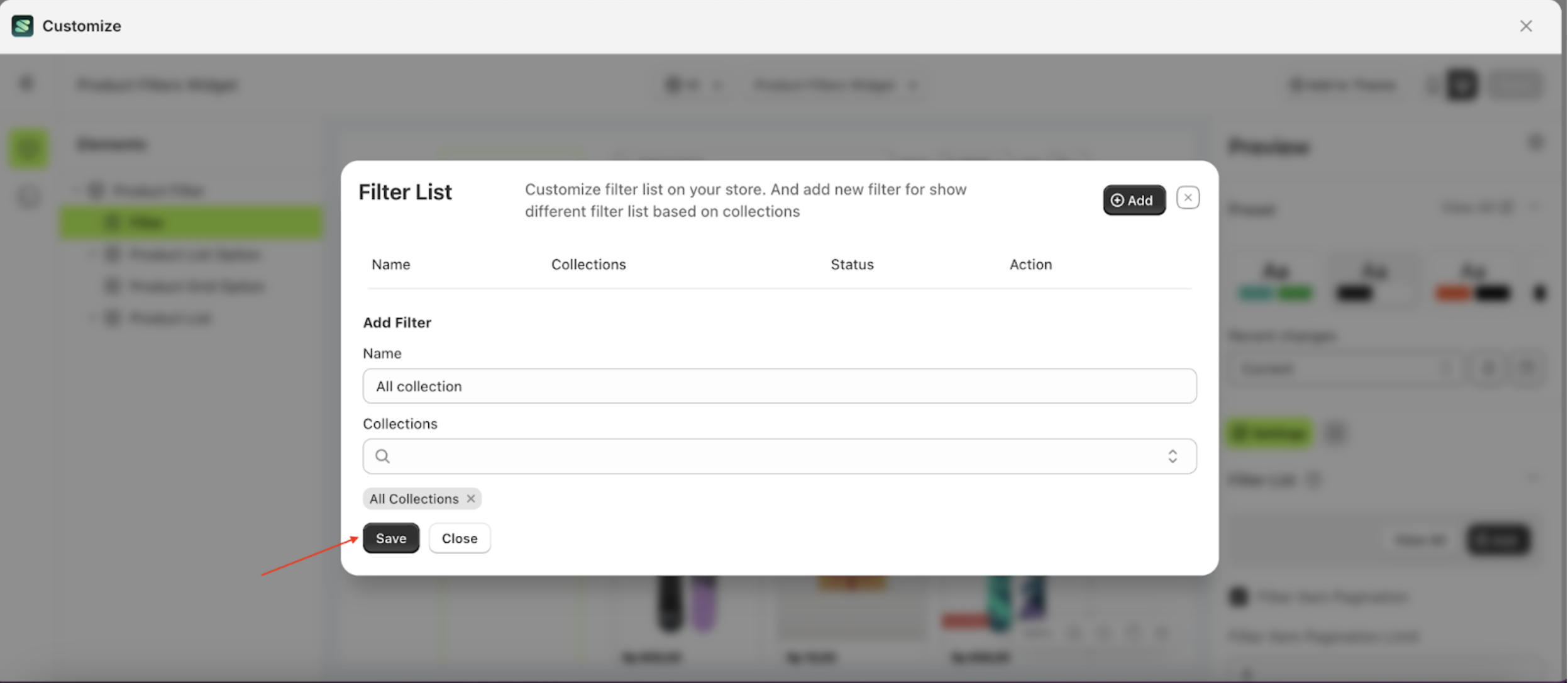
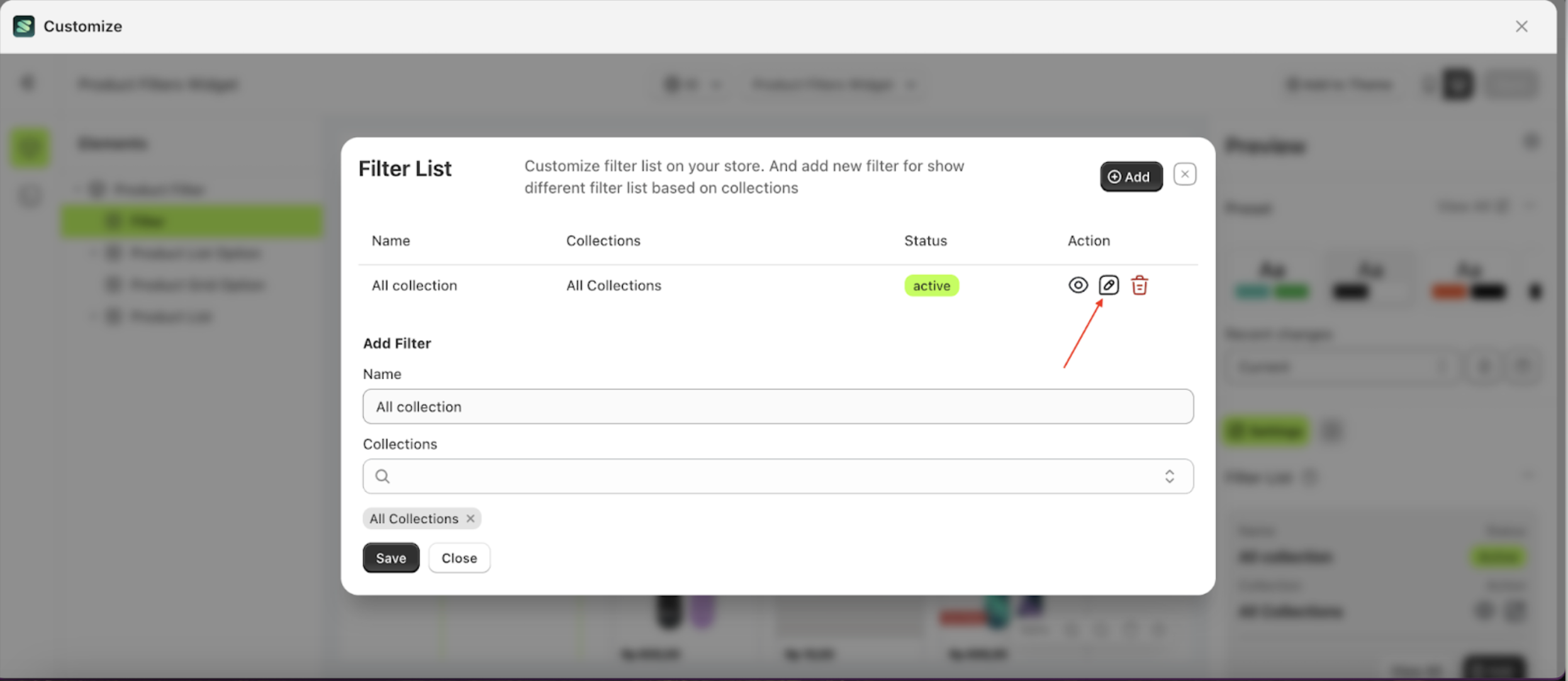
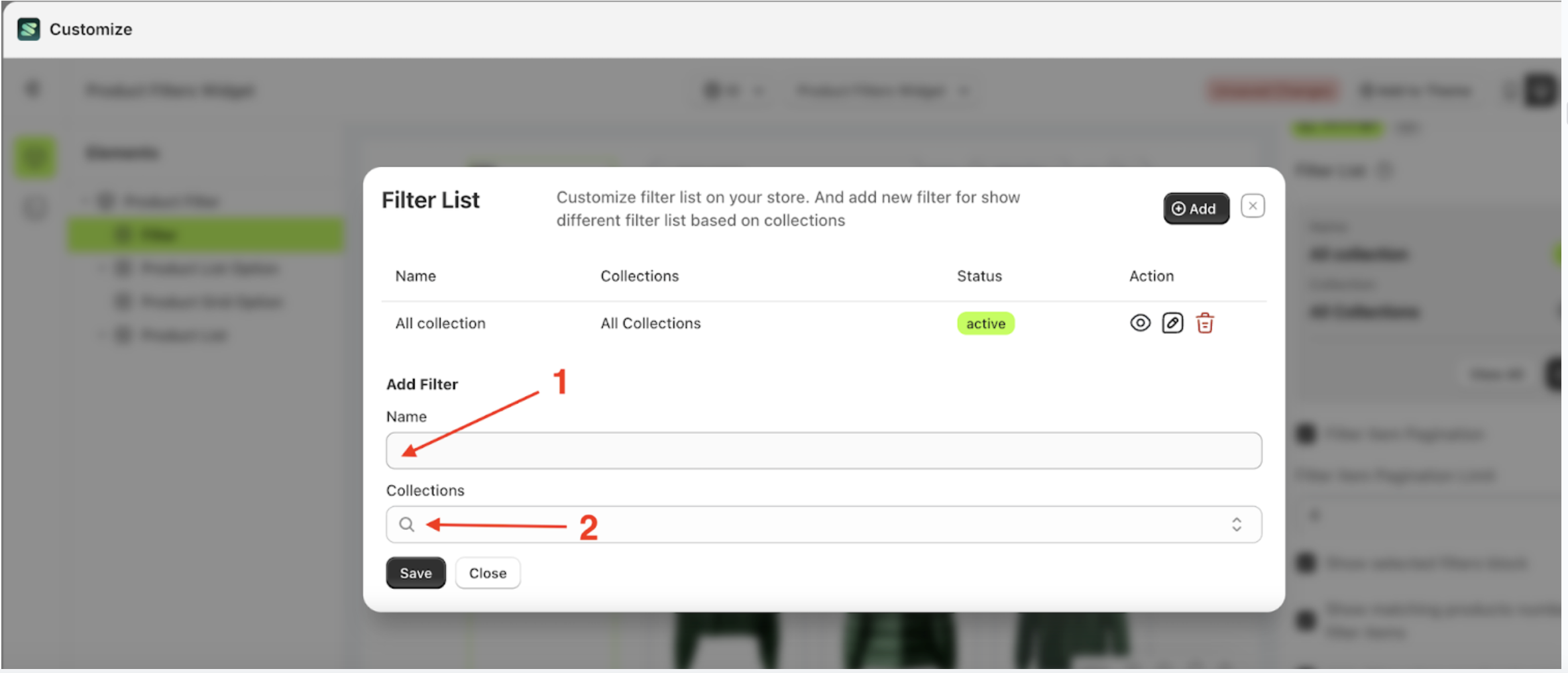
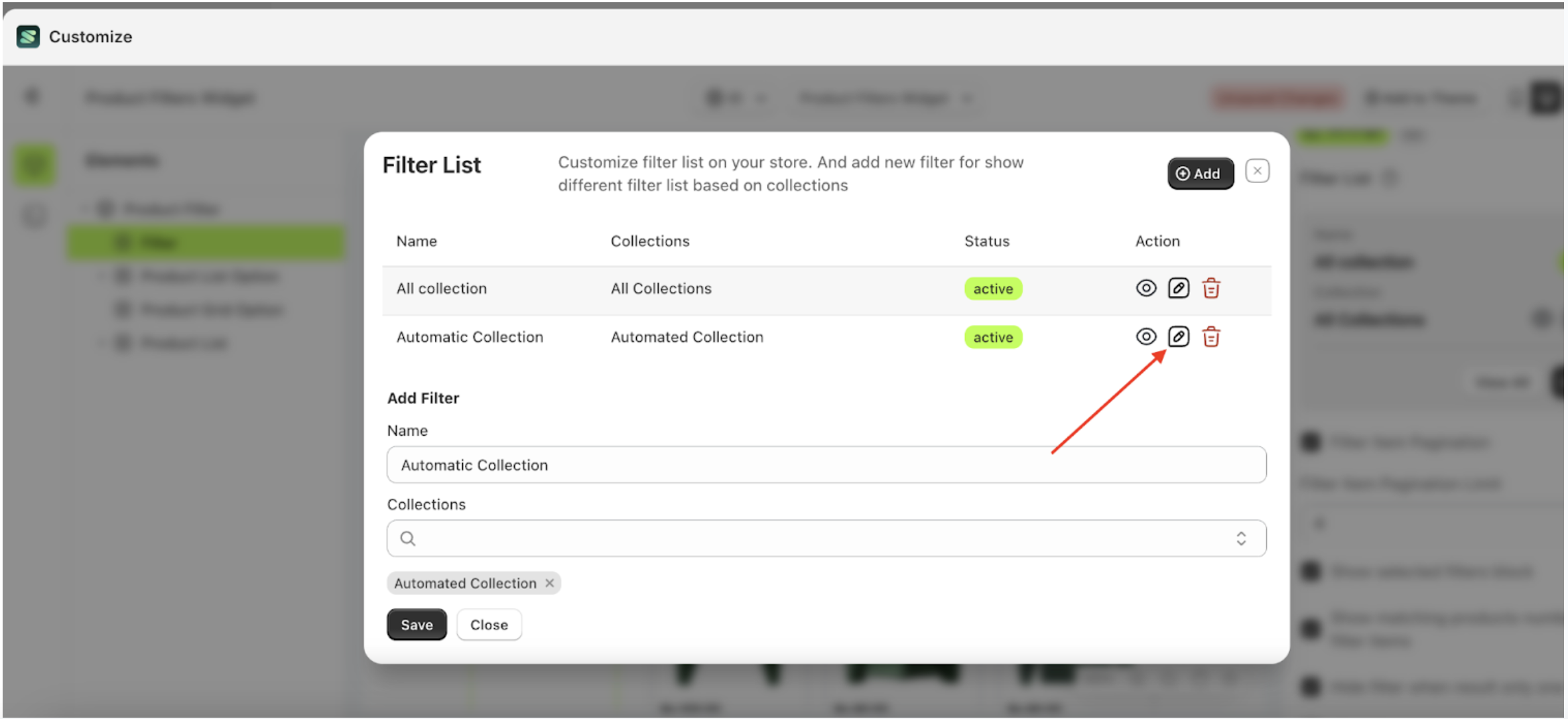
- Enter the desired filter list name and select the collection to be displayed in the filter list.

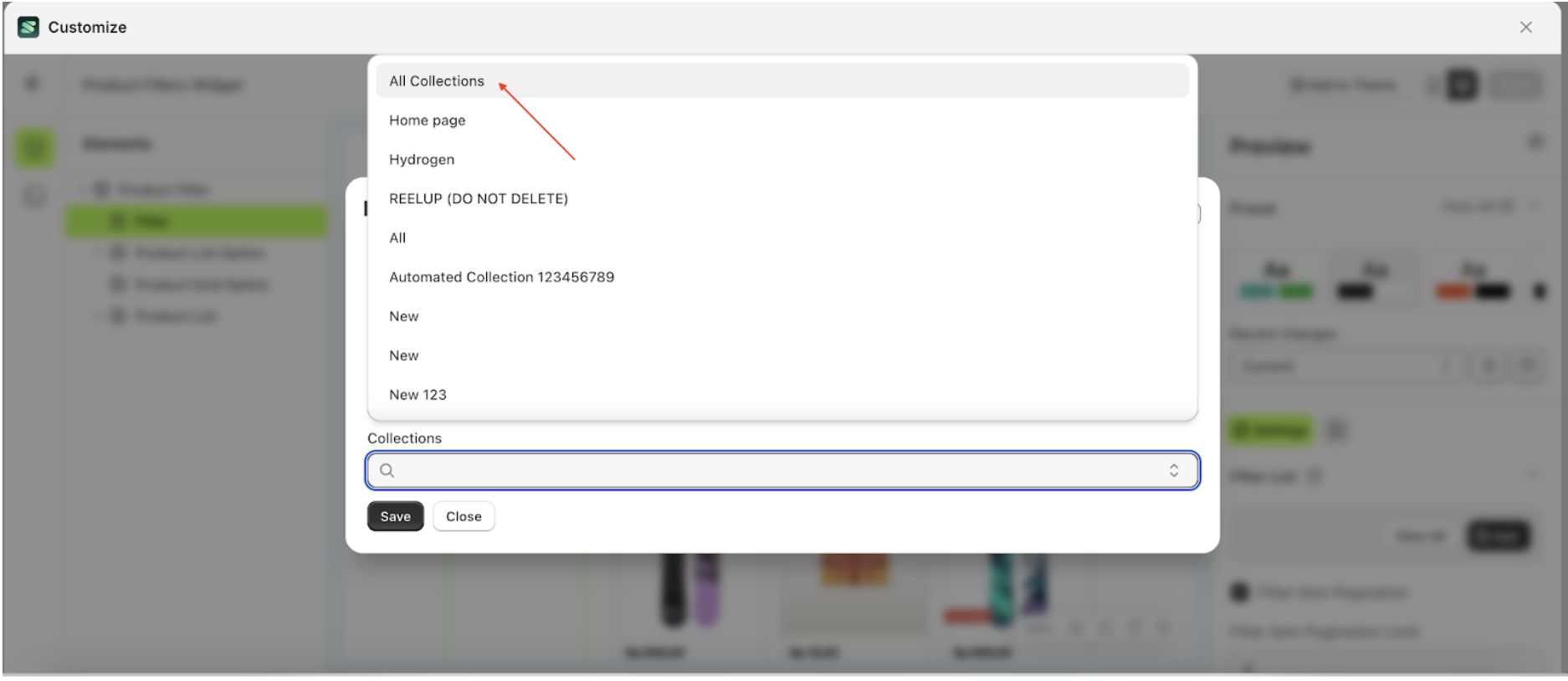
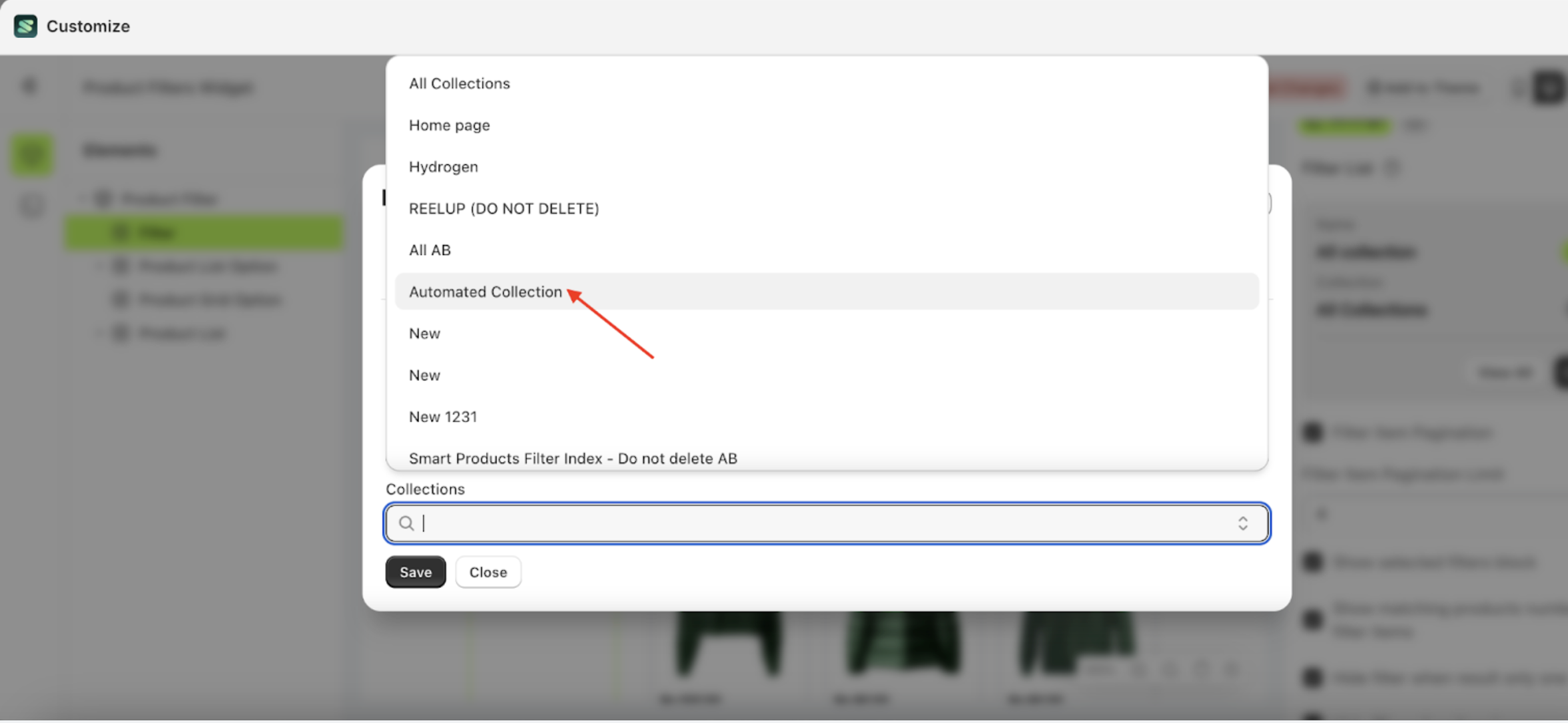
- Choose the collection

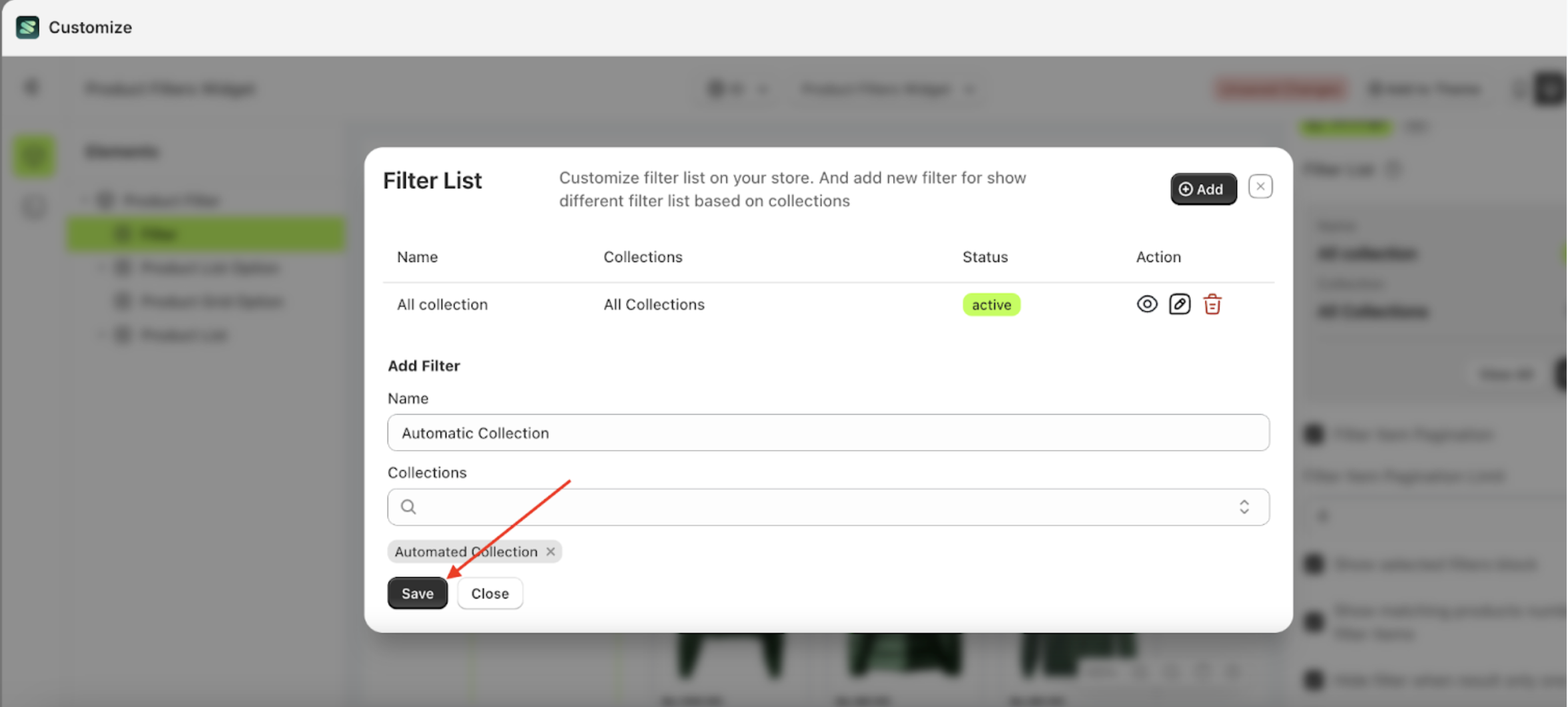
- Click Save Button

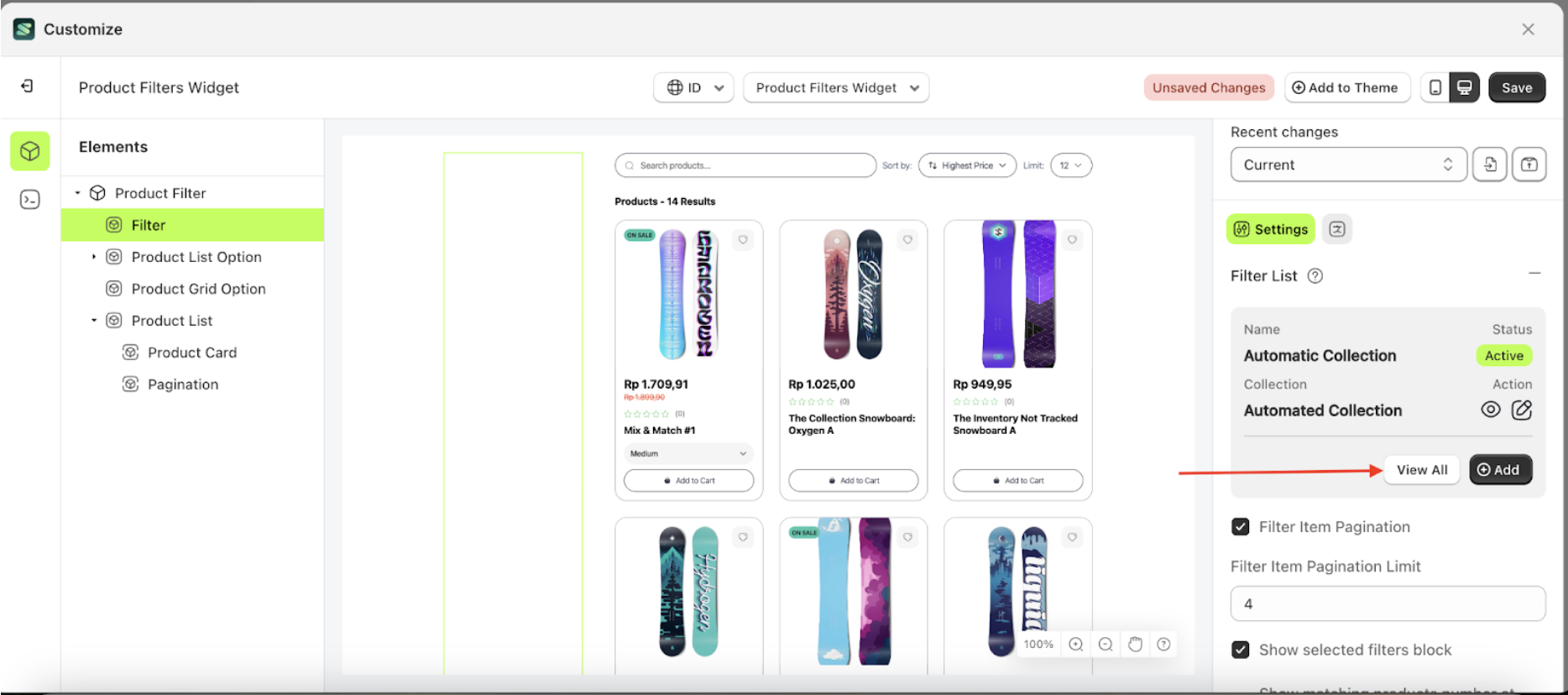
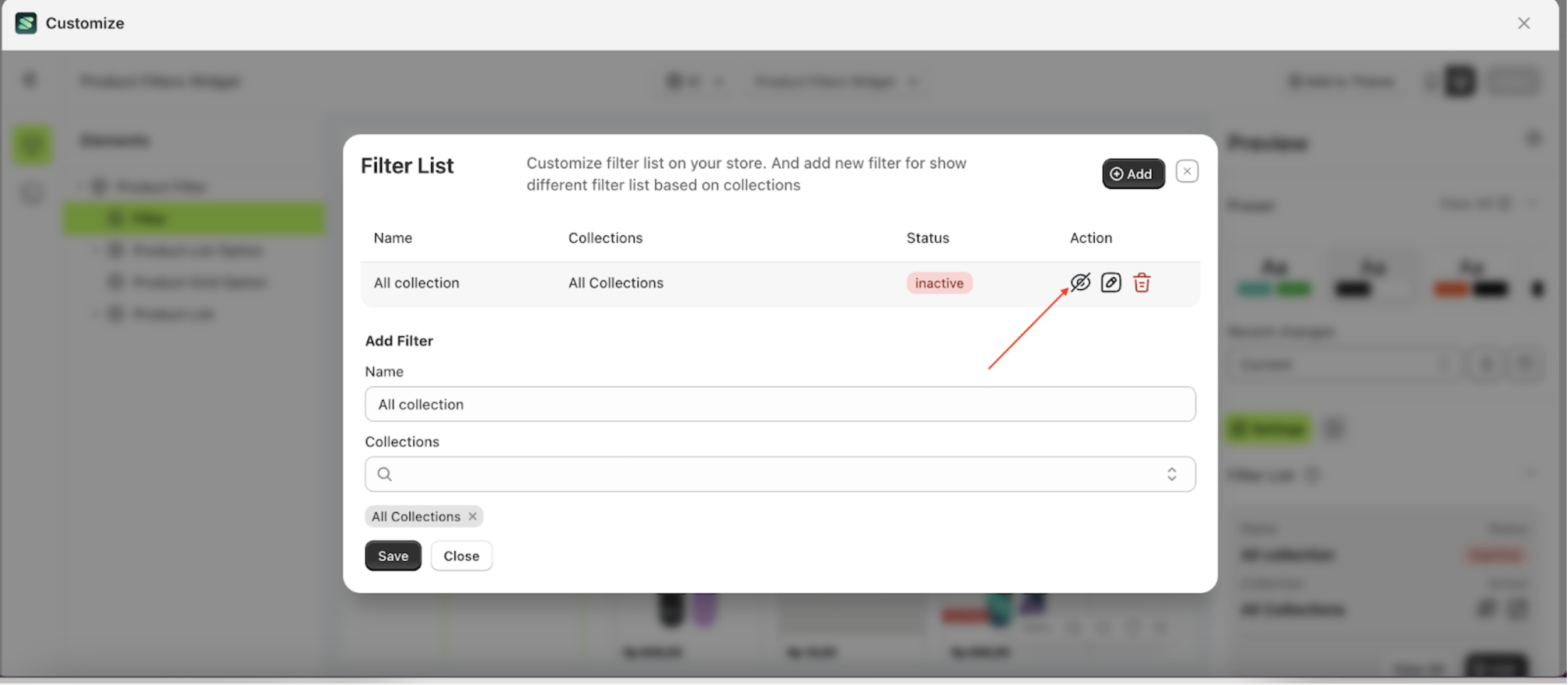
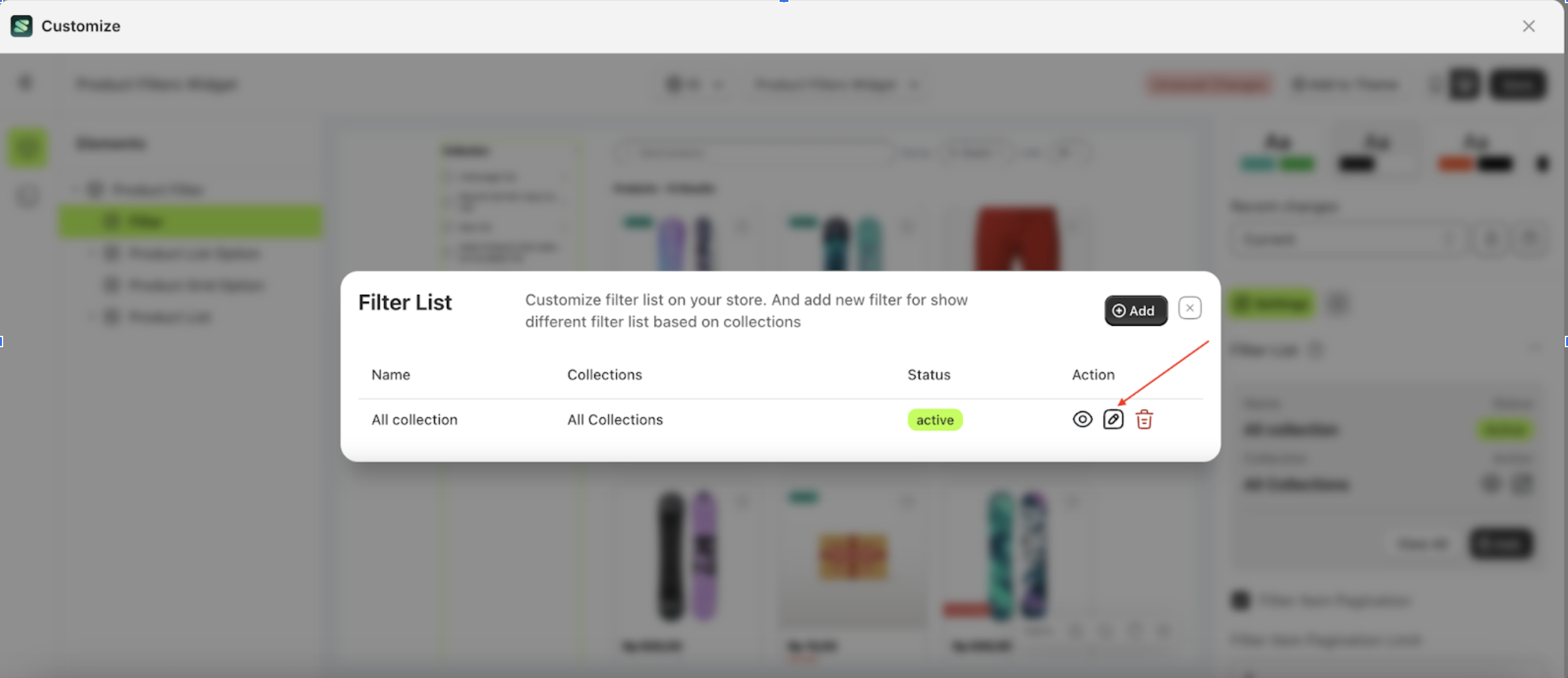
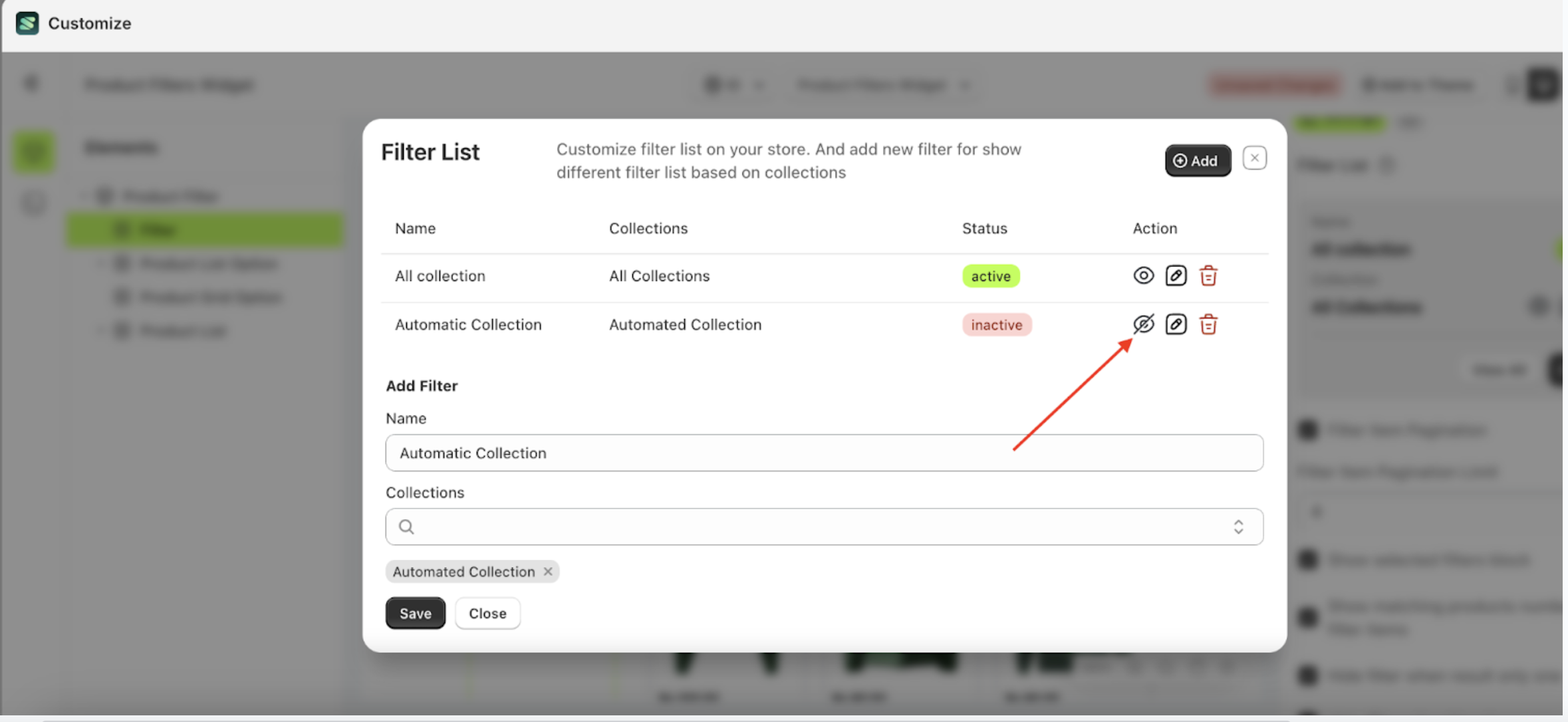
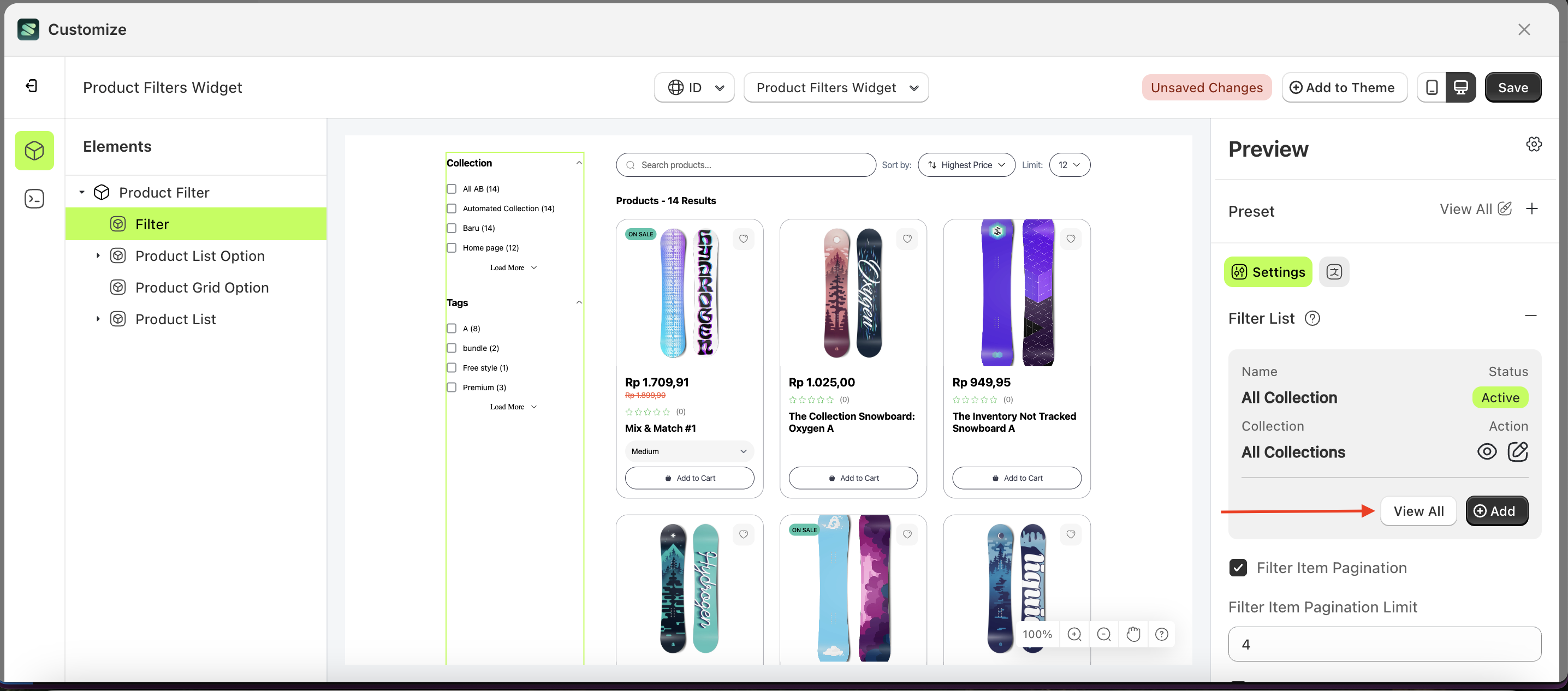
- The filter list has now been added, but its status is still inactive. Change it to active by clicking the icon indicated by the arrow on the right

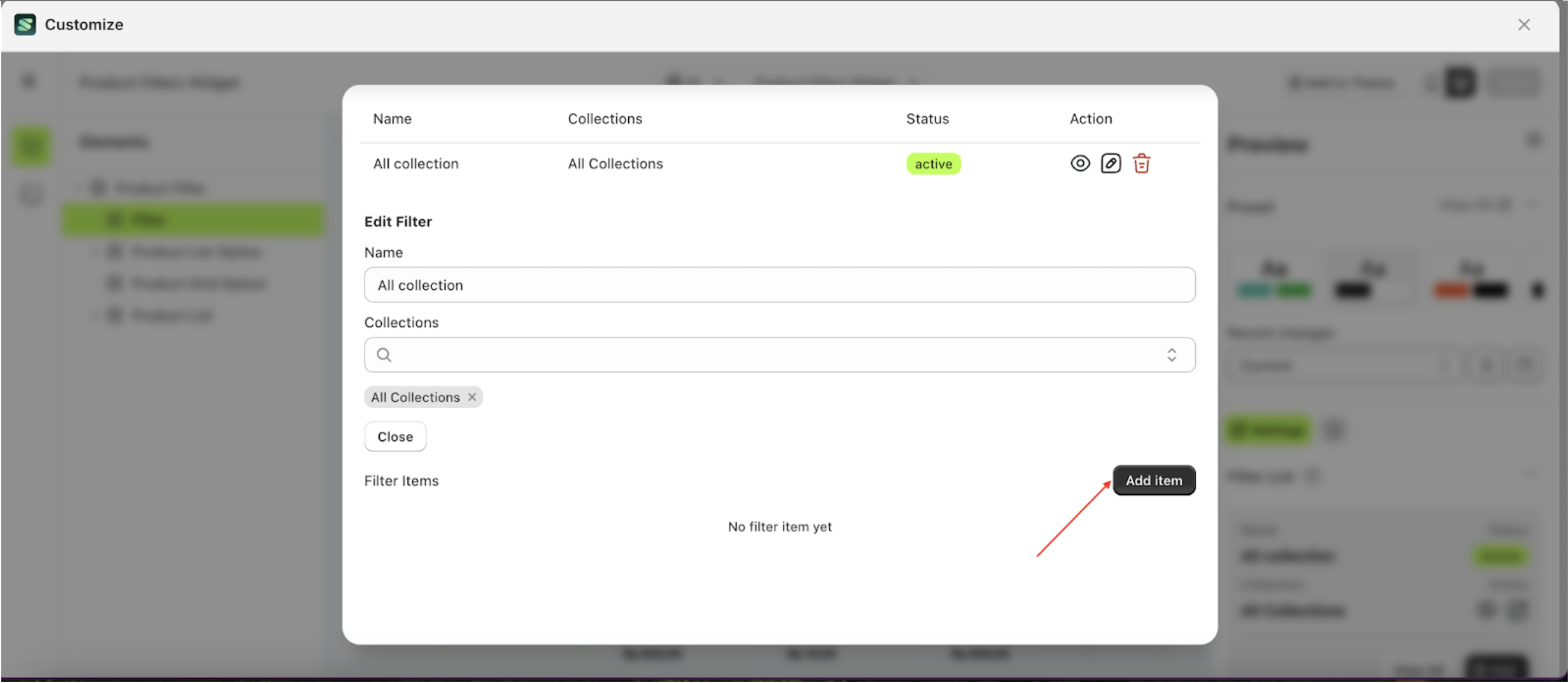
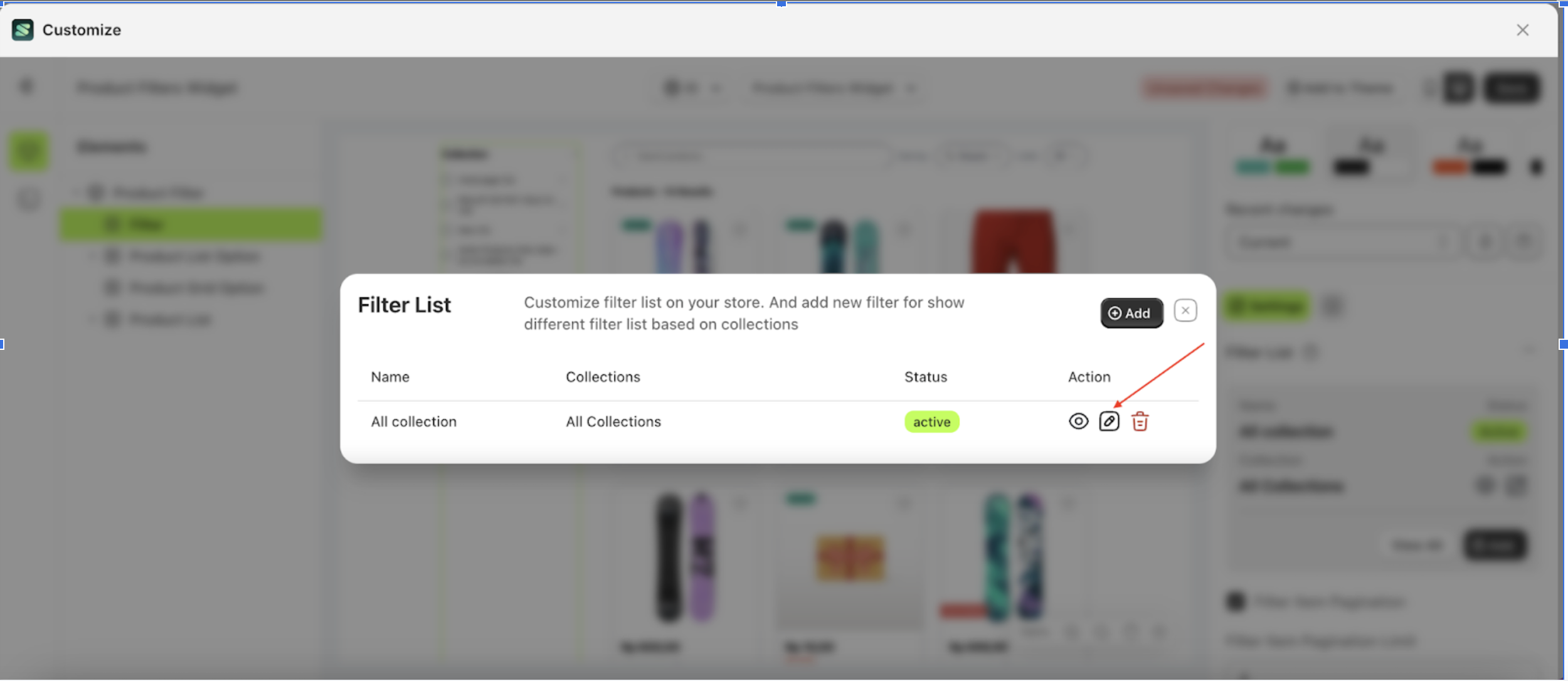
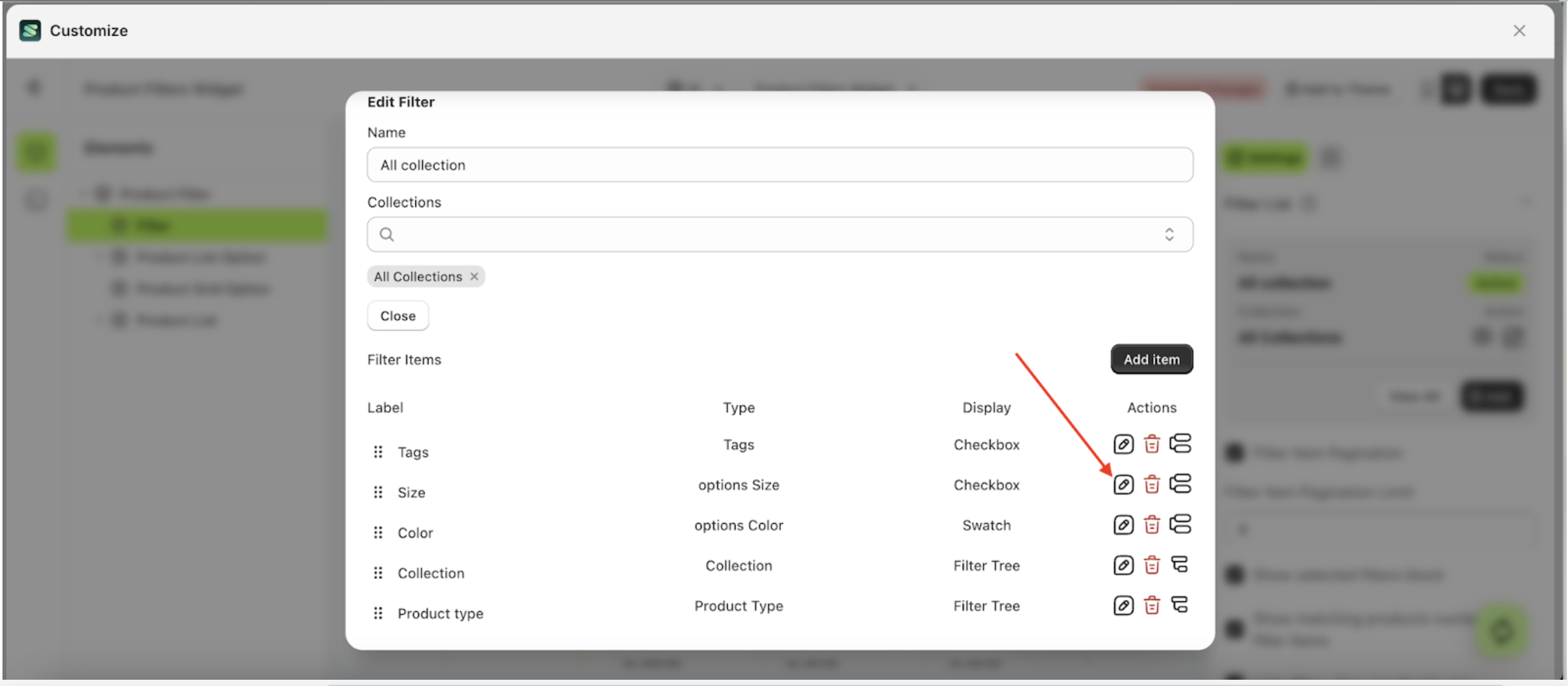
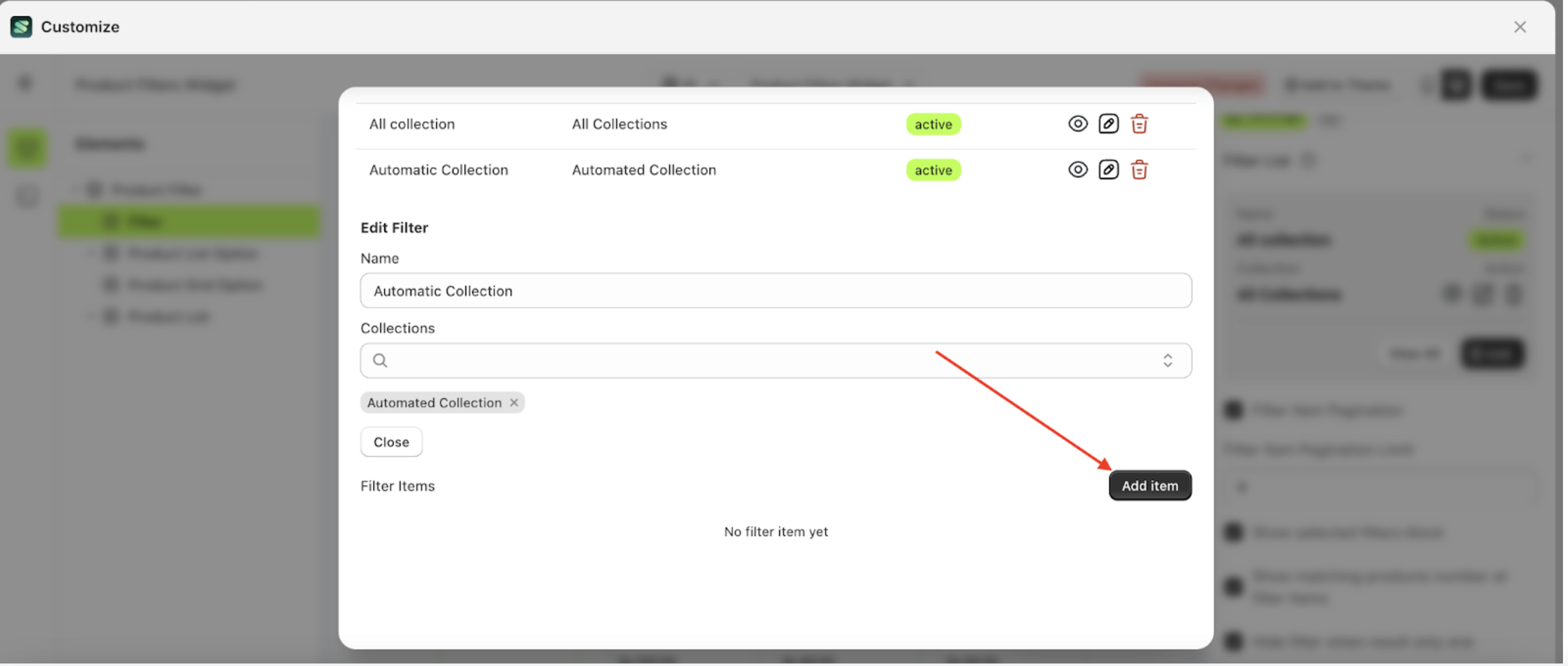
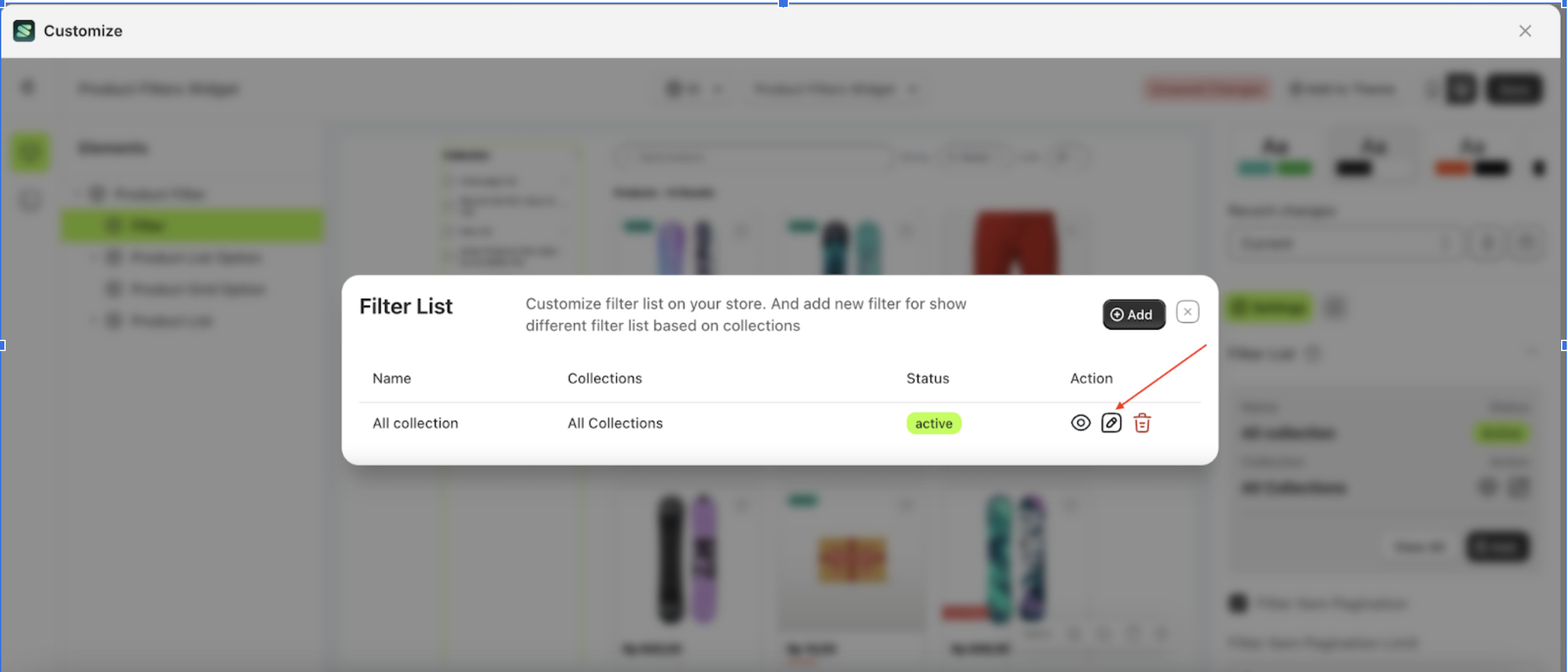
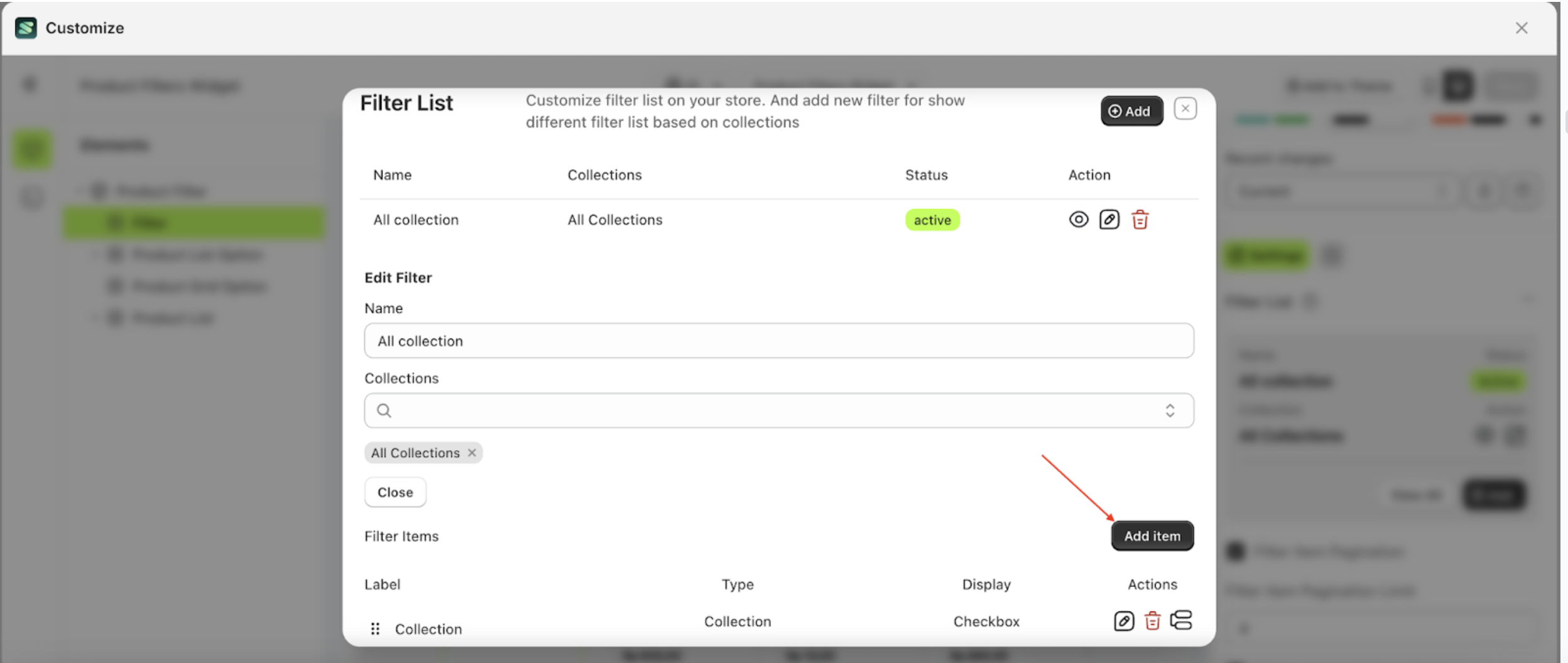
- The status will change to active. Next, click the edit icon as shown in the image below

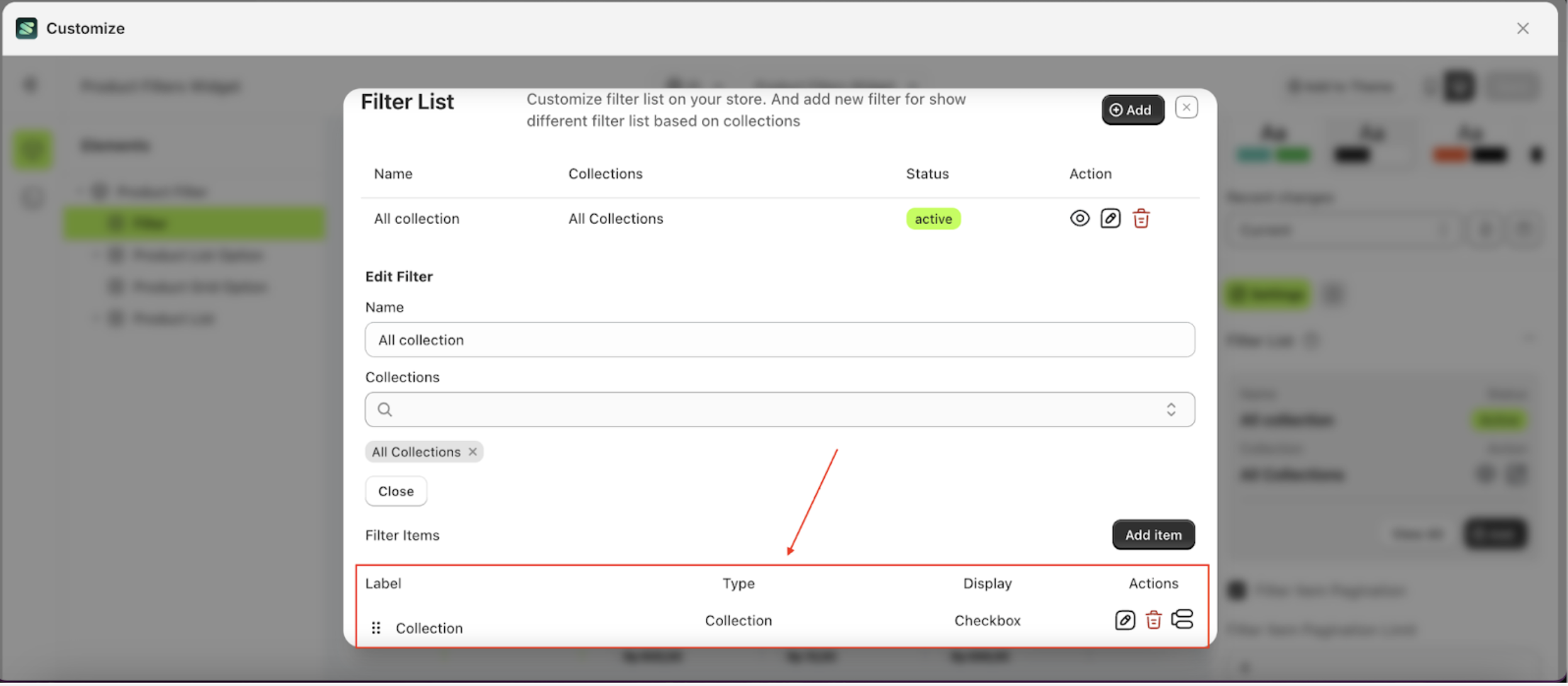
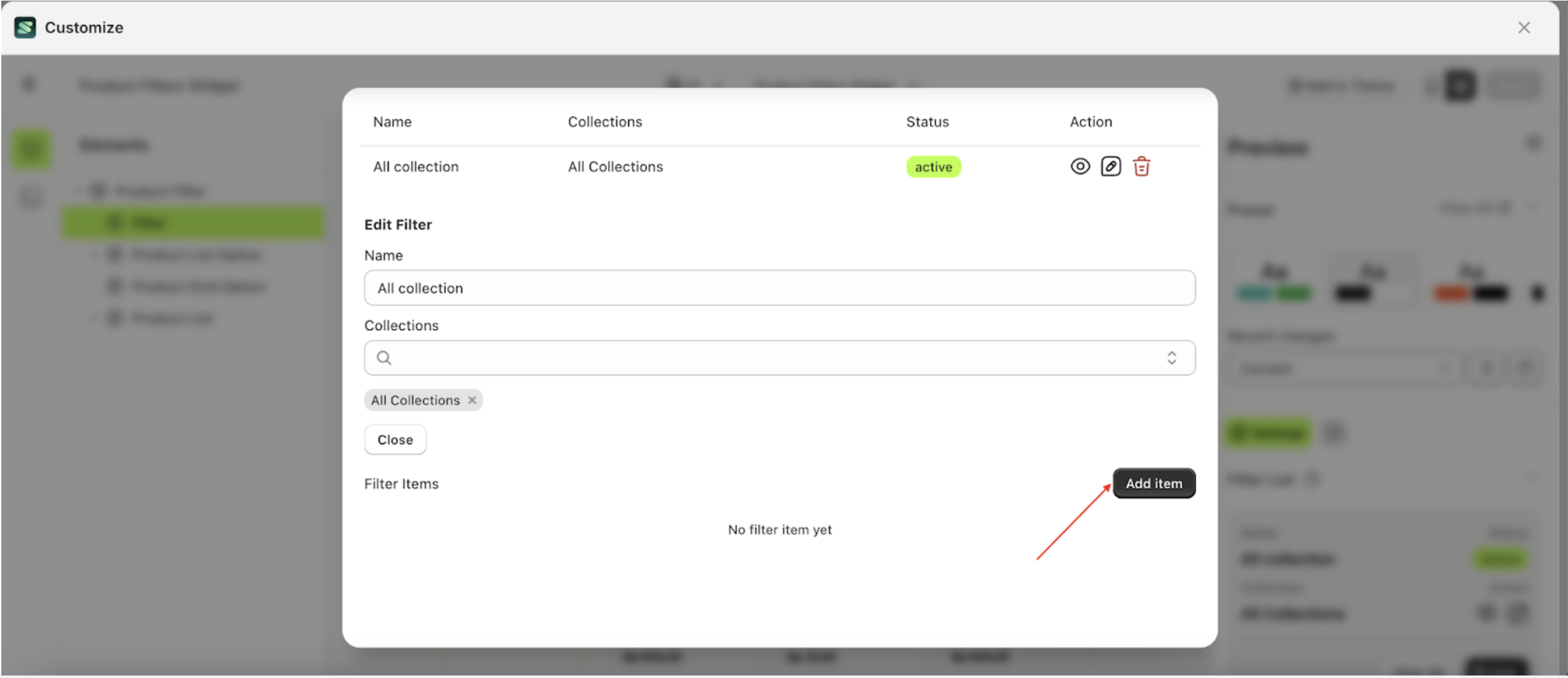
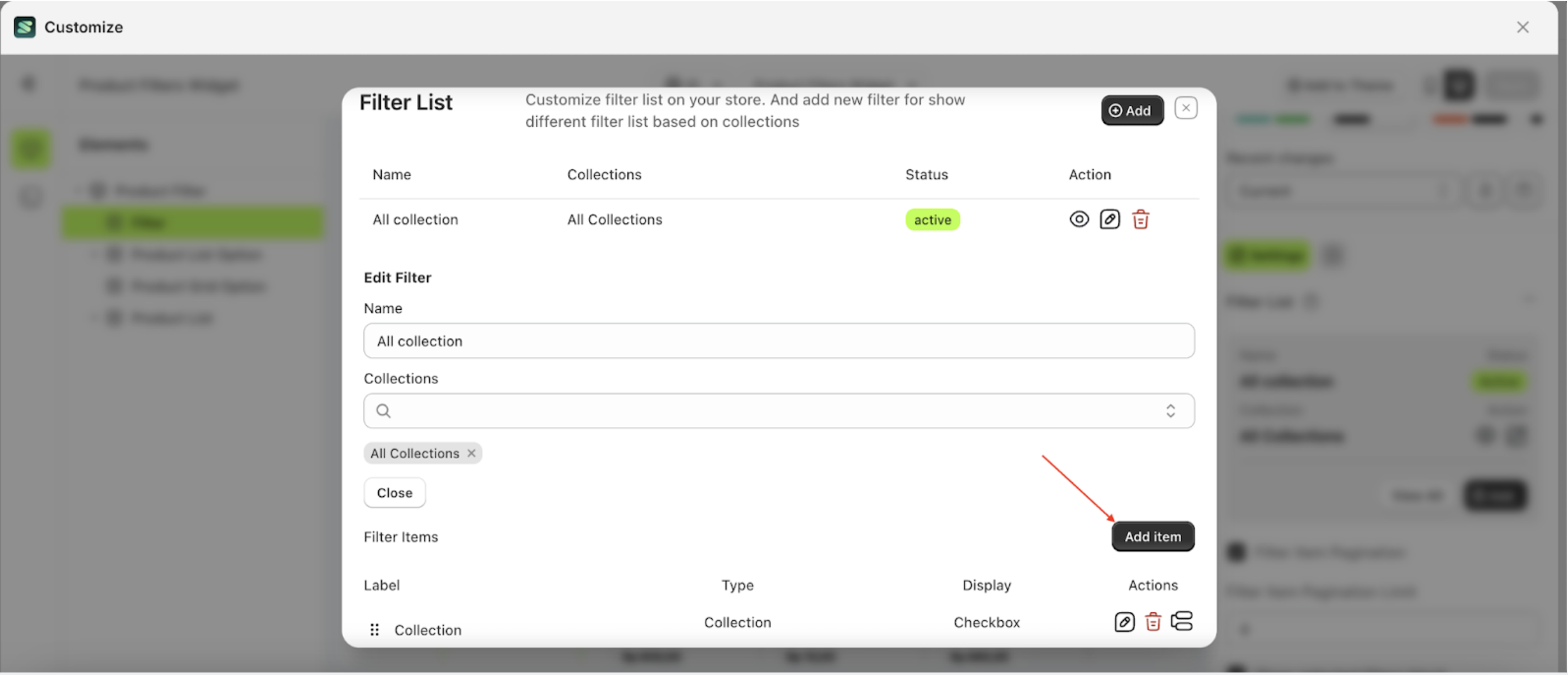
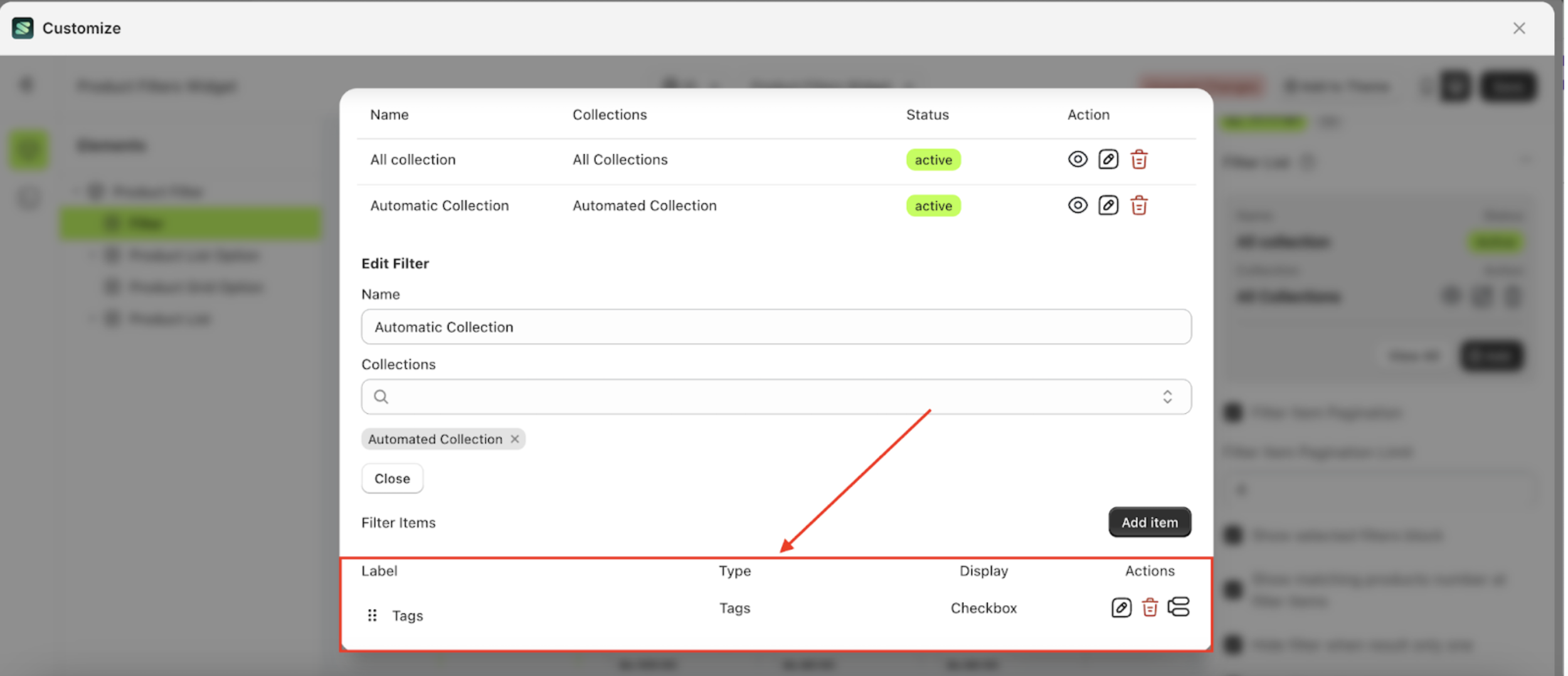
- A new section will appear at the bottom. Click the "Add Item" button.

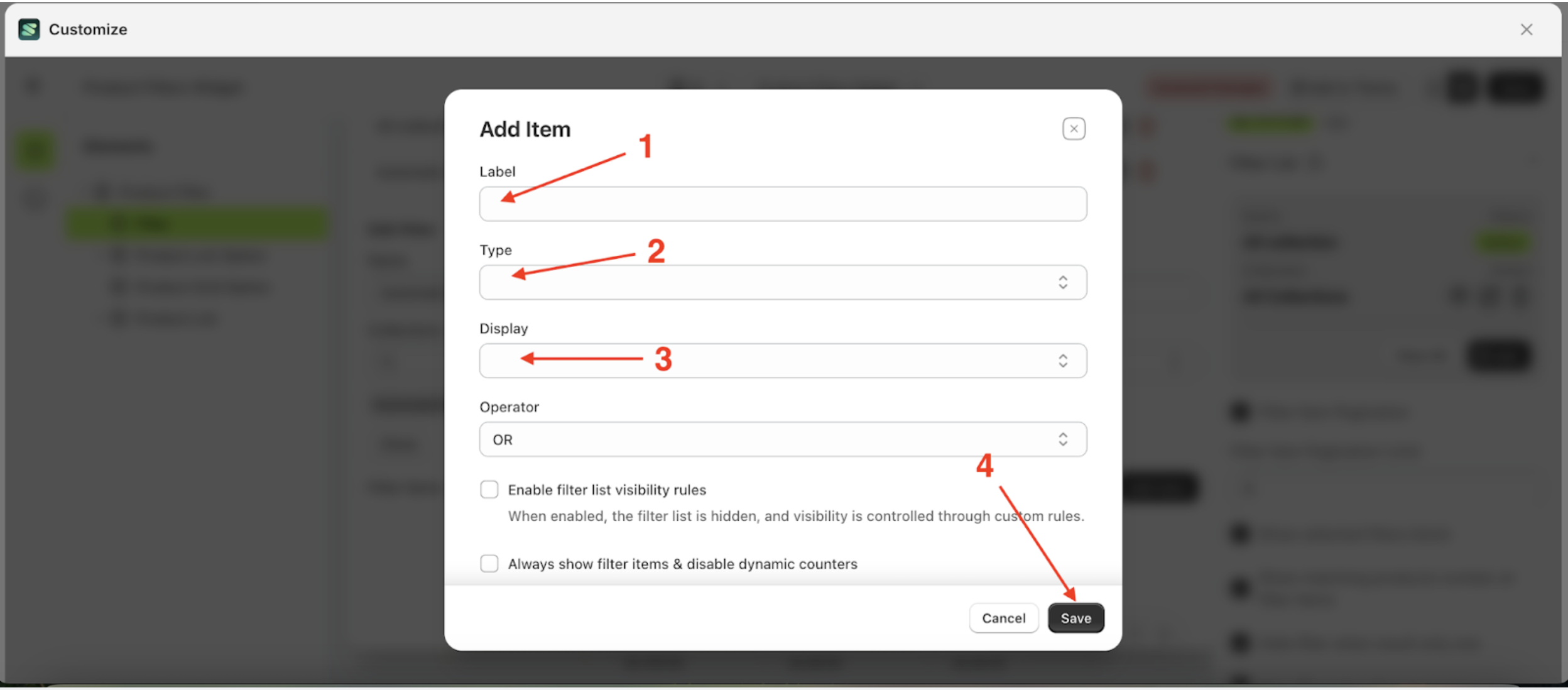
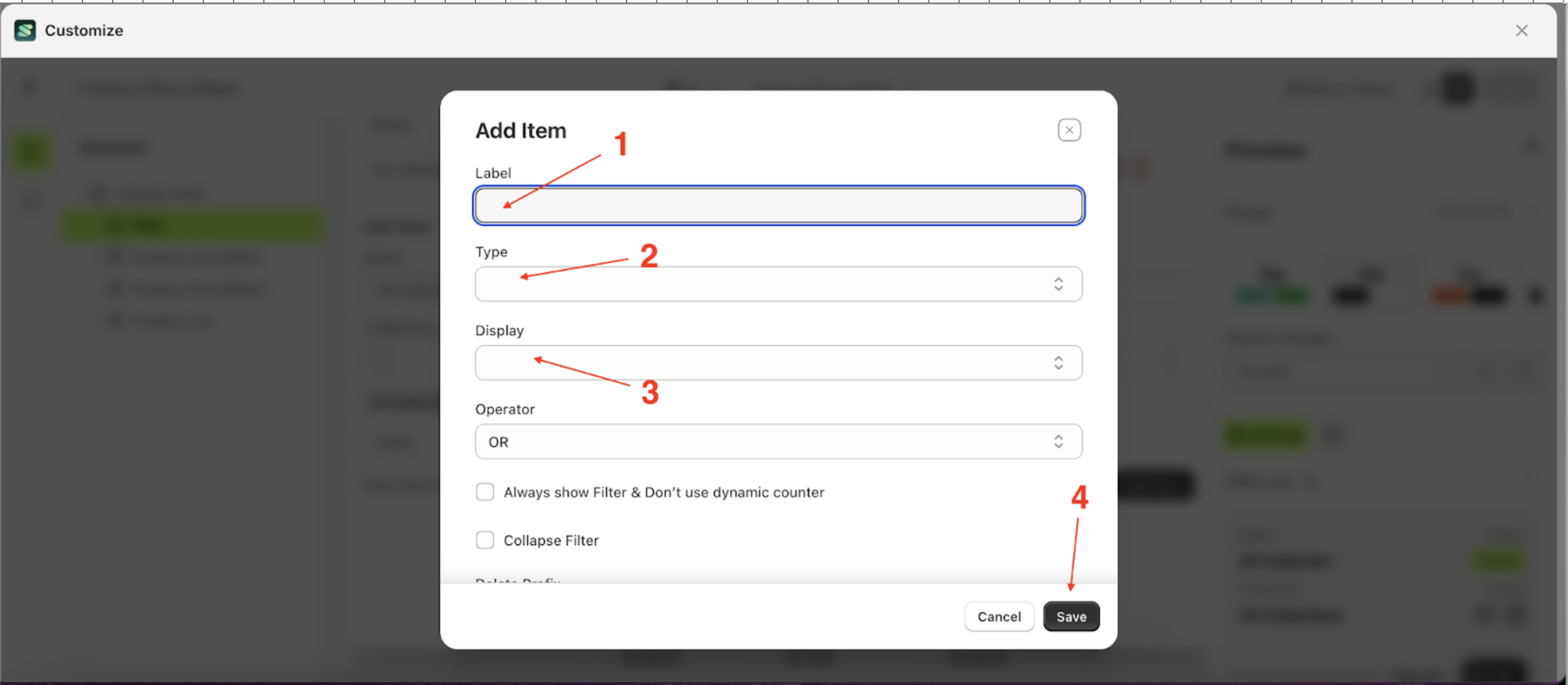
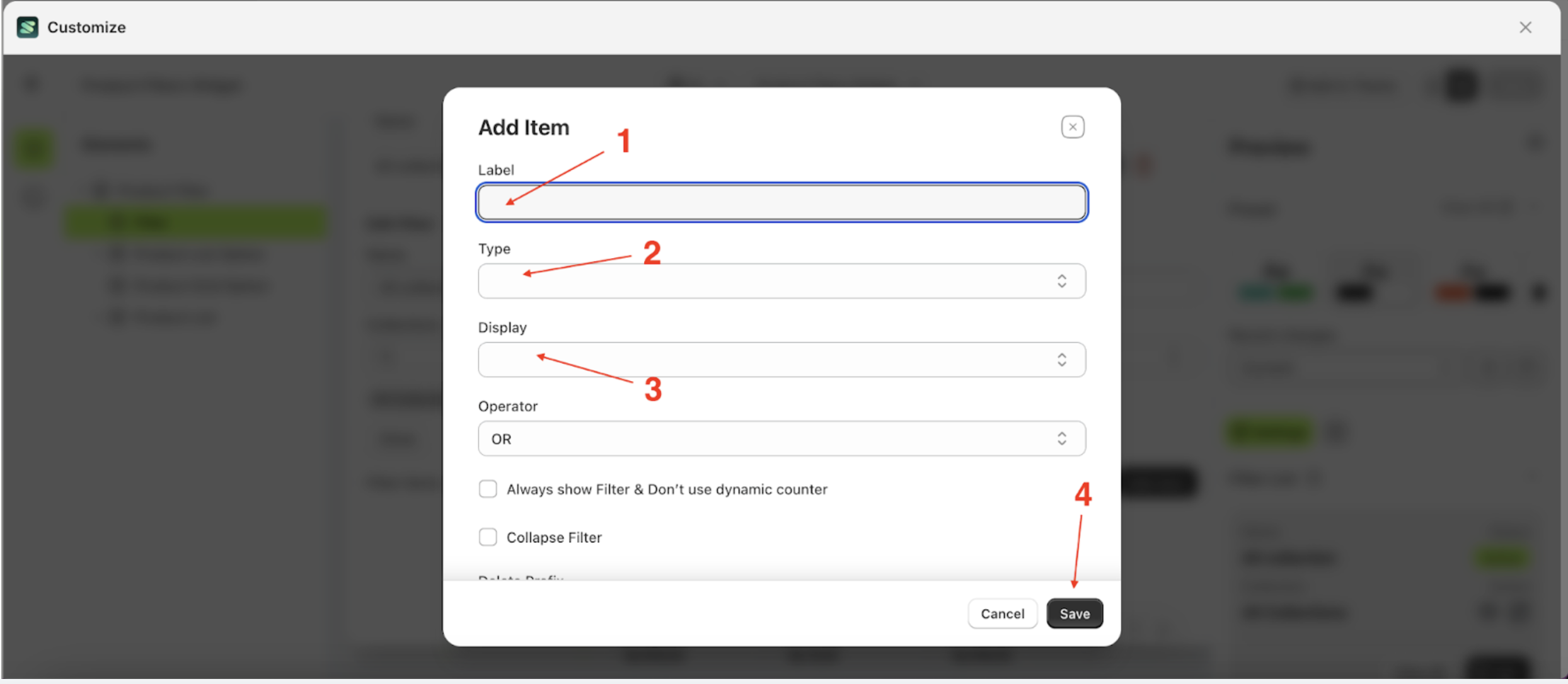
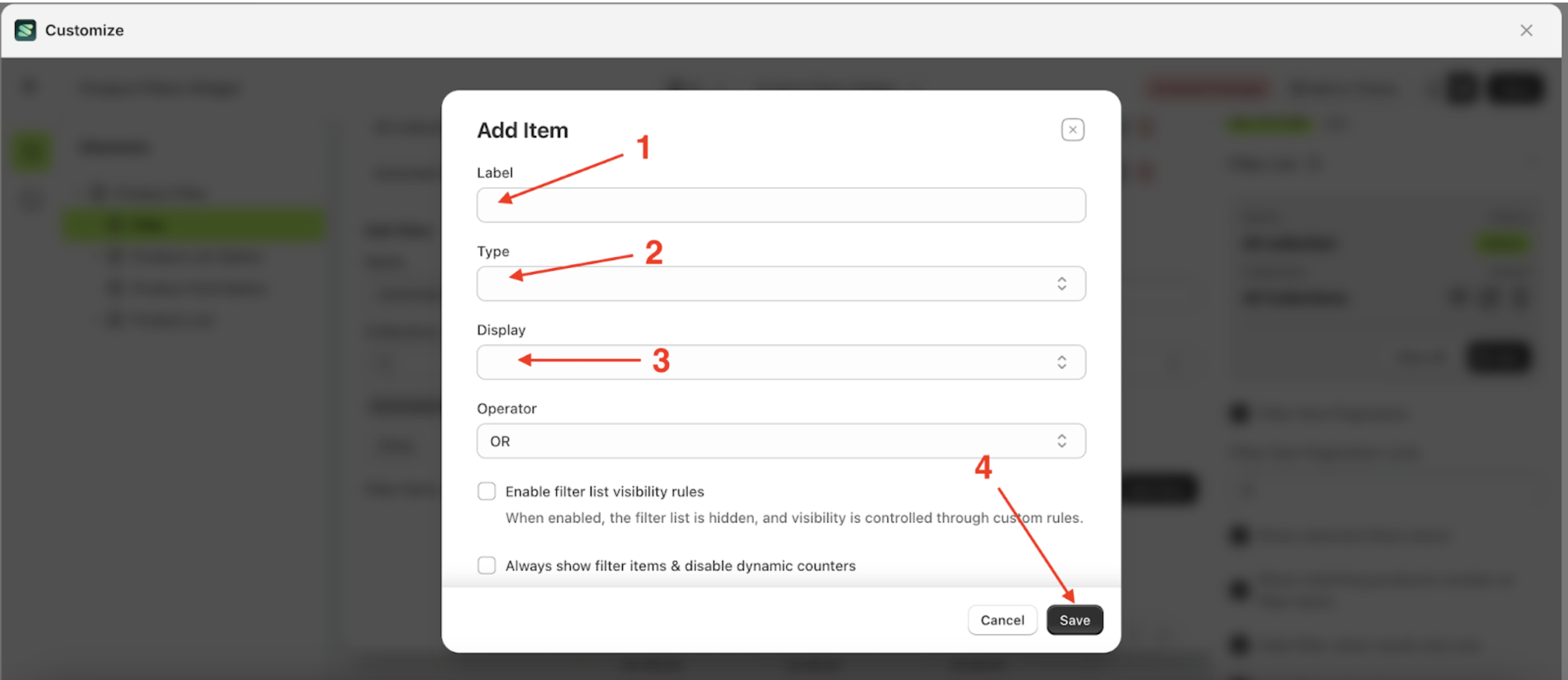
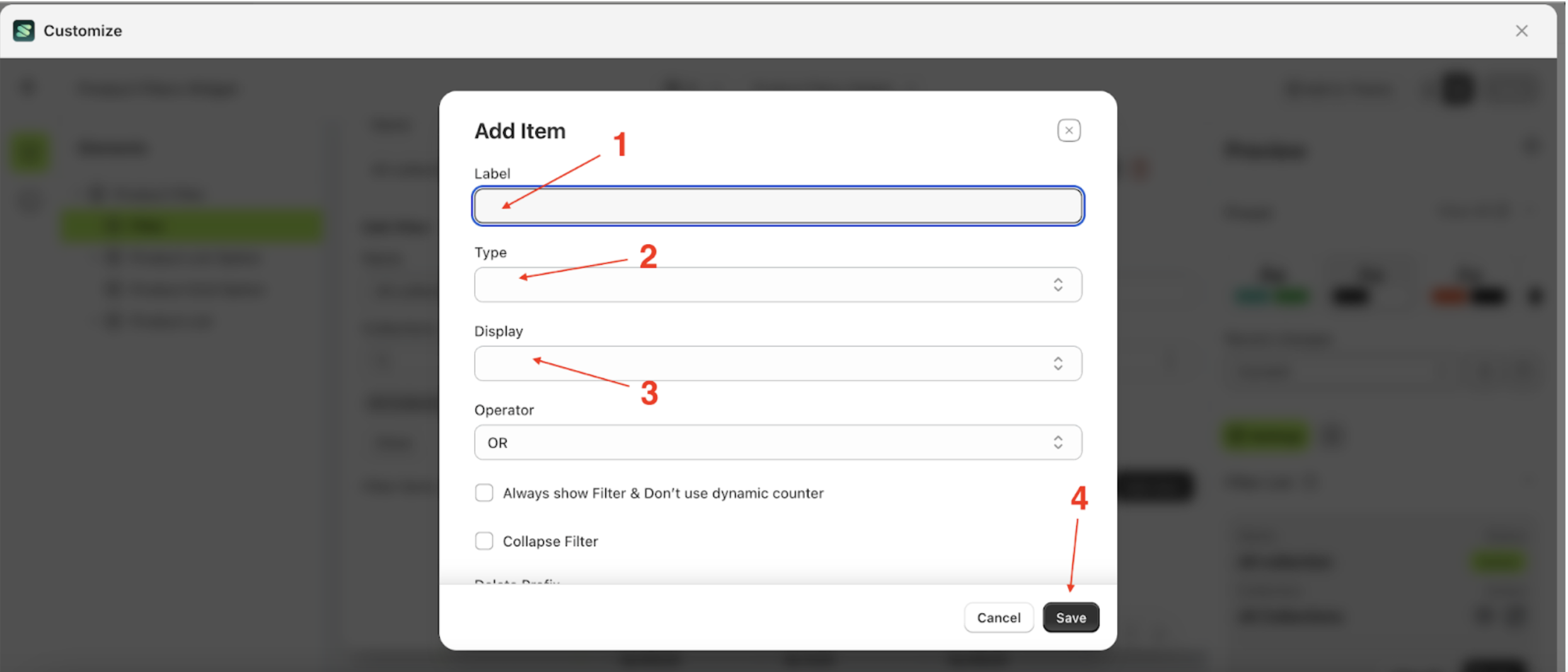
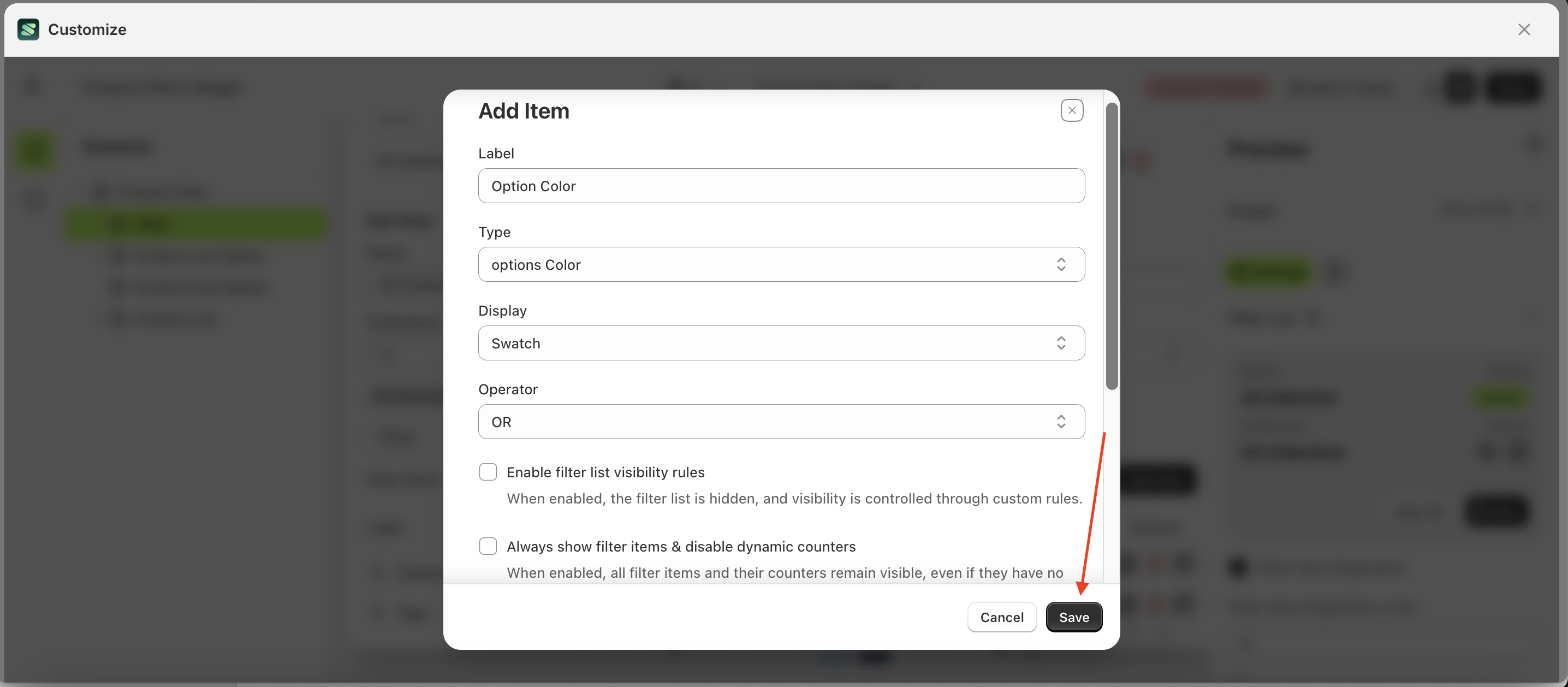
- Fill in the form with the desired details: Label, Type, Display, and Operator
Explanation:
- Label: The title displayed in the collection list as the parent category.
- Type: The type of filter to be displayed.
- Display: The input type used for filtering, such as Checkbox, Radio Button, Select Option, Swatch, or Tree.
- Operator: The logic that will be applied.

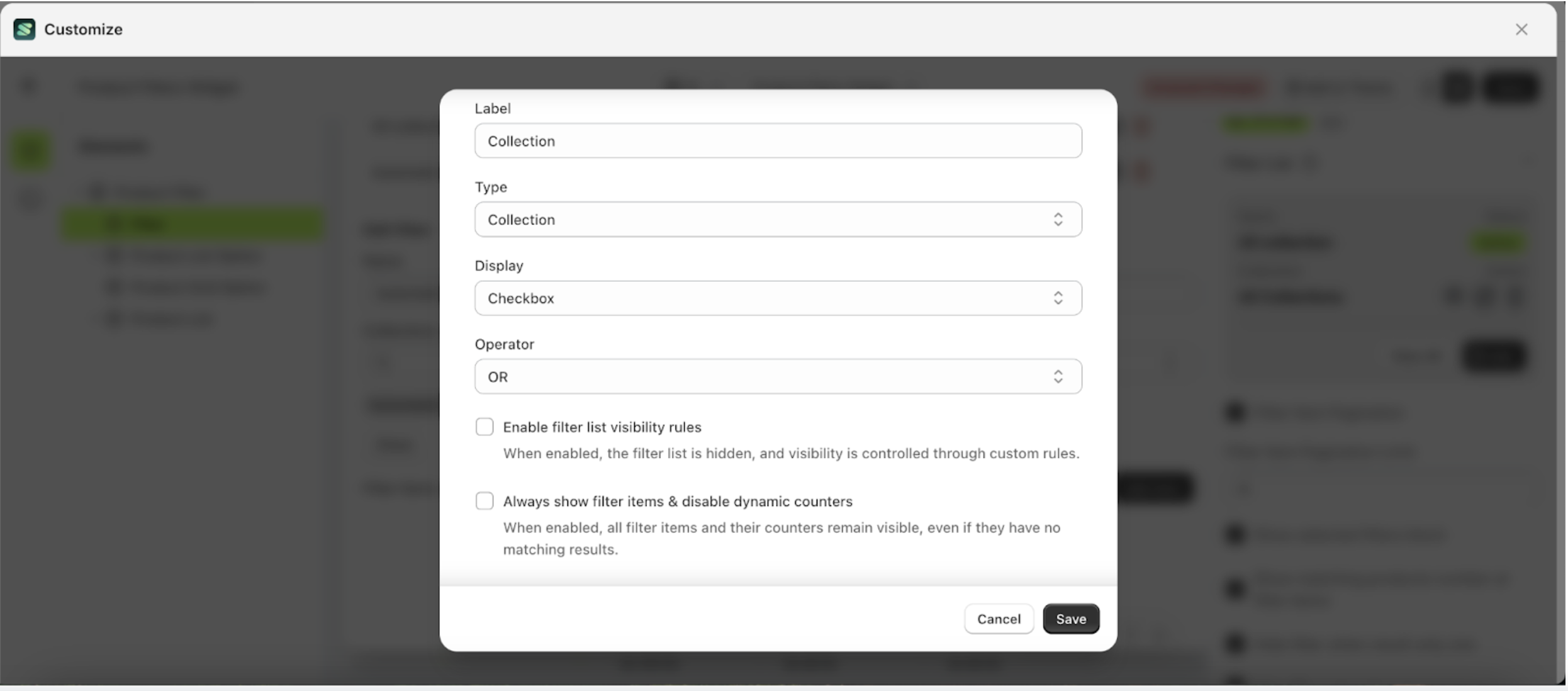
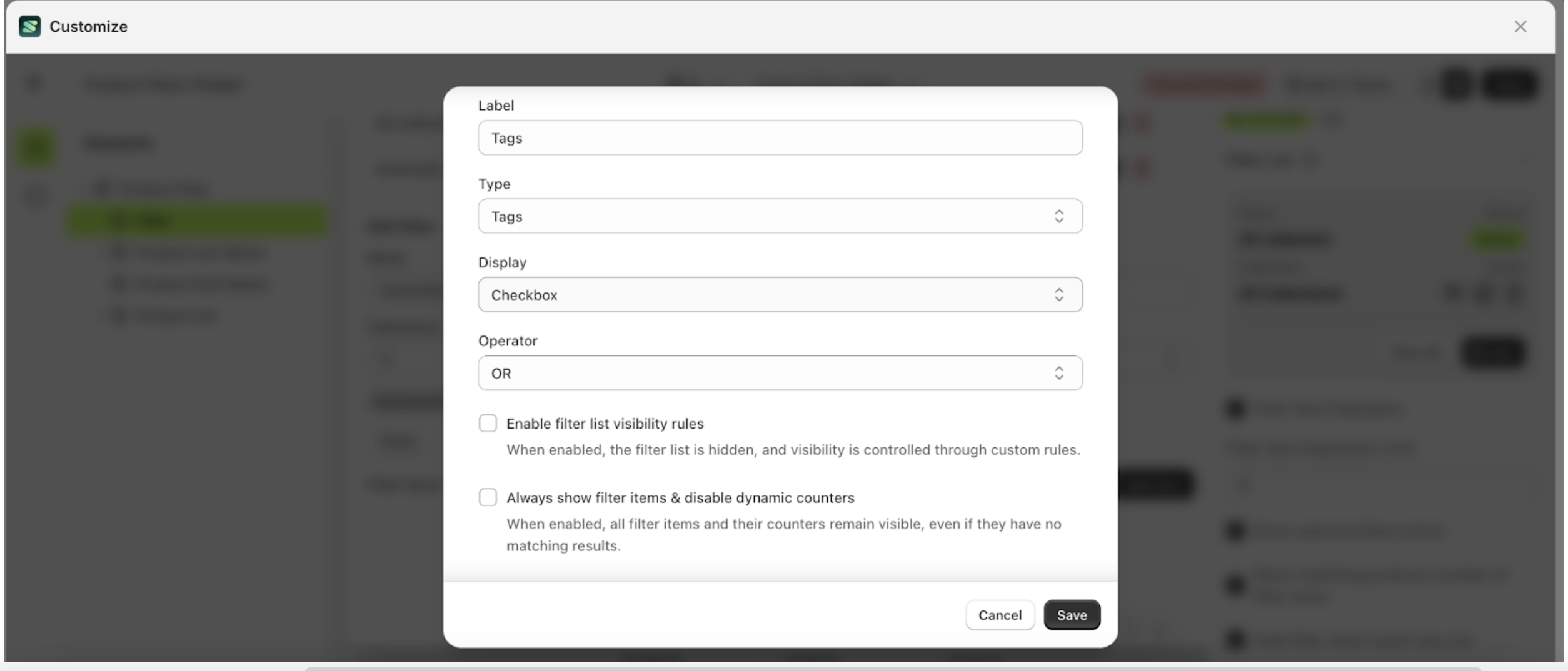
- Example of a completed form

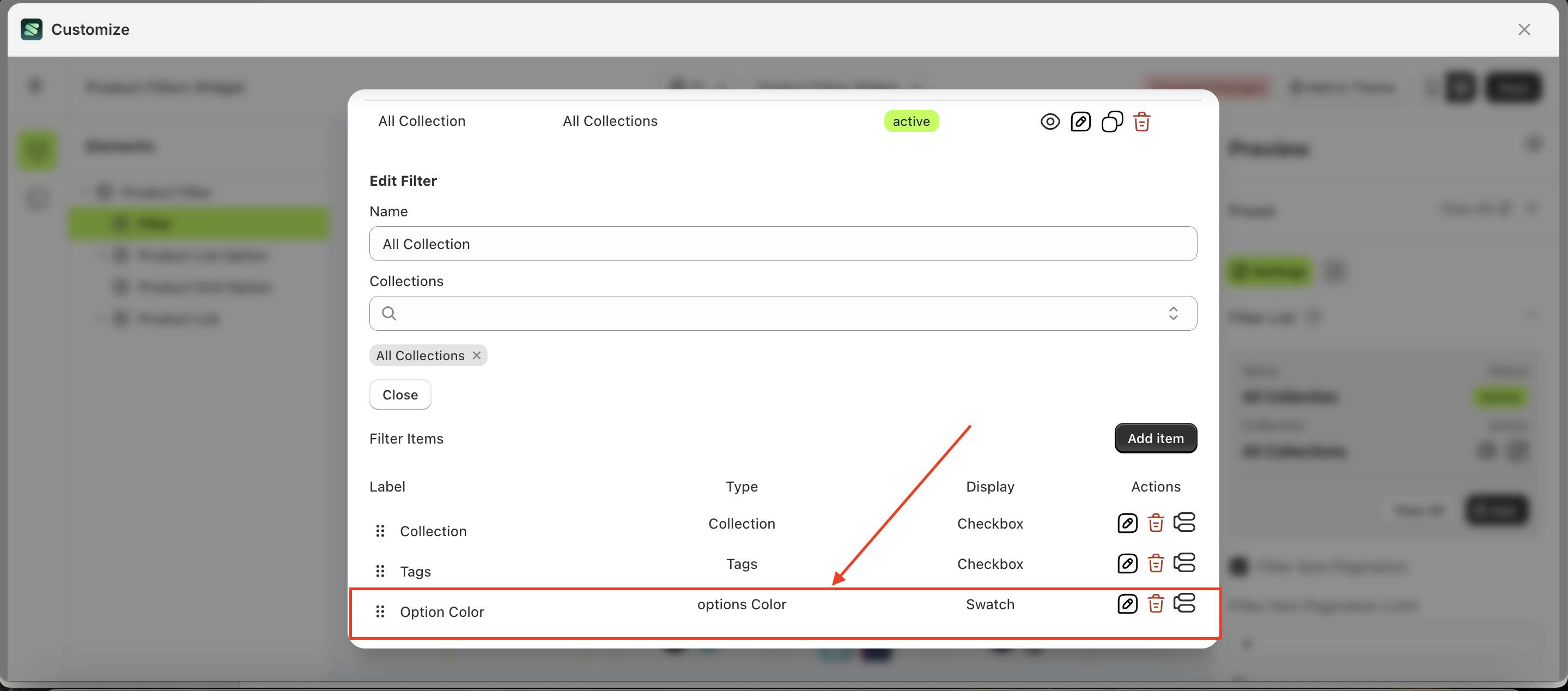
- Once successfully added, the item will appear in the list below.

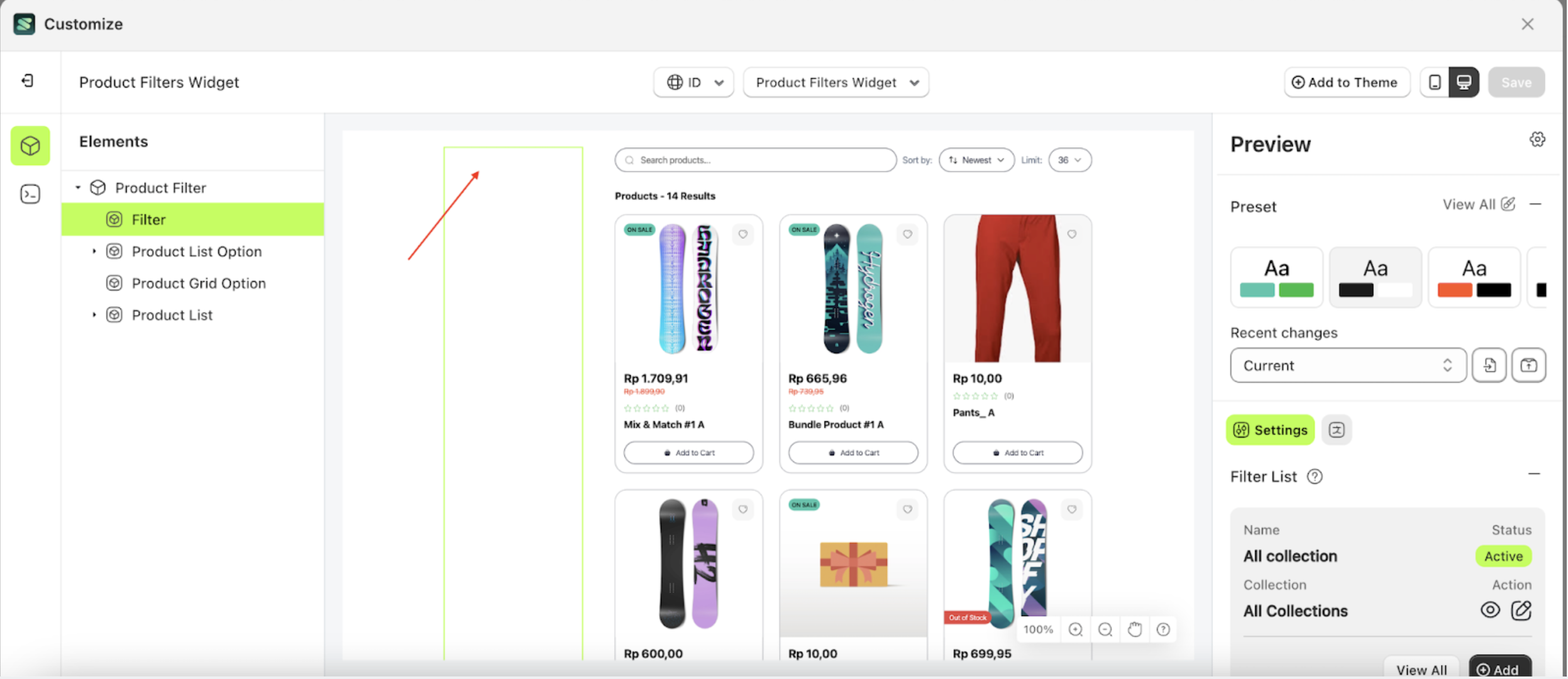
- Preview the filter list in the Customizer to verify its appearance.

- If the filter does not appear, exit the Customizer, re-enter, and select the Product Filter Widget.

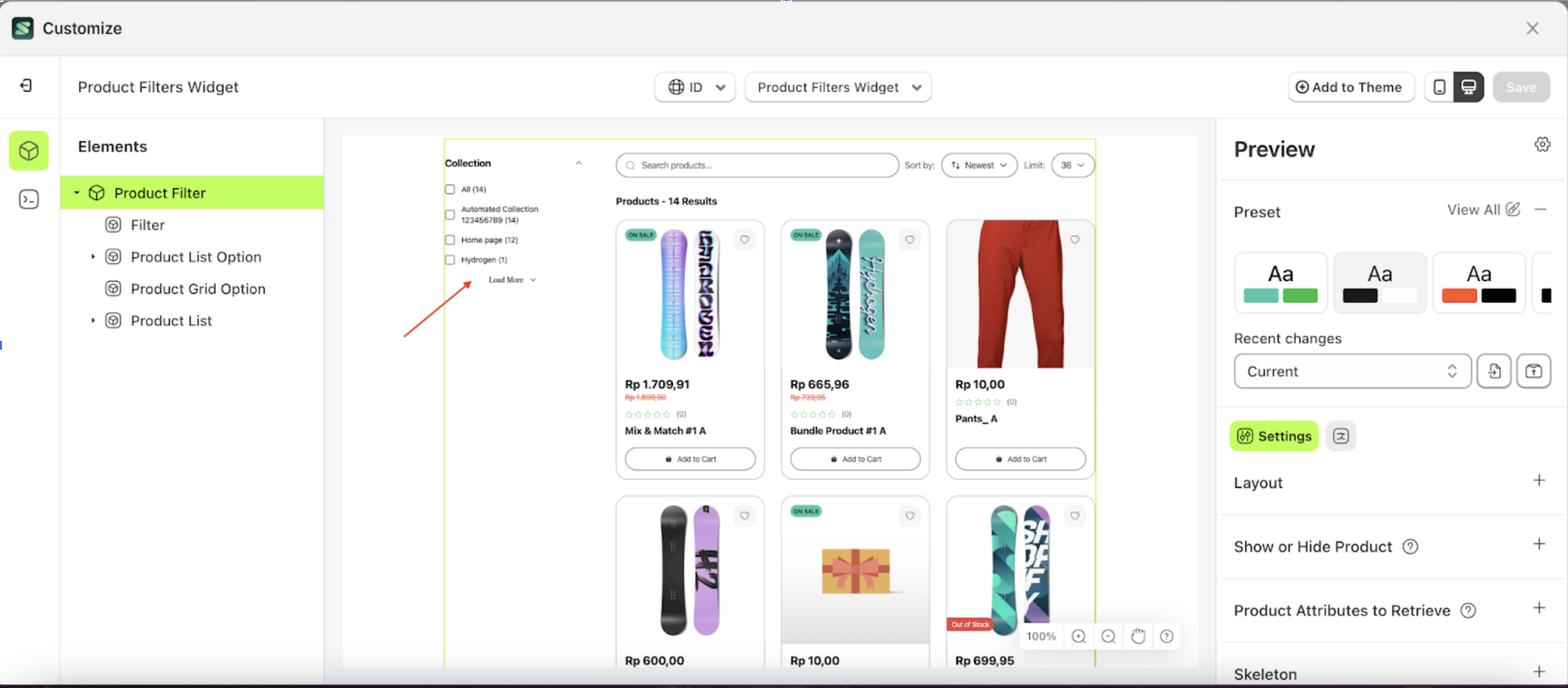
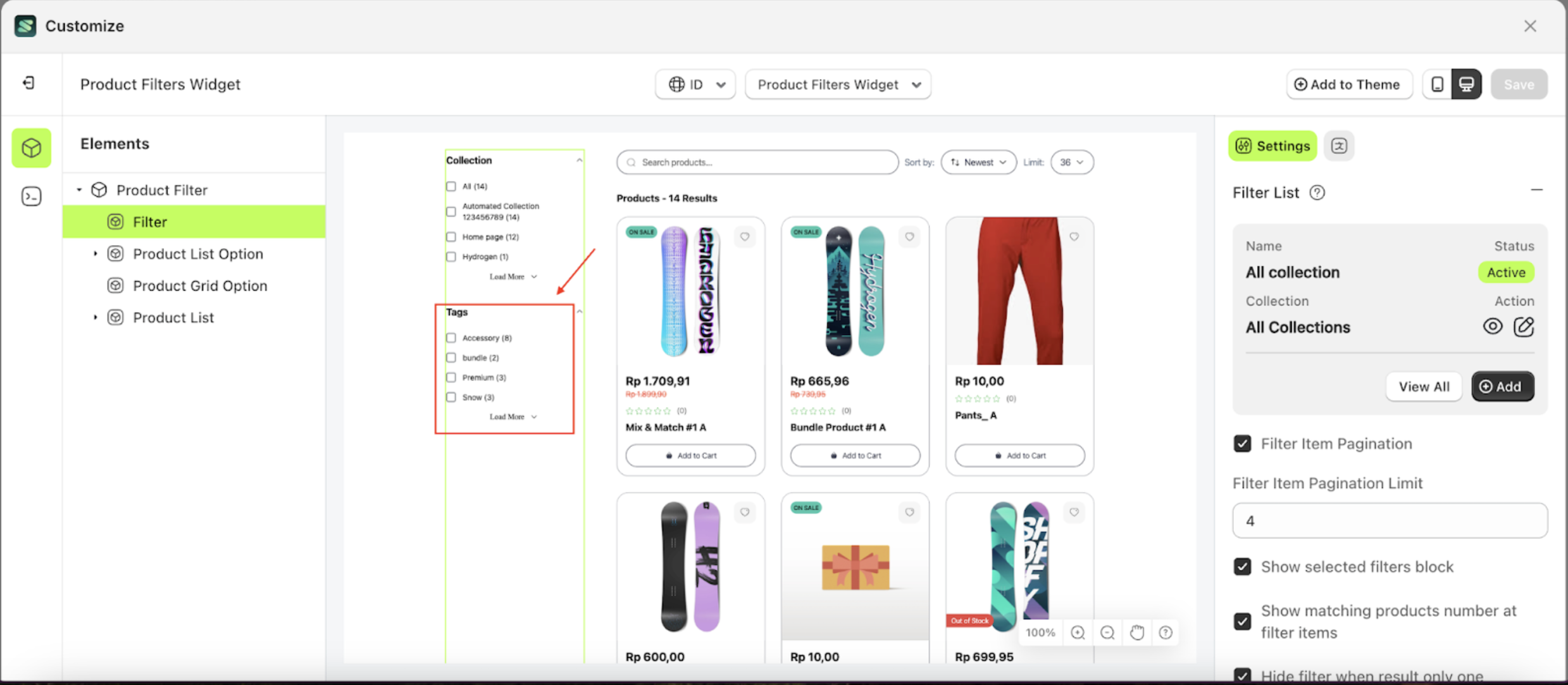
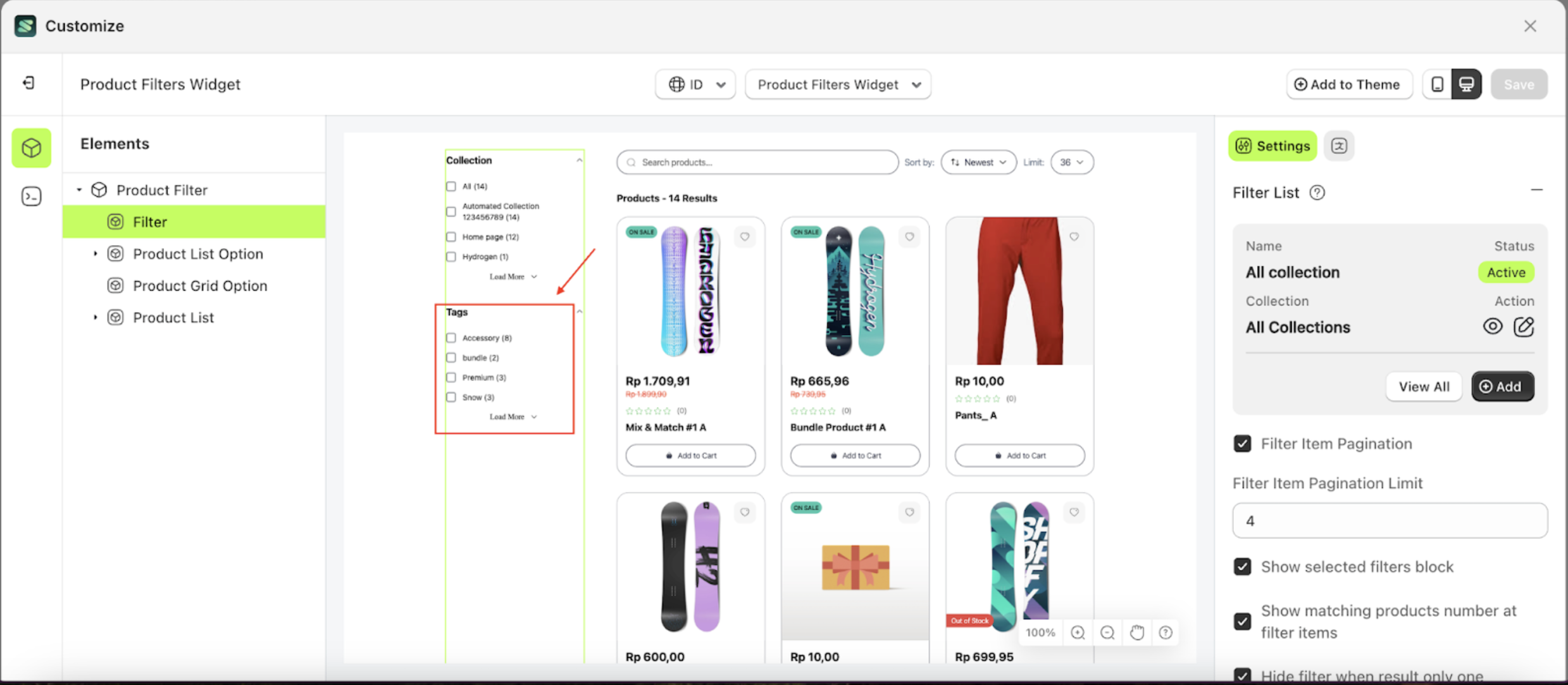
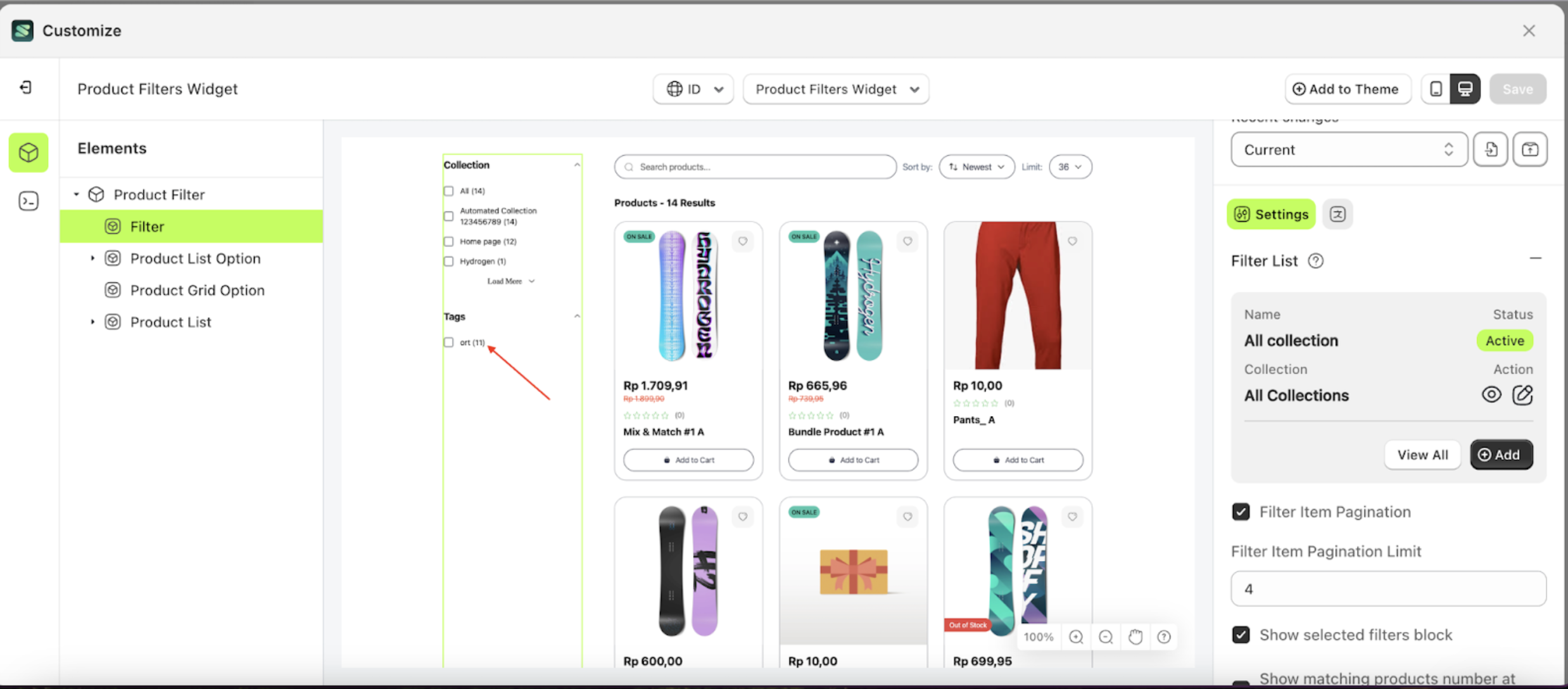
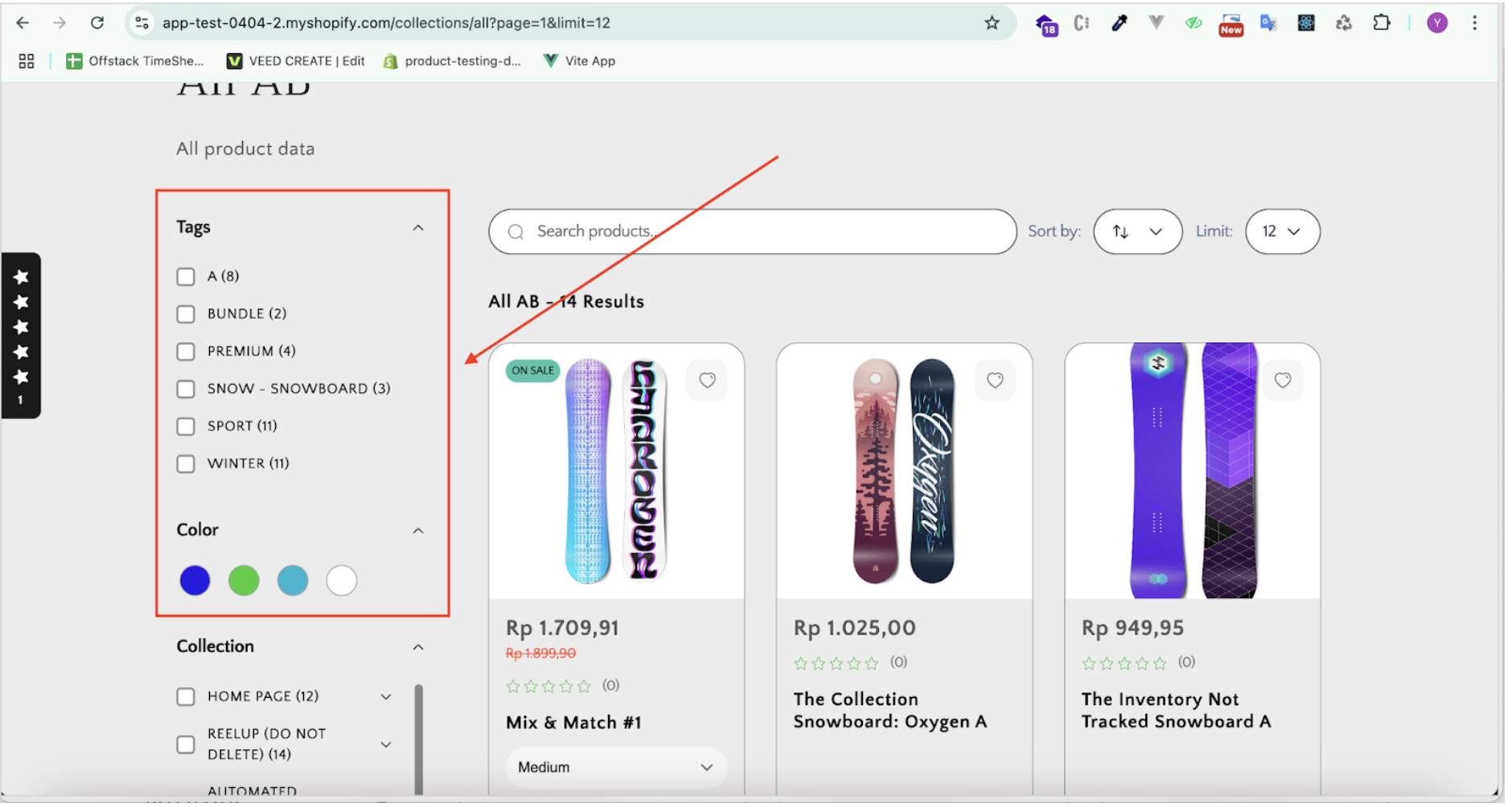
- Below is the expected appearance once the filter list is successfully displayed.

Filter by Prefix
The Filter by Prefix feature allows you to refine which filters are displayed. For example, if there are numerous items within the filter tags, but you only want to show items related to "sports," this feature helps you achieve that efficiently.
Follow the steps below.
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Click the "View All" button to open a popup.

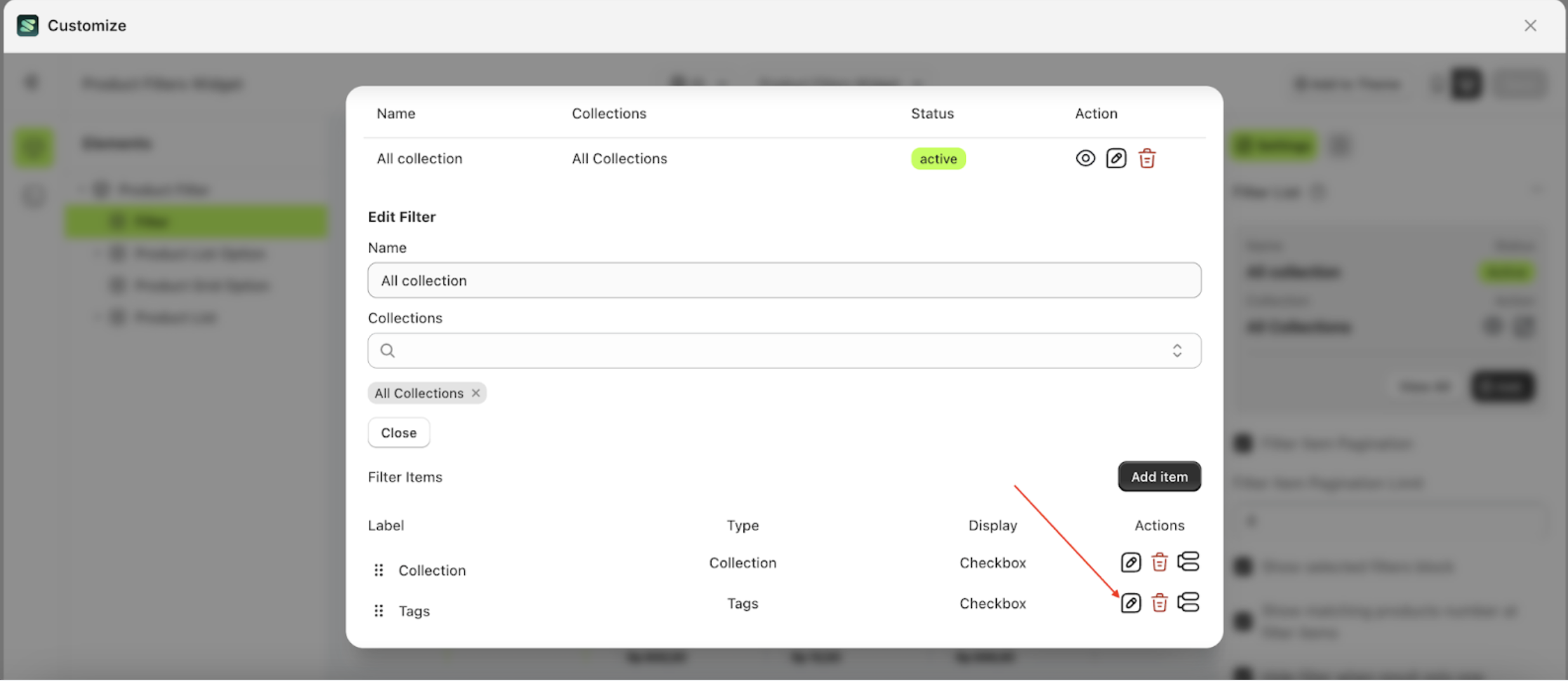
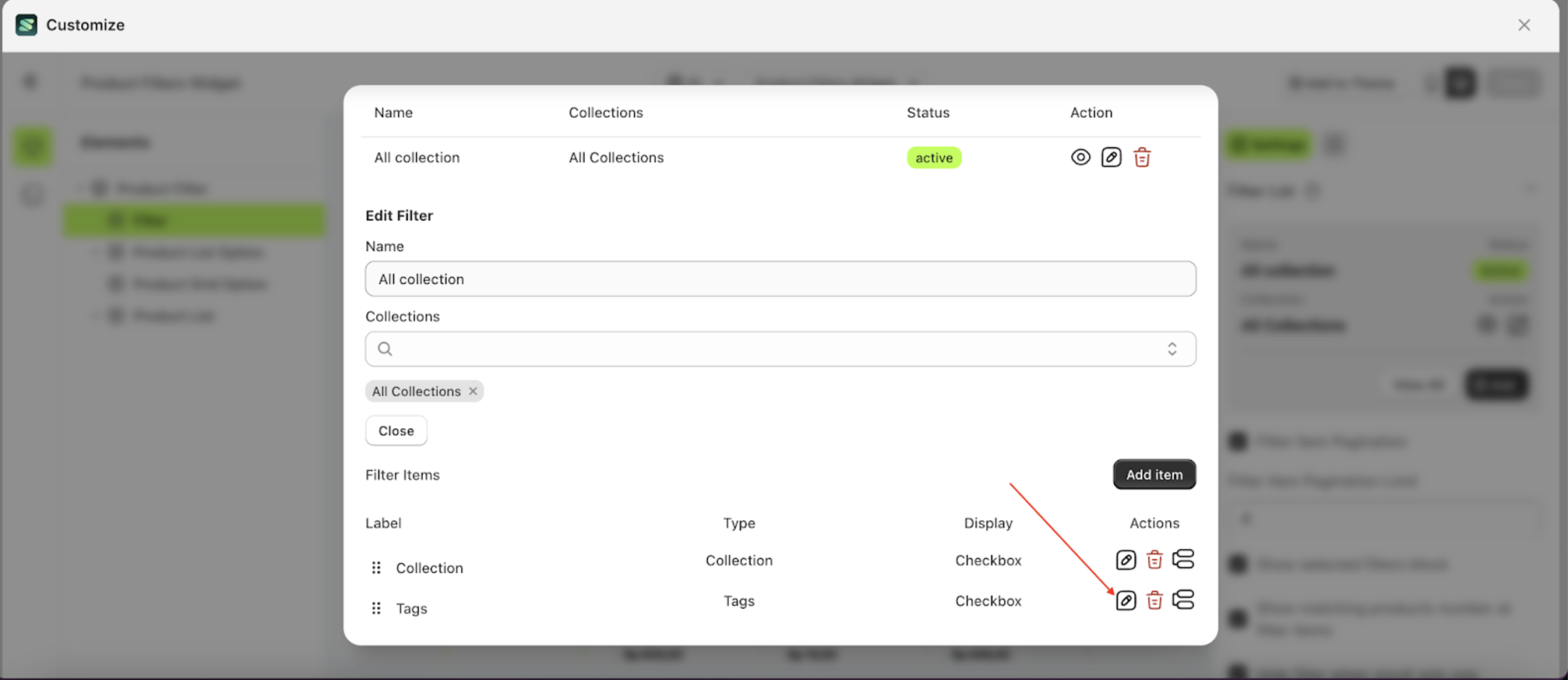
- Scroll down to find the filter item you want to set a prefix for, then click the icon indicated by the arrow.

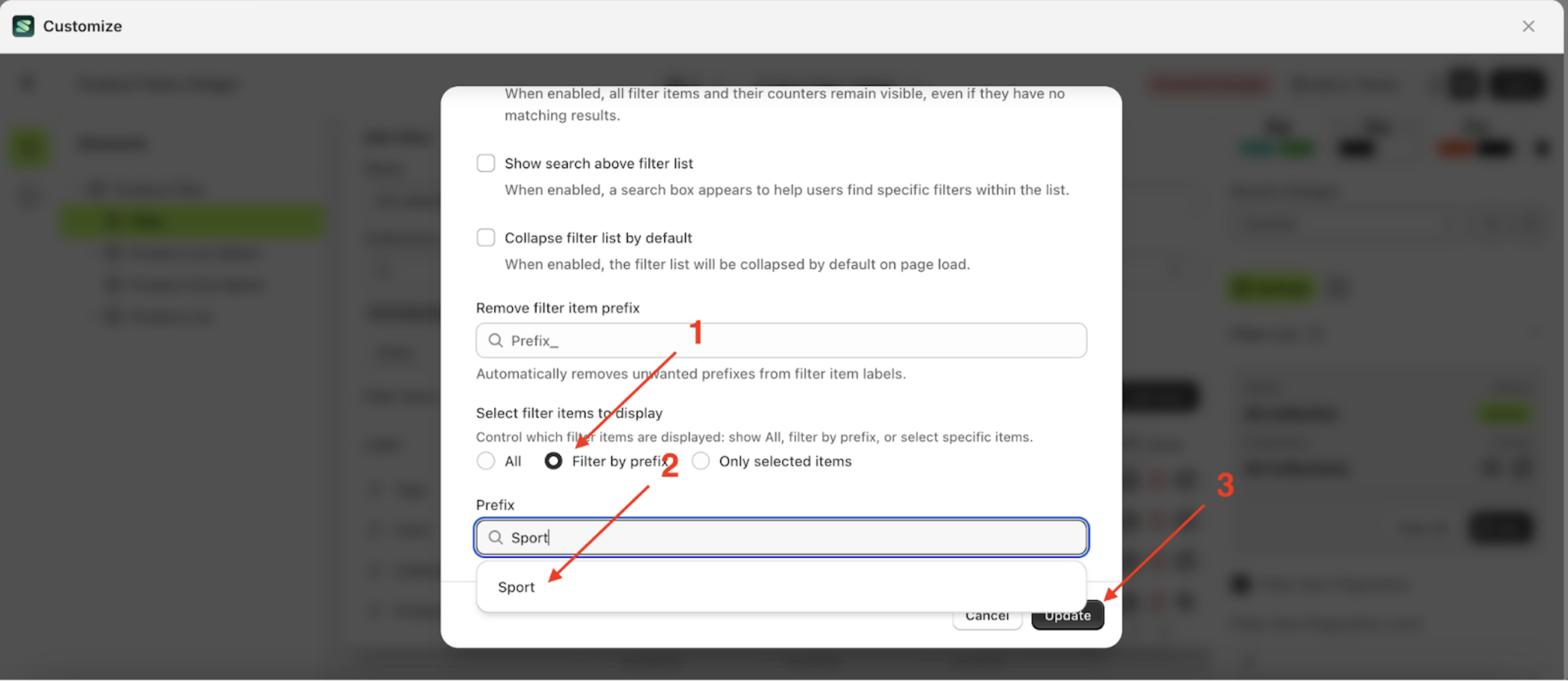
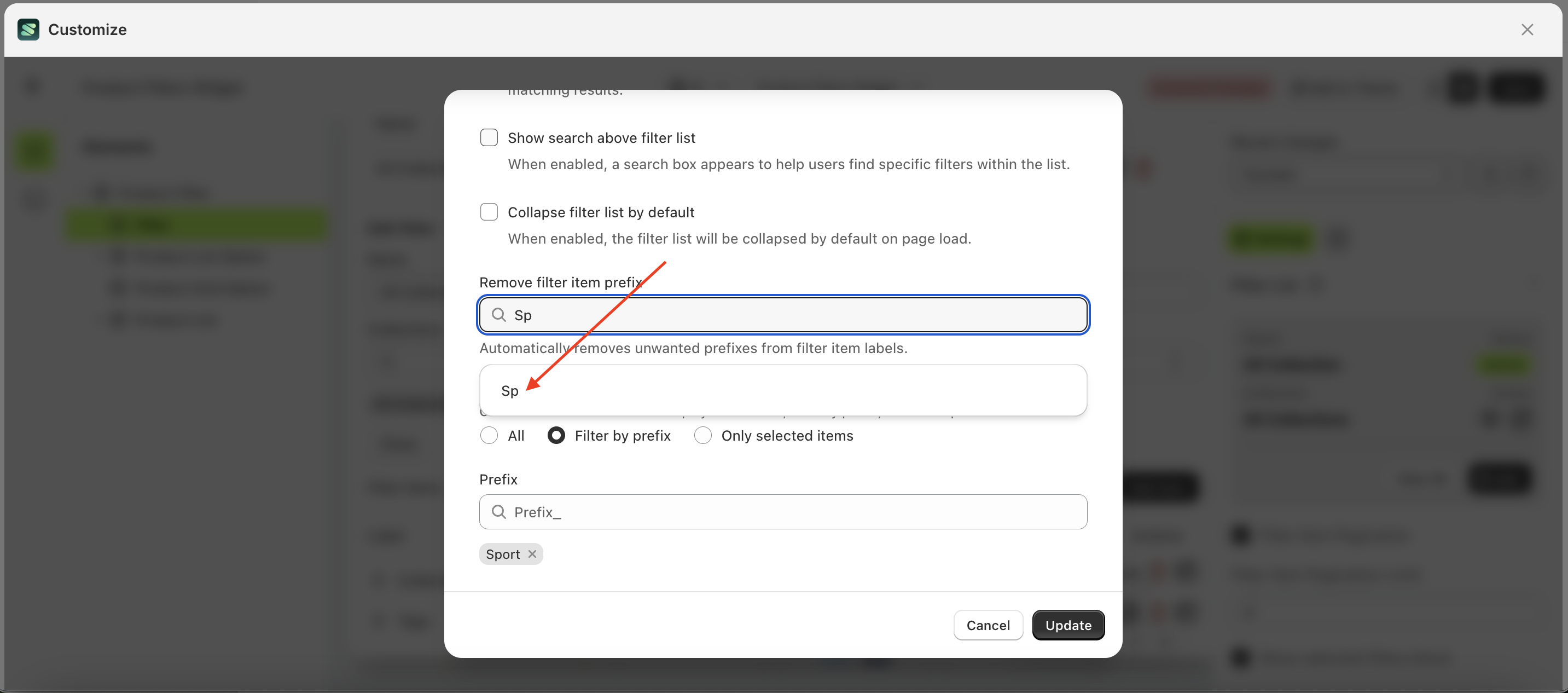
- The Edit Filter Items form will appear. Scroll down to the Filter List section, select "Filter by Prefix", choose the list to apply the prefix filter to, and click the "Update" button.

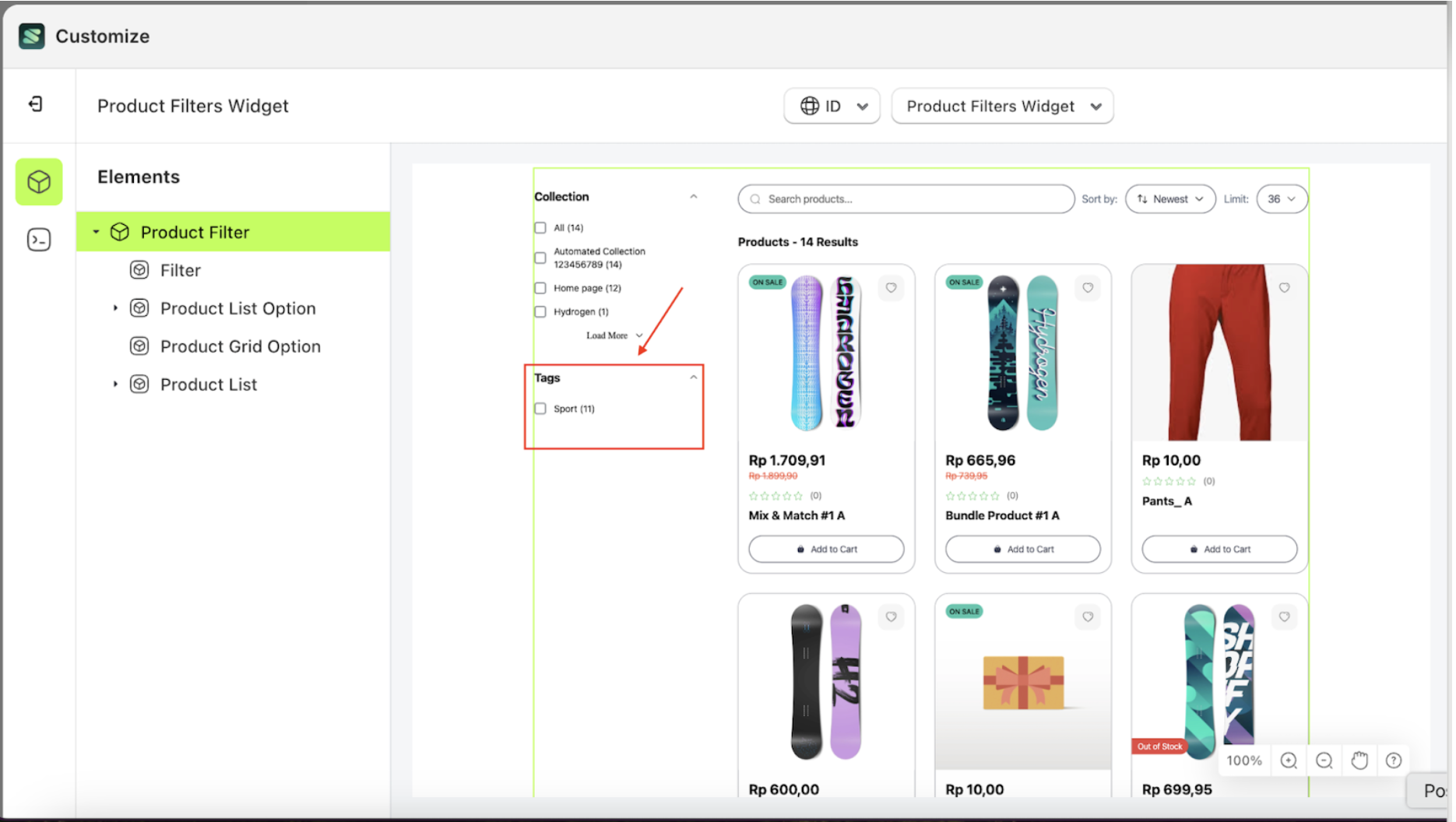
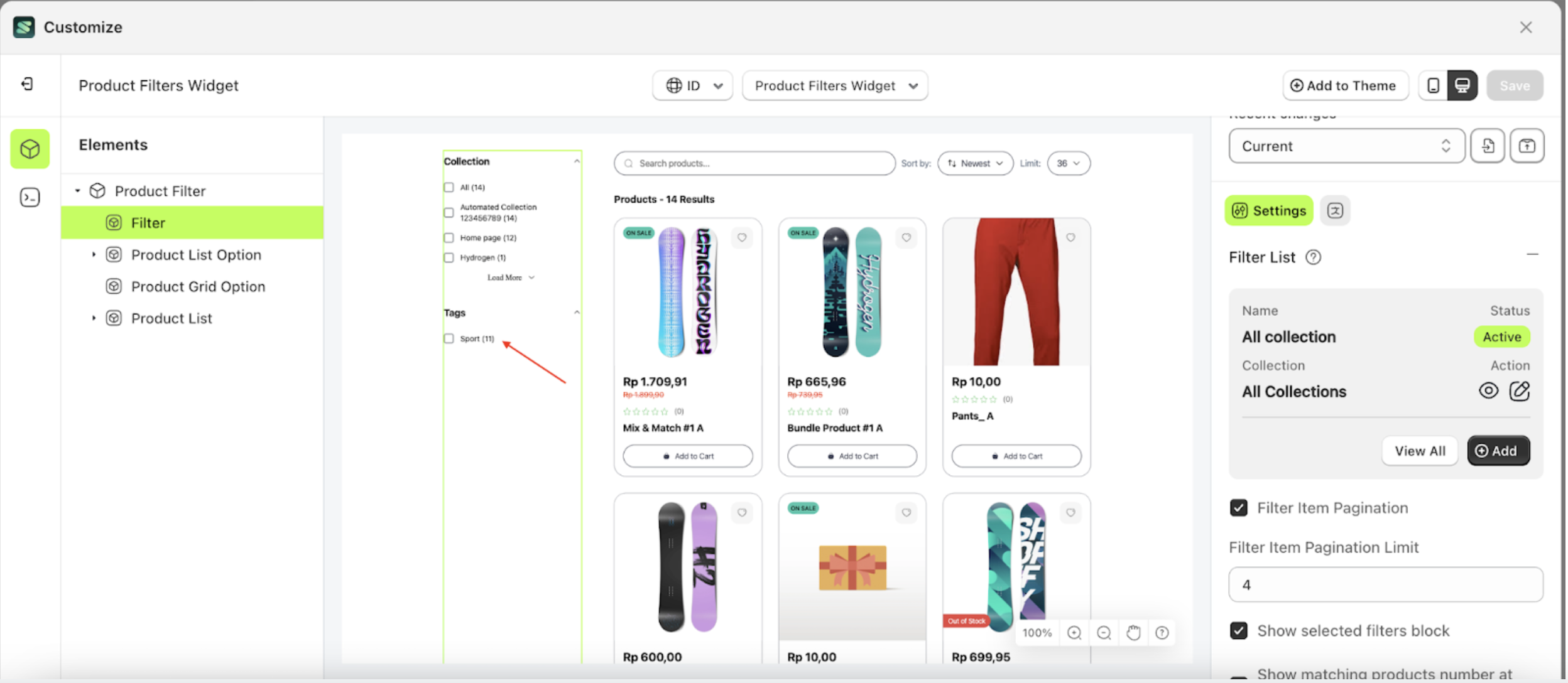
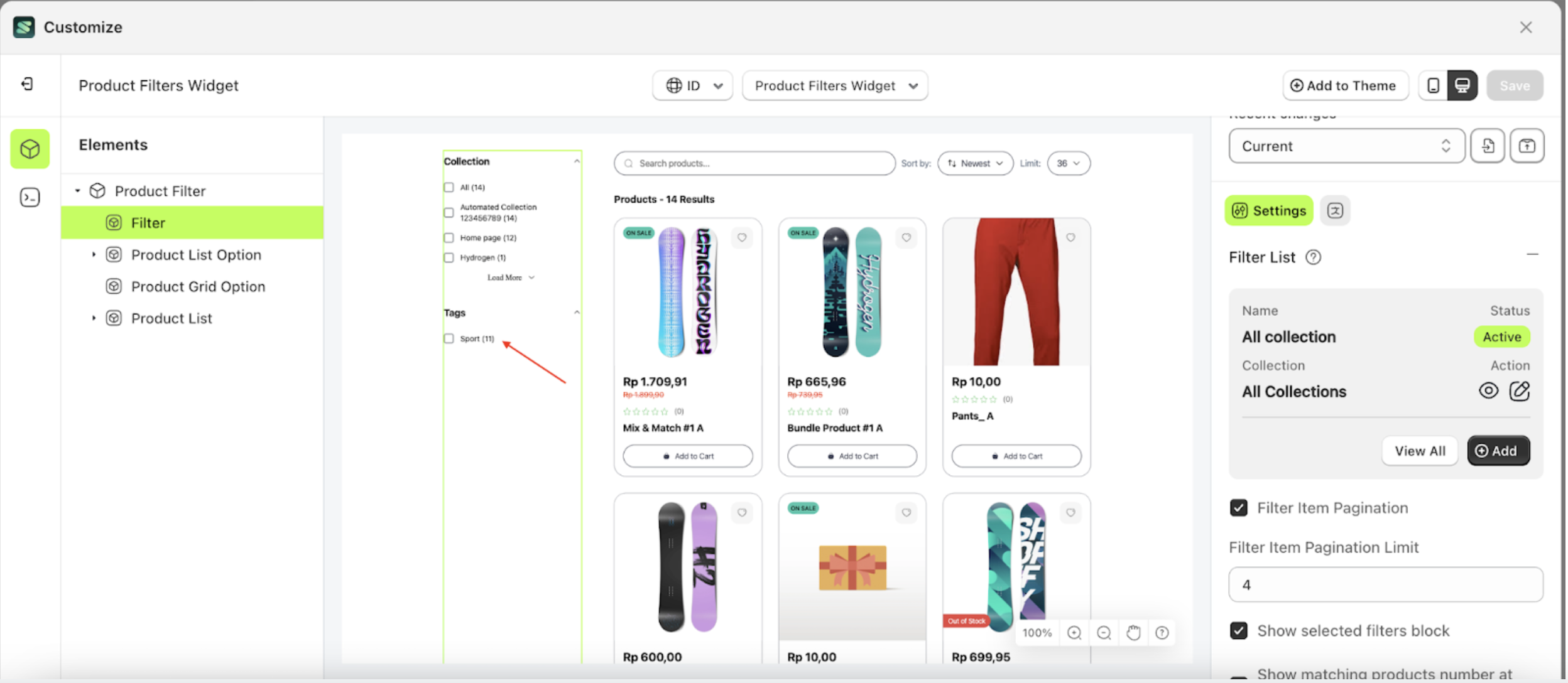
- Preview the changes to ensure the filter item is correctly filtered by prefix.

- Preview the changes to ensure the filter item is correctly filtered by prefix.
- Before applying the Filter by Prefix

- After applying the Filter by Prefix

Delete By Prefix
The Delete Prefix feature allows you to trim text from filter items. For example, if you have a filter item in the tags named "sports" and want to remove a specific part of the text, this feature enables you to do so efficiently.
Follow the steps below.
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Click “View All” button to open a popup

- Scroll down to find the filter item you want to set a prefix for, then click the icon indicated by the arrow.

- The Edit Filter Items form will appear. Scroll down to the Filter List section, Enter the letter or character you want to remove from the filtered prefix list.

- Preview the changes to ensure the filter item is correctly filtered by prefix.
- Before delete by prefix

- After delete by prefix

Filter Tree Collection
The Filter Tree feature is designed to accommodate users' needs by grouping collections based on the desired categorization.
Follow the steps below.
- Click on the Filter element.
- Click the "View All" button to open a popup.

- Click the edit icon to open the Edit Filter form.

- Click the "Add Item" button.

- Fill in the required fields in the Add Item form.

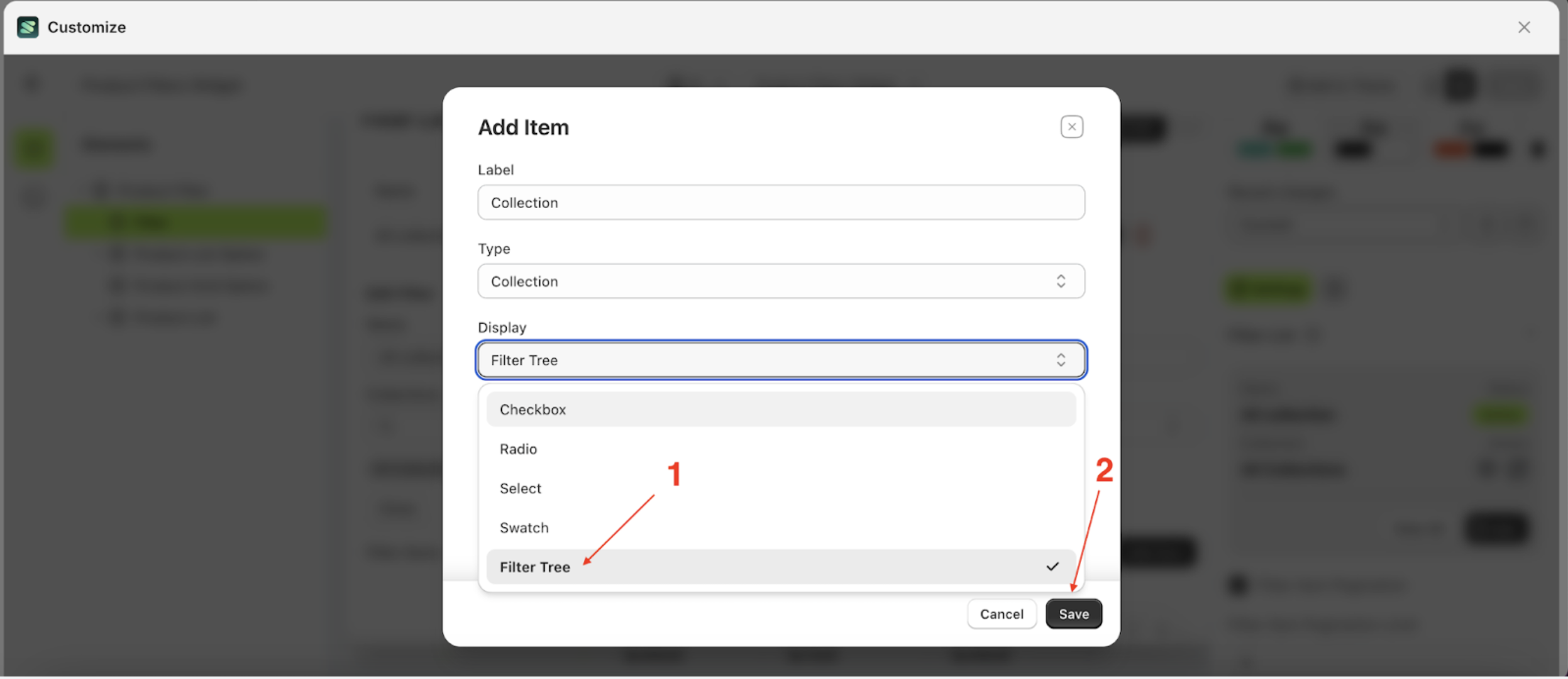
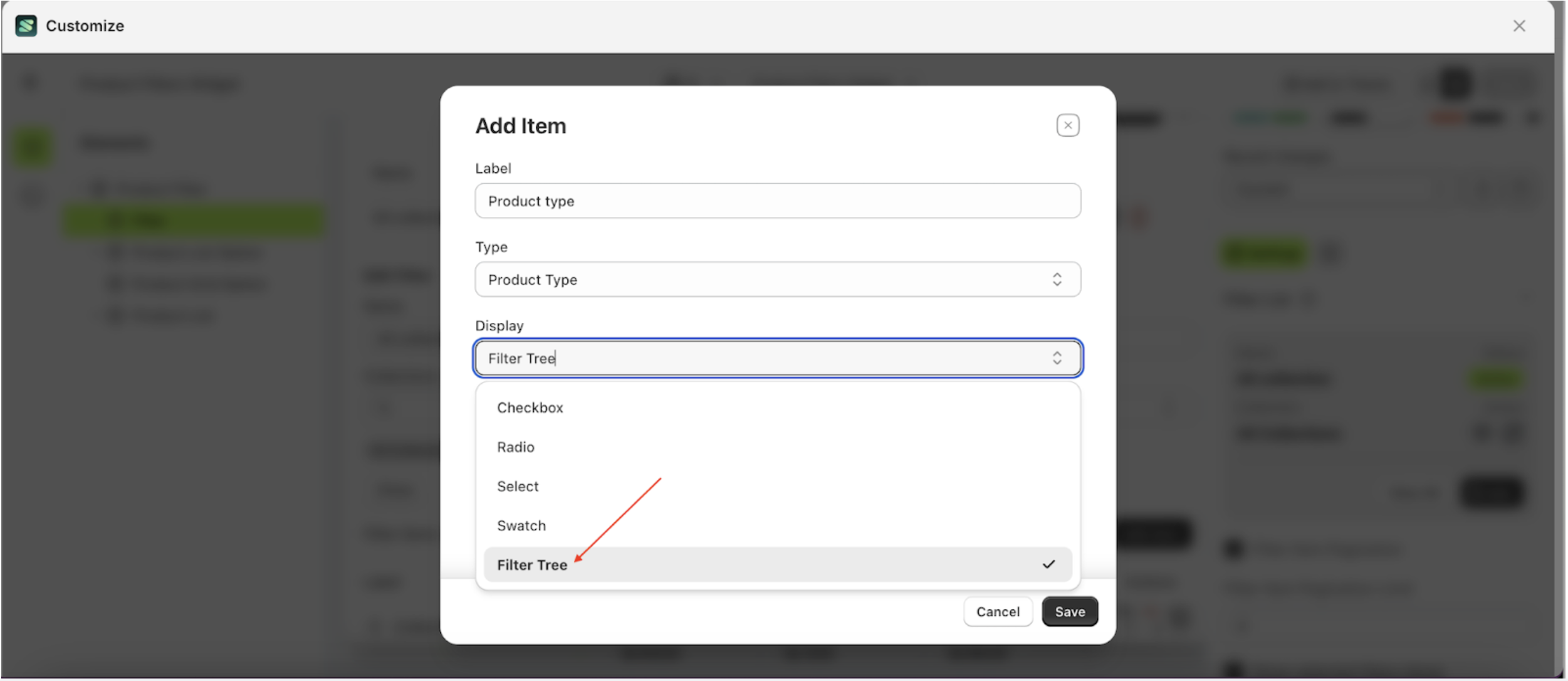
- In the Display field, select "Filter Tree", then click the "Save" button.

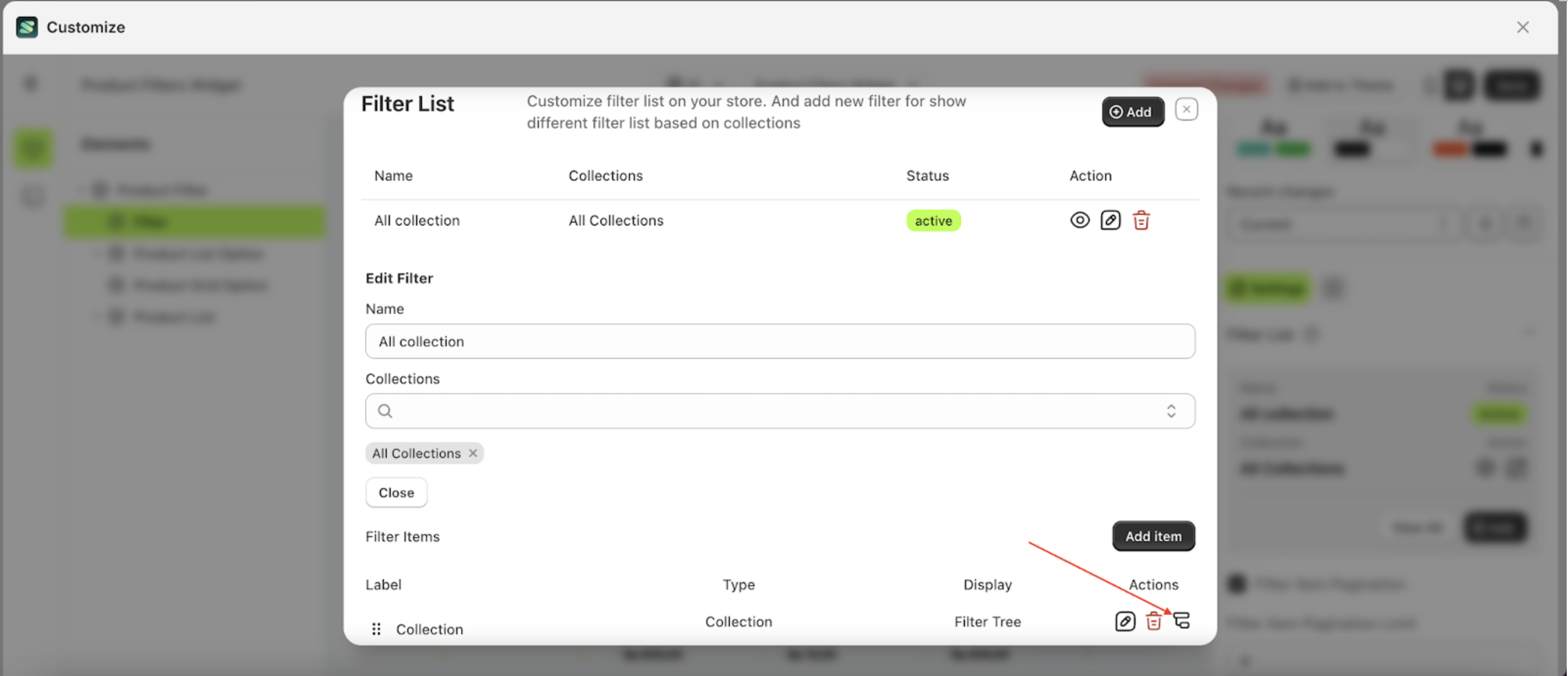
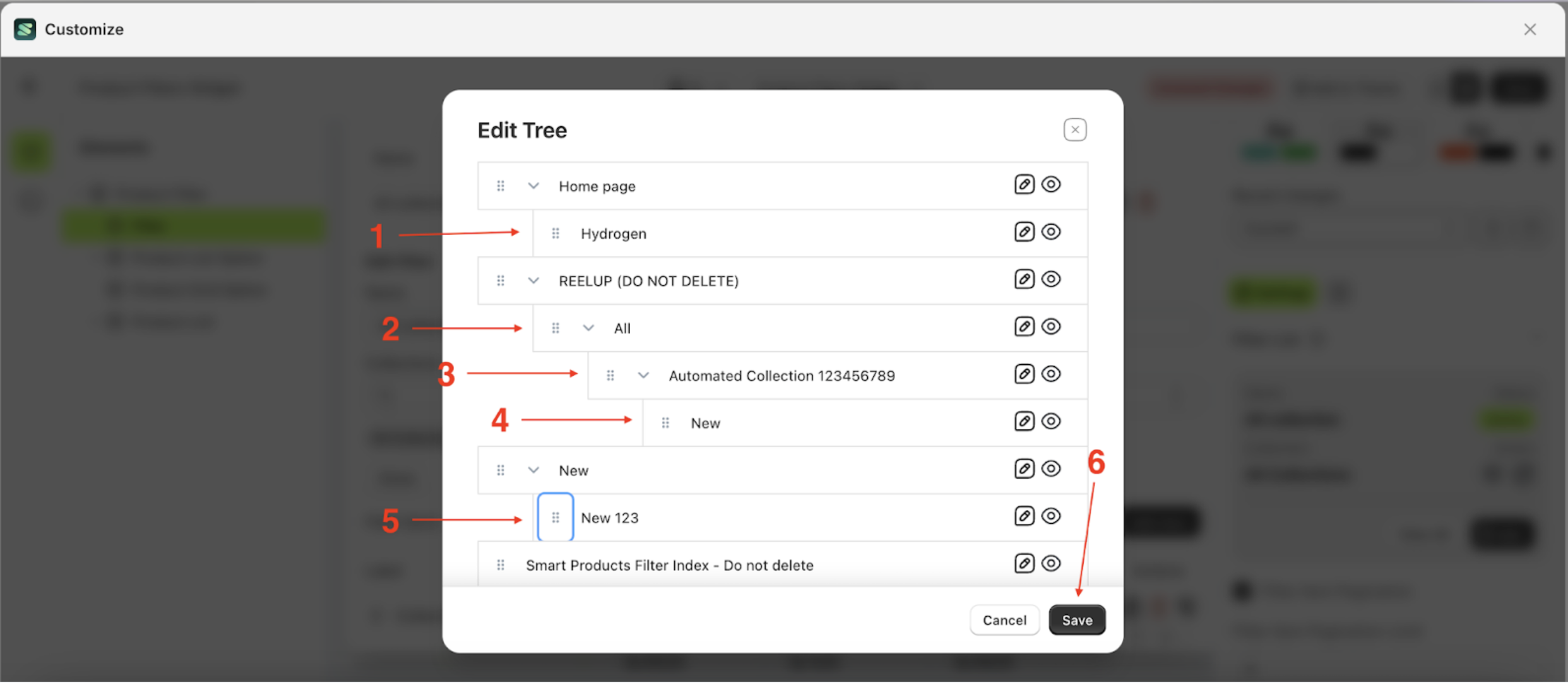
- A list of Filter Items will appear. Next, click the tree icon in the bottom left corner, as indicated by the arrow.

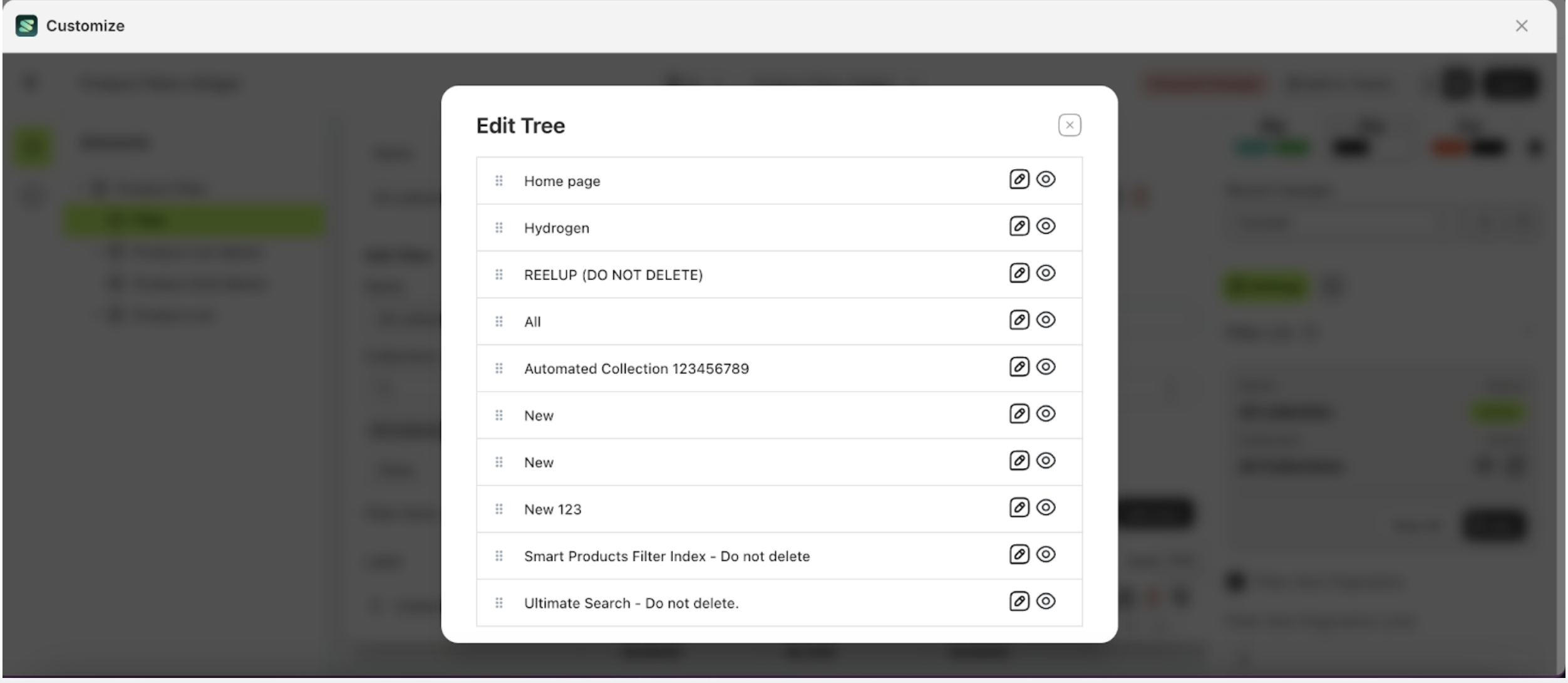
- After clicking the icon, a new interface will appear for configuring the Filter Tree.

- Drag and arrange the items according to the desired filter tree structure, then click the "Save" button

- Return to the Filter Element. If the Filter Tree does not appear, try exiting the Customizer and re-entering to refresh the changes.

- When the Customizer is closed, you will be redirected to the Dashboard. Re-enter the Customizer by clicking the Customizer menu.

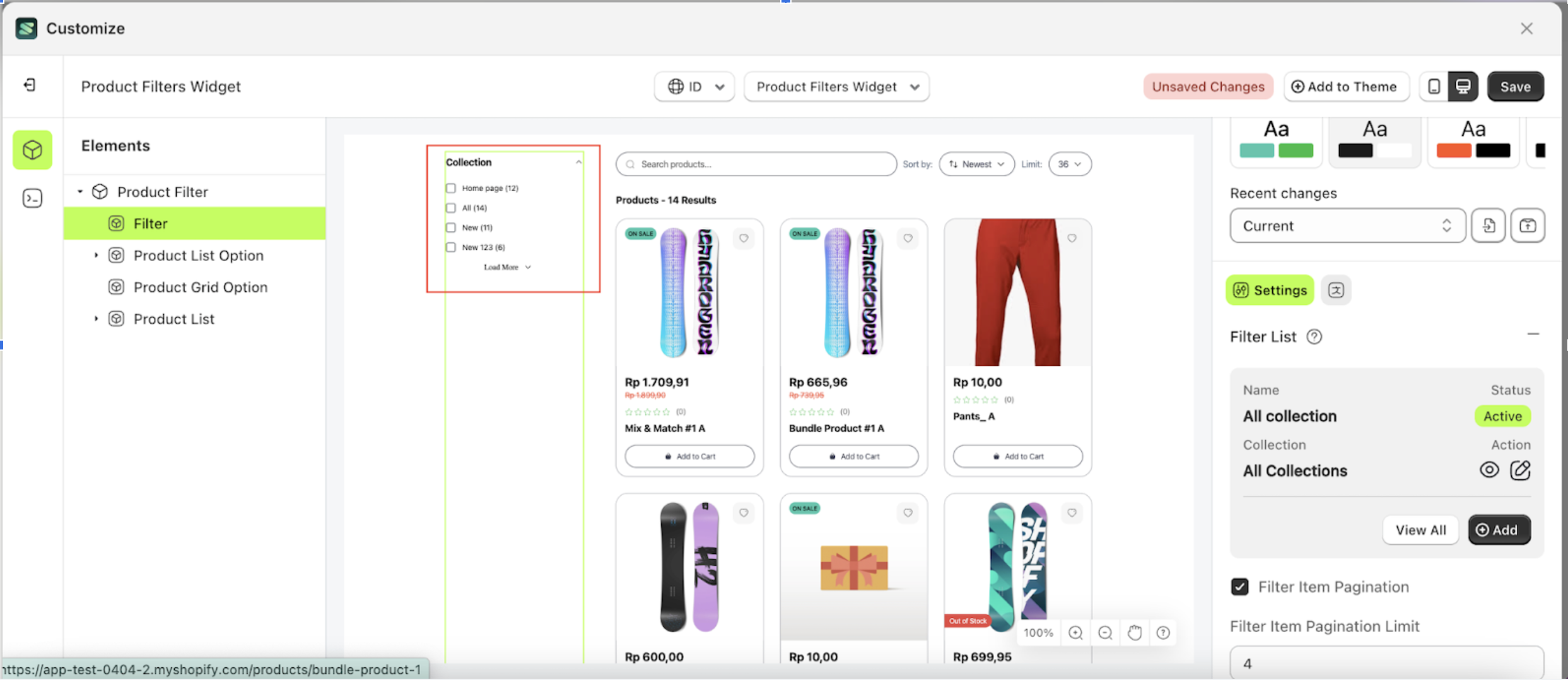
- Once inside the Product Filter Widget, the Filter Tree should now be visible in the Filter Element.
- Before delete by prefix

- After delete by prefix

Filter Tree Product Type
The Filter Tree Product Type feature is designed to help users group products based on their available data.
Follow the steps below.
- Click on the Filter element.

- Click the "View All" button to open a popup.

- Click the edit icon to open the Edit Filter form.

- After the Filter List Form appears, click "Add Item".

- Fill in the form with the desired details: Label, Type, Display, and Operator.
Explanation:
- Label: The title displayed in the collection list as the parent category.
- Type: The type of filter to be displayed.
- Display: The input type used for filtering, such as Checkbox, Radio Button, Select Option, Swatch, or Tree.
- Operator: The logic that will be applied.

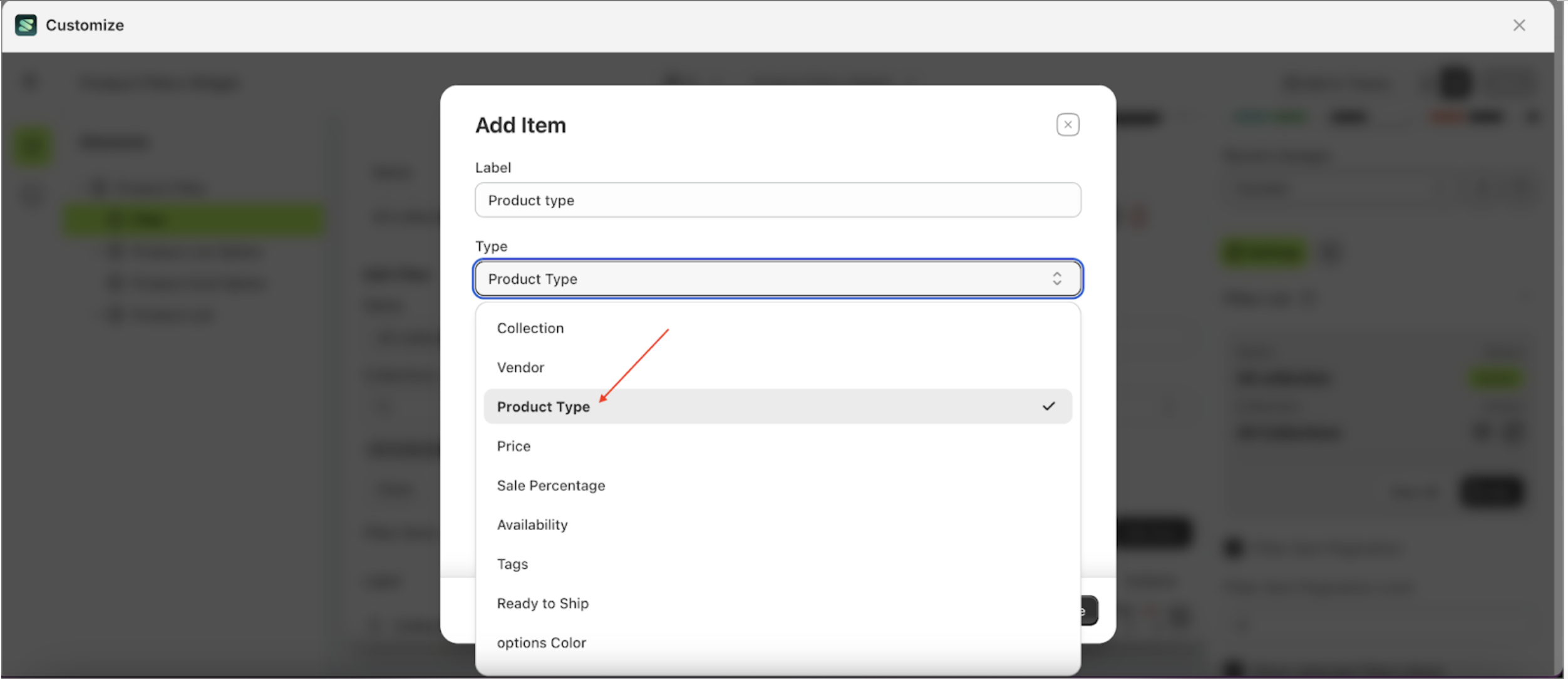
- Enter the Label as needed and set the Type field to Product Type.

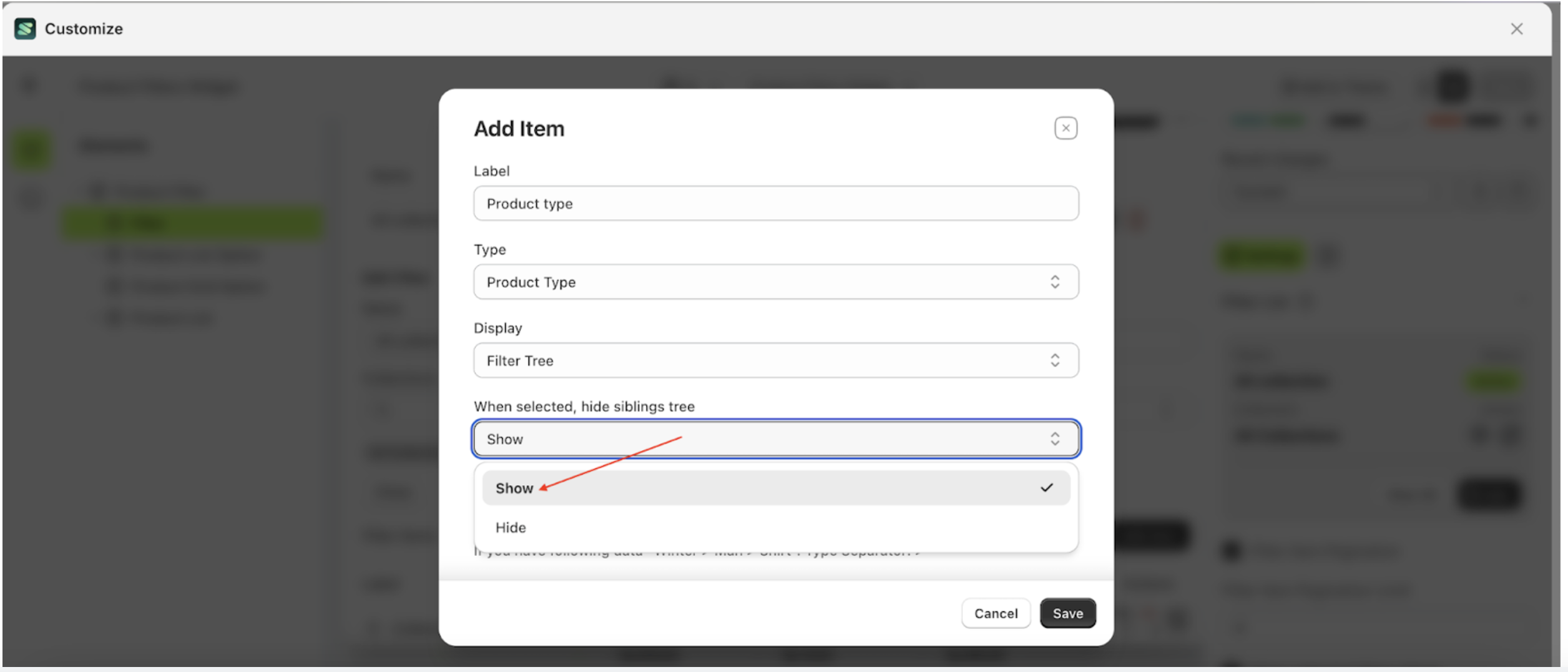
- In the Display field, select Filter Tree.

- For the "When selected, hide siblings tree" option, choose according to your preference.

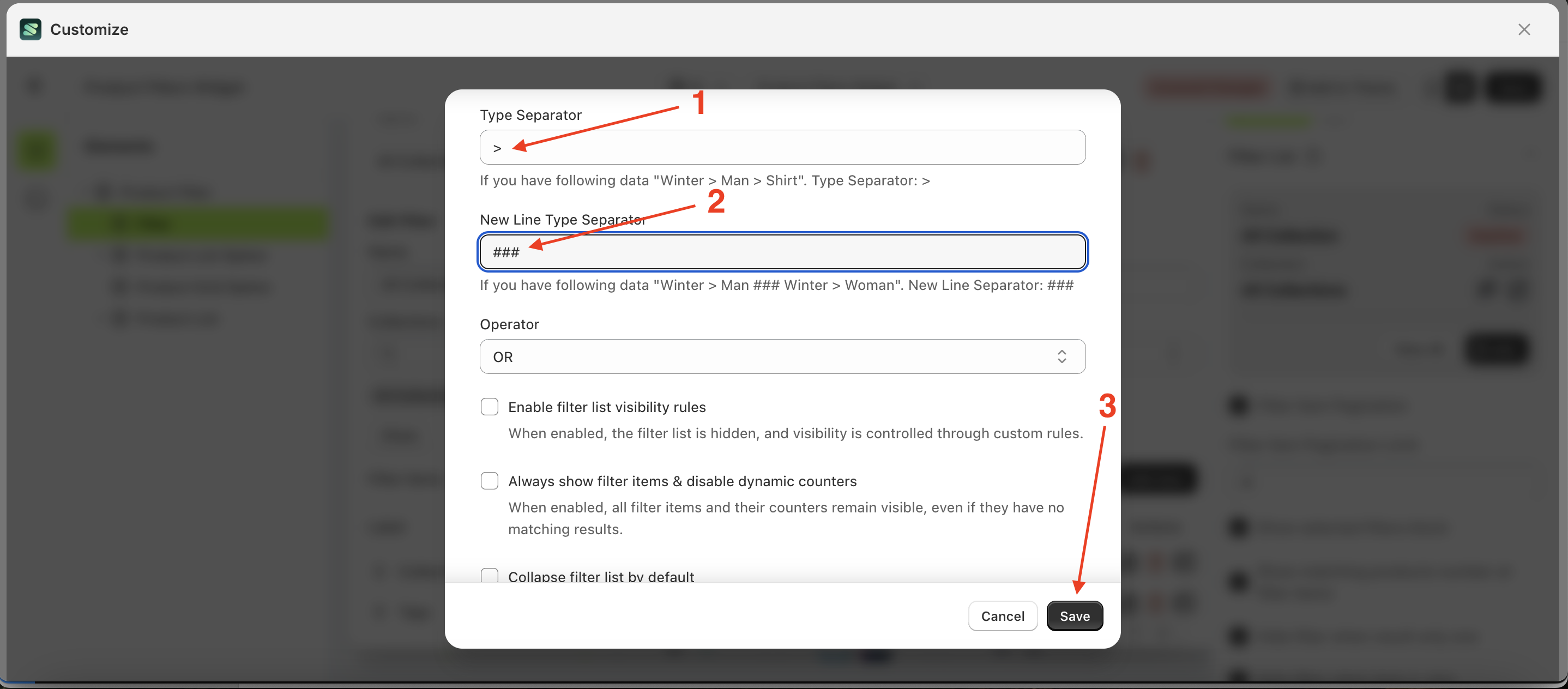
- Fill in the "Type Separator" and "New Line Type Separator" fields based on your store's data. In the example below, the input follows this format because the store's data structure is "Winter > Man ### Winter > Woman"

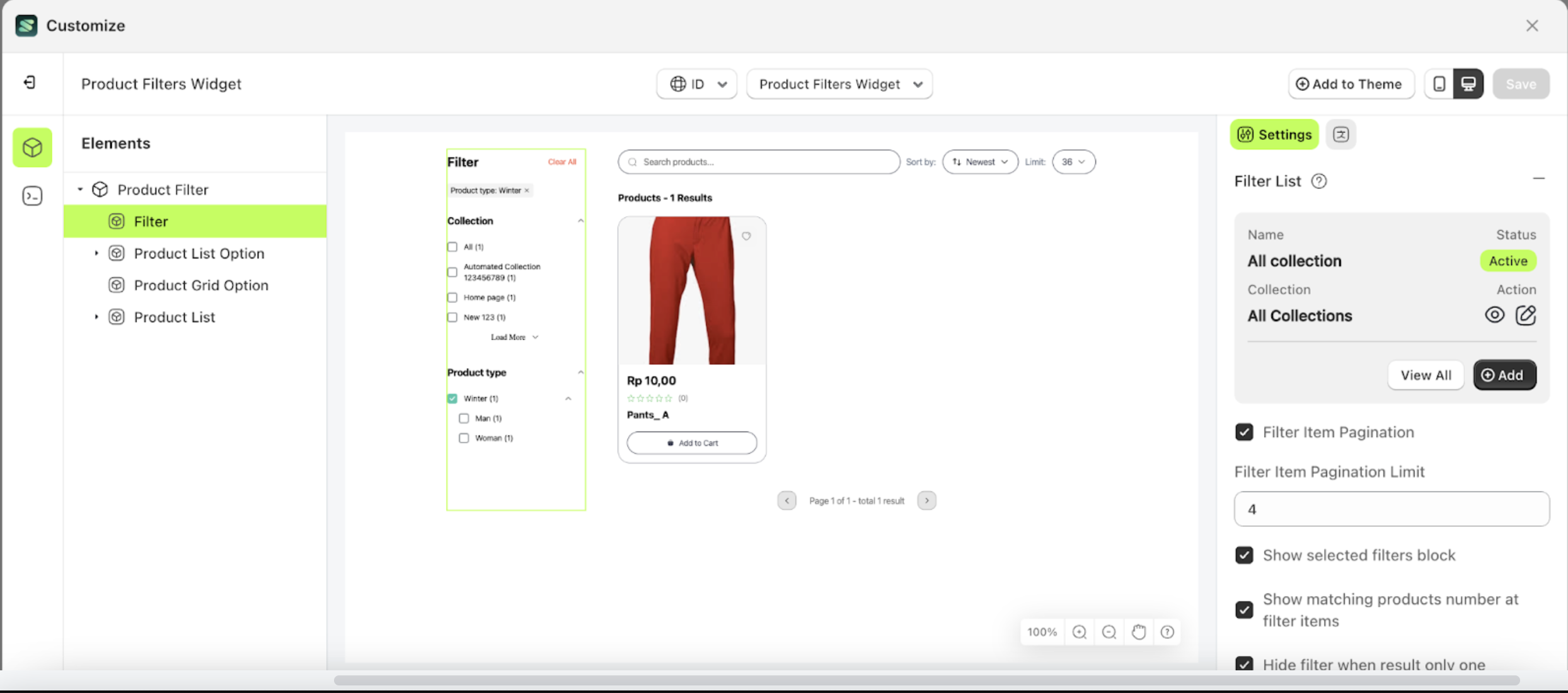
- Once saved, the filter preview in the Customizer will update as shown below:

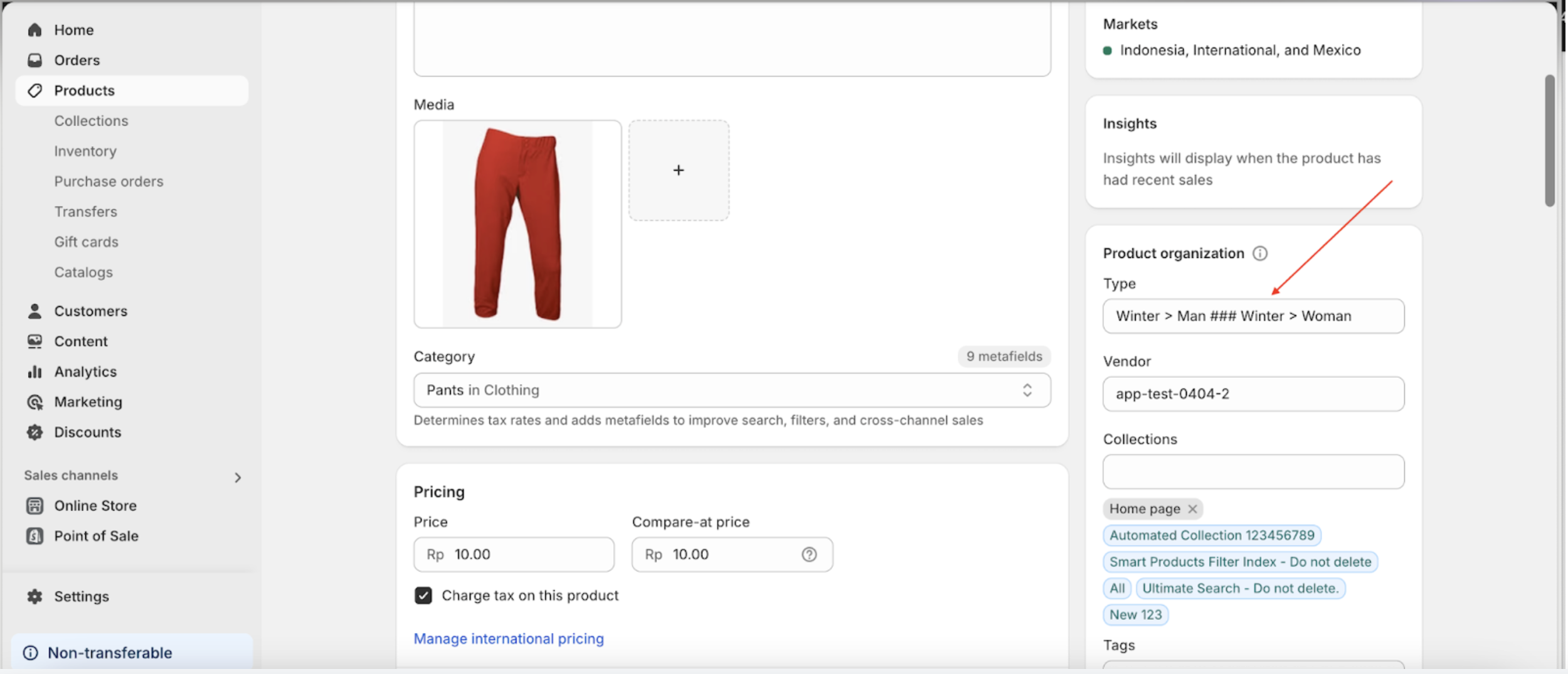
- Here is the Type field as displayed on the Product Detail Page:

Chained Filter
Chained Filter is a method used to manage filters with dependencies. This feature utilizes Visibility Rules, making it useful for hiding filters that shouldn't be displayed until certain conditions are met.
For example, consider a filter list with items such as price, product type, tags, collection, and size. The size filter is highly specific and only applies to products with the bundle tag.
Follow these steps
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Click the “View All” button to open a popup

- Scroll down to find the filter item you want to set a chained filter for, then click the icon indicated by the arrow.

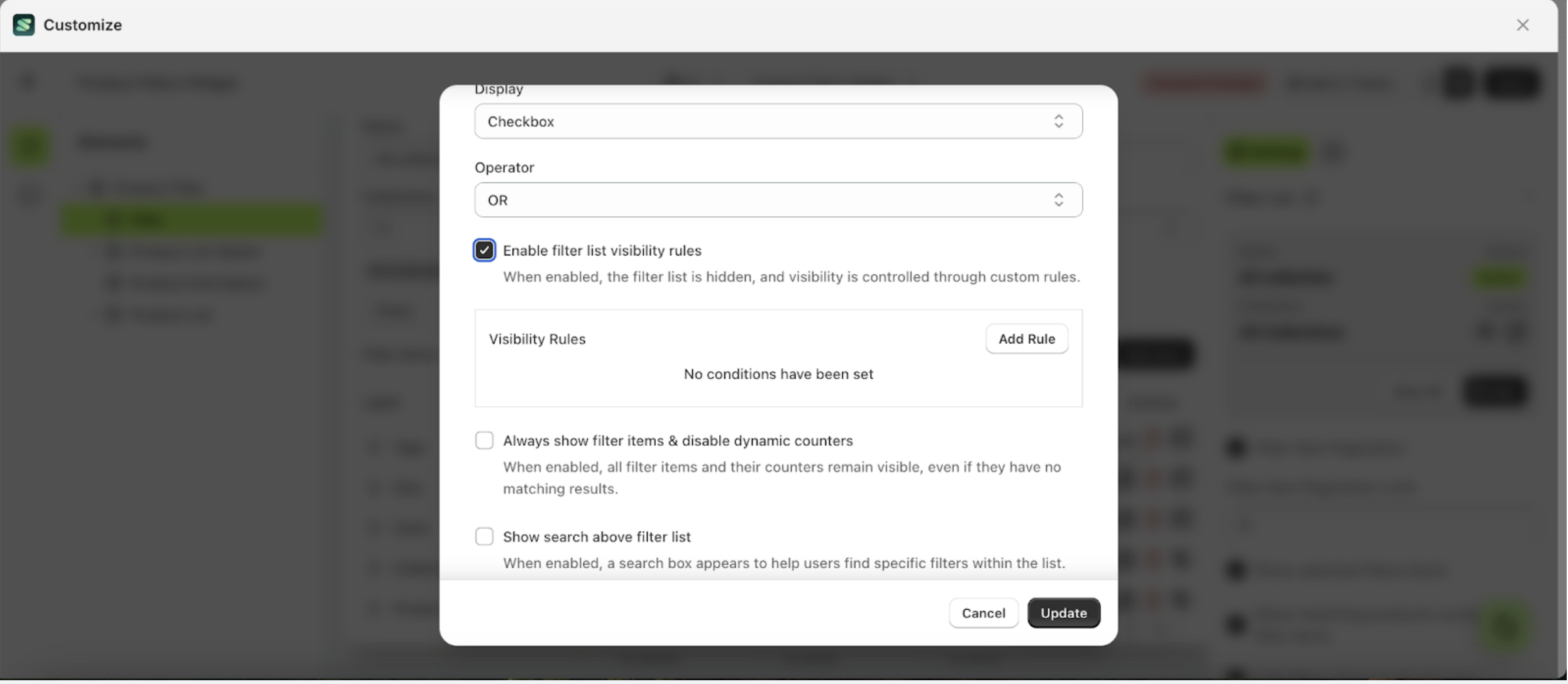
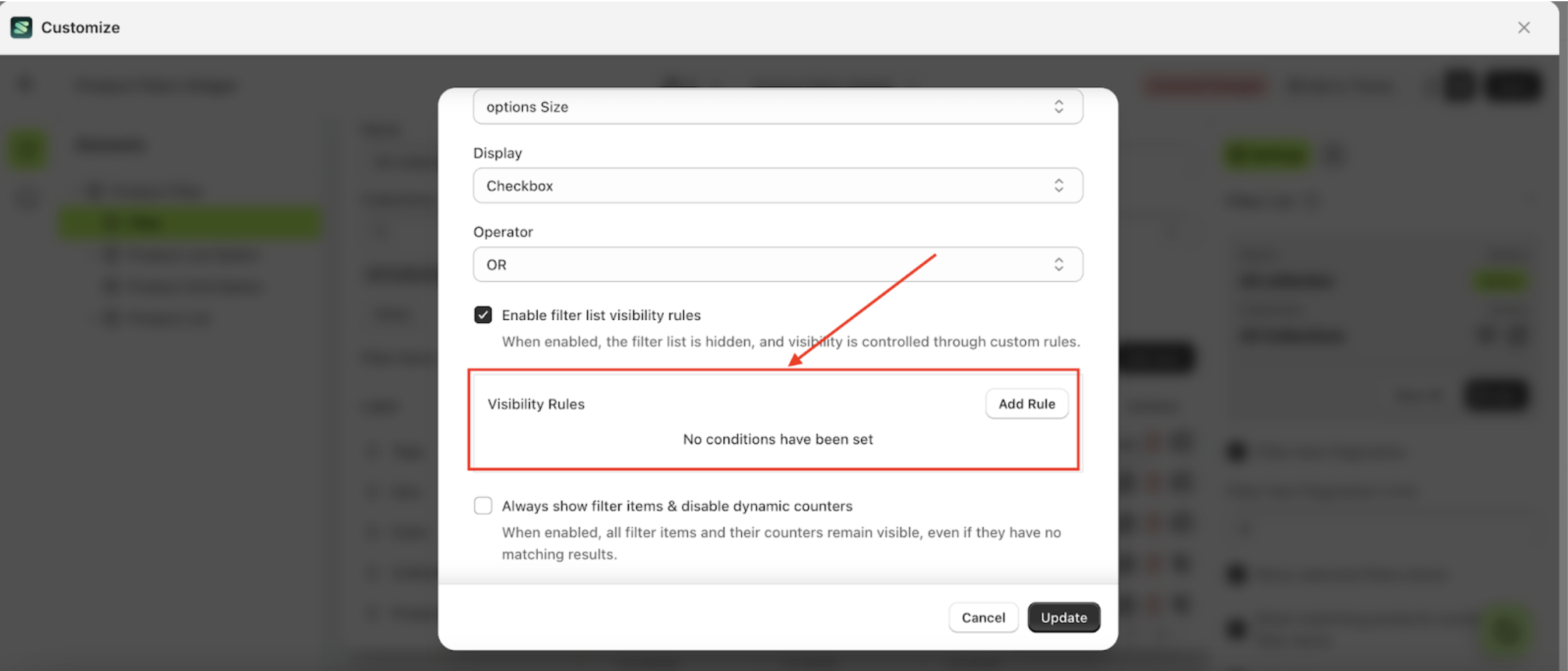
- The Edit Filter Item form will appear. Scroll down to the Filter List section, select "Enable filter list visibility rules," and enable the checkbox

- The Visibility Rules section, highlighted with a red box, will appear

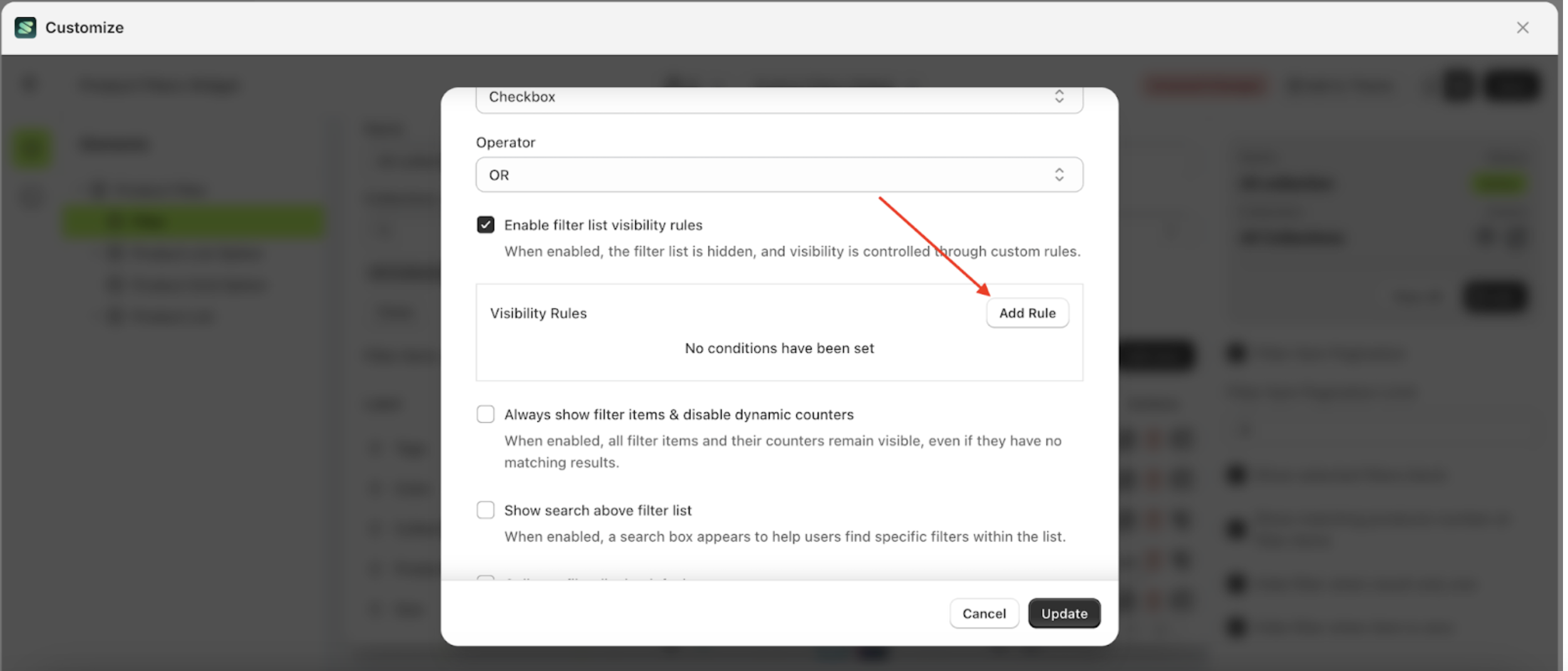
- A pop-up will appear—click Add Rule.

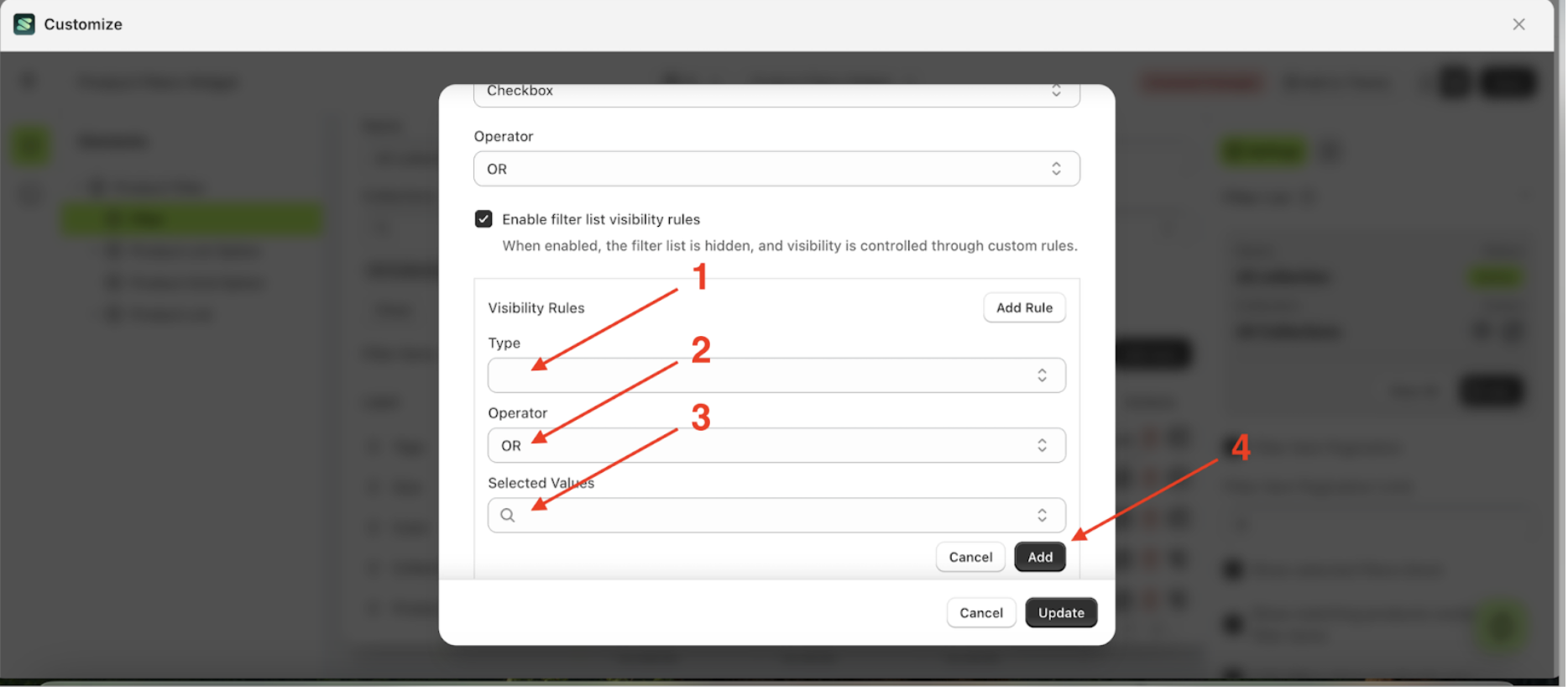
- A form will appear—fill it out based on your requirements.

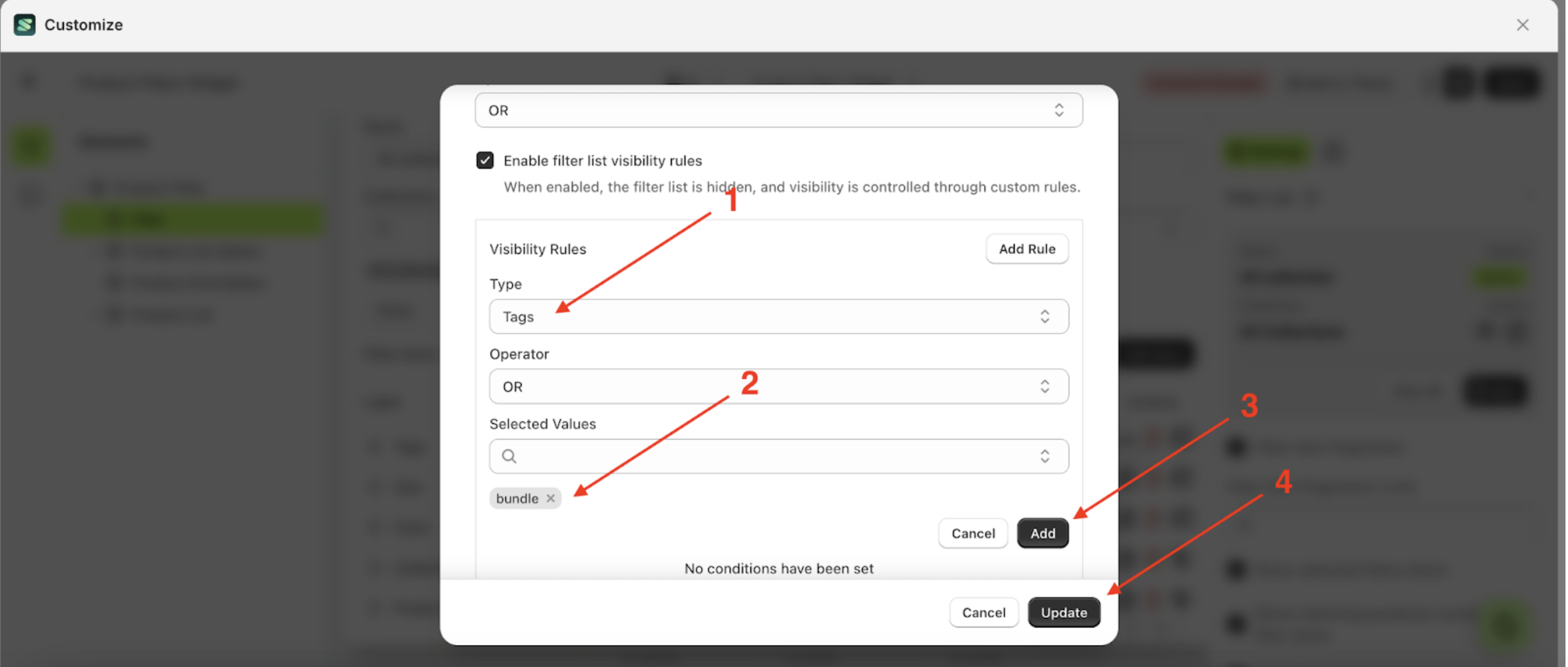
- For example, we will trigger the filter tags with the value bundle using the OR logic

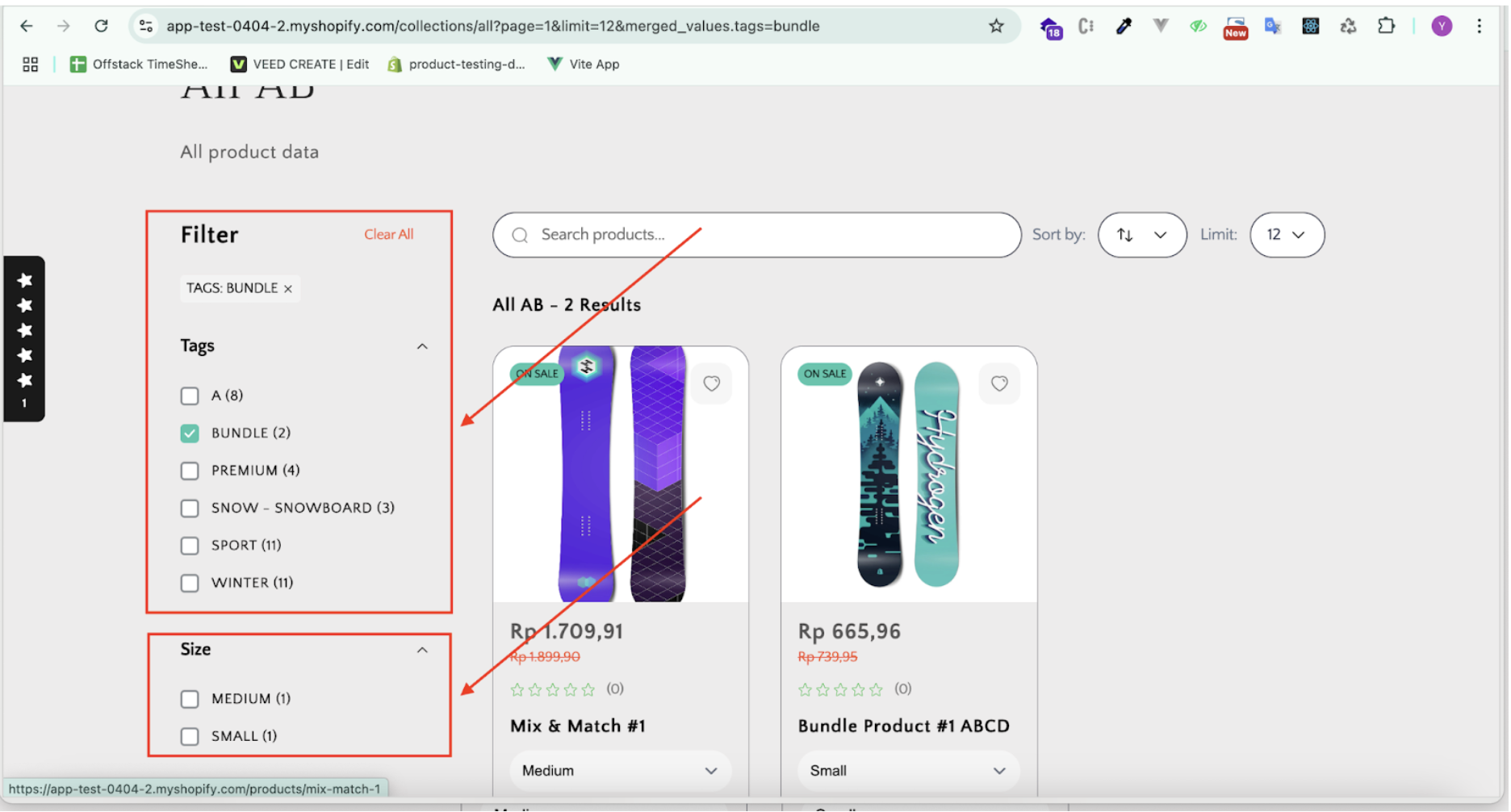
- Here’s how it appears on the storefront:
- The Size filter does not appear because the bundle tag has not been selected.

- The Size filter remains hidden until the bundle tag is selected

Add Specific Filter List
This feature is similar to Add Filter List, where the filter items you create will appear in a collection. The key difference is that this feature applies only to the specific collections you create, whereas Add Filter List applies to all collections.
Follow this step
- Go to the Filter Element and click "View All" to open the popup.

- Click the “View All” button to open a popup.

- Enter the desired filter list name and select the collection to be displayed in the filter list.

- Choose the collection.

- Click the "Save" button.

- The filter list has now been added, but its status is still inactive. Change it to active by clicking the icon indicated by the arrow on the right.

- The status will change to active. Next, click the edit icon as shown in the image below.

- A new section will appear at the bottom. Click the "Add Item" button.

- Fill in the form with the desired details: Label, Type, Display, and Operator.
Explanation
- Label: The title displayed in the collection list as the parent category.
- Type: The type of filter to be displayed.
- Display: The input type used for filtering, such as Checkbox, Radio Button, Select Option, Swatch, or Tree.
- Operator: The logic that will be applied.

- Example of a completed form.

- Once successfully added, the item will appear in the list below.

Color Swatch
Available settings:
Add Color Swatch
This feature is designed to add colors based on product data that has color variants.
Follow these steps to create a Filter color swatch:
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Click the "View All" button to open a popup.

- Click the edit icon to open the Edit Filter form.

- After the Filter List Form appears, click "Add Item".

- Fill in the form with the desired details: Label, Type, Display, and Operator.
Explanation:
- Label: The title displayed in the collection list as the parent category
- Type: The type of filter to be displayed.
- Display: The input type used for filtering, such as Checkbox, Radio Button, Select Option, Swatch, or Tree.
- Operator: The logic that will be applied.

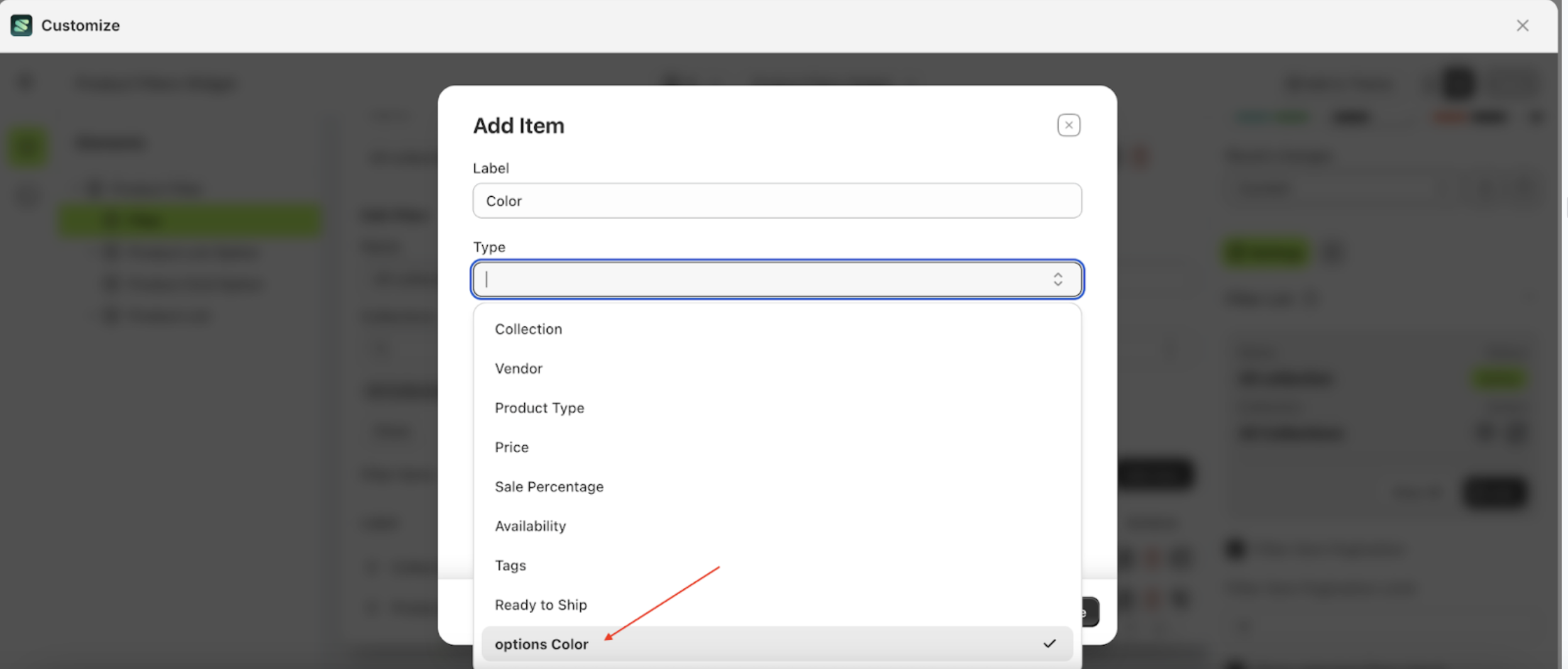
- In the Type column, select Option Color.

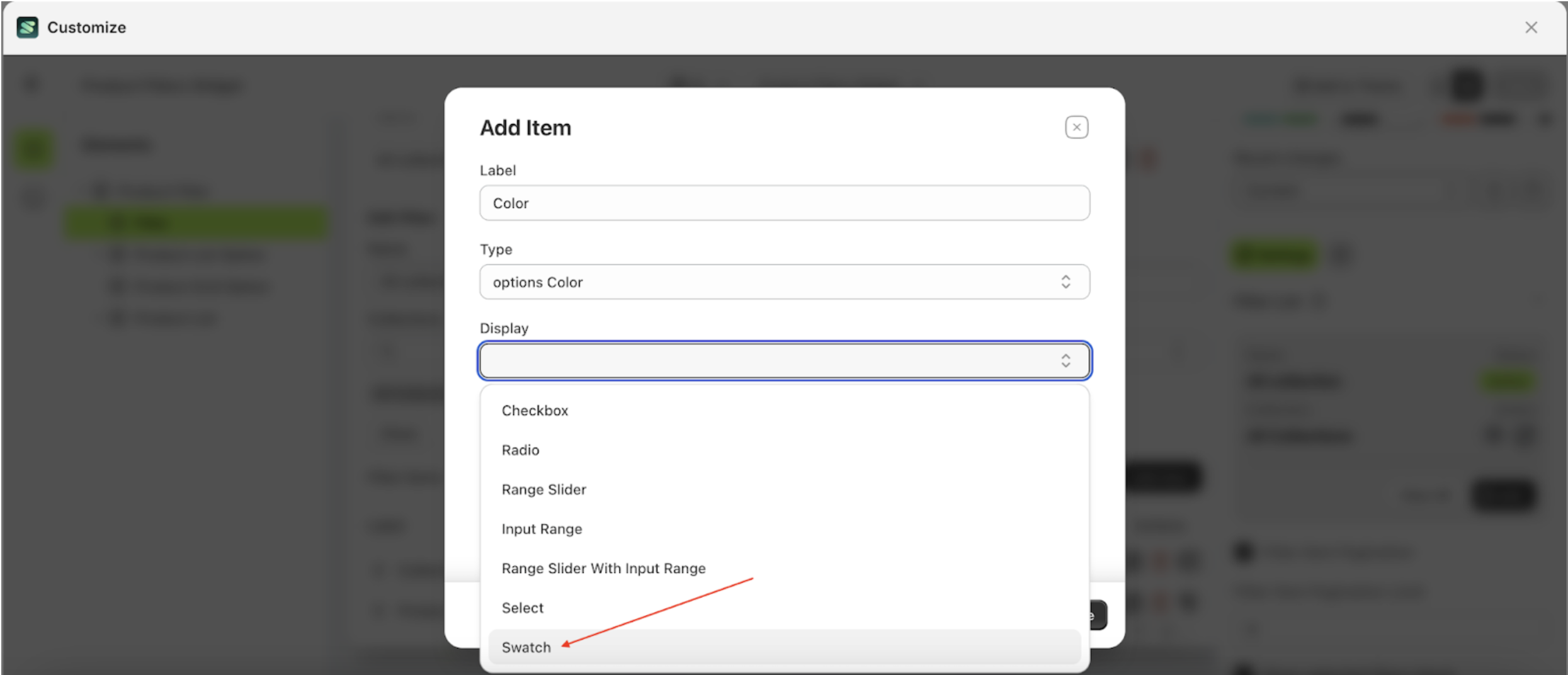
- In the Display column, choose Swatch.

- Click the Save button.

- Check the results after adding the filter item.

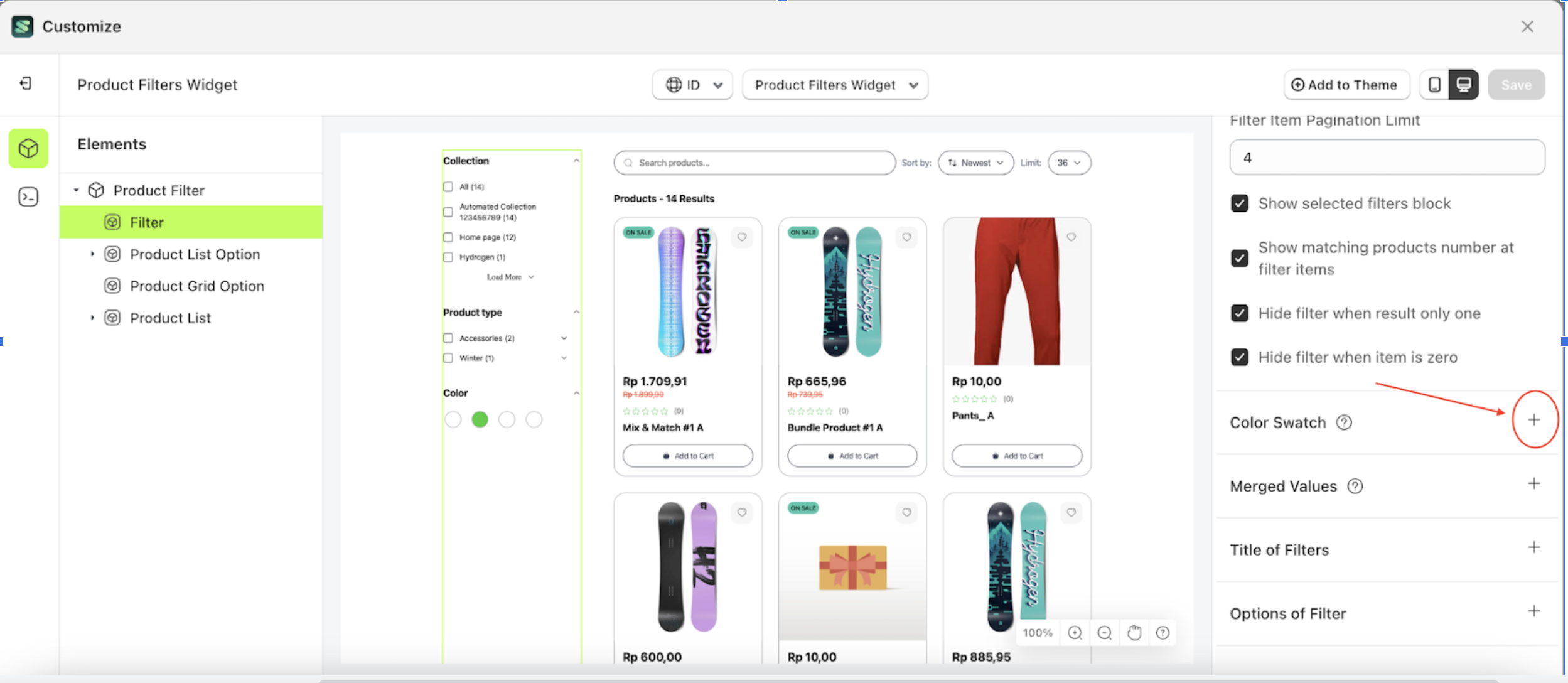
- Close the previous form by clicking outside the popup, then select the Color Swatch Settings, indicated by the arrow in the image below.

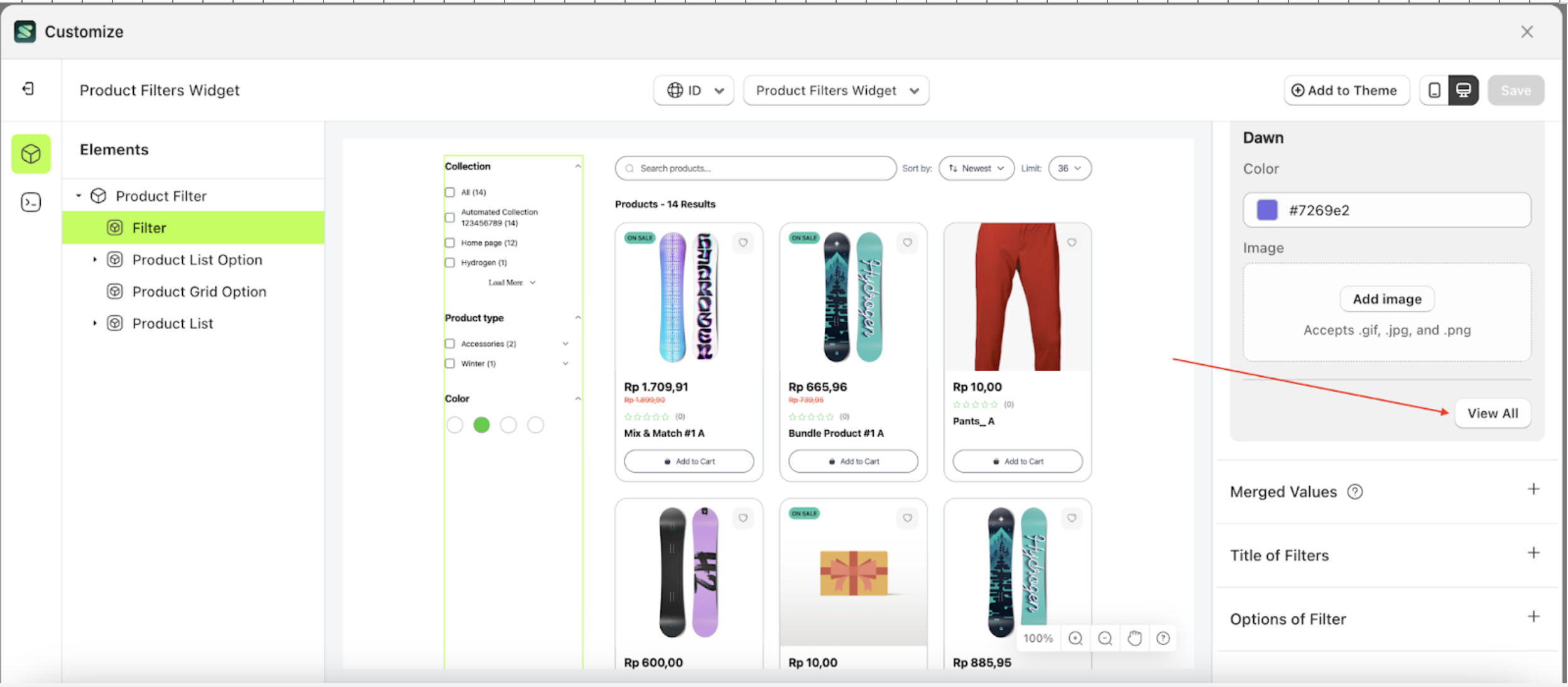
- The Color Swatch Settings window will appear—click the View All button.

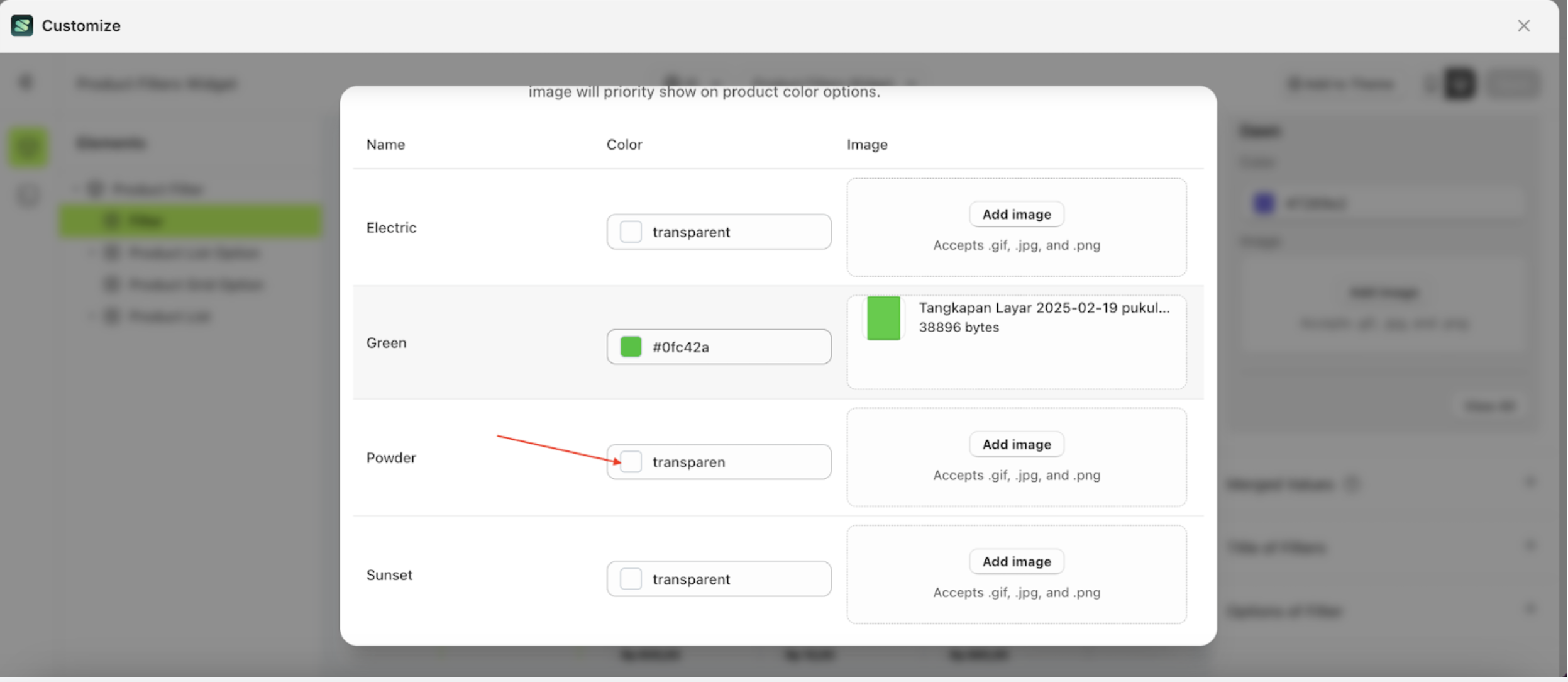
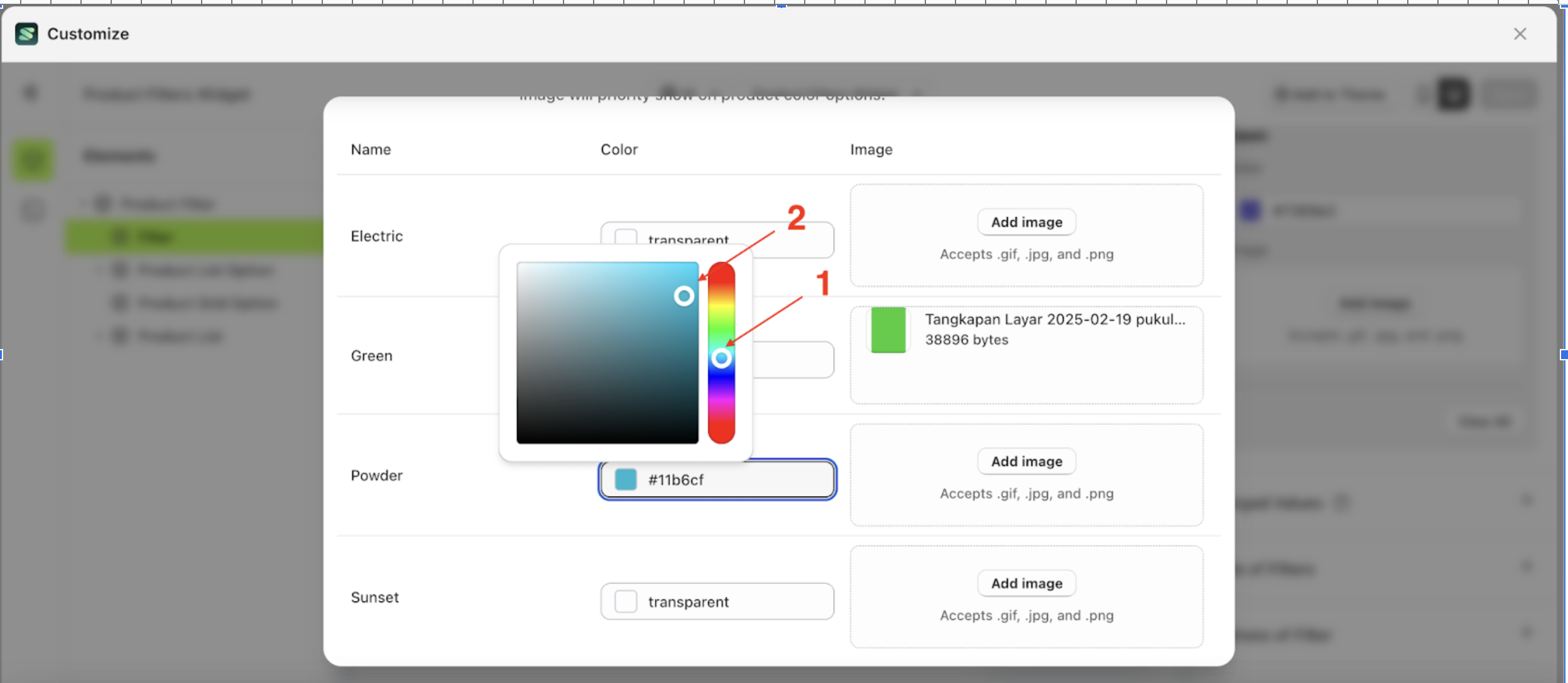
- To set the desired color, select a color from the box marked with an arrow.

- Choose your preferred color.

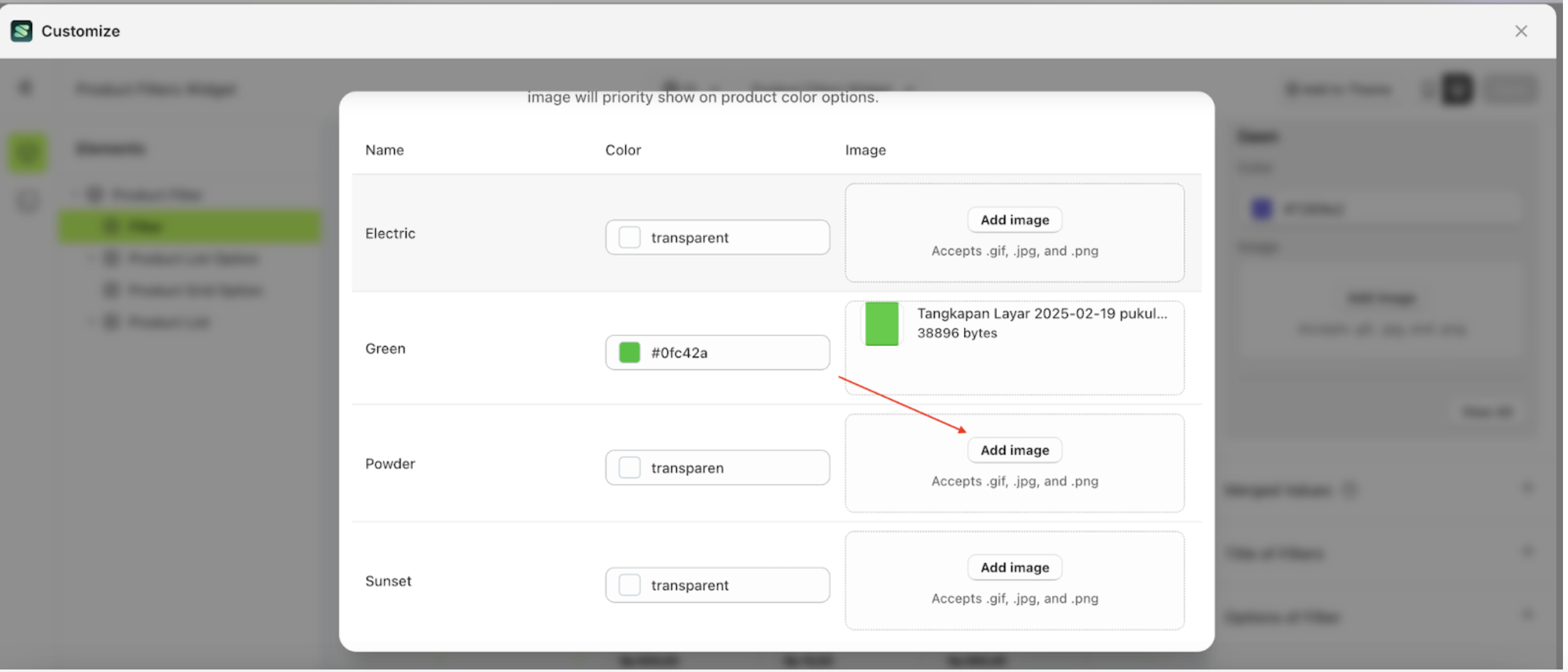
- You can also set the color using an image of your choice. However, if both color and image are selected, the swatch will prioritize the image.

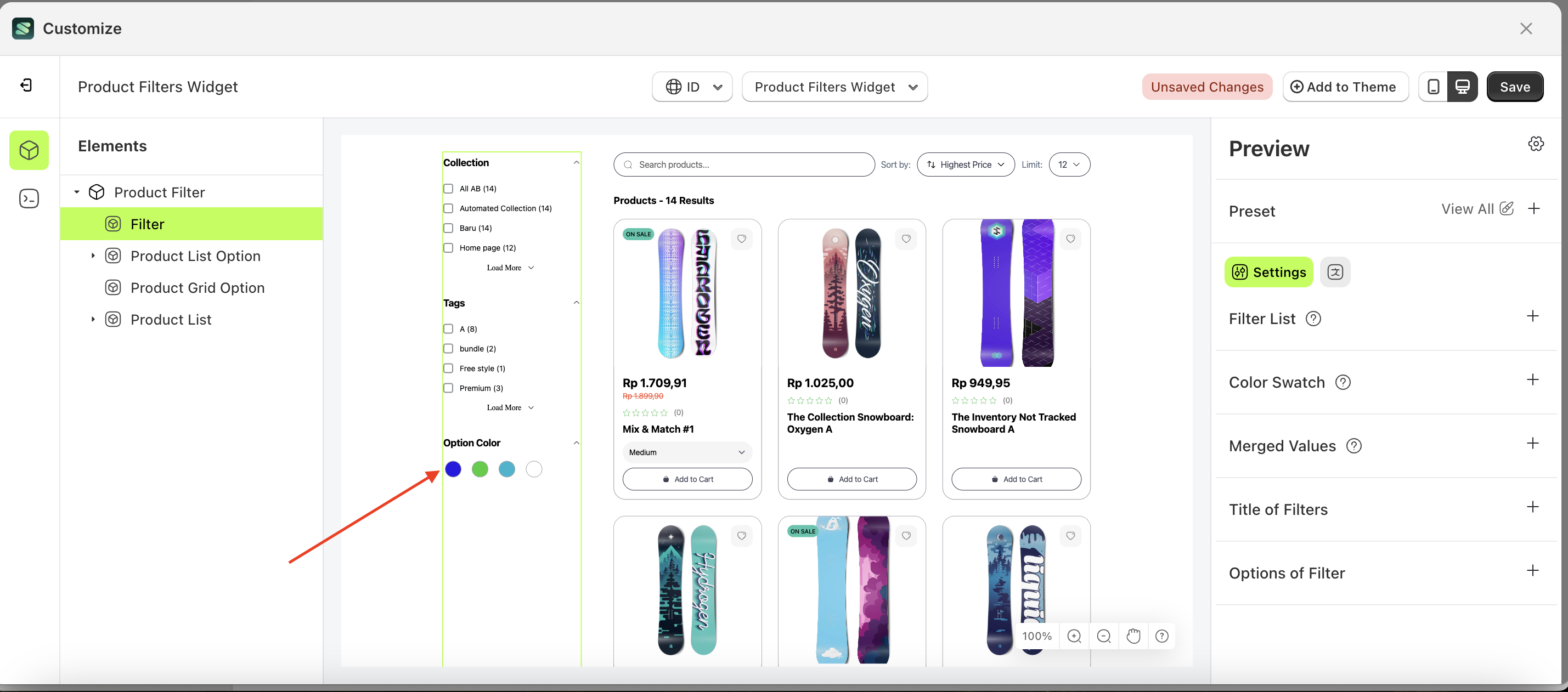
- Below is the appearance after the Color Swatch has been customized.

- When the Filter Color is applied, it will filter data based on the selected Option Color.

Merge Value
Available settings:
Add Merge Value
This feature is designed to merge two filter items into one. For example, if the filter tags contain items like "snowboard" and "snow," they can be combined into "Snowboard - Snow."
Follow the steps below:
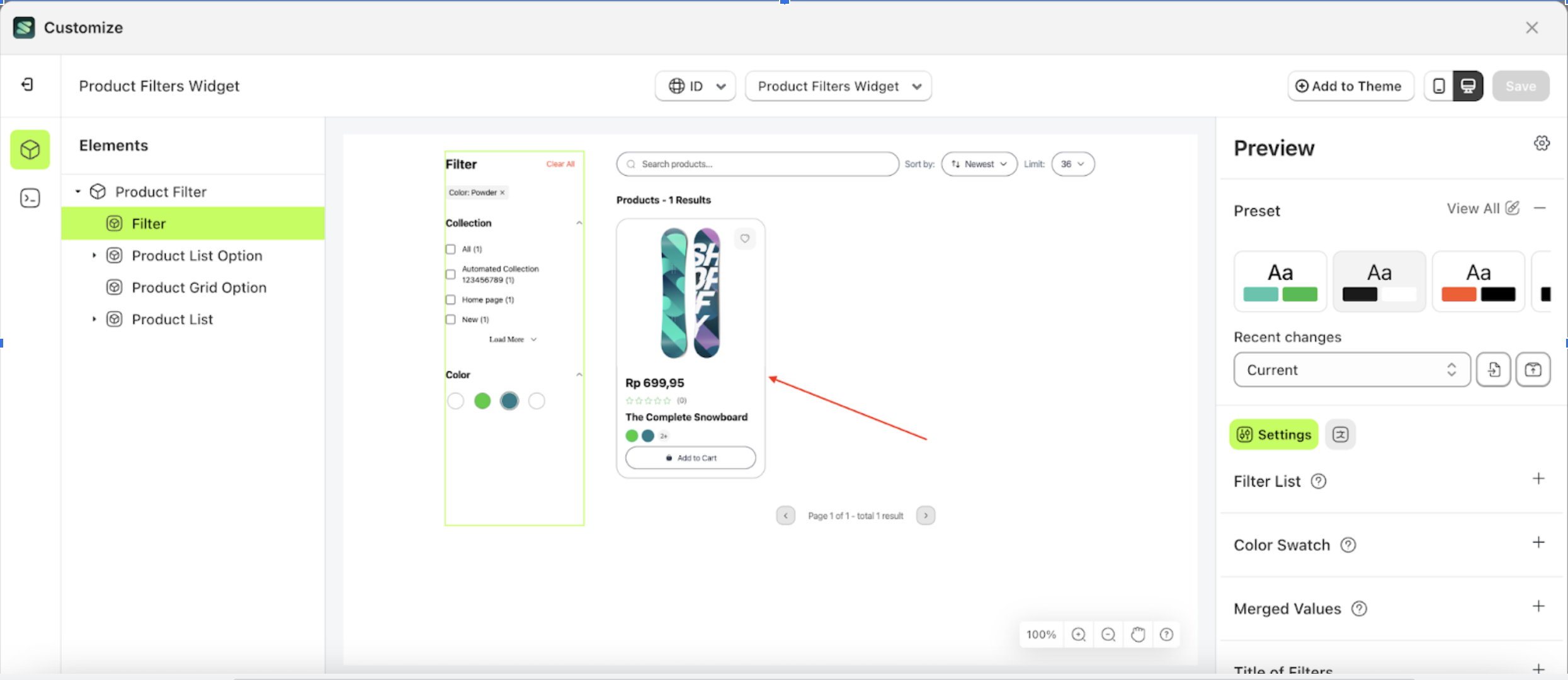
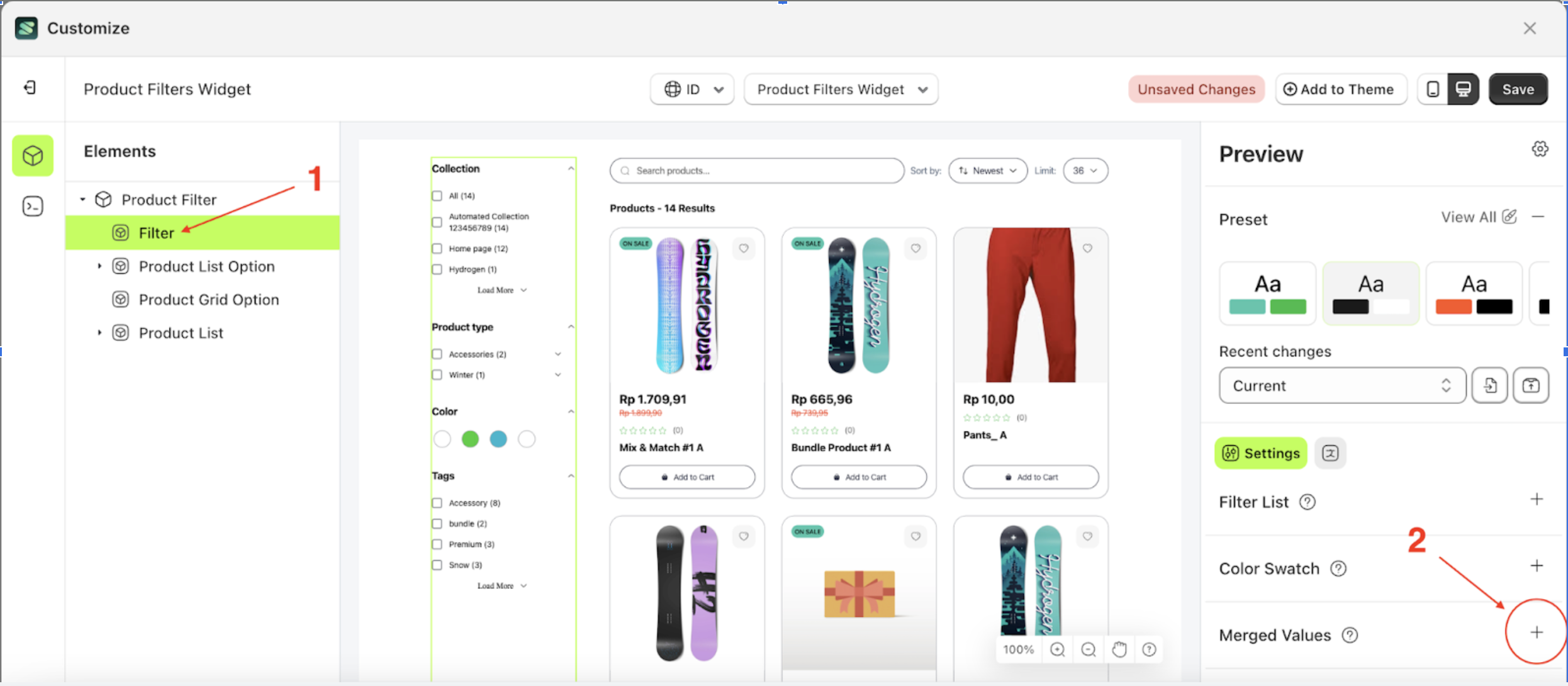
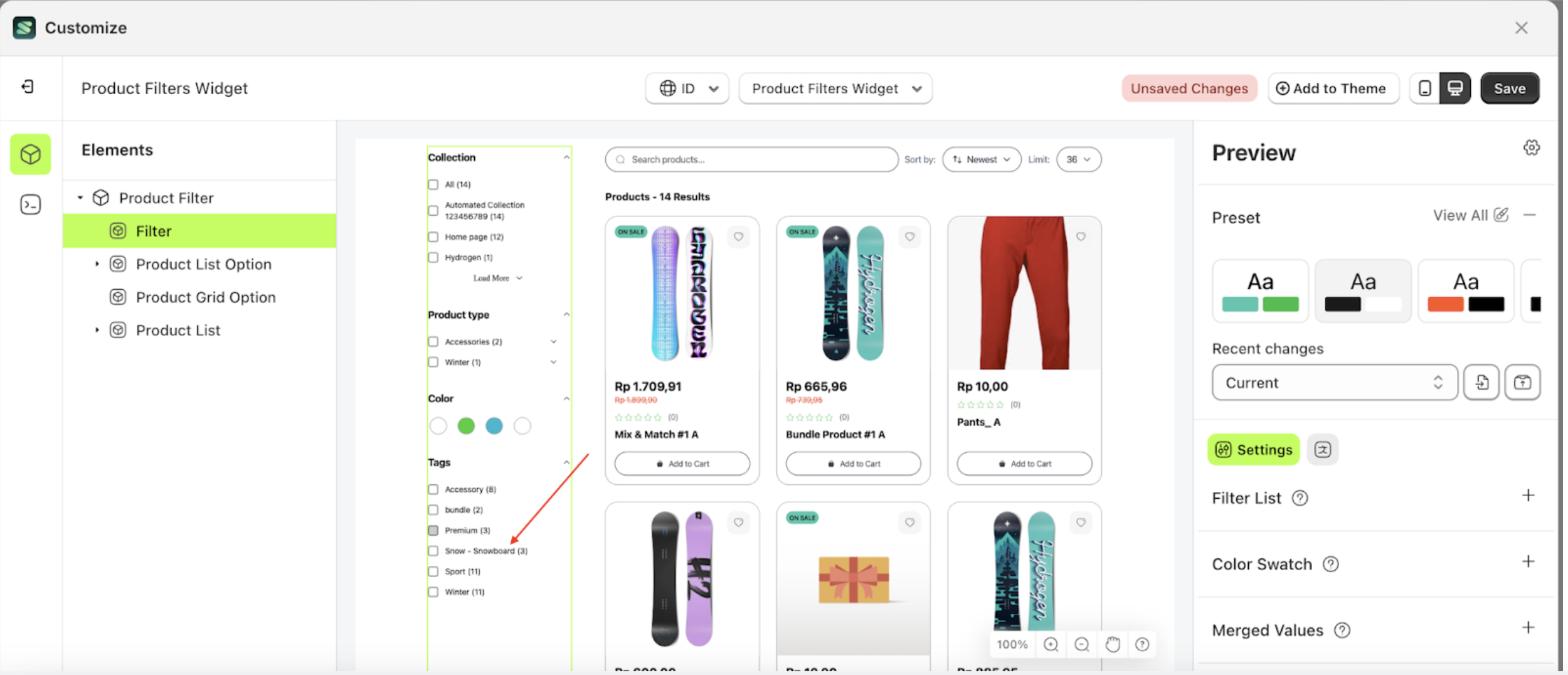
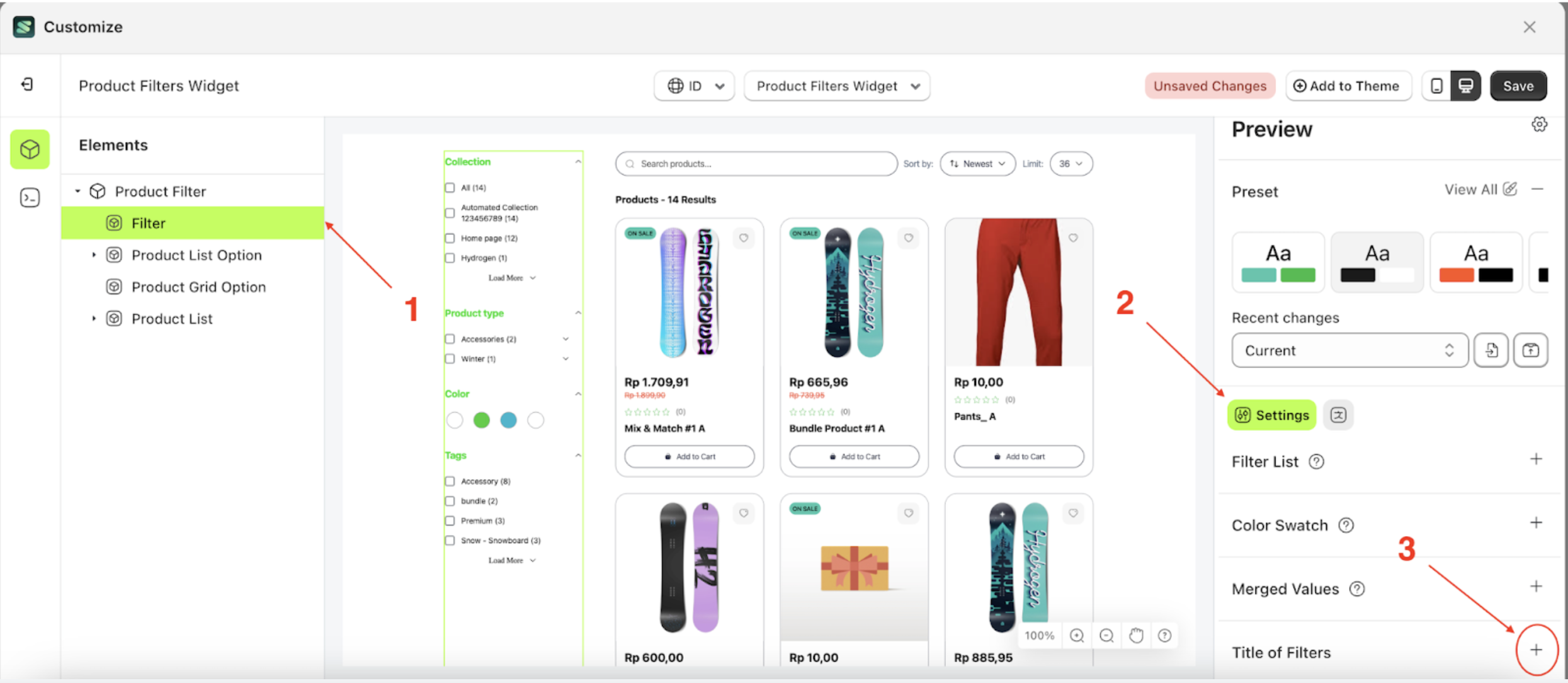
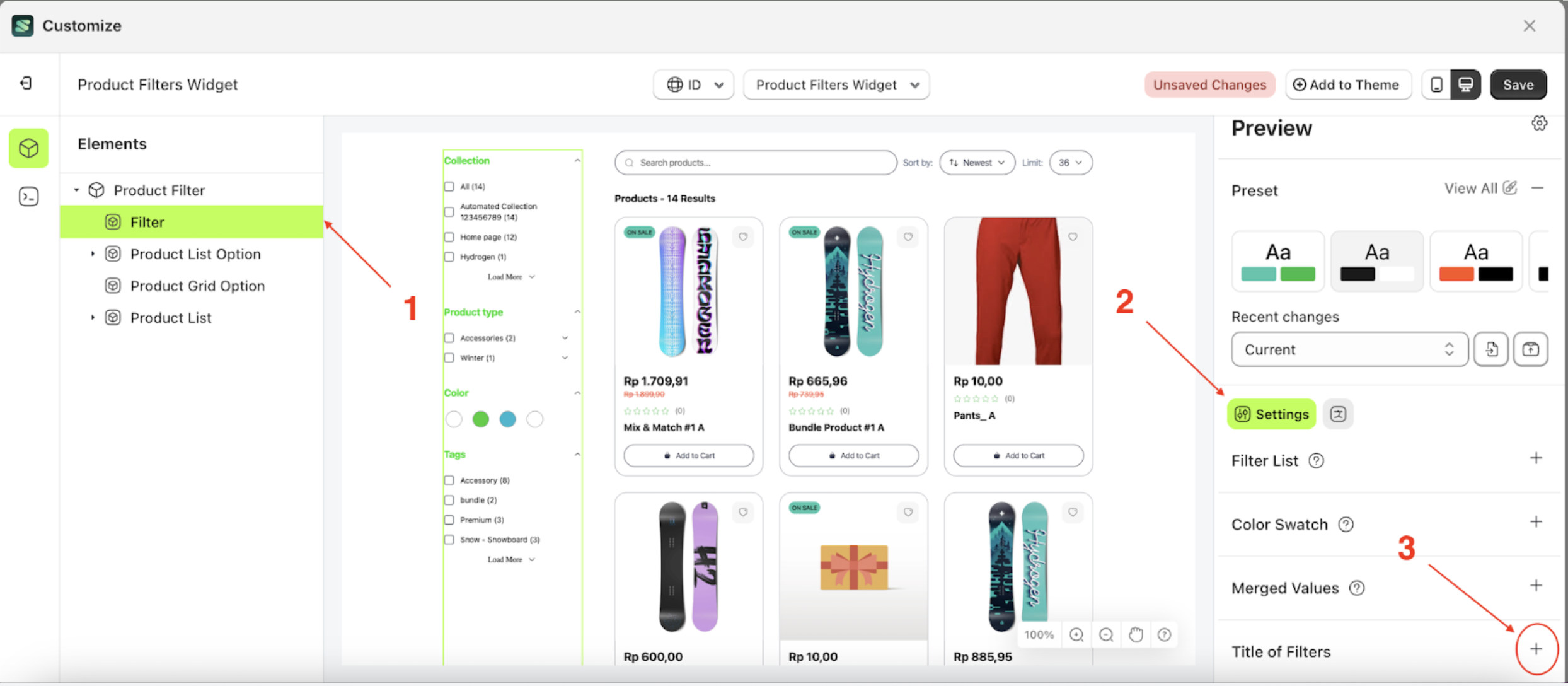
- Select the Filter element and click Merged Value, following the guide in the image below.

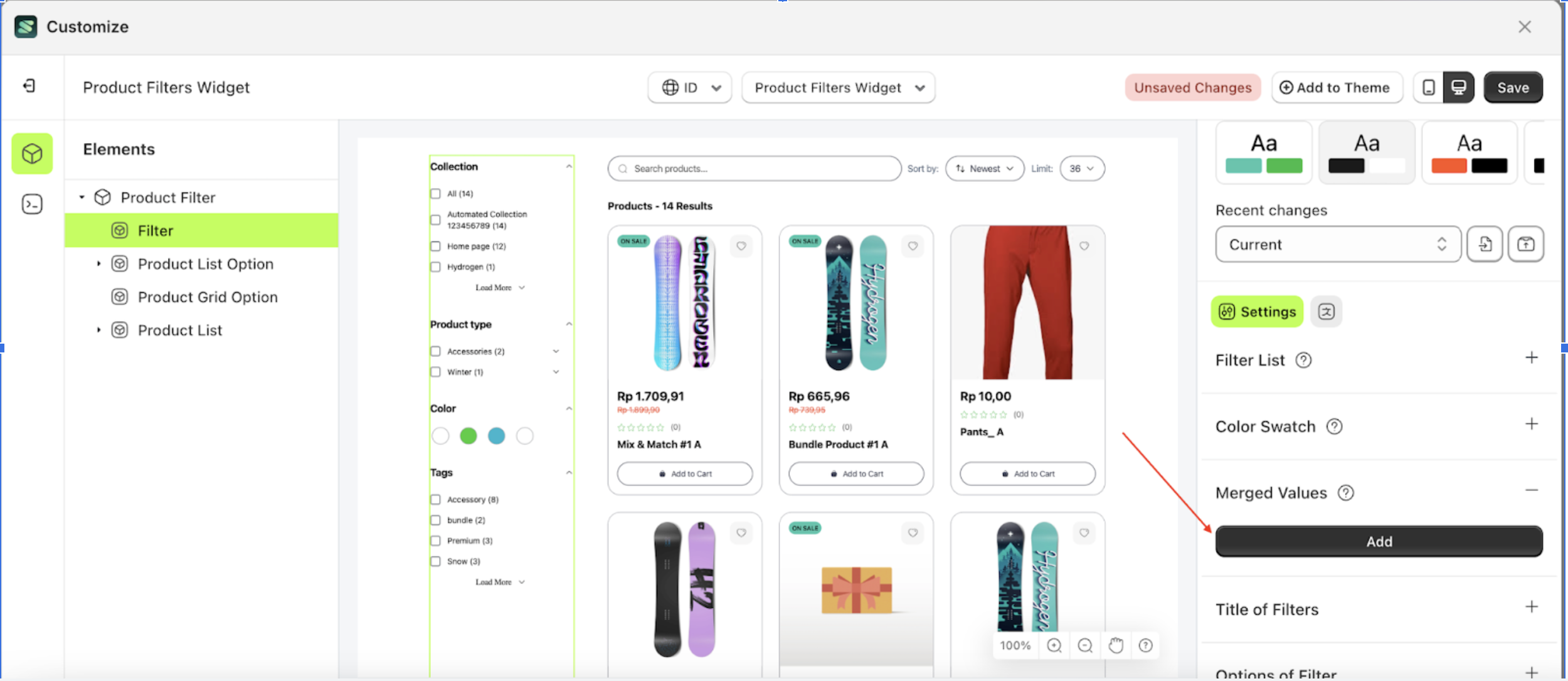
- Once the Merged Value settings open, click the Add button.

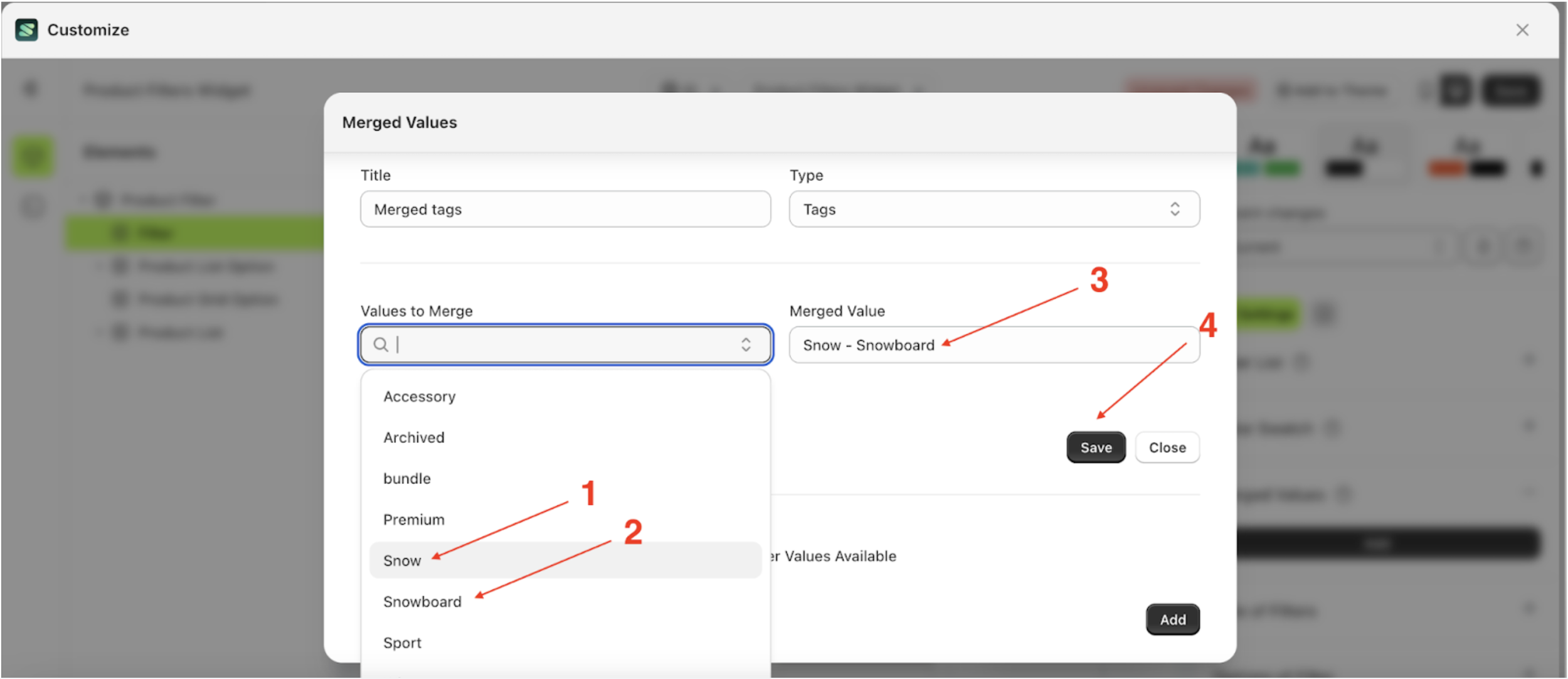
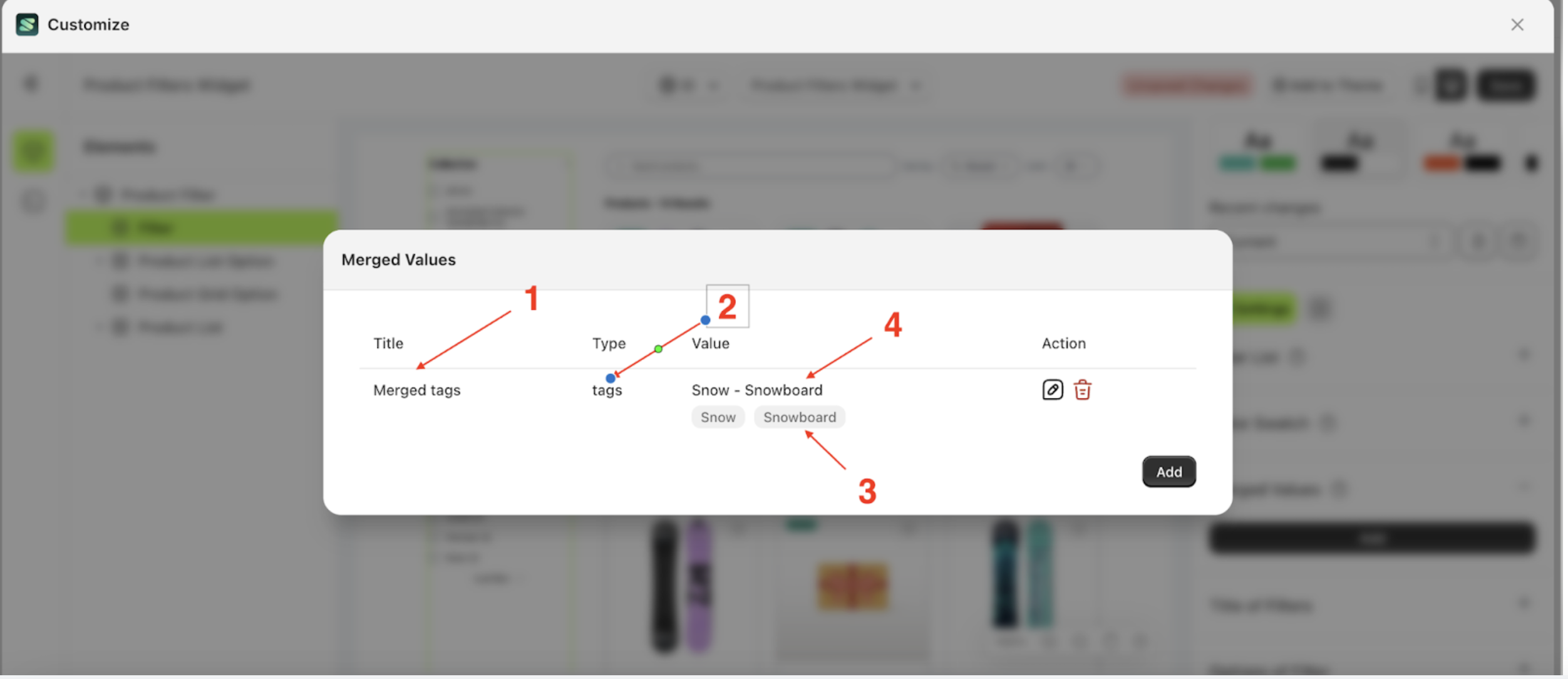
- Fill in each field as follows:
- Title Column: Enter the desired title, e.g., "Merged Tags".
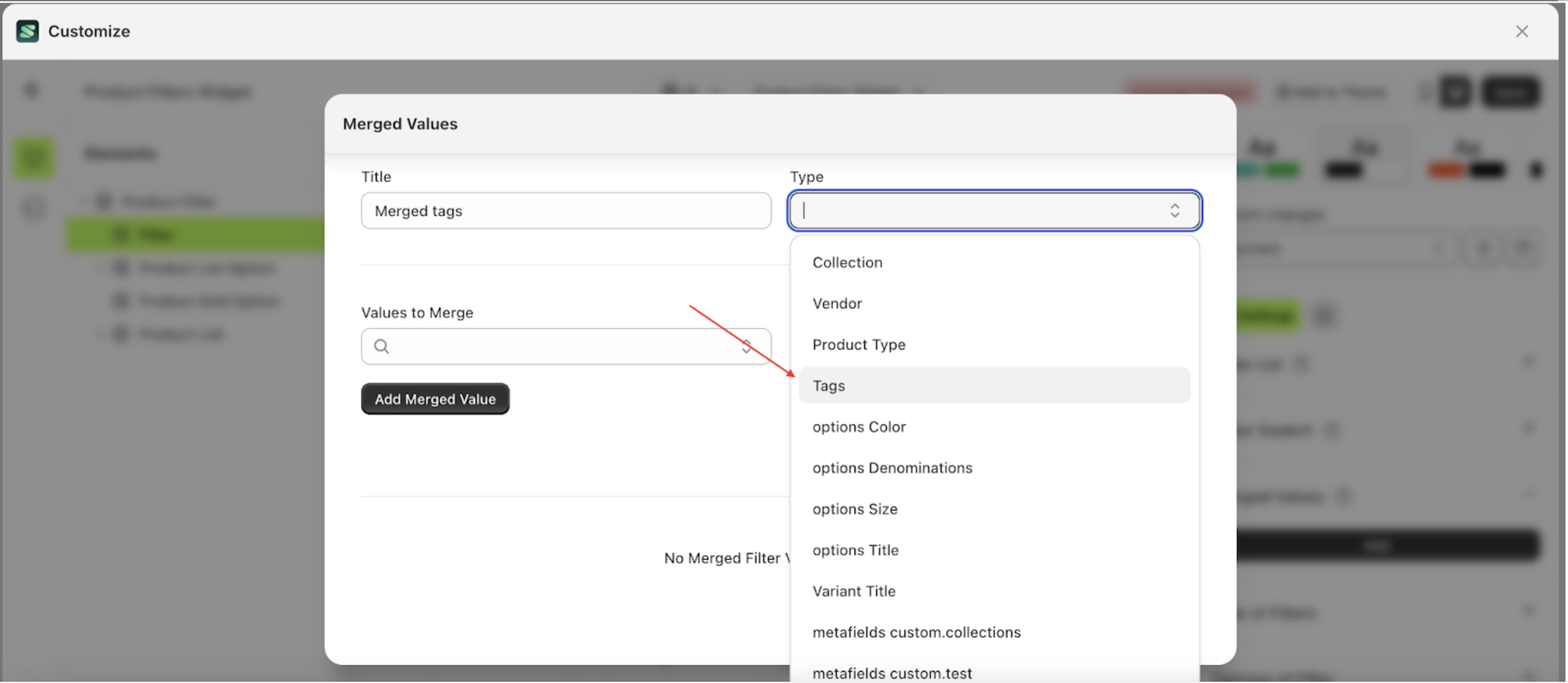
- Type Column: Select the type of value you want to merge, e.g., "Tags".
- Values to Merge: Choose the values you want to merge, e.g., "Snow, Snowboard".
- The entered Title Name will be displayed in the filter item.

- Here is an example of selecting Tags in the Type column.

- In the Values to Merge field, an example selection would be "Snow" and "Snowboard".

- Below is the result after successfully merging the values.

Title of Filter
Available settings:
Color
This feature is designed to customize the text color of the title of filter
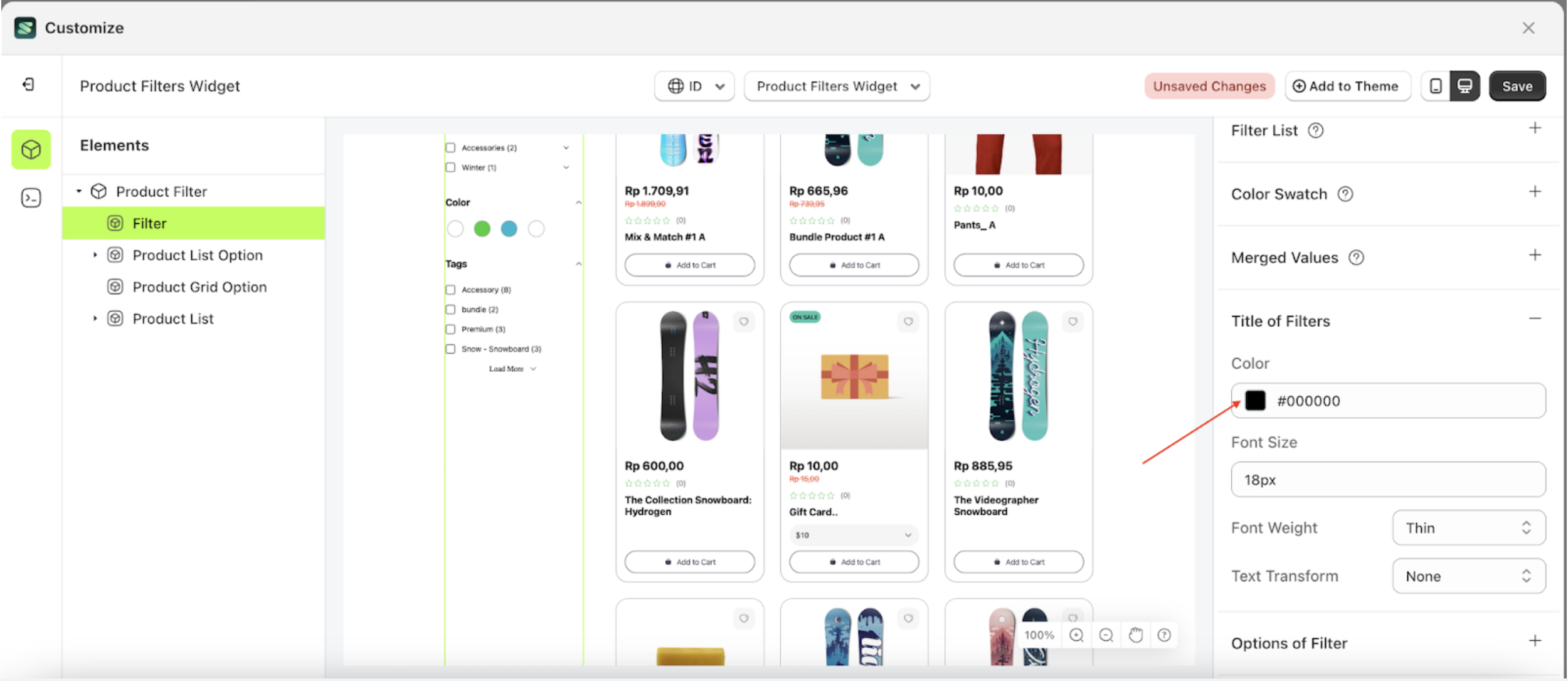
Follow the steps below:
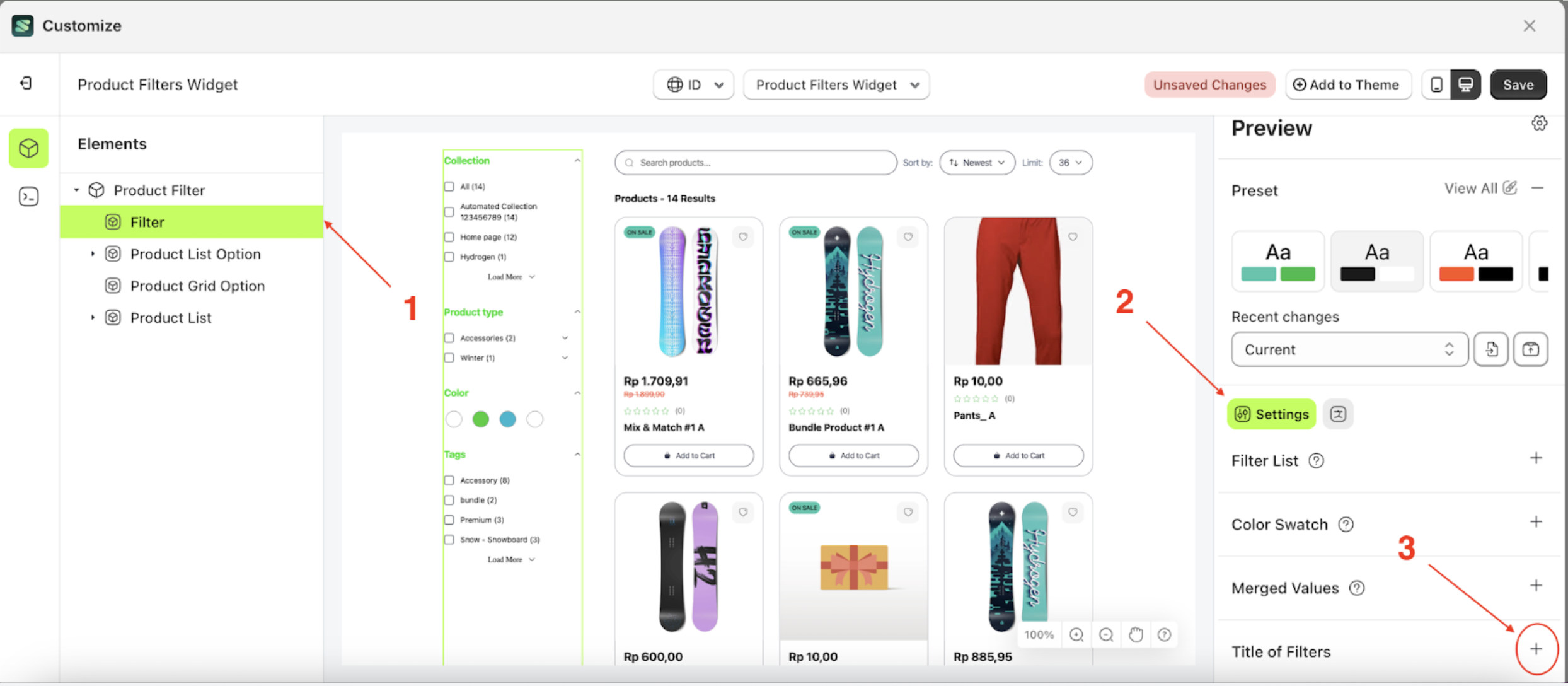
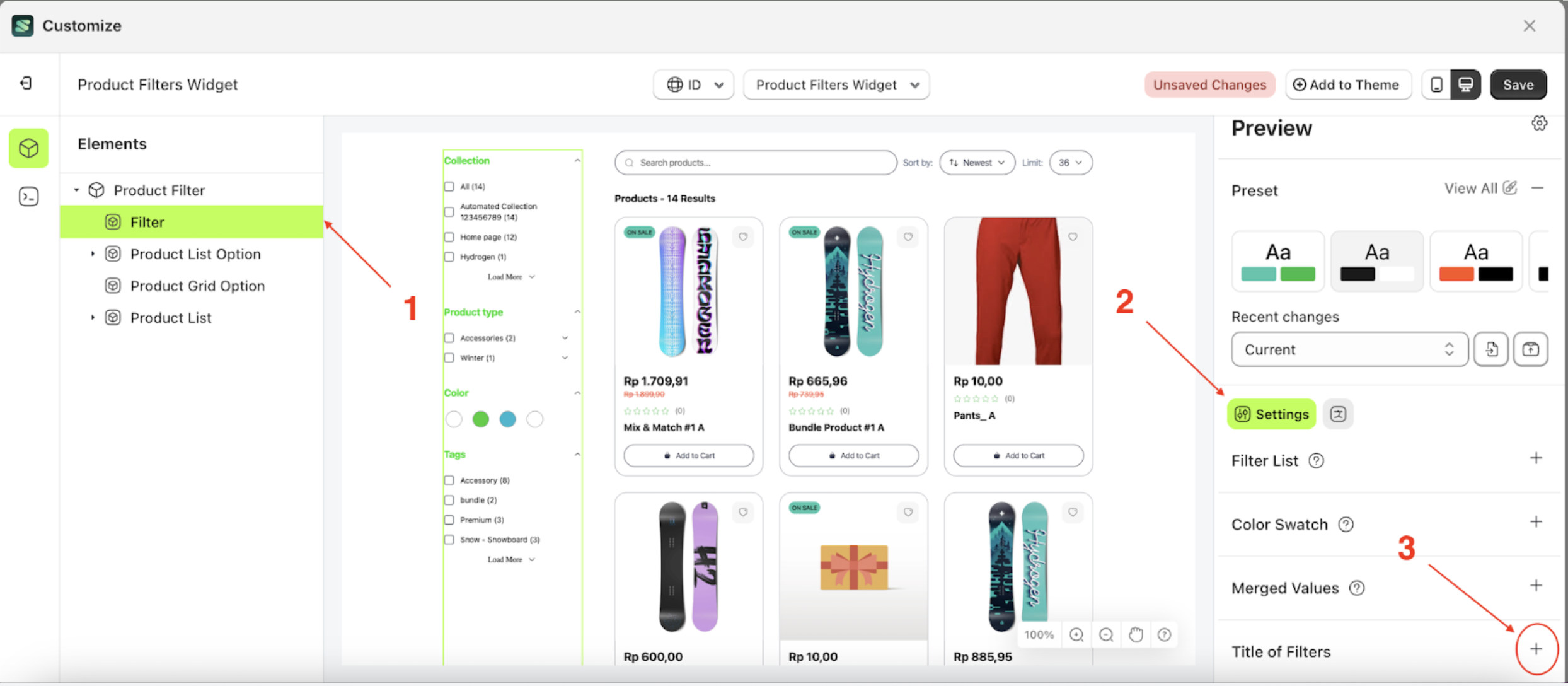
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

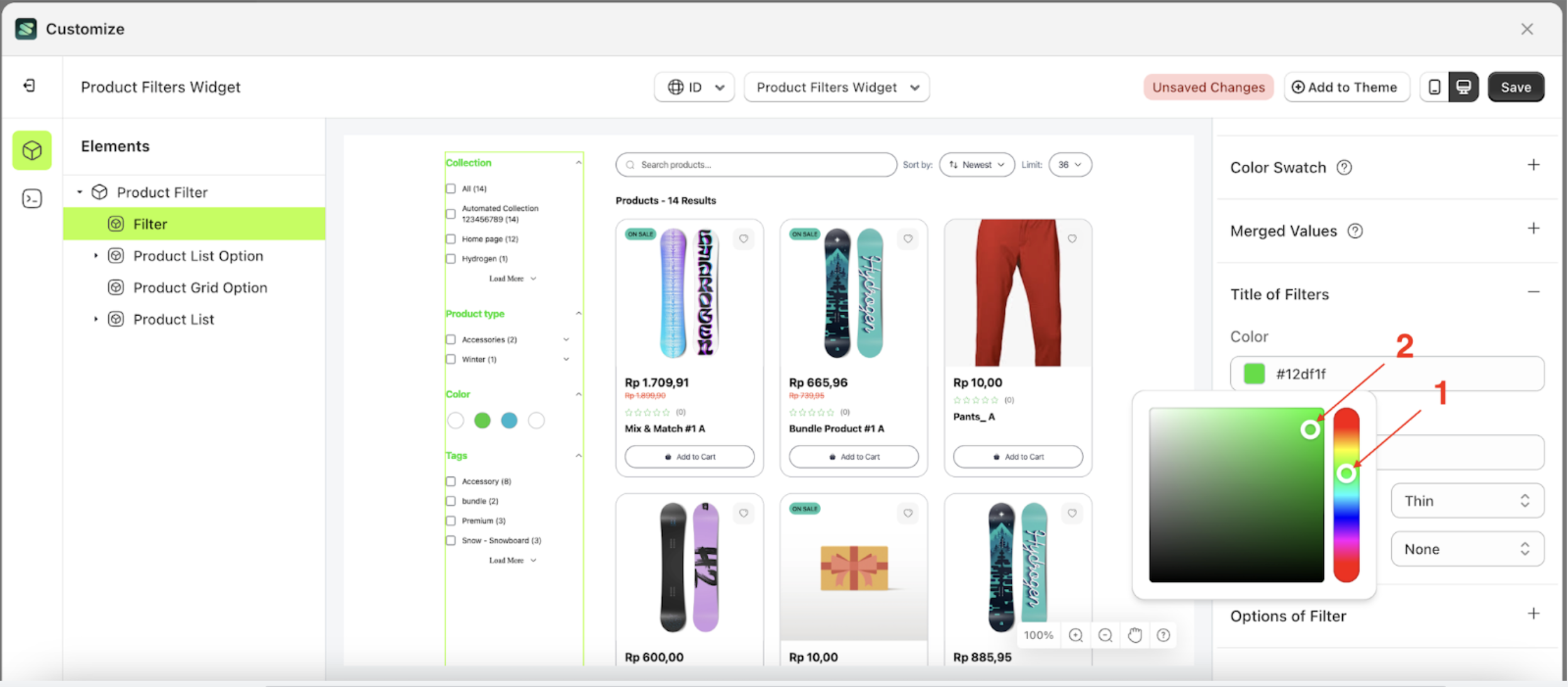
- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

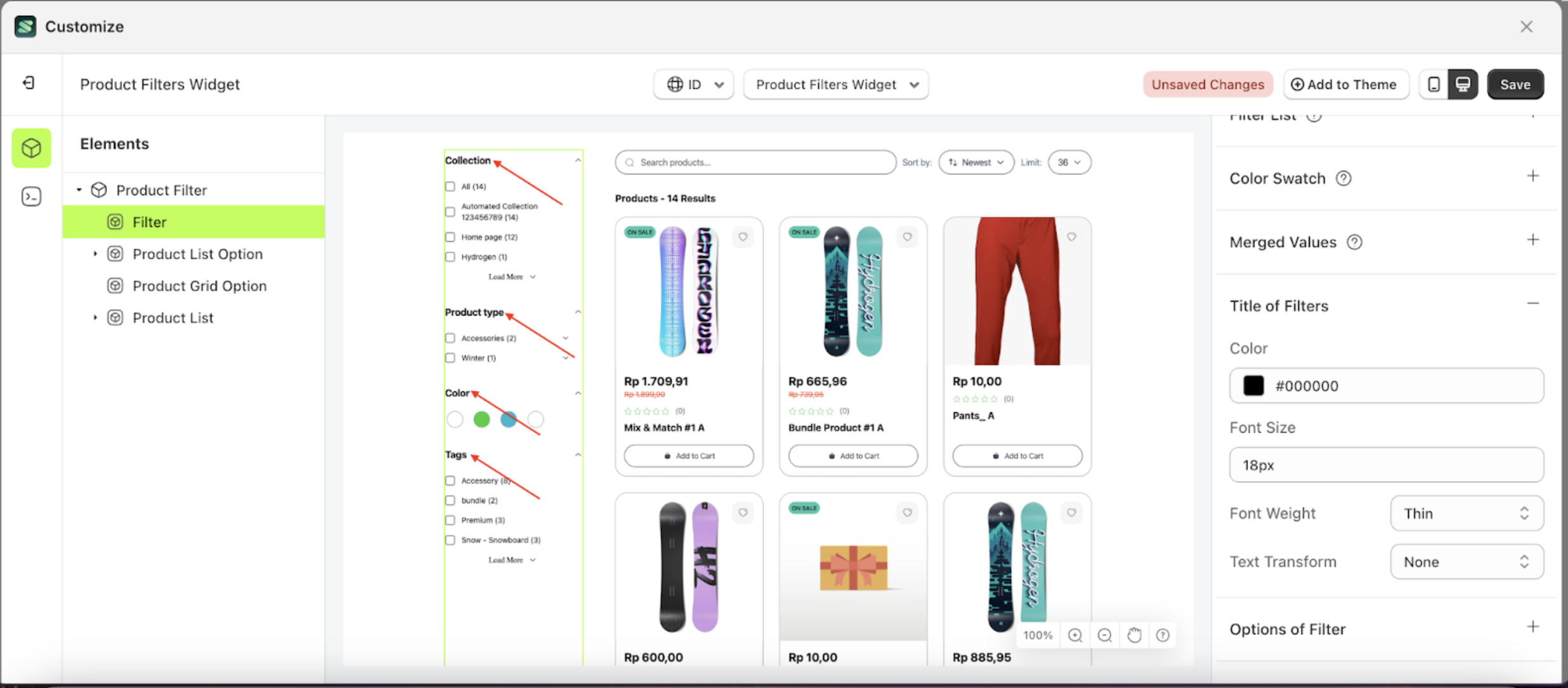
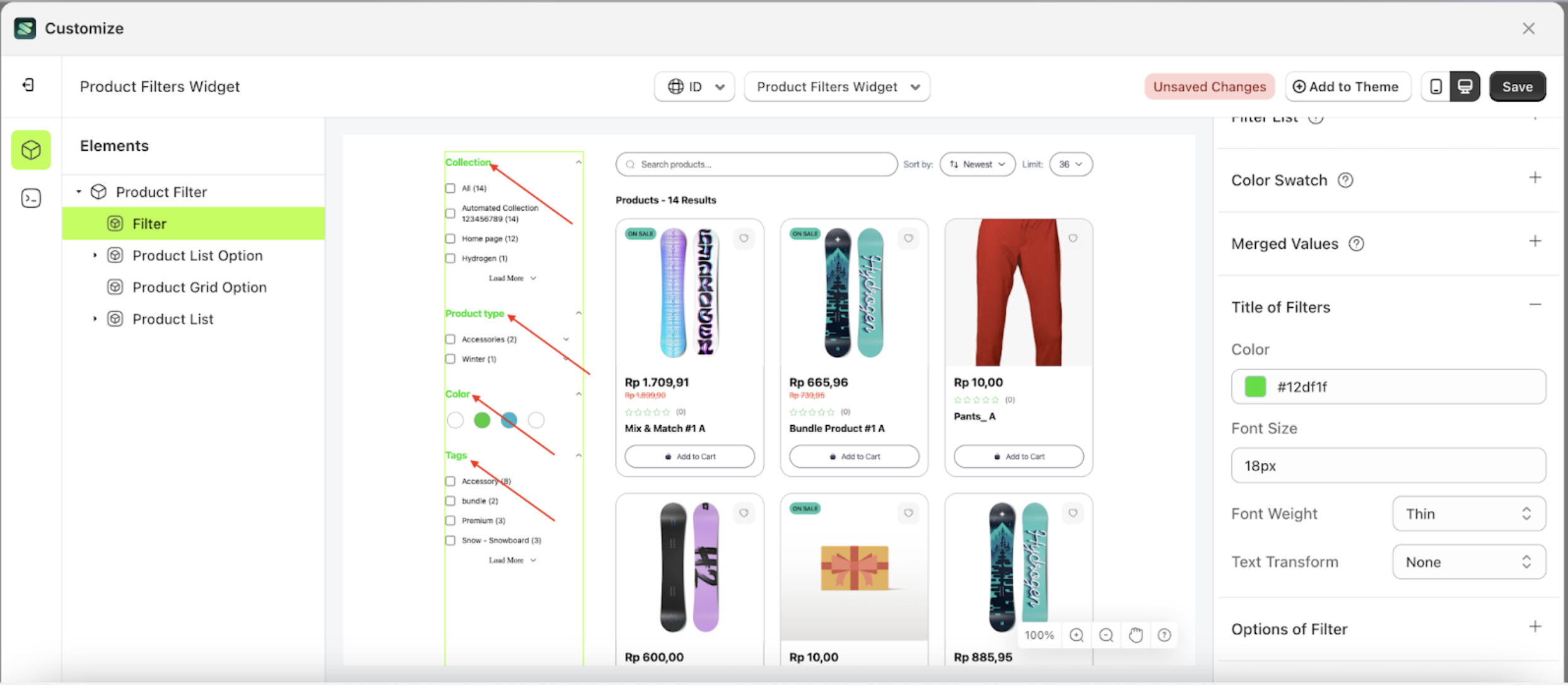
- The Filter Title element will change to the selected color.
- Example: Before color change settings

- Example: After color change settings

Font Size
This feature is designed to customize the text size of the title of filter
Follow the steps below:
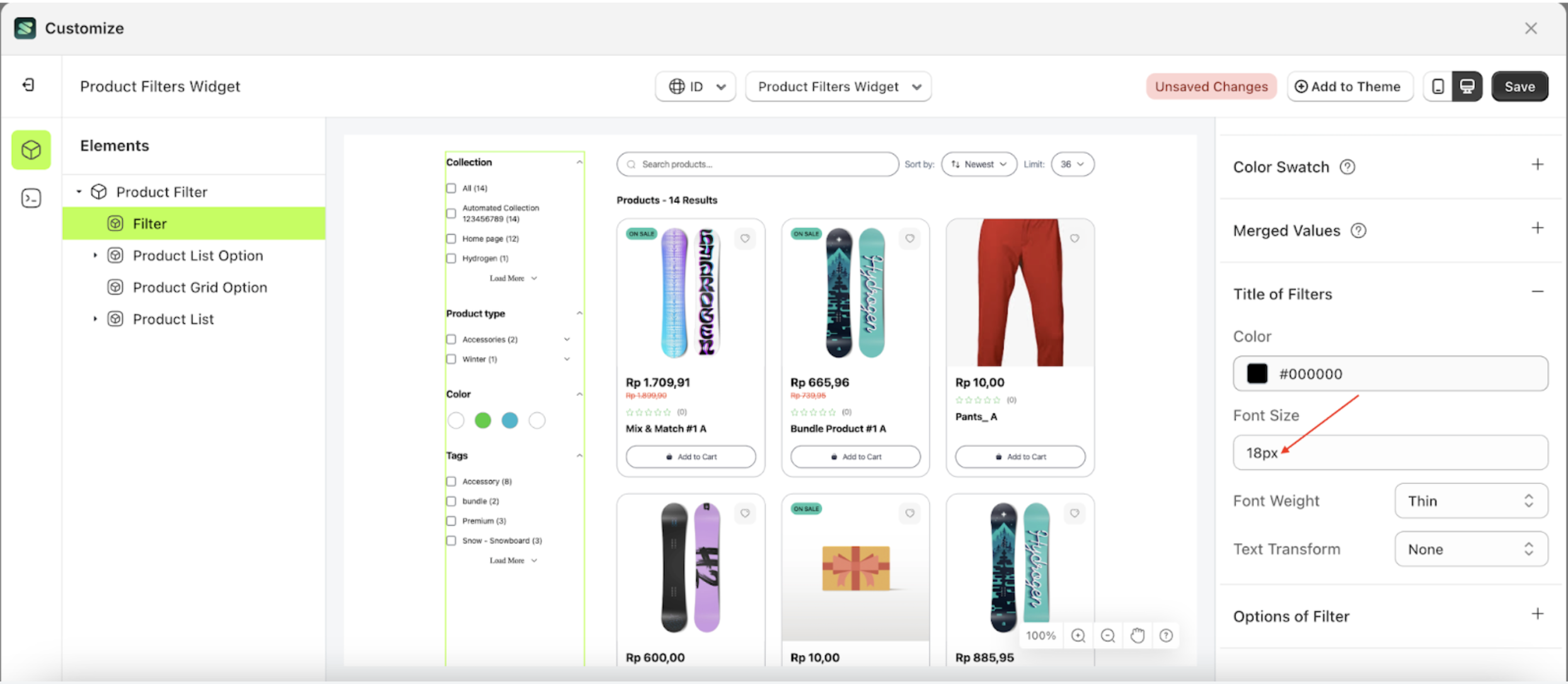
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

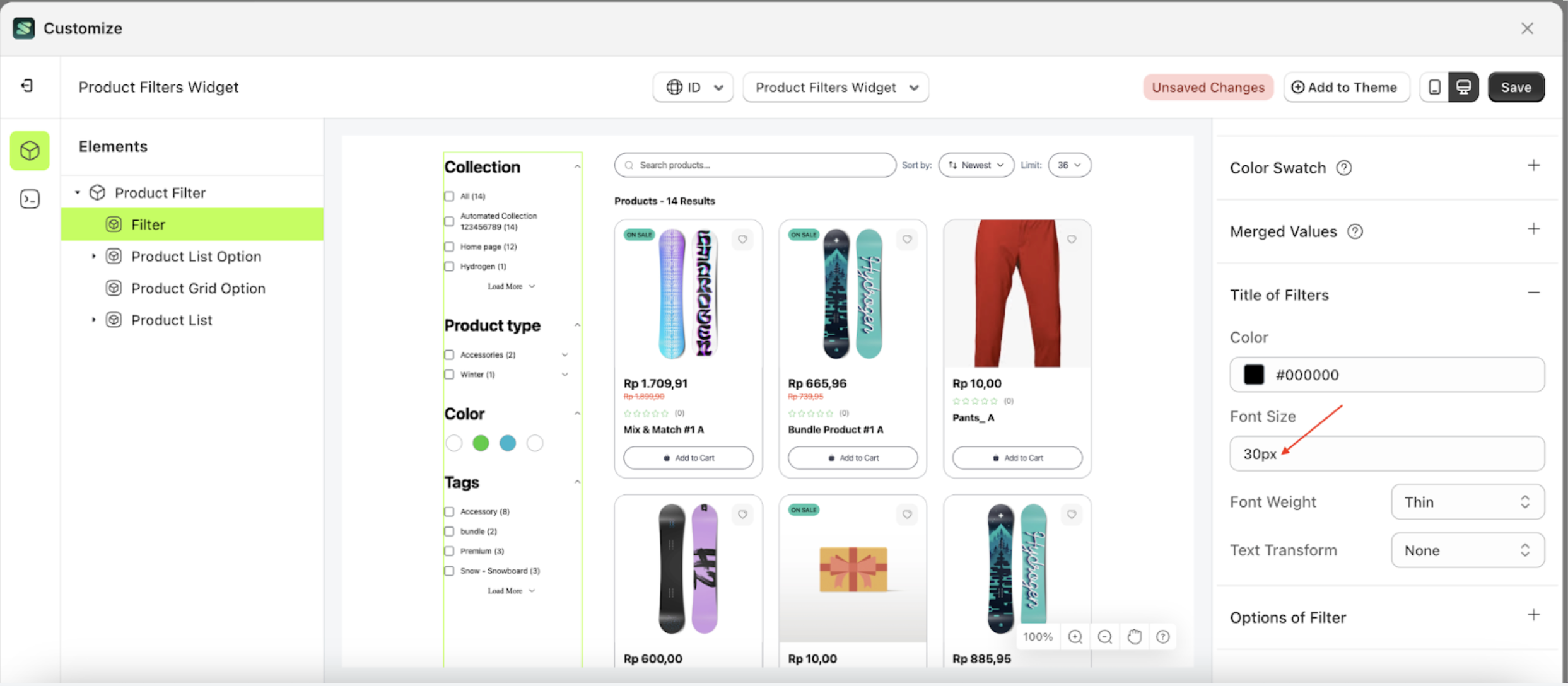
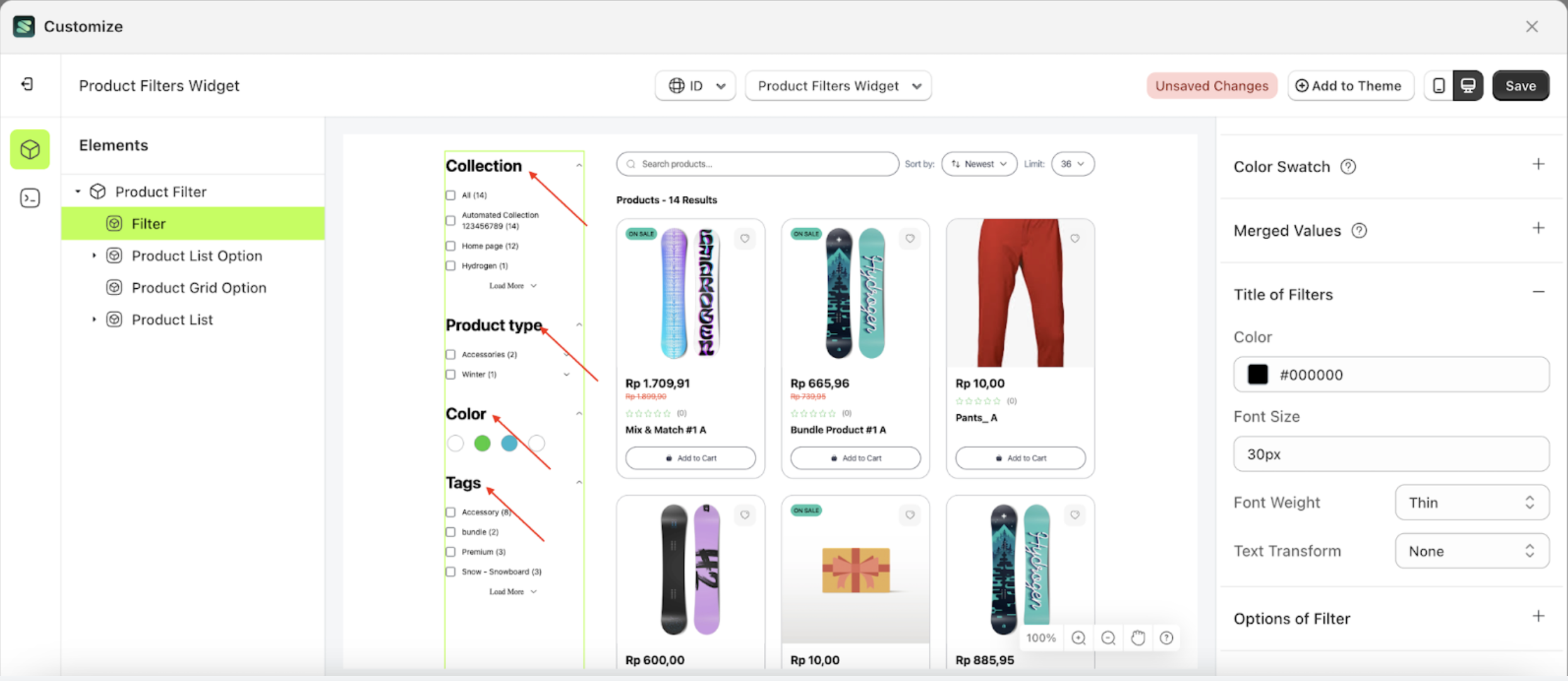
- For example, if you set the font size to 30px.

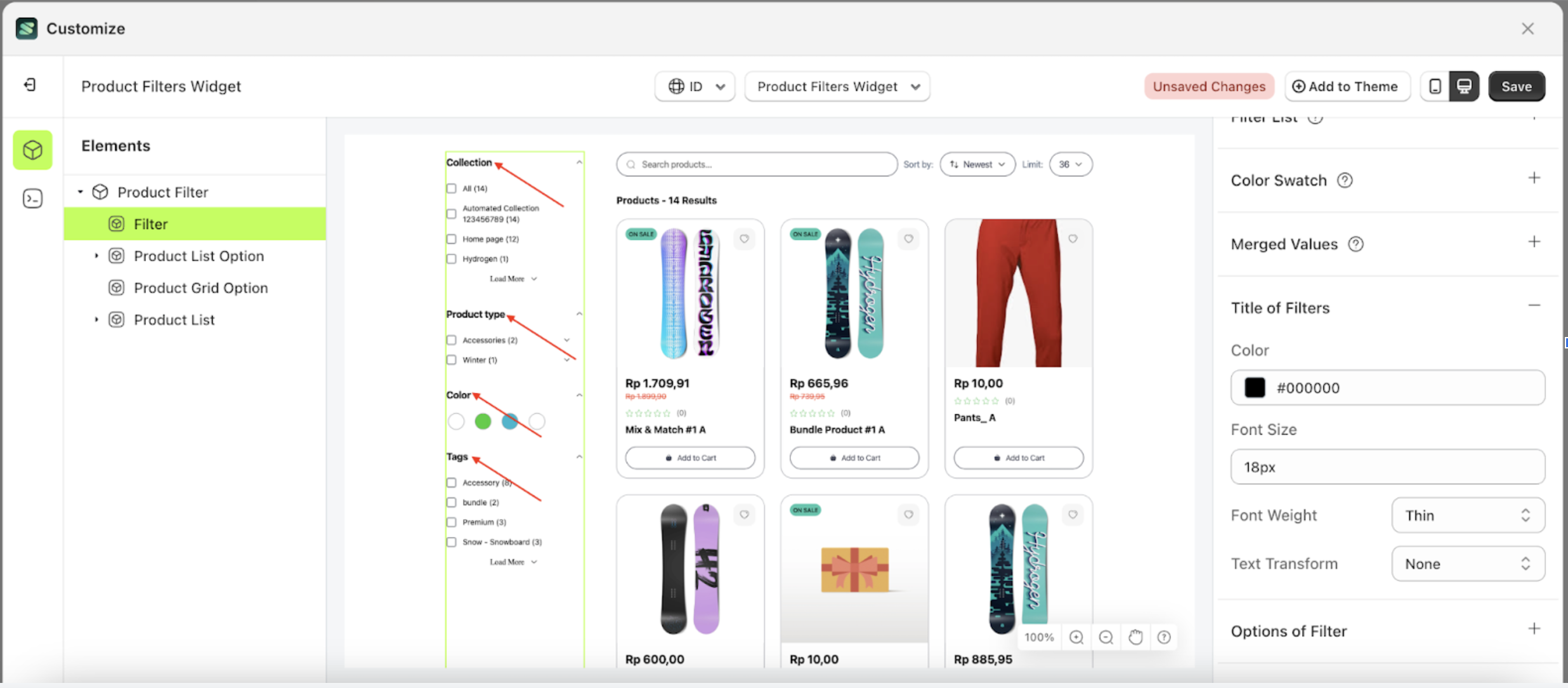
- The font size of the Filter Title element will adjust accordingly.
- Example: Before font size change settings

- Example: After font size change settings

Font Weight
This feature is designed to customize the text weight of the title of filter
Follow the steps below:
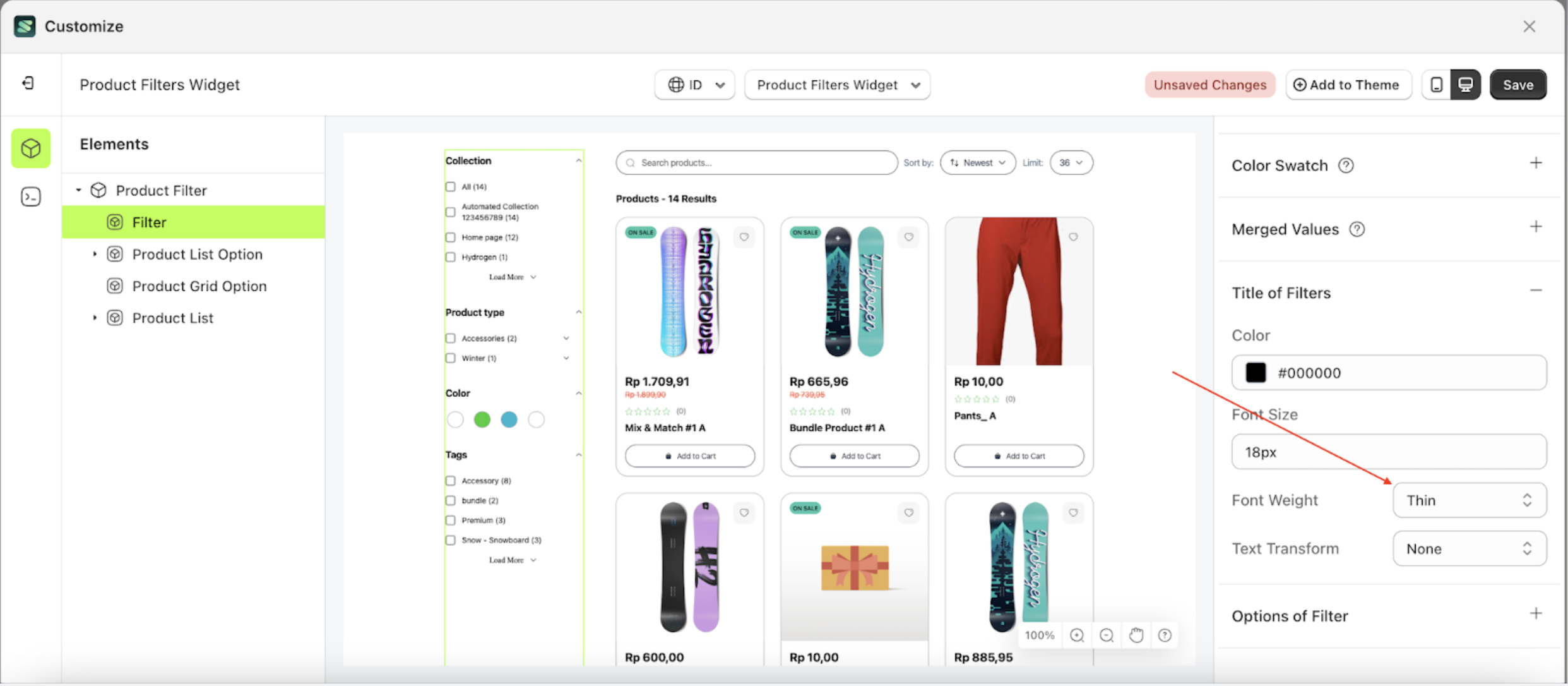
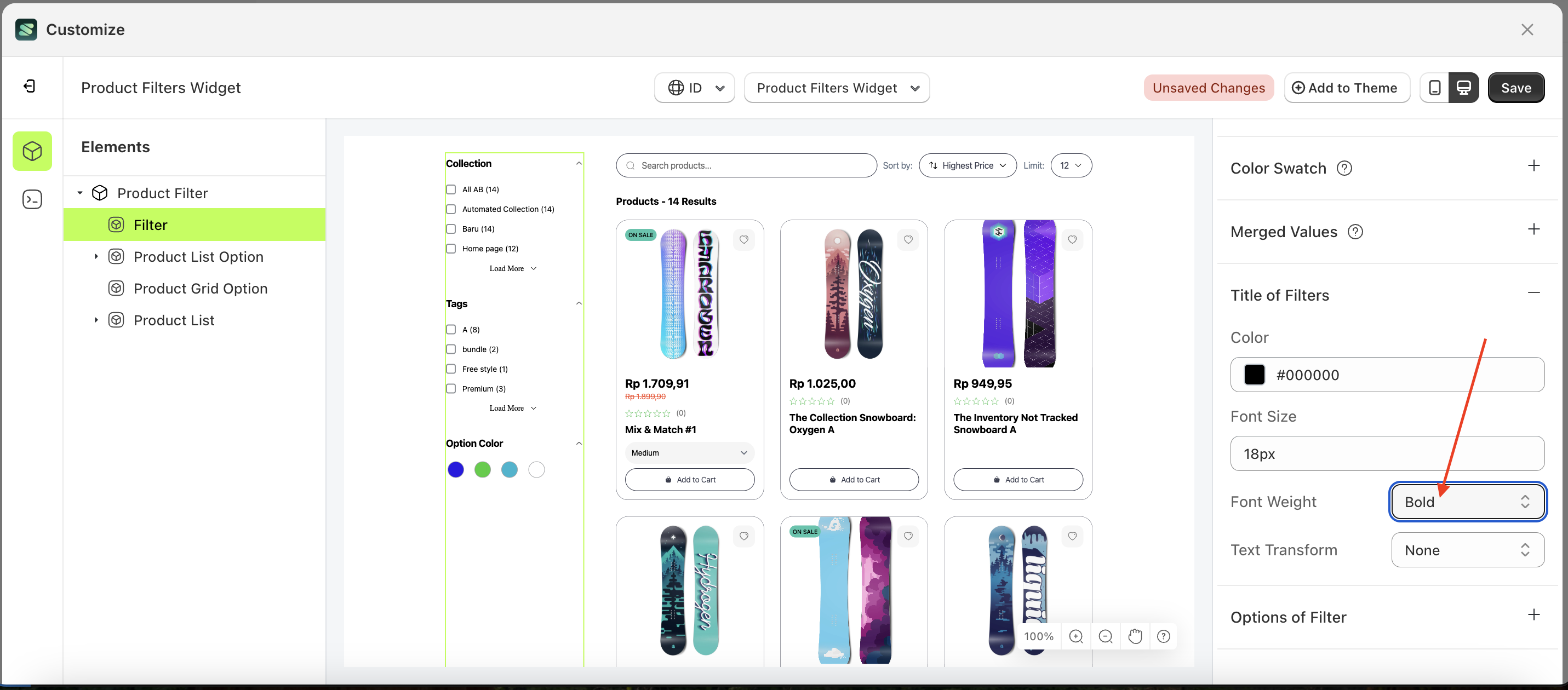
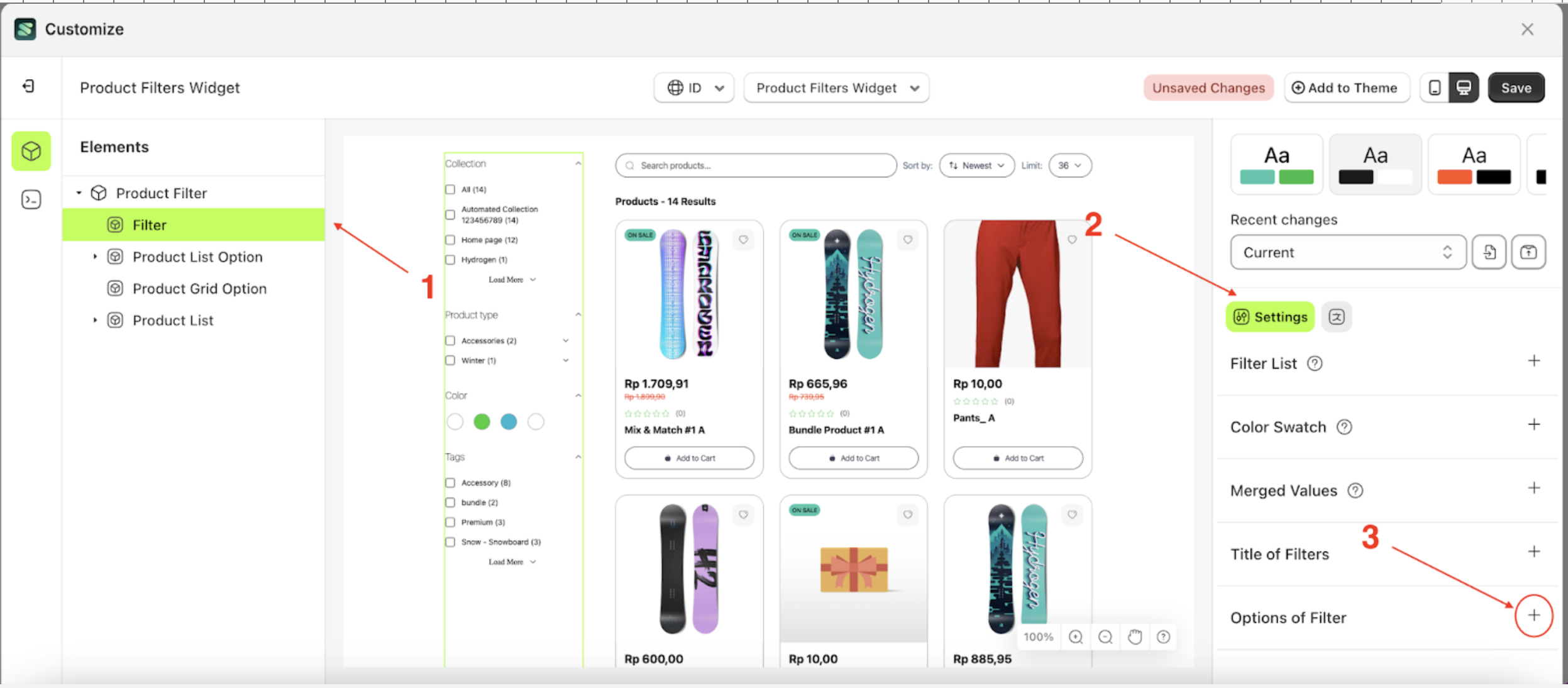
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

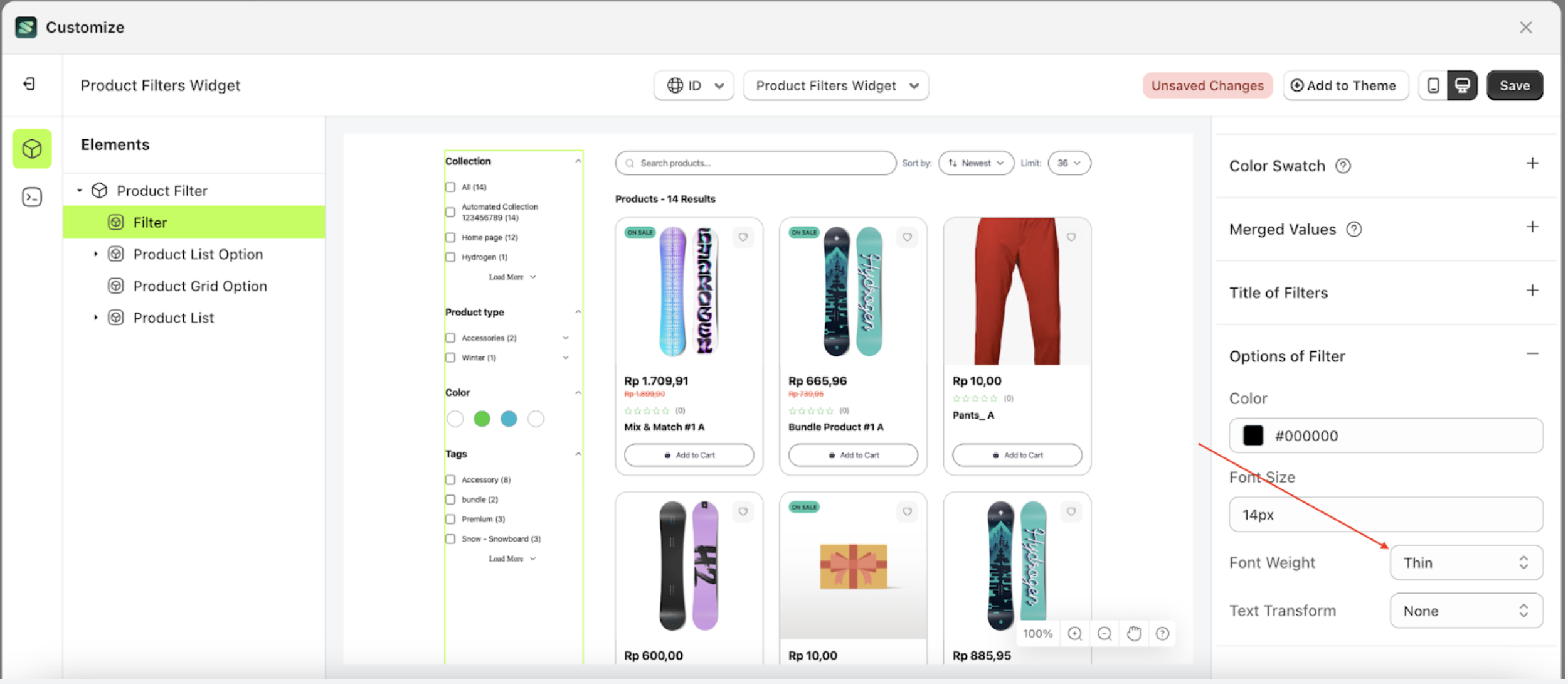
- Then, click the Font Weight column marked with a red arrow.

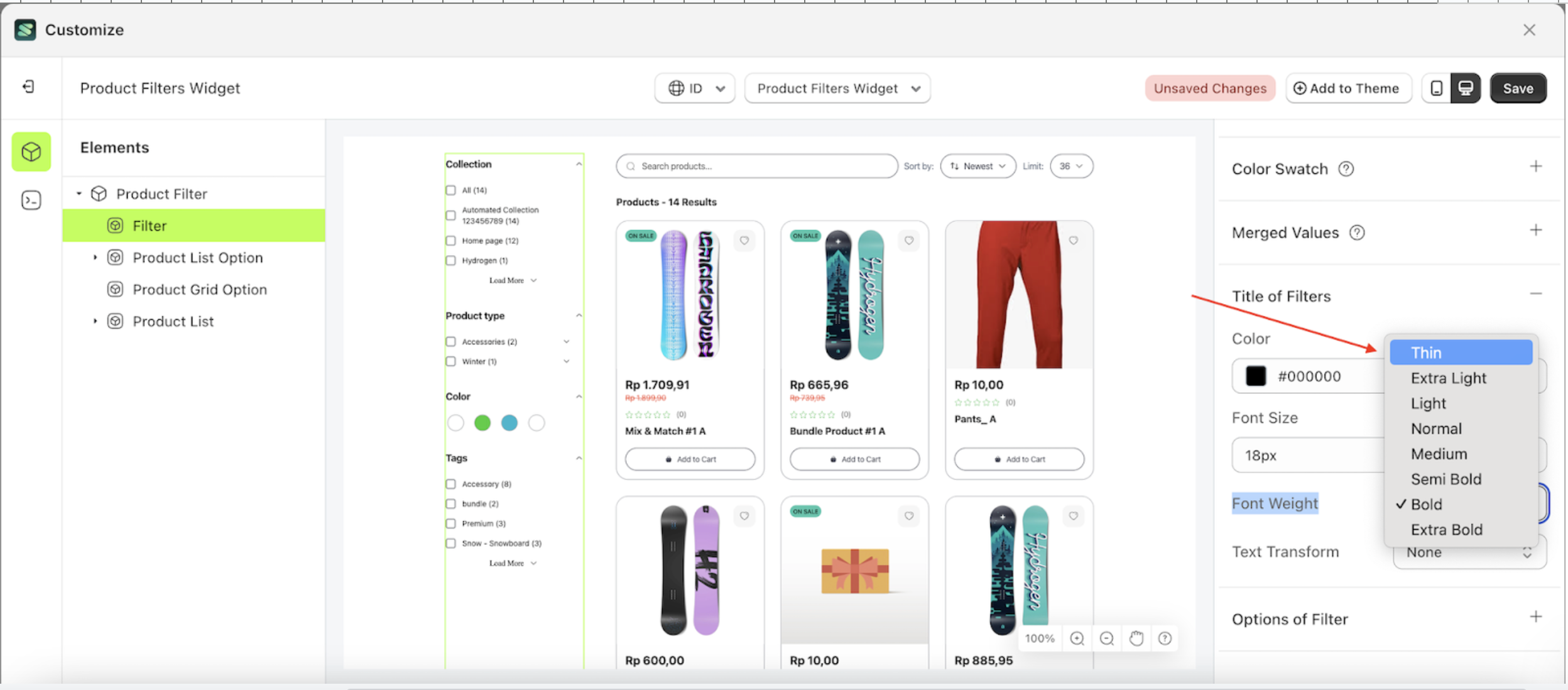
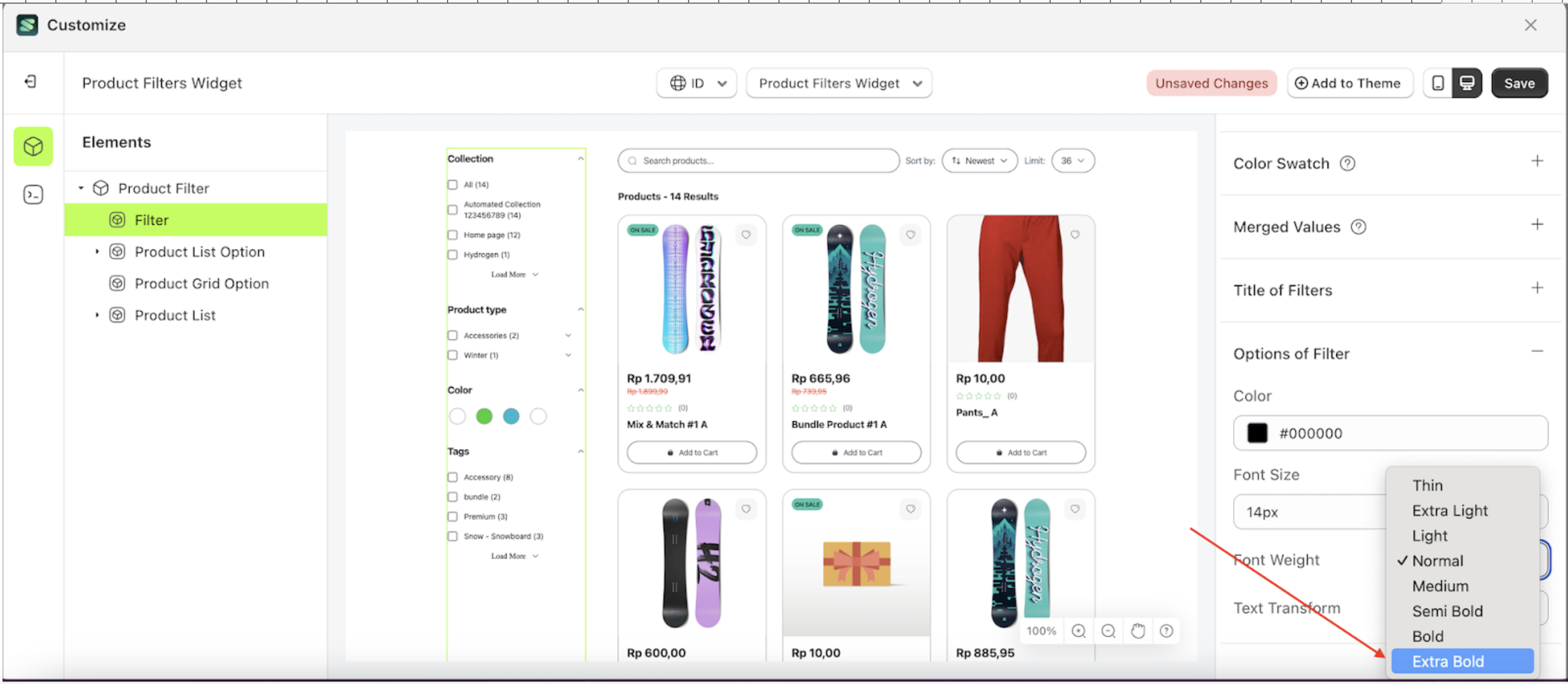
- Select the font weight type you want. The available options are Thin, Extra Light, Light, Normal, Medium, Semi Bold, Bold and Extra Bold. In this example, we will choose Extra Bold.

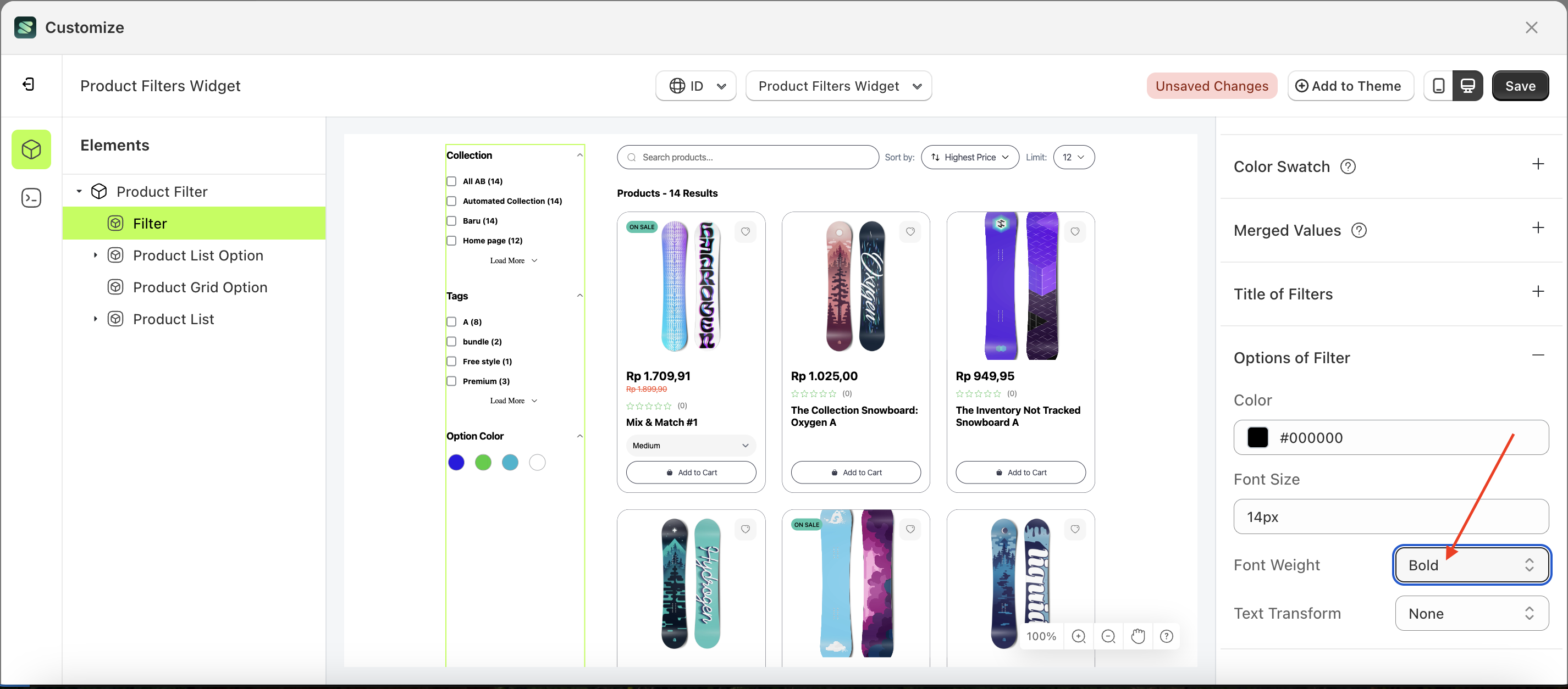
- For example, if you set the Font Weight to Font Bold.

- The text will be font weight according to your selected option.
- Example: Before Font weight change settings

- Example: After Font weight change settings

Text Transform
This feature allows you to adjust the capitalization style of the text
Follow the steps below:
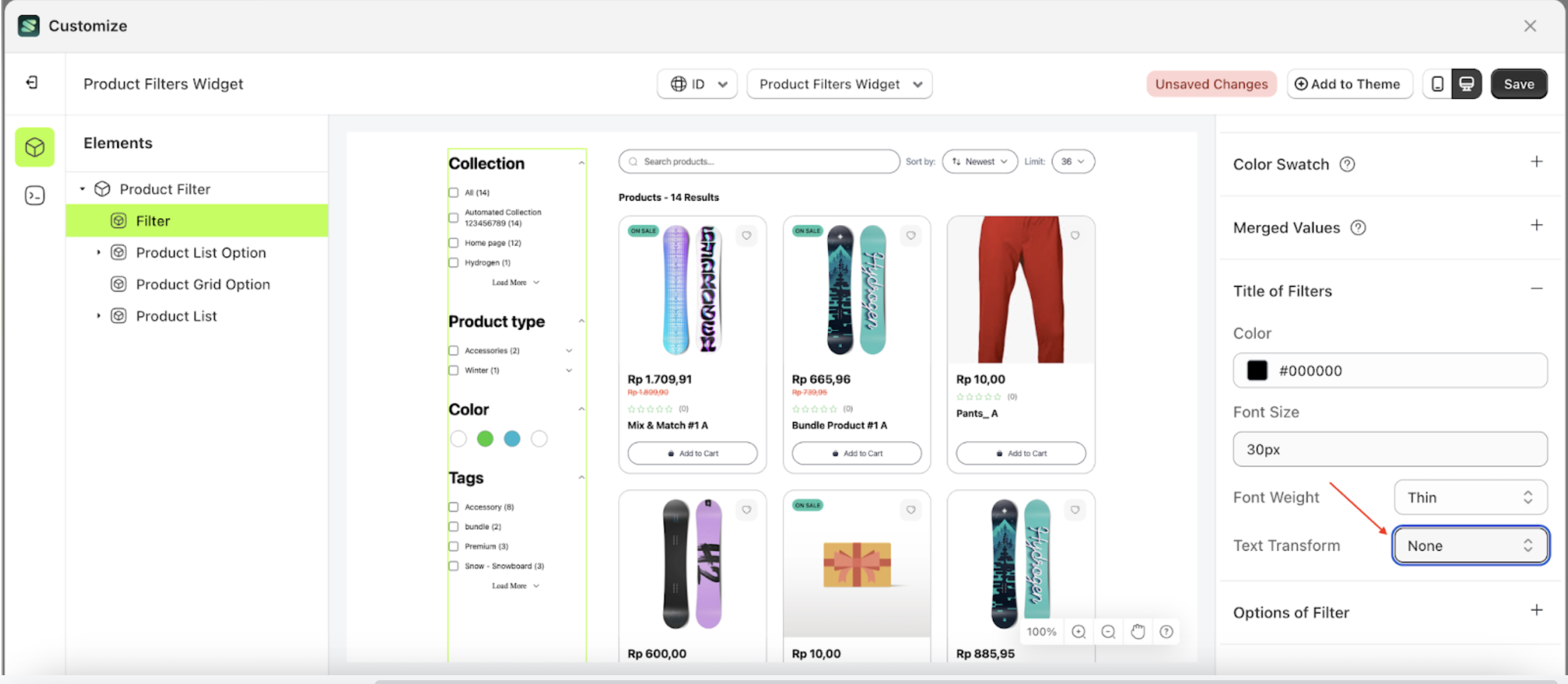
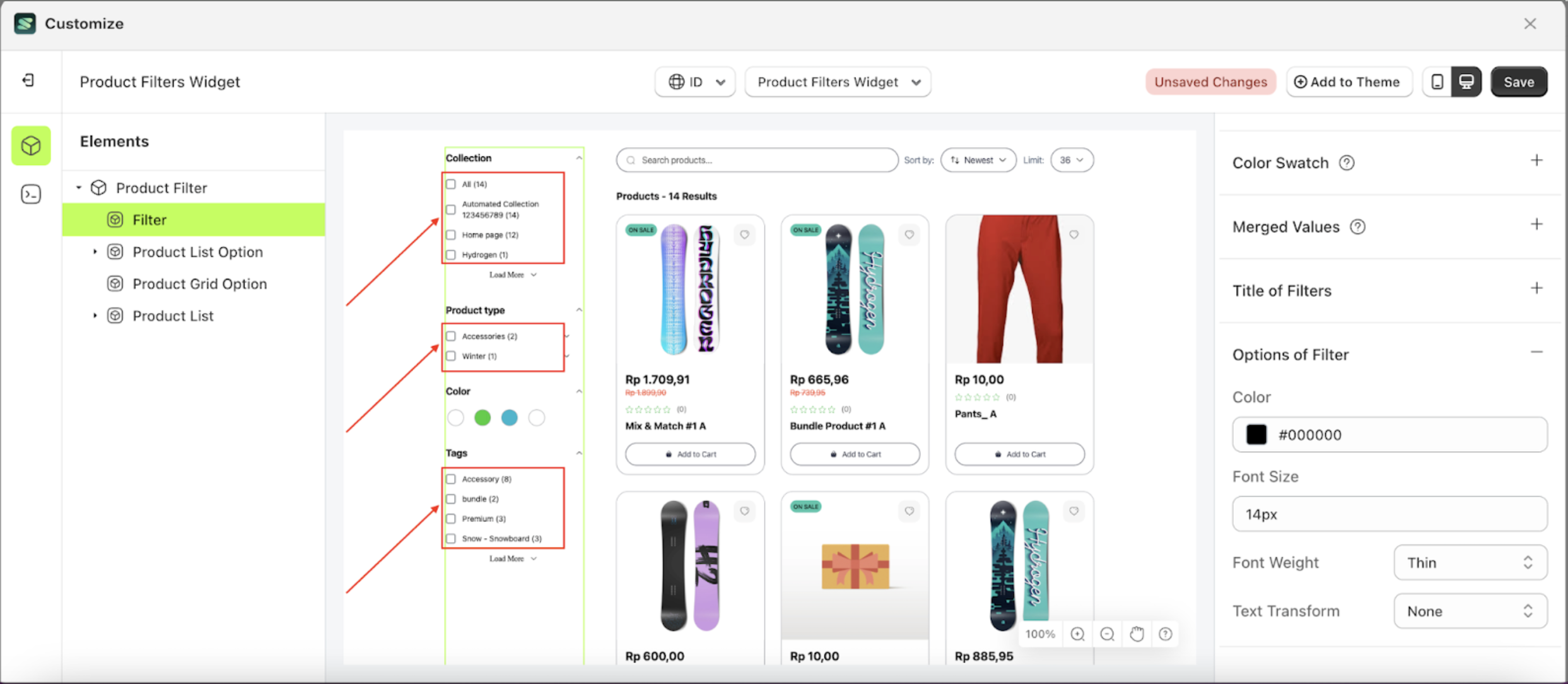
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

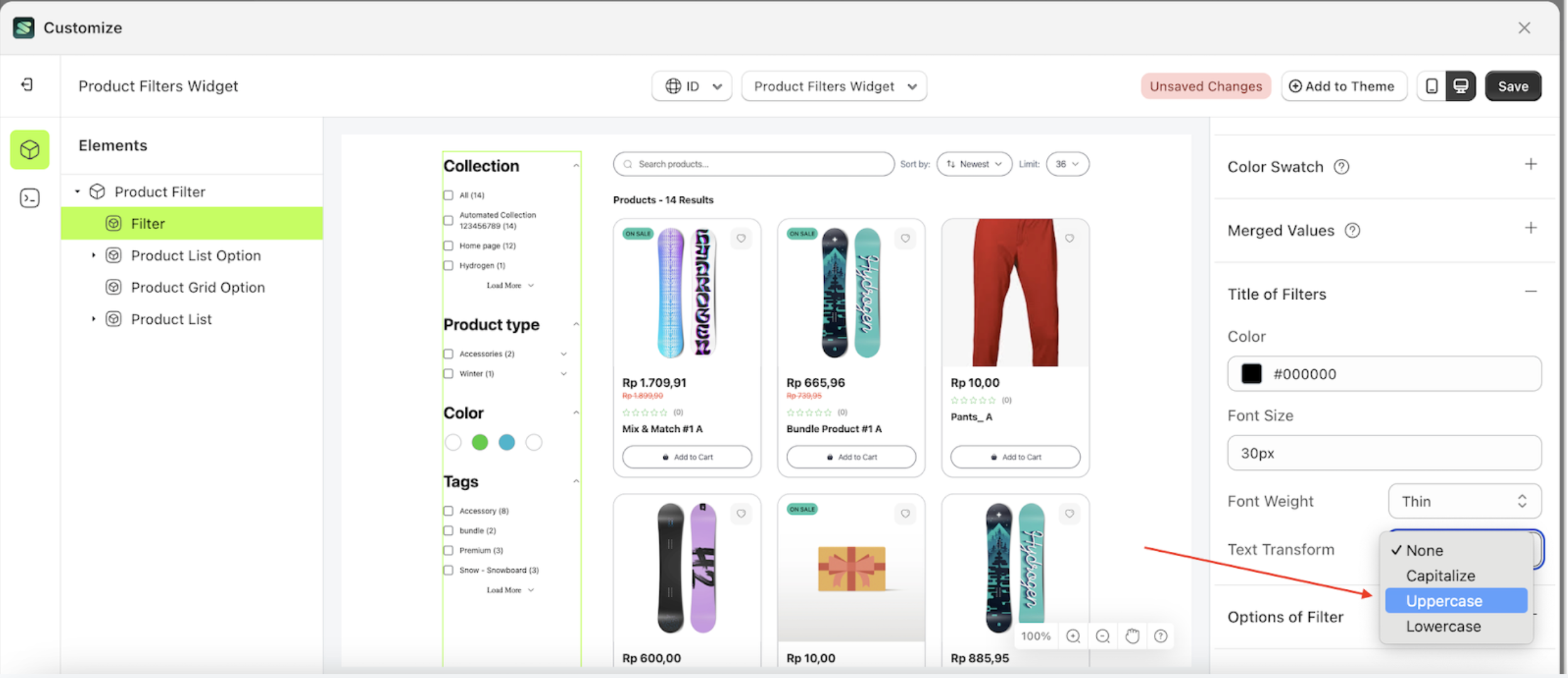
- Then, click the Text Transform column marked with a red arrow.

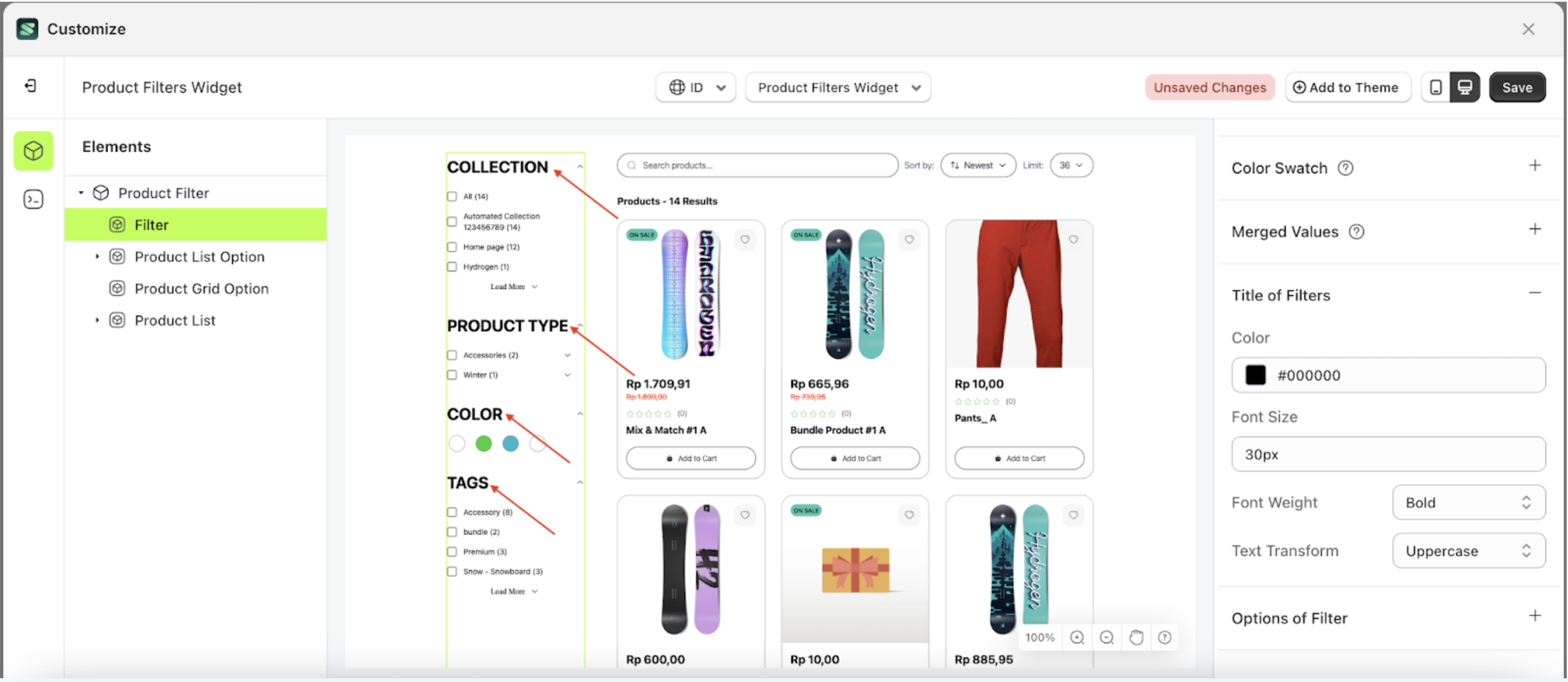
- Select the transformation type you want. The available options are None, Capitalize, Uppercase, and Lowercase. In this example, we will choose Uppercase.

- The text will be transformed according to your selected option.
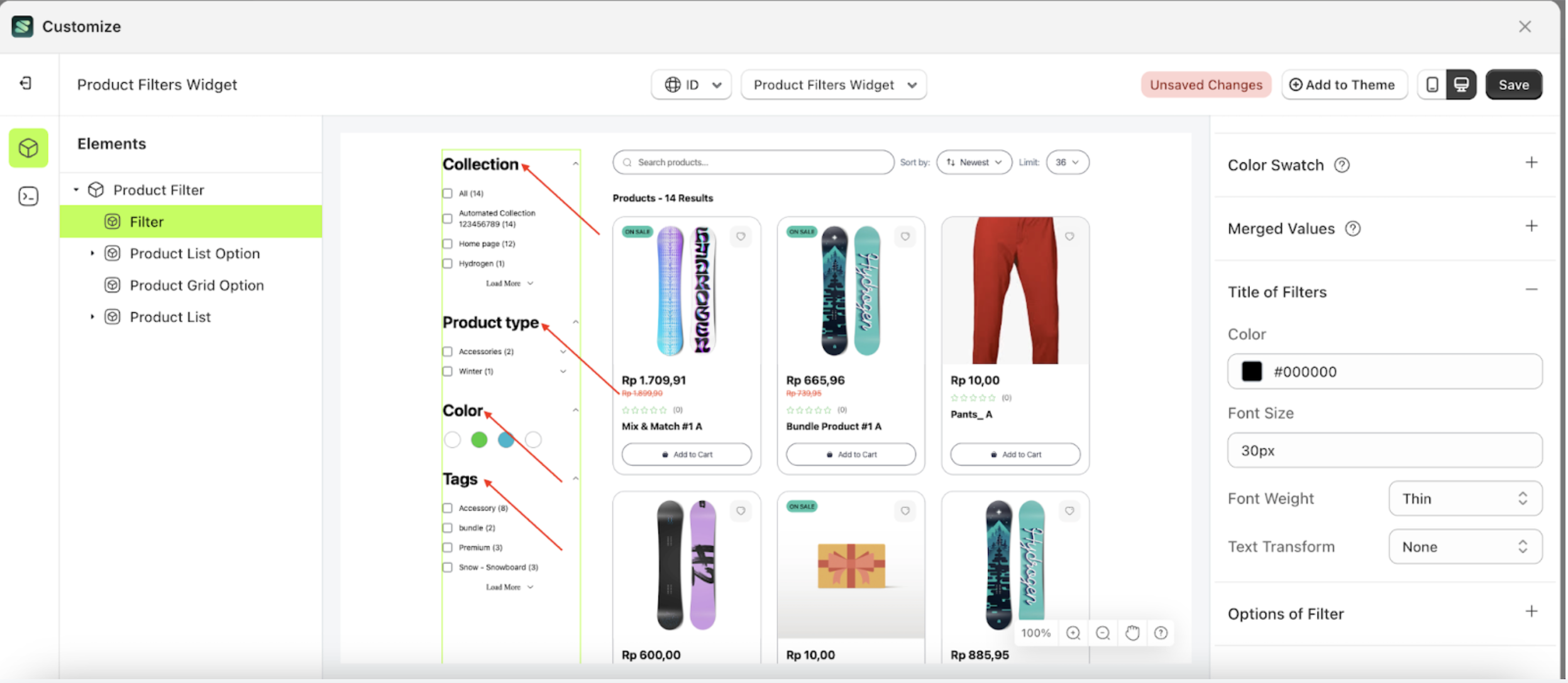
- Example: Before Text Transform change settings

- Example: After Text Transform change settings

Option of Filter
Available settings:
Color
This feature is designed to customize the text color of the option of filter
Follow the steps below:
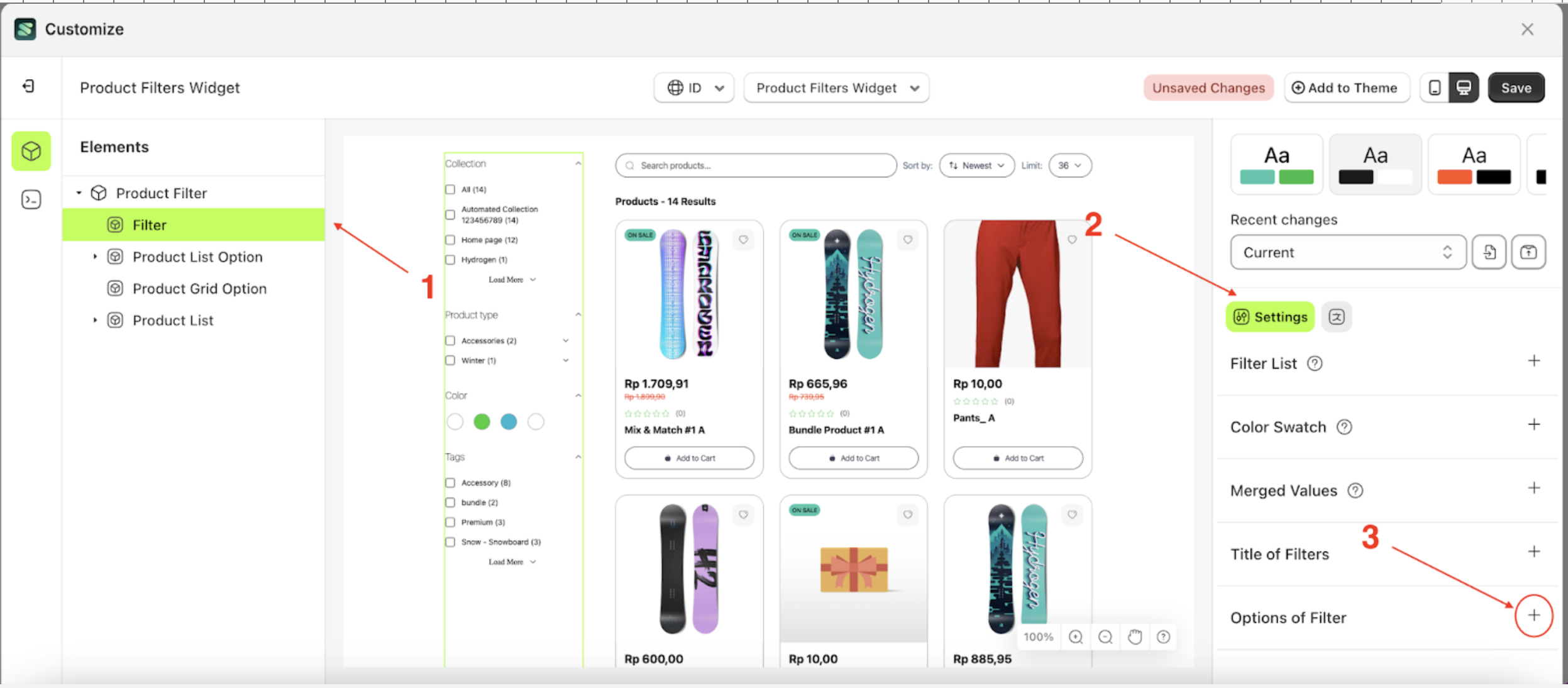
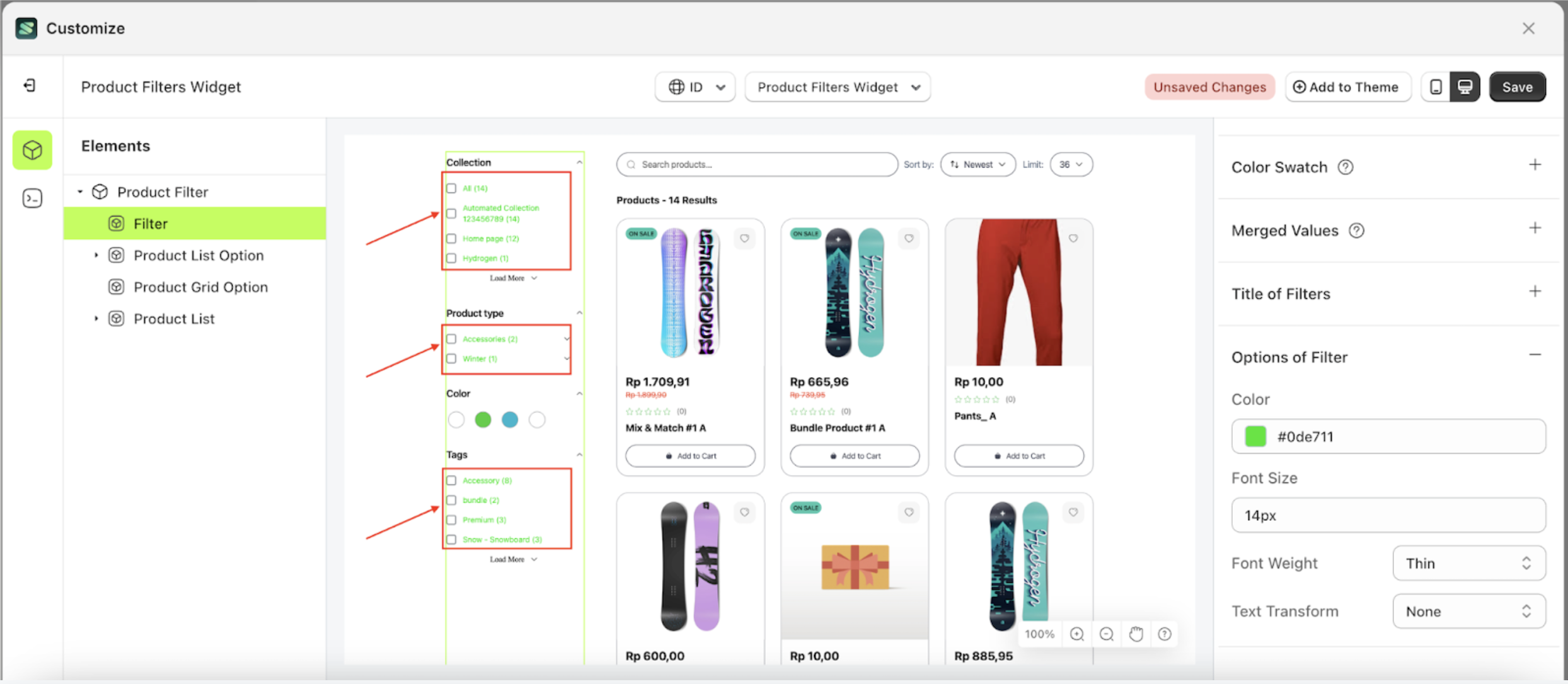
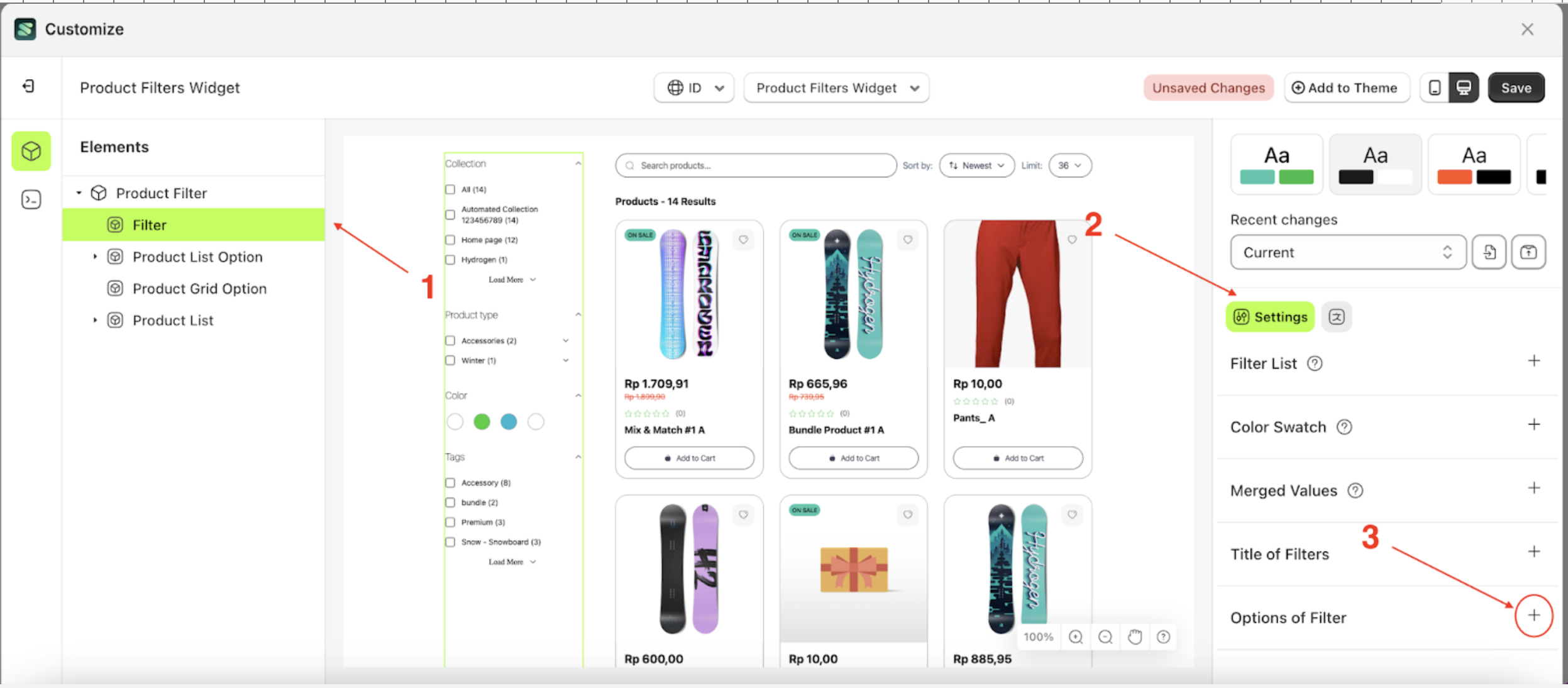
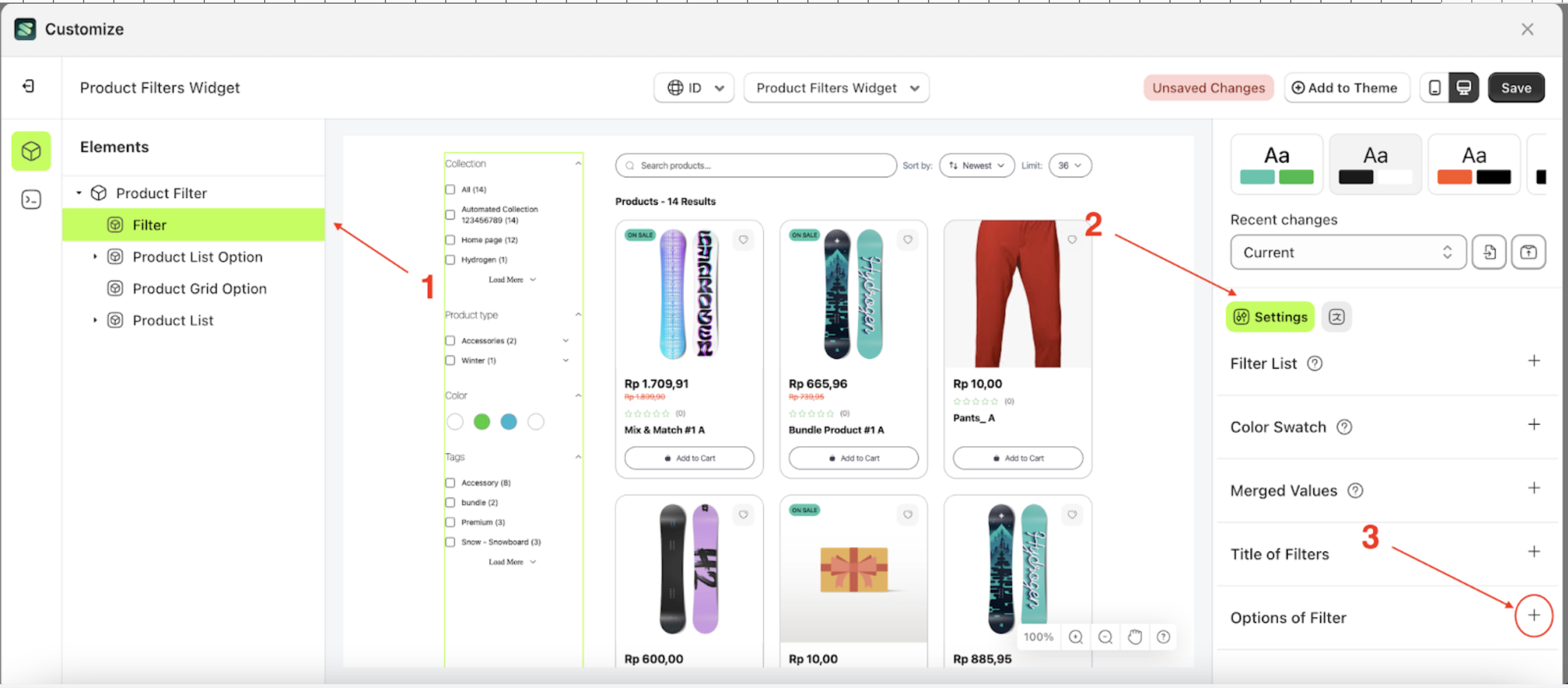
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

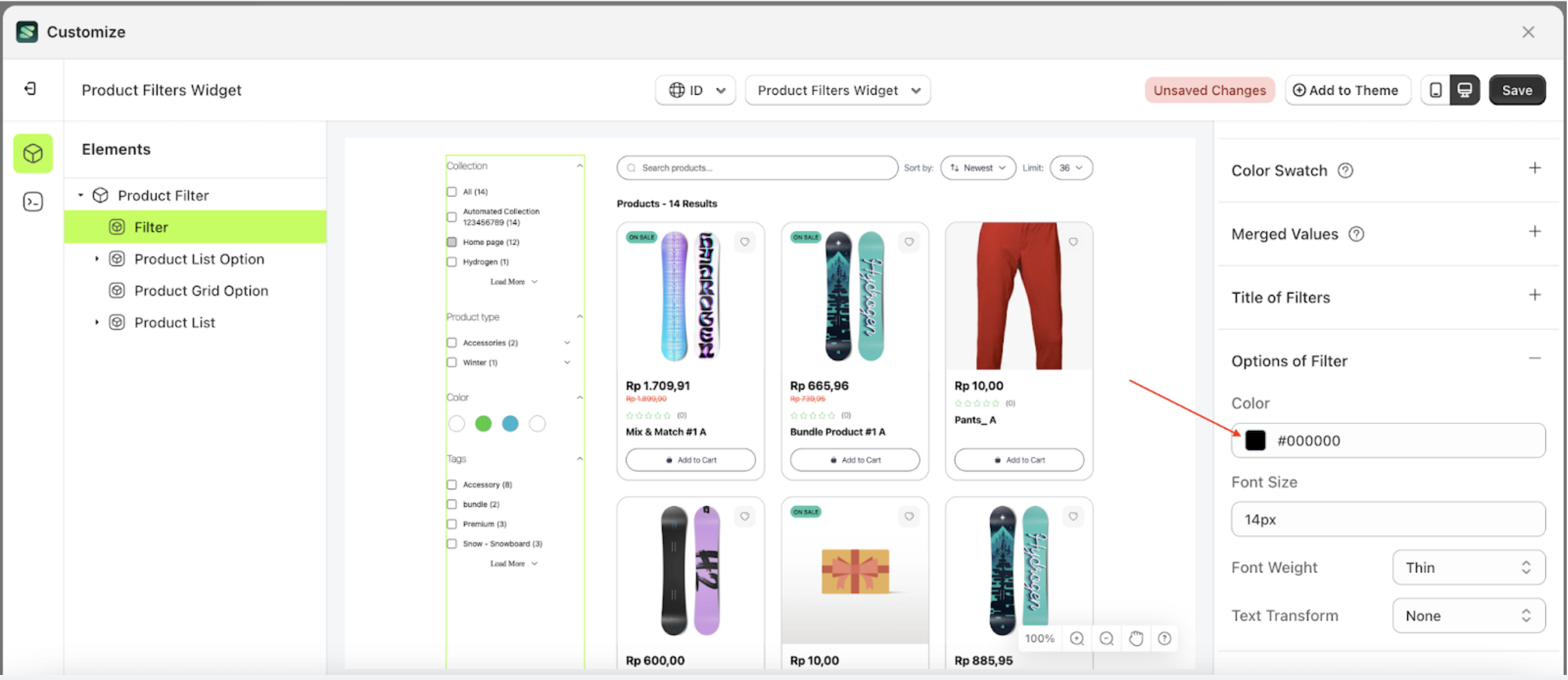
- Click the Color Palette on the right side, which is also marked with a red arrow.

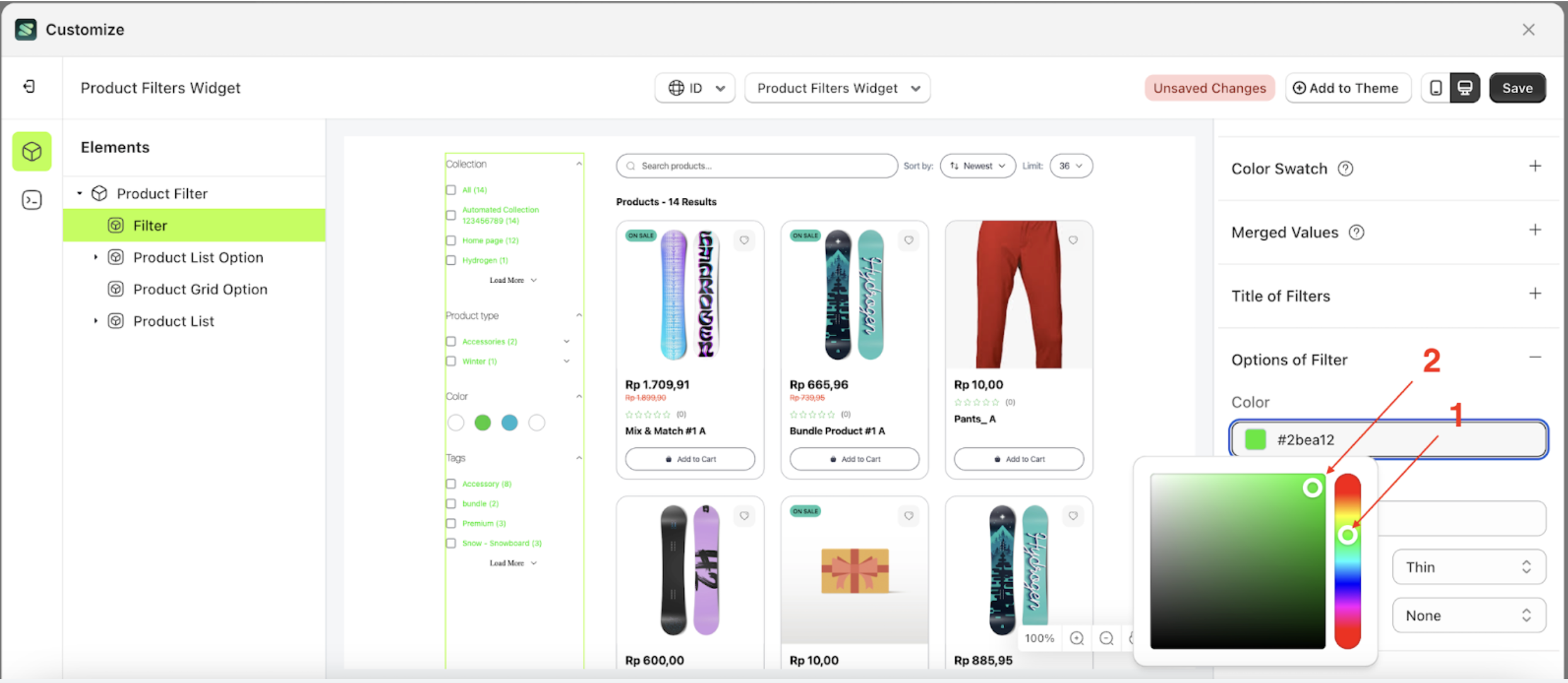
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

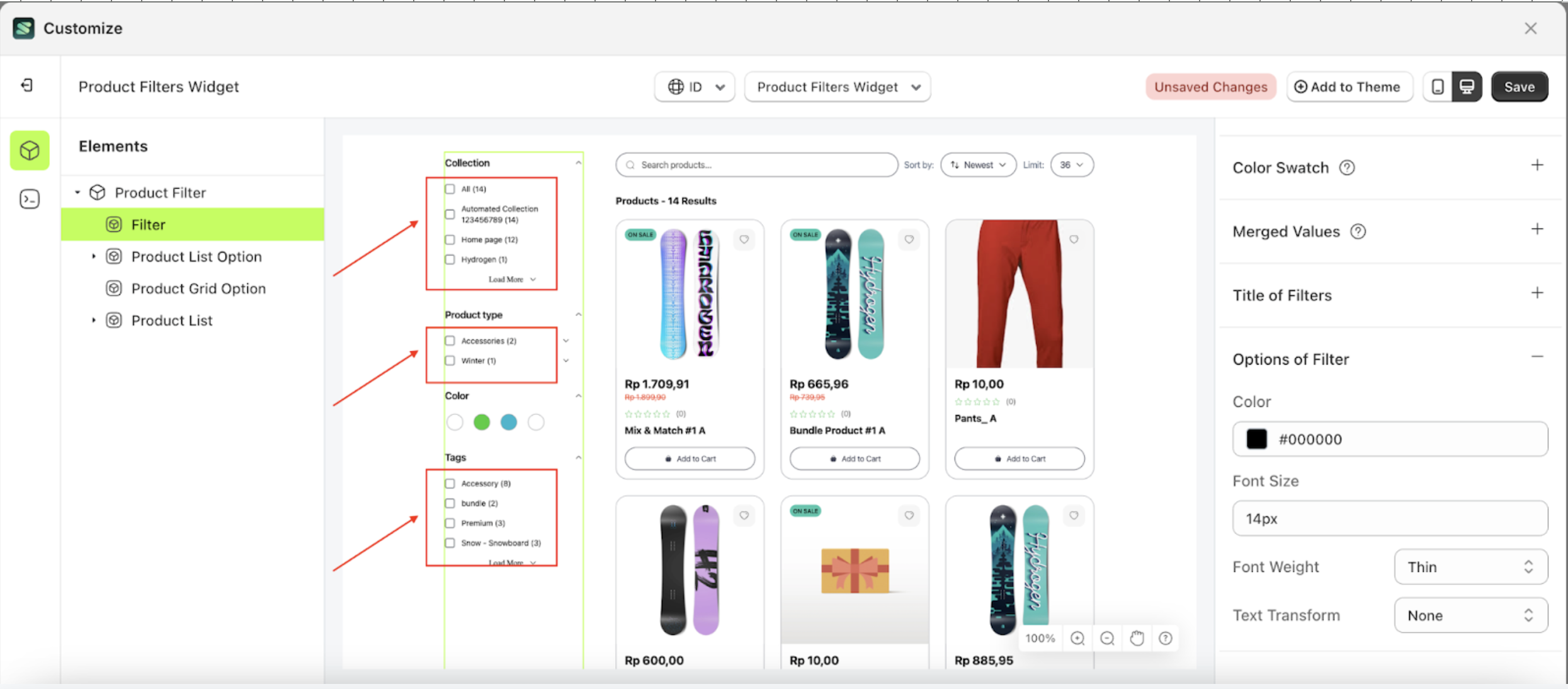
- The Option Filter element will change to the selected color.
- Example: Before color change settings

- Example: After color change settings

Font Size
This feature is designed to customize the text size of the option of filter
Follow the steps below:
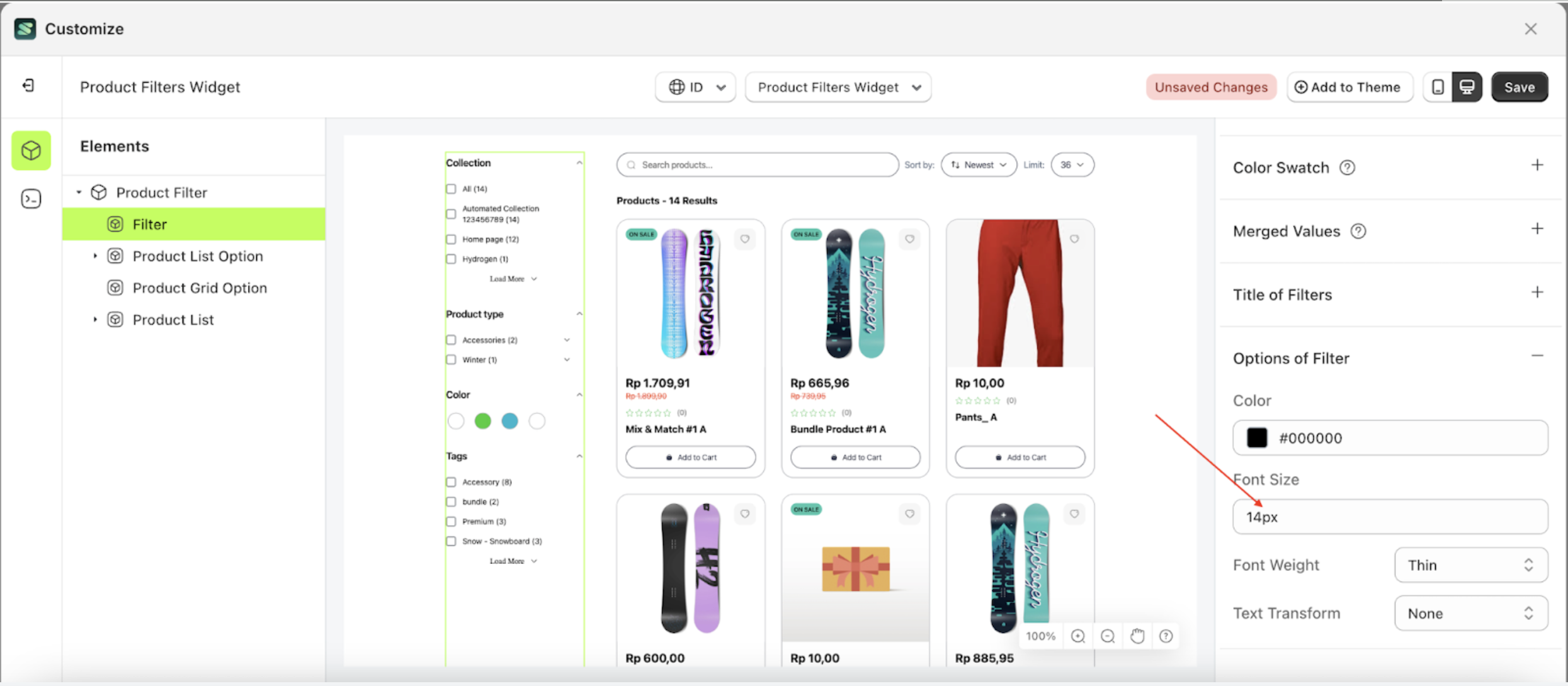
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

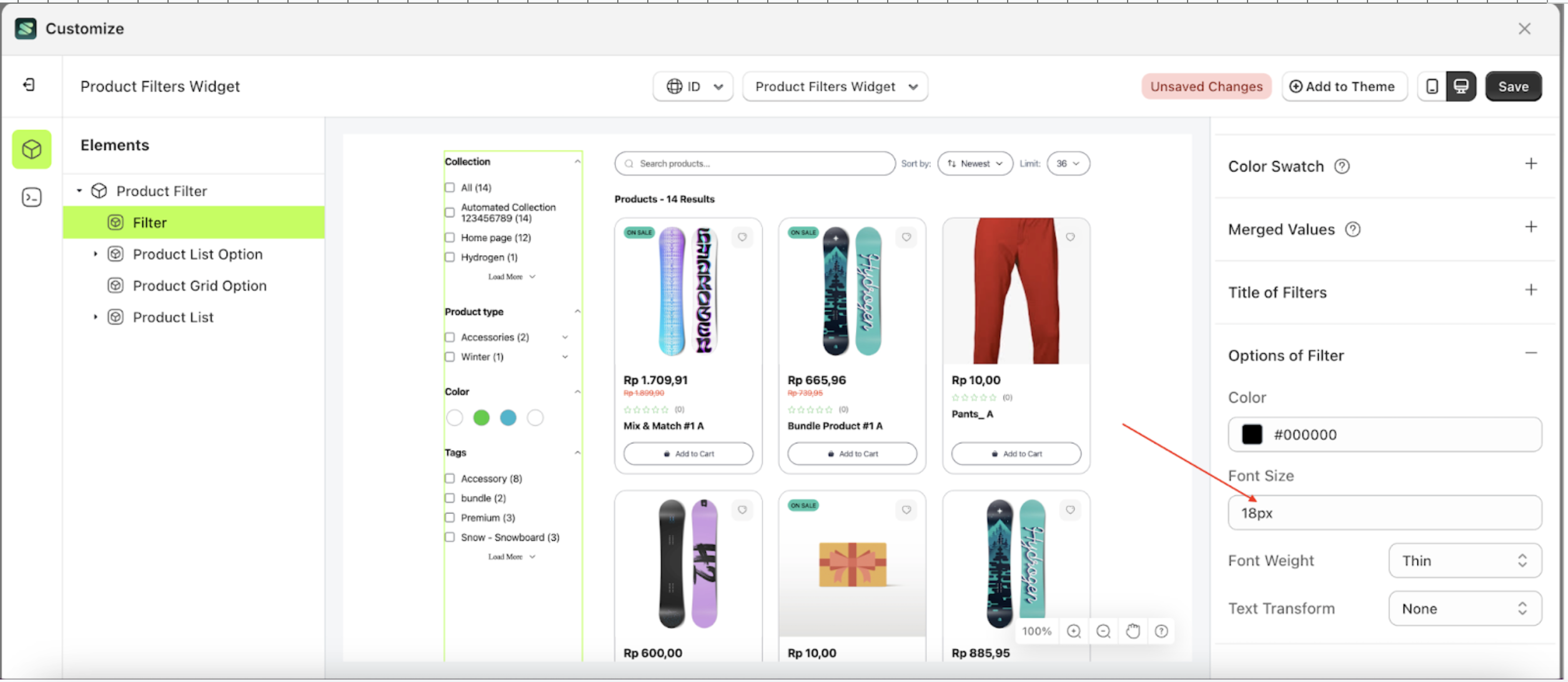
- For example, if you set the font size to 18px.

- The font size of the Option of filter element will adjust accordingly.
Font Weight
This feature is designed to customize the text weight of the option of filter
Follow the steps below:
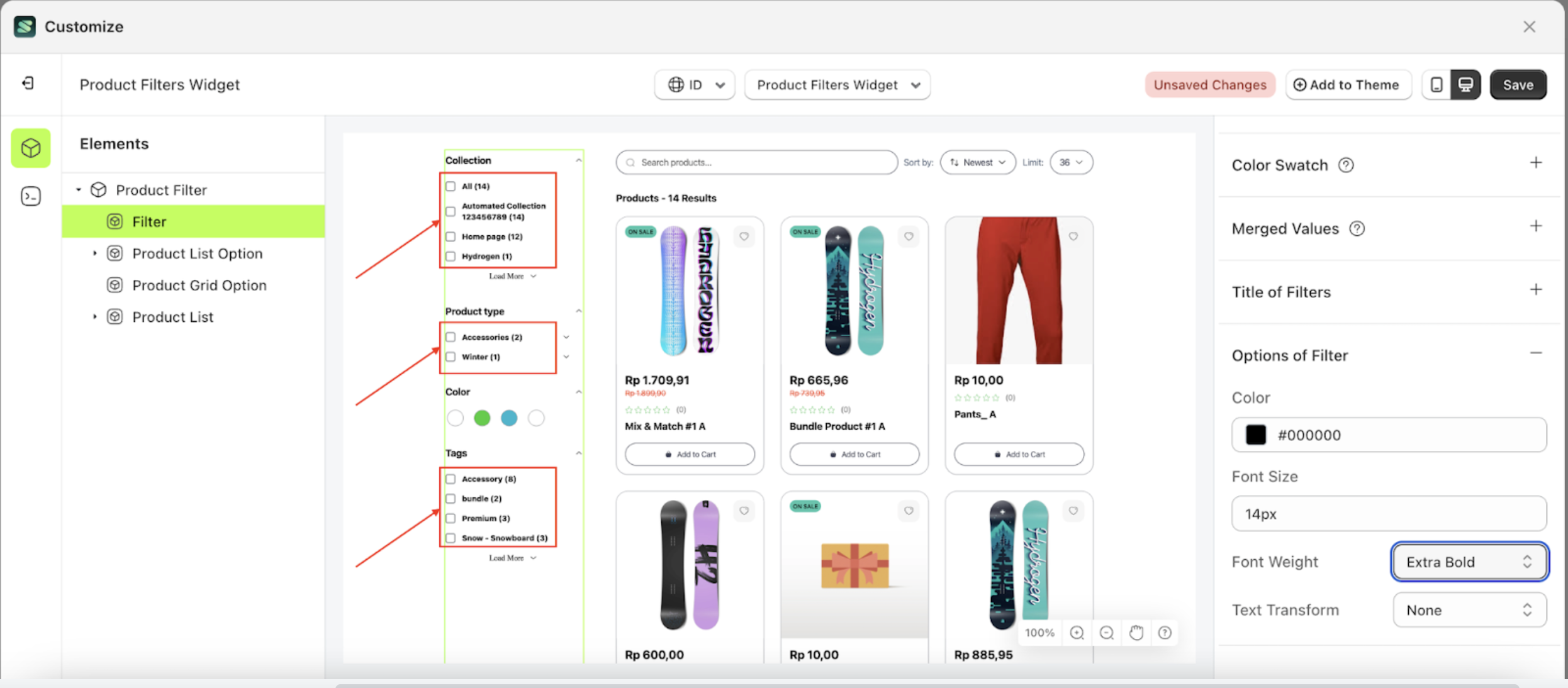
- Select the Filter element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Then, click the Font Weight column marked with a red arrow.

- Select the font weight type you want. The available options are Thin, Extra Light, Light, Normal, Medium, Semi Bold, Bold and Extra Bold. In this example, we will choose Extra Bold.

- For example, if you set the Font Weight to Font Bold.

- The text will be font weight according to your selected option.
- Example: Before Font weight change settings

- Example: After Font weight change settings

Text transform
This feature allows you to adjust the capitalization style of the text
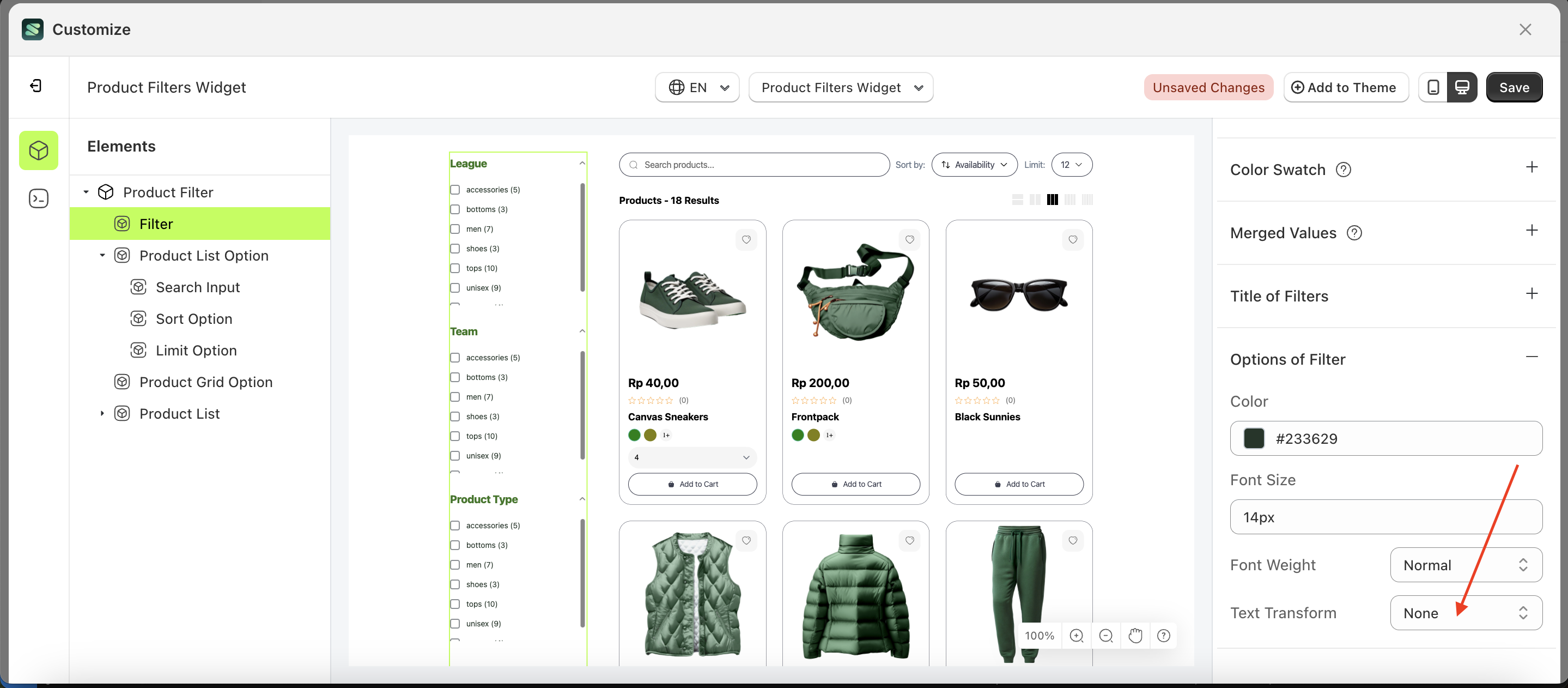
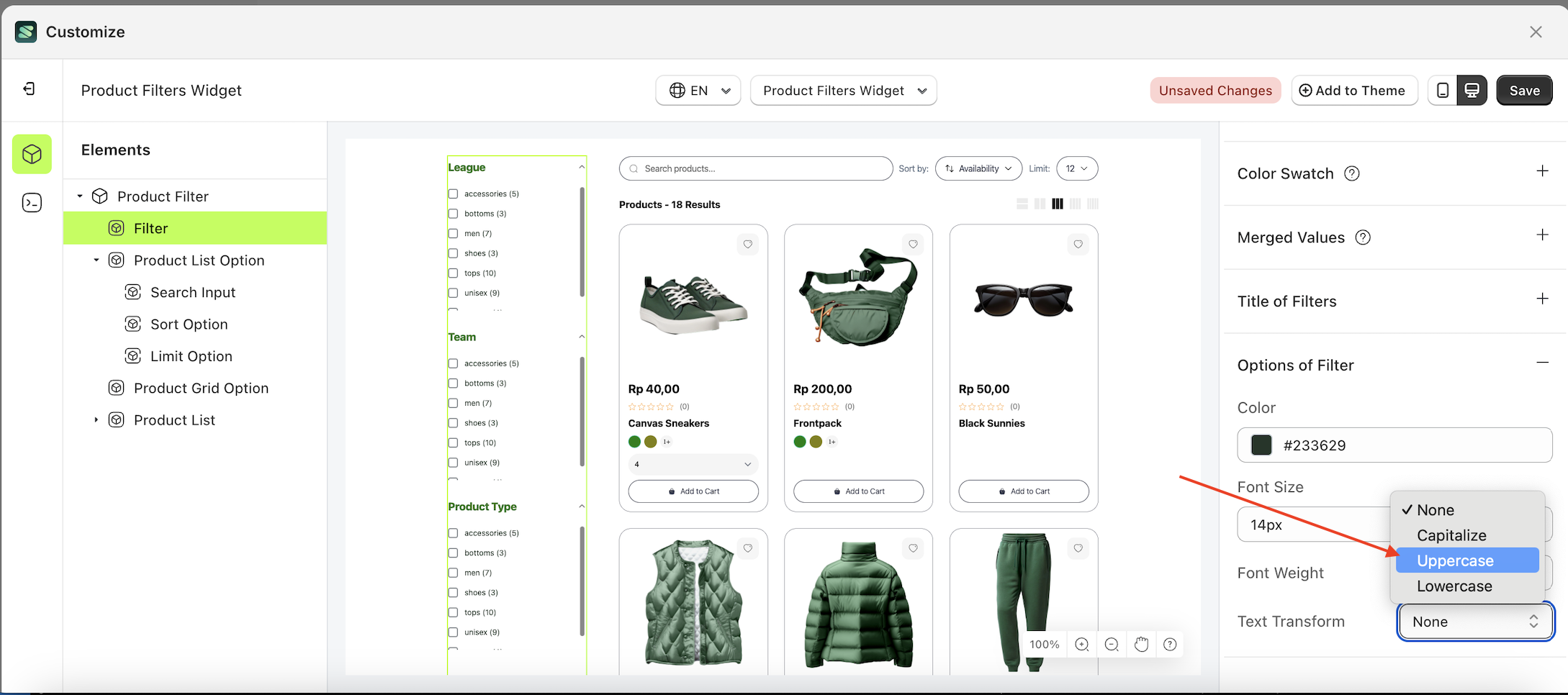
Follow the steps below:
- Select the Filter element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the text transform to your desired value.
- Note: The text transform format can be None, Capitalize, Uppercase, Lowercase.
- Once the menu opens, select an option from the list
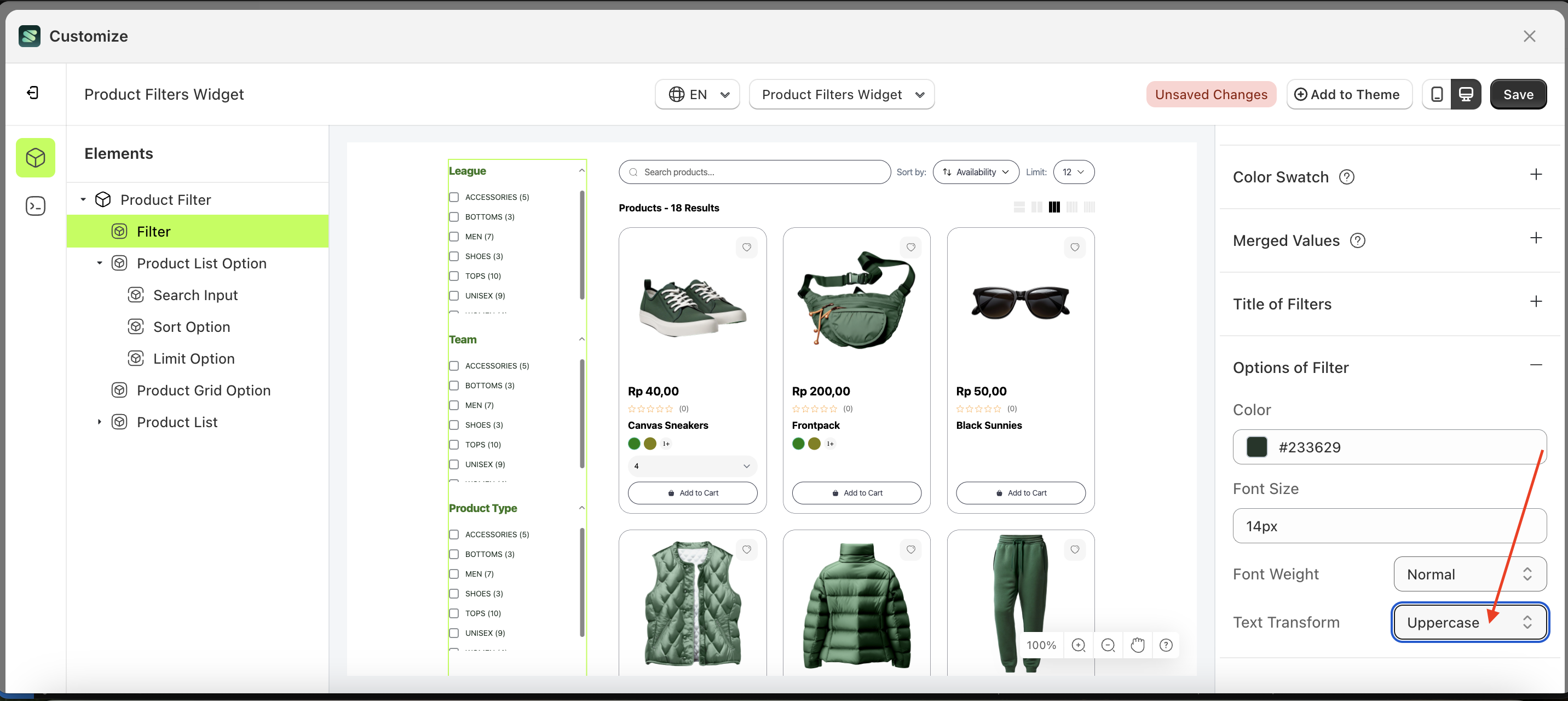
- For example, if you set the text transform to Uppercase
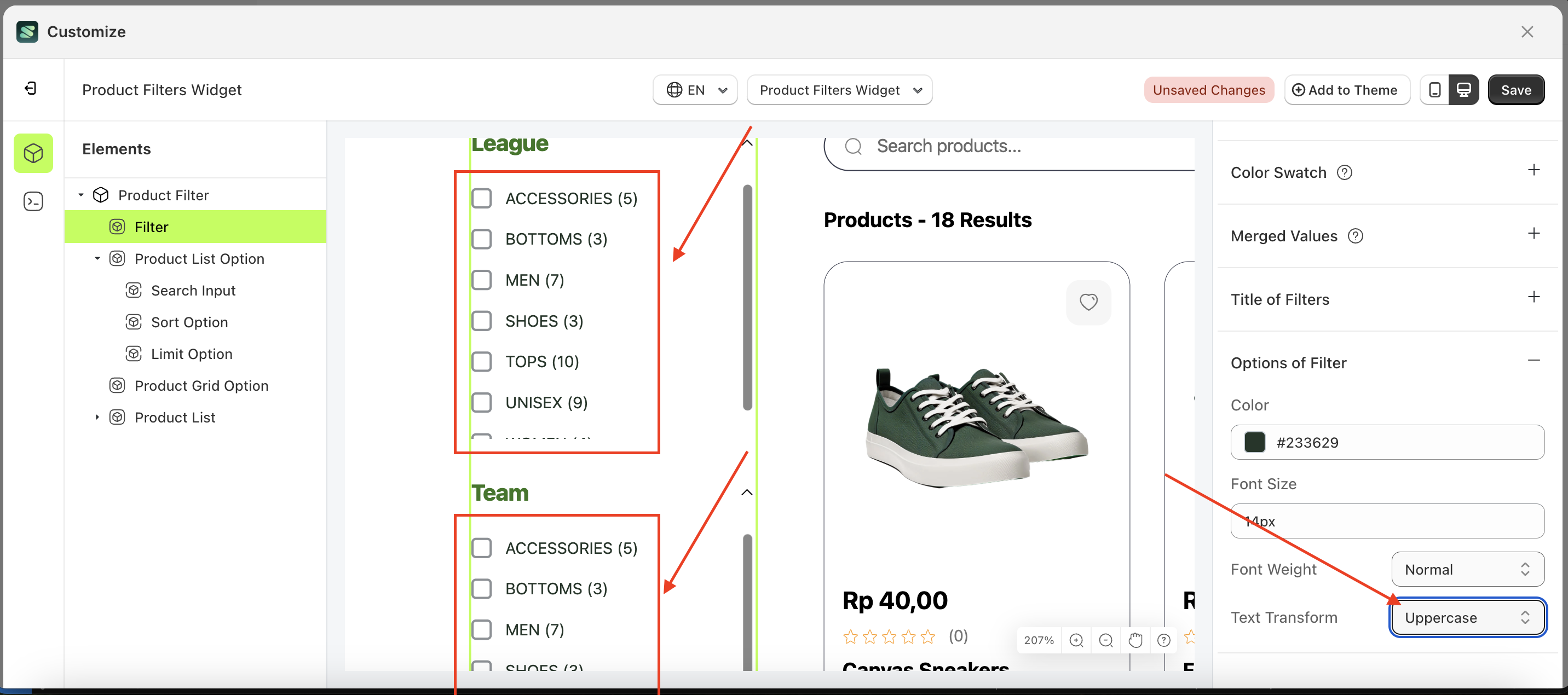
- The text transform of the Filter element will adjust accordingly.
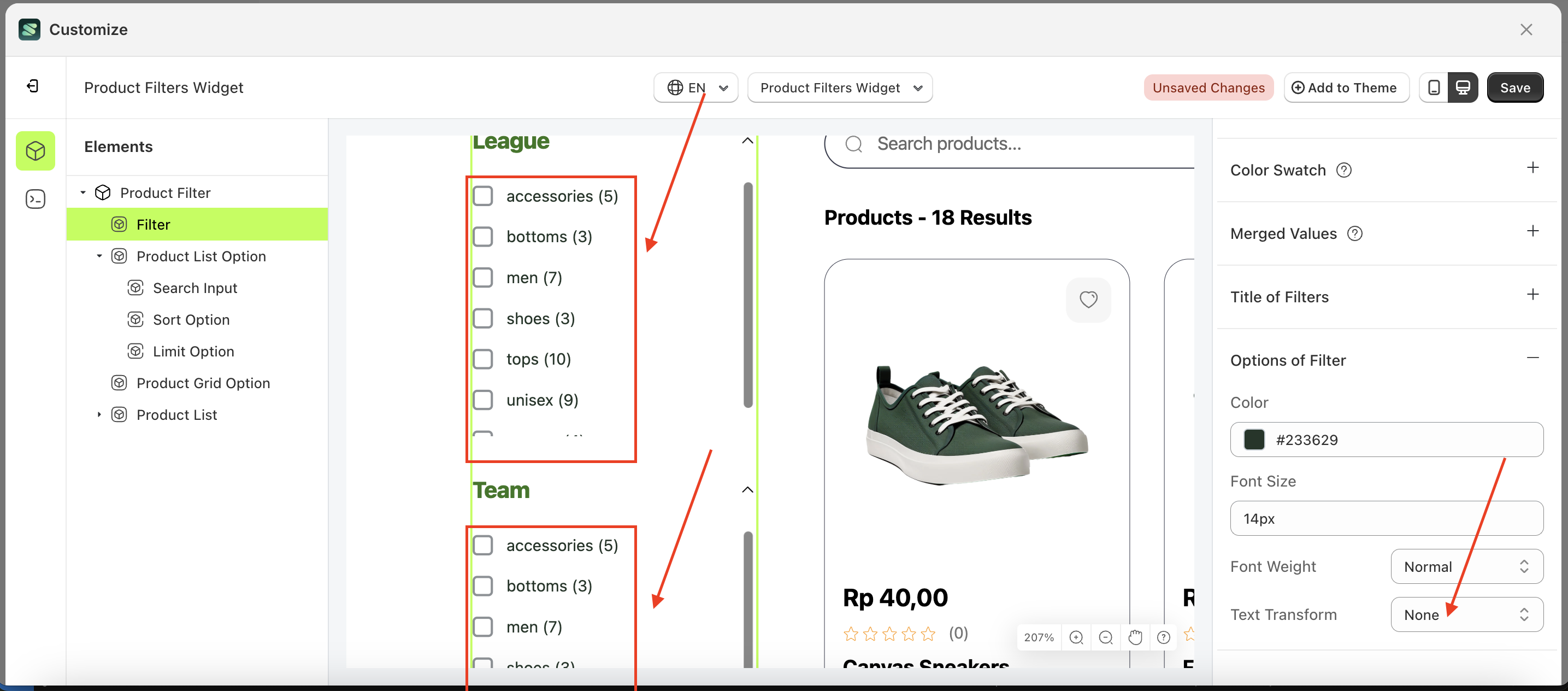
- Example : Before text transform change settings
- Example : After text transform change settings






Visibility
Available settings:
Show or Hide
This feature allows you to show or hide the Search Input element.
Follow the steps below:
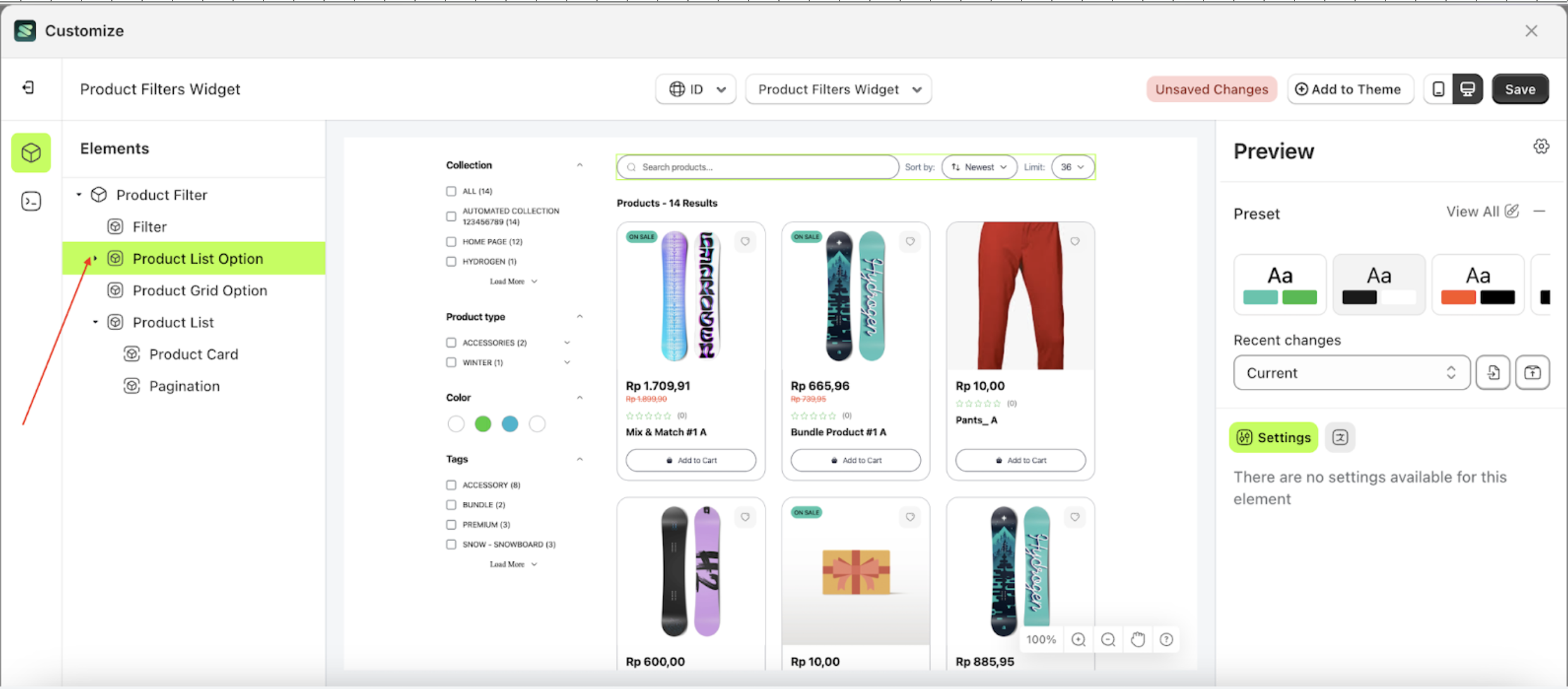
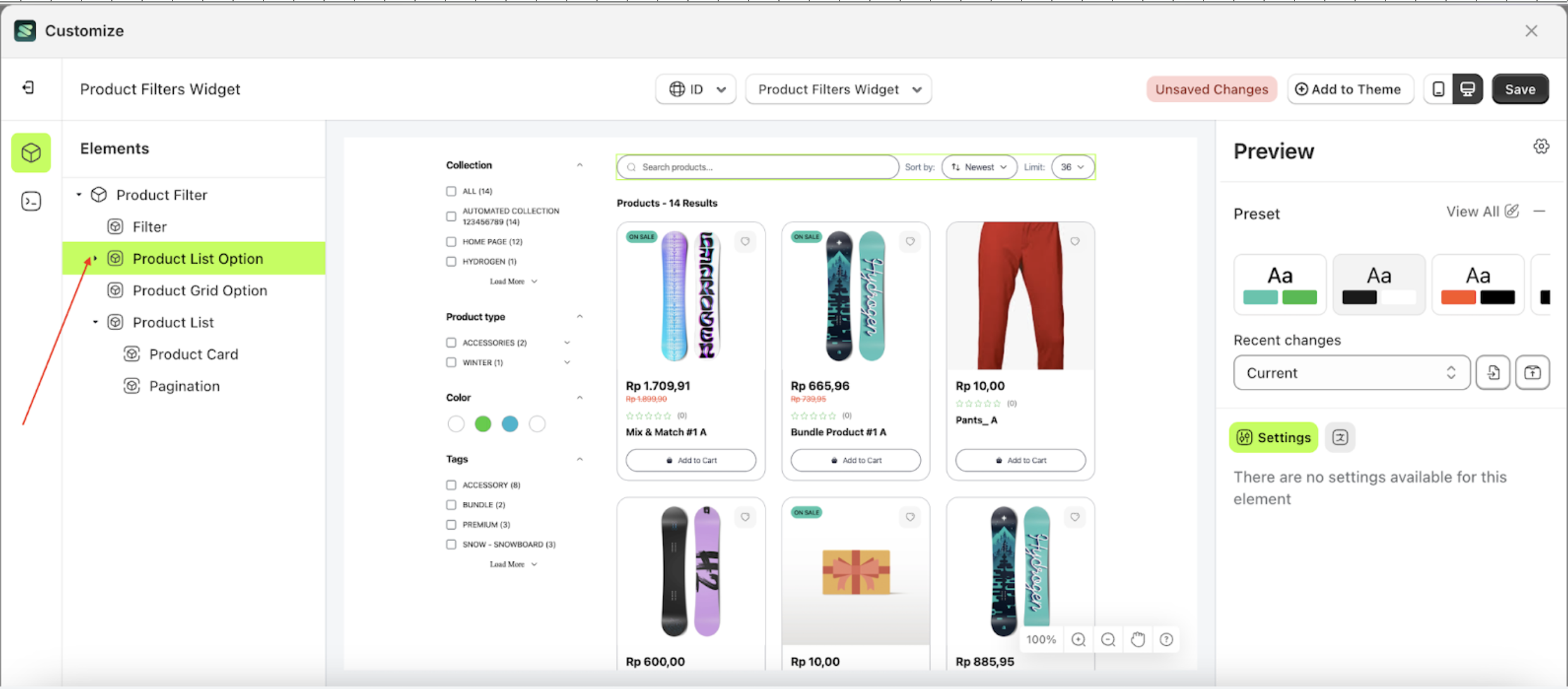
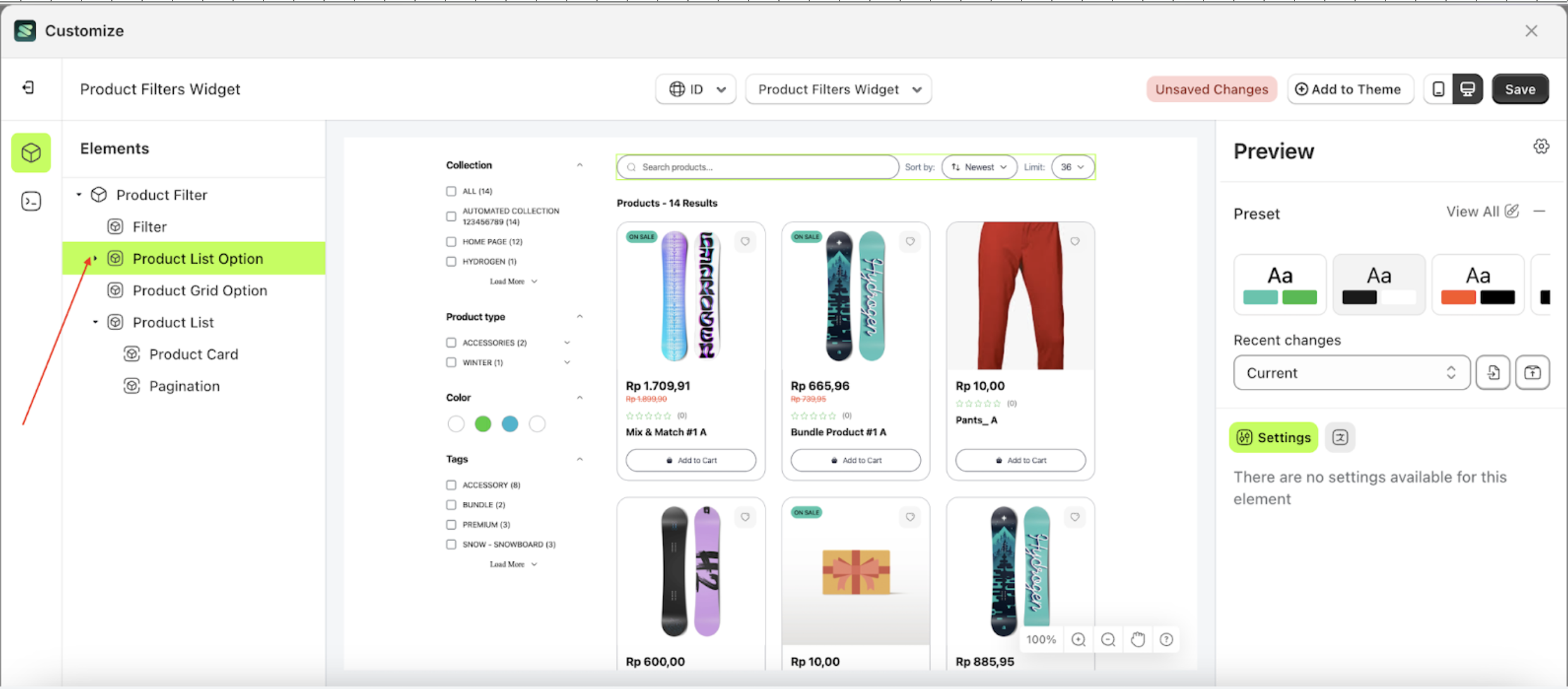
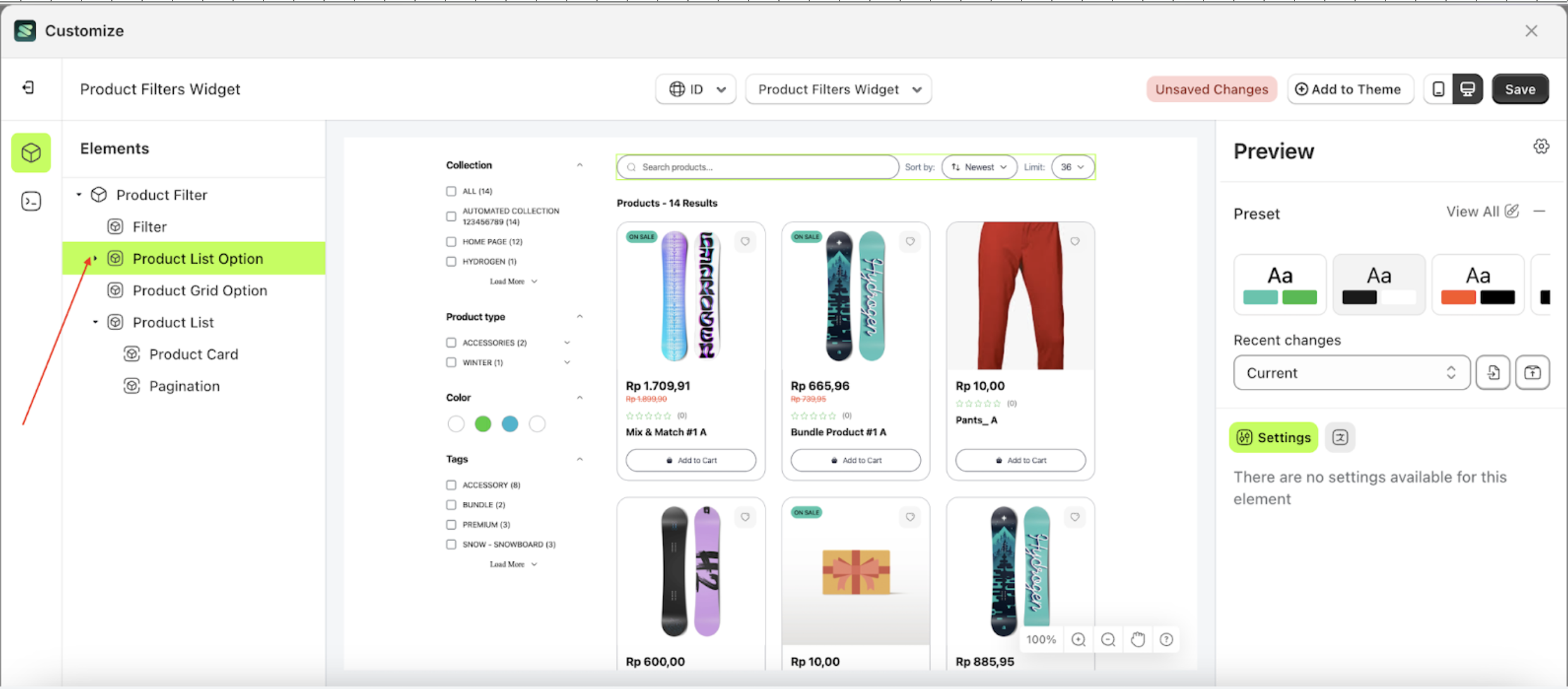
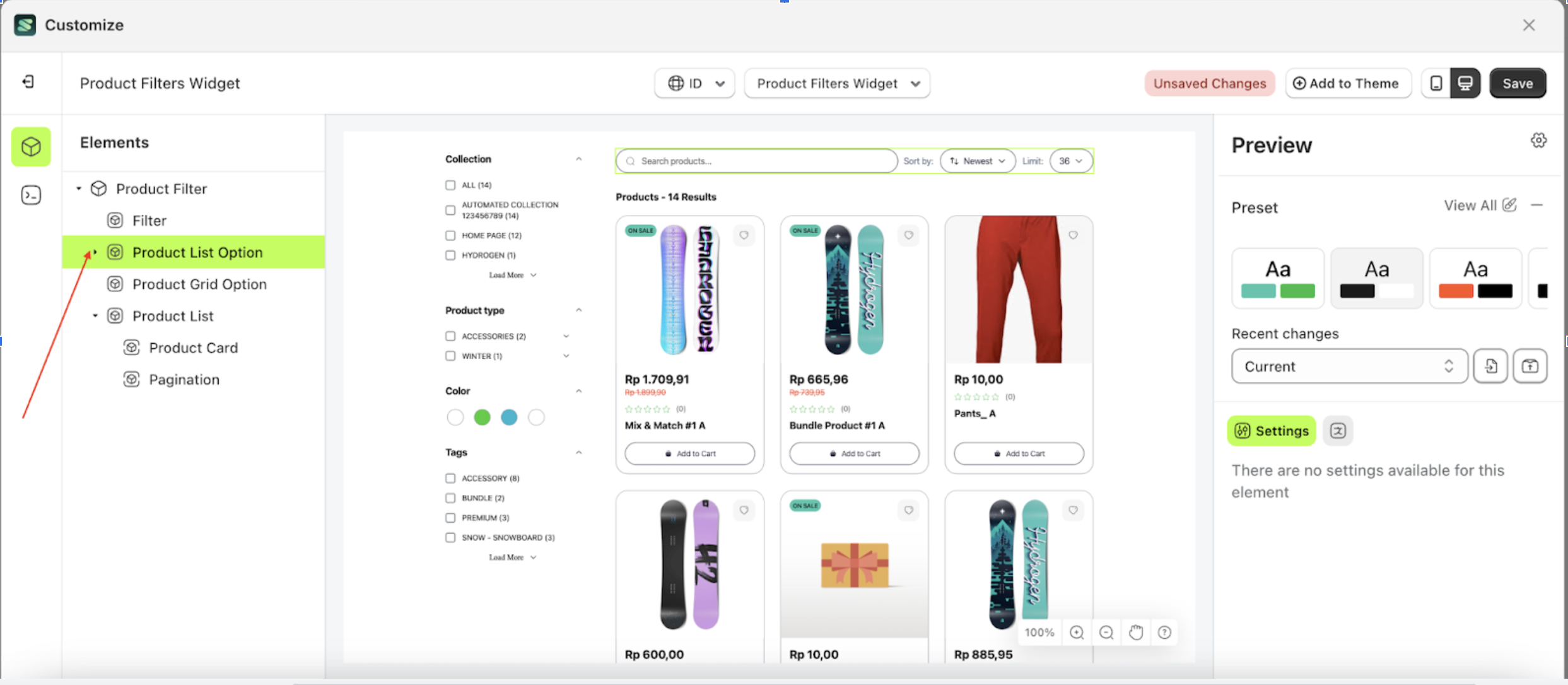
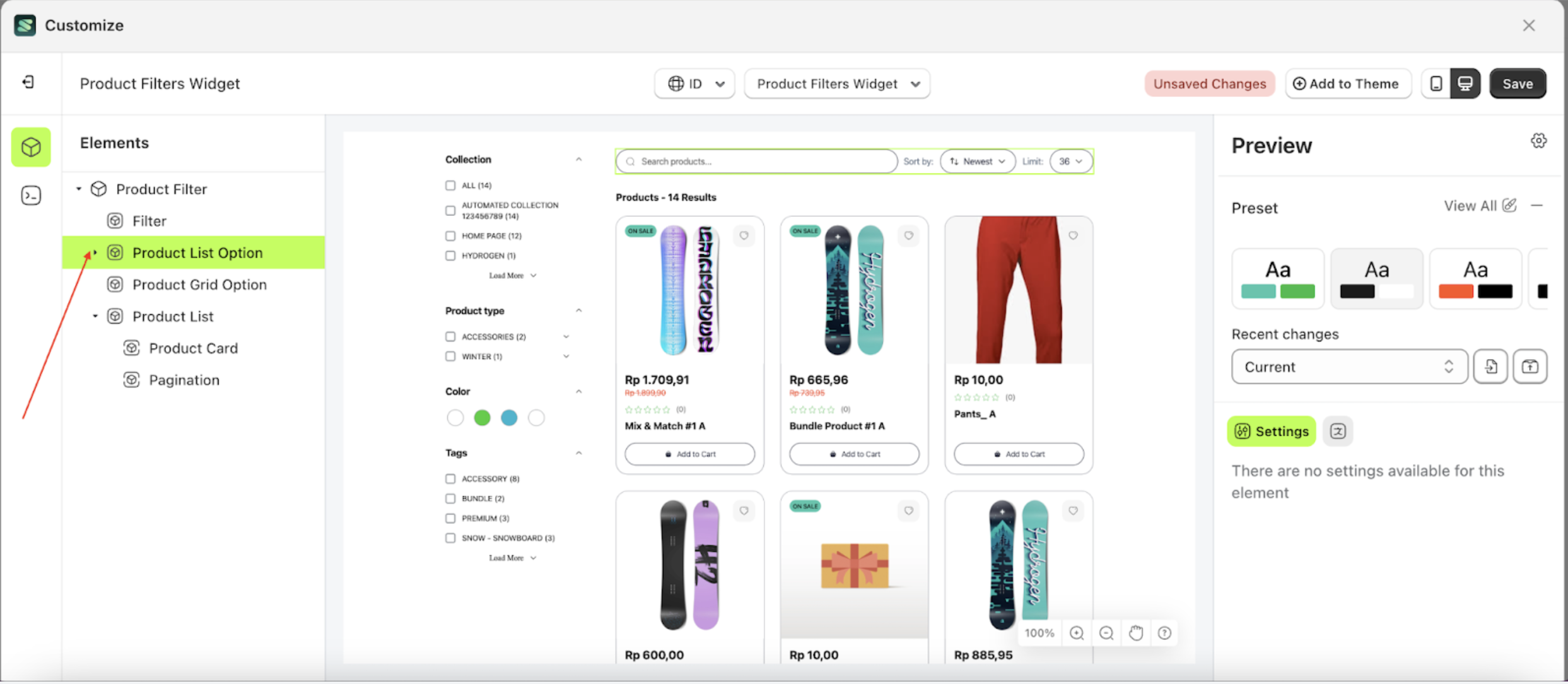
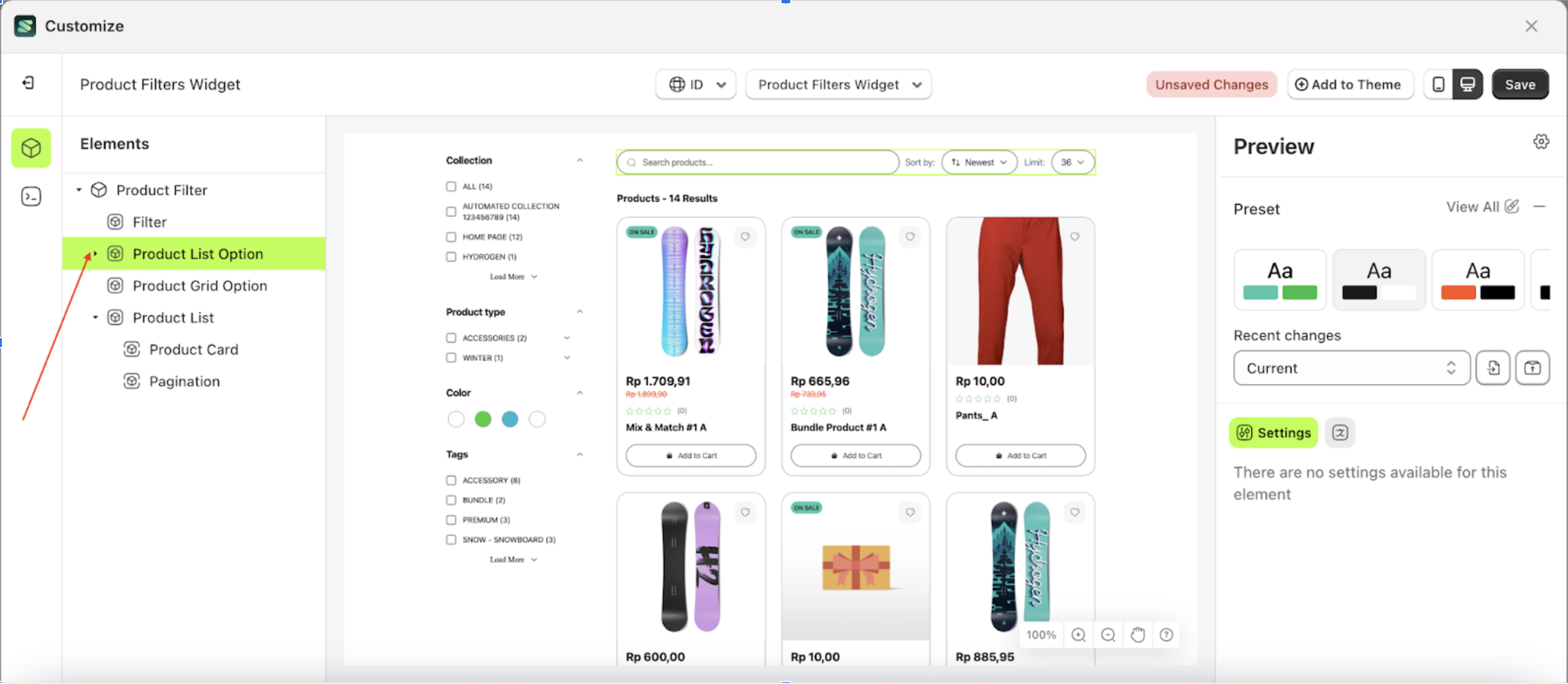
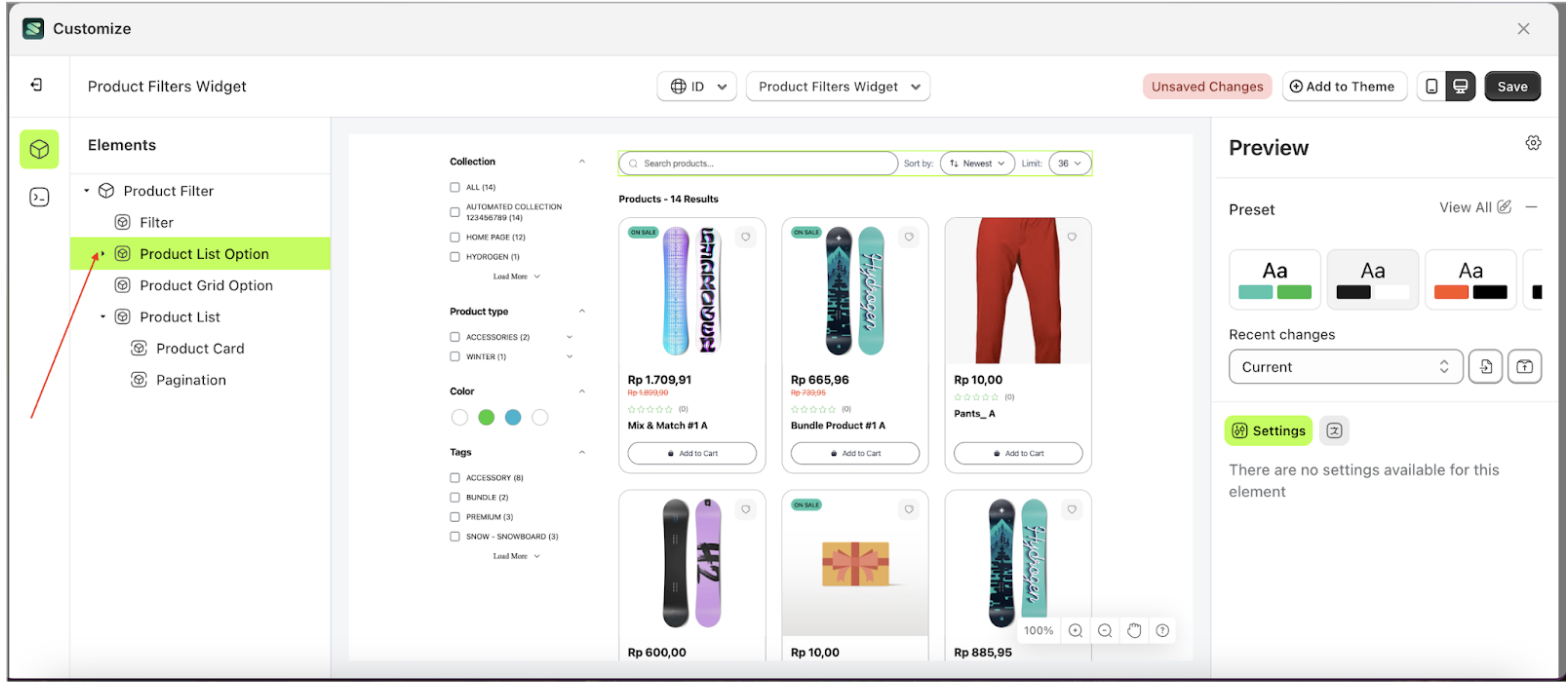
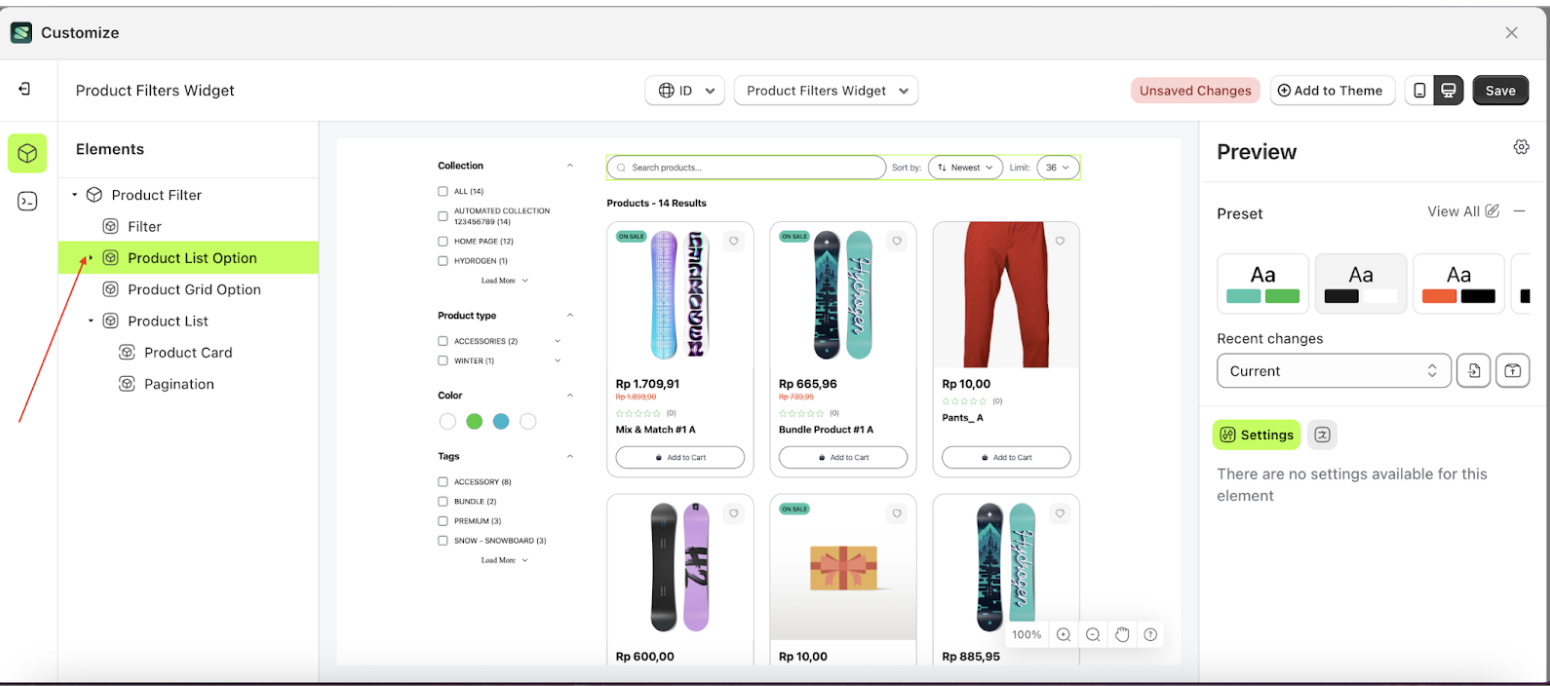
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

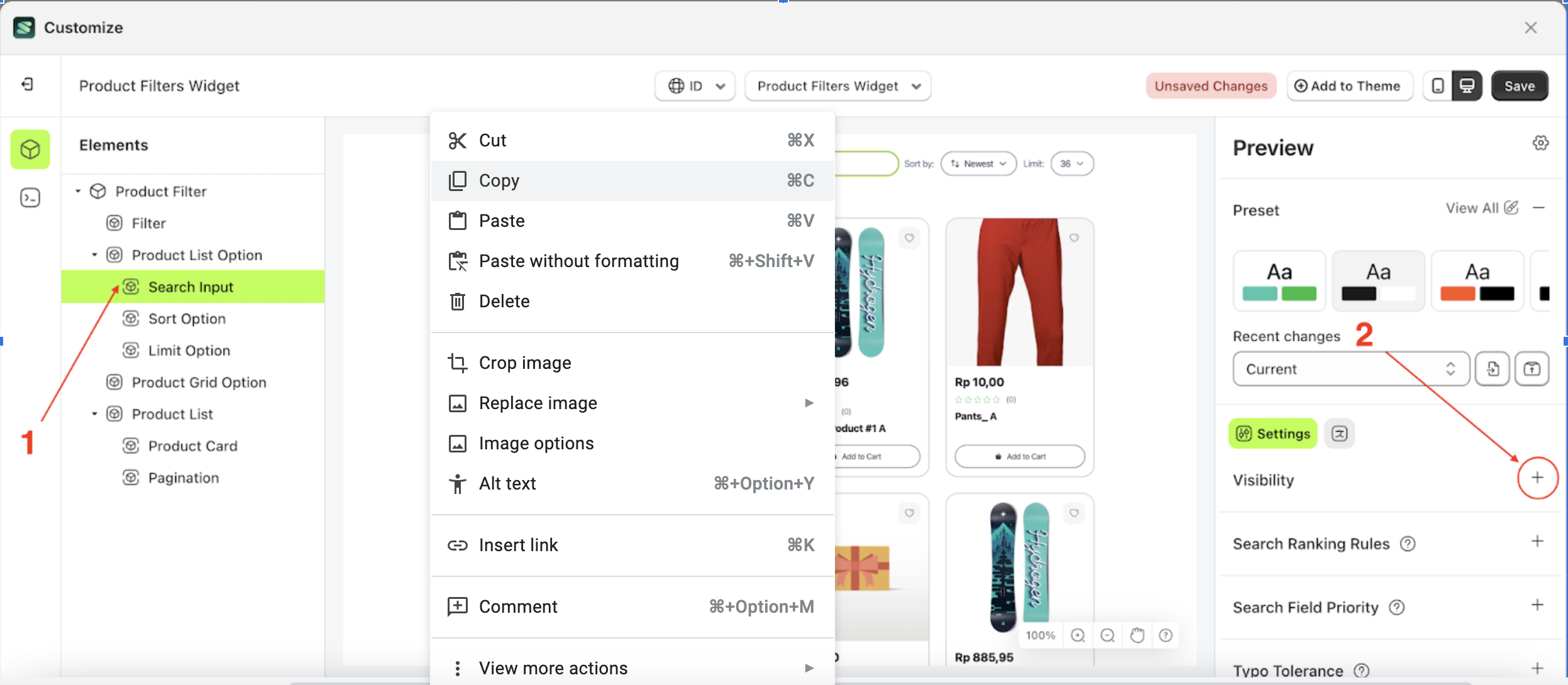
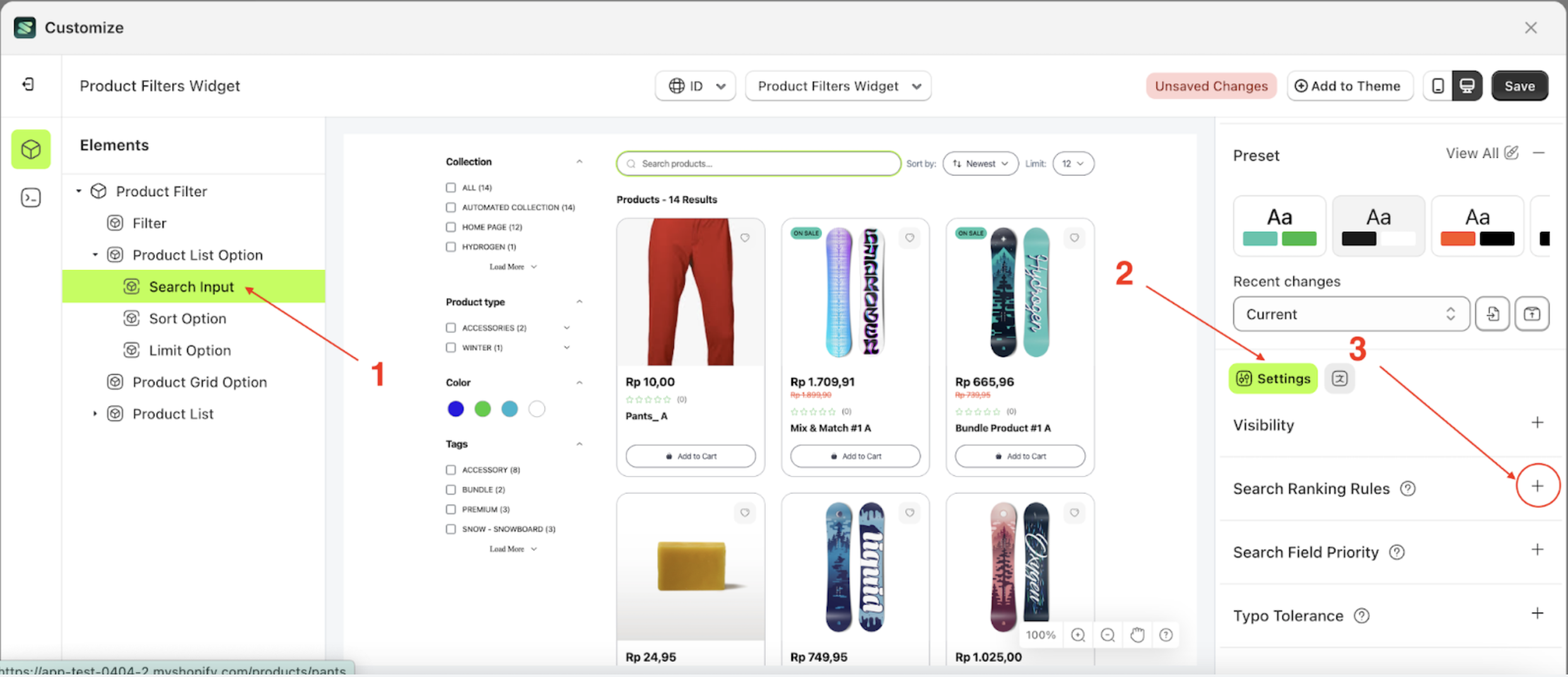
- Once the menu is open, select the Search Input element on the left side, then click the icon on the right side, marked with a red arrow, to access the visibility settings.

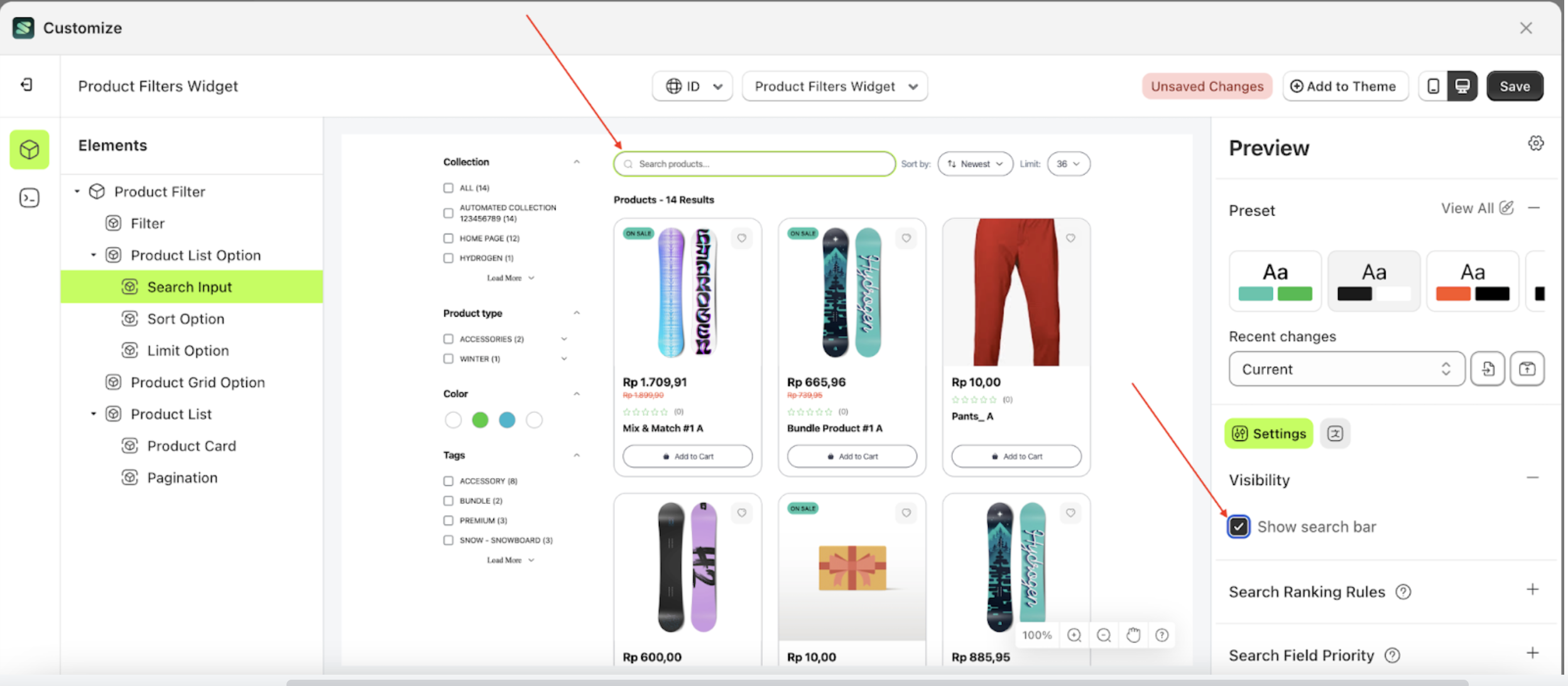
- In the visibility settings, check the Show Search Bar checkbox to make the Search Input element visible.
- Note: For the Default Preset, the visibility setting is enabled (checked) by default.

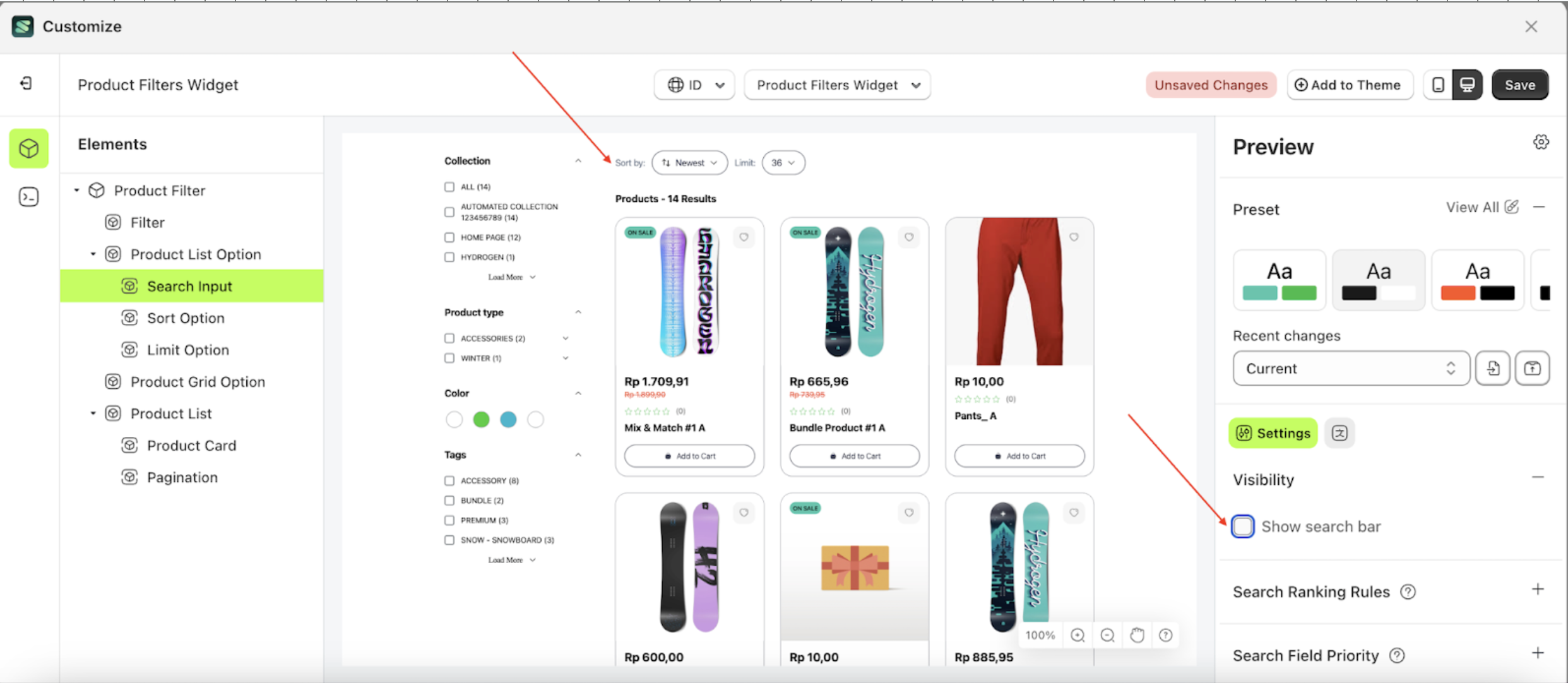
- To hide the Search Input element, uncheck the Show Search Bar checkbox.

Search Ranking Rules
Available settings:
Search Ranking Rules
Each source has a list of ranking rules that are stored with the index settings. For each search query, Instant Search uses a sorting order to rank documents. The first ranking rule is applied to all documents, while each subsequent rule is applied only to documents that are considered equal according to the previous rule (i.e., as a tiebreaker).
Follow the steps below:
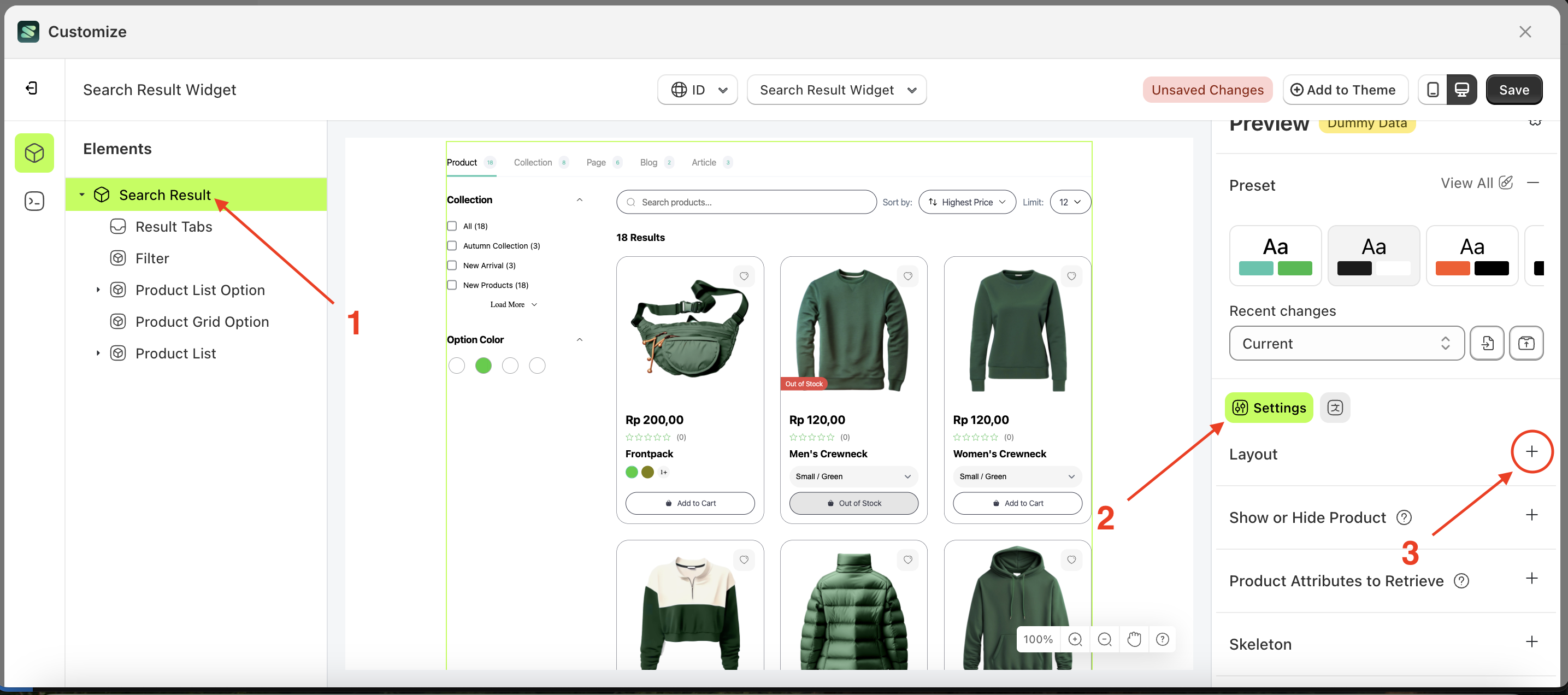
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Search Input element on the left side, then click the icon on the right side, marked with a red arrow, to access the visibility settings.

- This feature allows users to define the sorting order at query time using a sorting search parameter. In general, sorting is highly useful when you want to let users decide what type of results they want to see first.

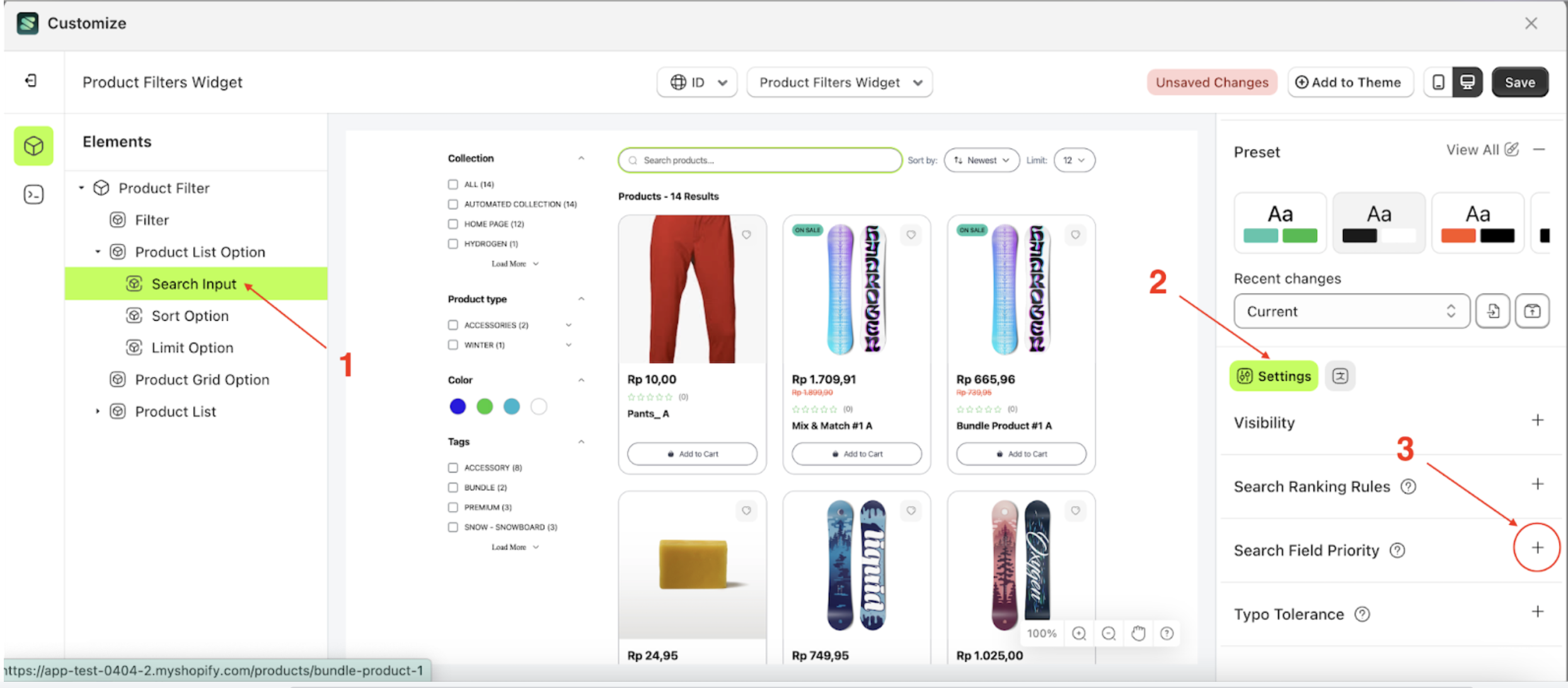
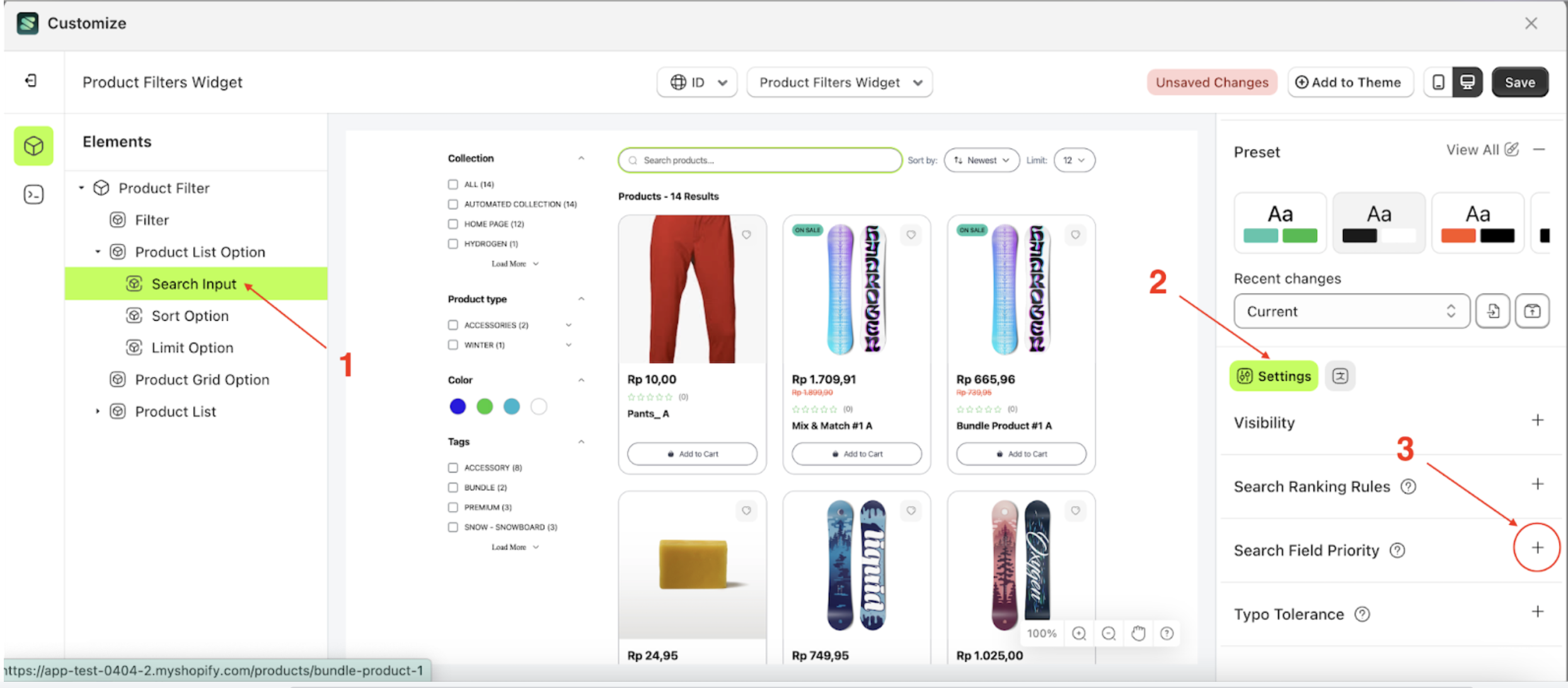
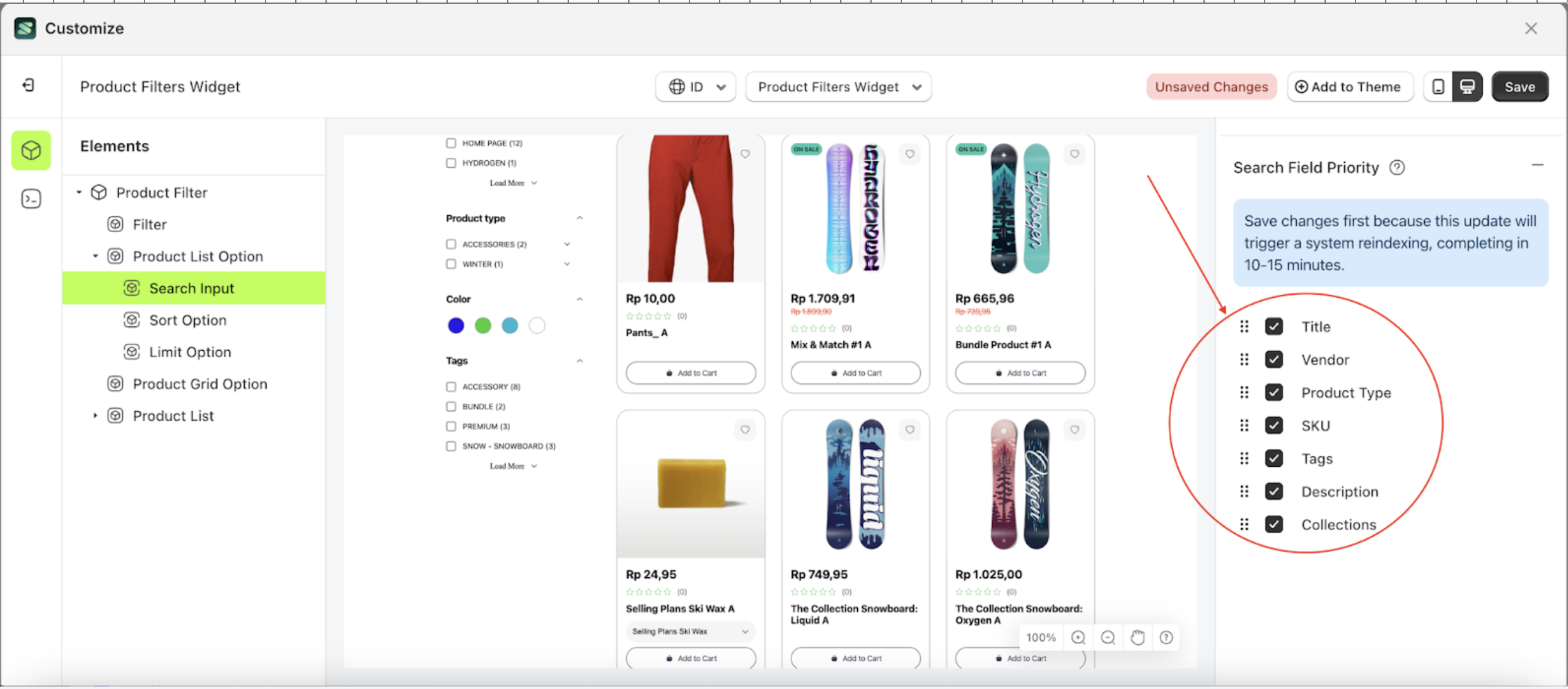
Search Field Priority
Available settings:
Search Field Priority
Search field priority is a setting designed to manage searches based on a ranked field order. For example, if "title" is set as the highest priority and its status checkbox is active, products with matching titles will be displayed first. Once those results are processed, the system will continue to the next prioritized field with an active status checkbox.
Note: You can reorder the fields by moving them up or down according to your store’s needs.
Follow the steps below:
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Search Input element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

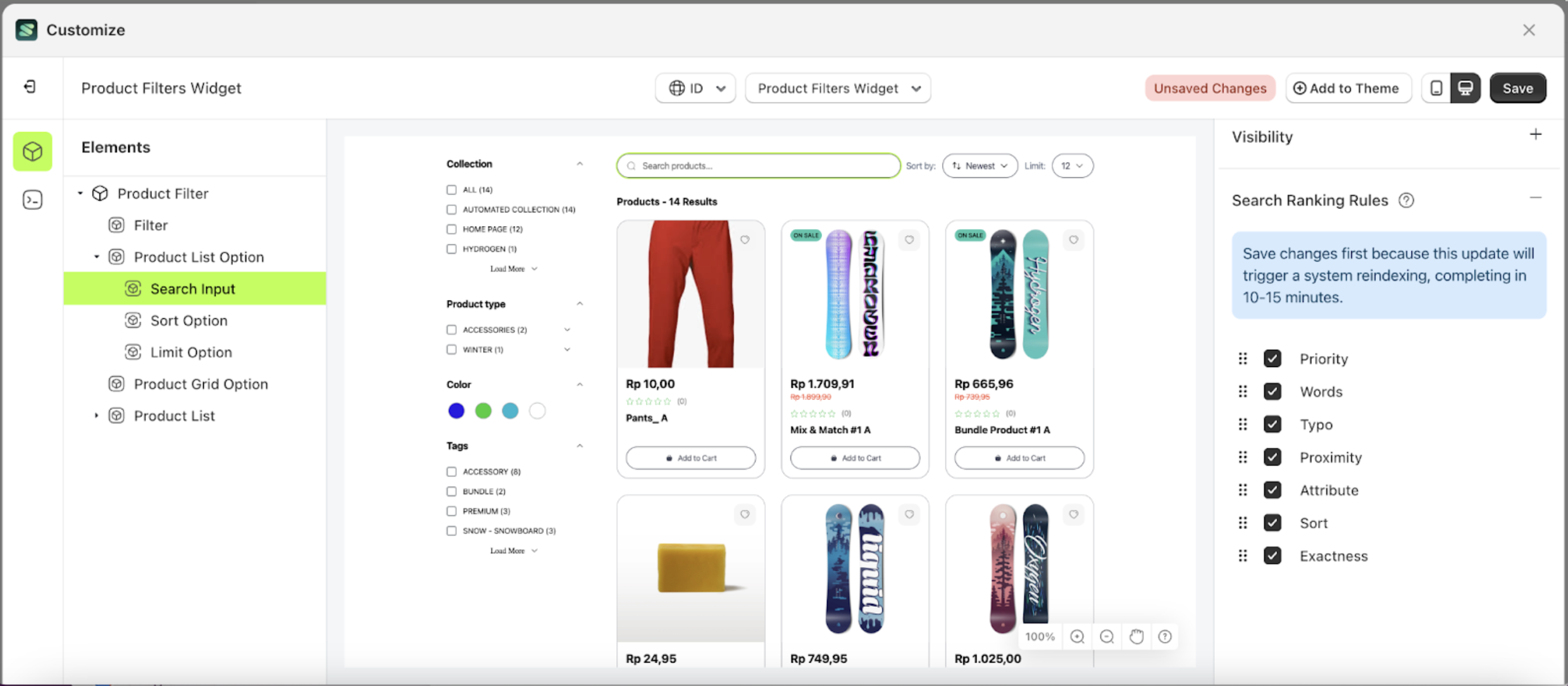
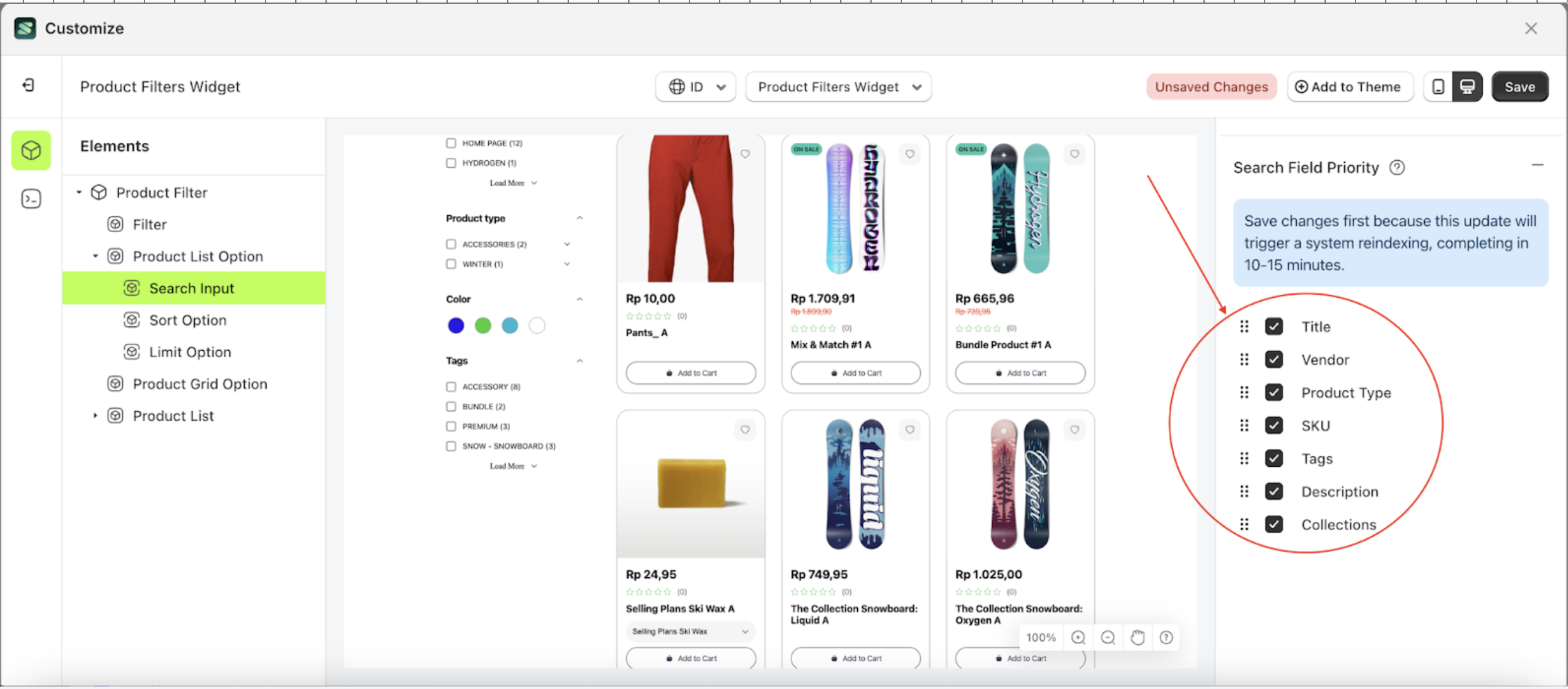
- Set the desired order by dragging items up or down in the list marked below
- Note: Save changes first because this update will trigger a system reindexing, completing in 10-15 minutes

Type Tolerancd
Available settings:
Type Tolerance
By default, this feature allows one typo for query terms with five or more characters and up to two typos for terms with at least nine characters.
For example, if your dataset contains "seven," searching for "sevem" or "sevan" will still match "seven." However, "tow" will not match "two" because it has fewer than five characters.
You can override these default settings using the minWordSizeForTypos object. The code sample below sets the minimum word size for one typo to 4 and for two typos to 10.
Note: The Enable Typo Tolerance setting must be activated first.
Follow the steps below:
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Search Input element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Set the desired order by dragging items up or down in the list marked below
- Note: Save changes first because this update will trigger a system reindexing, completing in 10-15 minutes

Sort
Available settings:
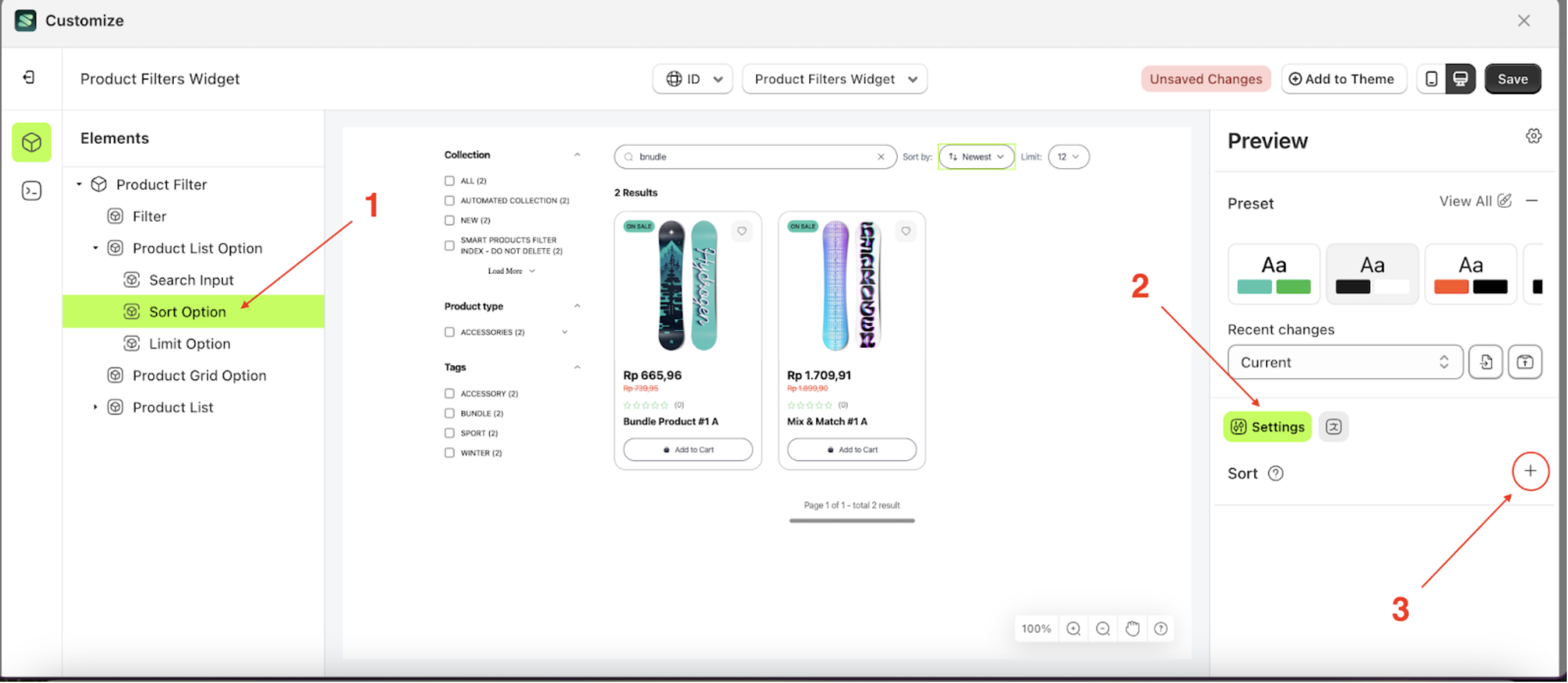
Add Sort Option
This feature is used to add sorting lists according to your store's needs.
Follow the steps below:
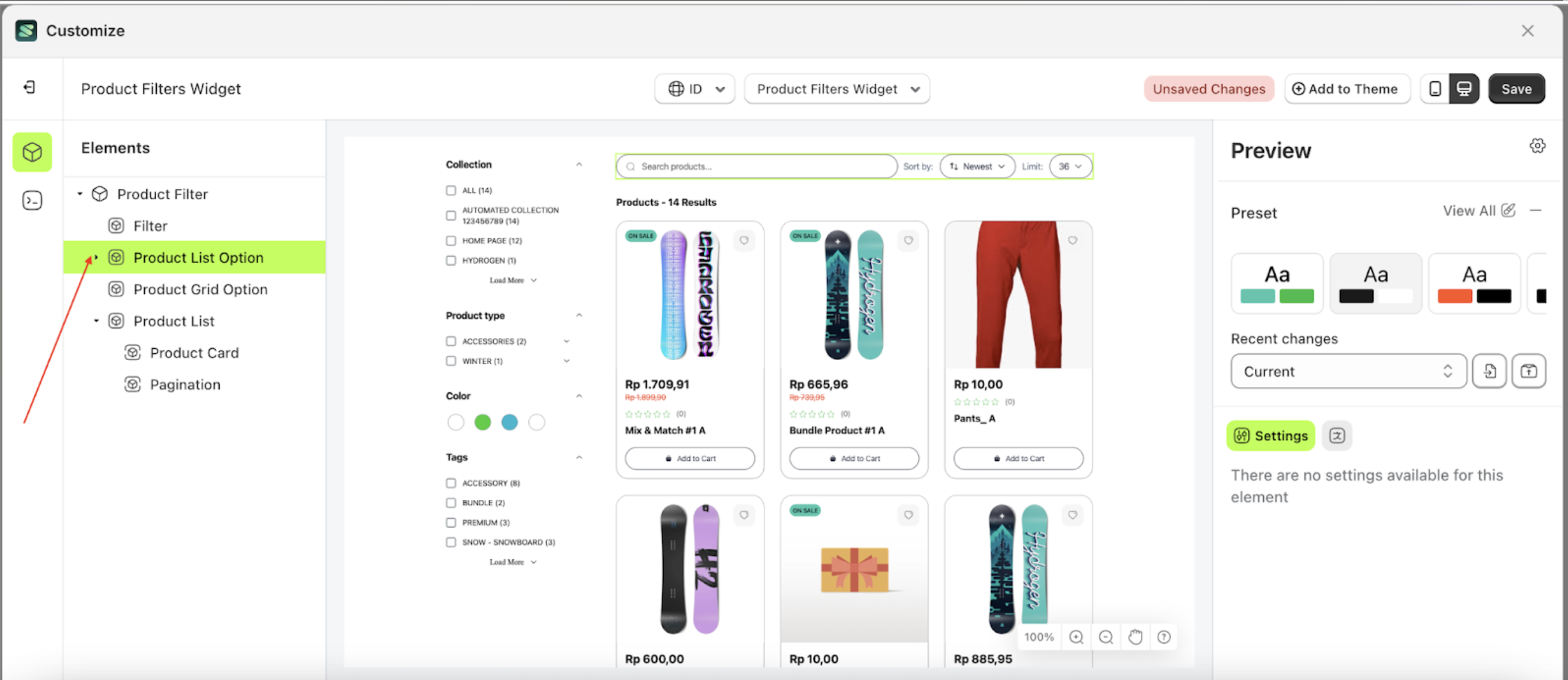
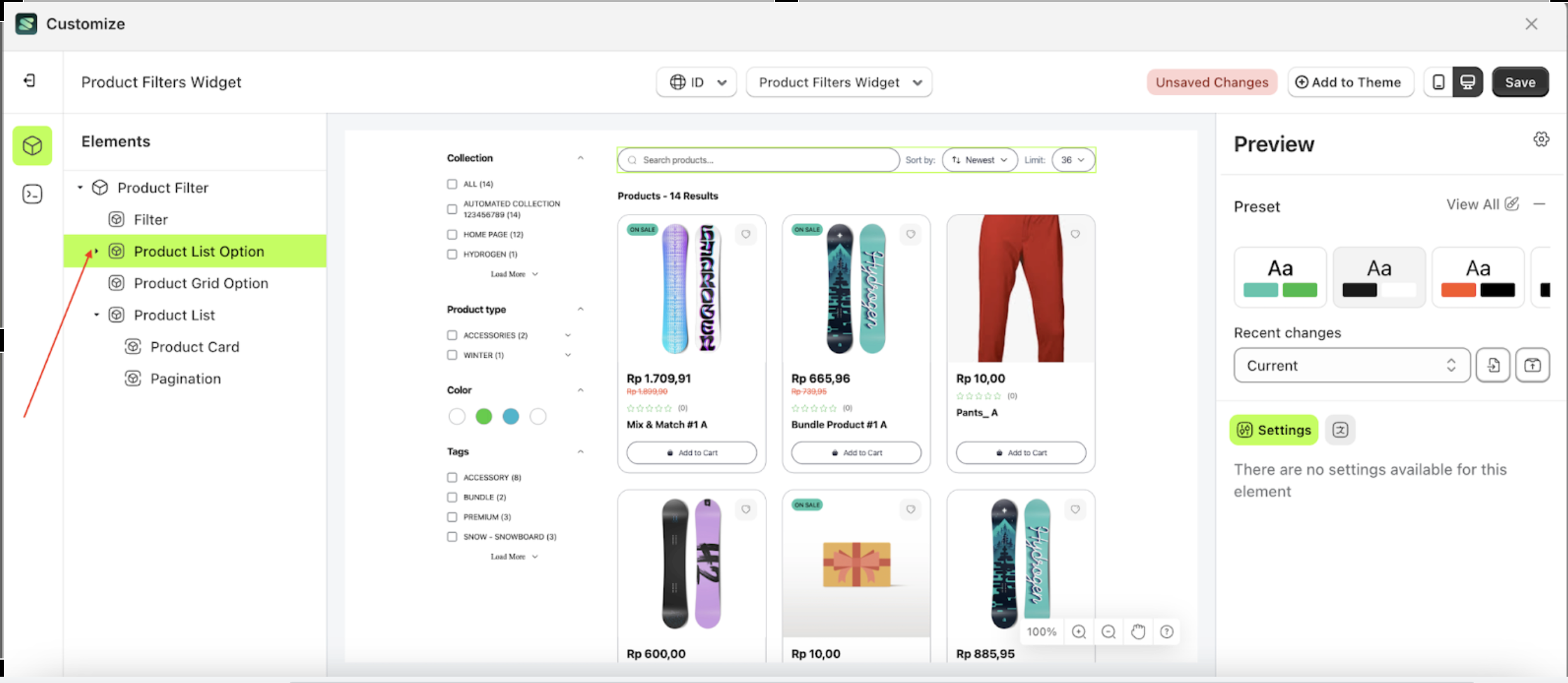
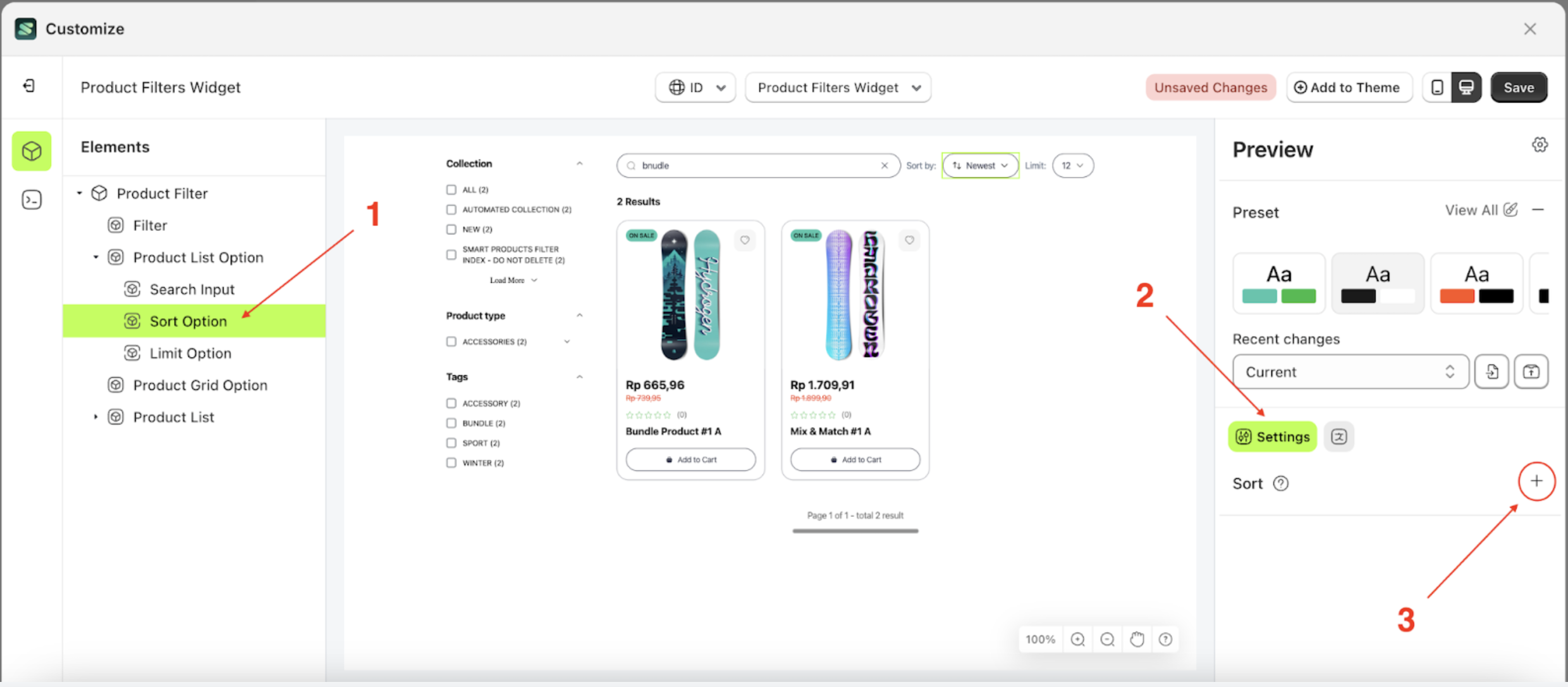
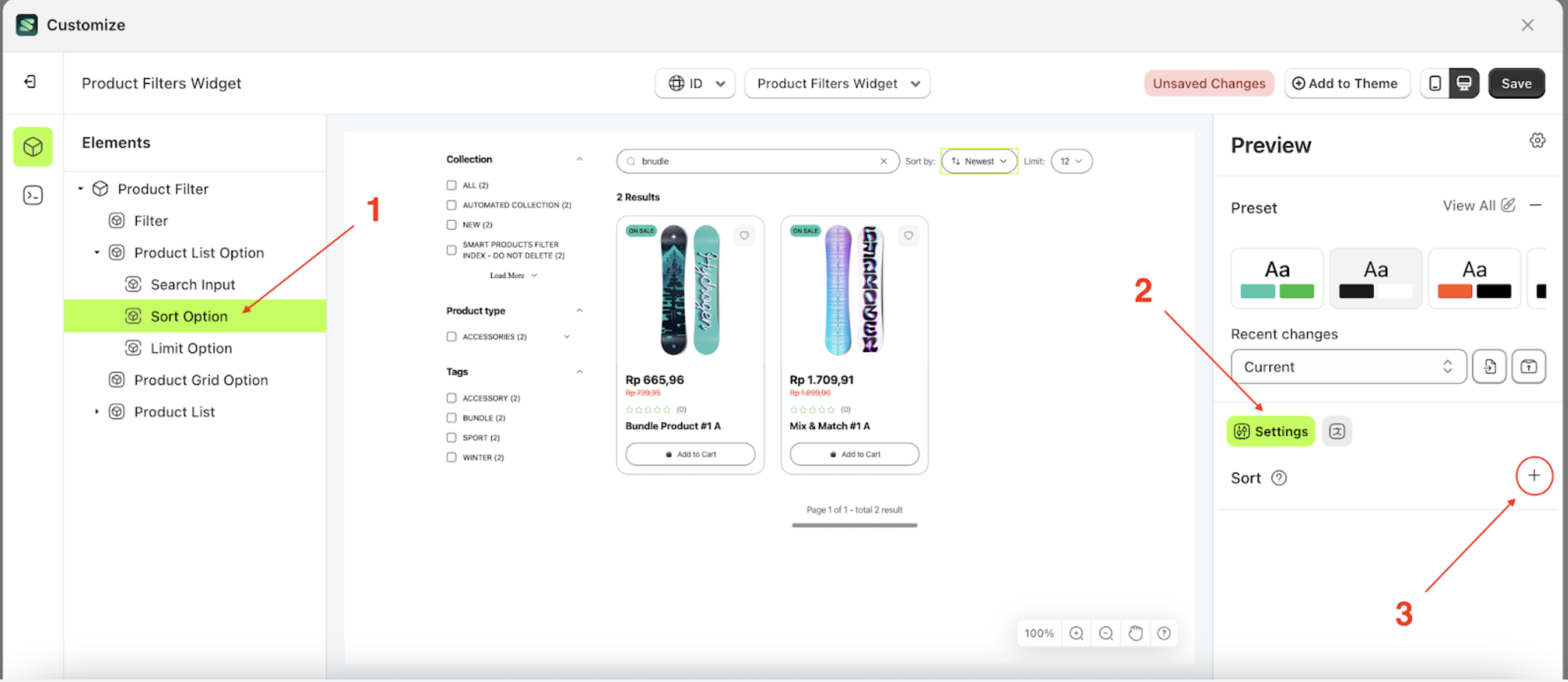
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Sort Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

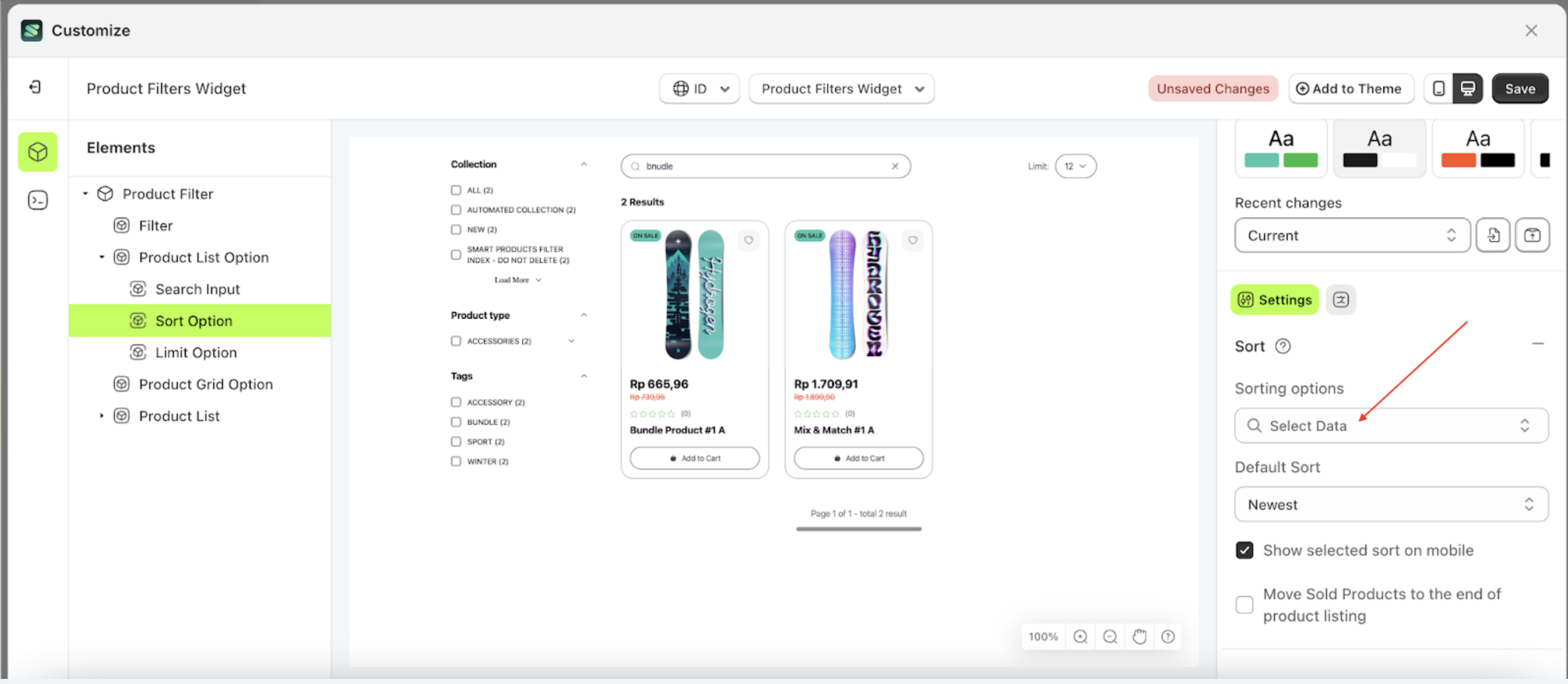
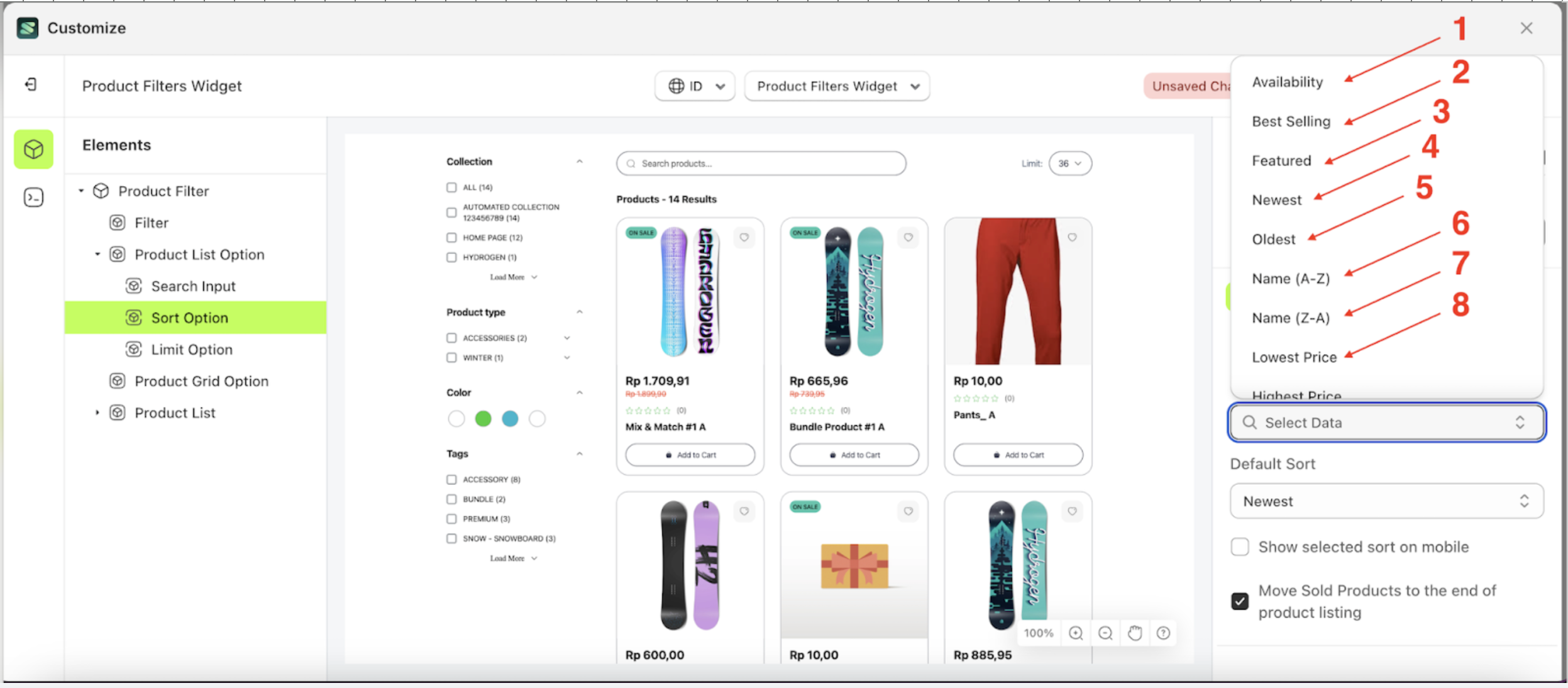
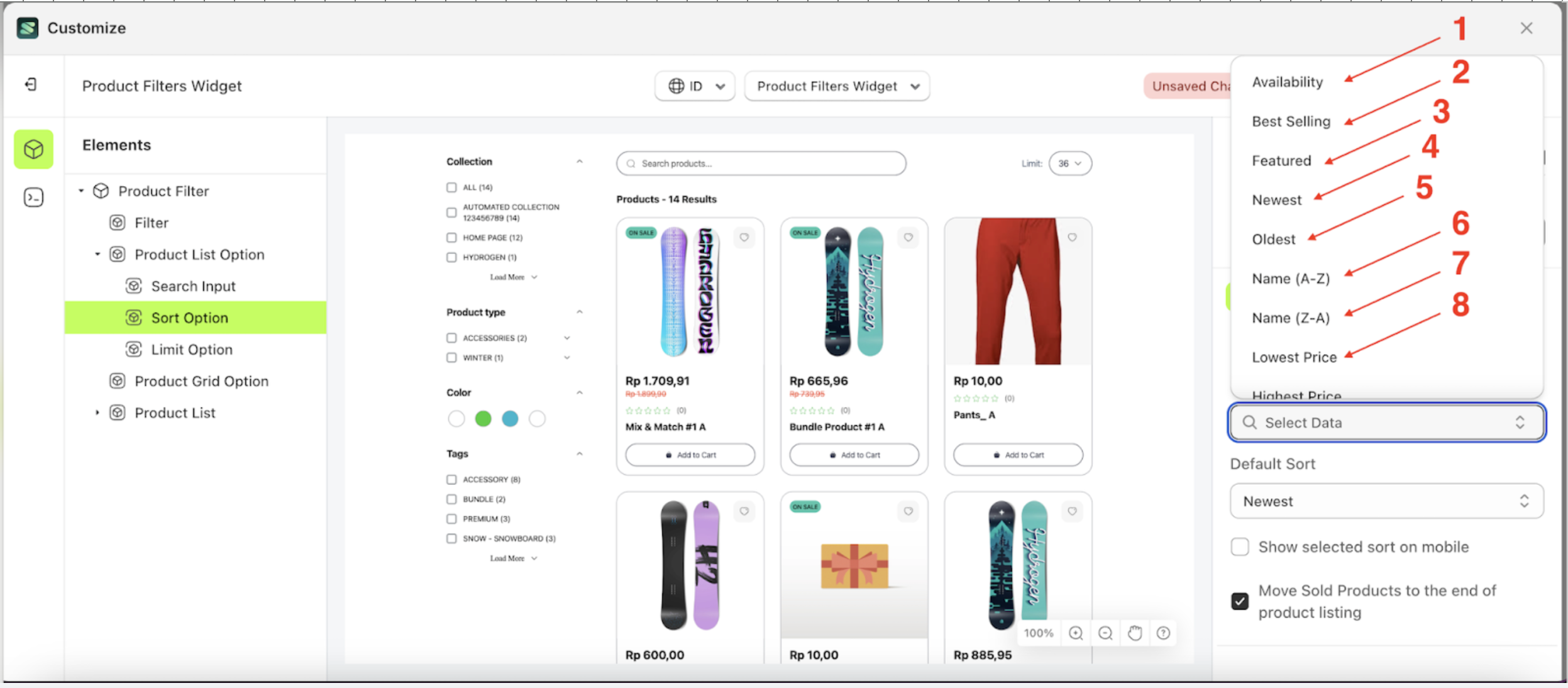
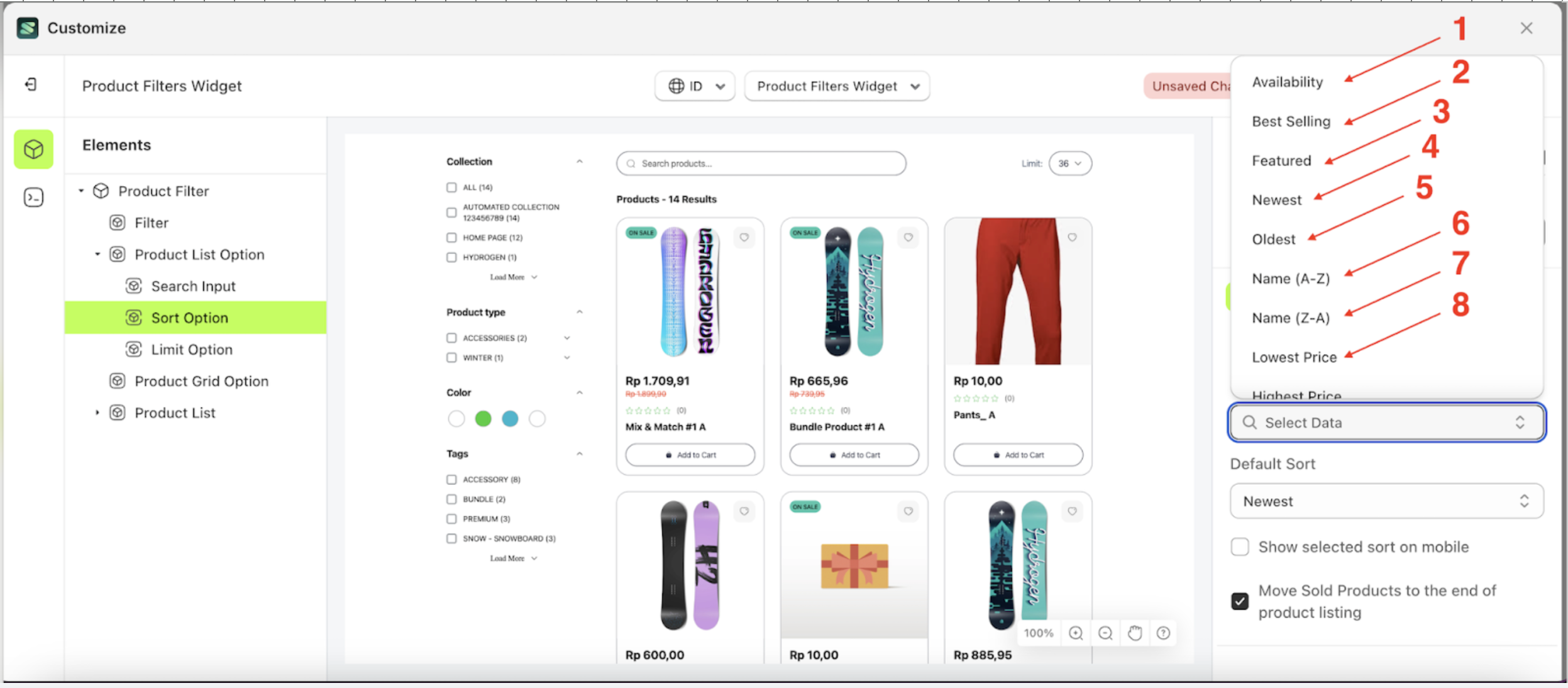
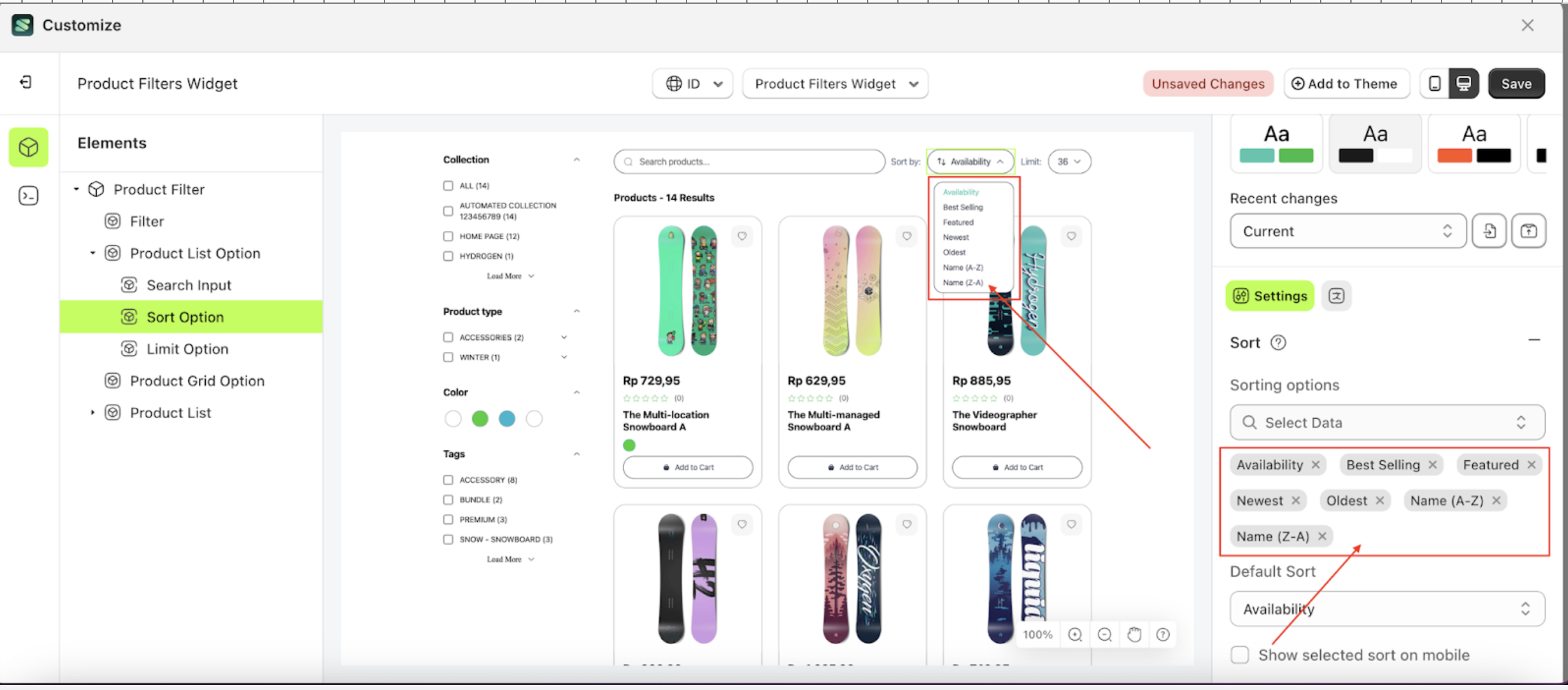
- In the Sorting Options section, click the Select Data column to display a list of available options

- Choose the option that suits your needs.

- Once selected, it will appear below the Select Data column.

- Your selected option will also appear at the top under Sort By. Here is an example of how it looks:

Delete Sort Option
This feature is designed to help users remove option lists that are no longer needed.
Follow the steps below:
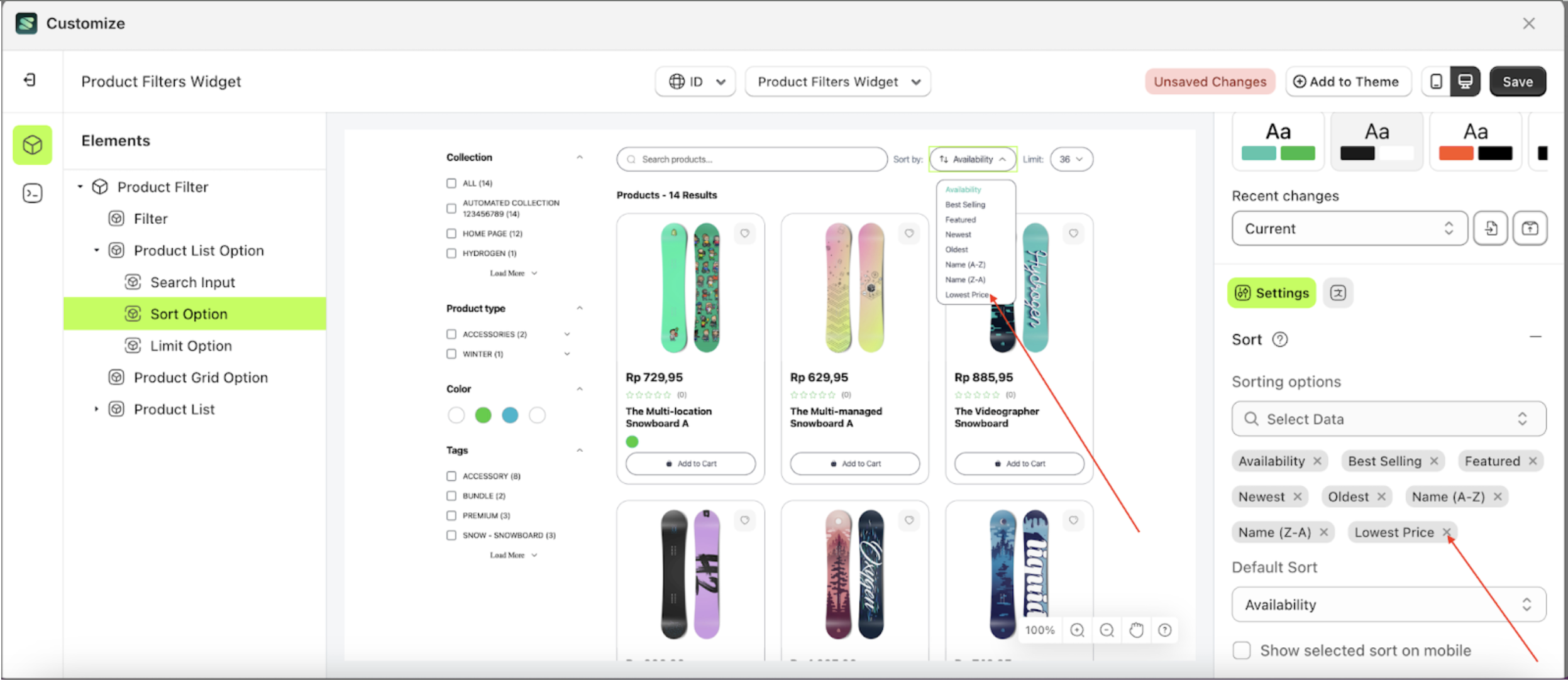
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Sort Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Once the menu is open, select the Sort Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Here is how it looks after Lowest Price has been removed.

Default Sort Option
This feature is used to set a sorting list as the default.
Follow the steps below:
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Sort Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

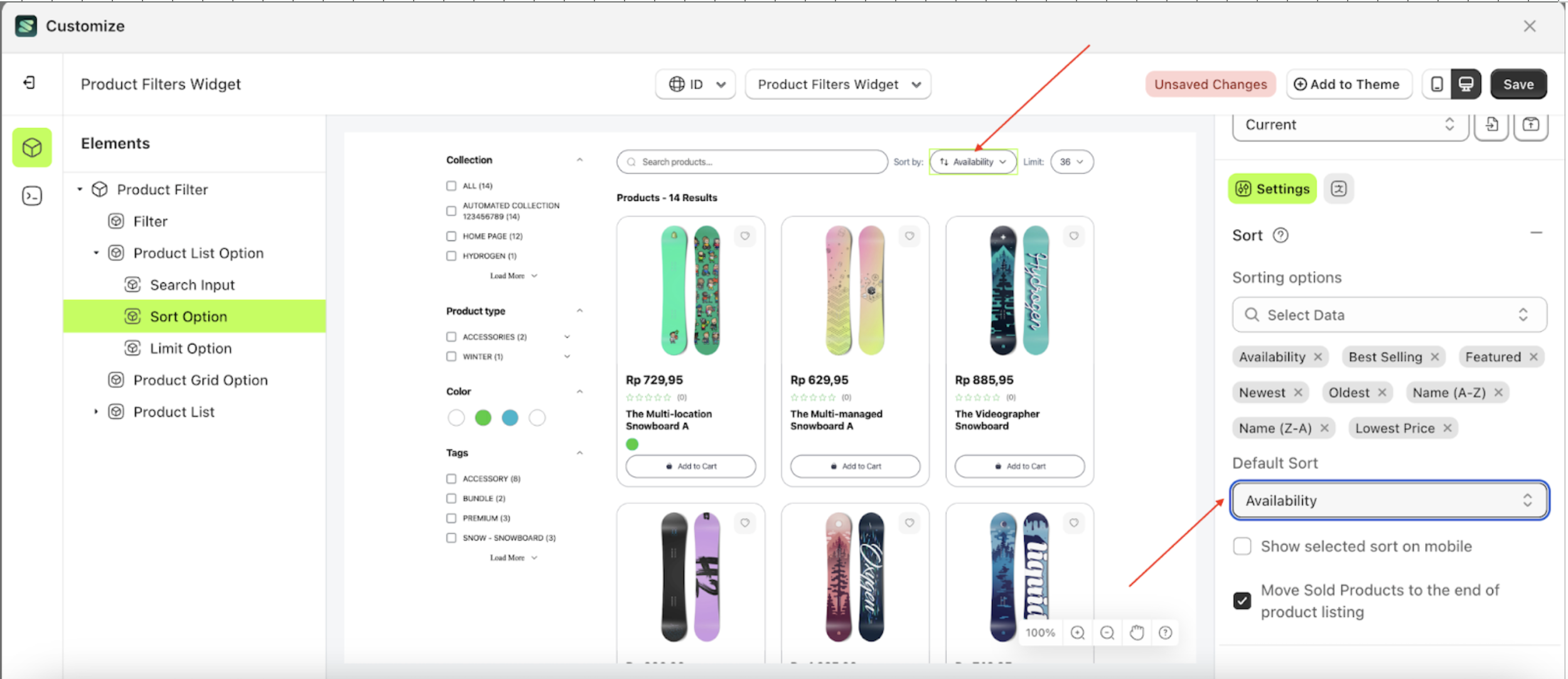
- Select your preferred Default Sort. For example, if the default sort is set to Availability, the Sort By section will automatically display Availability, and the products will be sorted accordingly

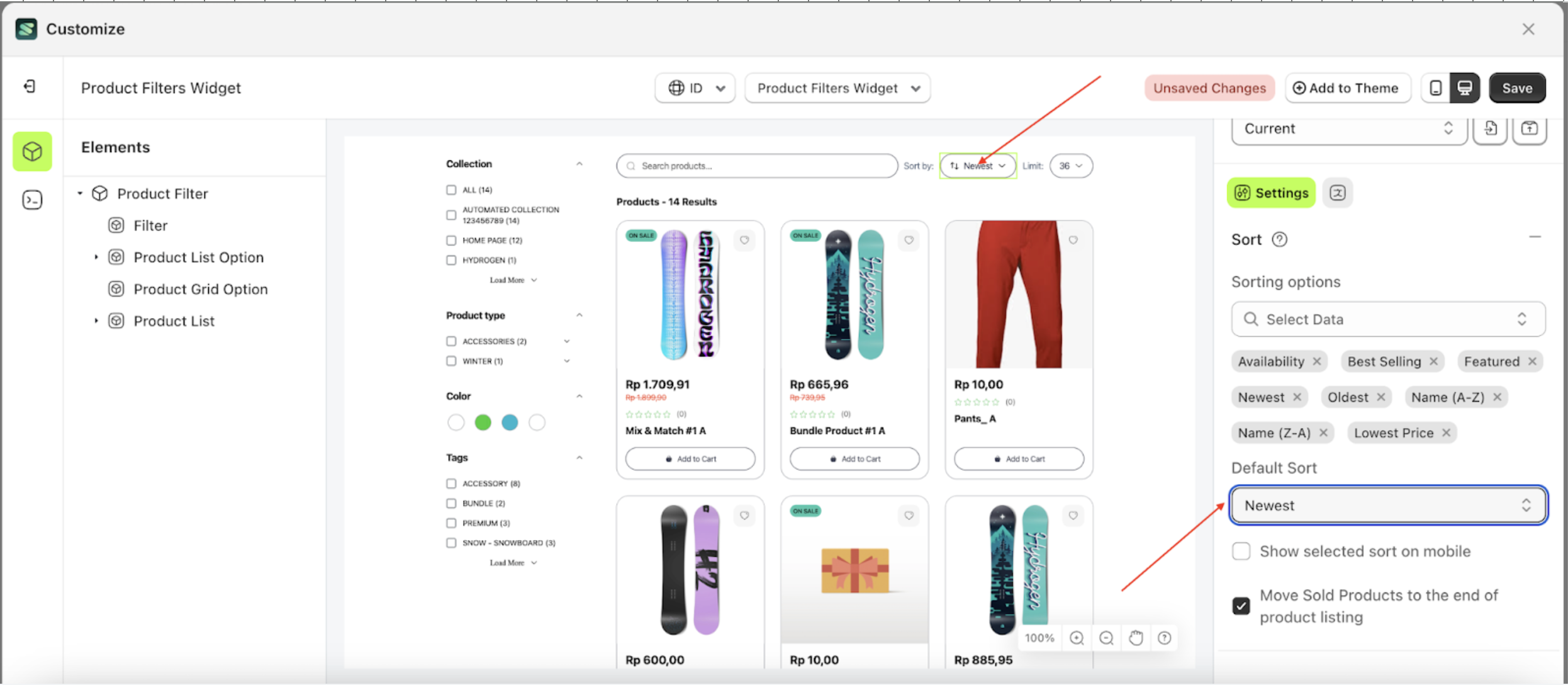
- Here’s an example of changing the Default Sort to Newest—products will be automatically sorted by Newest, and the Sort By status will be updated accordingly.

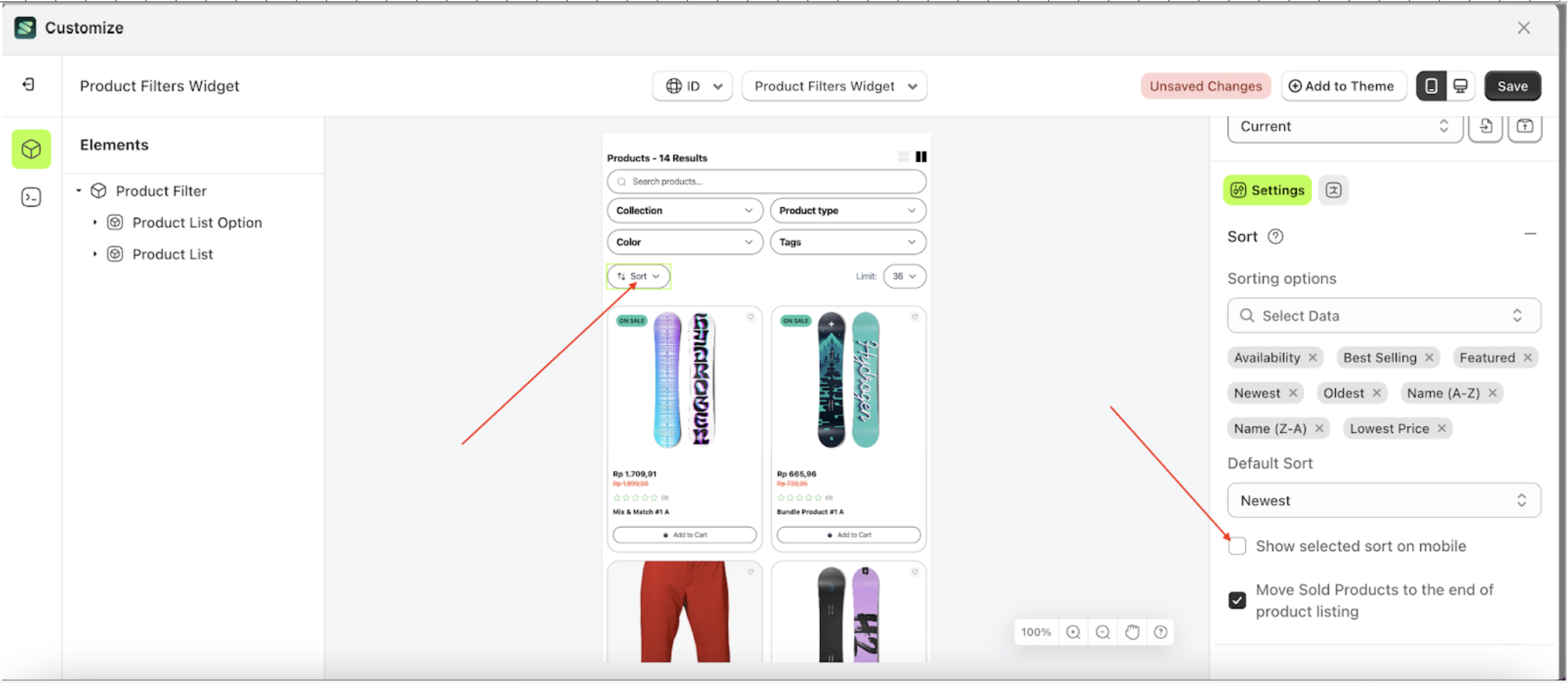
- You can also set a Default Sort for the mobile version. Here’s an example:

Limit Option
Available settings:
Show Limit Option
This feature is designed to show or hide the limit option element.
Follow the steps below:
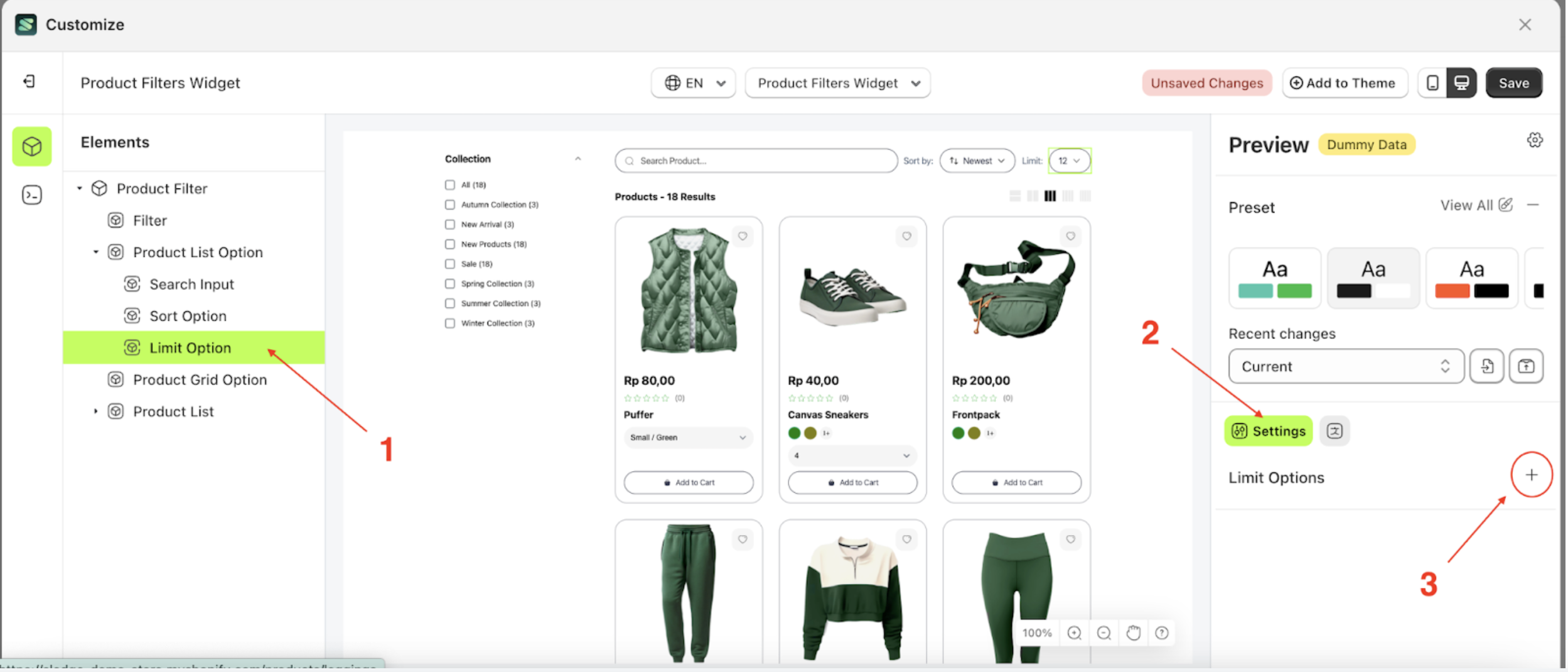
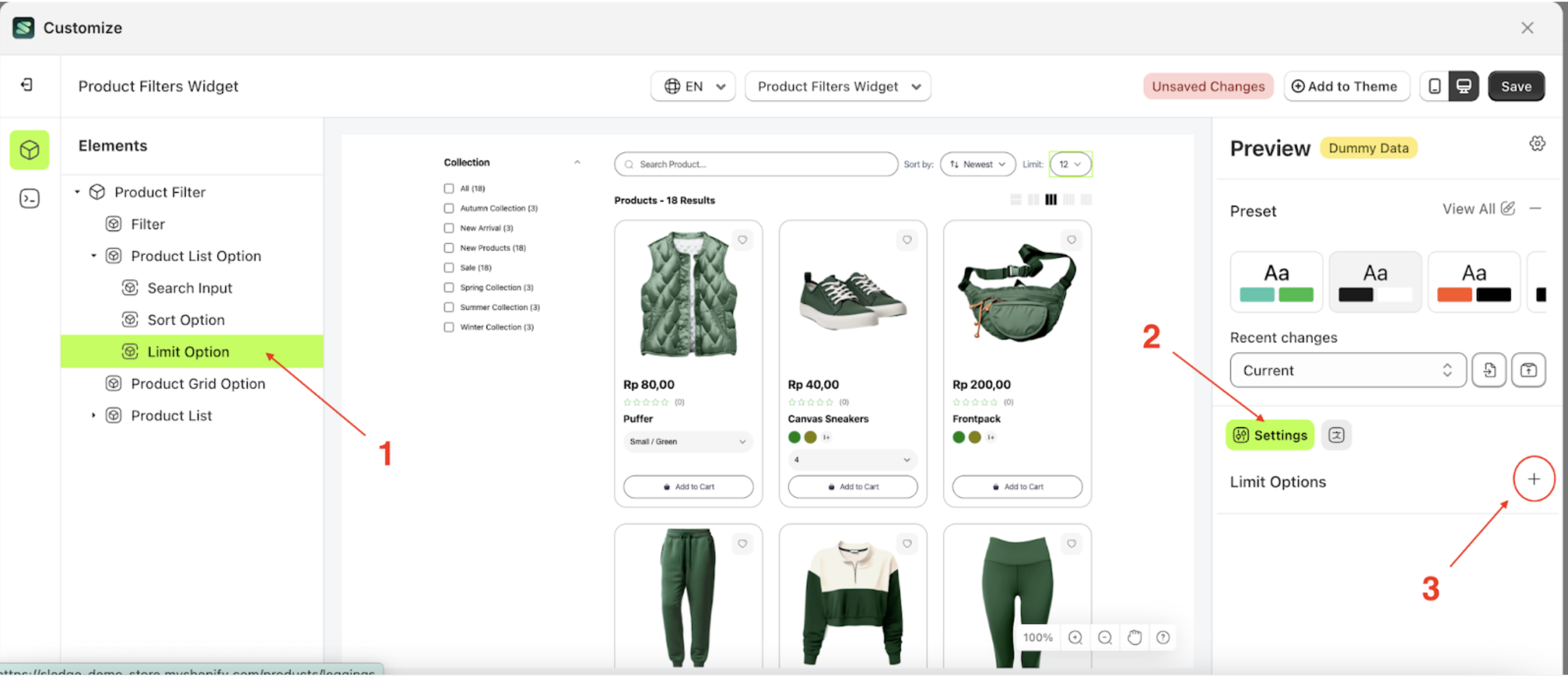
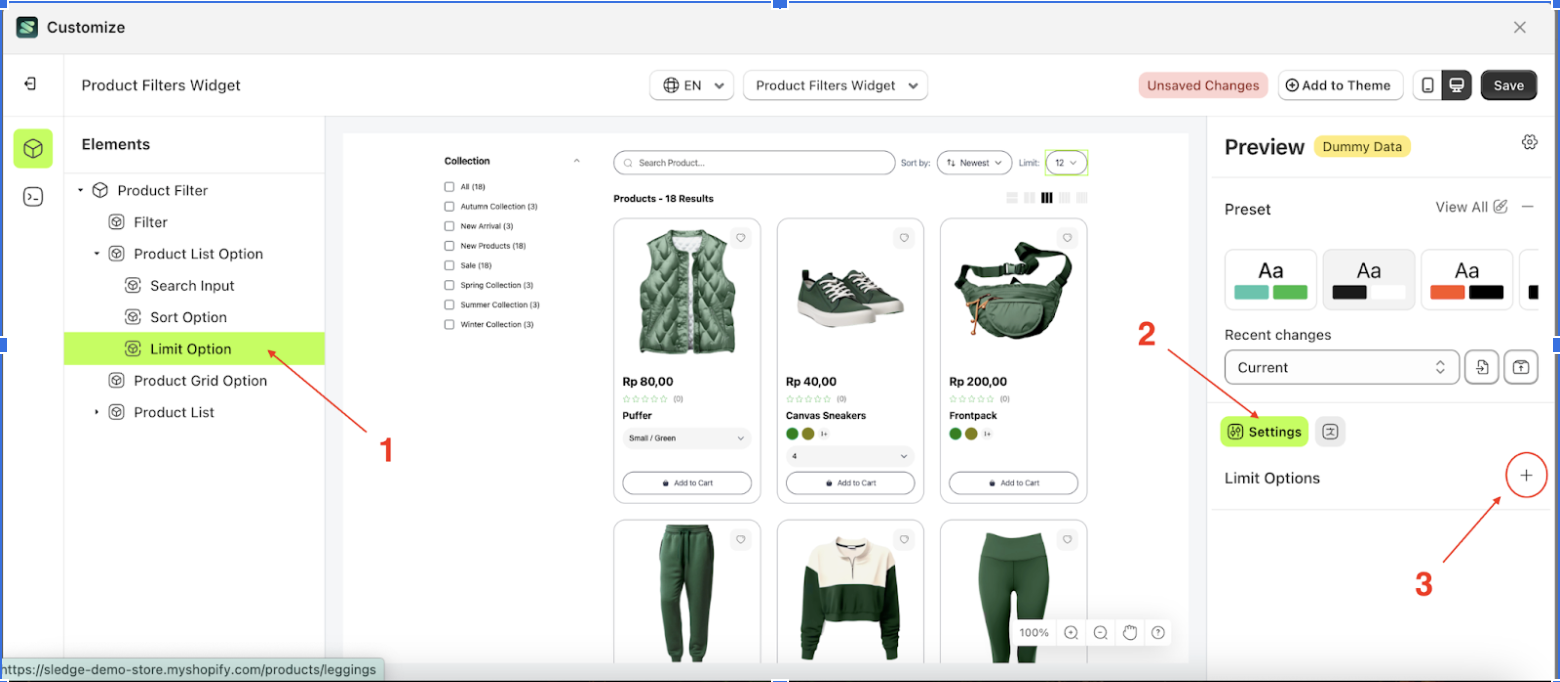
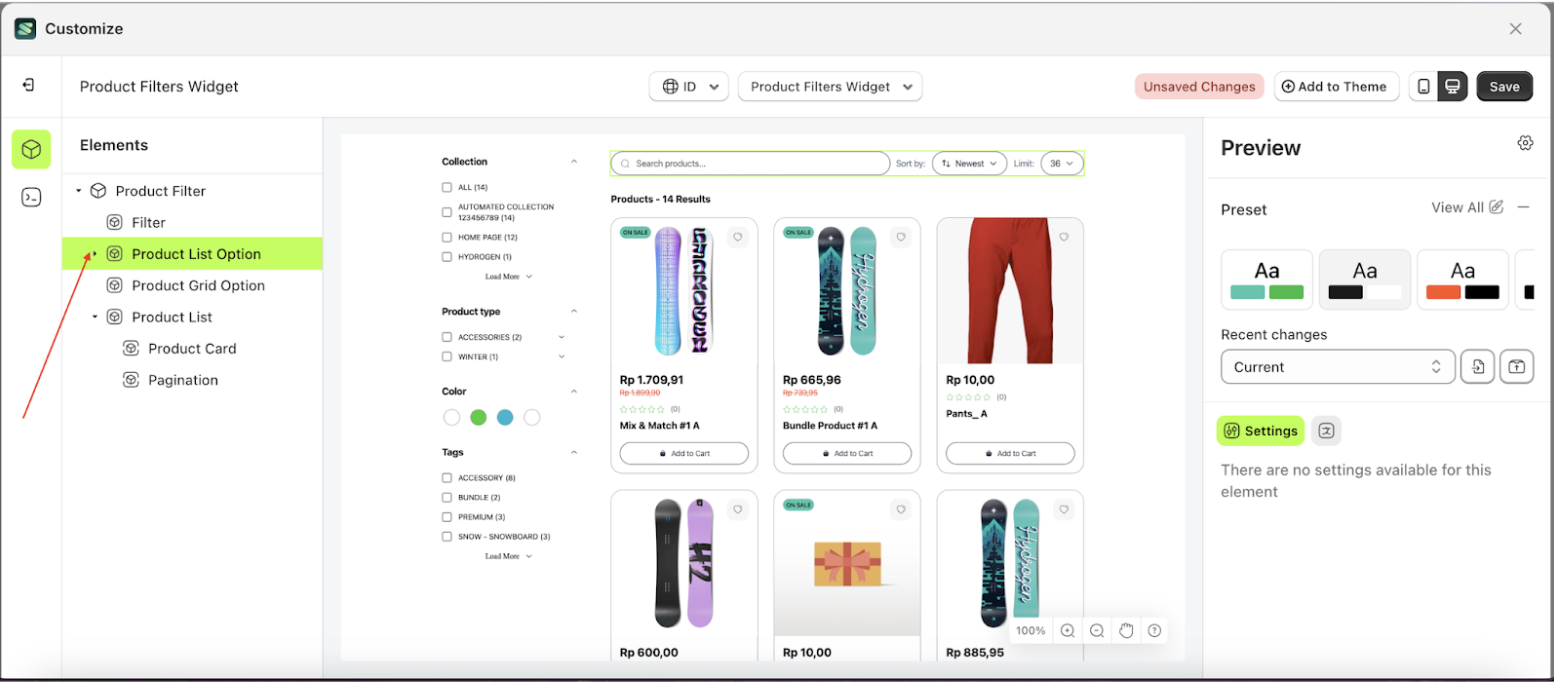
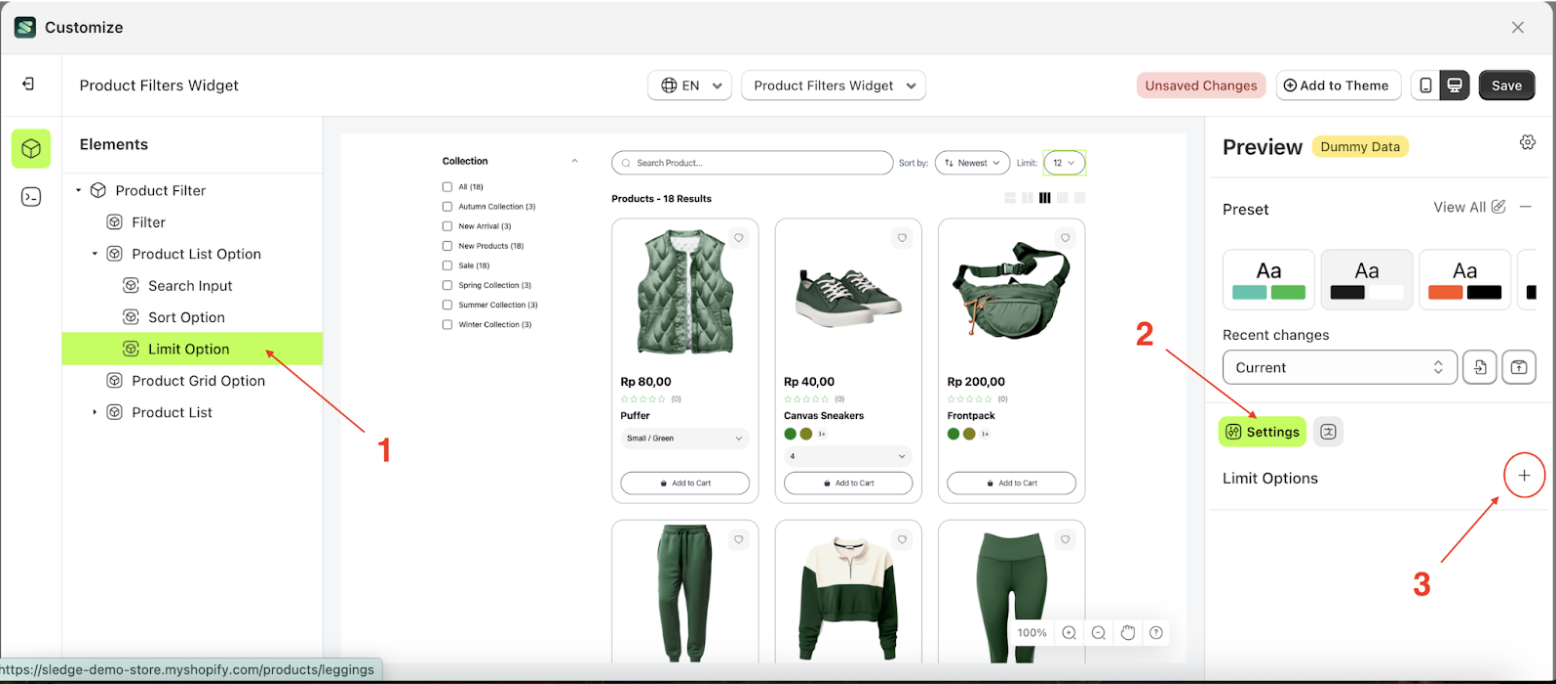
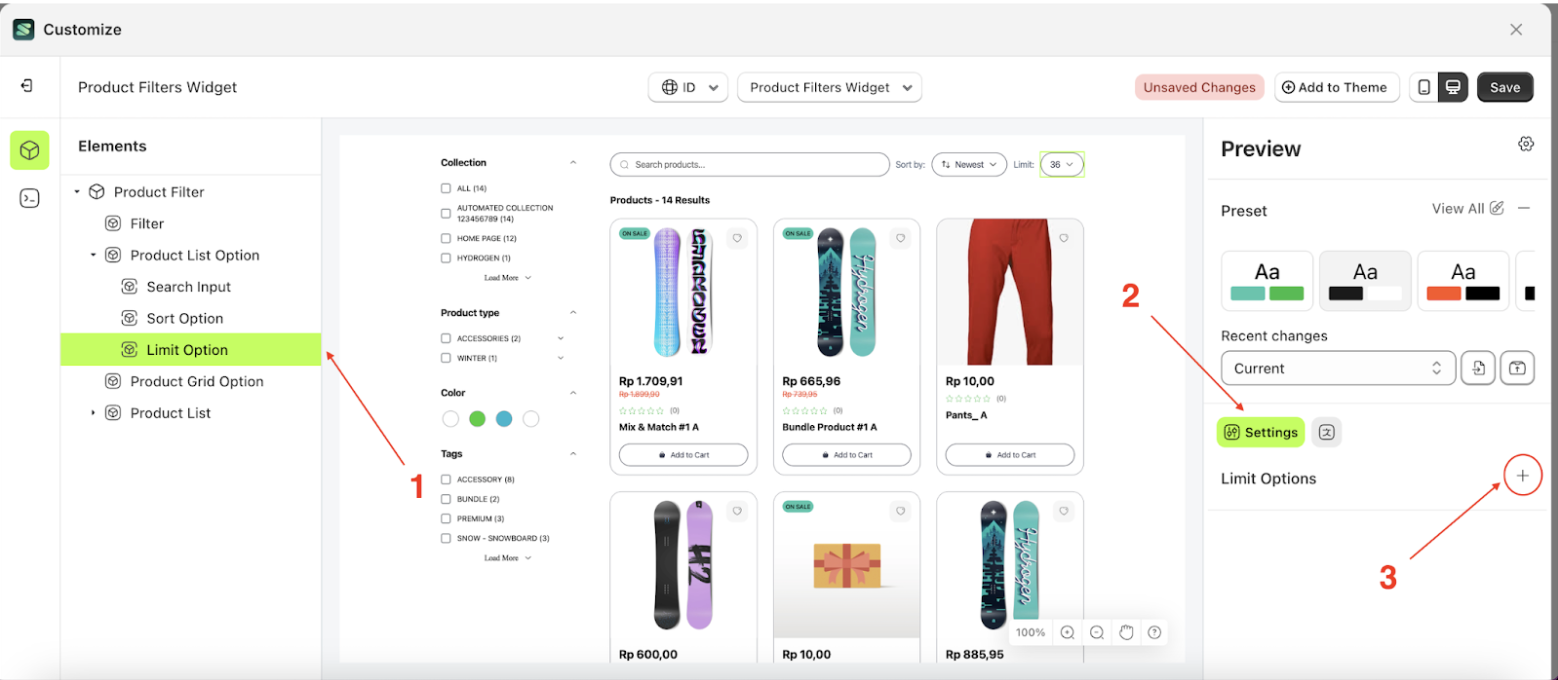
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

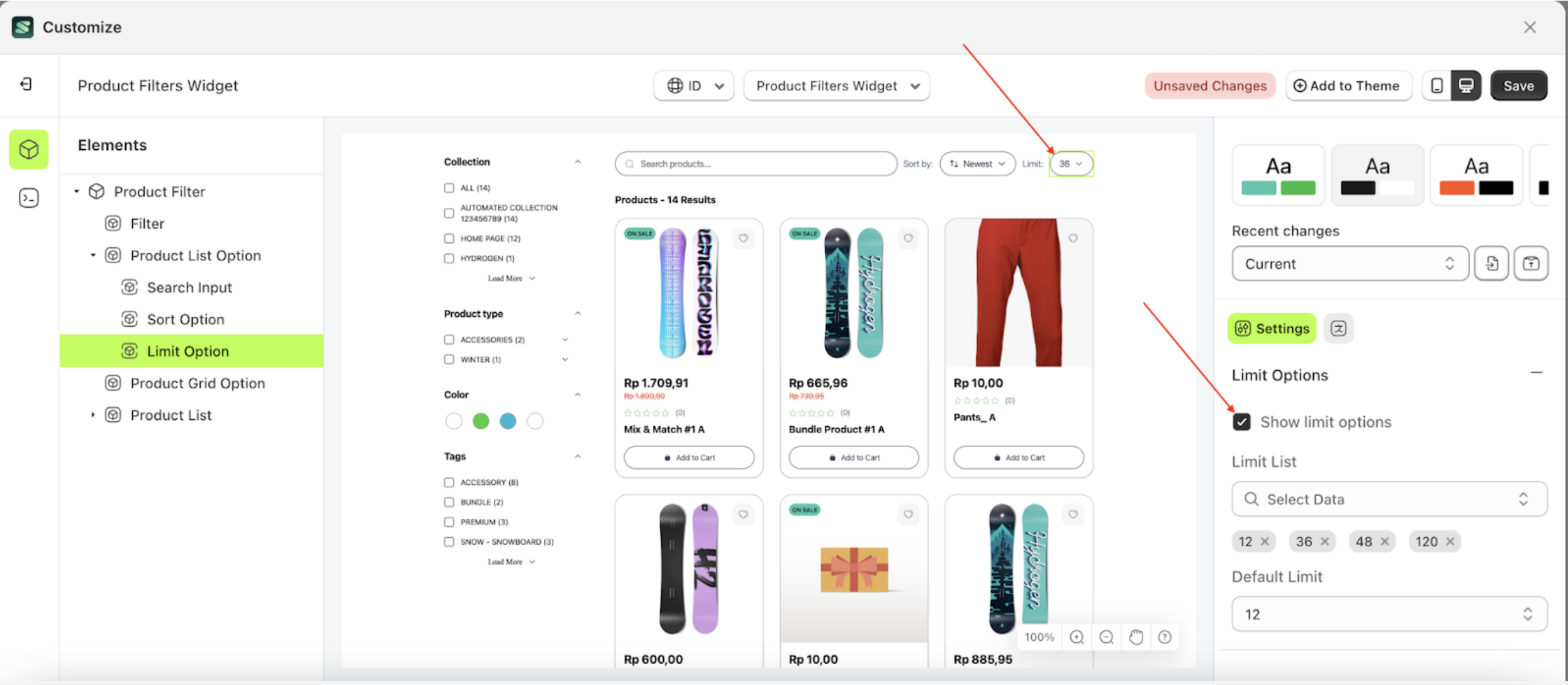
- Once the menu is open, select the Limit Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

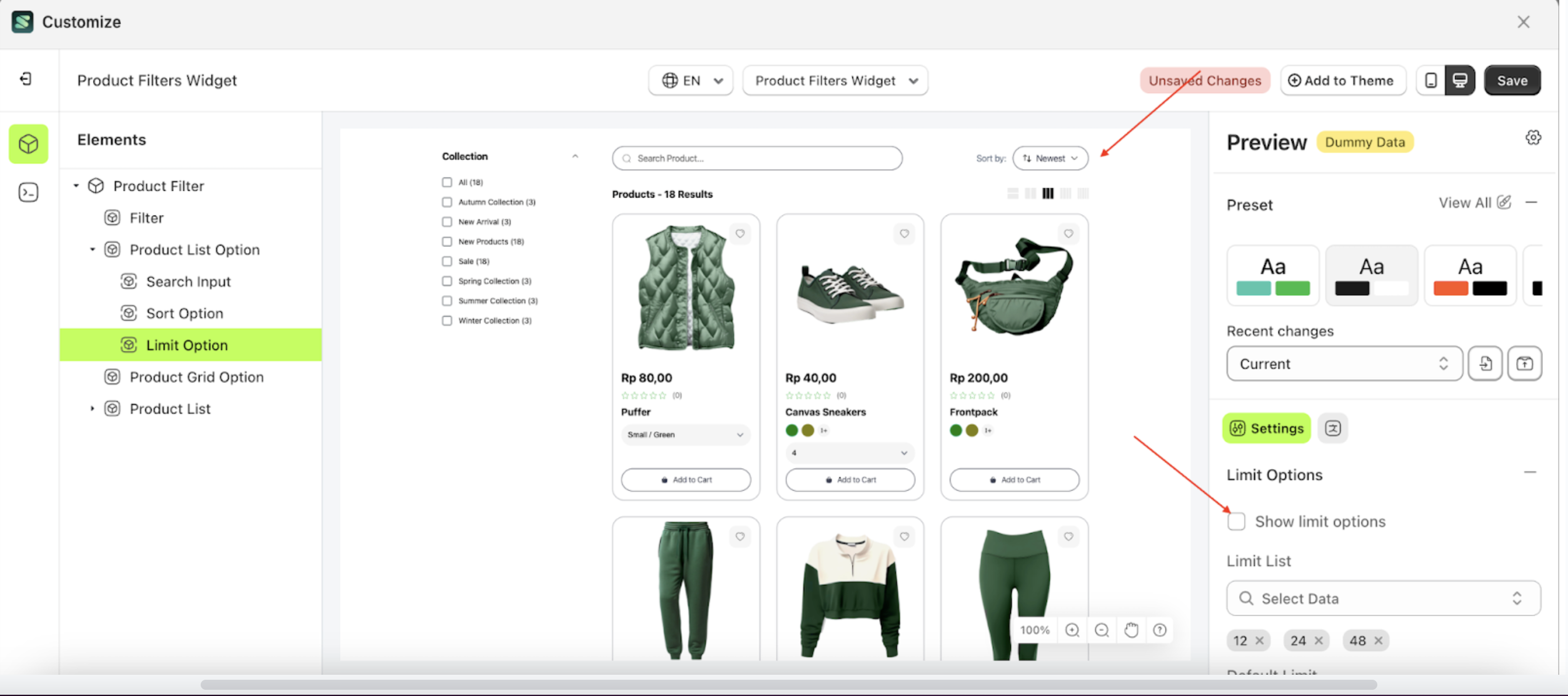
- Enable the 'Show limit options' checkbox so that the limit is displayed.
- Note: The default status of 'Show limit options' is enabled.

Hide Limit Option
Follow the steps below:
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Limit Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Set the 'Show limit options' checkbox to unchecked to hide the limit
- Note: The default status of 'Show limit options' is enabled.

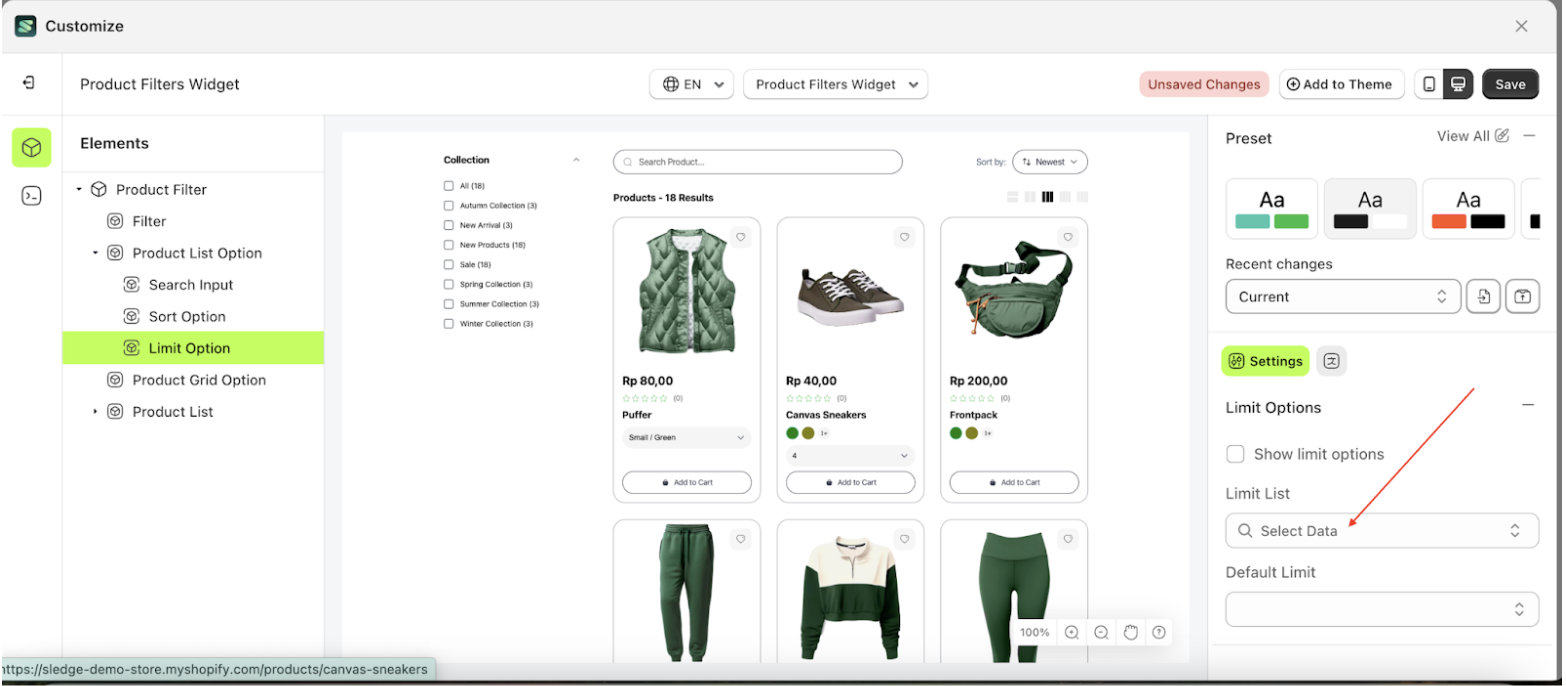
Add Limit List
Follow the steps below:
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Limit Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Click Select Data located below the Limit List to display the available list options.

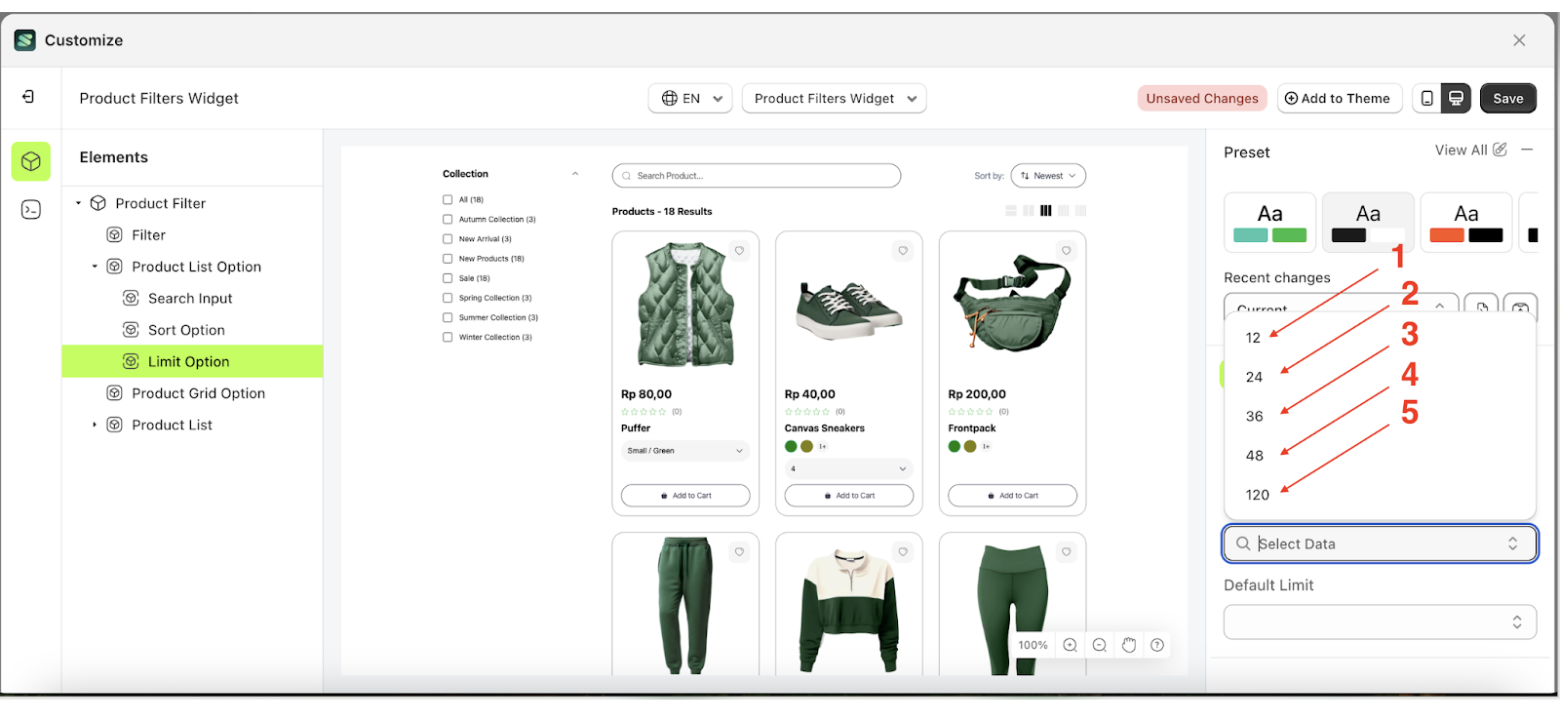
- Choose the limit list that you need.

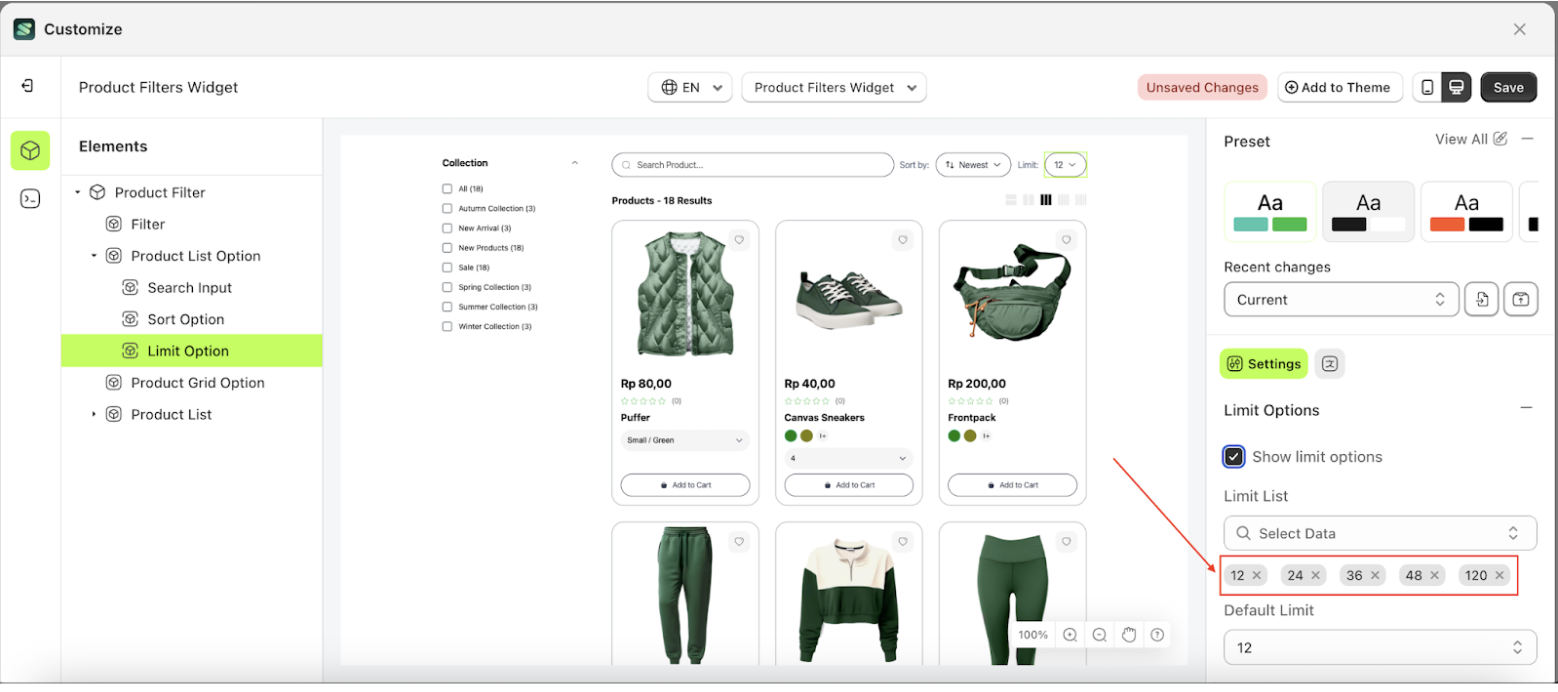
- Once selected, the list will appear below the Limit List section.

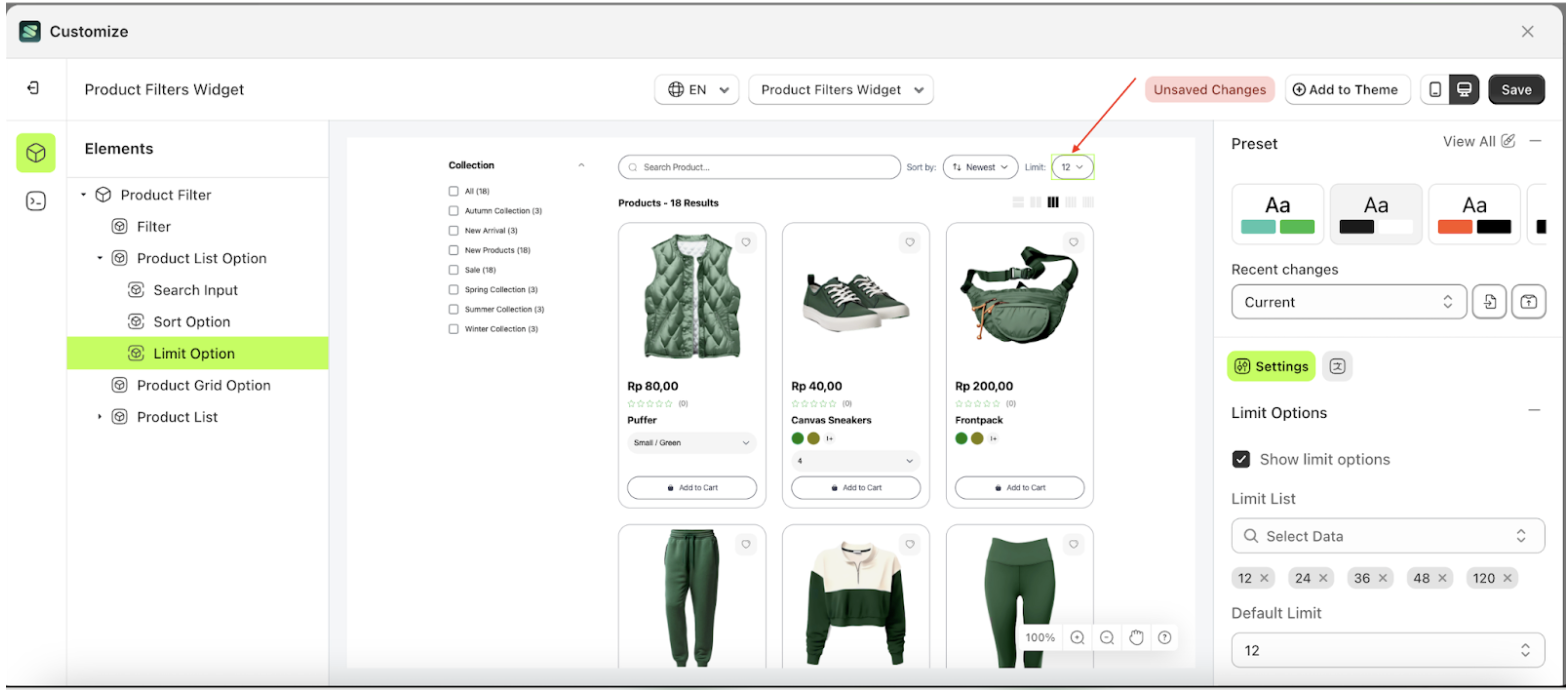
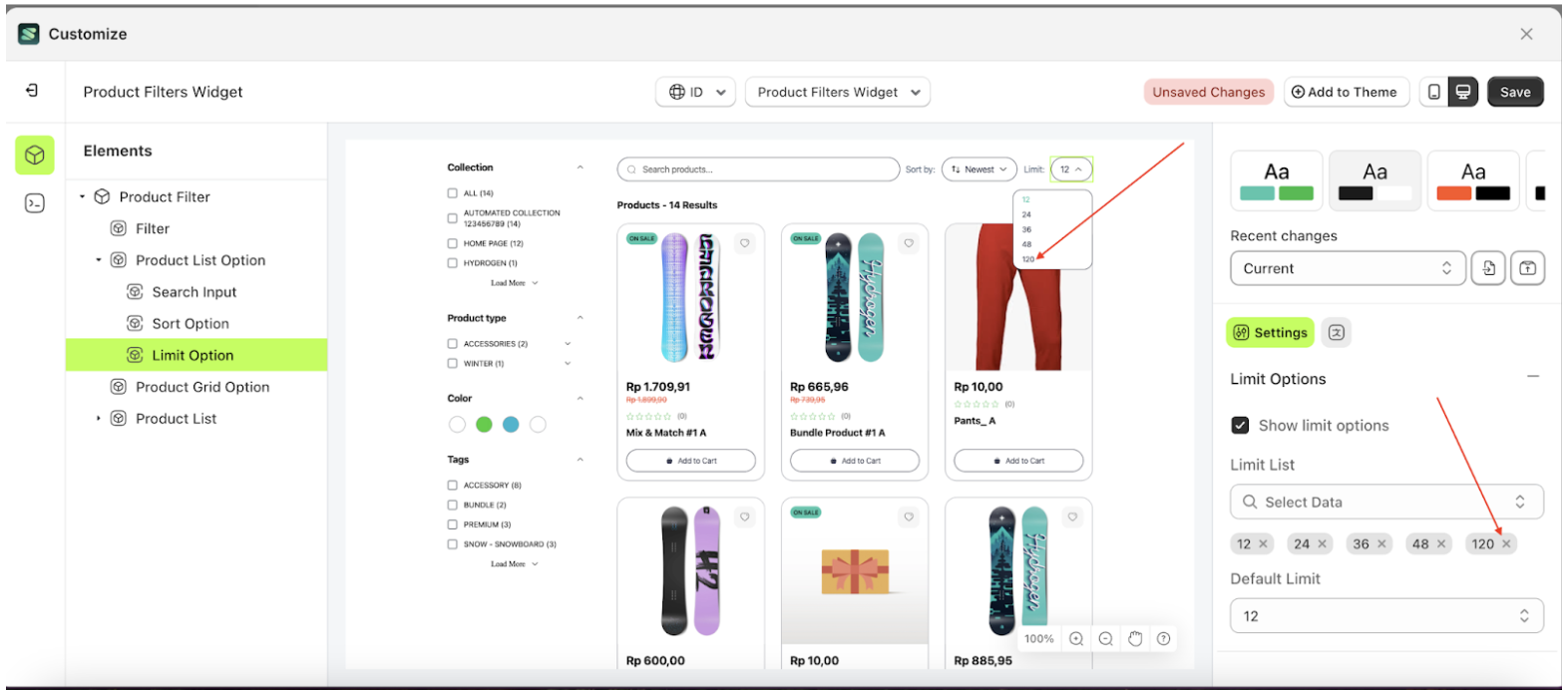
- To view the selected list in the Limit dropdown, click the top-right area marked with an arrow.

- A dropdown will appear, reflecting the chosen Limit List. Use this to set the number of products to be displayed.

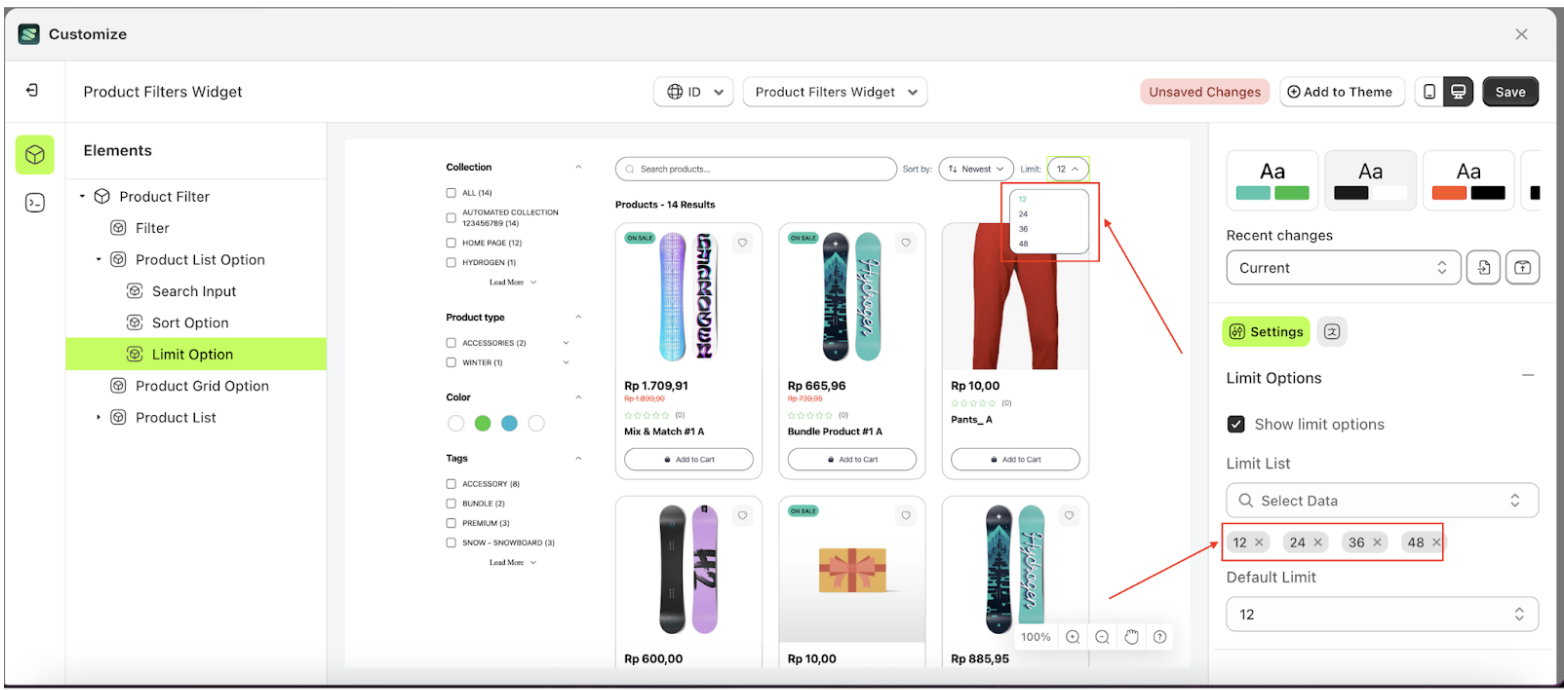
Delete Limit List
Follow the steps below:
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Limit Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

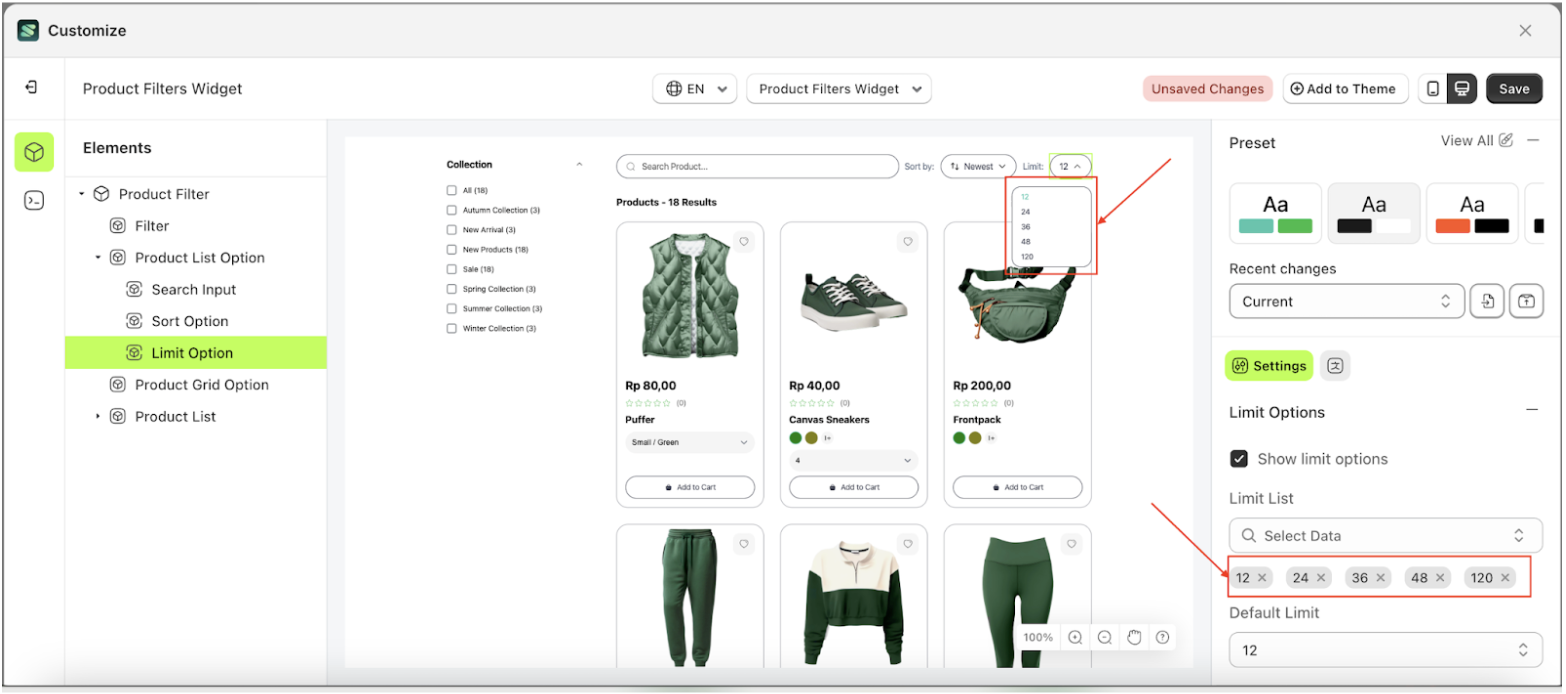
- Click the 'X' icon at the bottom right of the Limit List, marked with a red arrow. For example, we will delete the number 12 from the list.

- Once deleted, the number 12 will no longer appear in the Limit List, whether in the bottom right (marked with a red arrow) or at the top (marked with a red box and red arrow).

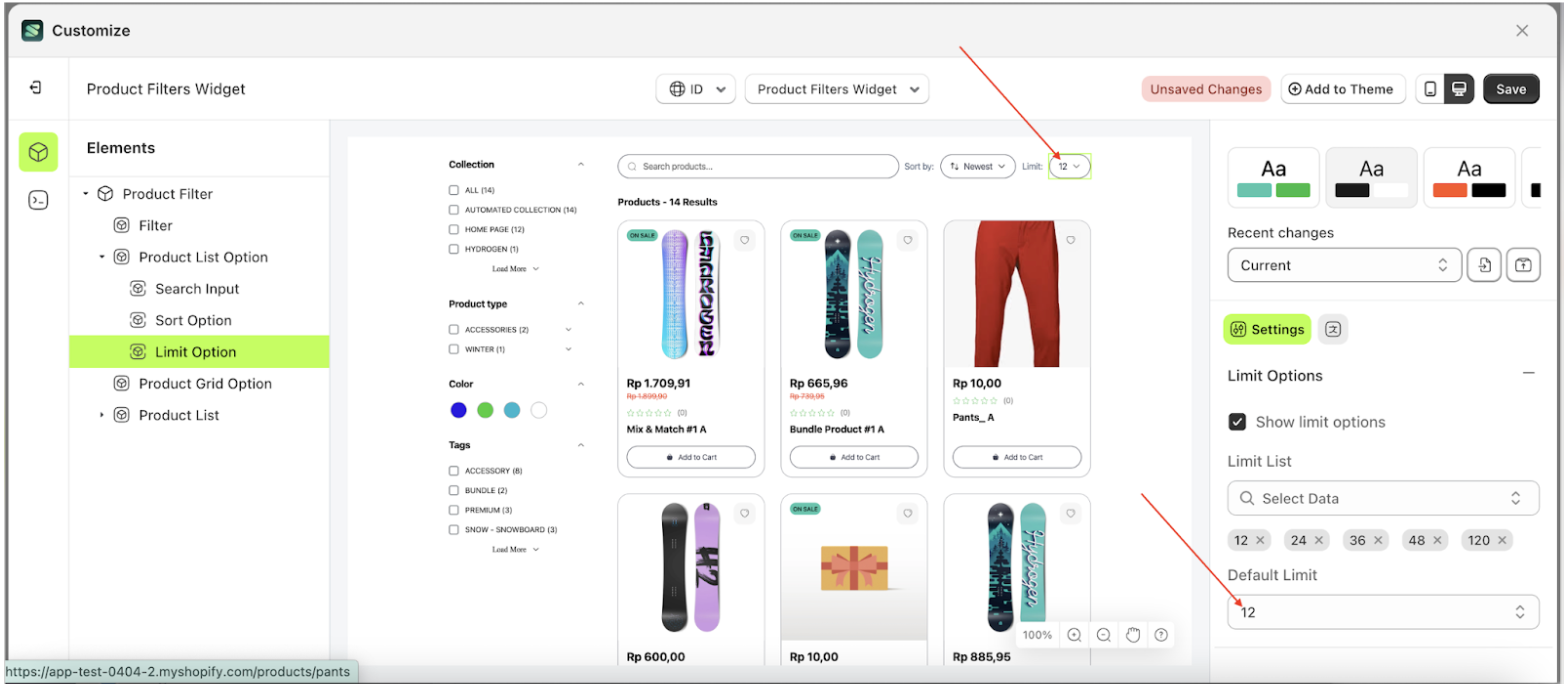
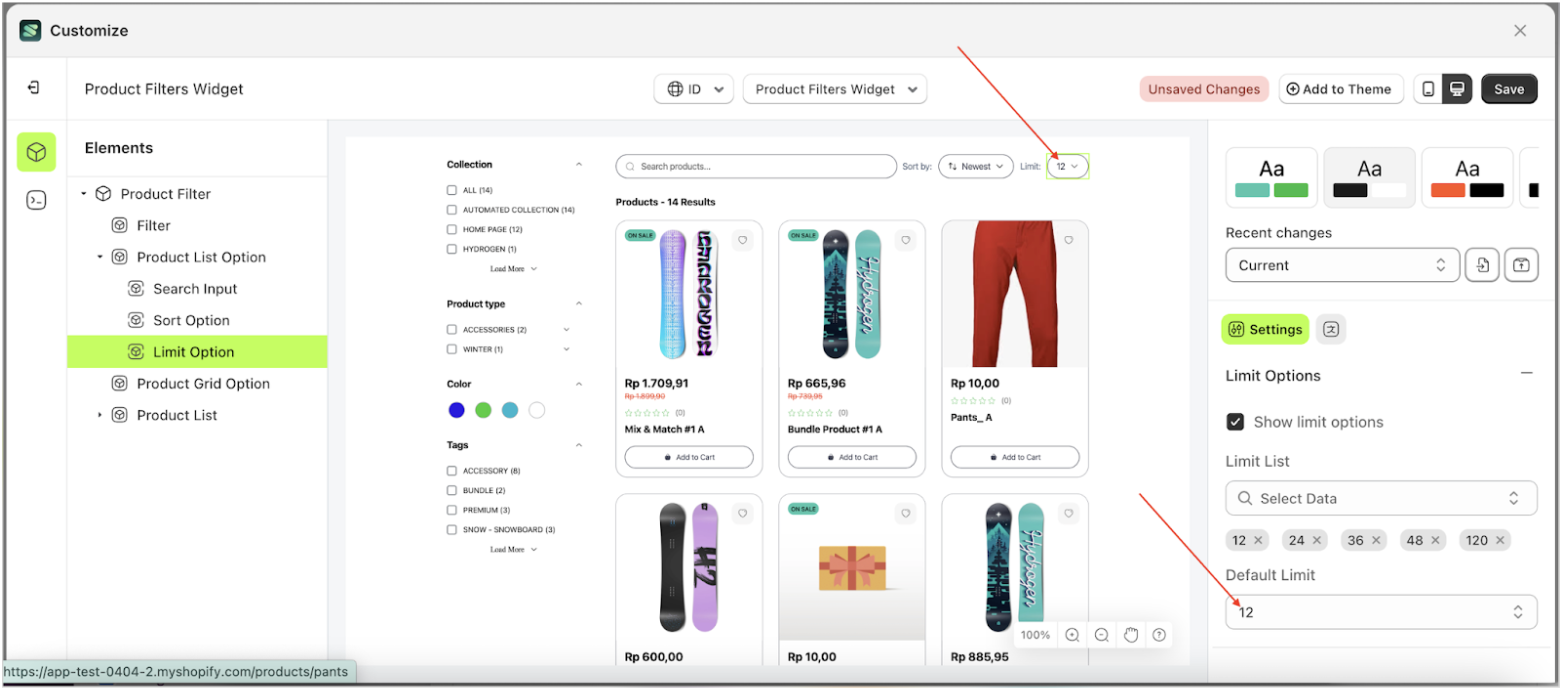
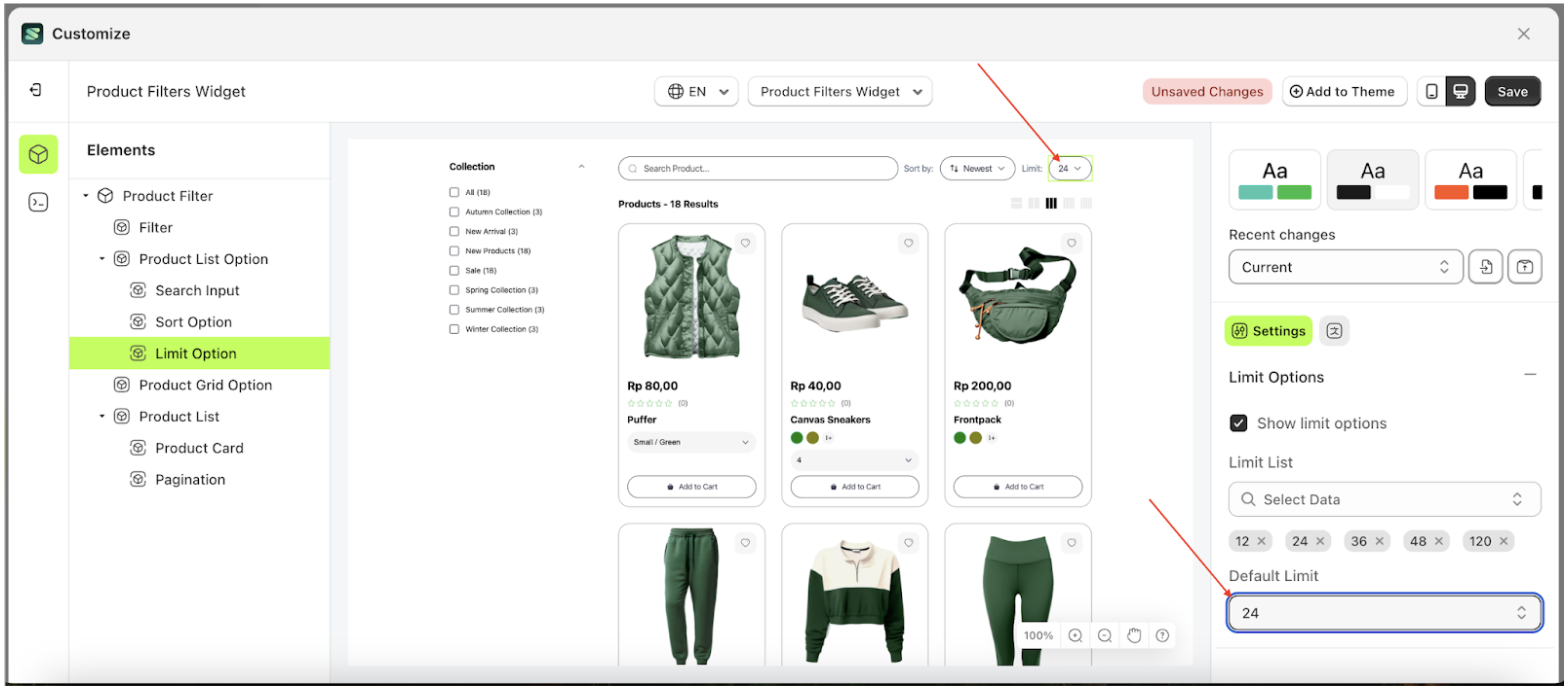
Default Limit Option
- Select the Product List Option element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Limit Option element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings

- Click the field below Default Limit to display the available default limits.

- The default limit options will appear. For example, we will select 24 as the default limit.

- The Limit List in the select option at the top will be set according to the chosen default limit.

Product Option
Available settings:
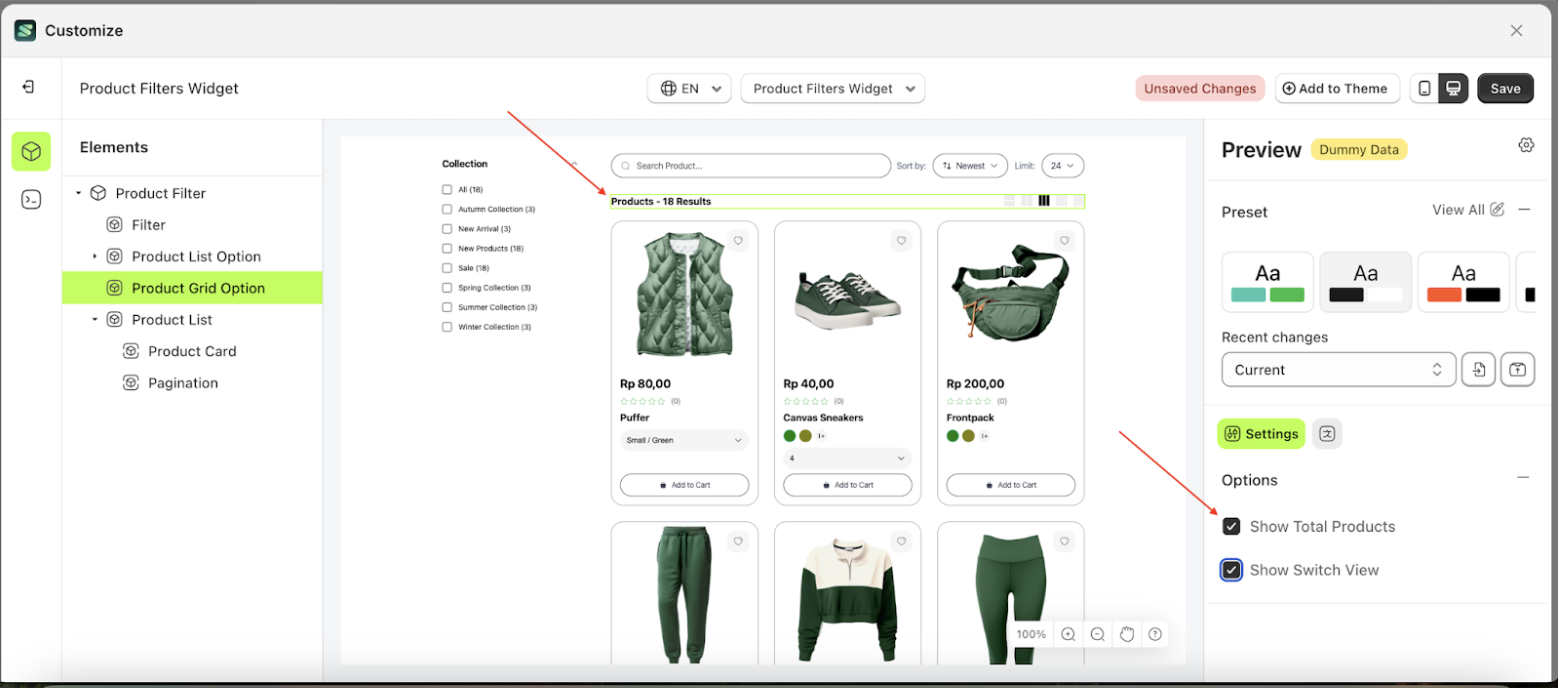
Show Total Product
This feature is designed to display the total number of products in the product list.
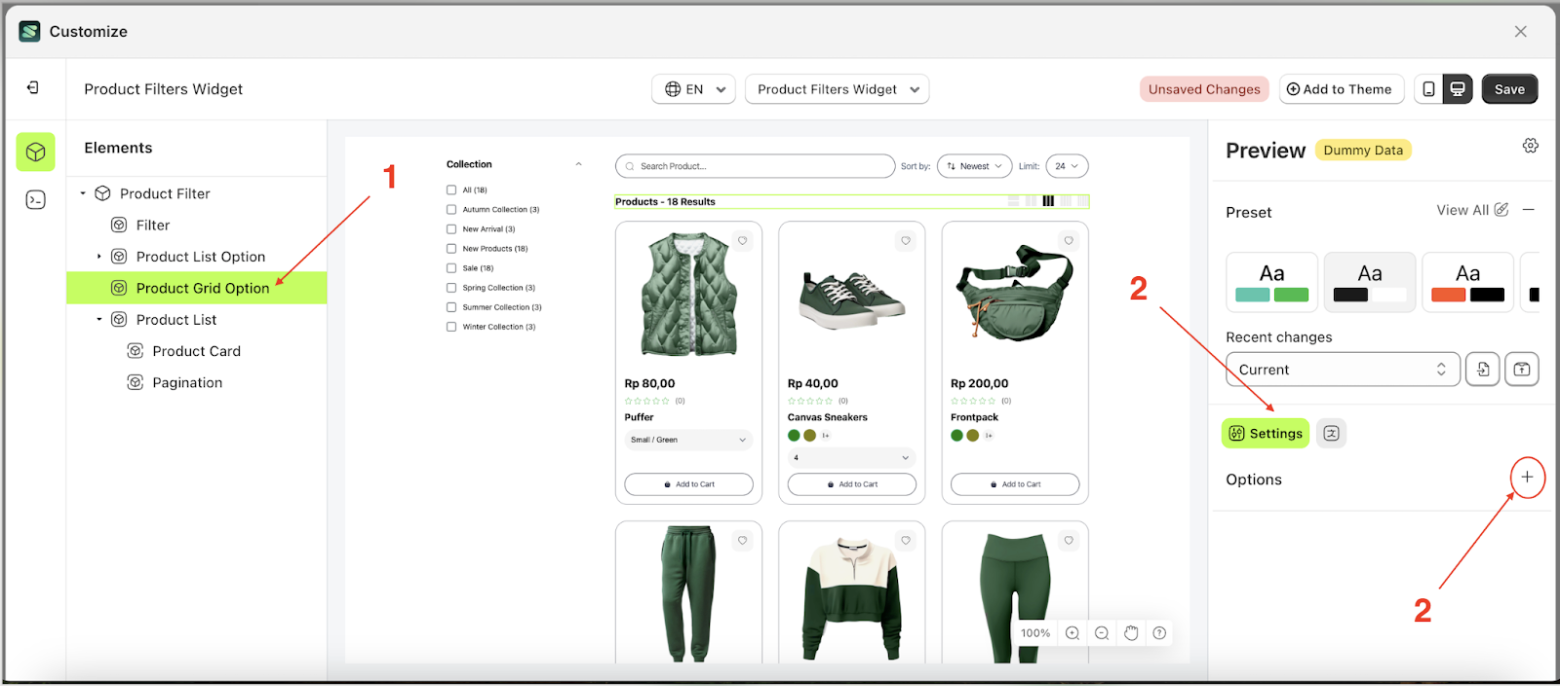
Follow the steps below:
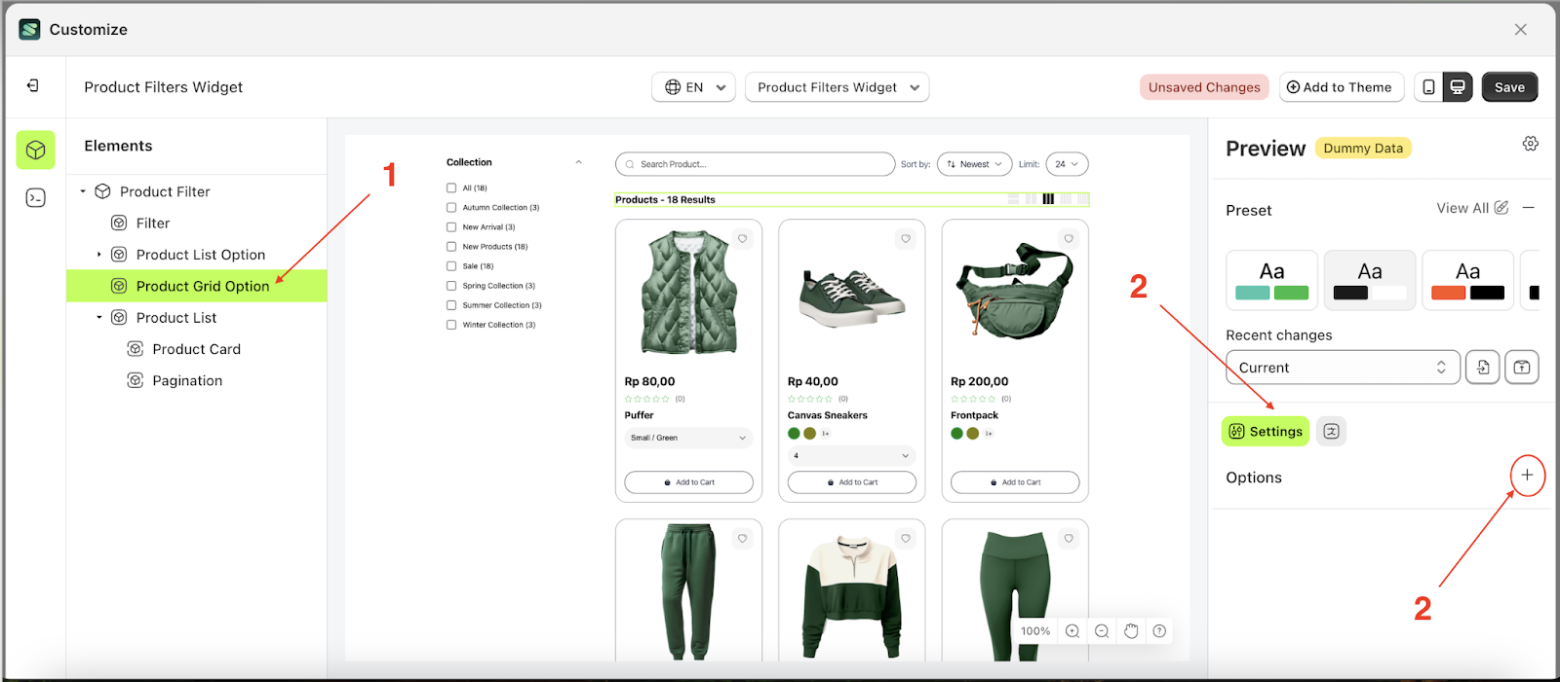
- Select the Product Grid Option element, then click the icon marked with a red arrow to open the menu within that item.

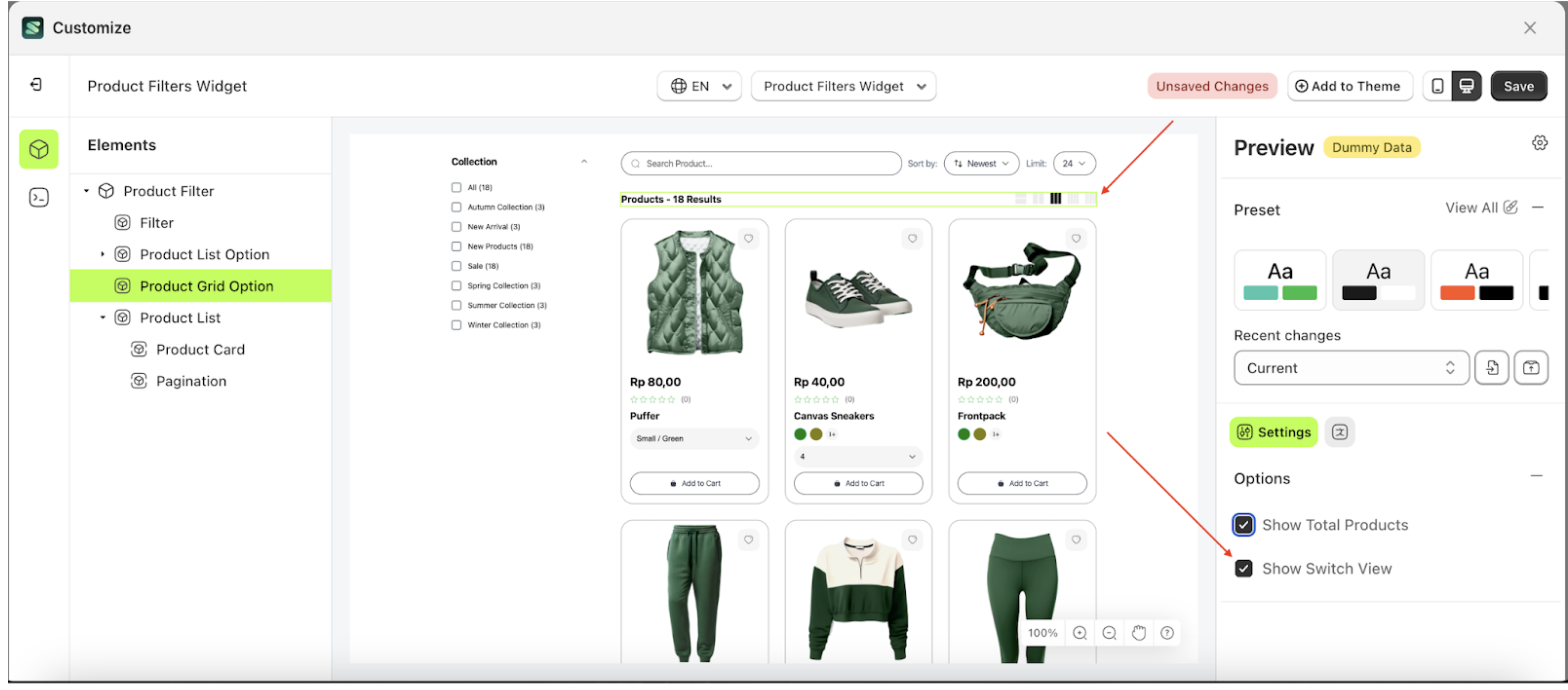
- Enable the Show total product checkbox so that the limit is displayed.

Show Switch View
This feature is designed to set how many products are displayed per row.
Follow the steps below:
- Select the Product Grid Option element, then click the icon marked with a red arrow to open the menu within that item.

- Enable the Show Switch View checkbox so that the limit is displayed

Pinned Product
Available settings:
Select Product
This element is designed to configure pinned products. A pinned product is a setting that allows you to display top products according to your preferences and needs.
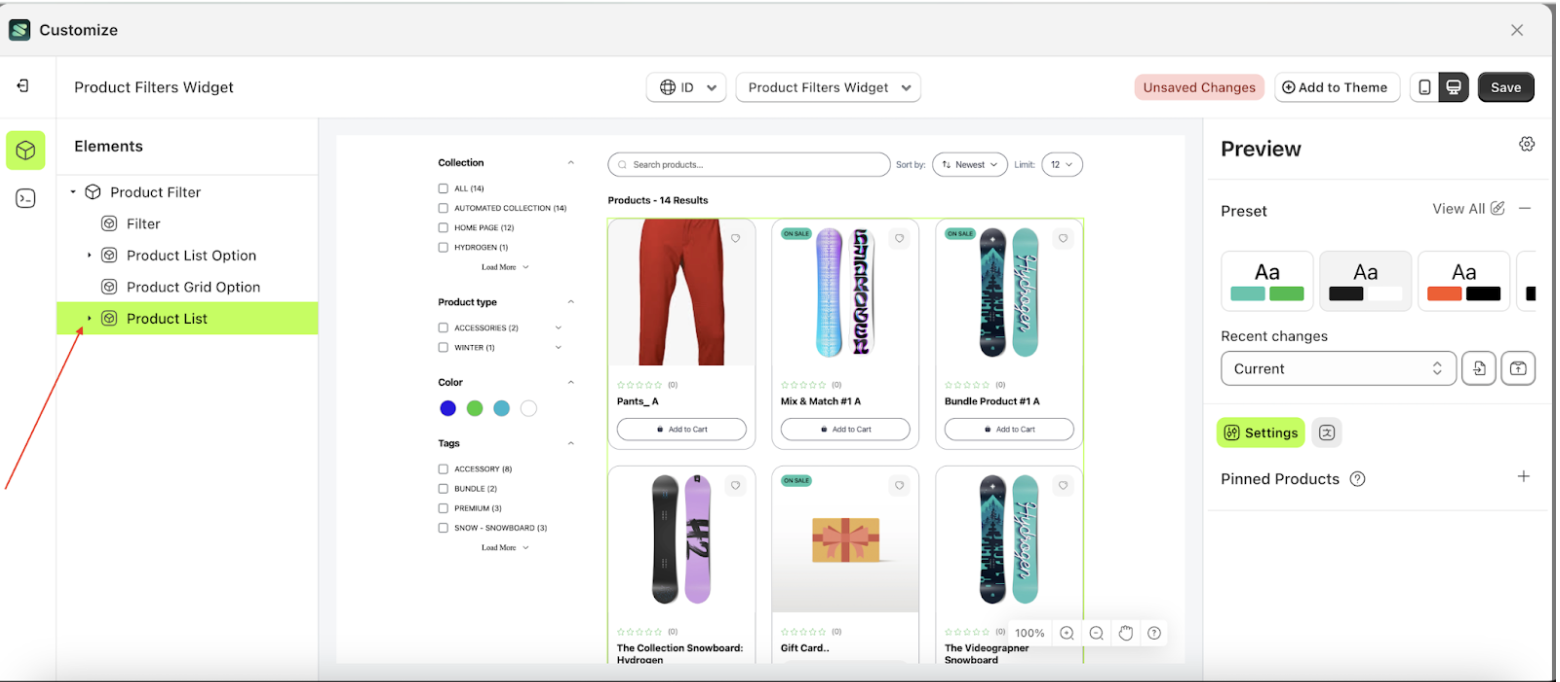
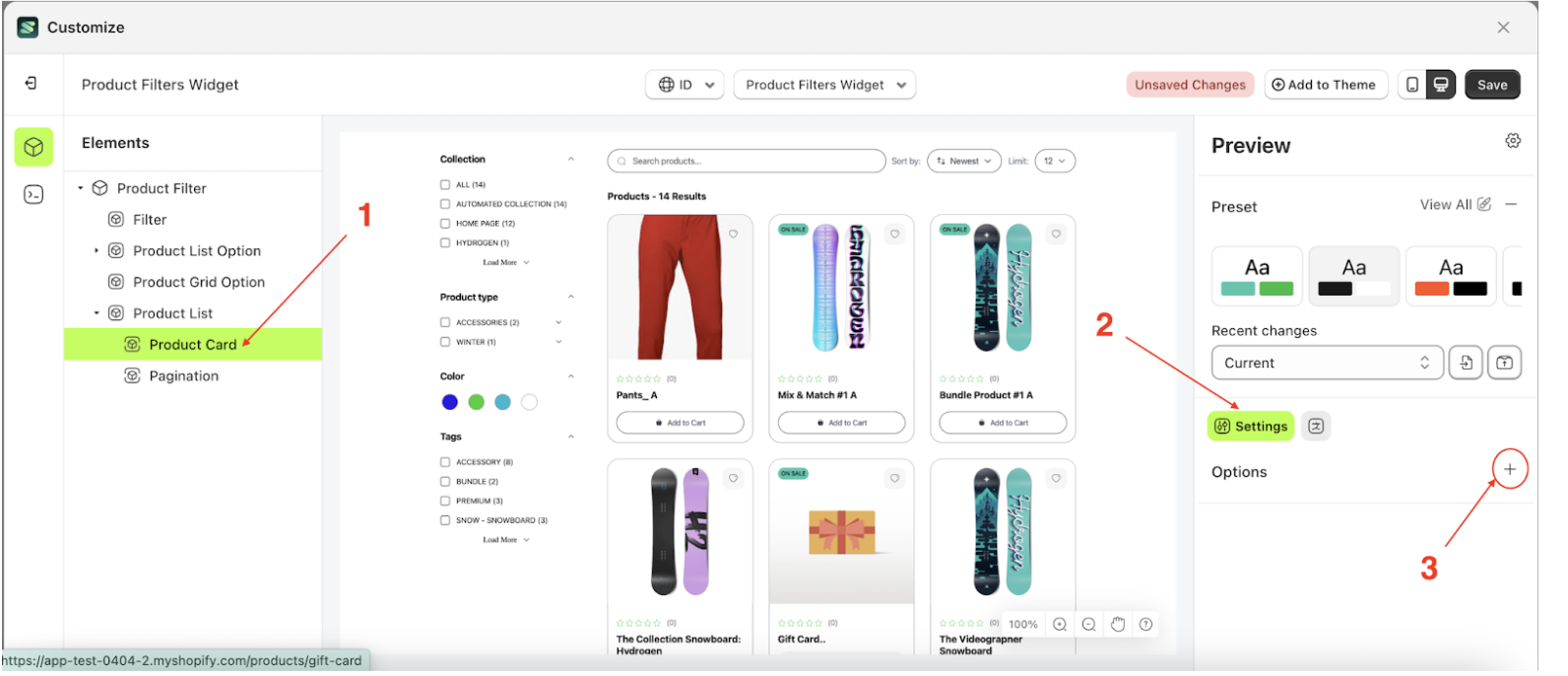
Follow the steps below:
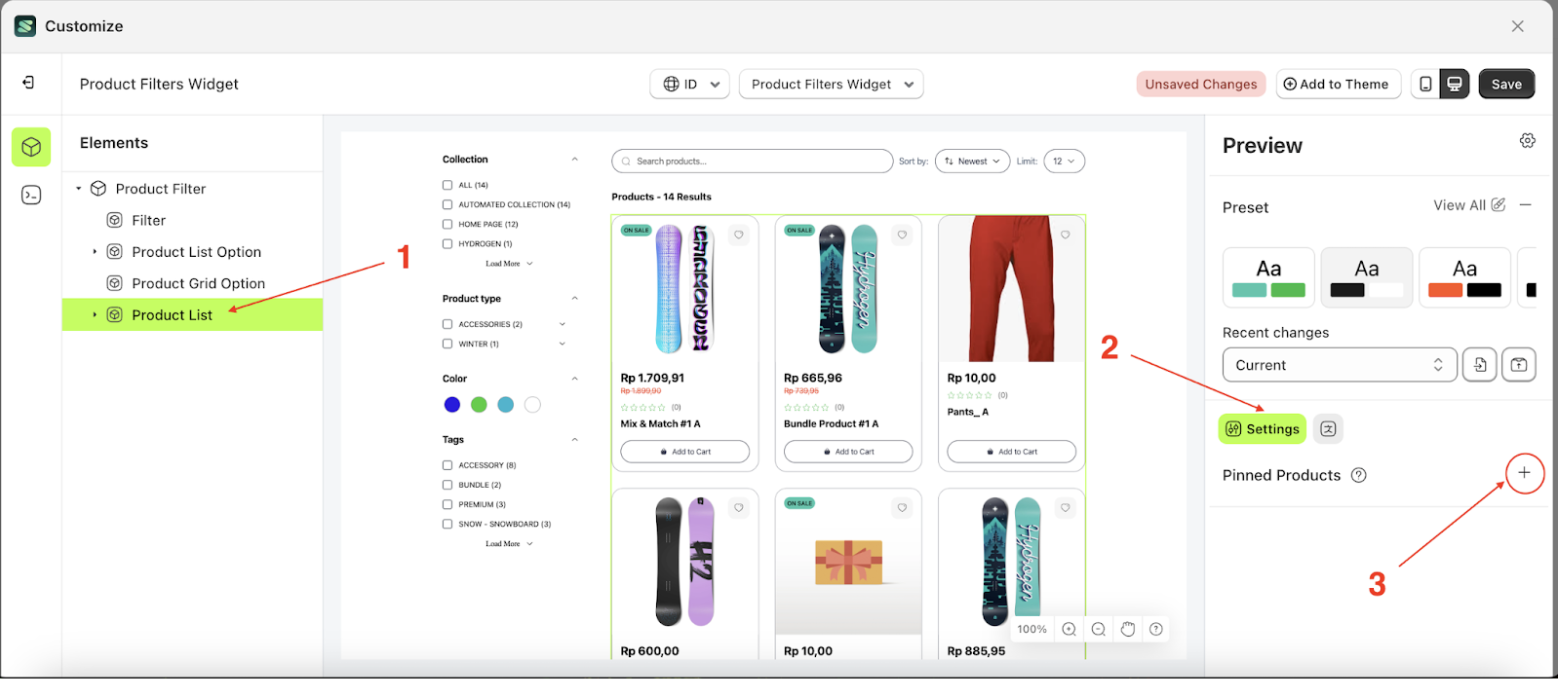
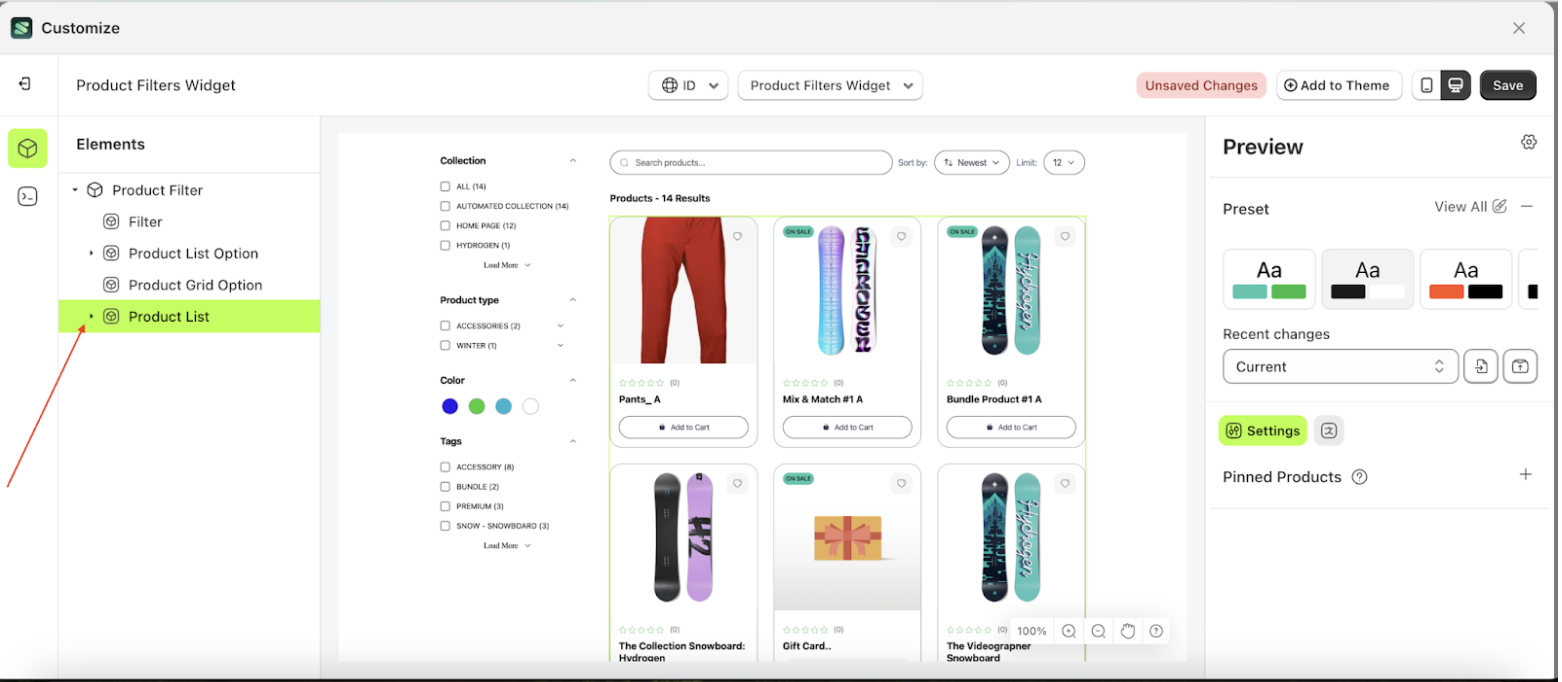
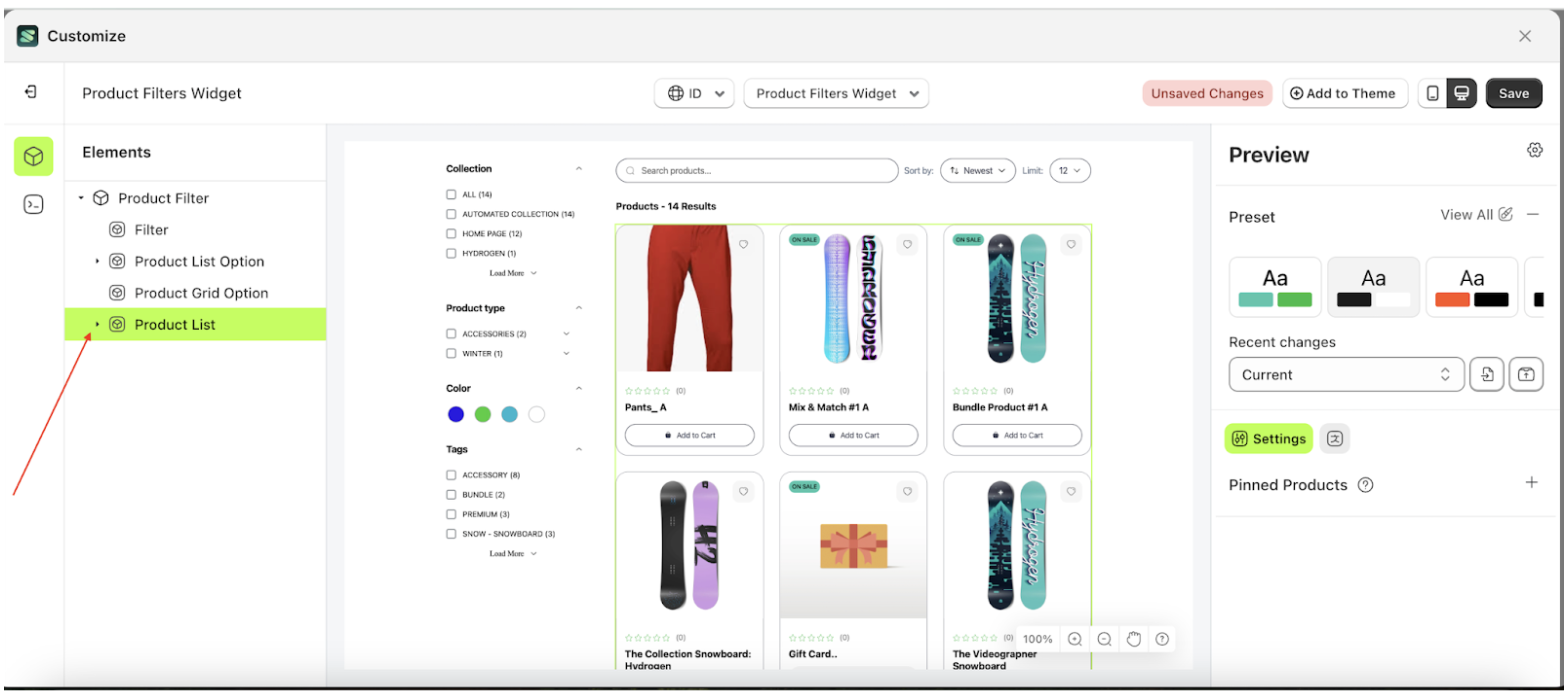
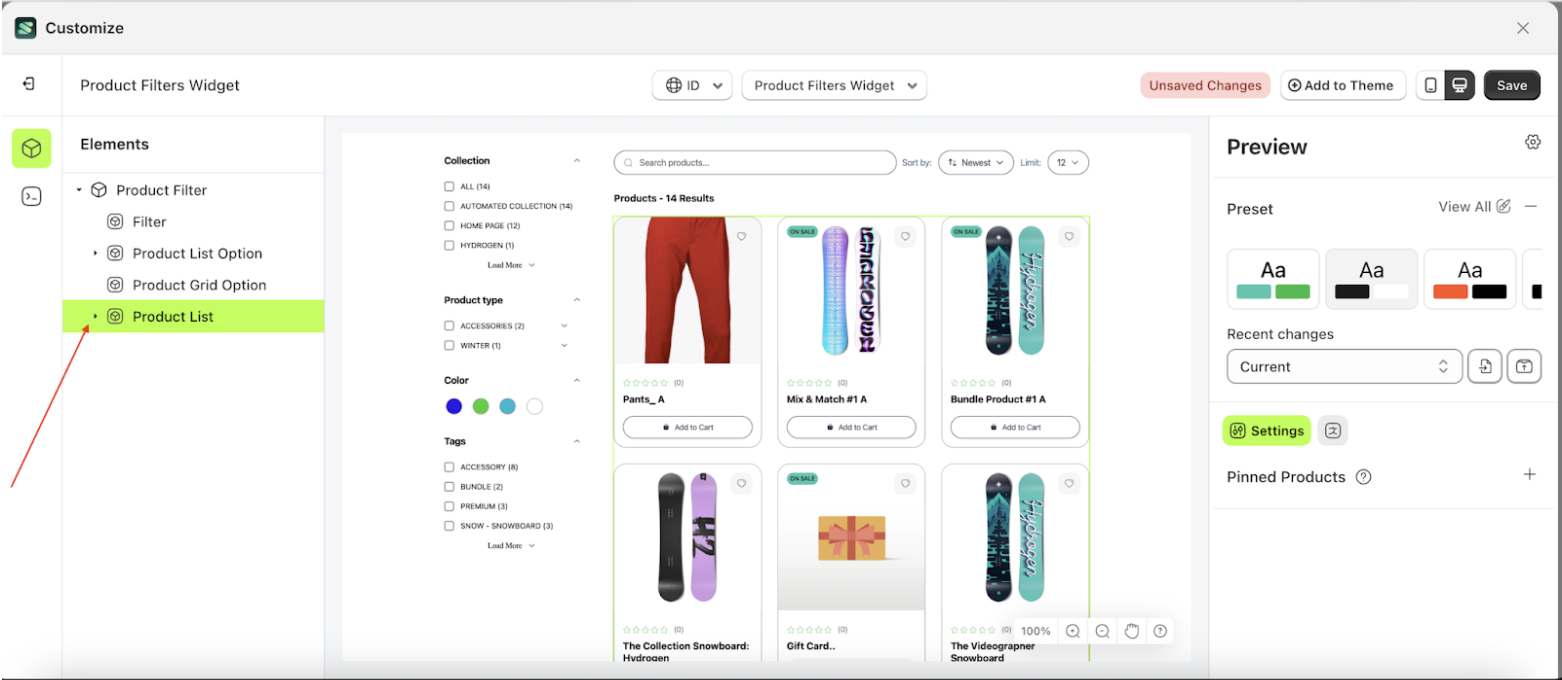
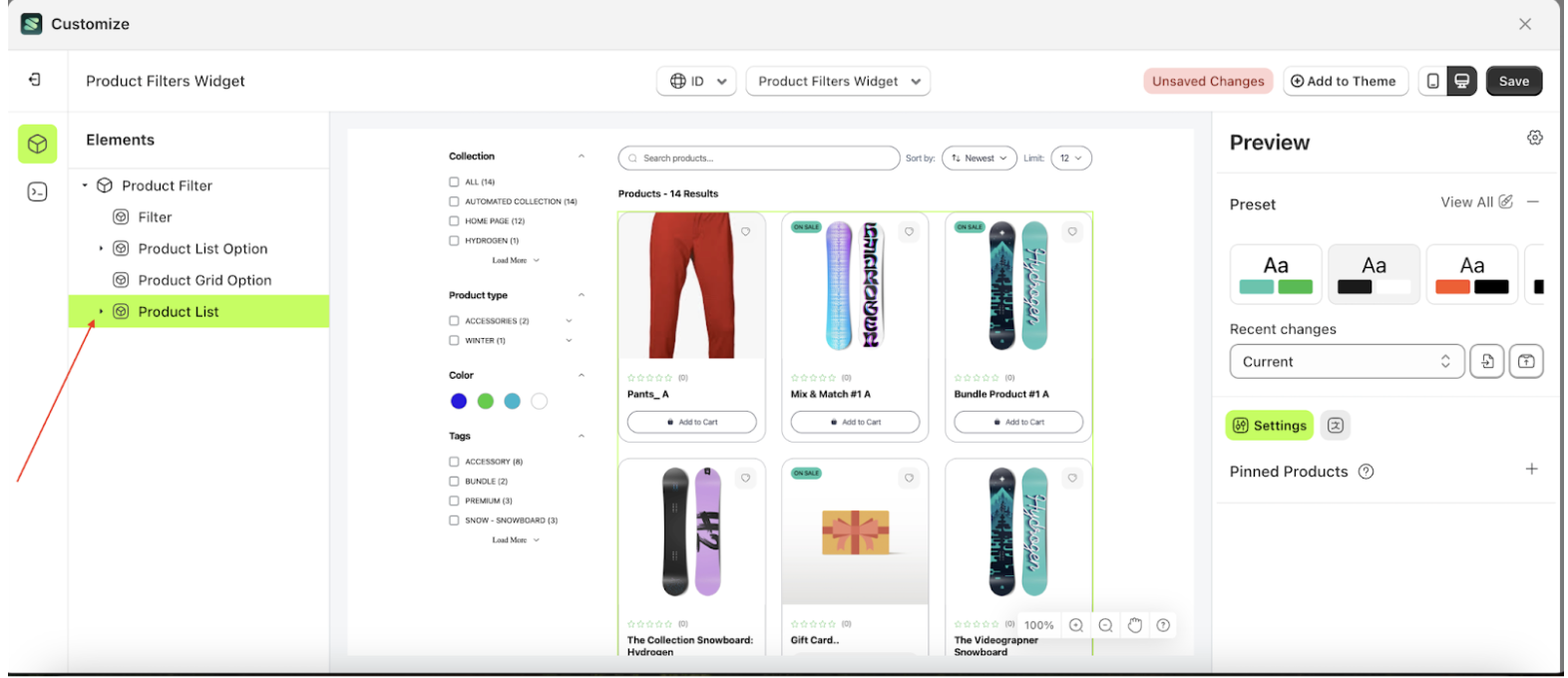
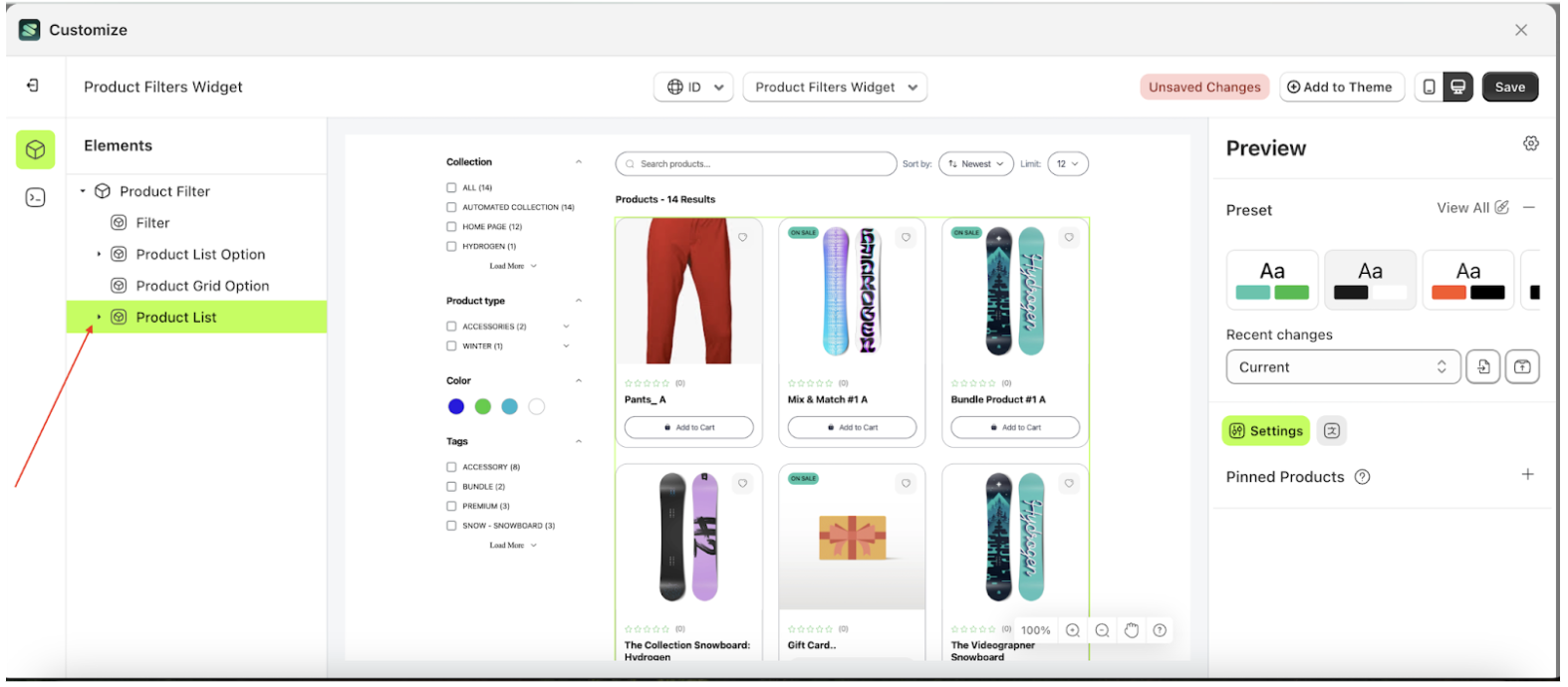
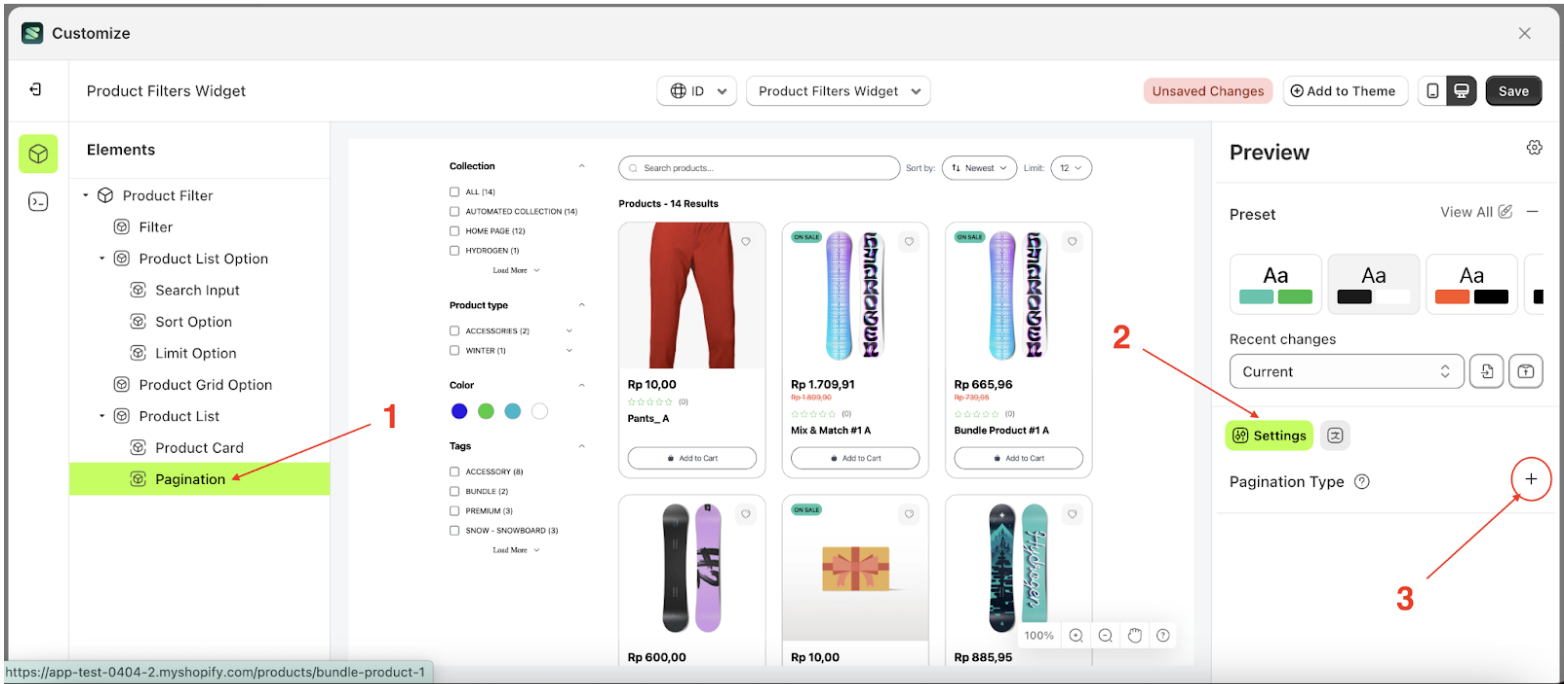
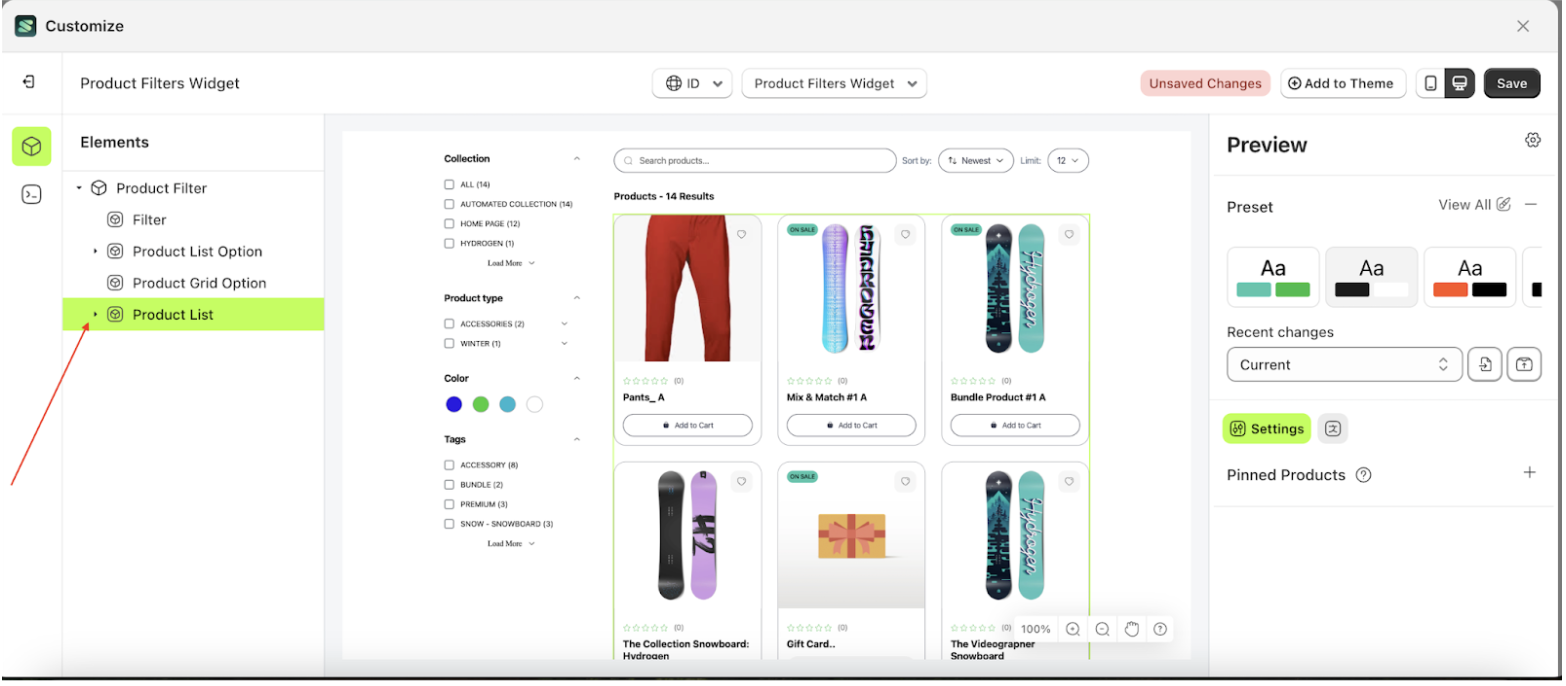
- Select the Product List element, then click the icon marked with a red arrow to open the menu within that item.

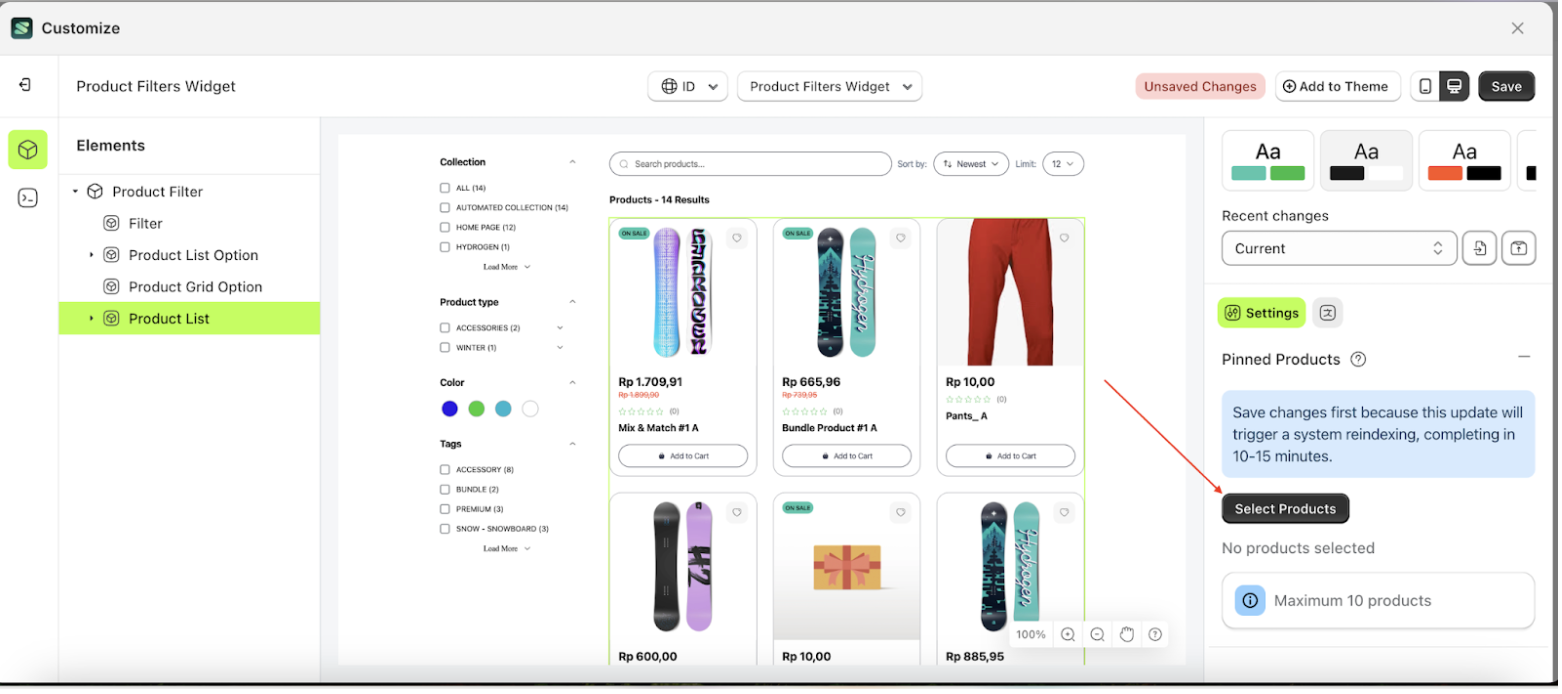
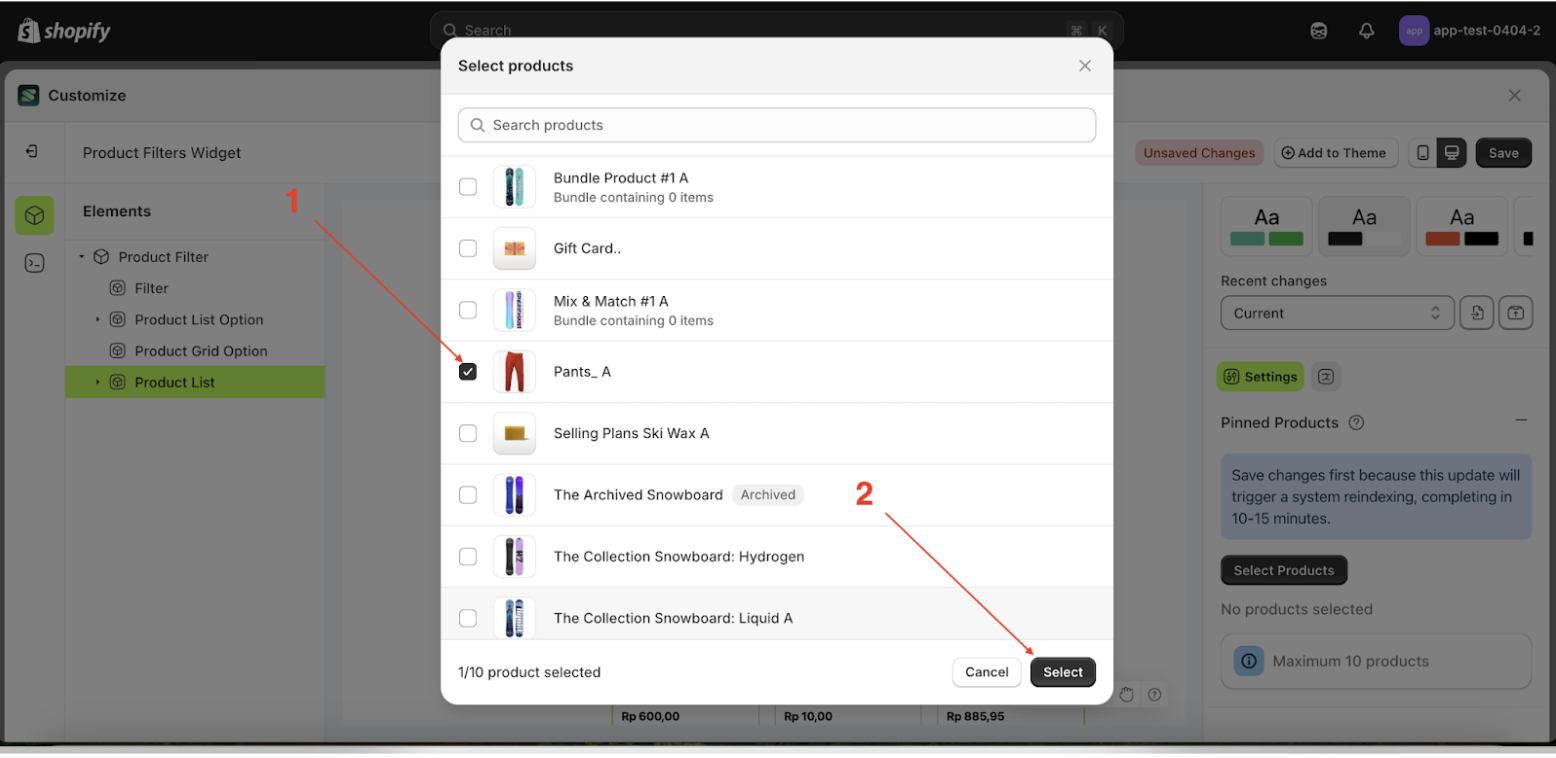
- Click the button at the bottom right to display the product list.

- Select the product you want to pin by checking the box, then click the Submit button.

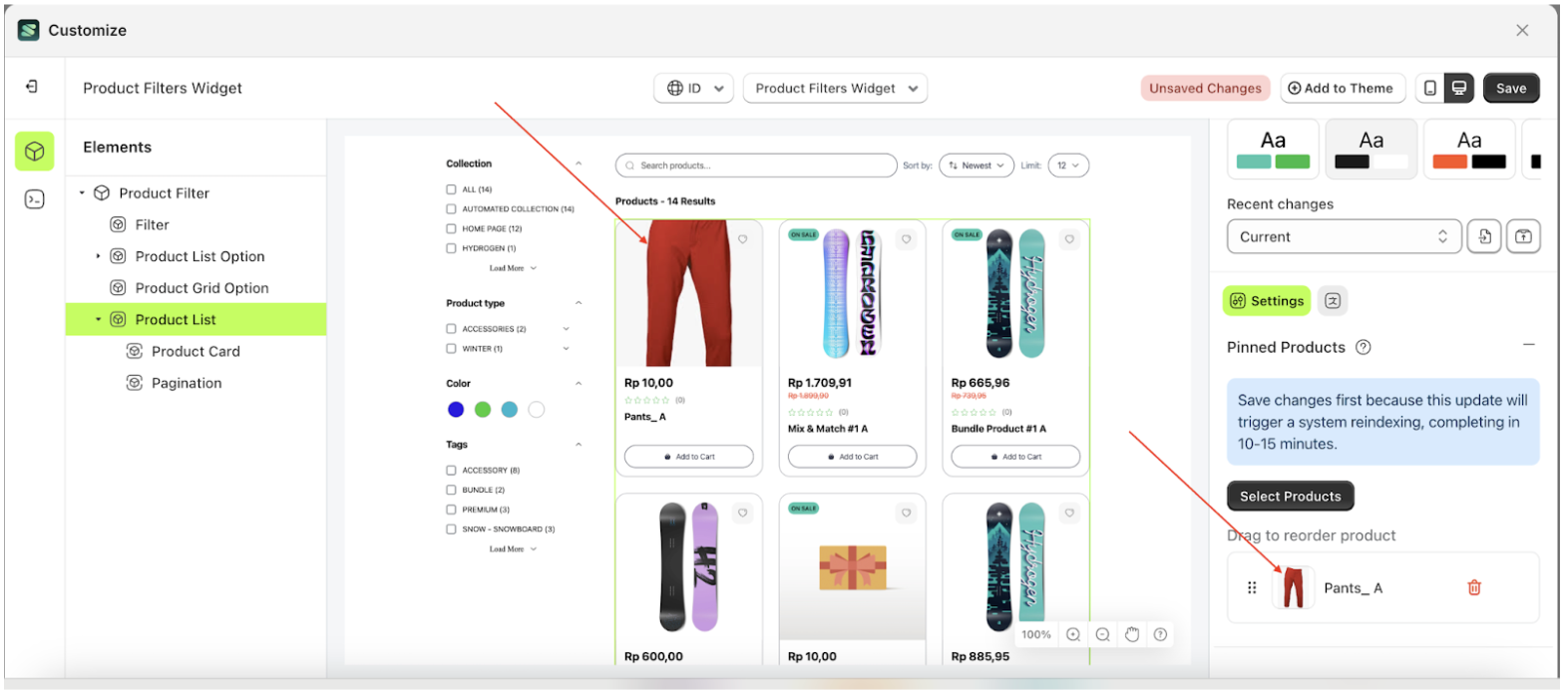
- Once successful, the pinned product list will appear at the bottom right (marked with a red arrow), and the pinned product will be placed at the top.

Product Option
Available settings:
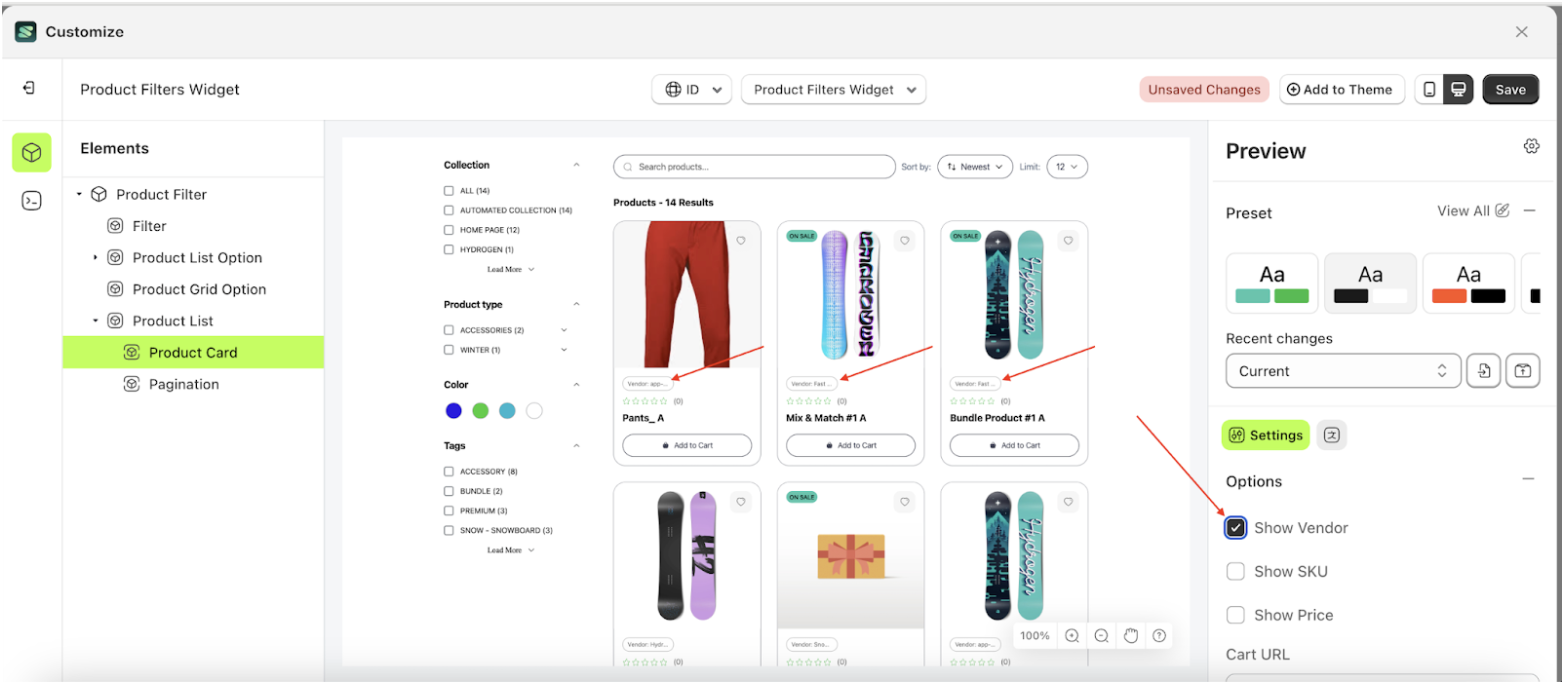
Show Vendor
This feature is designed to show or hide vendor information on the product.
Follow the steps below:
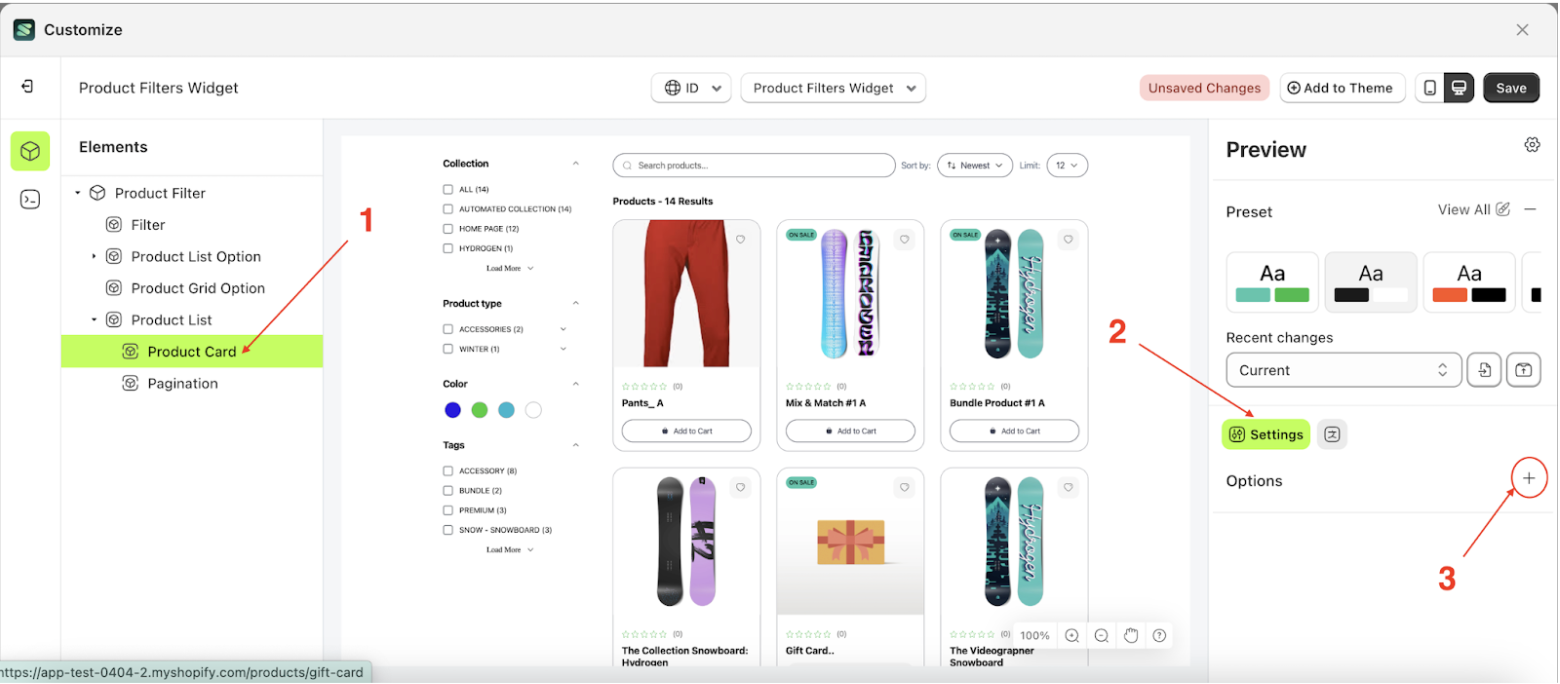
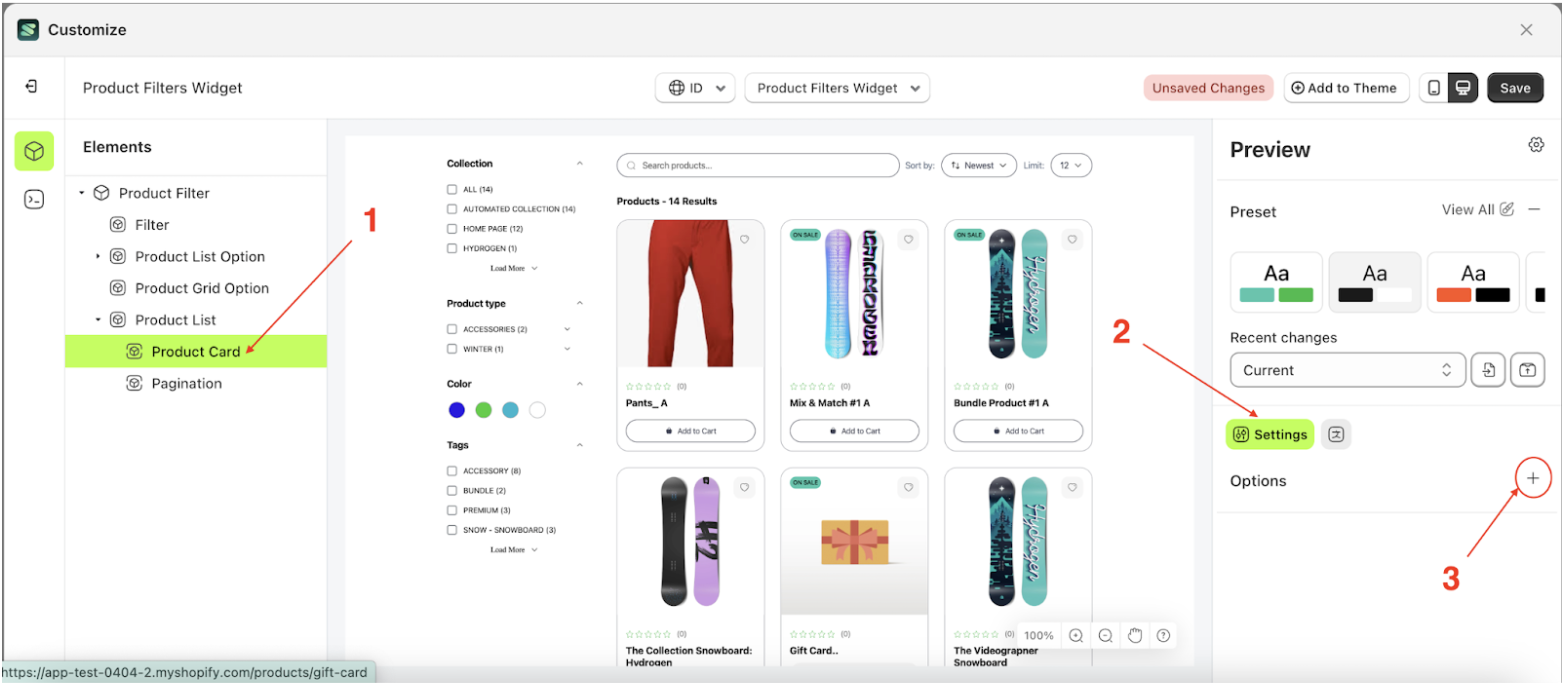
- Select the Product Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Product Card element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Once the settings are open, enable the Show Vendor checkbox. This will display vendor information on the product card, highlighted in red.

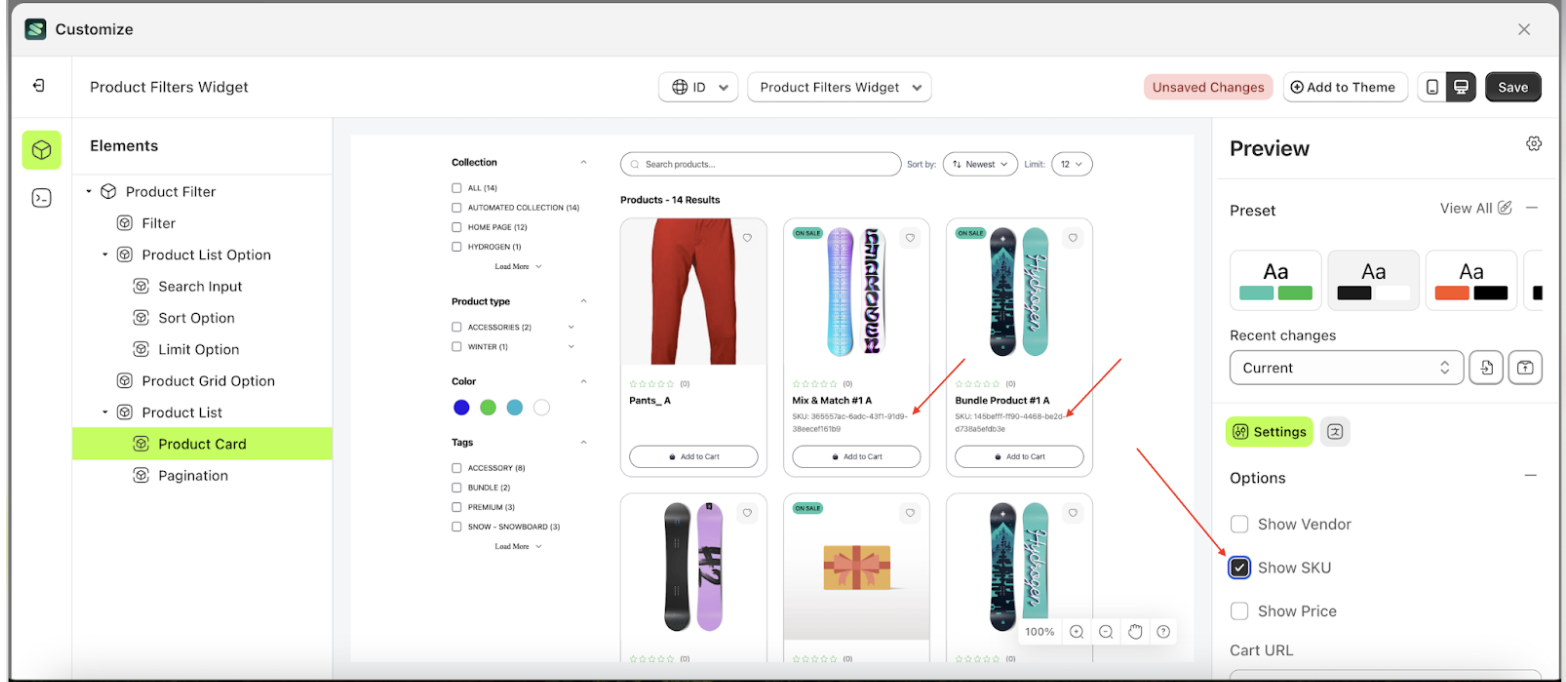
Show SKU
This feature is designed to show or hide SKU information on the product.
Follow the steps below:
- Select the Product Card element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Product Card element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Once the settings are open, enable the Show Vendor checkbox. This will display vendor information on the product card, highlighted in red.

Show Price
This feature is designed to show or hide price information on the product.
Follow the steps below:
- Select the Product Card element, then click the icon marked with a red arrow to open the menu within that item.

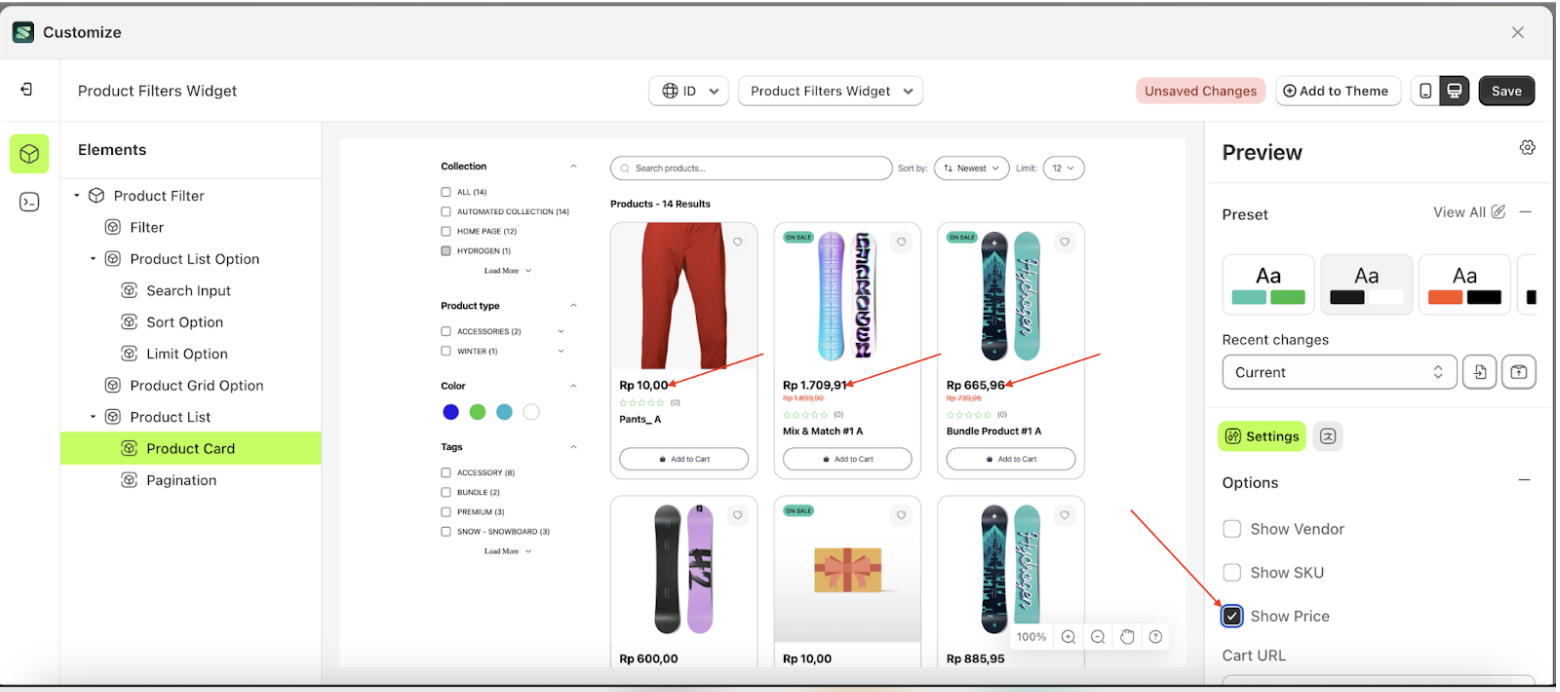
- Once the menu is open, select the Product Card element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- Once the settings are open, enable the Show Price checkbox. This will display vendor information on the product card, highlighted in red.

Pagination
This feature is used to configure the pagination style on your product list page without needing to create it manually.
Available settings:
Type Standar
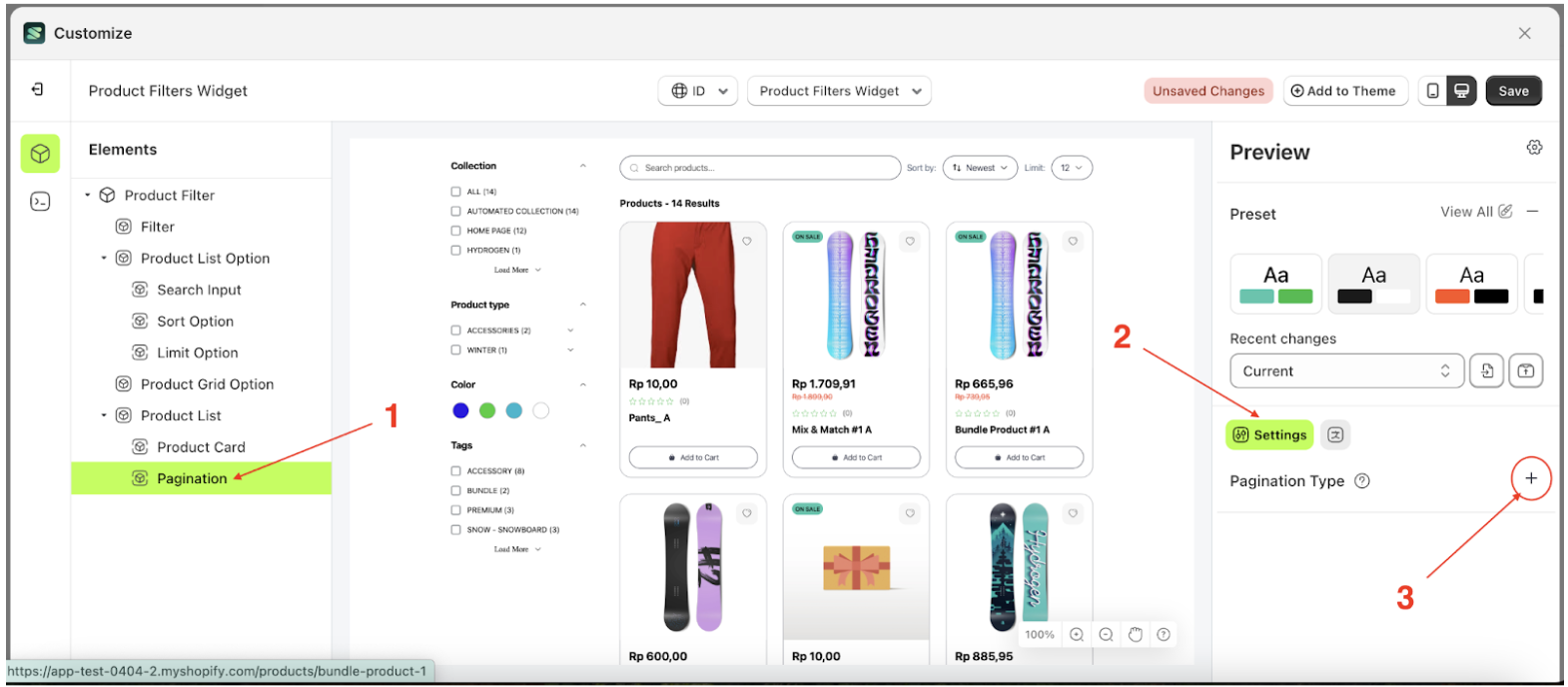
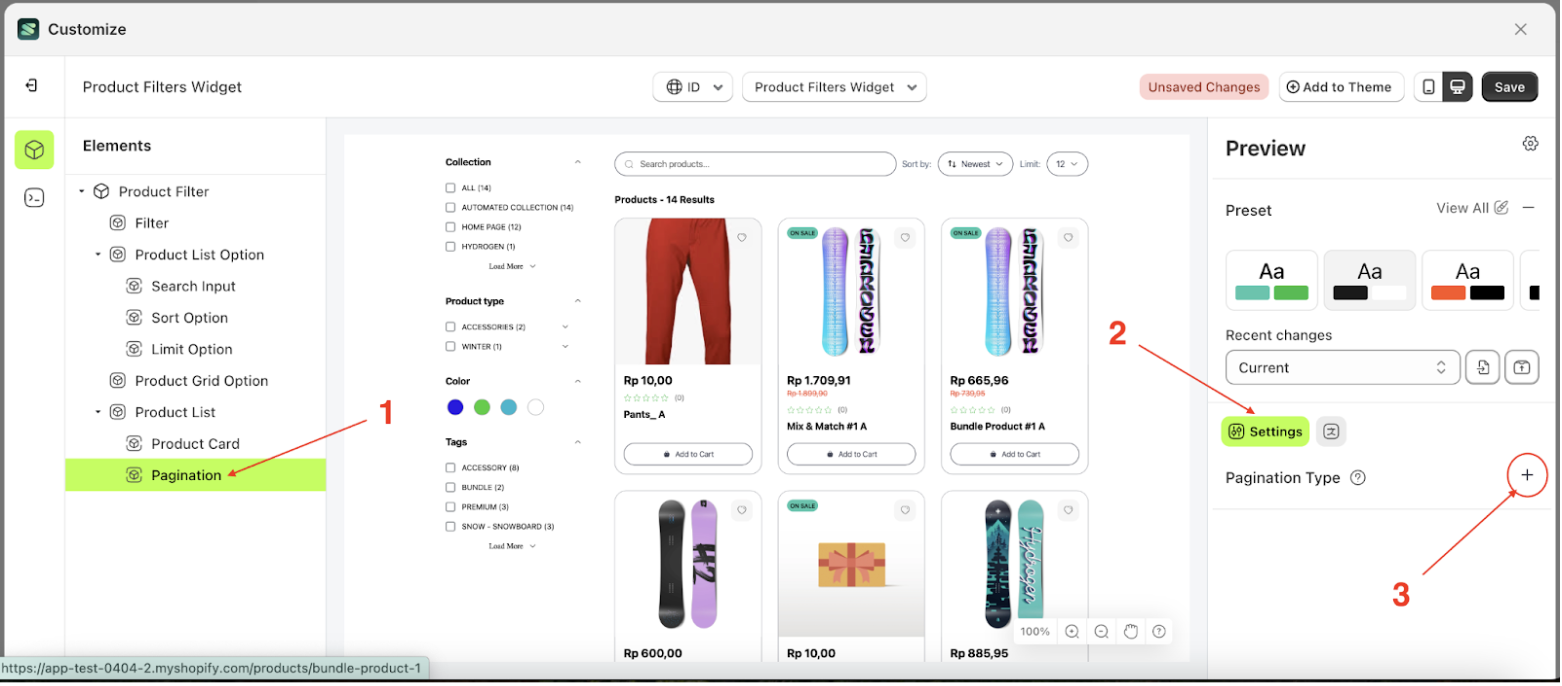
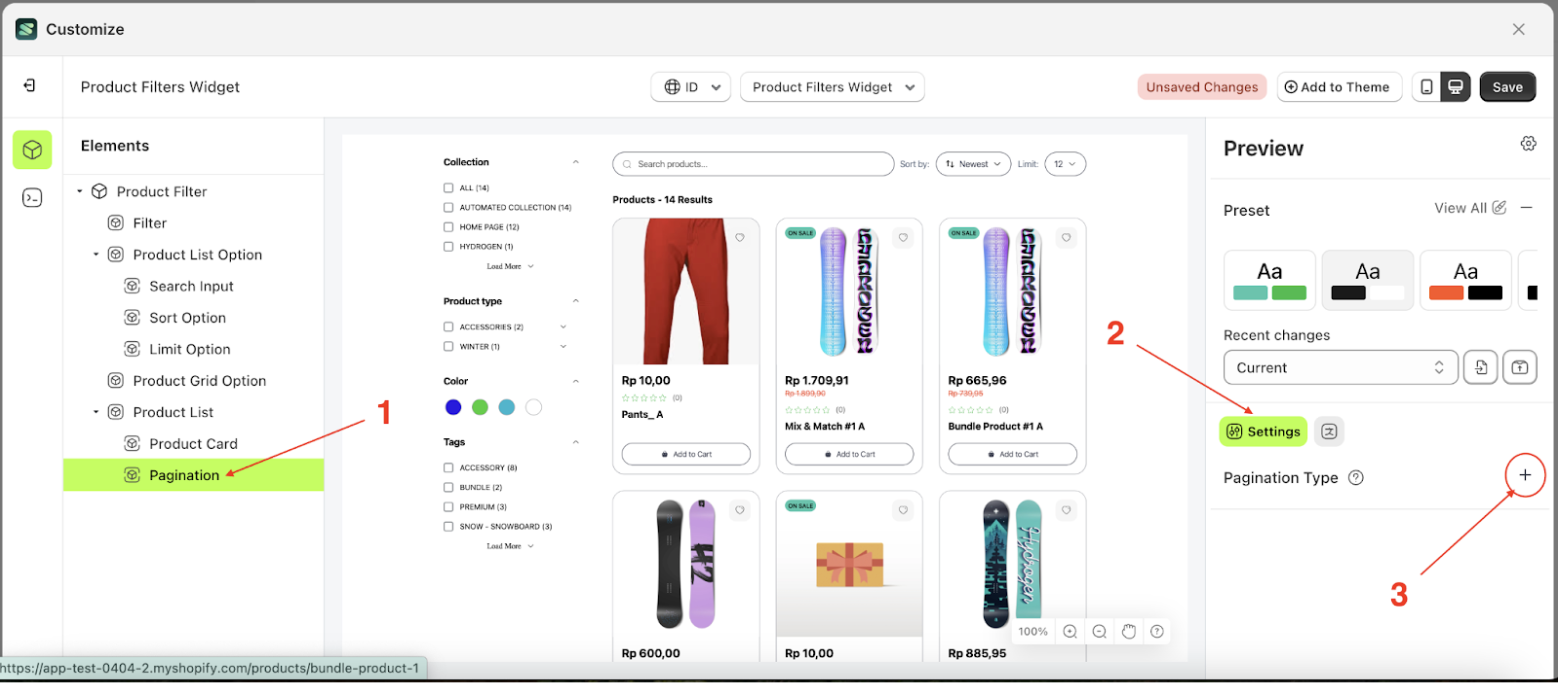
- Select the Product List element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Pagination element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

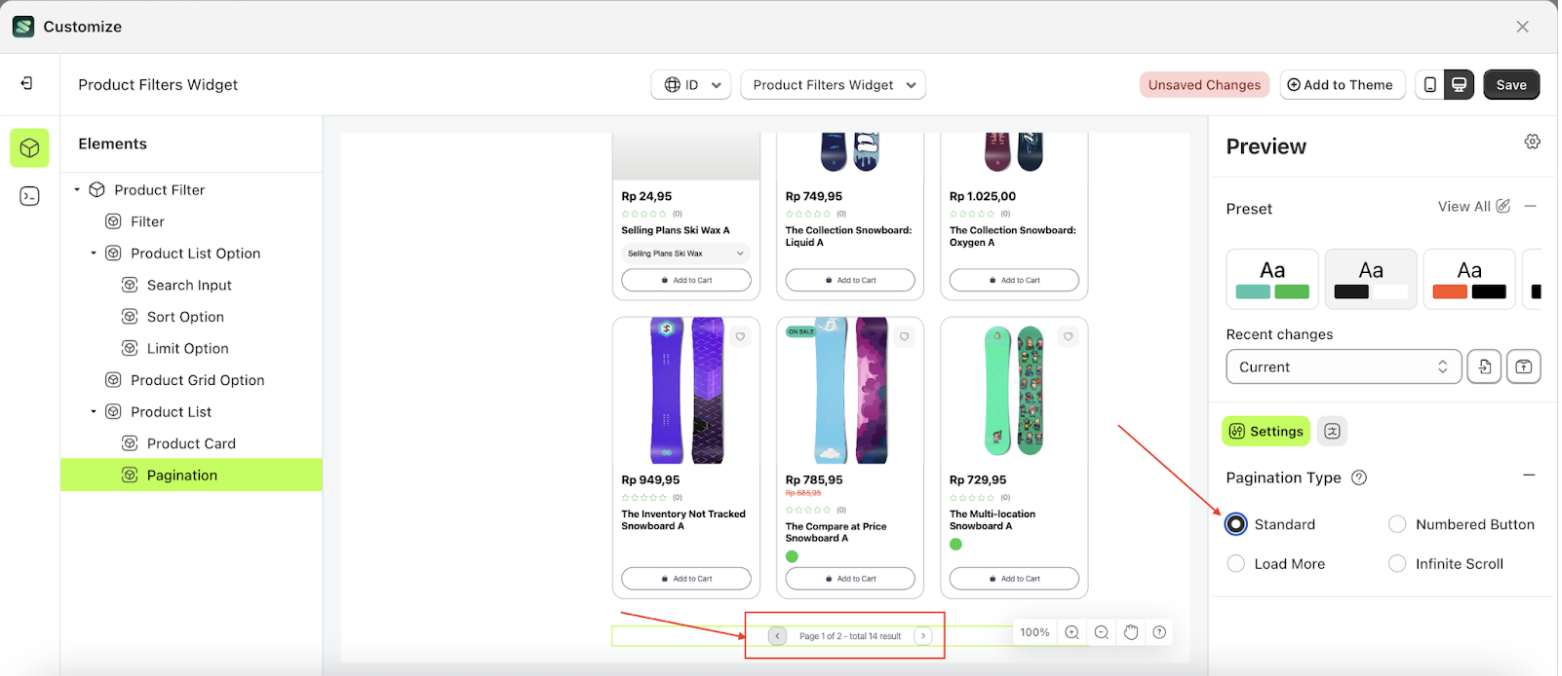
- In the Pagination Type settings, select the Standard option. The standard pagination will then appear.

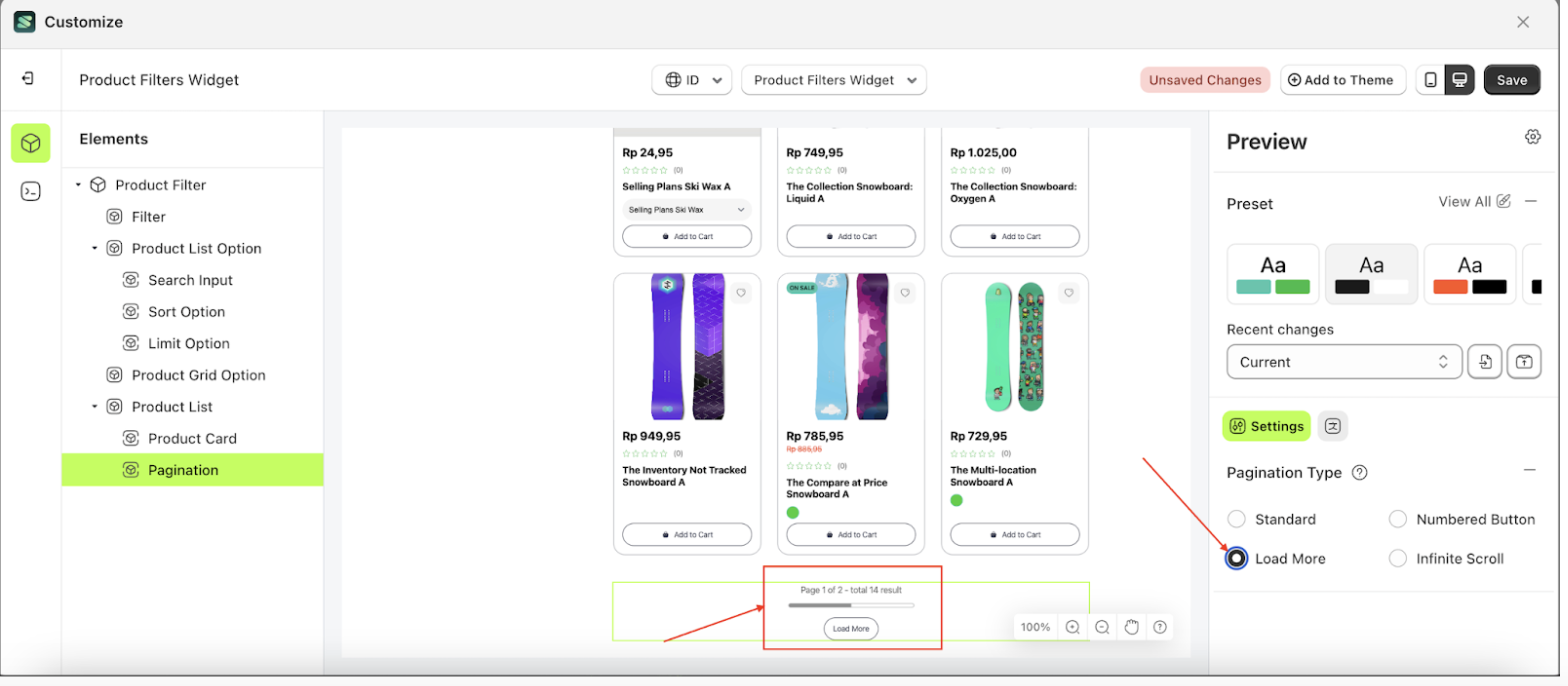
Type Load More
- Select the Product List element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Pagination element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- In the Pagination Type settings, select the Load More option. The standard pagination will then appear.

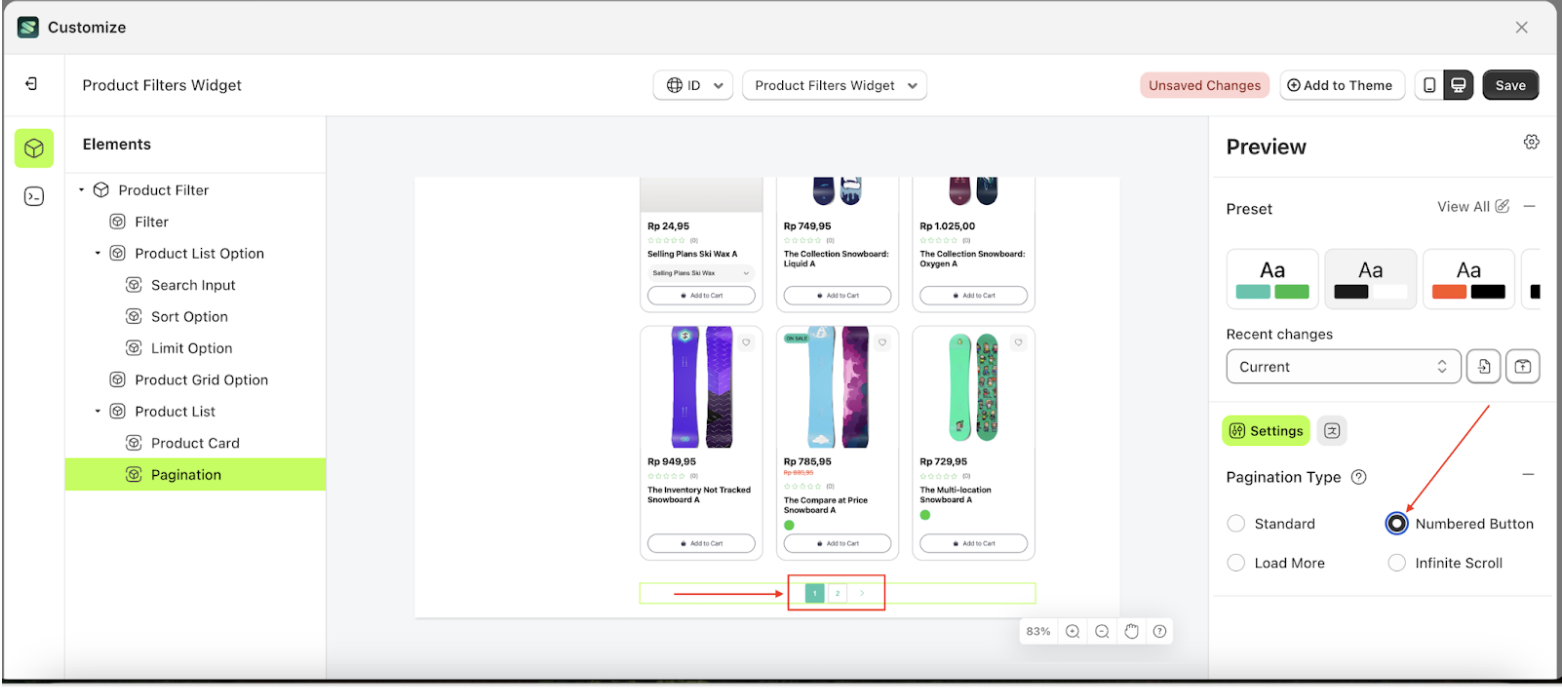
Type Numberred Button
- Select the Product List element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Pagination element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

- In the Pagination Type settings, select the Numberred Button option. The standard pagination will then appear

Type Infinite Scroll
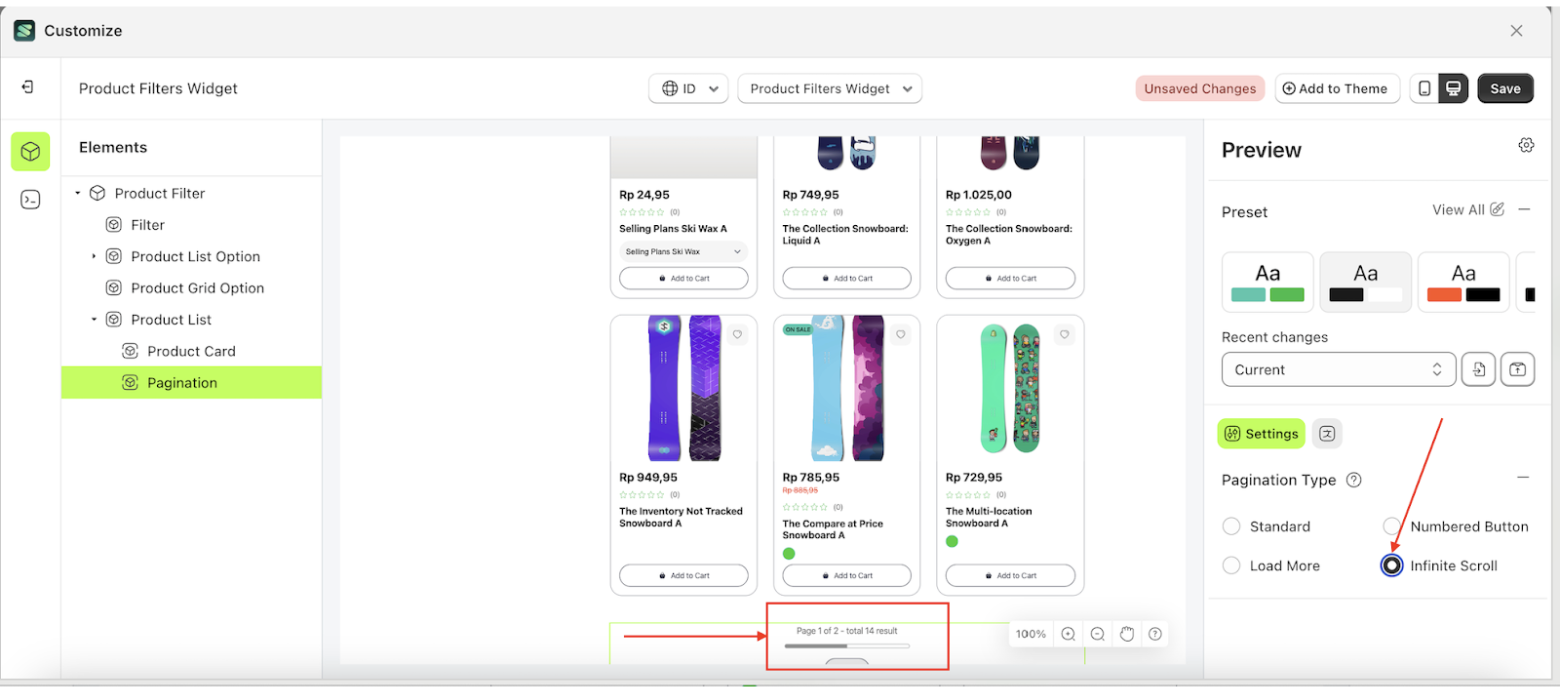
- Select the Product List element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Pagination element on the left side, then click the icon on the right side, marked with a red arrow, to access the Search Ranking Rules settings.

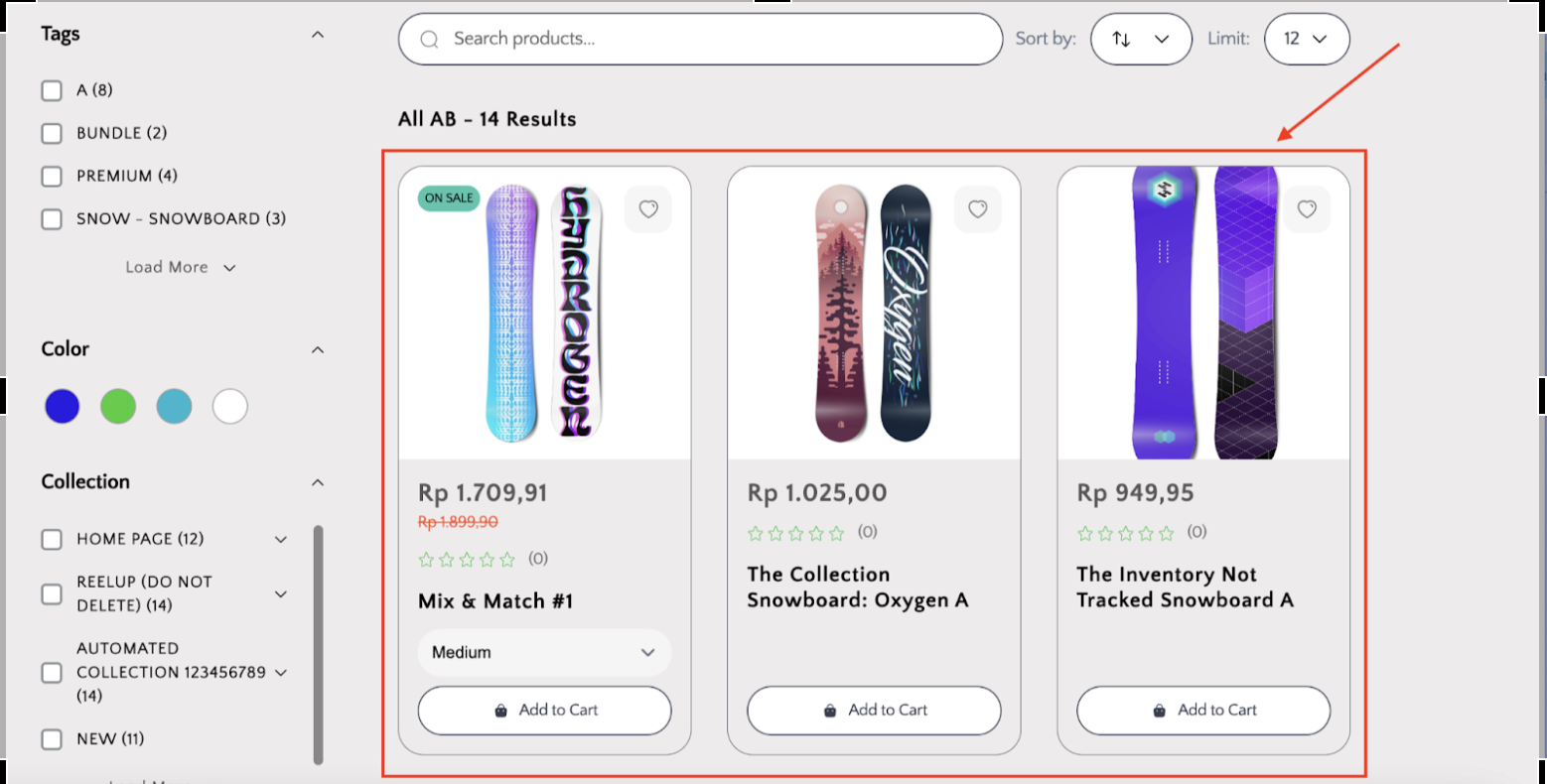
- In the Pagination Type settings, select the Infinite Scroll option. The standard pagination will then appear

Custome Product Card
The Custom Product Card tutorial is created for clients who want to use their theme’s product card design and integrate it into the Sledge system.
This tutorial is divided into three sections:
(Details to be provided in the following sections.)
Copy Theme Product Card Into Sledge Product FilterTroubleshooting Display IssuesAdd CSS and JSProduct Card Template
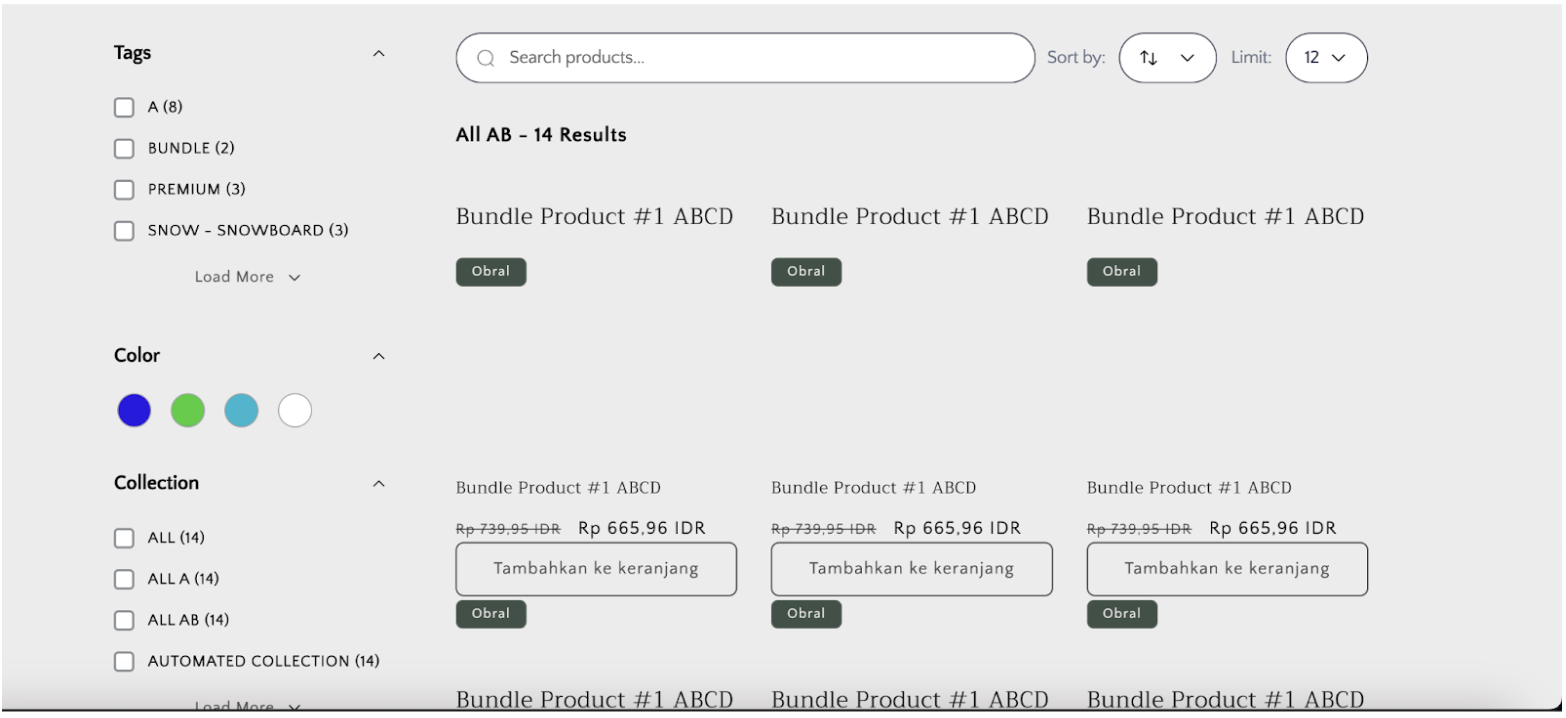
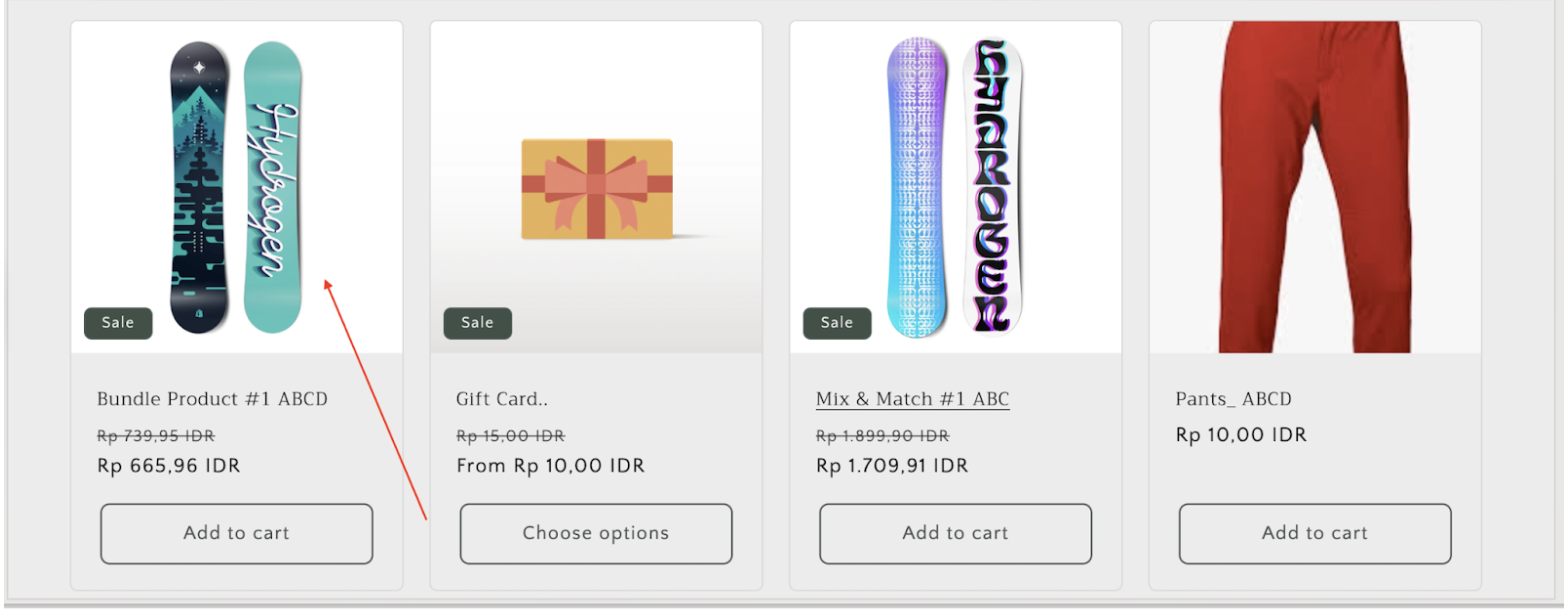
- Before Custom Product Card

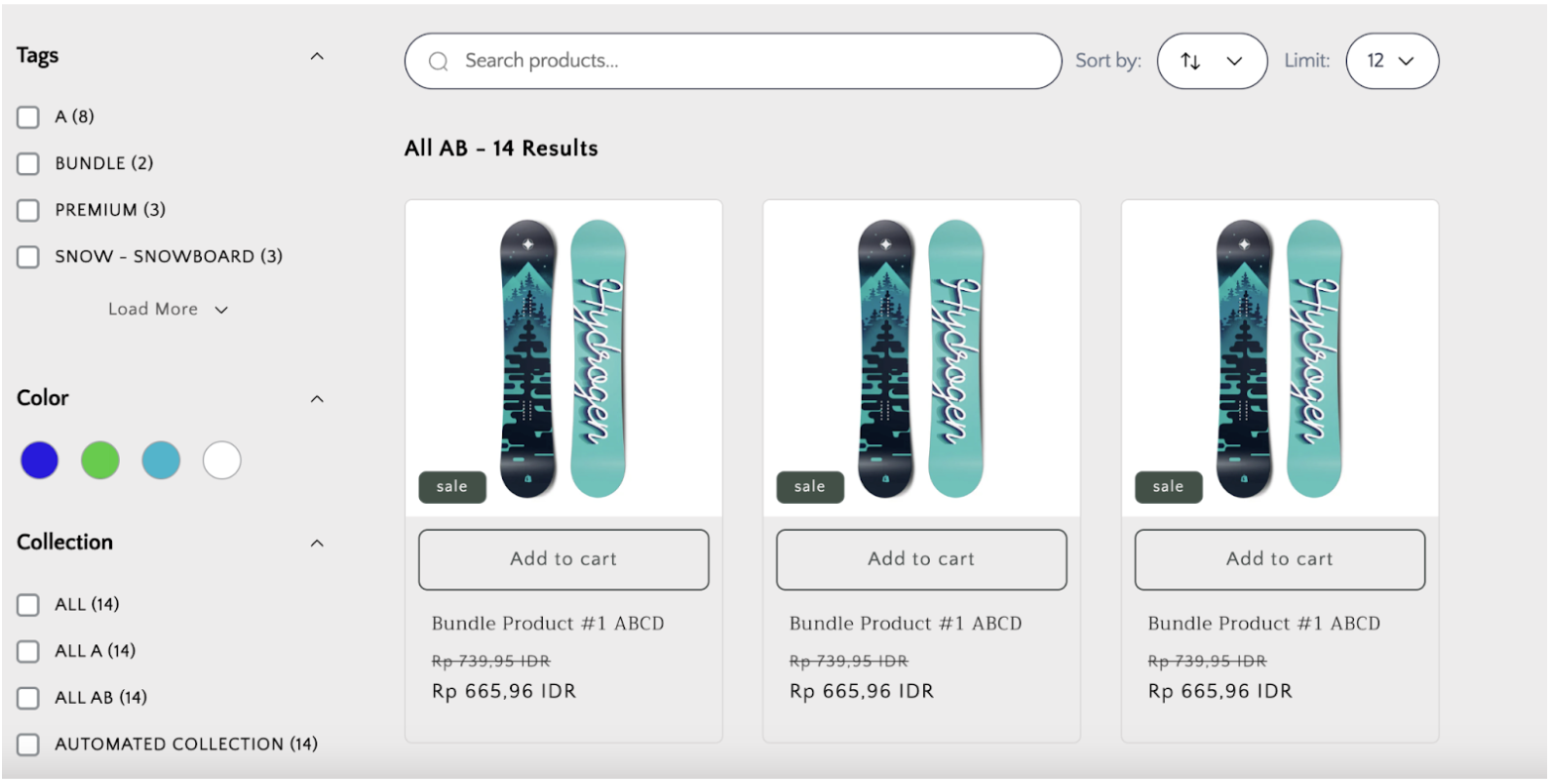
- After Custom Product Card

Copy Theme Product Card Into Sledge Product Filter
Label:Dev Mode
To Access the Product Filter Widget, Follow These Steps:
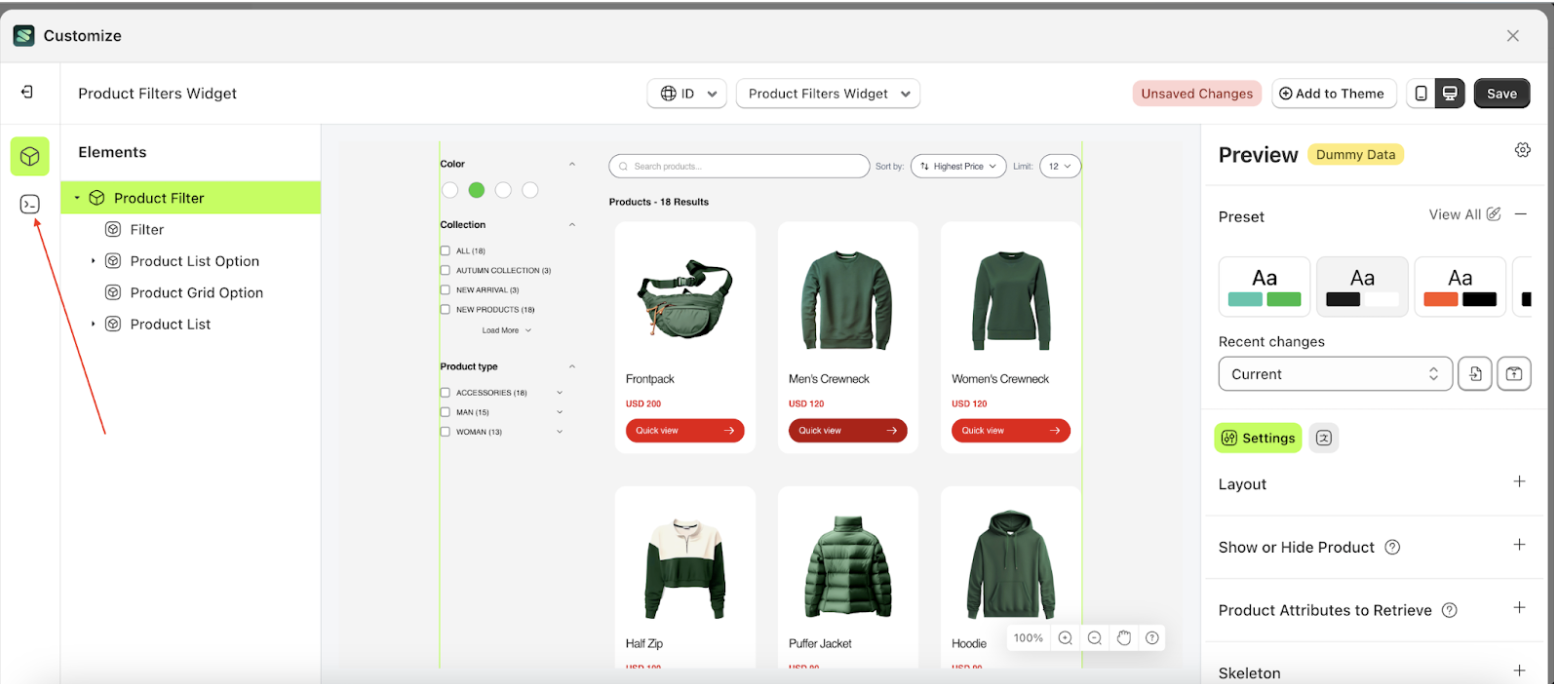
- Go to the Apps Sledge.

- Select the Customizer menu

- Choose Product Filter Widget and click the Start Customizing Widget button

- Click the icon in the top left corner marked with a red arrow

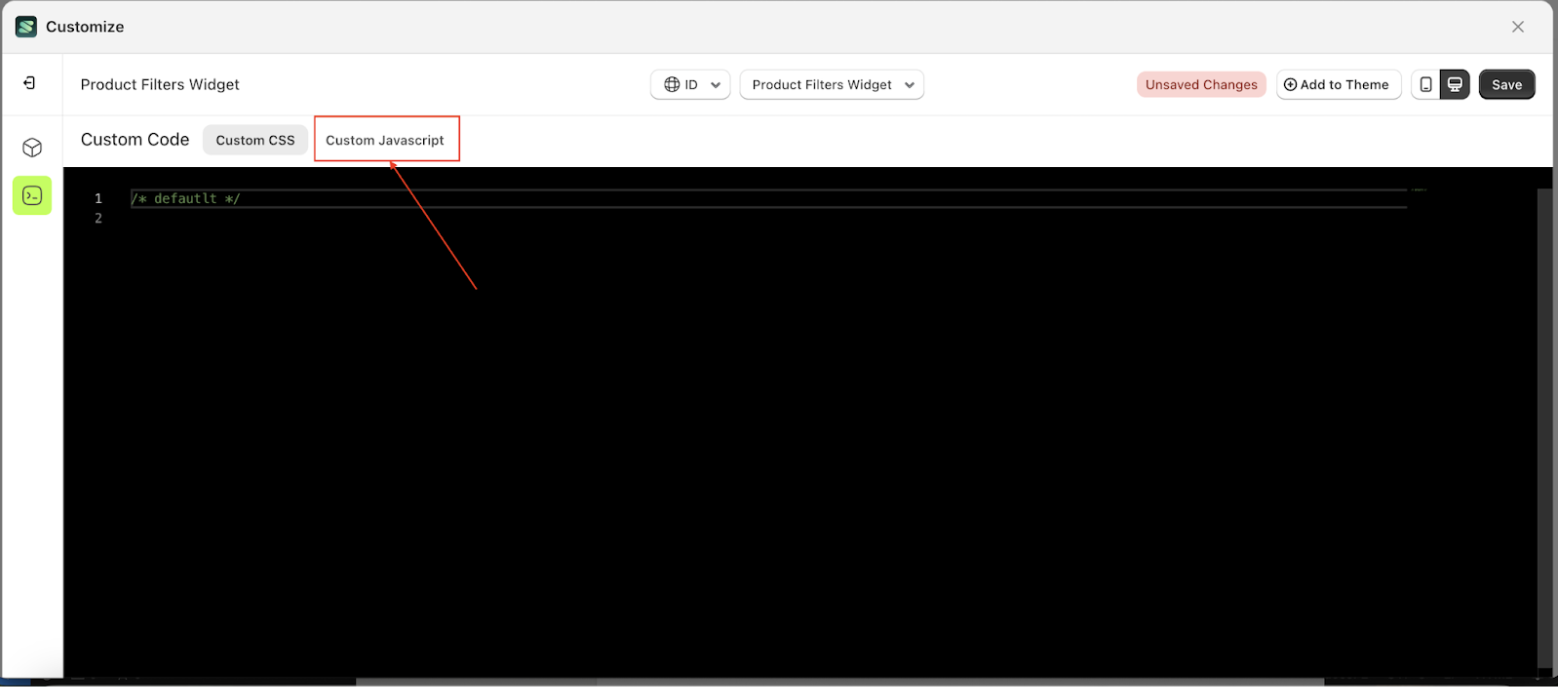
- A pop-up will appear; navigate to the Custom JavaScript tab

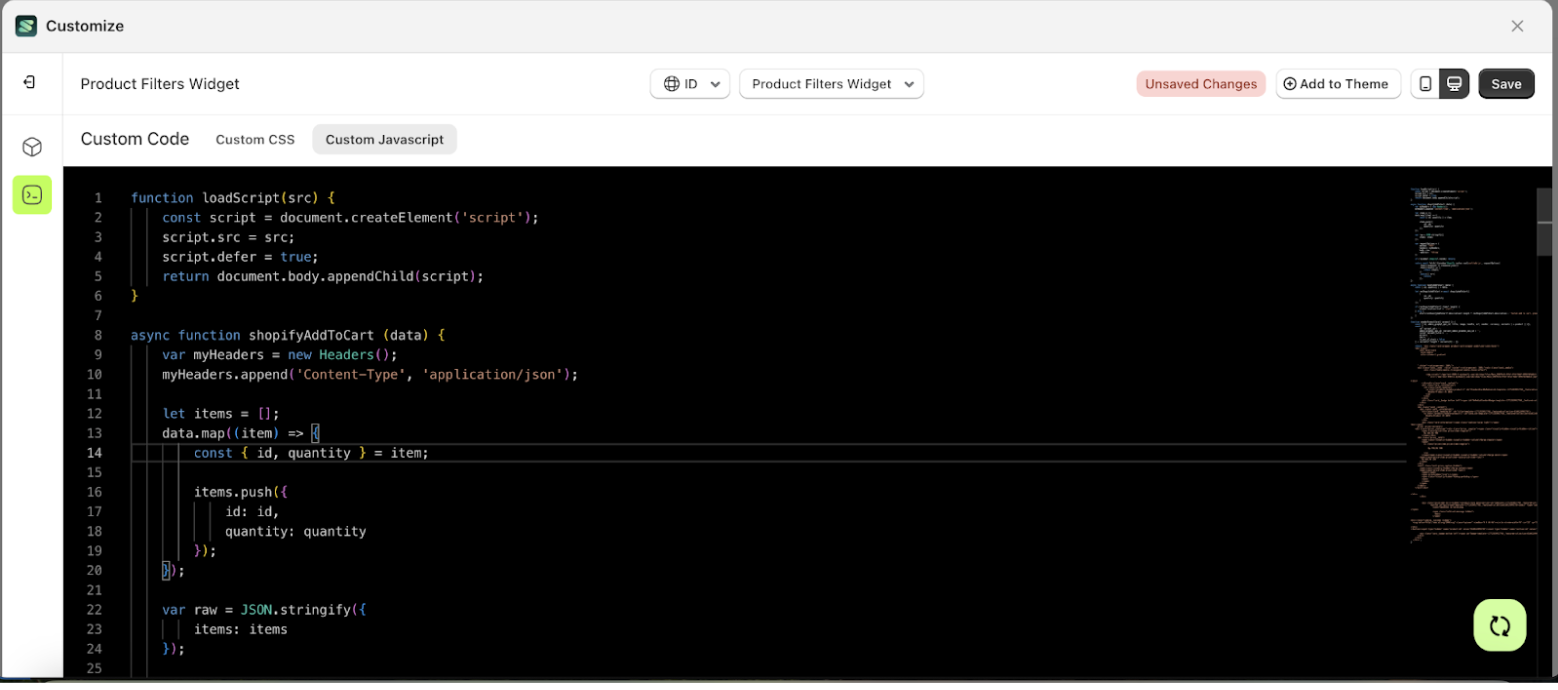
- Copy the Product Card Template code by accessing the provided template
- Paste the copied code into the Custom Code section

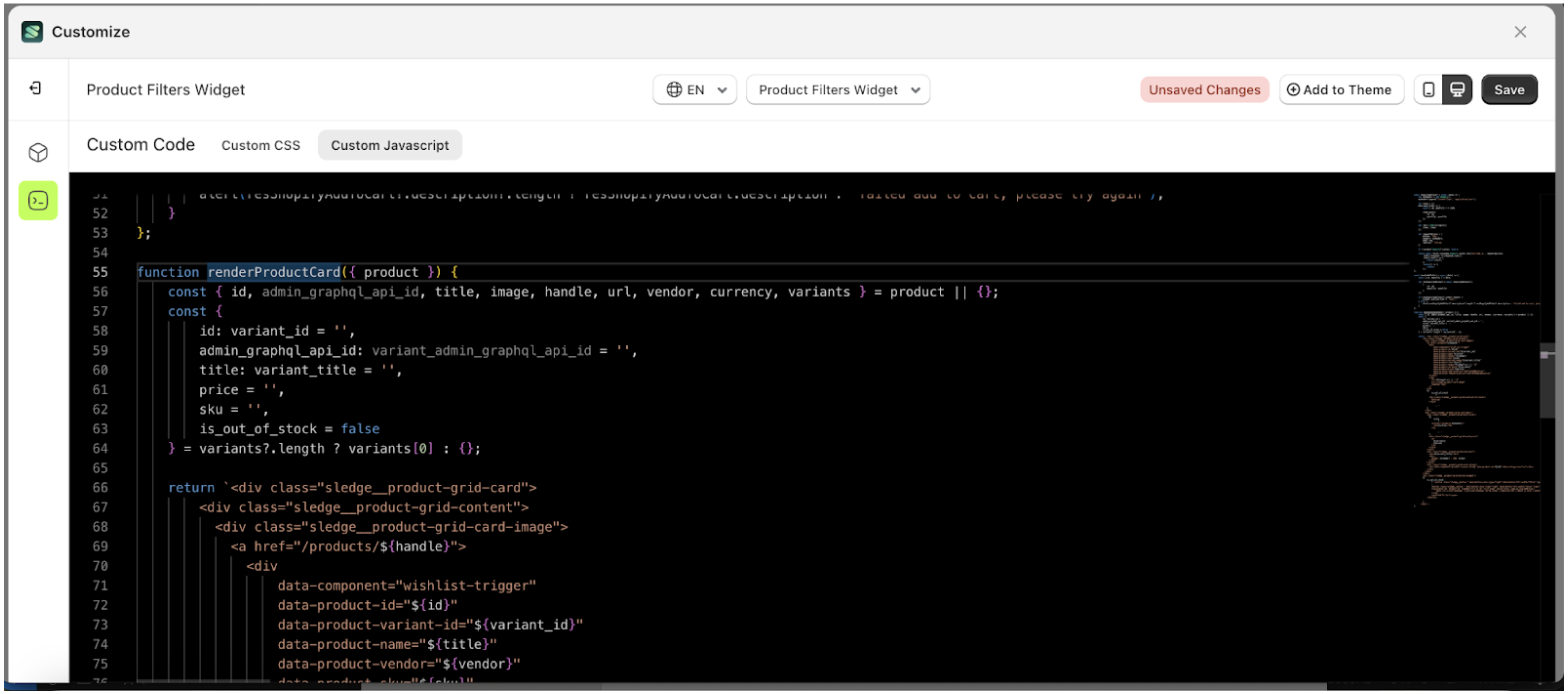
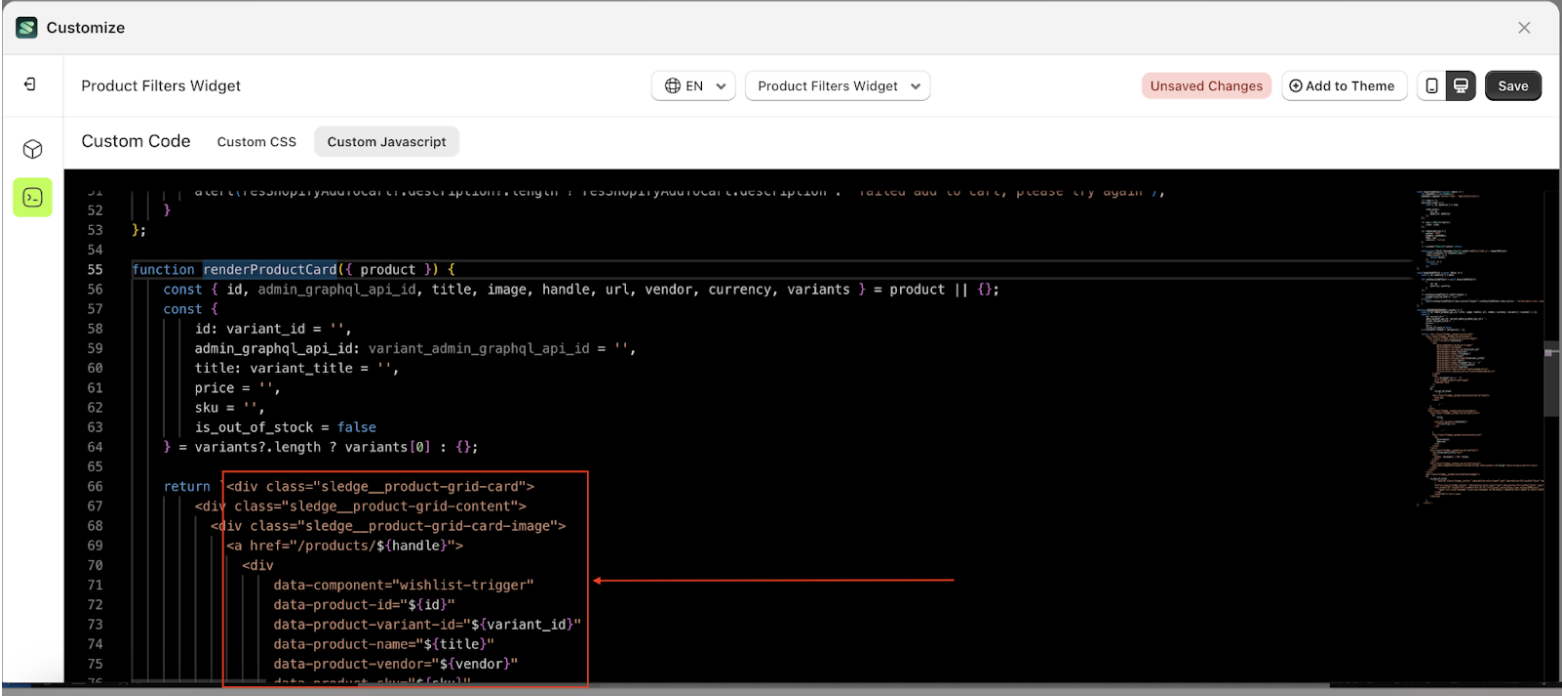
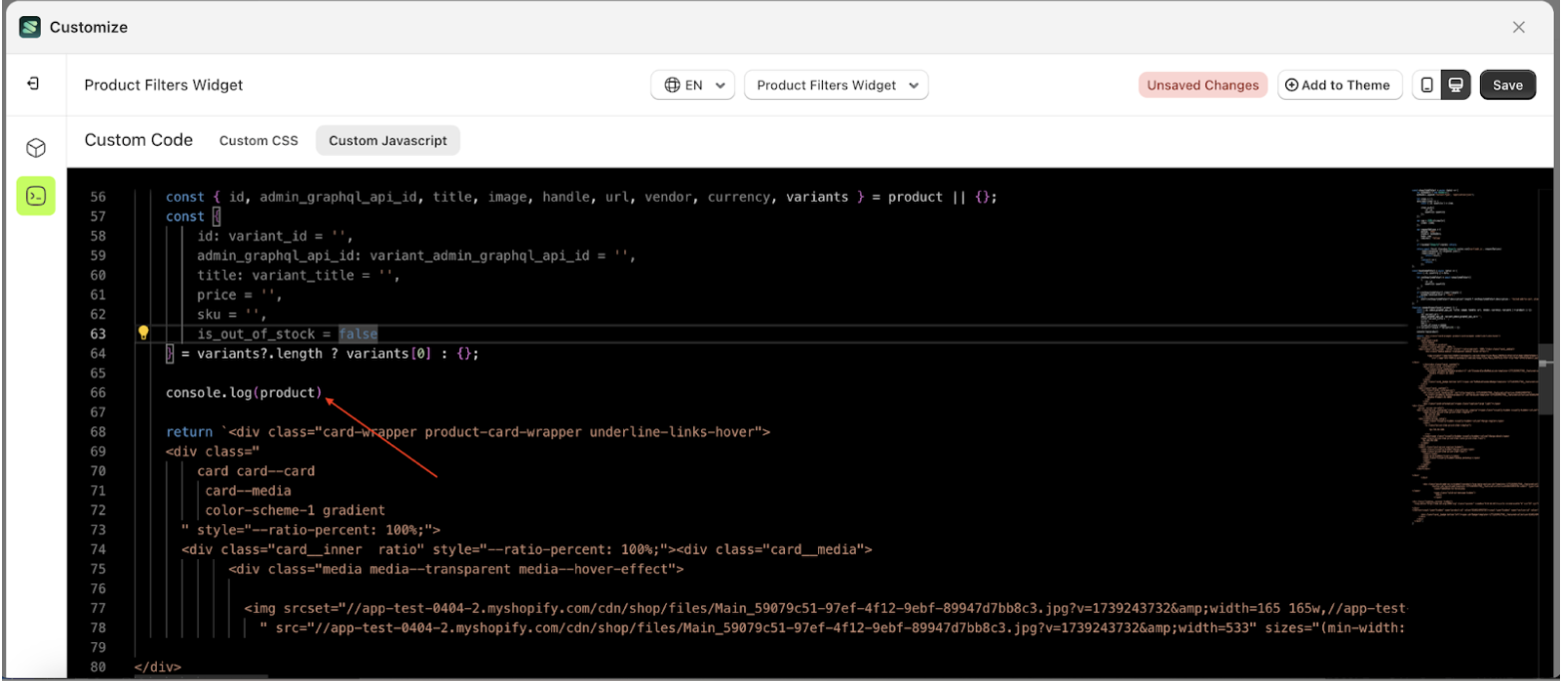
- Scroll down until you find the renderProductCard function

- On line 66, which is marked with a red arrow, replace the existing code with your product card's code.

- To obtain your product card's code, follow these steps

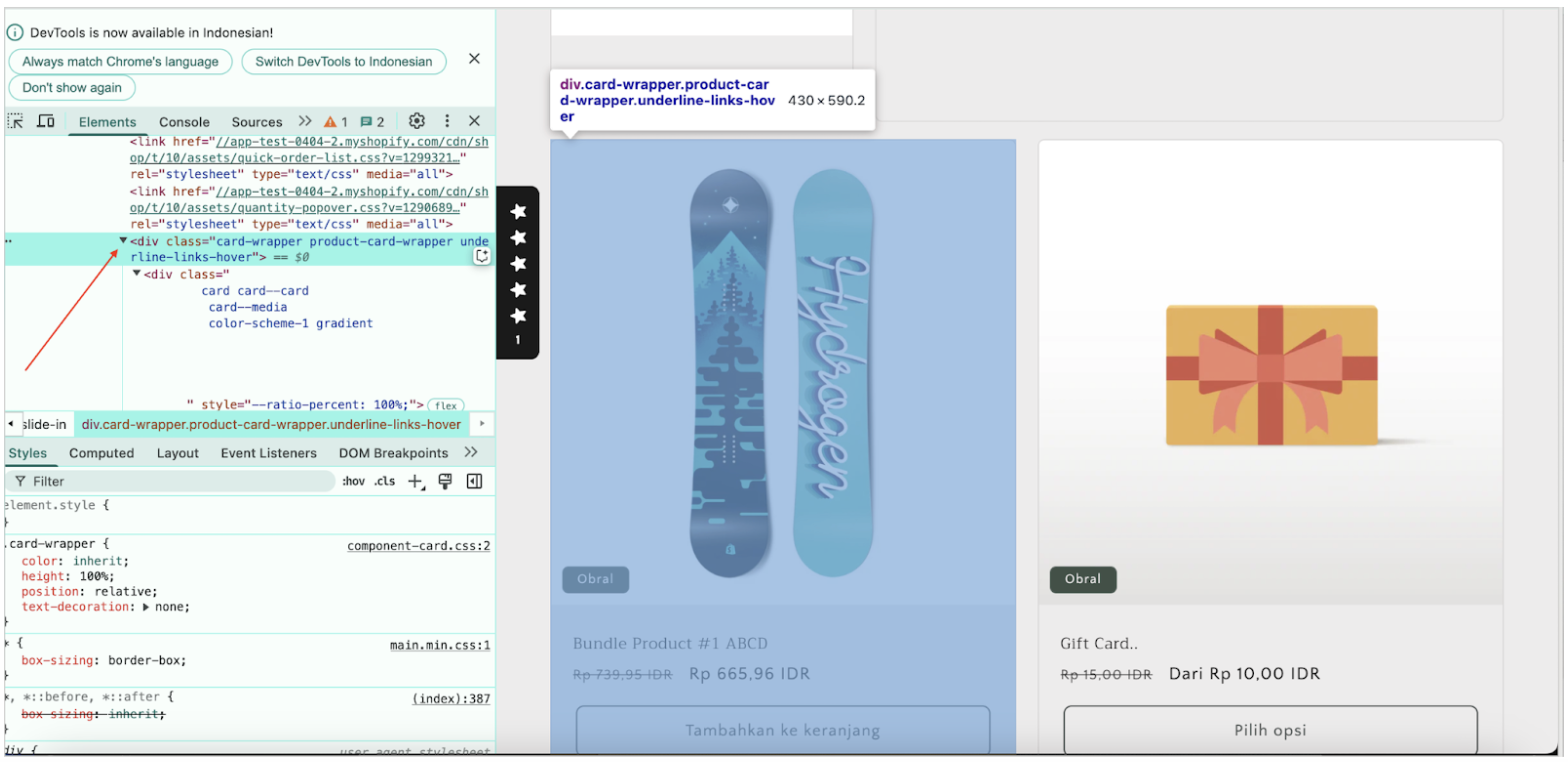
- Copy the HTML structure

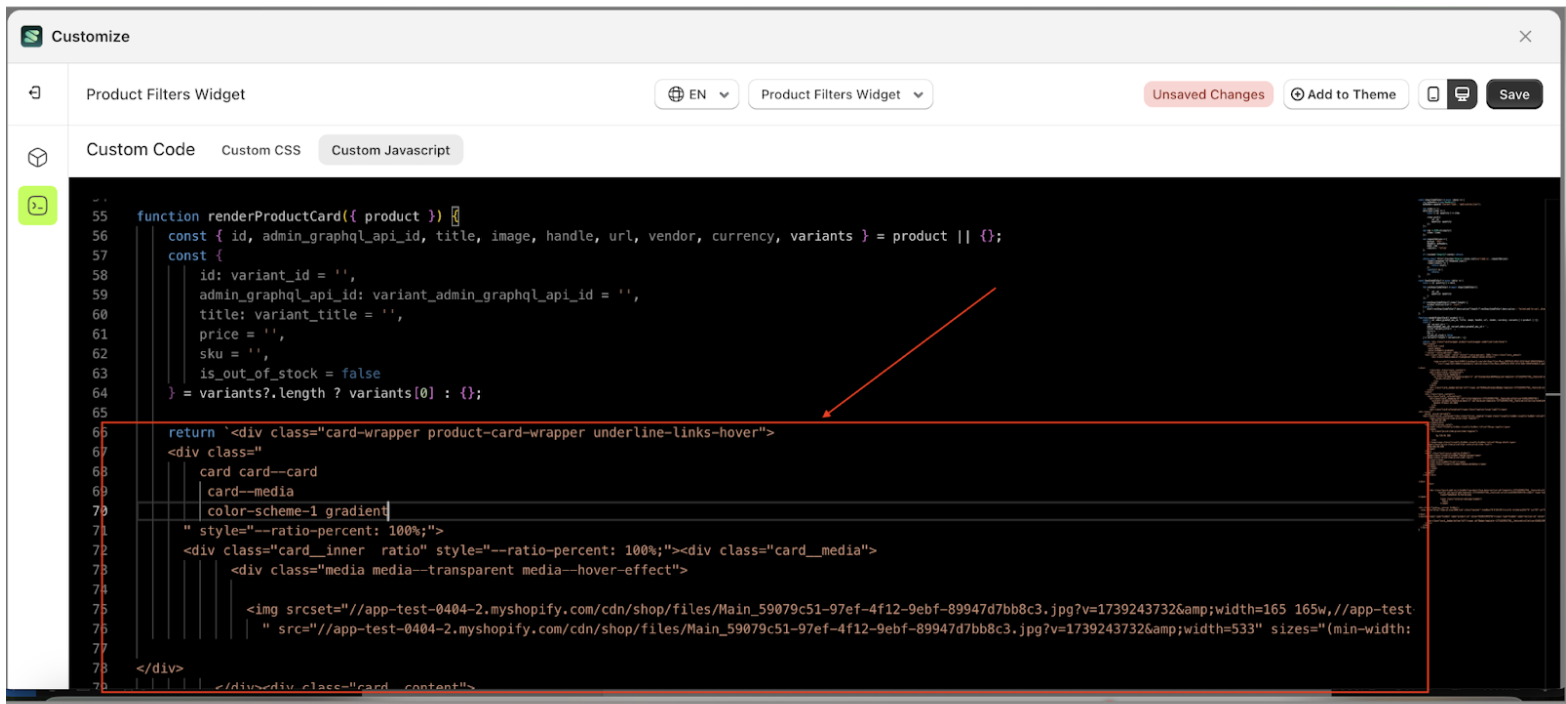
- Paste the copied HTML into the Custom Code section you created earlier

- Currently, the data in the product card is static. To make it dynamic, follow these steps:

- Adjust the data accordingly to match your requirements

Troubleshooting Display Issues
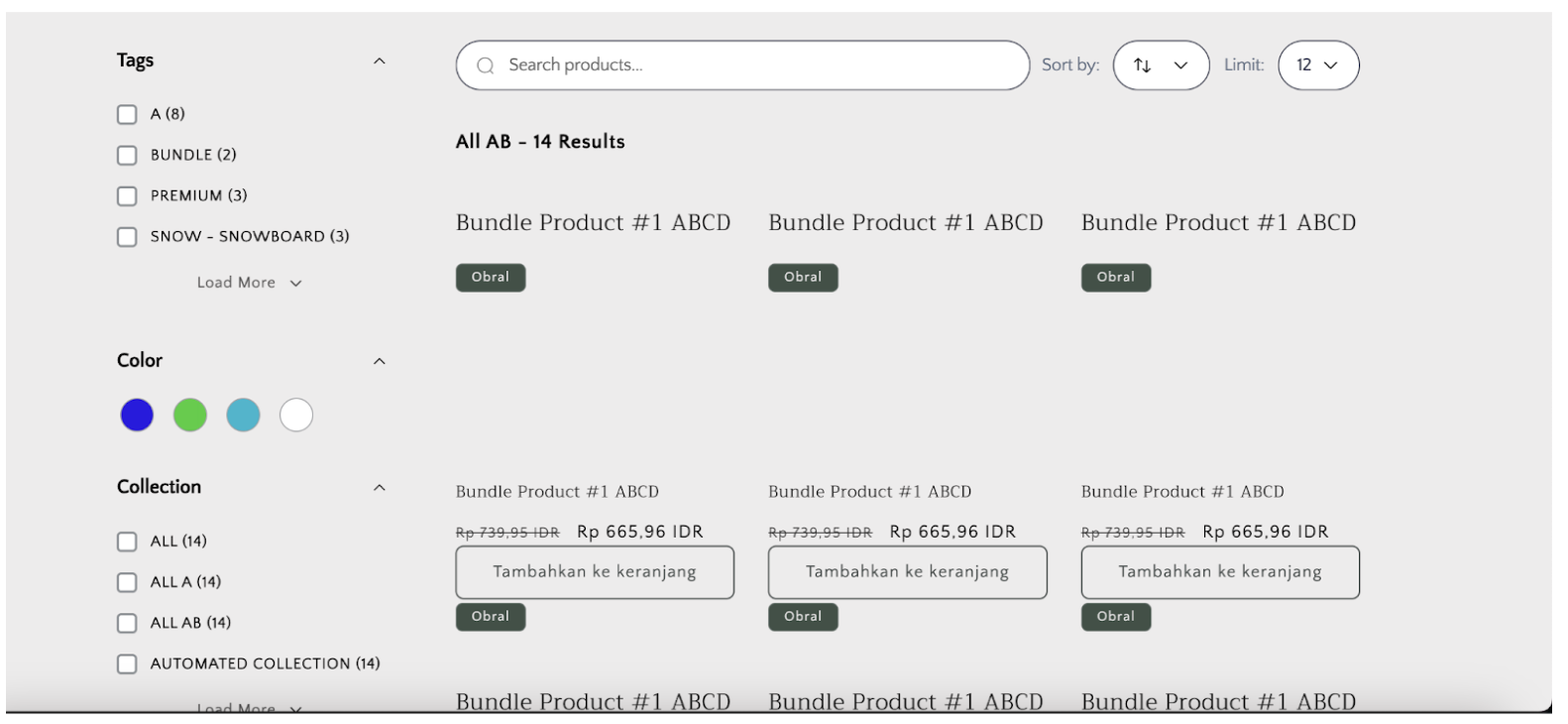
- If the product card does not appear correctly in the storefront (e.g., images are missing), it may be due to CSS and JavaScript not loading in the app. Here’s an example of a product card with missing CSS and JavaScript

- Solution: Manually add the CSS and JavaScript from your theme.
- Solution: Manually add the CSS and JavaScript from your theme.
- Check the guide here: Add CSS and JS.
- Once applied, the product card should display correctly.

Add CSS and JS
ADD CSS AND JS from your theme product card
This tutorial is designed to help extract CSS and JavaScript from a section that Sledge cannot load by default. By following these steps, Sledge will be able to recognize and apply the necessary CSS and JS.
Steps to Extract CSS and JS:
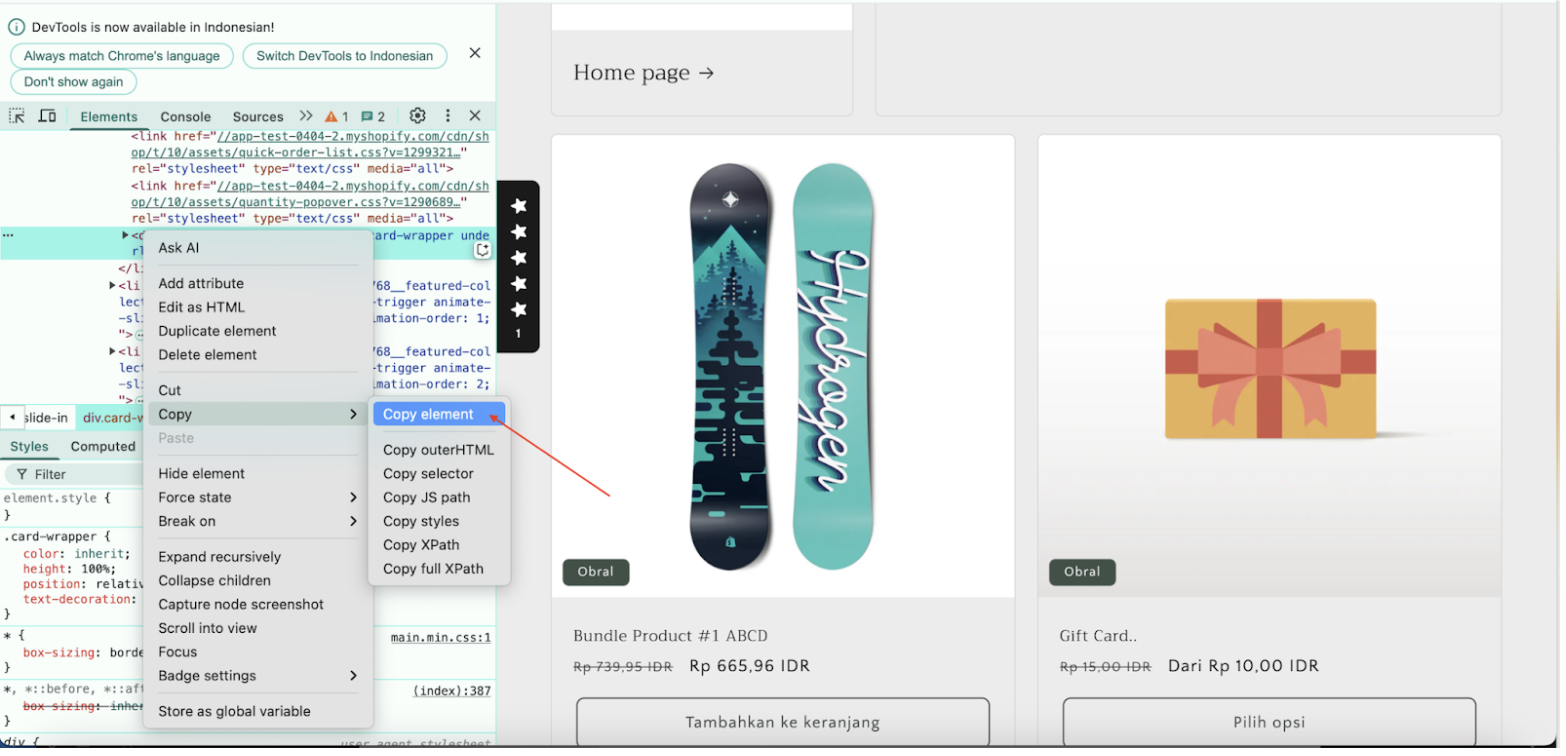
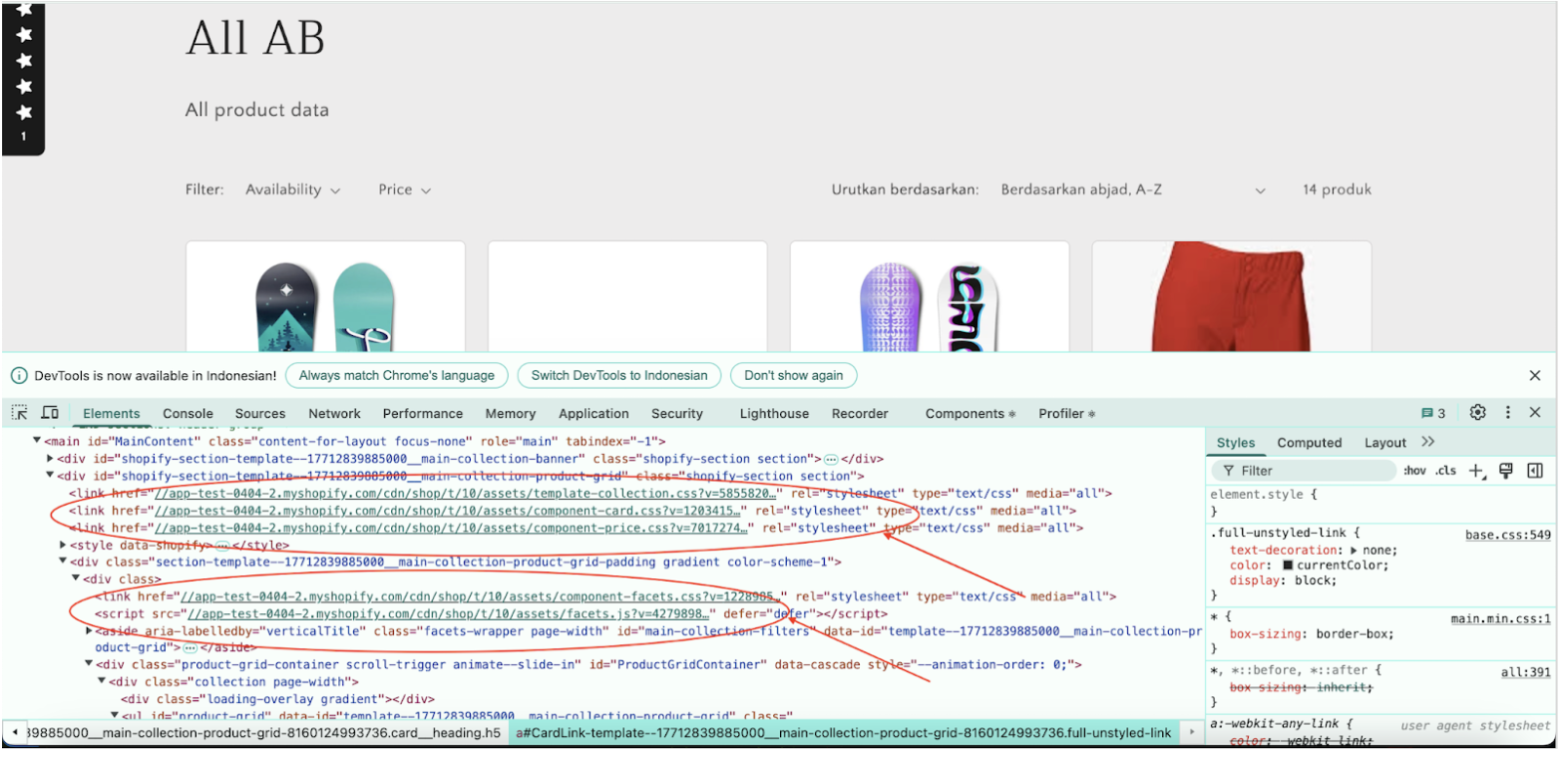
- Right-click on your product card.

- Select Inspect Element and locate the CSS and JS associated with the card.

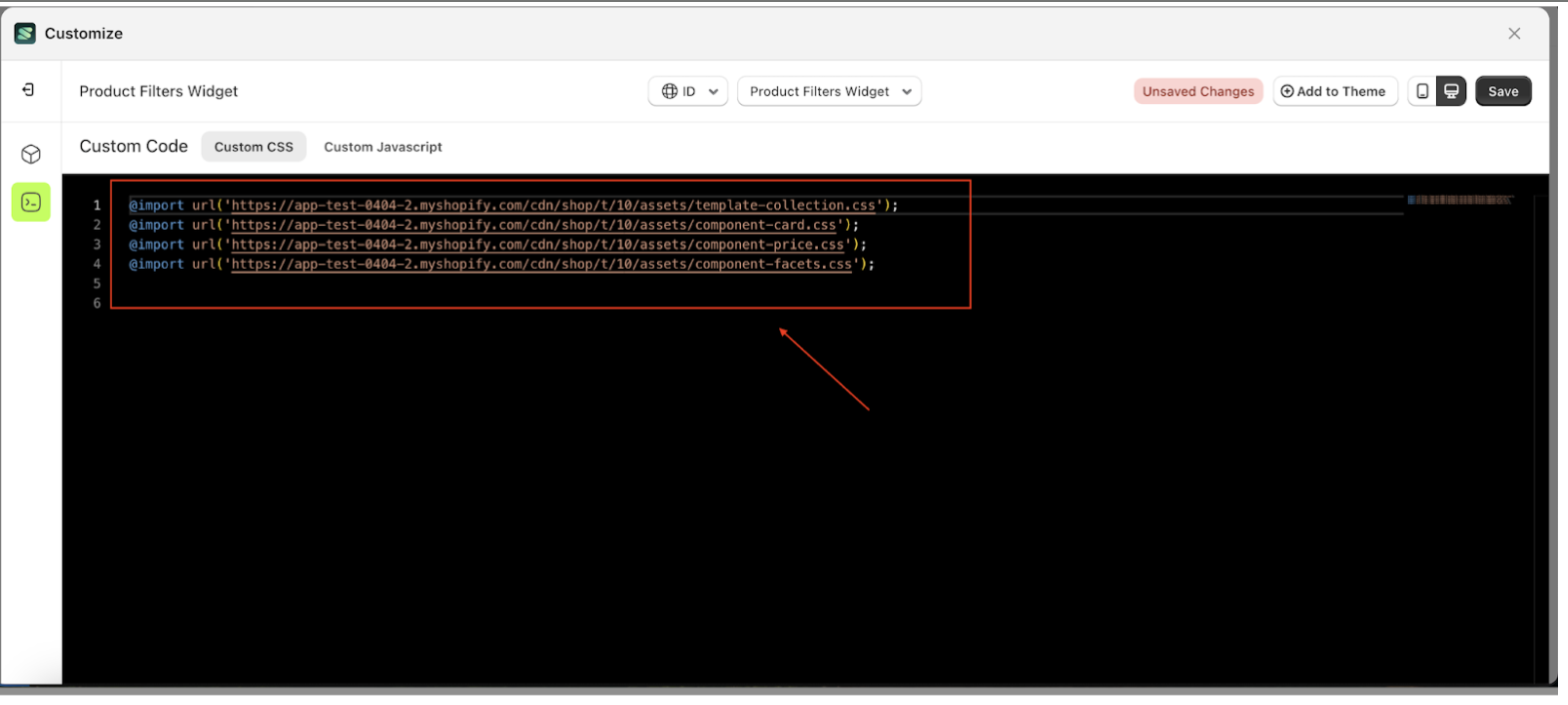
- Copy the CSS and JS URLs and paste them into the Custom Code section.

Product Card Template
function loadScript(src) {
const script = document.createElement('script');
script.src = src;
script.defer = true;
return document.body.appendChild(script);
}
async function shopifyAddToCart(data) {
var myHeaders = new Headers();
myHeaders.append('Content-Type', 'application/json');
let items = [];
data.map((item) => {
const { id, quantity } = item;
items.push({
id: id,
quantity: quantity
});
});
var raw = JSON.stringify({
items: items
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
if (!window?.Shopify?.routes) return;
return await fetch(`${window.Shopify.routes.root}cart/add.js`, requestOptions)
.then((response) => response.json())
.then((result) => {
return result;
})
.catch(() => {
return;
});
};
async function handleAddToCart(data) {
const { id, quantity } = data;
let resShopifyAddToCart = await shopifyAddToCart([
{
id: id,
quantity: quantity
}
]);
if (resShopifyAddToCart?.items?.length) {
window.location.href = '/cart';
} else {
alert(resShopifyAddToCart?.description?.length ? resShopifyAddToCart.description : 'failed add to cart, please try again');
}
};
function renderProductCard({ product }) {
const { id, admin_graphql_api_id, title, image, handle, url, vendor, currency, variants } = product || {};
const {
id: variant_id = '',
admin_graphql_api_id: variant_admin_graphql_api_id = '',
title: variant_title = '',
price = '',
sku = '',
is_out_of_stock = false
} = variants?.length ? variants[0] : {};
return `<div class="sledge__product-grid-card">
<div class="sledge__product-grid-content">
<div class="sledge__product-grid-card-image">
<a href="/products/${handle}">
<div
data-component="wishlist-trigger"
data-product-id="${id}"
data-product-variant-id="${variant_id}"
data-product-name="${title}"
data-product-vendor="${vendor}"
data-product-sku="${sku}"
data-product-variant-name="${variant_title}"
data-product-link="${url}"
data-product-image="${image?.src || ''}"
data-product-currency="${currency}"
data-product-price="${price}"
data-on-after-add-wishlist="onAfterAddWishlist"
data-on-after-remove-wishlist="onAfterRemoveWishlist"
></div>
<img
src="${image?.src || ''}"
alt="sledge-product-card-image"
loading="lazy"
/>
</a>
${
is_out_of_stock
? `
<div class="sledge__product-grid-card-out-of-stock">
Sold out
</div>
`
: ''
}
</div>
<div class="sledge__product-grid-card-desc">
<div class="sledge__product-grid-card-title">
${
title
? `
<a href="/products/${handle}">
<h3>${title}</h3>
</a>
`
: ''
}
<div class="sledge__product-grid-card-price">
<p>
${currency}
${price}
</p>
</div>
</div>
<div class="sledge__product-grid-card-text">
<div>${variant_title}</div>
<div>
Vendor: ${vendor} | SKU: ${sku}
</div>
</div>
<div class="sledge__product-grid-card-rating">
<div data-component="product-review-rating" data-product-id="${id}" data-rating-size="xs"></div>
</div>
</div>
</div>
<div class="sledge__product-grid-button-wrapper">
${
is_out_of_stock
? `<button class="sledge__button " data-button-color-type="light" data-button-full-width="false" type="button" disabled="">Sold out</button>`
: `
<button class="sledge__button " data-button-color-type="light" data-button-full-width="false" type="button" onclick="handleAddToCart({ id: '${variant_id}', quantity: 1 })">
<svg width="18" height="18" viewBox="0 0 18 18" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M8.83562 1.50023C10.796 1.50023 12.4155 2.99397 12.6152 4.90442L12.6709 4.90507C13.7584 4.90507 15.0806 5.62732 15.5269 7.65307L16.1186 12.2333C16.3309 13.7116 16.0654 14.8973 15.3281 15.7478C14.5946 16.5938 13.4336 17.0416 11.9704 17.0416H5.7094C4.10215 17.0416 2.9824 16.6478 2.28565 15.8386C1.5859 15.0271 1.3519 13.8098 1.5904 12.2213L2.1724 7.70182C2.5549 5.62957 3.95365 4.90507 5.03665 4.90507C5.13014 4.04293 5.51889 3.22275 6.13562 2.60797C6.84437 1.90372 7.82162 1.50023 8.81987 1.50023H8.83562ZM12.6709 6.03007H5.03665C4.7059 6.03007 3.6004 6.16357 3.28315 7.87657L2.70415 12.3766C2.5159 13.6388 2.6614 14.5523 3.13765 15.1051C3.6079 15.6511 4.4494 15.9166 5.7094 15.9166H11.9704C12.7564 15.9166 13.8296 15.7598 14.4776 15.0113C14.9921 14.4181 15.1691 13.5346 15.0041 12.3848L14.4199 7.84582C14.1709 6.72757 13.5139 6.03007 12.6709 6.03007ZM11.023 8.11815C11.3335 8.11815 11.6027 8.37015 11.6027 8.68065C11.6027 8.99115 11.368 9.24315 11.0575 9.24315H11.023C10.7125 9.24315 10.4605 8.99115 10.4605 8.68065C10.4605 8.37015 10.7125 8.11815 11.023 8.11815ZM6.65042 8.11815C6.96092 8.11815 7.23017 8.37015 7.23017 8.68065C7.23017 8.99115 6.99467 9.24315 6.68417 9.24315H6.65042C6.33992 9.24315 6.08792 8.99115 6.08792 8.68065C6.08792 8.37015 6.33992 8.11815 6.65042 8.11815ZM8.83337 2.62522H8.82212C8.11637 2.62522 7.42862 2.90947 6.92987 3.40522C6.5236 3.80967 6.25789 4.34137 6.17193 4.90472L11.4814 4.90493C11.2887 3.61626 10.1743 2.62522 8.83337 2.62522Z" fill="#393D4E"></path>
</svg>
<span>Add To Cart</span>
</button>
`
}
</div>`;
}