wishlist counter widget
To Access the Wishlist counter widget, Follow These Steps:
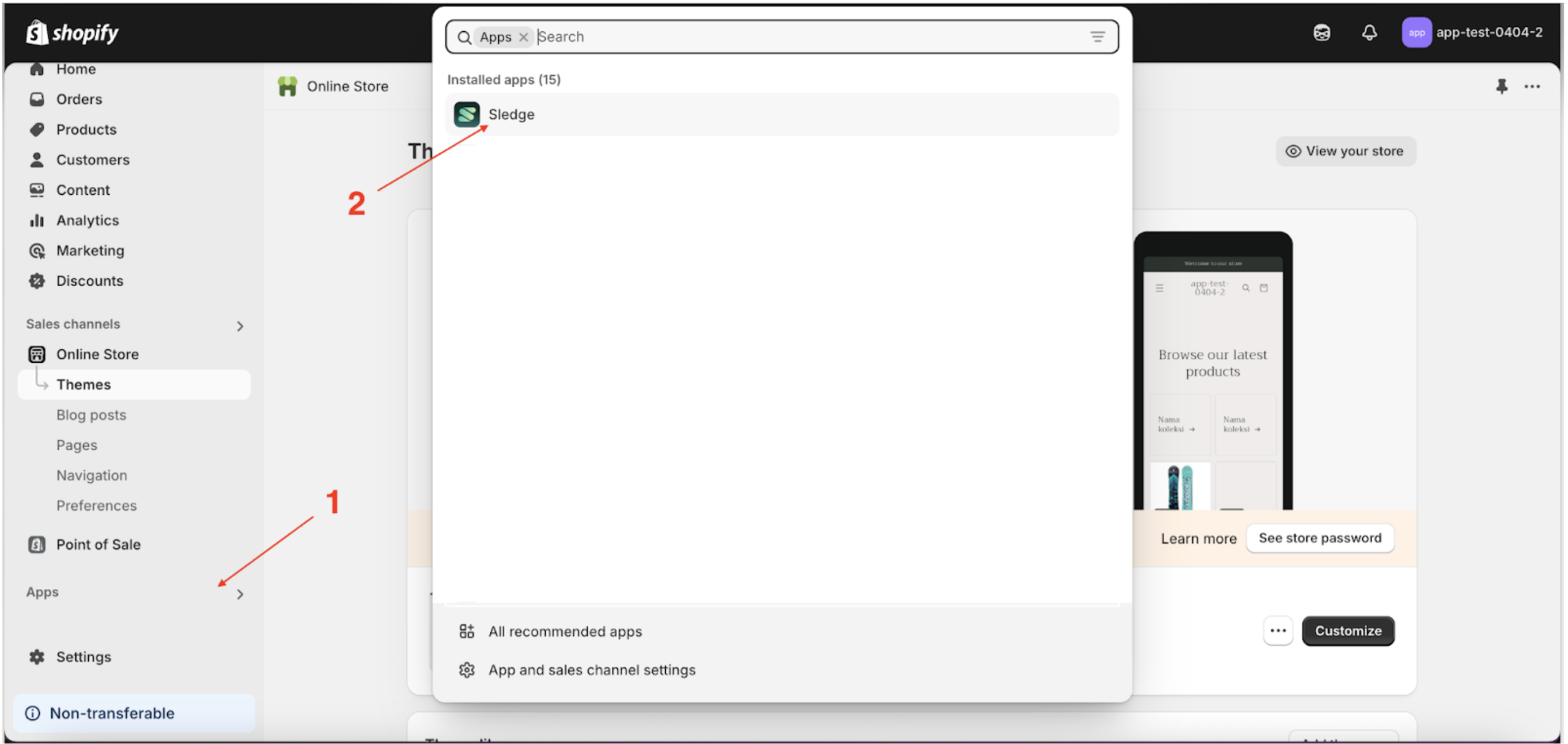
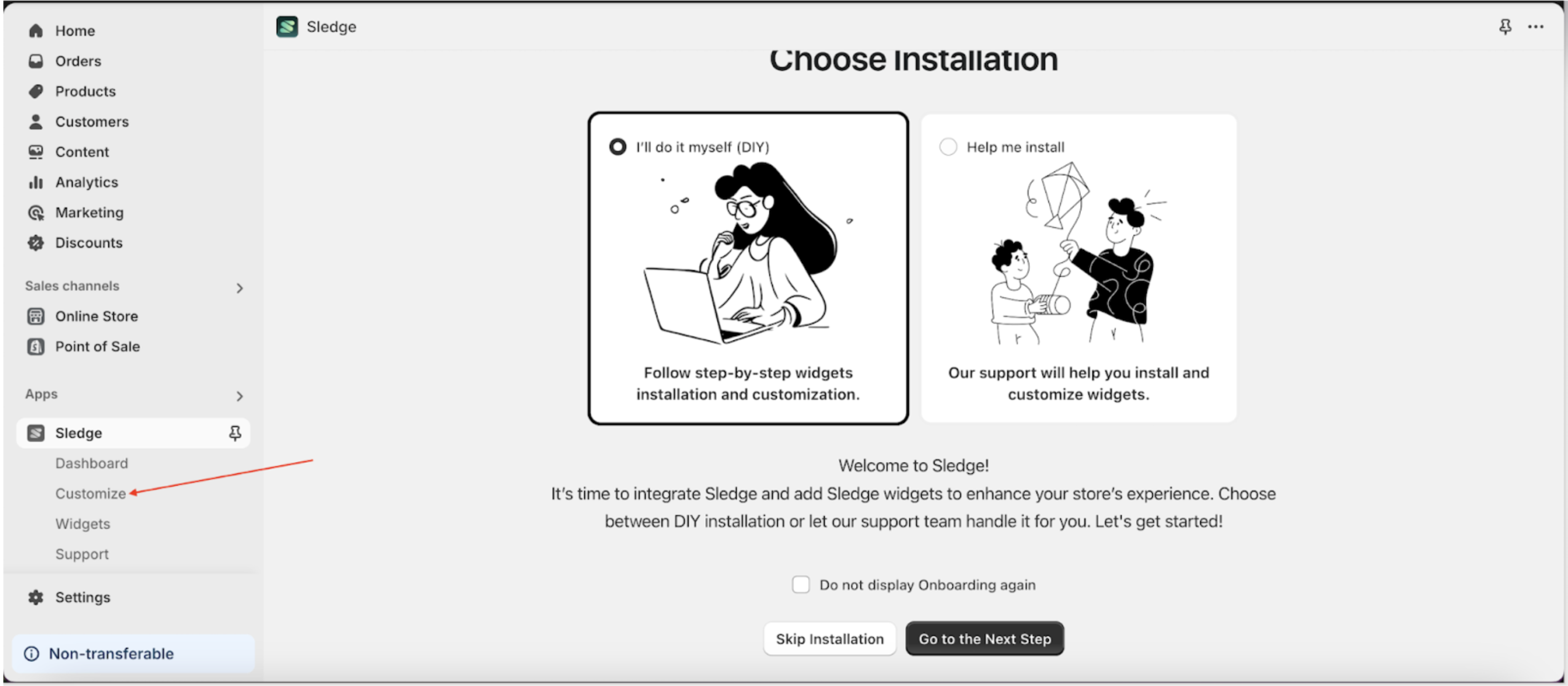
- Go to the Apps Sledge.
- Select the Customizer menu.
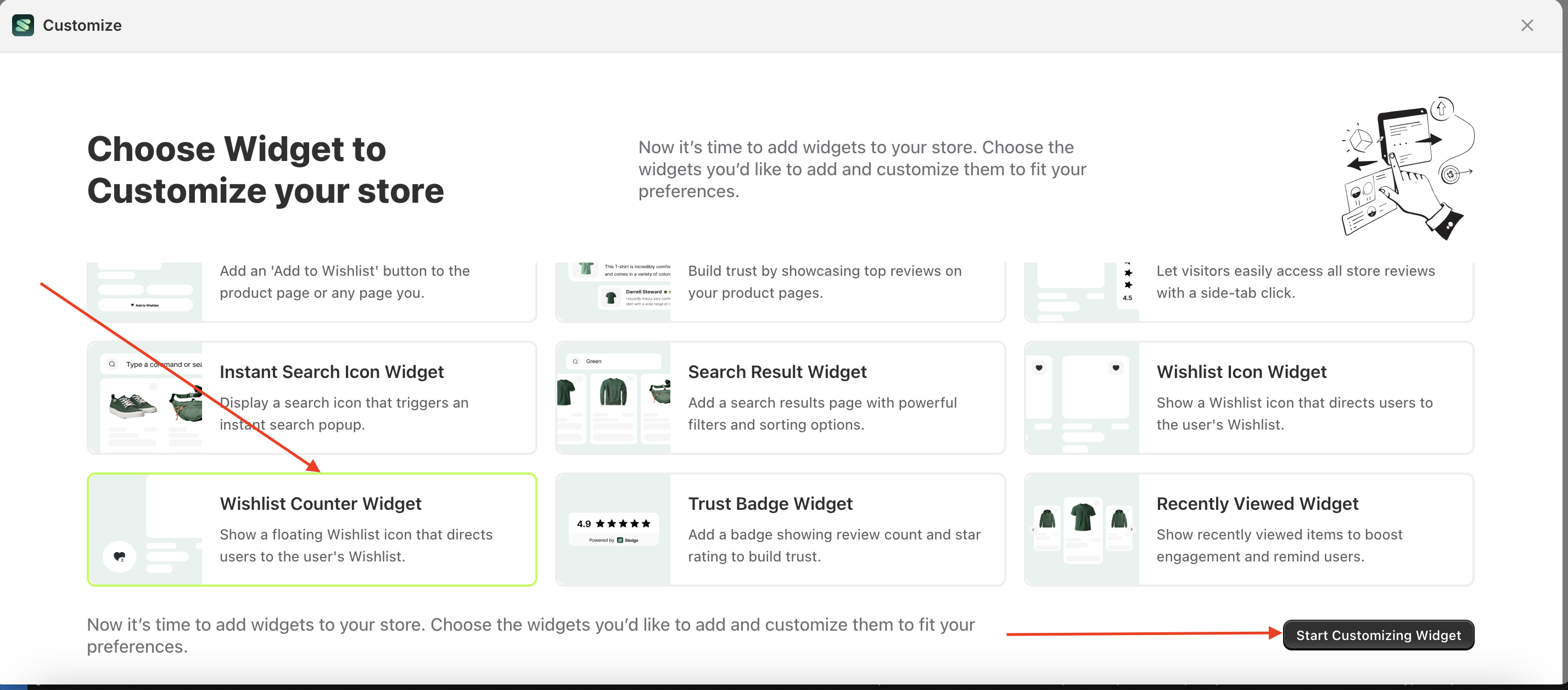
- Choose wishlist counter widget and click the Start Customizing Widget button.



Position
This feature is designed to adjust the position of elements according to your store's needs.
Follow the steps below:
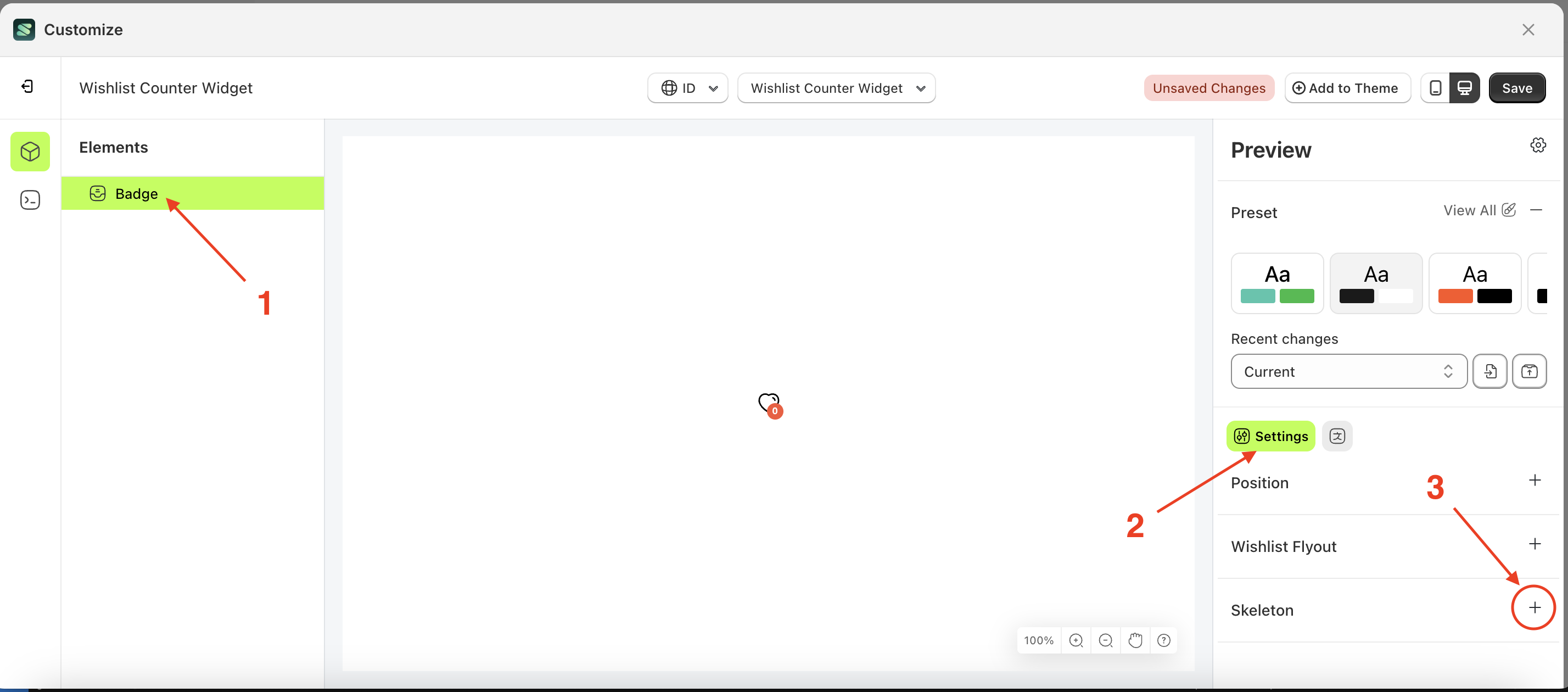
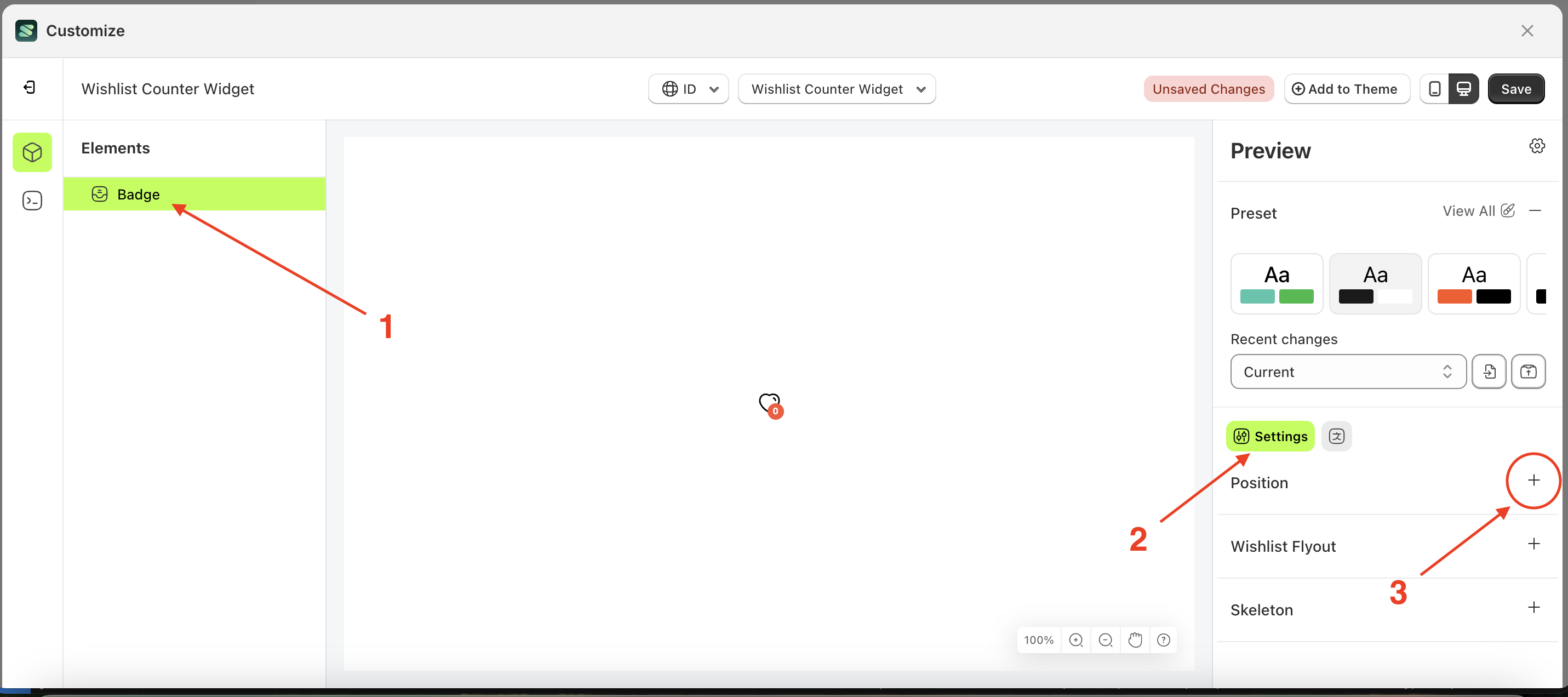
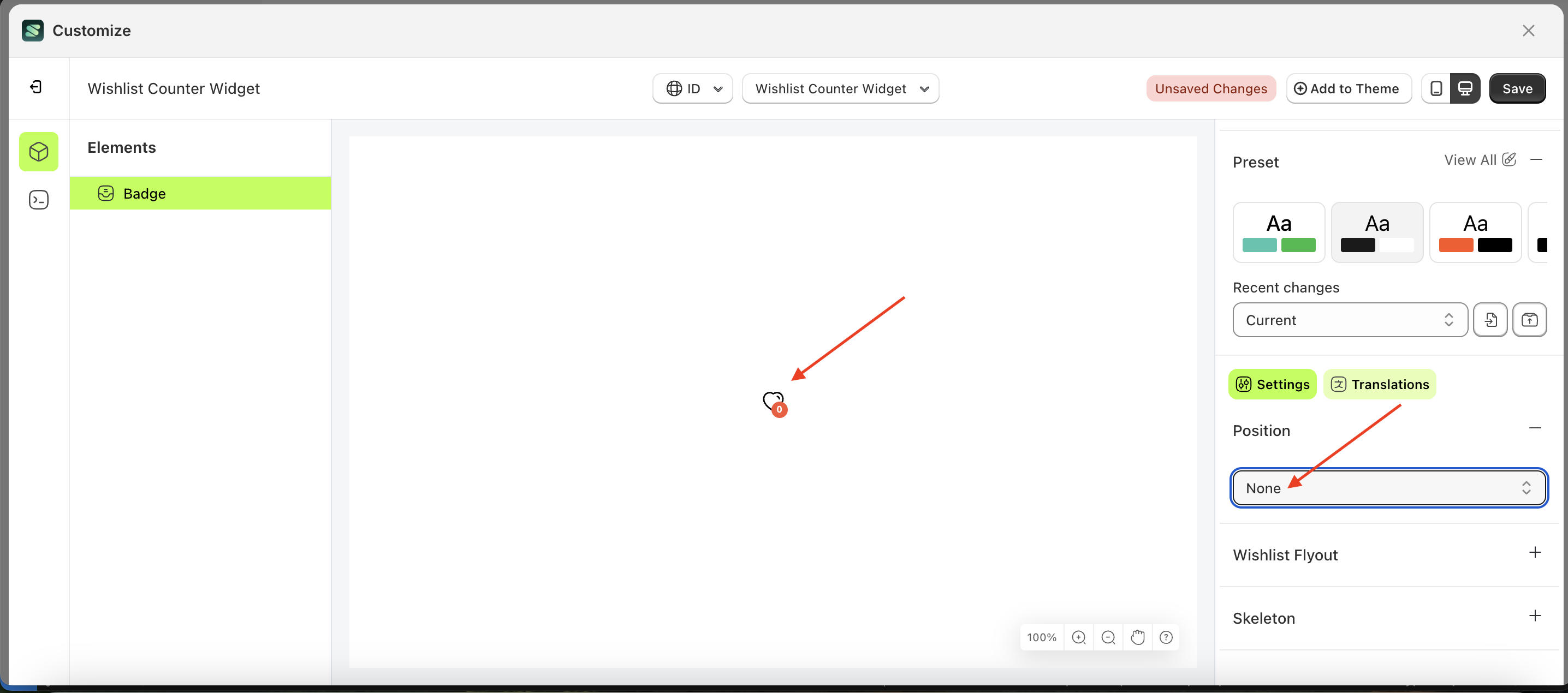
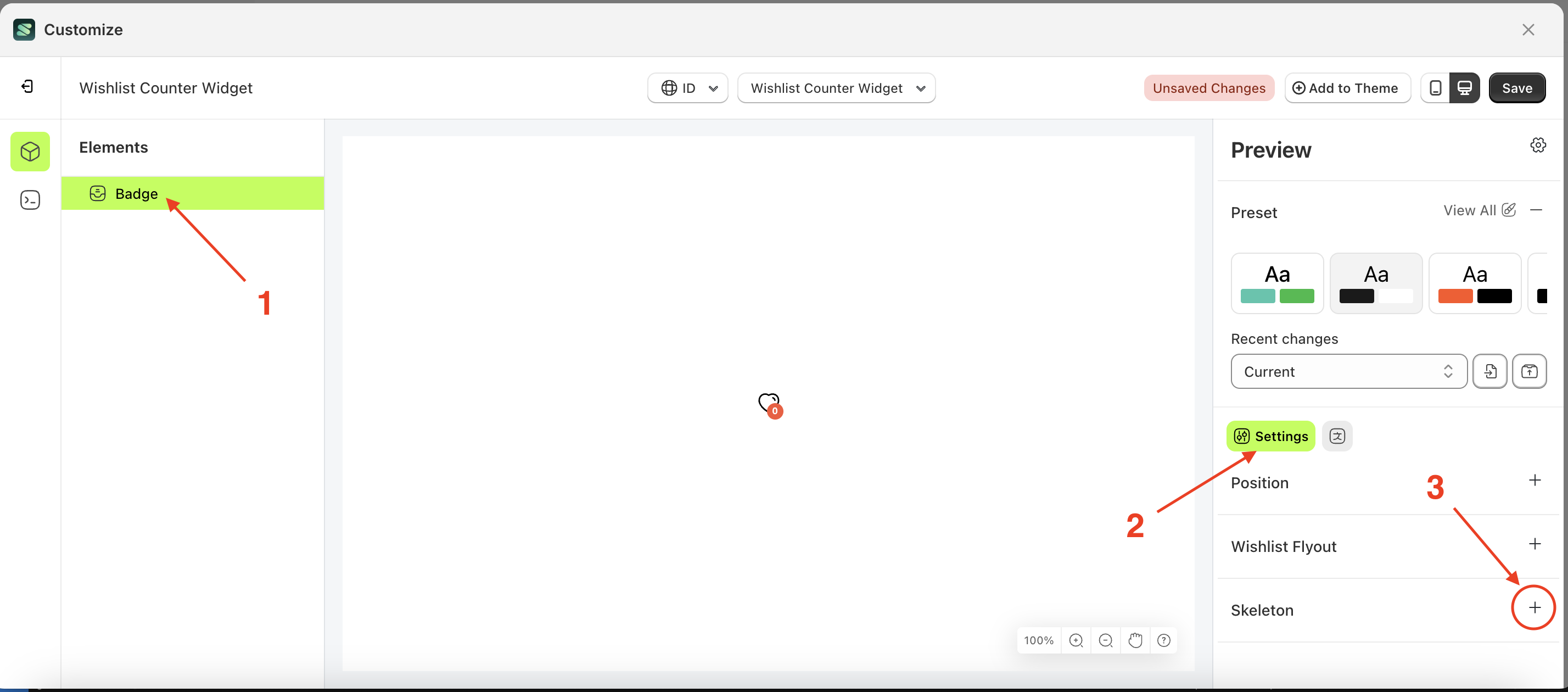
- Select the Badge element on the left, then click the Settings tab and click the icon marked with a red arrow.
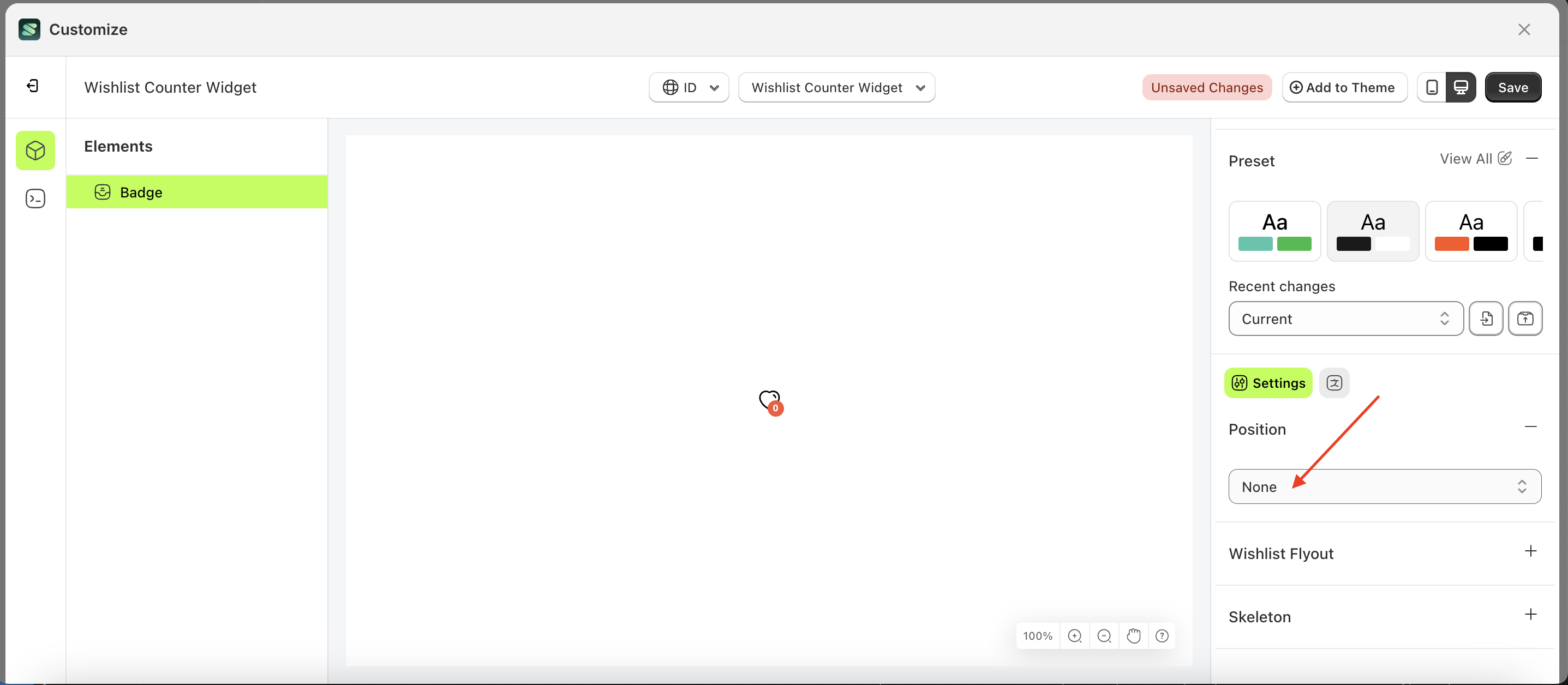
- On the right side, marked with a red arrow, you can change the position to your desired value.
- Note: The position The format is None, Left, Right and etc.
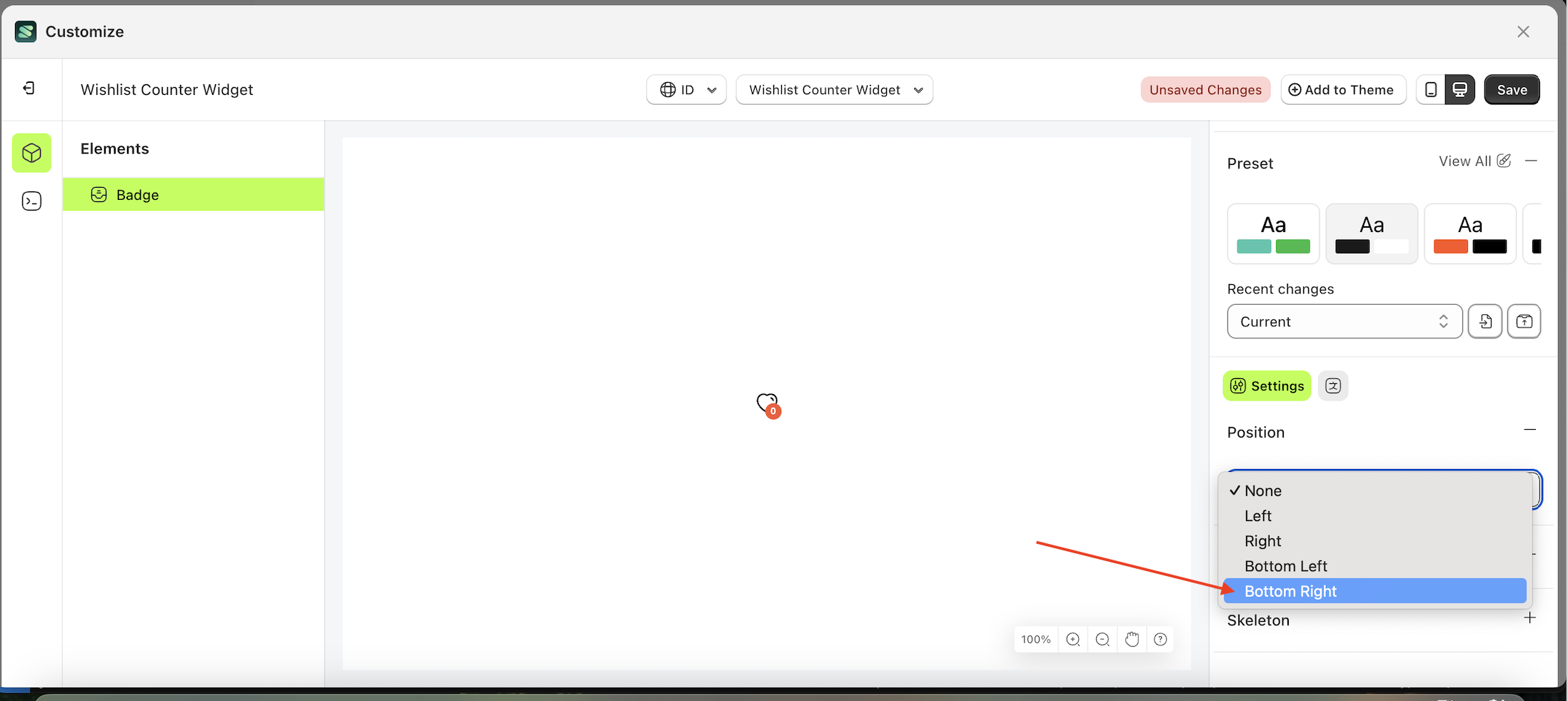
- Once the menu opens, select an option from the list
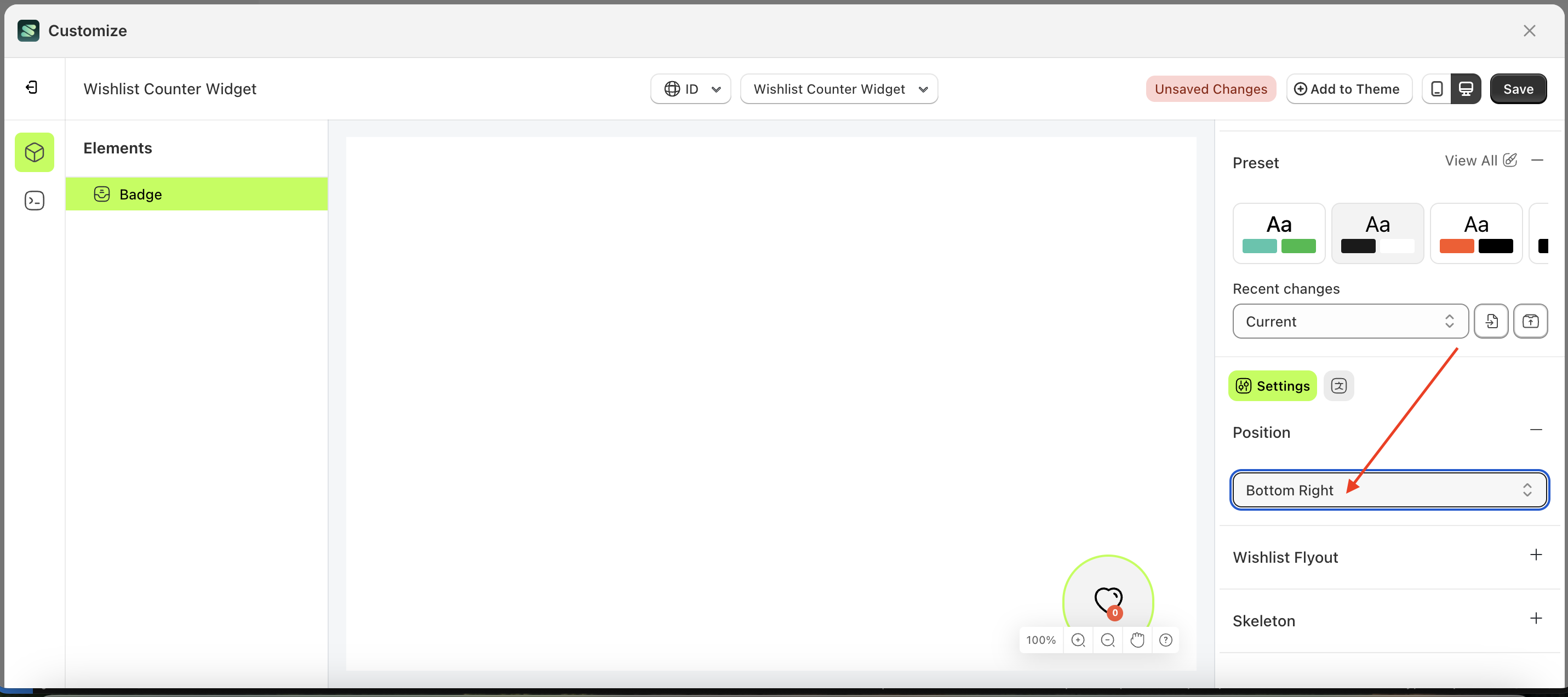
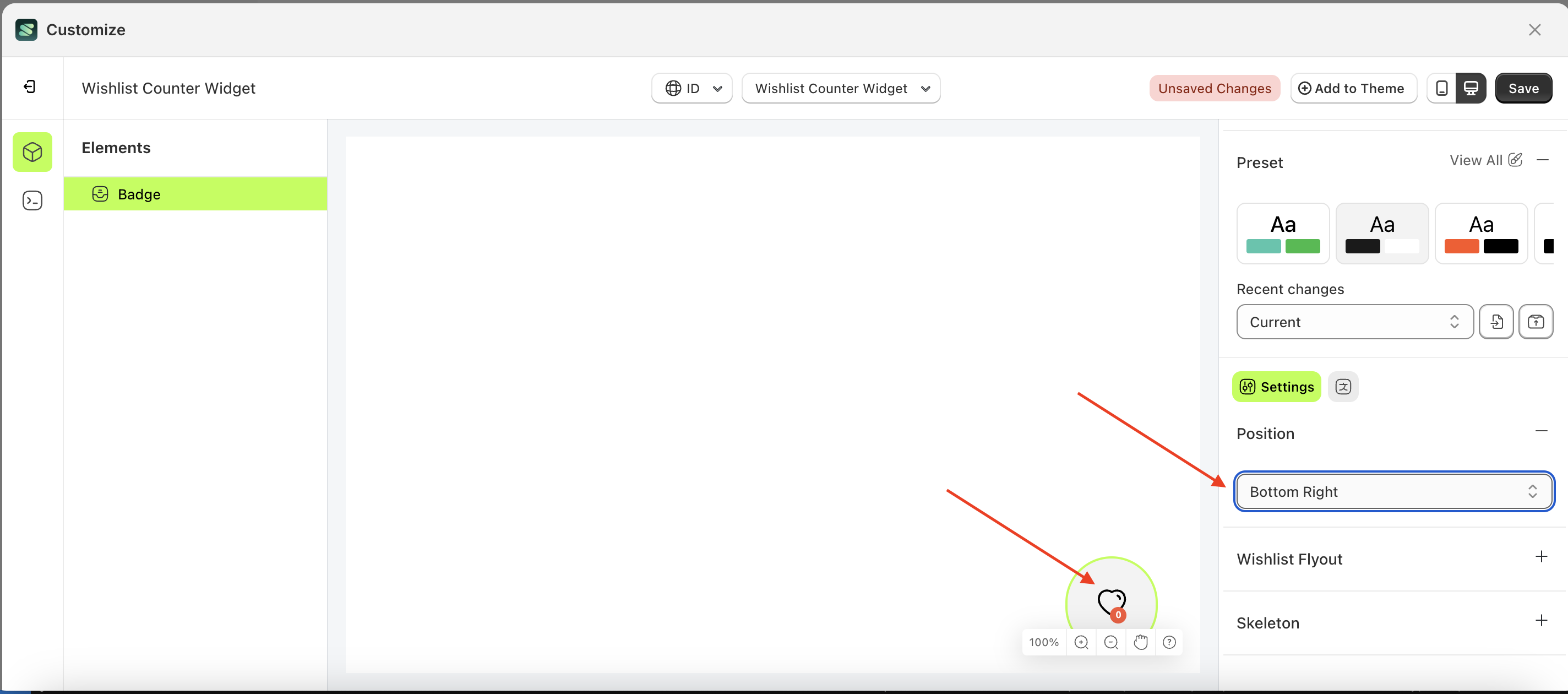
- For example, if you set the position to bottom-right
- The position of the Badge element will adjust accordingly.
- Example : Before position change settings
- Example : After position change settings






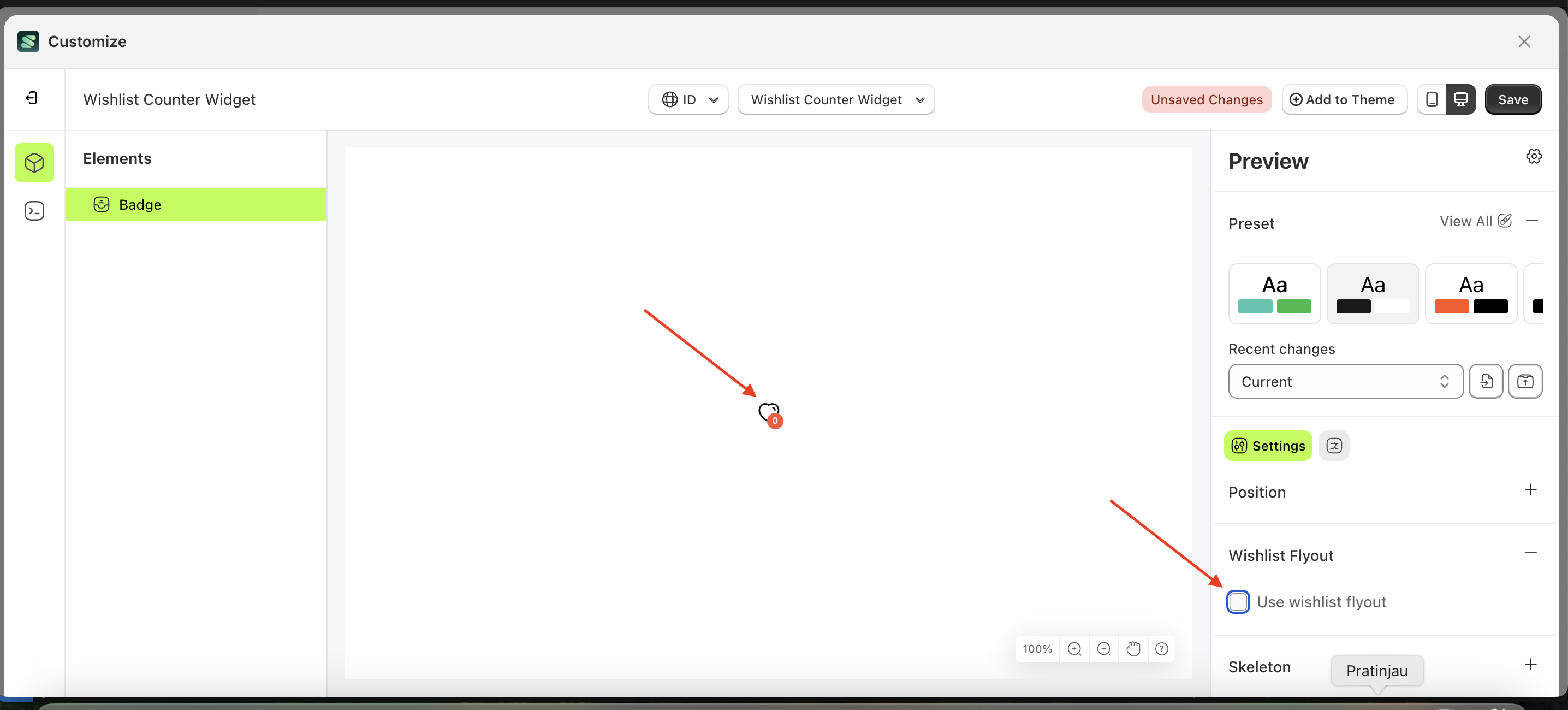
Wishlist Flyout
Available settings:
Use wishlist flyout
The feature is designed to control the layout of the page that will appear after this element is clicked.
Follow the steps below:
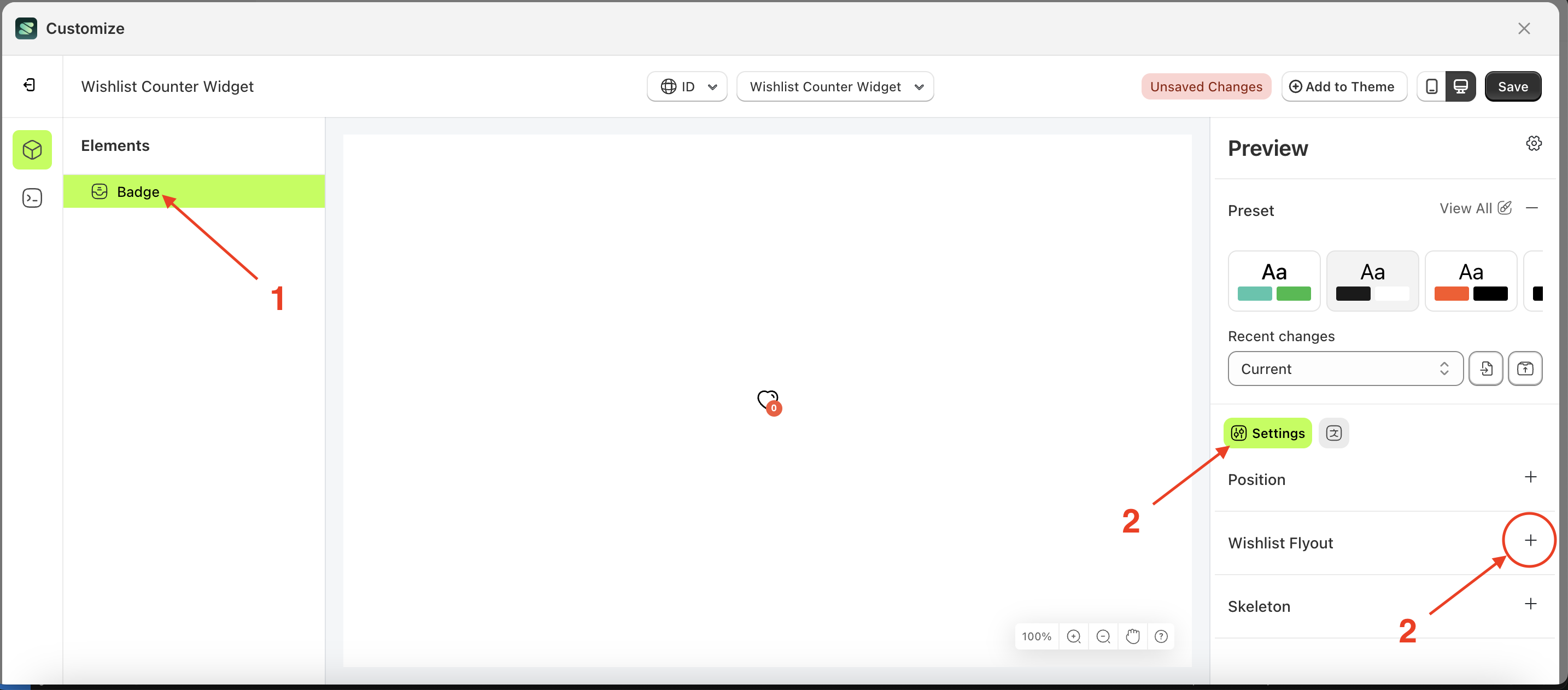
- Select the Badge element on the right, then click the Settings tab and click the icon marked with a red arrow.
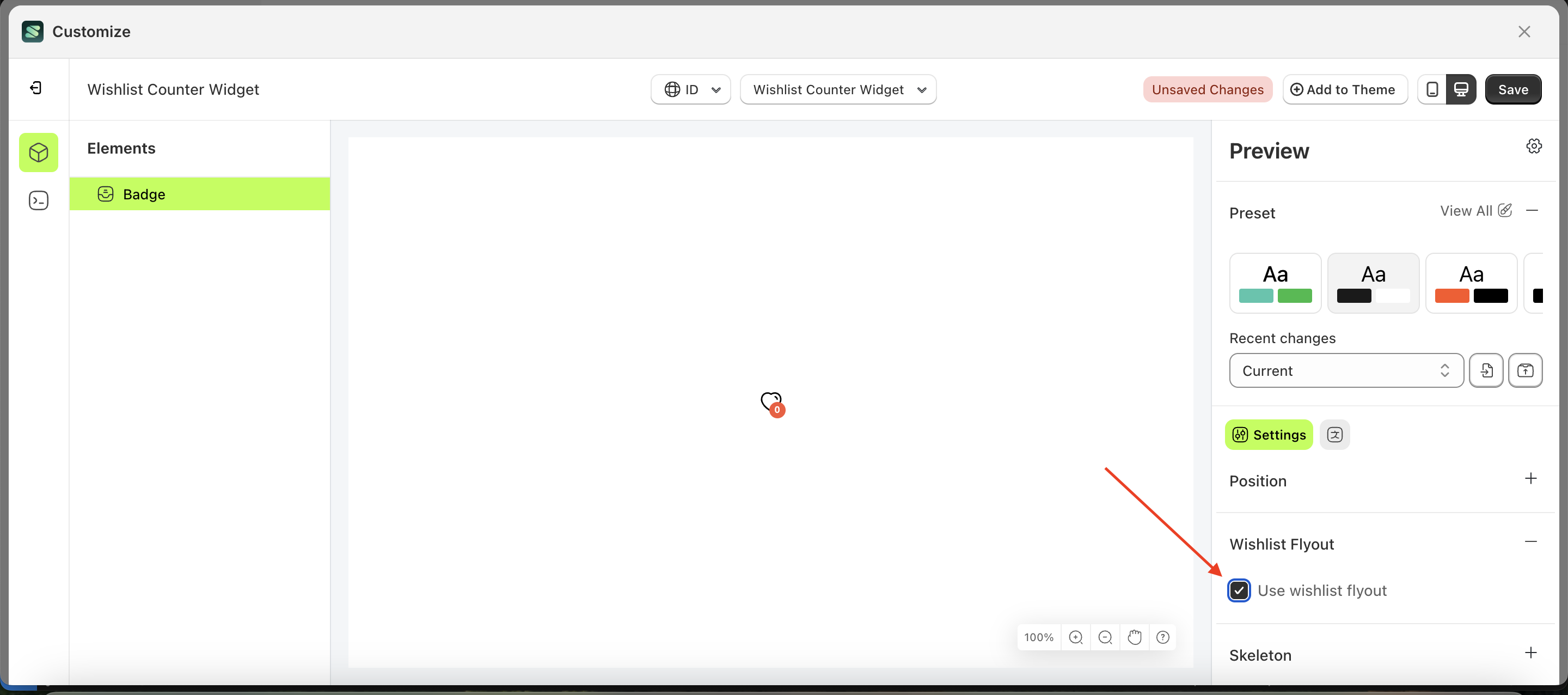
- Enable the Use wishlist flyout checkbox
- Example : Before Use wishlist flyout is enabled
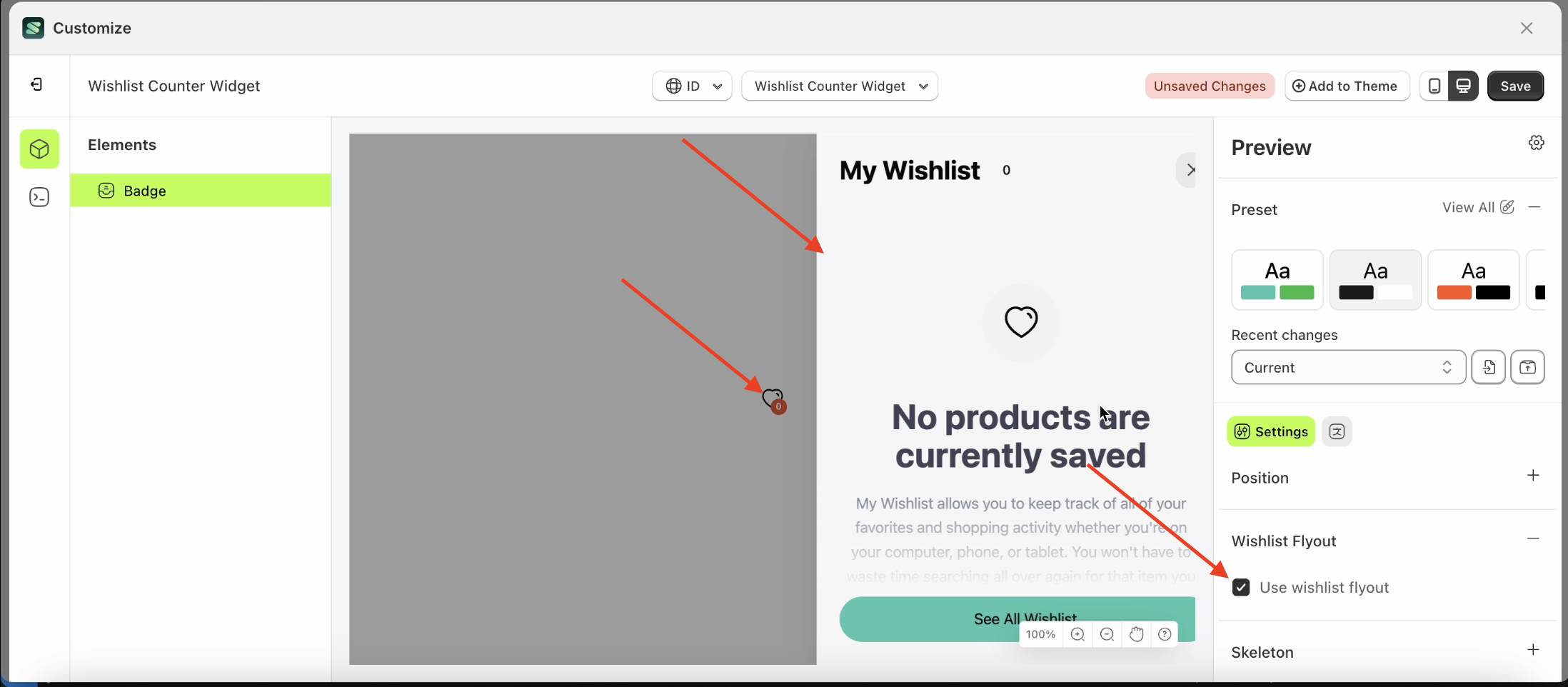
- Example : After Use wishlist flyout is enabled




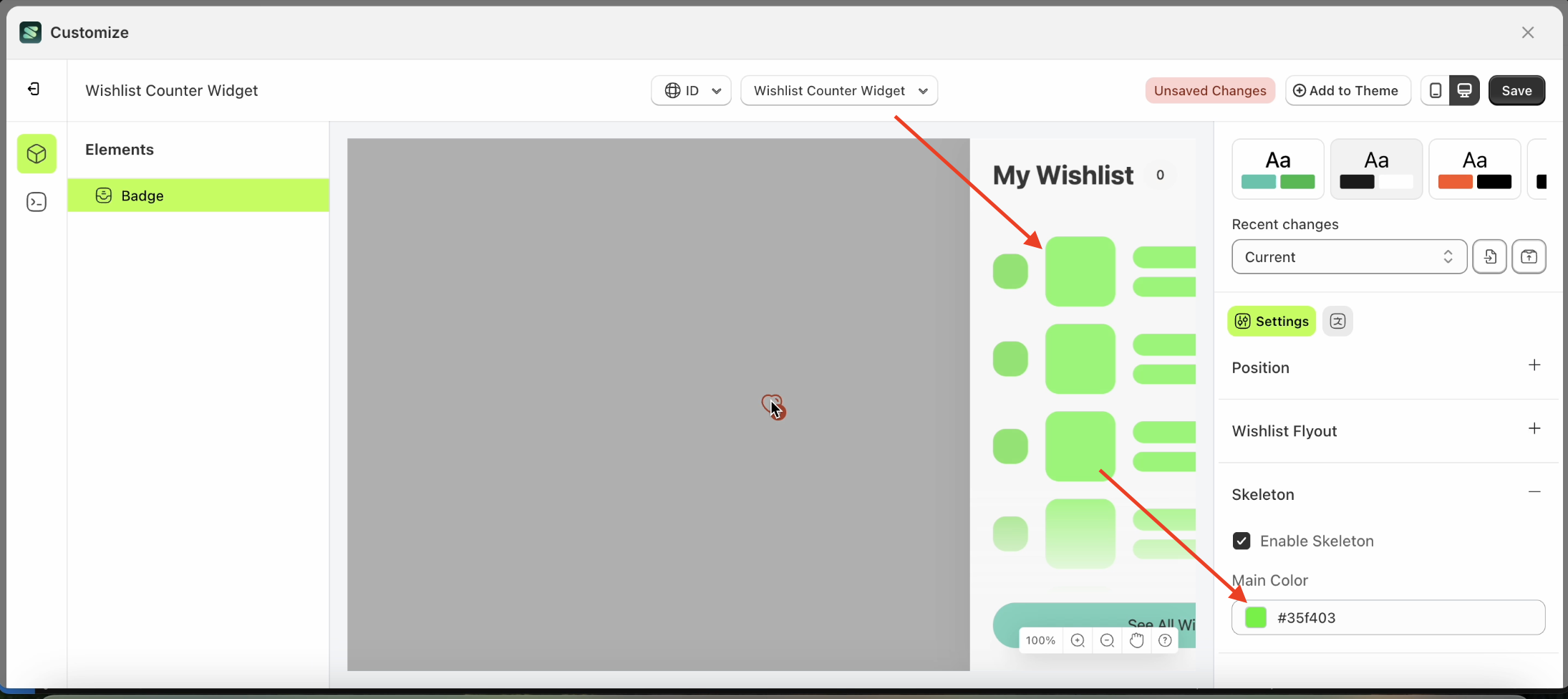
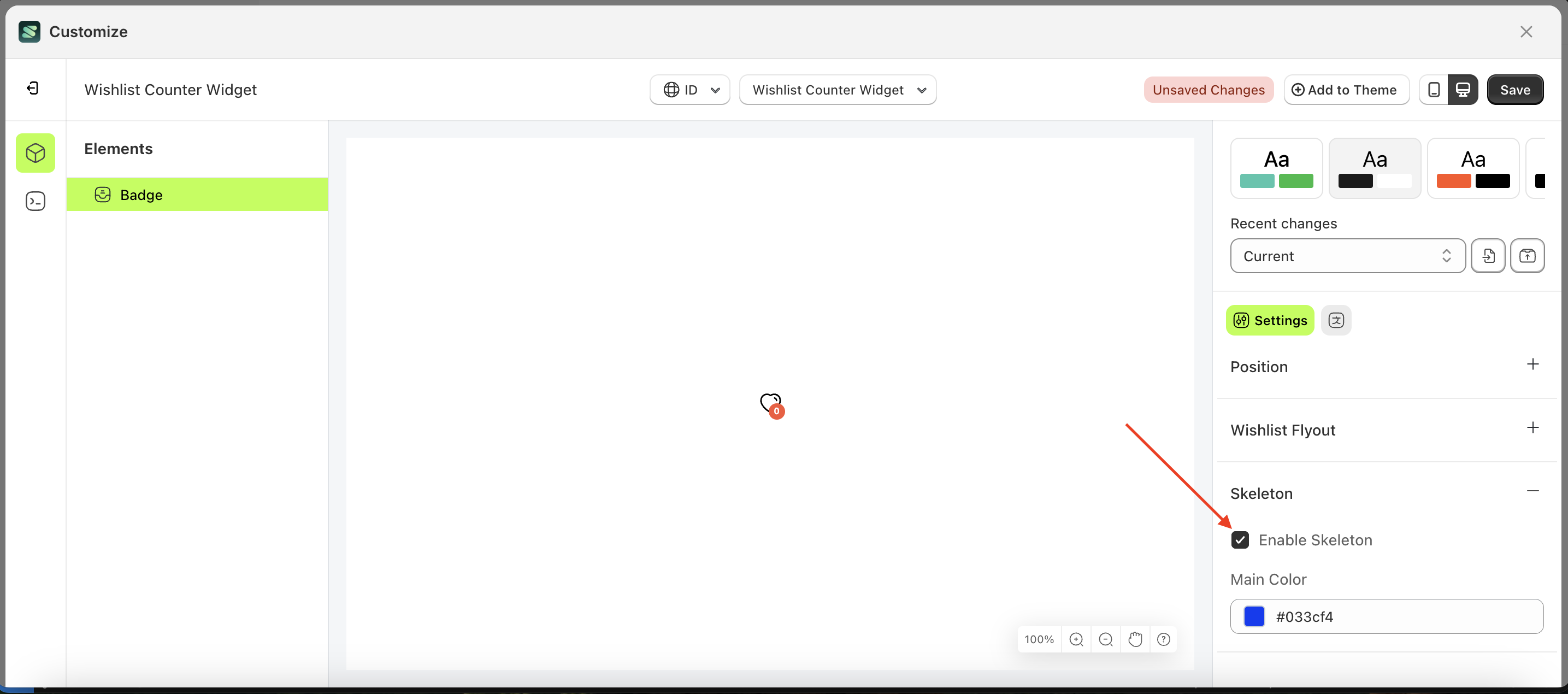
Skeleton
Available settings:
Enable Skeleton
Enable Skeleton is a setting that controls whether a loader or skeleton is displayed before the required data is fully loaded.
Follow the steps below:
- Select the Badge element on the right, then click the Settings tab and click the icon marked with a red arrow.
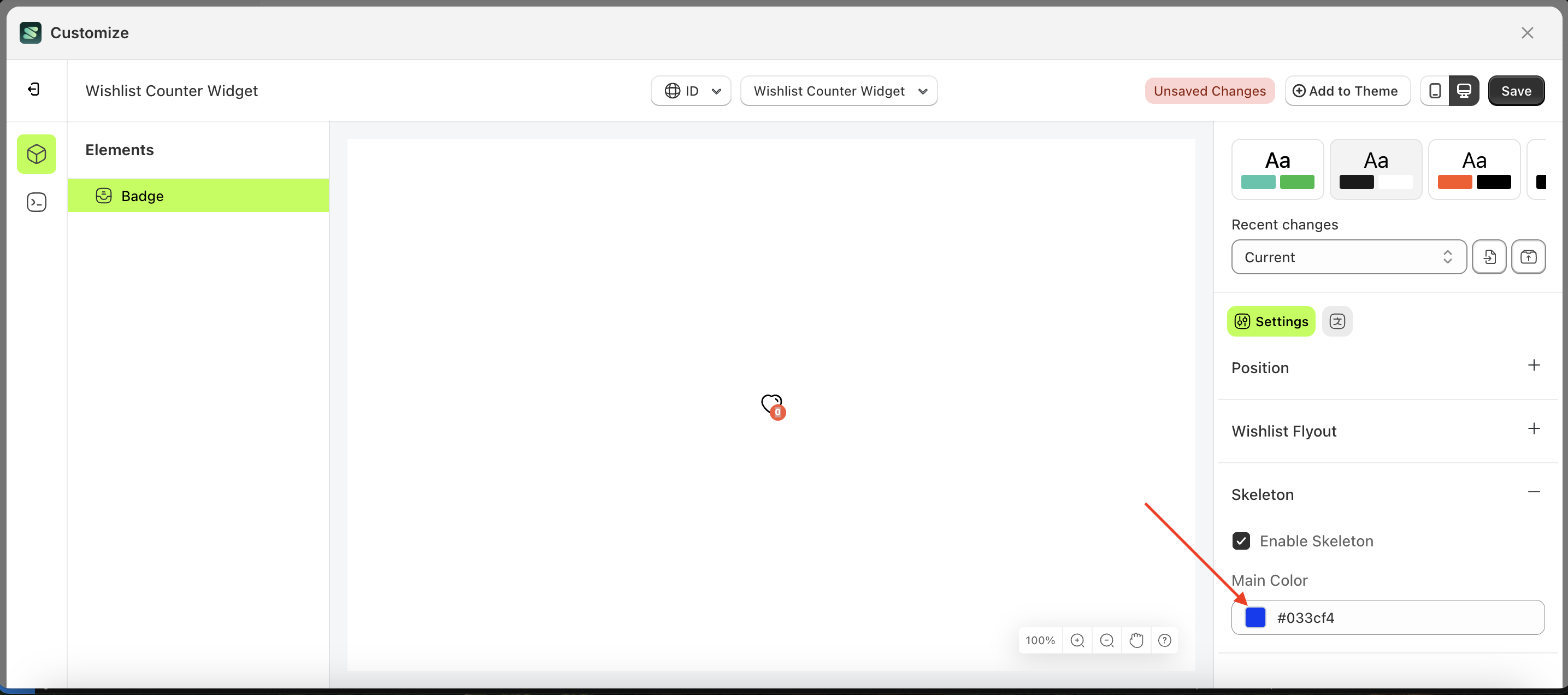
- Enable the Enable Skeleton checkbox


Main Color
Main Color is a setting that manages the color of the skeleton. However, you must first activate the Enable Skeleton feature.
Follow the steps below:
- Select the Badge element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
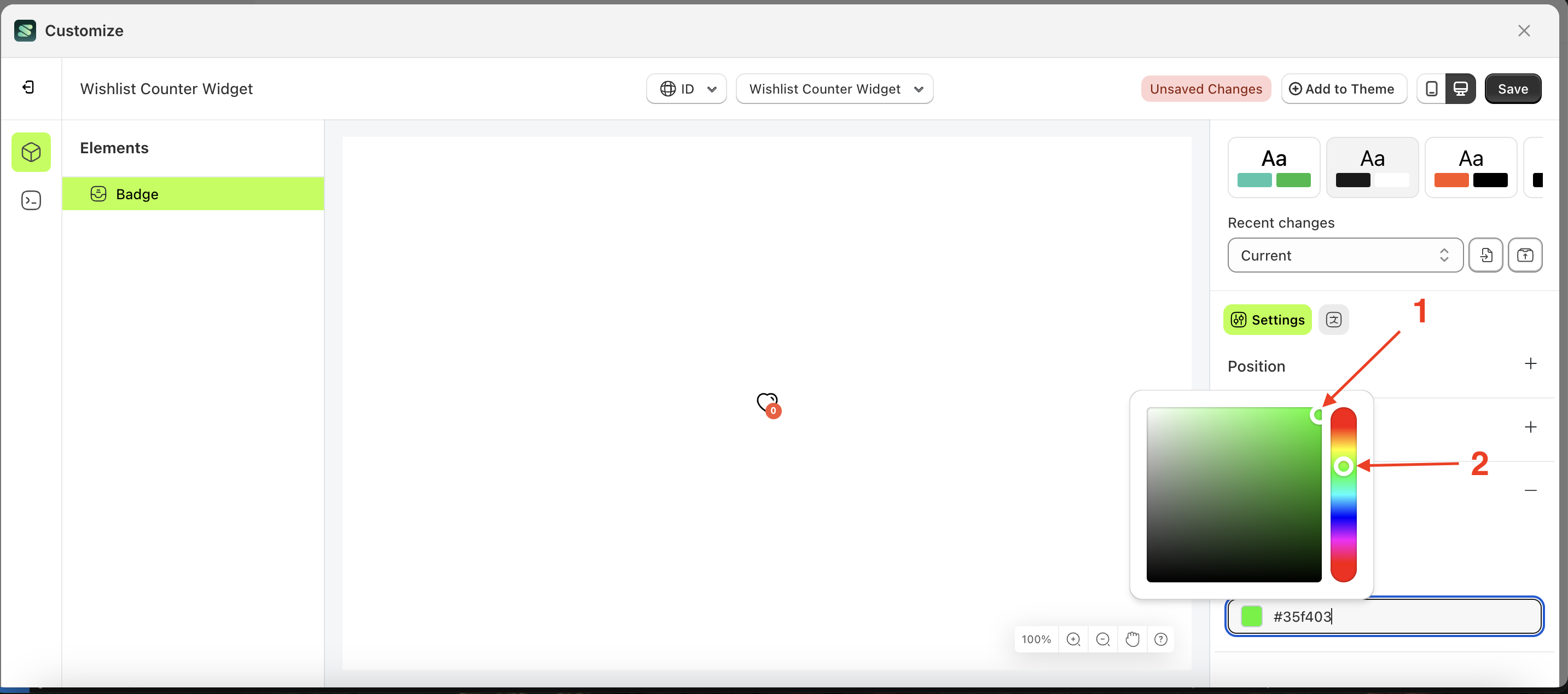
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
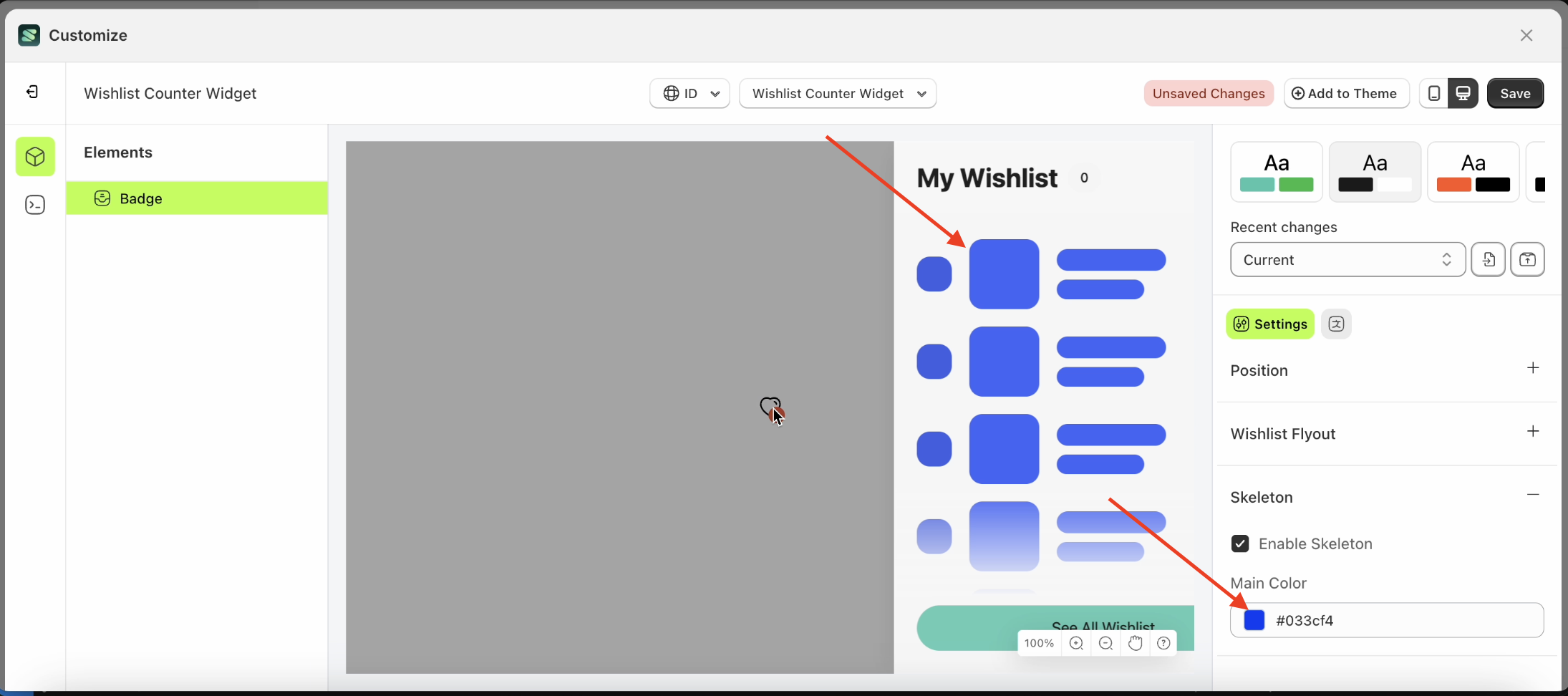
- The wishlist counter widget of the Badge element will adjust accordingly.
- Example : Before Badge change settings
- Example : After Badge change settings