Recently Viewed
All of Sledge's themes use of several kinds of classes. To assist you in customizing CSS to your needs, the most frequently used element selectors and classes are listed below.
Recently Viewed

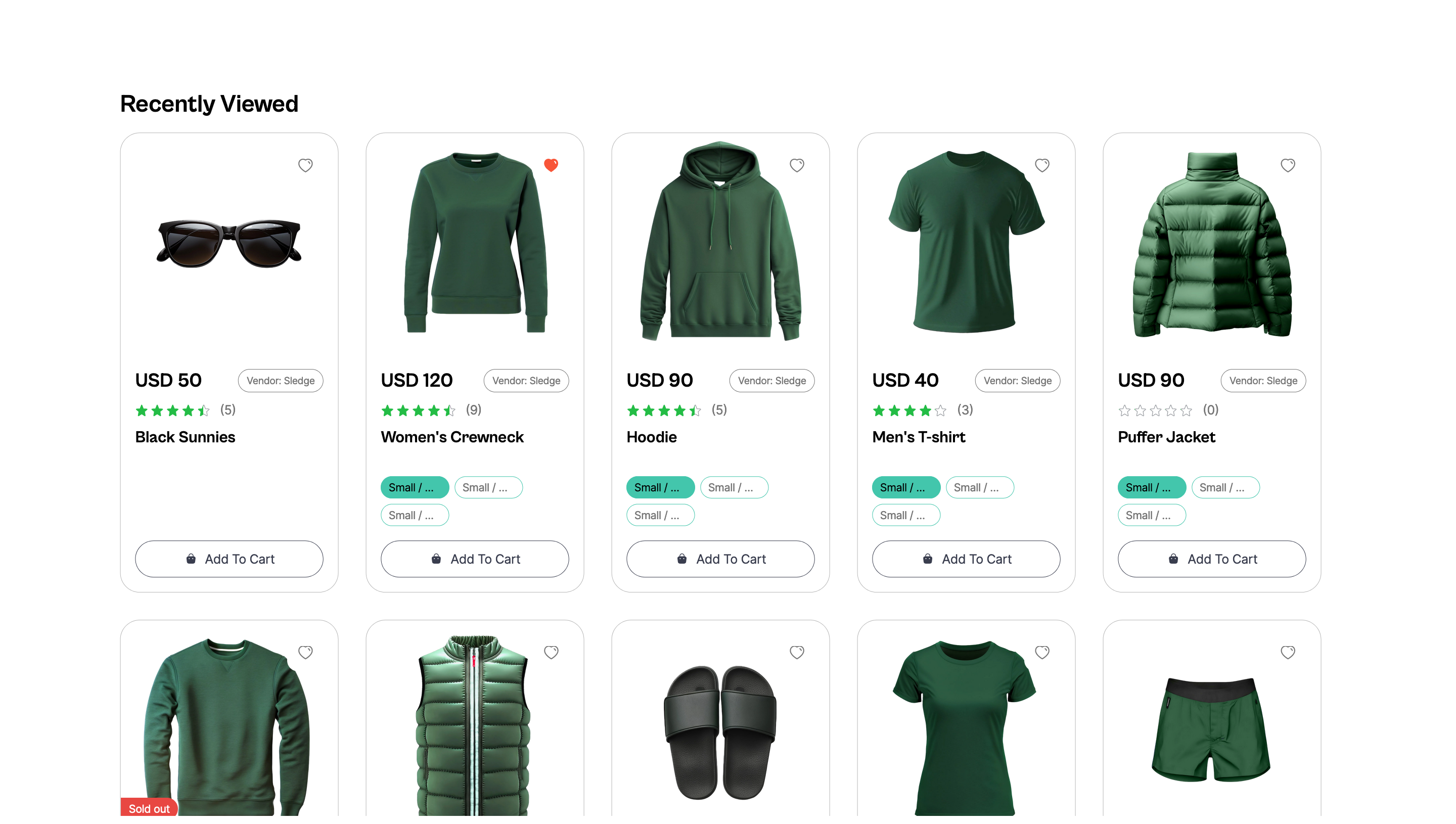
Grid

| Class | Description |
|---|---|
| sledge-recently-viewed__wrapper | Recently Viewed wrapper |
| sledge-recently-viewed__header-title | Section Title wrapper |
| sledge-recently-viewed__header-description | Section Description wrapper |
You can edit Title text with Using Backend in Widget Title section, check out
here.
You can edit Description text with Using Backend in Widget Description section, check out
here.
For Product Card, you can check out
here.
Using Selector
| Selector | Description |
|---|---|
| .sledge-recently-viewed__header-title h1 | Section Title text |
| .sledge-recently-viewed__header-description h3 | Section Description text |
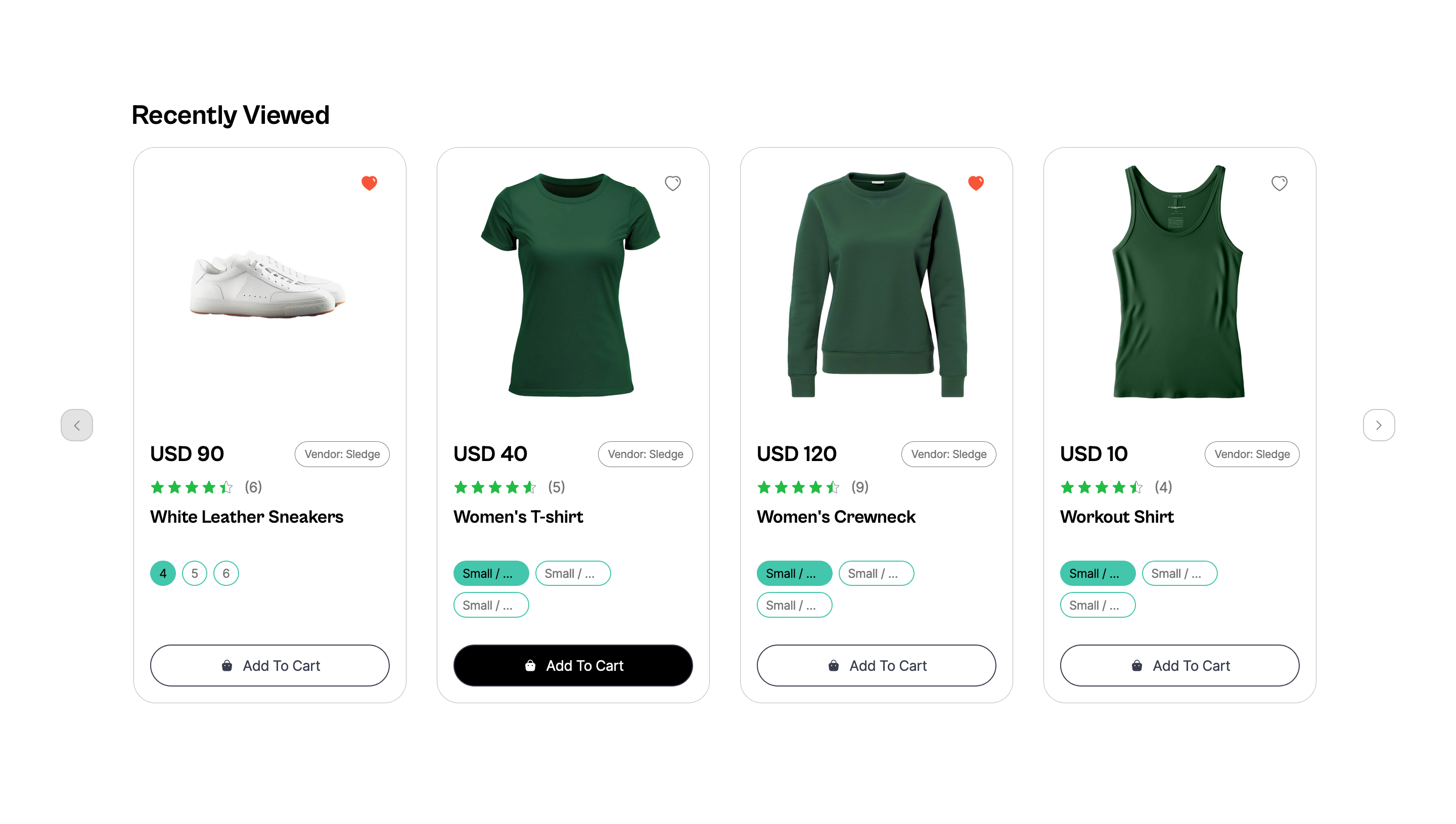
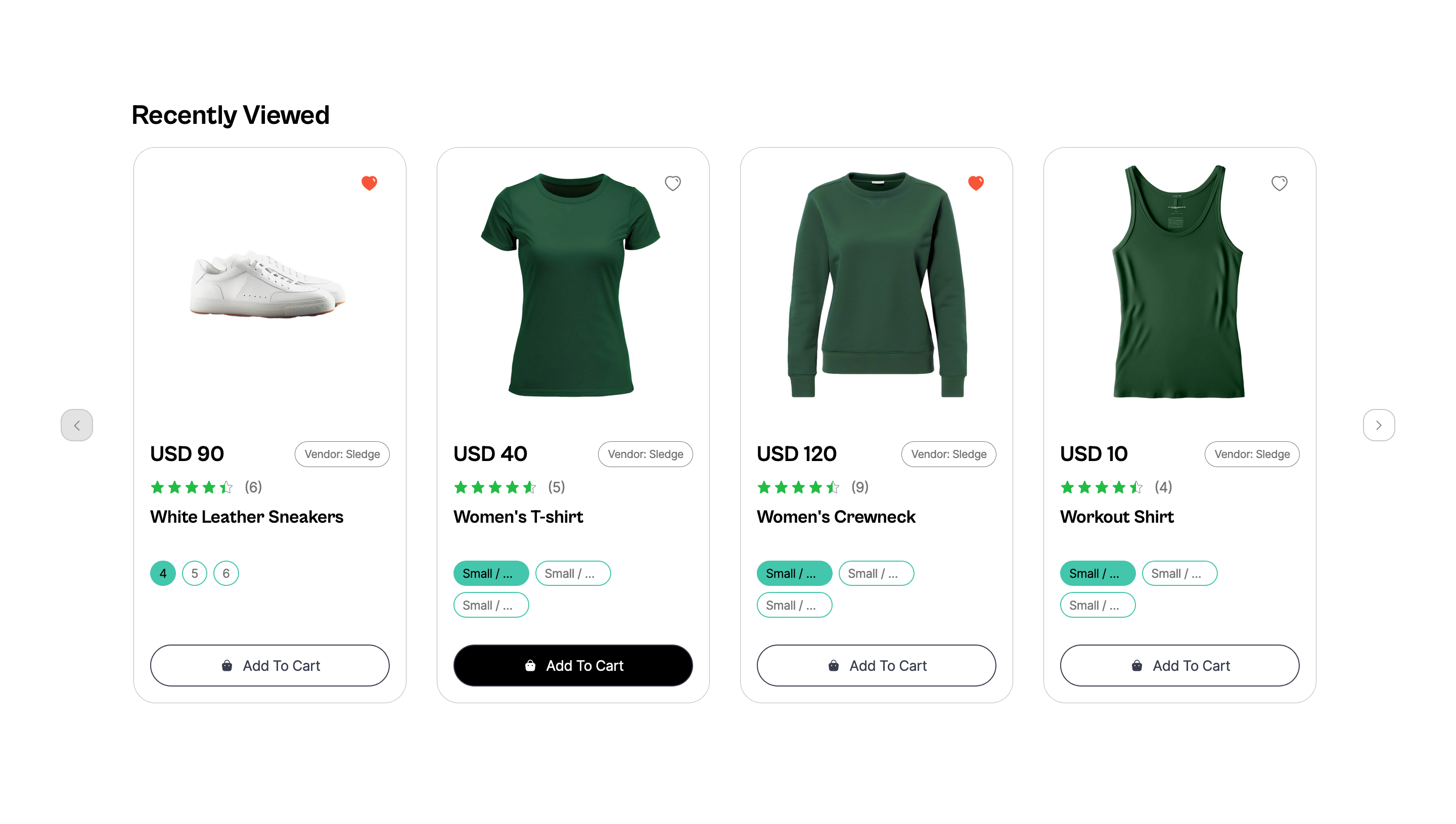
Carousel

| Class | Description |
|---|---|
| sledge-recently-viewed__carousel | Recently Viewed Carousel wrapper |
| sledge-recently-viewed__header-title | Section Title wrapper |
| sledge-recently-viewed__header-description | Section Description wrapper |
You can edit Title text with Using Backend in Widget Title section, check out
here.
You can edit Description text with Using Backend in Widget Description section, check out
here.
For Product Card, you can check out
here.
Using Selector
| Selector | Description |
|---|---|
| .sledge-recently-viewed__header-title h1 | Section Title text |
| .sledge-recently-viewed__header-description h3 | Section Description text |
| .sledge-recently-viewed__carousel .sledge__product-grid | Carousel Product wrapper |
| .sledge-recently-viewed__carousel .sledge__product-grid .sledge__product-grid-card | Product cards |
| .sledge-recently-viewed__carousel .sledge__product-grid .sledge__carousel-button-prev | Previous button |
| .sledge-recently-viewed__carousel .sledge__product-grid .sledge__carousel-button-next | Next button |