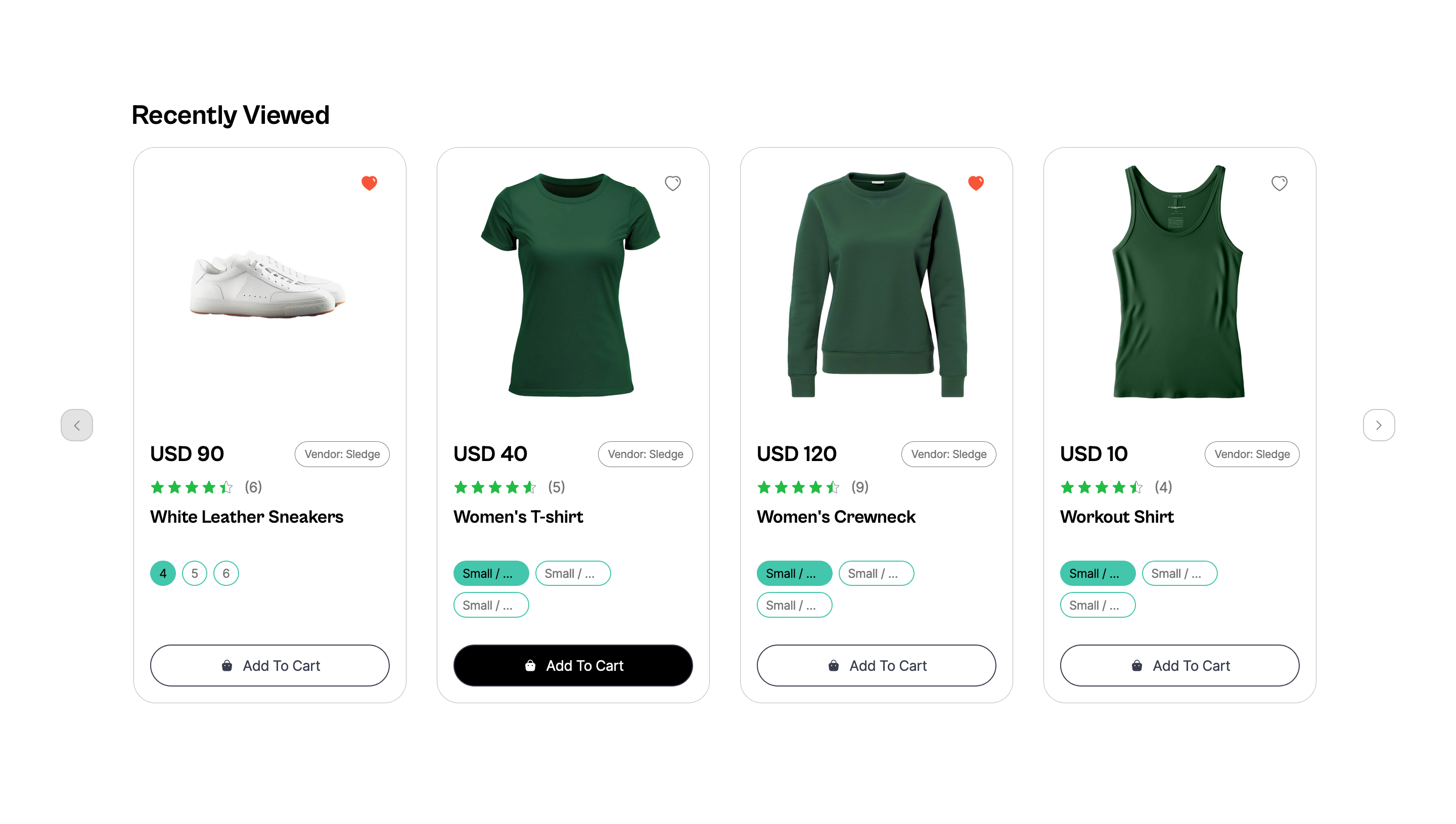
Recently Viewed
Designed to increase user engagement and optimize the shopping experience by providing quick access to previously viewed products.
Sledge provides several widgets you can use to integrate it with your store.
Available widgets :
If you're using Hydrogen or Next.js,
make sure to install the @sledge-app/react-product-recommendation package first.
npm i @sledge-app/react-product-recommendationRecently Viewed
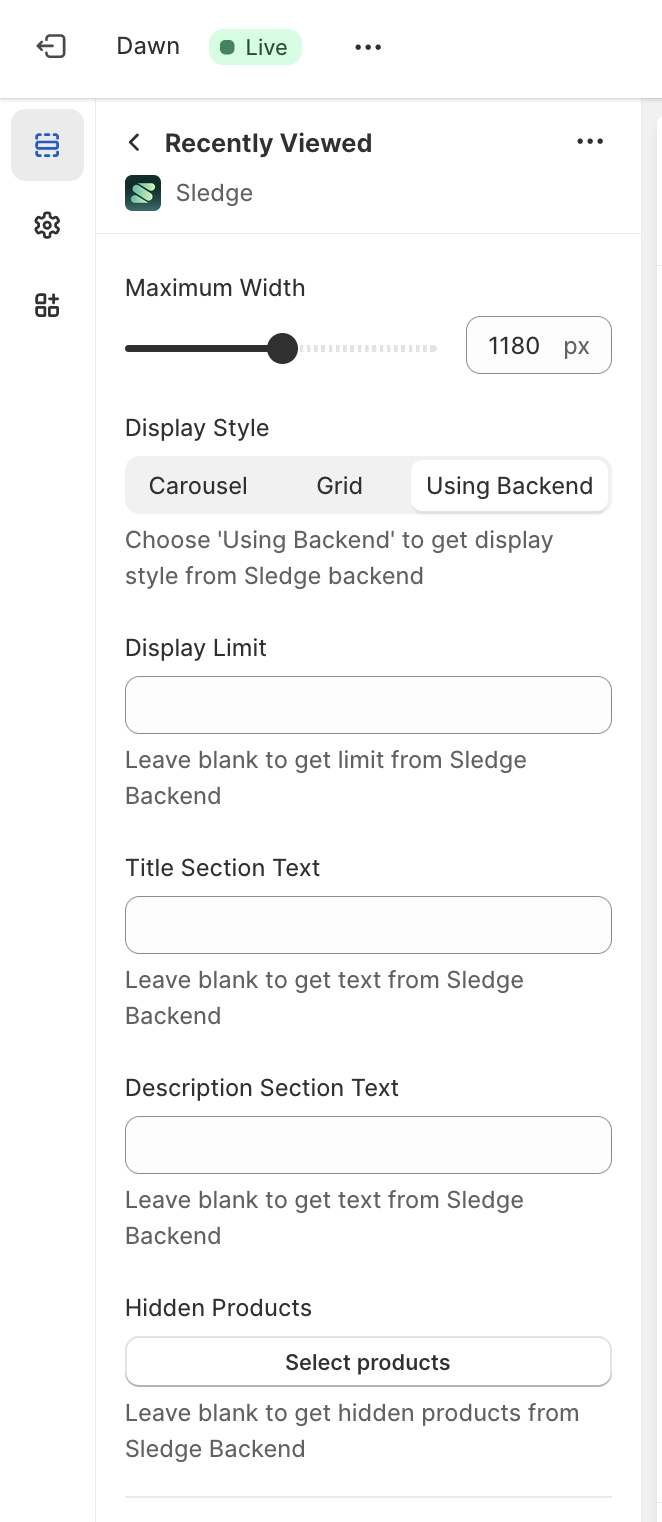
Recently Viewed is an Product Recommendation's widget you can use to see a list of products that you have previously opened, this widget can be placed on all your store pages.

Here is a step-by-step guide to adding this widget with block.
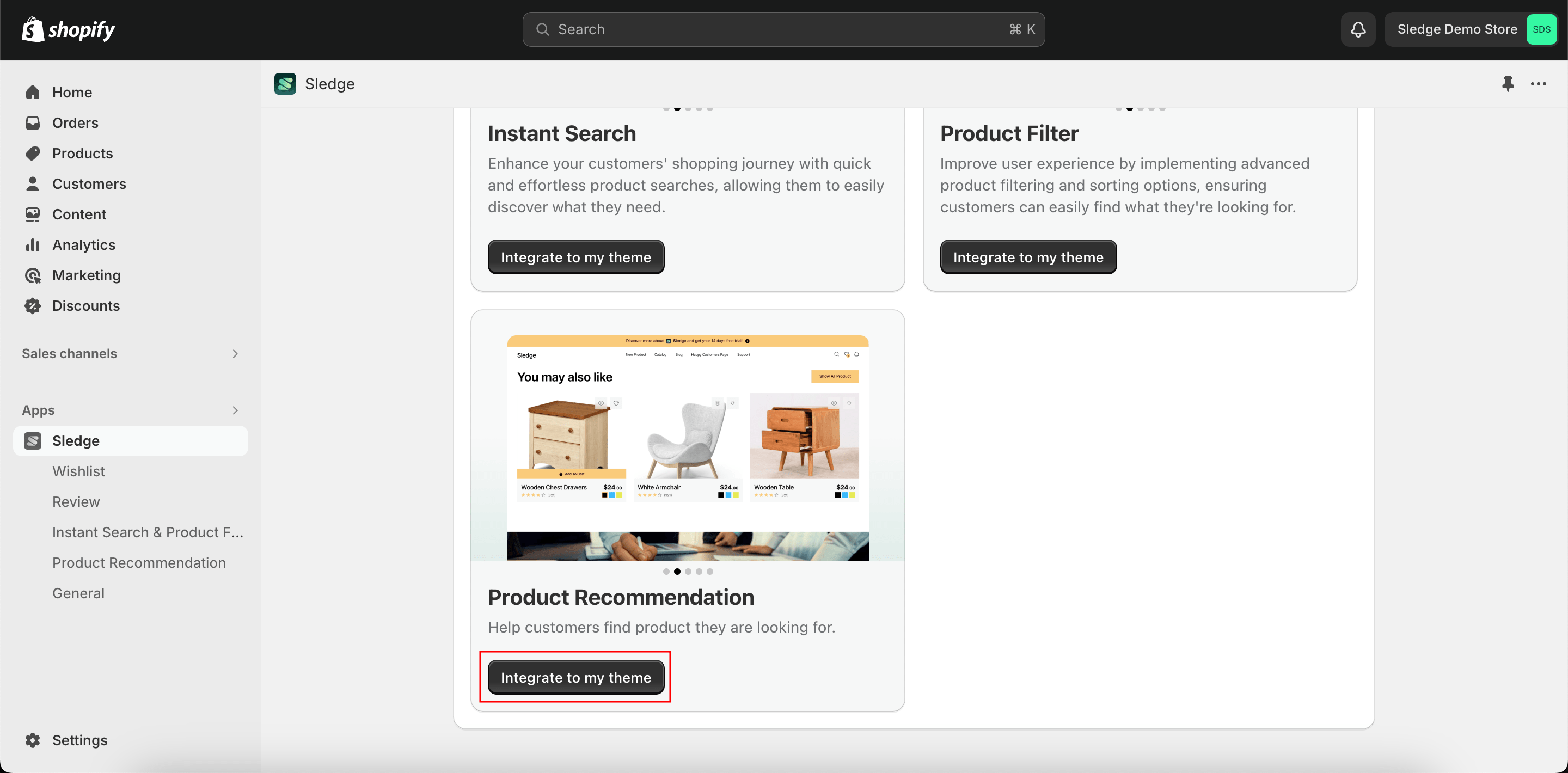
- In the Theme Installation, click
Integrate to my themeonProduct Recommendationoption.

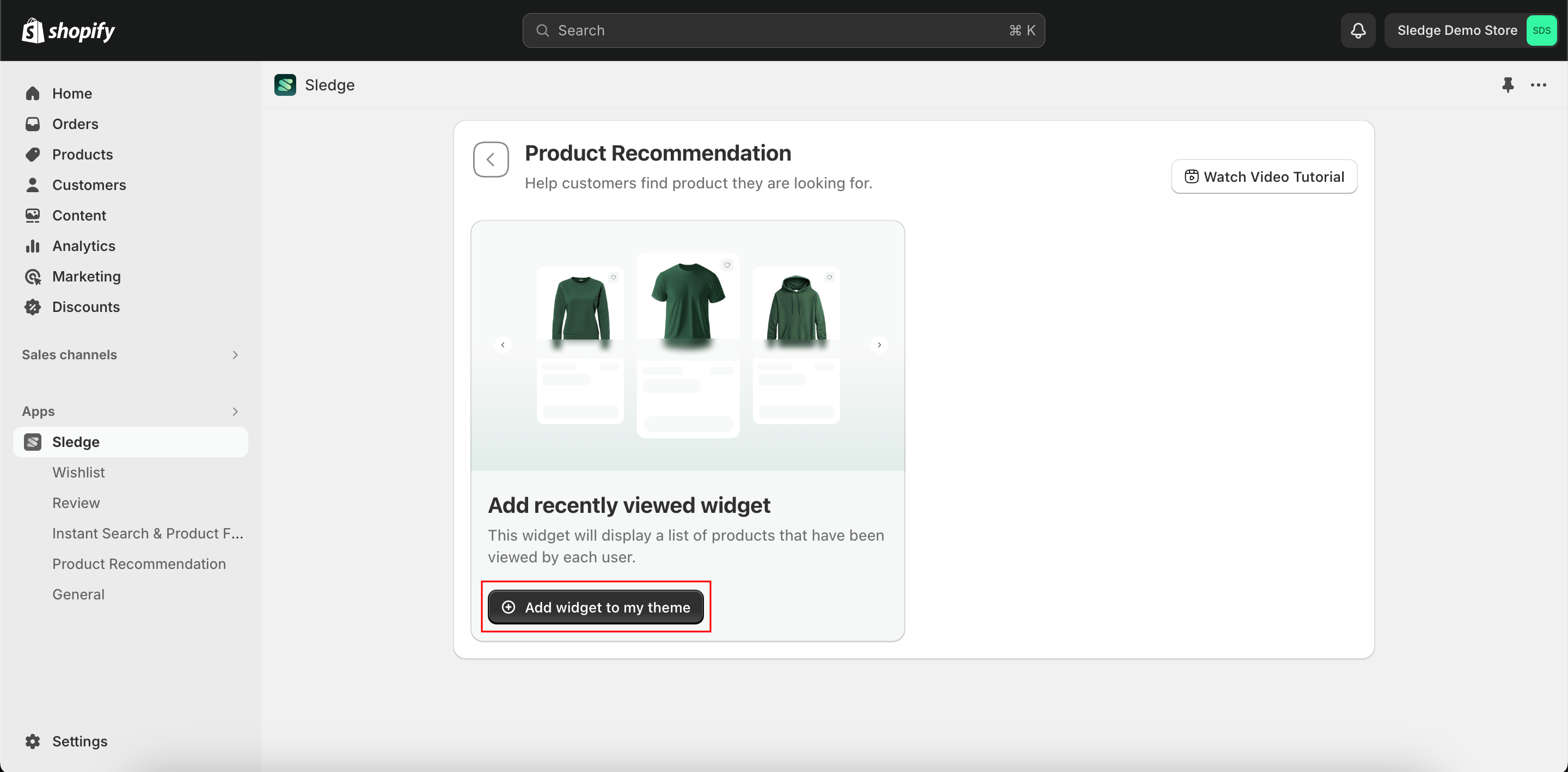
- Then click
Add widget to my themeonAdd recently viewed widgetoption.

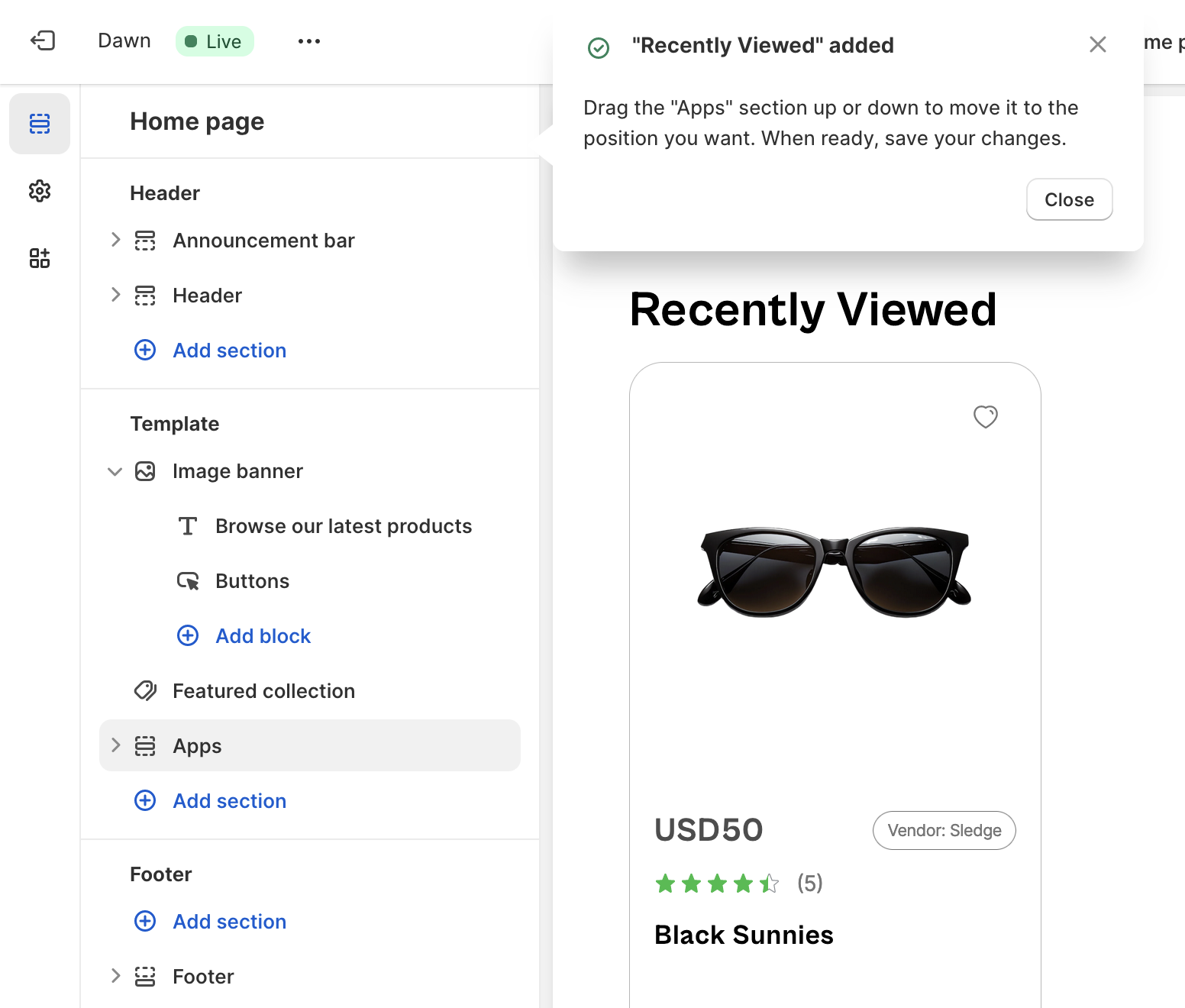
- You will be directed to the Editor, and the Recently Viewed will have been added automatically.

- You can rearrange Recently Viewed by Click and drag the
⋮⋮icon - You can customize the Recently Viewed by click the
Recently ViewedBlock.

- When ready,
Saveyour changes.
Learn more
Congratulations! Now that you've learned usage of Recently Viewed widget, you can start implementing Recently Viewed into your store.
If your store requires custom layout or custom callback for the widget, you can learn more on how to modify them based on your needs :