Instant Search
Personalized and customized instant search widgets that fit with the look and feel of your brand. Let your customer to find products in instant.
Sledge provides several widgets you can use to integrate it with your store.
Available widgets :
If you're using Hydrogen or Next.js,
make sure to install the @sledge-app/react-instant-search package first.
npm i @sledge-app/react-instant-searchSearch Widget
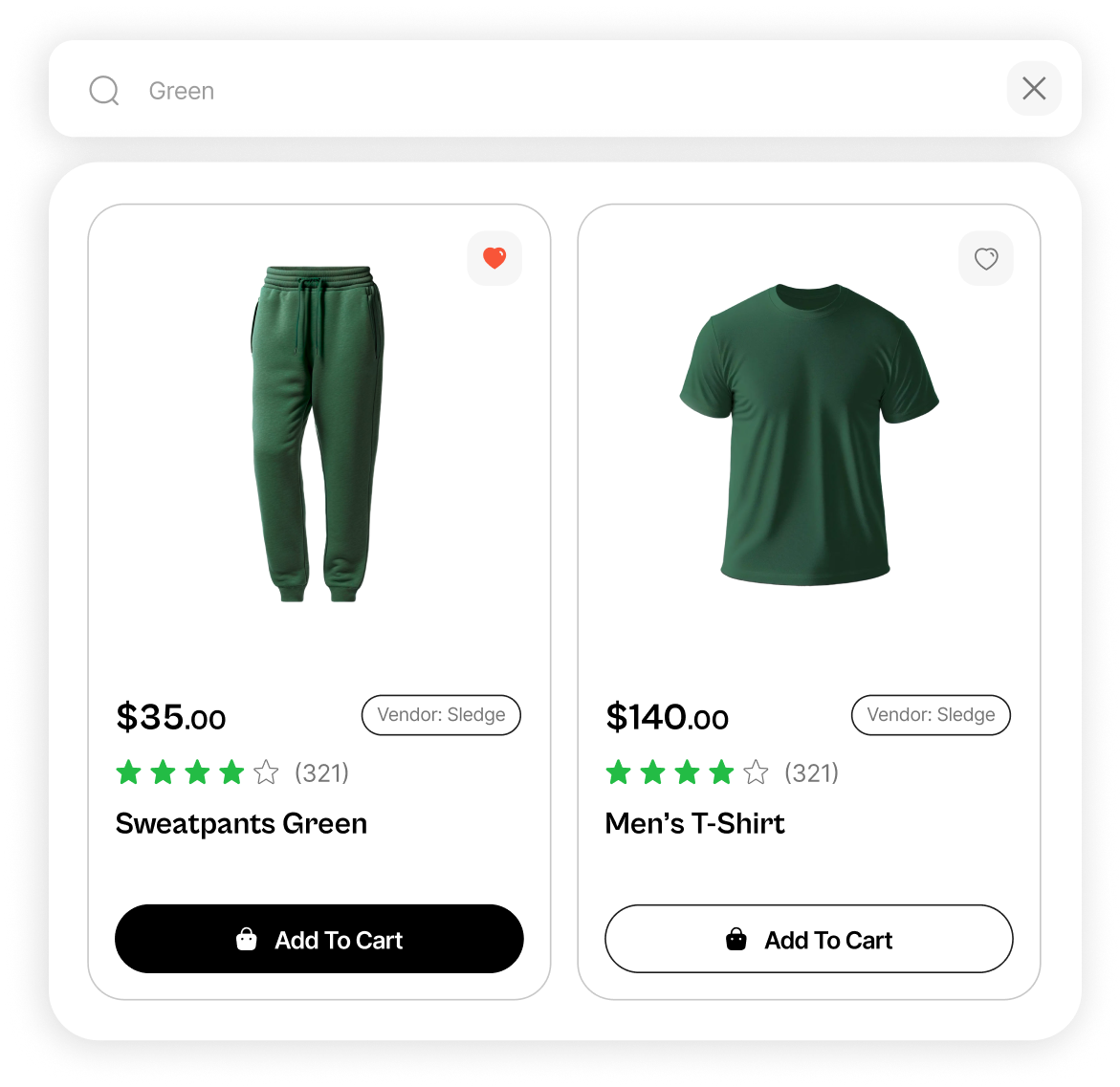
Search Widget is an Instant Search's widget you can use to search your product or other data like (collection, page, blog, article) in a text field form.

Here is a step-by-step guide to adding this widget with block.
-
From your Shopify admin, navigate to
Online Store>Themes> click theCustomizebutton. -
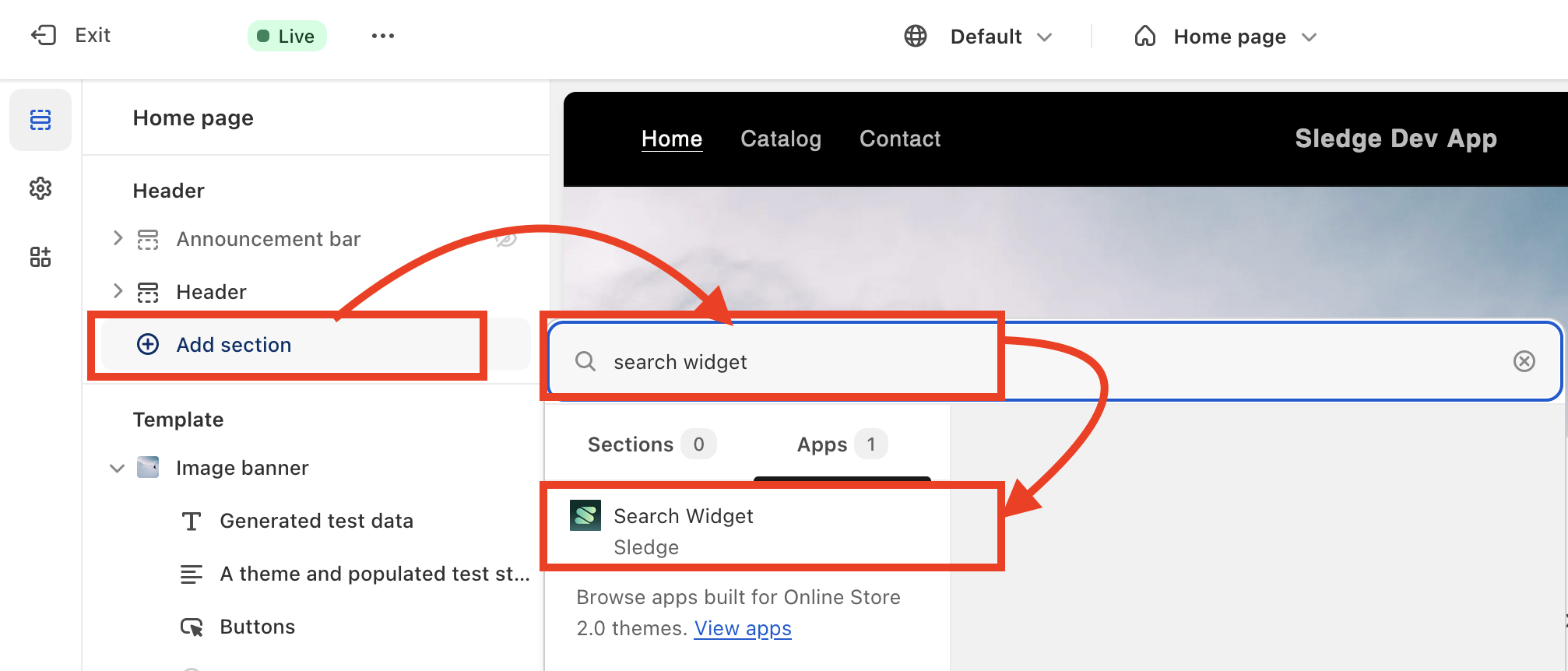
Click
+ Add Section> Searchsearch widget> select theSearch Widgetsection.

- You can rearrange Search widget by Click and drag the
⋮⋮icon - When ready,
Saveyour changes.
Search Icon Popup
Search Icon Popup is an Instant Search's widget you can use to search your product or other data like (collection, page, blog, article) in a popup search form.
Here is a step-by-step guide to adding this widget with block.
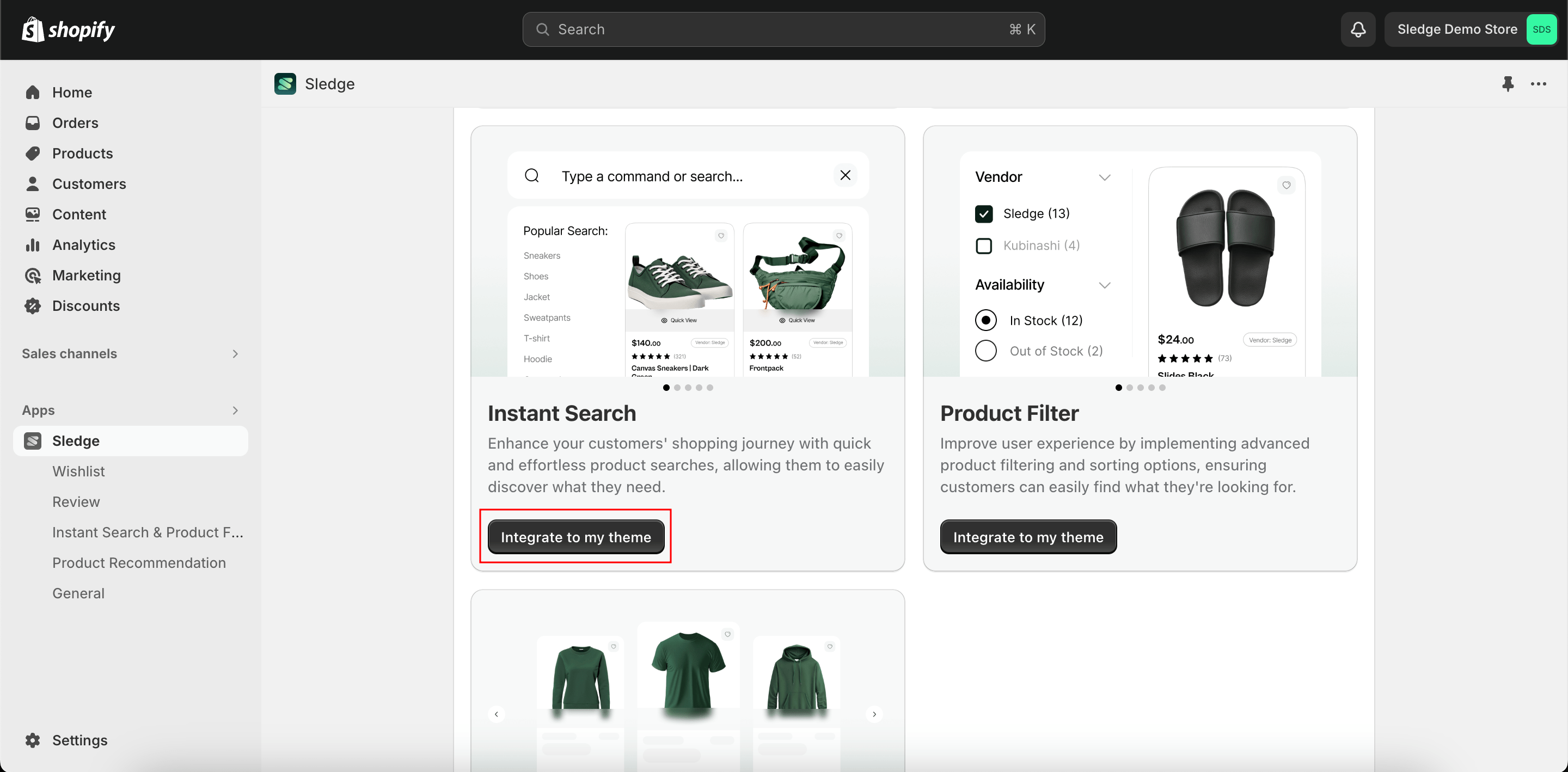
- In the Theme Installation, click
Integrate to my themeonInstant Searchoption.

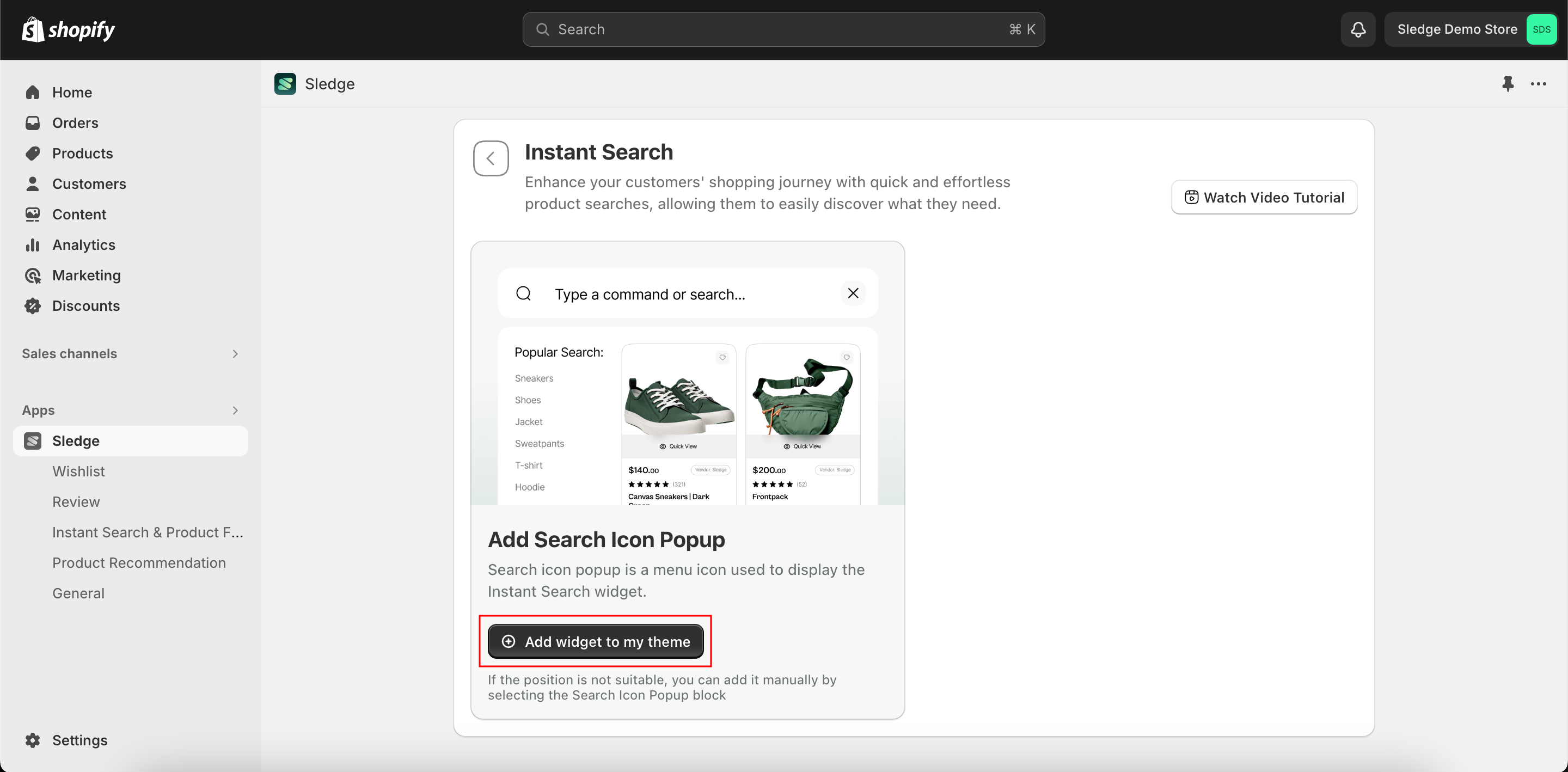
- Then click
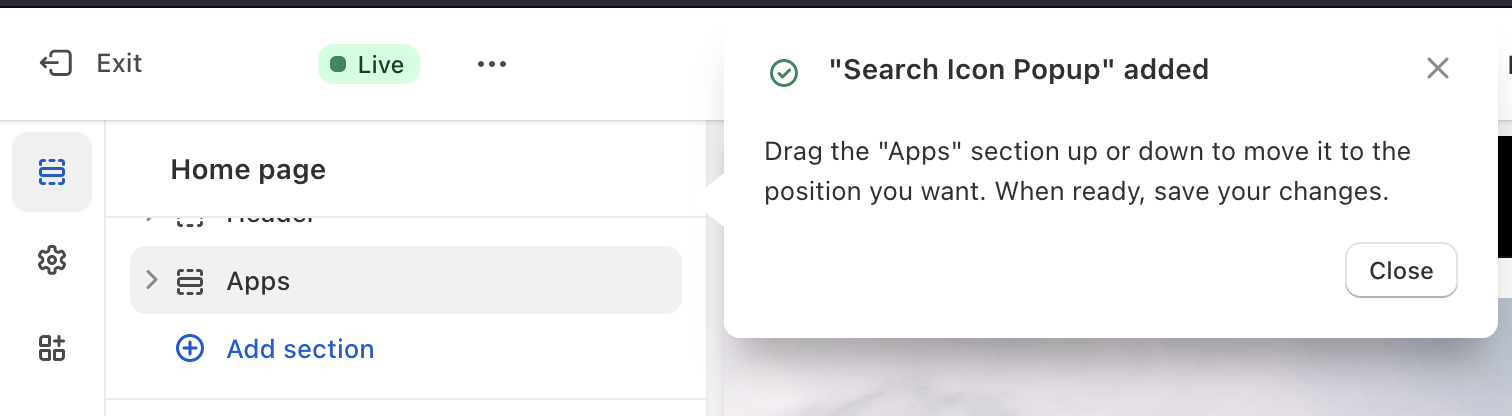
Add widget to my themeonAdd Search Icon Popupoption.

- You will be directed to the Editor, and the Search Icon Popup will have been added automatically.

- You can rearrange Search Icon Popup by Click and drag the
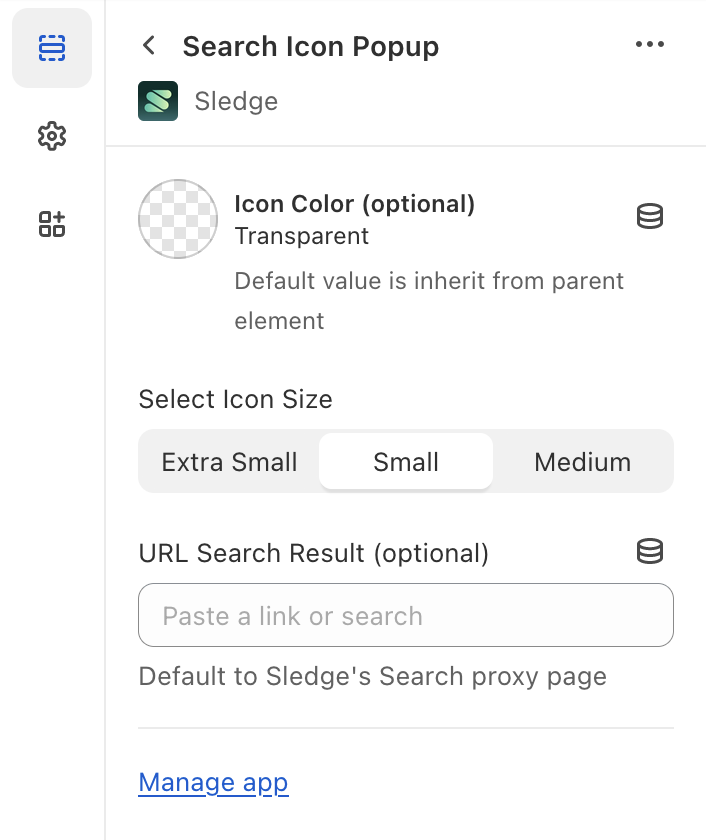
⋮⋮icon - You can customize the Search Icon Popup by click the
Search Icon PopupBlock.

- When ready,
Saveyour changes.
Search Result
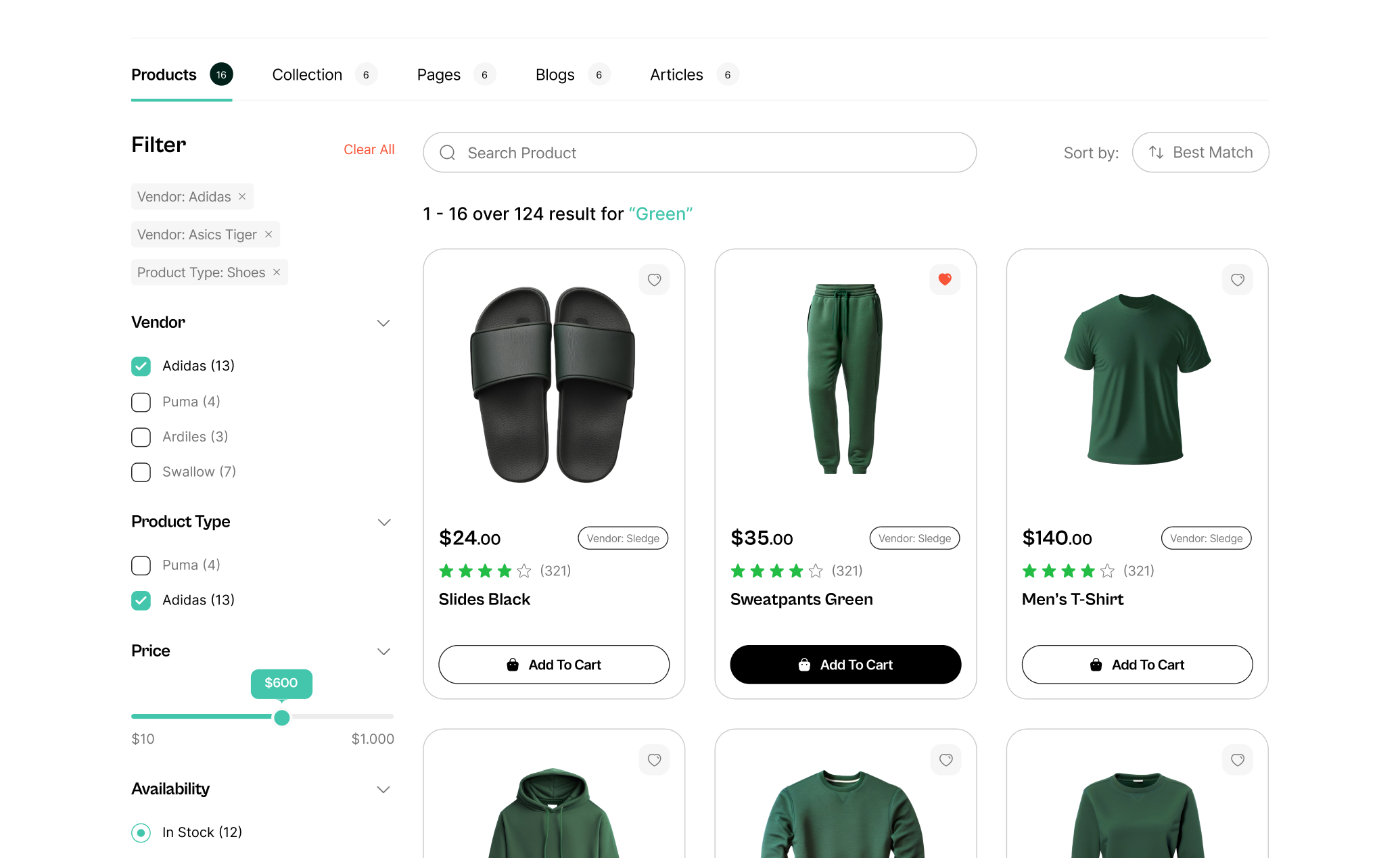
Search Result is an Instant Search's widget you can use to display product or other data search results like (collection, page, blog, article) on a single page.

By default, Sledge provides you a proxy page that links to
https://YOUR-SHOPIFY-STORE.myshopify.com/apps/sledge/search
If you want to create a custom URL for the Search result as you desire,
you can put a Search result on the new page.
Here is a step-by-step guide to adding this widget to new page.
-
From your Shopify admin, navigate to
Online Store>Themes> click theCustomizebutton. -
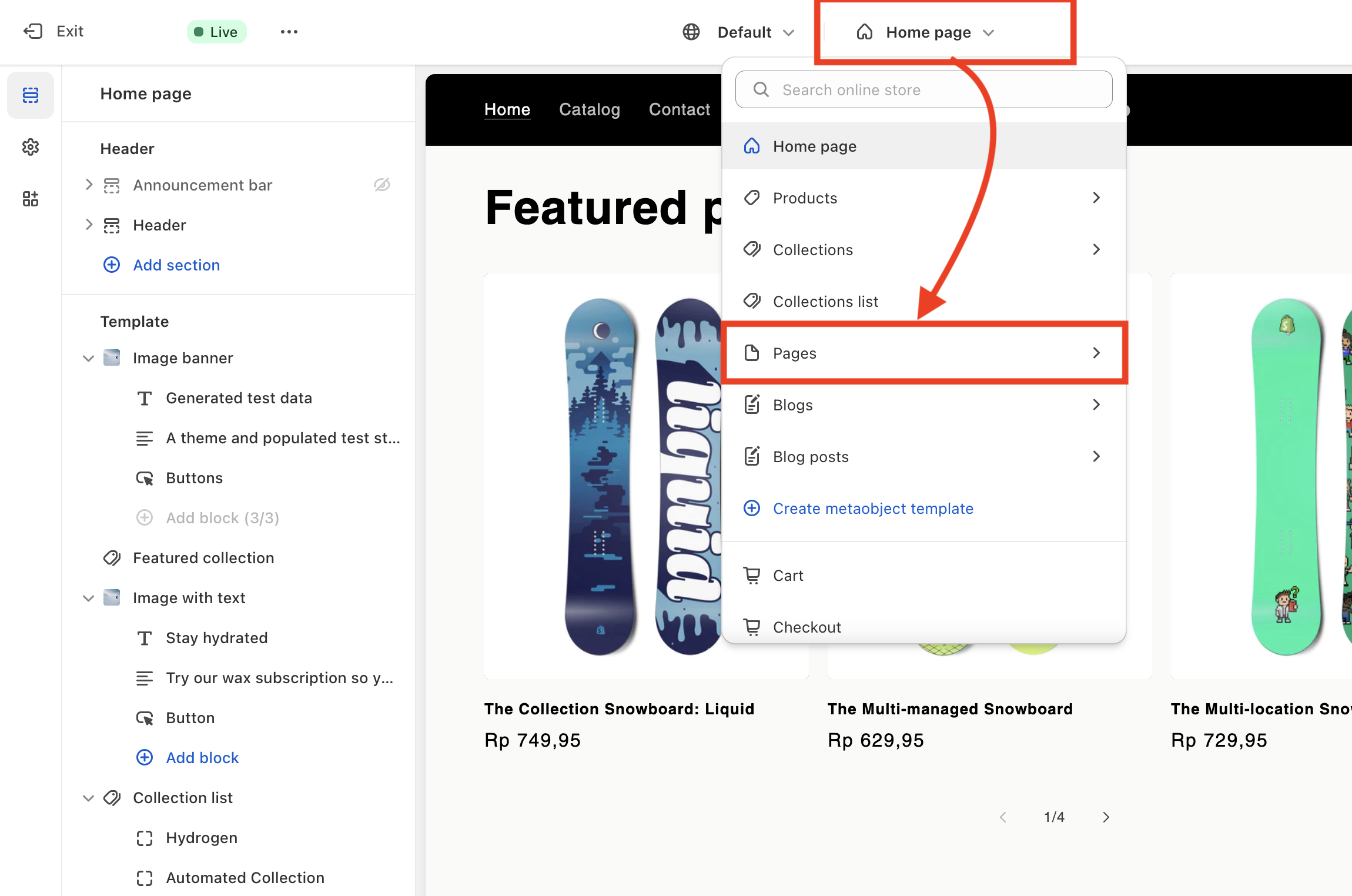
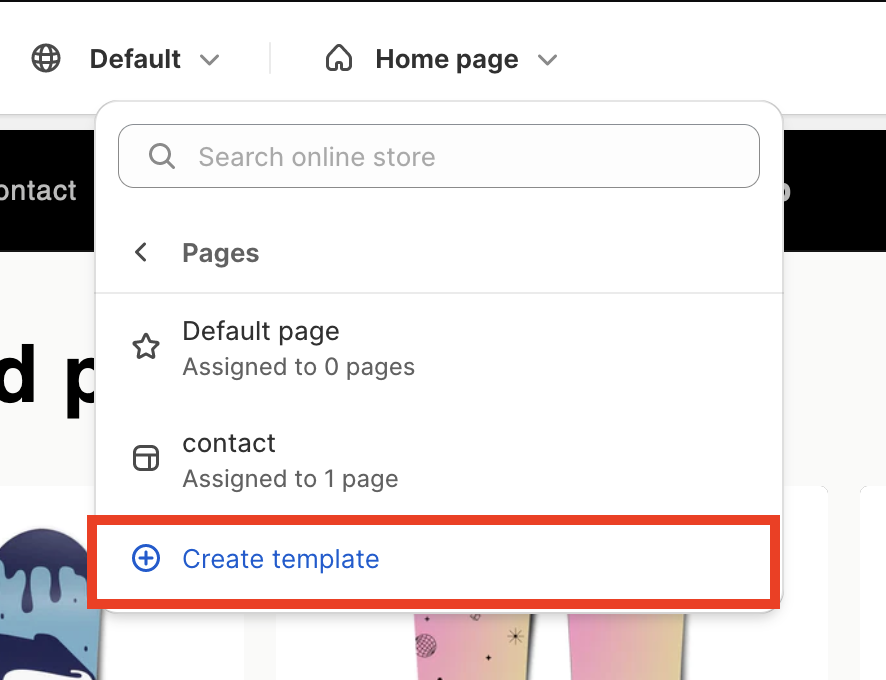
Navigate to the drop-down menu at the top, select
Pages>+ Create template.


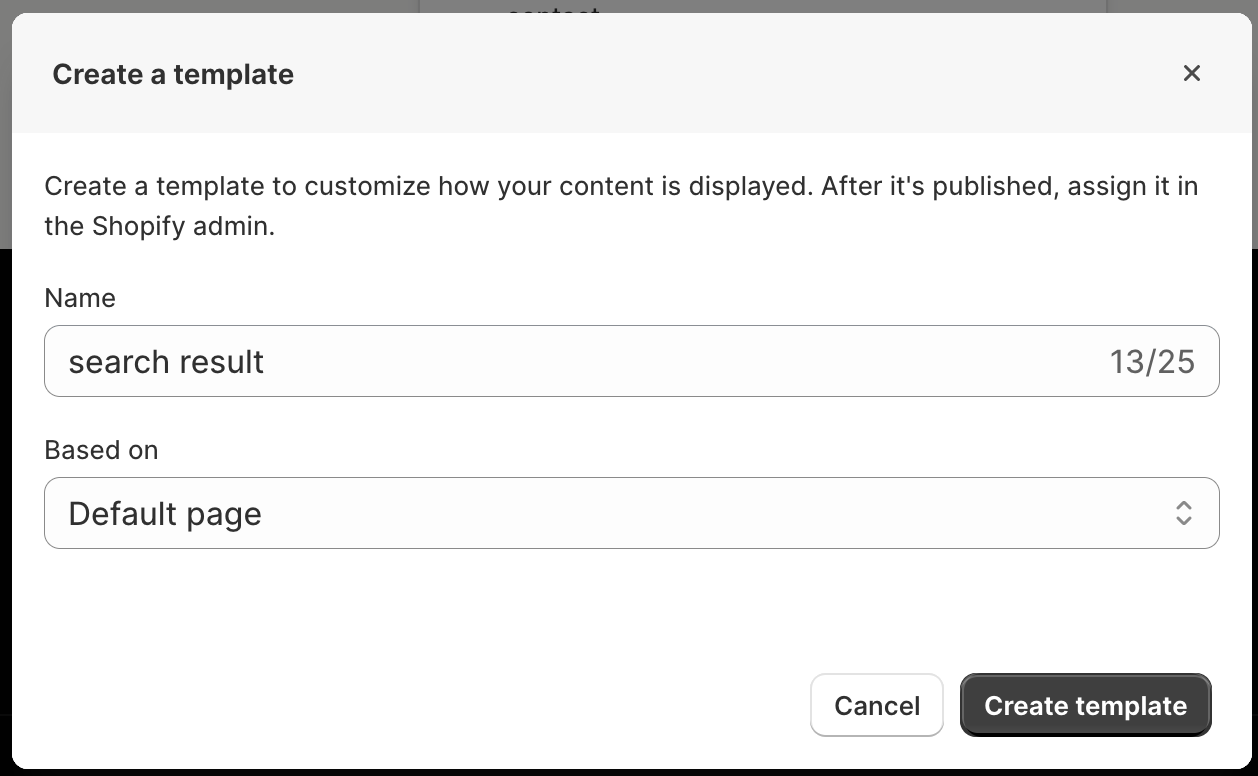
- For example, you can create a template named
search resultand select Based onDefault page. When ready, you can save the template by clickCreate templatebutton.

-
Once you've
Created search resulttemplate, You will be directed to the Search result page editor. -
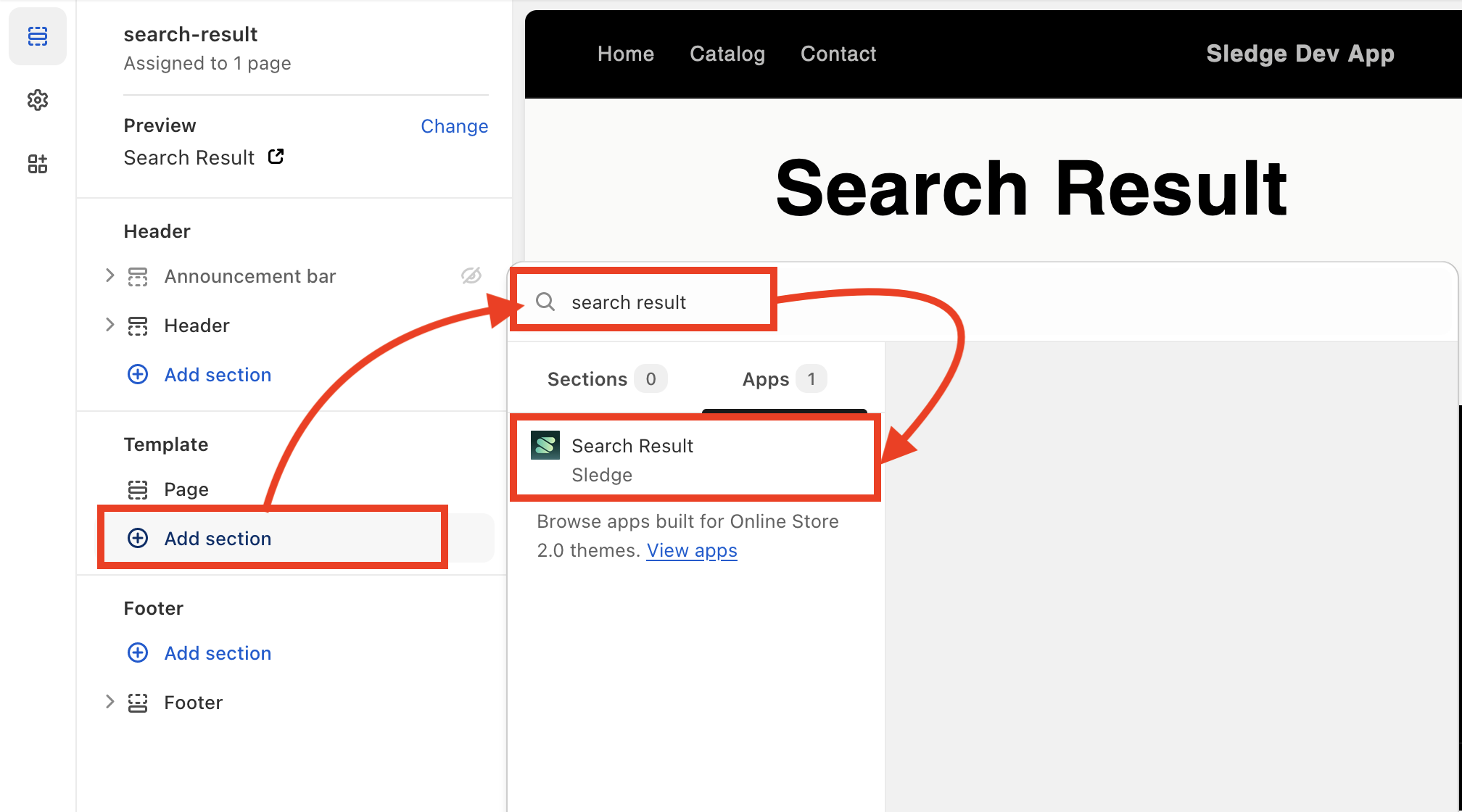
Click
+ Add Section> SearchSearch Result> Slides toApps> select theSearch Result.

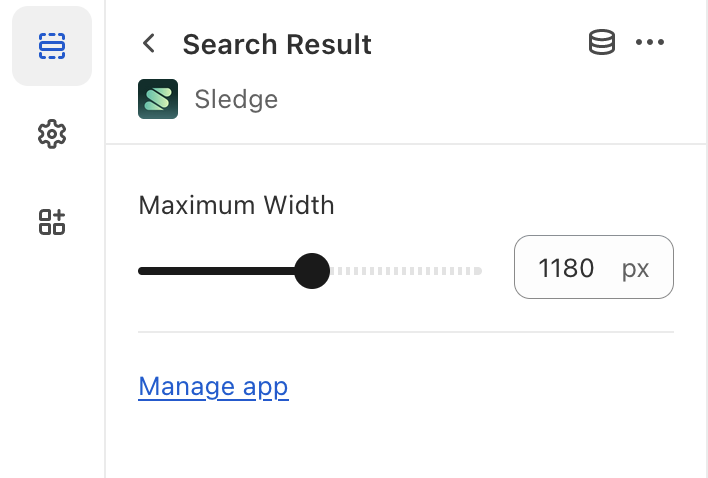
- You can customize the Search Result by click the
Search ResultBlock.

-
Click
Savelocated in the upper-right corner. -
Once you've adding Search Result, now it's time to
Create a Page. -
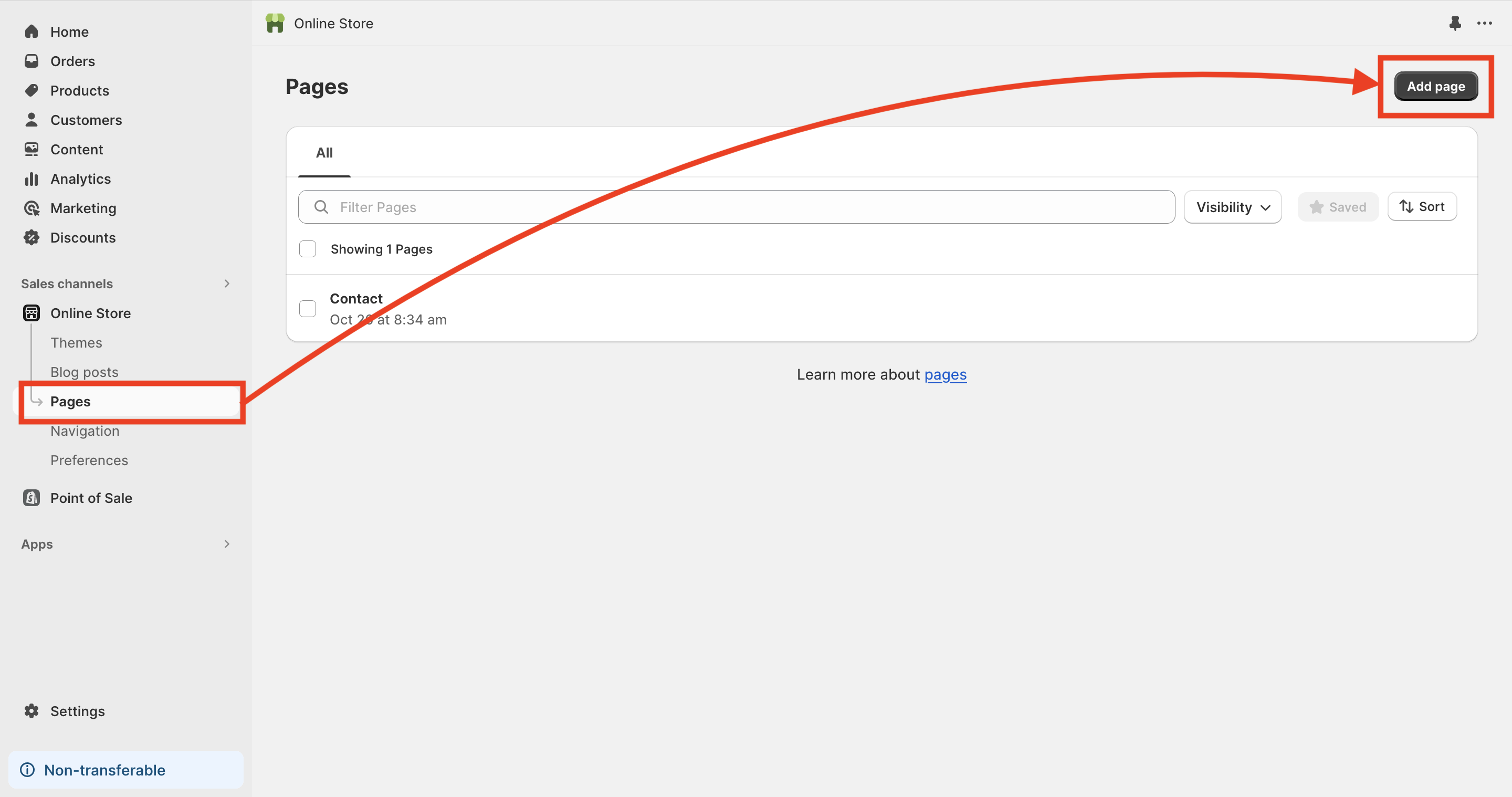
From your Shopify admin, navigate to
Online Store>Pages> click theAdd pagebutton.

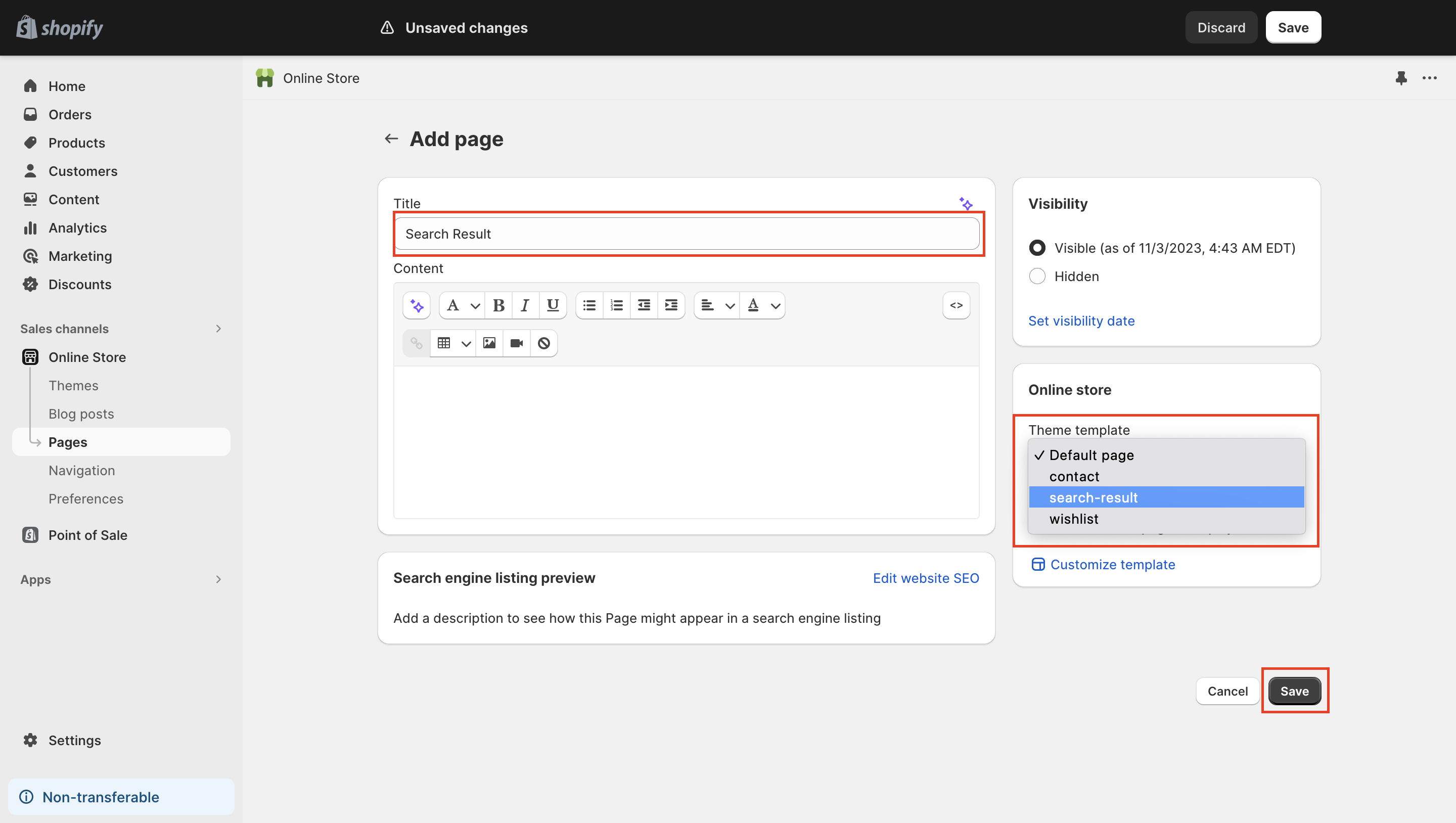
- Add a
title, and select Theme template you created earlier, for example:Search Result,
When ready, clickSave.

- Once you've creating a Search Result Page, Let's change URL on
Search Icon Popup.
If you haven't added a
Search Icon Popupyet, look here to see how to add the widget.
- From your Shopify admin, navigate to
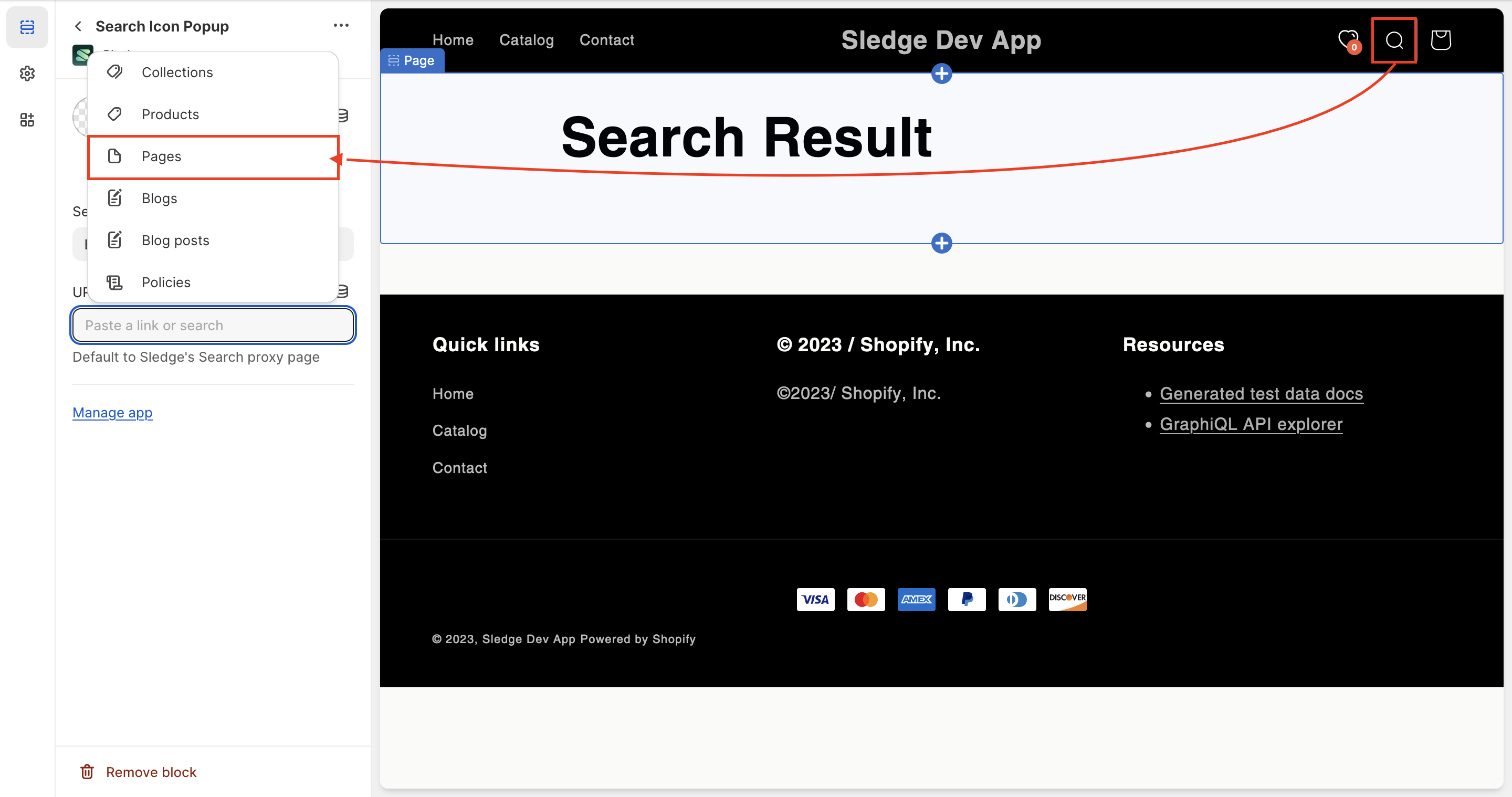
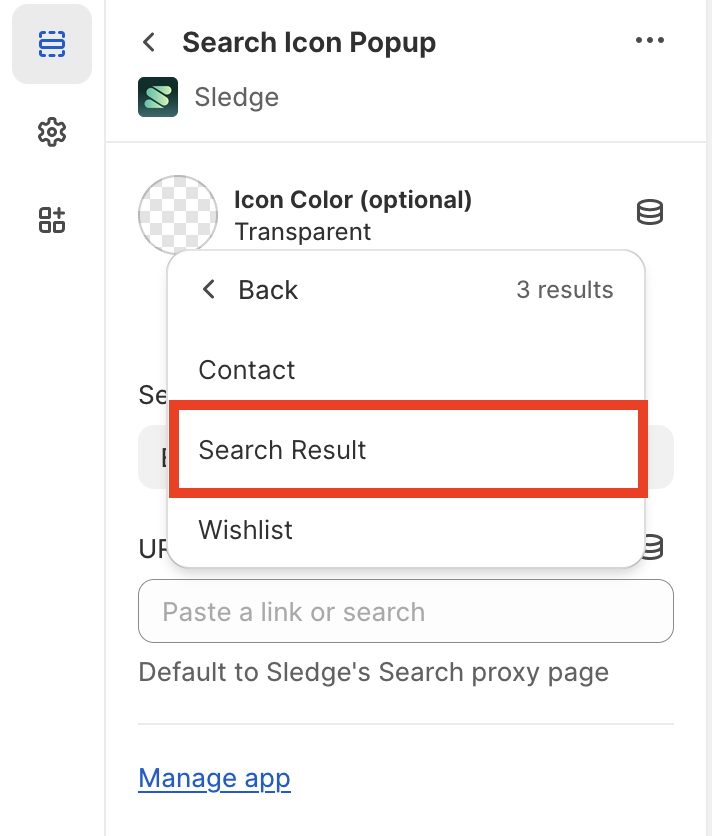
Online Store>Themes> click theCustomizebutton. - Click on your
Search Icon Popup> ClickURL Search Result> SelectPages> SelectSearch Result


- After you've ready, you can simply click
Savelocated in the upper-right corner. - You can see the Search Result page at
https://YOUR-SHOPIFY-STORE.myshopify.com/pages/search-result
Learn more
Congratulations! Now that you've learned usage of Instant Search widgets, you can start implementing Instant Search into your store.
If your store requires custom layout and custom callback for the widget, you can learn more on how to modify them based on your needs :