Product Filters
Instantly integrate a smart product filters on any pages including collections and search result pages. Let your customer navigate your store collections in instant.
Sledge provides several widgets you can use to integrate it with your store.
Available widgets :
If you're using Hydrogen or Next.js,
make sure to install the @sledge-app/react-instant-search package first.
npm i @sledge-app/react-instant-searchProduct Filter
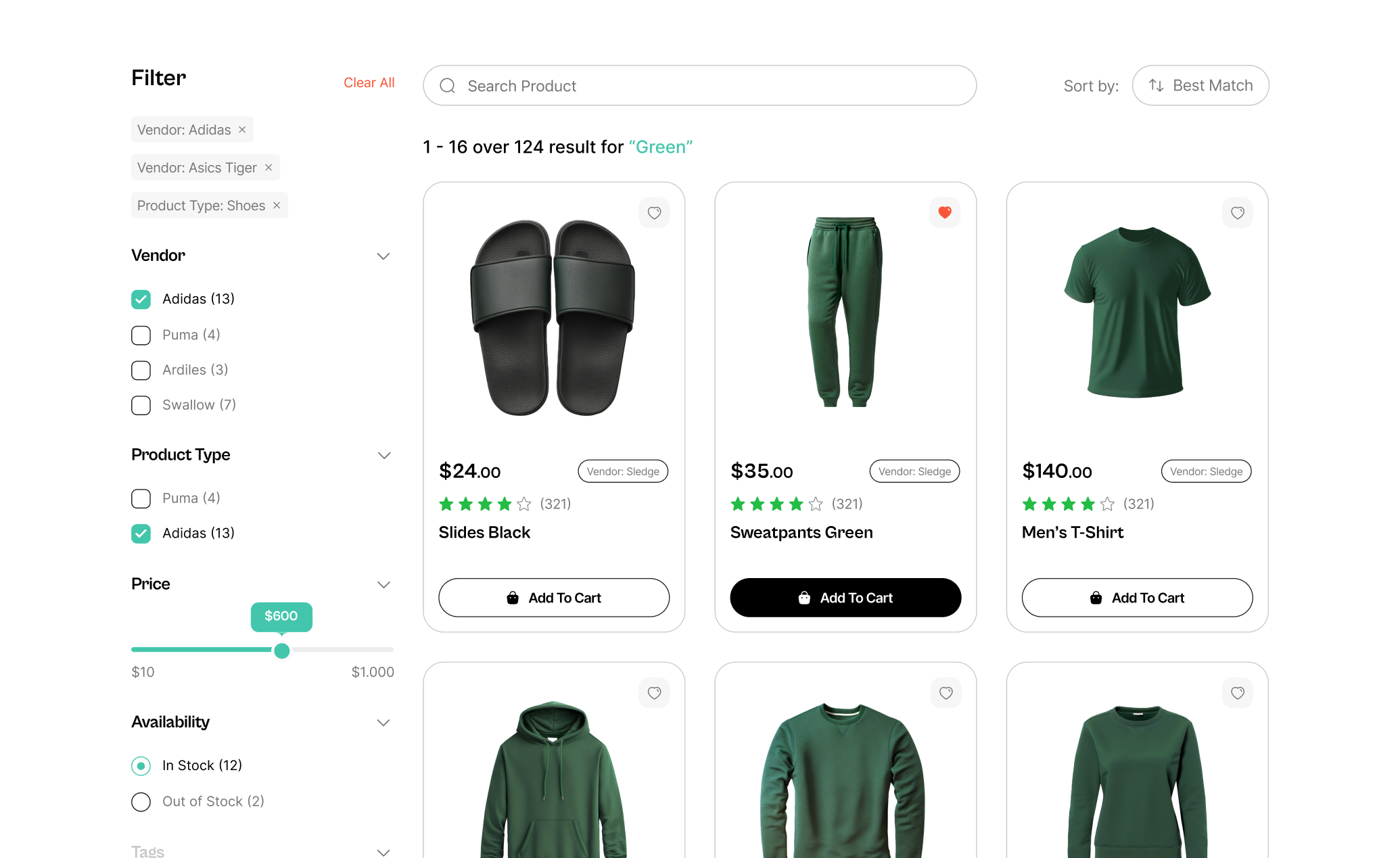
Product Filter is an Instant Search's widget you can use to search your products on a single page. This widget is also known as a "Product Listing Page."

Here is a step-by-step guide to adding this widget with block.
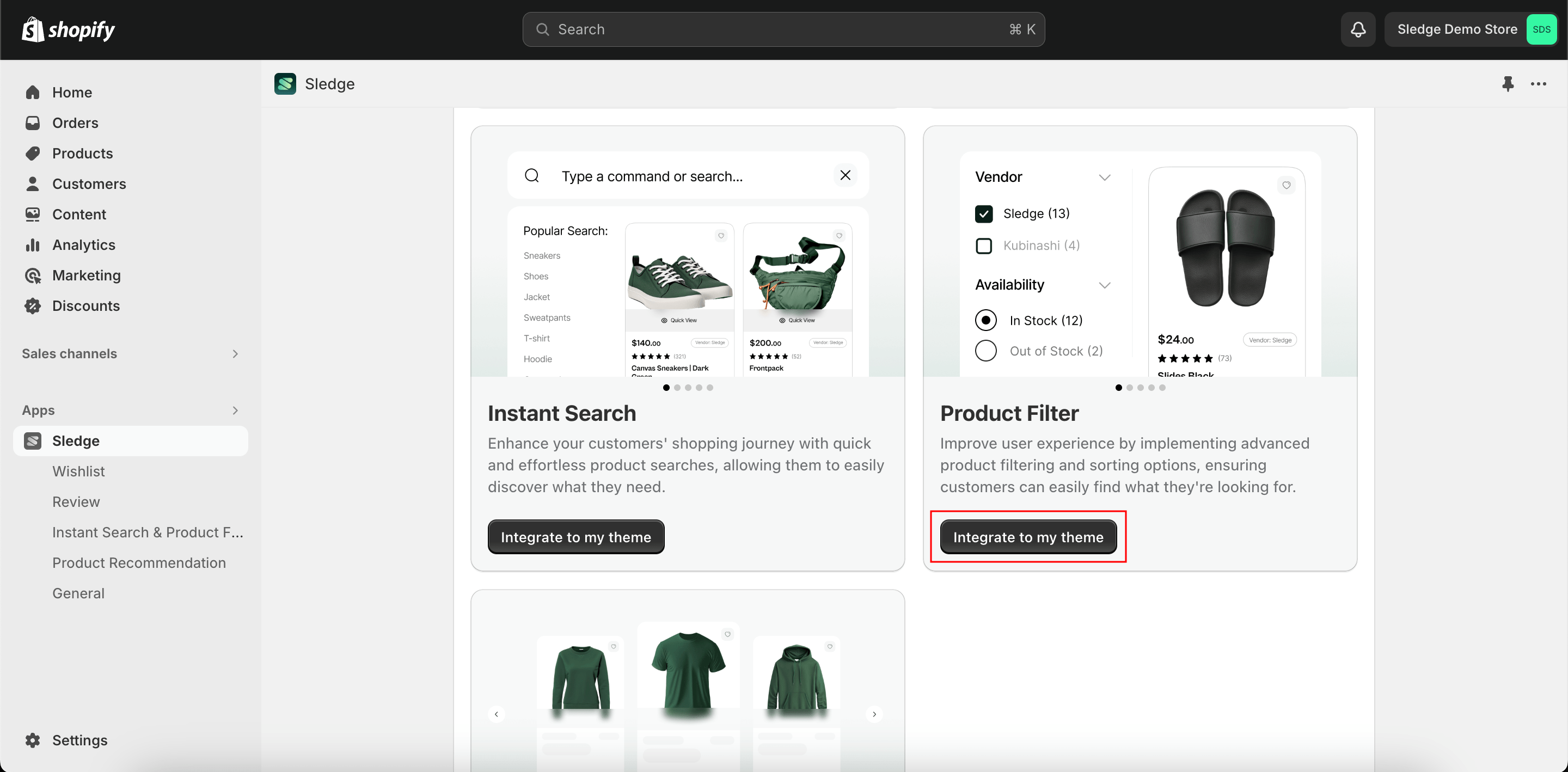
- In the Theme Installation, click
Integrate to my themeonProduct Filteroption.

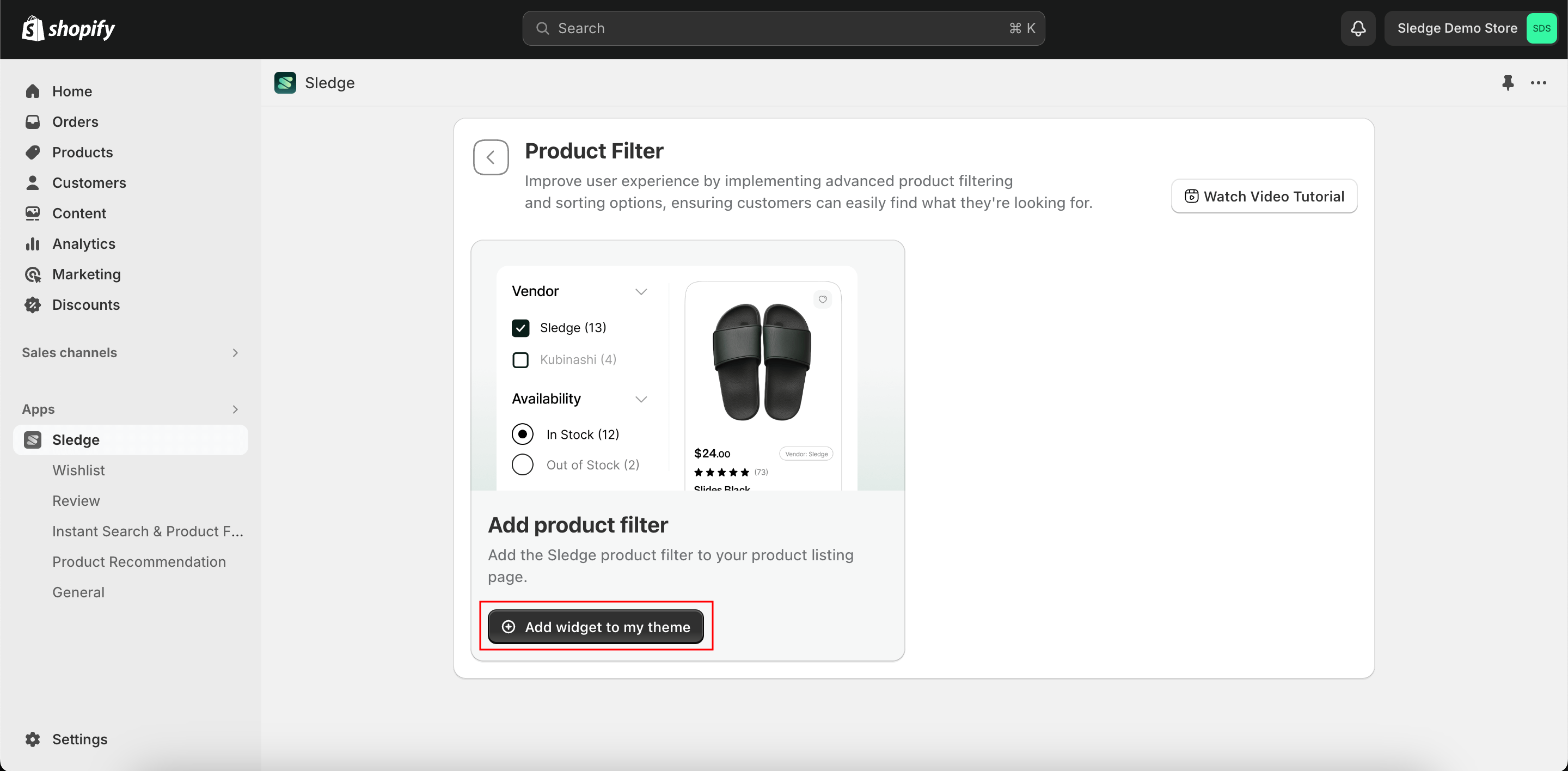
- Then click
Add widget to my themeonAdd product filteroption.

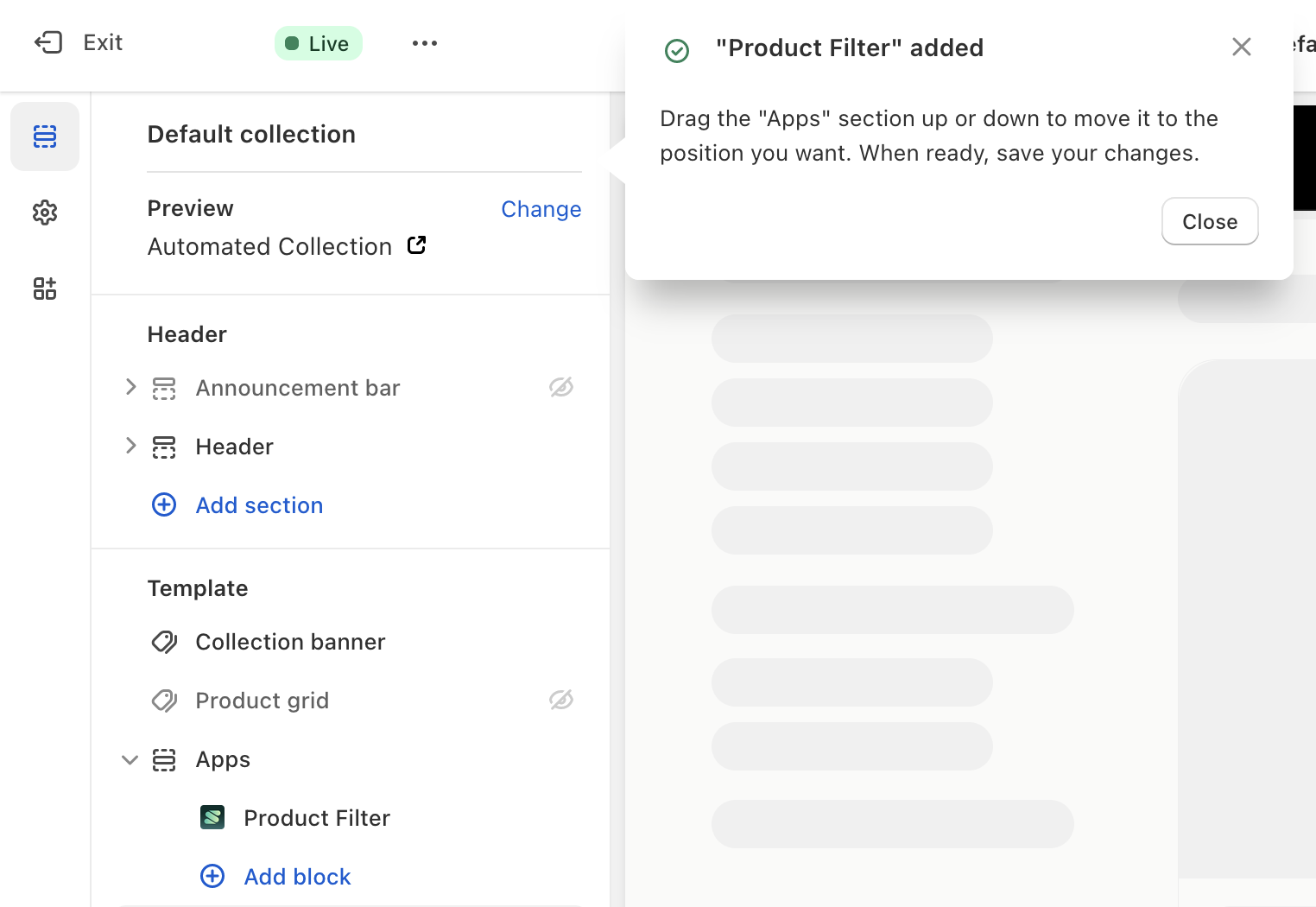
- You will be directed to the Editor, and the Product Filter will have been added automatically.

- You can rearrange Product Filter by Click and drag the
⋮⋮icon - You can customize the Product Filter by click the
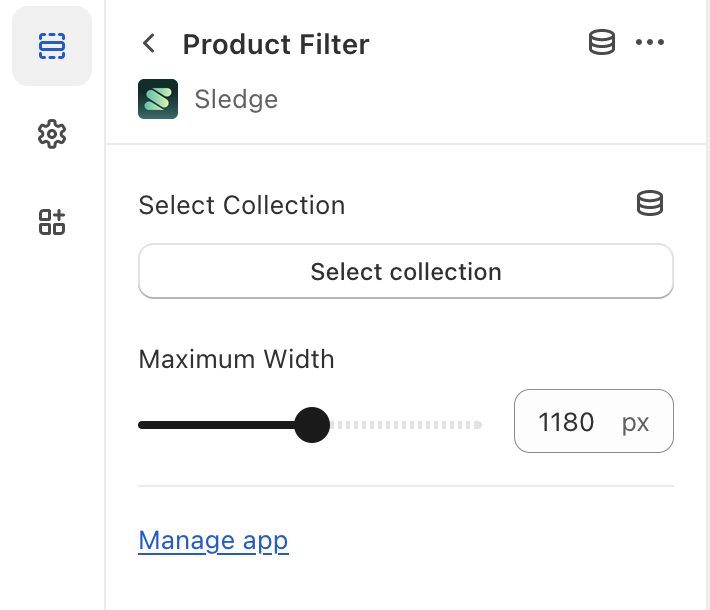
Product FilterSection.

- When ready,
Saveyour changes.
Learn more
Congratulations! Now that you've learned usage of Product Filters widgets, you can start implementing Product Filters into your store.
If your store requires custom layout or custom callback for the widget, you can learn more on how to modify them based on your needs :