@sledge-app/react-product-recommendation
You can use our React-built widget by using the @sledge-app/react-product-recommendation package.
@sledge-app/react-product-recommendation provides several components you can use to integrate it with your store.
Available components :
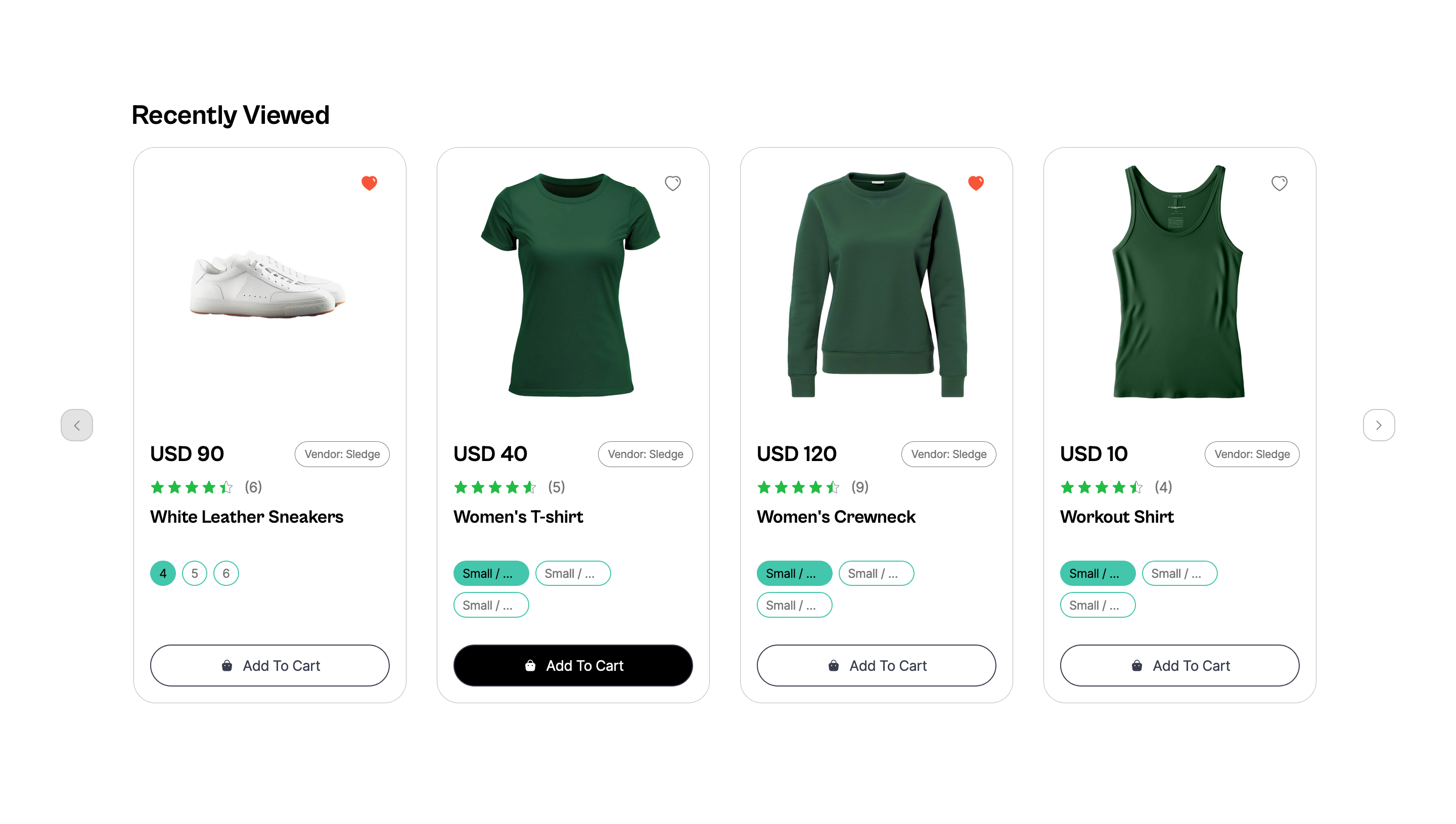
Recently Viewed
Recently Viewed is an Product Recommendation's widget you can use to see a list of products that you have previously opened, this widget can be placed on all your store pages.

Anatomy
import { RecentlyViewed } from "@sledge-app/react-product-recommendation";
export default function SledgeRecentlyViewed() {
return (
<RecentlyViewed
params={{
productId: "",
}}
hiddenProductIds=""
displayLimit=""
useSlider=""
>
<RecentlyViewedHeaderTitle text="" />
<RecentlyViewedHeaderDescription text="" />
<RecentlyViewedList />
</RecentlyViewed>
);
}API reference
<RecentlyViewed>
params.productId
Store the product to the recently viewed component.
- Type:
number|string - Required:
false - Example:
123456789|'gid://shopify/Product/123456789'
hiddenProductIds
Does not display for the selected product by ids.
- Type:
number[]|string[] - Required:
false - Example:
[123,456]|['gid://shopify/Product/123','gid://shopify/Product/456']
displayLimit
Set maximum number of products that can be displayed on RecentlyViewed.
- Type:
number - Required:
false - Example :
10
useSlider
Switch the RecentlyViewed component to a Carousel or Grid, set it true to switch the component to a Carousel
- Type:
boolean - Required:
false - Example :
true
<RecentlyViewedHeaderTitle>
<RecentlyViewedHeaderDescription>
Learn more
Congratulations! Now that you've learned the @sledge-app/react-product-recommendation API references, you can start integrating Sledge to your store. Useful resources about integrating Sledge