Product Review
Show the best review of your products with the easy and customizable product review widgets to gain customer trust and boost your store sales.
Sledge provides several widgets you can use to integrate it with your store.
Available widgets :
If you're using Hydrogen or Next.js,
make sure to install the
@sledge-app/react-product-review package first.
npm i @sledge-app/react-product-reviewRating
Rating is a Product Review's widget you can use to display your review's score and total rating of your product.

Here is a step-by-step guide to adding this widget with block.
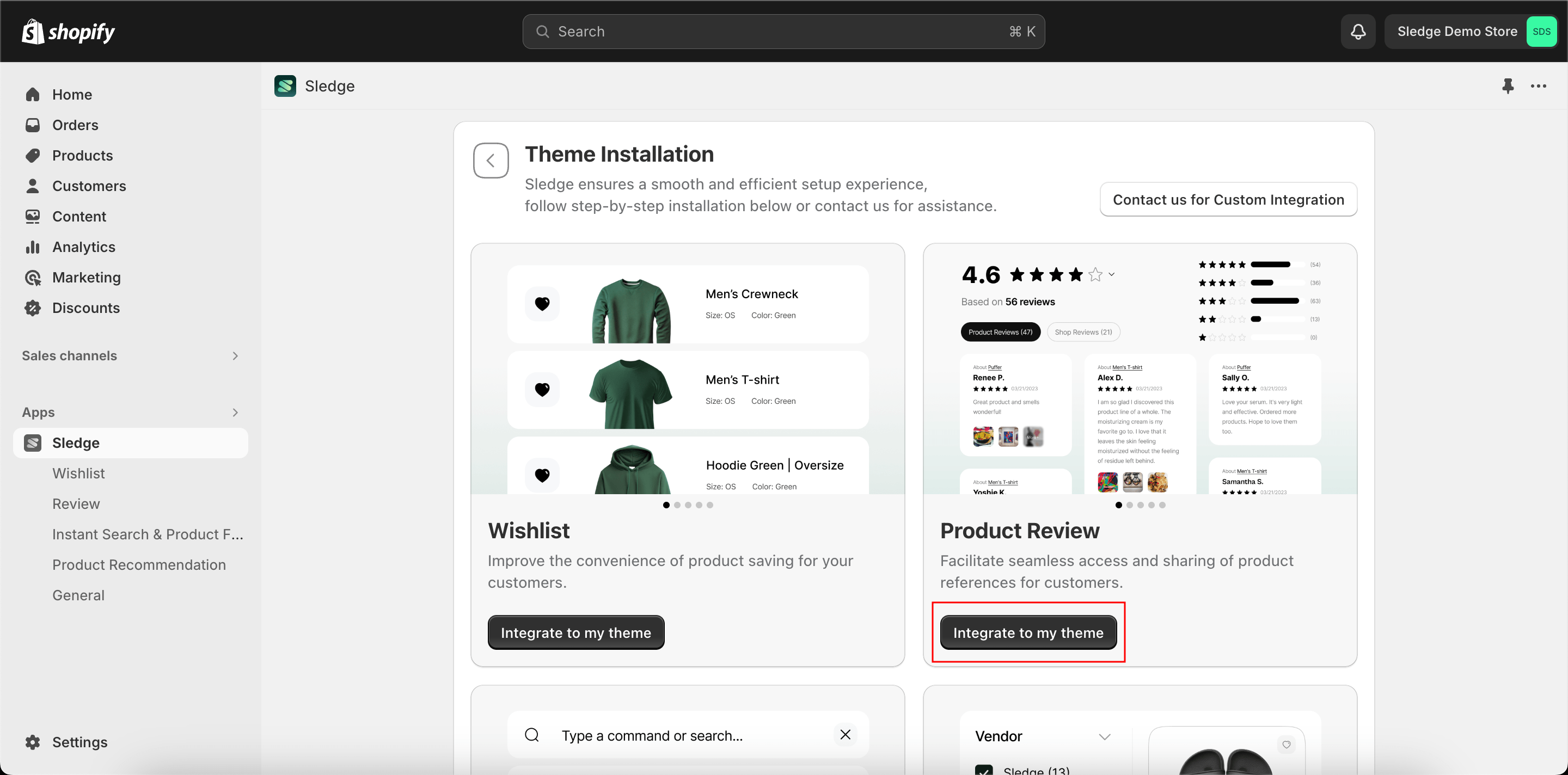
- In the Theme Installation, click
Integrate to my themeonProduct Reviewoption.

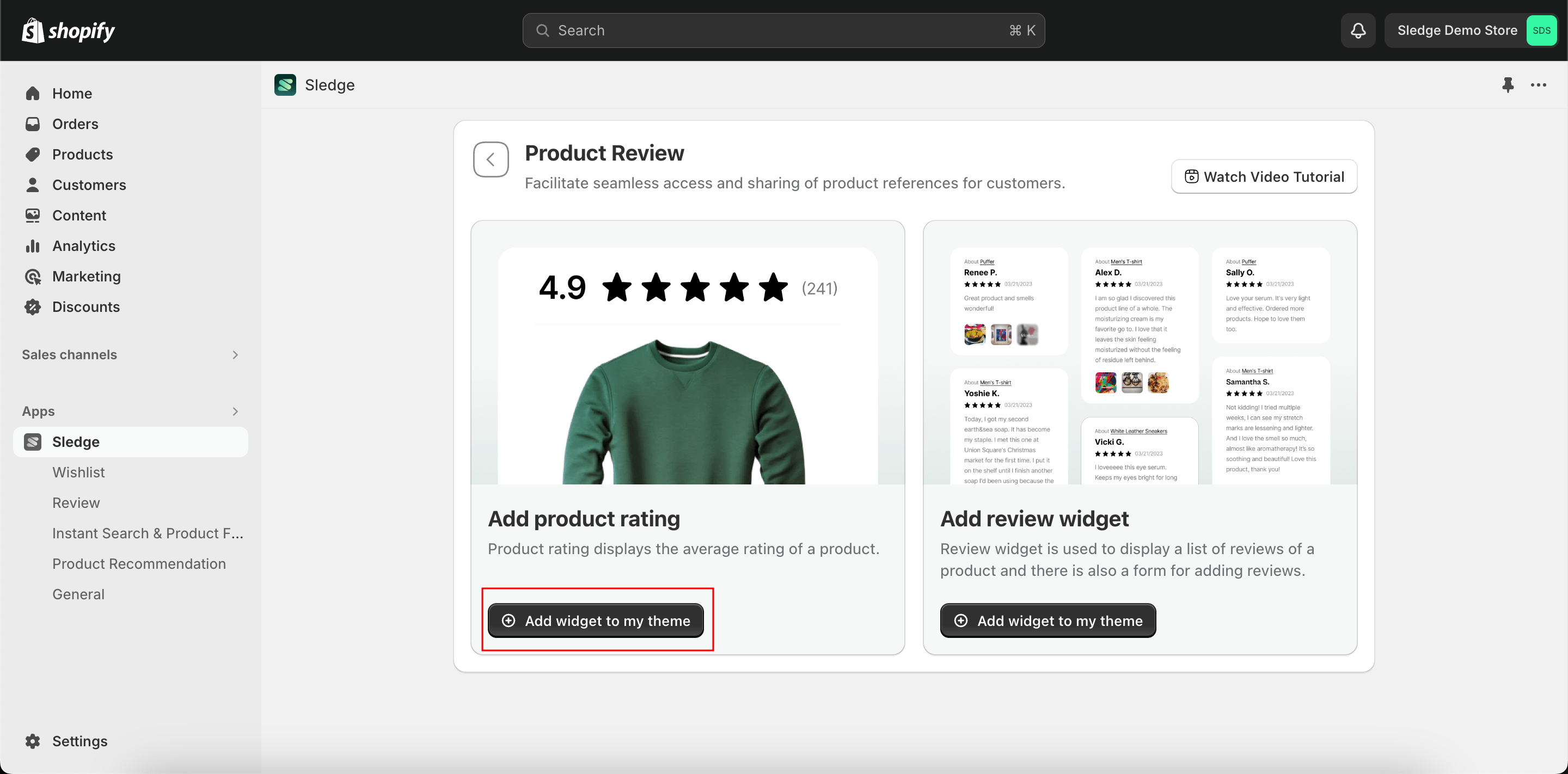
- Then click
Add widget to my themeonAdd product ratingoption.

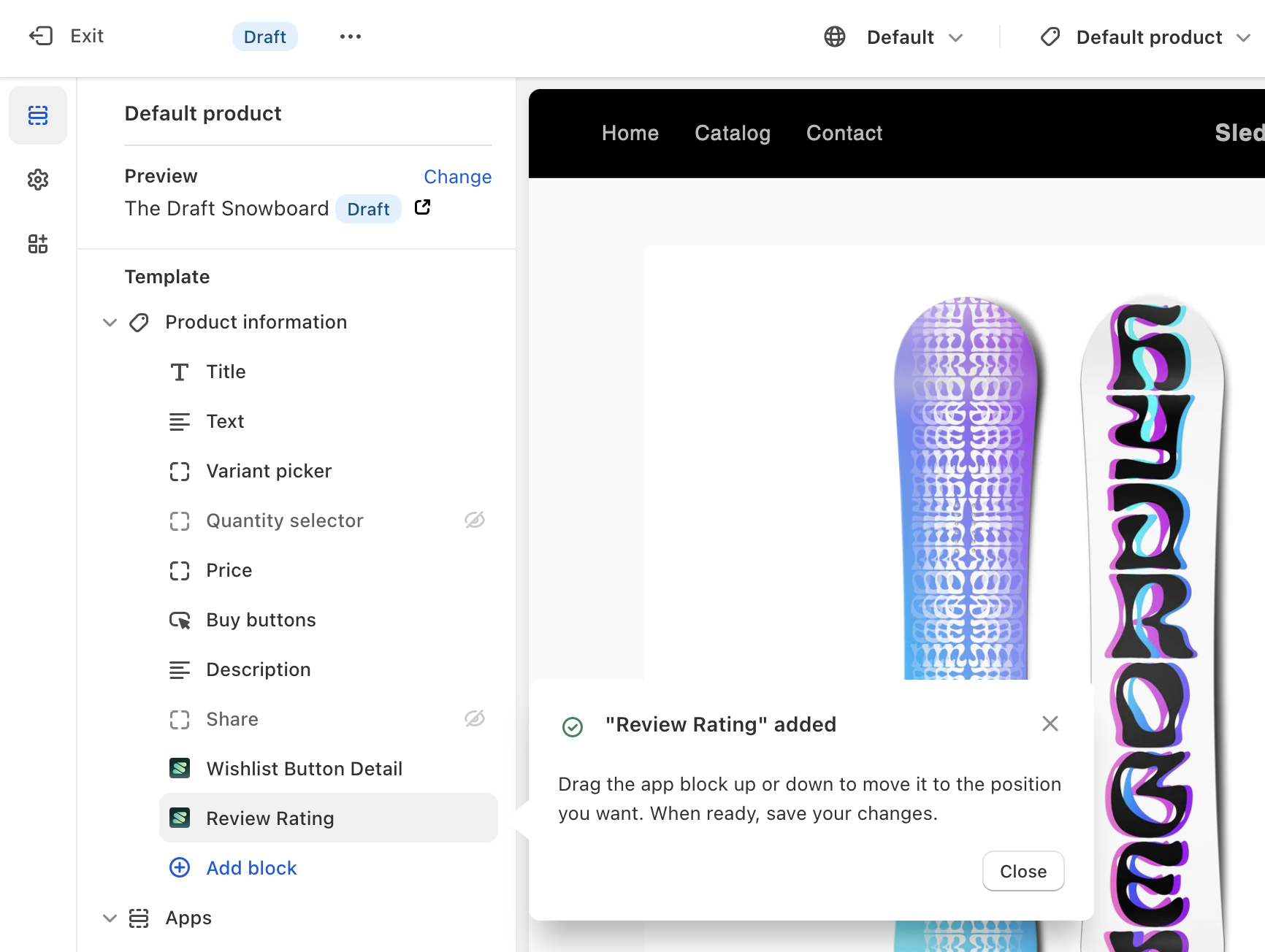
- You will be directed to the Editor, and the Review Rating will have been added automatically.

- You can rearrange Review Rating by Click and drag the
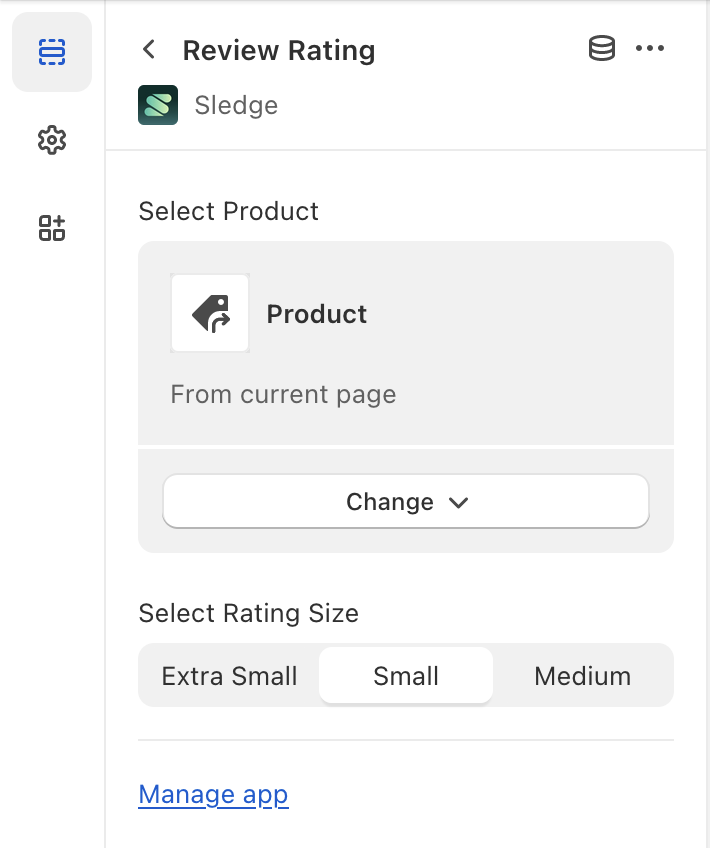
⋮⋮icon - You can customize the Review Rating by click the
Review RatingBlock.

- When ready,
Saveyour changes.
Widget
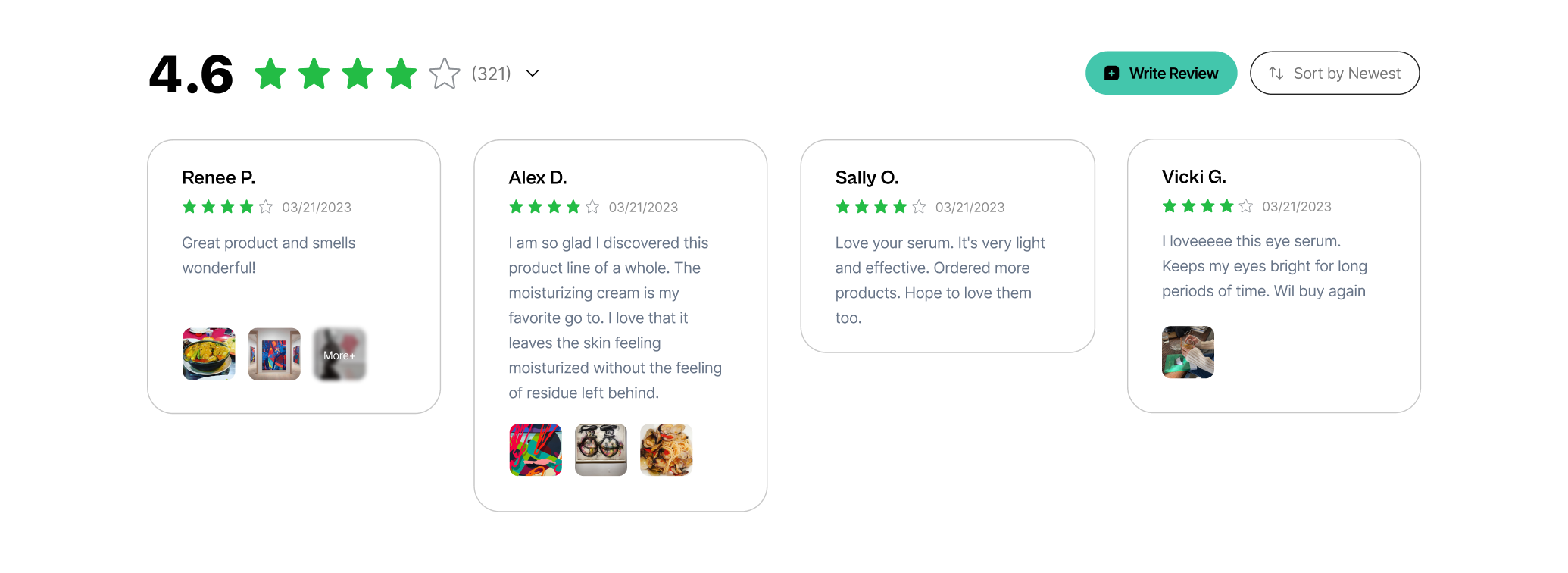
Widget is a Product Review's widget you can use to display list data of your product reviews. Typically used on product detail page.

Here is a step-by-step guide to adding this widget with block.
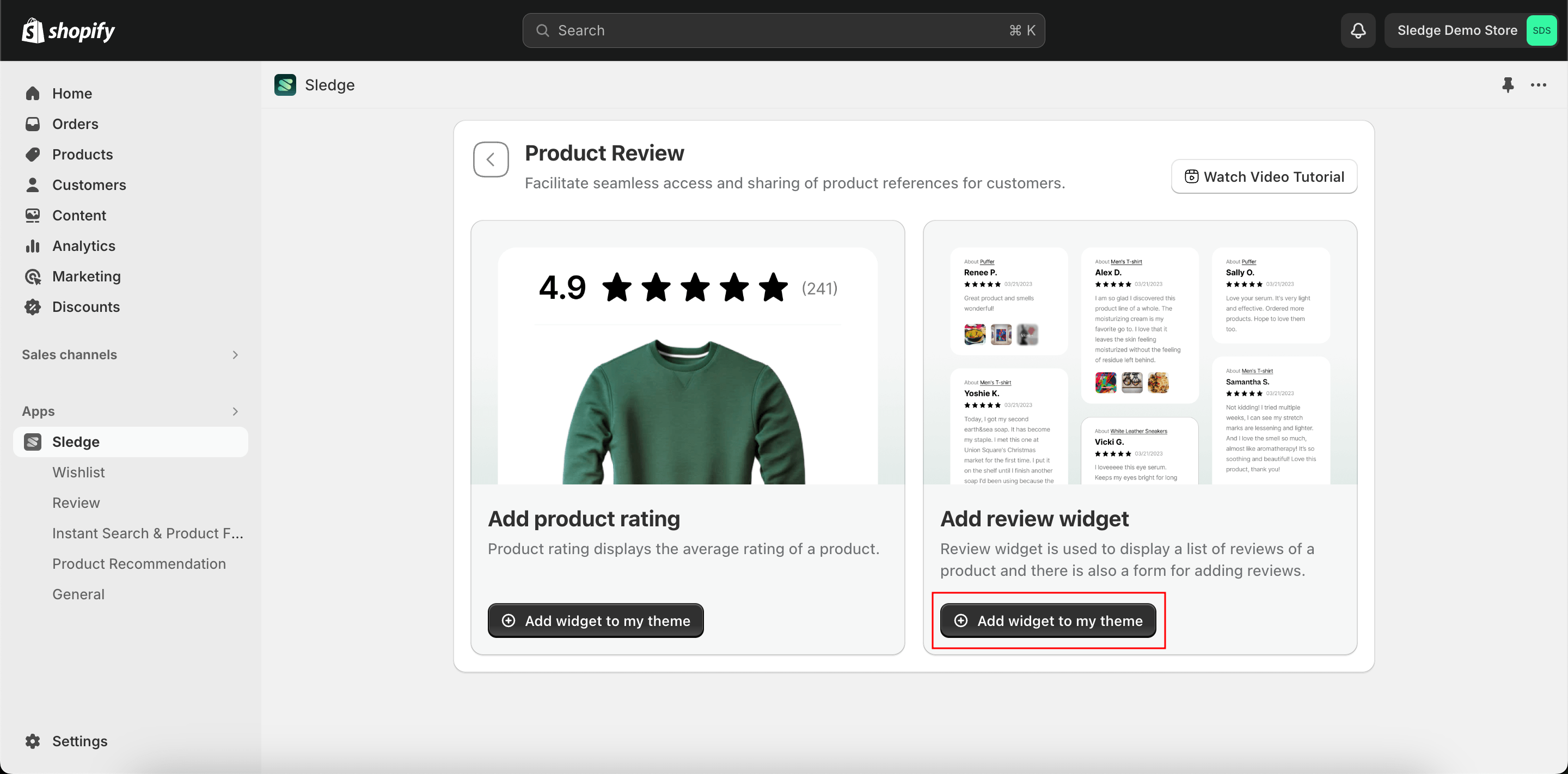
- In the Product Review Theme Installation, click
Add widget to my themeonAdd review widgetoption.

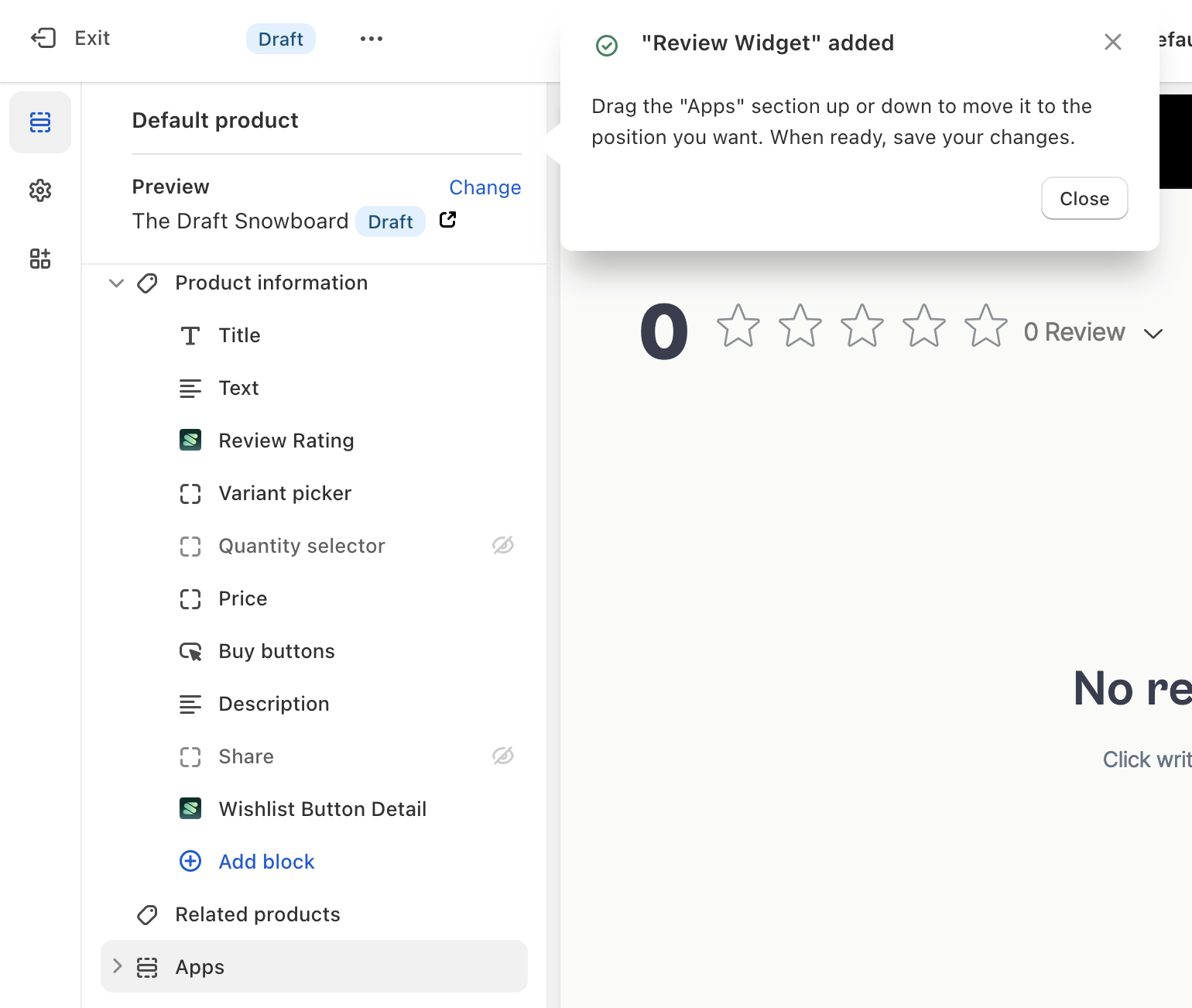
- You will be directed to the Editor, and the Review Widget will have been added automatically.

- You can rearrange Review Widget by Click and drag the
⋮⋮icon - You can customize the Review Widget by click the
Review WidgetBlock.

- When ready,
Saveyour changes.
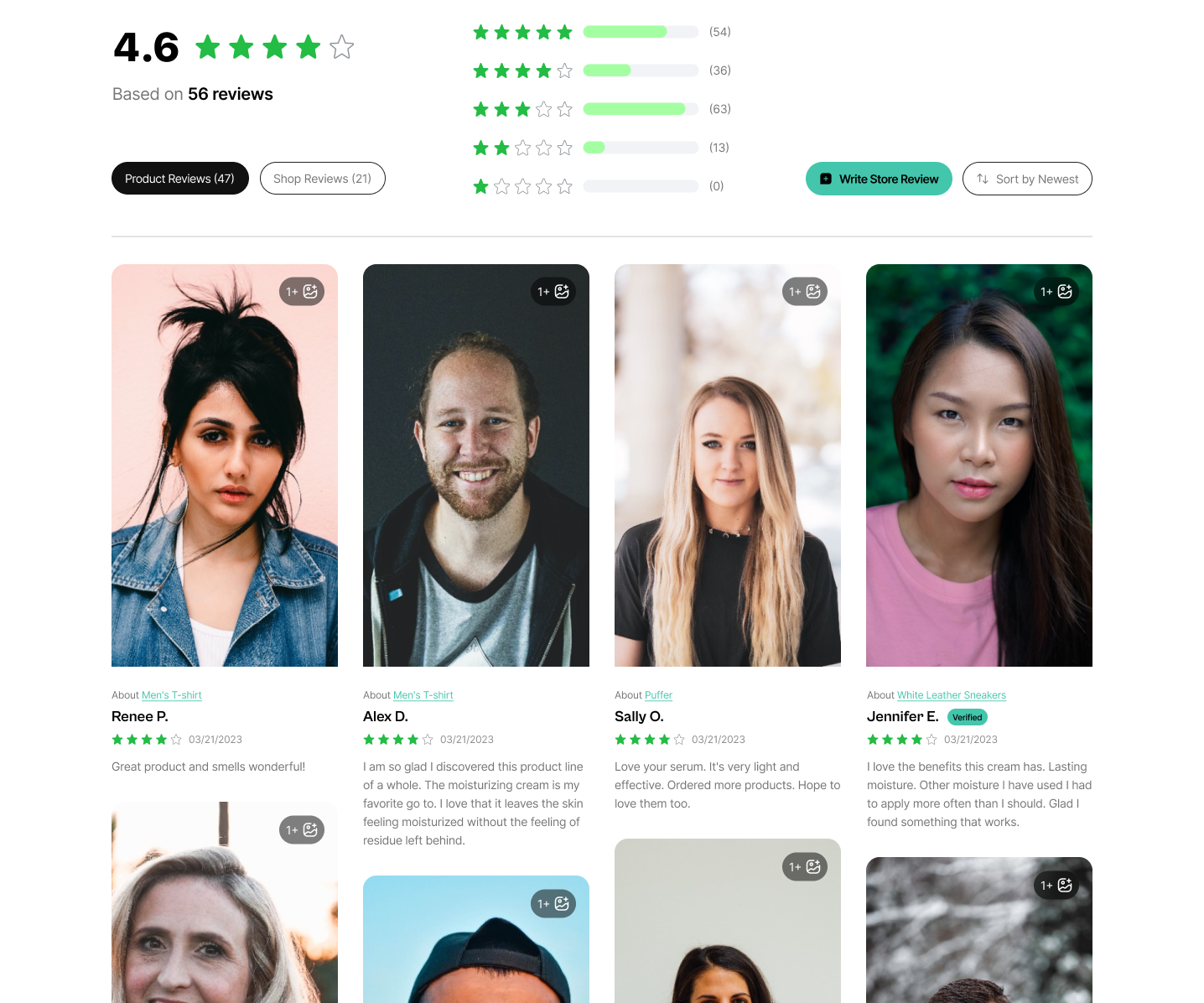
Happy Customers Page
Happy Customers Page is a Product Review widget that you can use to display all reviews of your store, aimed at building credibility, trust, and confidence in potential customers by showcasing the real-life experiences of others who have interacted positively with your store.

-
From your Shopify admin, navigate to
Online Store>Themes> click theCustomizebutton. -
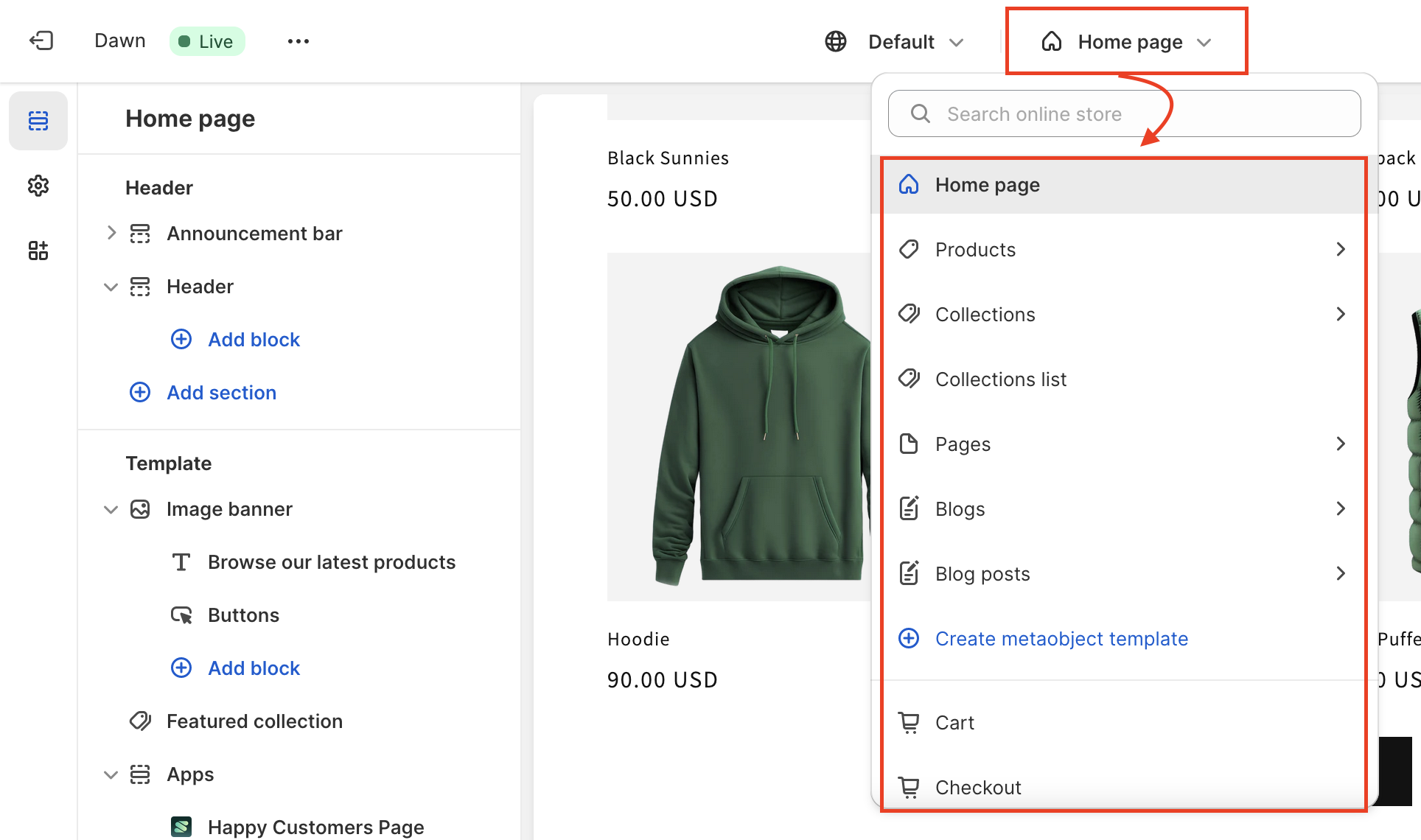
Navigate to the drop-down menu at the top, select the page you want to install the
Happy Customers Pageon.
-
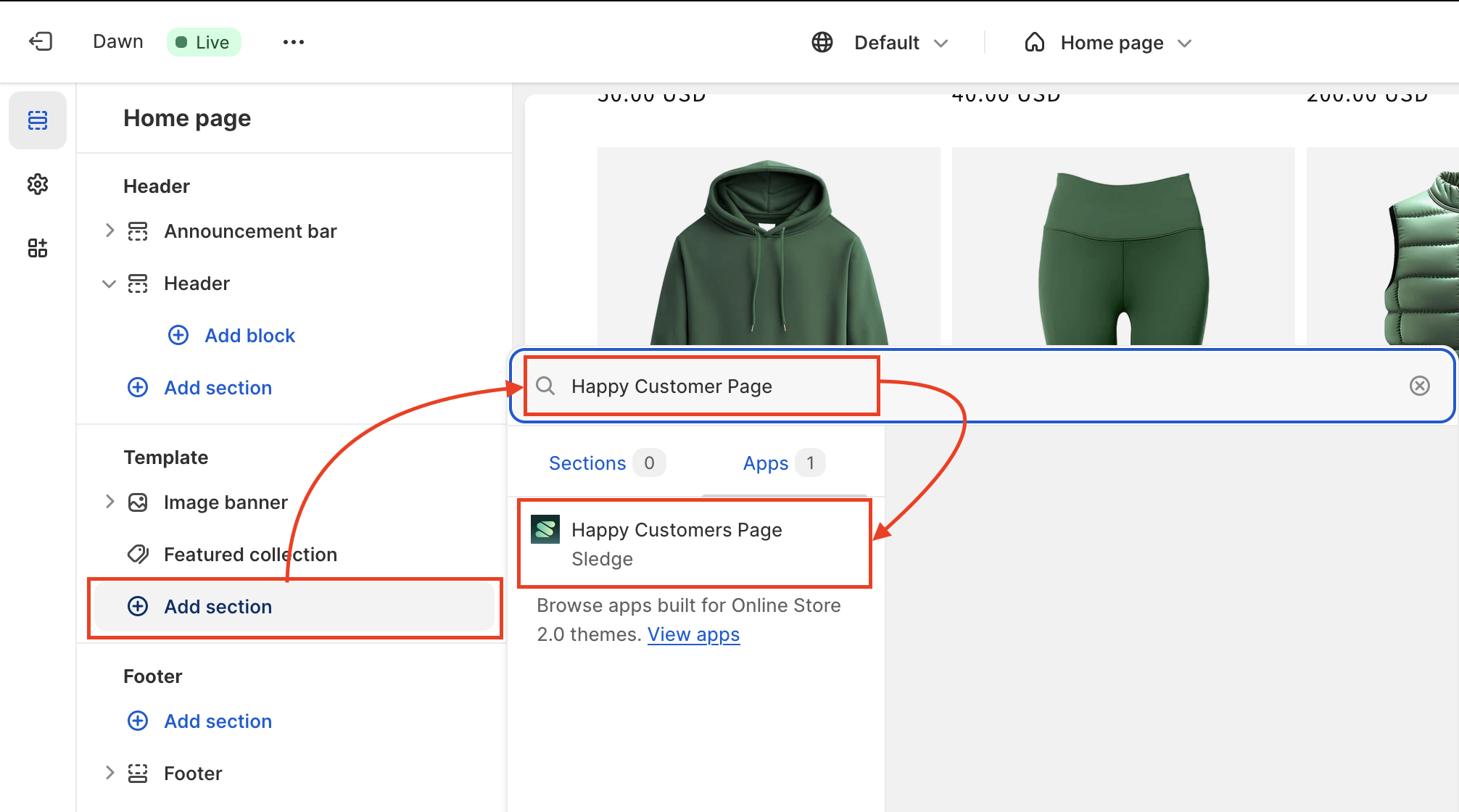
Click
+ Add Section> SearchHappy Customers Page> Slides toApps> select theHappy Customers Page.
-
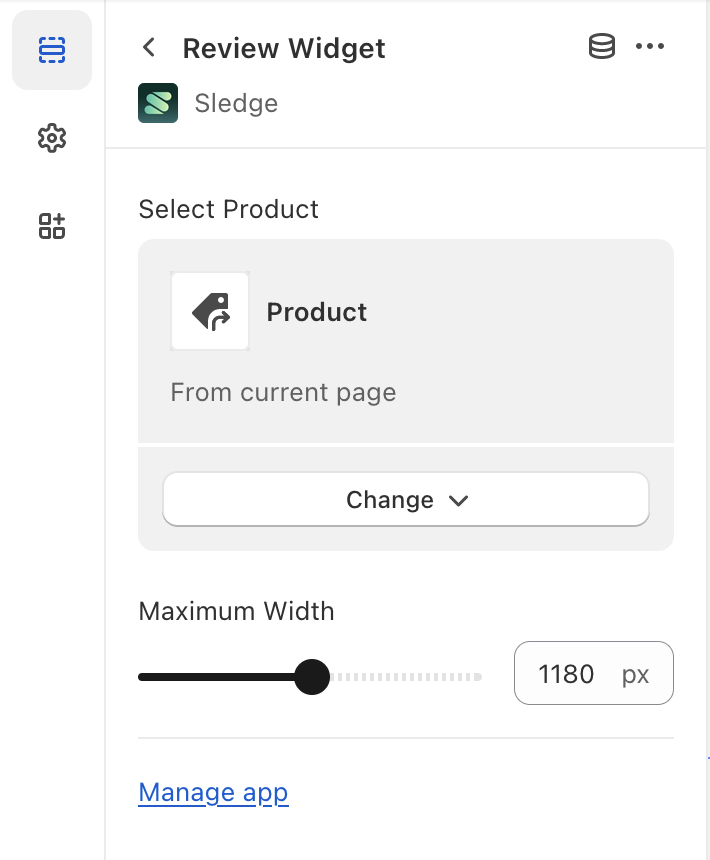
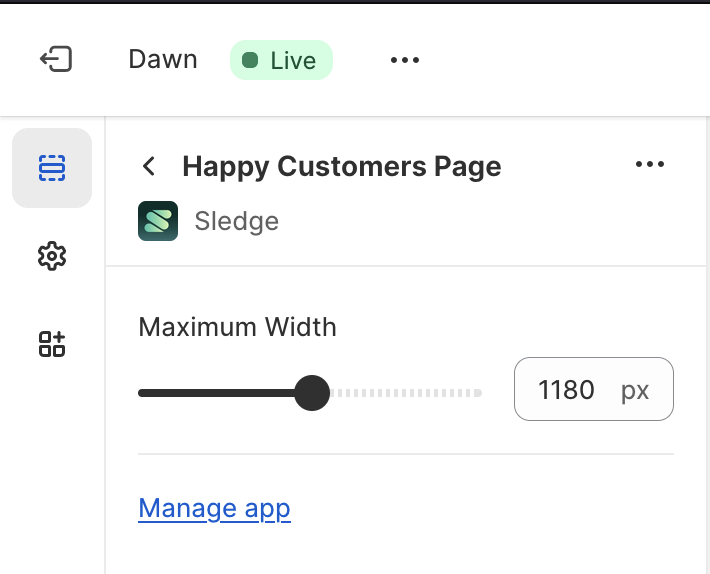
You can customize the Happy Customers Page by click the
Happy Customers PageBlock.
-
When ready,
Saveyour changes.
Trust Badge
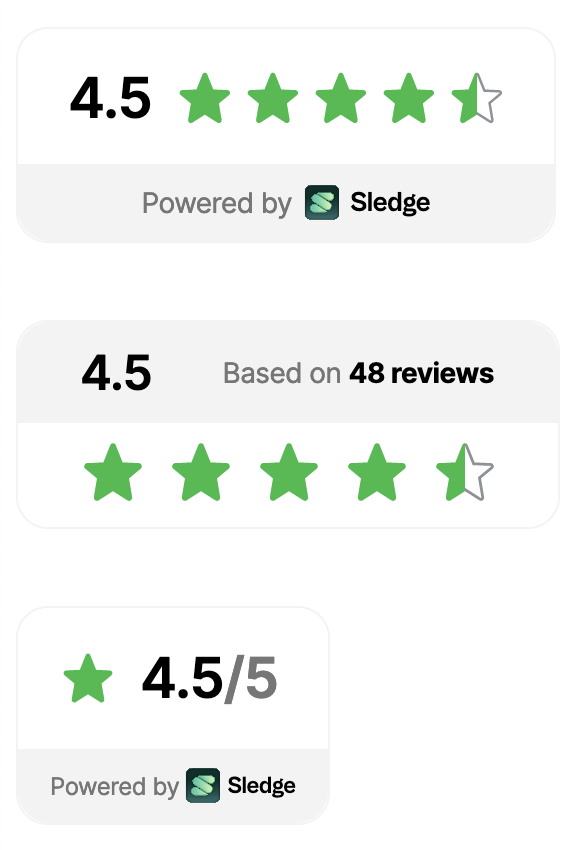
The trust badge is a Product Review widget that you can use to display review scores from all of your products.

Here is a step-by-step guide to adding this widget with block.
-
From your Shopify admin, navigate to
Online Store>Themes> click theCustomizebutton. -
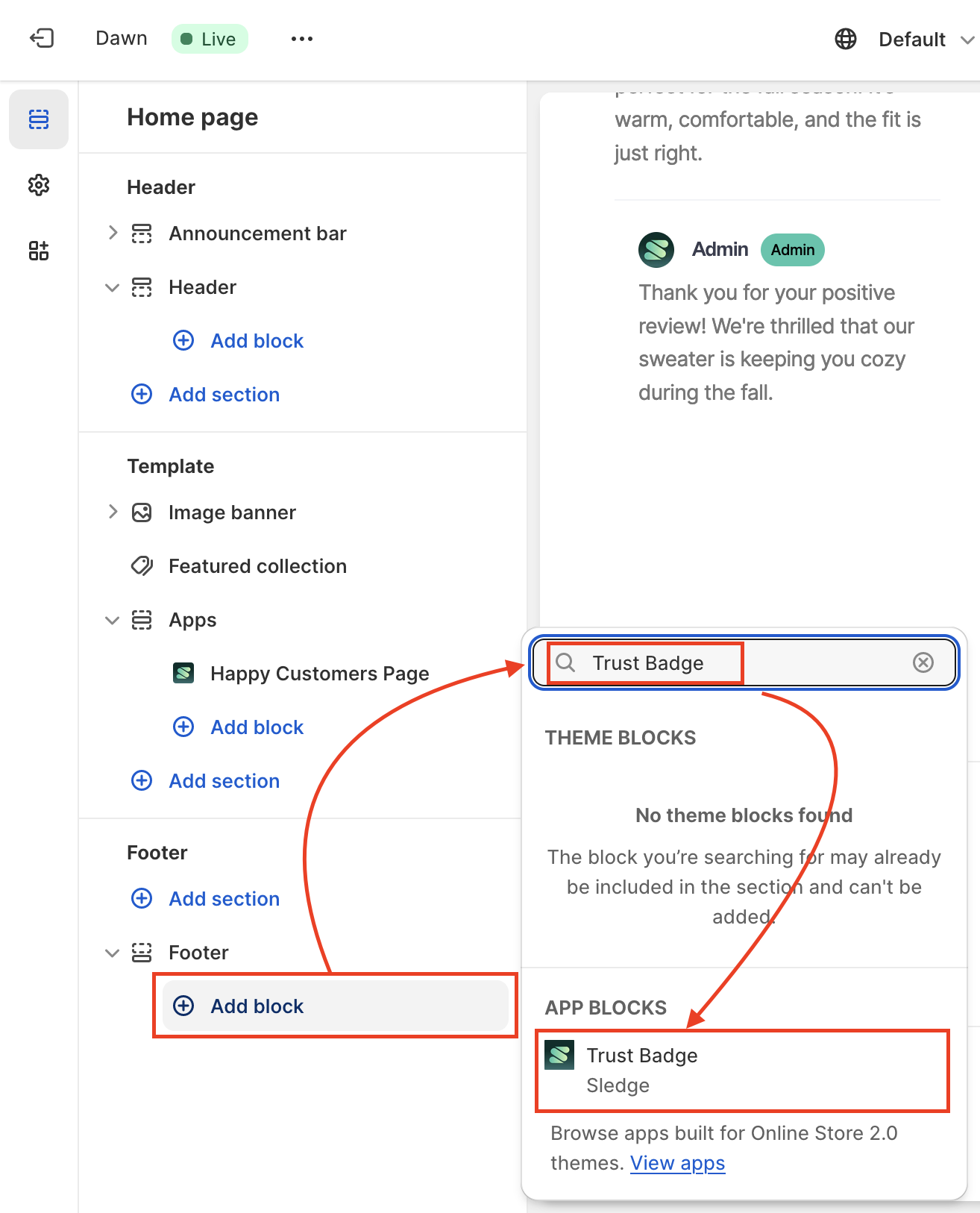
In the Customize Theme, click
+ Add Block> SearchTrust Badge> select theTrust Badge.

-
You can rearrange Trust Badge by Click and drag the
⋮⋮icon -
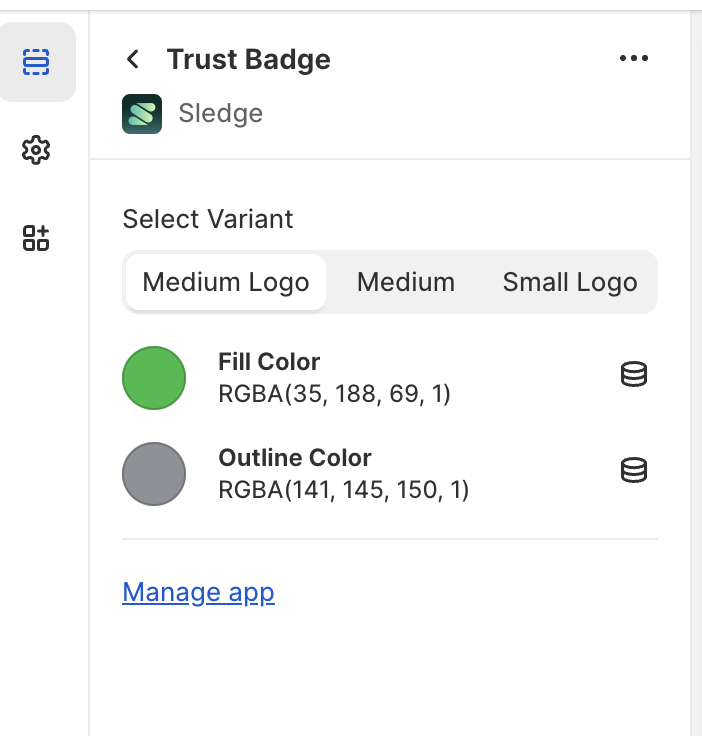
You can customize the Trust Badge by click the
Trust BadgeBlock.

- When ready,
Saveyour changes.
Sticky Sidebar Widget
Sticky Sidebar Widget is a Product Review widget that you can use to display all reviews associated with store and products. This badge remains 'sticky' on your store, drawing attention to all reviews or ratings for potential customers.

-
From your Shopify admin, navigate to
Online Store>Themes> click theCustomizebutton. -
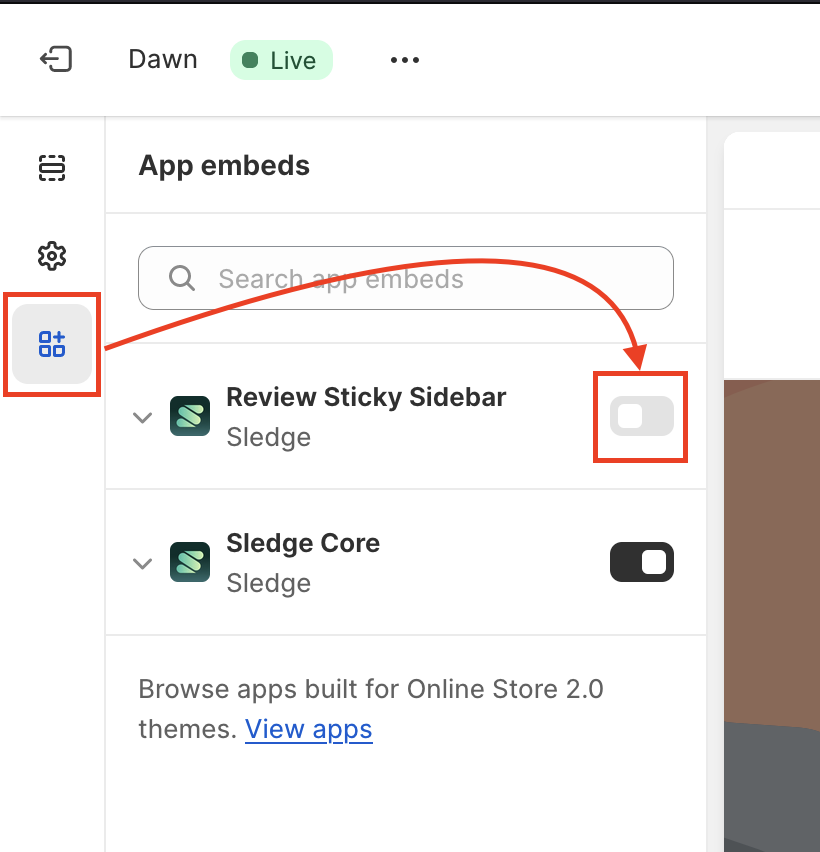
In the Customize Theme, see sidebar on the left and choose
App Embedsand then turn on theReview Sticky Sidebar.
-
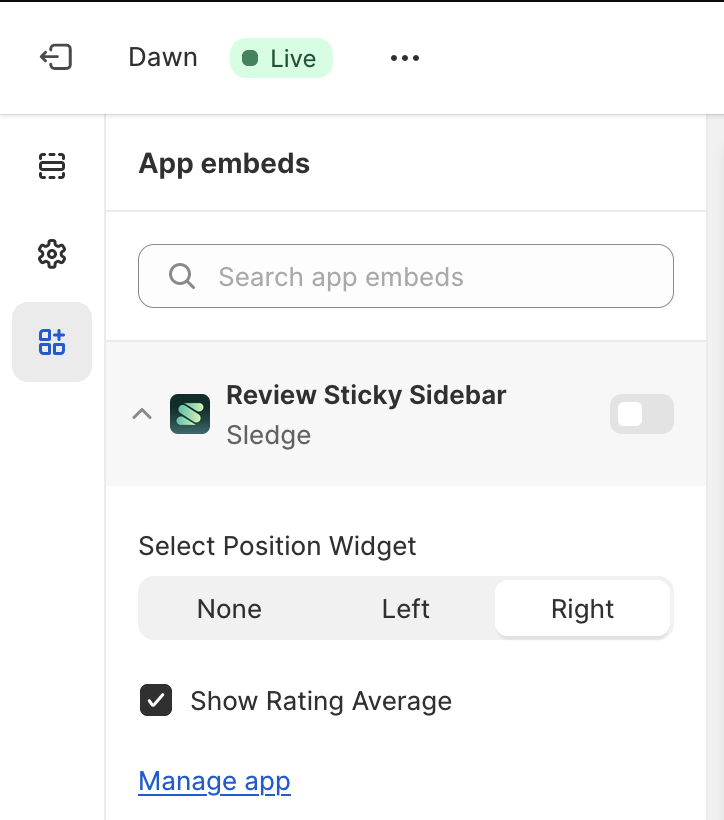
You can customize the Review Sticky Sidebar by click the
Review Sticky Sidebarembed.
-
When ready,
Saveyour changes.
Snippet Carousel Widget
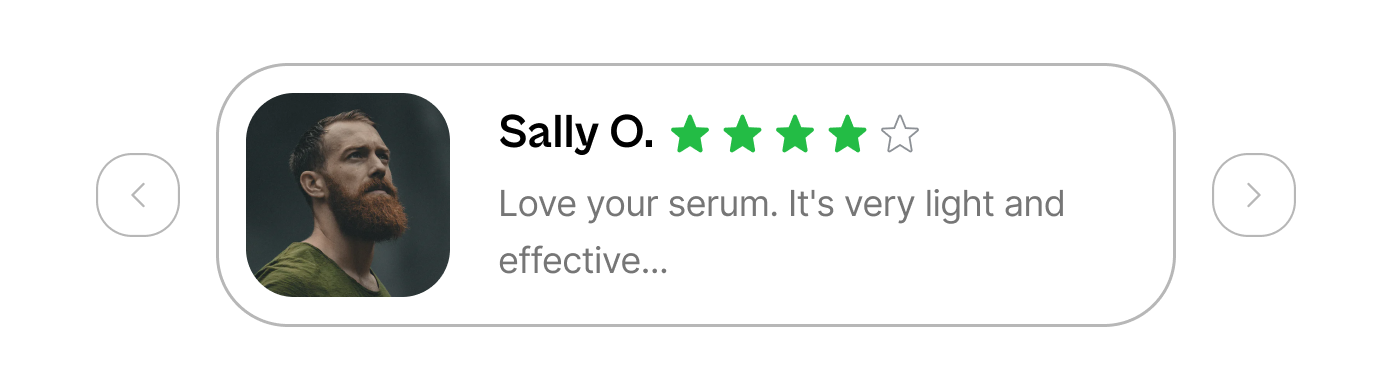
Snippet Carousel Widget is a Product Review widget that you can use to display product reviews and ratings in a carousel format

-
From your Shopify admin, navigate to
Online Store>Themes> click theCustomizebutton. -
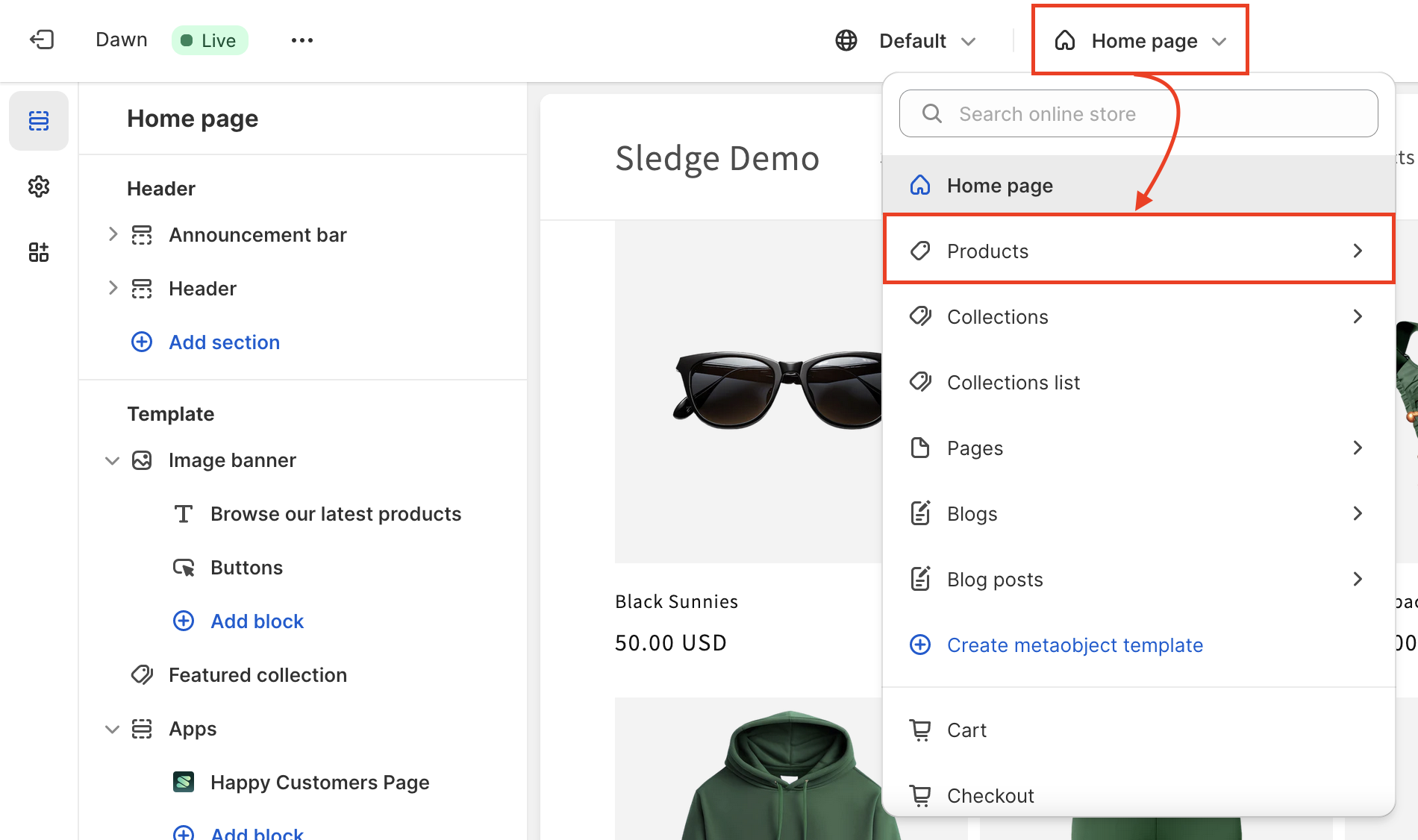
Navigate to the drop-down menu at the top, select
Products> select a default product.
-
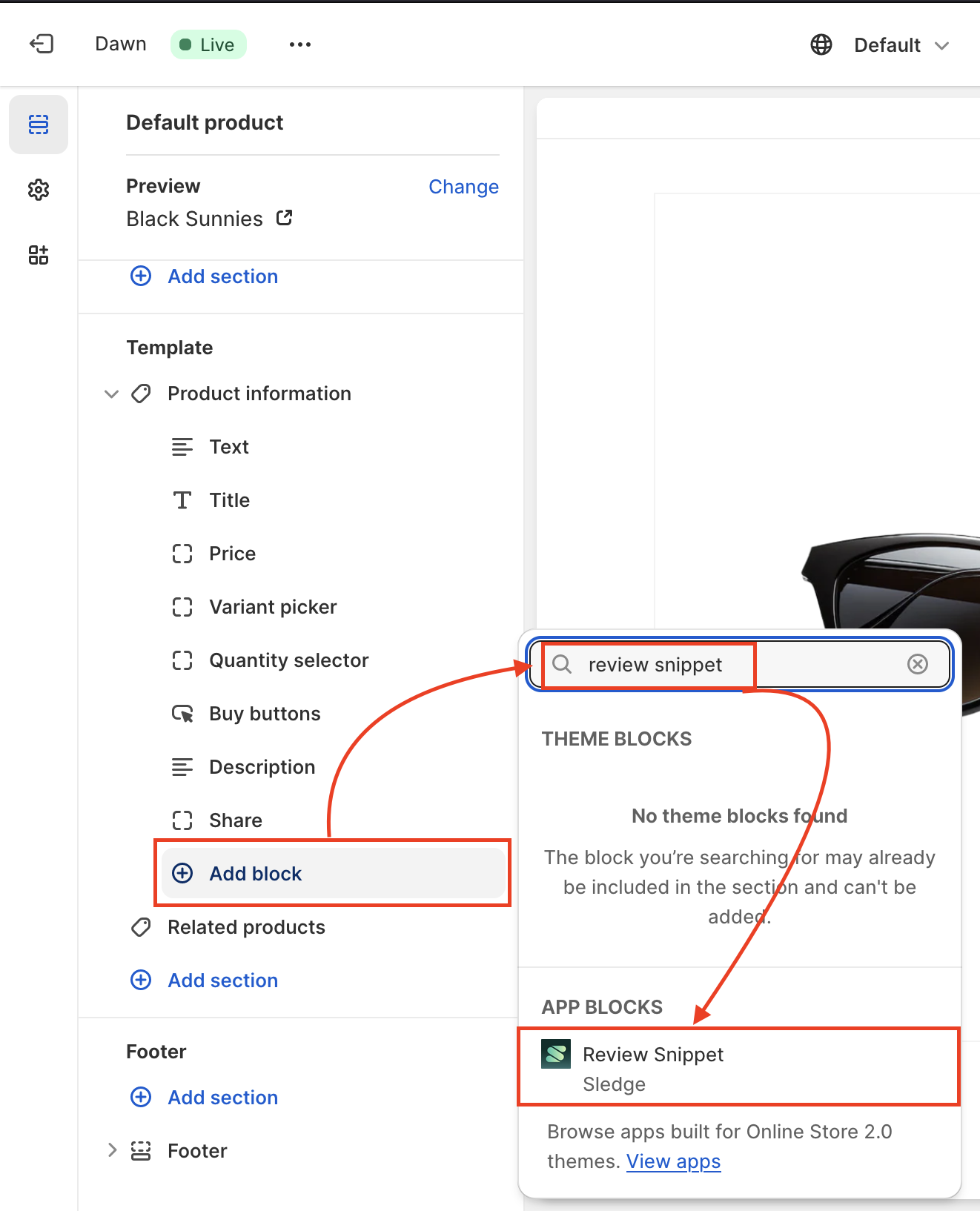
Click
+ Add Block> Searchreview snippet> select theReview Snippetsection.
-
You can rearrange Review Snippet by Click and drag the
⋮⋮icon -
When ready,
Saveyour changes.
Learn more
Congratulations! Now that you've learned usage of Product Review widgets, you can start implementing Product Review into your store.
If your store requires custom callback for the widget, you can learn more on how to modify them based on your needs :