Product Filters
All of Sledge's themes use of several kinds of classes. To assist you in customizing CSS to your needs, the most frequently used element selectors and classes are listed below.
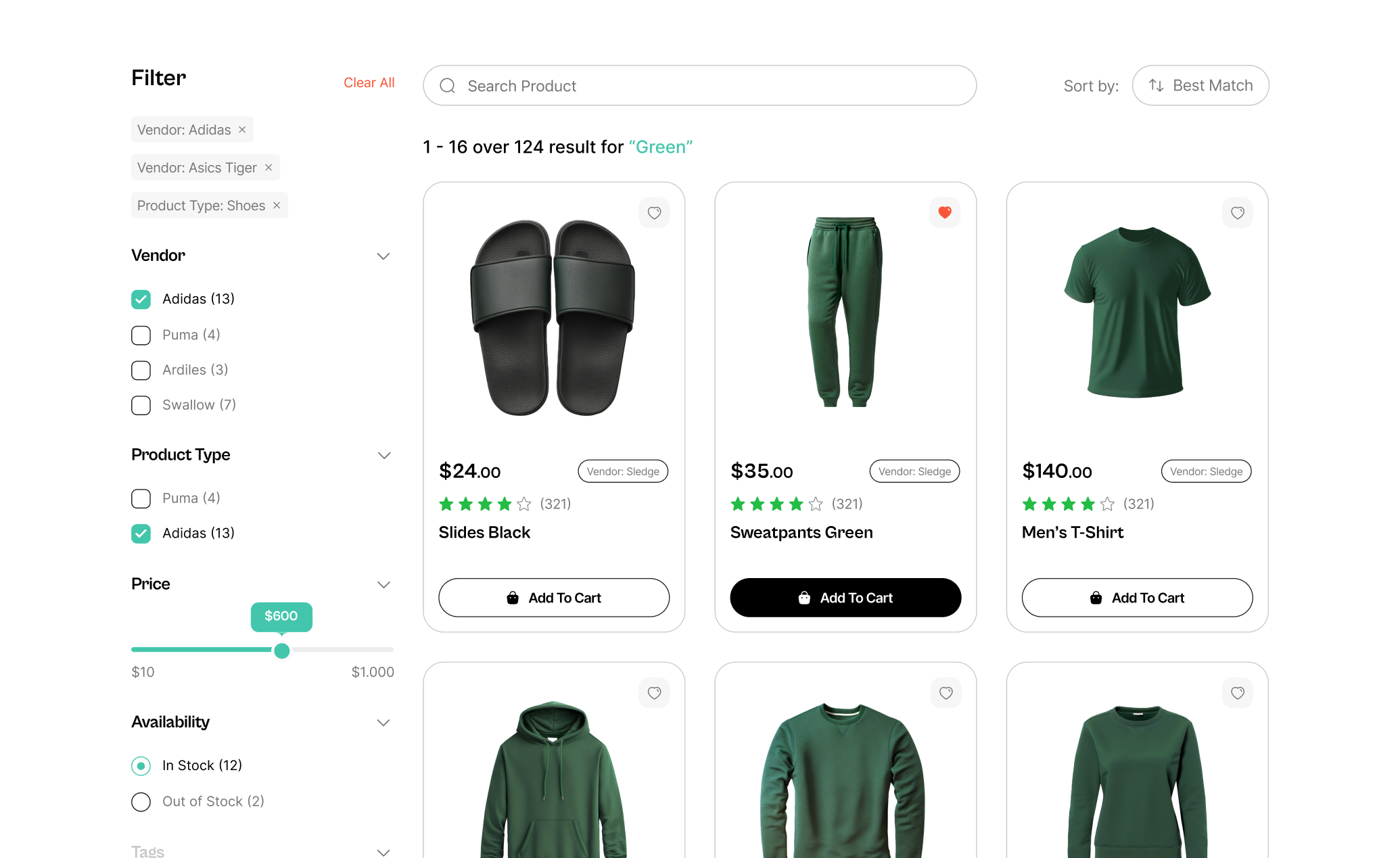
Product Filters

For Search Input Field, you can check out
here.
For Product Card, you can check out
here.
For Pagination component, you can check out
here.
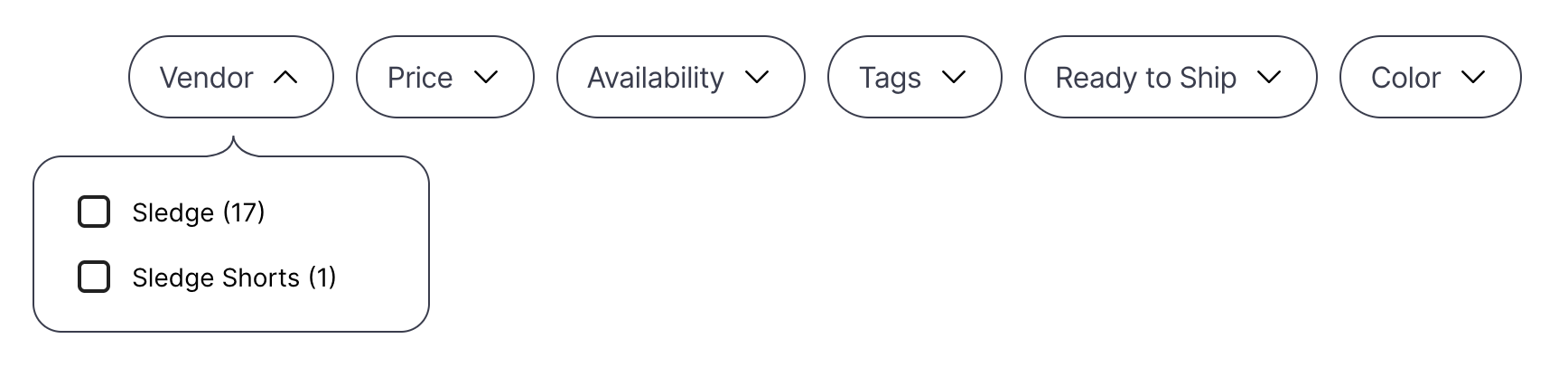
Filter Horizontal

| Class | Description |
|---|---|
| sledge-instant-search__result-filter-horizontal-wrapper | Filter wrapper |
| sledge-instant-search__result-filter-horizontal-refine-item-clear-all | Clear all button |
| sledge-instant-search__result-filter-item-refine-selected | Selected filters wrapper |
| sledge-instant-search__result-filter-item-title-refine-list | Selected filters text |
| sledge-instant-search__result-filter-item-refine-title-clear | Selected filters clear icon |
| sledge-instant-search__filter-horizontal-facet-content | Popover wrapper |
| sledge-instant-search__result-filter-item-list | Popover items wrapper |
Using Selector
| Selector | Description |
|---|---|
| .sledge-instant-search__result-filter-horizontal-wrapper .sledge__button | Filter button |
| .sledge-instant-search__result-filter-horizontal-wrapper .sledge__button .sledge-icon__arrow-down | Arrow down icon |
| .sledge-instant-search__result-filter-horizontal-facet .sledge__checkbox-wrapper | Popover items checkbox wrapper |
| .sledge-instant-search__result-filter-horizontal-facet .sledge__checkbox-root | checkbox input |
| .sledge-instant-search__result-filter-horizontal-facet .sledge__checkbox-label | checkbox label |
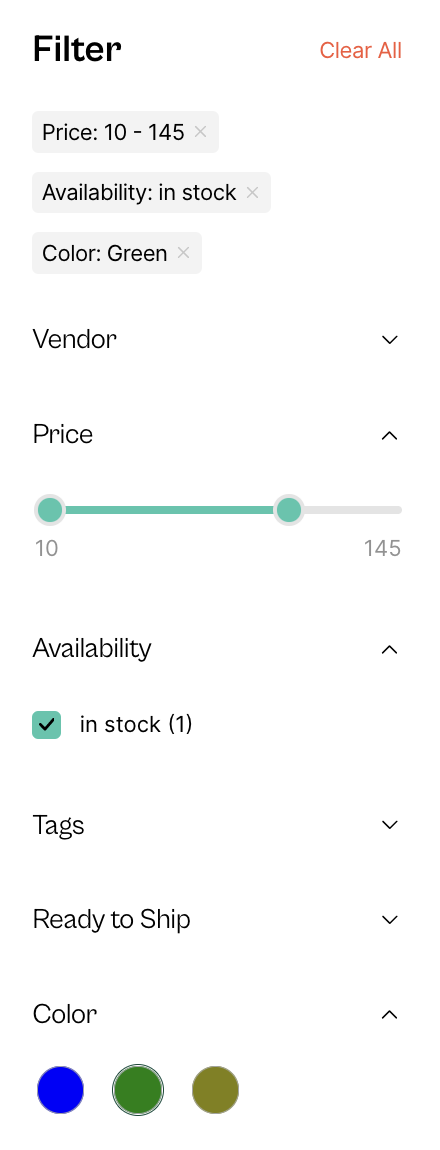
Filter Vertical

| Class | Description |
|---|---|
| sledge-instant-search__result-filter | Filter wrapper |
| sledge-instant-search__result-filter-item-title-refine | Filter title |
| sledge-instant-search__result-filter-horizontal-refine-item-clear-all | Clear all button |
| sledge-instant-search__result-filter-item-refine-selected | Selected filters wrapper |
| sledge-instant-search__result-filter-item-title-refine-list | Selected filters text |
| sledge-instant-search__result-filter-item-refine-title-clear | Selected filters clear icon |
| sledge-instant-search__result-filter-item | Filter items wrapper |
| sledge-instant-search__result-filter-item-title | Filter items title |
| sledge-instant-search__result-filter-item-list | Filter items list |
| sledge-instant-search__result-filter-item | Filter items wrapper |
| sledge-instant-search__result-filter-item-title | Filter items title |
| sledge-instant-search__result-filter-item-list | Filter items list |
| sledge-instant-search__result-filter-item-list-slider | Filter slider wrapper |
| sledge-instant-search__result-filter-item-color-swatches | Filter color swatches container |
You can edit Title of Filters text with Using Backend in Title of Filters section, check out
here.
You can edit Options of Filter text with Using Backend in Options of Filter section, check out
here.
You can edit Filter Button with Using Backend in Filter Button section,
check out here.
Using Selector
| Selector | Description |
|---|---|
| .sledge-instant-search__result-filter-item .sledge-icon__arrow-down | Arrow down icon |
| .sledge-instant-search__result-filter-item-list .sledge__checkbox-wrapper | checkbox and label wrapper |
| .sledge-instant-search__result-filter-item-list .sledge__checkbox-root | checkbox input |
| .sledge-instant-search__result-filter-item-list .sledge__checkbox-label | checkbox label |
| .sledge-instant-search__result-filter-item-list .sledge__checkbox-label | checkbox label |
| .sledge-instant-search__result-filter-item-list-slider .sledge__SliderRoot | Filter slider |
| .sledge-instant-search__result-filter-item-list-slider .sledge-instant-search__result-filter-minmax-field | Filter slider min max text |
| .sledge-instant-search__result-filter-item-color-swatches .sledge__color-swatch-root | Filter color swatches button |