Happy Customer Widget
To Access the Happy Customer Widget, Follow These Steps:
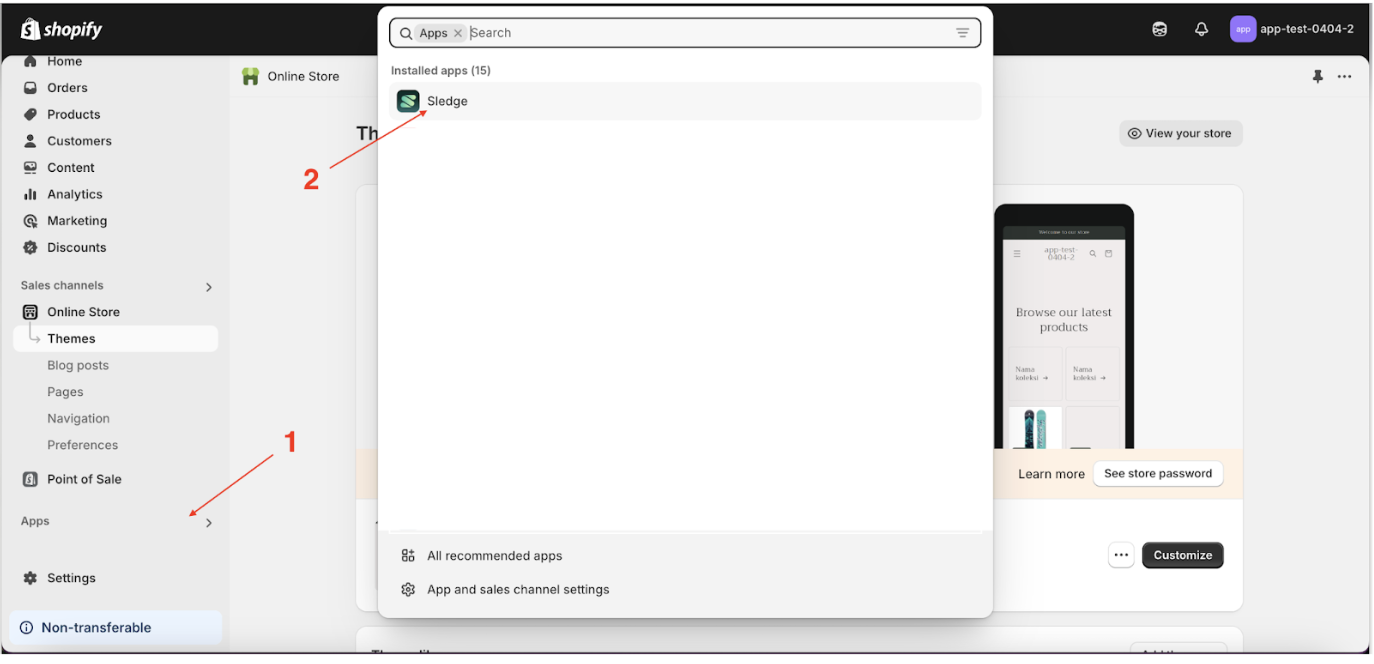
- Go to the Apps Sledge.
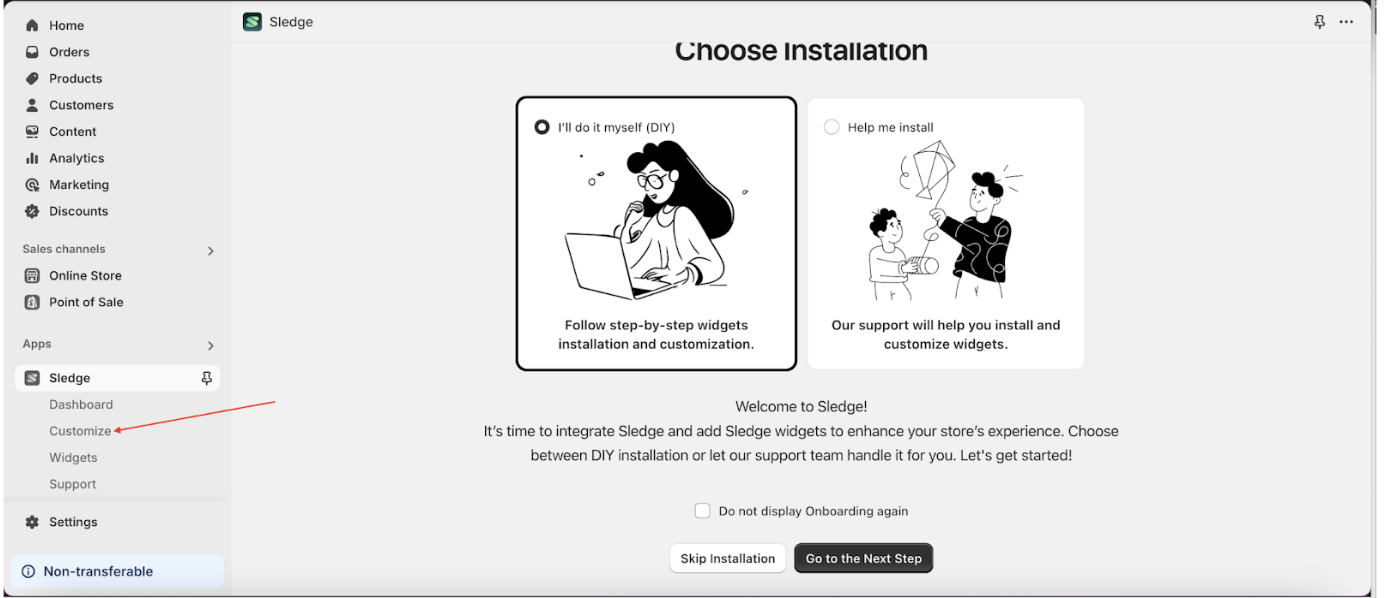
- Select the Customizer menu.
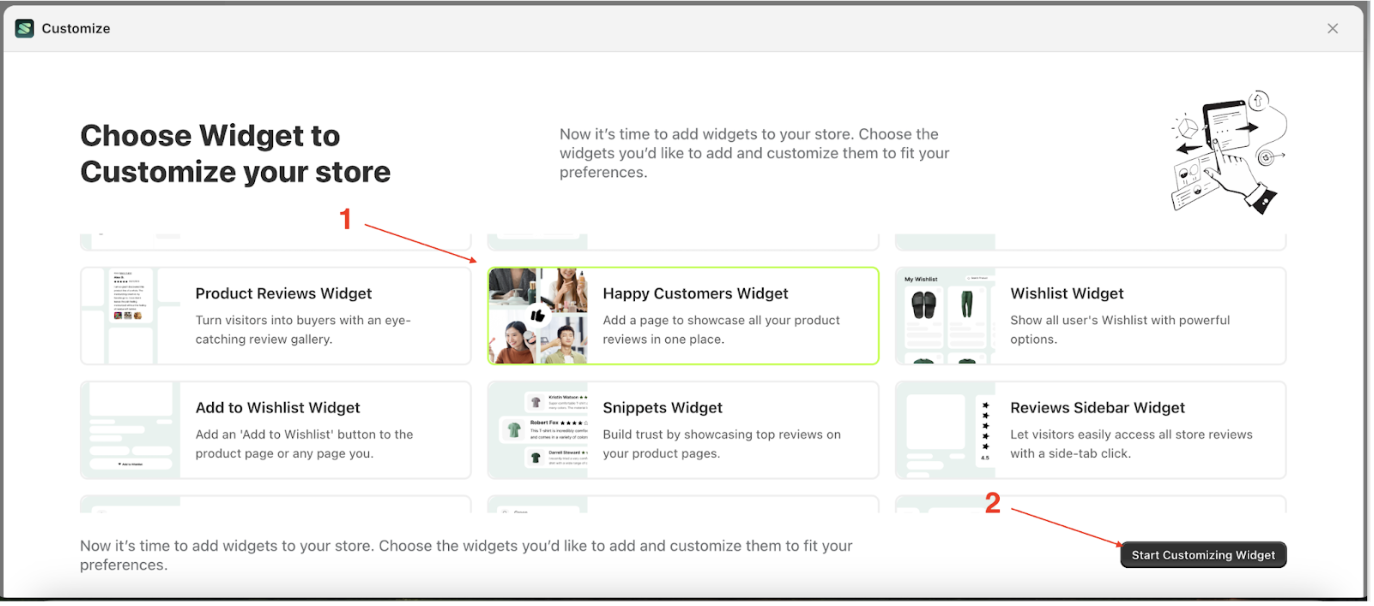
- Choose happy customer widget and click the Start Customizing Widget button.



Layout
Available settings:
Image Grid
Image Grid is a layout setting for review cards, where images and review text are separated into distinct sections.
Follow the steps below:
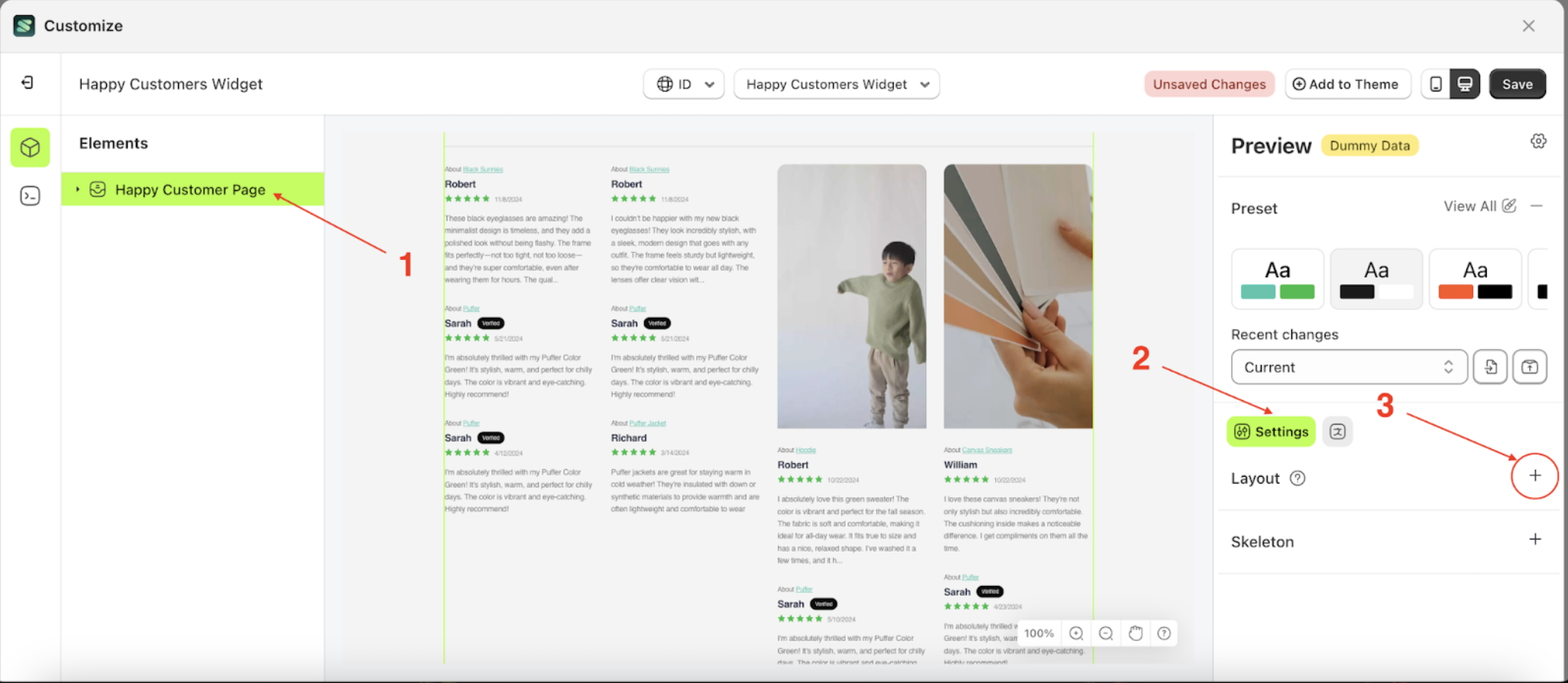
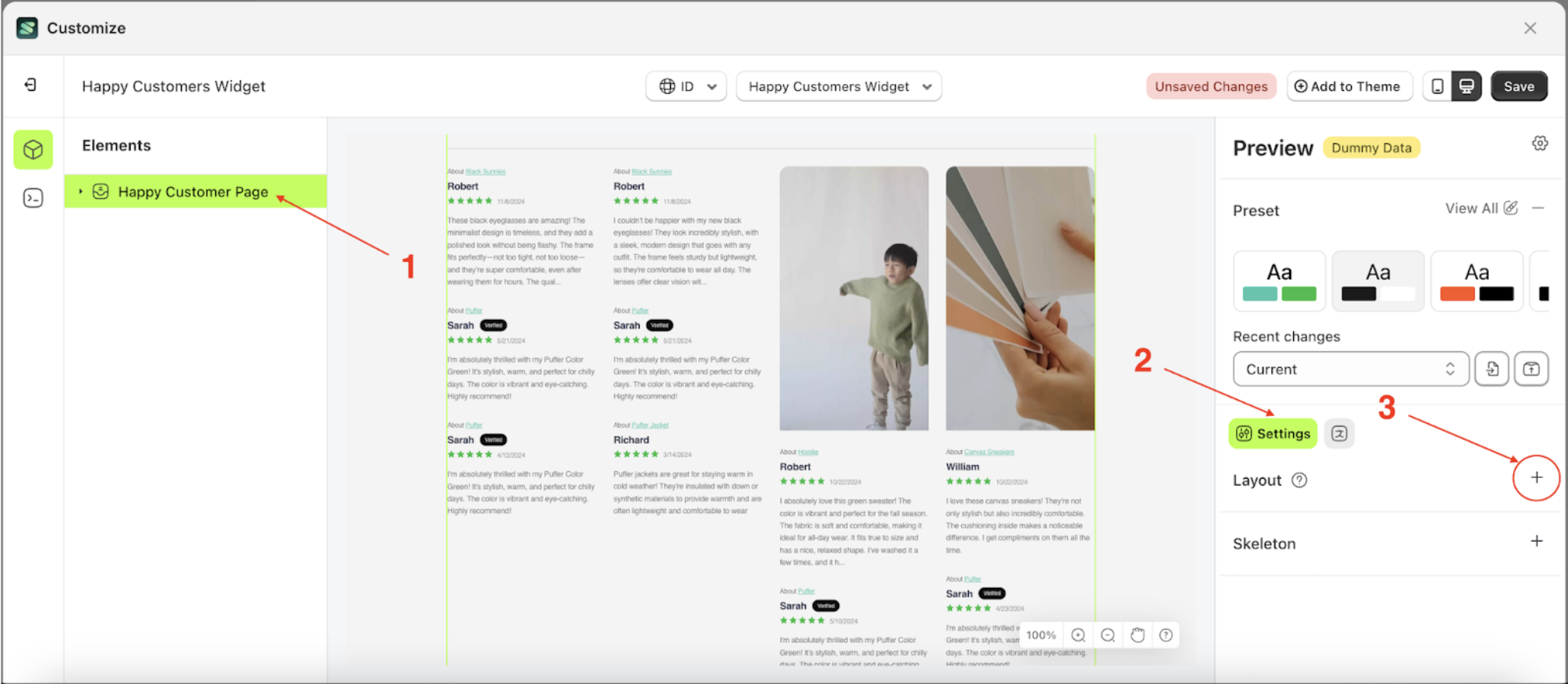
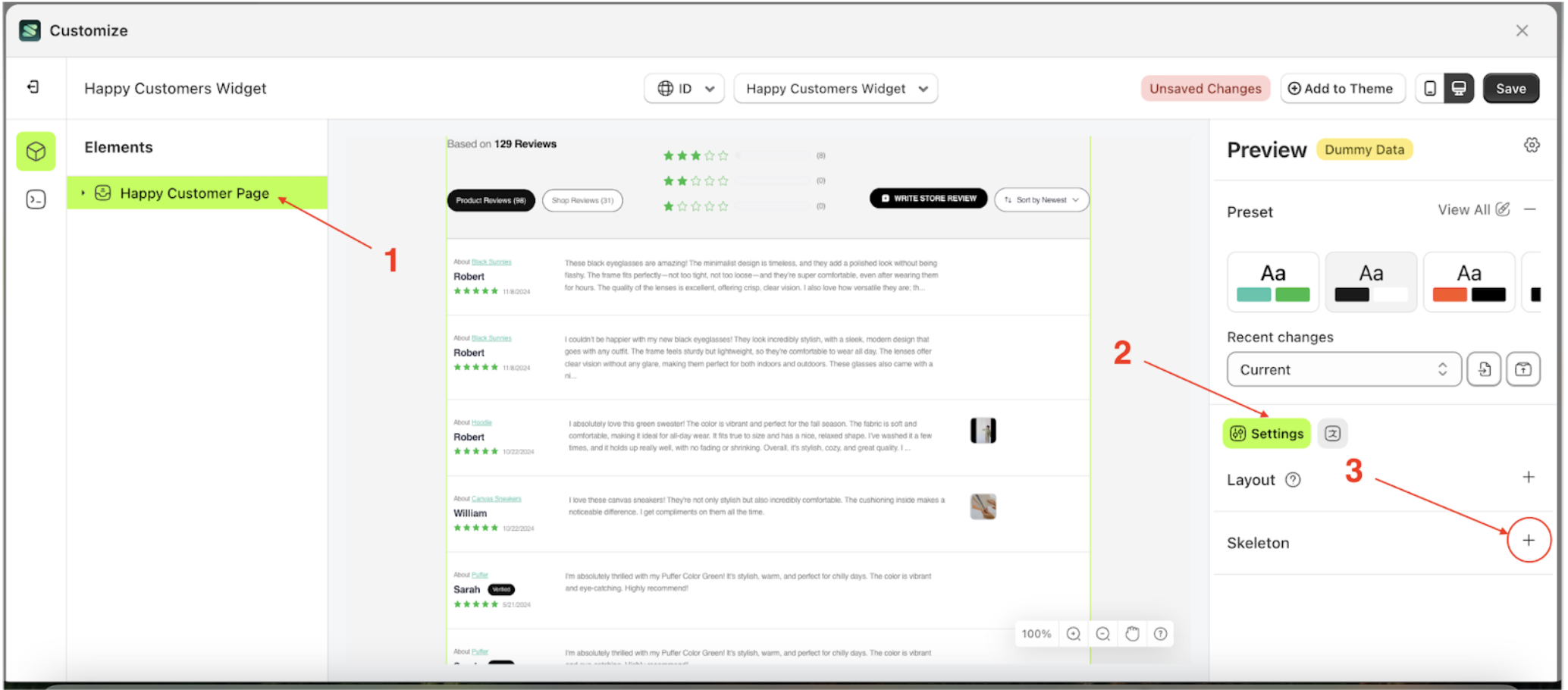
- Select the Happy Customer Page element on the right, then click the Settings tab and click the icon marked with a red arrow.

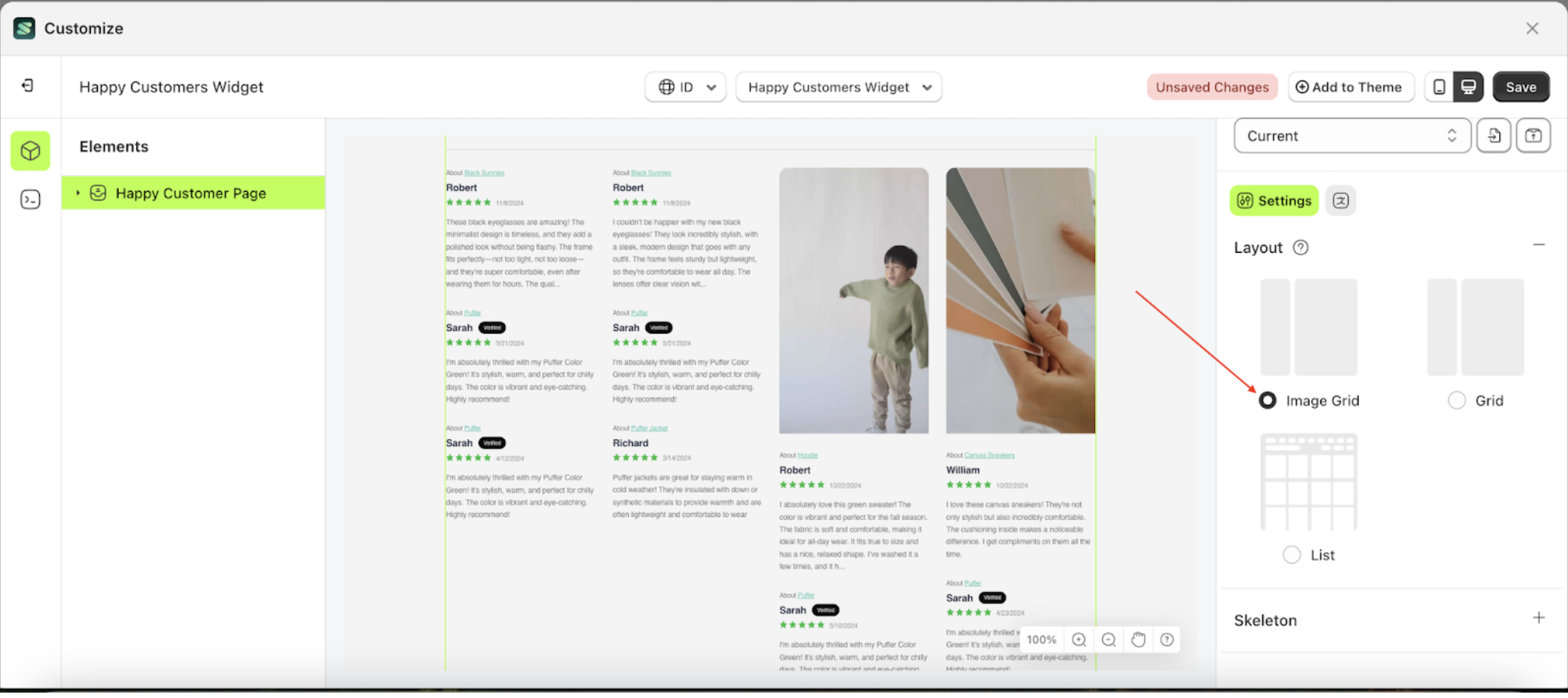
- Select Image Grid by following the red arrow.

Grid
Grid is a layout setting for review cards, where images and review text are combined into a single section.
Follow the steps below:
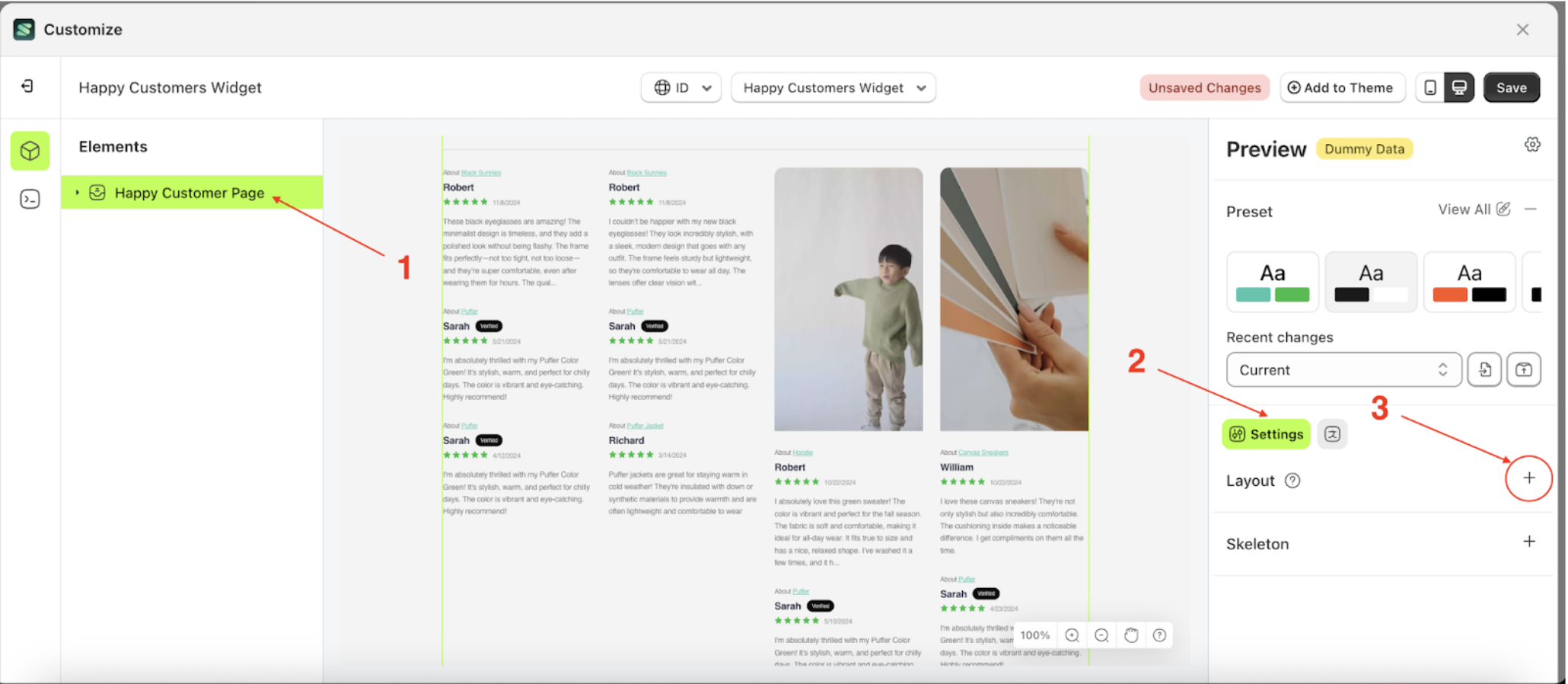
- Select the Happy Customer Page element on the right, then click the Settings tab and click the icon marked with a red arrow.

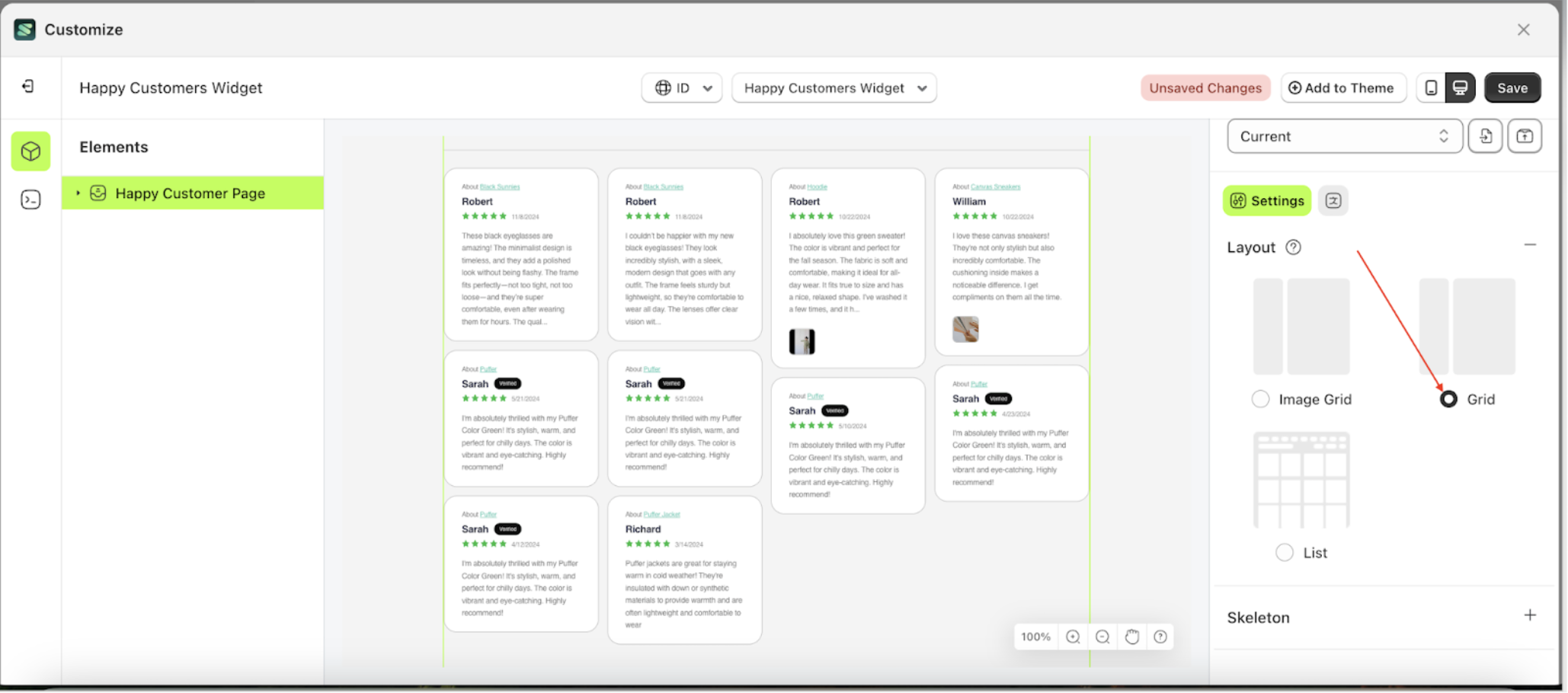
- Select Image Grid by following the red arrow.

List
List is a layout setting for review cards, displayed in a row-by-row list format.
Follow the steps below:
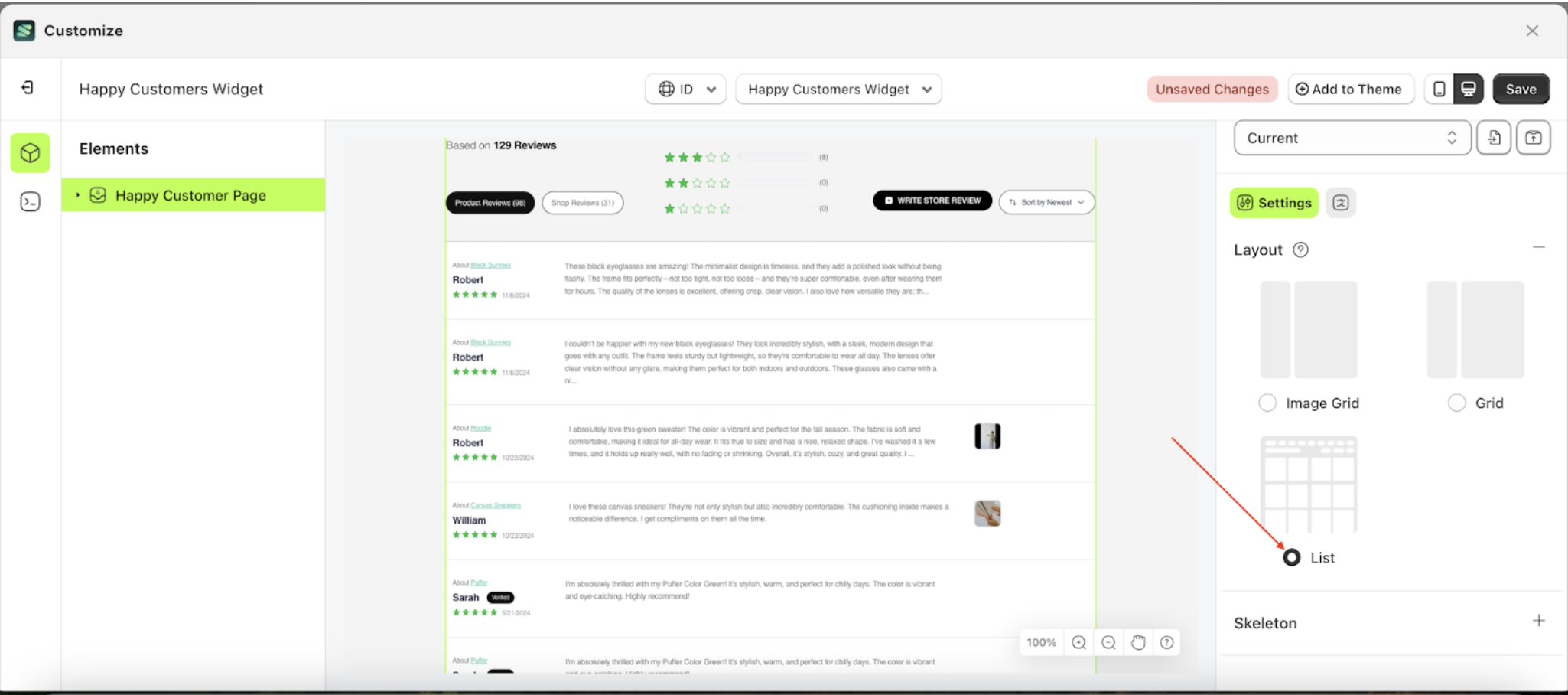
- Select the Happy Customer Page element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Select Image Lixt by following the red arrow.

Skeleton
Available settings:
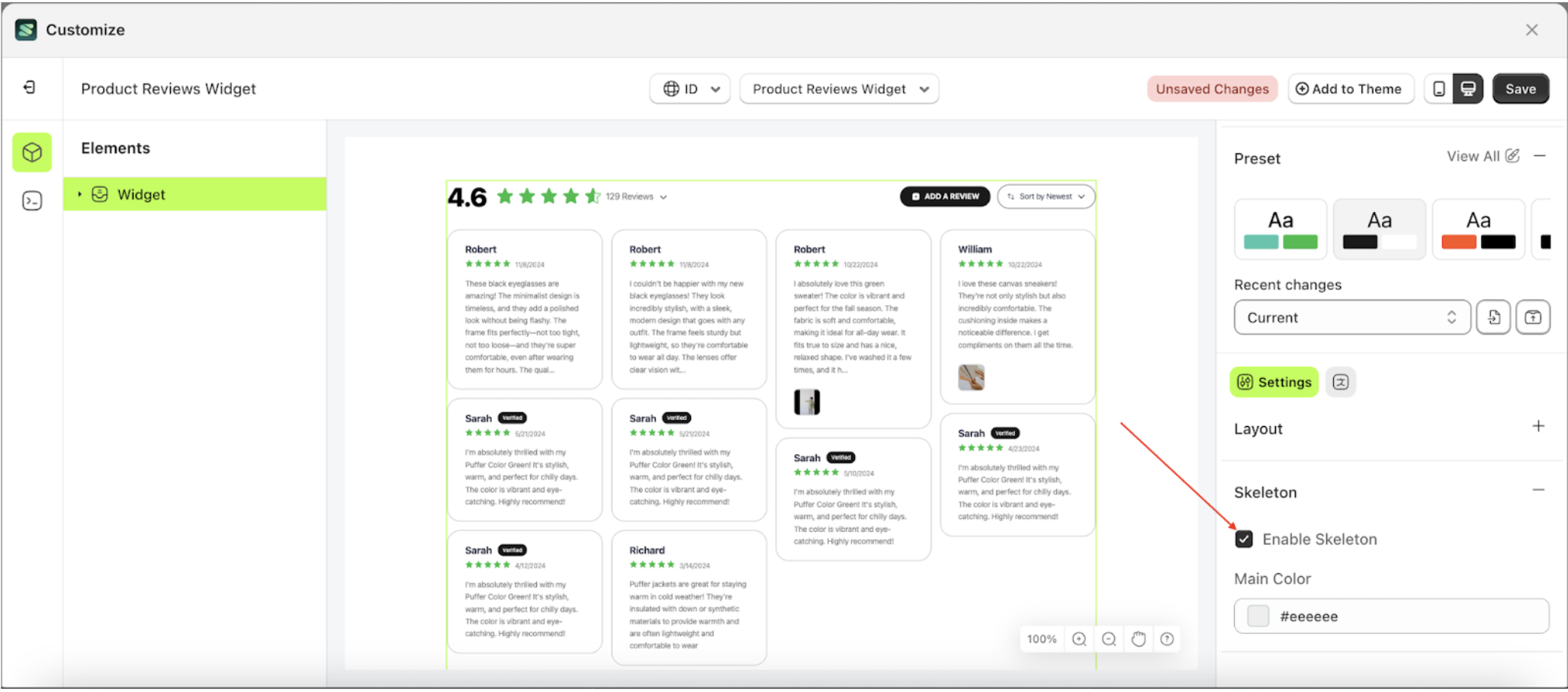
Enable Skeleton
Enable Skeleton is a setting that controls whether a loader or skeleton is displayed before the required data is fully loaded.
Follow the steps below:
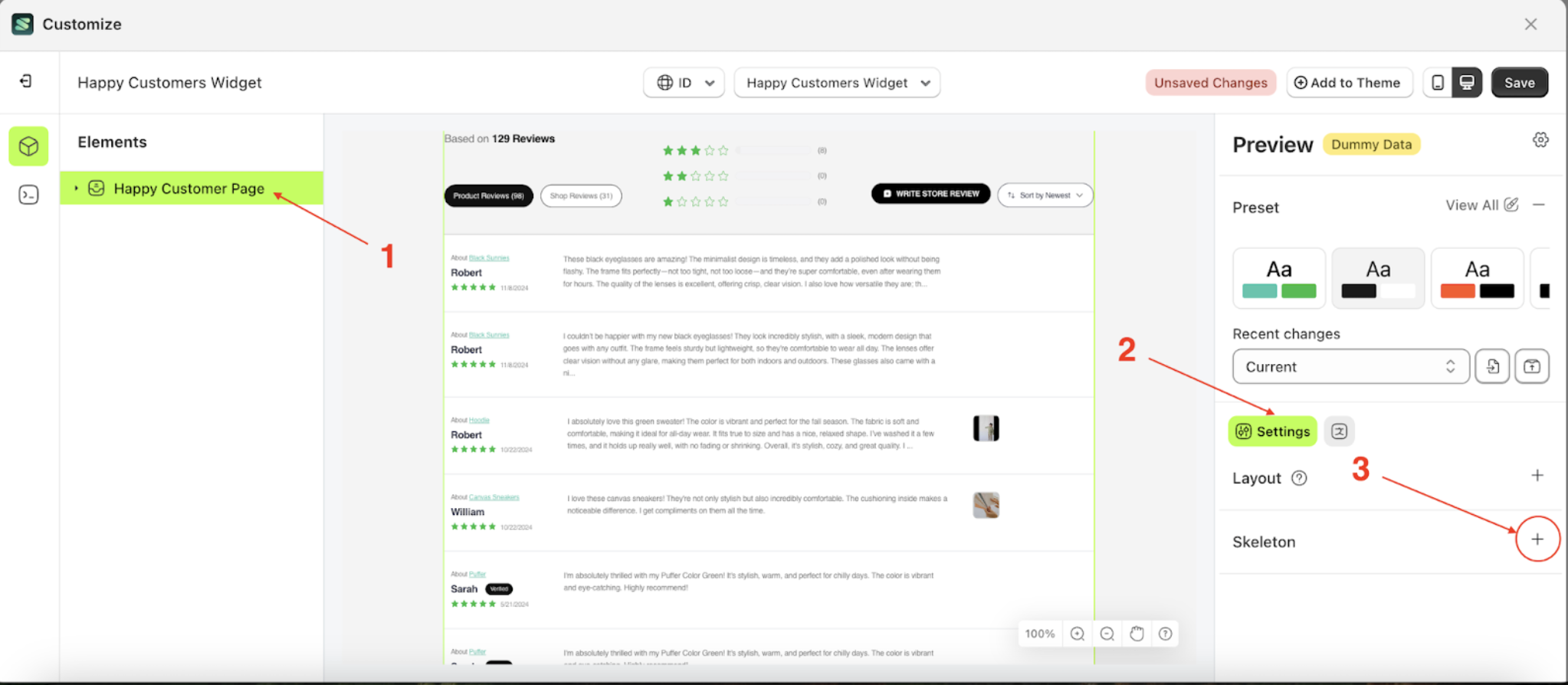
- Select the Happy Customer Page element on the right, then click the Settings tab and click the icon marked with a red arrow.

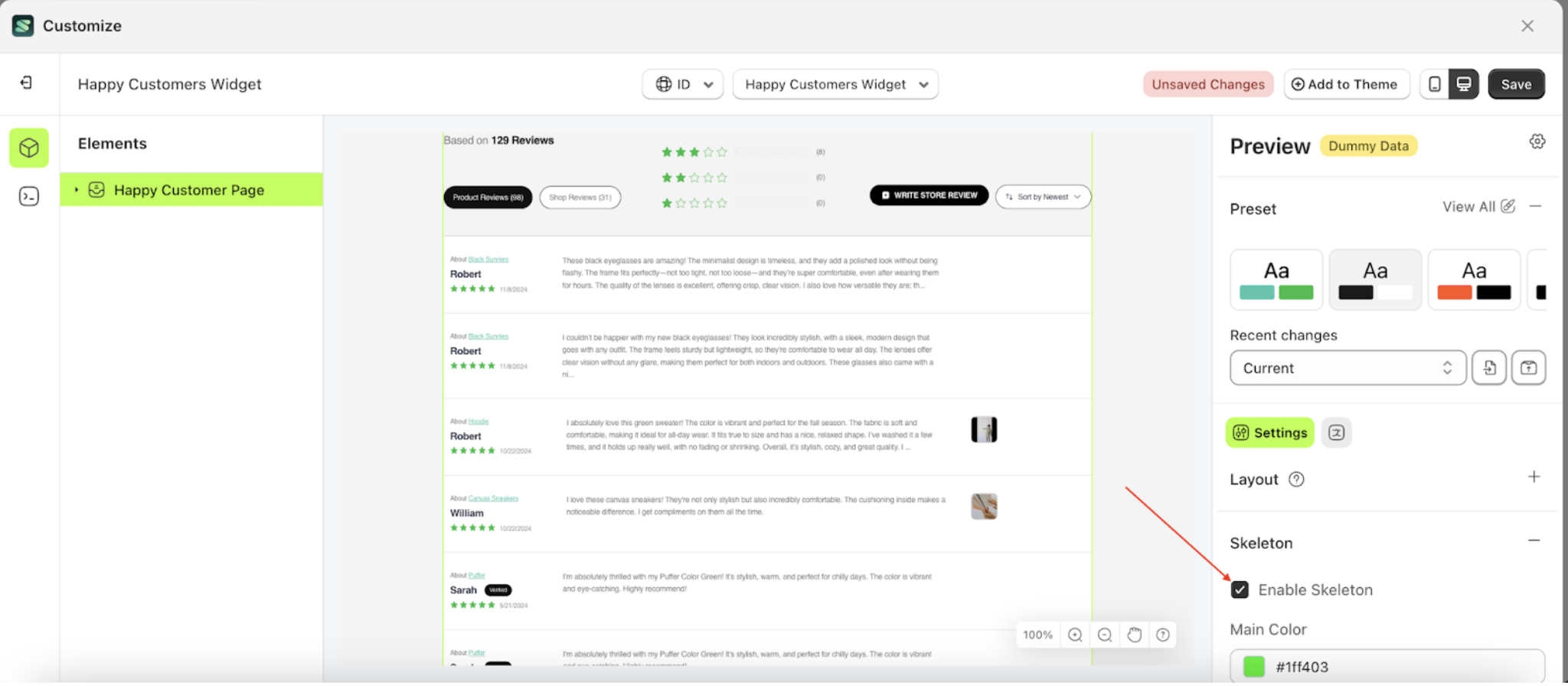
- Enable the Enable Skeleton checkbox.

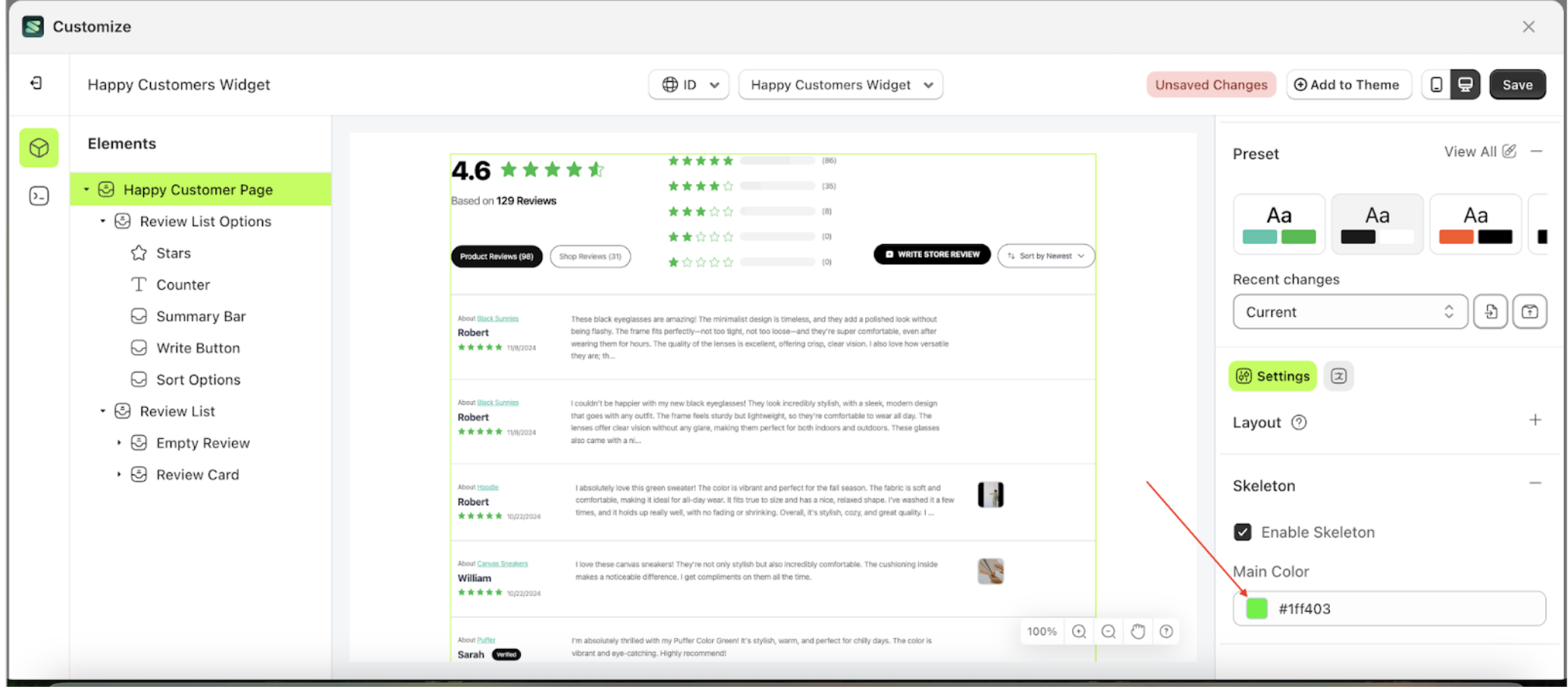
Main Color
Main Color is a setting that manages the color of the skeleton.
Follow the steps below:
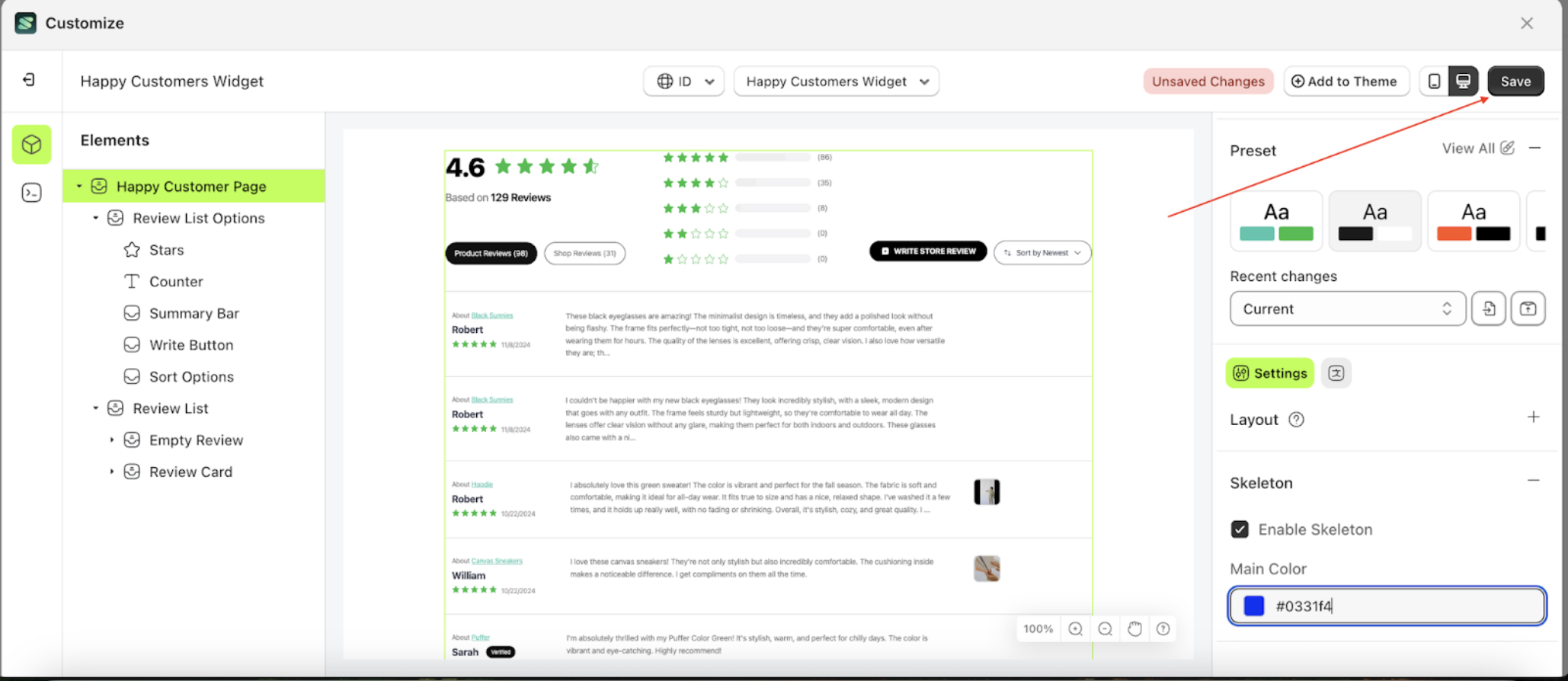
- Select the Happy Customer Page element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Enable the Enable Skeleton checkbox.

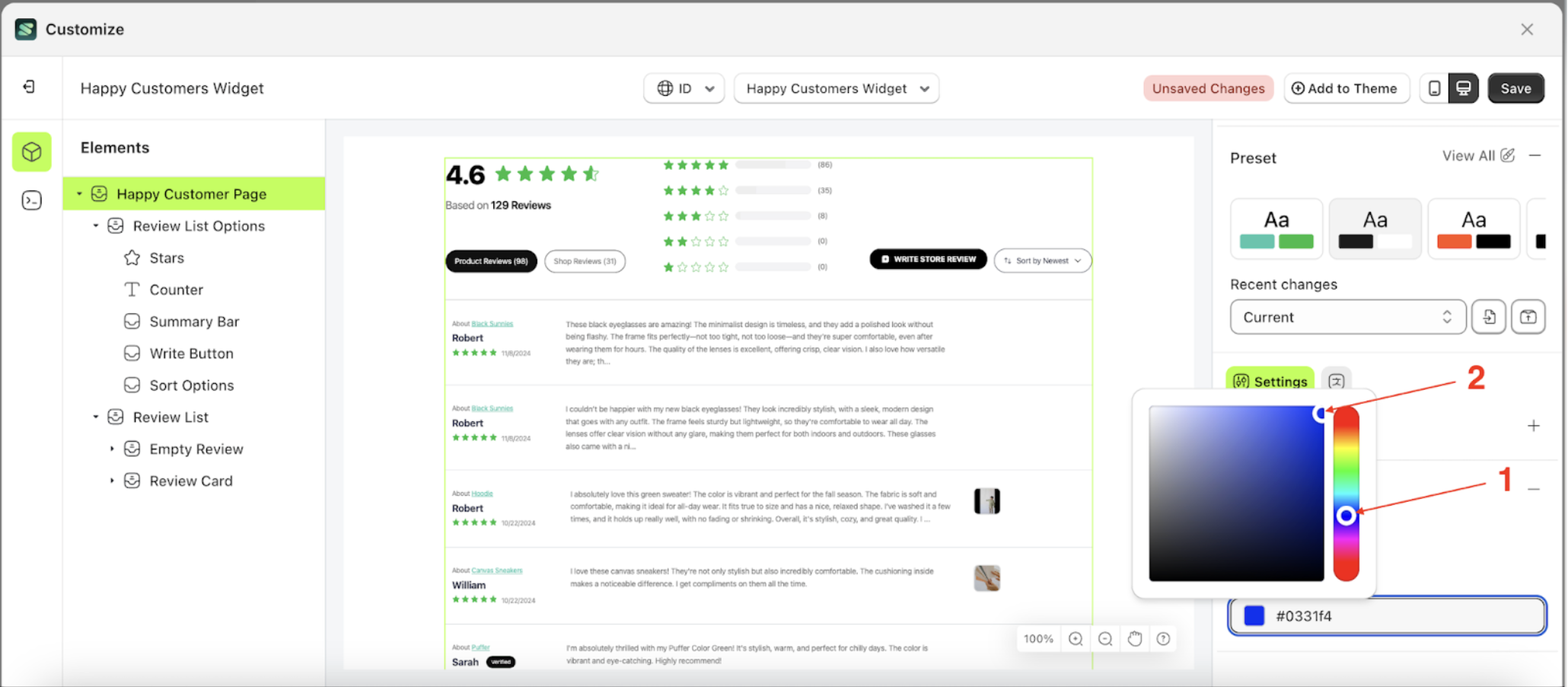
- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- Then, click the Save button on the right.

Stars Size
Available settings:
Stars Rating Size
This feature is designed to adjust the size of the star elements.
Follow the steps below
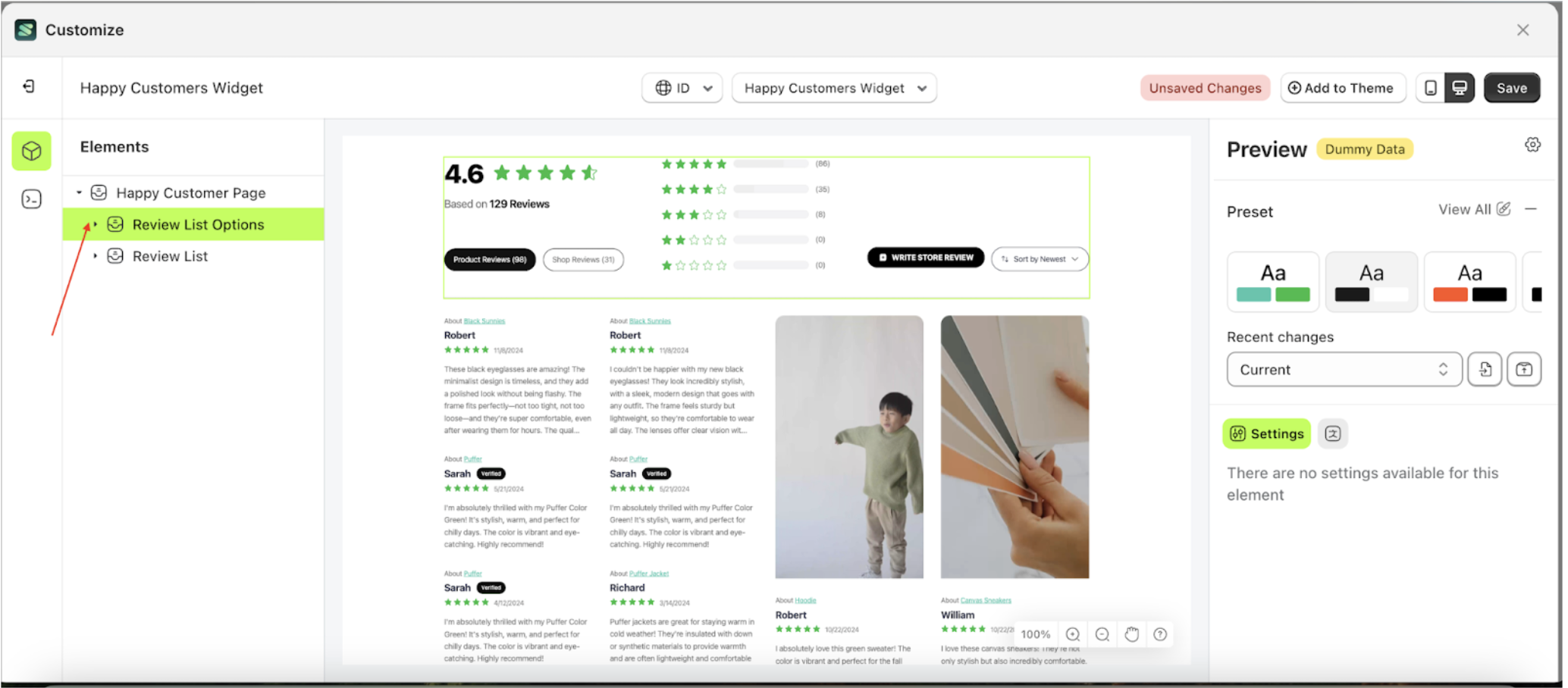
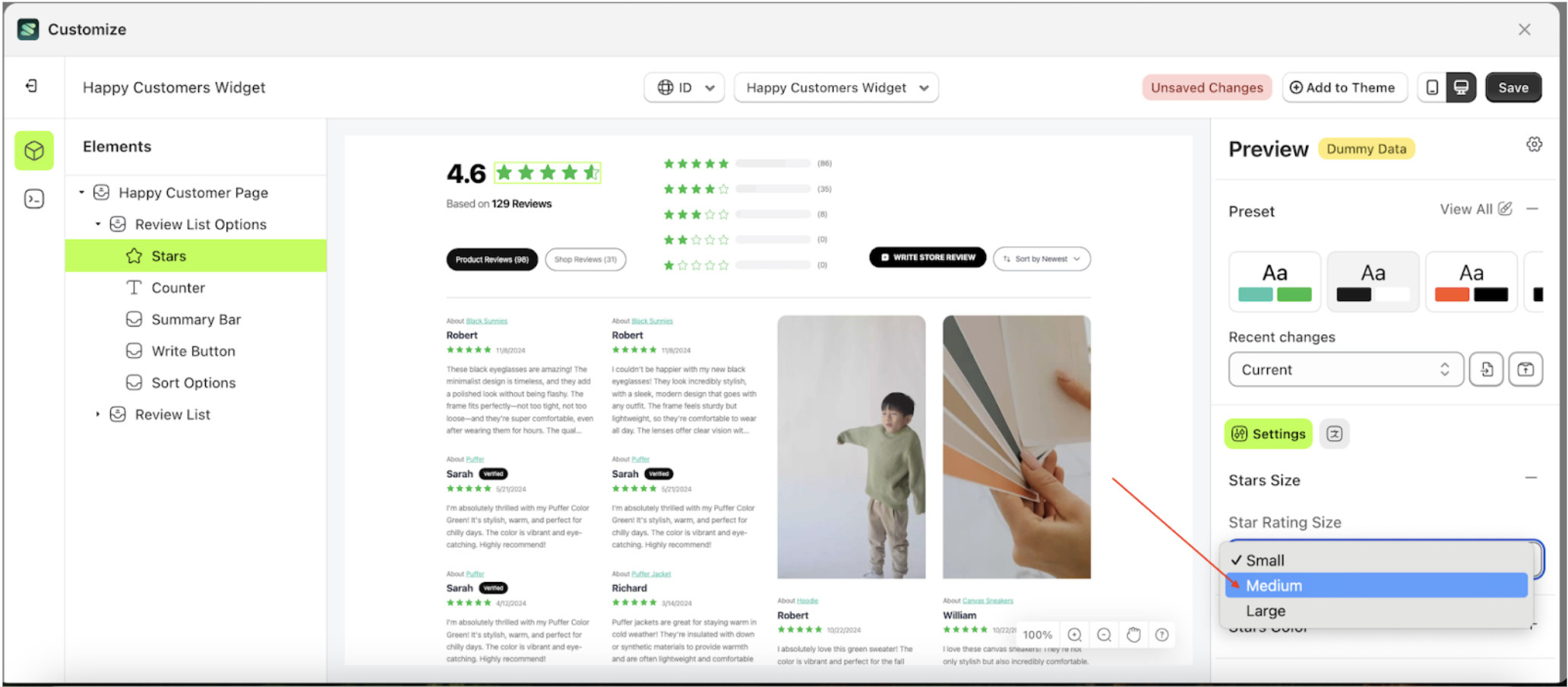
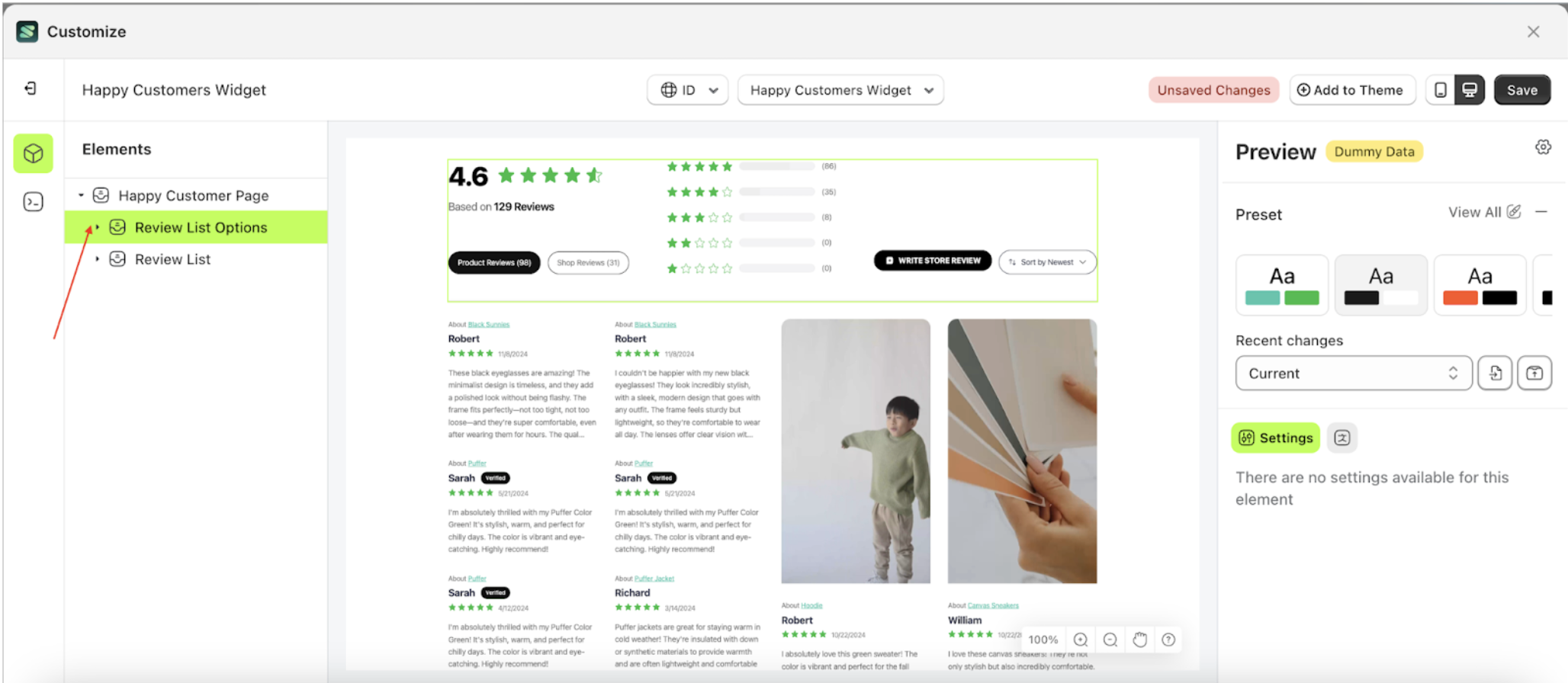
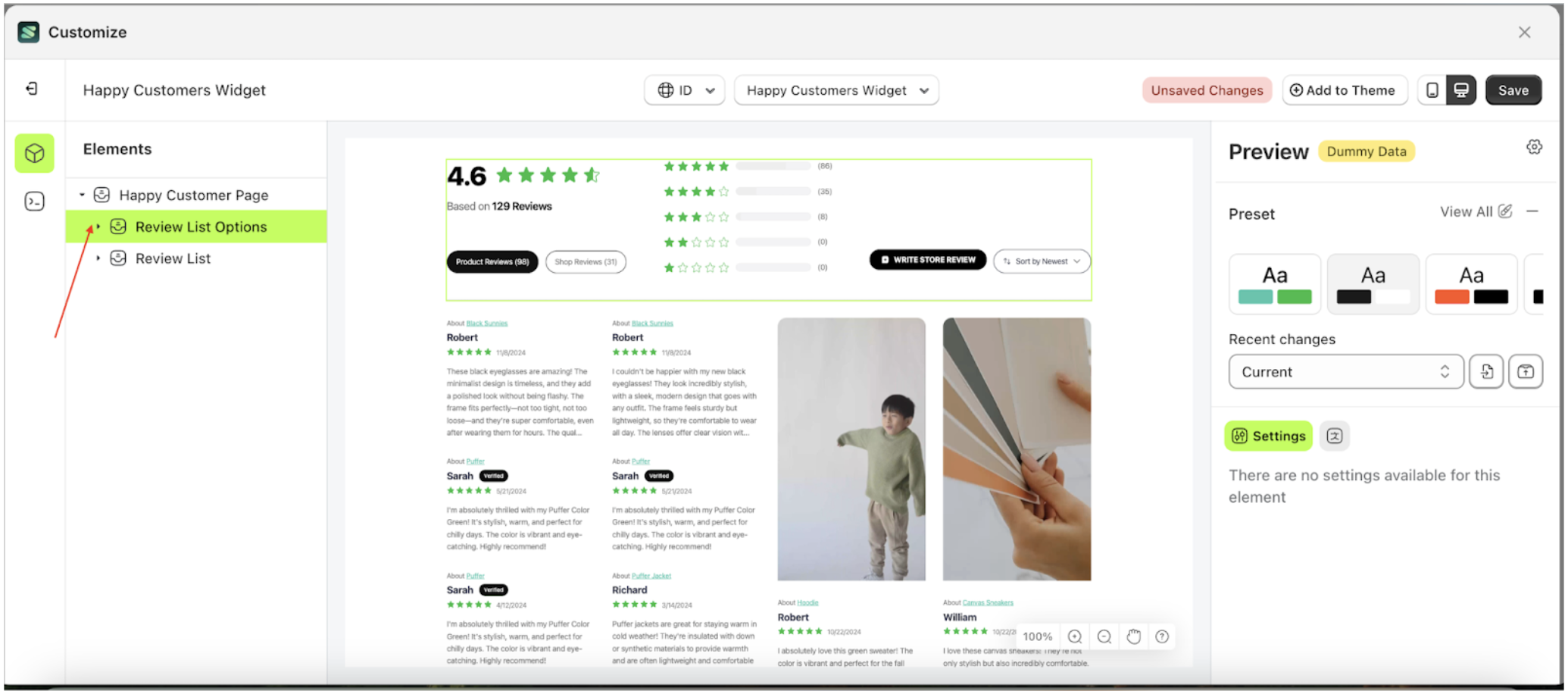
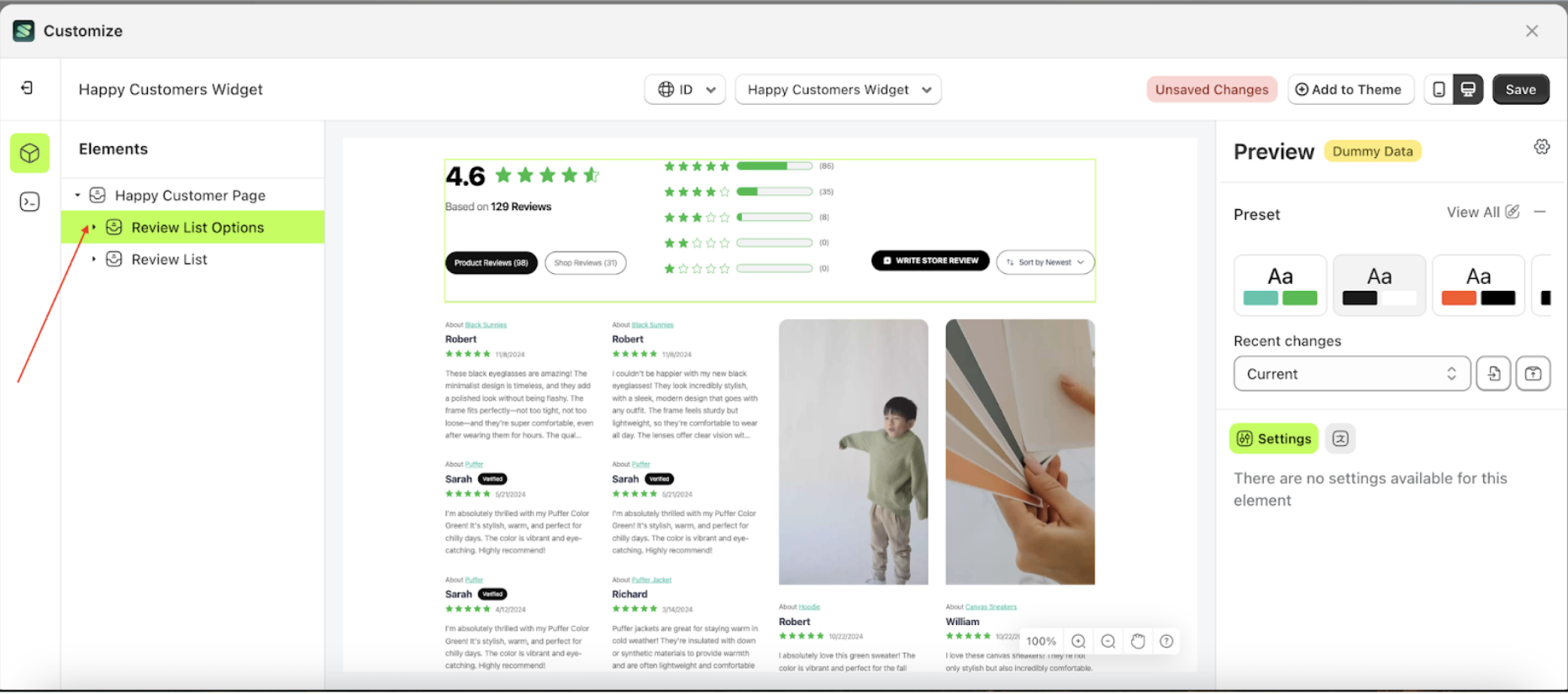
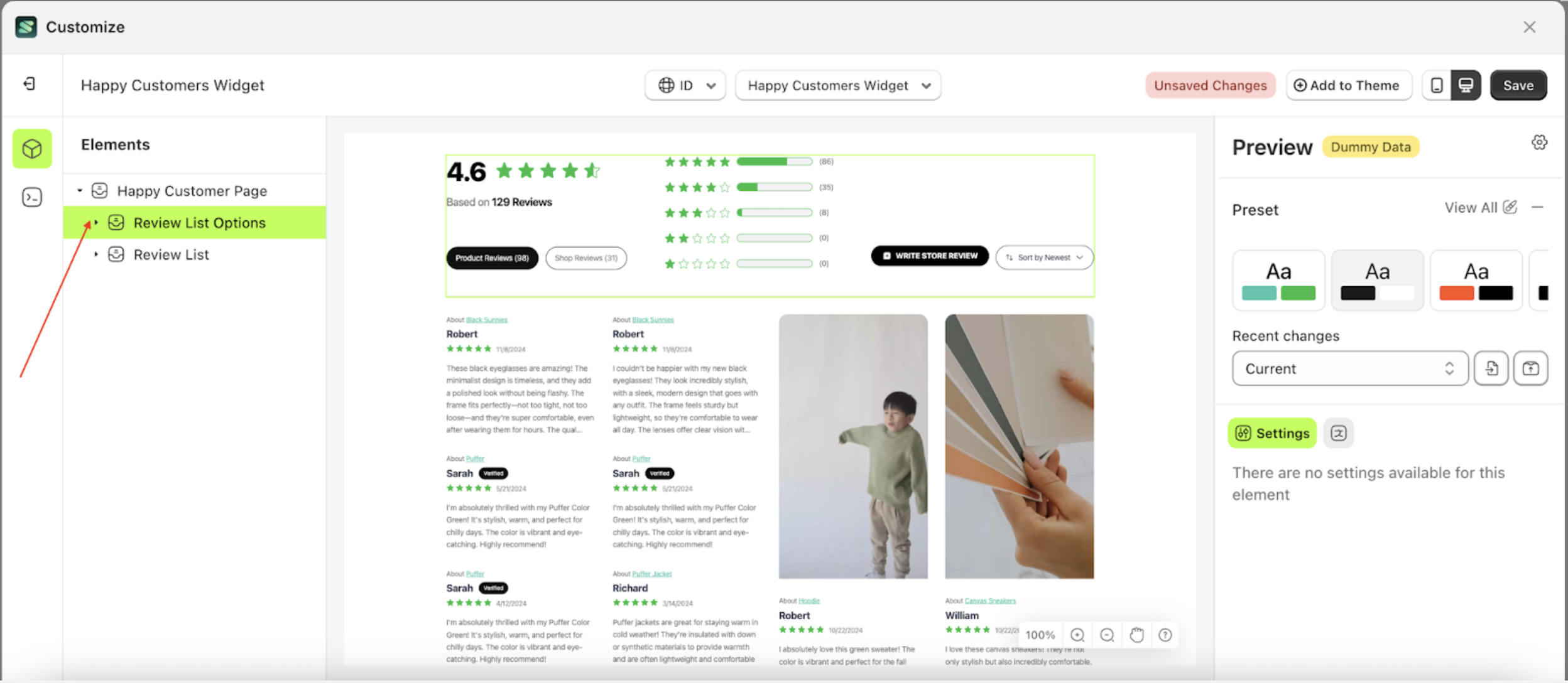
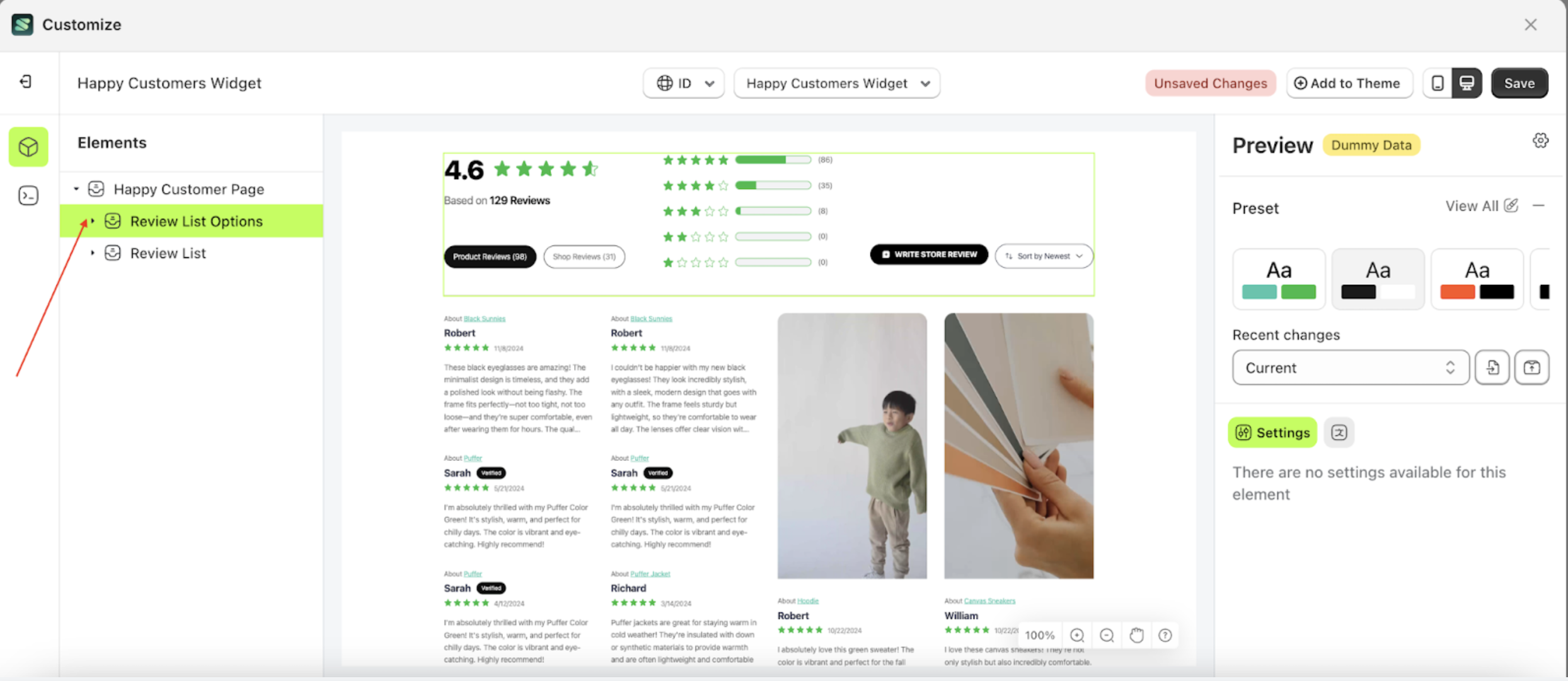
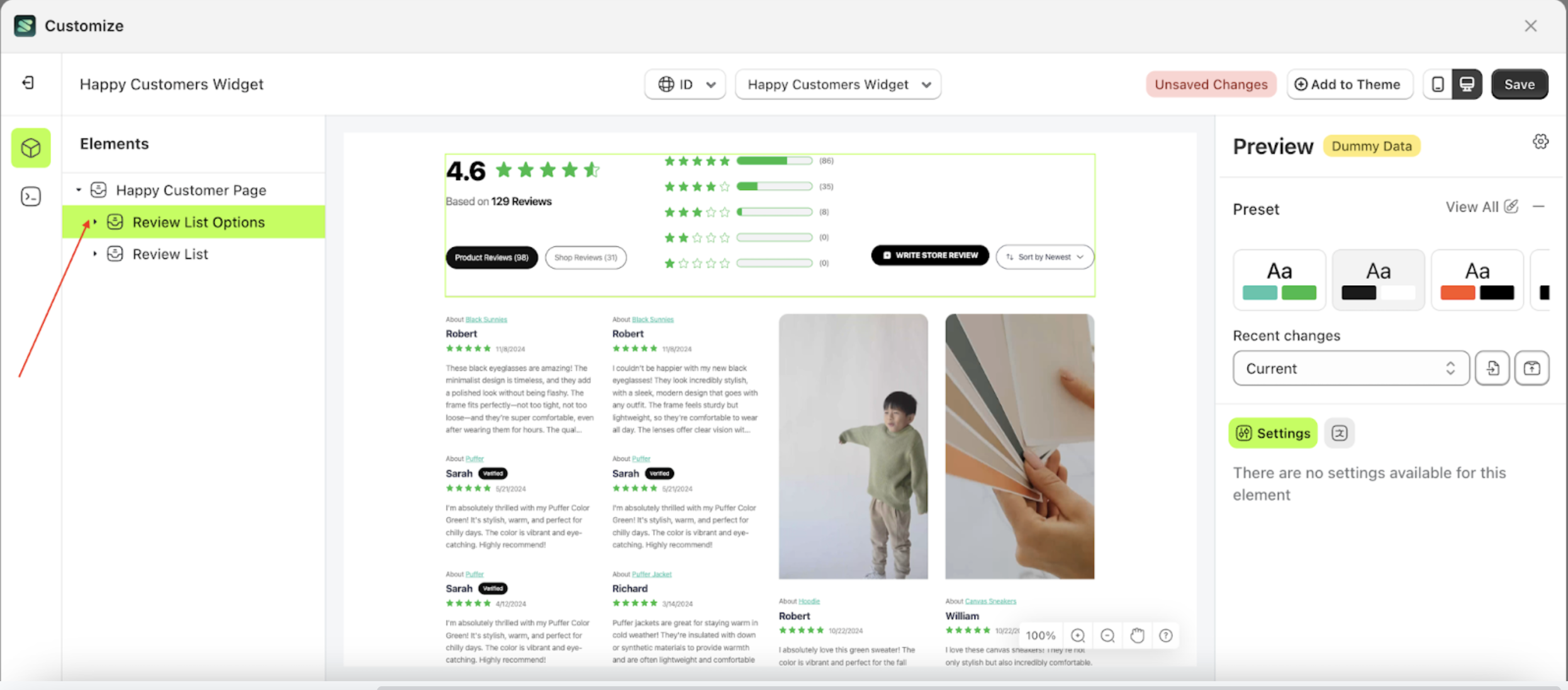
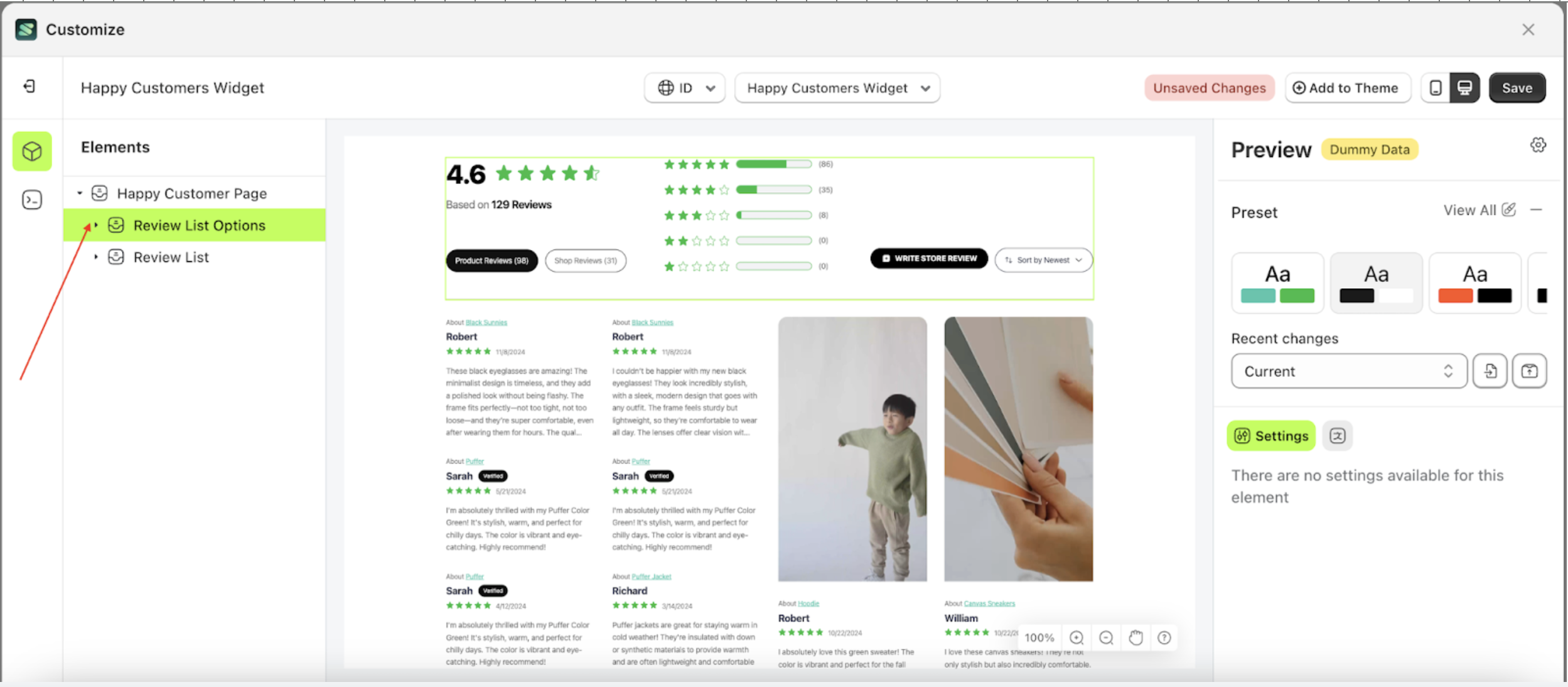
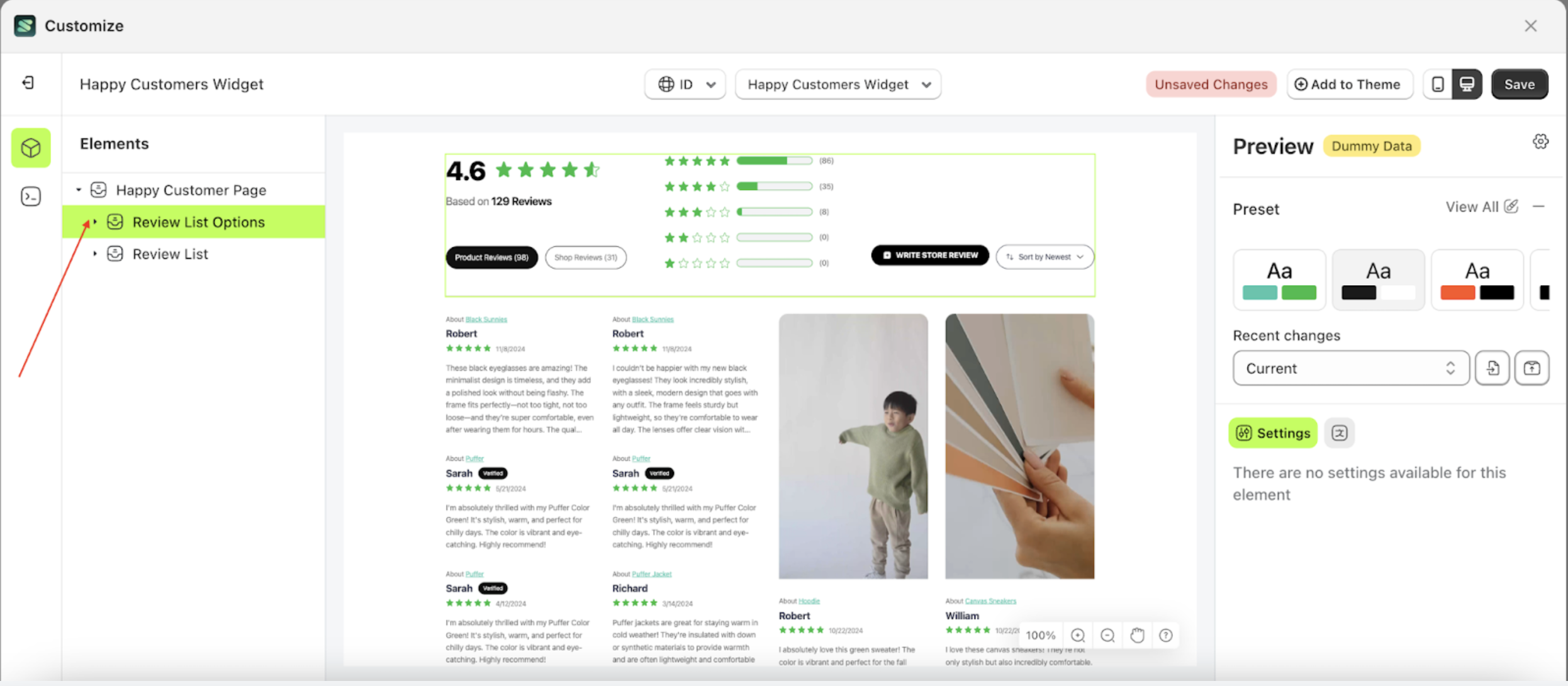
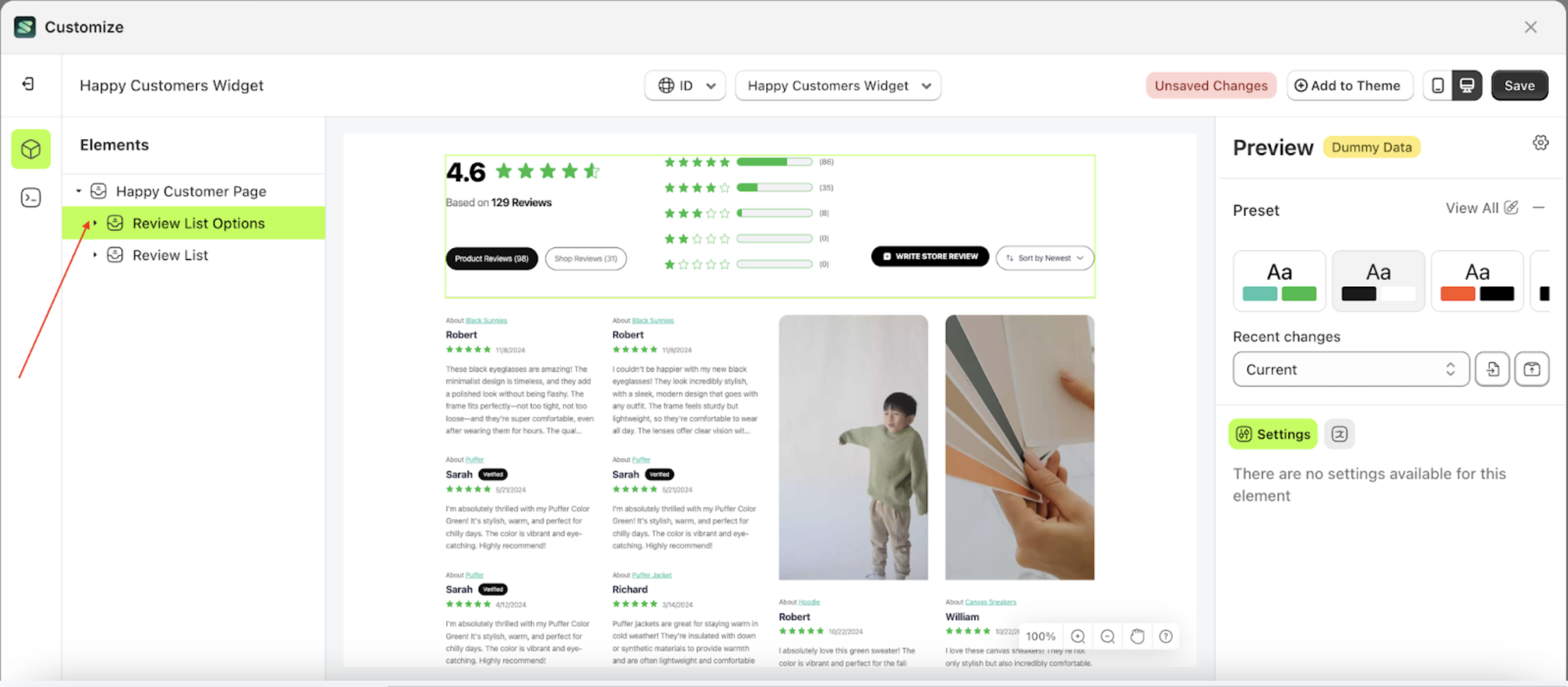
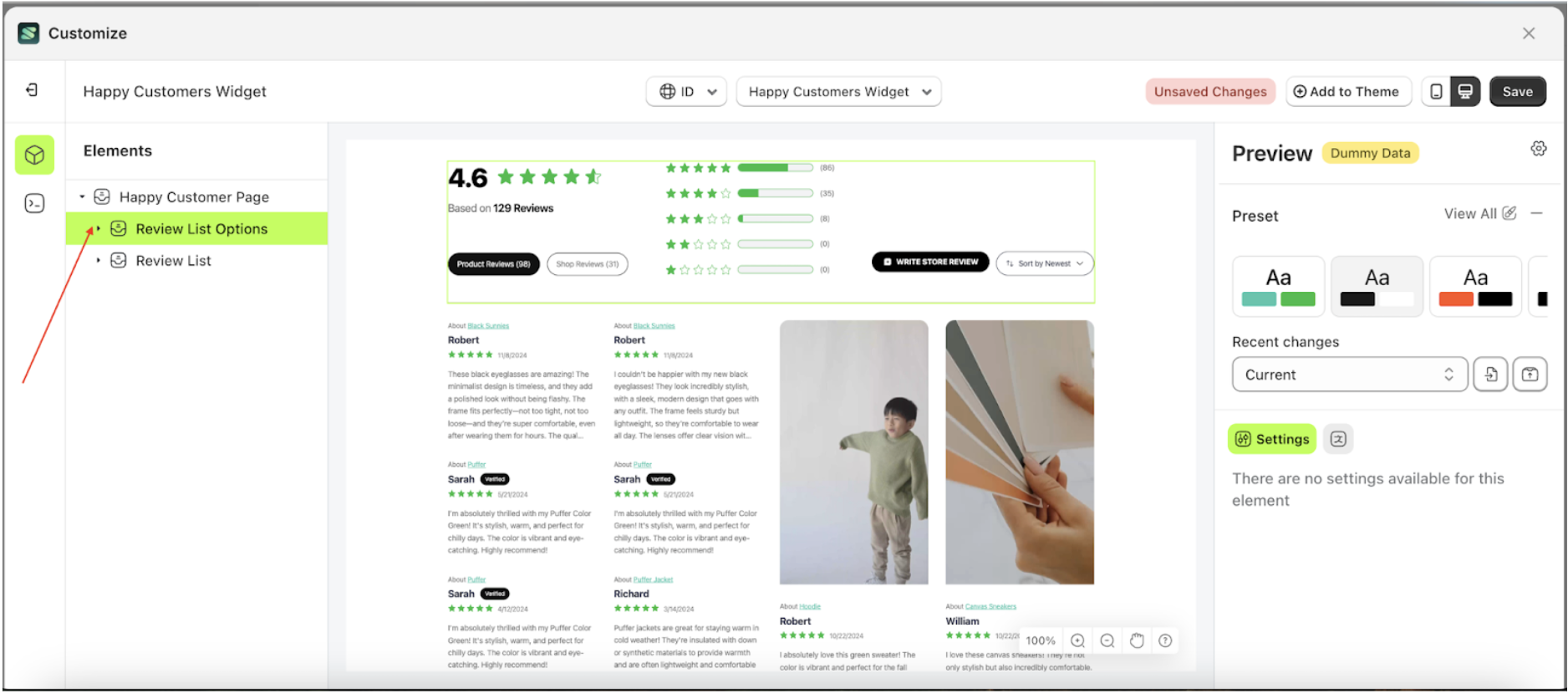
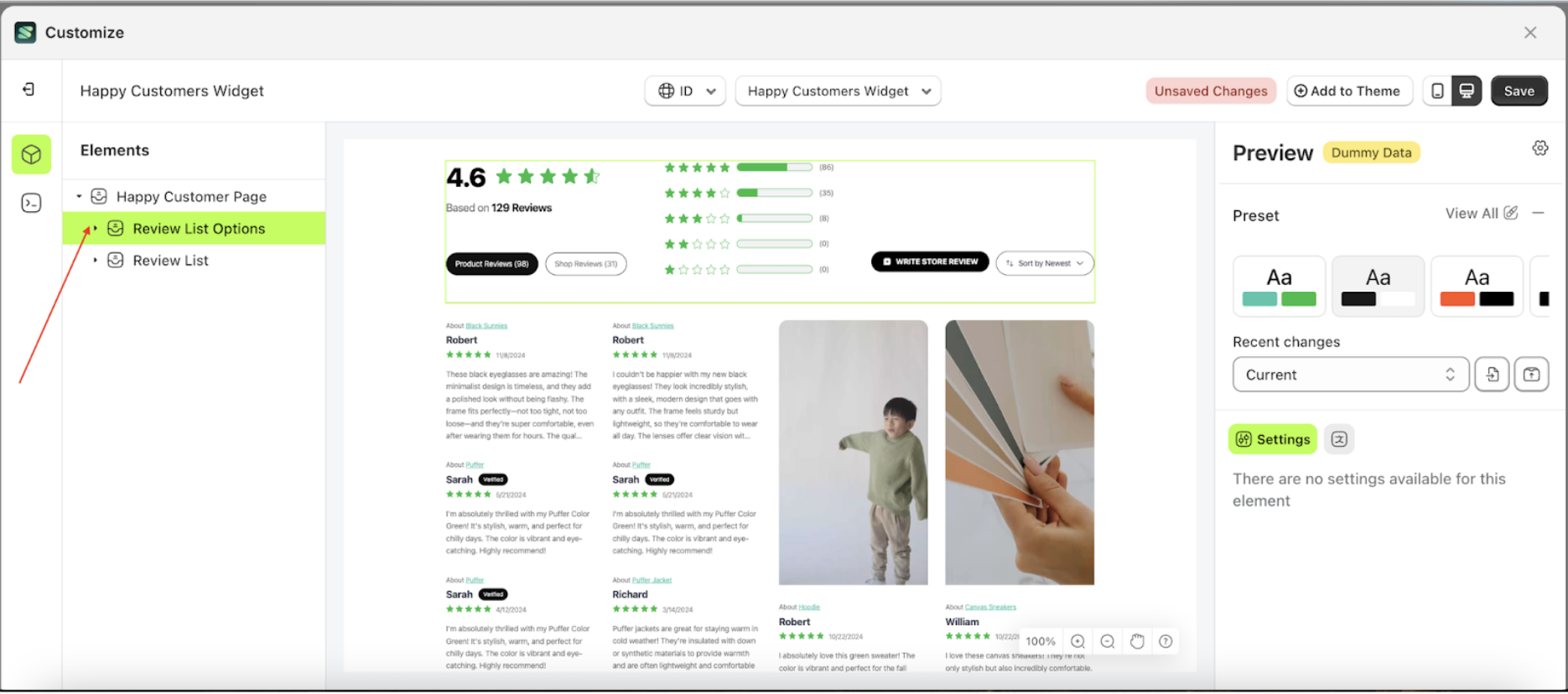
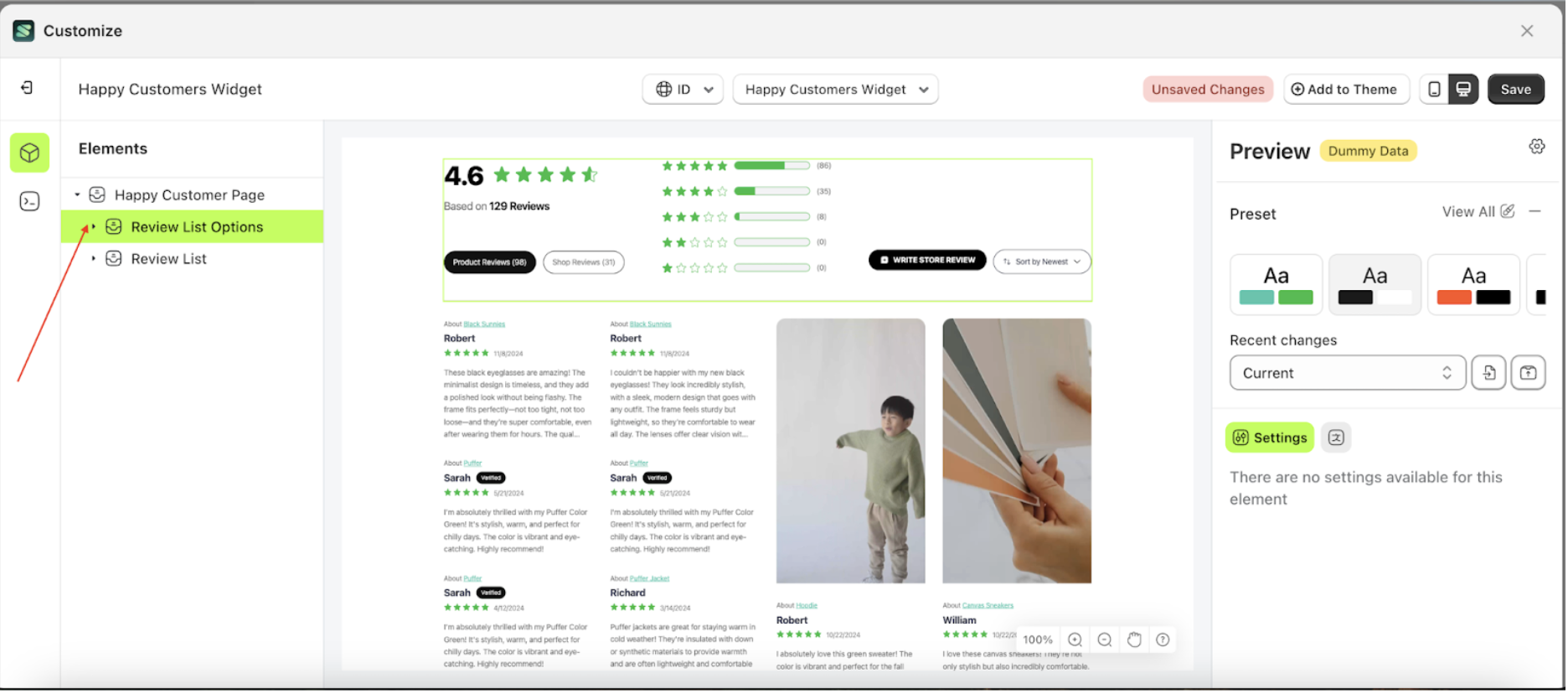
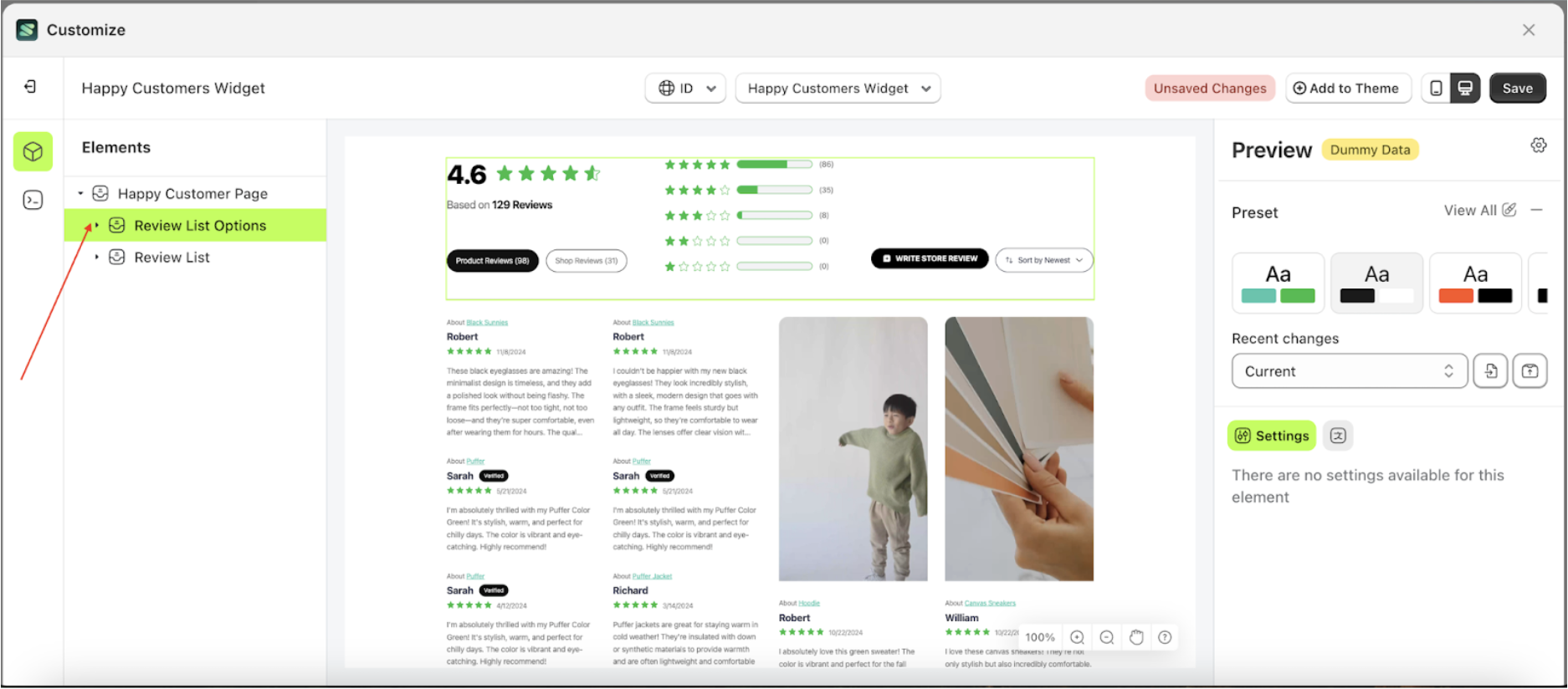
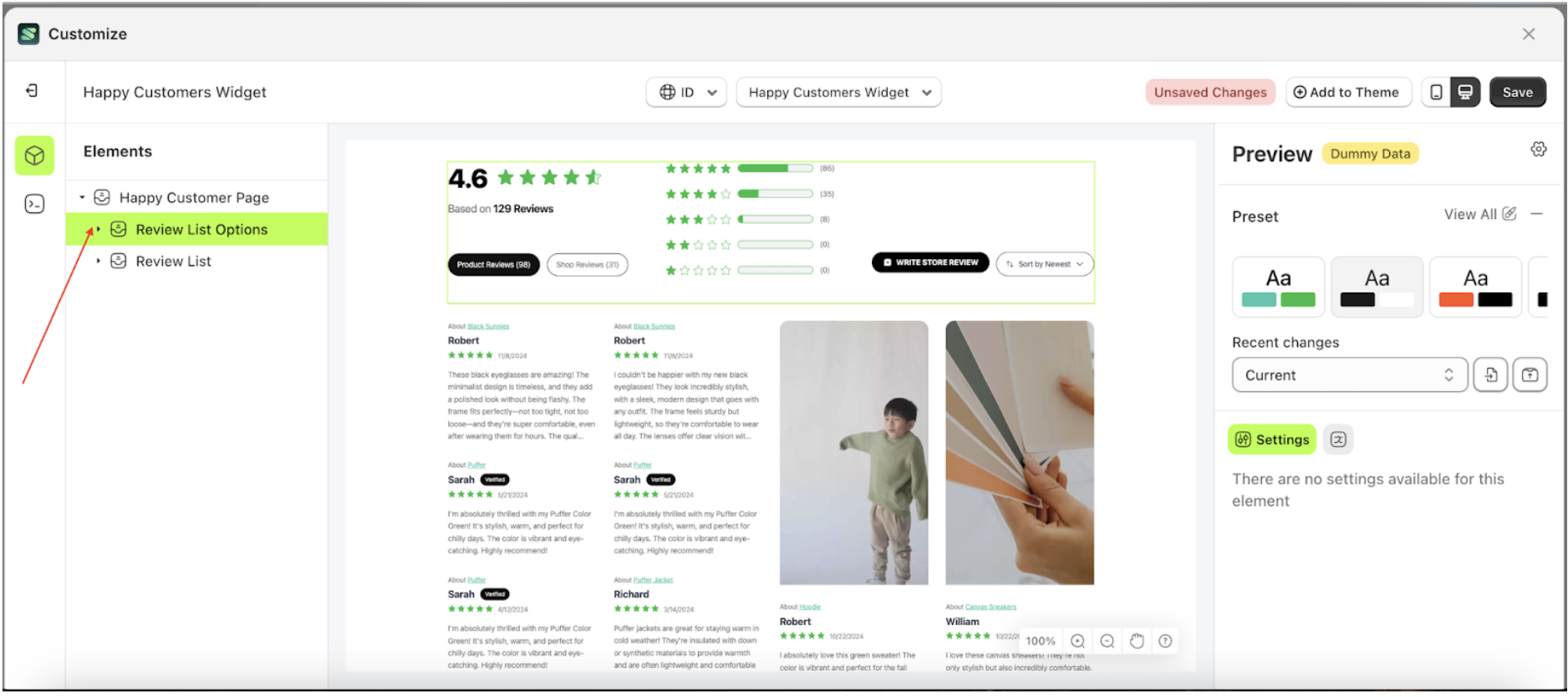
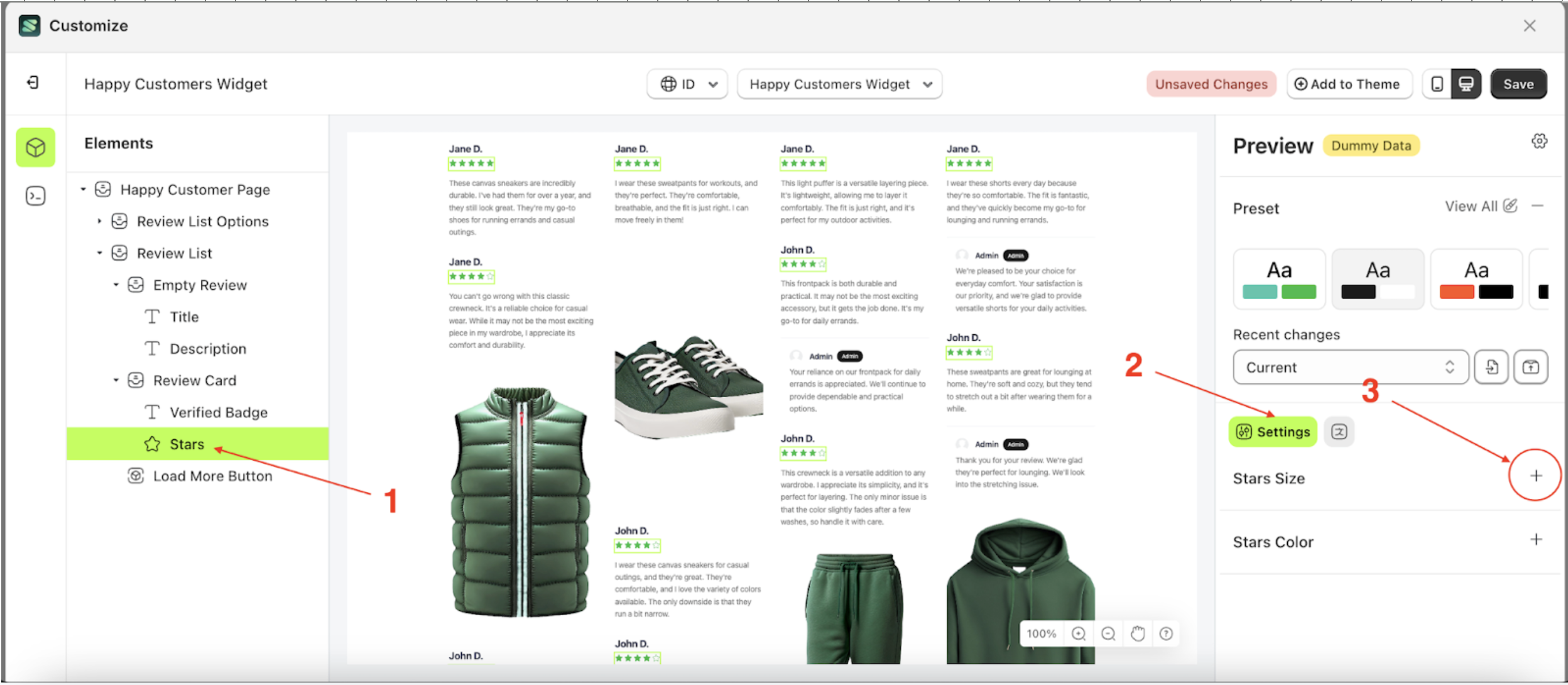
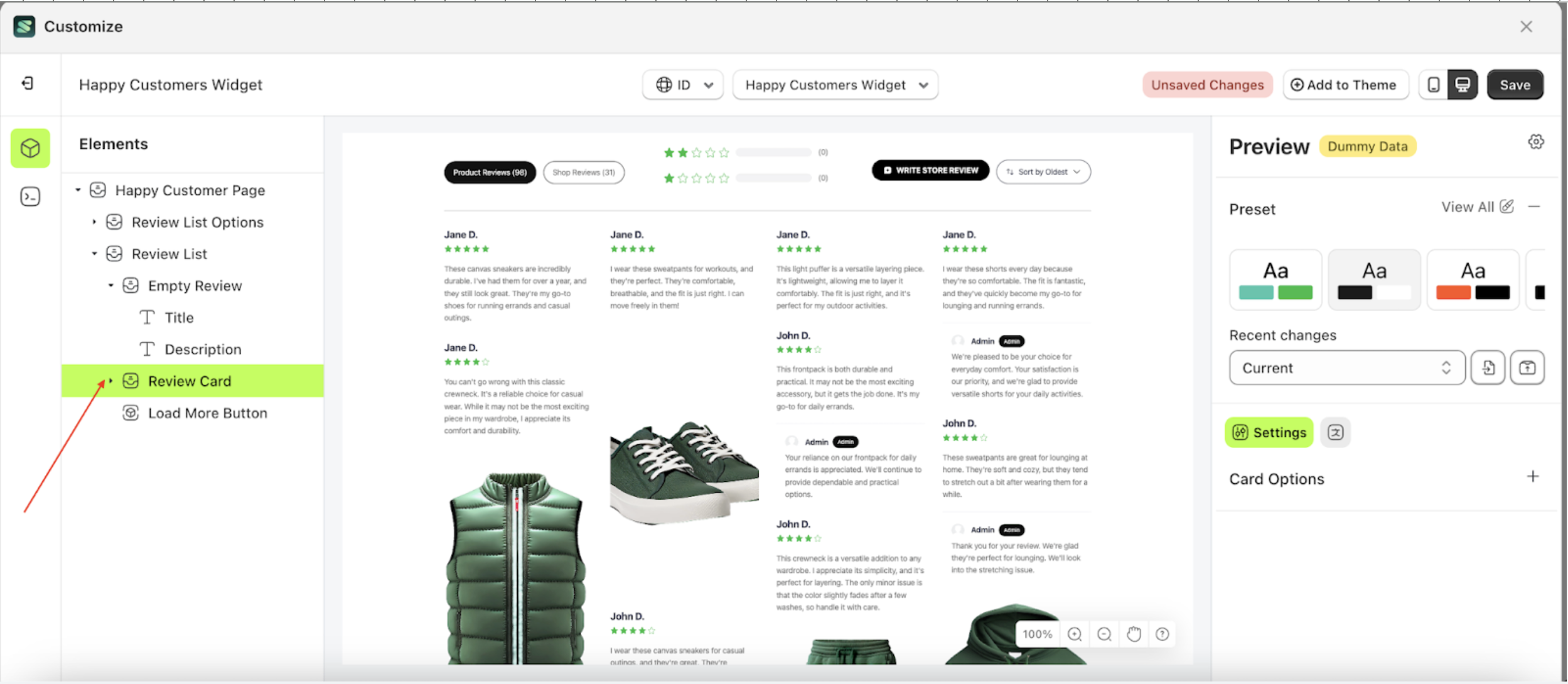
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item

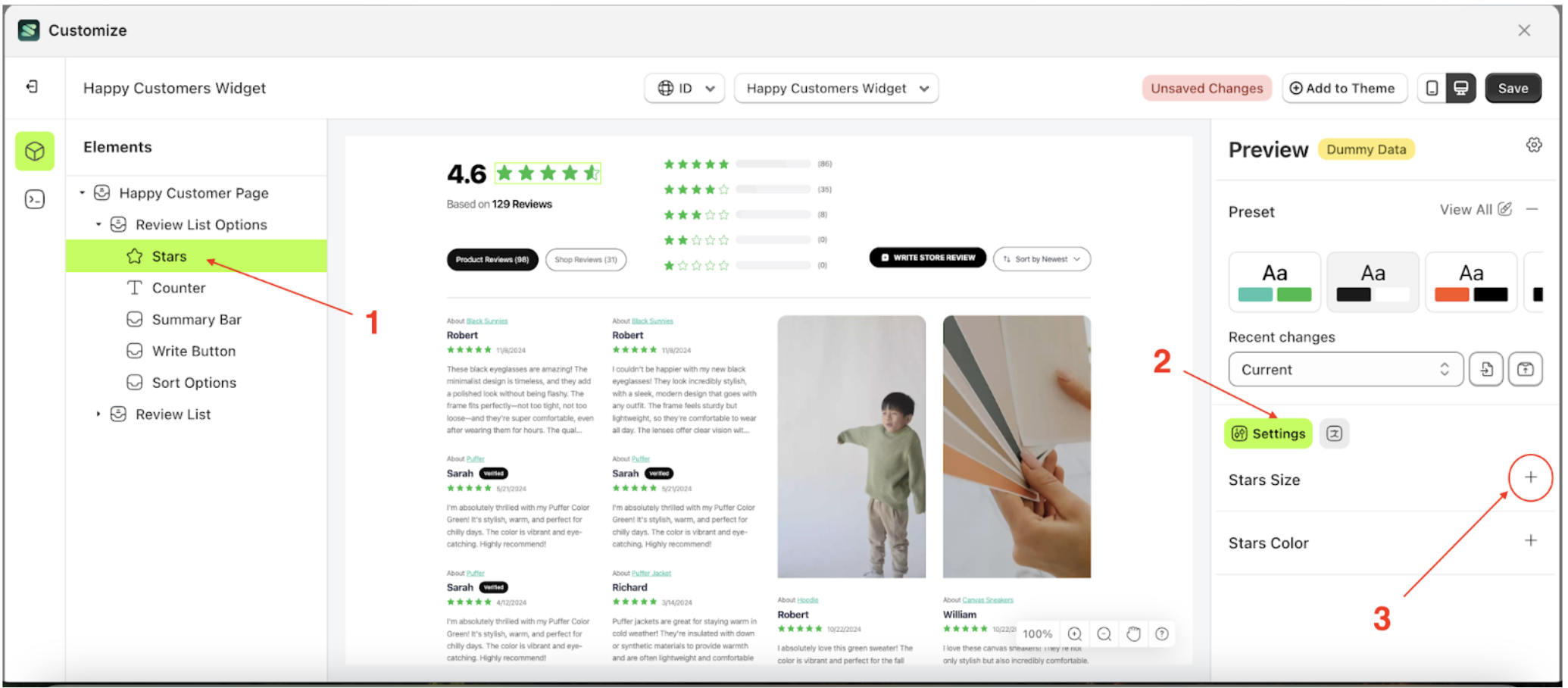
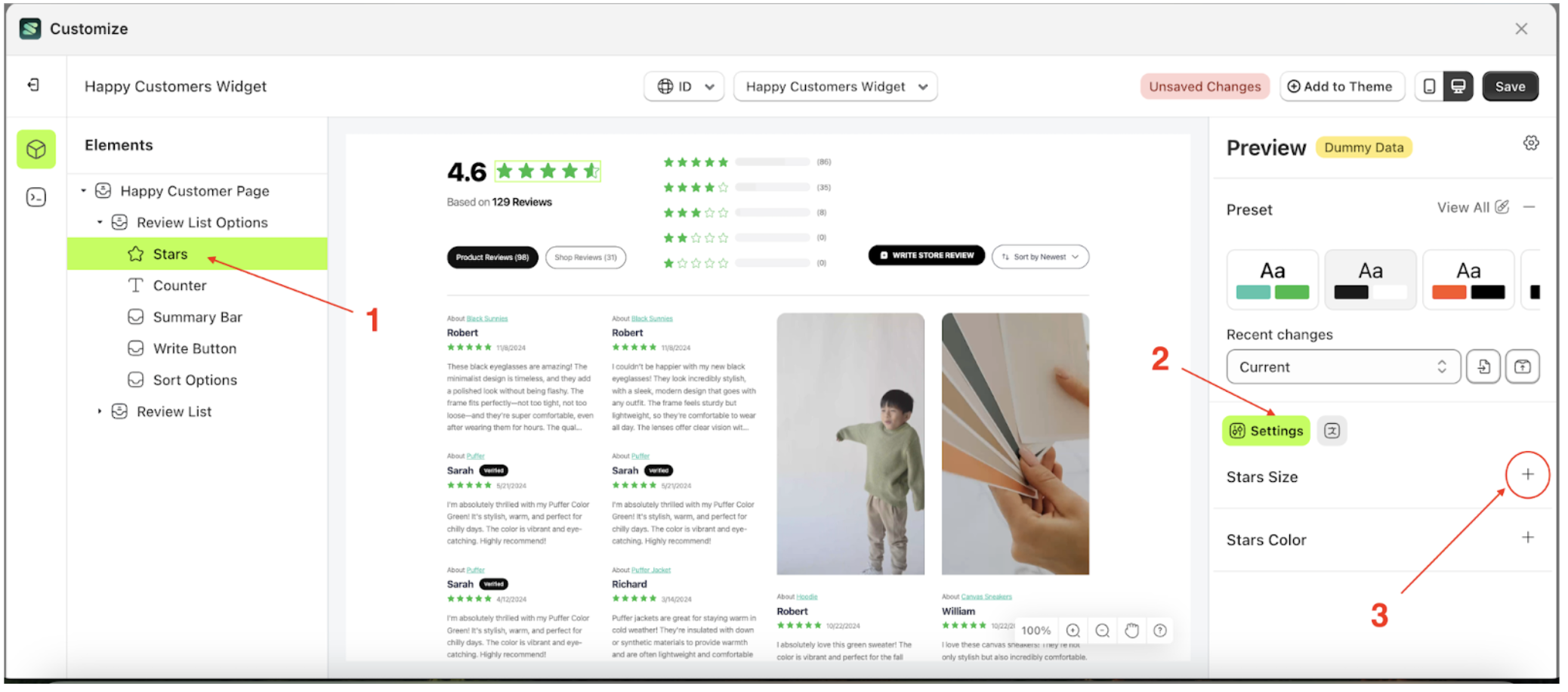
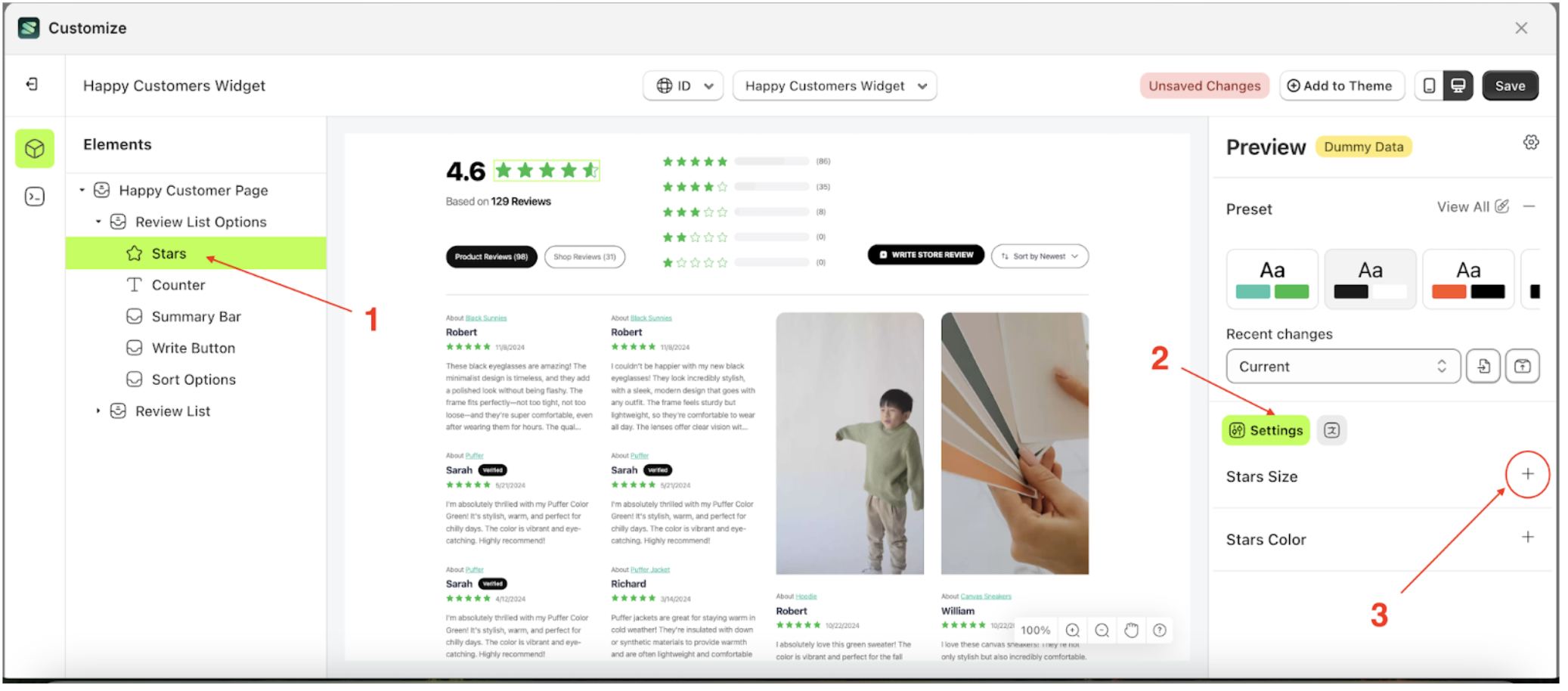
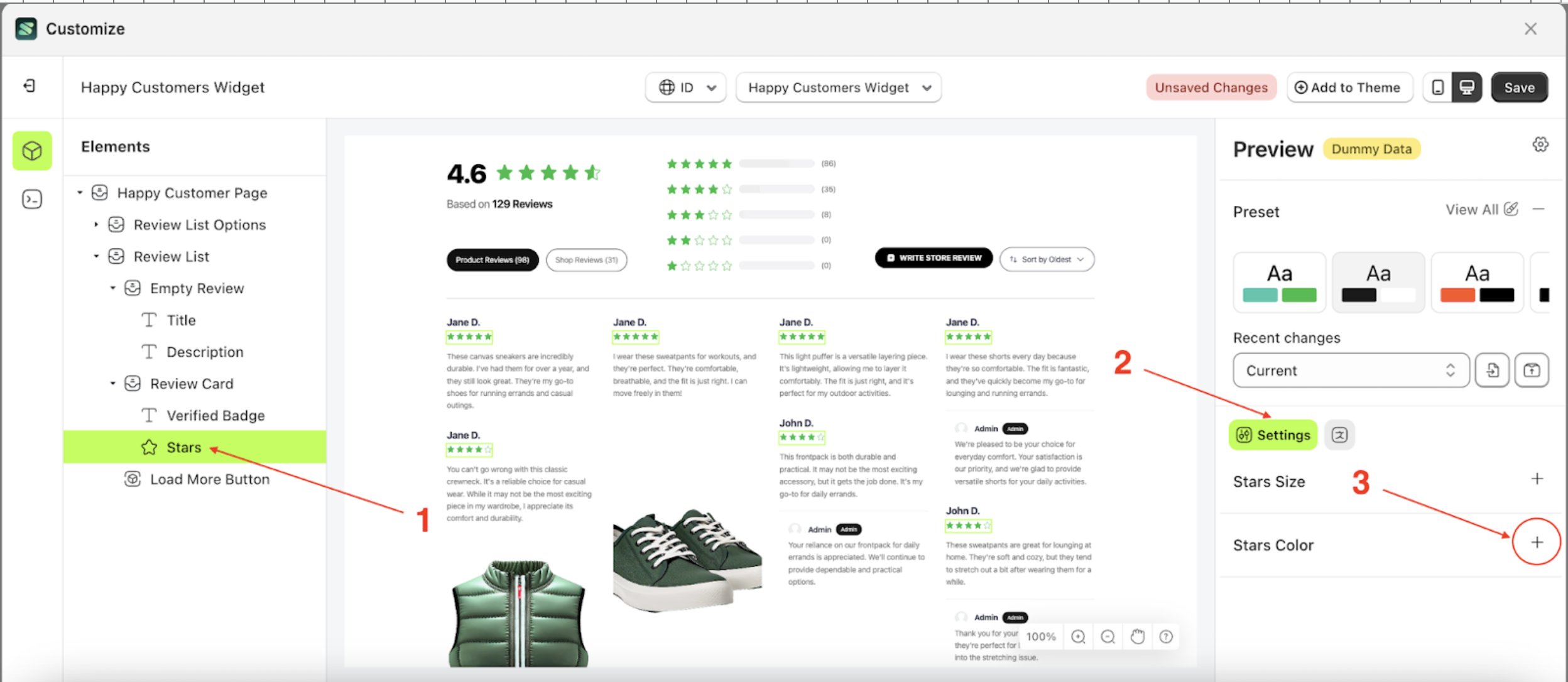
- Once the menu is open, select the Stars element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings

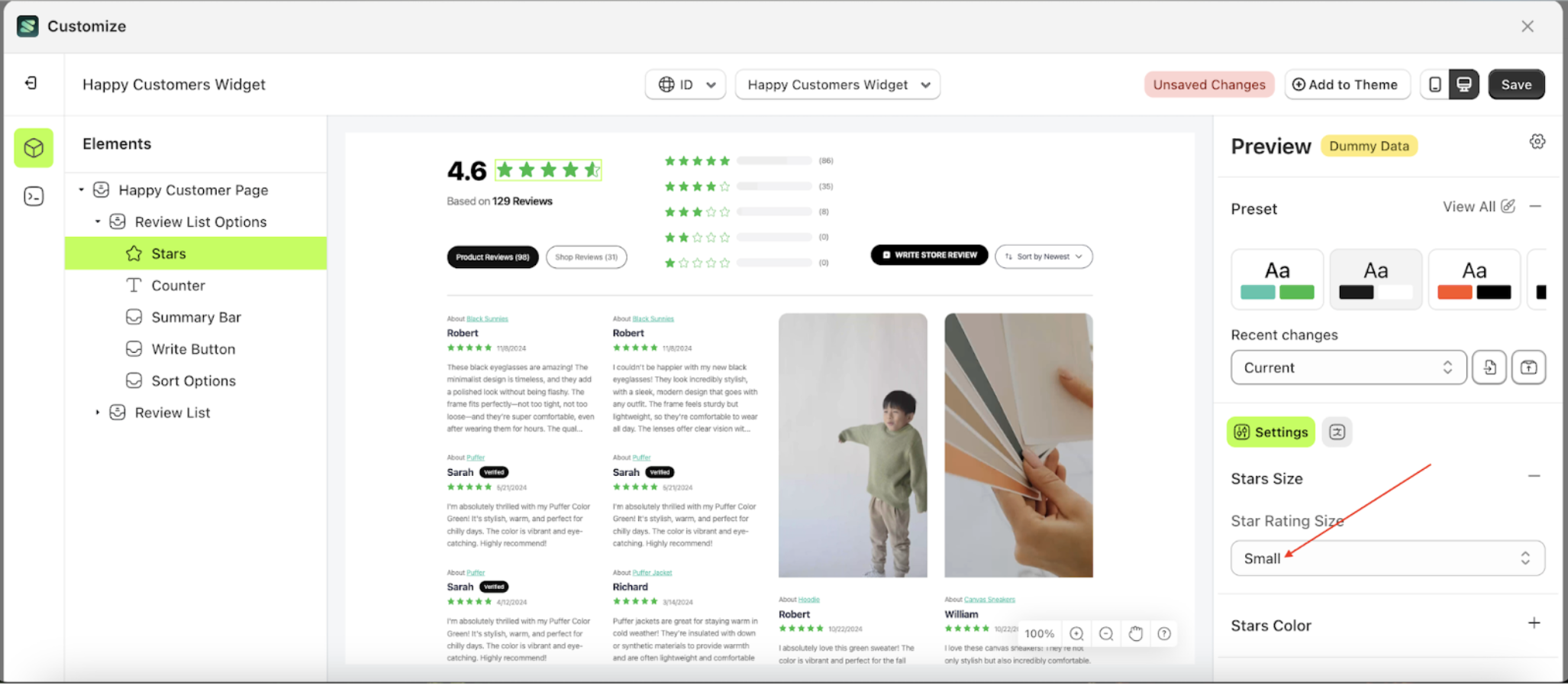
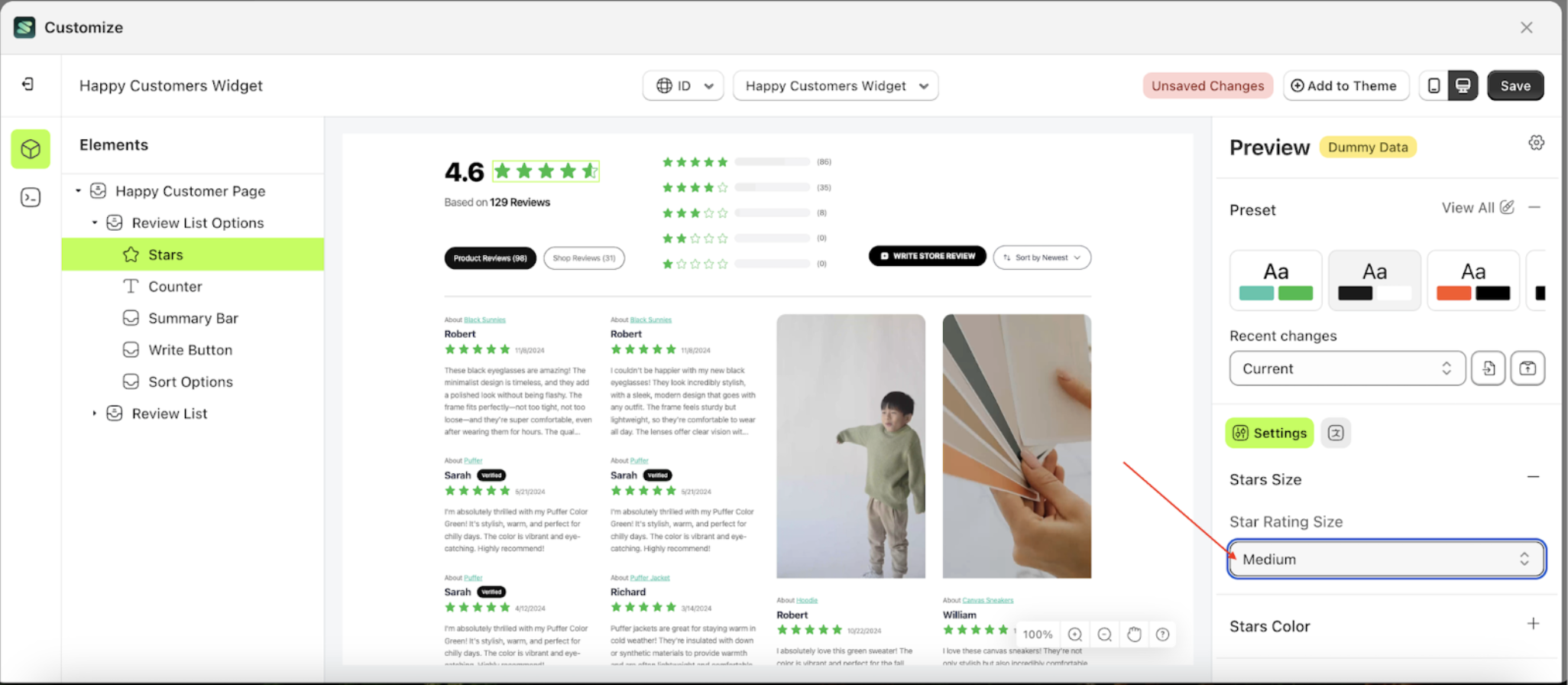
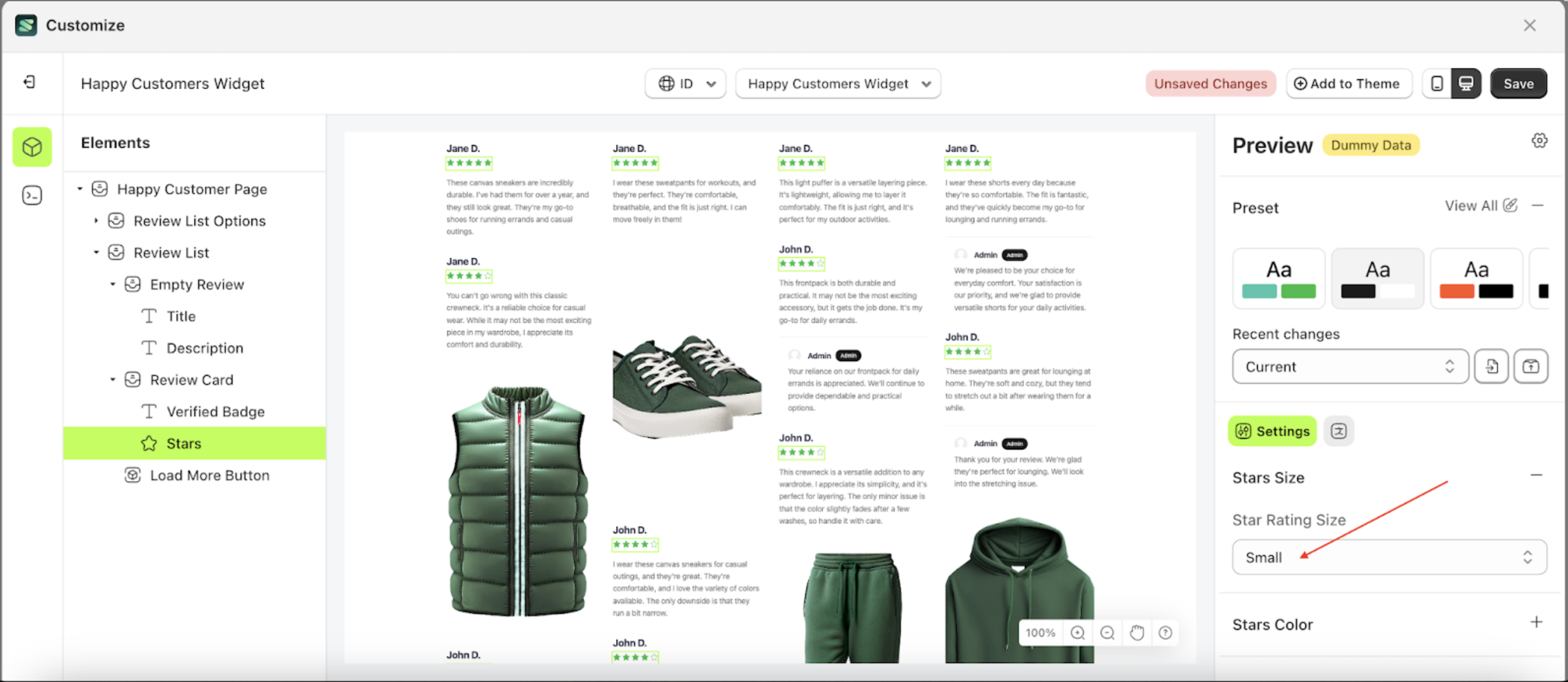
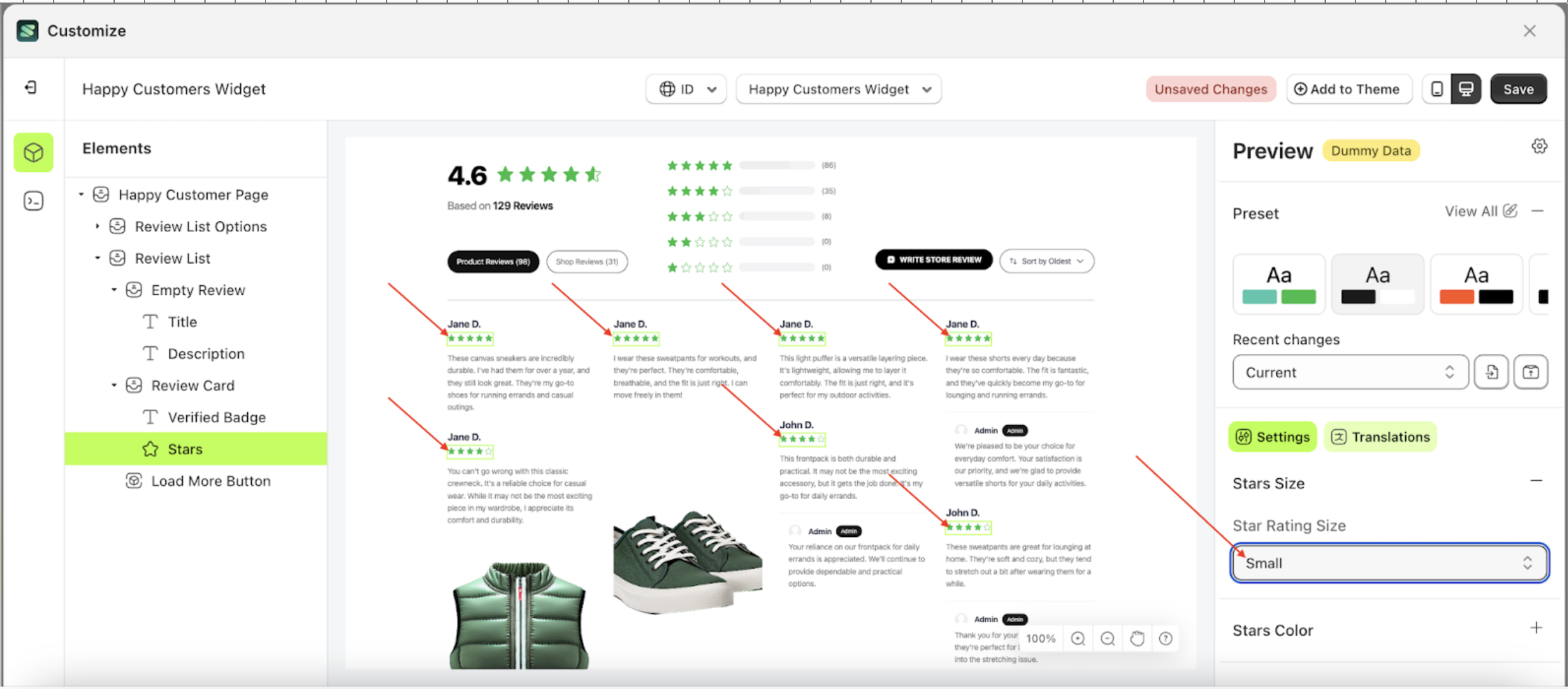
- On the right side, marked with a red arrow, you can adjust the star size as desired.z
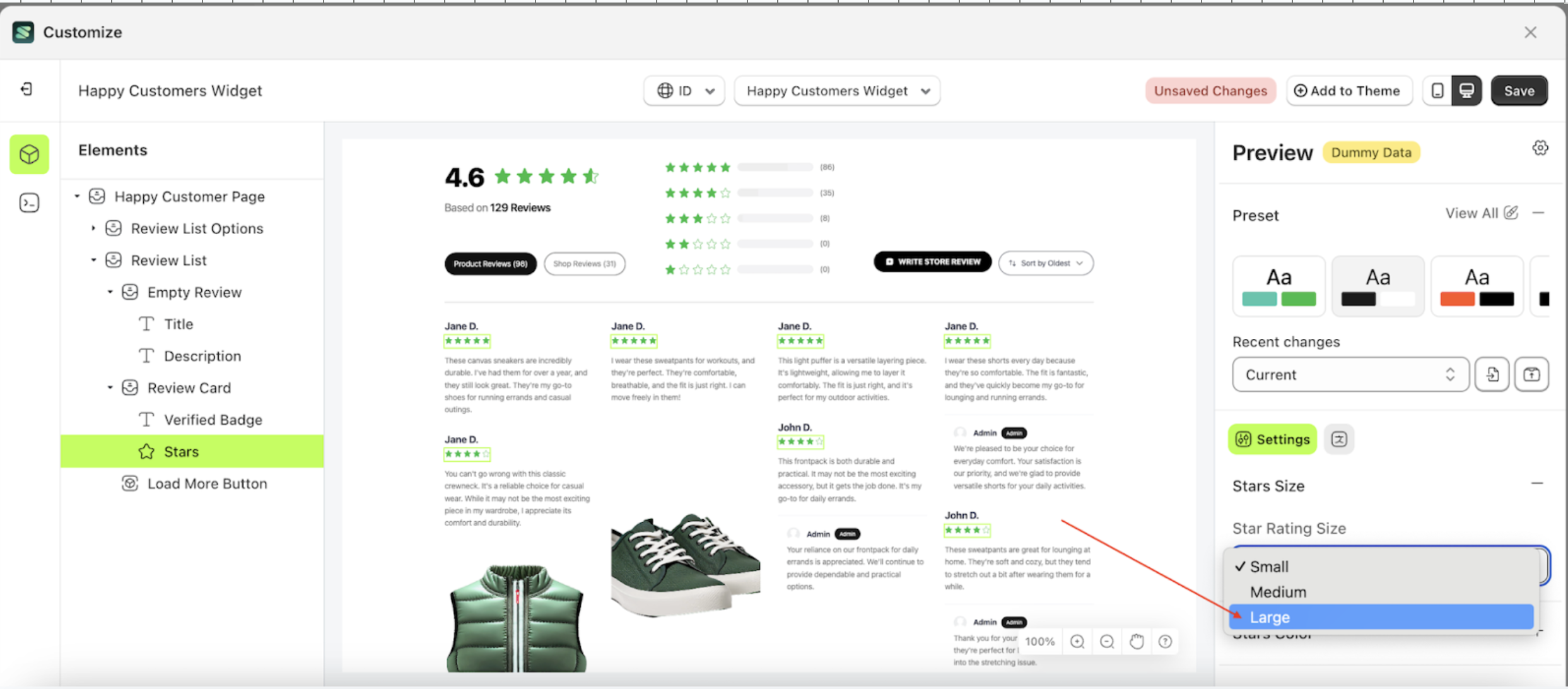
- Note: The available size options are: Small, Medium, and Large.

- Once the menu opens, select an option from the list

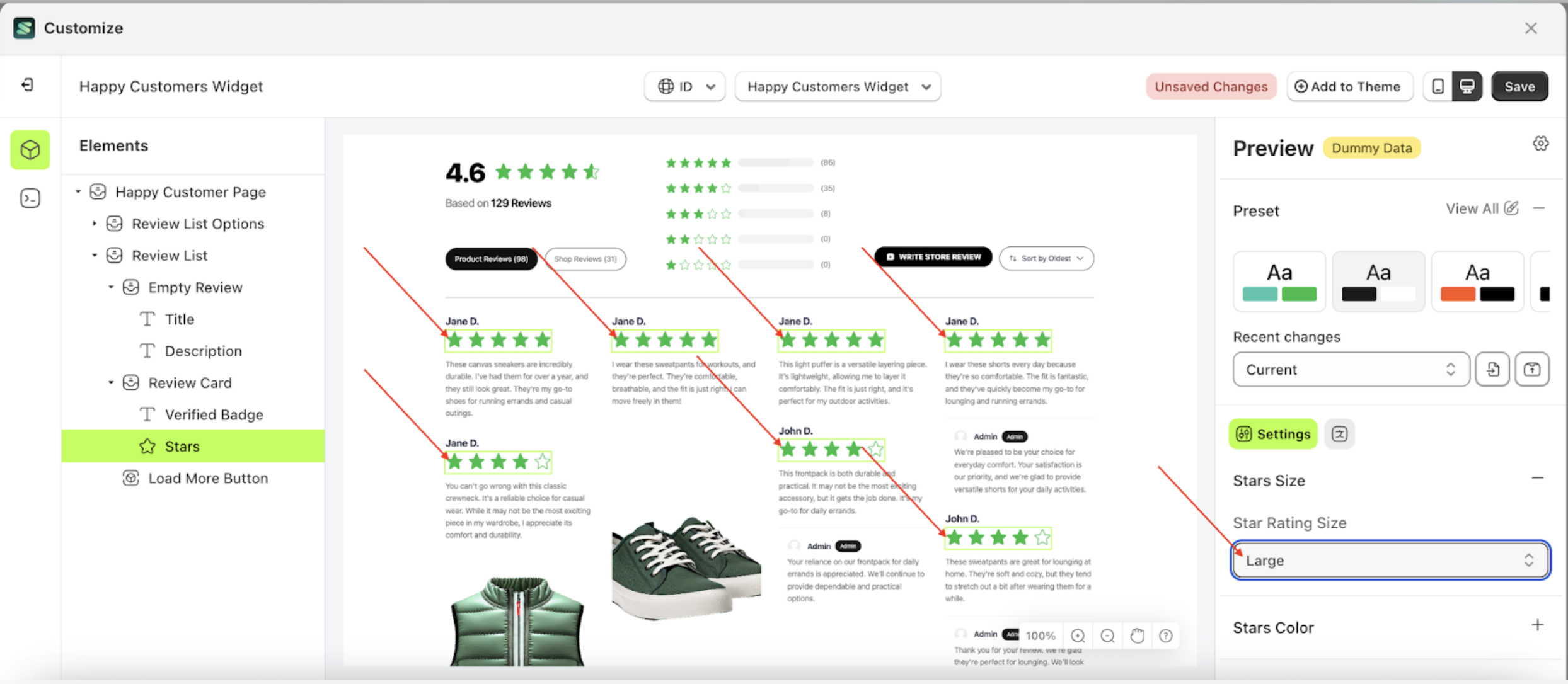
- For example, you can select the Medium size.

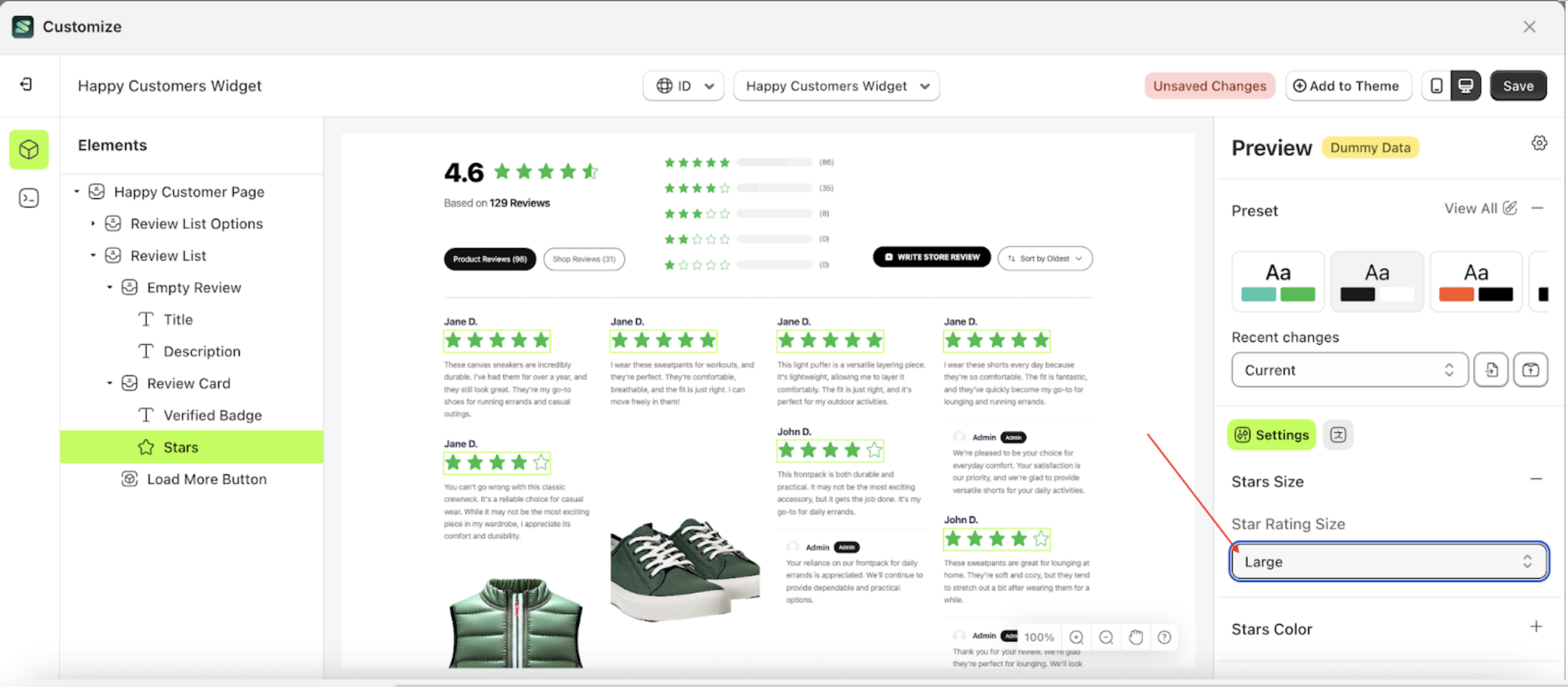
- The size of the star elements will be adjusted accordingly
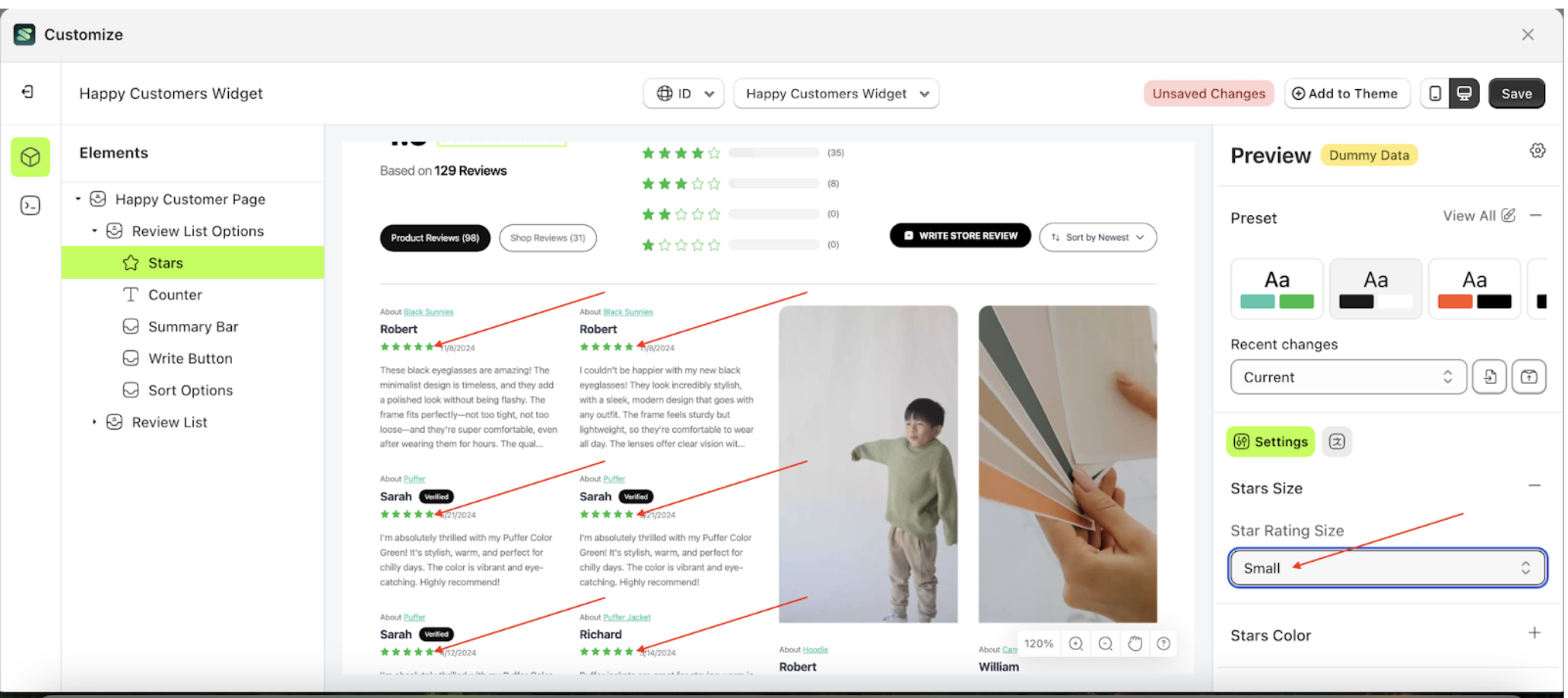
- Example : Before Stars change settings

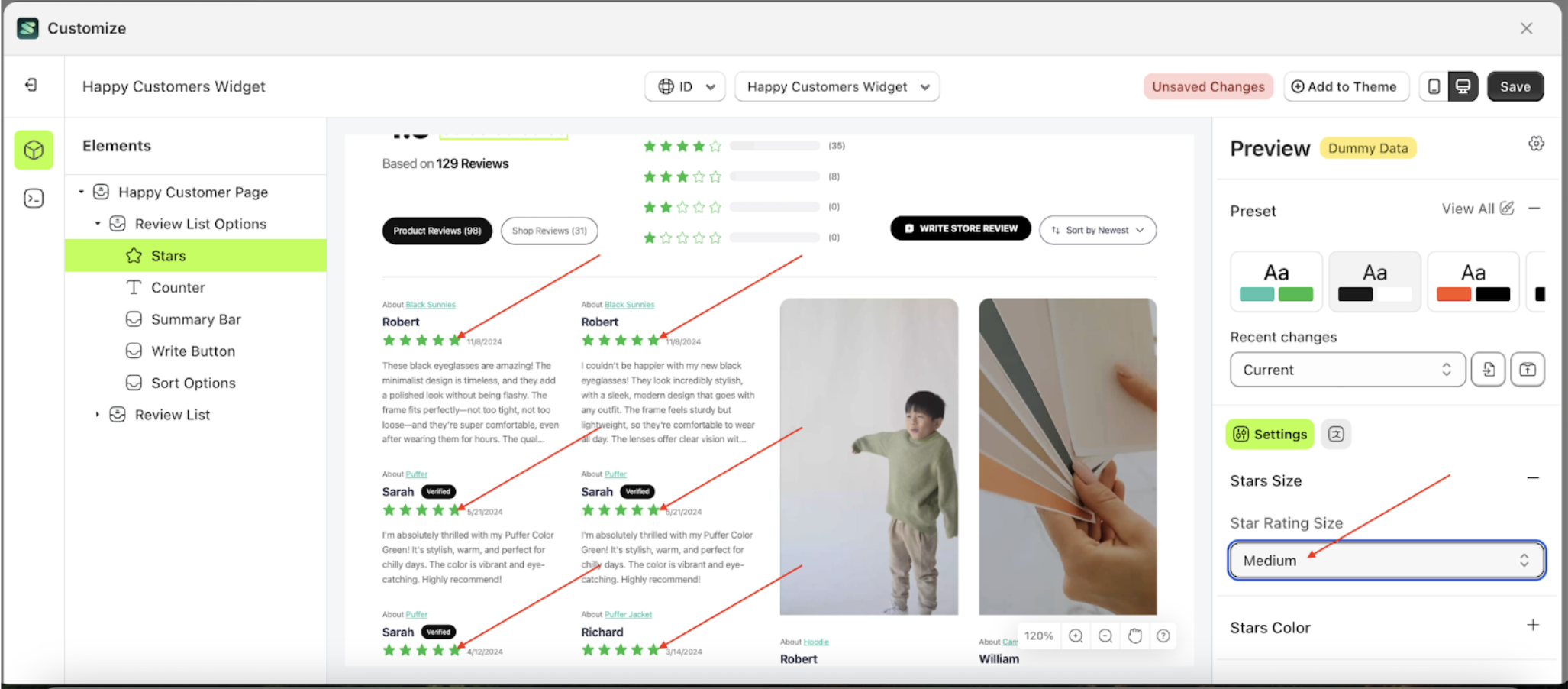
- Example : After Stars change settings

Stars Color
Available settings:
Fill Color Stars
This feature is designed to manage the inner color of the stars.
Follow the steps below:
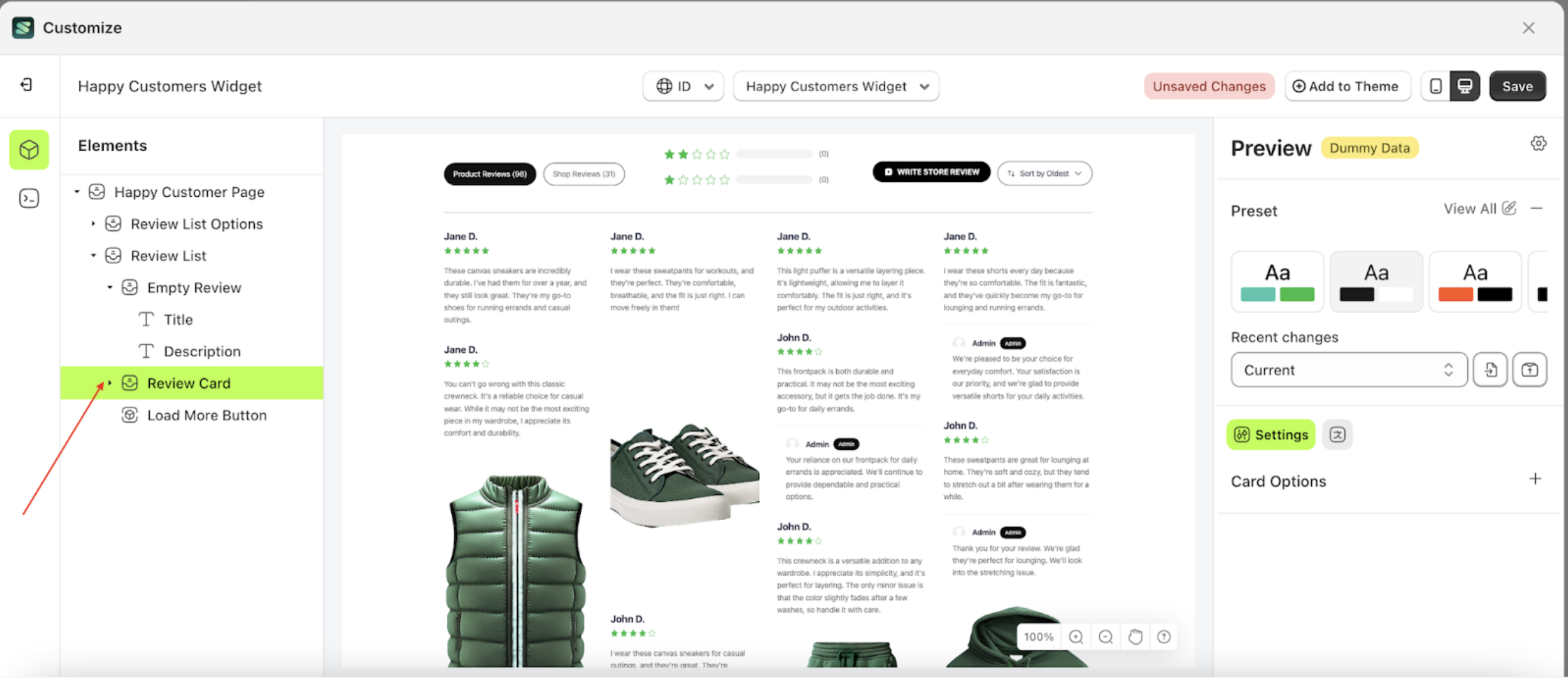
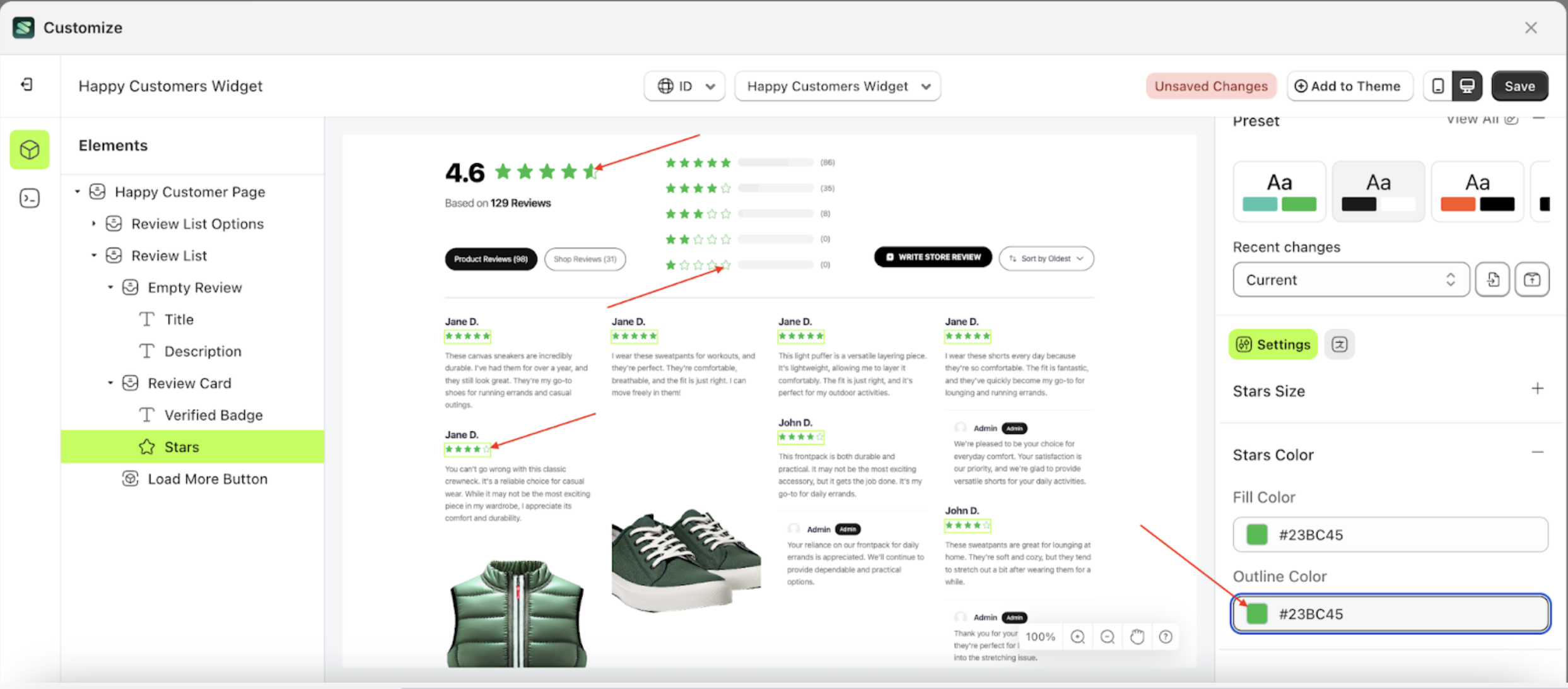
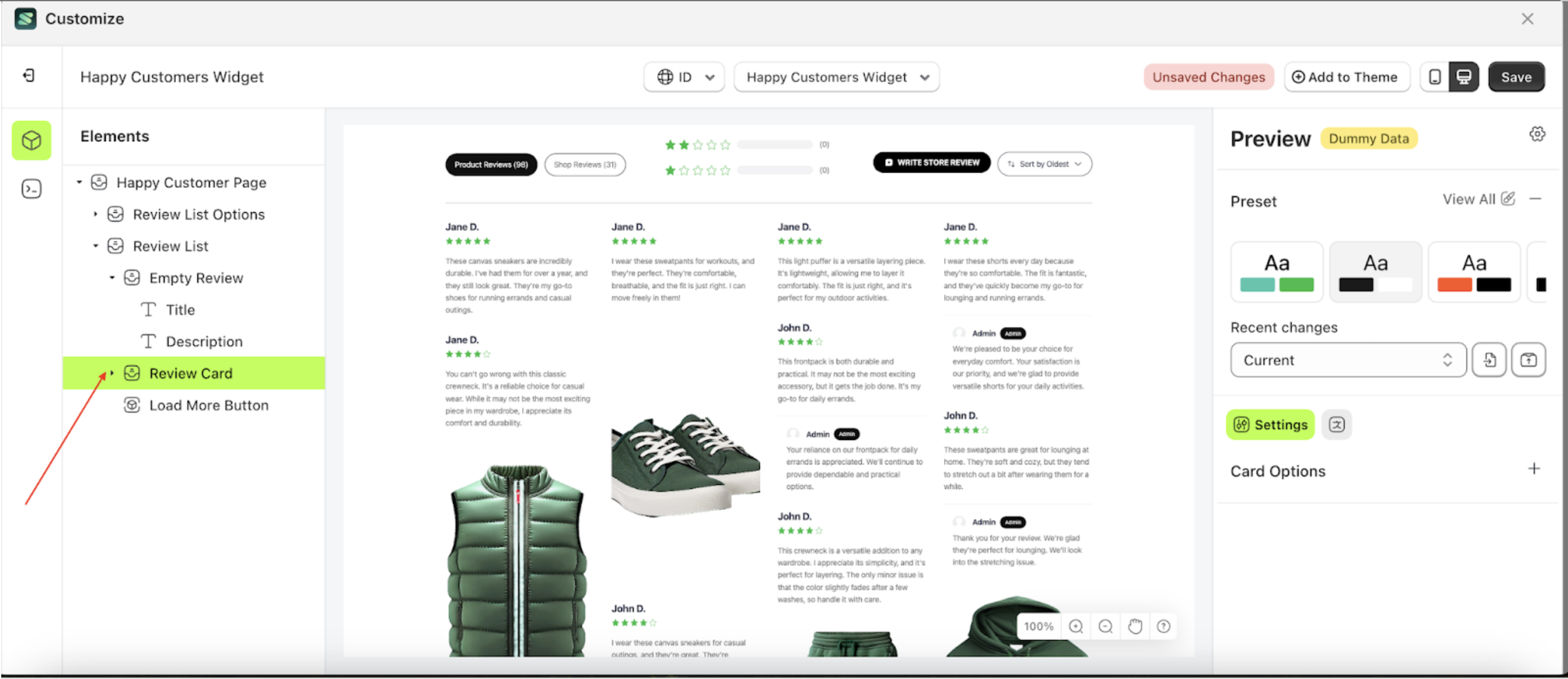
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

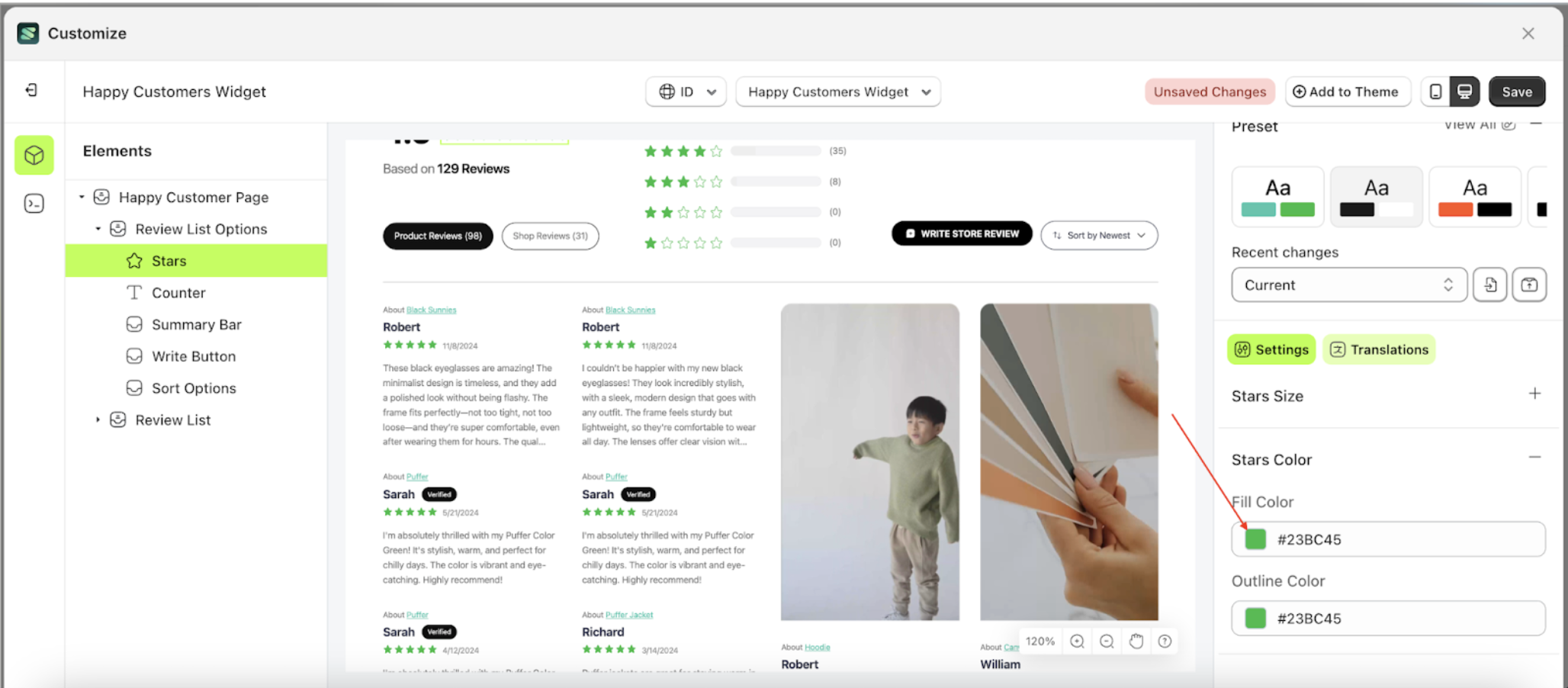
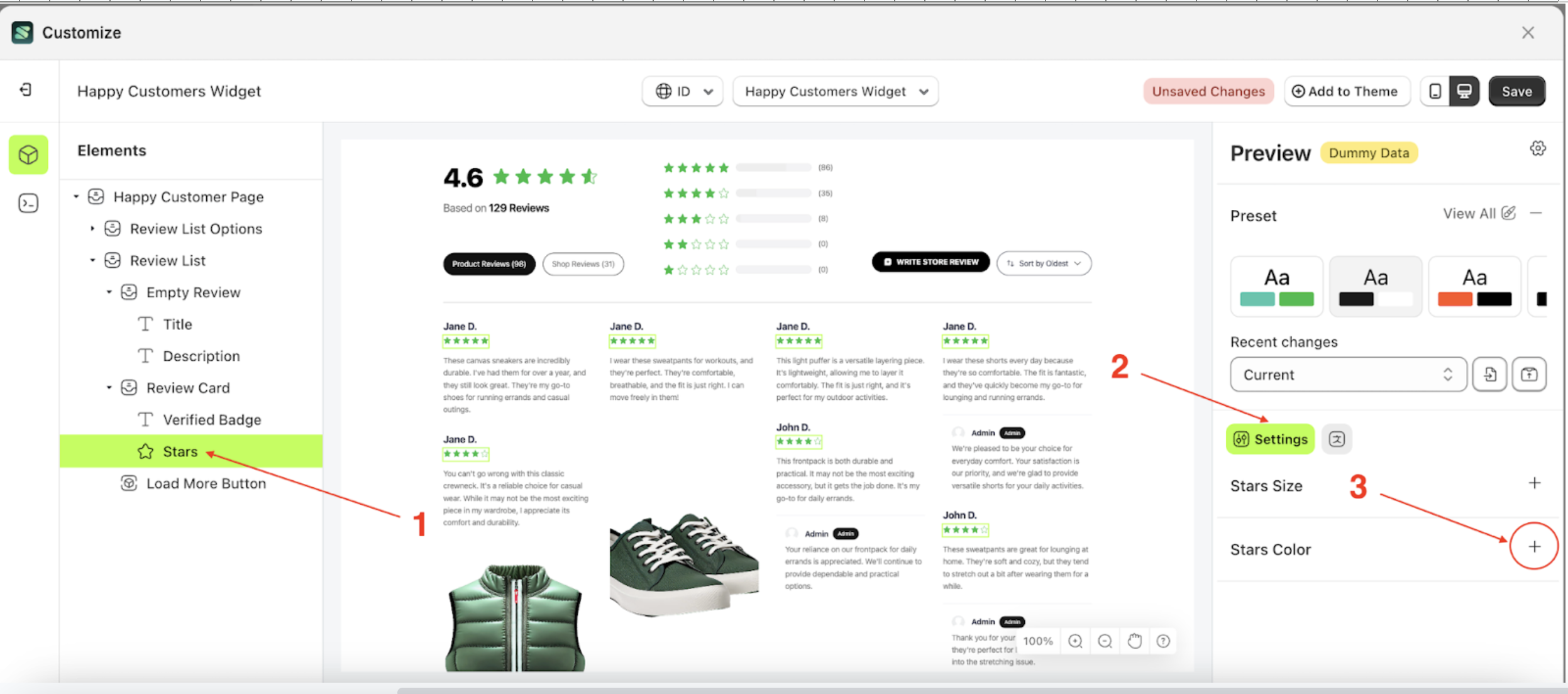
- OOnce the menu is open, select the Starts element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

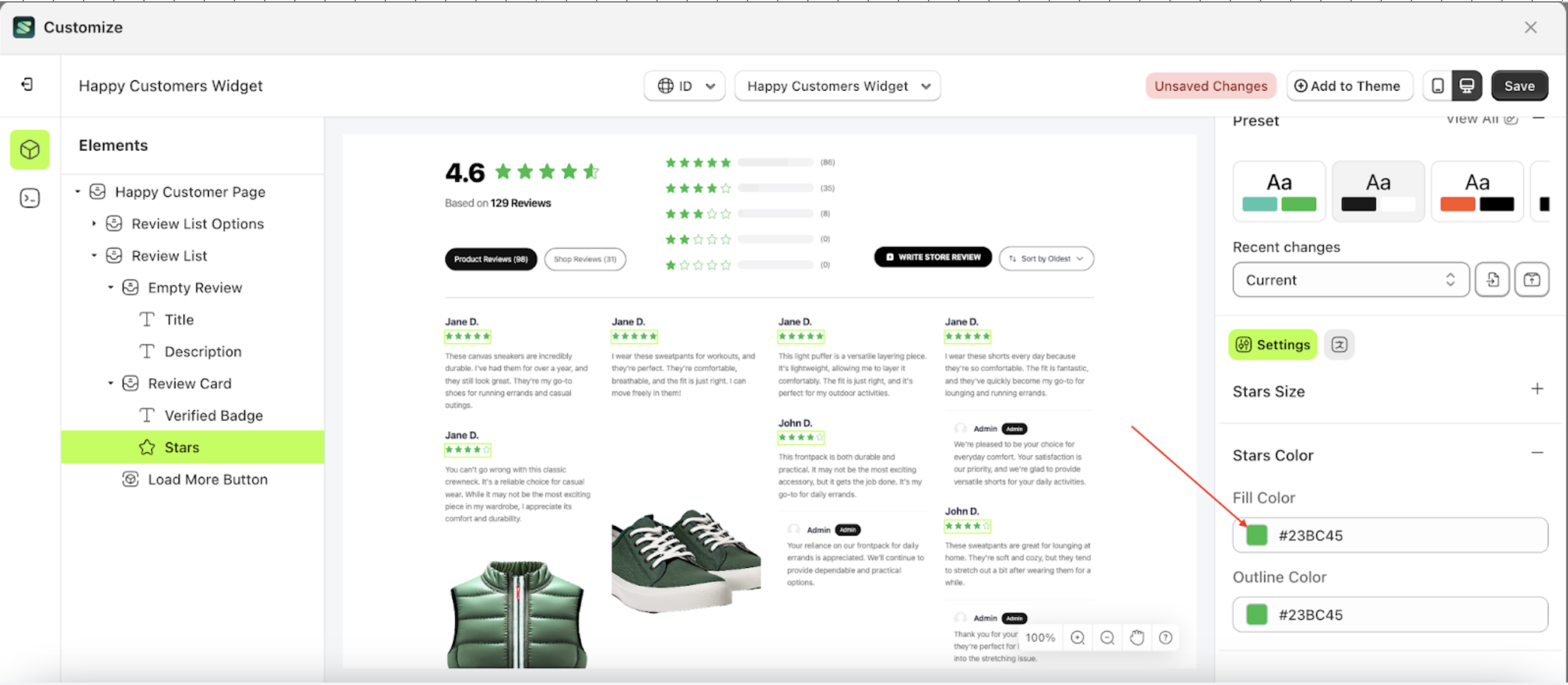
- Click the Color Palette on the right side, which is also marked with a red arrow.

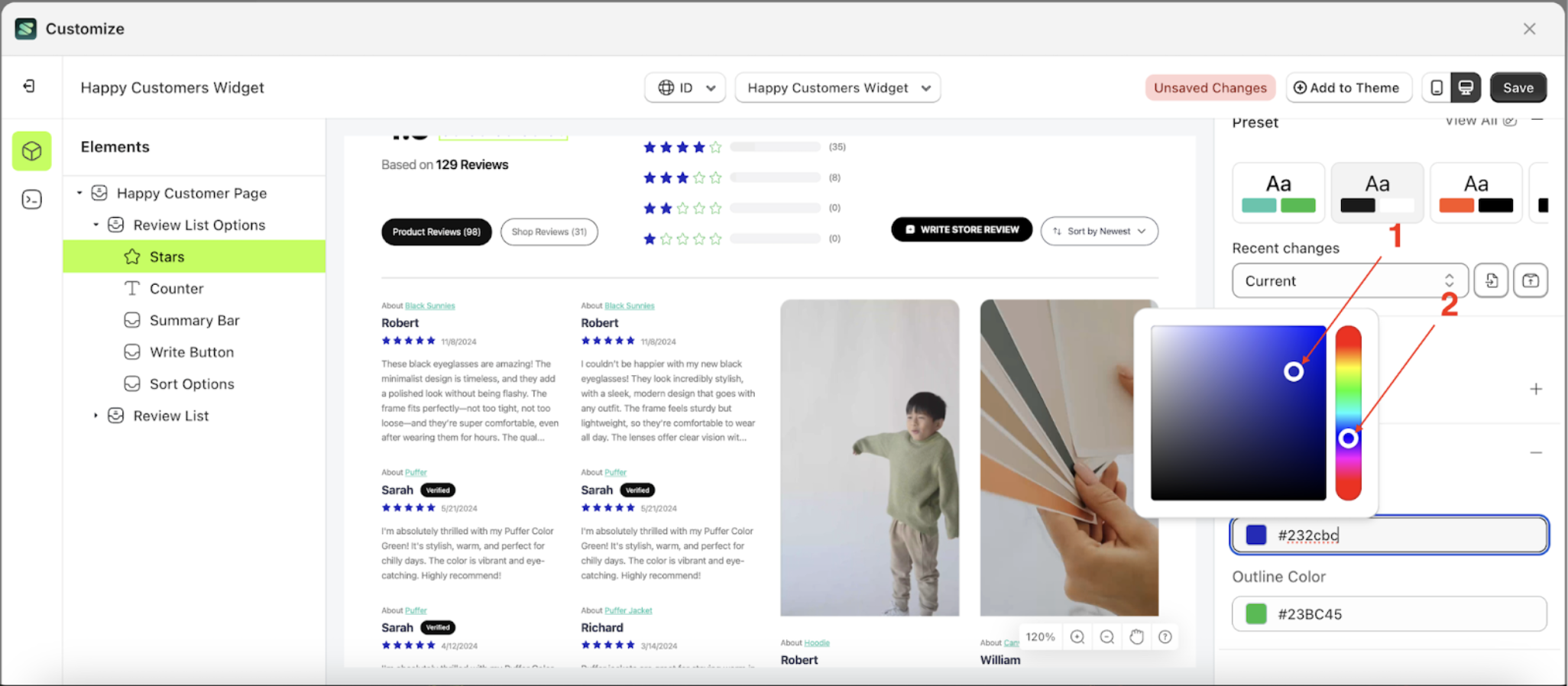
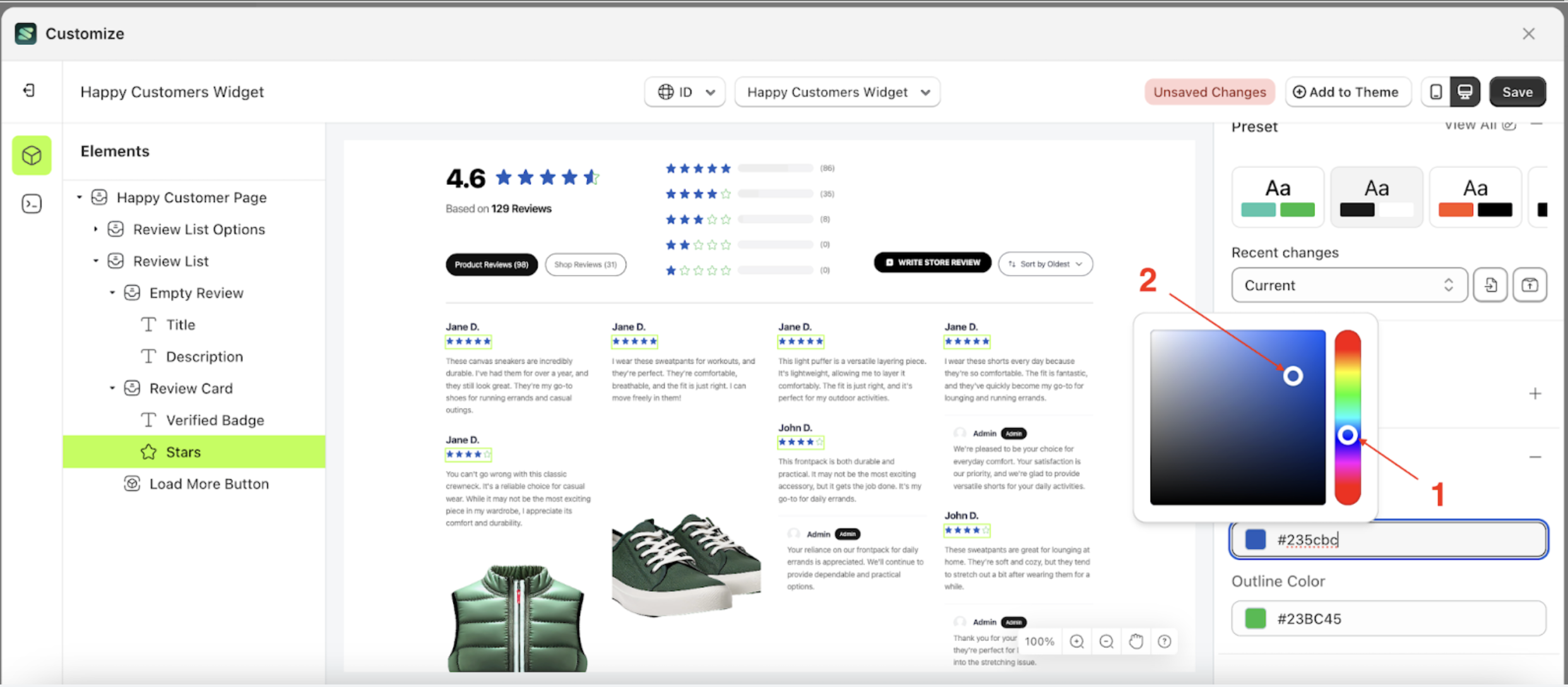
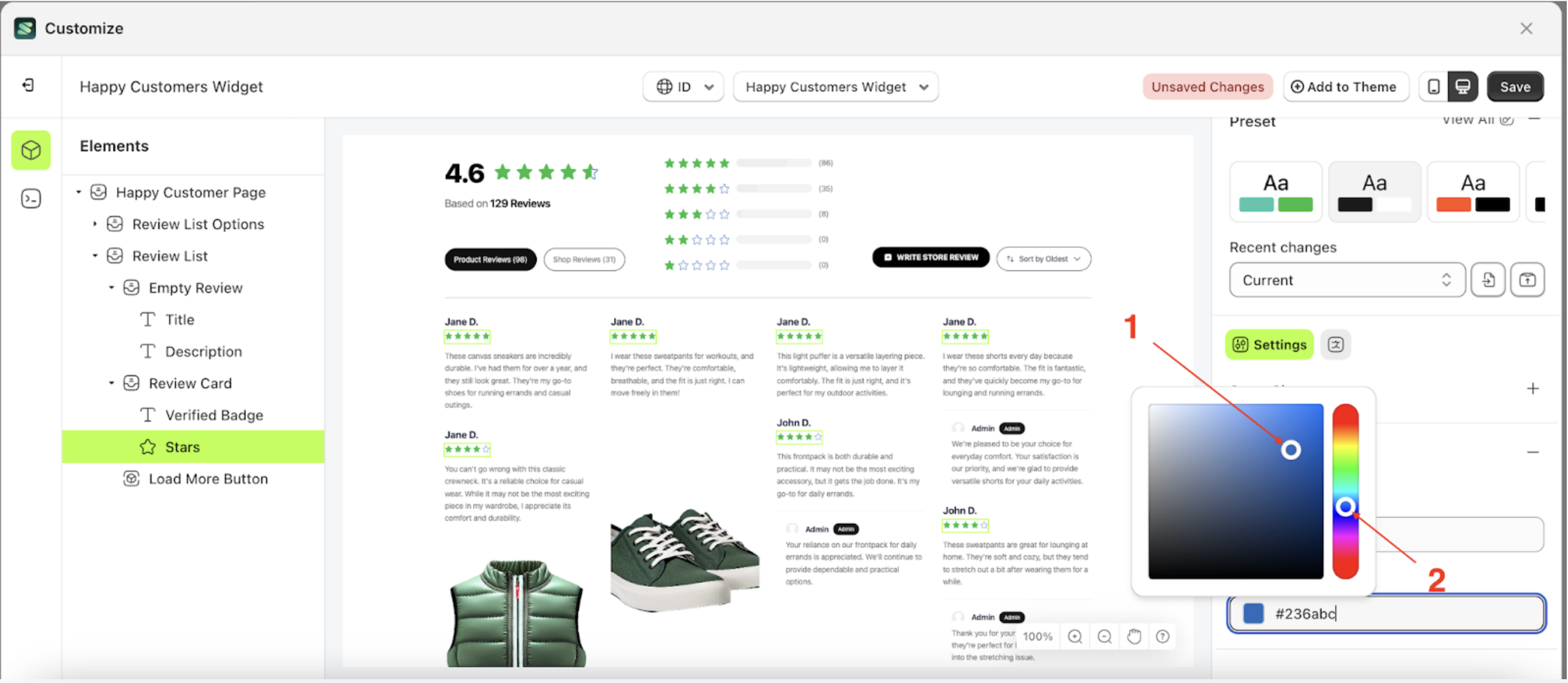
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

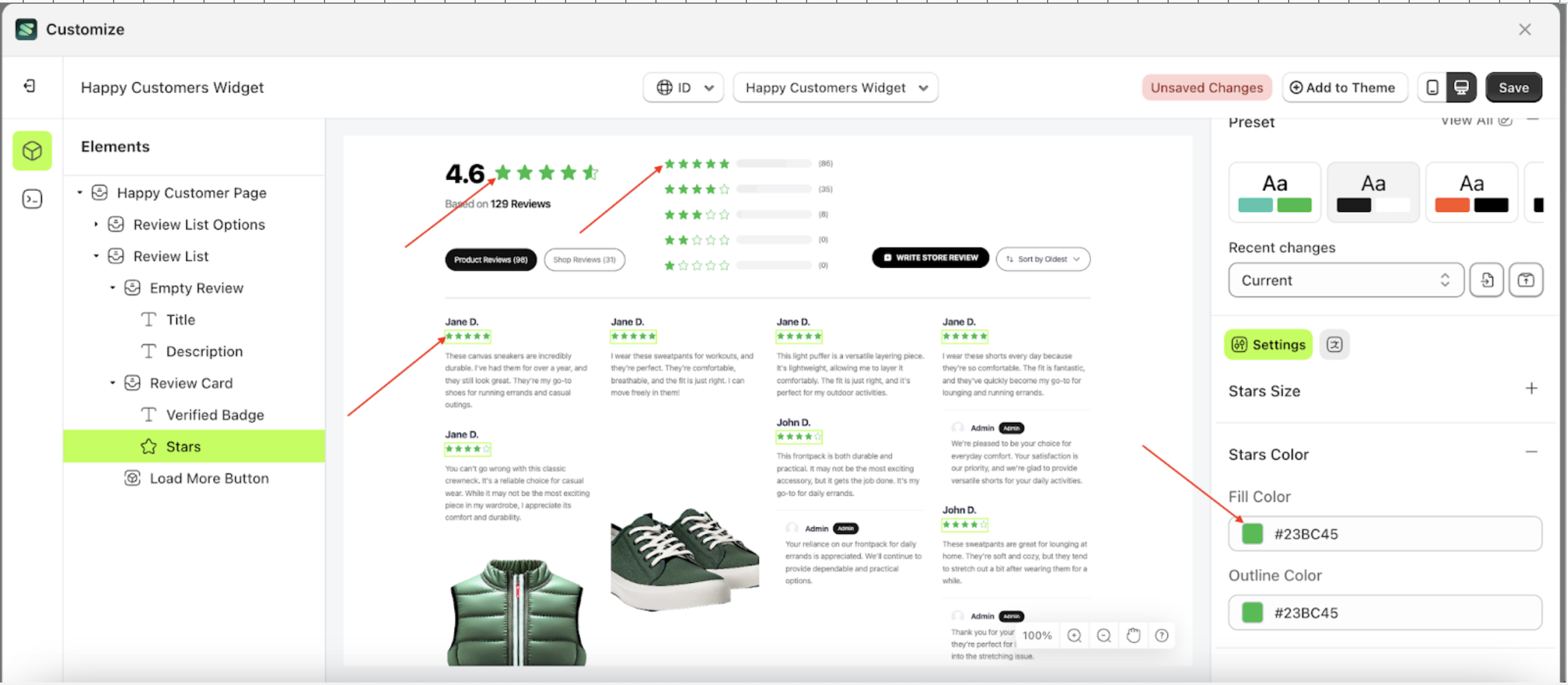
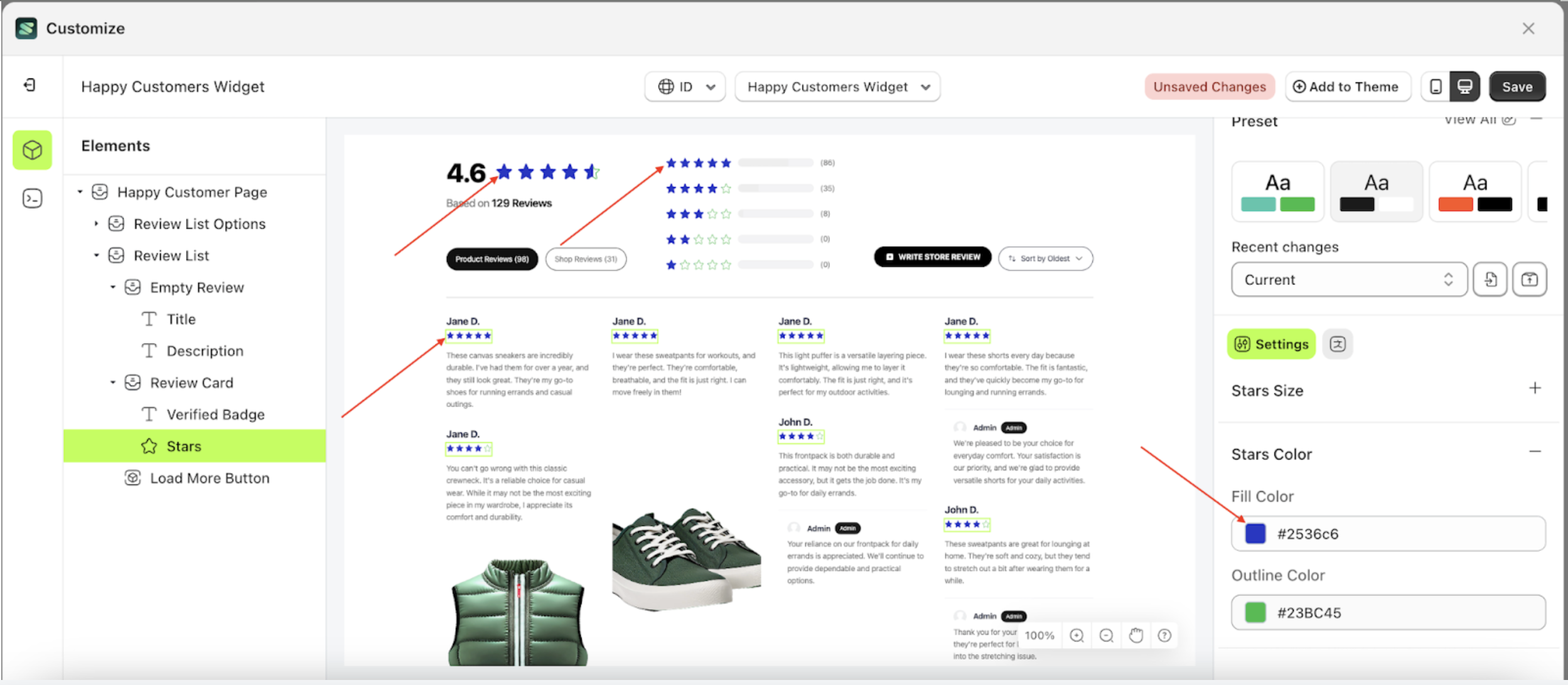
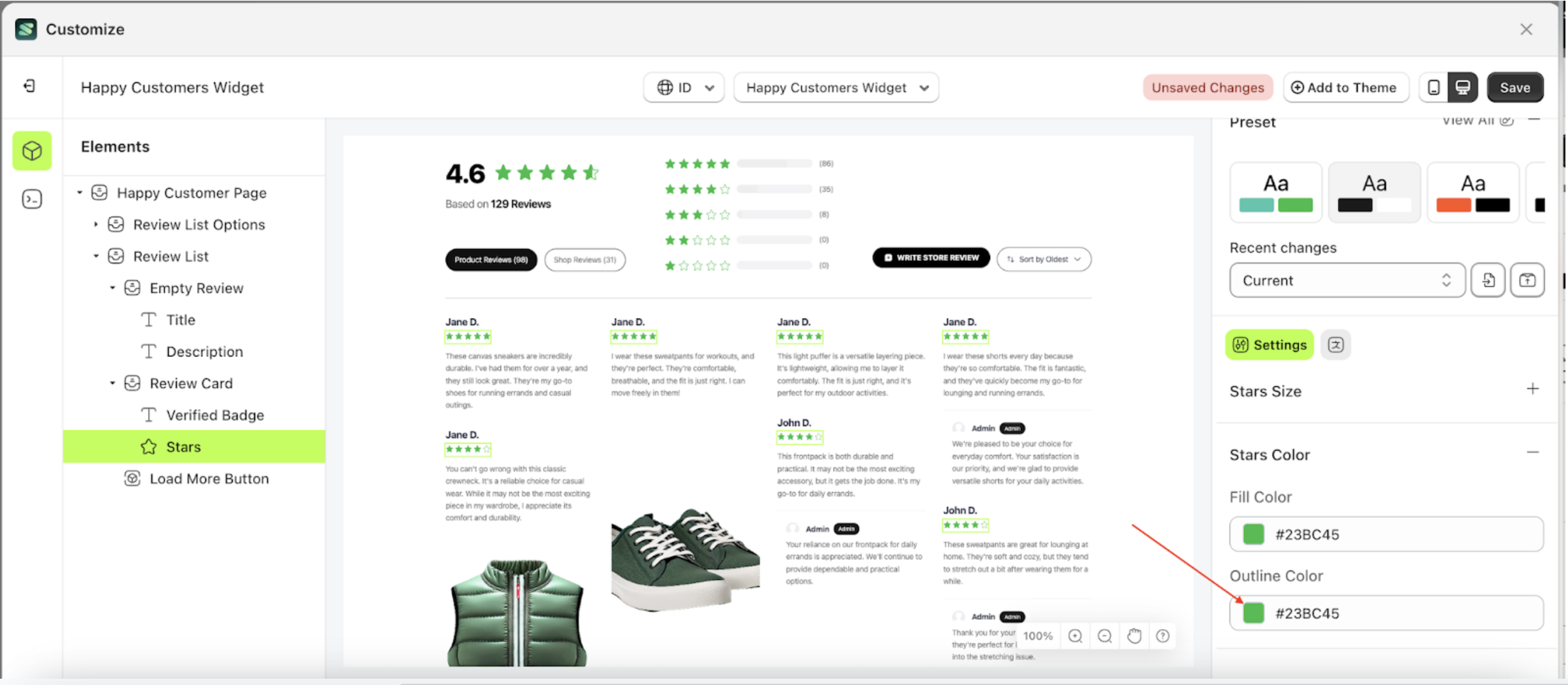
- The Fill Color of the Stars element will adjust accordingly.
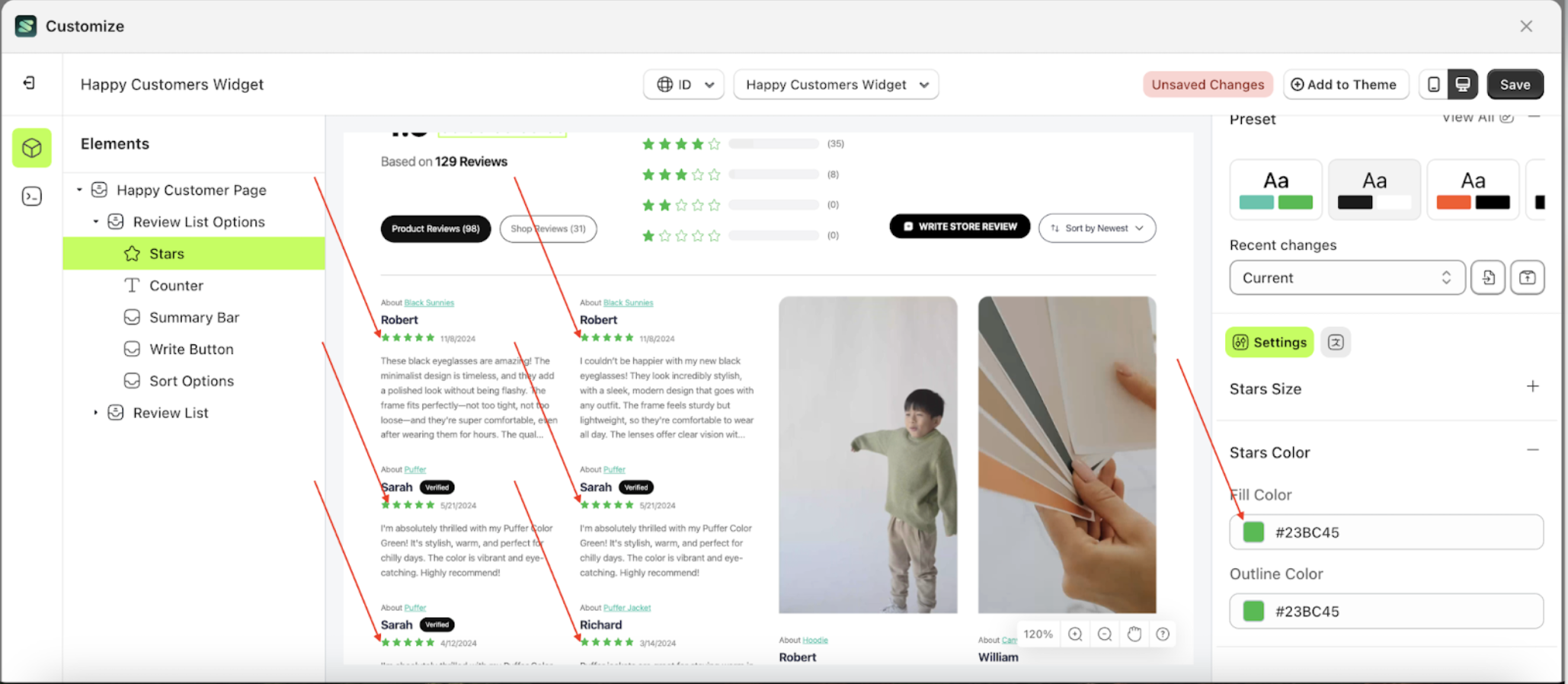
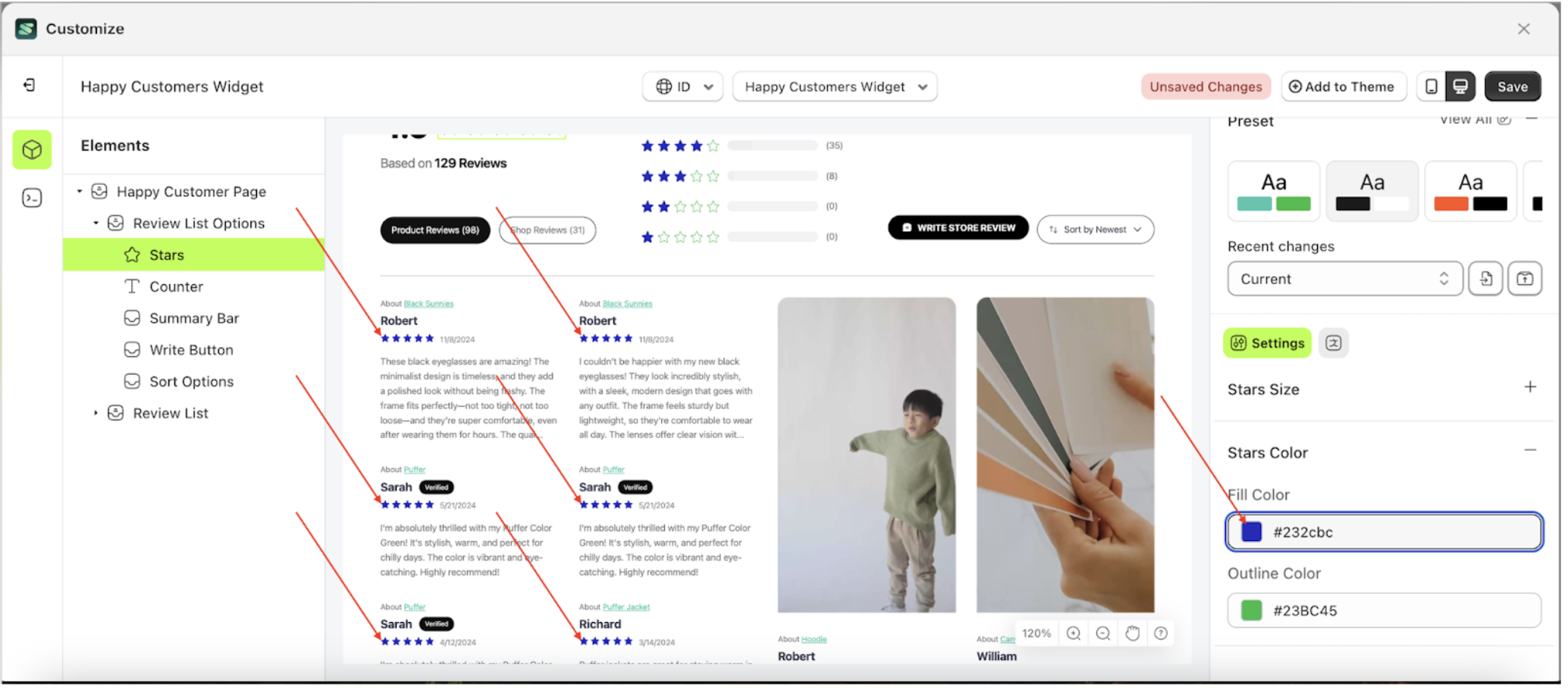
- Example : Before Fill color change settings

- Example : After Fill color change settings

Outline Color Stars
This feature is designed to manage the outer color or border of the stars
Follow the steps below:
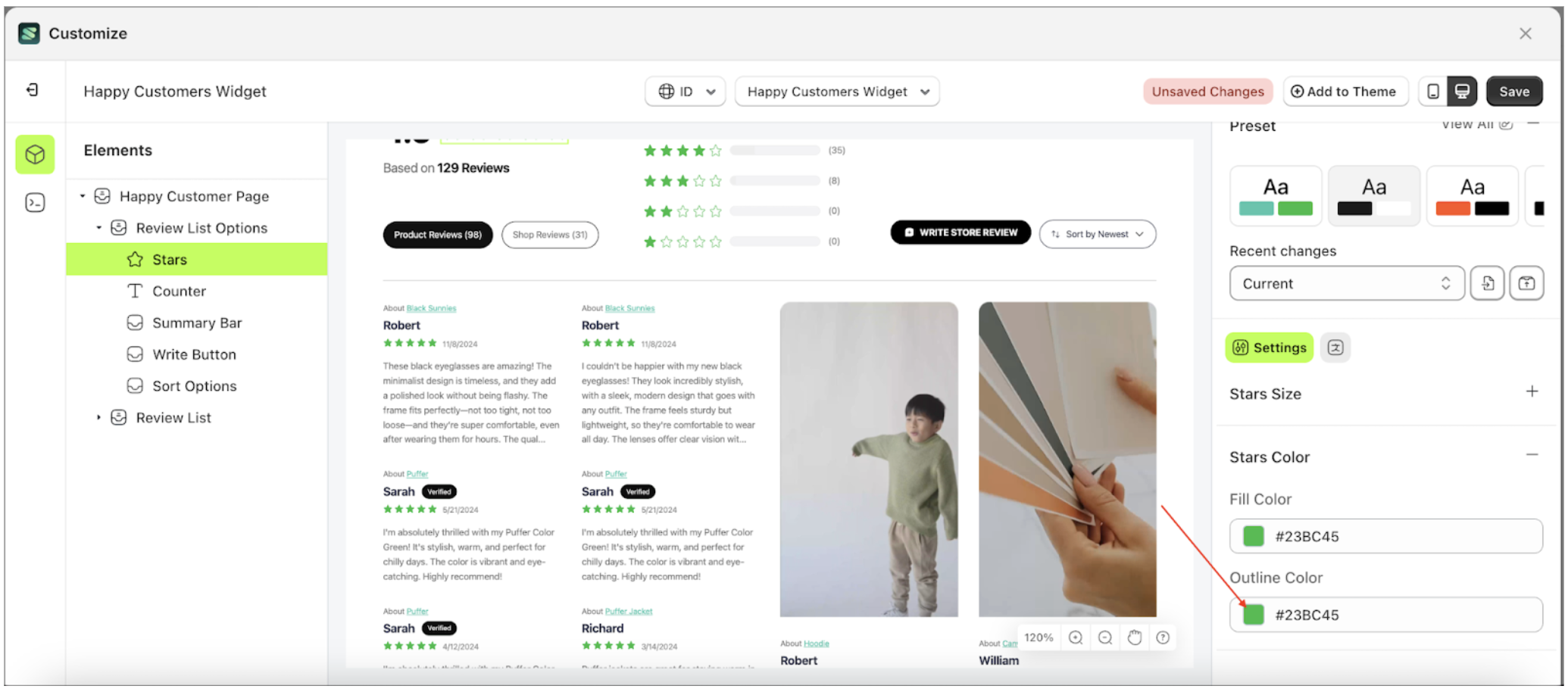
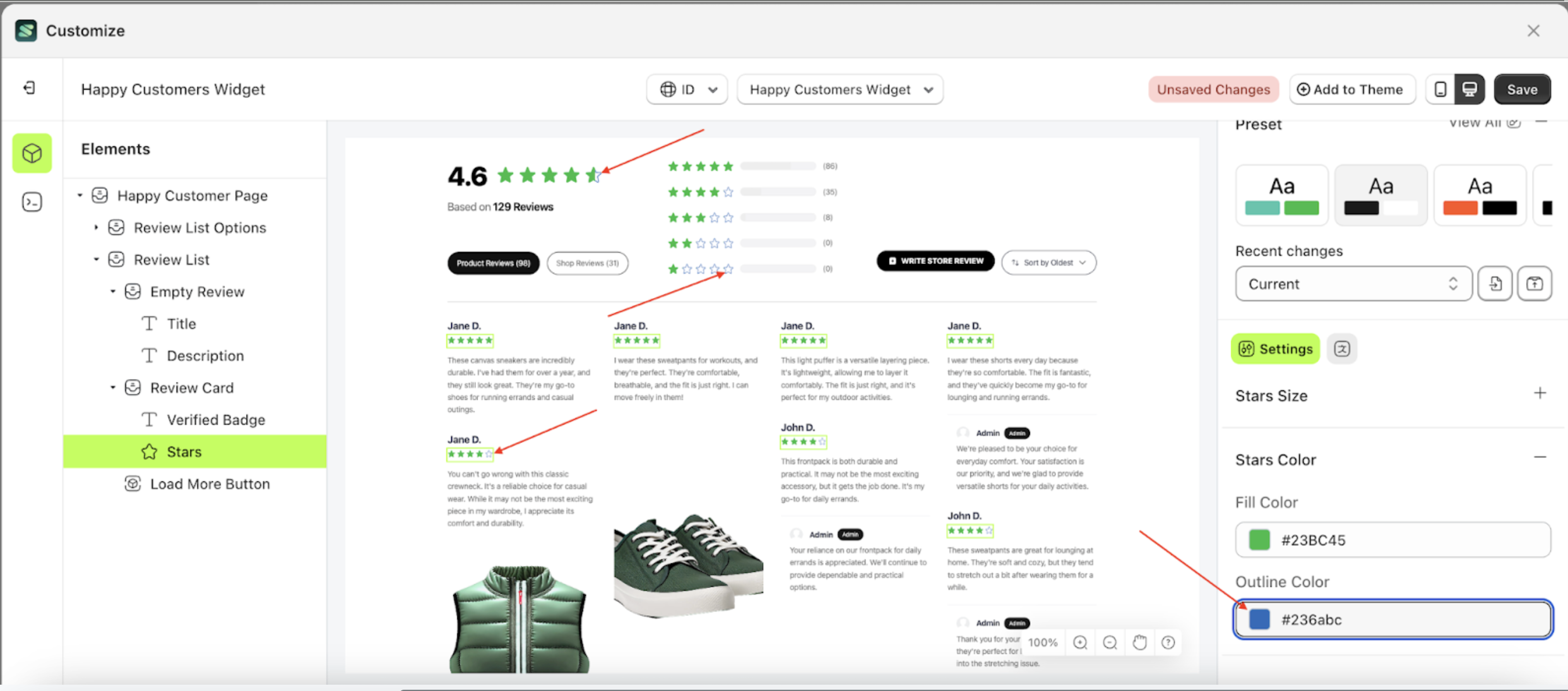
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- OOnce the menu is open, select the Starts element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

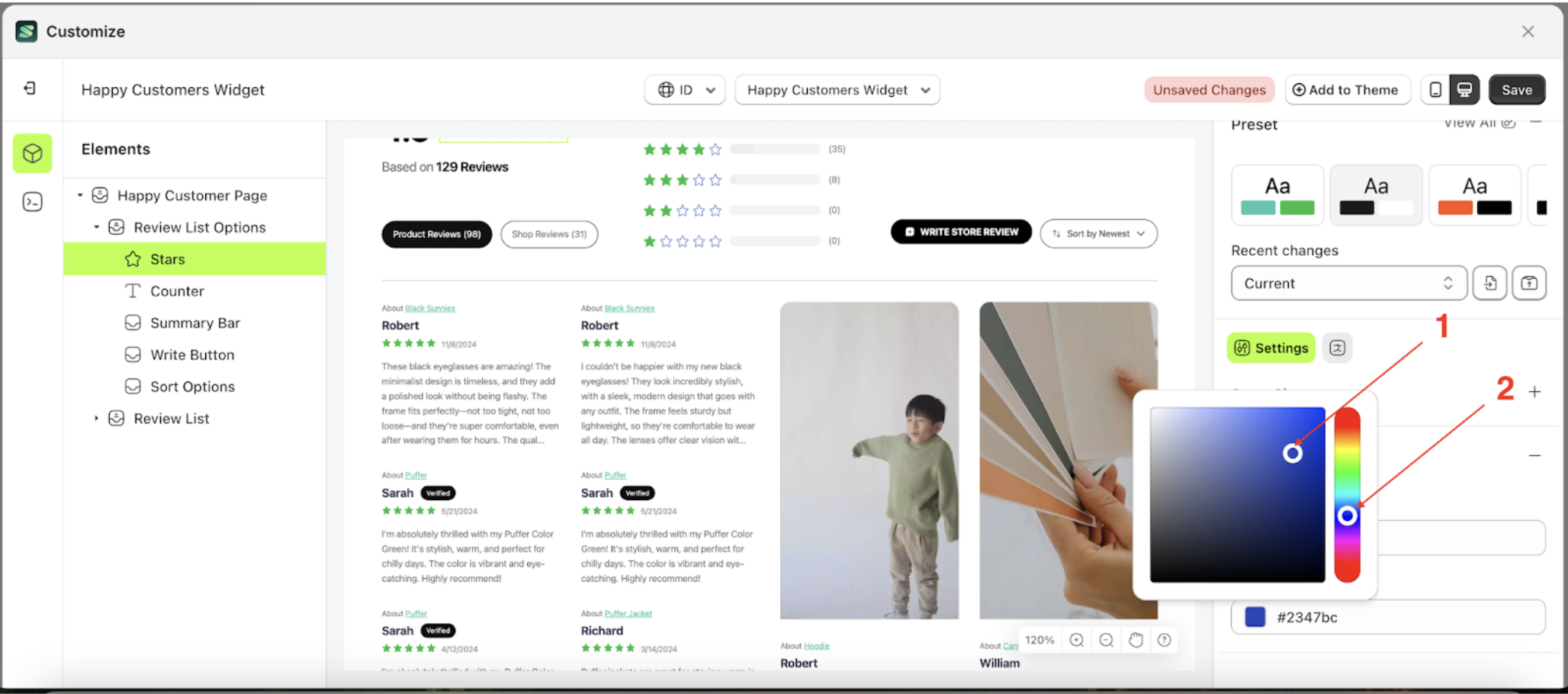
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

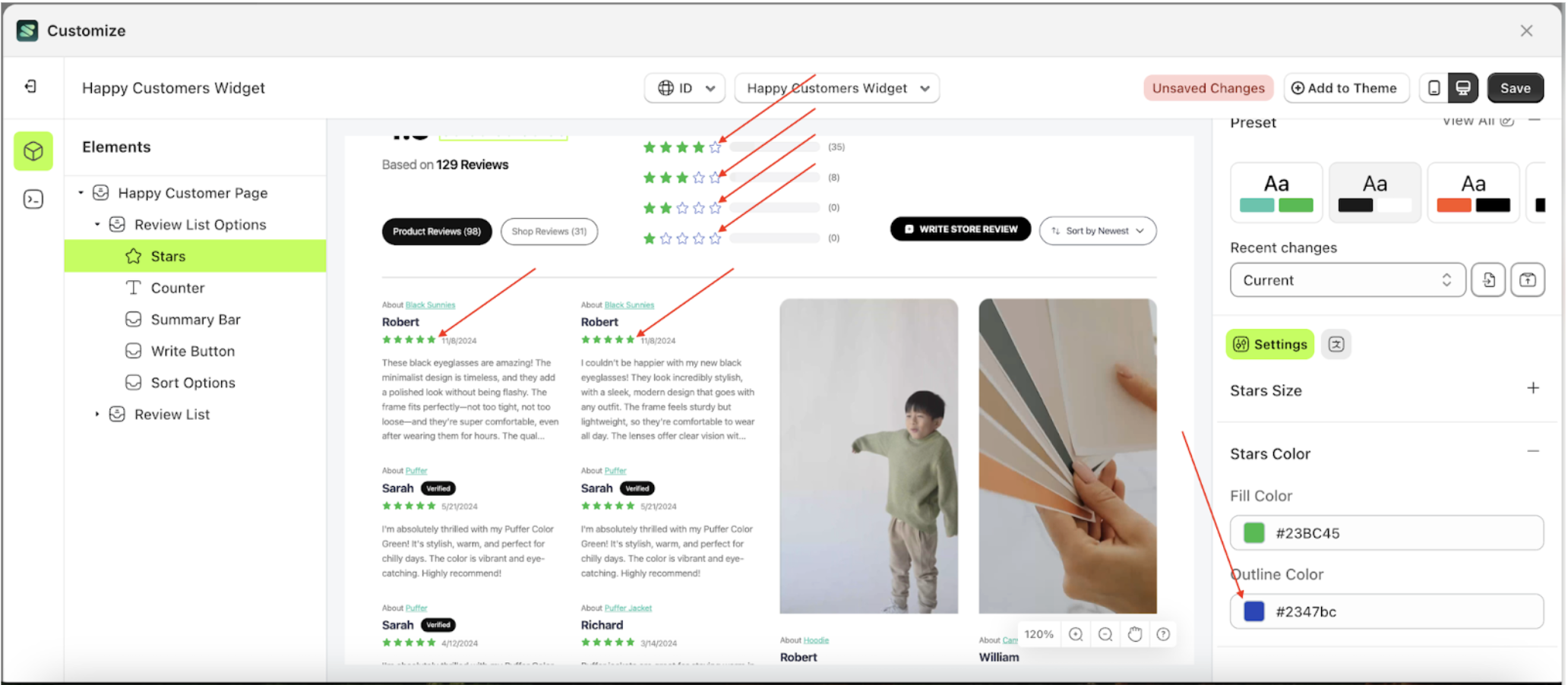
- The Outline Color of the Stars element will adjust accordingly.
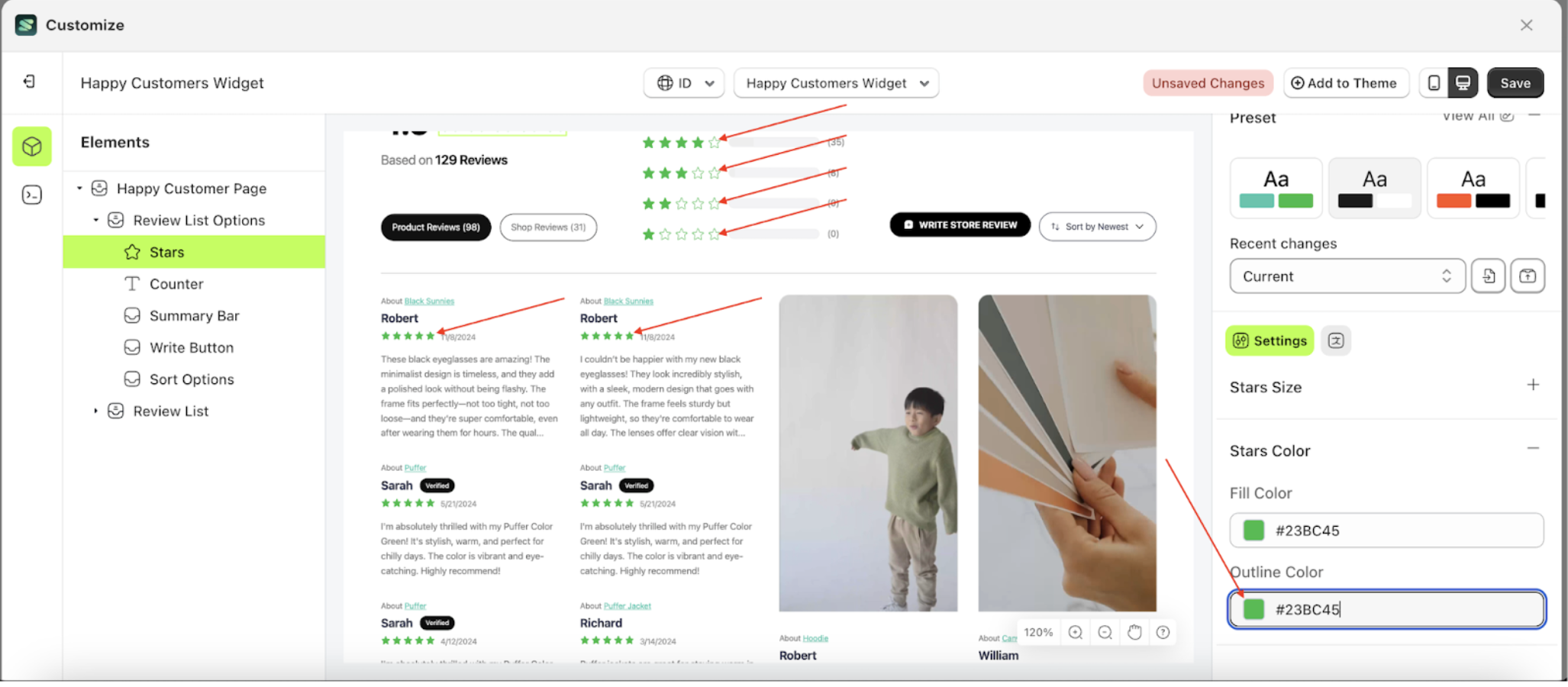
- Example : Before Outline color change settings

- Example : After Fill color change settings

Summary Bar Color
Available settings:
Fill Color Summary Bar
Follow the steps below:
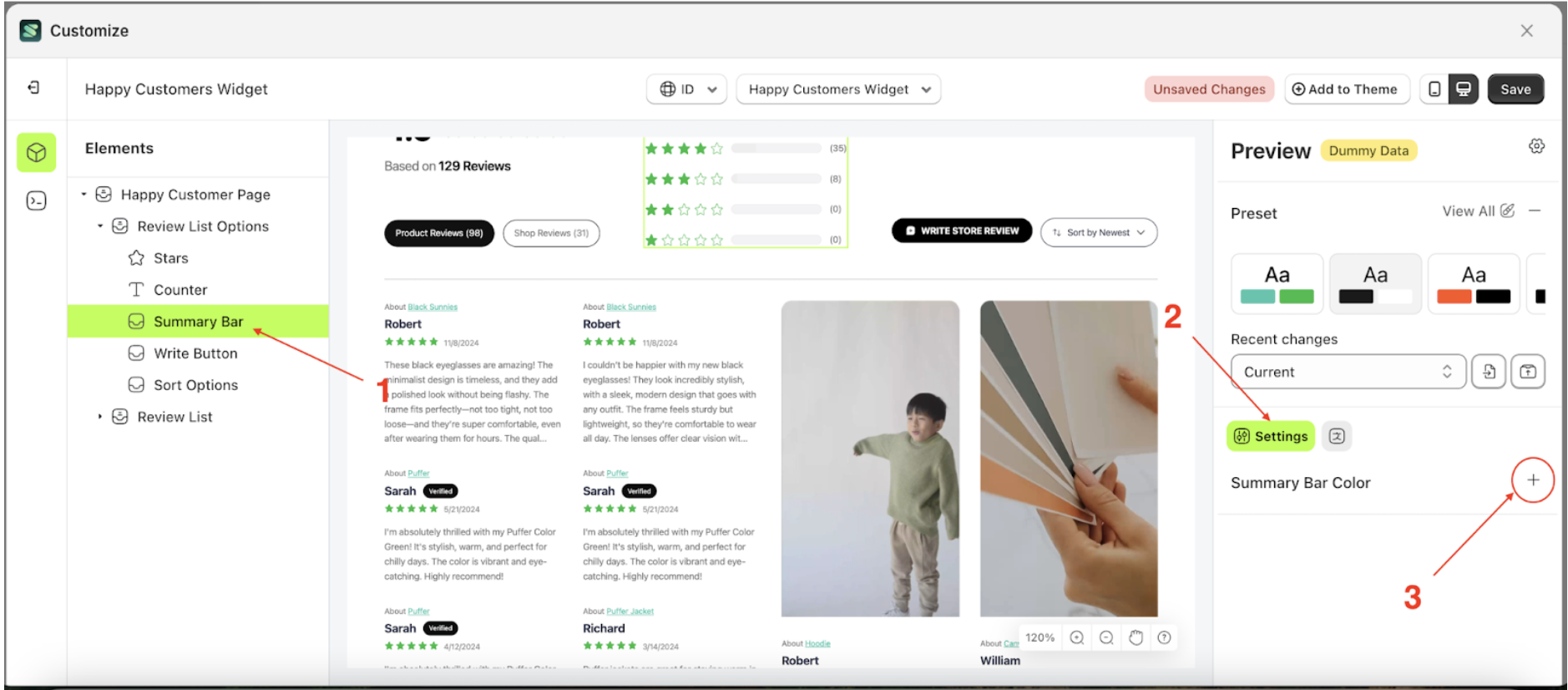
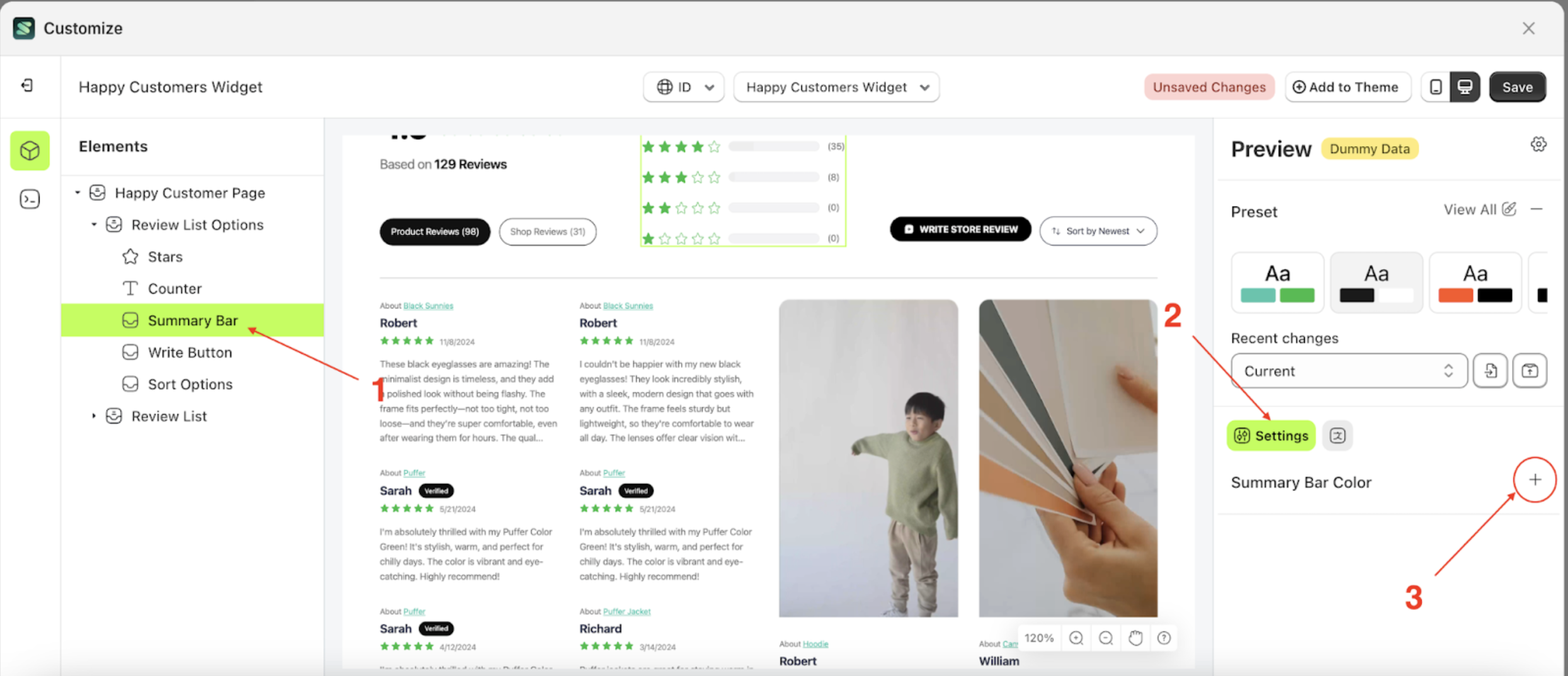
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Summary bar element on the left side, then click the icon on the right side, marked with a red arrow, to access the visibility settings.

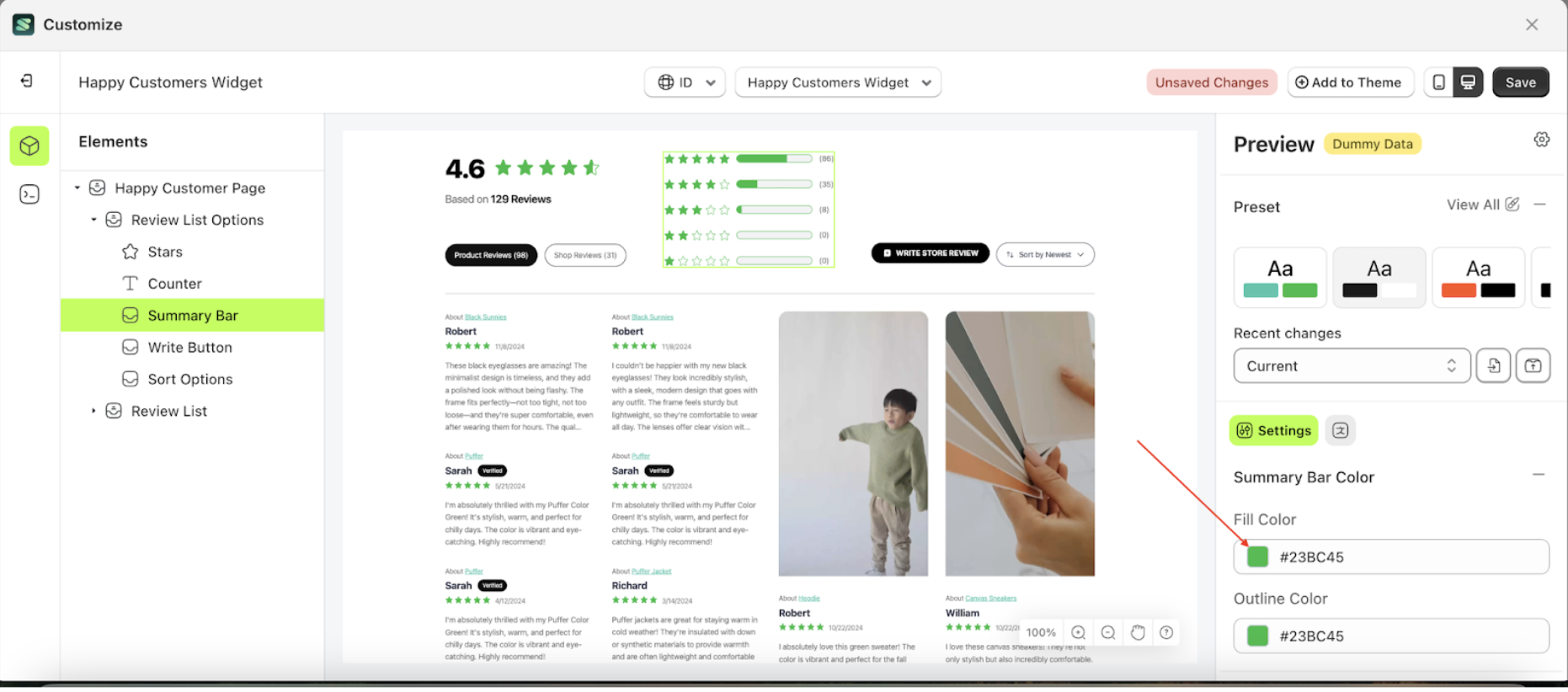
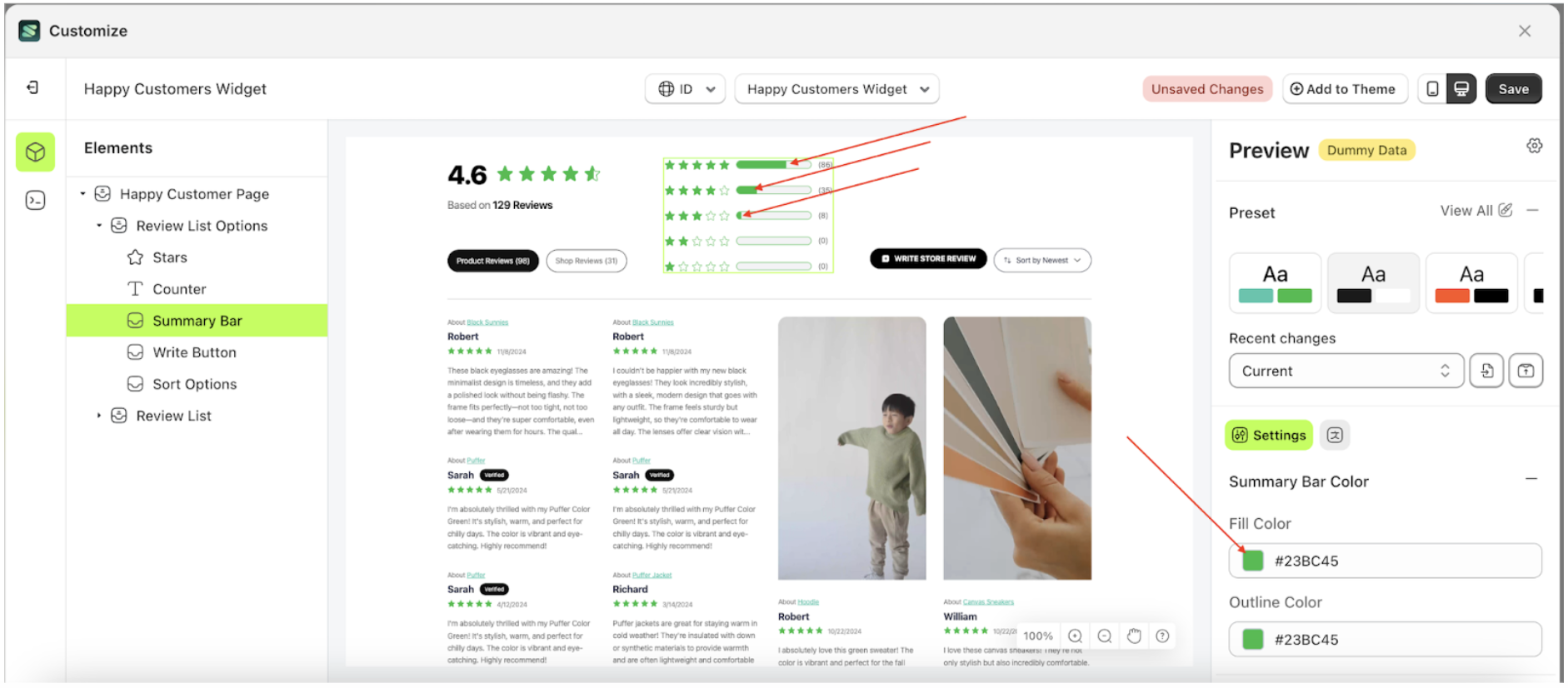
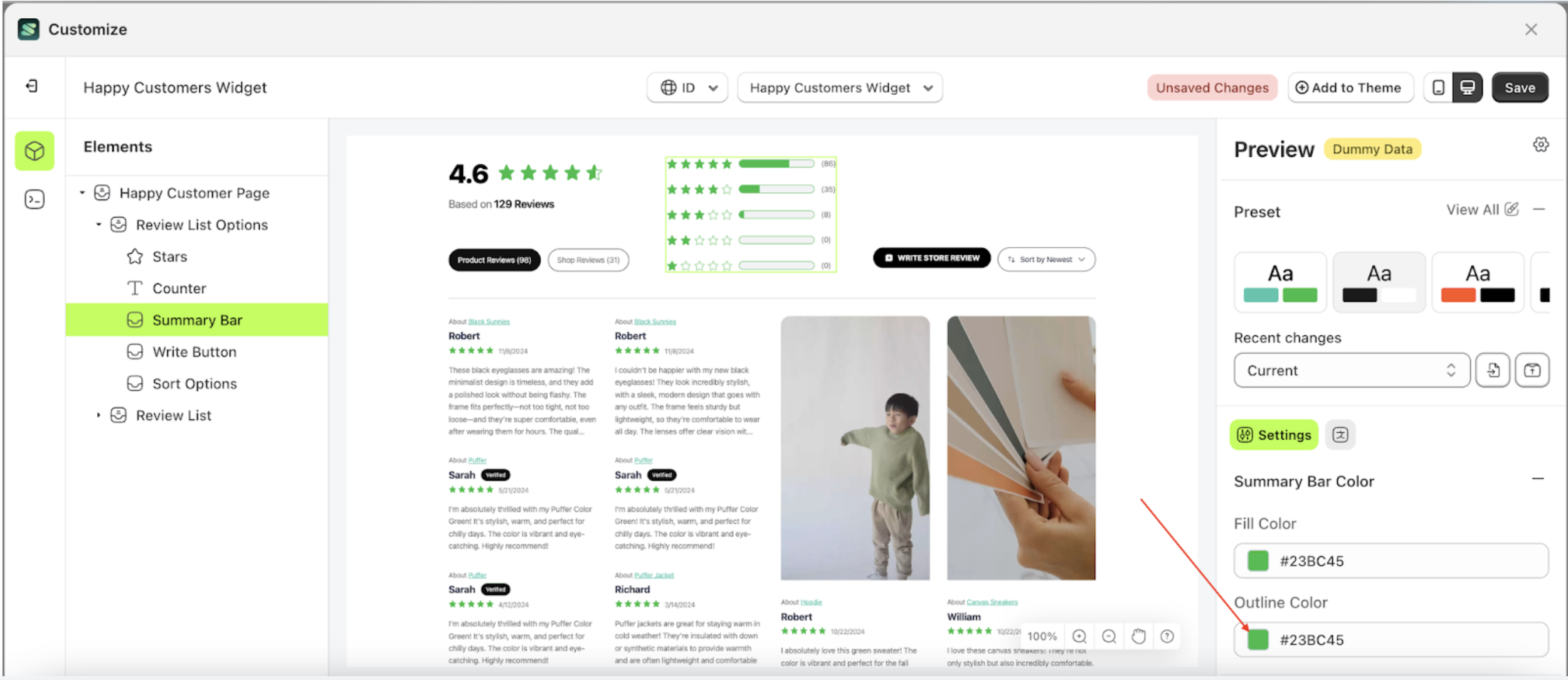
- Click the Color Palette on the right side, which is also marked with a red arrow.

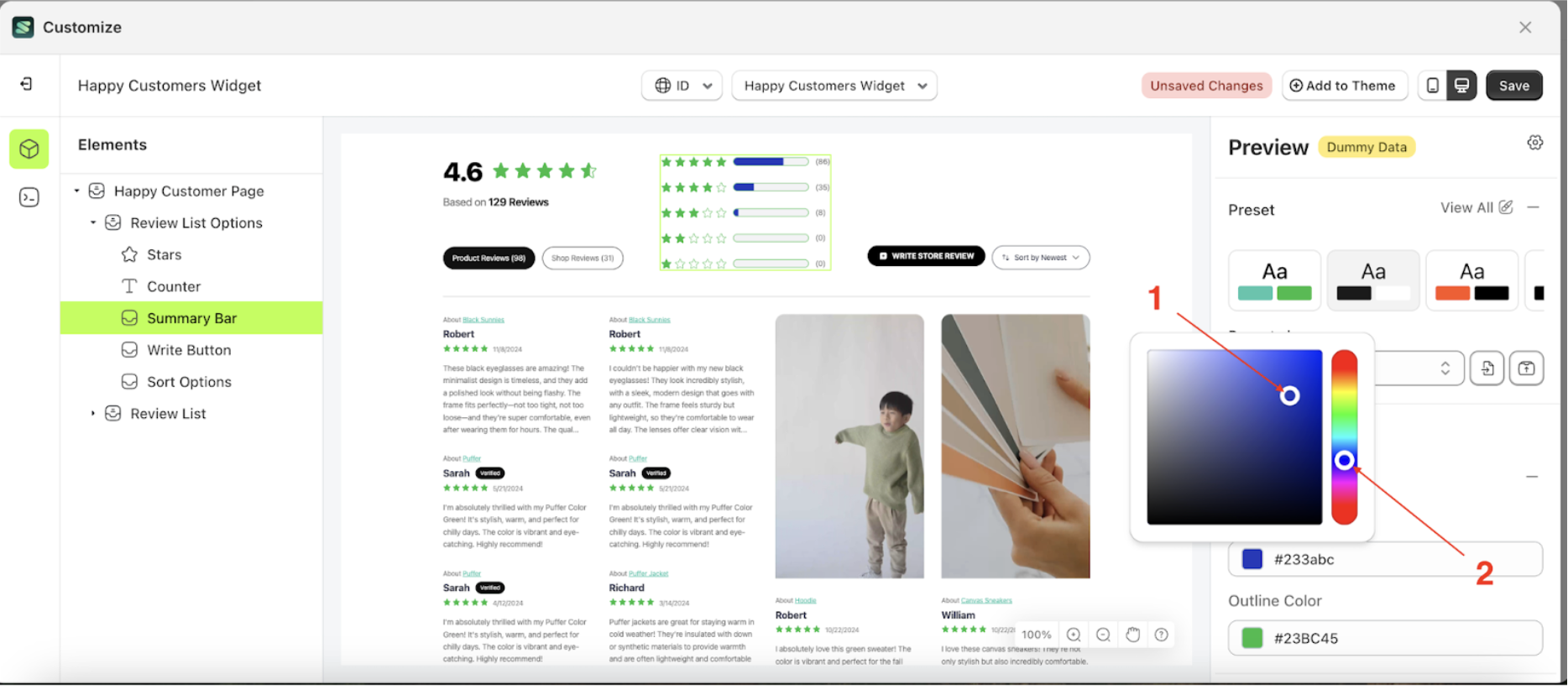
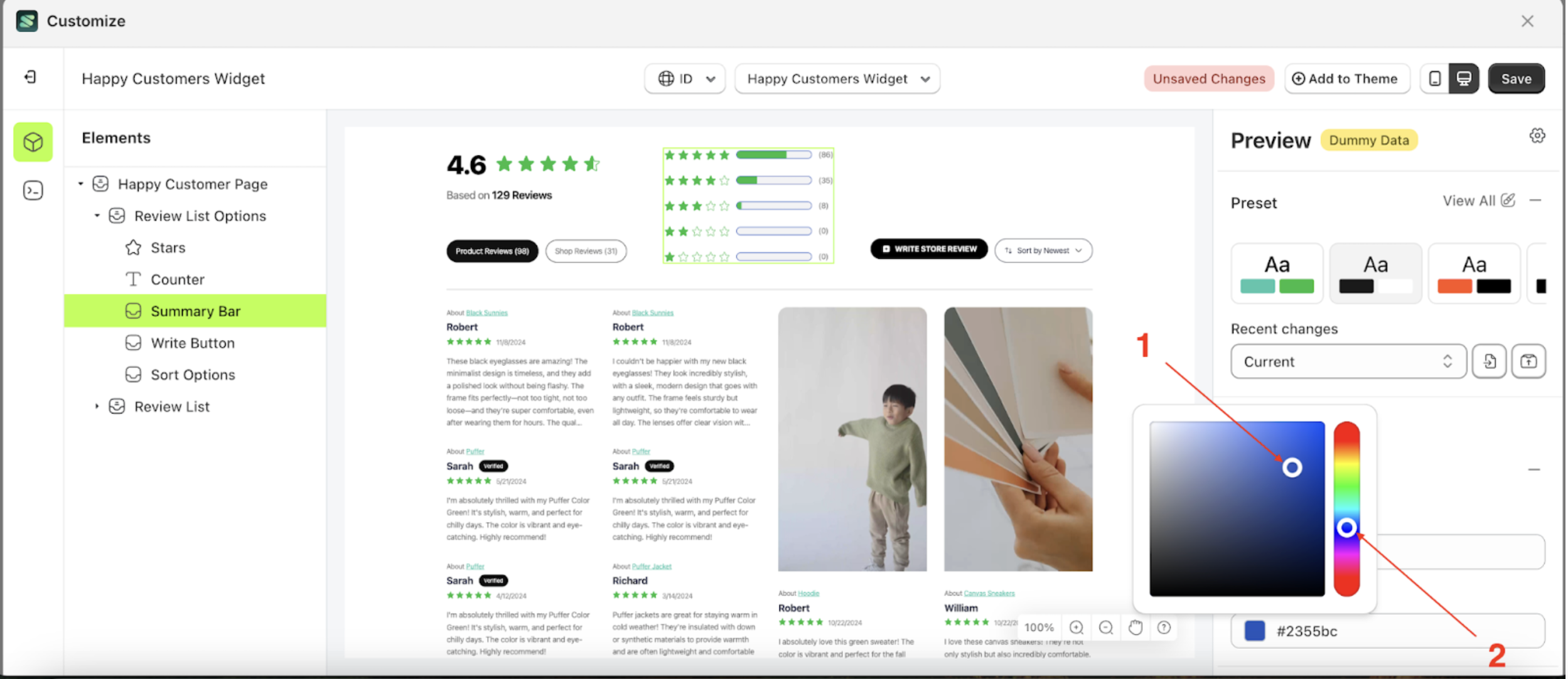
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

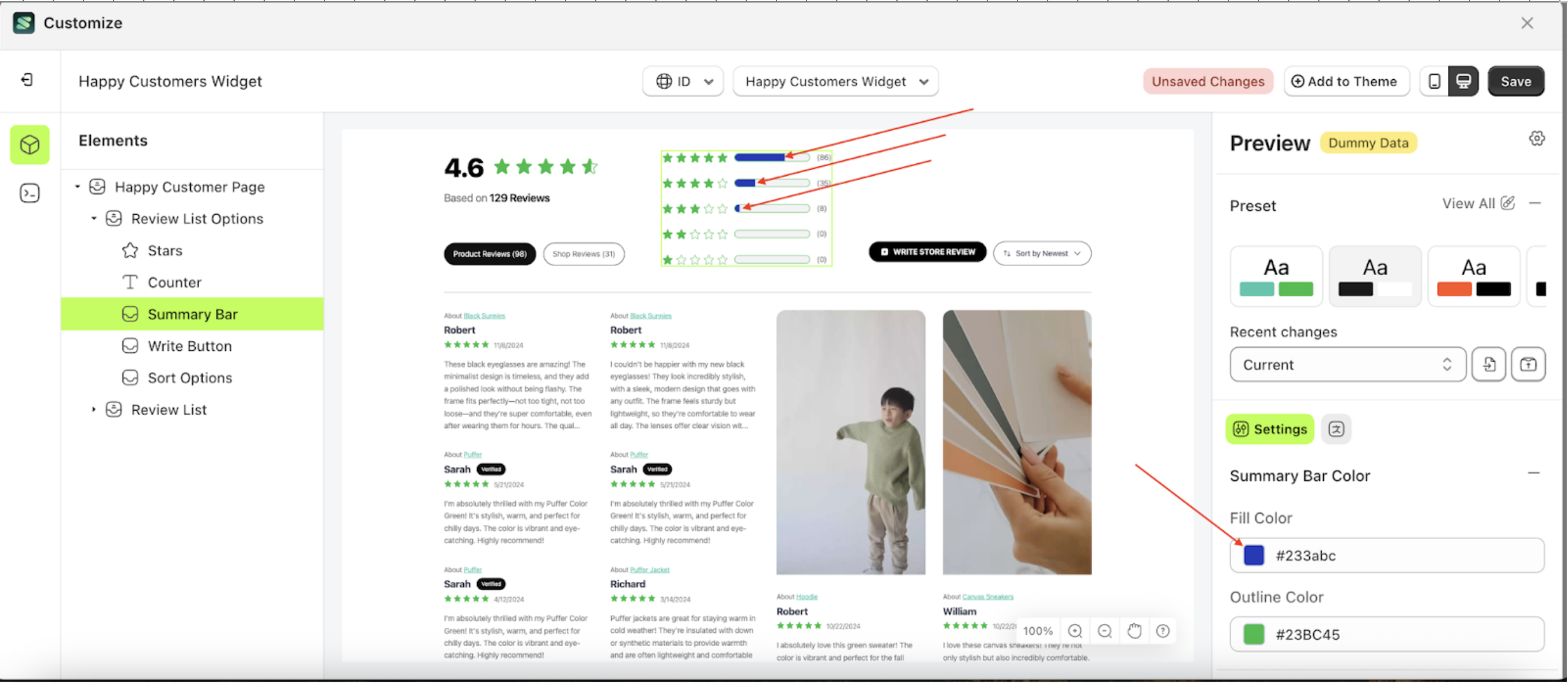
- Summary Bar element will adjust accordingly.
- Example : Before Fill color change settings

- Example : After Fill color change settings

Outline Color Summary Bar
Follow the steps below:
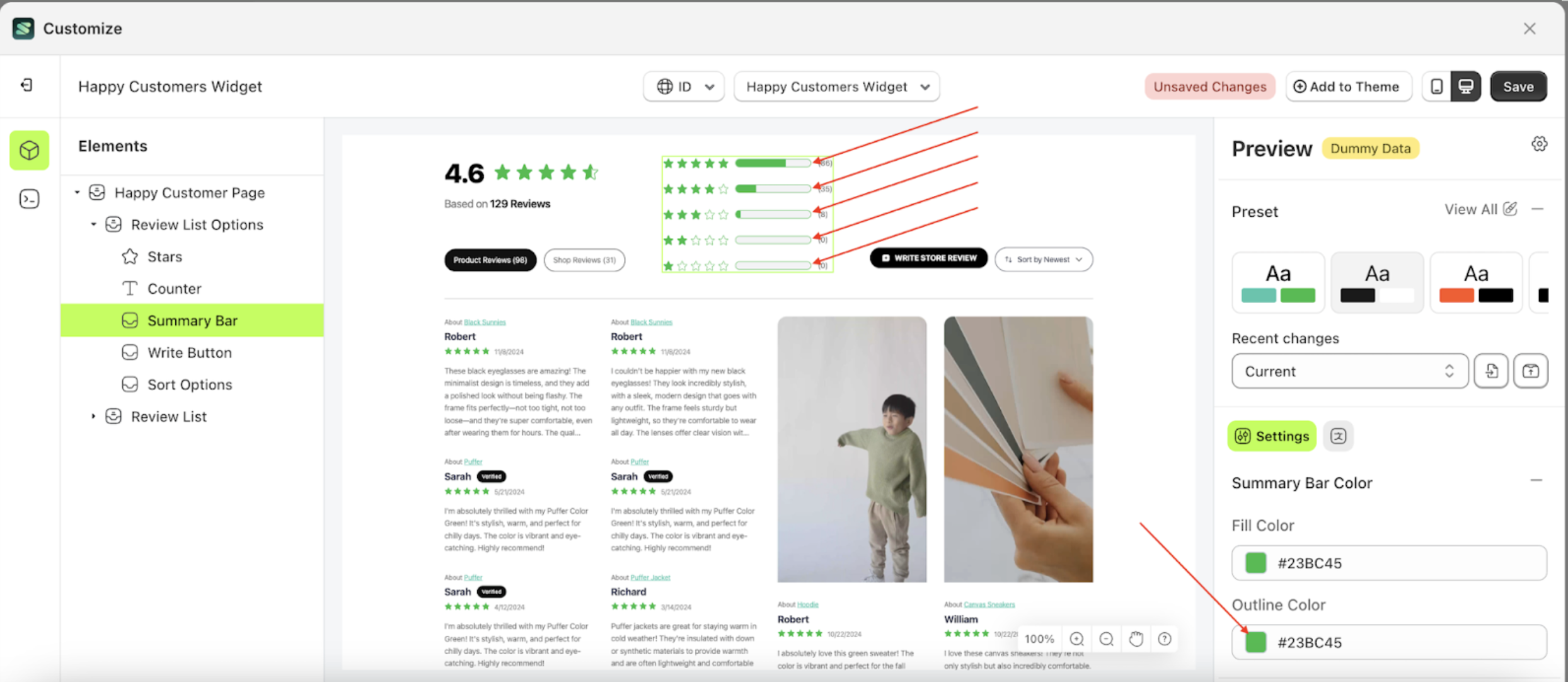
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Summary bar element on the left side, then click the icon on the right side, marked with a red arrow, to access the visibility settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

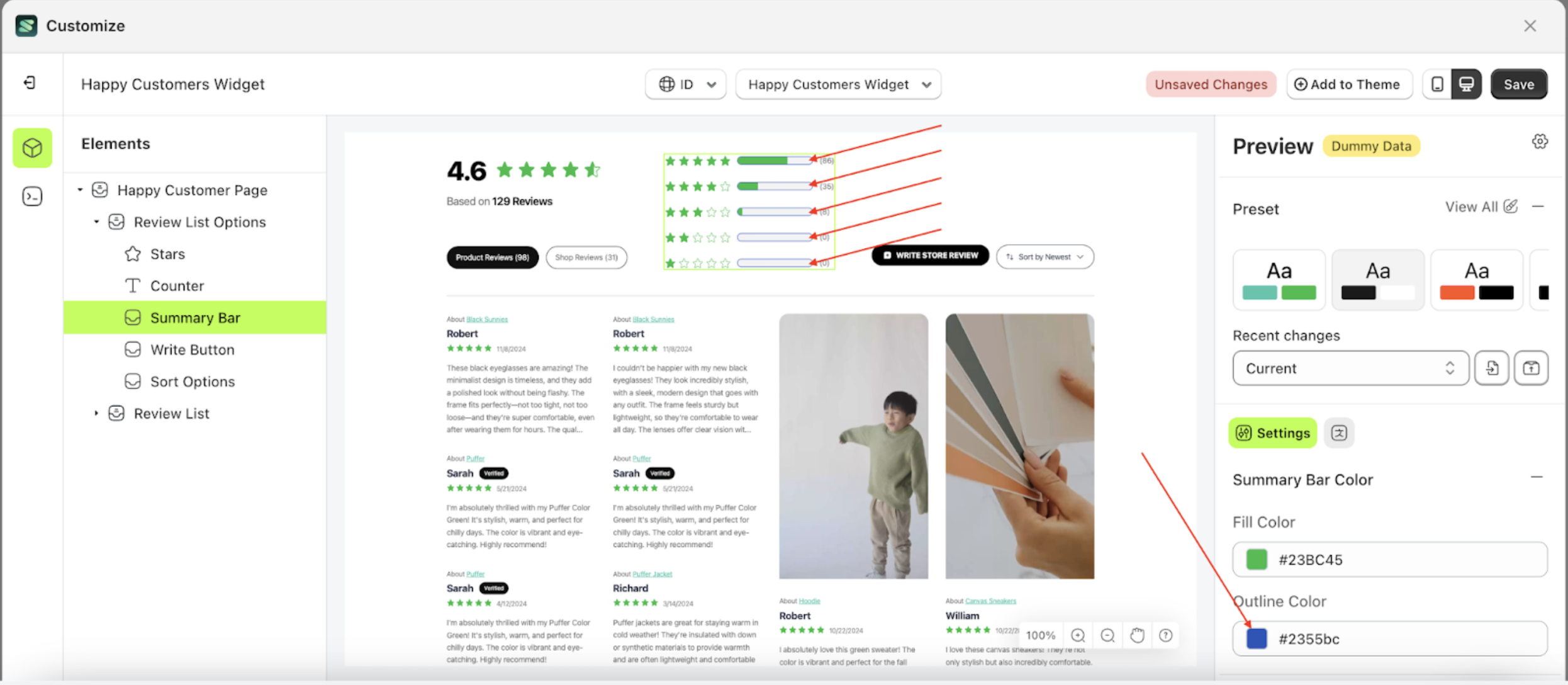
- Summary Bar element will adjust accordingly.
- Example : Before Outline color change settings

- Example : After Outline color change settings

Summary Bar Color
Available Settings
Enable Auto Publish
The Enable Auto Publish feature manages the settings for displaying customer ratings. When this option is enabled, ratings submitted by customers will be published immediately on the storefront. Conversely, if disabled, ratings will require manual approval before appearing.
This feature is closely related to the Minimum Rating setting. If Enable Auto Publish is turned on but a minimum rating is set, only reviews that meet or exceed the minimum rating will be published automatically. Reviews below the set threshold will not appear on the storefront.
Follow the steps below:
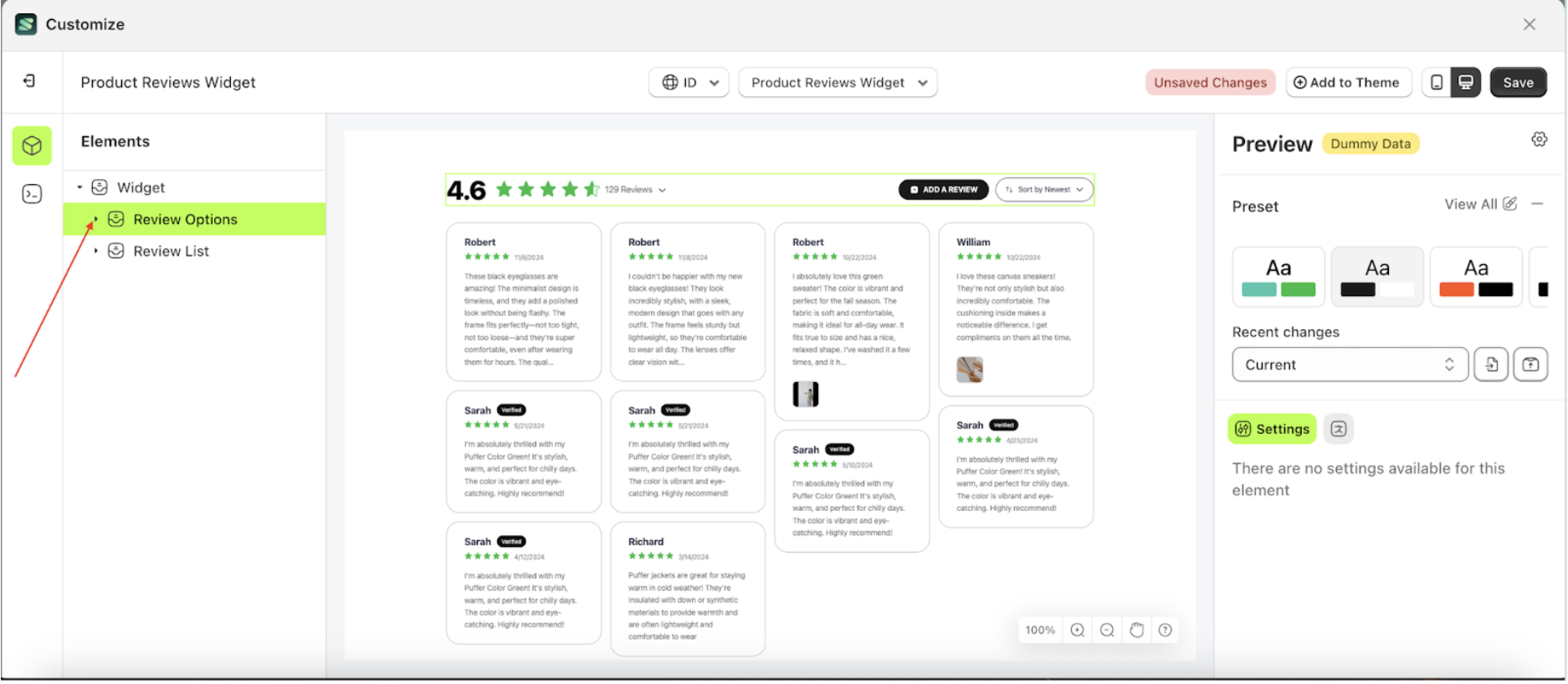
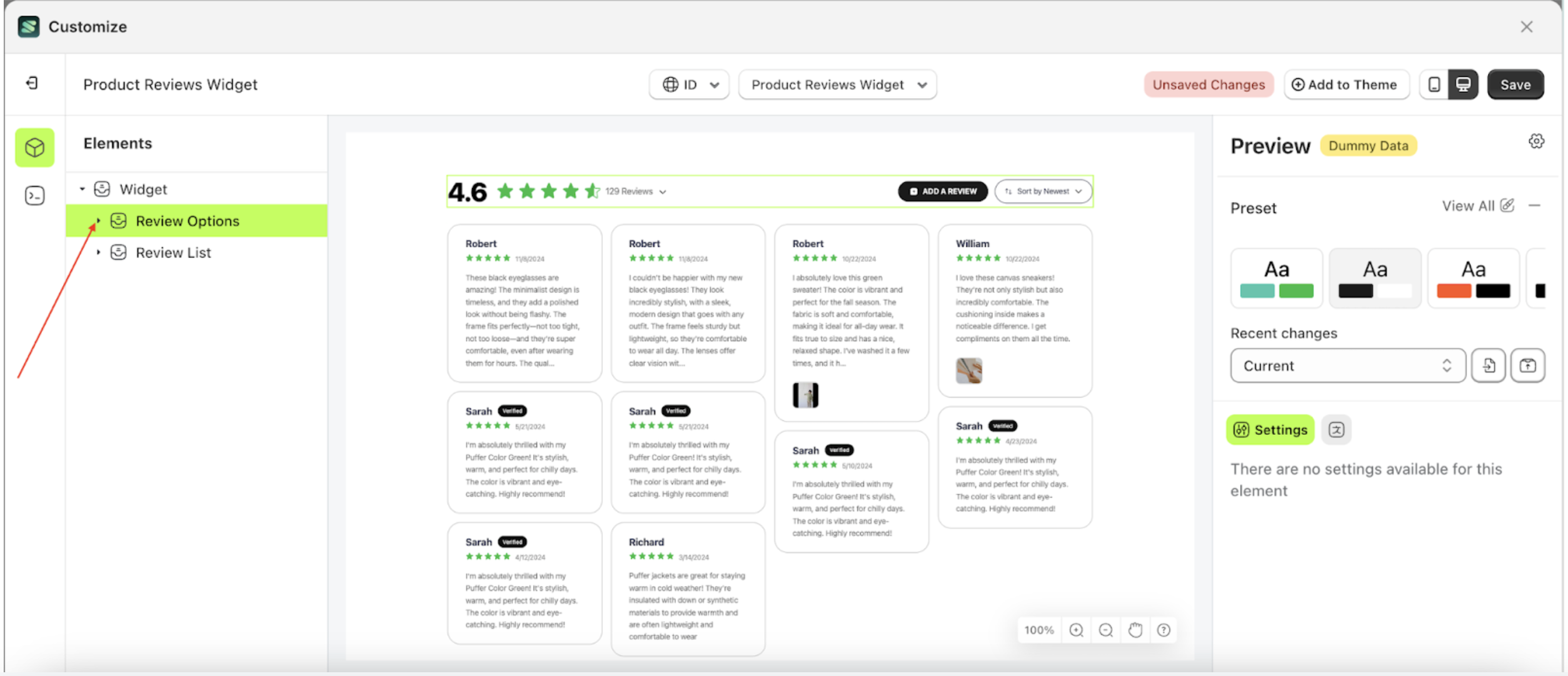
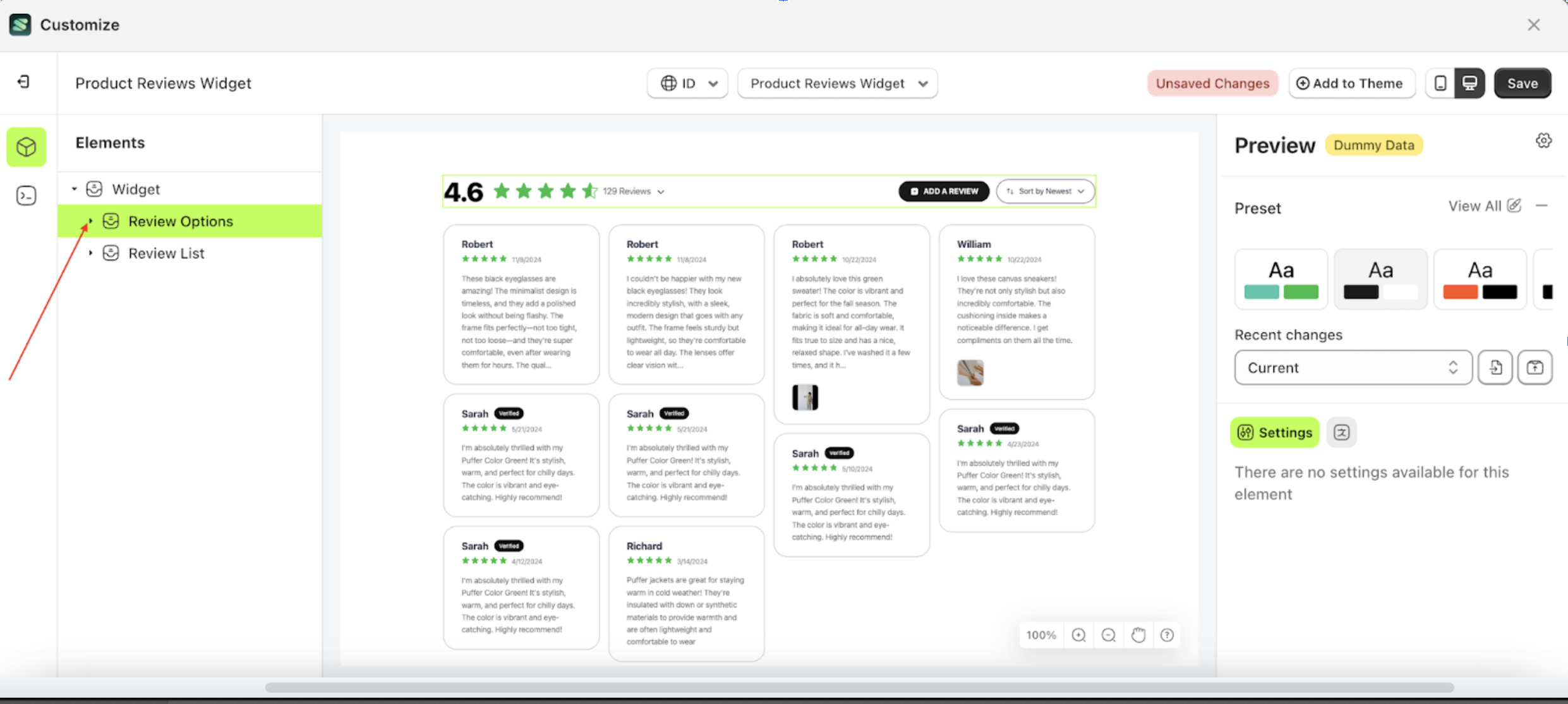
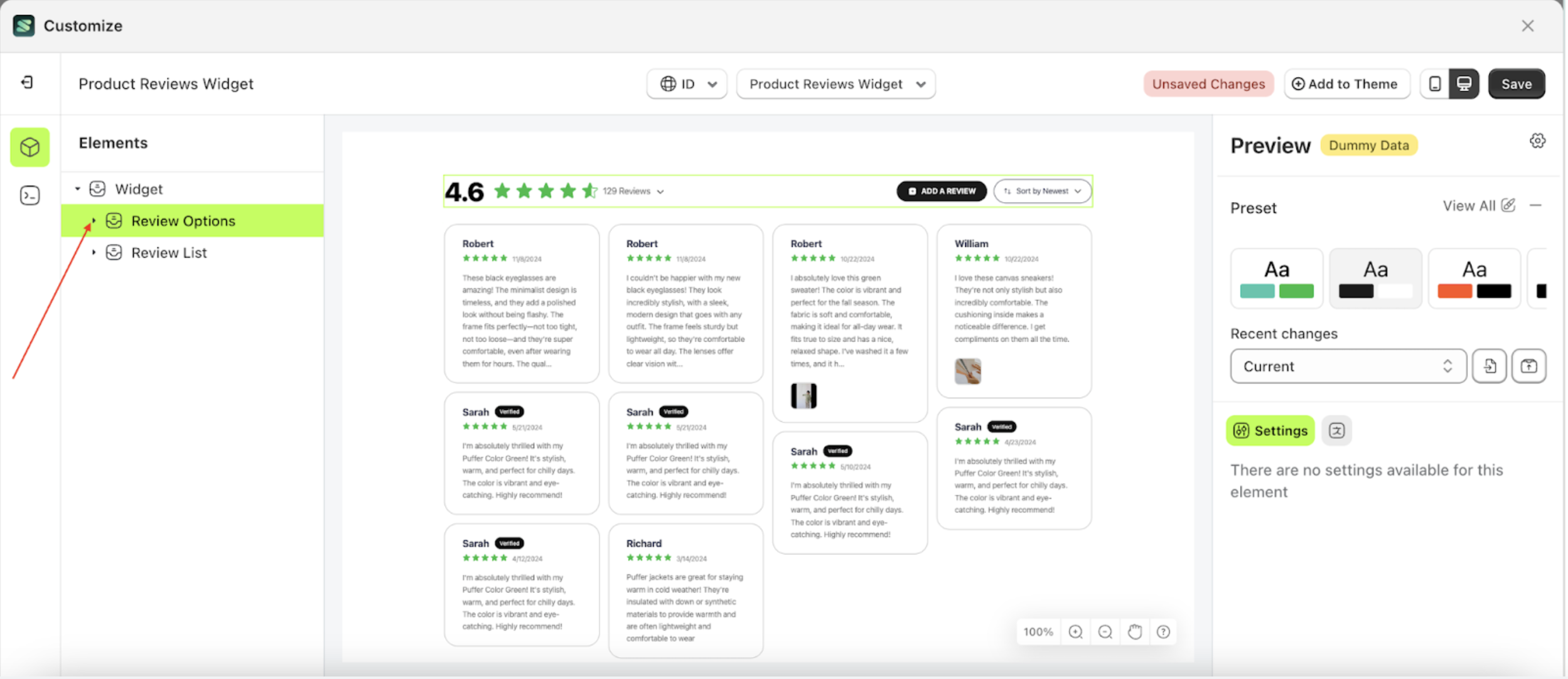
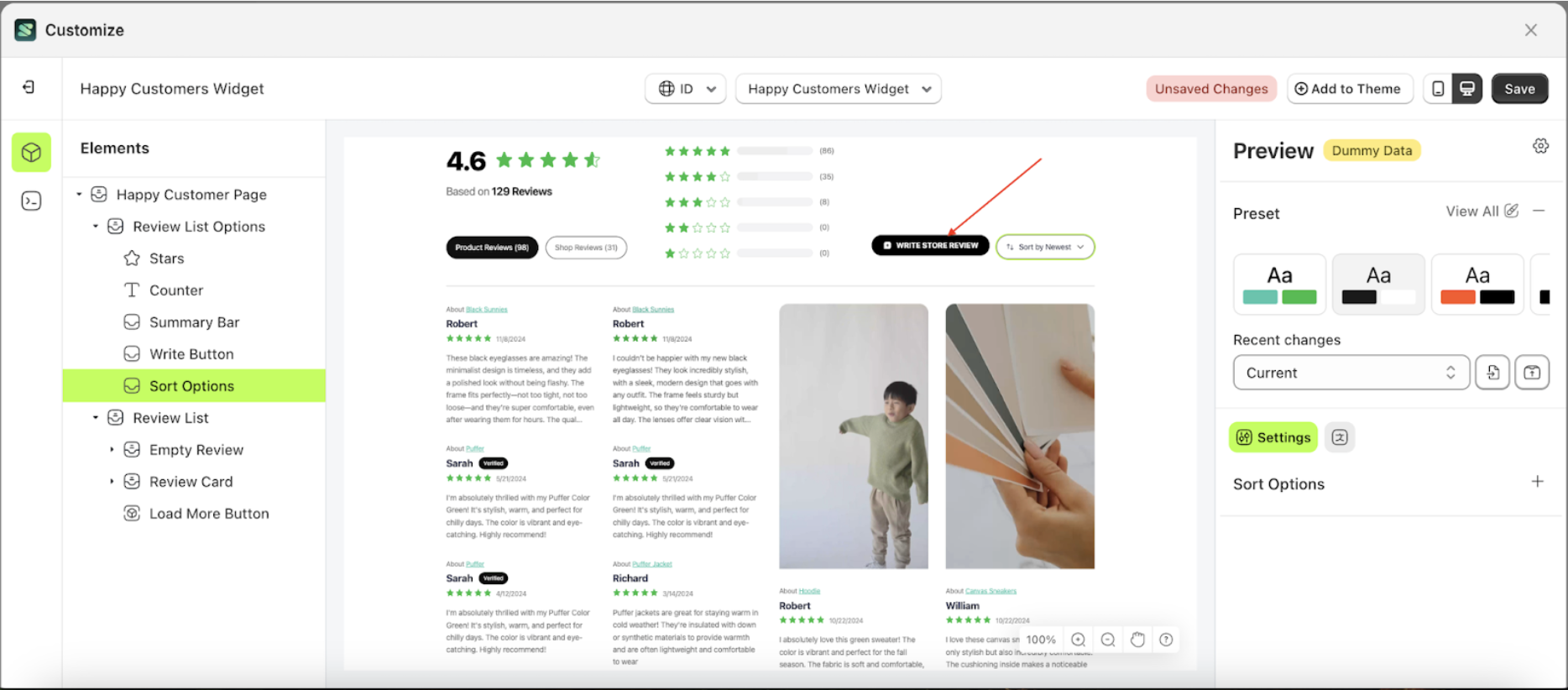
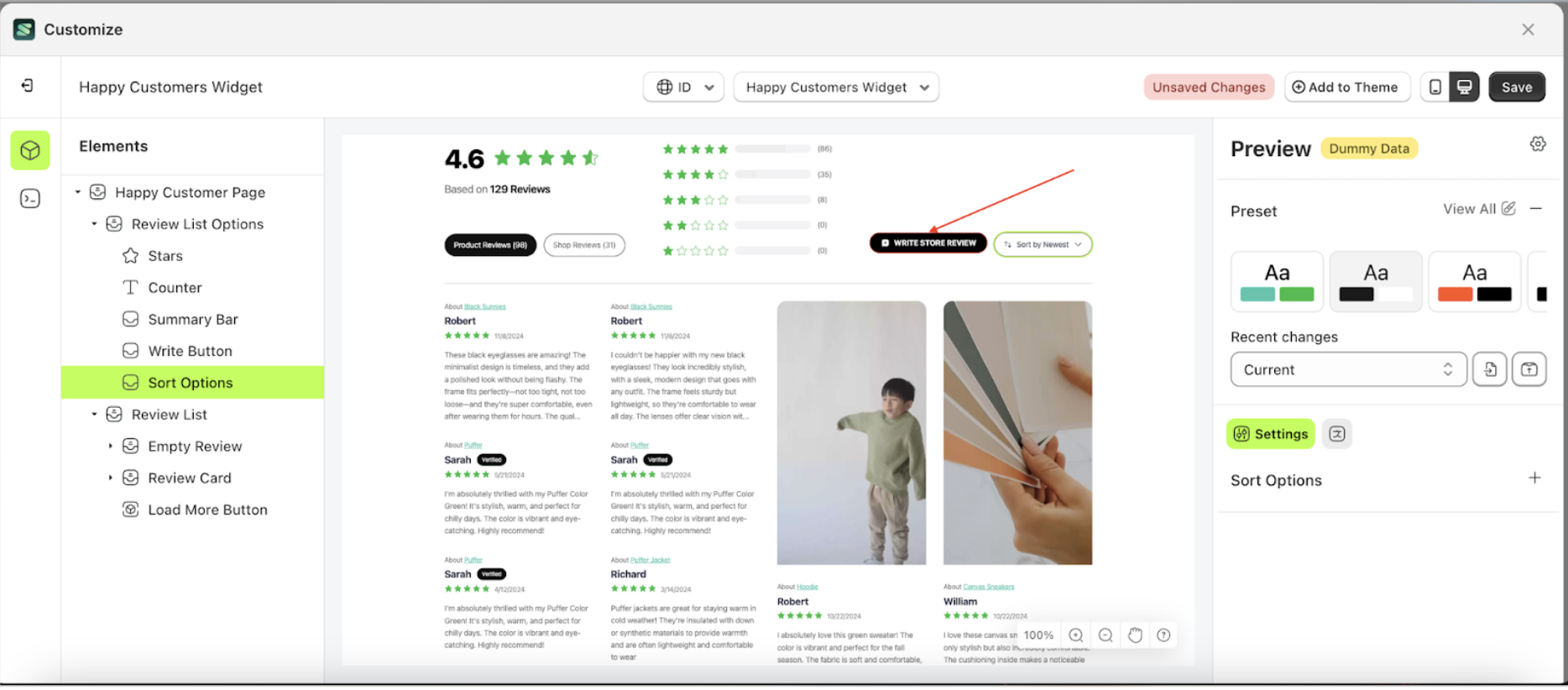
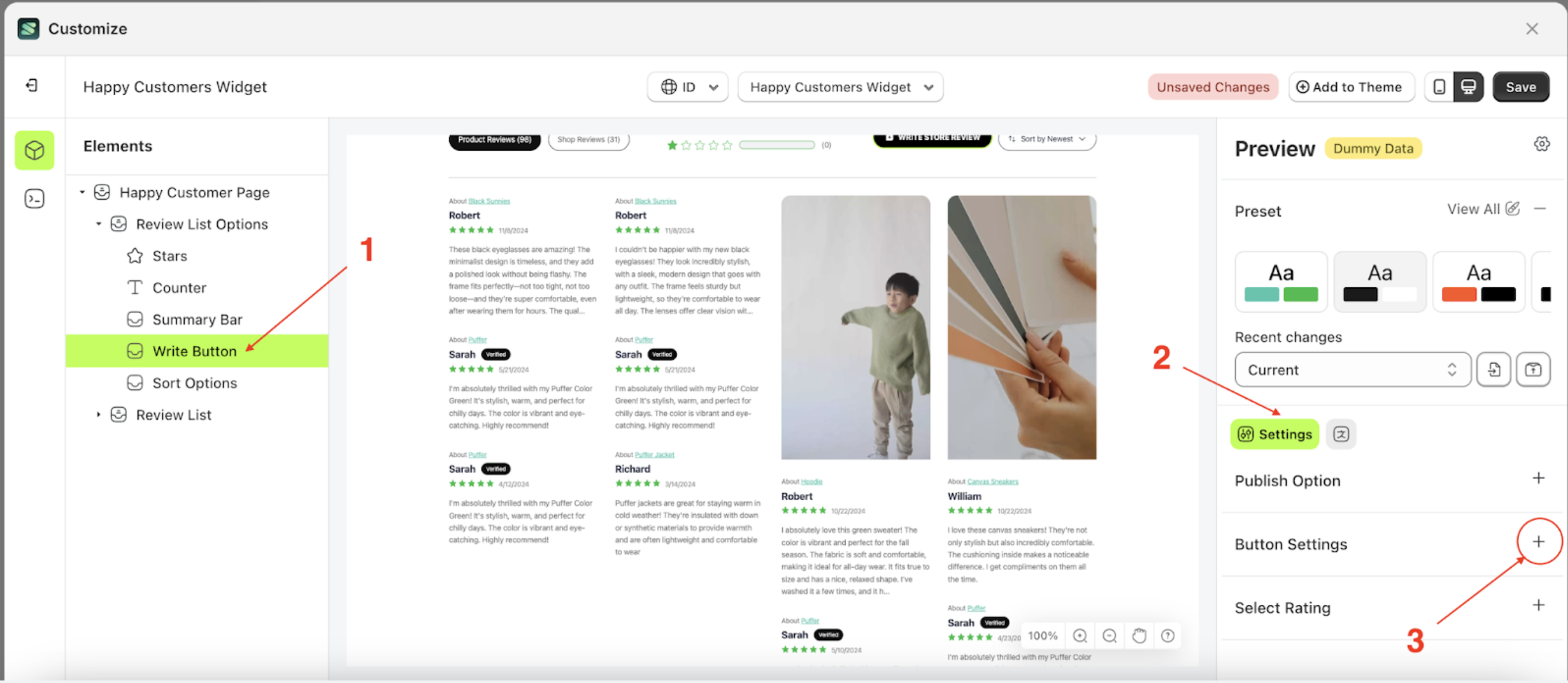
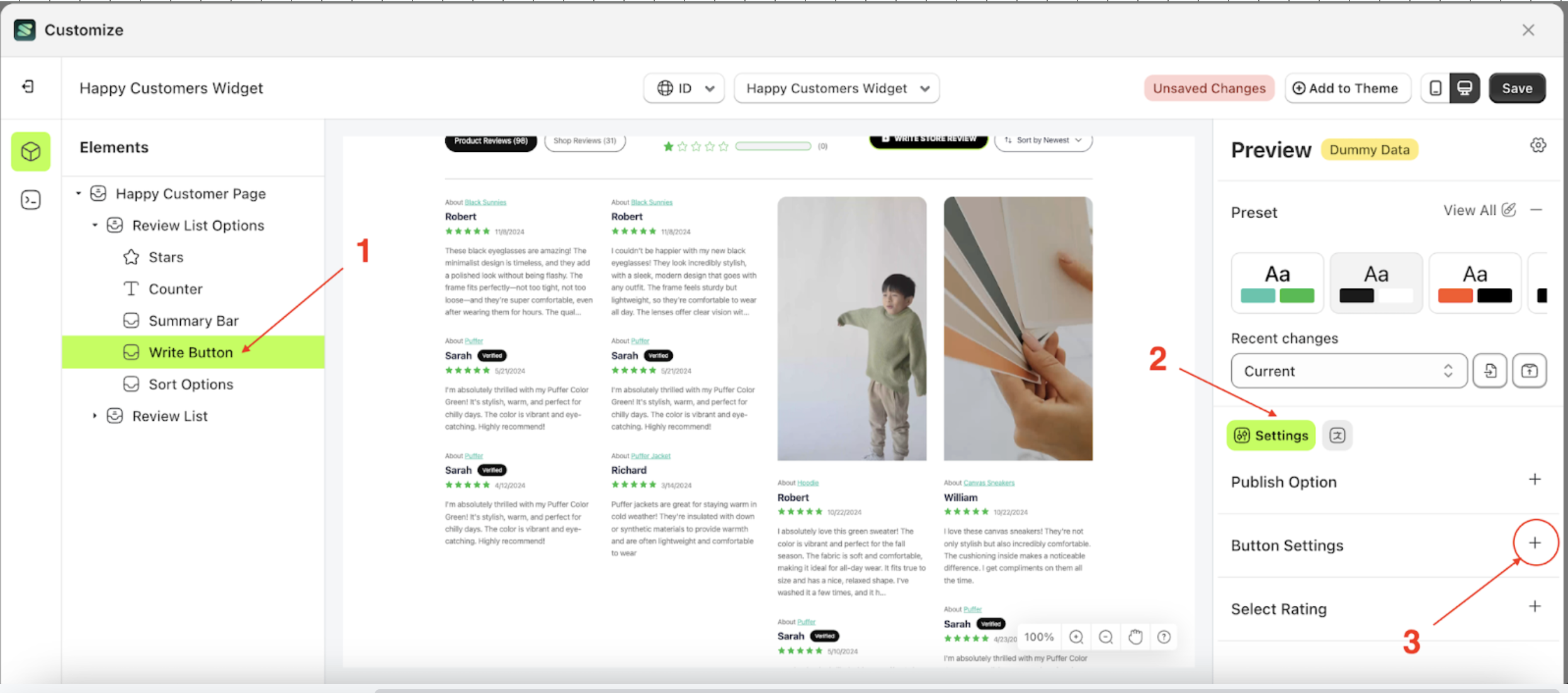
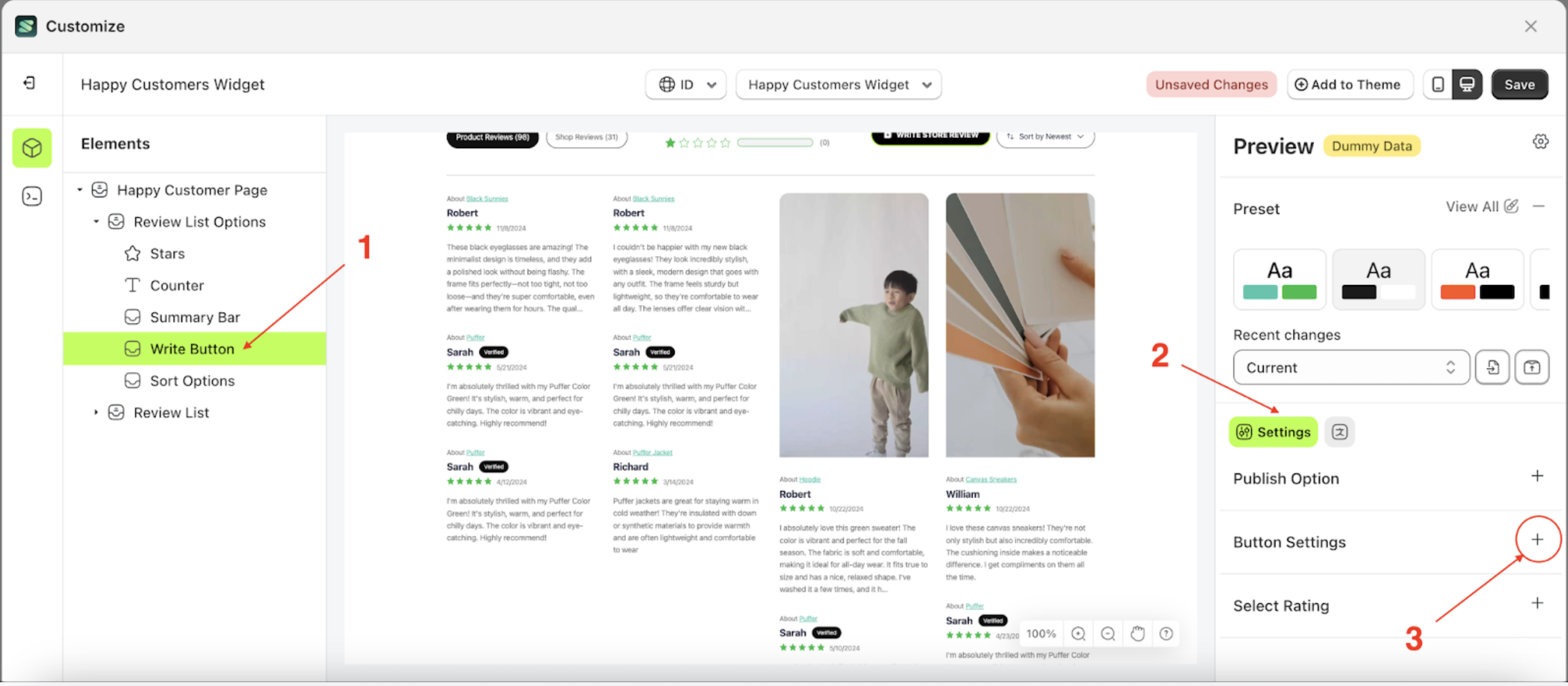
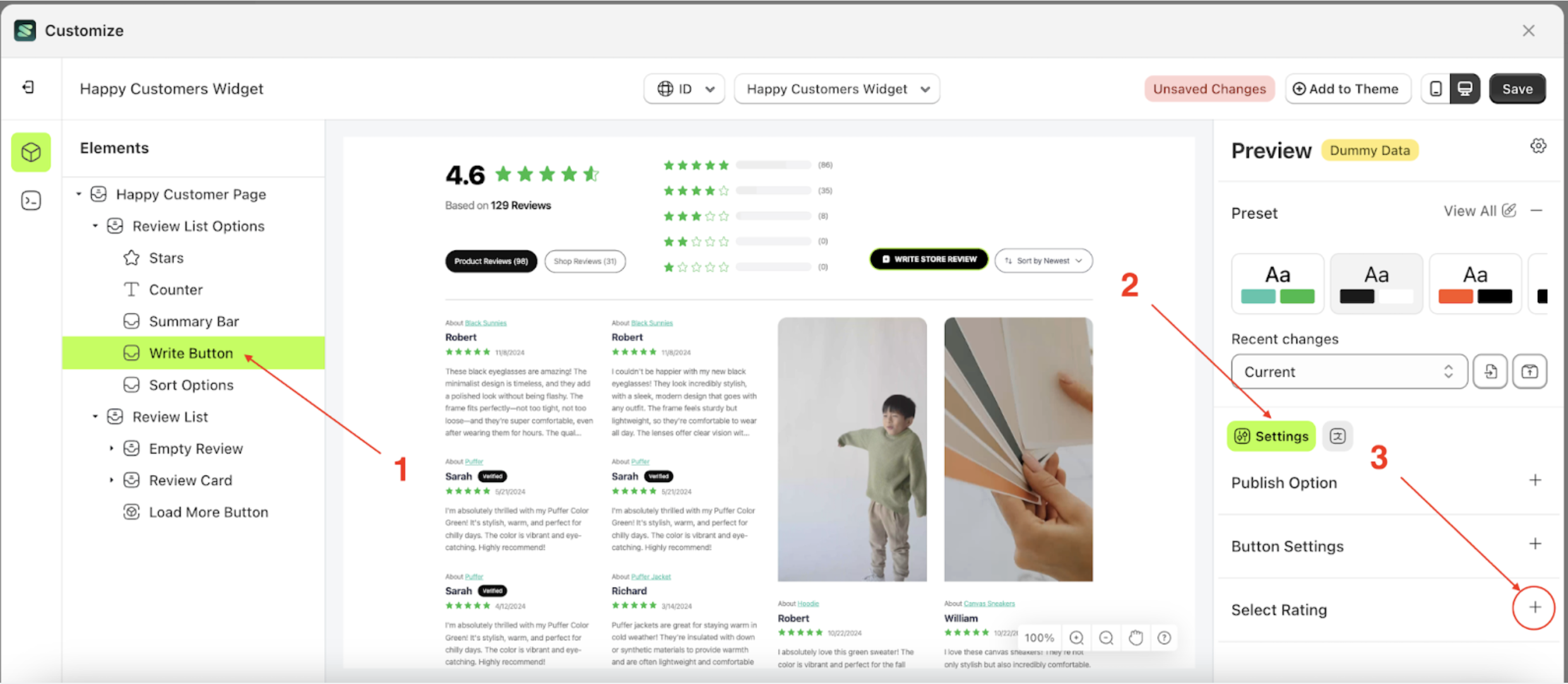
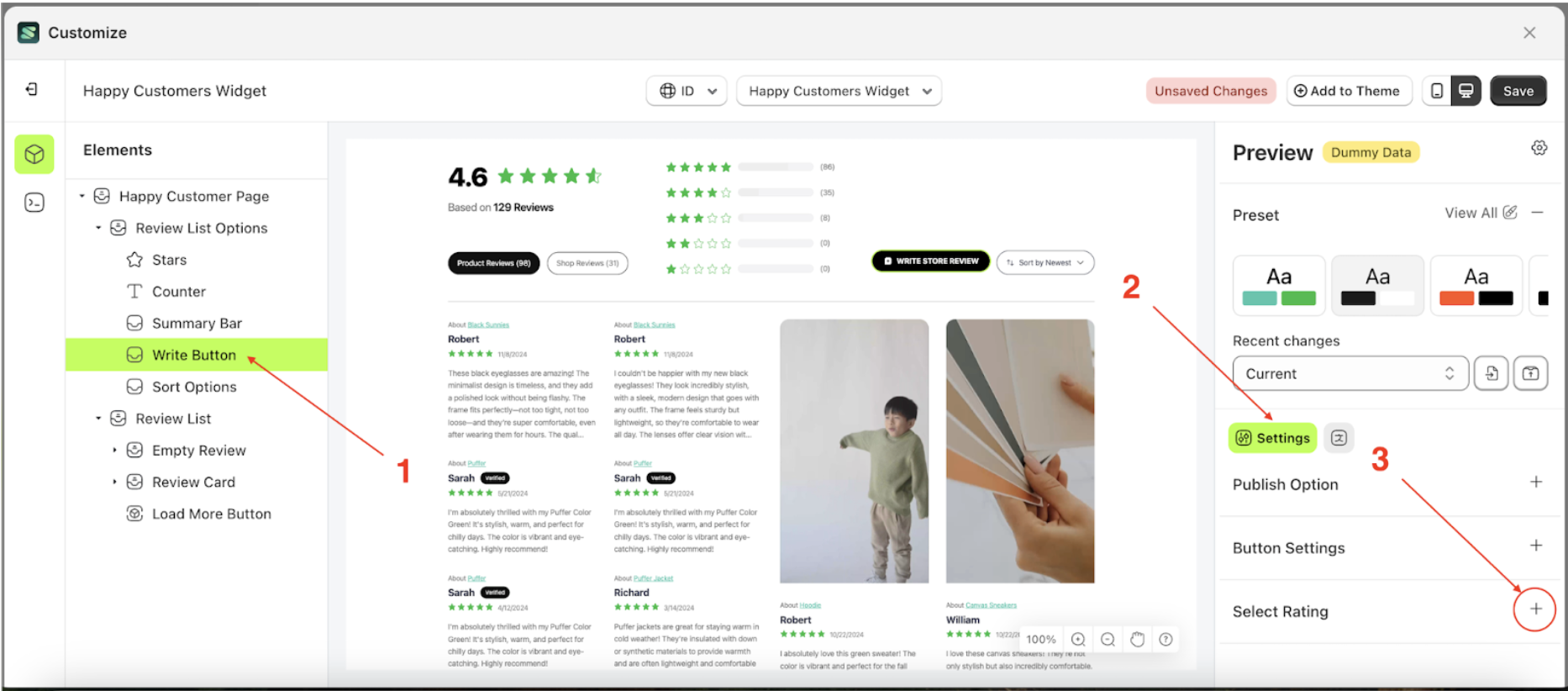
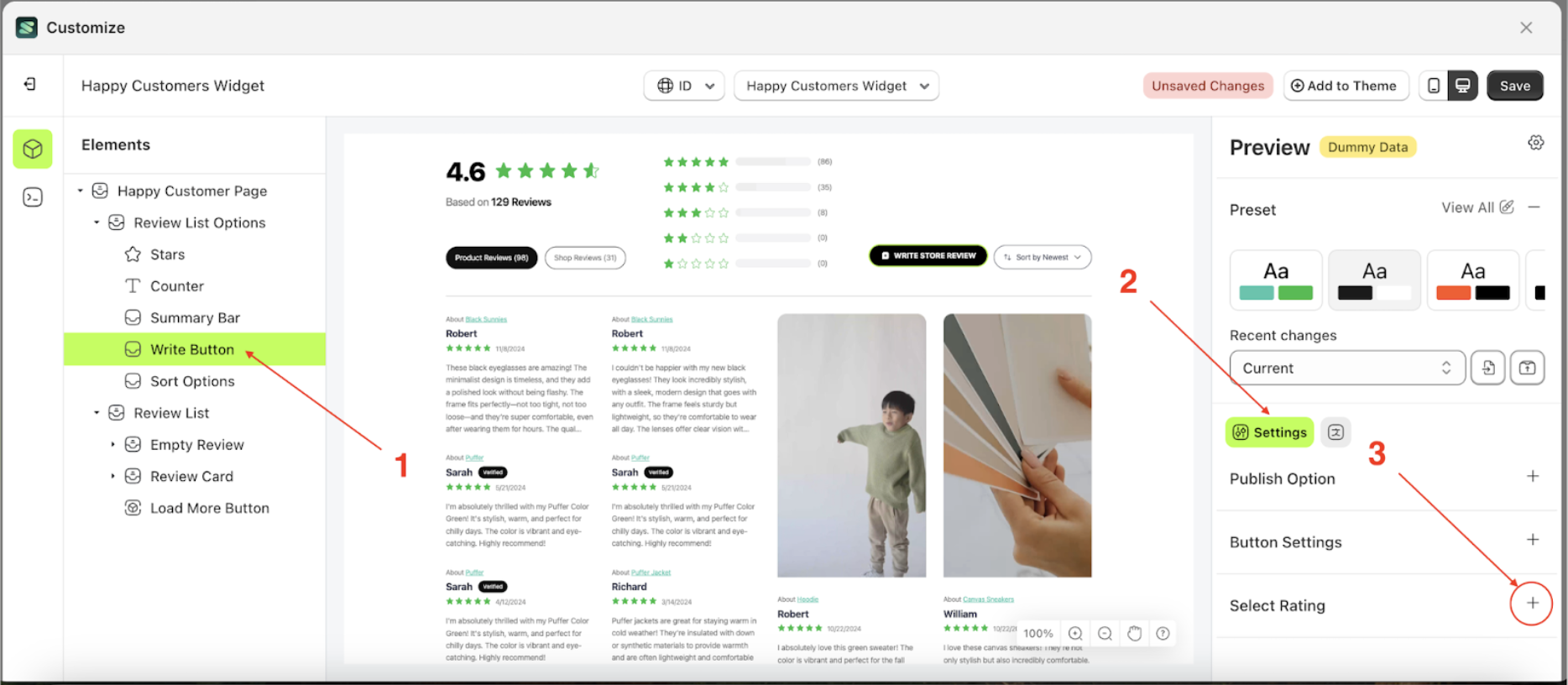
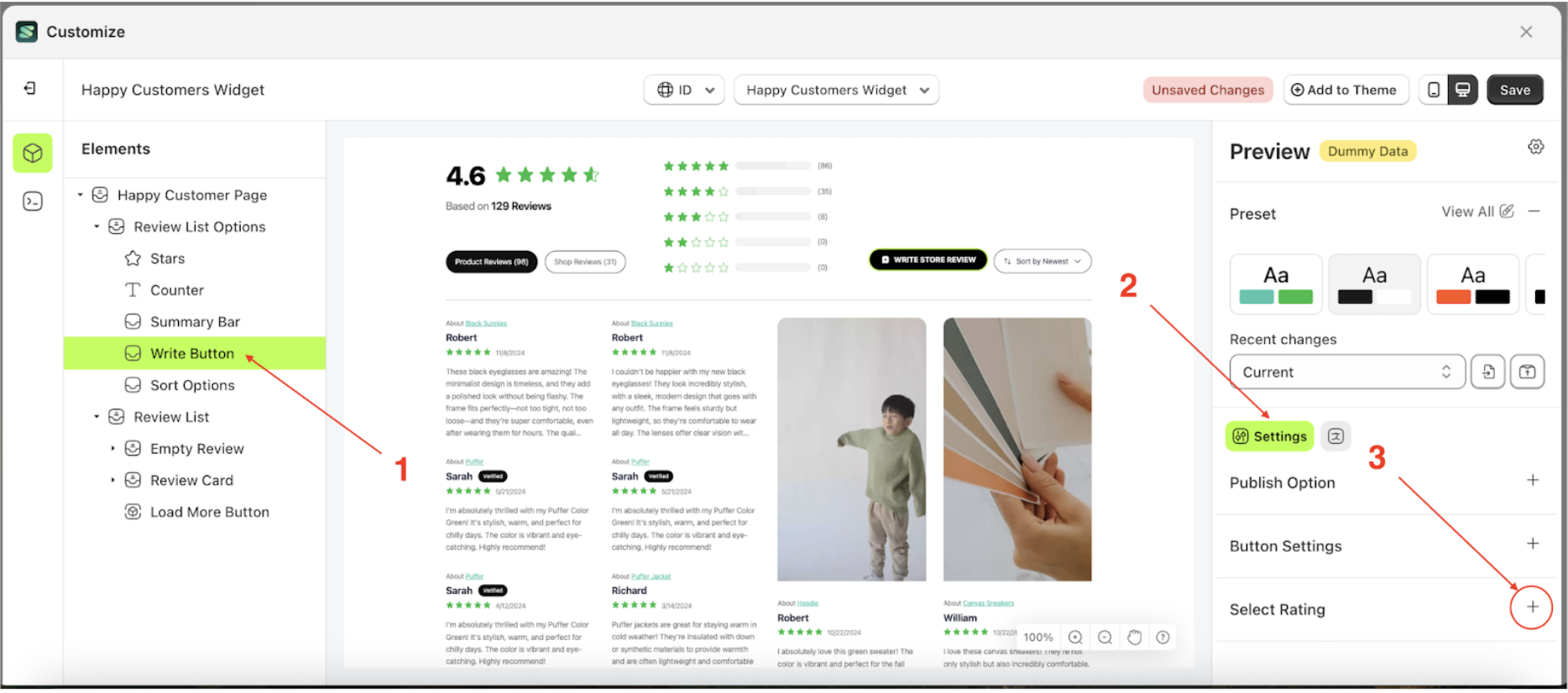
- Select the Review options element on the right, then click the Settings tab and click the icon marked with a red arrow.

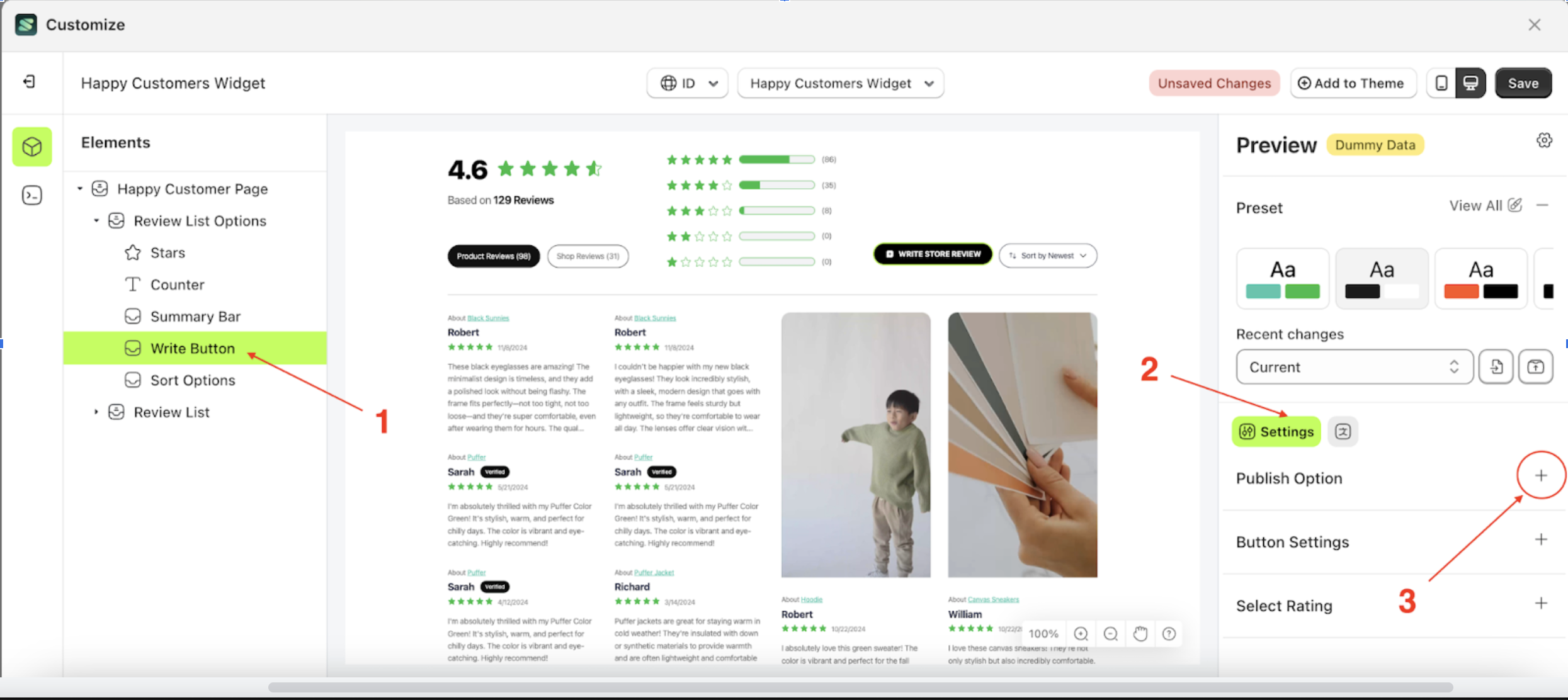
- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the publish option settings

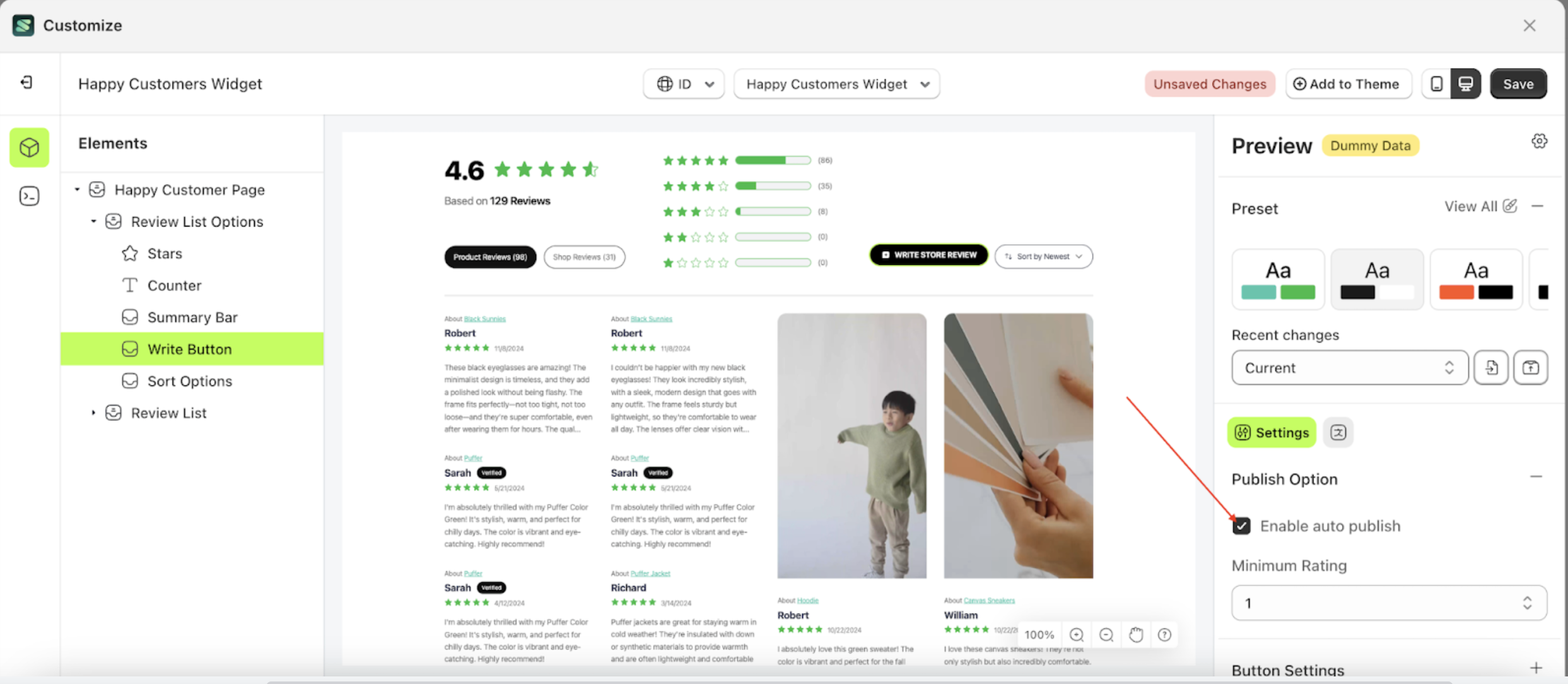
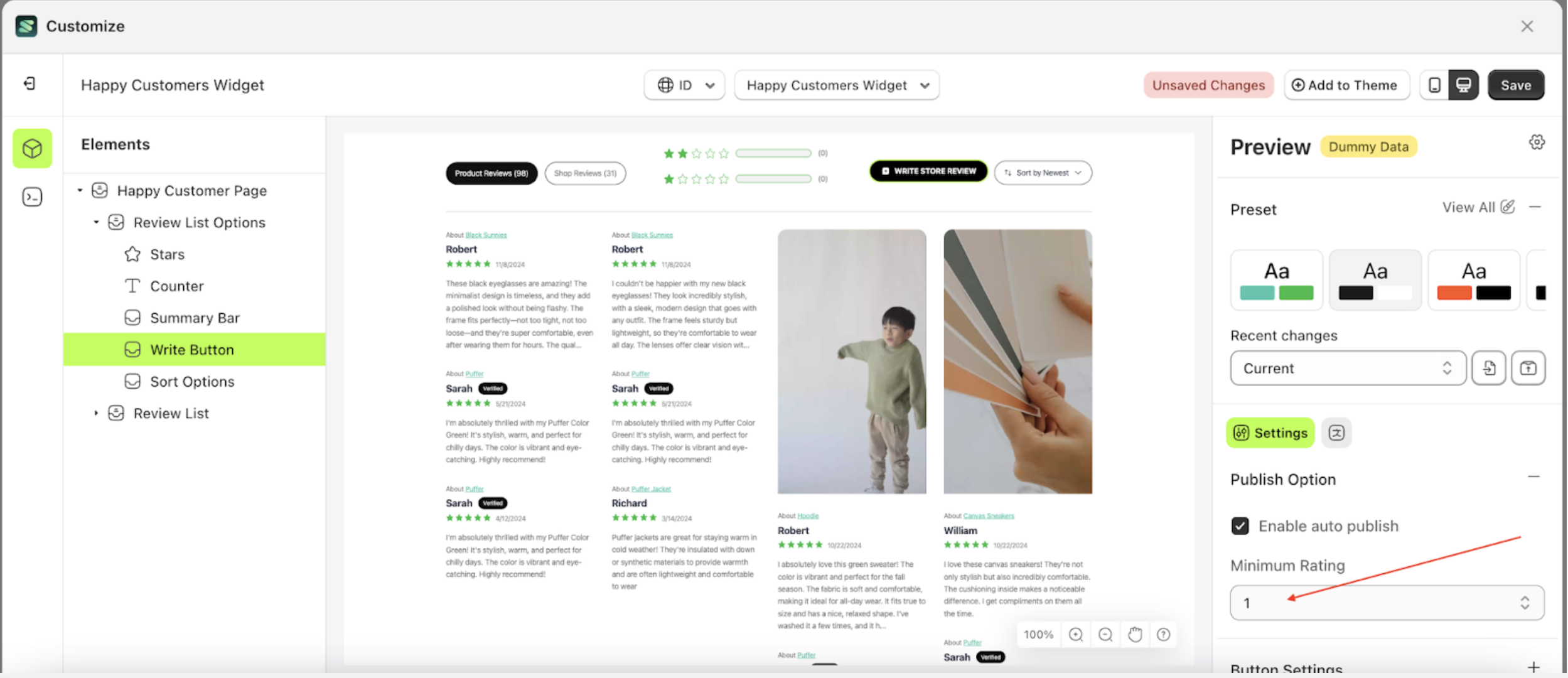
- Check the Enable Auto Publish option

Minimum Rating
This feature controls whether the submitted rating is displayed or not. If a customer's rating is lower than the Minimum Rating setting, it will not be shown on the storefront. Conversely, ratings that meet or exceed the minimum rating will be displayed. However, Enable Auto Publish must be activated for this feature to work.
Follow the steps below:
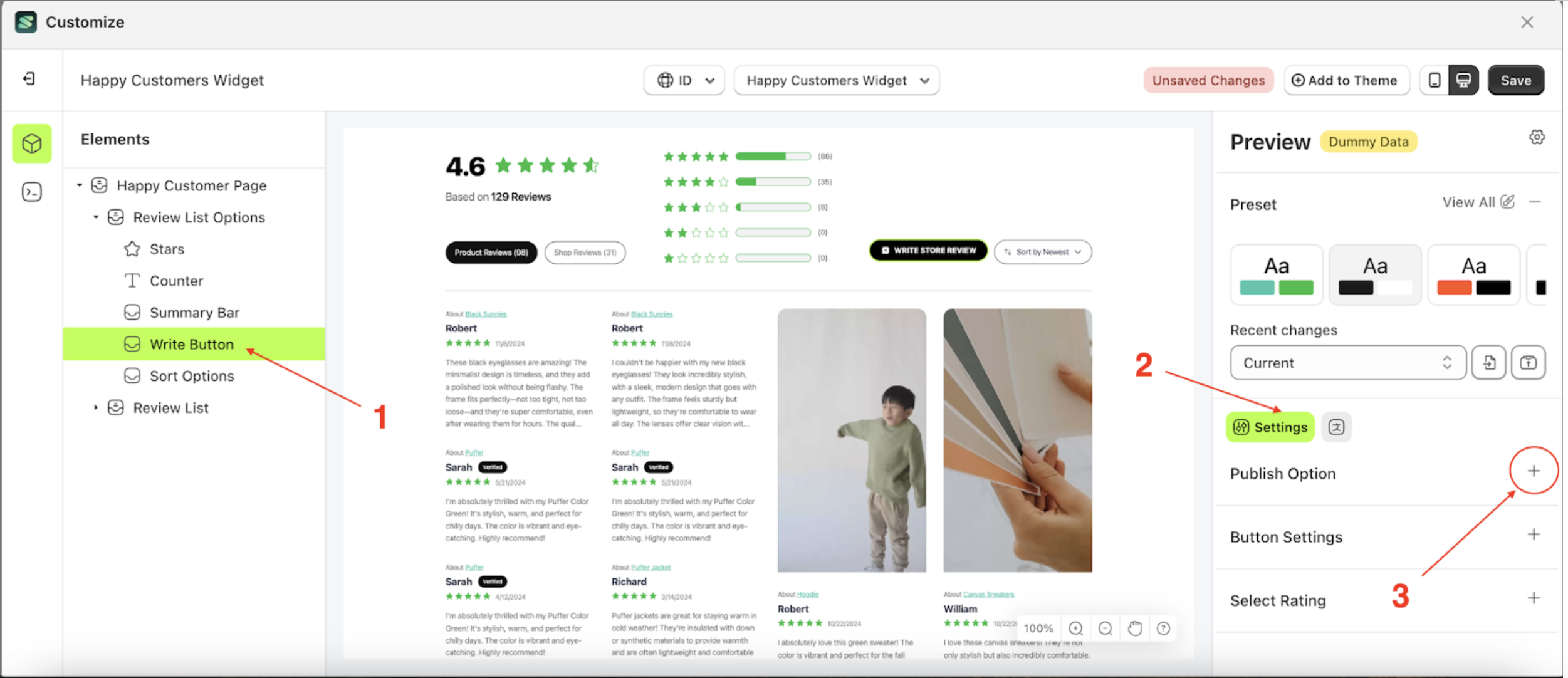
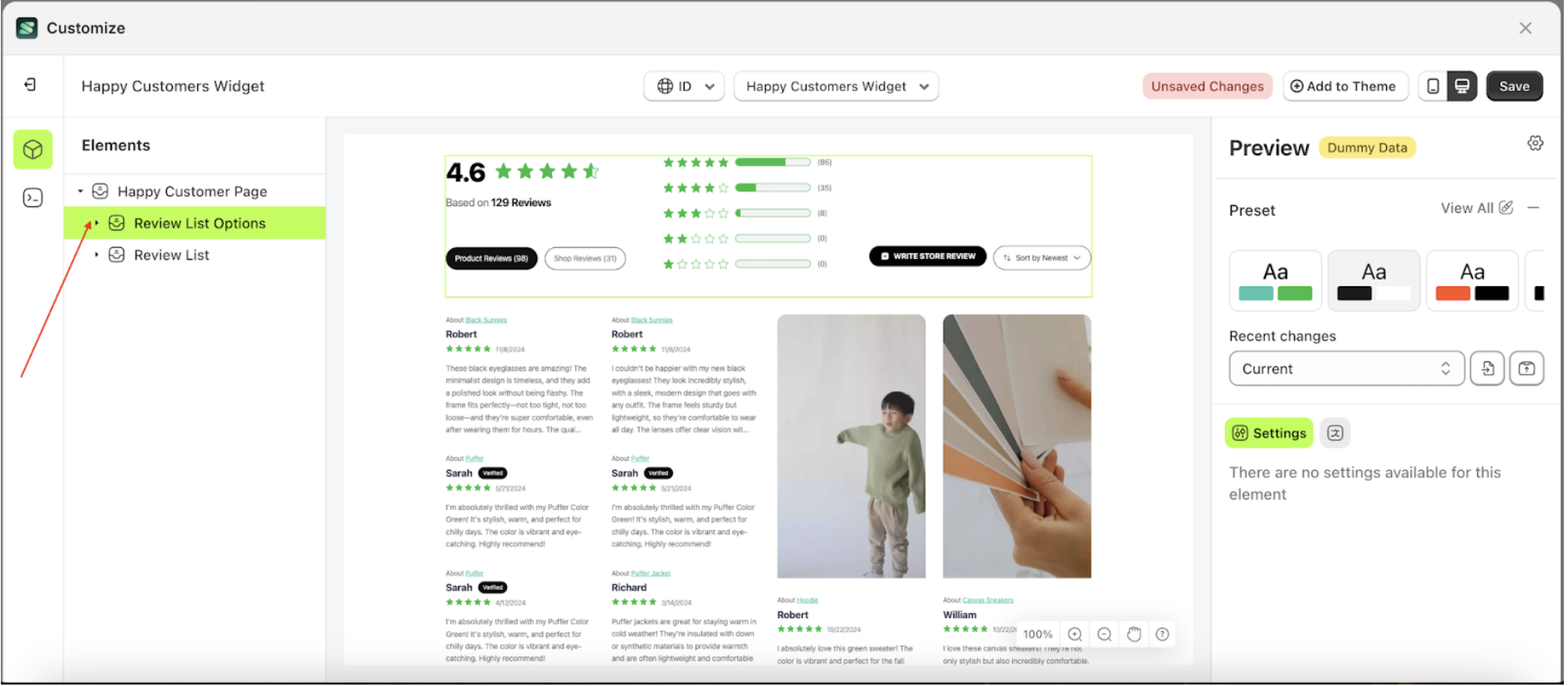
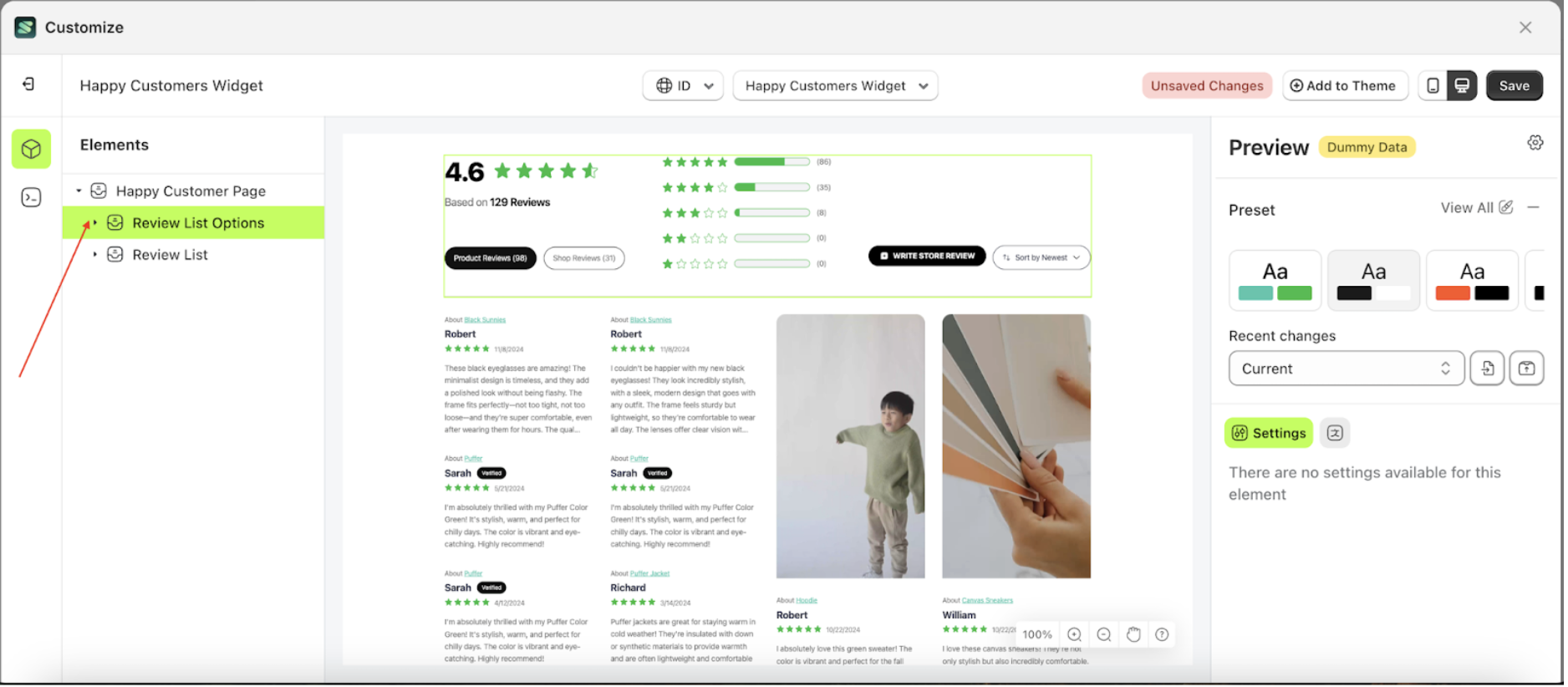
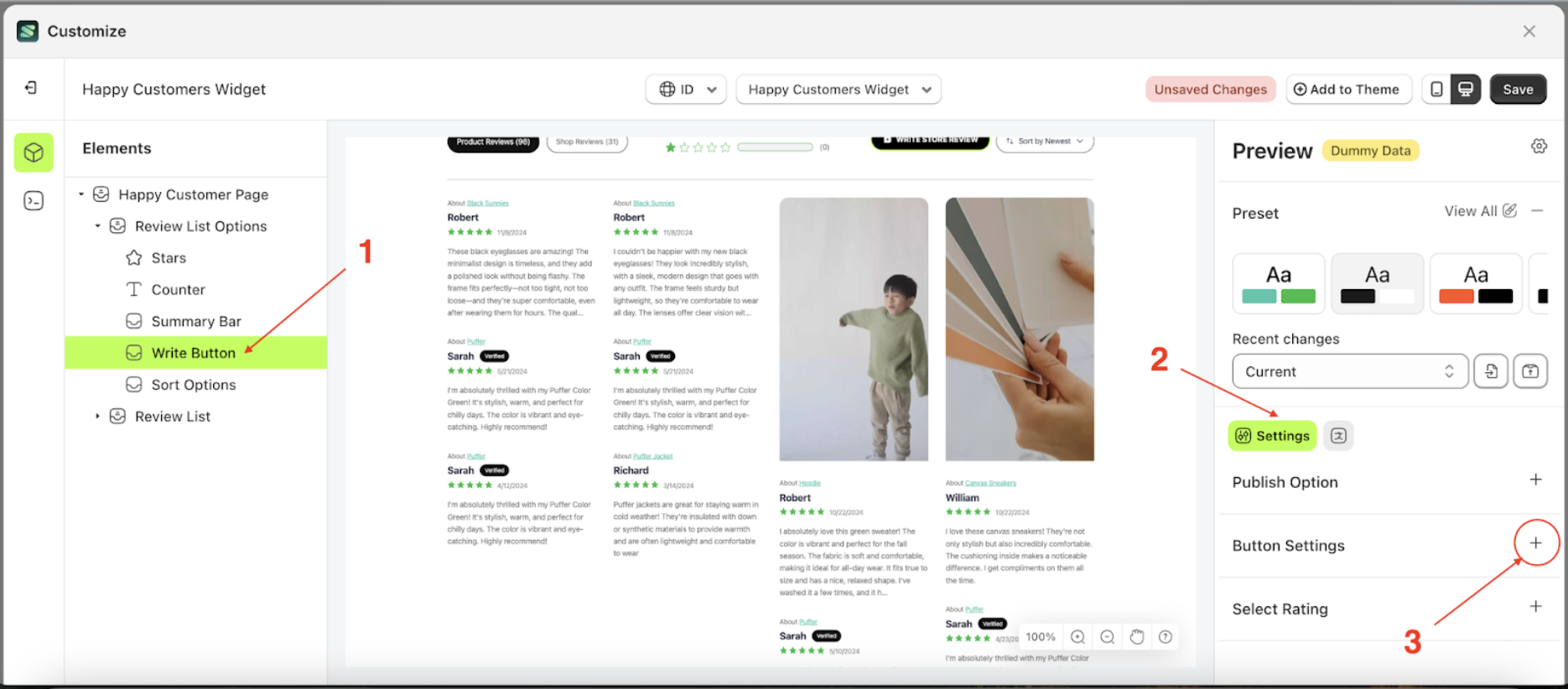
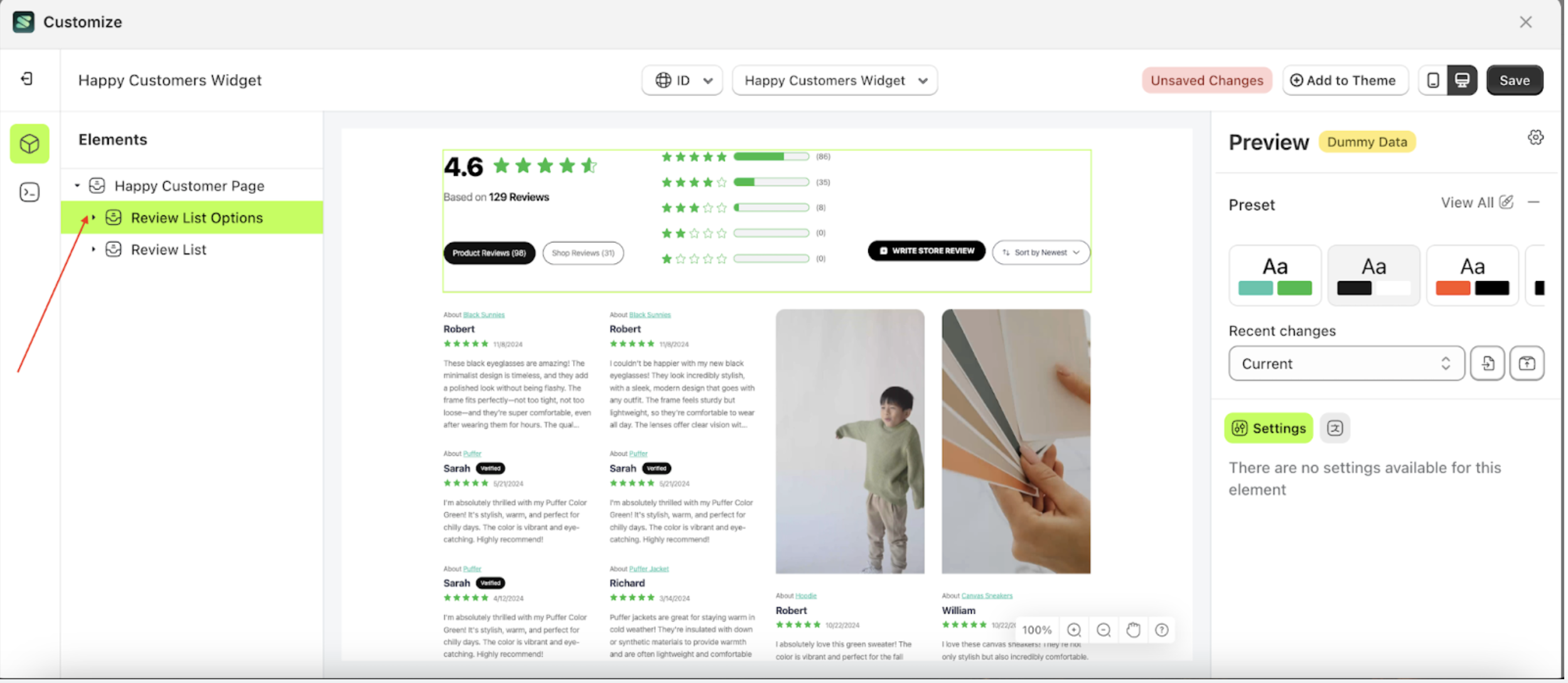
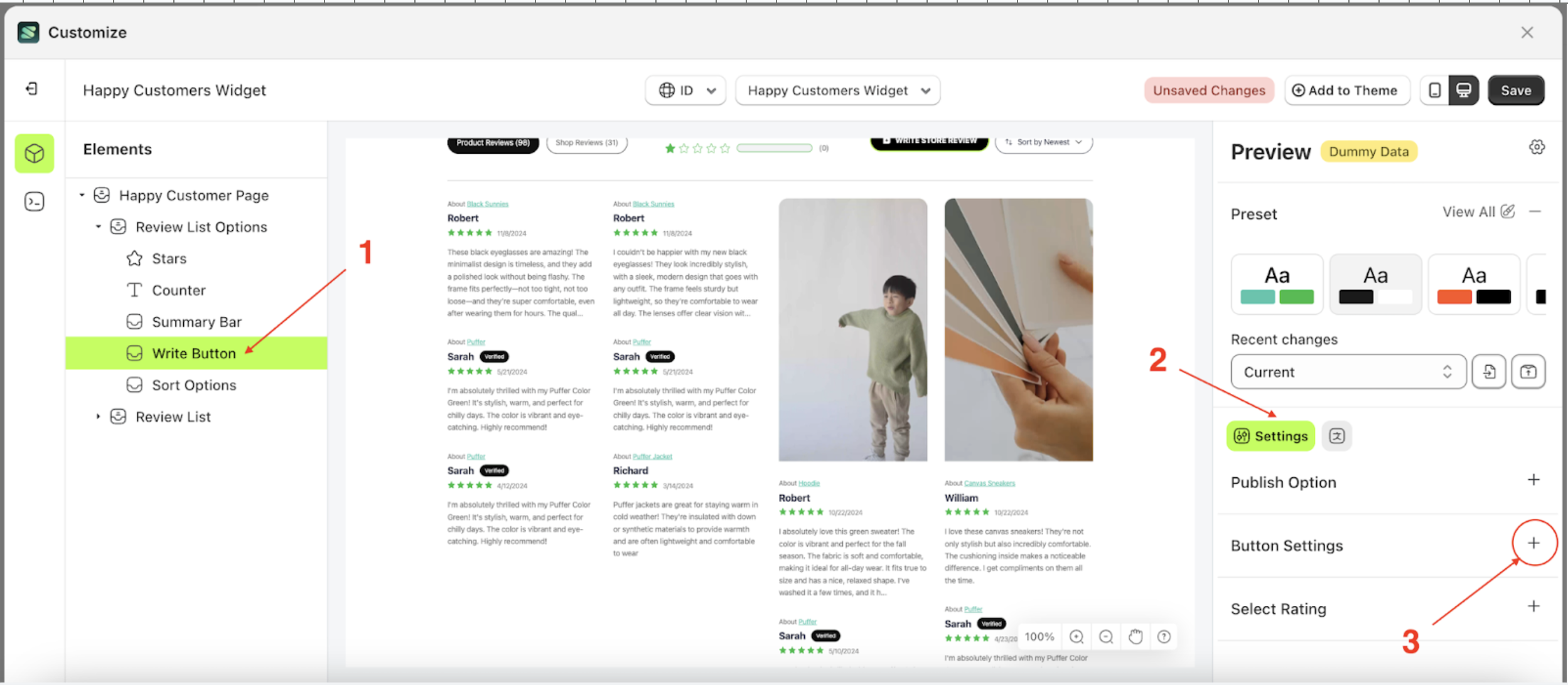
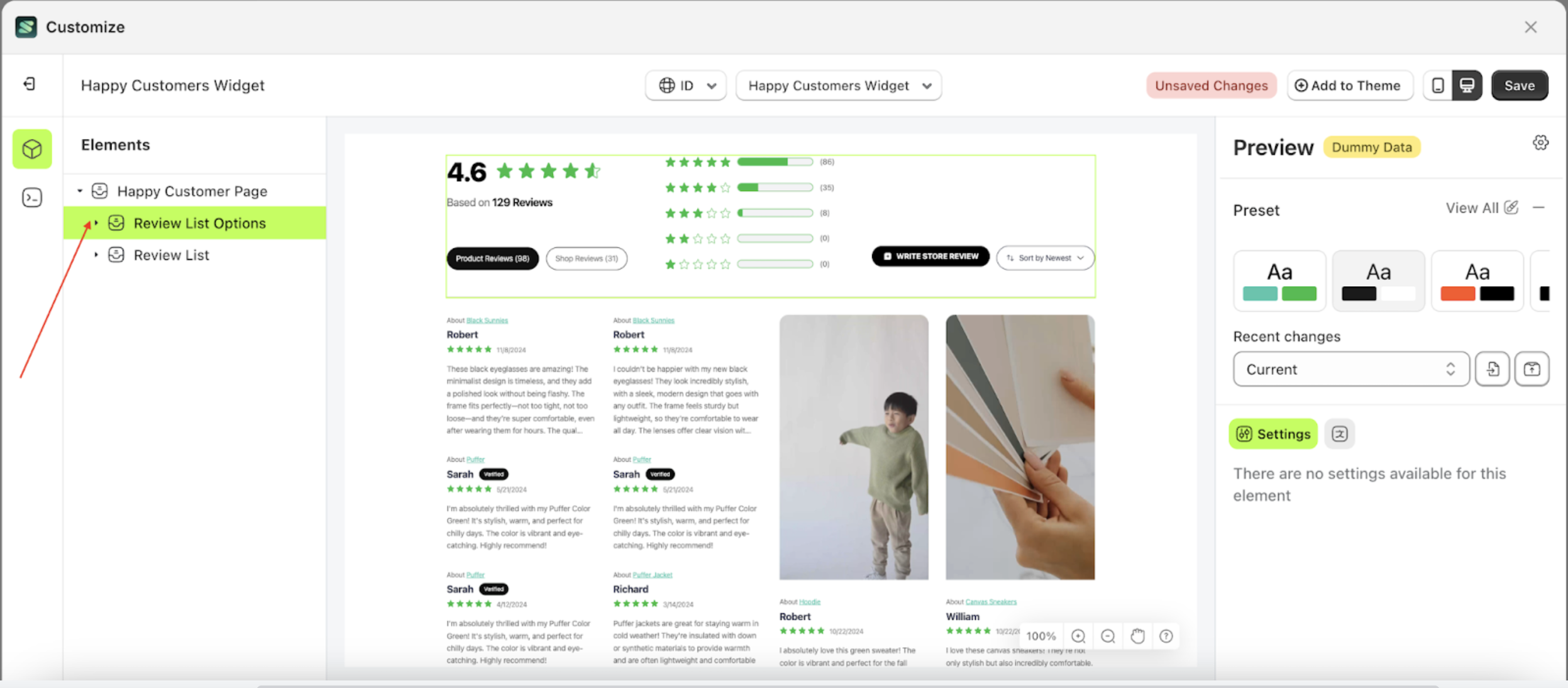
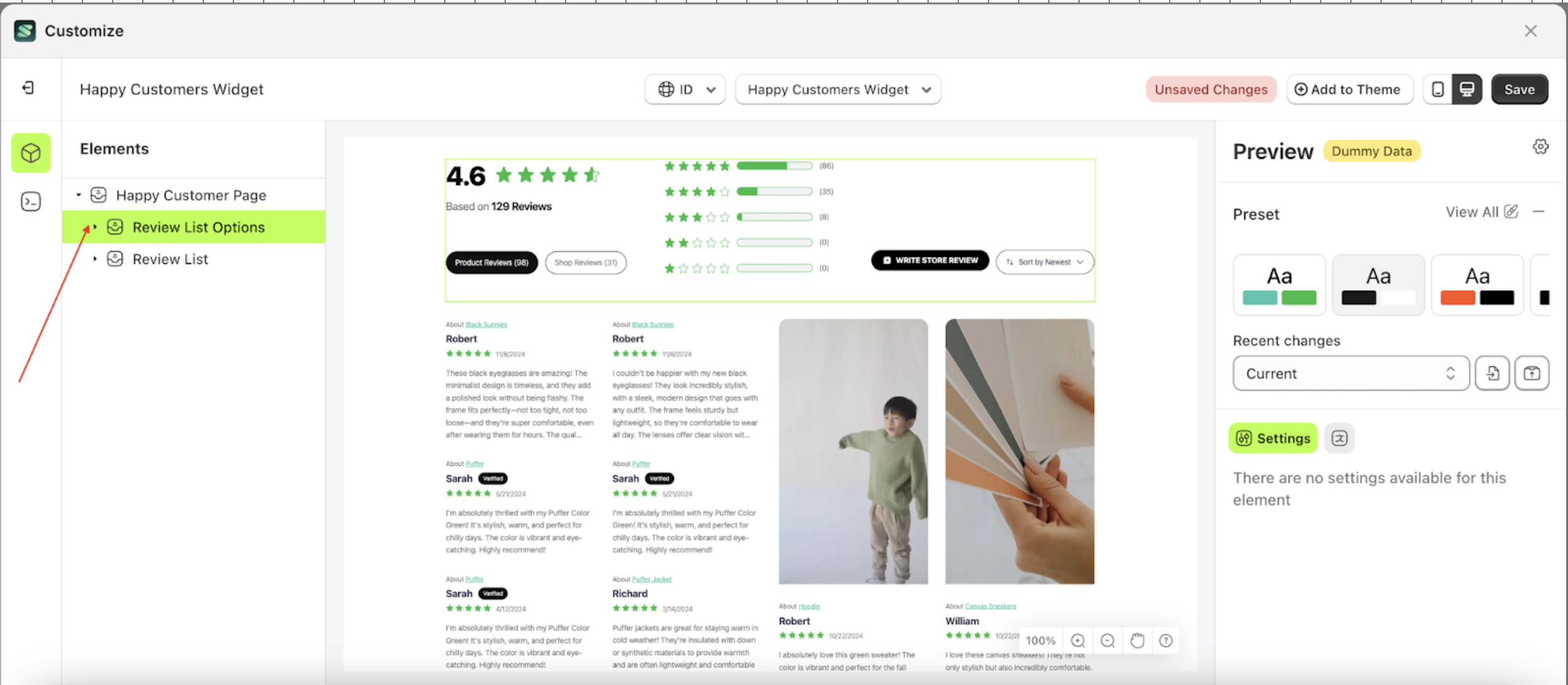
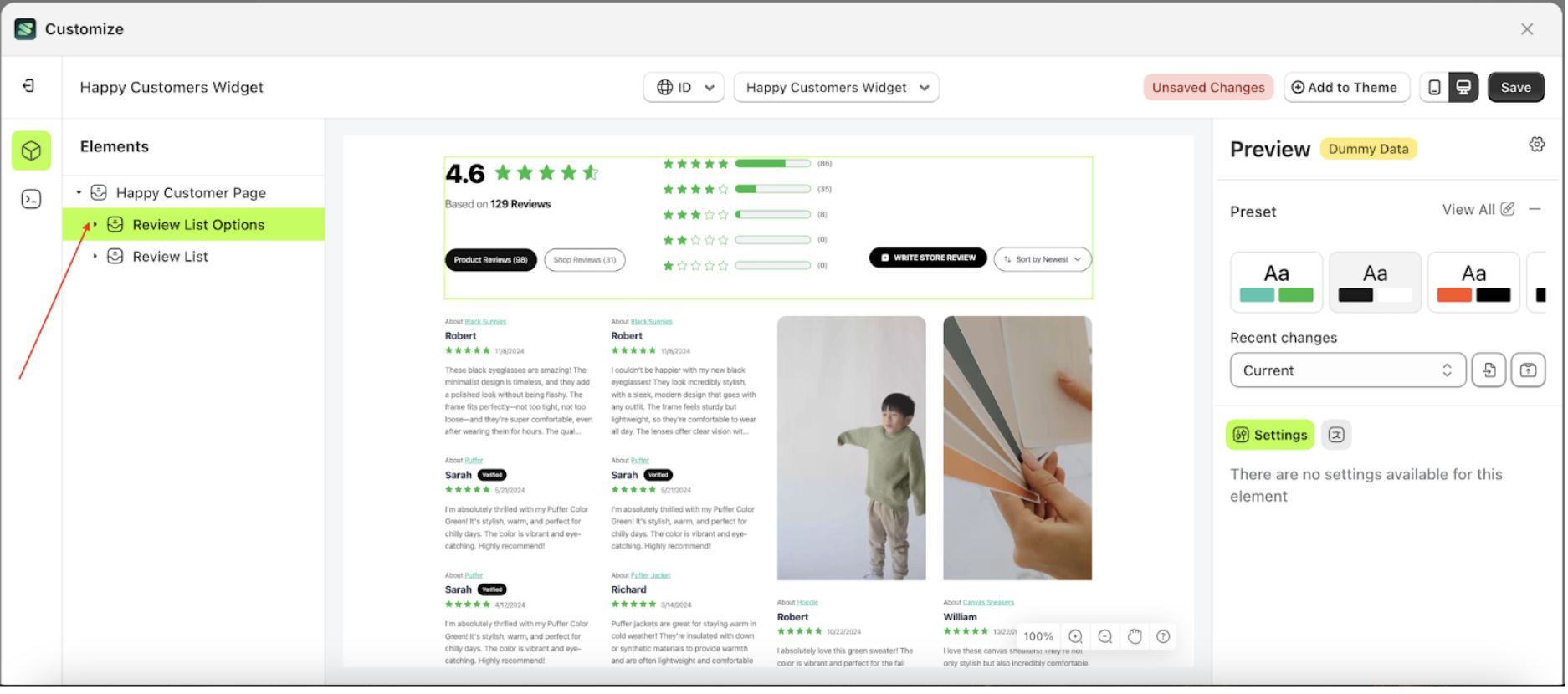
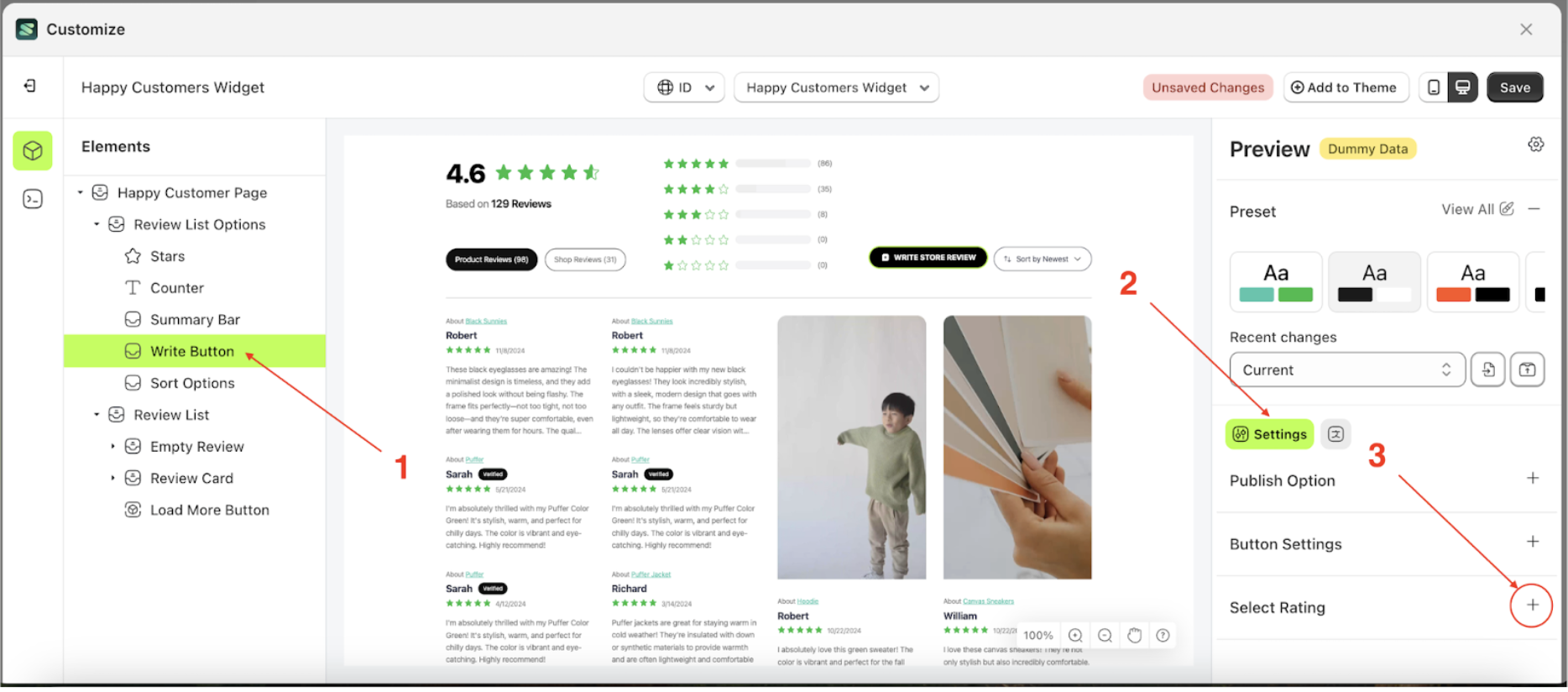
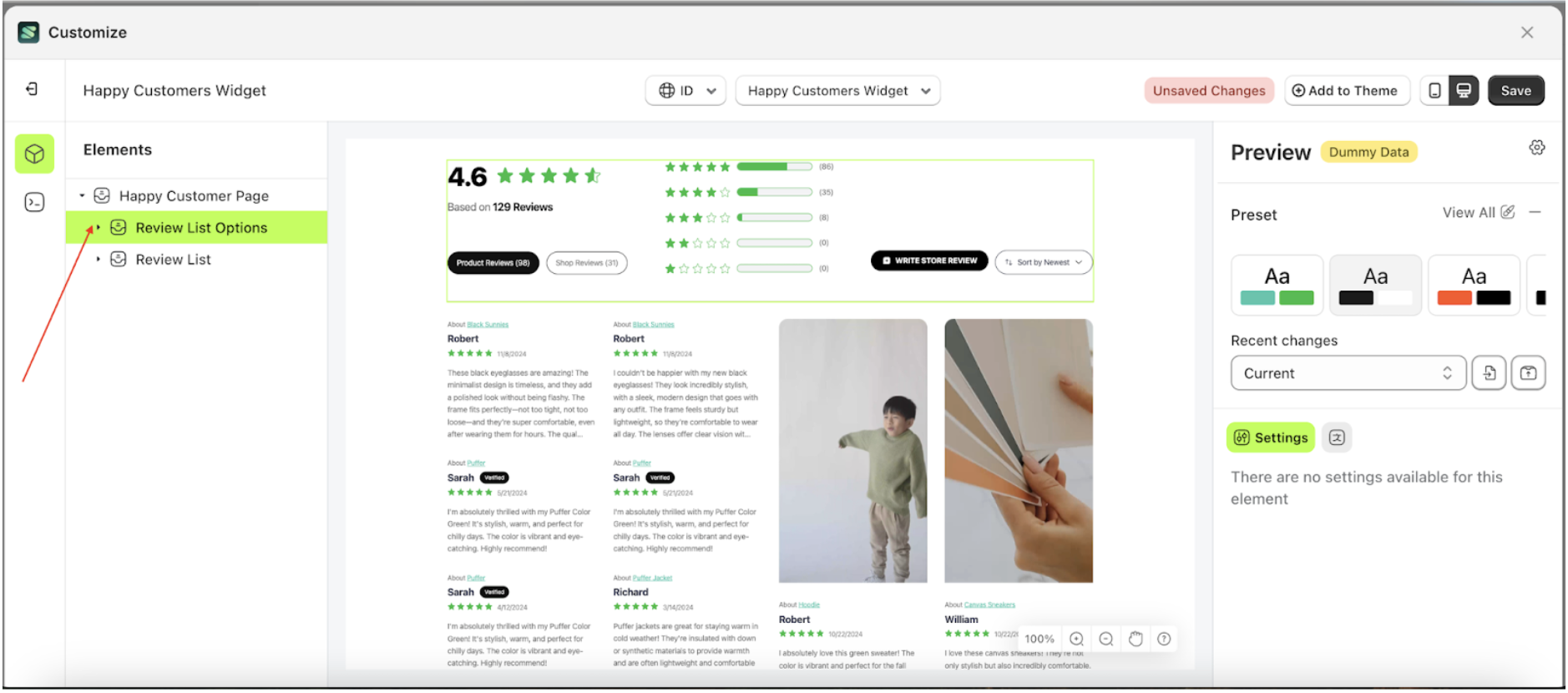
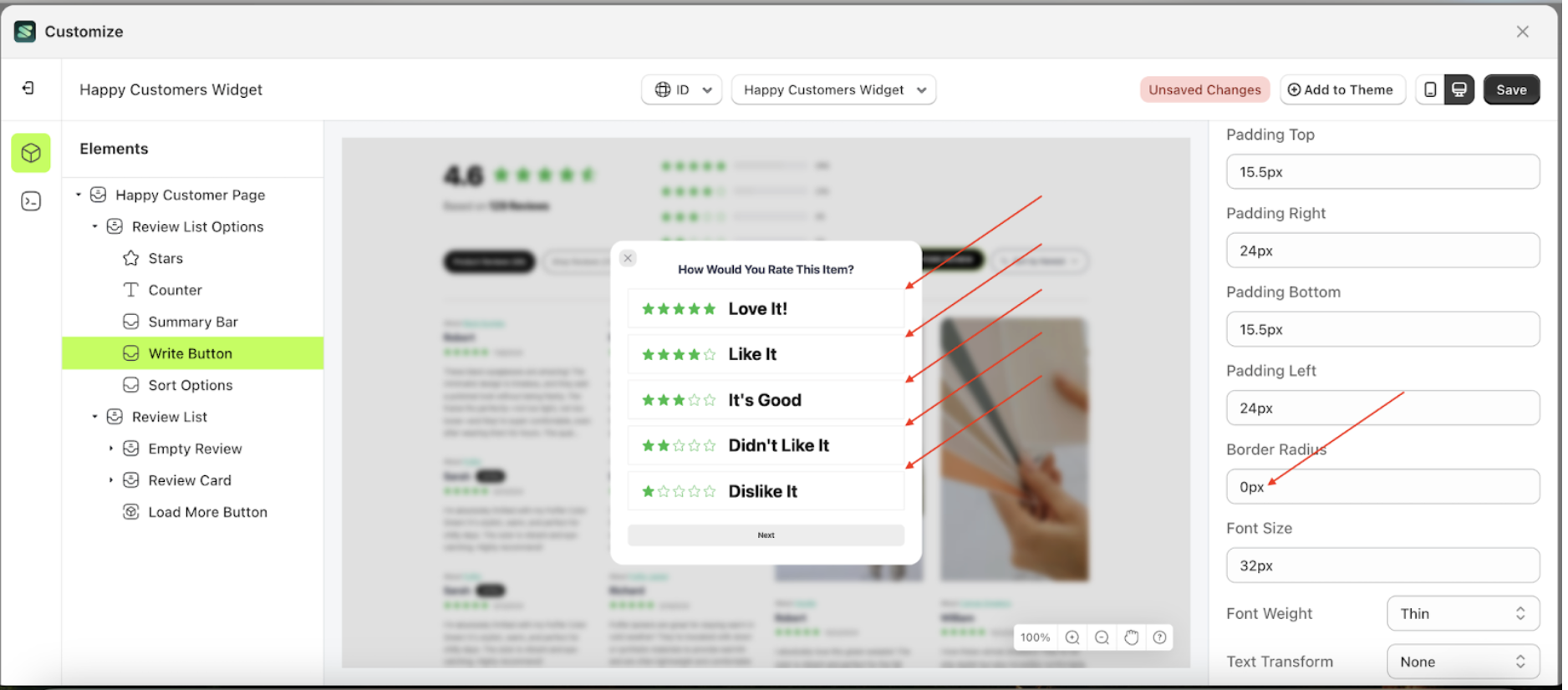
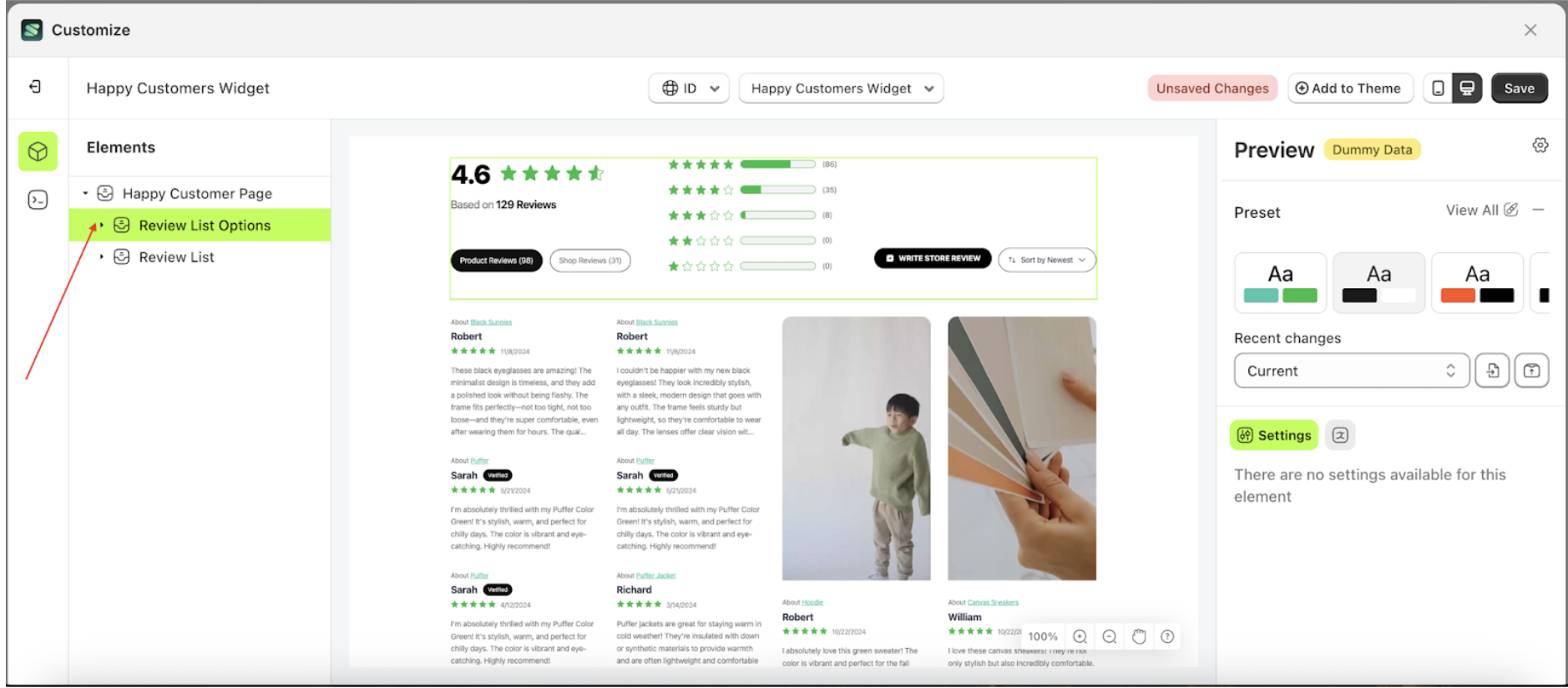
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item.

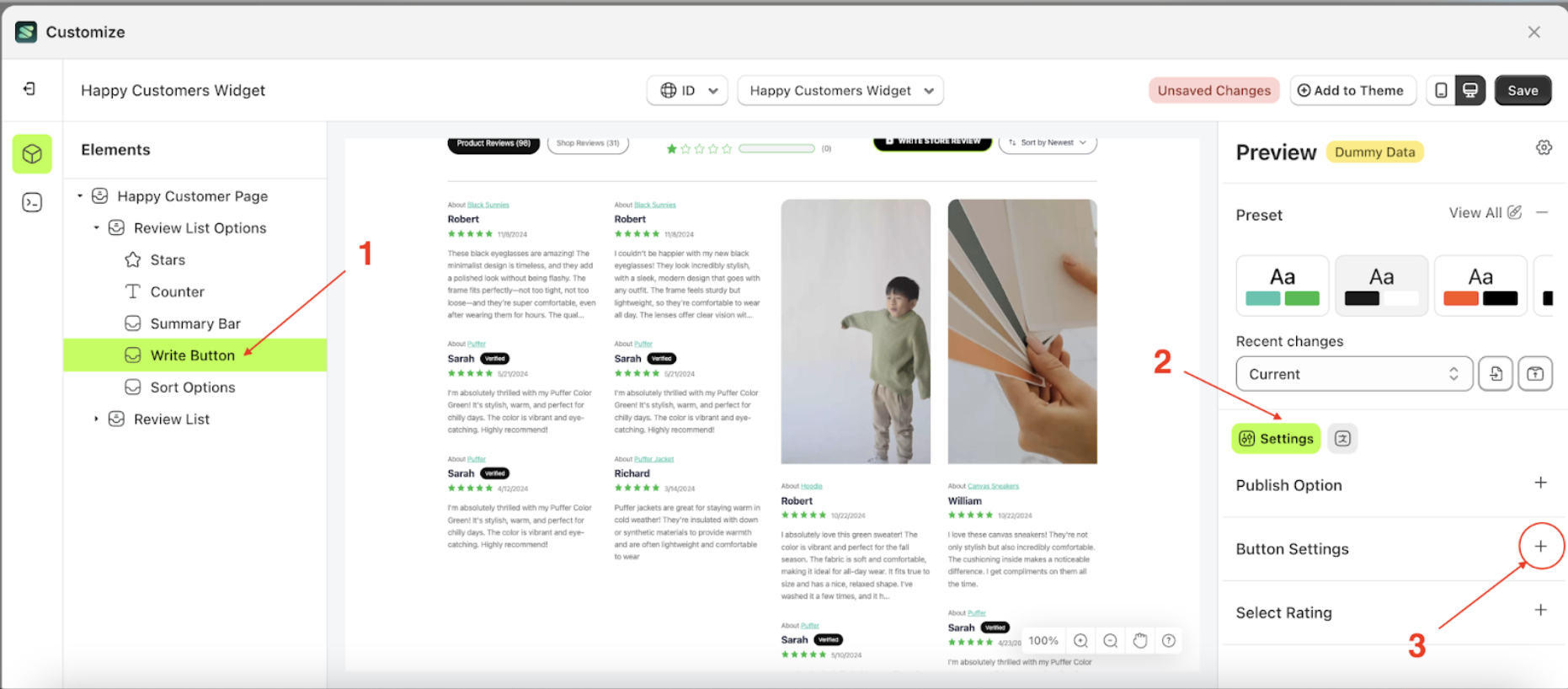
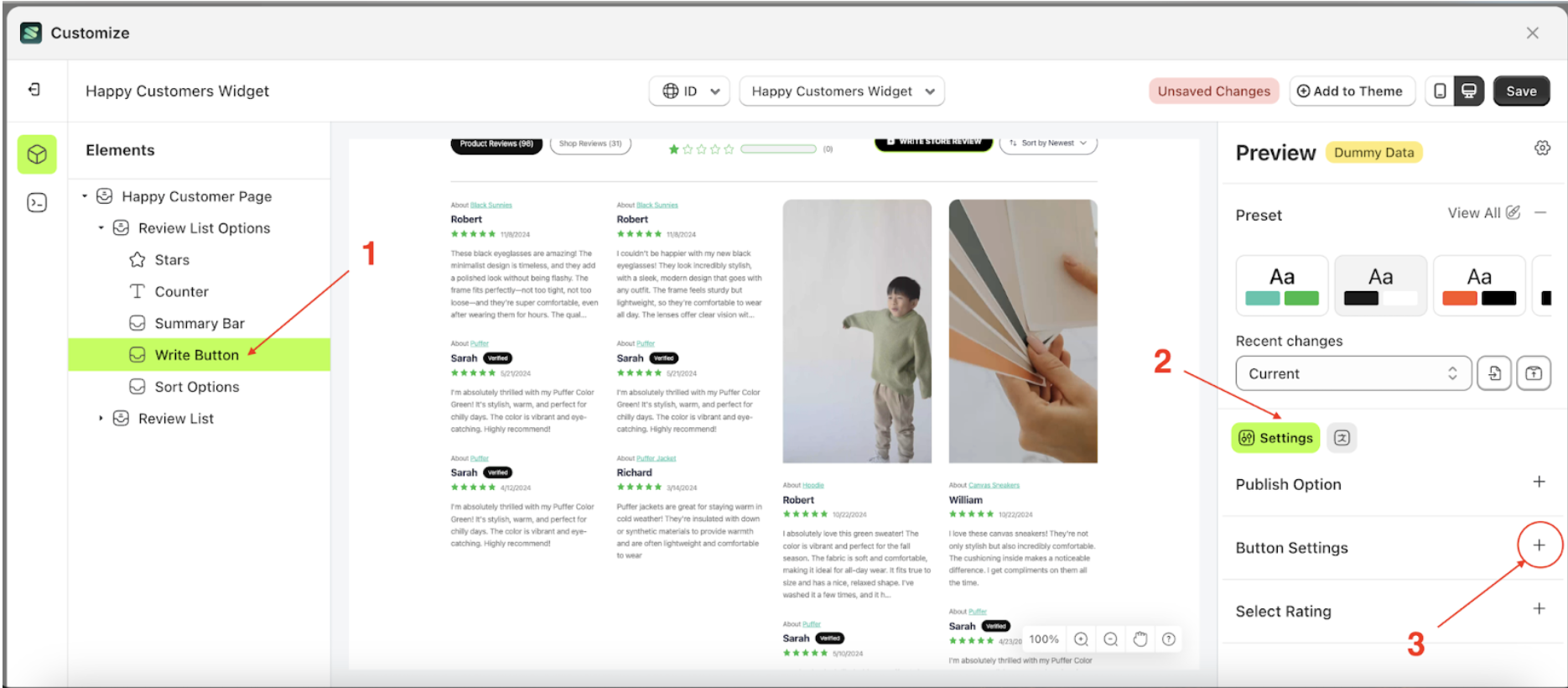
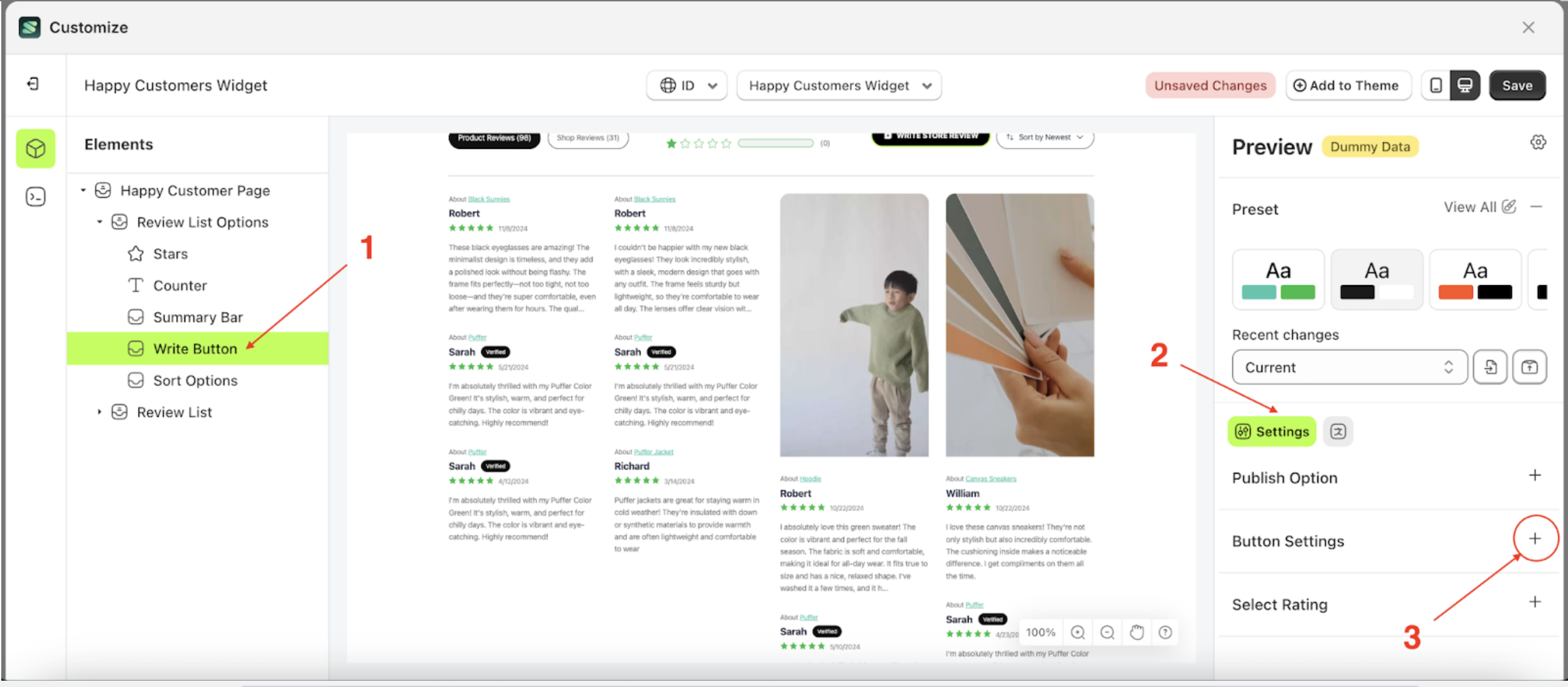
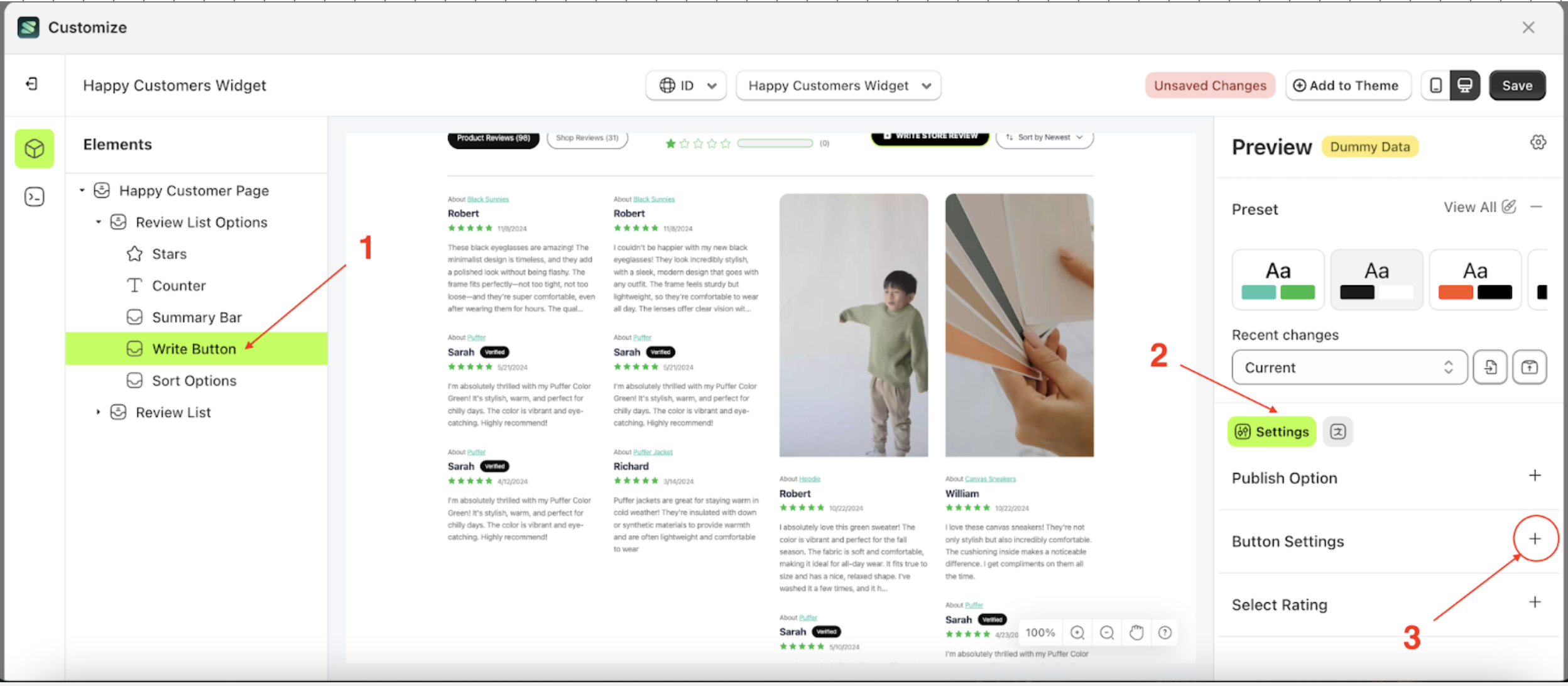
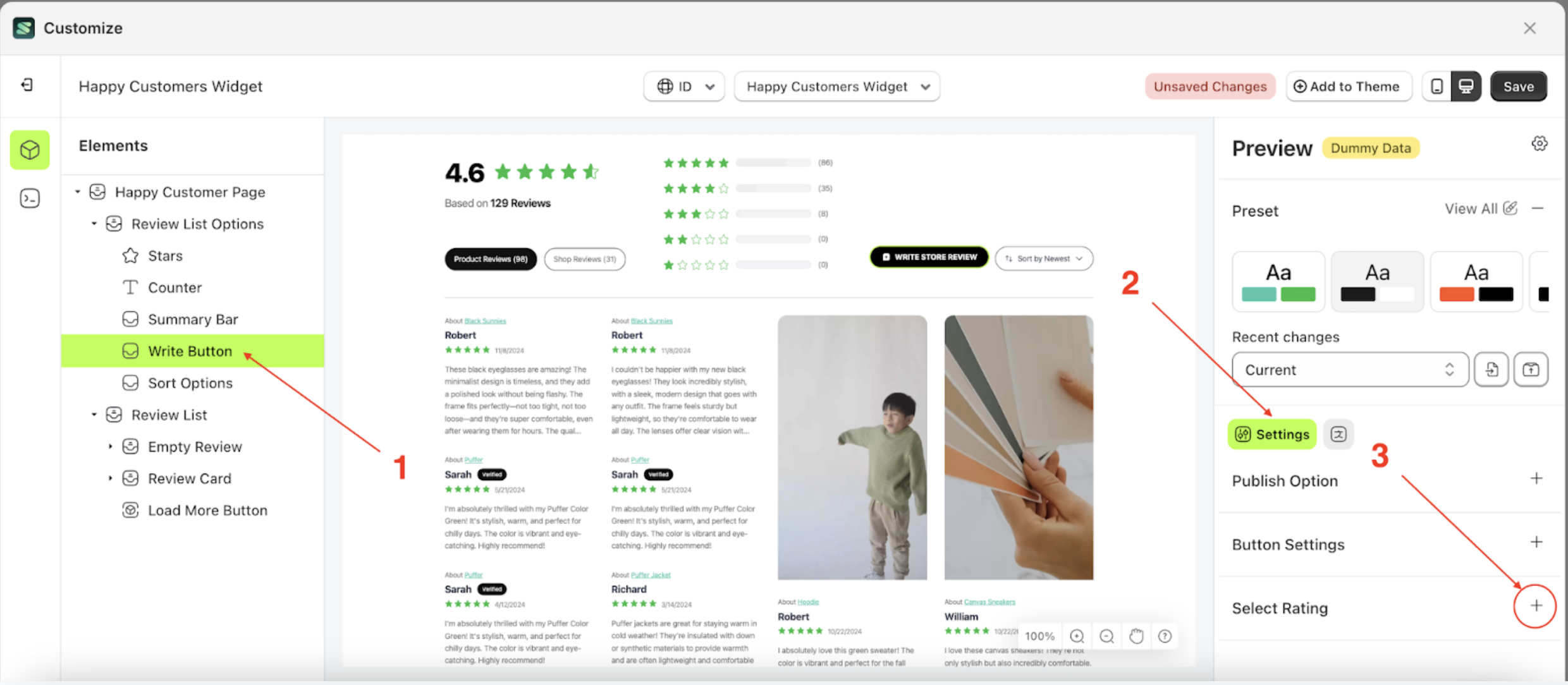
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the visibility settings.

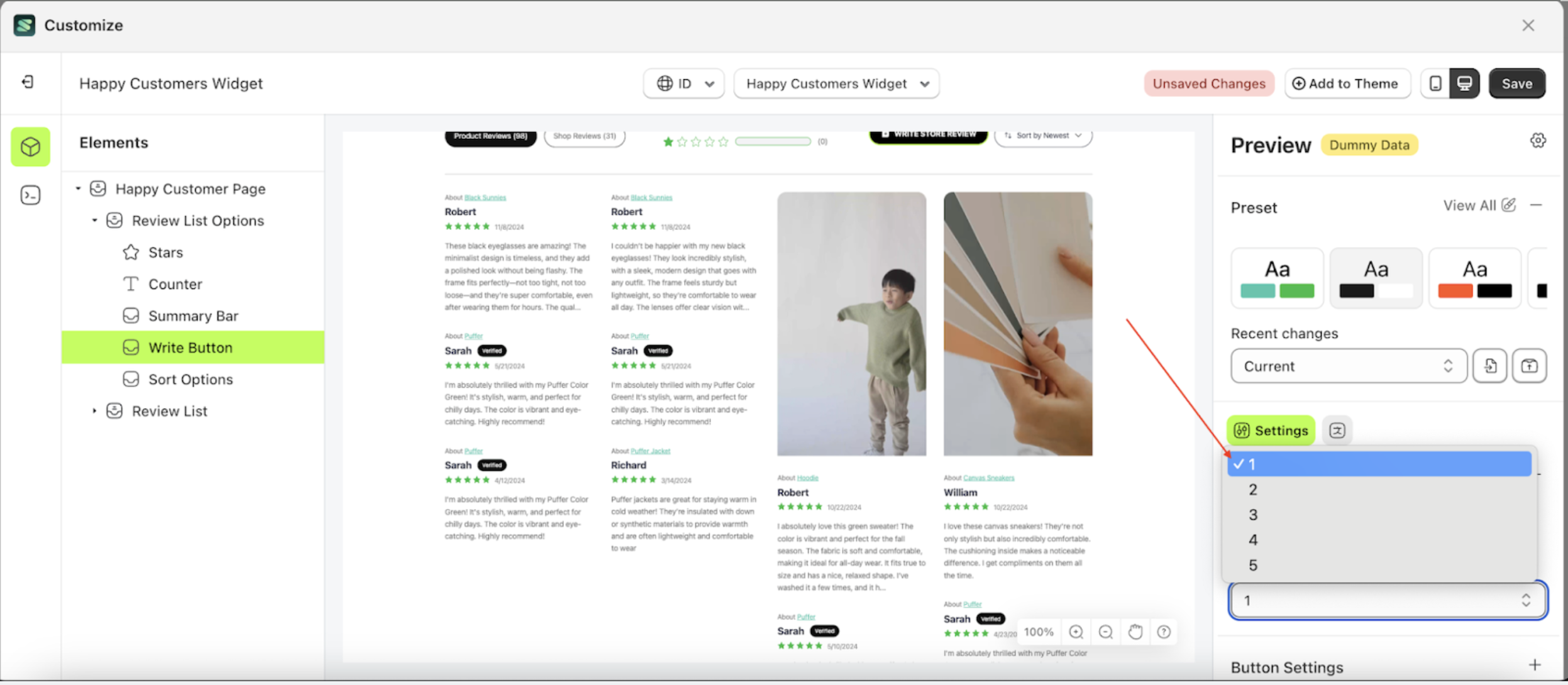
- Click the area marked with a red arrow to open the Minimum Rating list

- Select your desired minimum rating. For example, choose 1 as the minimum rating

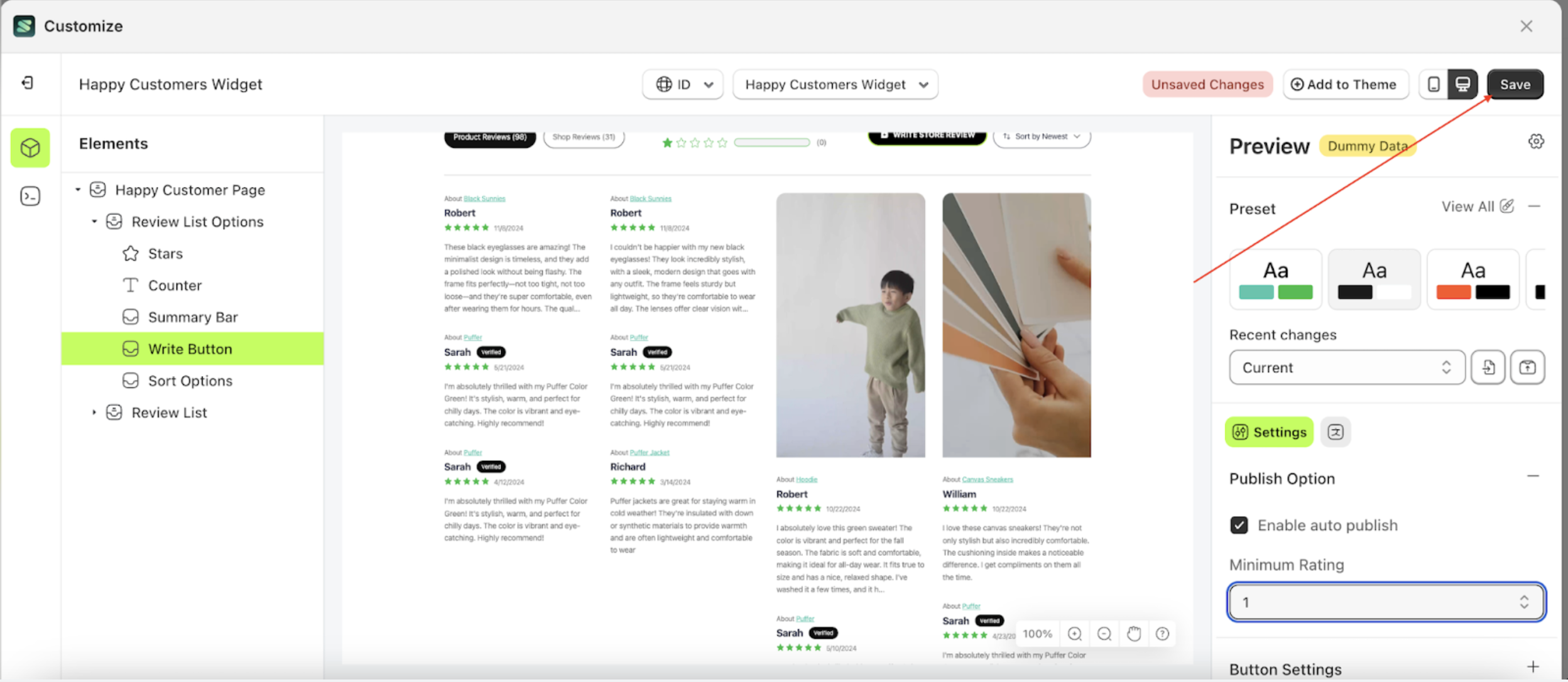
- Click the Save button to apply the changes and update the storefront.

Button Settings
Available settings:
Button ColorText ColorOutline ColorPadding TopPadding RightPadding BottomPadding LeftBorder RadiusFont SizeFont WeightText Transform
Button Color
This feature is designed to customize the button color of the button settings
Follow the steps below:
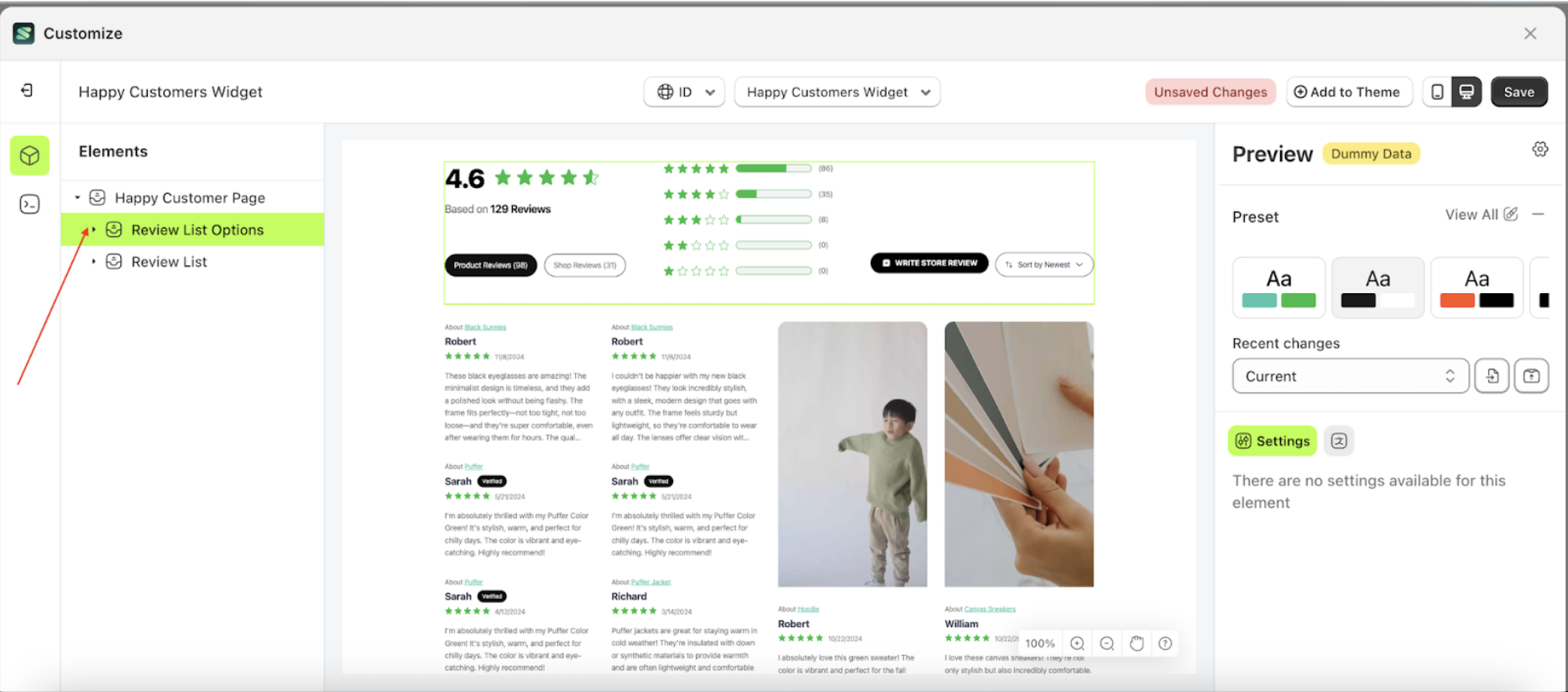
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item.

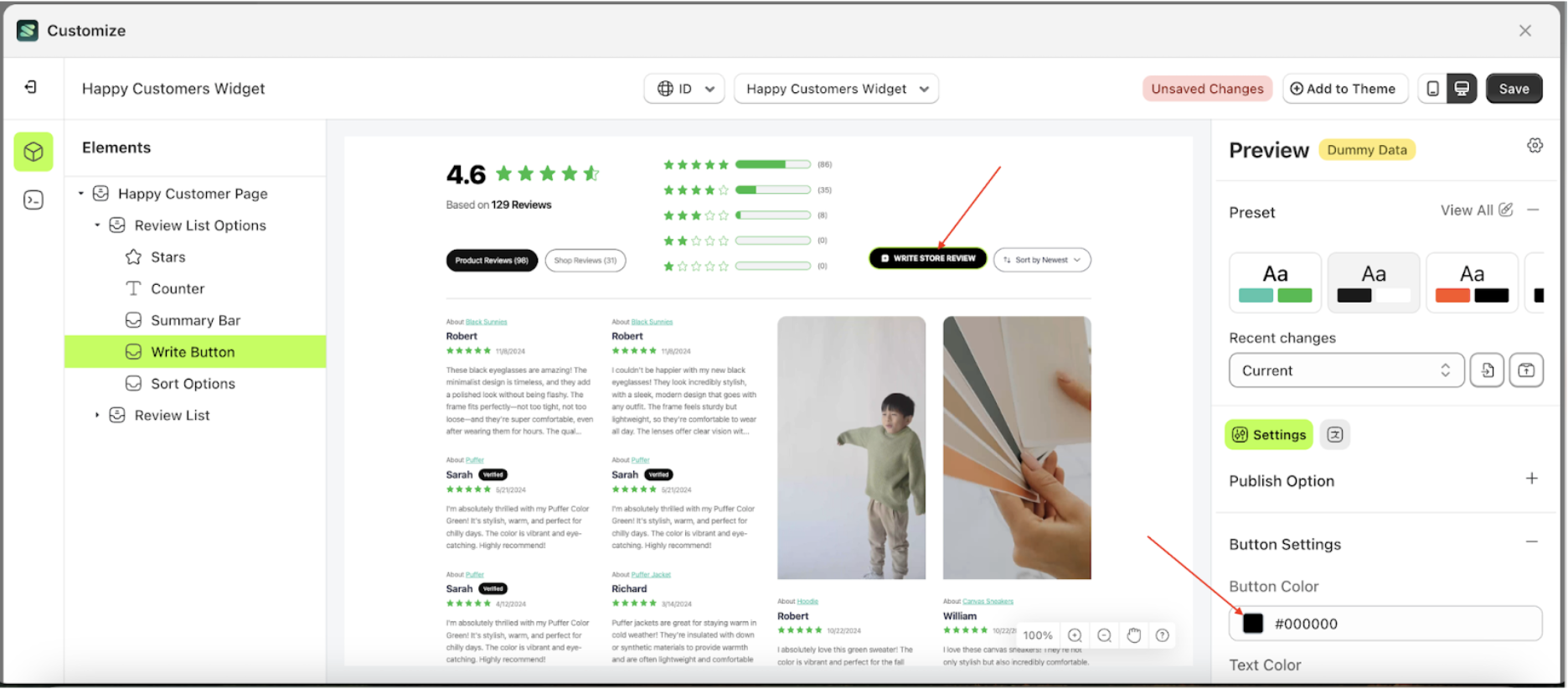
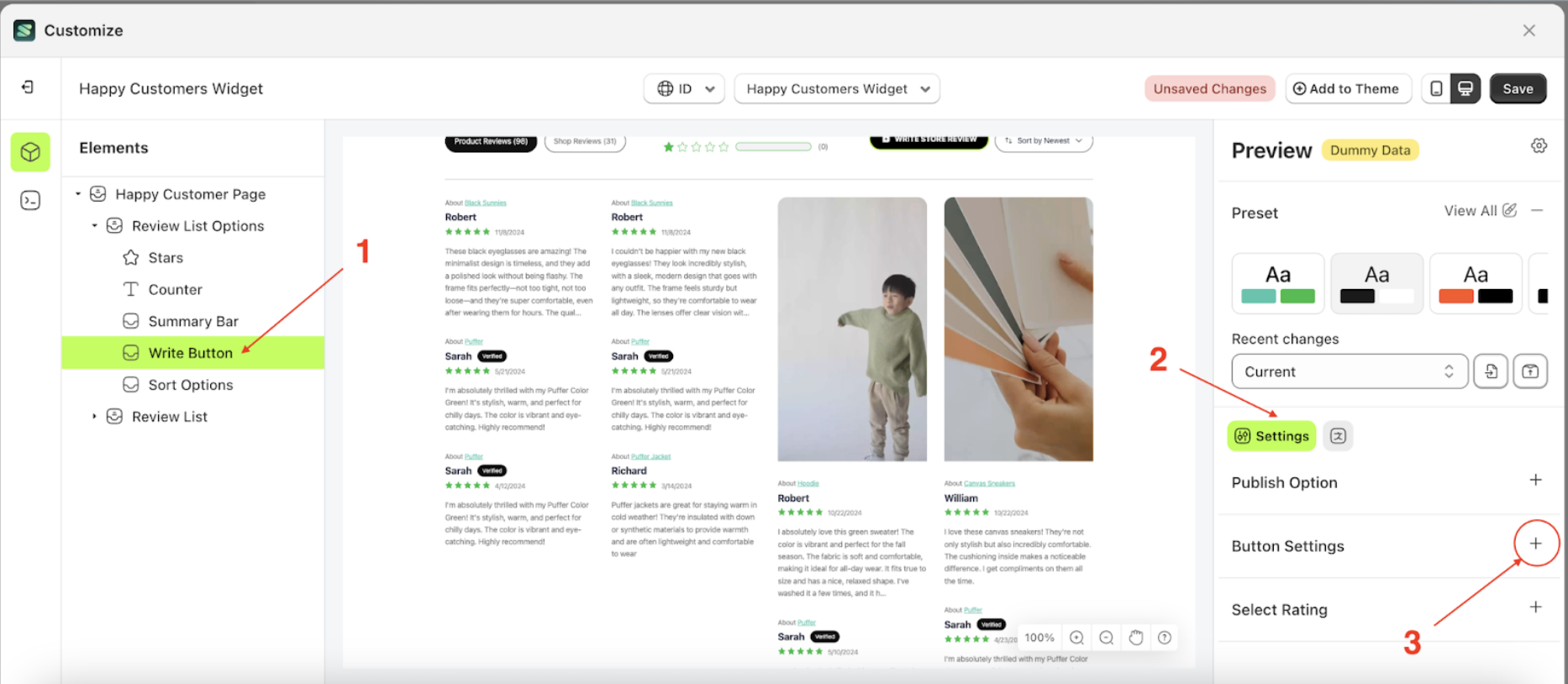
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

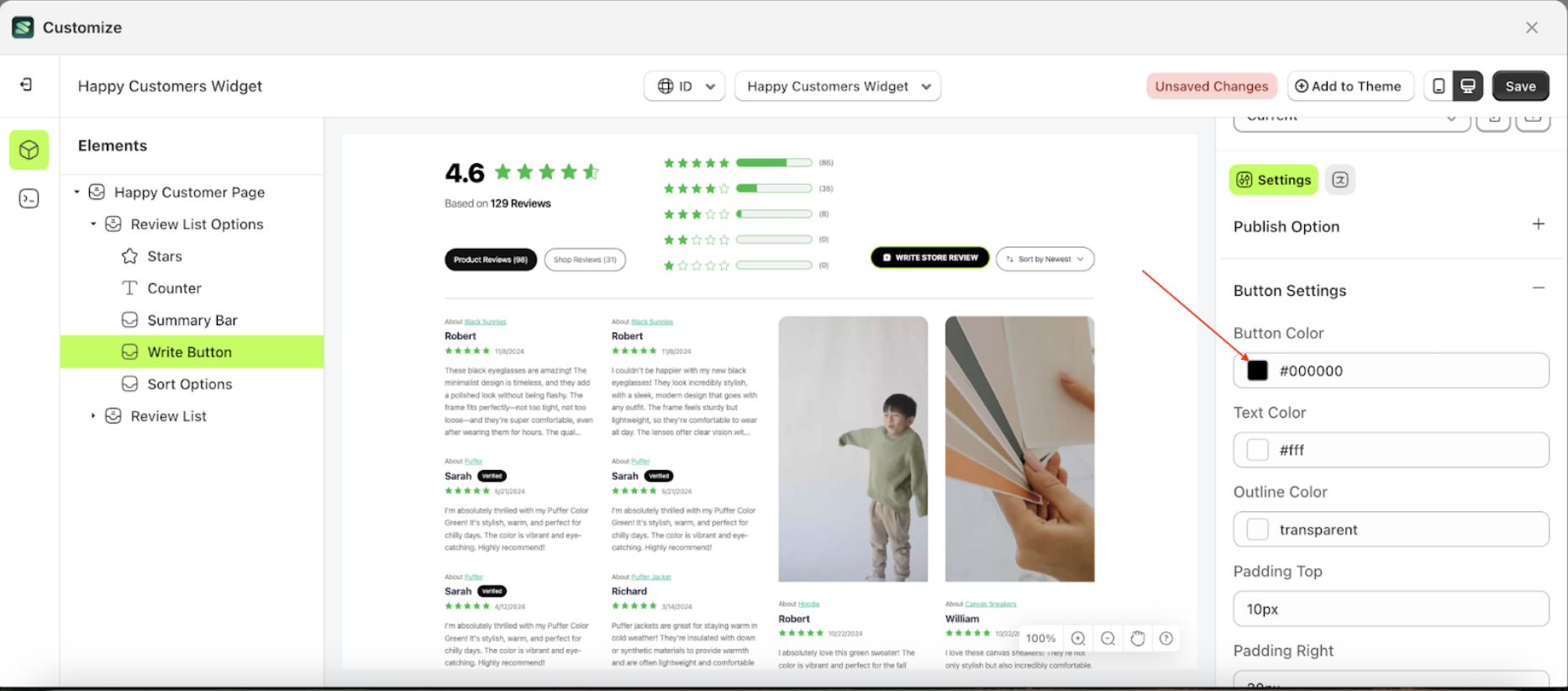
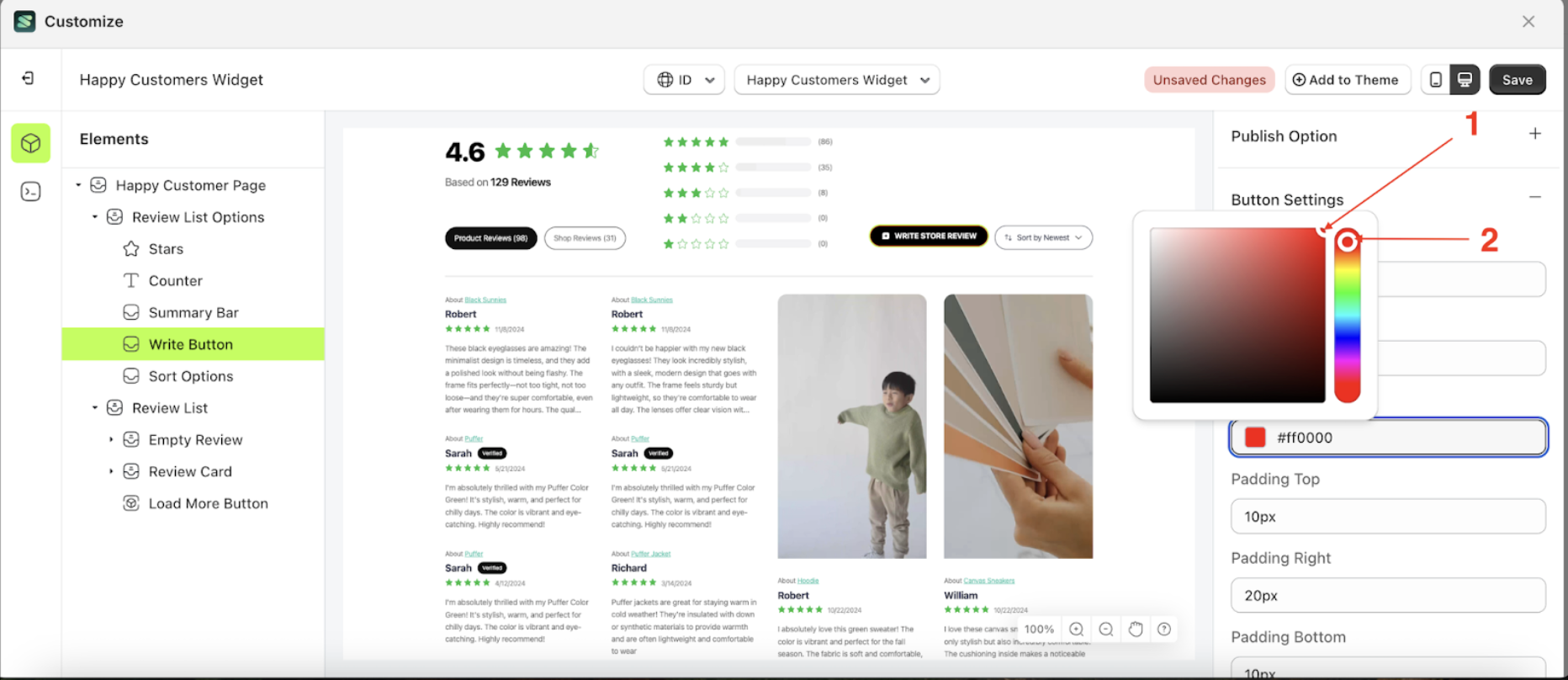
- Click the Color Palette on the right side, which is also marked with a red arrow.

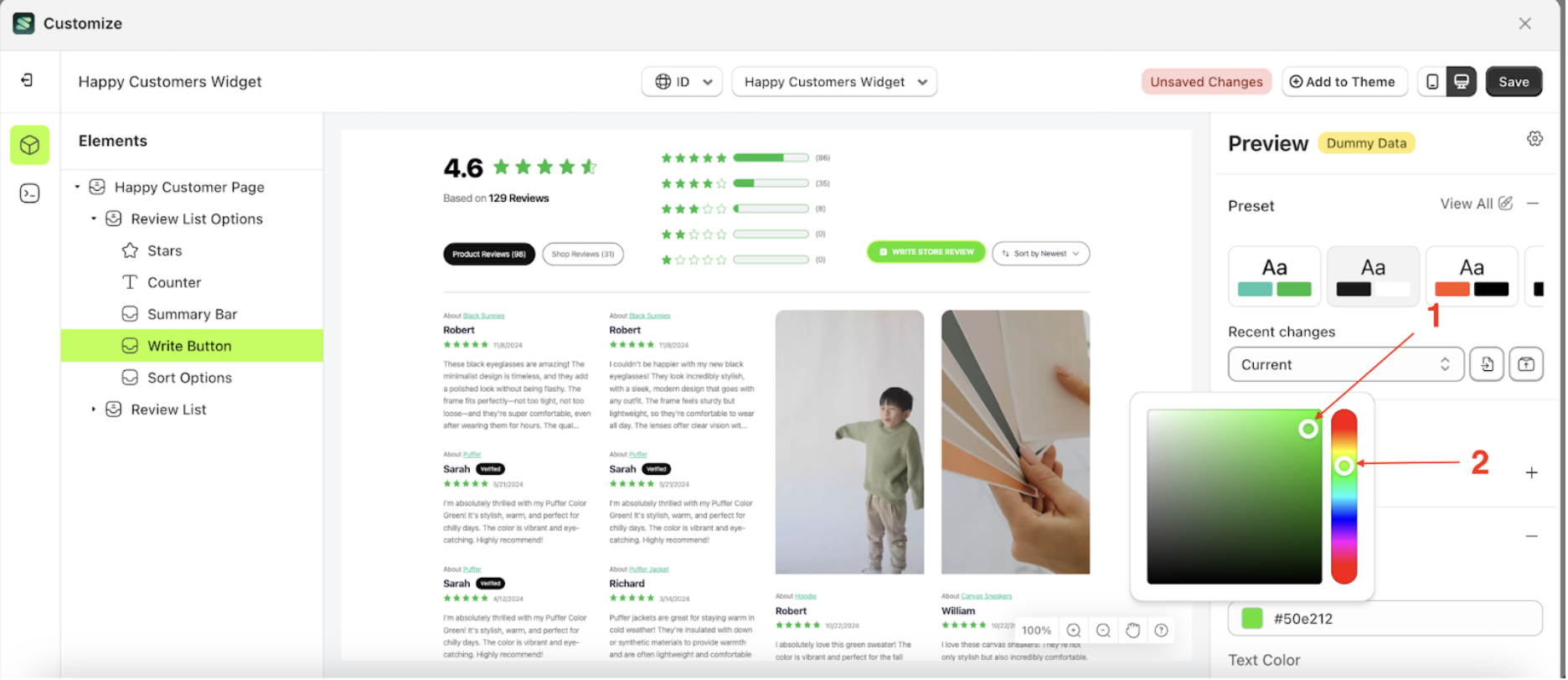
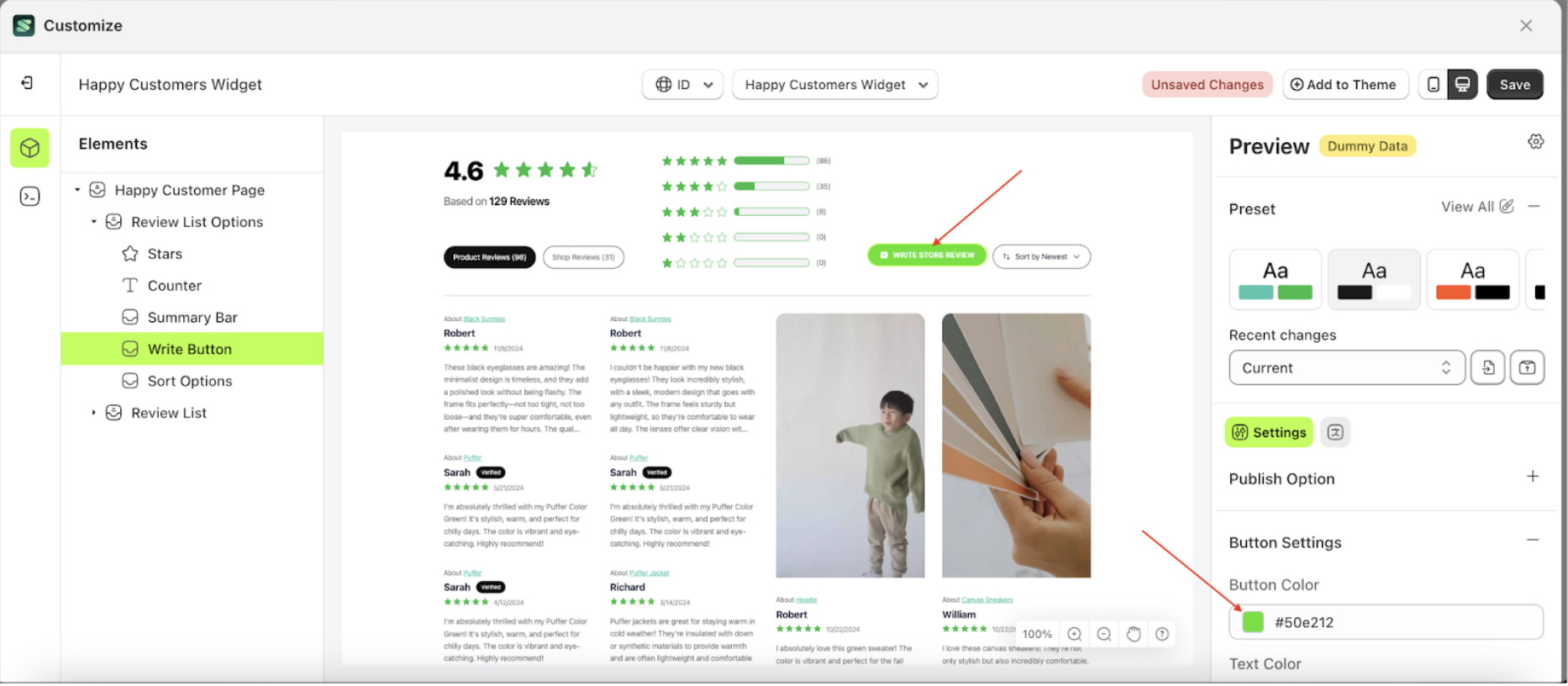
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- The Color of the Write Button element will adjust accordingly.
- Example : Before Write Button change settings

- Example : After Write Button change settings

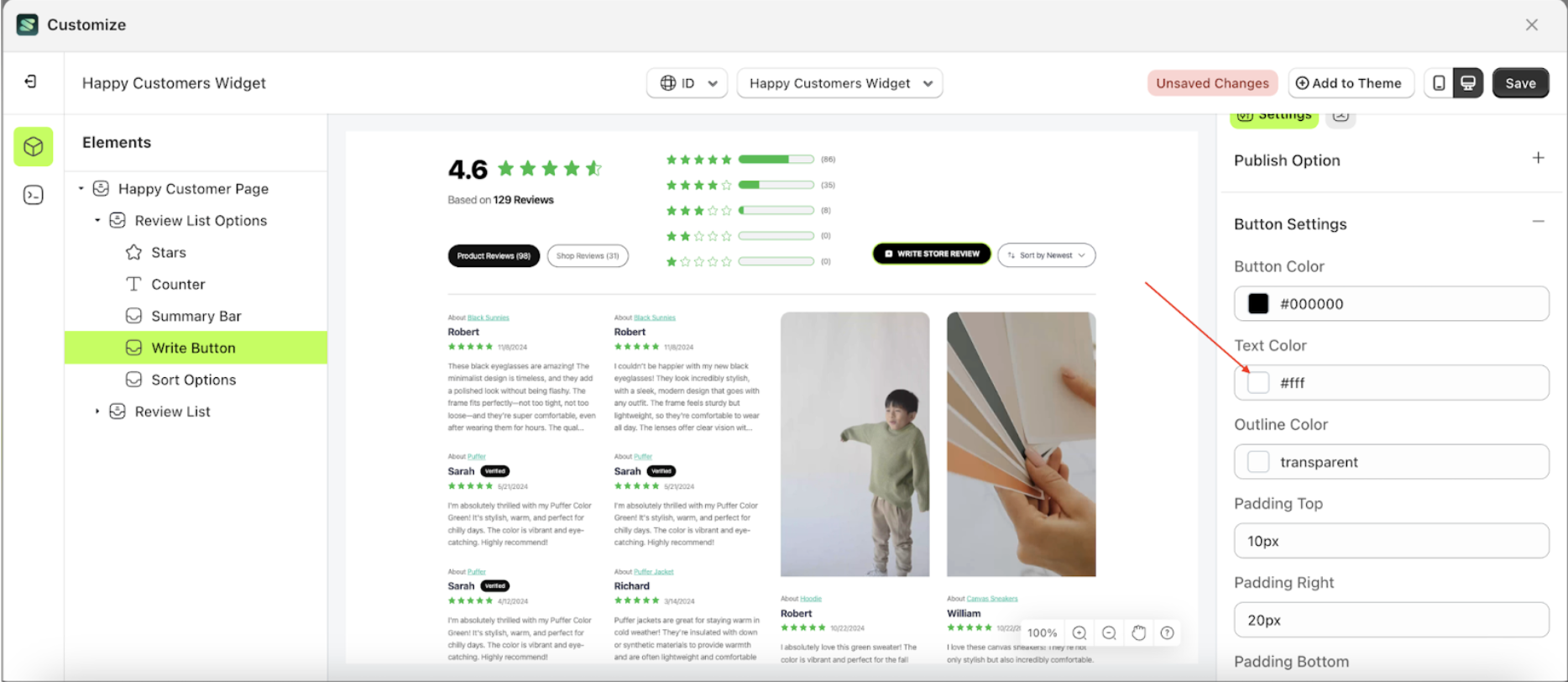
Text Color
This feature is designed to customize the text color of the button settings
Follow the steps below:
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item.

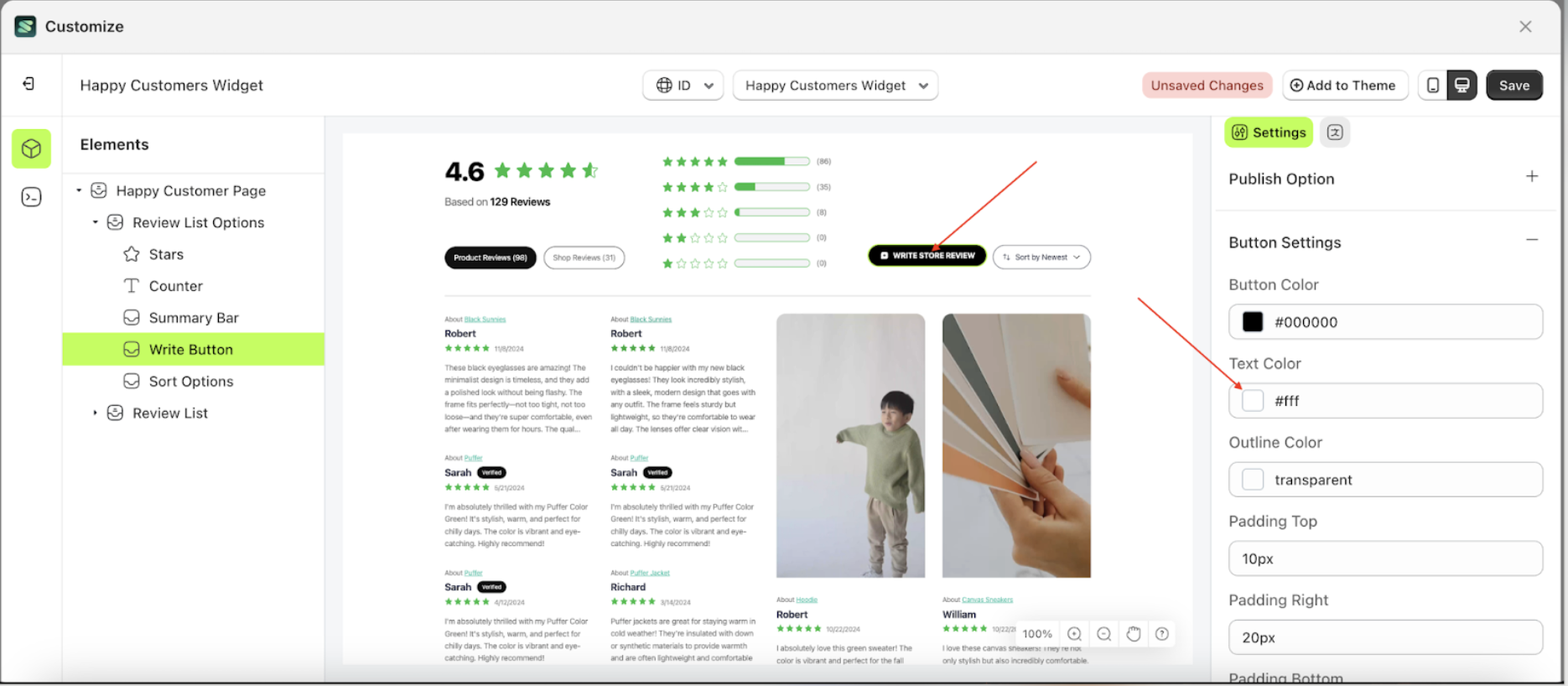
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

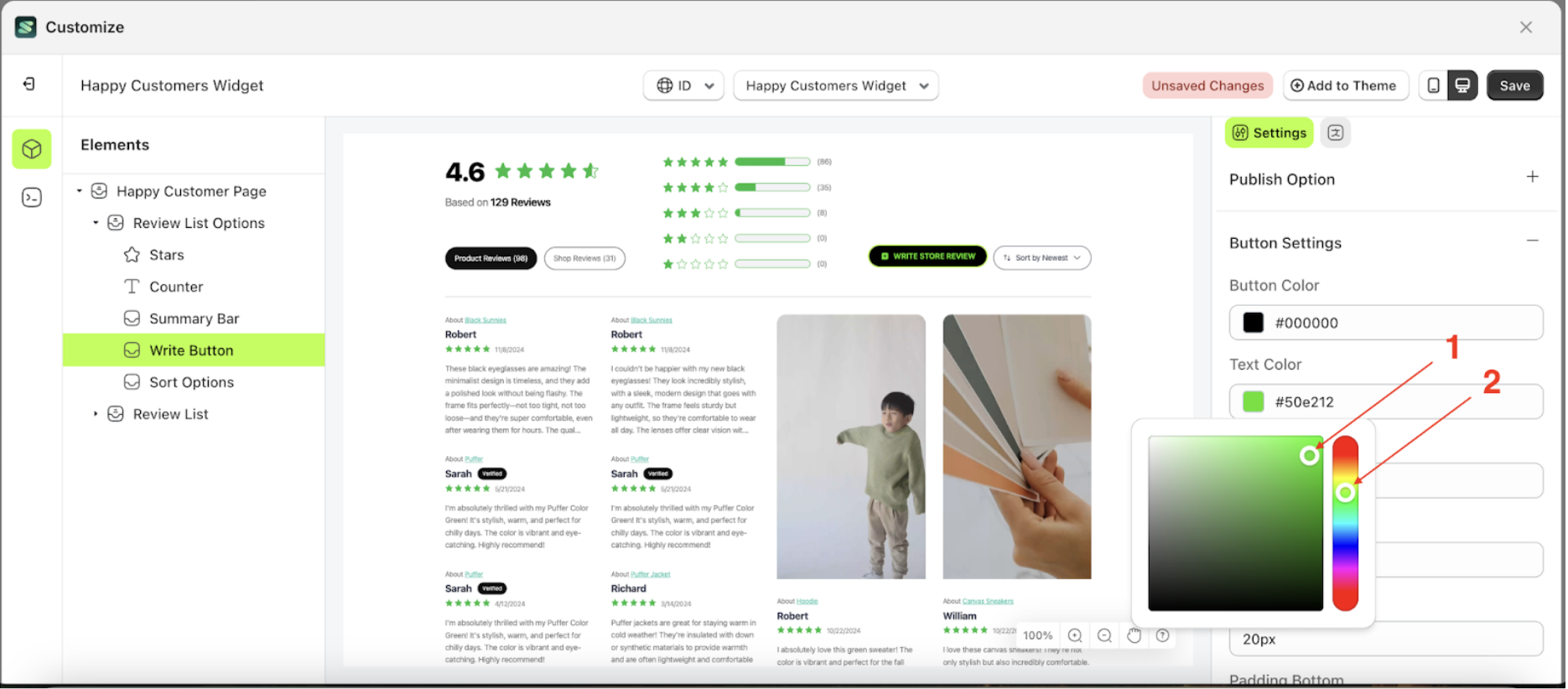
- Click the Color Palette on the right side, which is also marked with a red arrow.

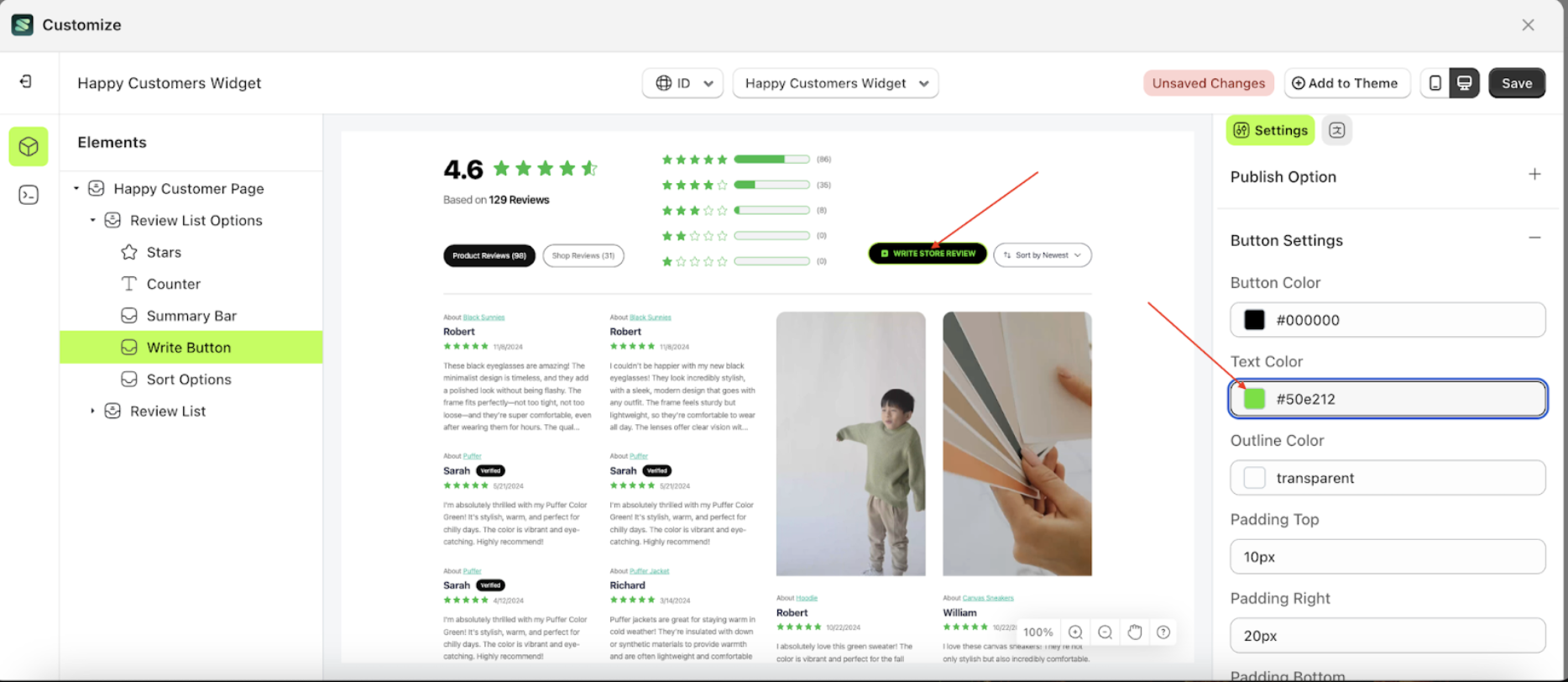
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- The Write Button text will change to the selected color
- Example : Before Text Write Button change settings

- Example : After Text Write Button change settings

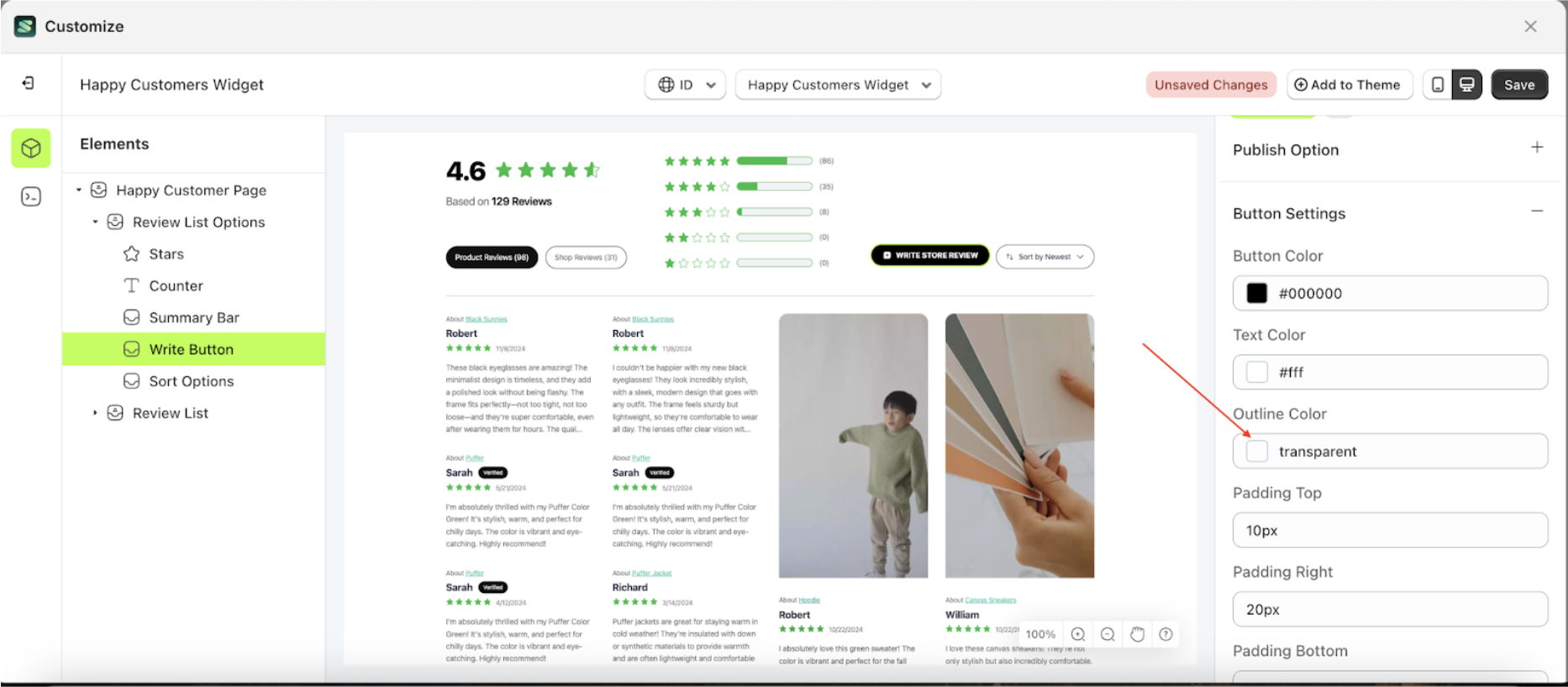
Outline Color
This feature is designed to customize the outline color of the button settings
Follow the steps below:
- Select the Review List Options element, then click the icon marked with a red arrow to open the menu within that item.

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- The Write Button text will change to the selected color
- Example : Before Text Write Button change settings

- Example : After Text Write Button change settings

Padding Top
This feature is designed to customize the top padding of the button settings
Follow the steps below
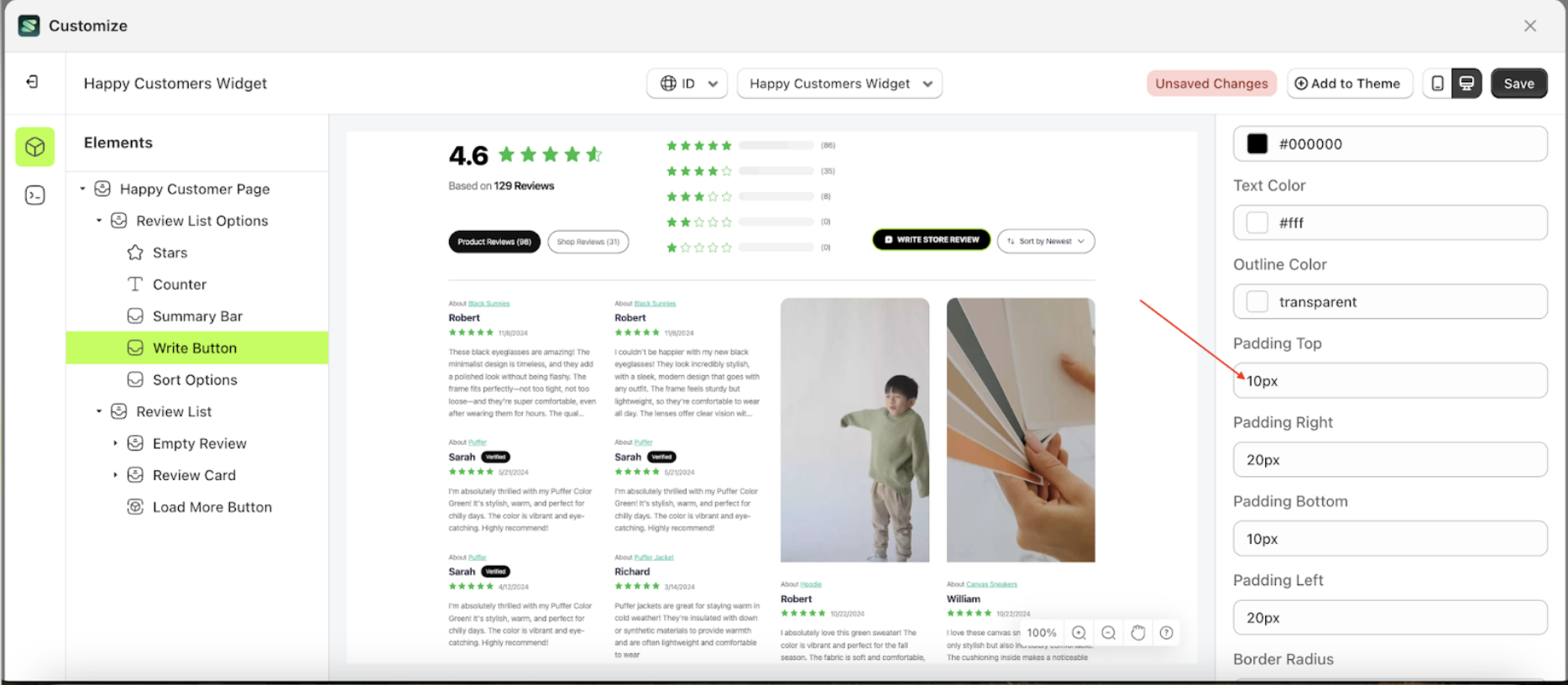
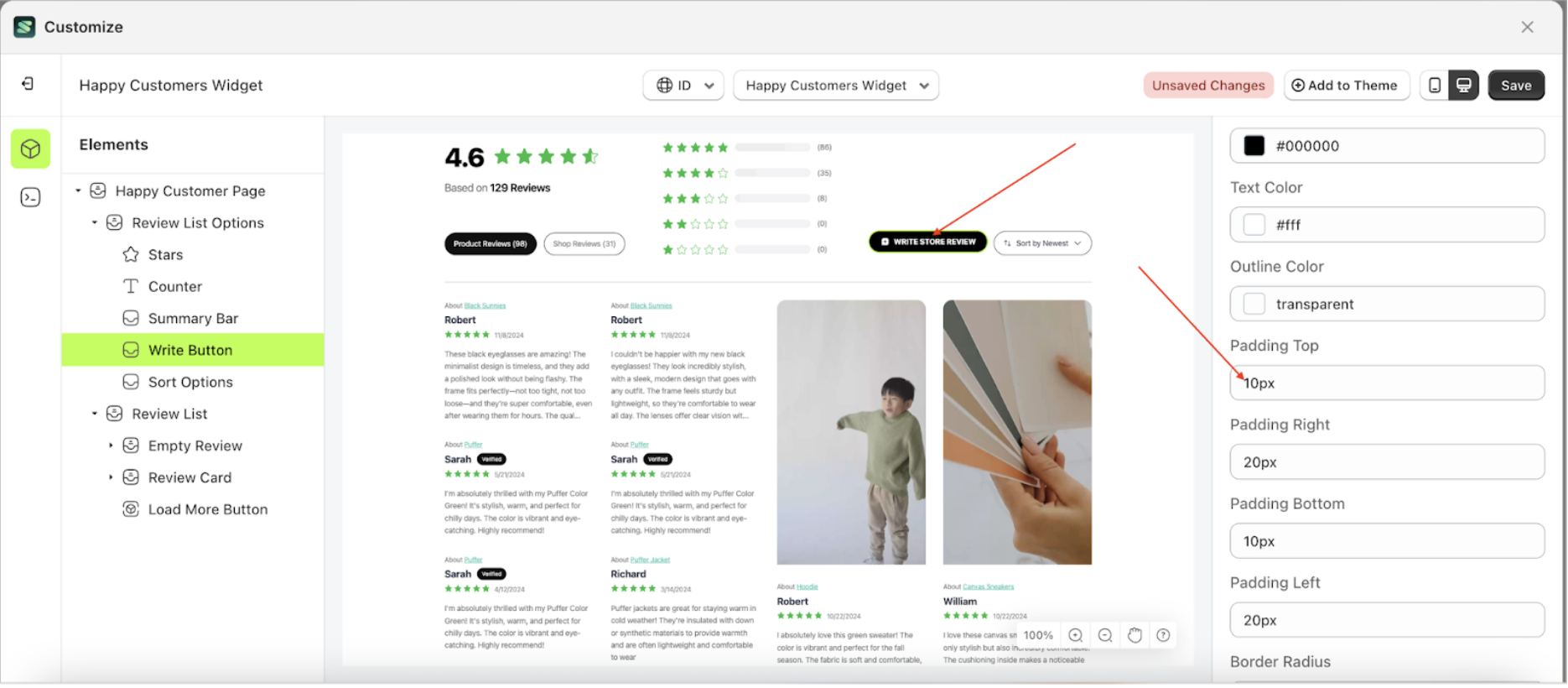
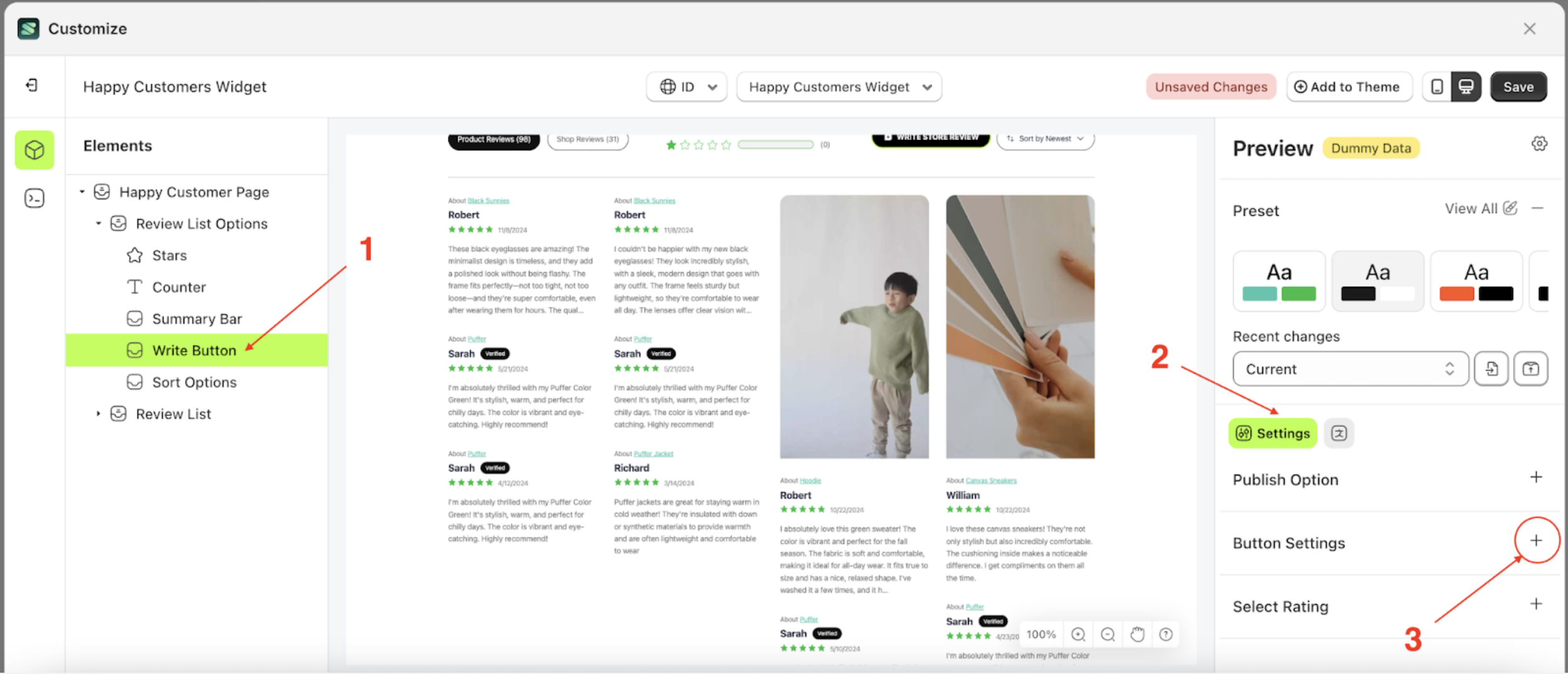
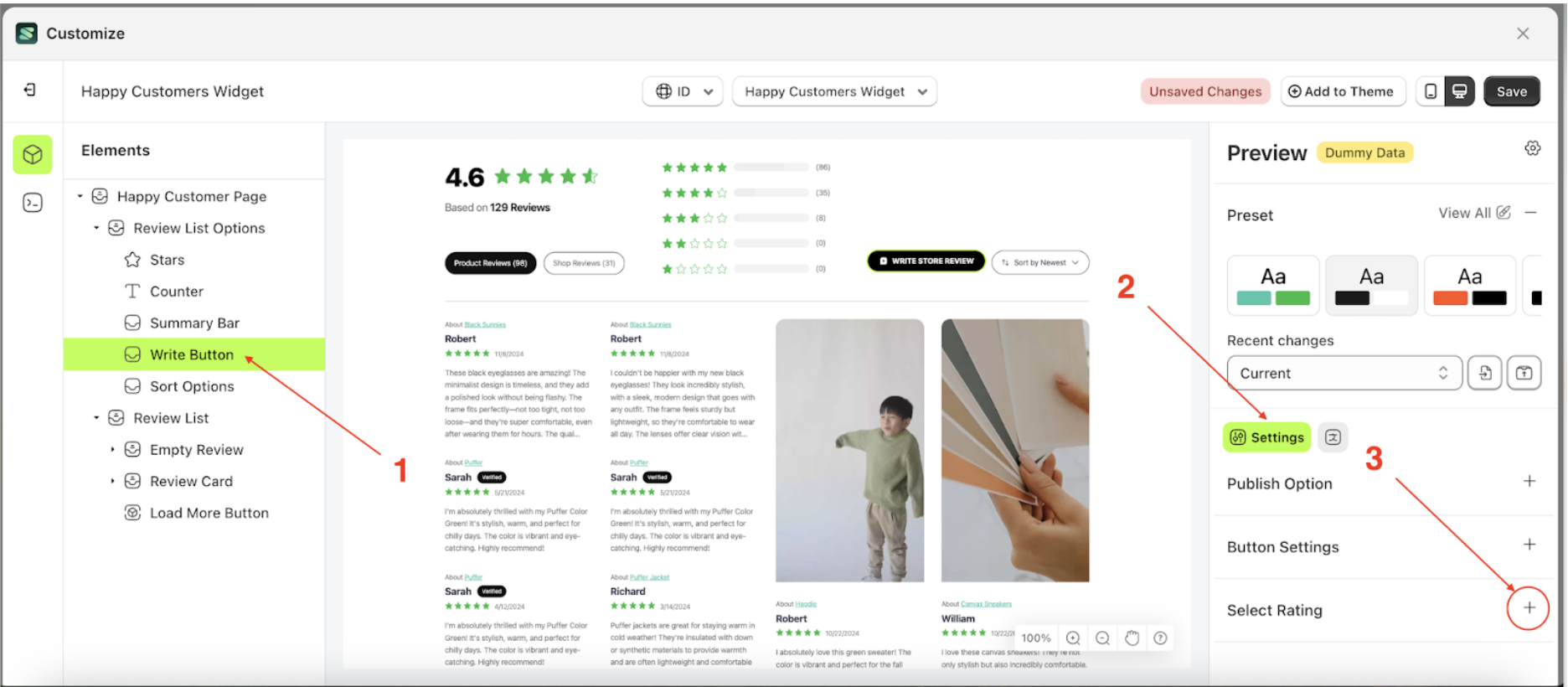
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

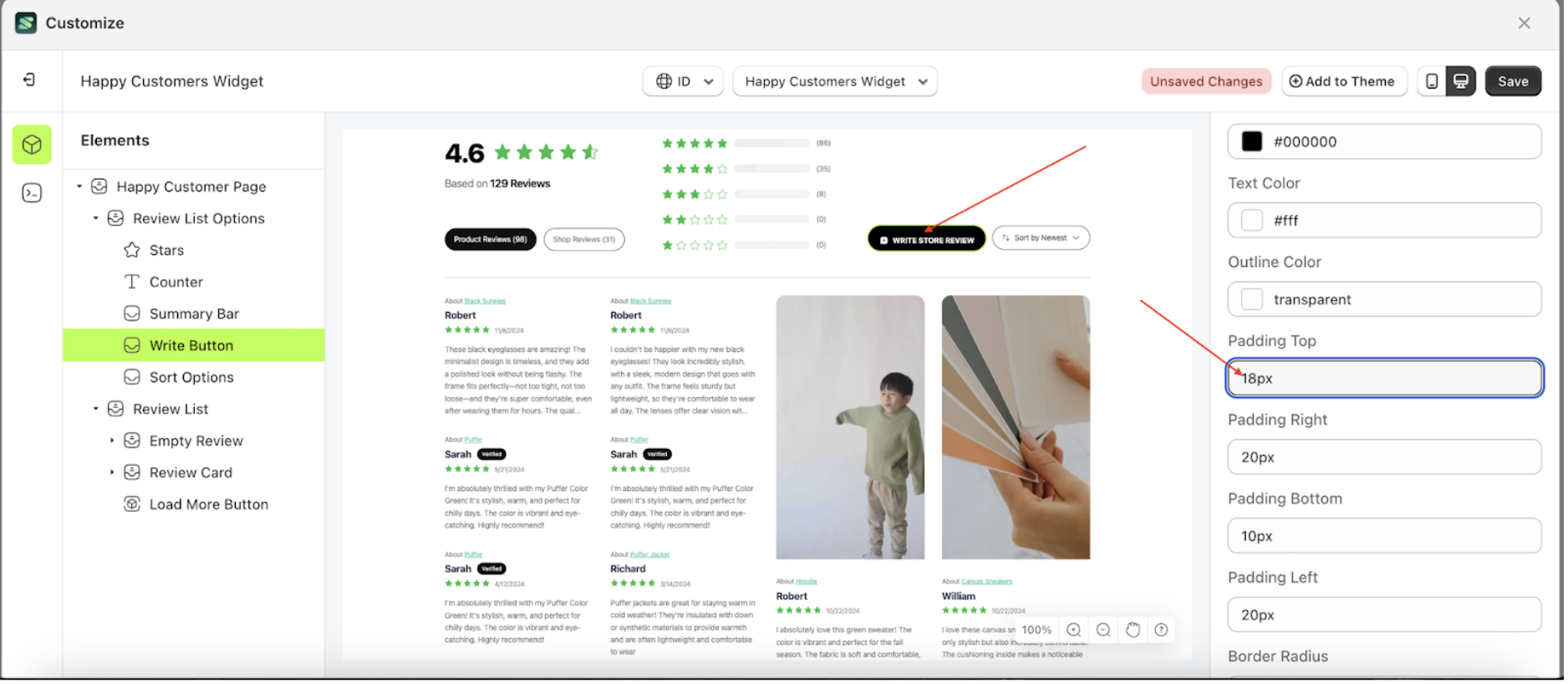
- On the right side, marked with a red arrow, you can change the padding top to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

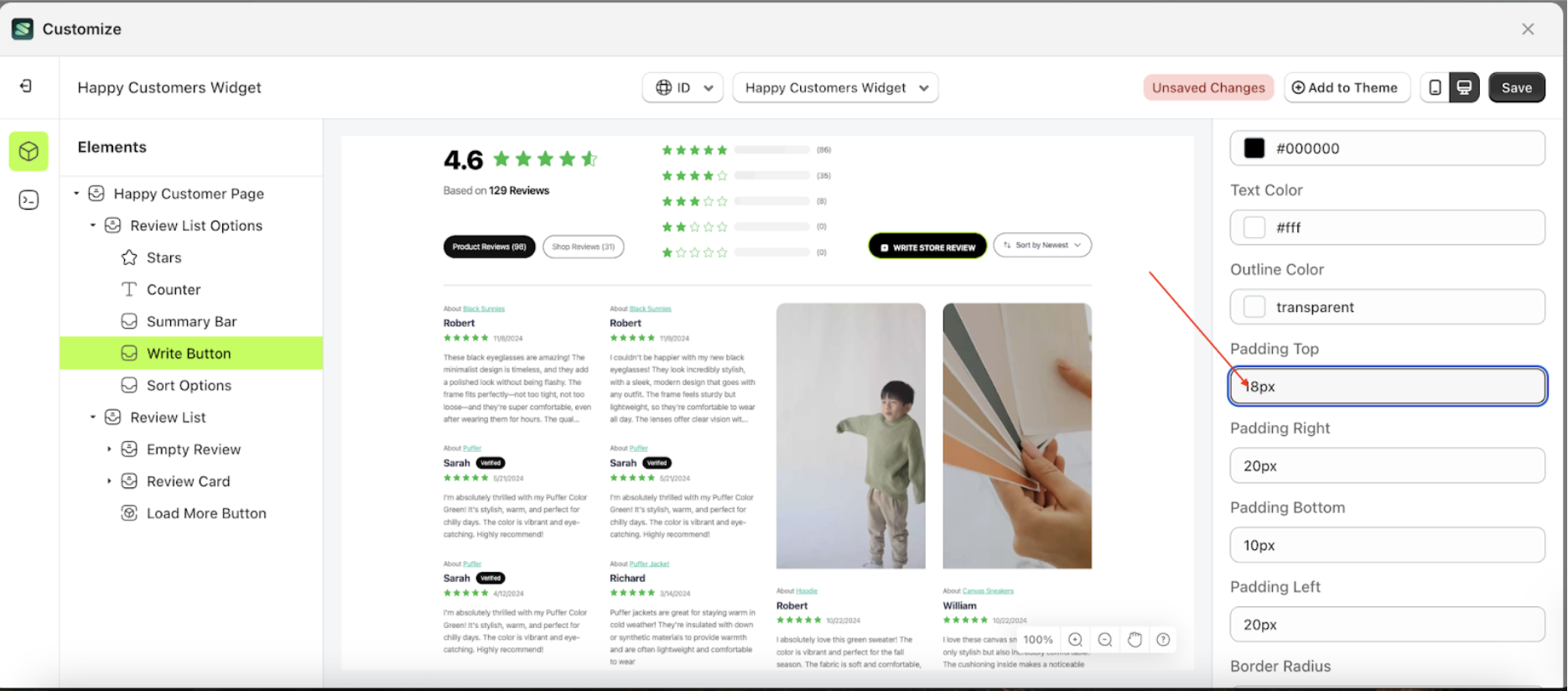
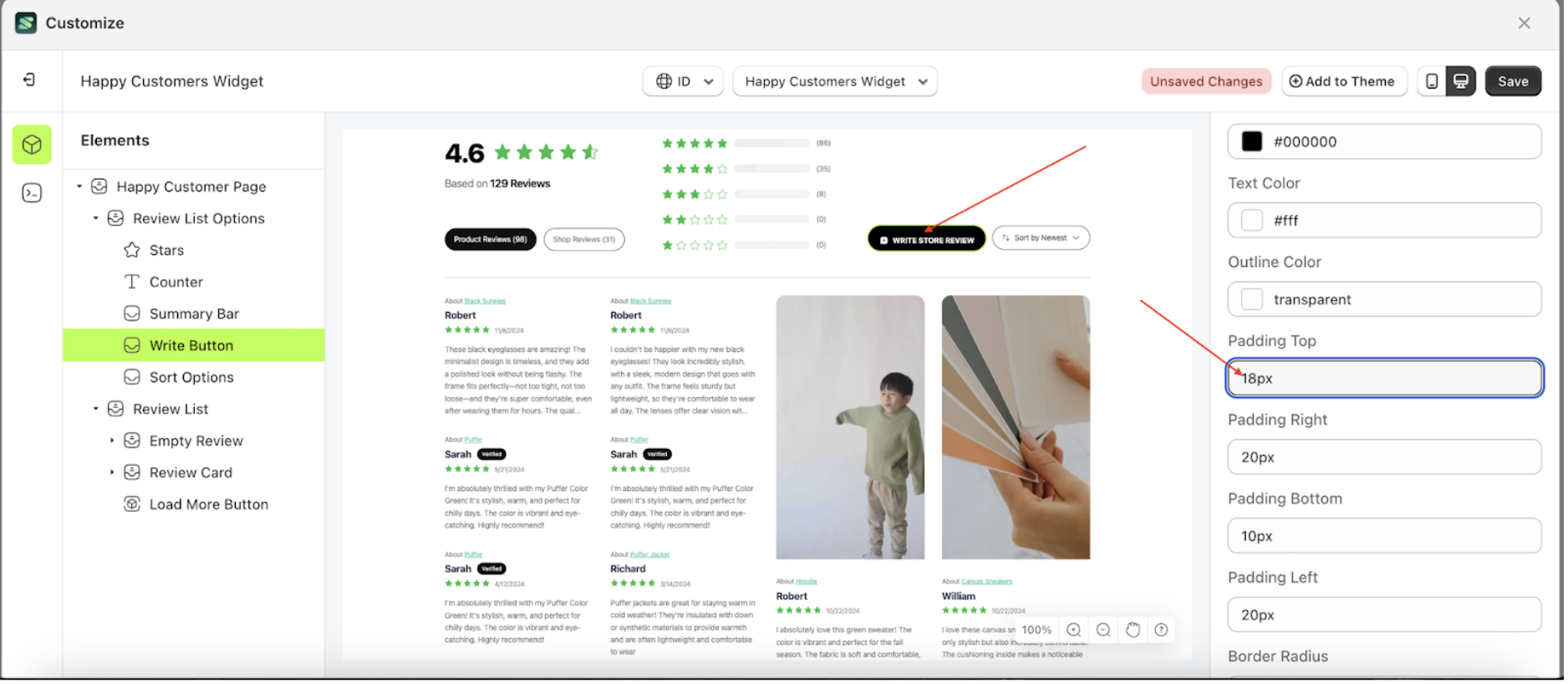
- For example, if you set the padding top to 18px.

- The Padding Top of the Write Button element will adjust accordingly.
- Example: Before padding top change settings

- Example: After padding top change settings

Padding Right
This feature is designed to customize the right padding of the button settings
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

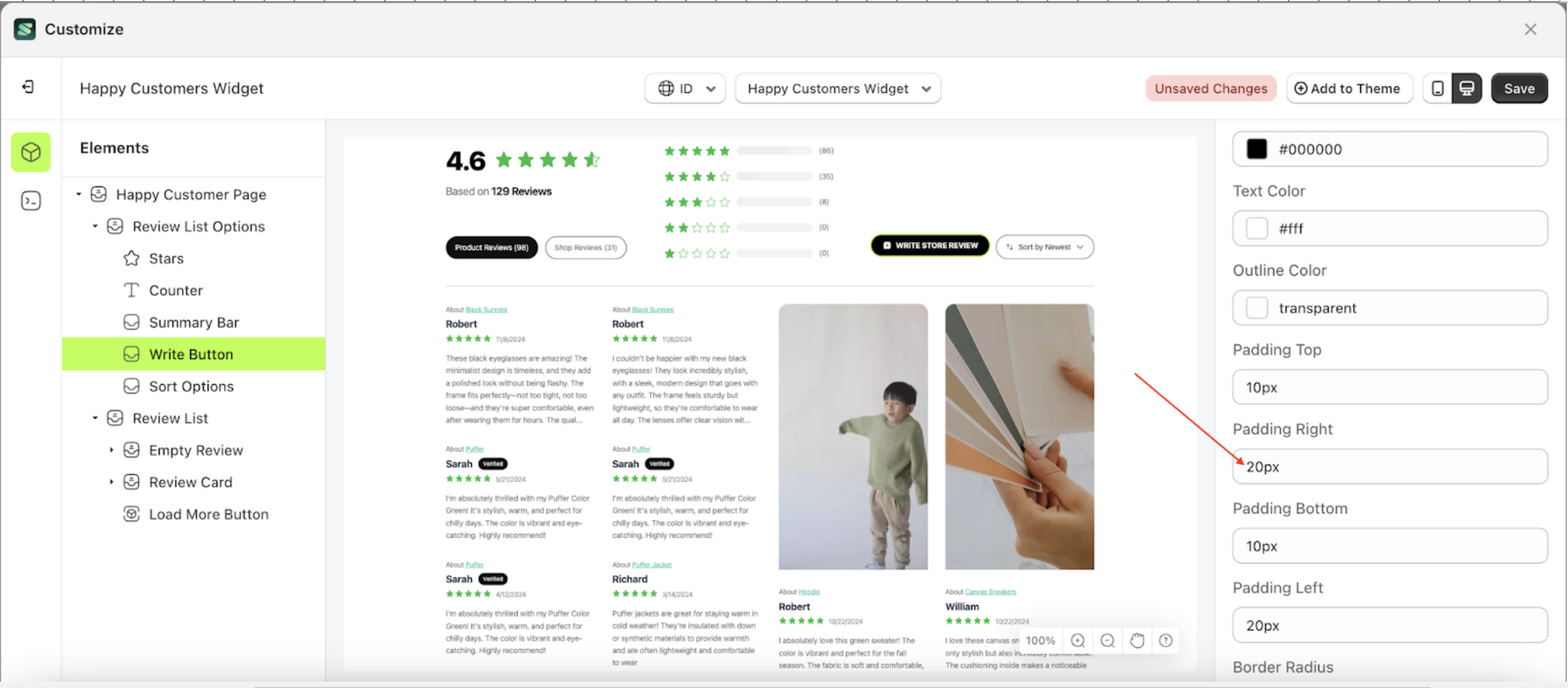
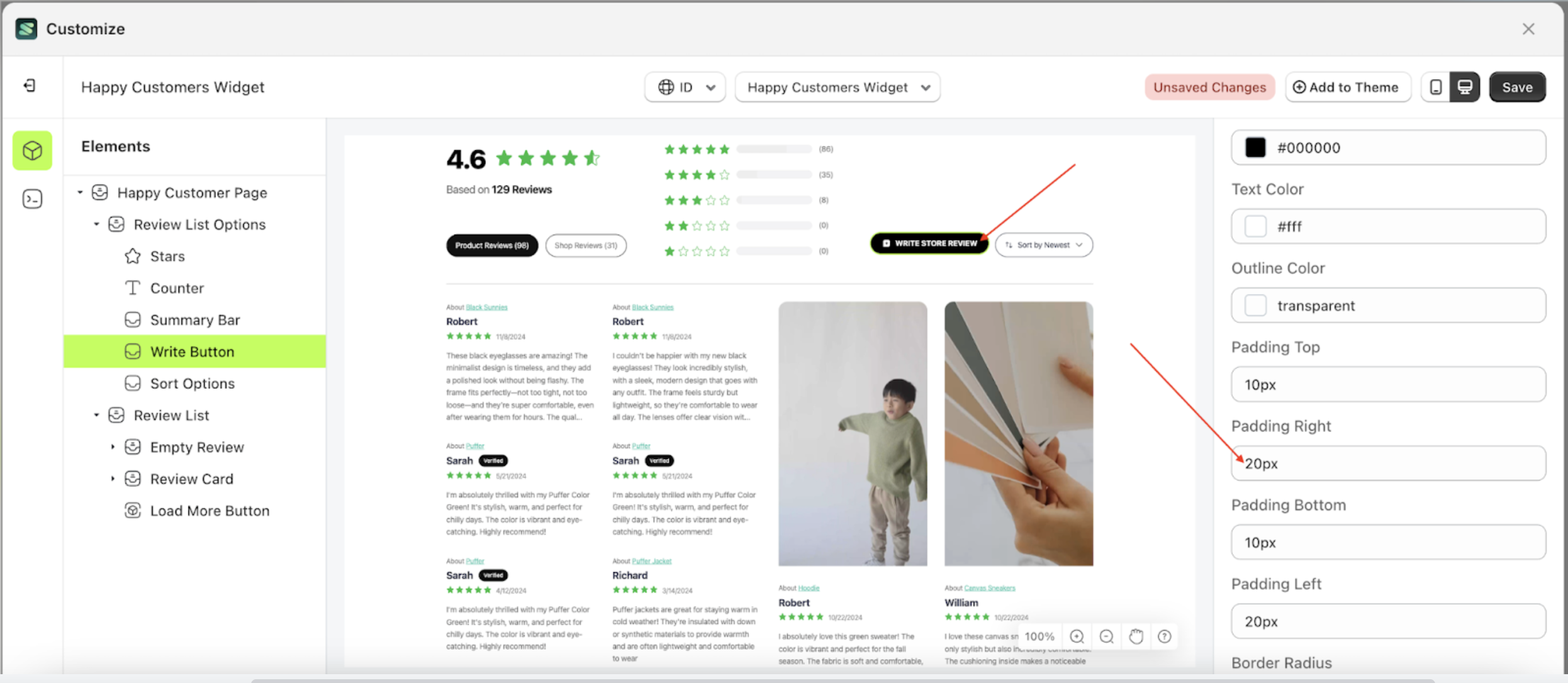
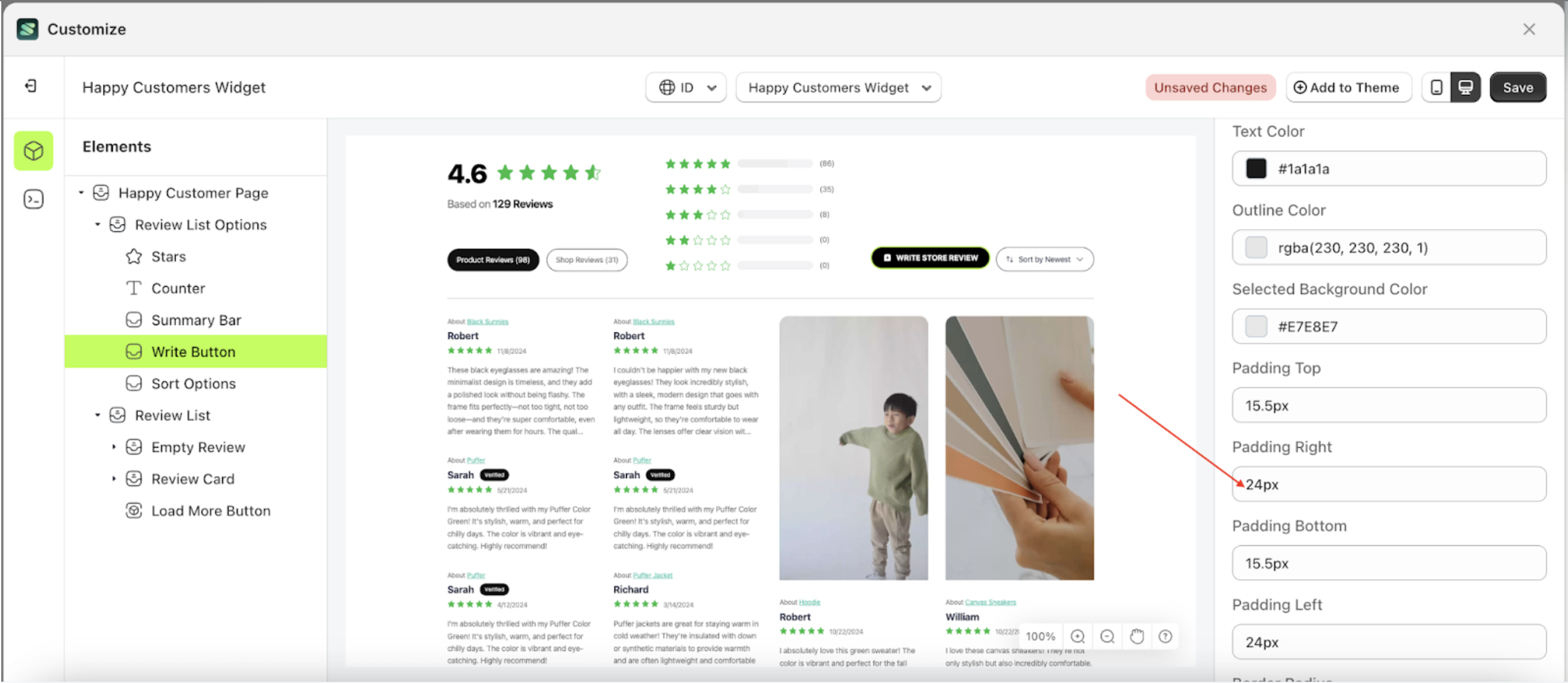
- On the right side, marked with a red arrow, you can change the padding right to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

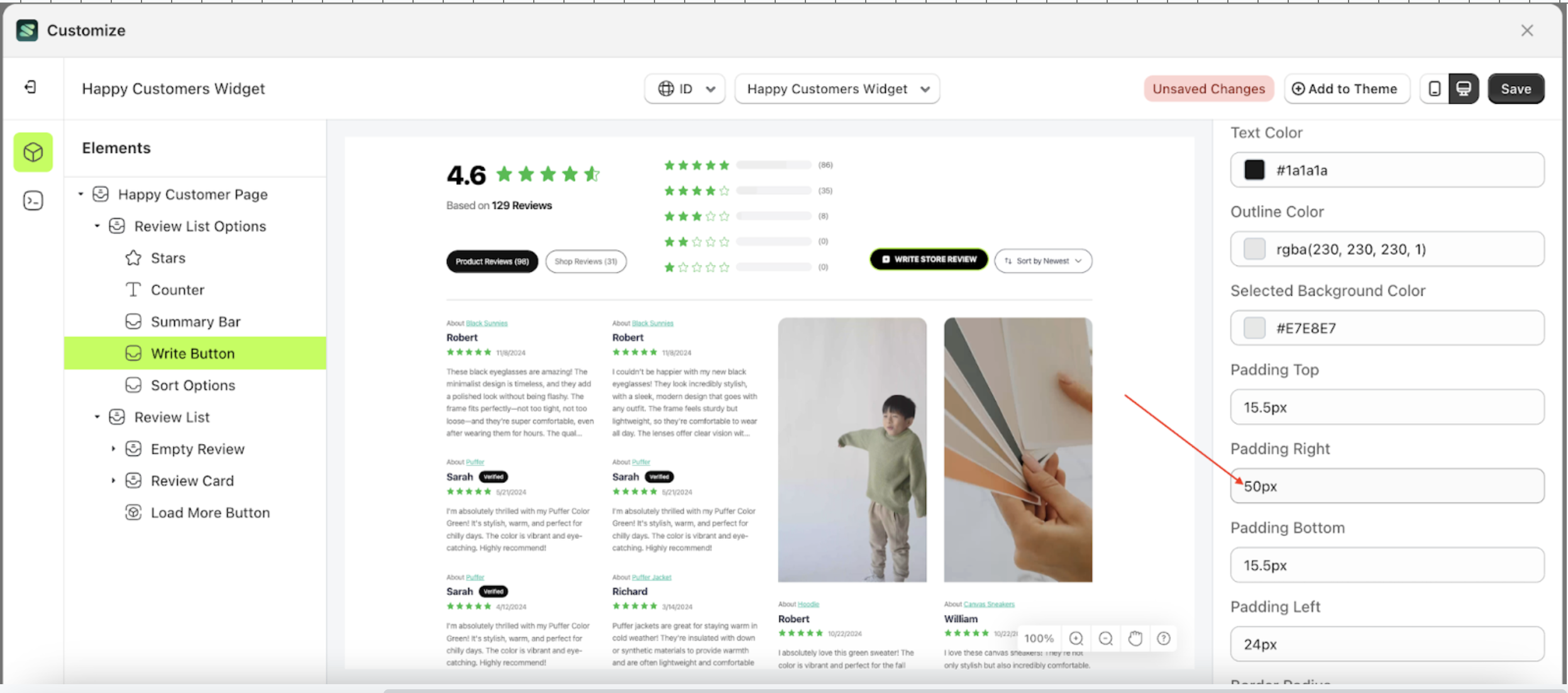
- For example, if you set the padding top to 50px.

- The Padding Right of the Write Button element will adjust accordingly.
- Example: Before padding right change settings

- Example: After padding right change settings

Padding Bottom
This feature is designed to customize the bottom padding of the button settings
Follow the steps below
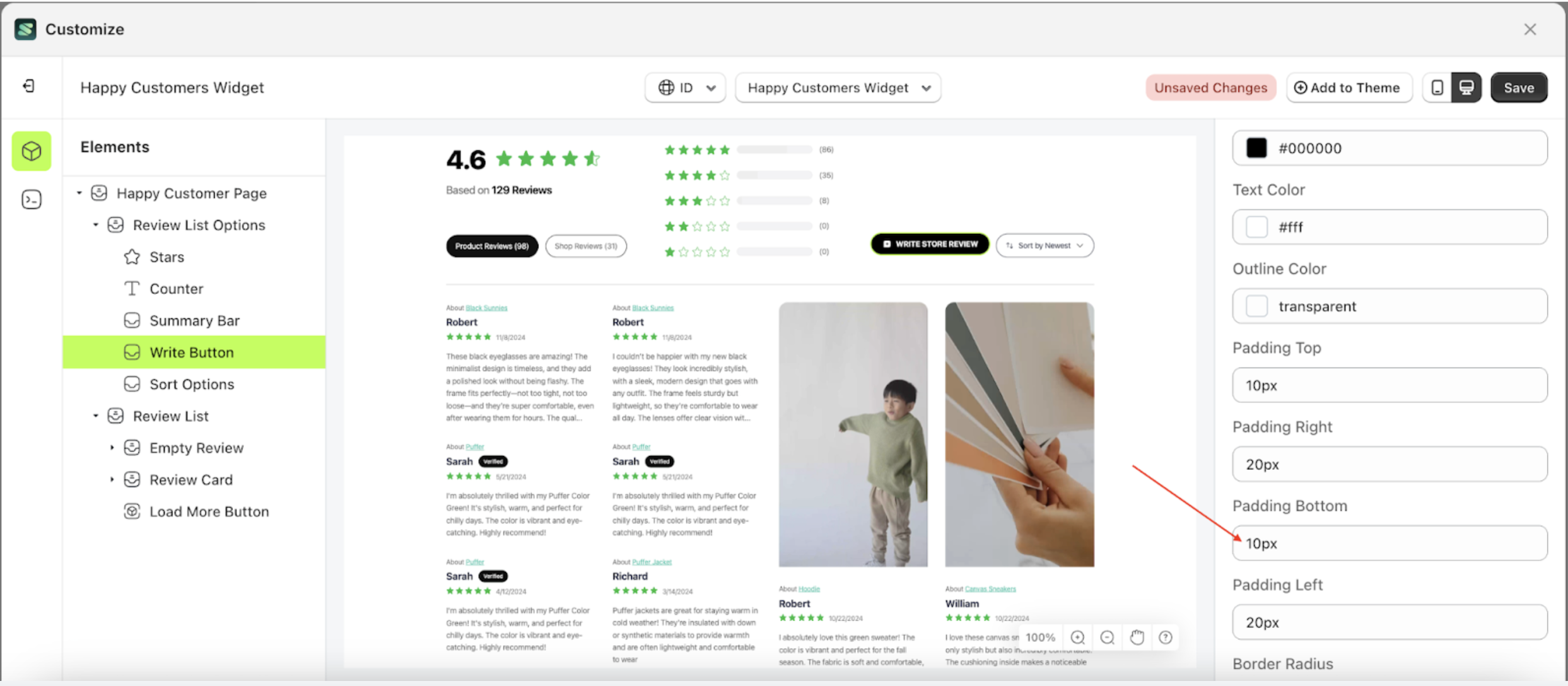
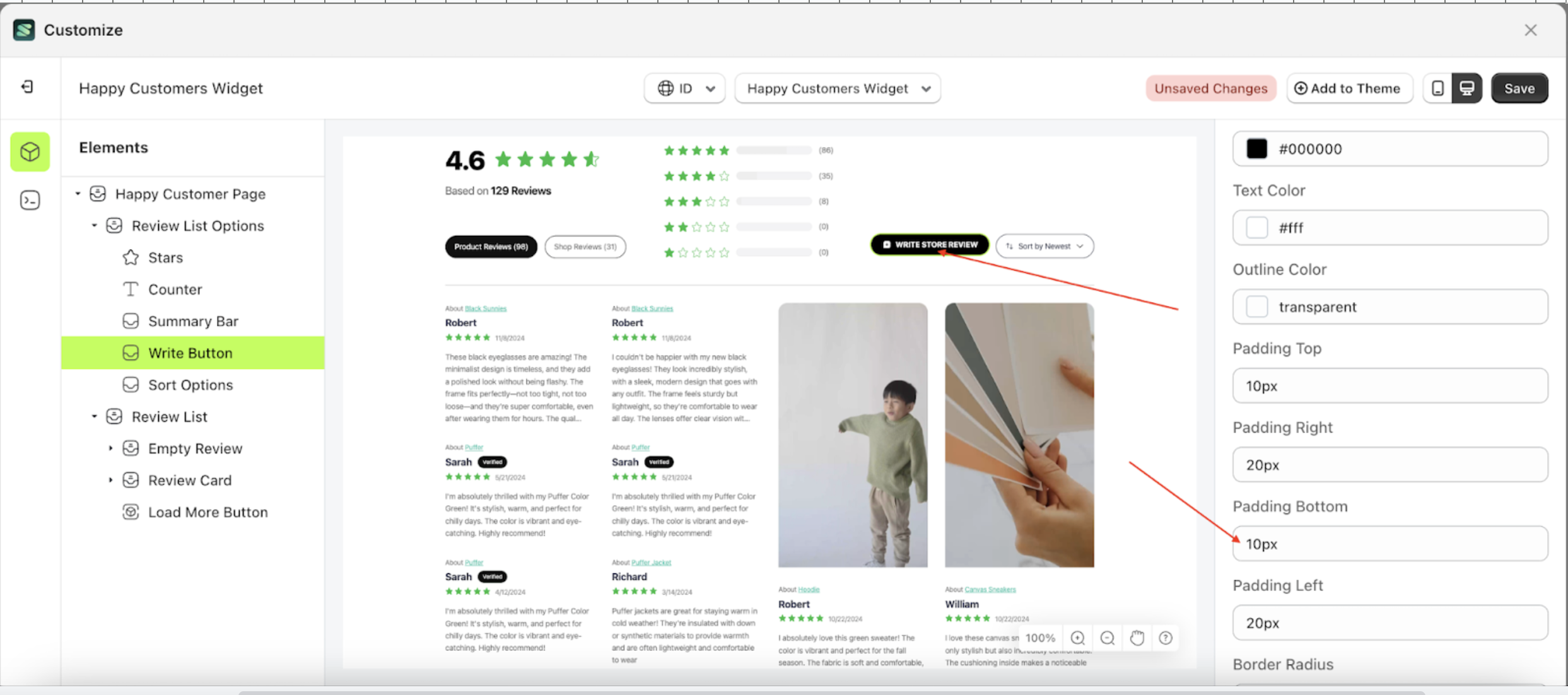
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

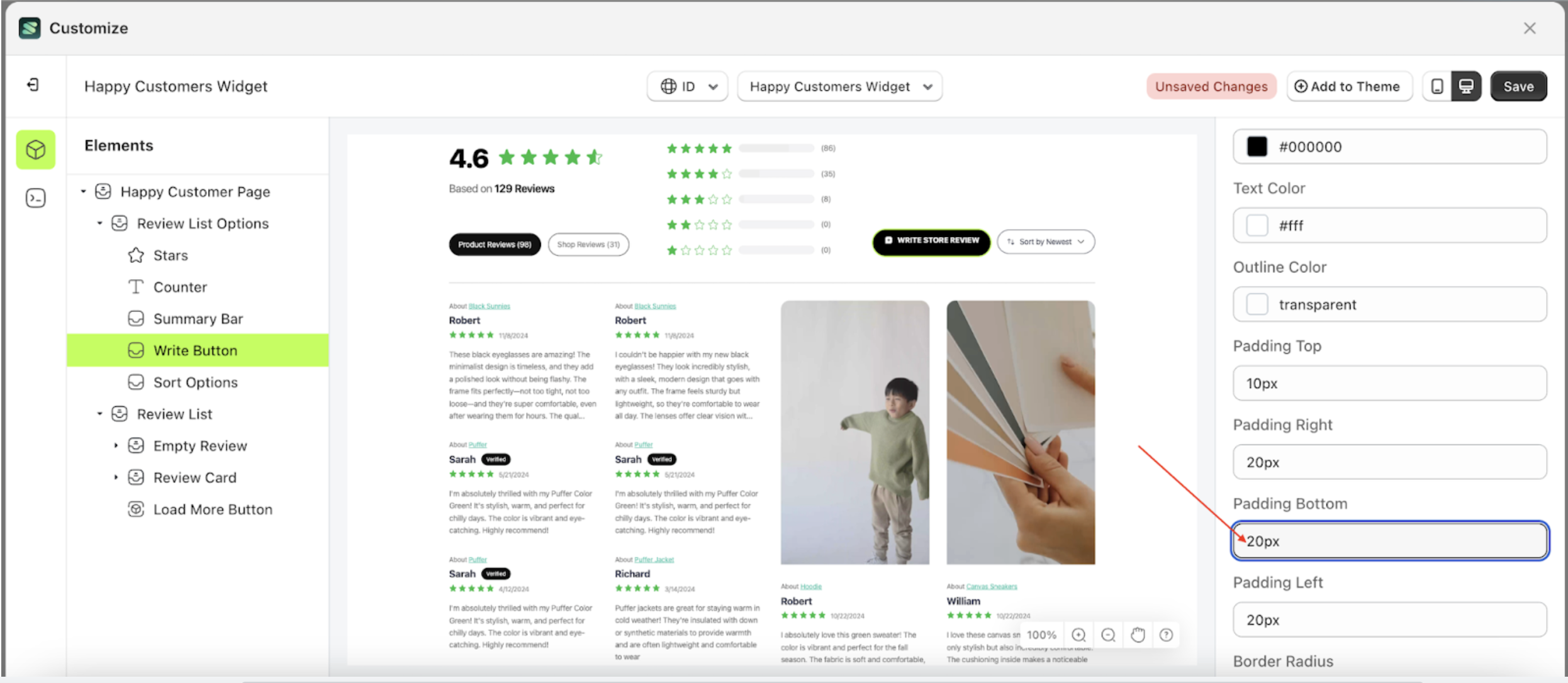
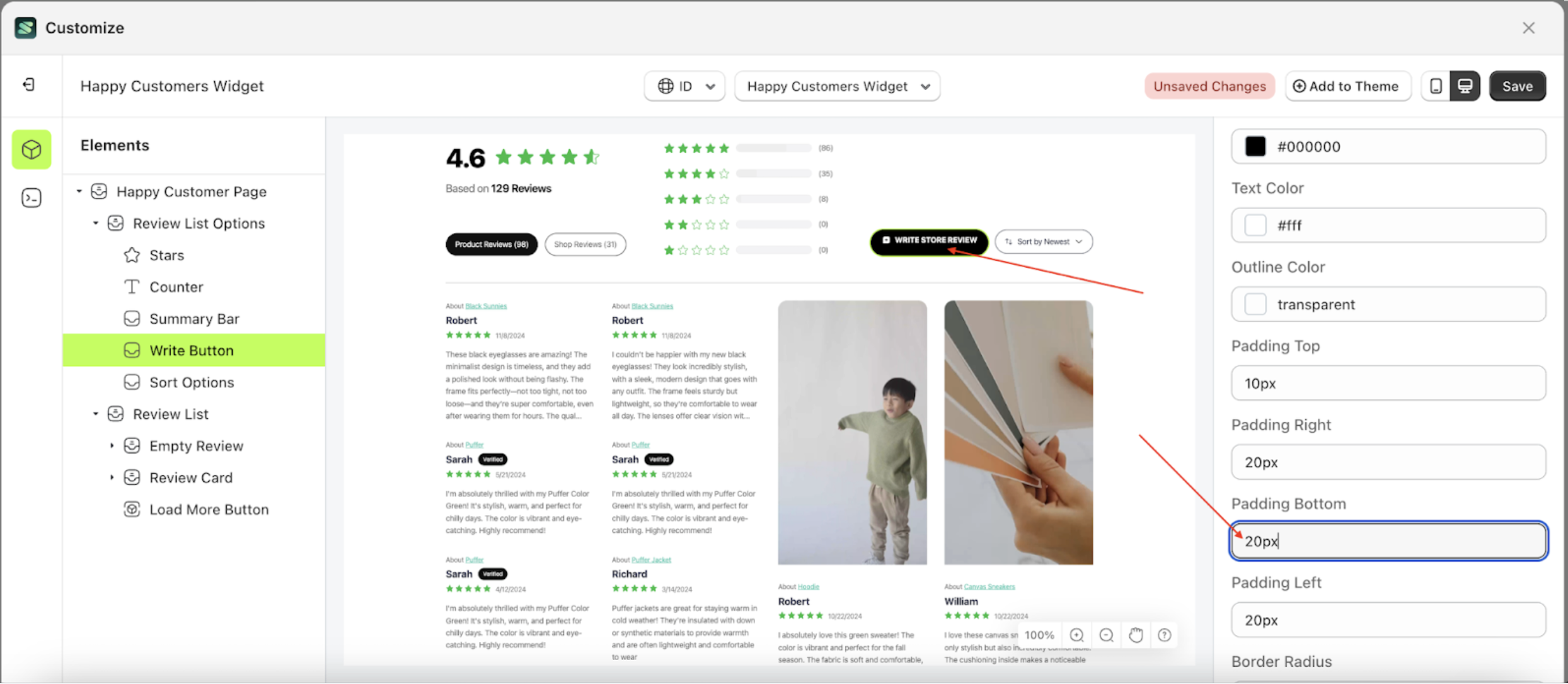
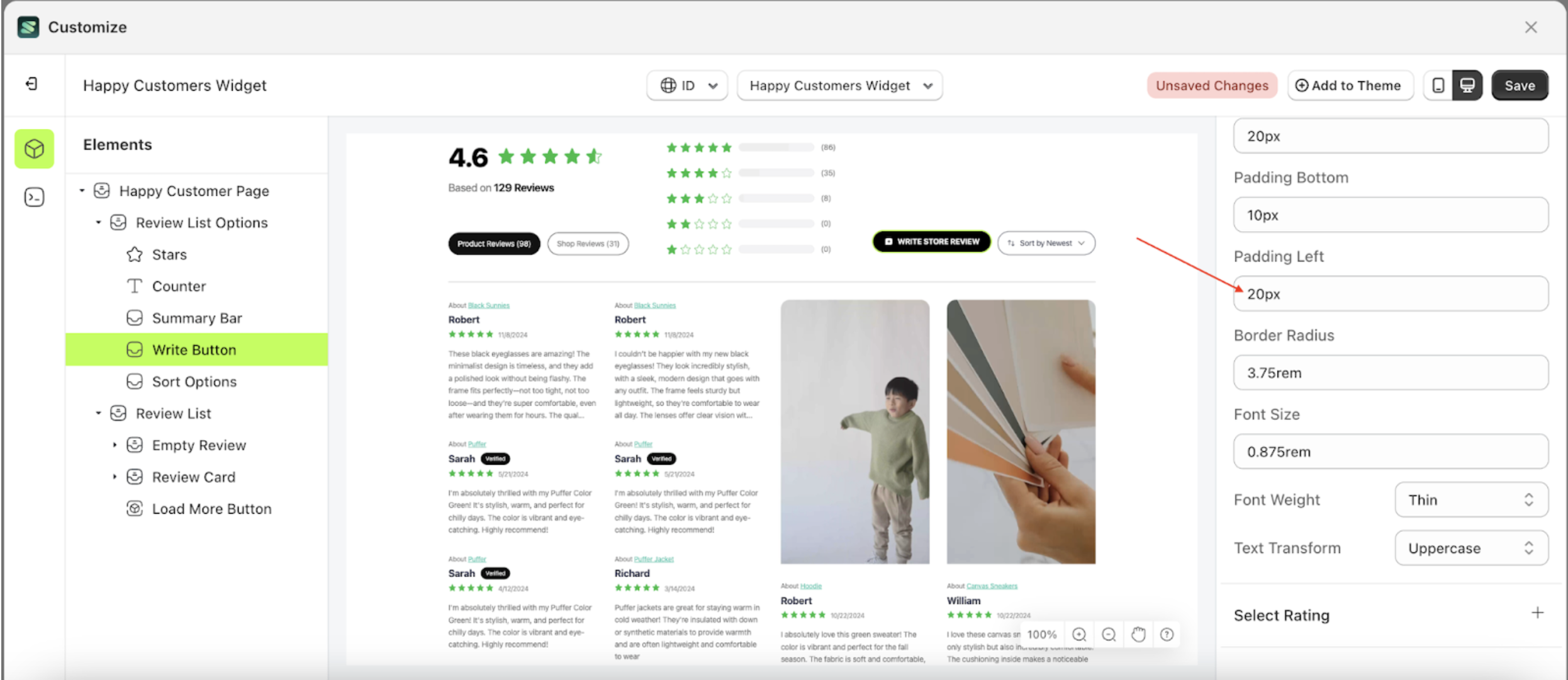
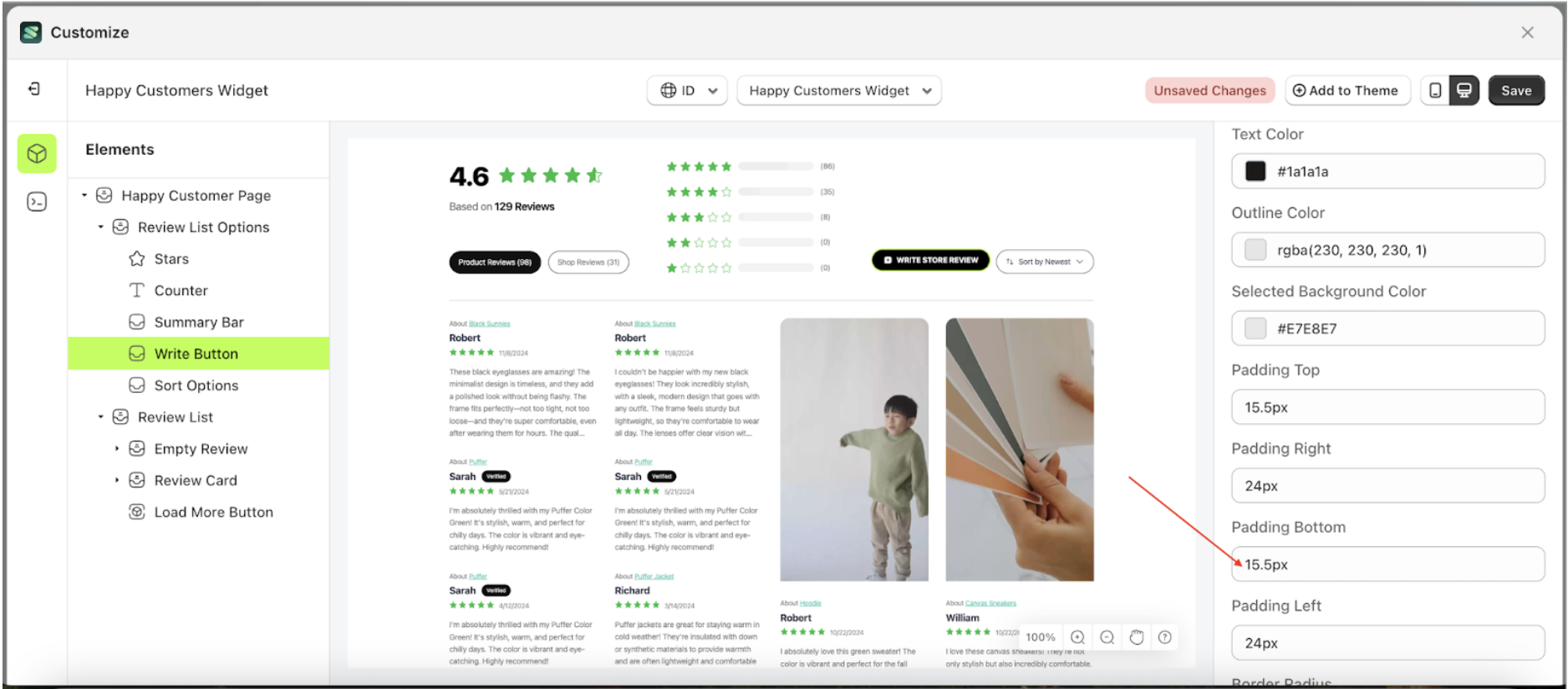
- On the right side, marked with a red arrow, you can change the padding bottom to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

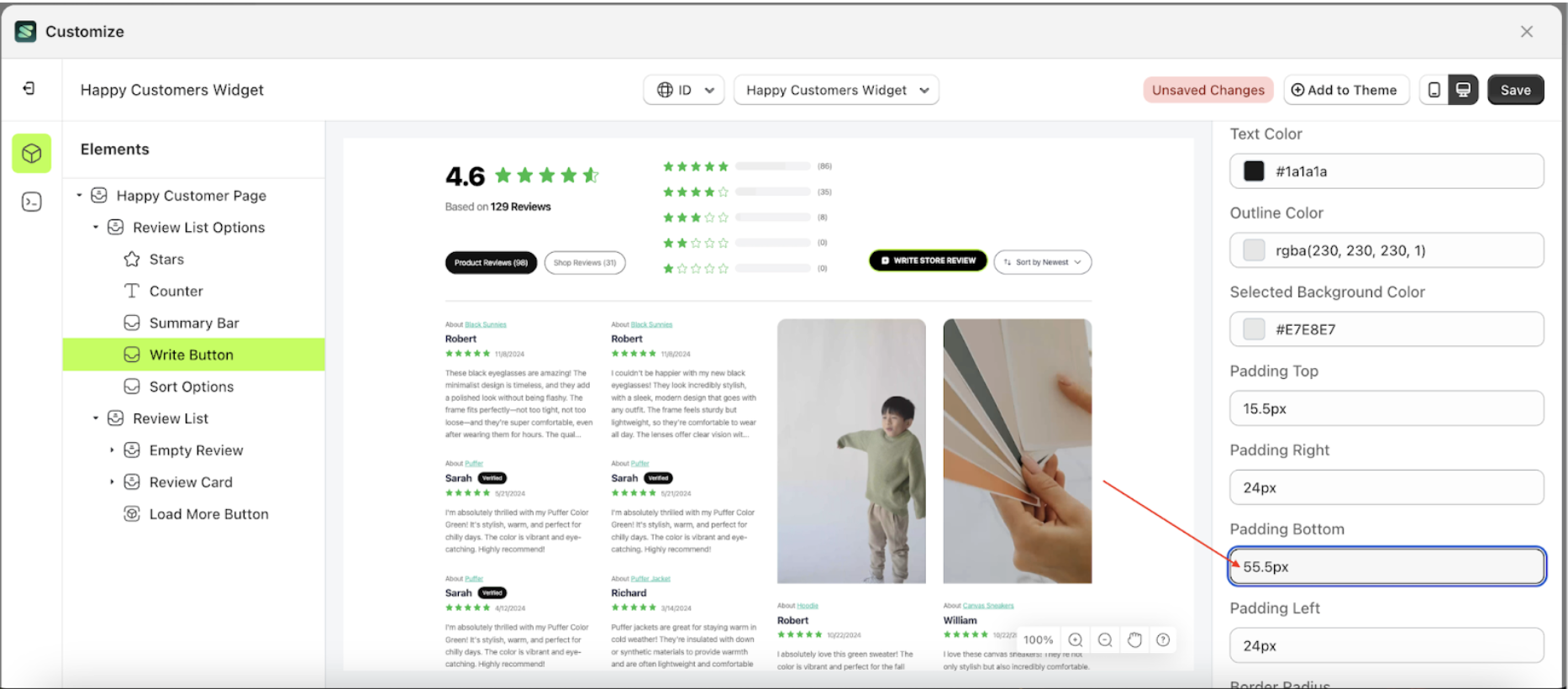
- For example, if you set the padding top to 20px.

- The Padding bottom of the Write Button element will adjust accordingly.
- Example: Before padding bottom change settings

- Example: After padding bottom change settings

Padding Left
This feature is designed to customize the left padding of the button settings
Follow the steps below
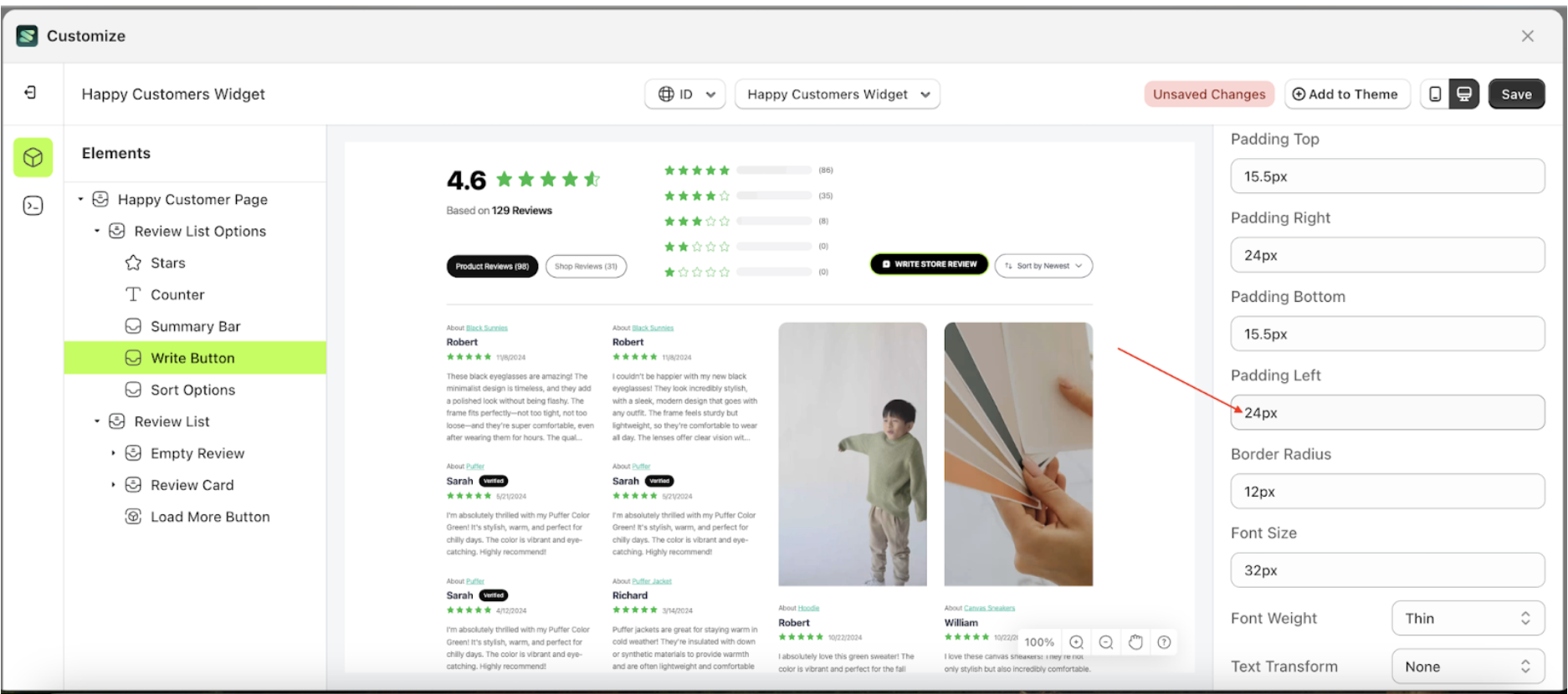
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

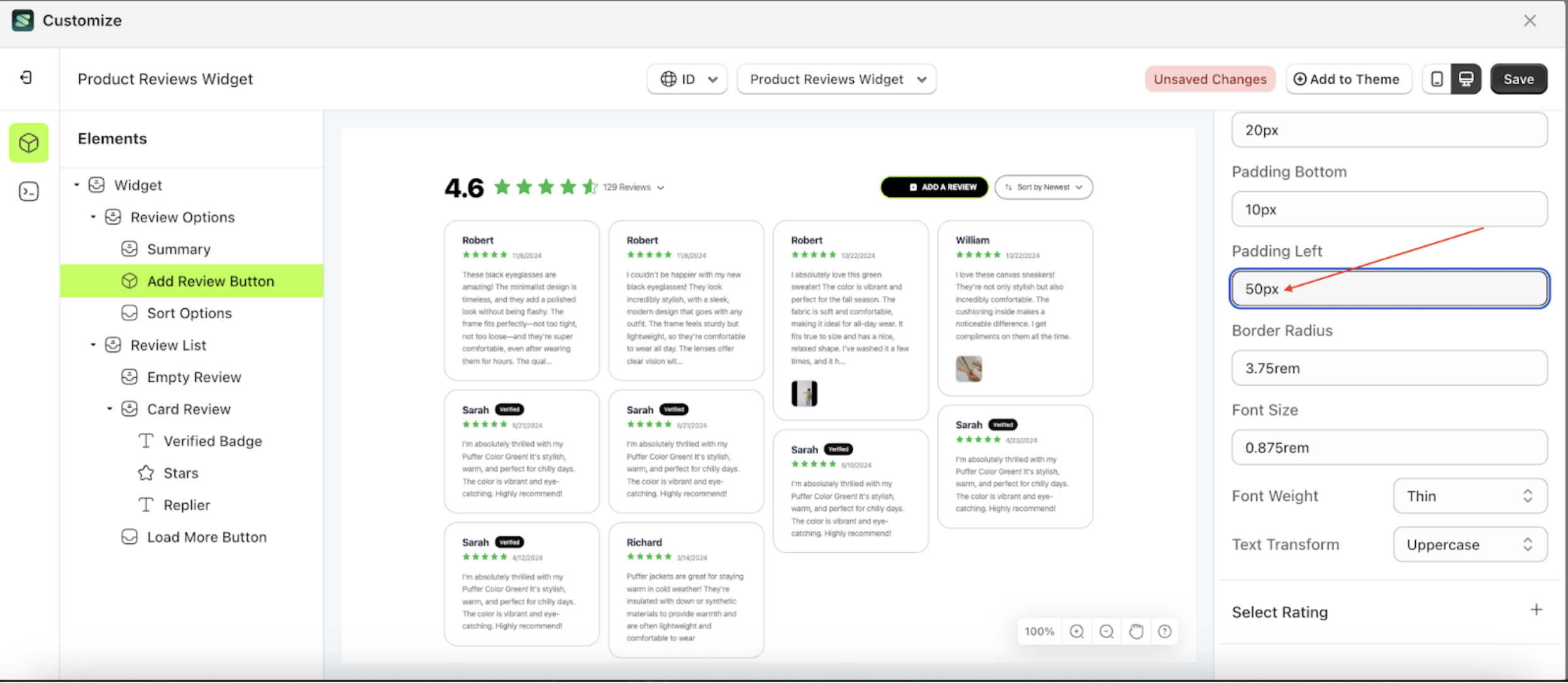
- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

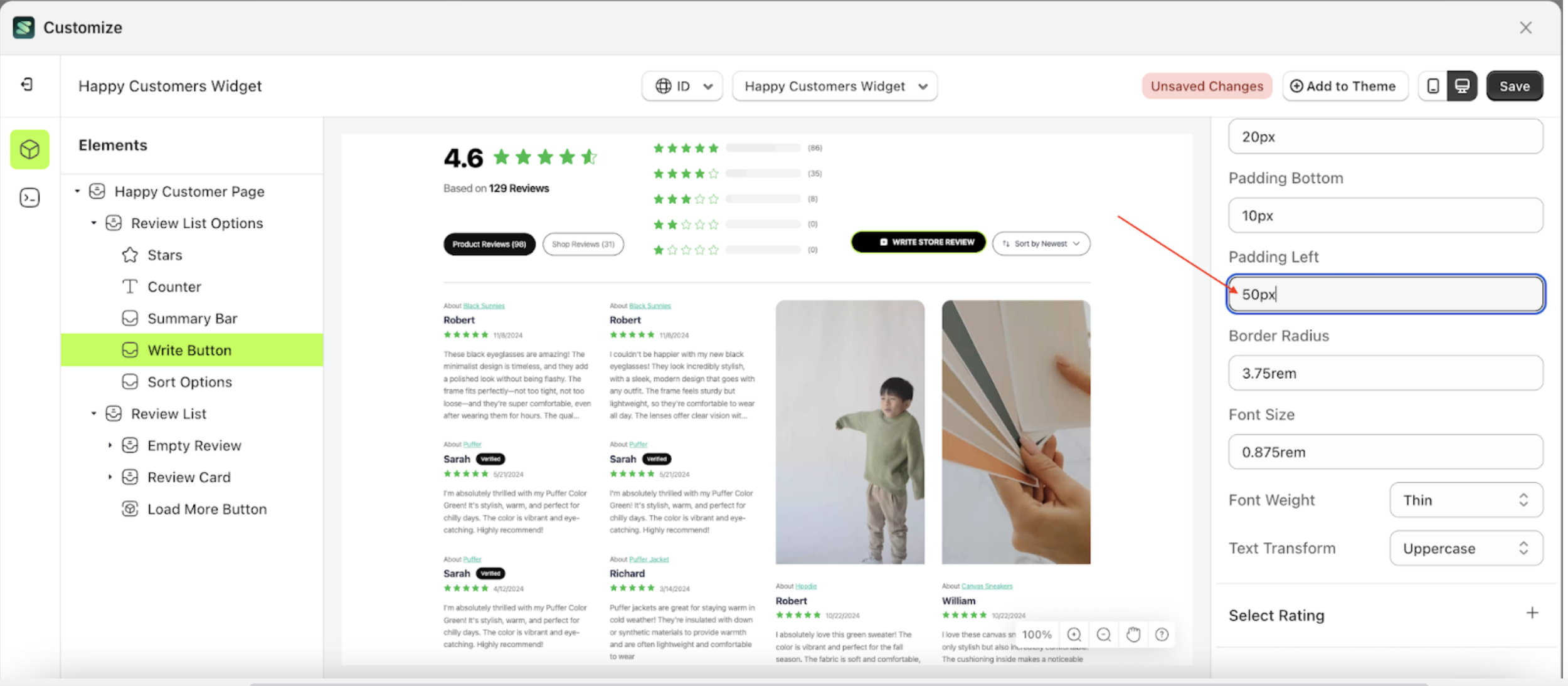
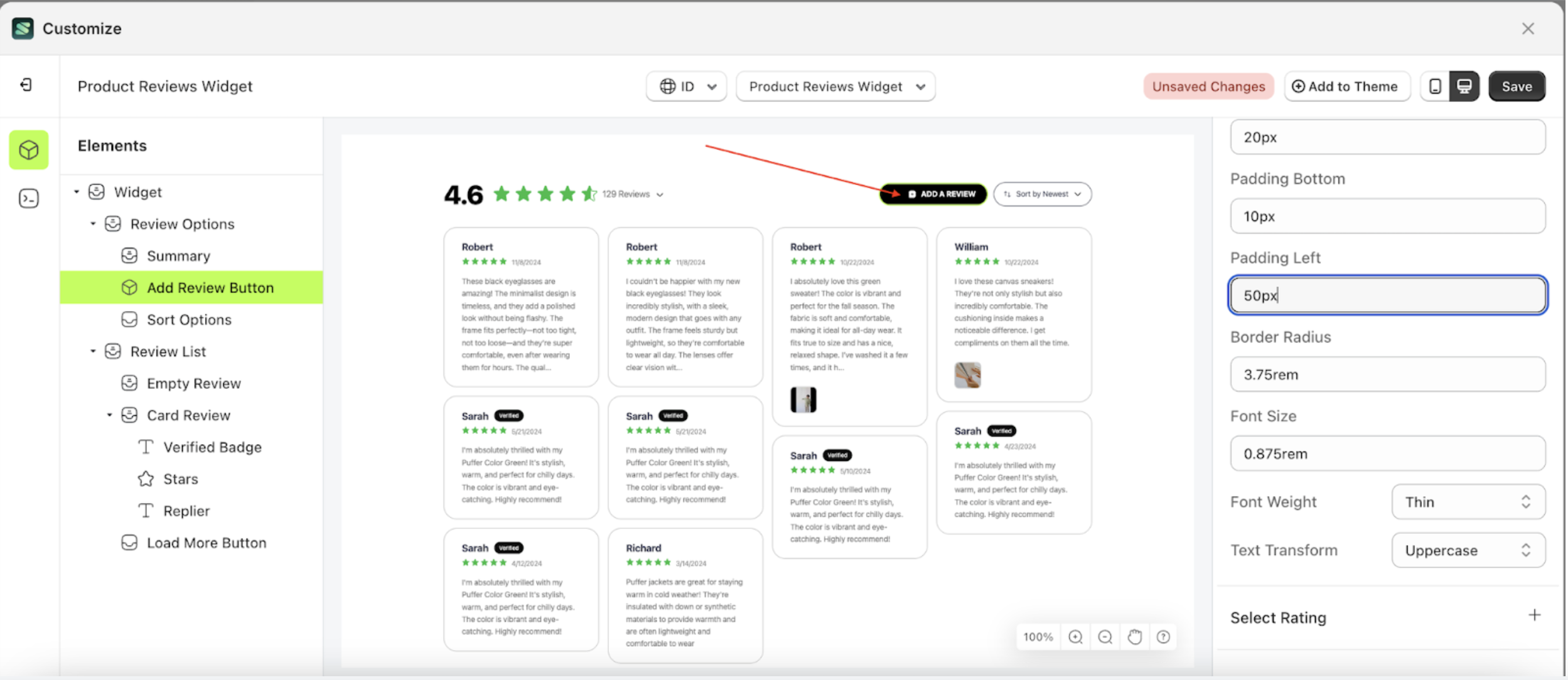
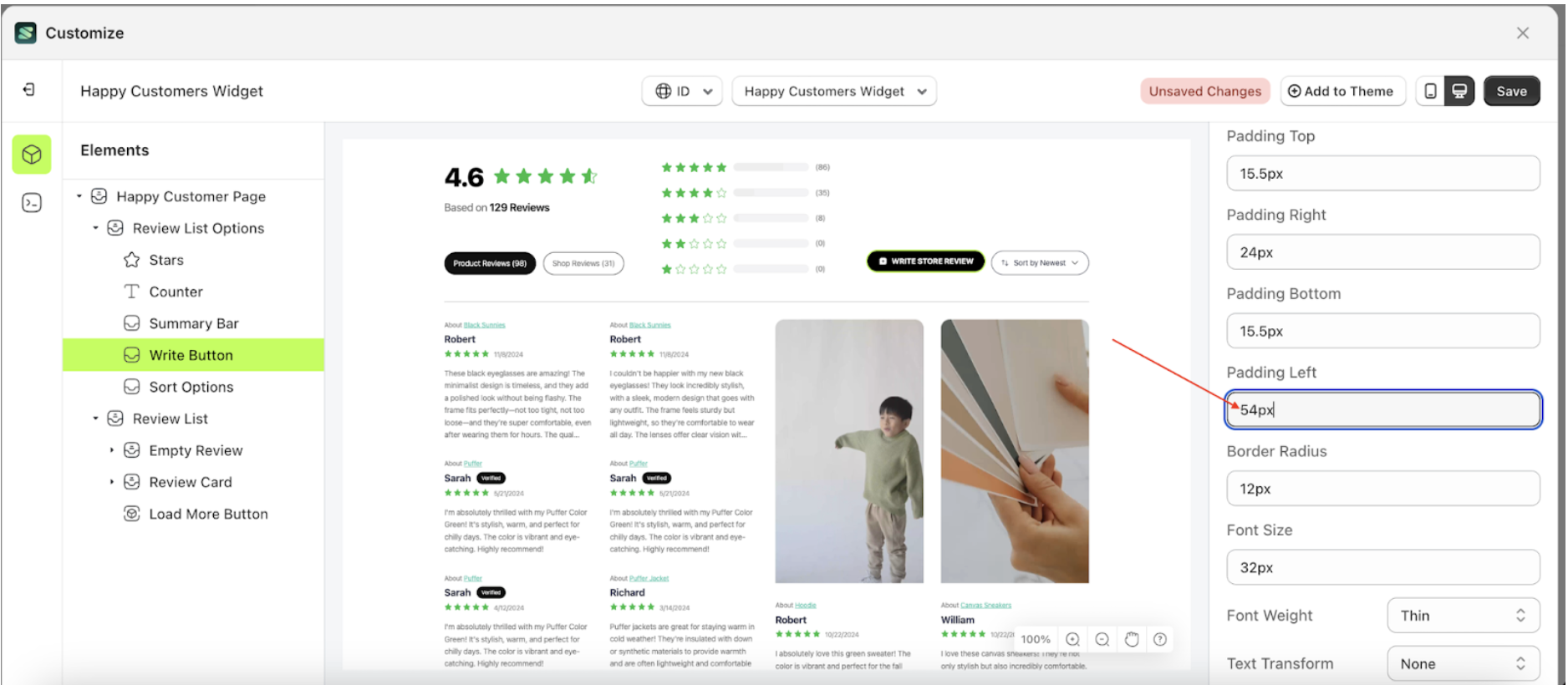
- On the right side, marked with a red arrow, you can change the padding left to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the padding top to 50px.

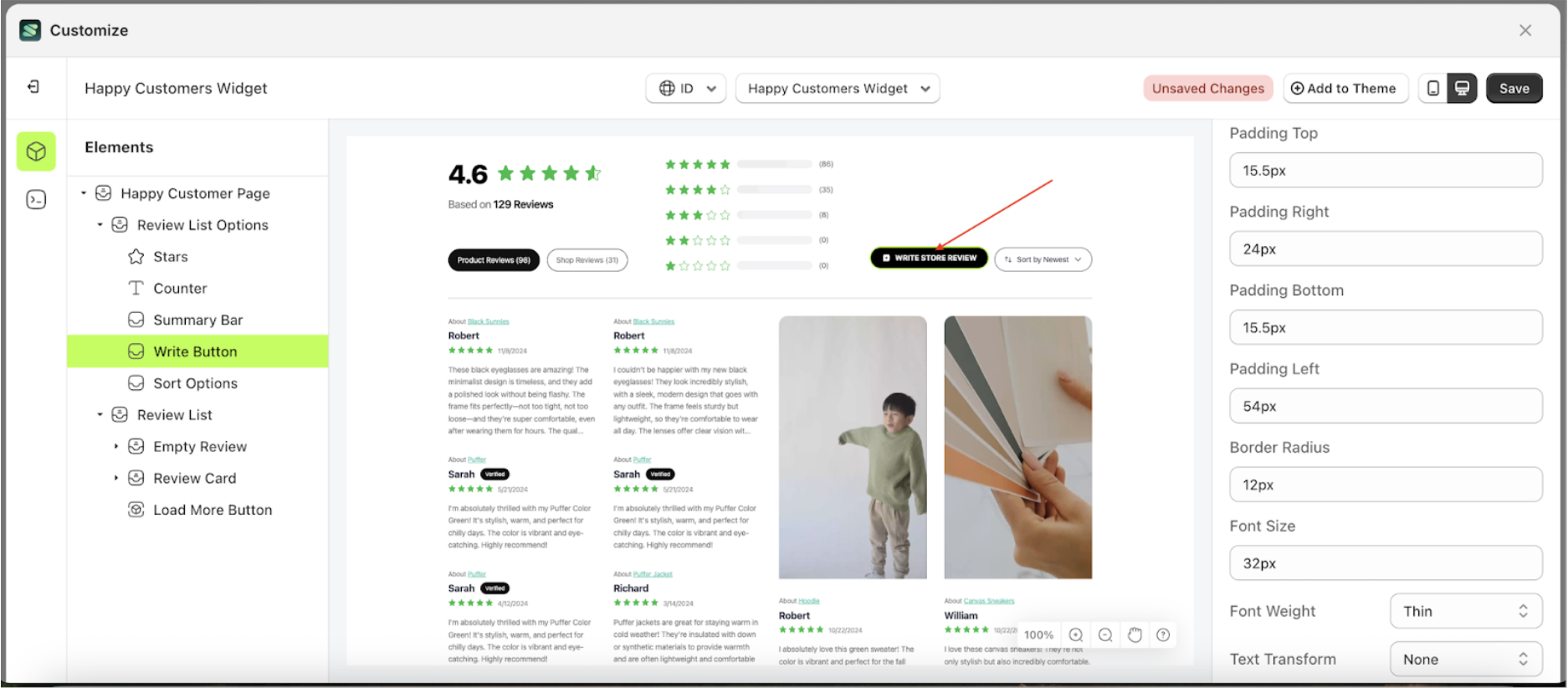
- The Padding left of the Write Button element will adjust accordingly.
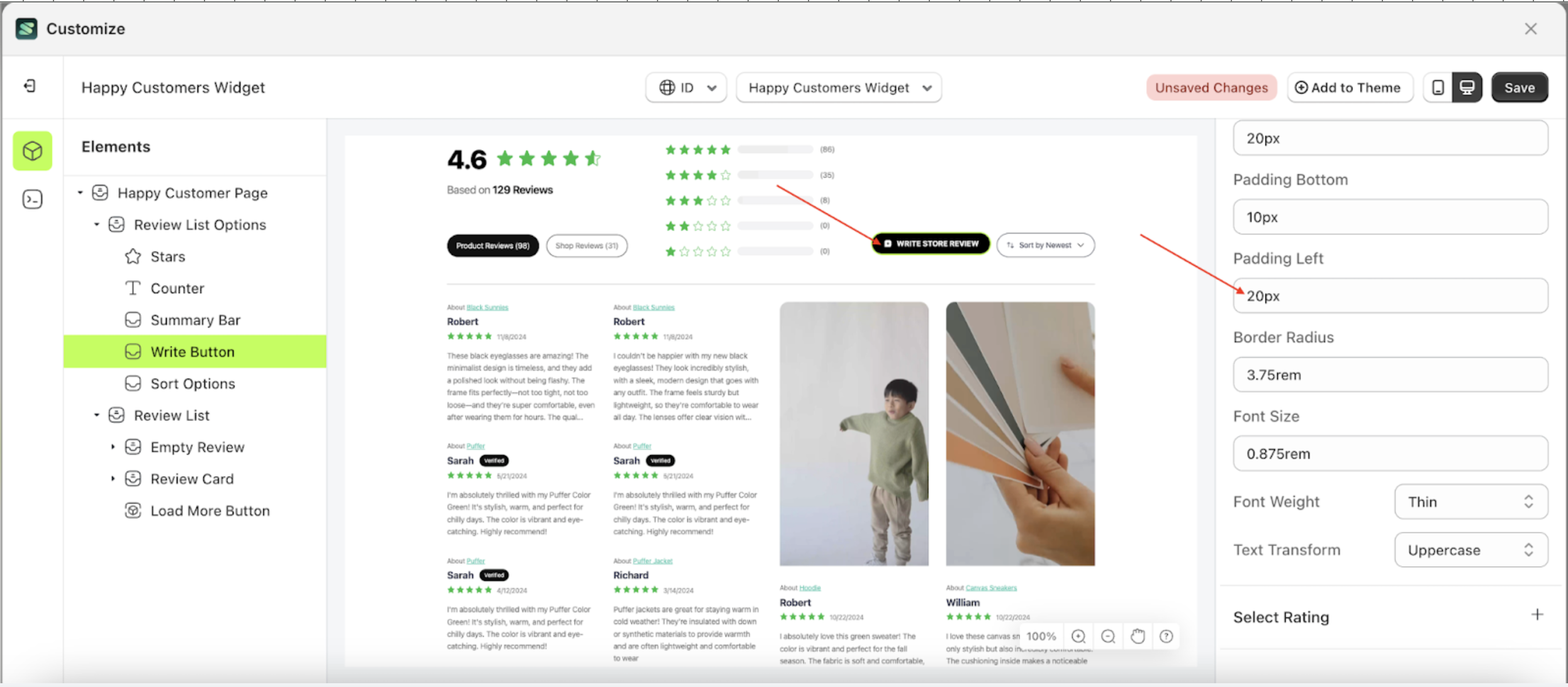
- Example: Before padding left change settings

- Example: After padding left change settings

Border Radius
This feature is designed to customize the corner radius of the button settings
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

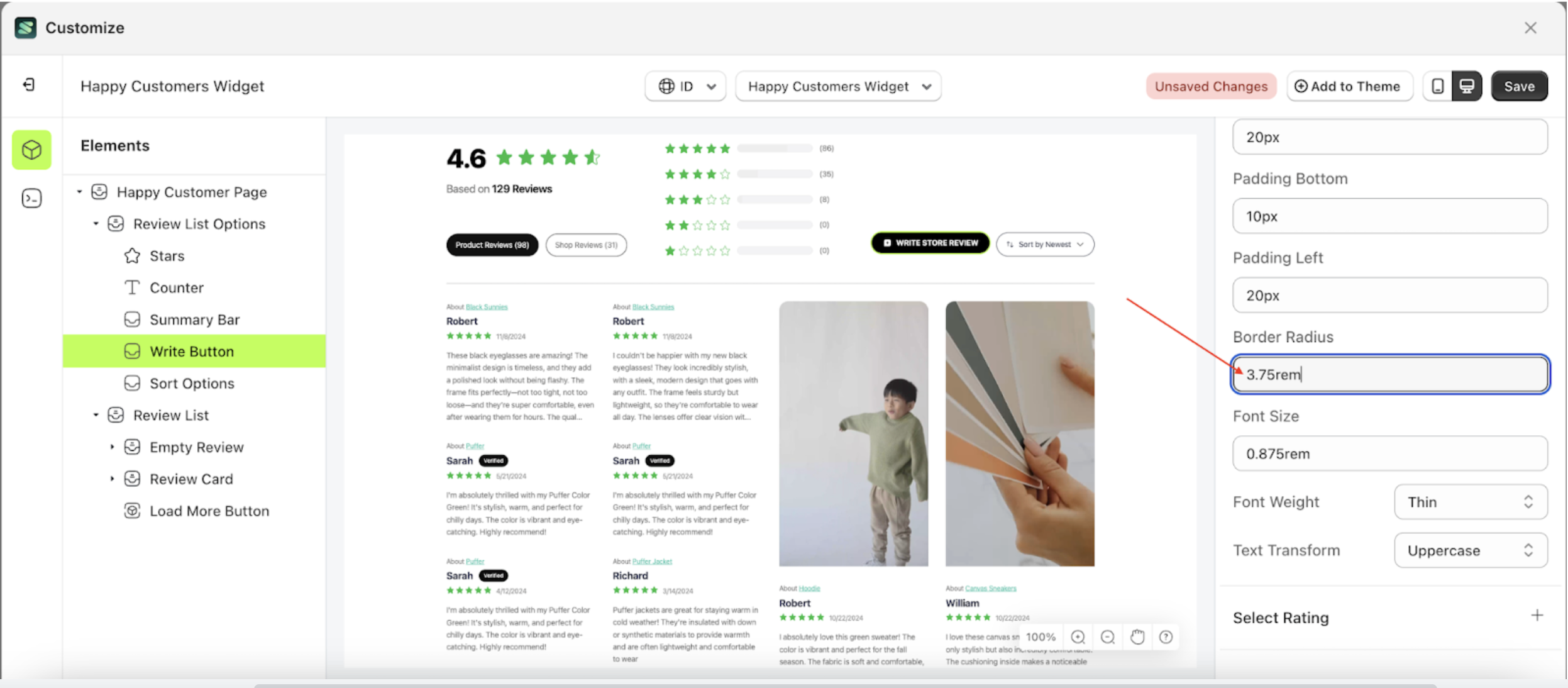
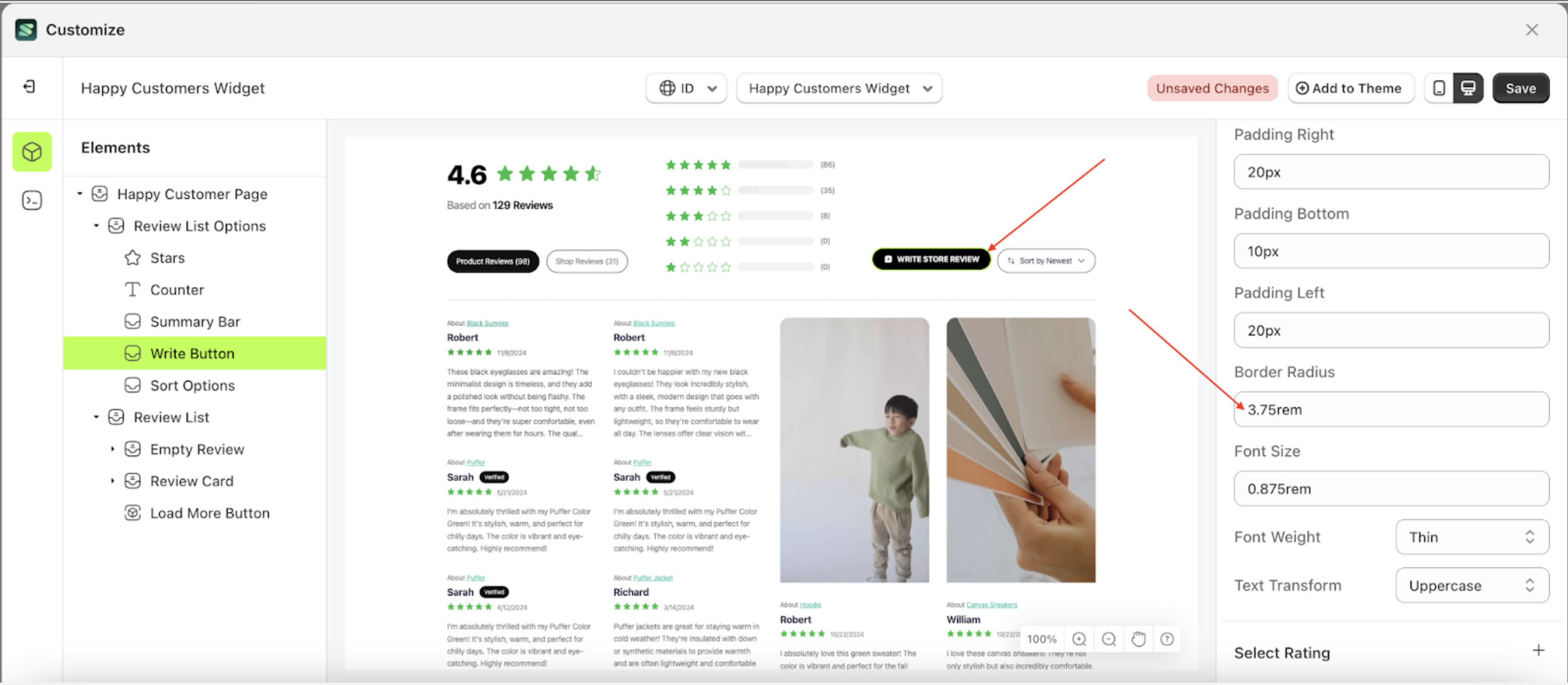
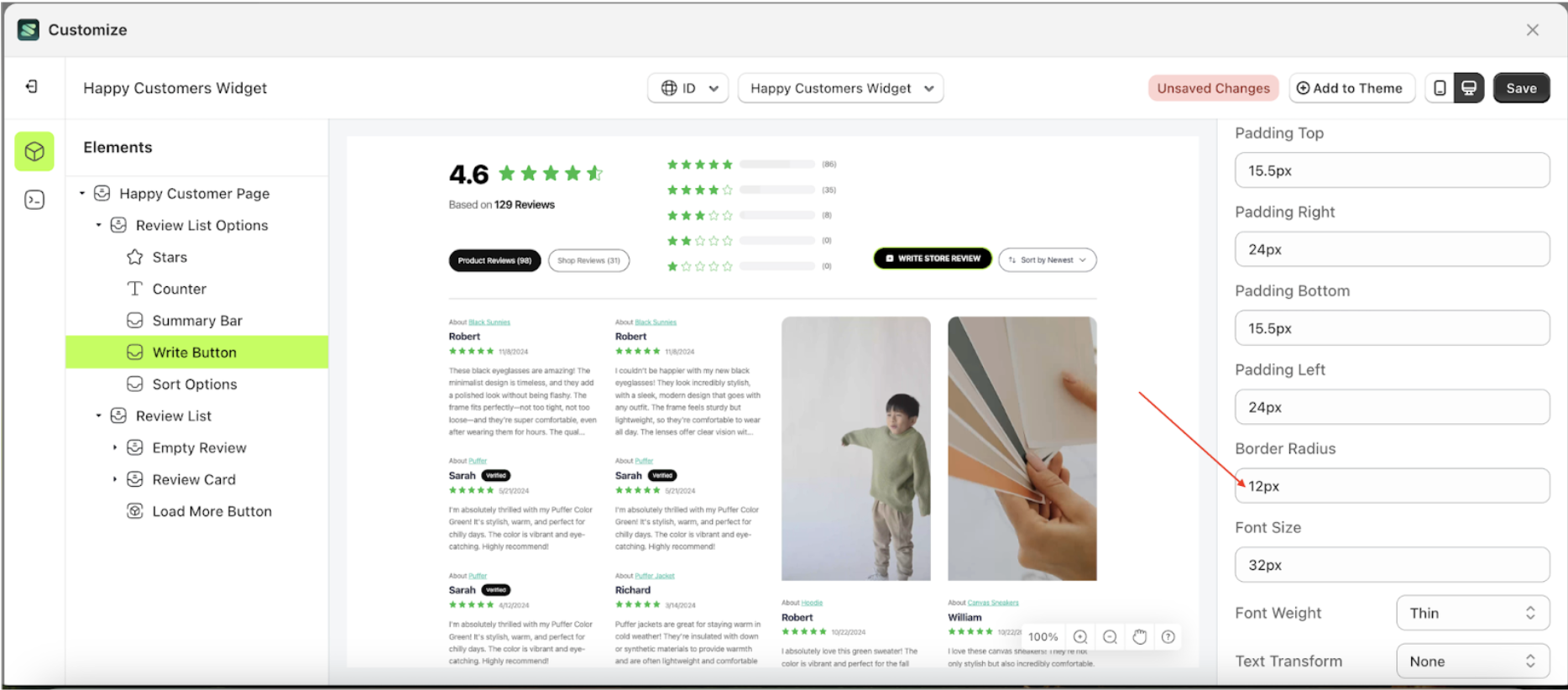
- On the right side, marked with a red arrow, you can change the border radius to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

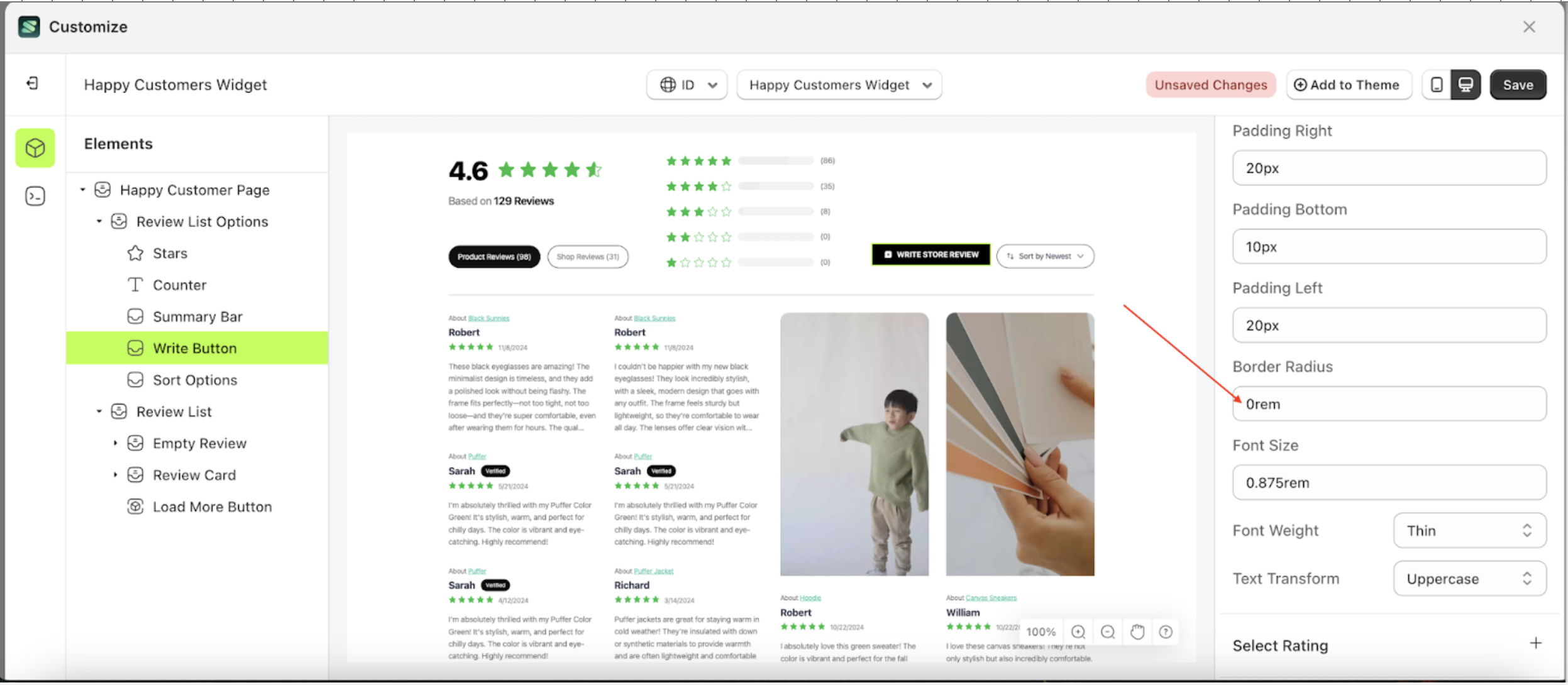
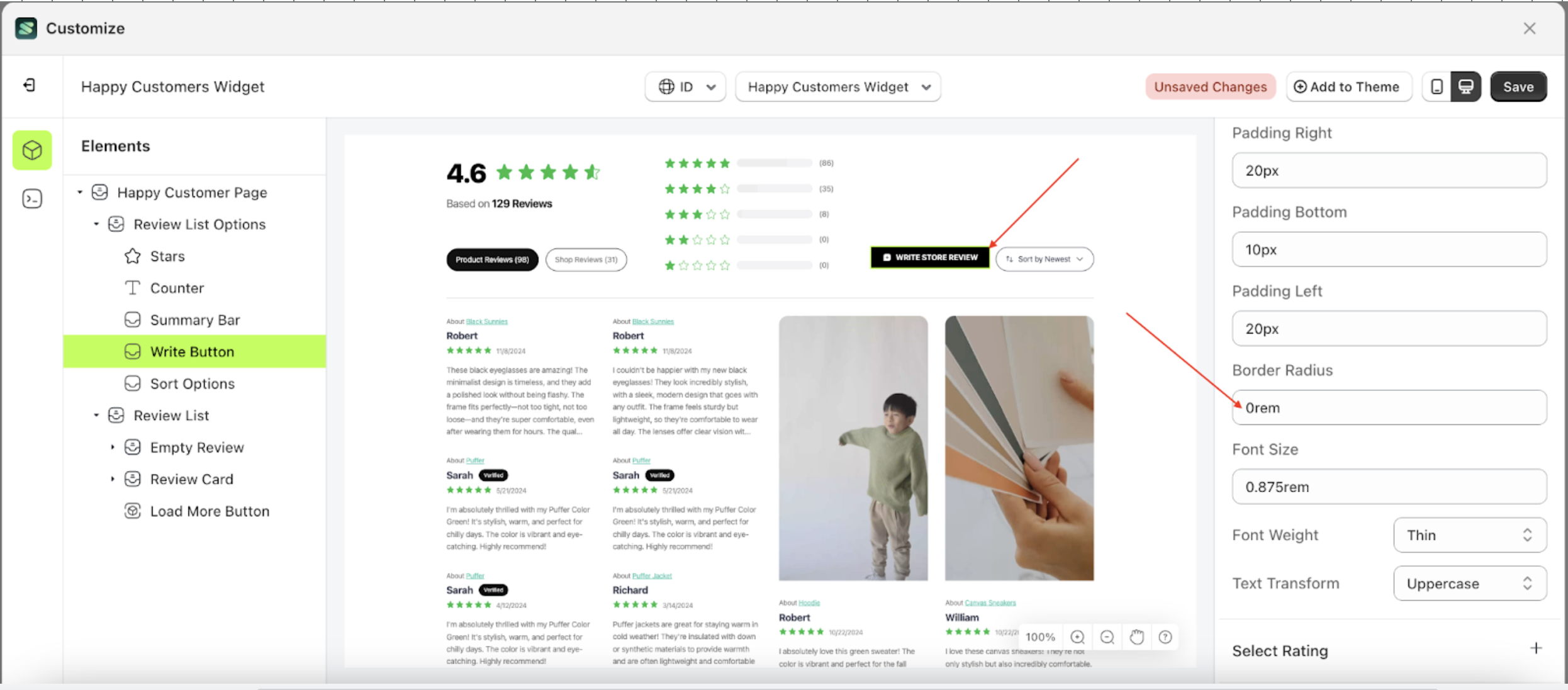
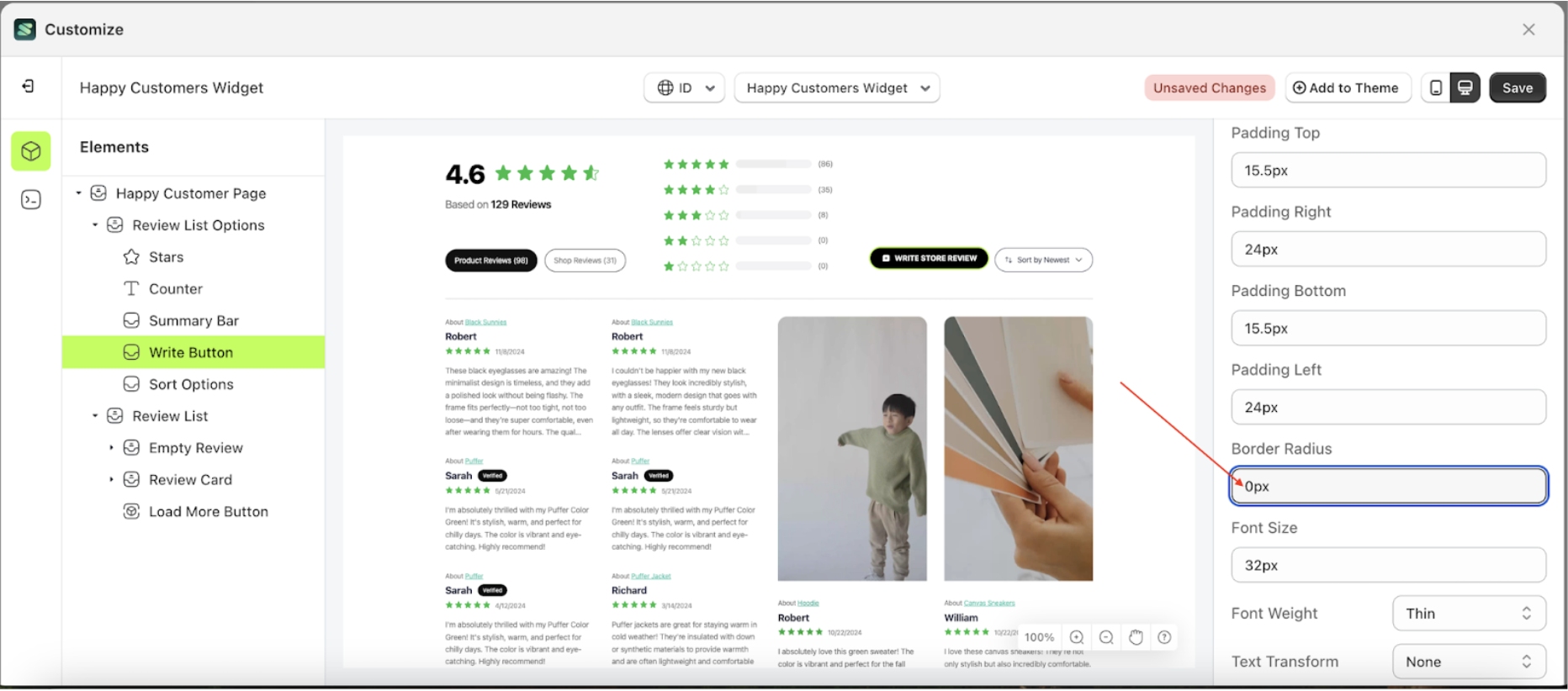
- For example, if you set the border radius to 0rem.

- The Border radius of the Write Button element will adjust accordingly.
- Example: Before border radius change settings

- Example: After border radius change settings

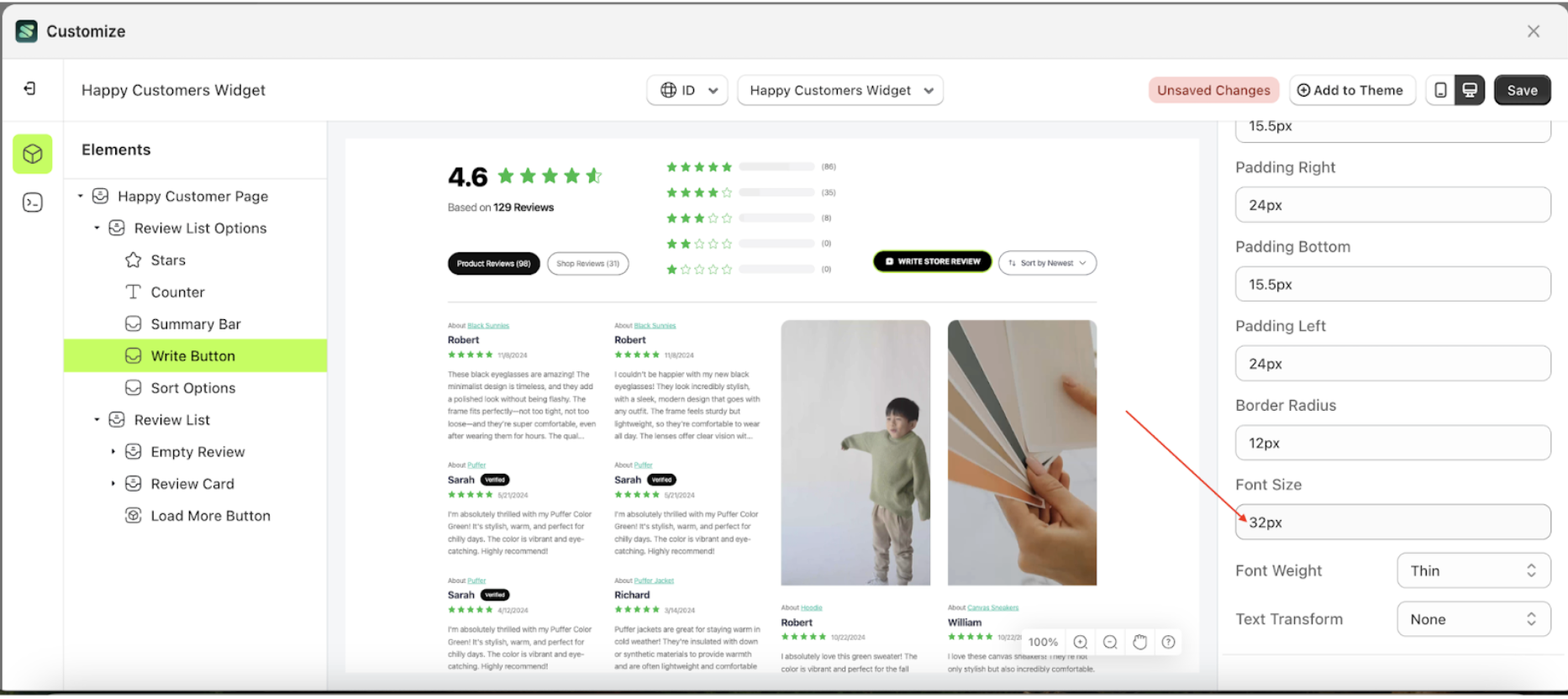
Font Size
This feature is designed to customize the text size of the button settings
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

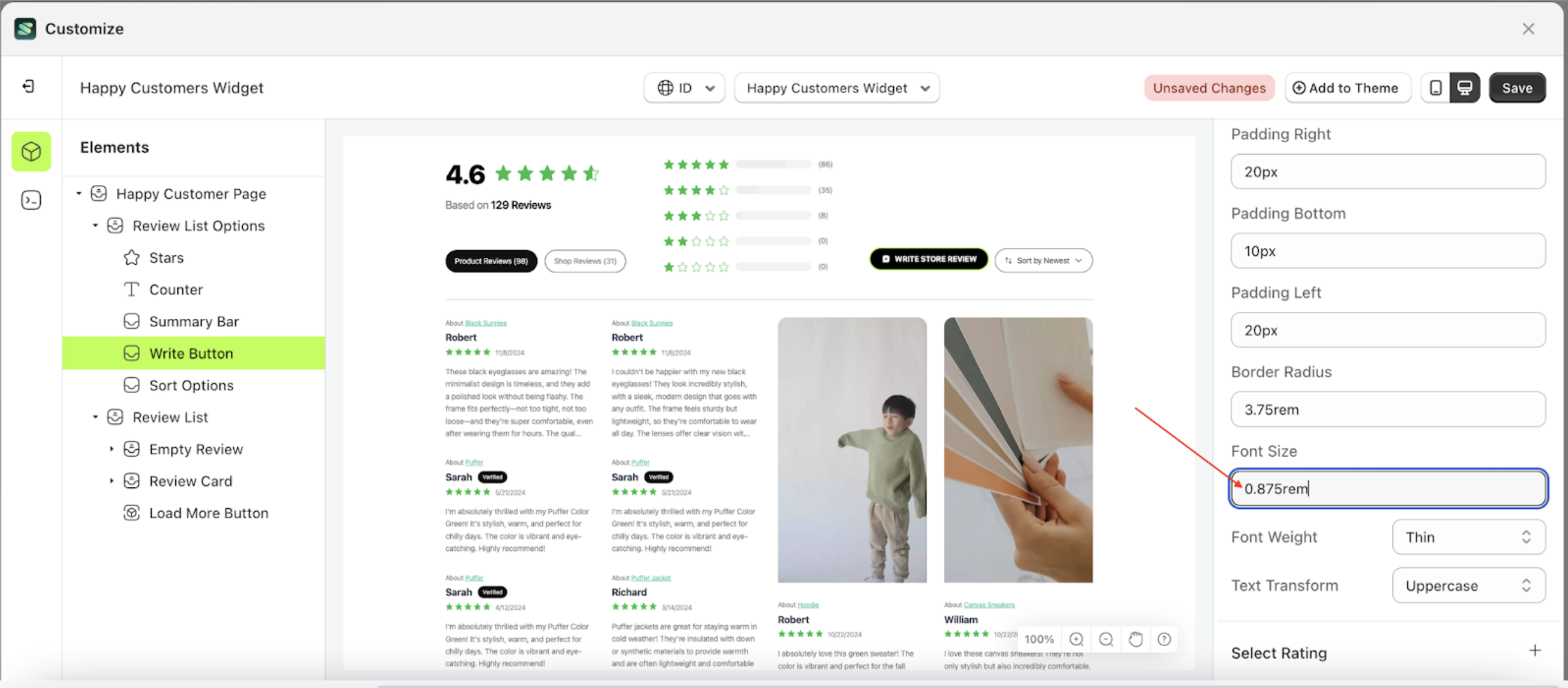
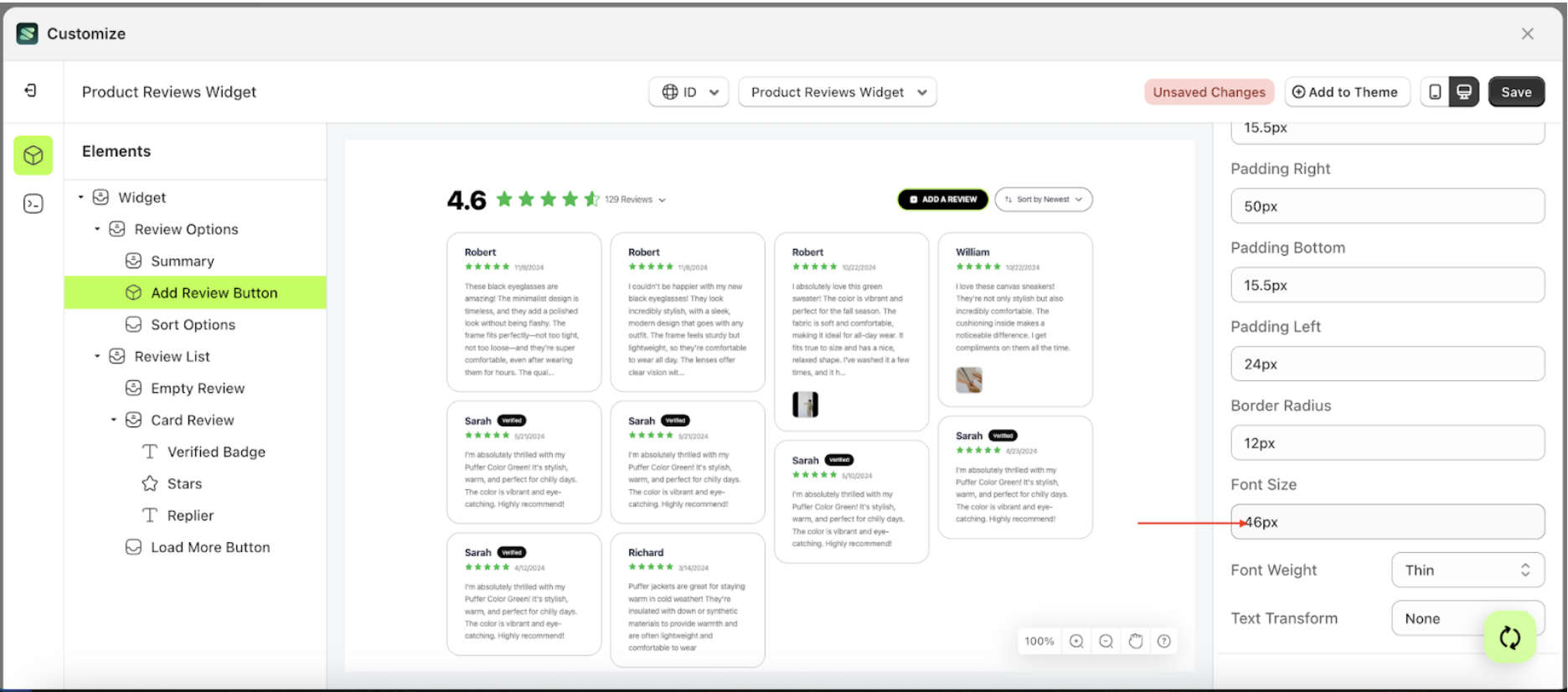
- Once the menu is open, select the Add Review Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

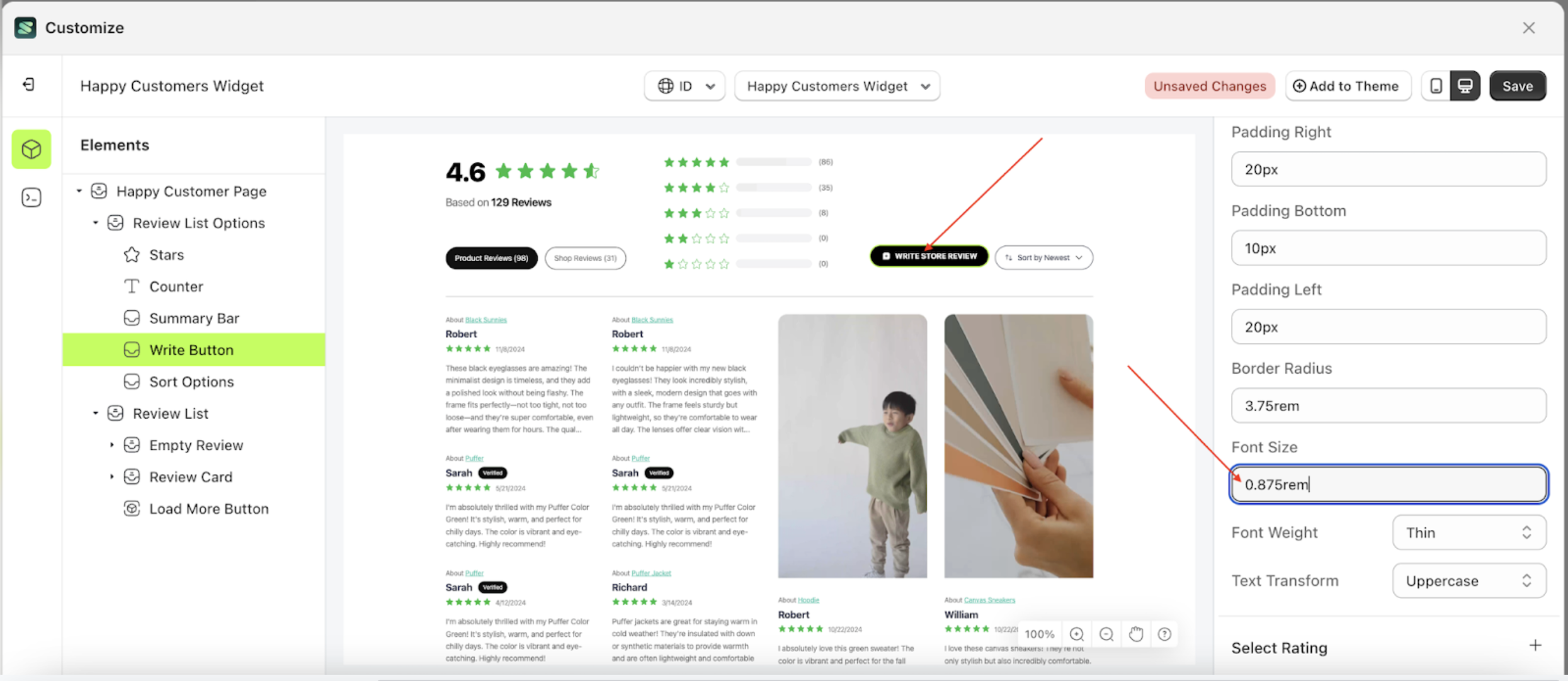
- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

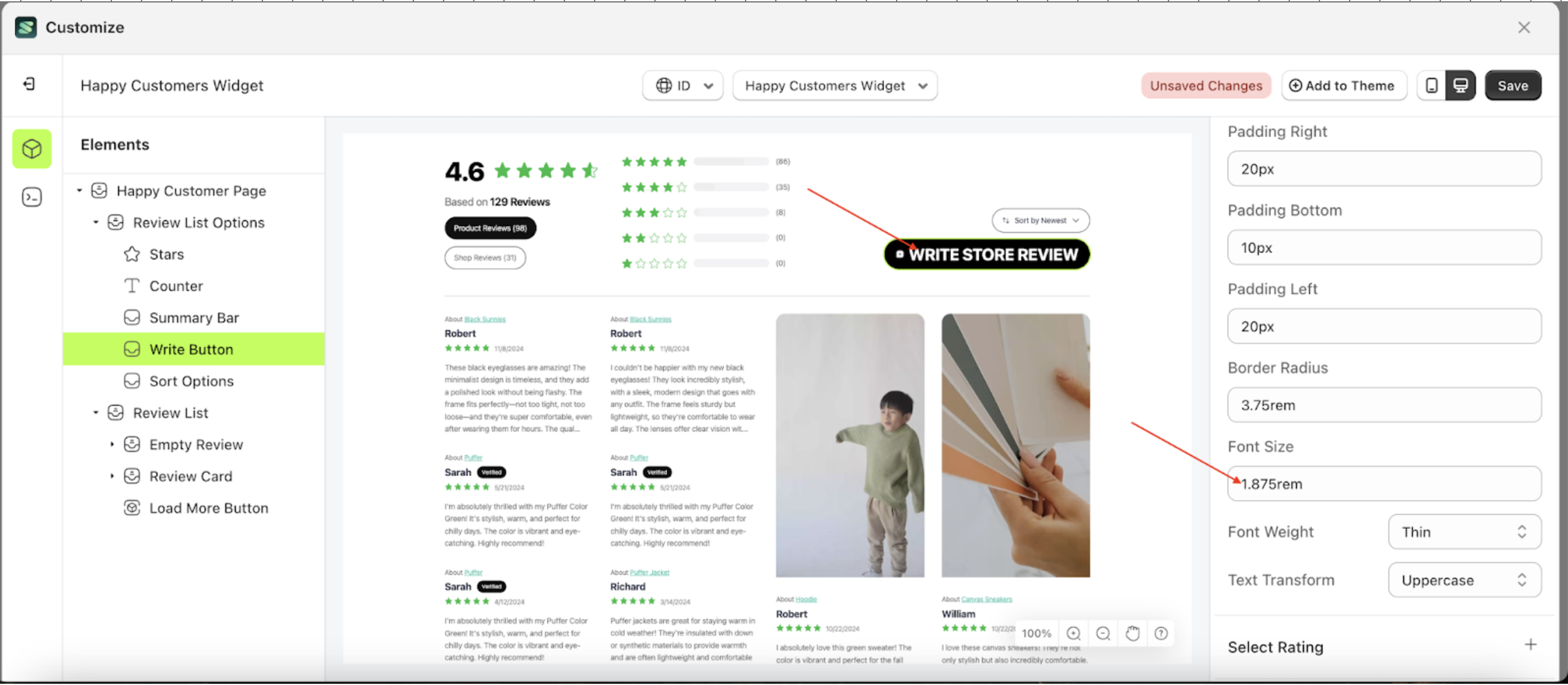
- For example, if you set the font size to 0rem.

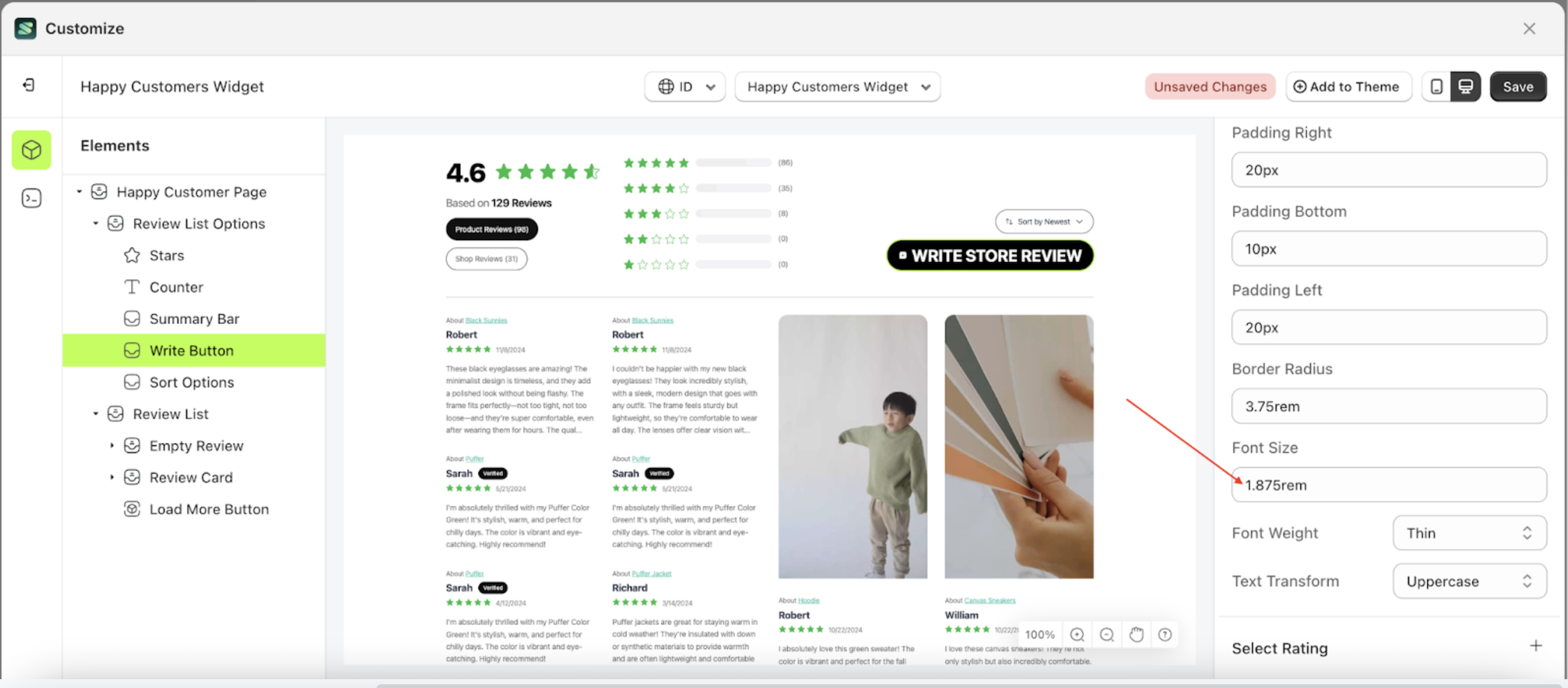
- The Border radius of the Write Button element will adjust accordingly.
- Example: Before font size change settings

- Example: After font size change settings

Font Weight
This feature is designed to customize the text weight of the button settings
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

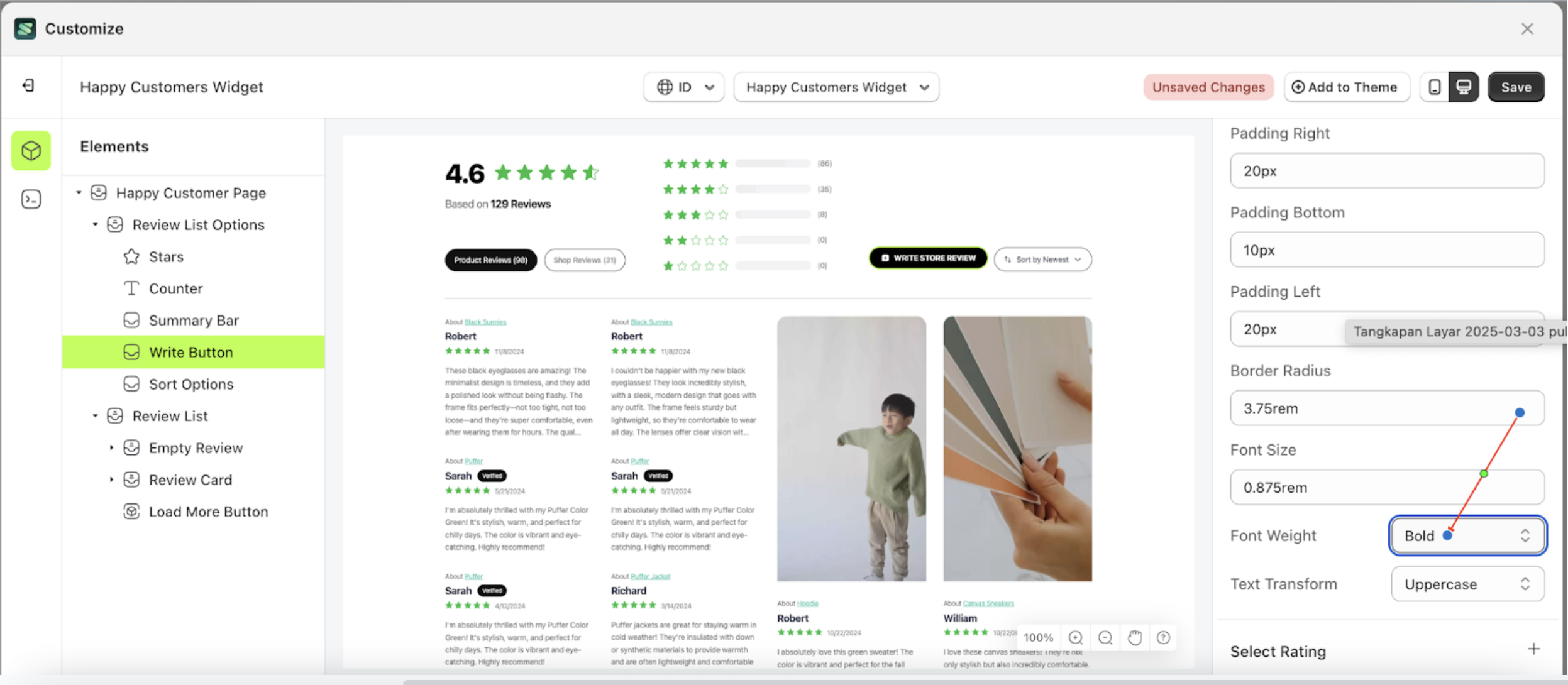
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

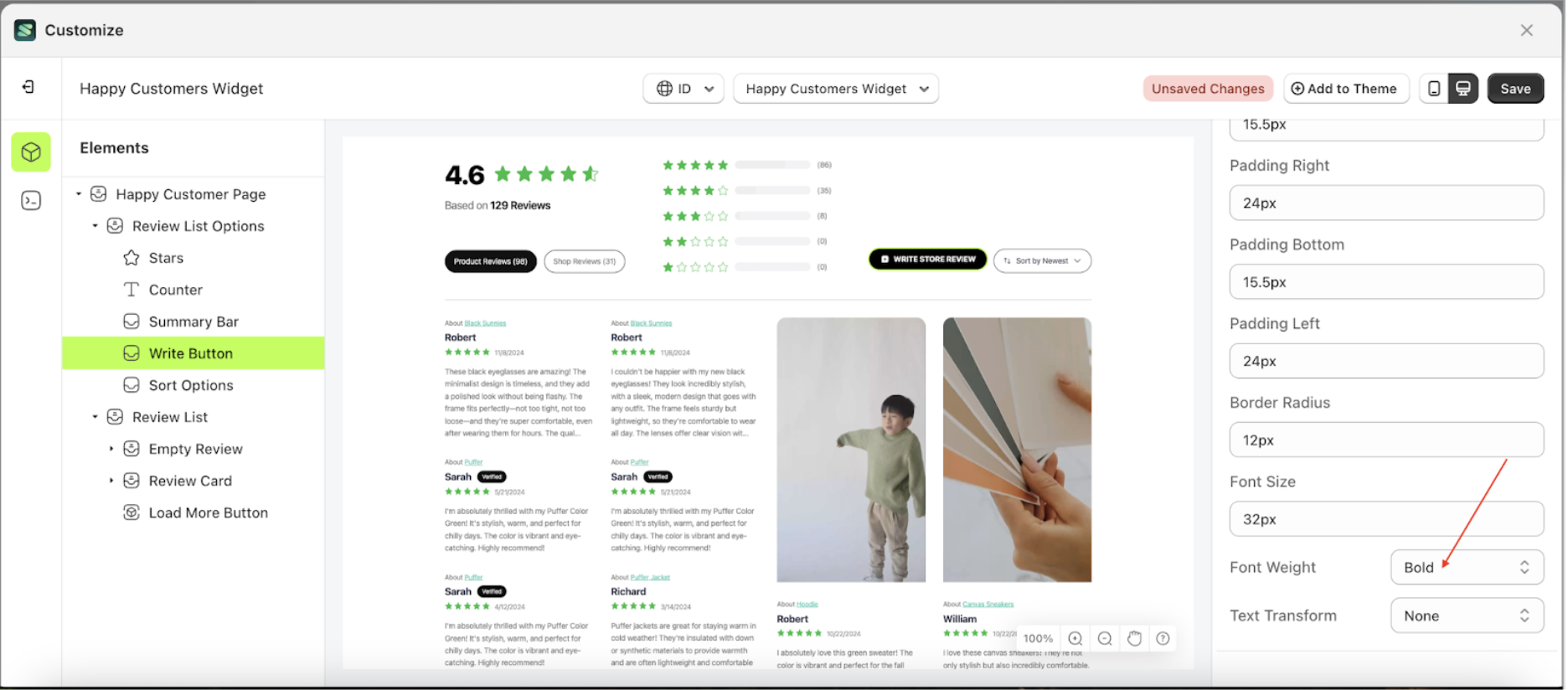
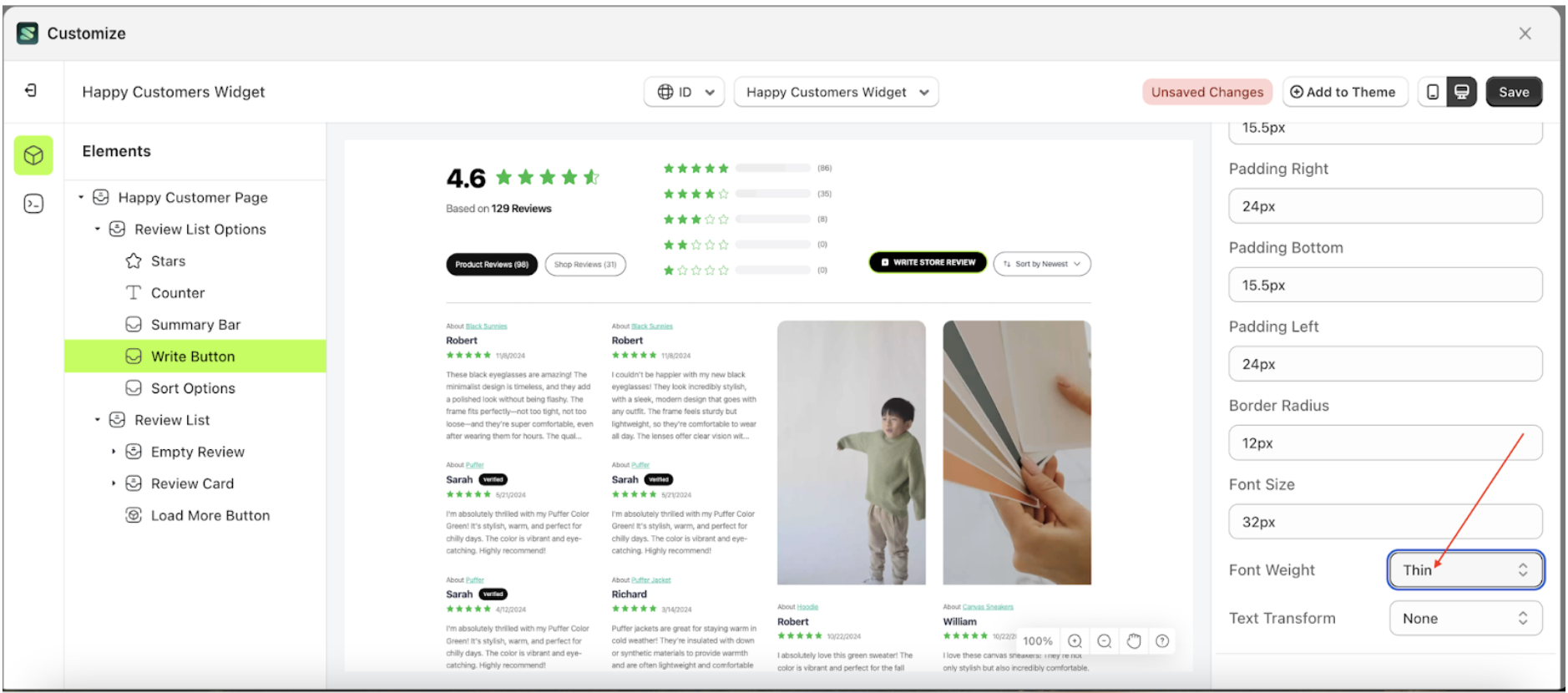
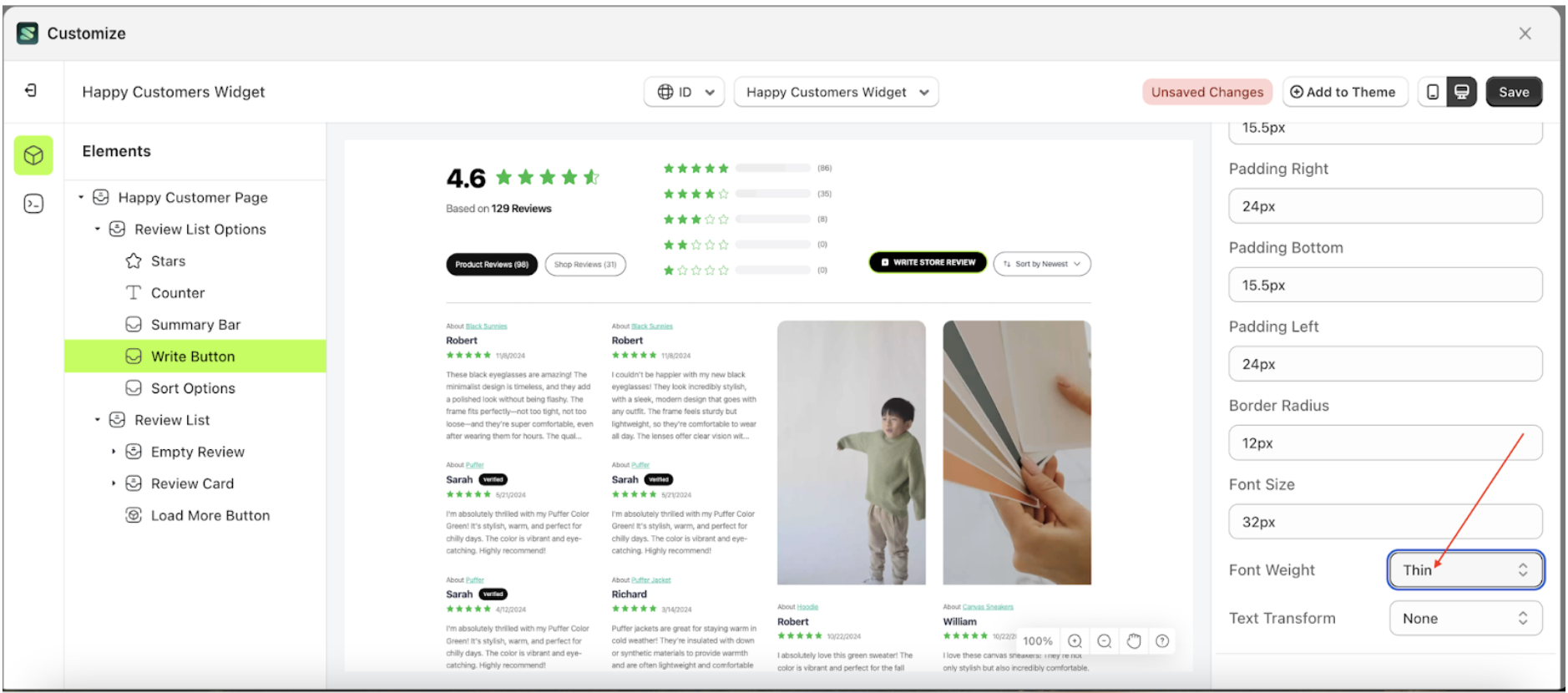
- On the right side, marked with a red arrow, you can change the Font Weight to your desired value.
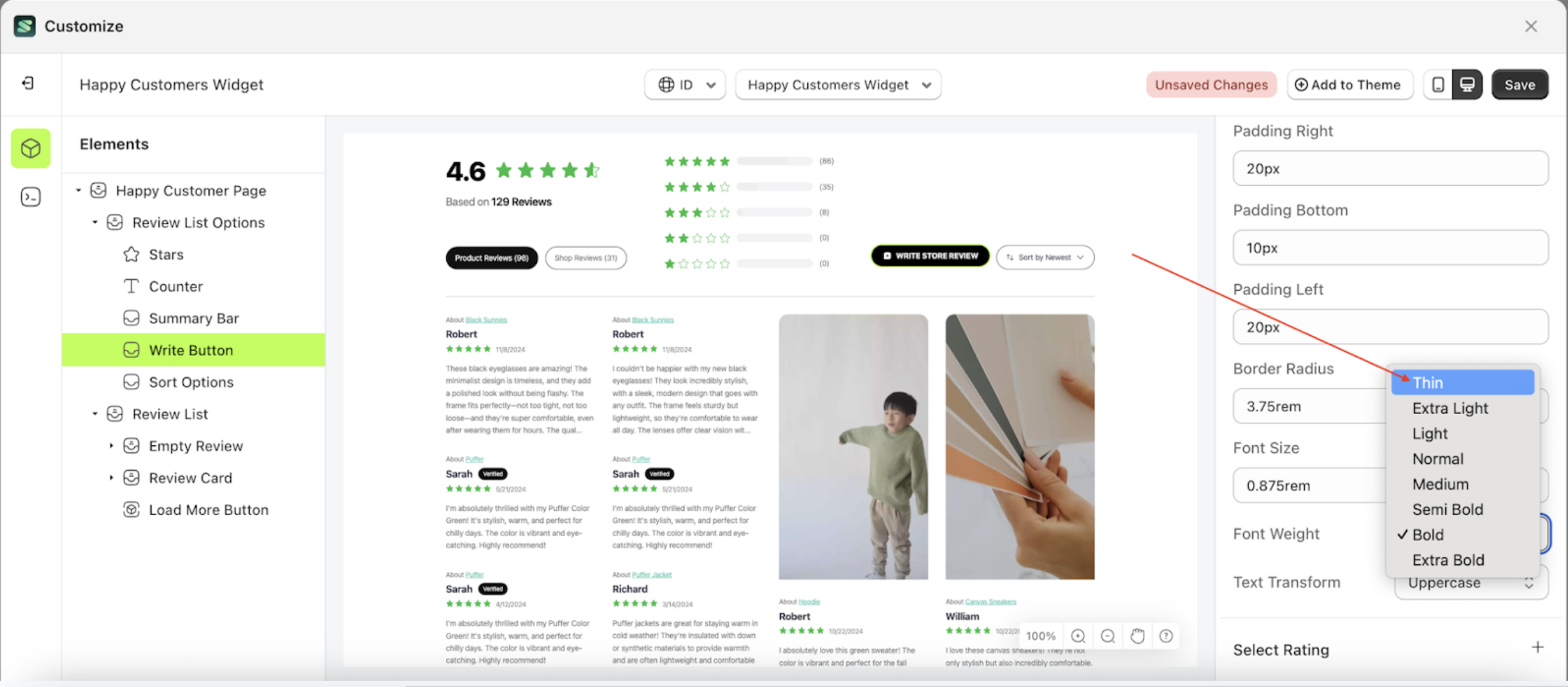
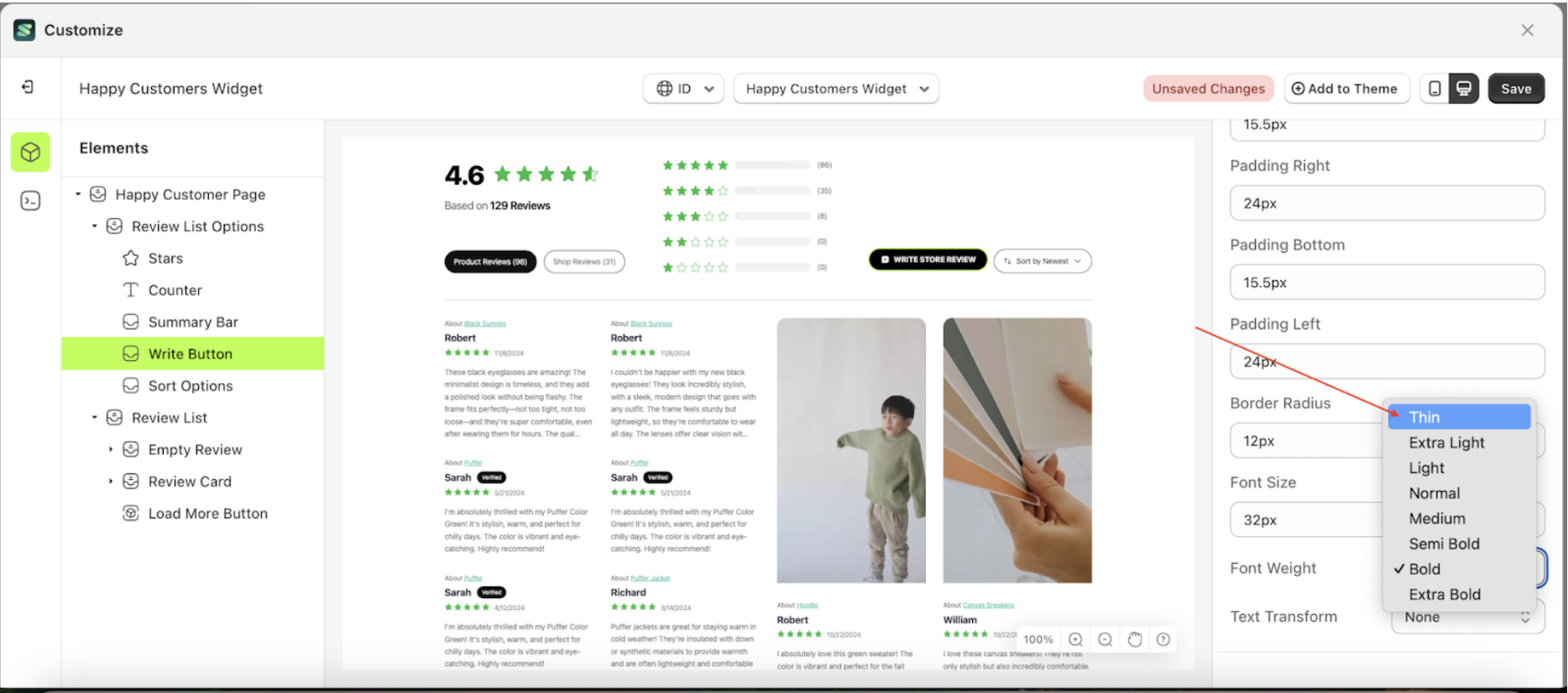
- Note: The font weight format can be Thin, Extra Light, Light, Normal or other units.

- Once the menu opens, select an option from the list

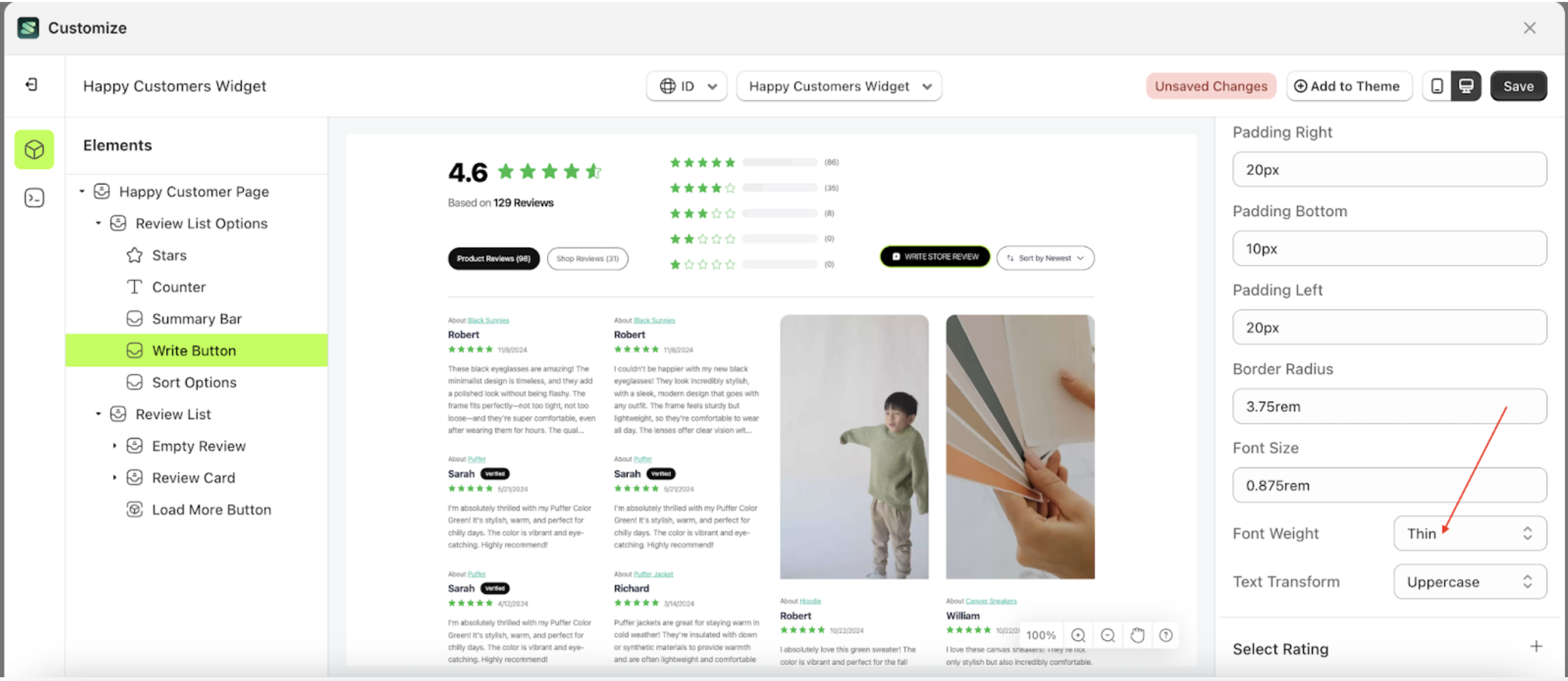
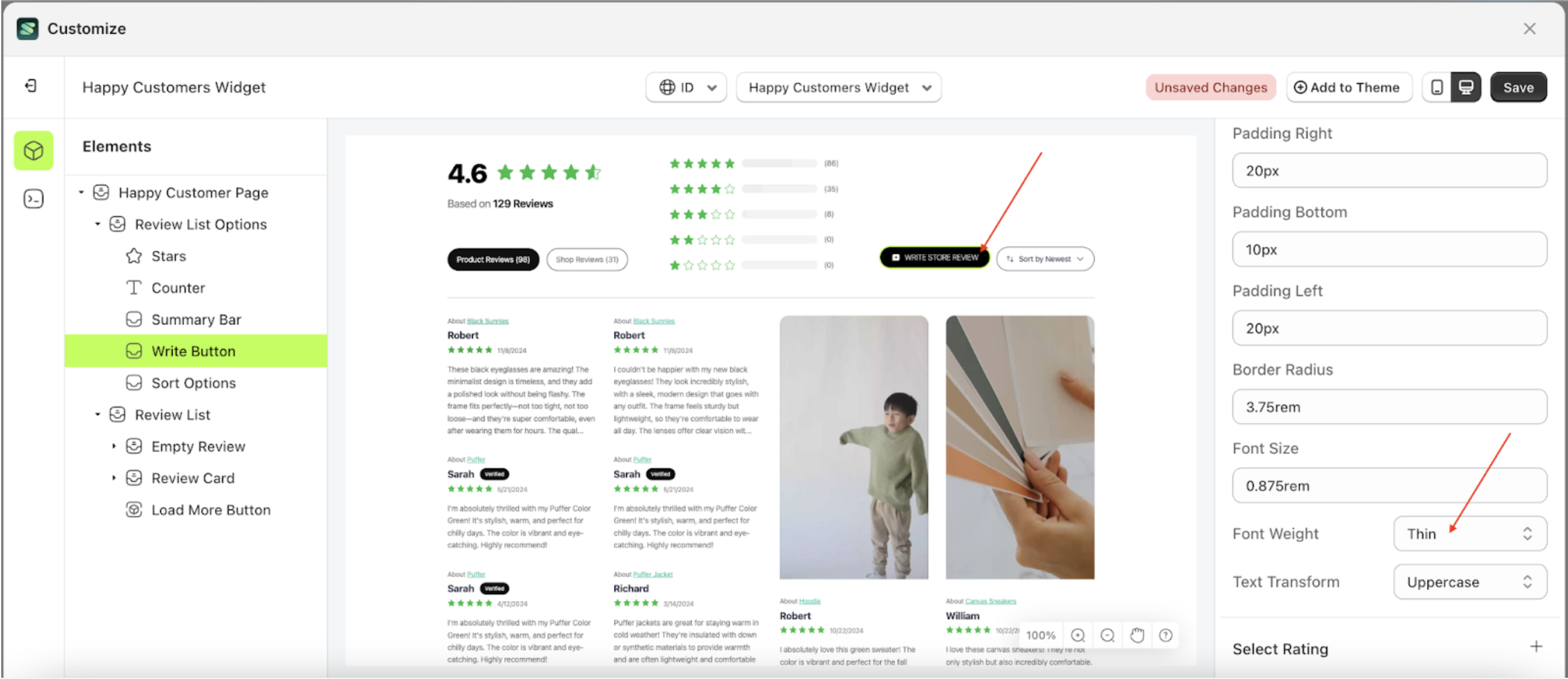
- For example, if you set the Font Weight to thin.

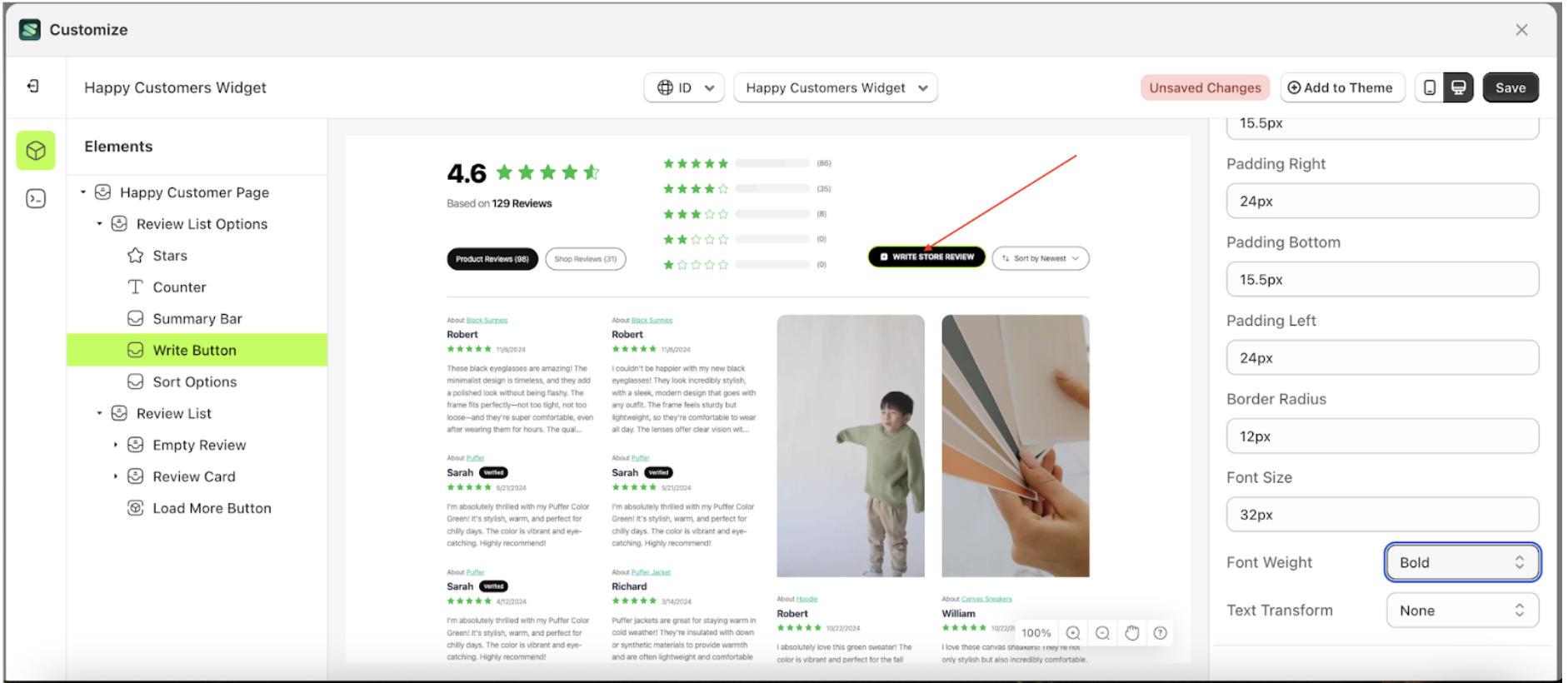
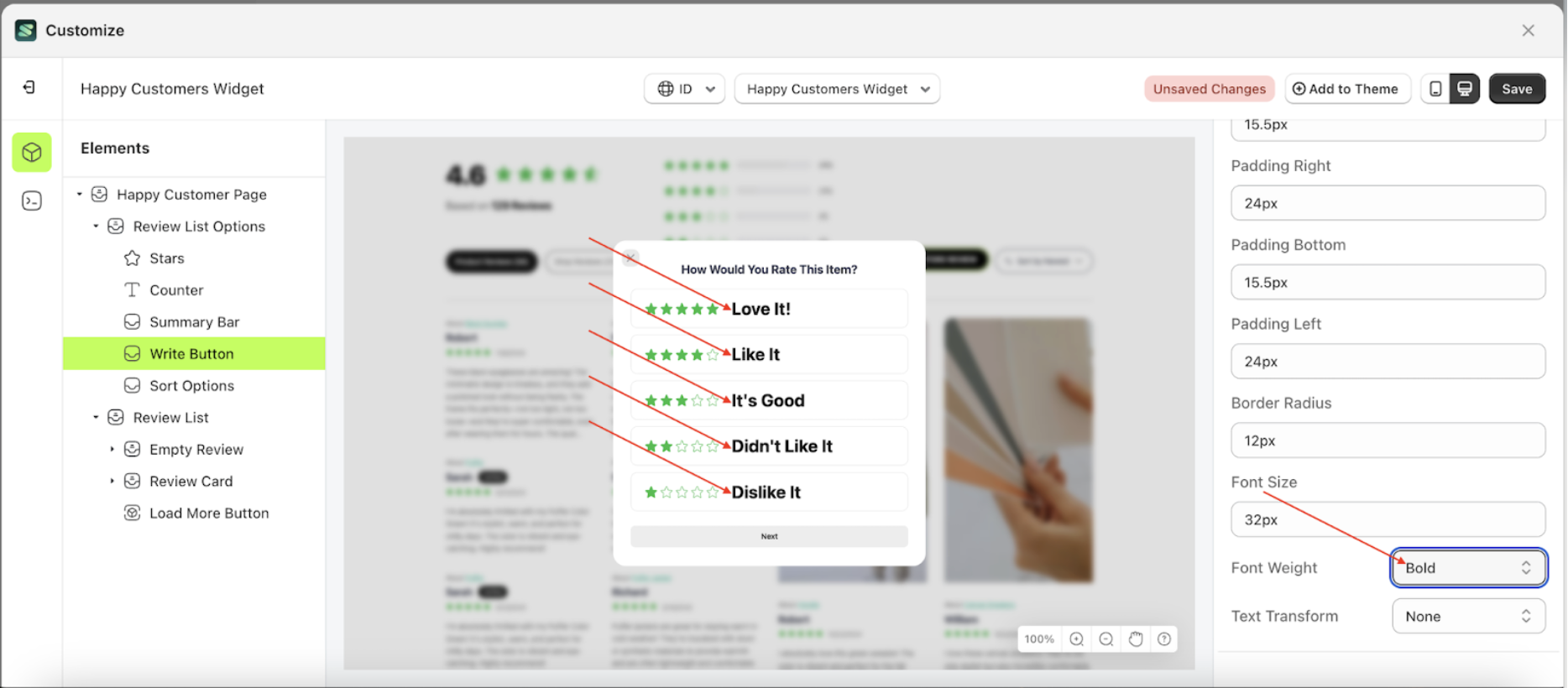
- The Font Weight of the Review Button element will adjust accordingly.
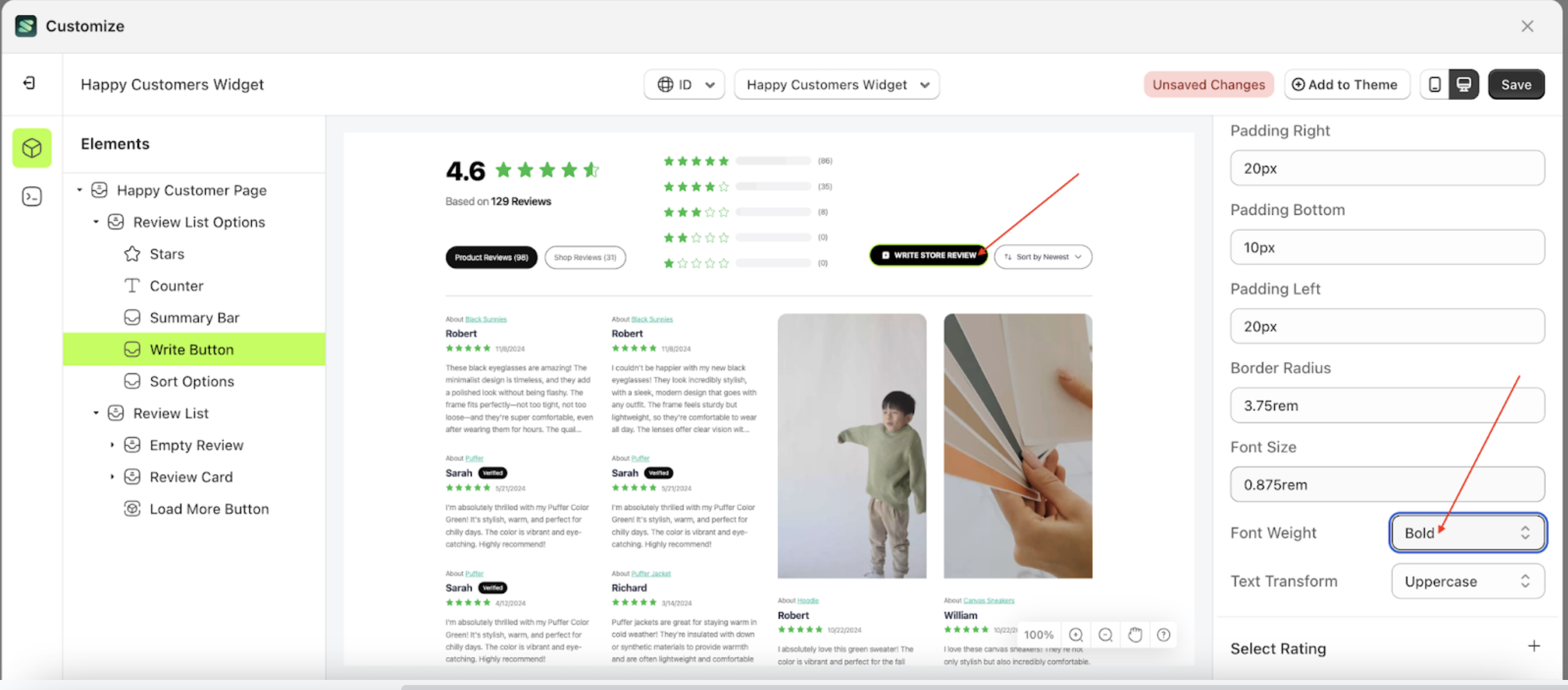
- Example: Before Font Weight change settings

- Example: After Font Weight change settings

Text Transform
This feature allows you to adjust the capitalization style of the text
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the button settings.

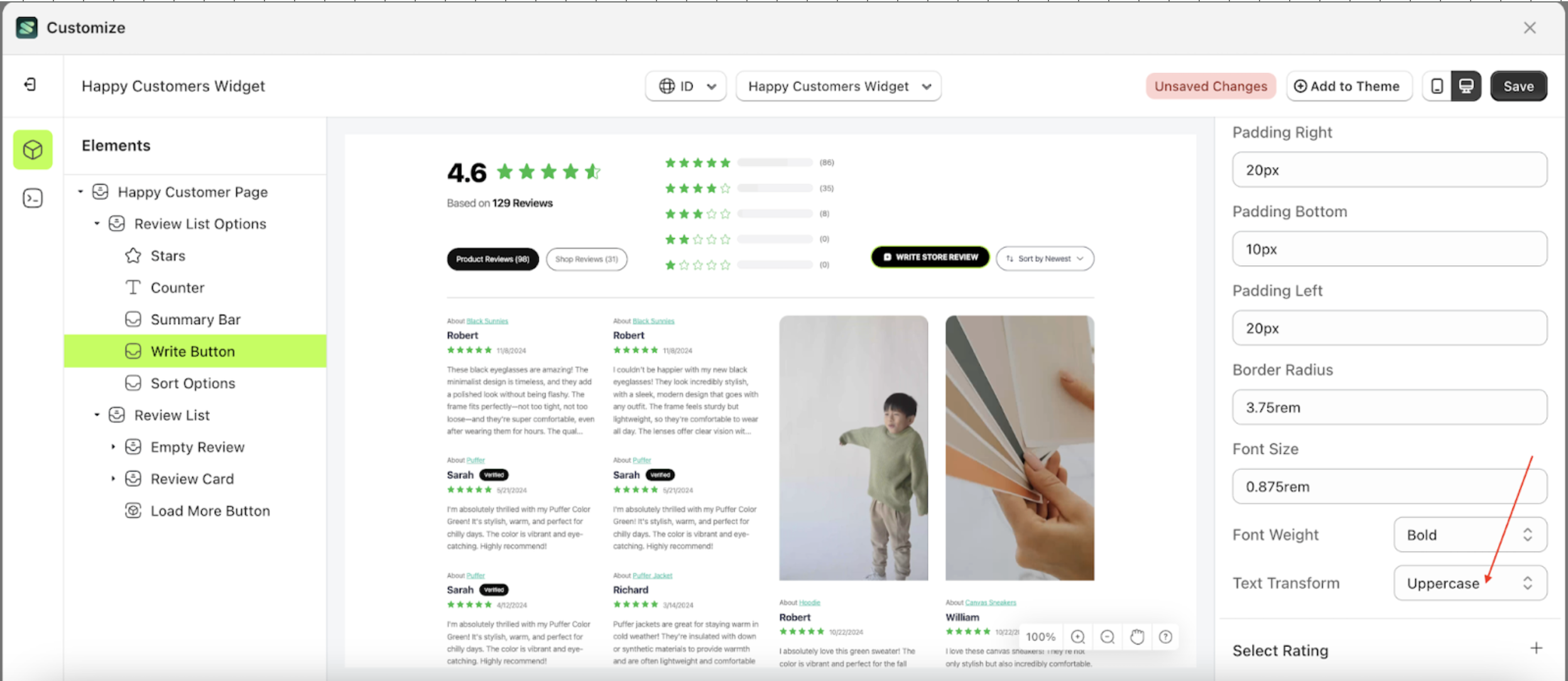
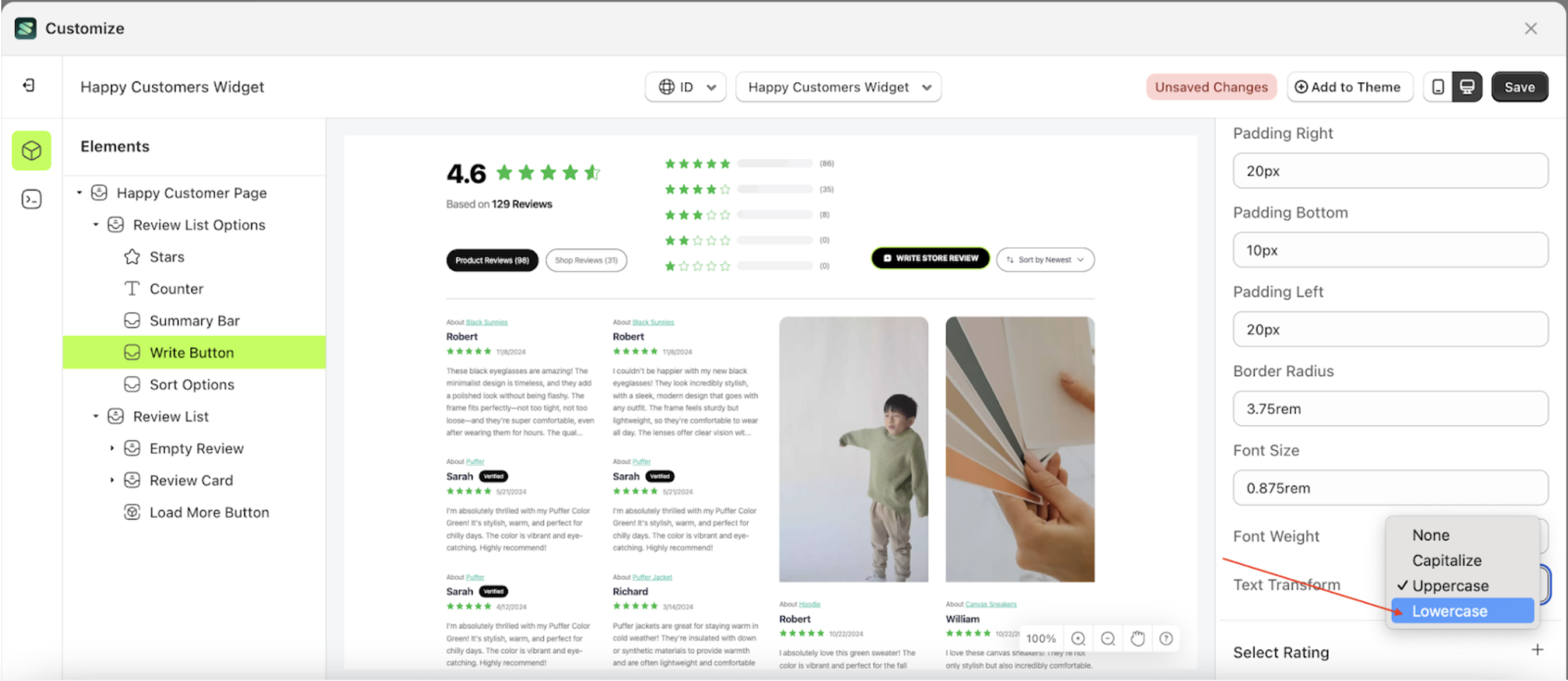
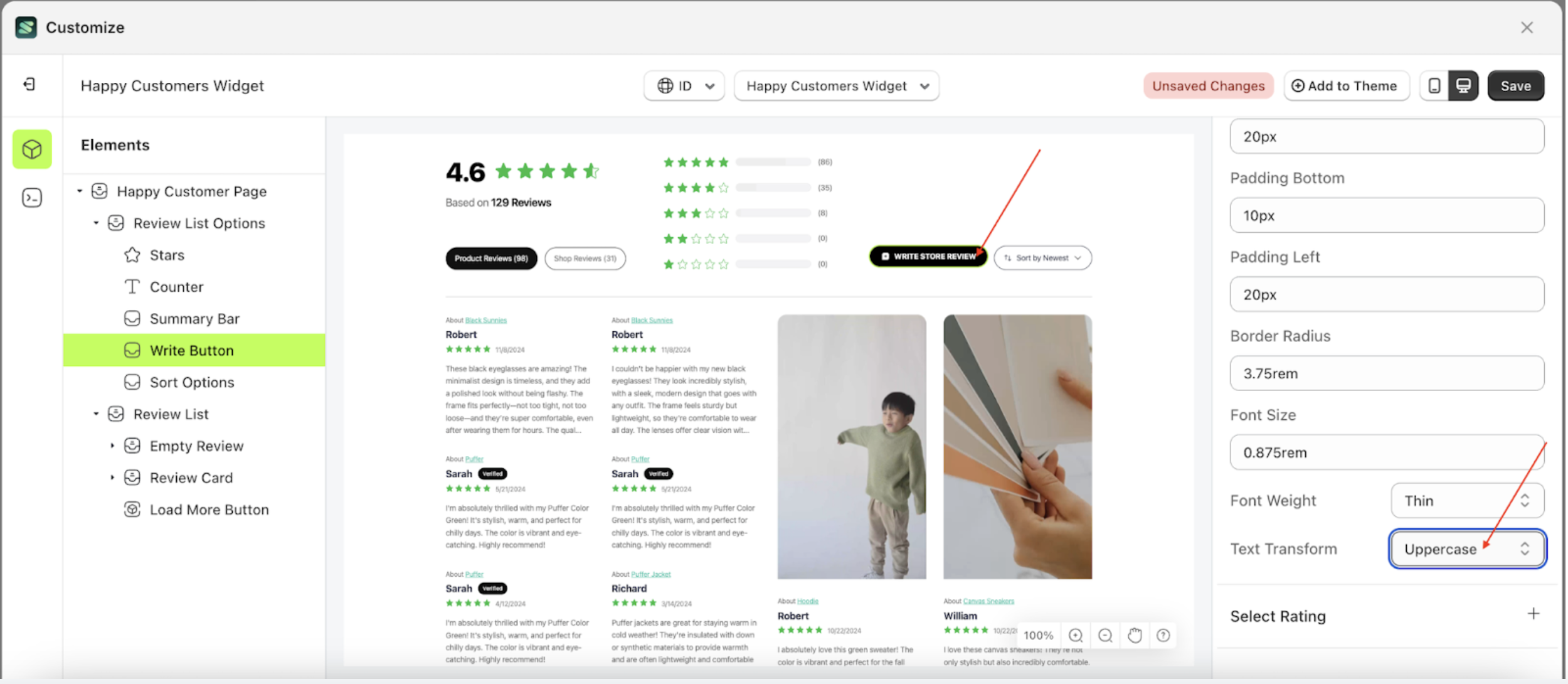
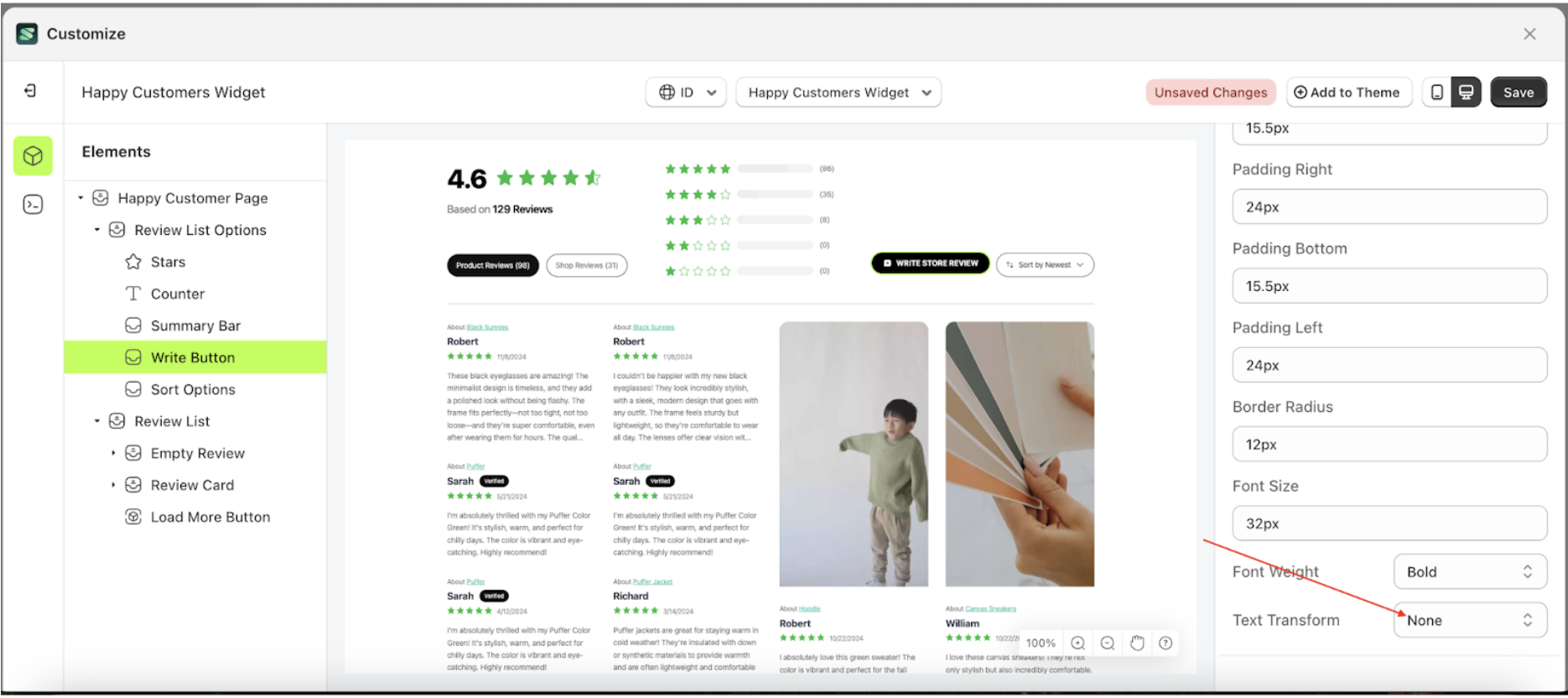
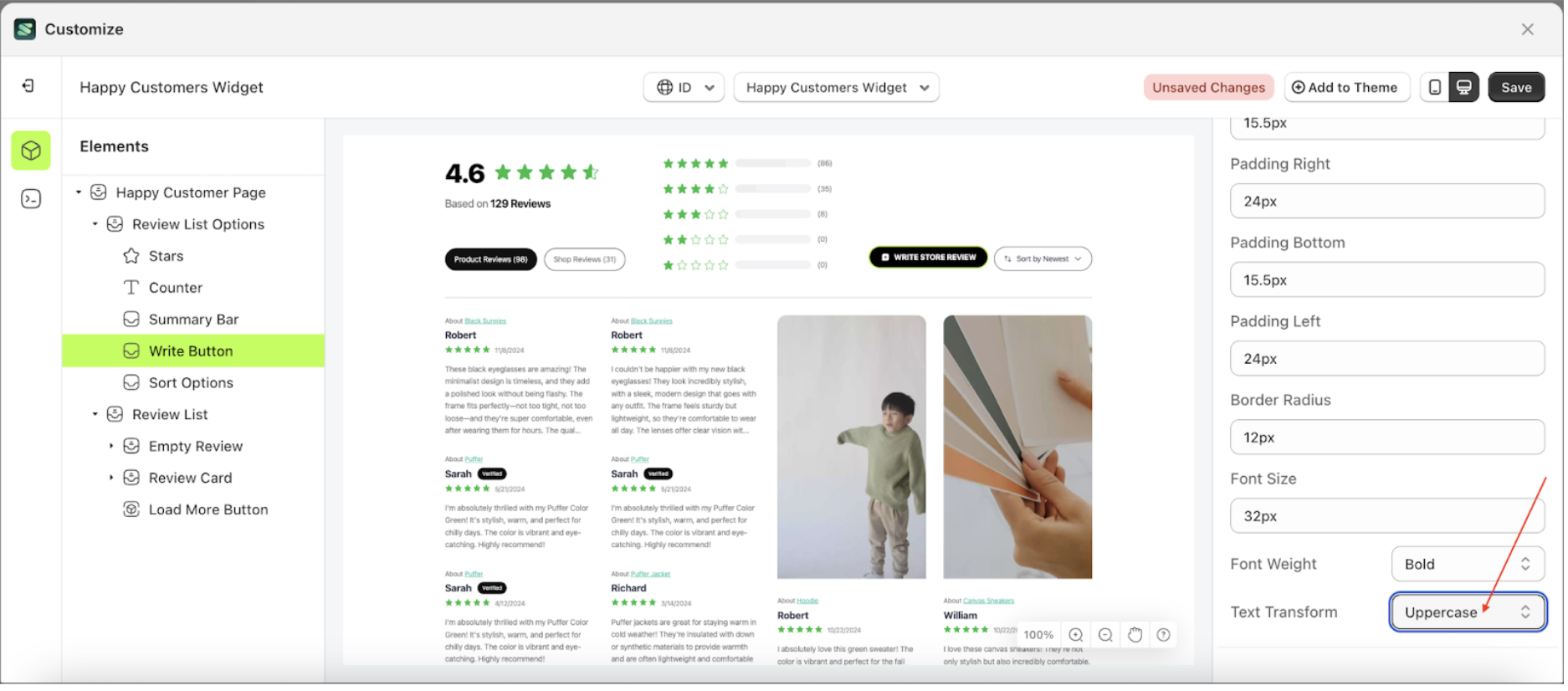
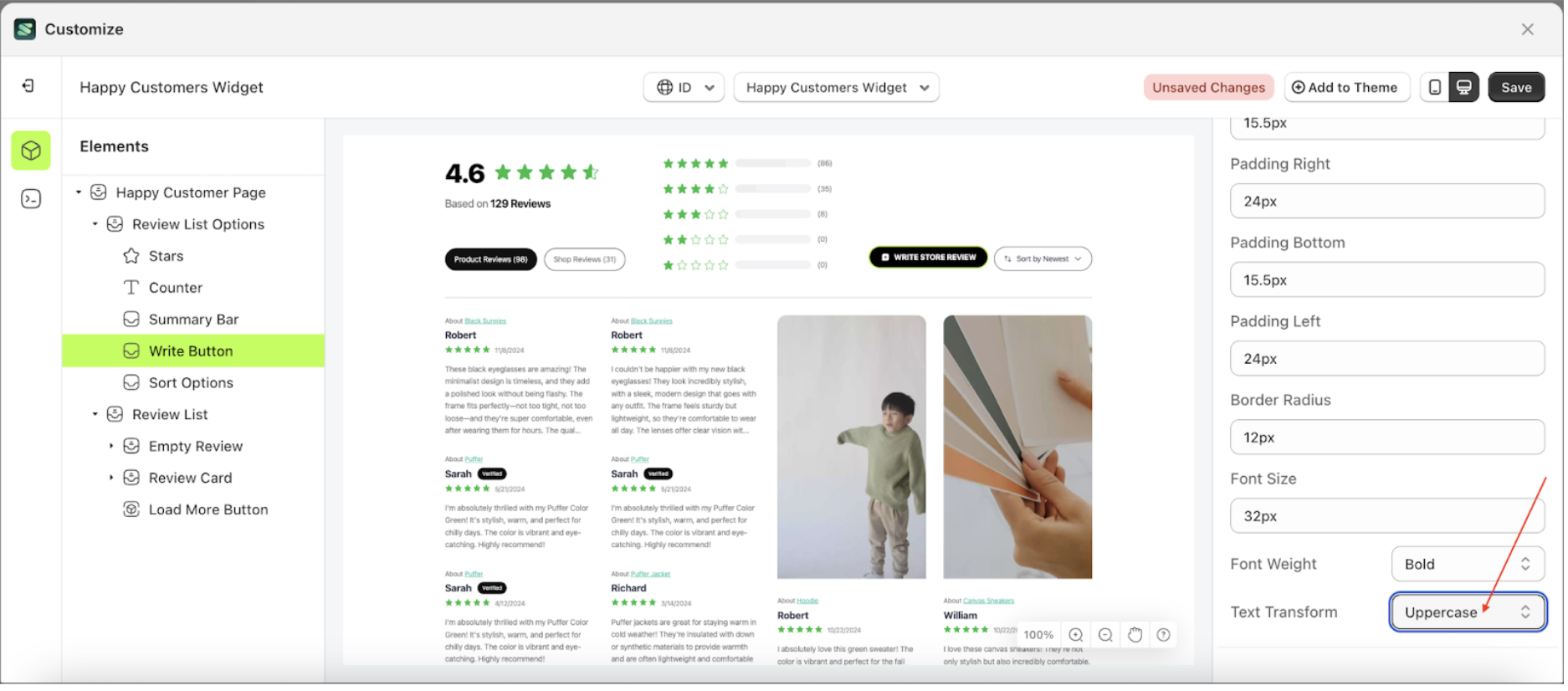
- On the right side, marked with a red arrow, you can change the Text Transform to your desired value.
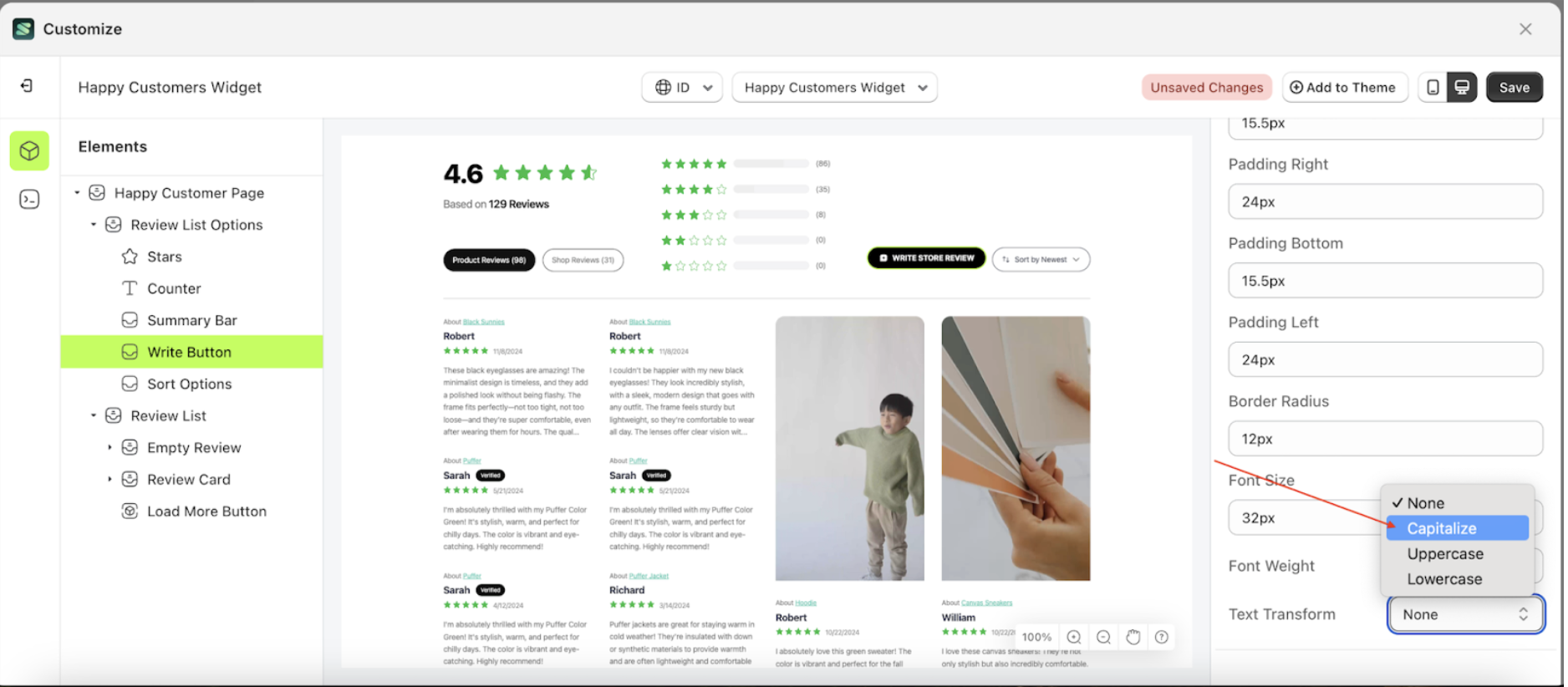
- Note: The Text Transform format can be None, Capitalize, Uppercase, Lowercase.

- Once the menu opens, select an option from the list

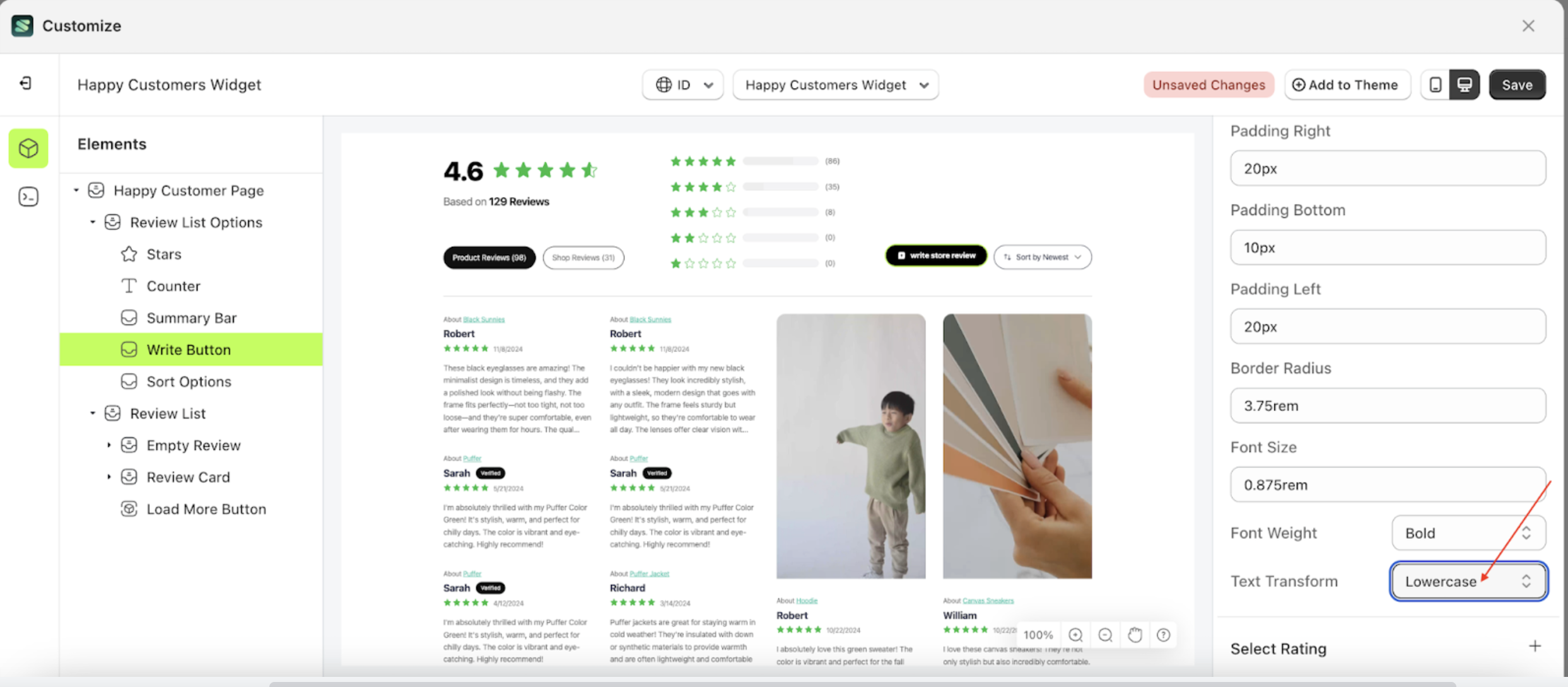
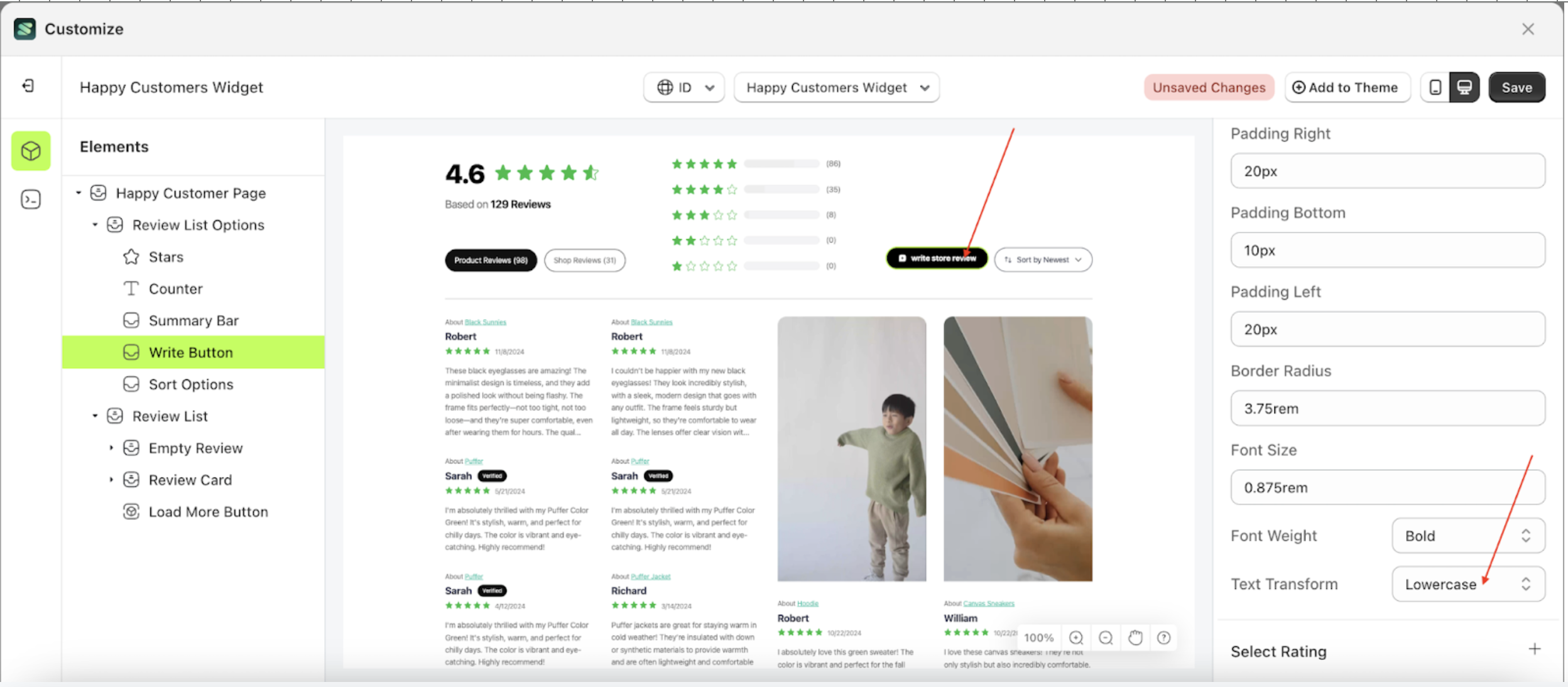
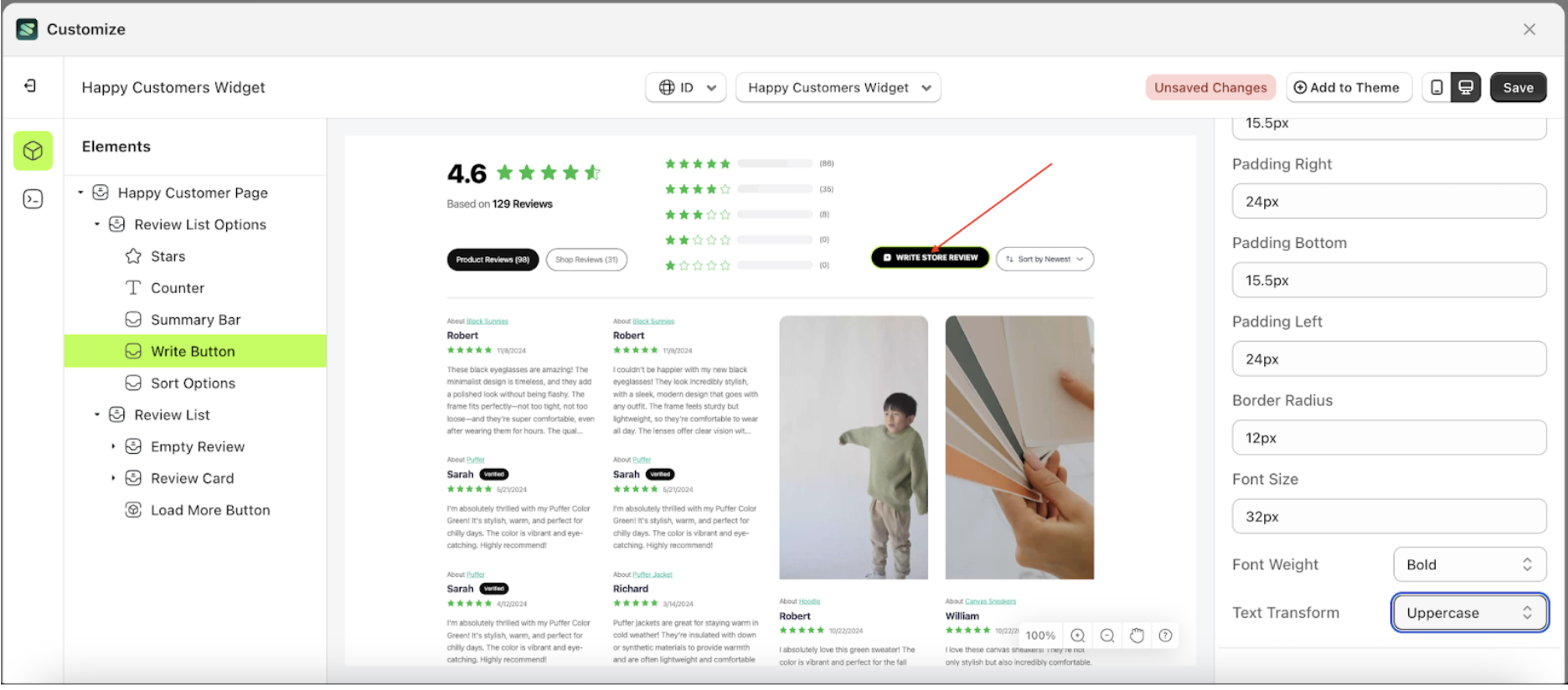
- For example, if you set the Text Transform to Lowercase.

- The Text transform of the Review Button element will adjust accordingly.
- Example: Before Text transform change settings

- Example: After Text transform change settings

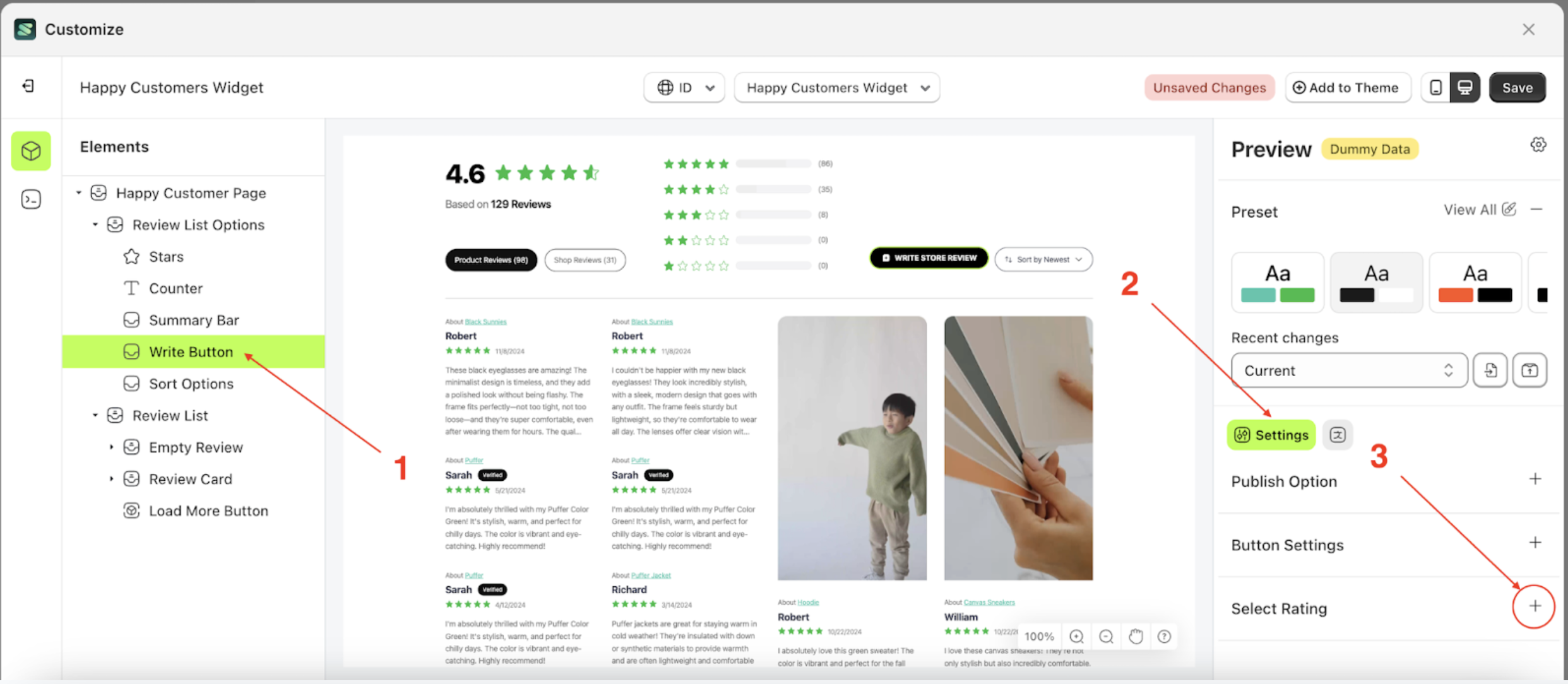
Select Rating
Available settings:
Button Color Select RatingText Color Select RatingOutline Color Select RatingPadding Top Select RatingPadding Right Select RatingPadding Bottom Select RatingPadding Left Select RatingBorder Radius Select RatingFont Size Select RatingFont Weight Select RatingText Transform Select Rating
Button Color Select Rating
This feature is designed to customize the button color of the select rating
Follow the steps below:
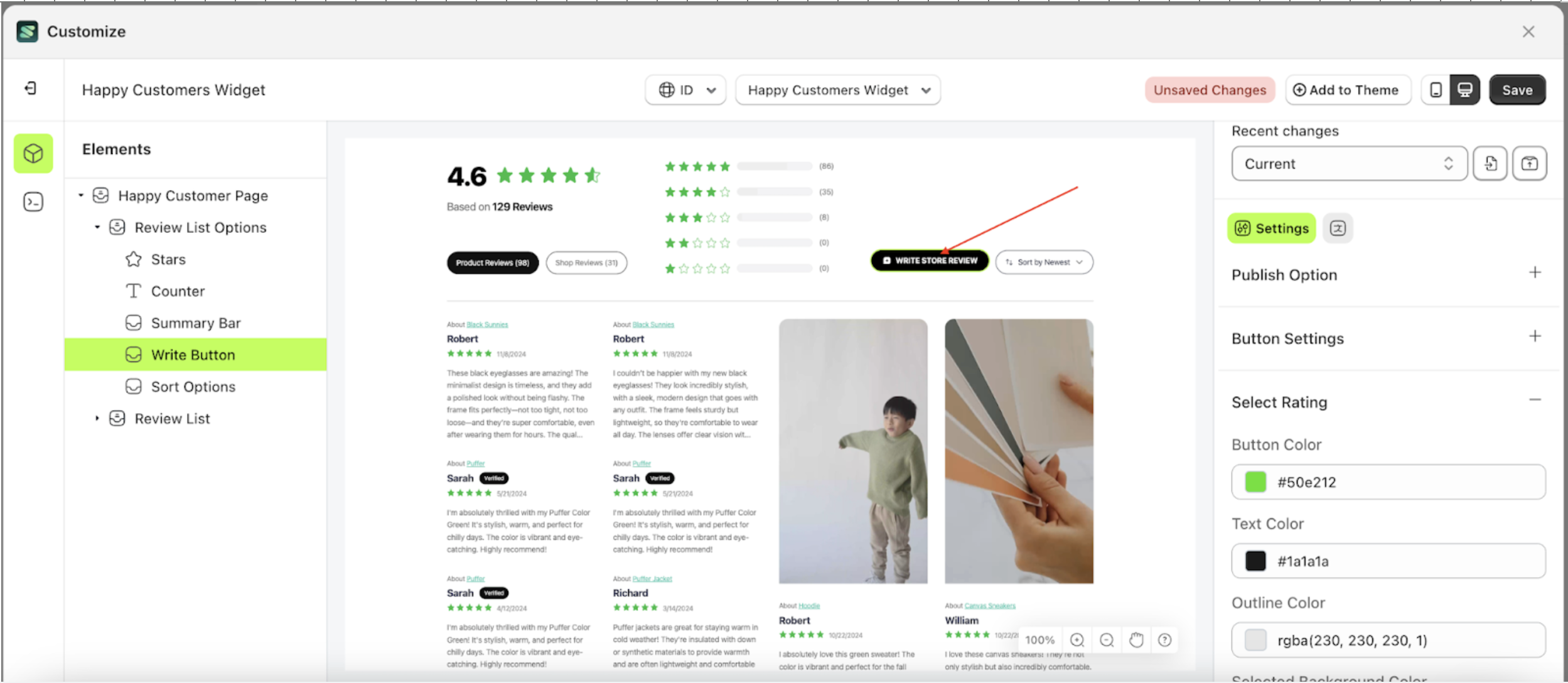
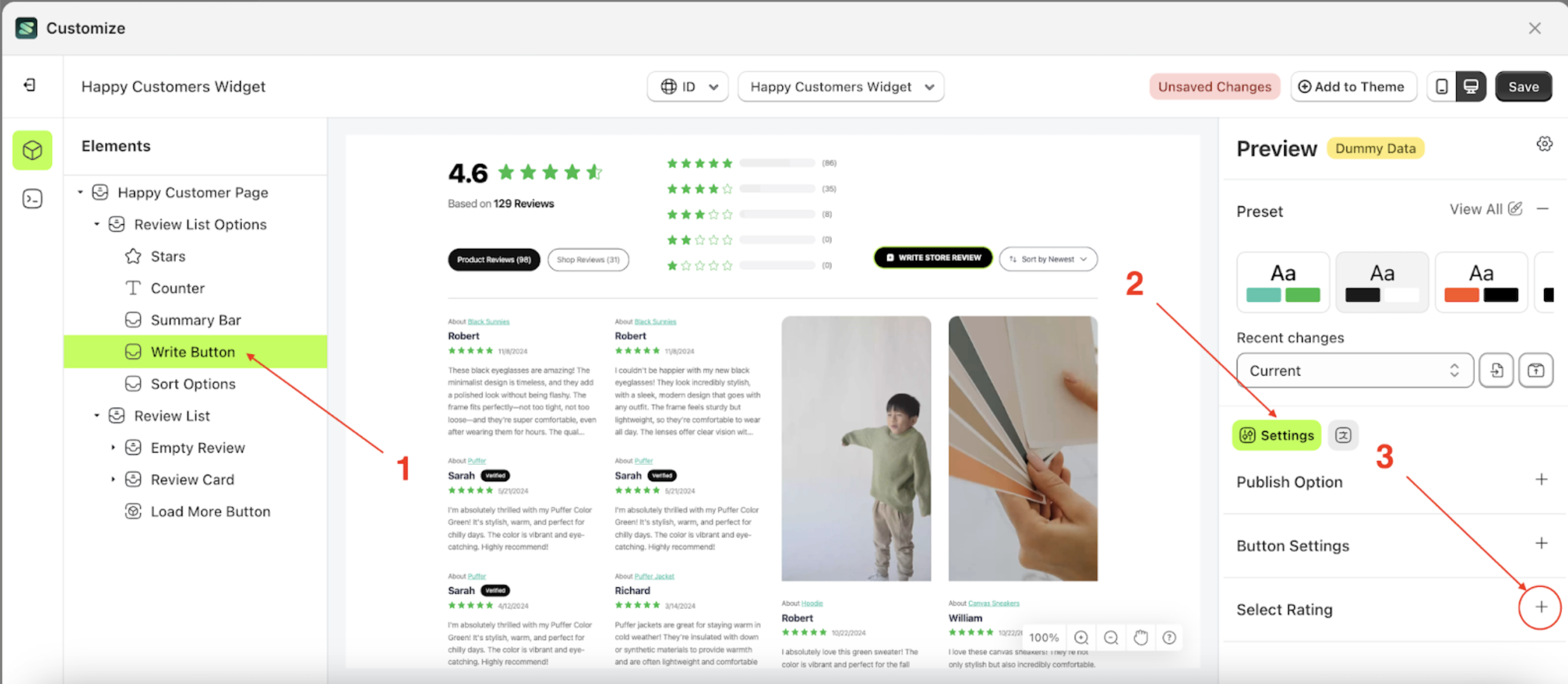
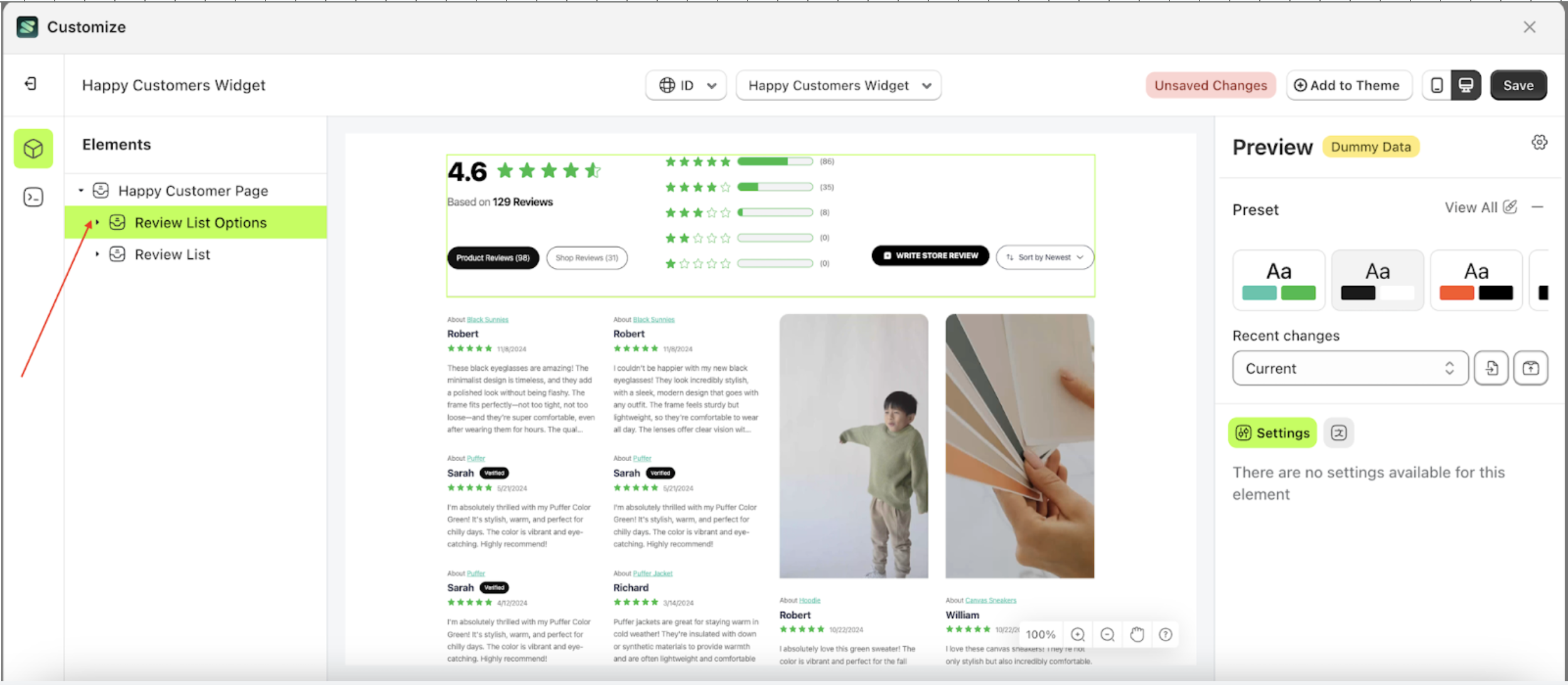
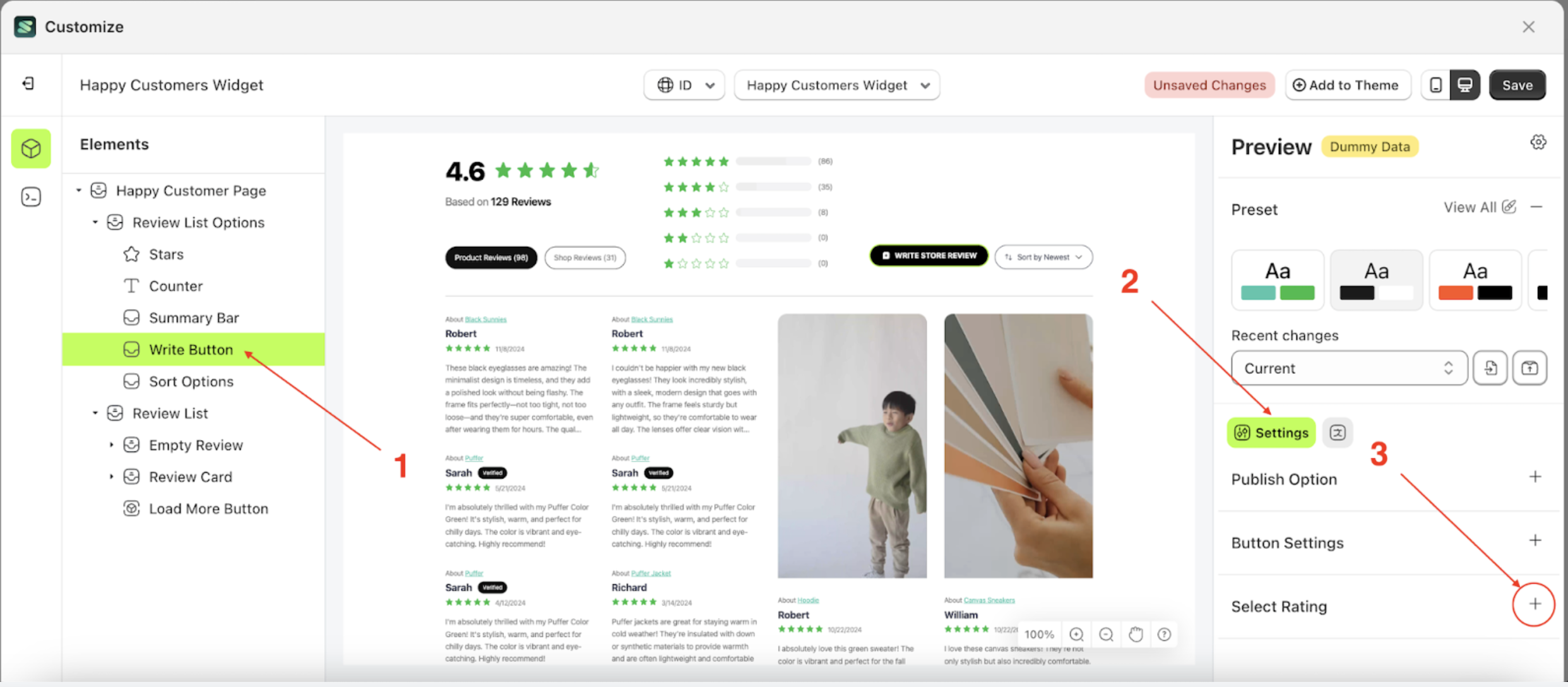
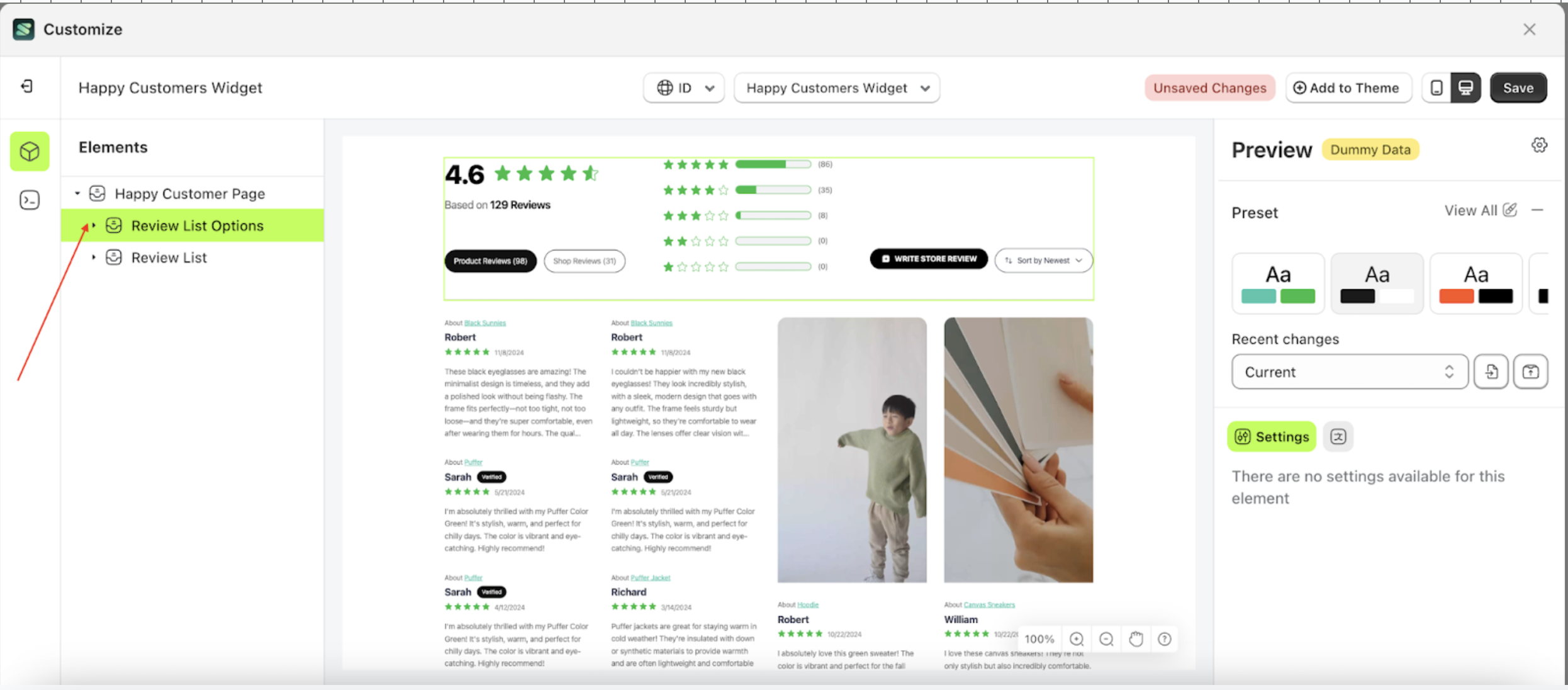
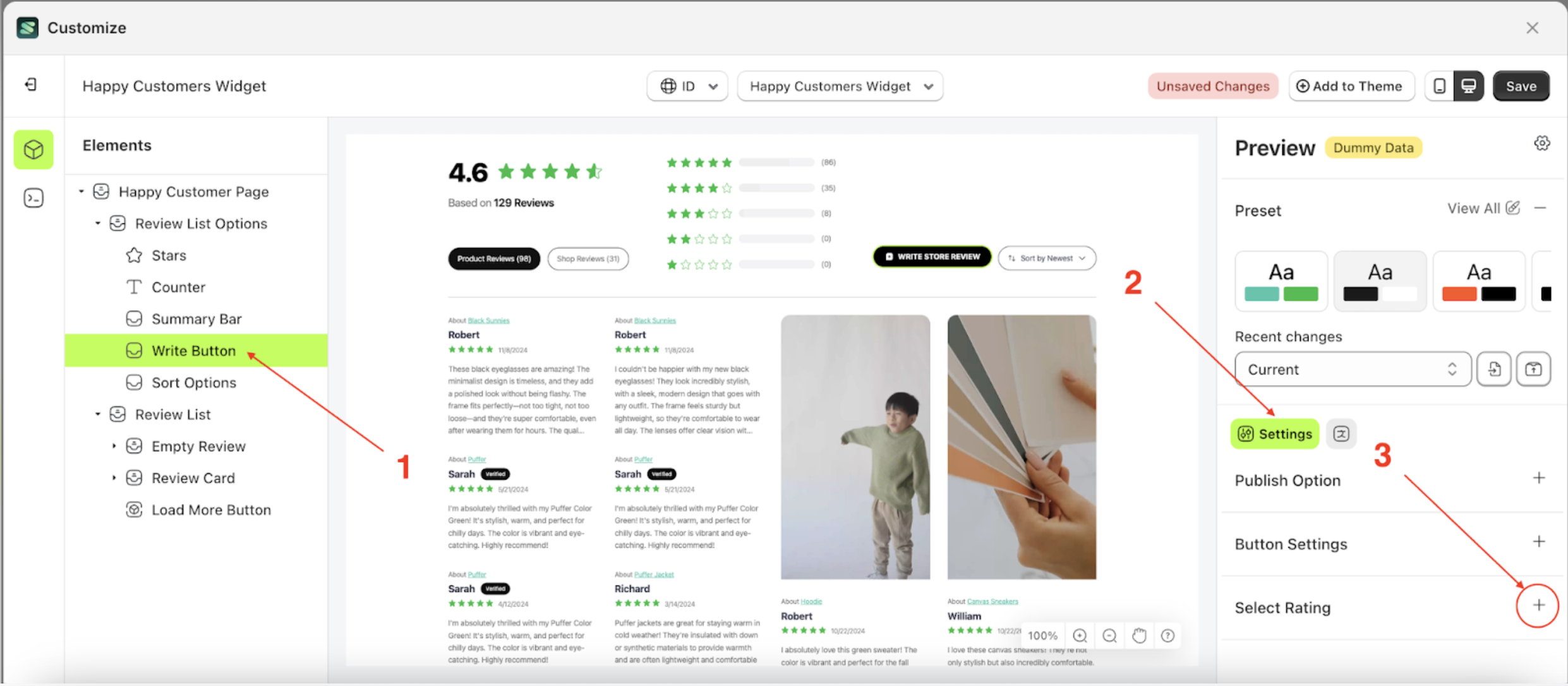
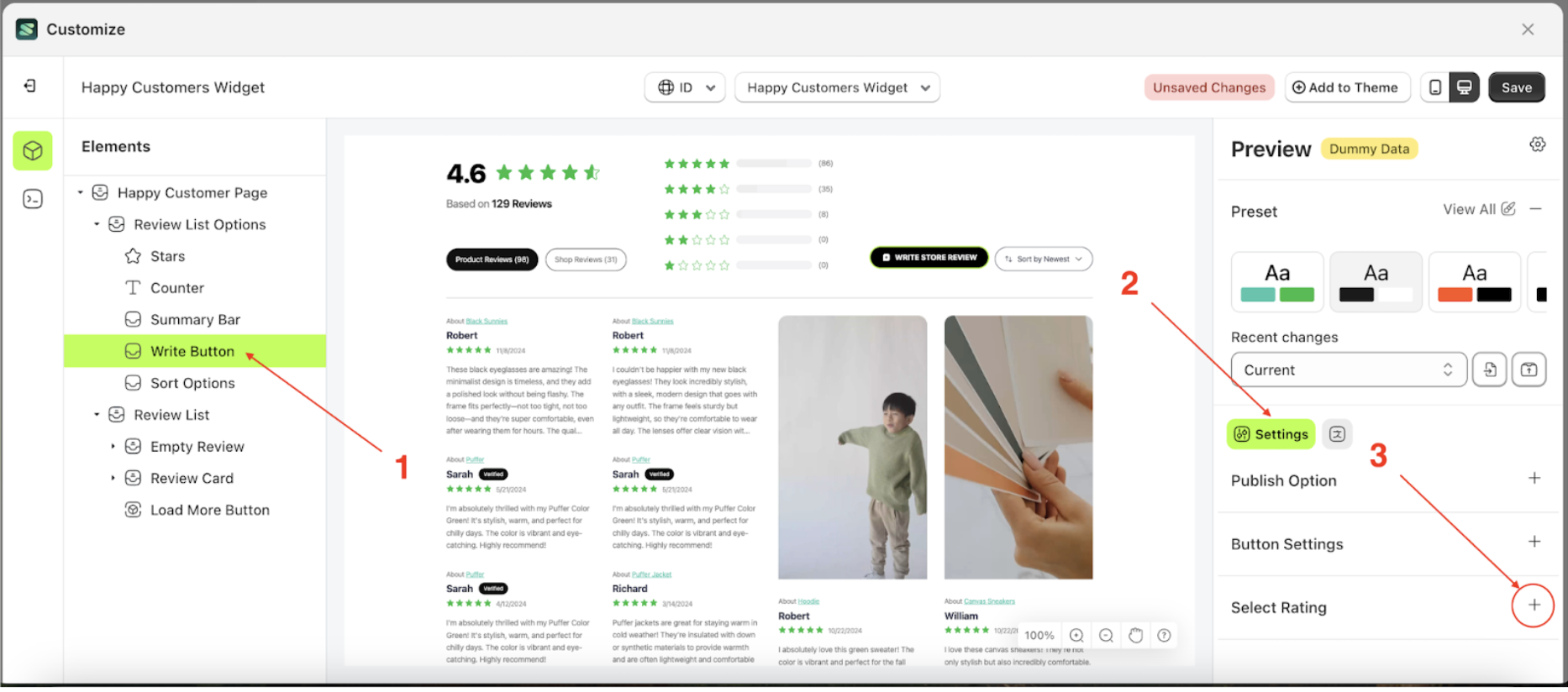
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

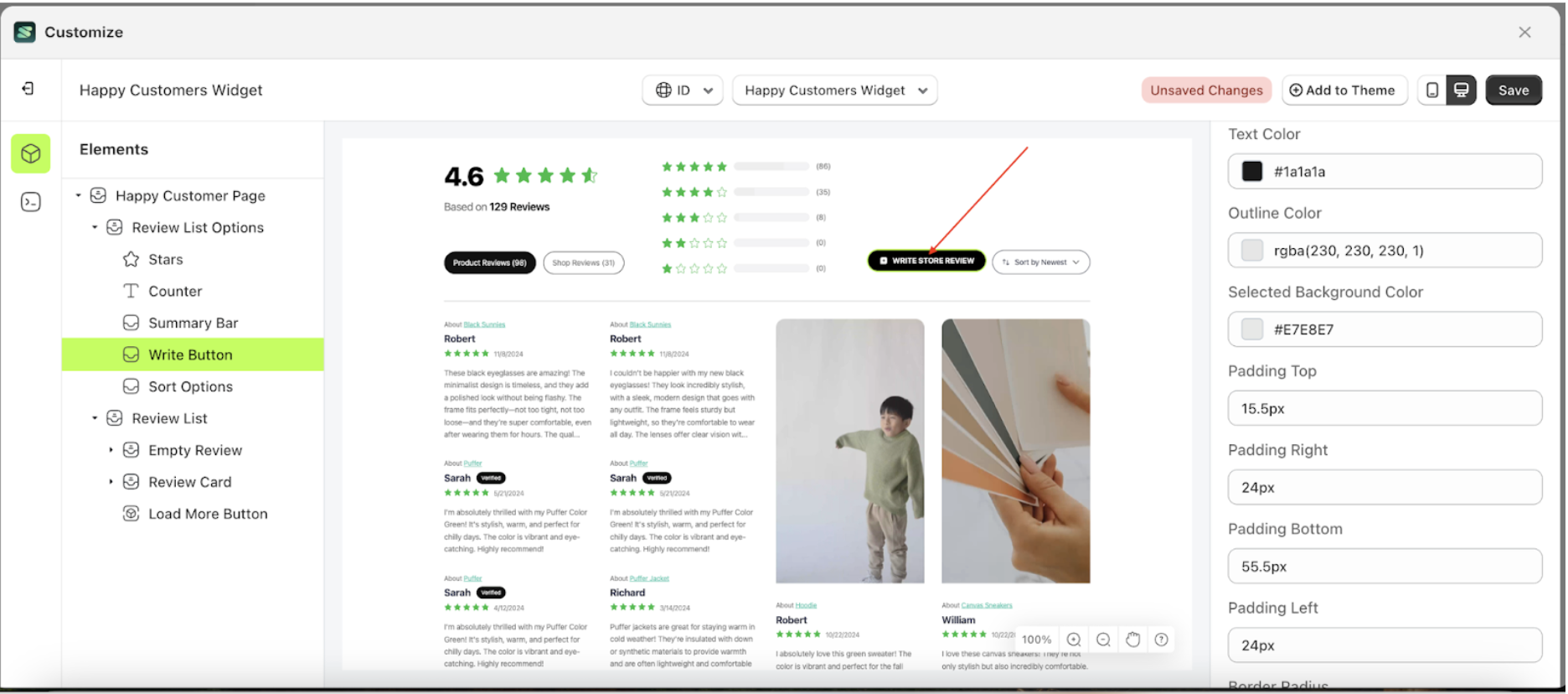
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

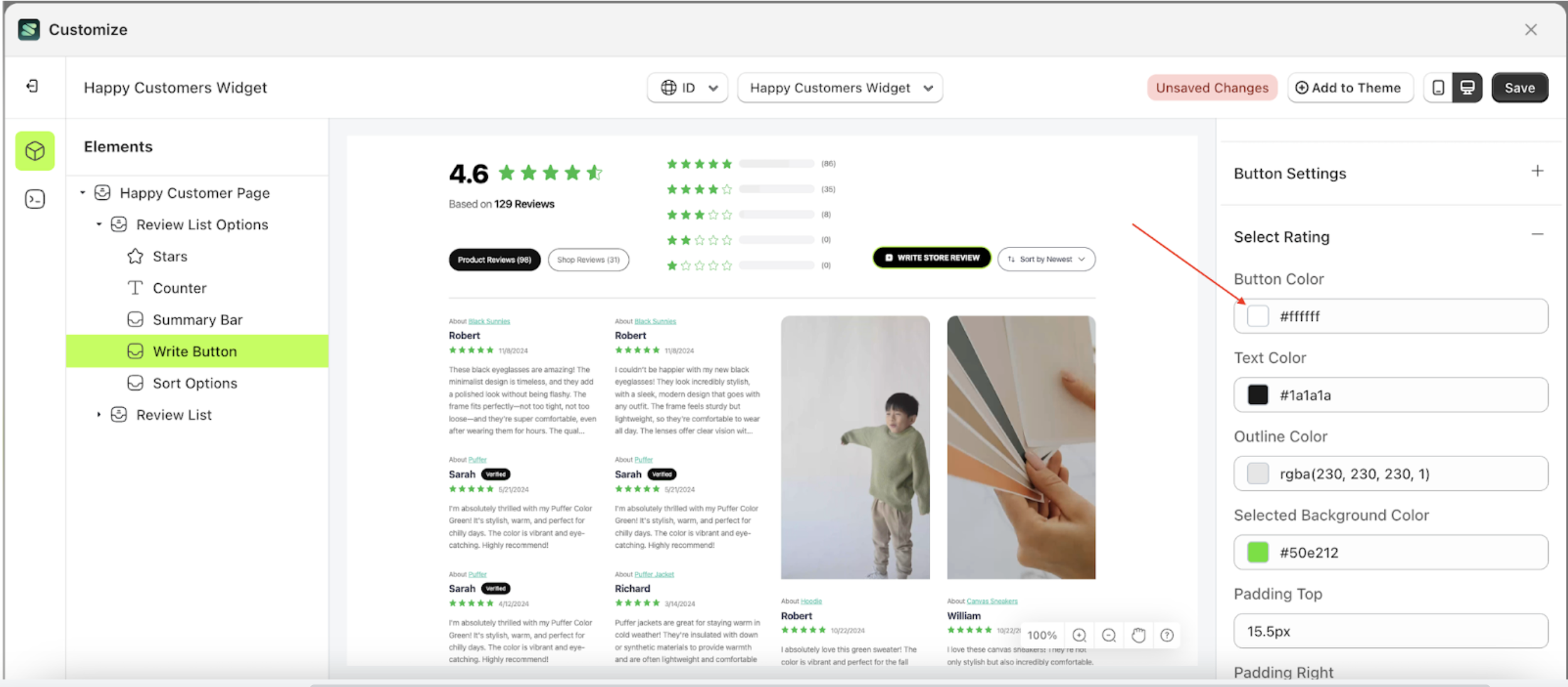
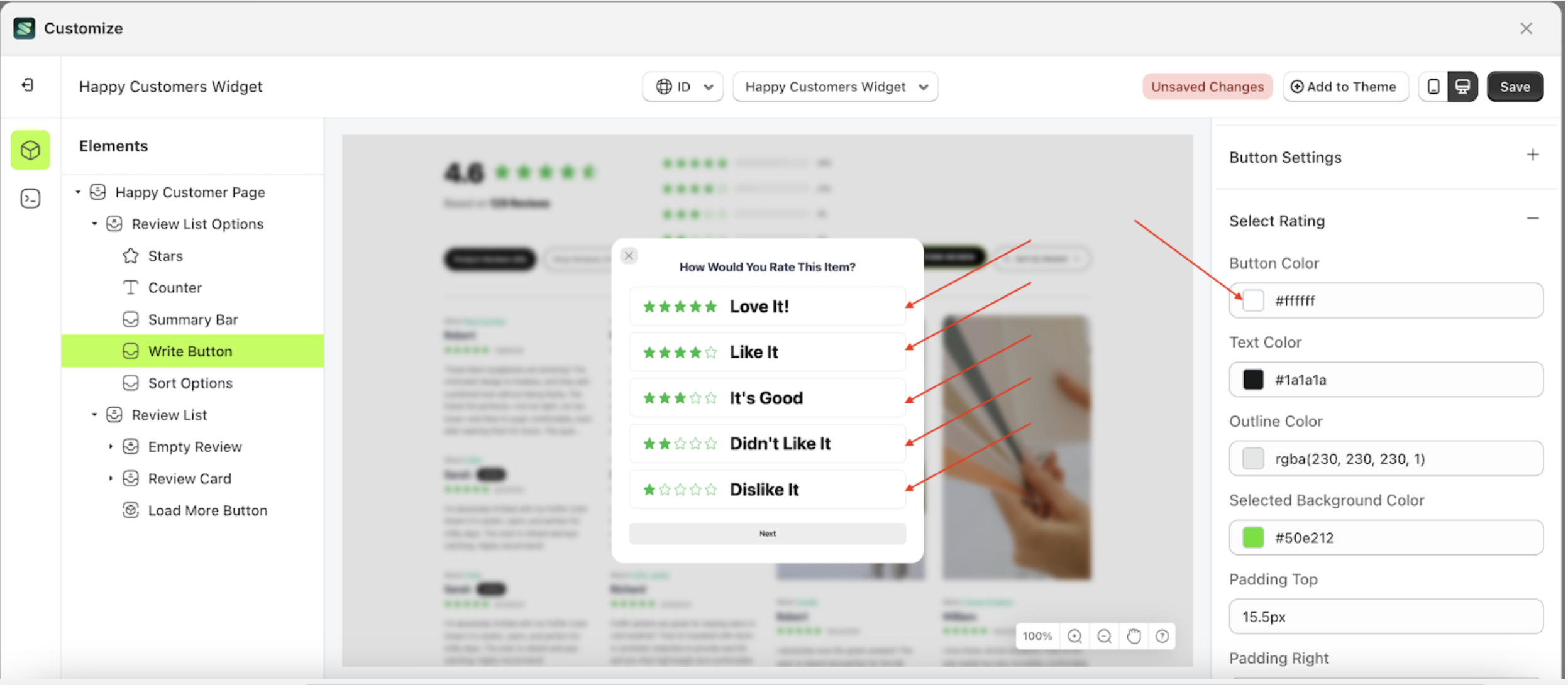
- Click the Color Palette on the right side, which is also marked with a red arrow.

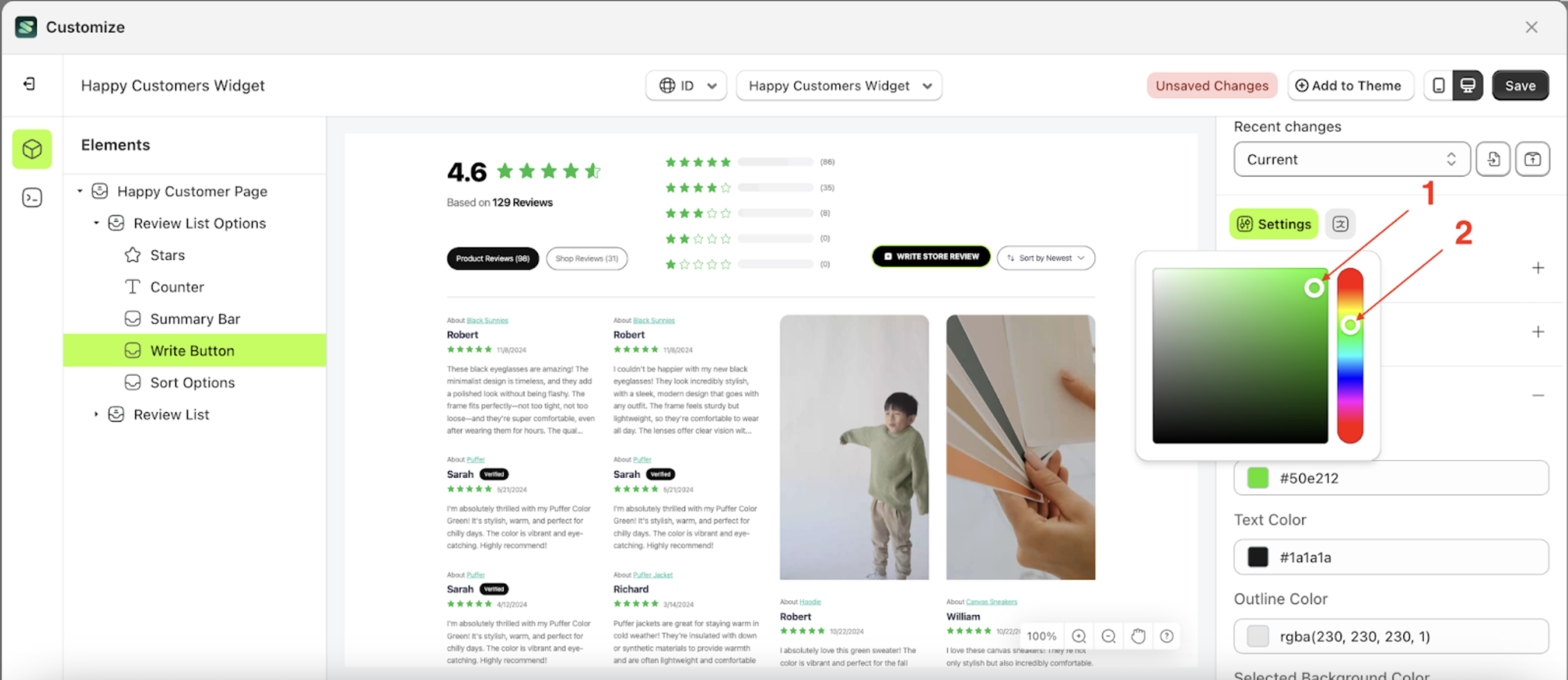
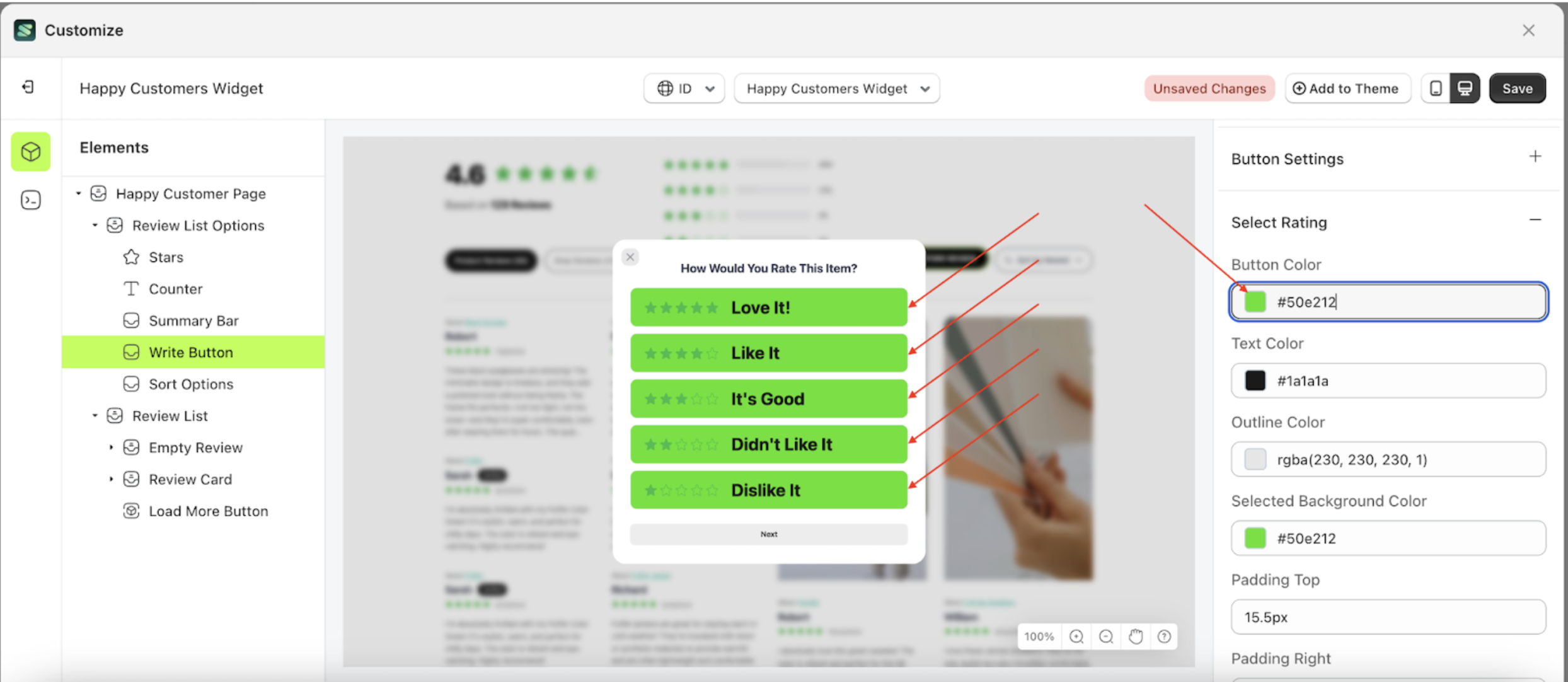
- TThe Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

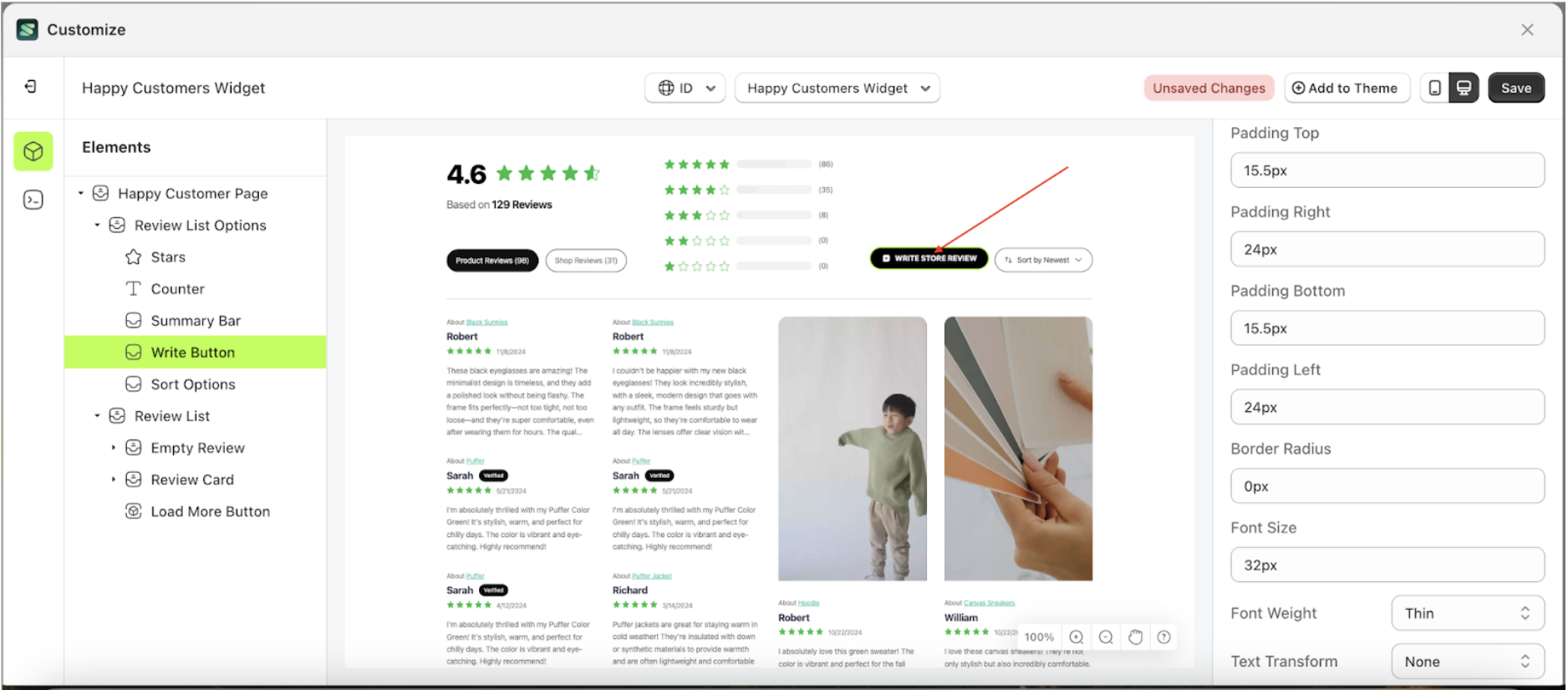
- To see the changes, click the ADD A REVIEW BUTTON.

- The Background Color of the Select Rating element will adjust accordingly.
- Example : Before Select Rating change settings

- Example : After Select Rating change settings

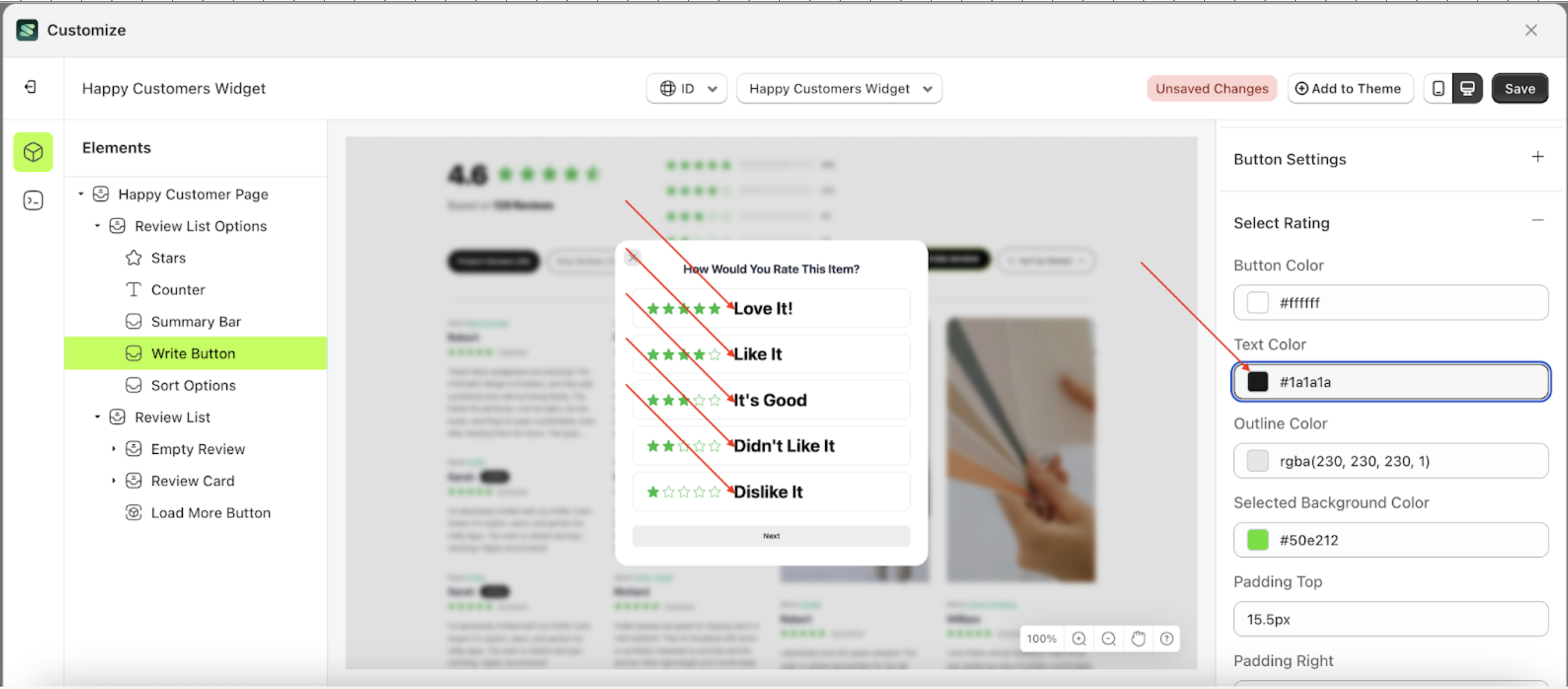
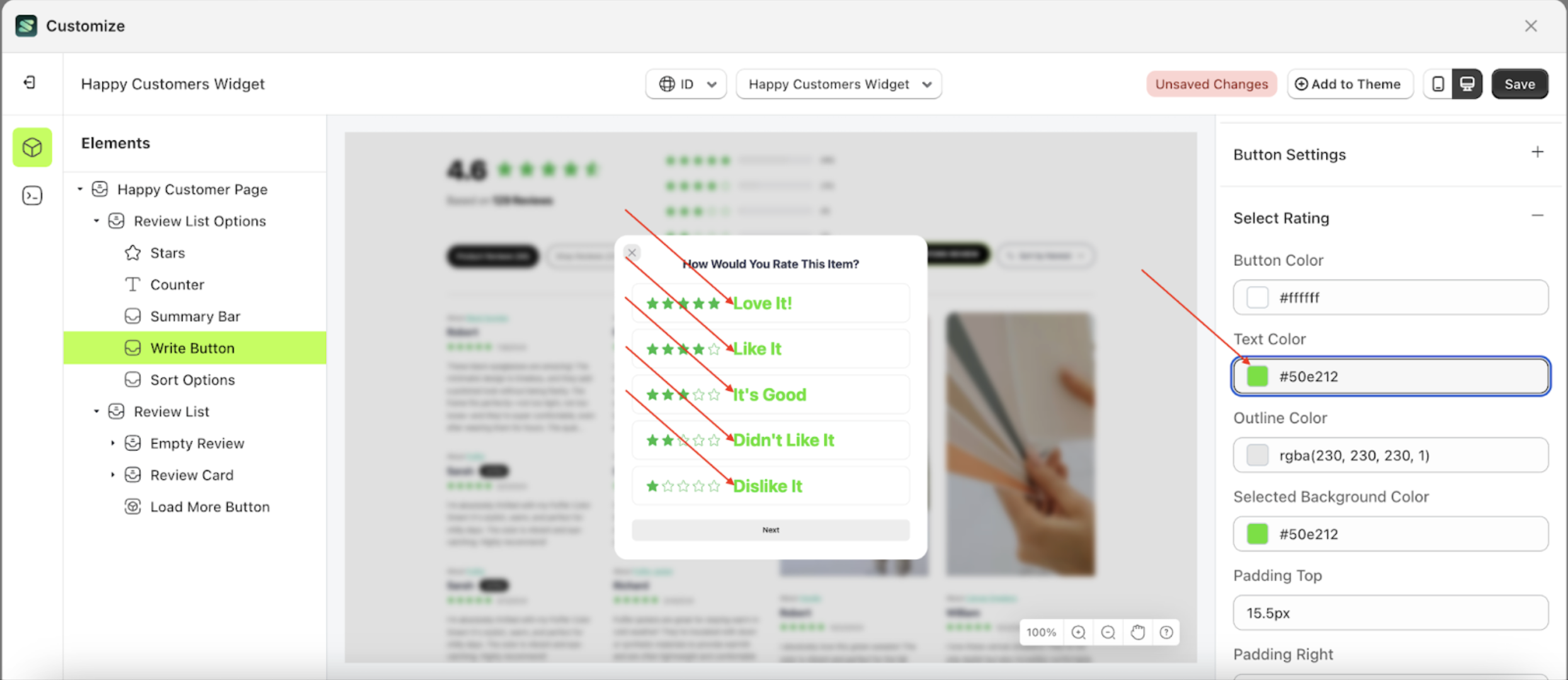
Text Color Select Rating
This feature is designed to customize the text color of the select rating
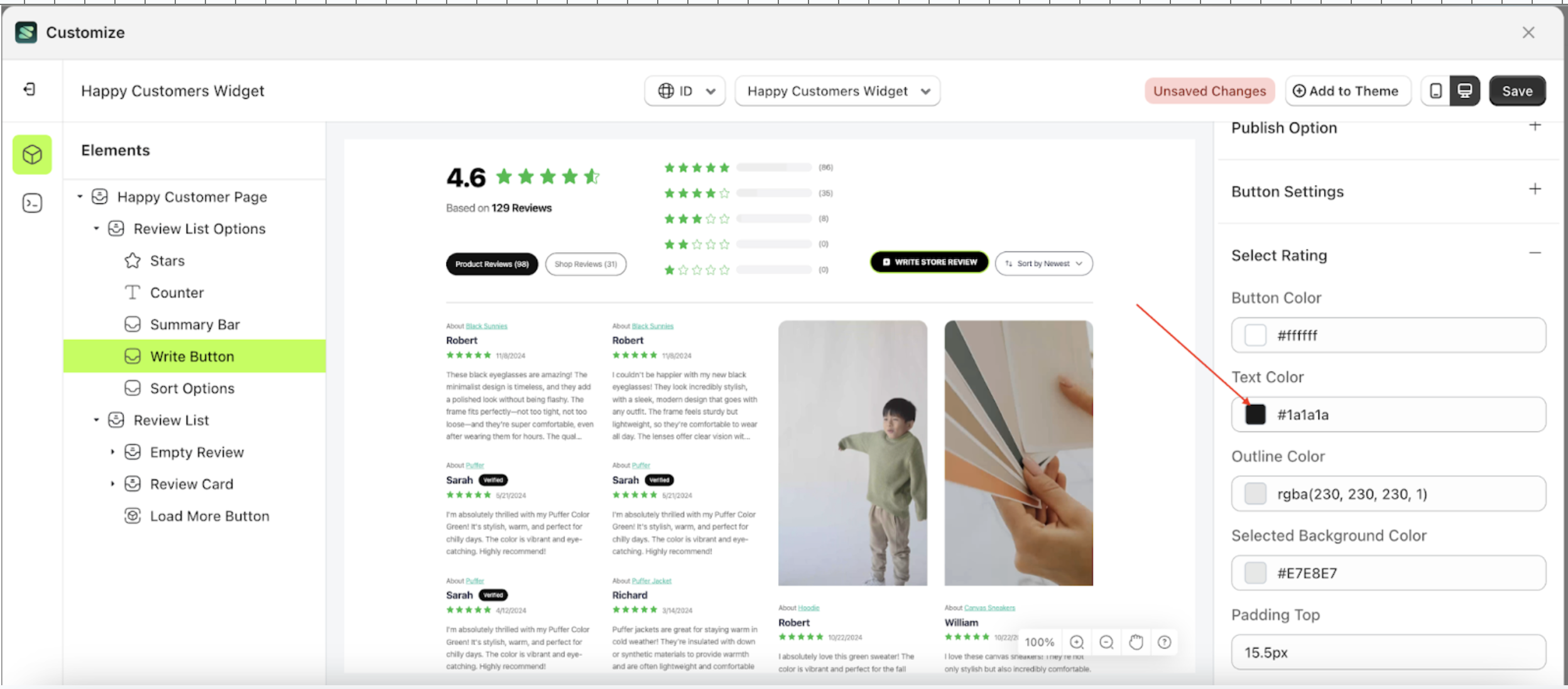
Follow the steps below:
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

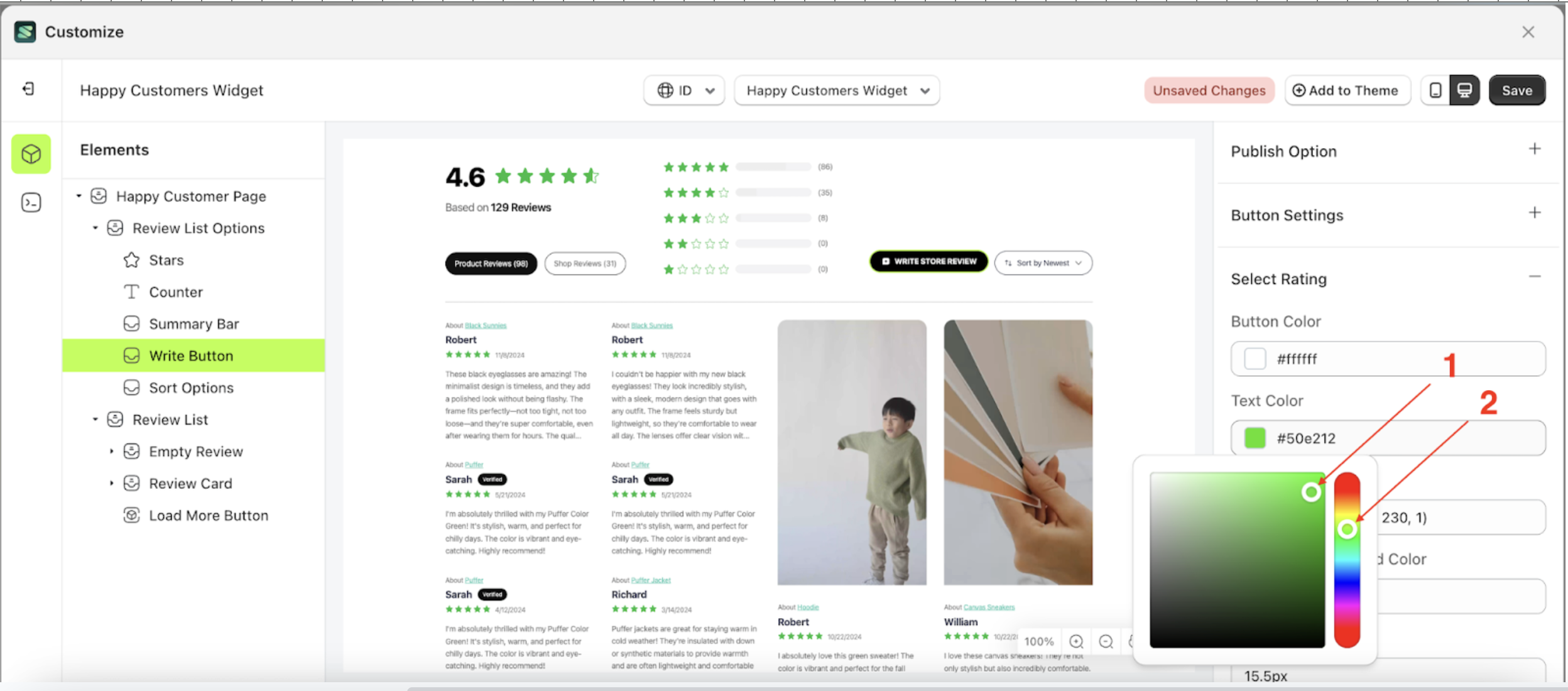
- Click the Color Palette on the right side, which is also marked with a red arrow.

- TThe Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

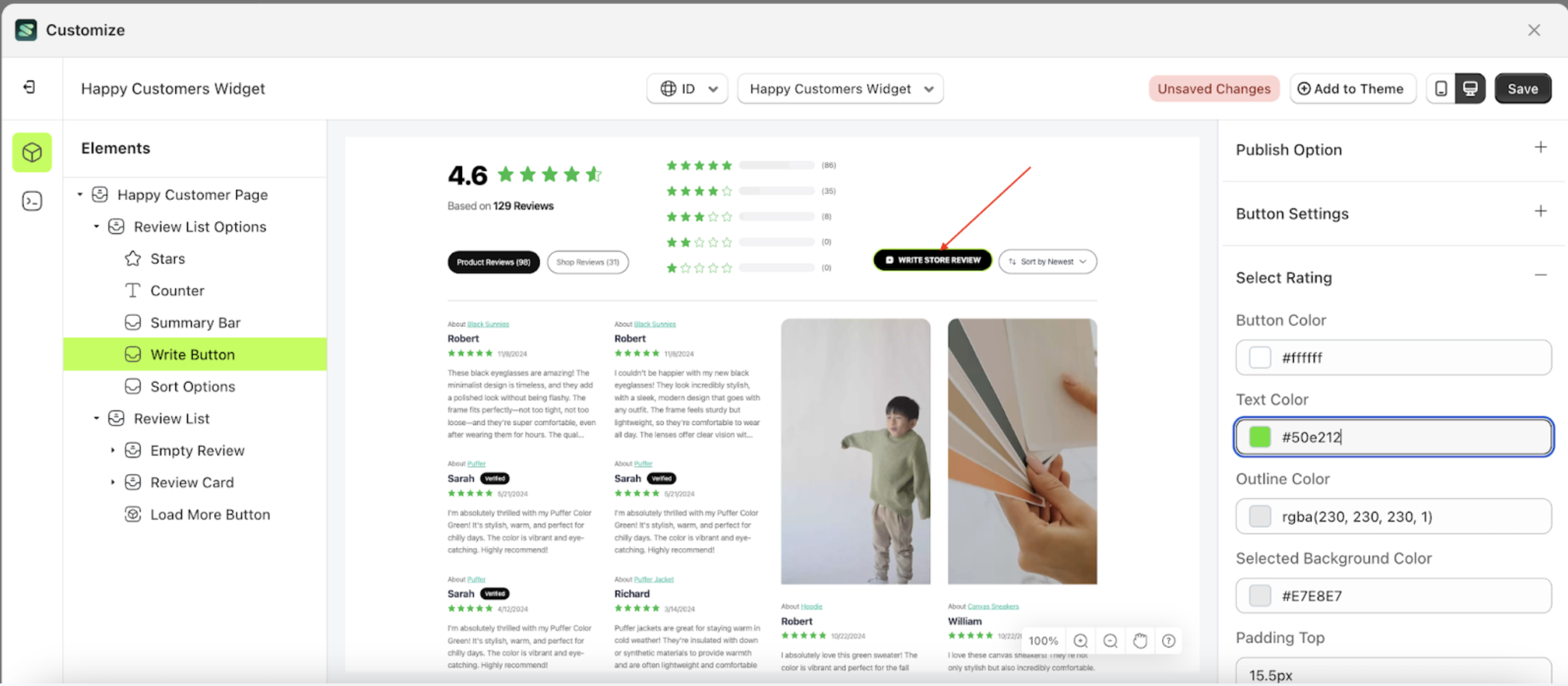
- To see the changes, click the ADD A REVIEW BUTTON.

- The Background Color of the Select Rating element will adjust accordingly.
- Example : Before Select Rating change settings

- Example : After Select Rating change settings

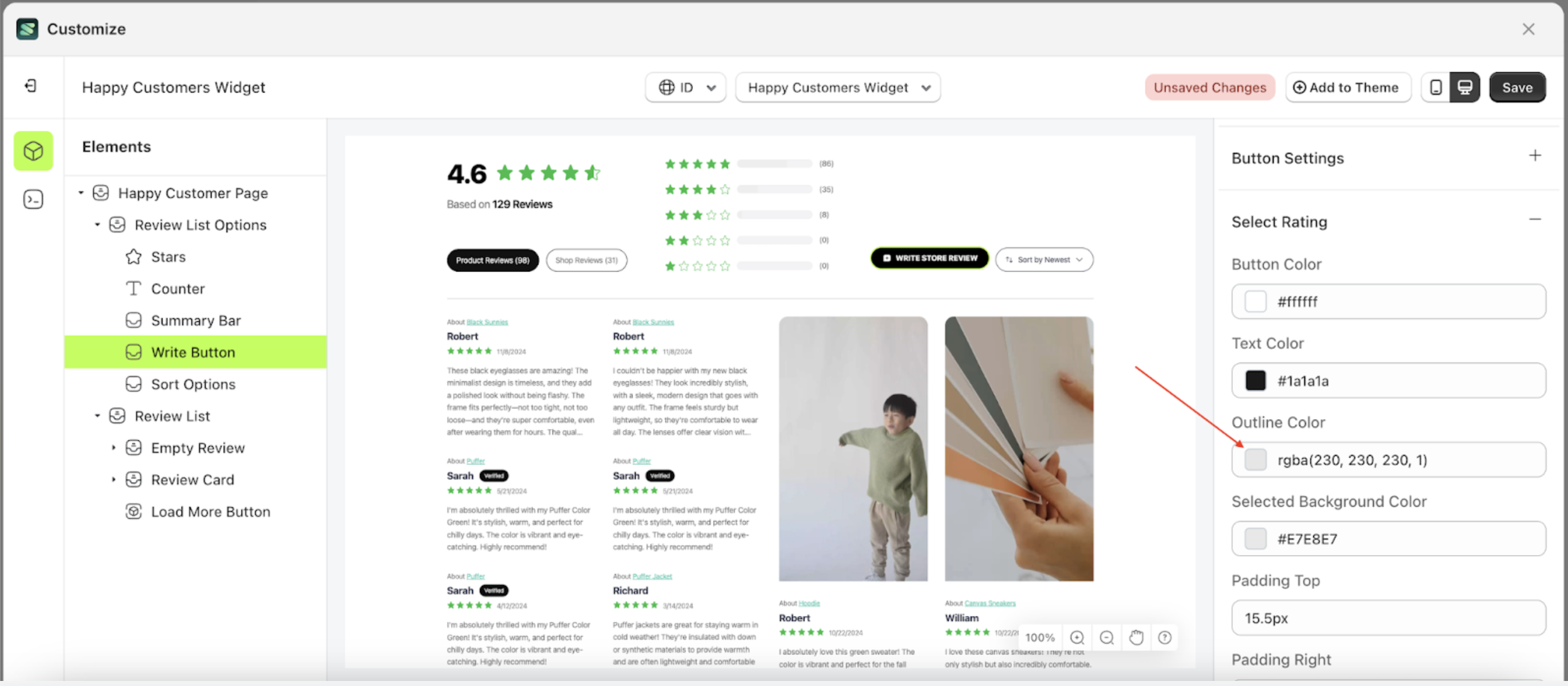
Outline Color Select Rating
This feature is designed to customize the outline color of the select rating
Follow the steps below:
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

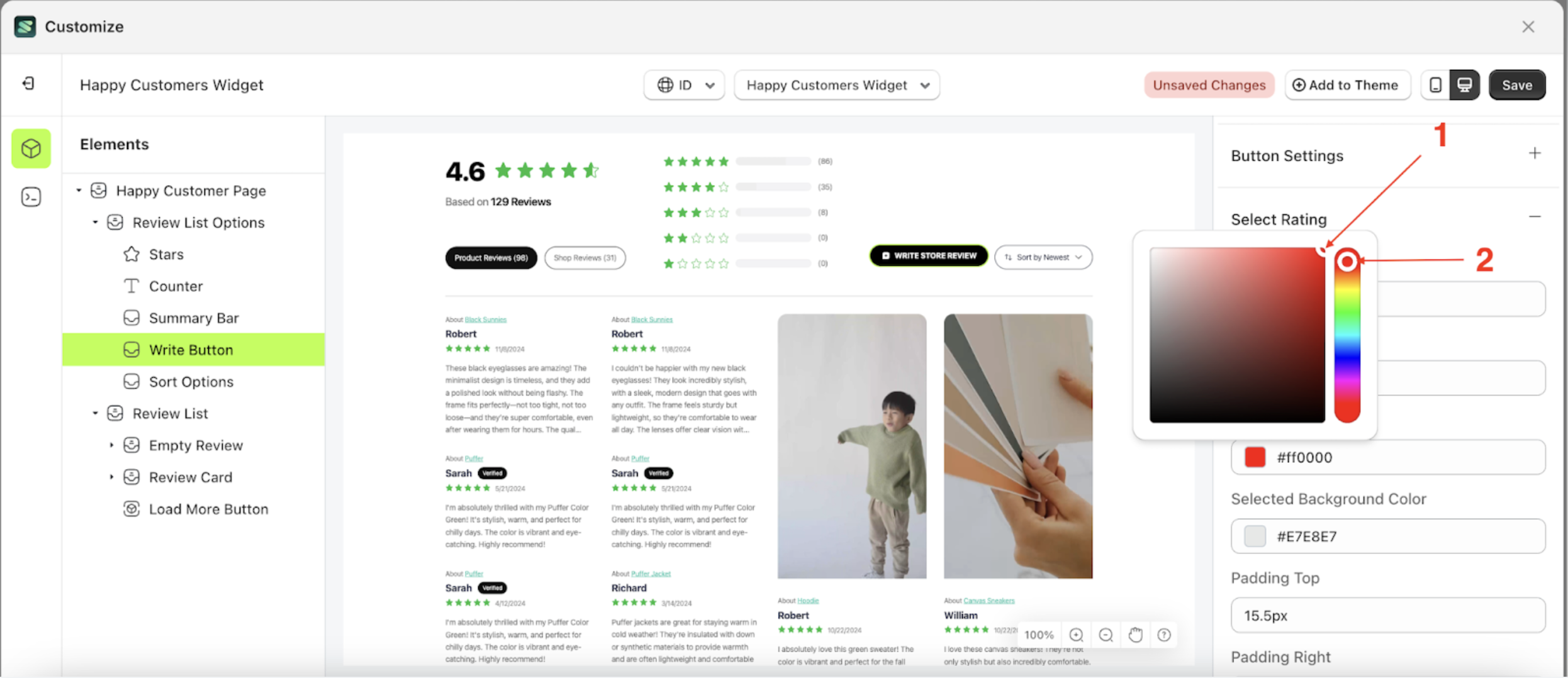
- Click the Color Palette on the right side, which is also marked with a red arrow.

- TThe Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

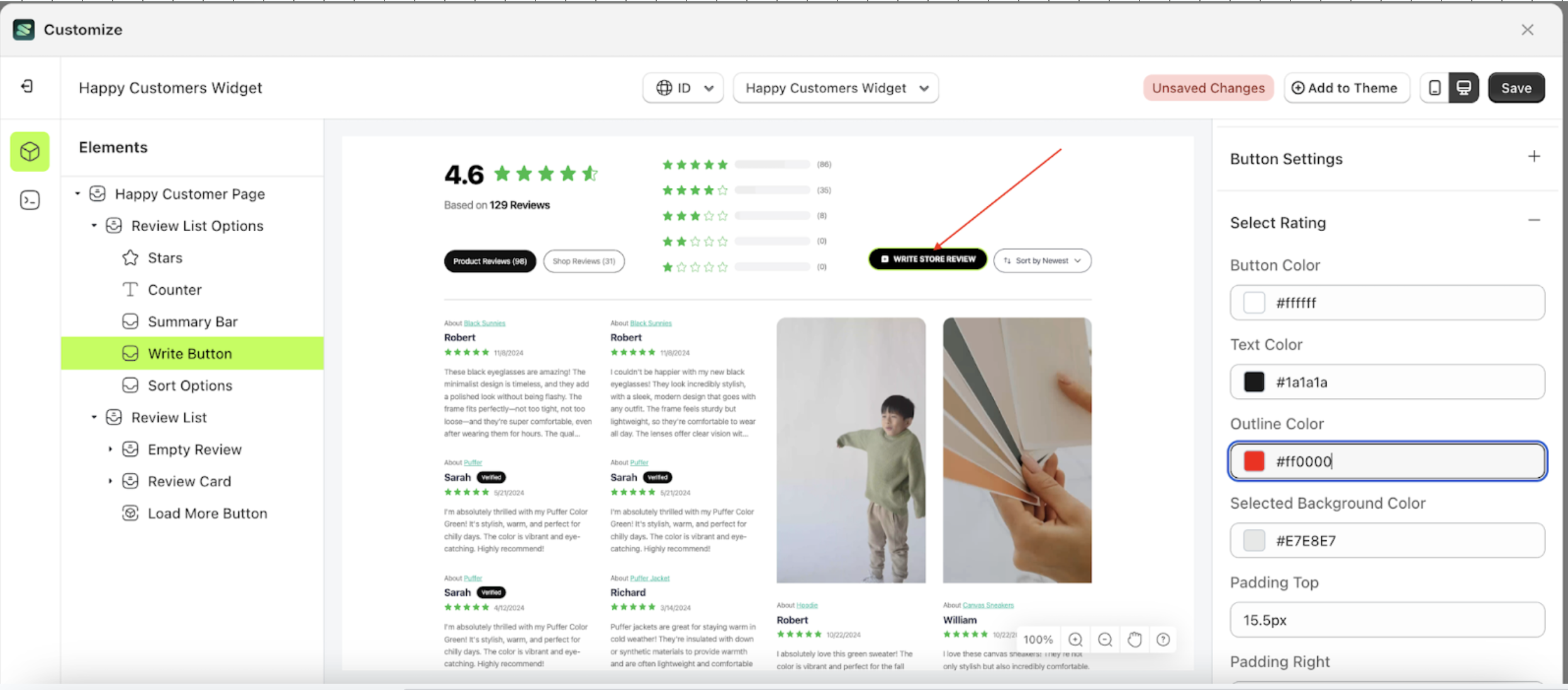
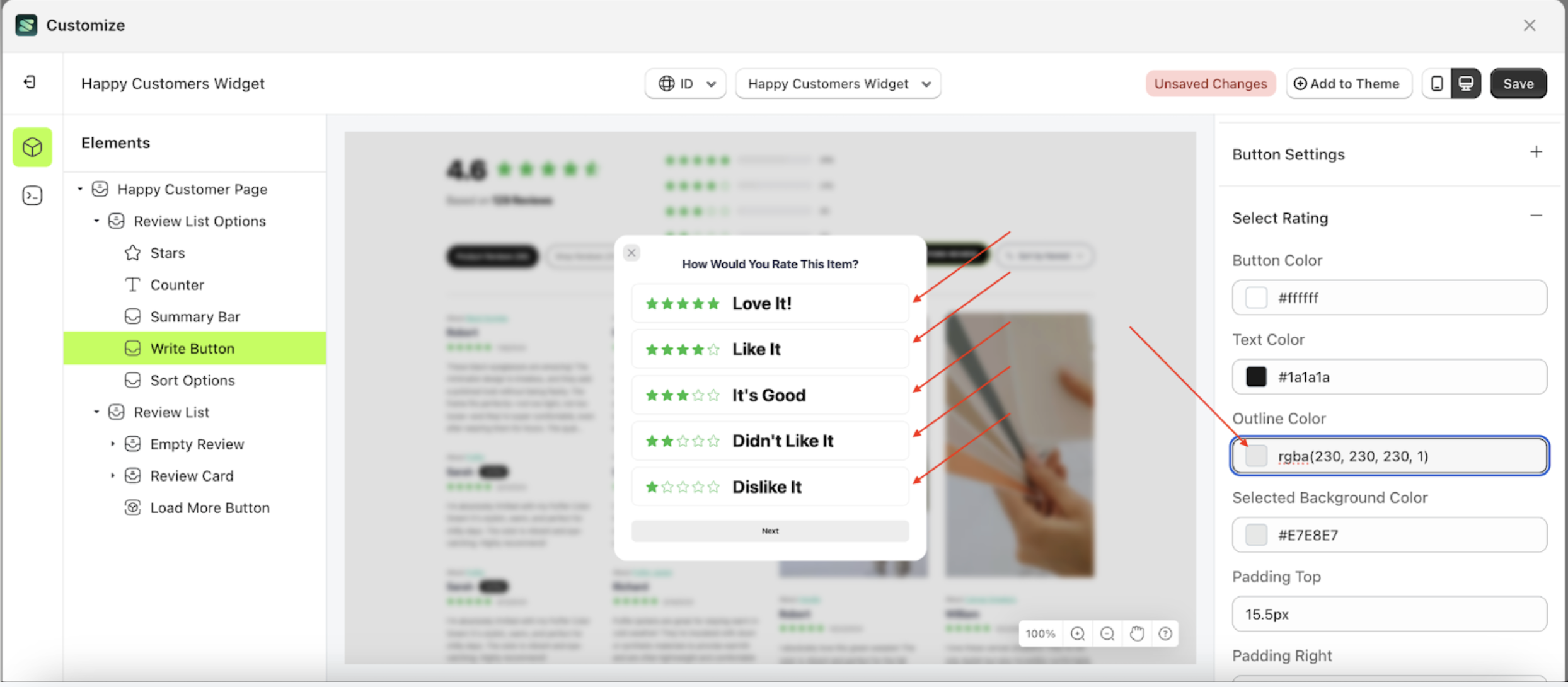
- To see the changes, click the ADD A REVIEW BUTTON.

- The Outline Color of the Select Rating element will adjust accordingly.
- Example : Before outline color Select Rating change settings

- Example : After outline color Select Rating change settings

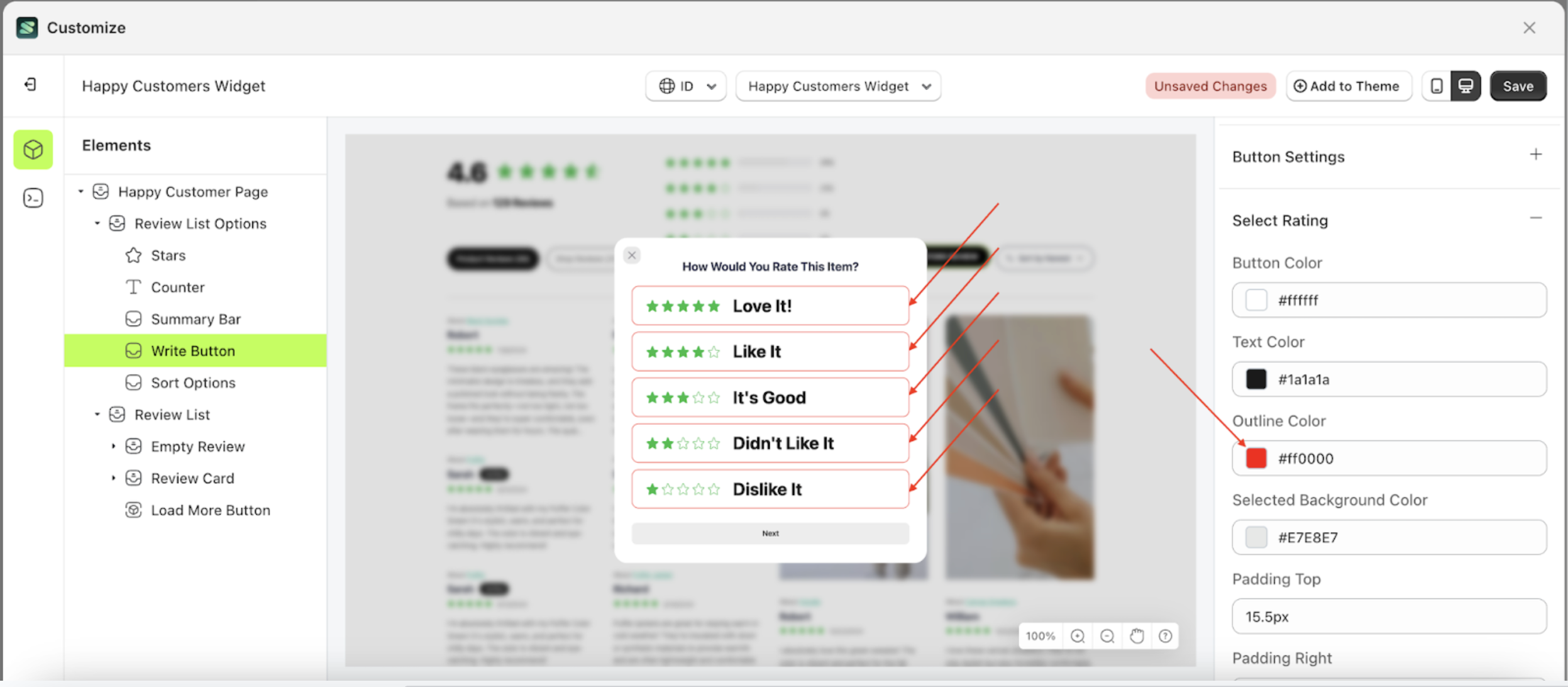
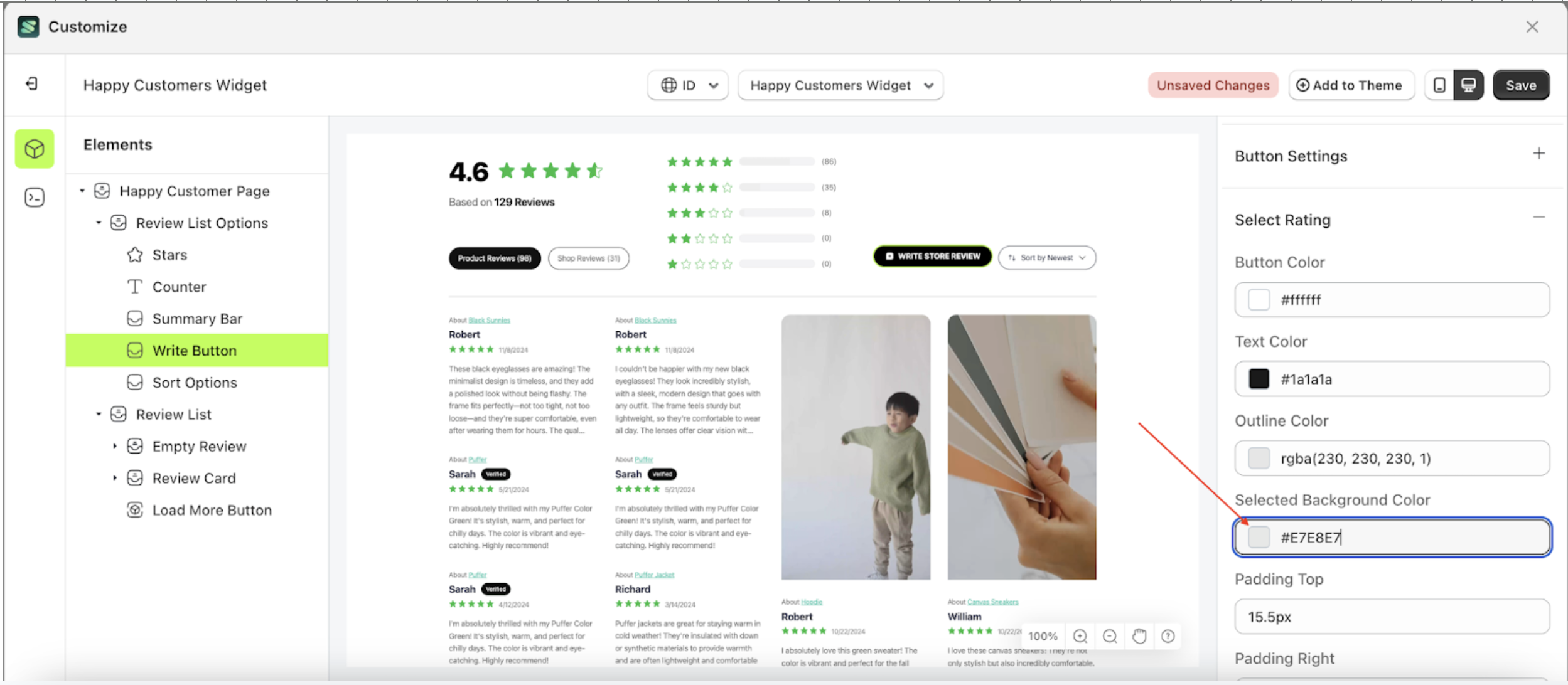
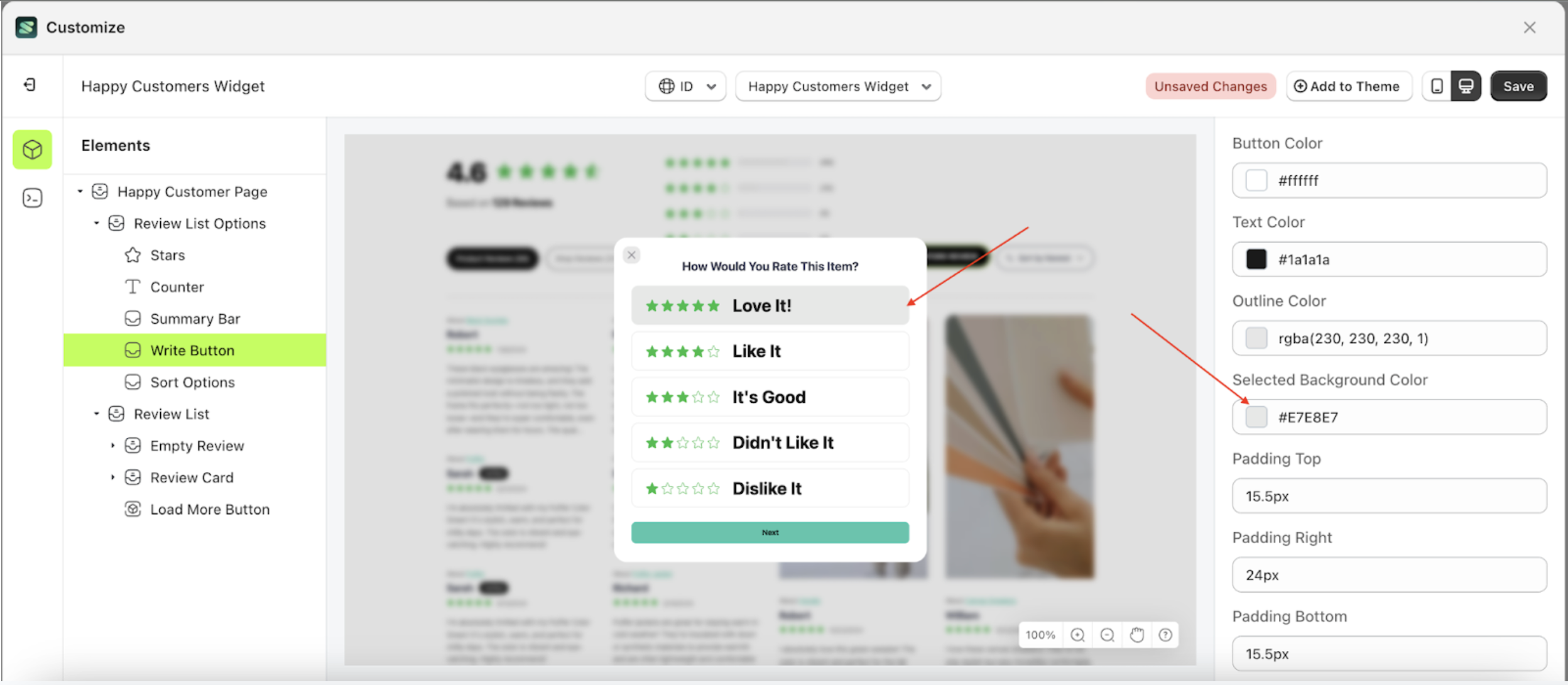
Selected Color Select Rating
This feature is designed to customize the selected color of the select rating
Follow the steps below:
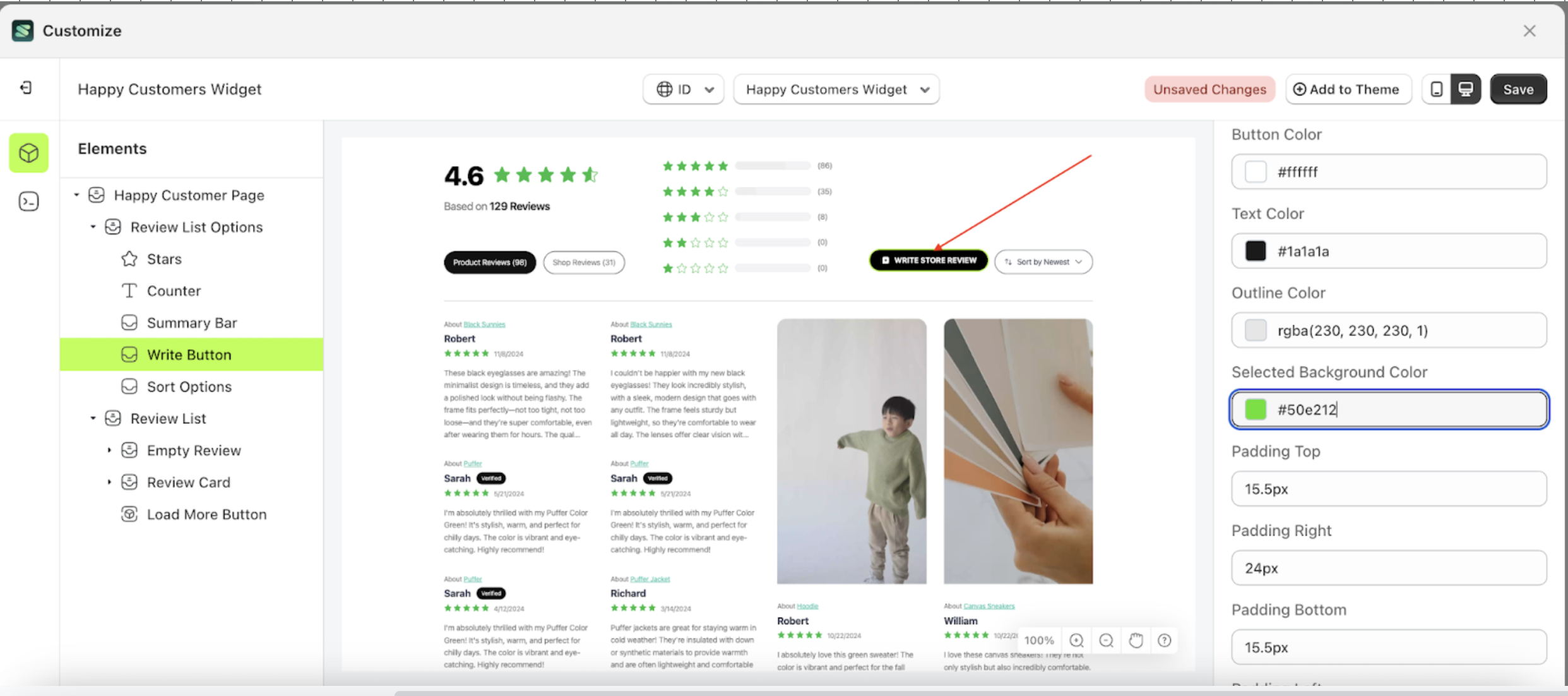
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

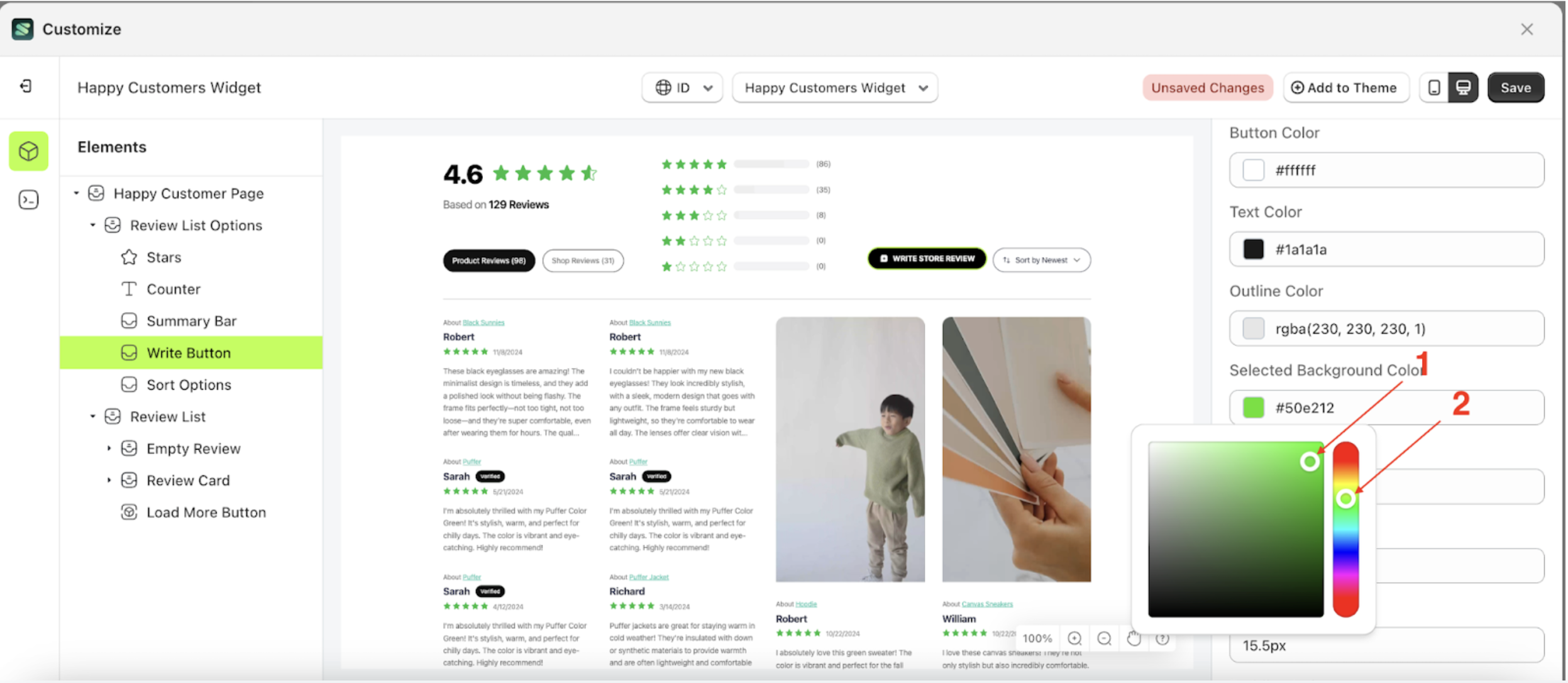
- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- To see the changes, click the ADD A REVIEW BUTTON.

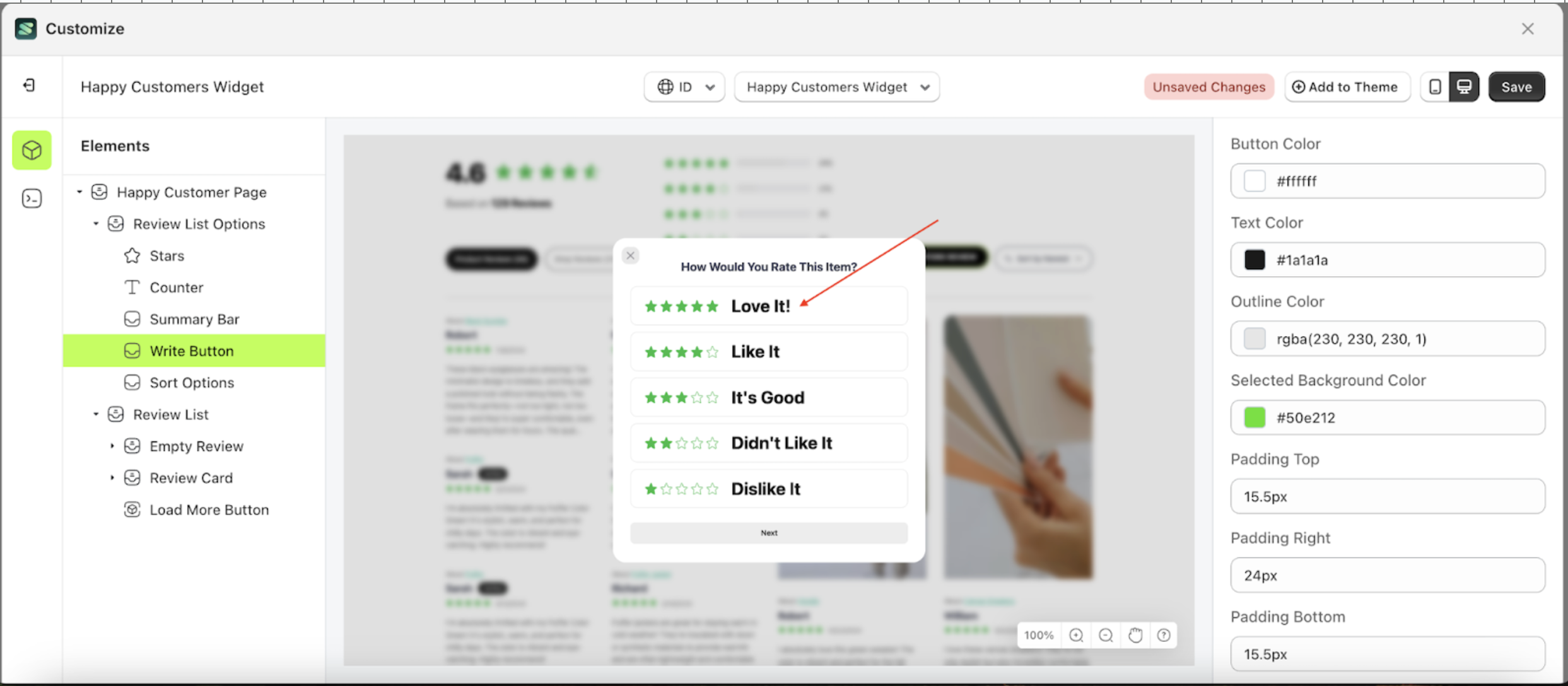
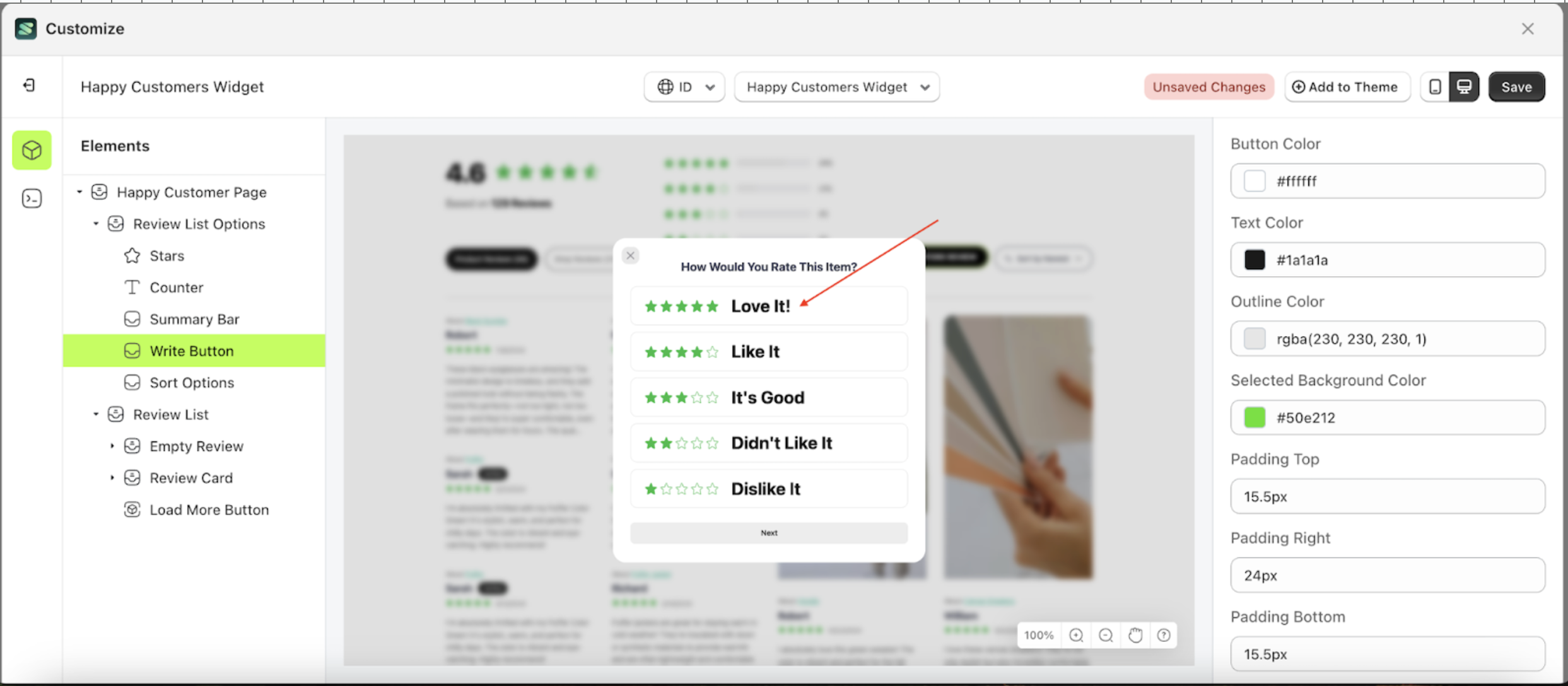
- Then, click on one of the review list items. For example, select a 5-star rating.

- The Selected background Color of the Select Rating element will adjust accordingly.
- Example : Before Selected background Color Select Rating change settings

- Example : After Selected background Color Select Rating change settings

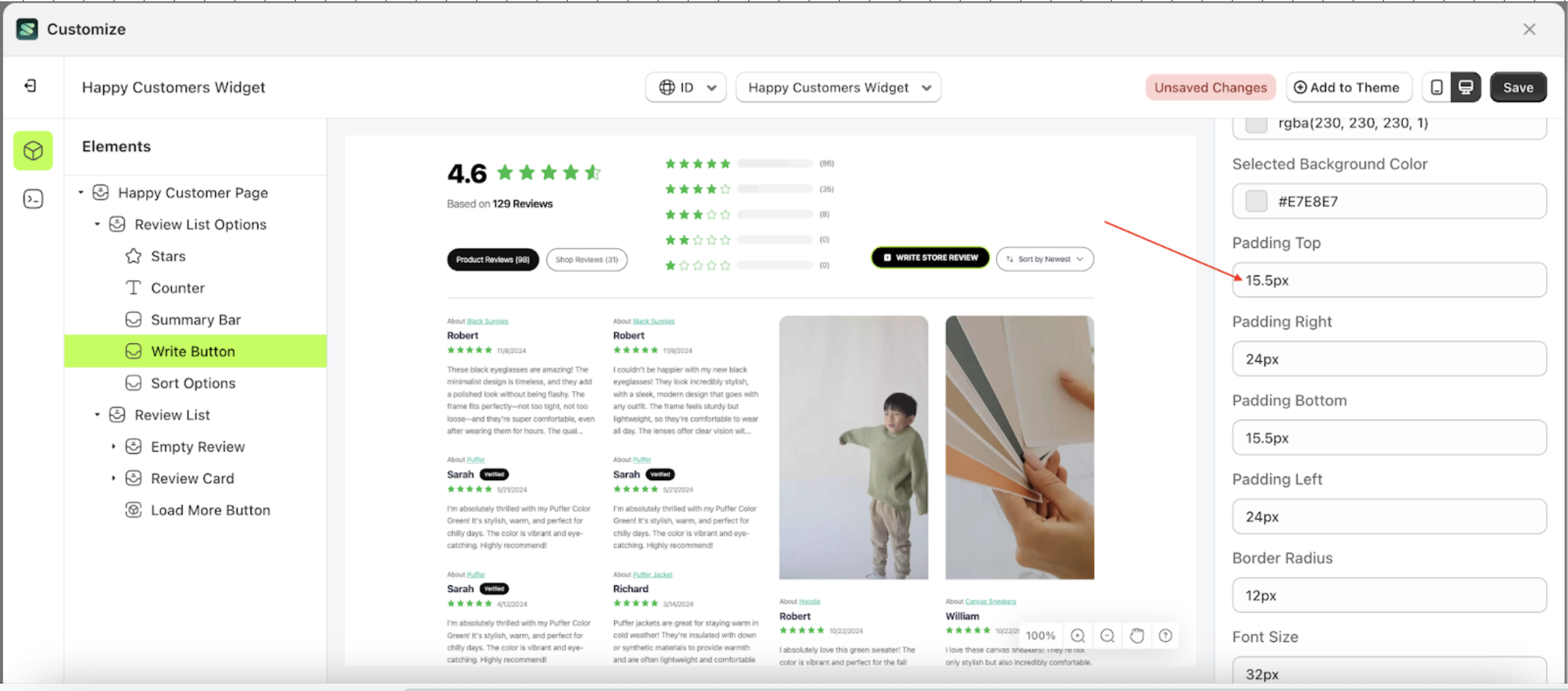
Padding Top Select Rating
This feature is designed to customize the top padding of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

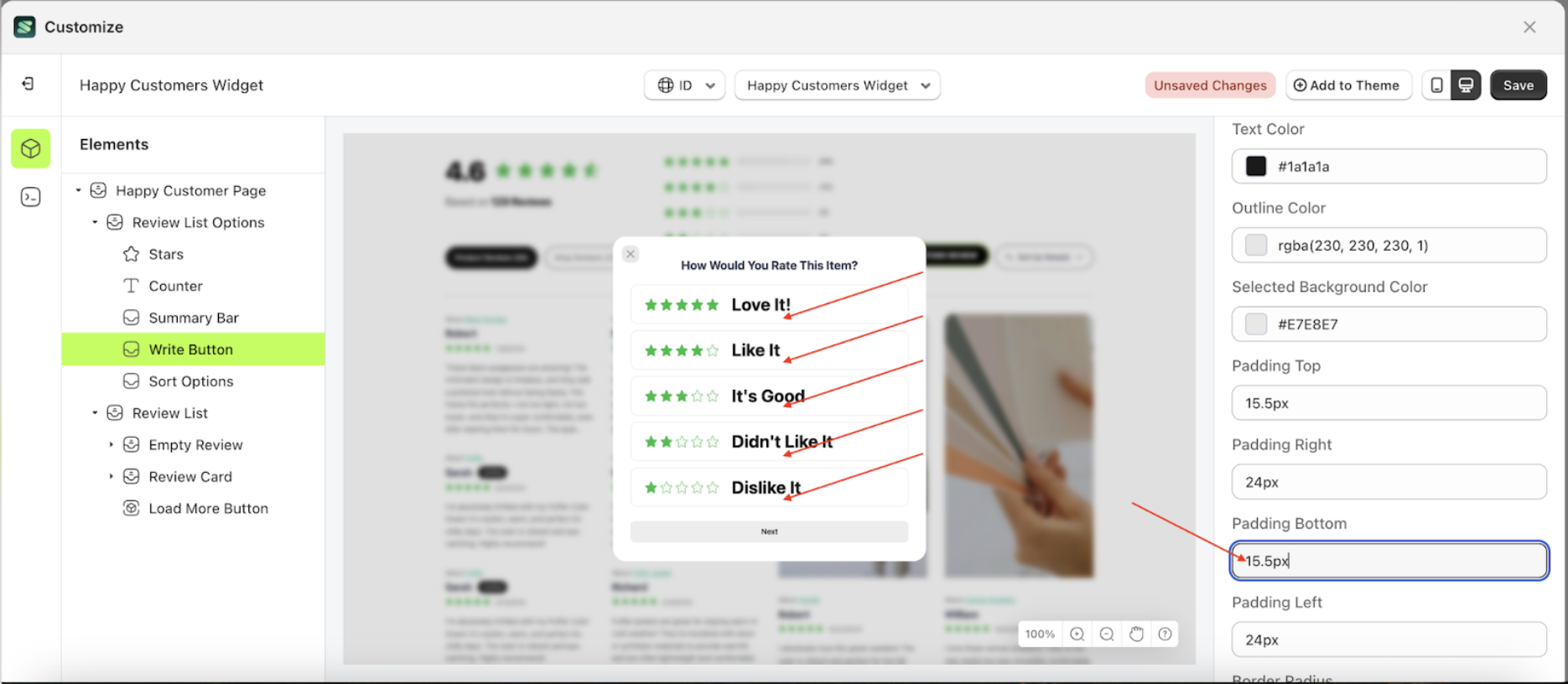
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

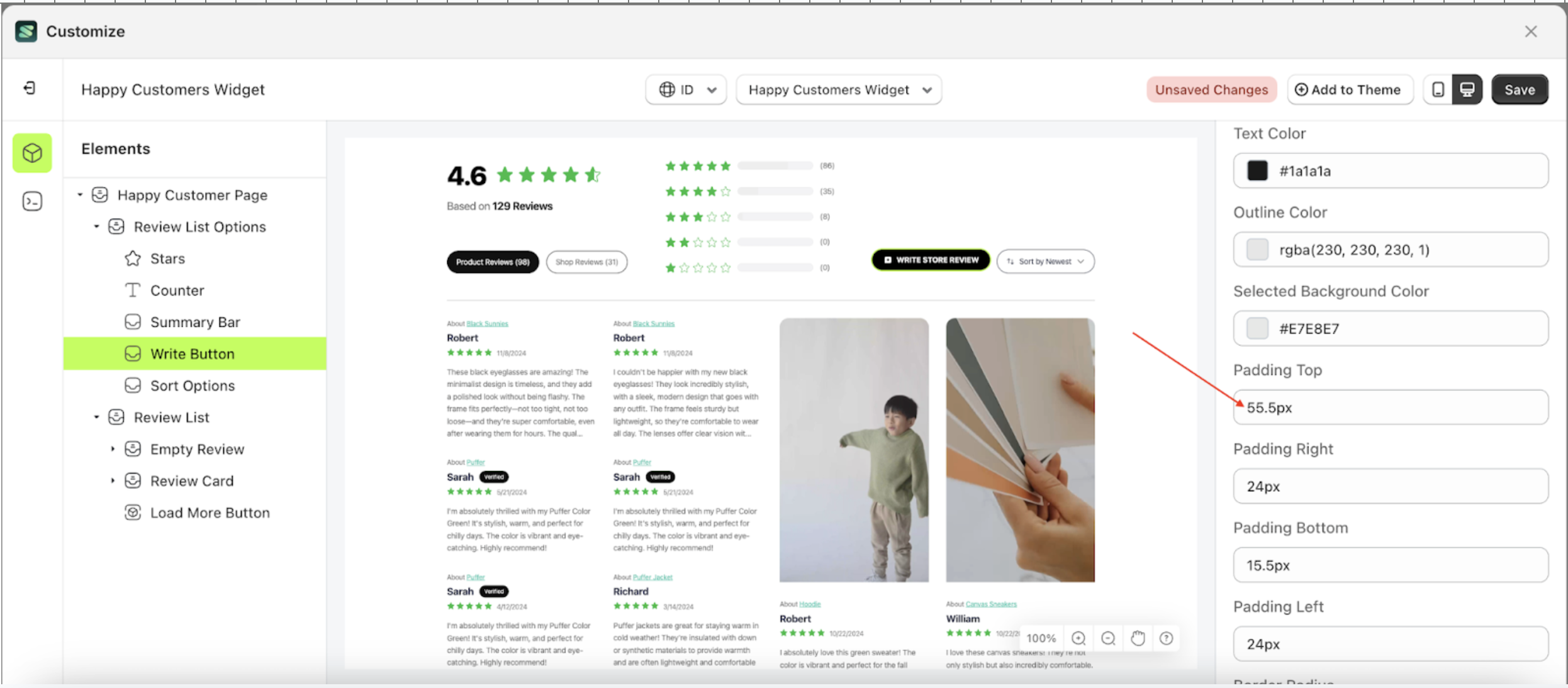
- On the right side, marked with a red arrow, you can change the padding top to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the padding top to 55.5px.

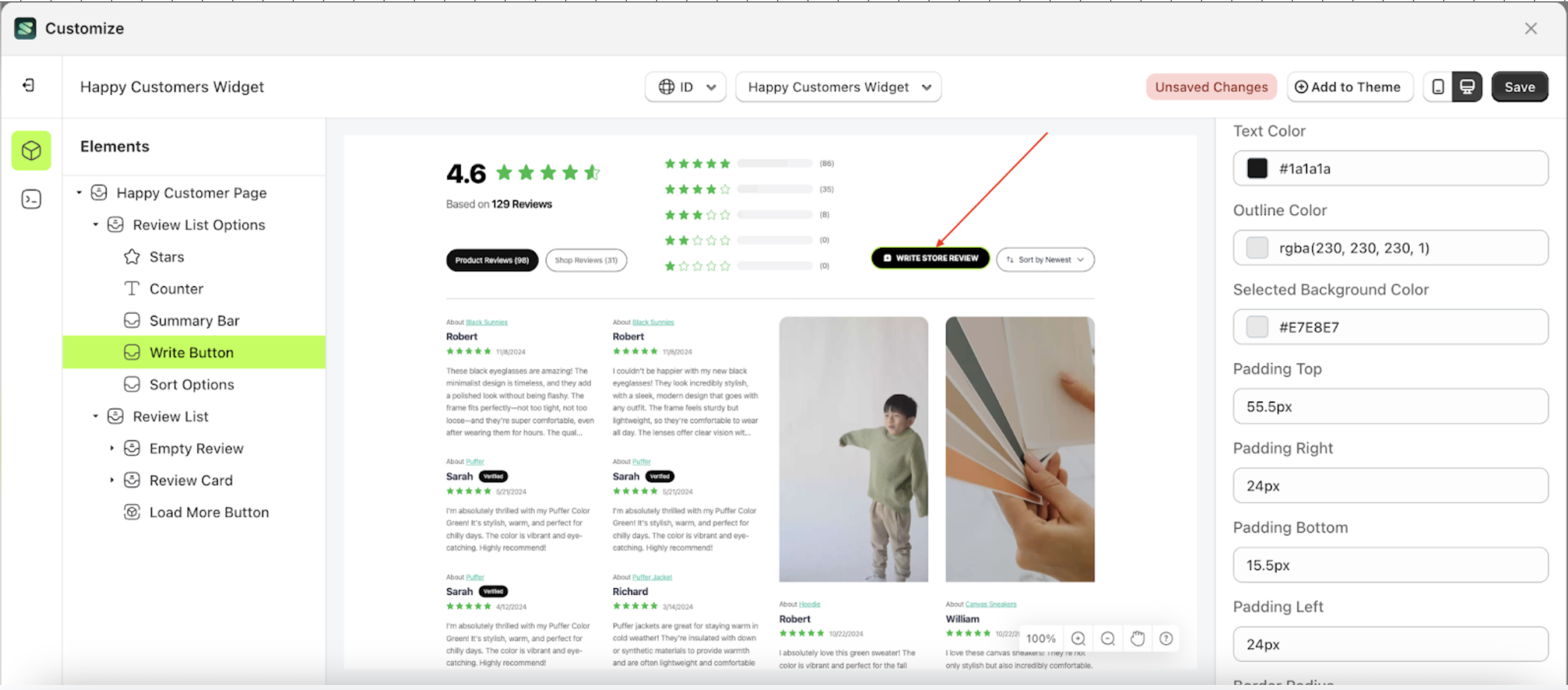
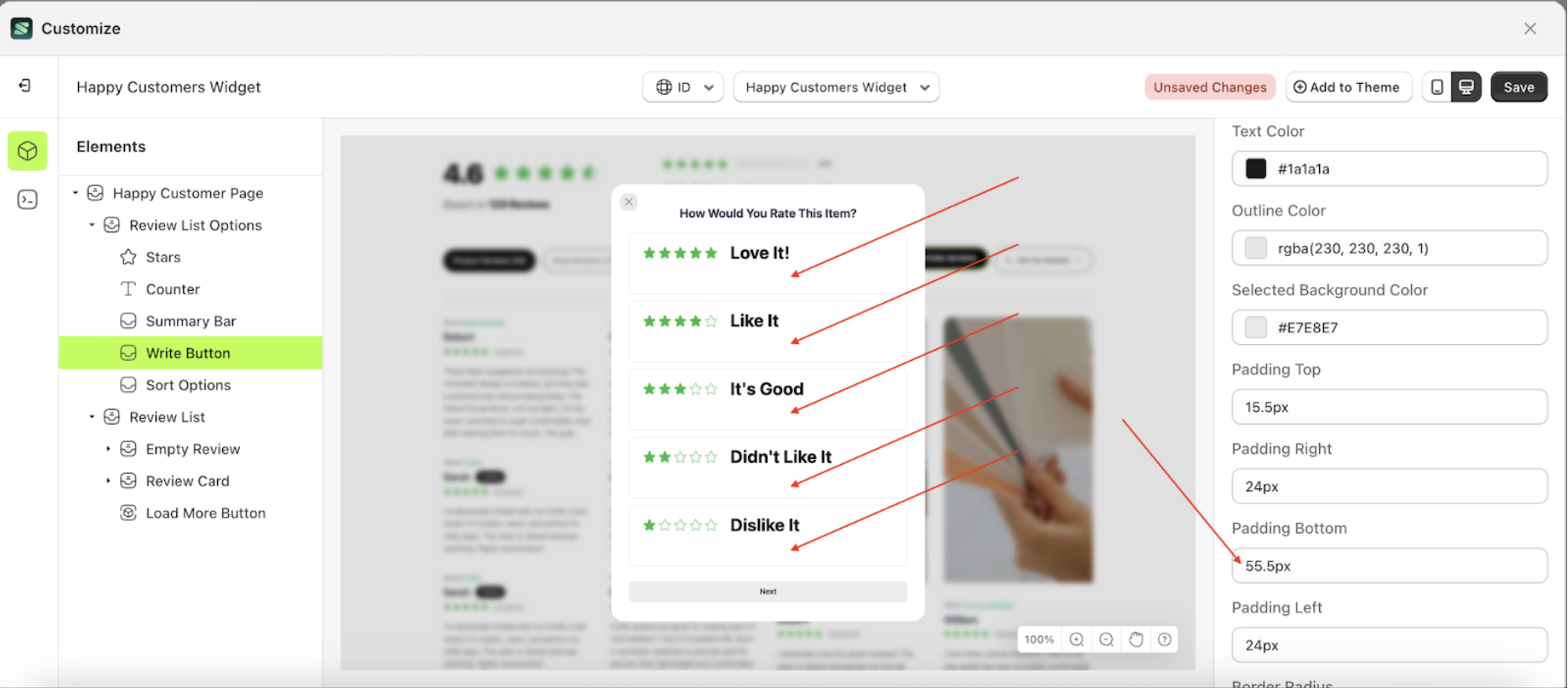
- To see the changes, click the ADD A REVIEW BUTTON.

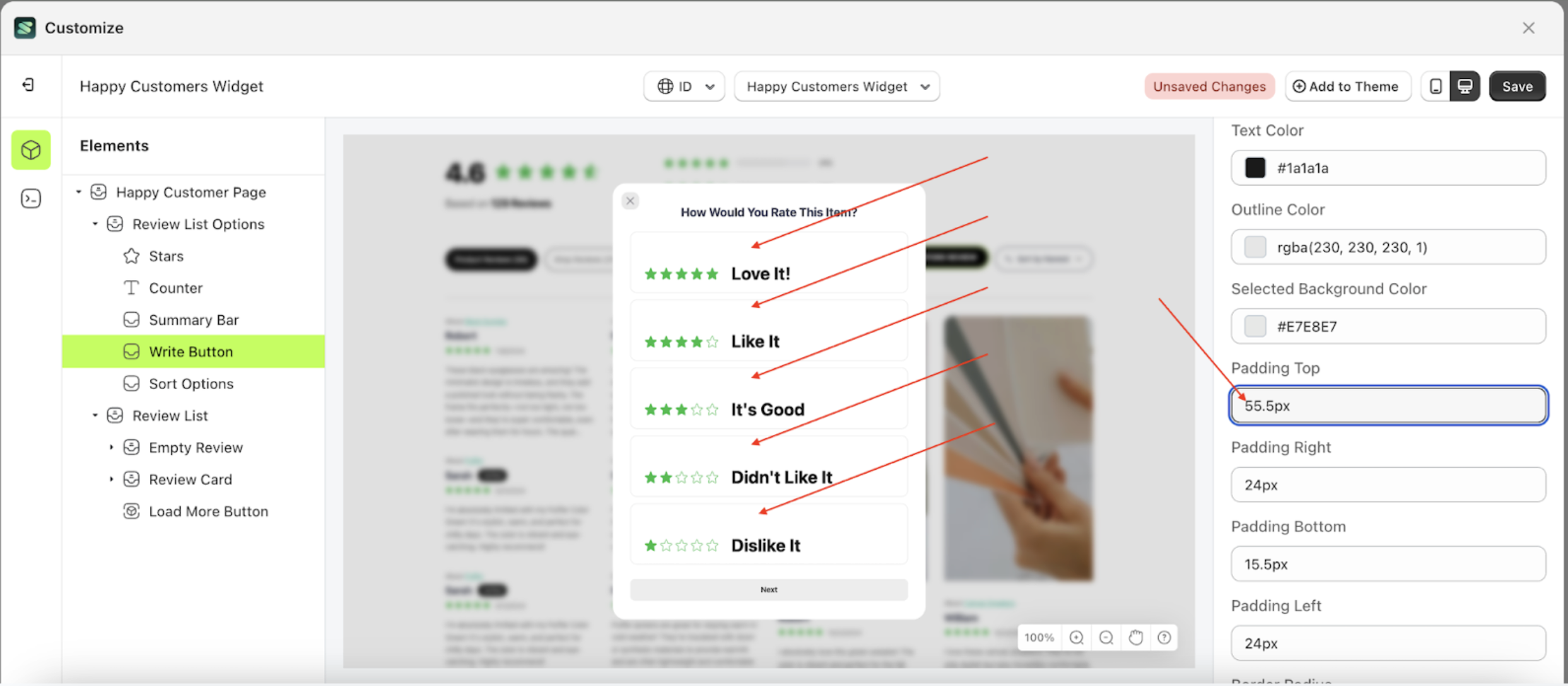
- The Padding top of the Select Rating element will adjust accordingly.
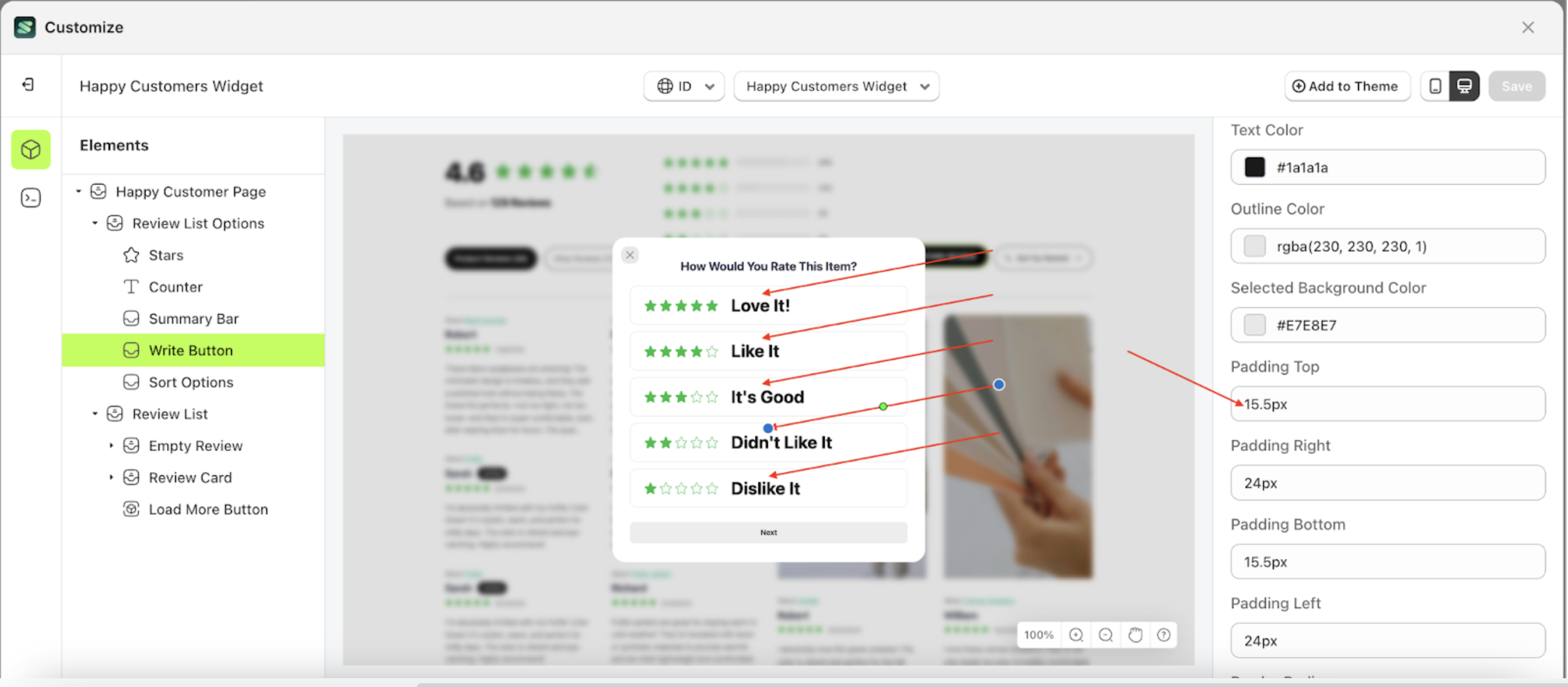
- Example : Before padding top Select Rating change settings

- Example : After padding top Select Rating change settings

Padding right Select Rating
This feature is designed to customize the right padding of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

- On the right side, marked with a red arrow, you can change the padding right to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the padding right to 50px.

Padding bottom Select Rating
This feature is designed to customize the bottom padding of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

- On the right side, marked with a red arrow, you can change the padding bottom to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the padding left to 55.5px.

- To see the changes, click the ADD A REVIEW BUTTON.

- The Padding bottom of the Select Rating element will adjust accordingly.
- Example : Before padding bottom Select Rating change settings

- Example : After padding bottom Select Rating change settings

Padding Left Select Rating
This feature is designed to customize the left padding of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

- On the right side, marked with a red arrow, you can change the padding left to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

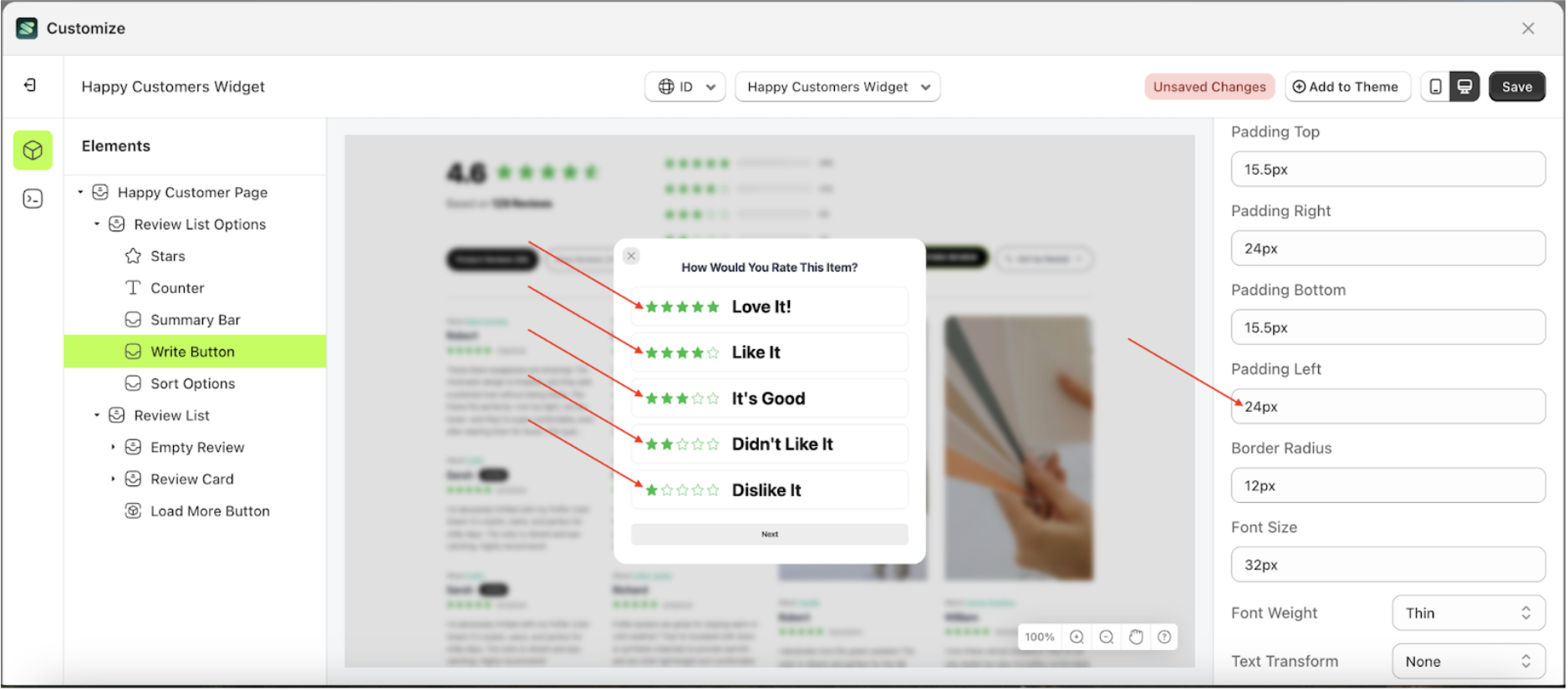
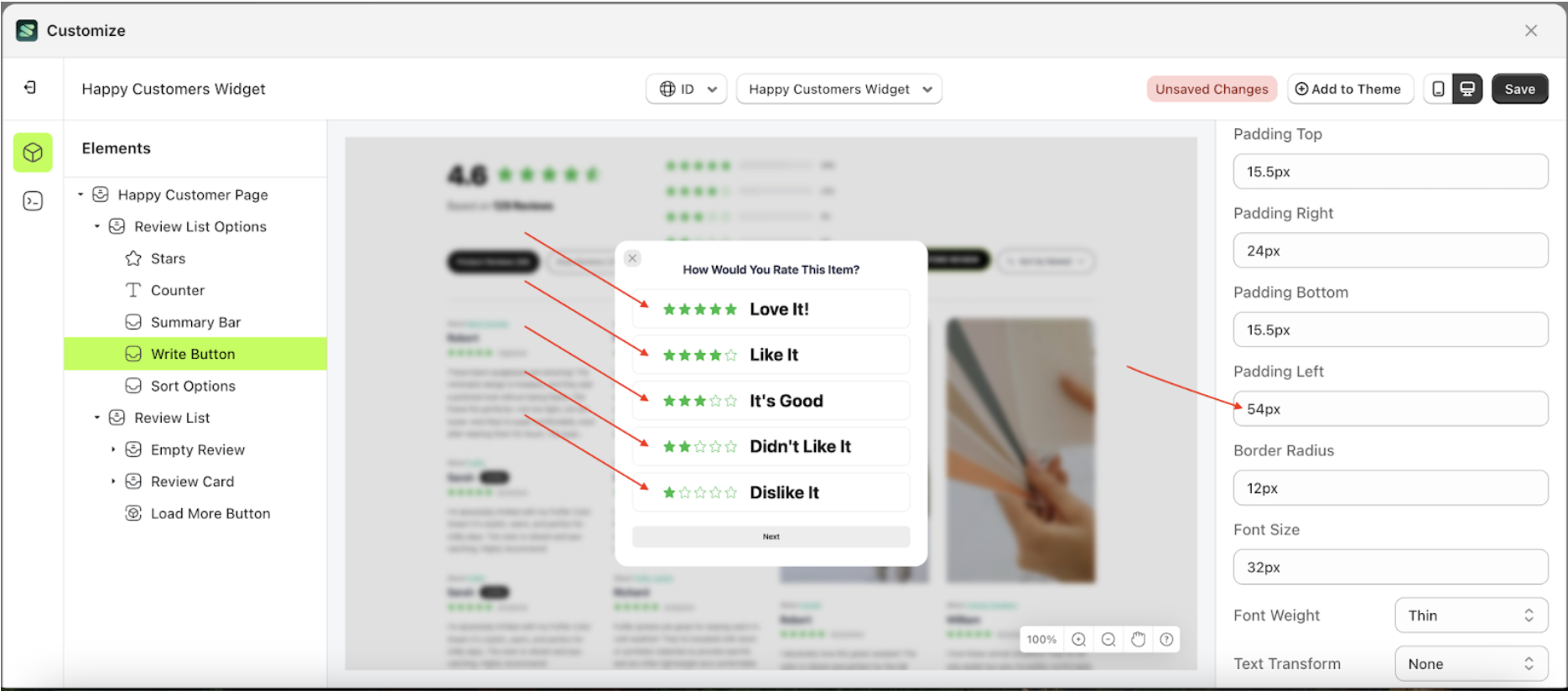
- For example, if you set the padding left to 54px.

- To see the changes, click the ADD A REVIEW BUTTON.

- The Padding left of the Select Rating element will adjust accordingly.
- Example : Before padding left Select Rating change settings

- Example : After padding left Select Rating change settings

Border Radius Select Rating
This feature is designed to customize the corner radius of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

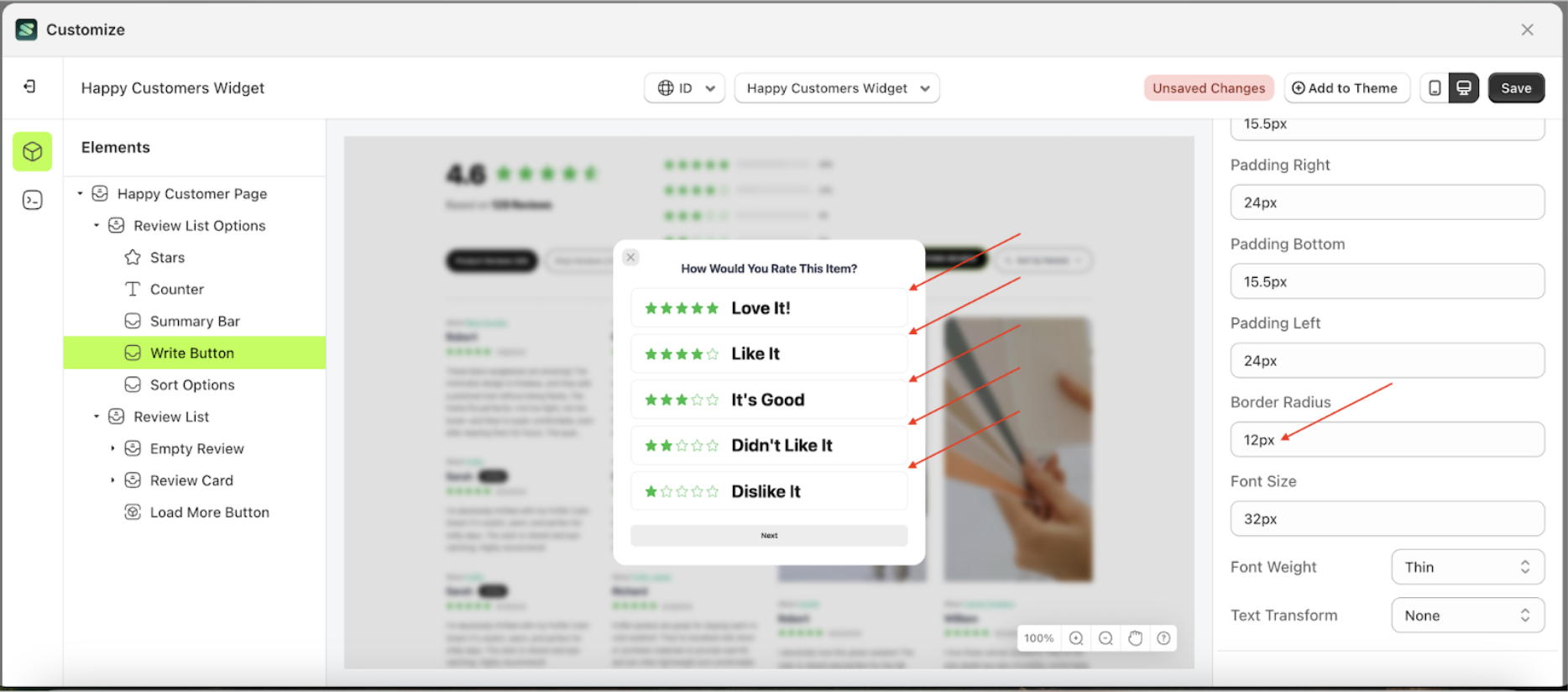
- On the right side, marked with a red arrow, you can change the Border Radius to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the Border Radius to 0px.

- To see the changes, click the ADD A REVIEW BUTTON.

- The Border radius of the Select Rating element will adjust accordingly.
- Example : Before border radius Select Rating change settings

- Example : After border radius Select Rating change settings

Font Size Select Rating
This feature is designed to customize the text size of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

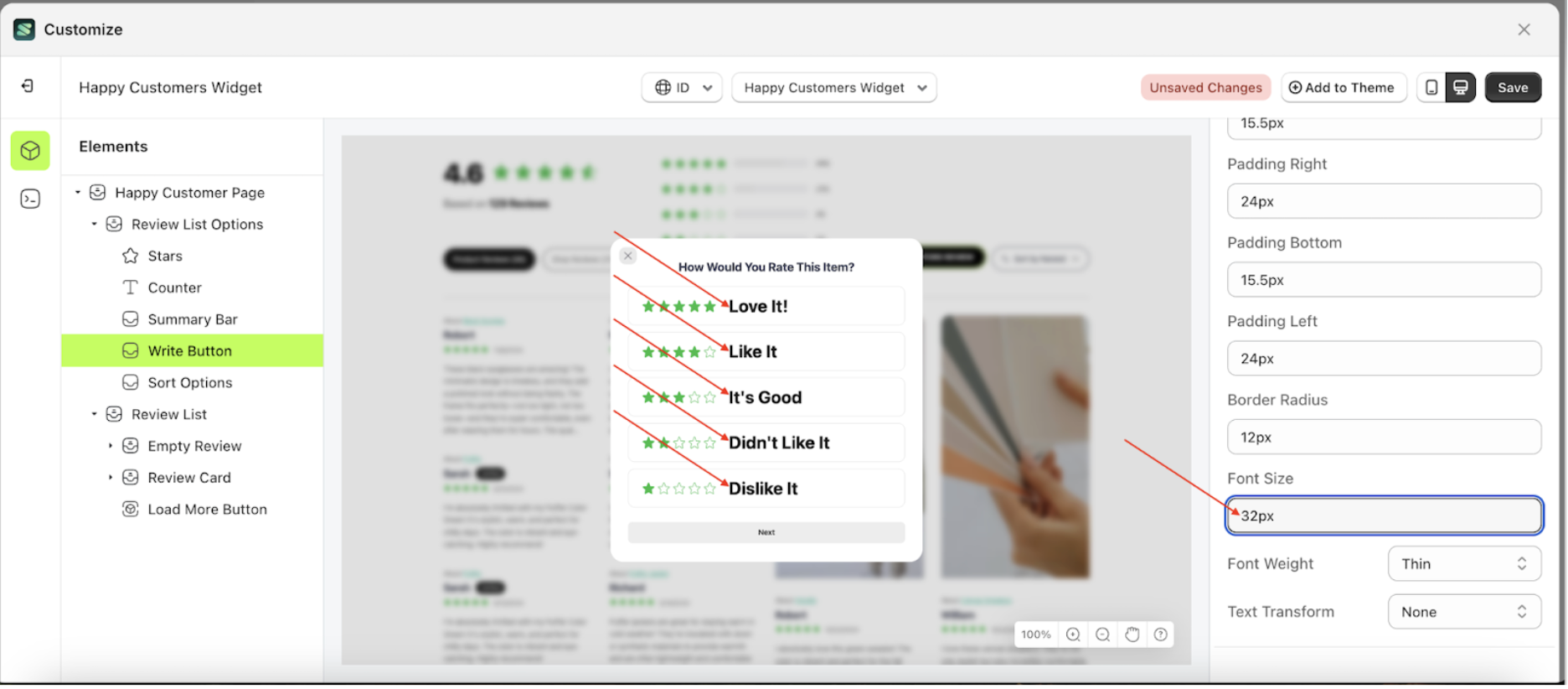
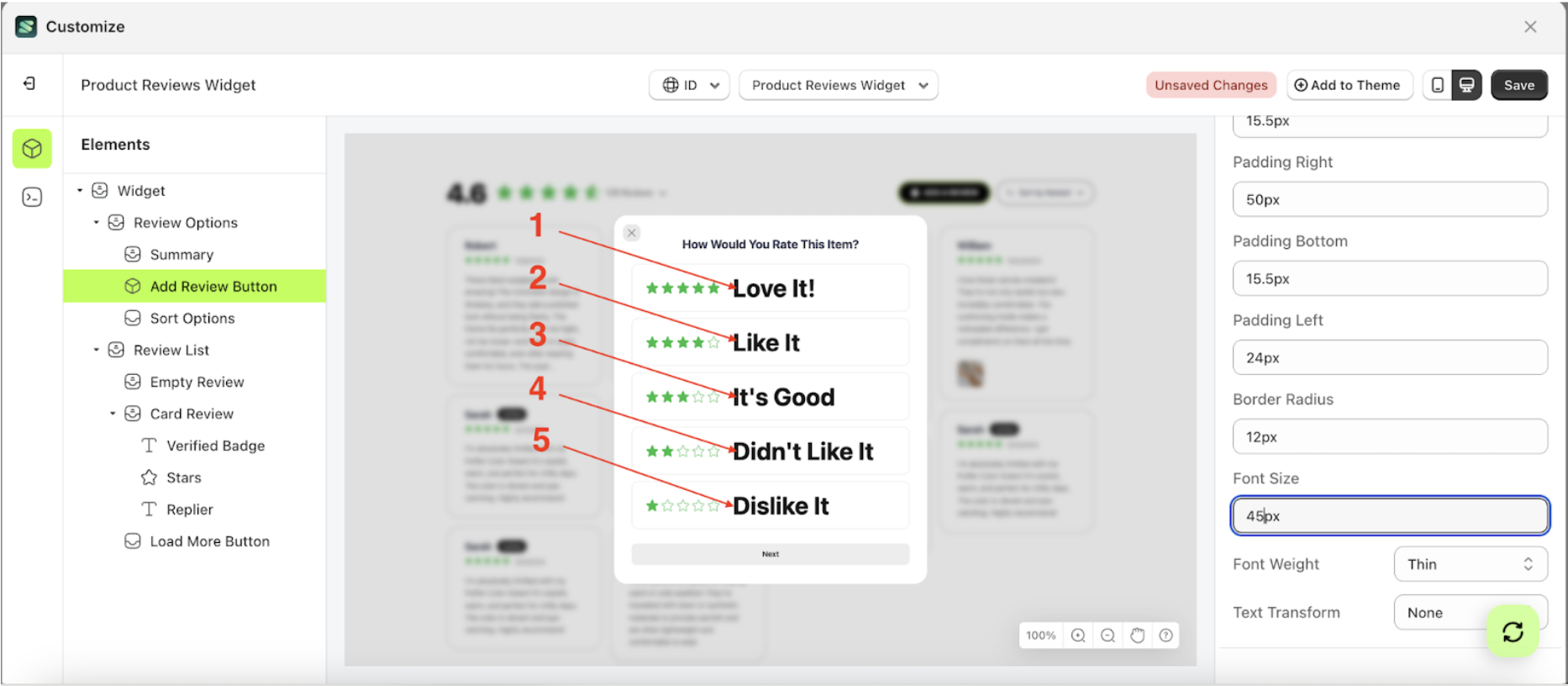
- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

- On the right side, marked with a red arrow, you can change the Font Size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the Font Size to 45px.

- To see the changes, click the ADD A REVIEW BUTTON.

- The Font size of the Select Rating element will adjust accordingly.
- Example : Before font size Select Rating change settings

- Example : After font size Select Rating change settings

Font Weight Select Rating
This feature is designed to customize the text weight of the select rating
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

- On the right side, marked with a red arrow, you can change the Font Weight to your desired value.
- ote: The font weight format can be Thin, Extra Light, Light, Normal or other units.

- Once the menu opens, select an option from the list

- For example, if you set the Font Weight to thin.

- To see the changes, click the ADD A REVIEW BUTTON.

- The Font Weight of the Select Rating element will adjust accordingly.
- Example: Before Font Weight change settings

- Example: After Font Weight change settings

Text Transform Select Rating
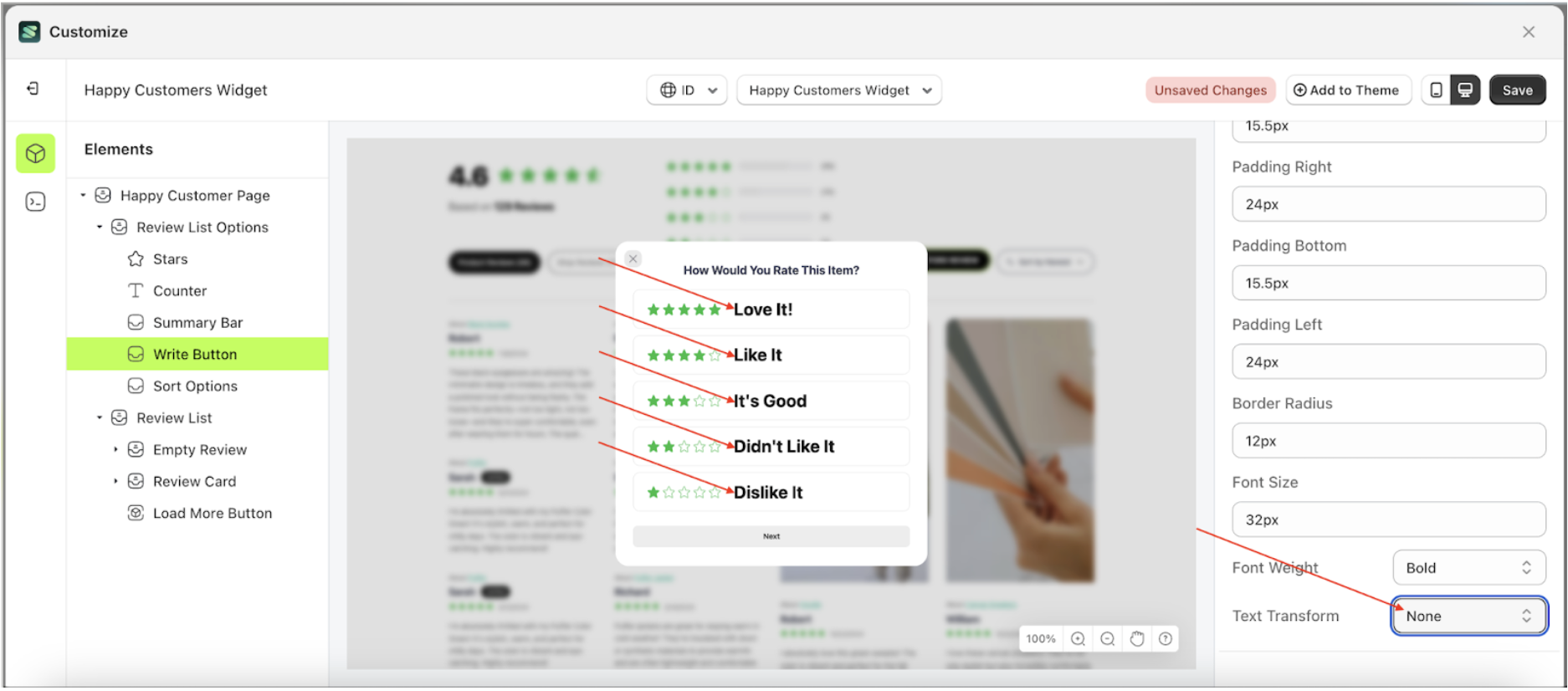
This feature allows you to adjust the capitalization style of the text
Follow the steps below
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow

- Once the menu is open, select the Write Button element on the left side, then click the icon on the right side, marked with a red arrow, to access the select rating settings.

- On the right side, marked with a red arrow, you can change the Text Transform to your desired value.
- Note: The Text Transform format can be None, Capitalize, Uppercase, Lowercase.

- Once the menu opens, select an option from the list

- For example, if you set the Text Transform to Uppercase.

- To see the changes, click the ADD A REVIEW BUTTON.

- The Text Transform of the Select Rating element will adjust accordingly.
- Example: Before Text Transform change settings

- Example: After Text Transform change settings

Sort Option
Available settings:
Show Sorting Options
This feature is designed to show or hide the sorting element
Follow the steps below
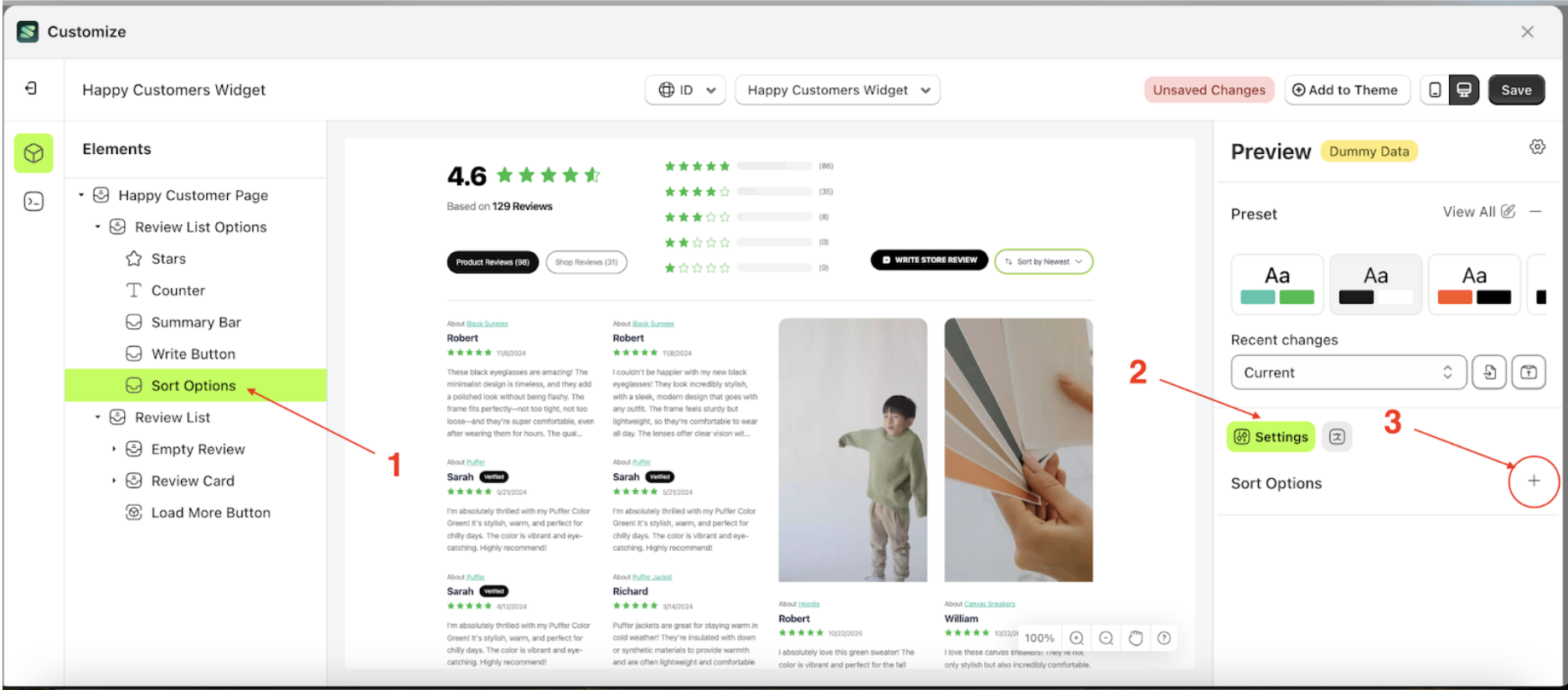
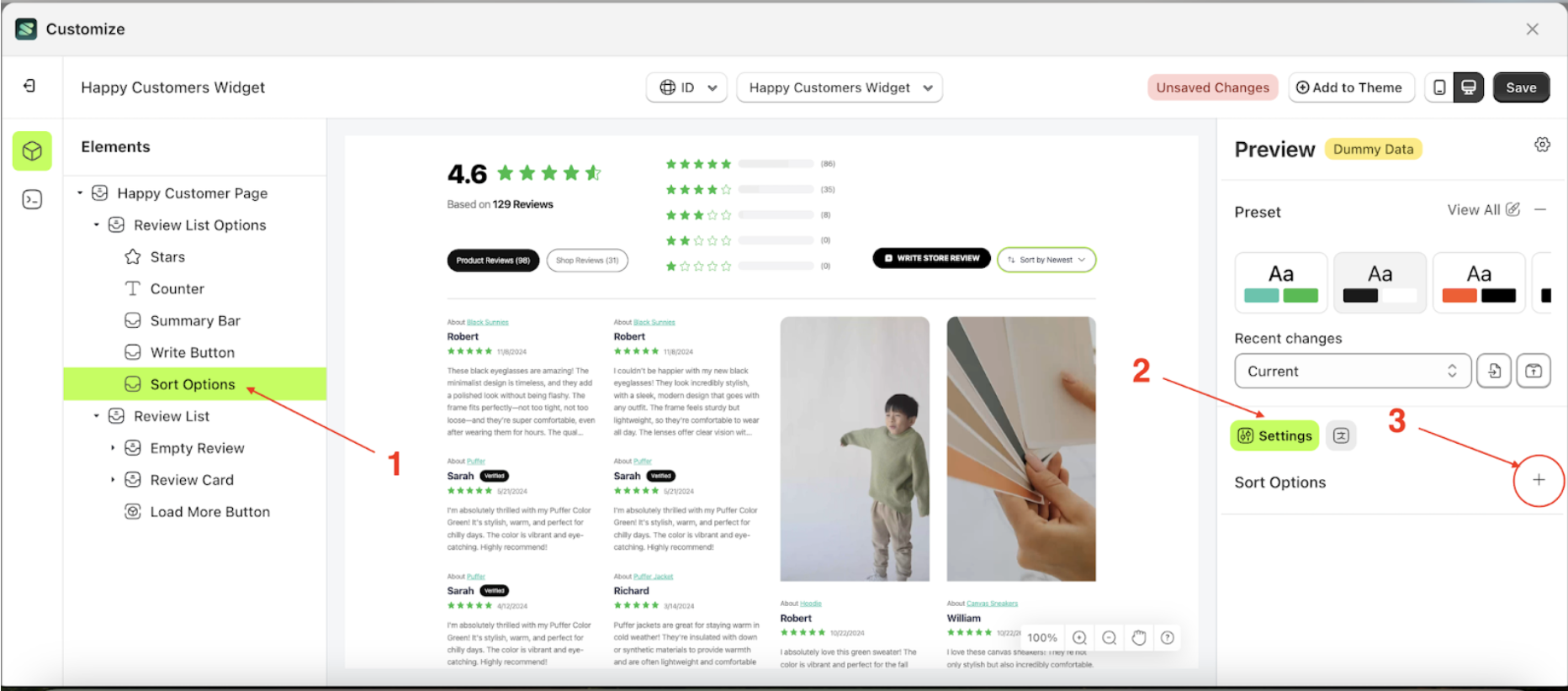
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

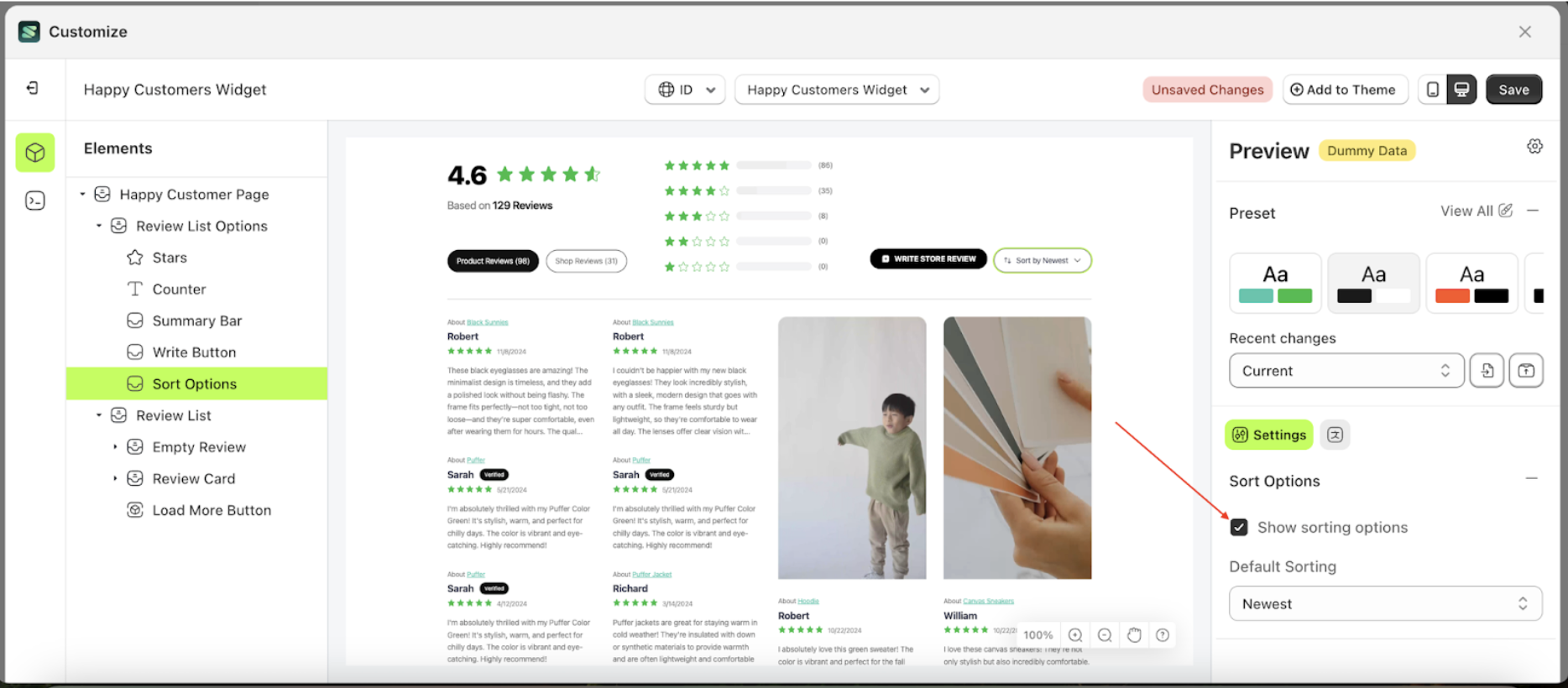
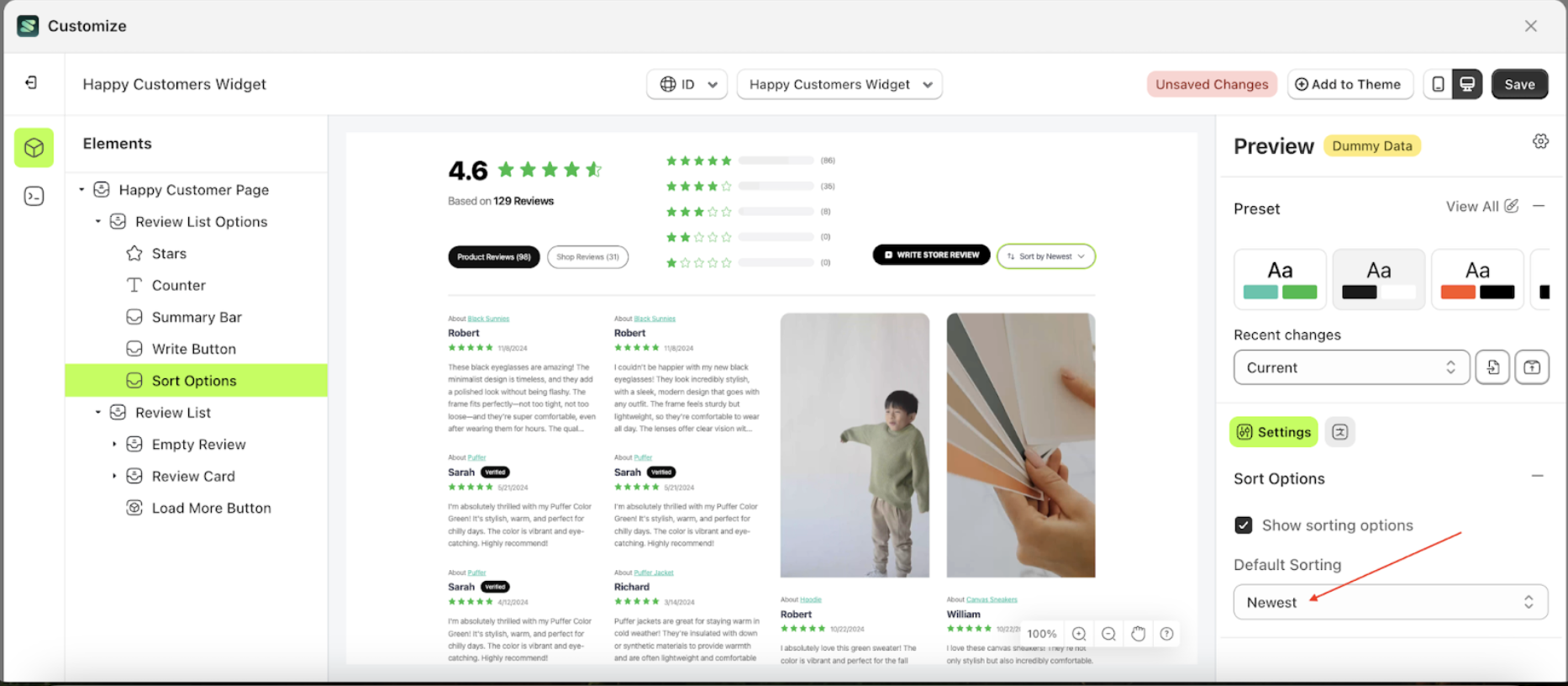
- Once the menu is open, select the Sort Options element on the left side, then click the icon on the right side, marked with a red arrow, to access the sort options settings

- Check the Enable Auto Publish option

Default Sorting
This feature is designed to determine the active sorting in progress
Follow the steps below
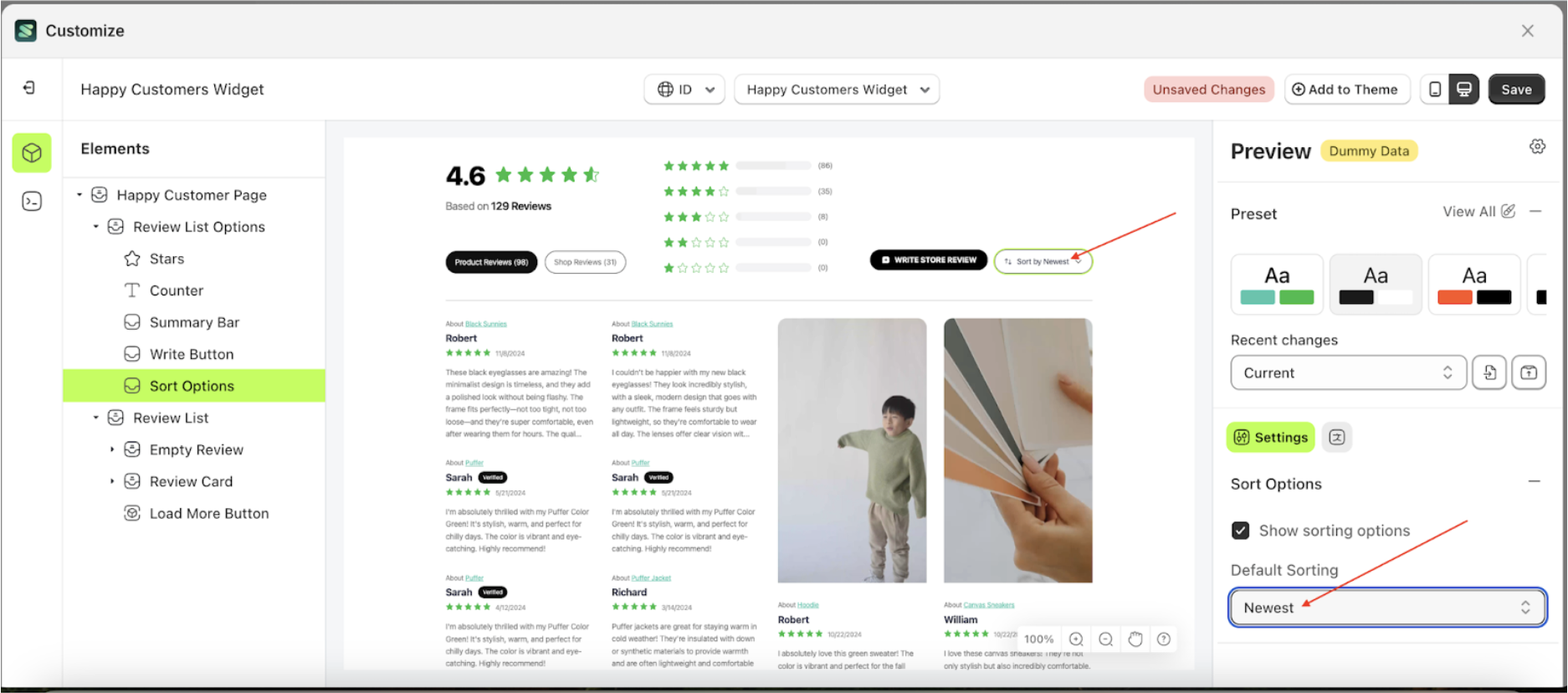
- Select the Review List Options element on the right, then click the Settings tab and click the icon marked with a red arrow.

- Once the menu is open, select the Sort Options element on the left side, then click the icon on the right side, marked with a red arrow, to access the sort options settings

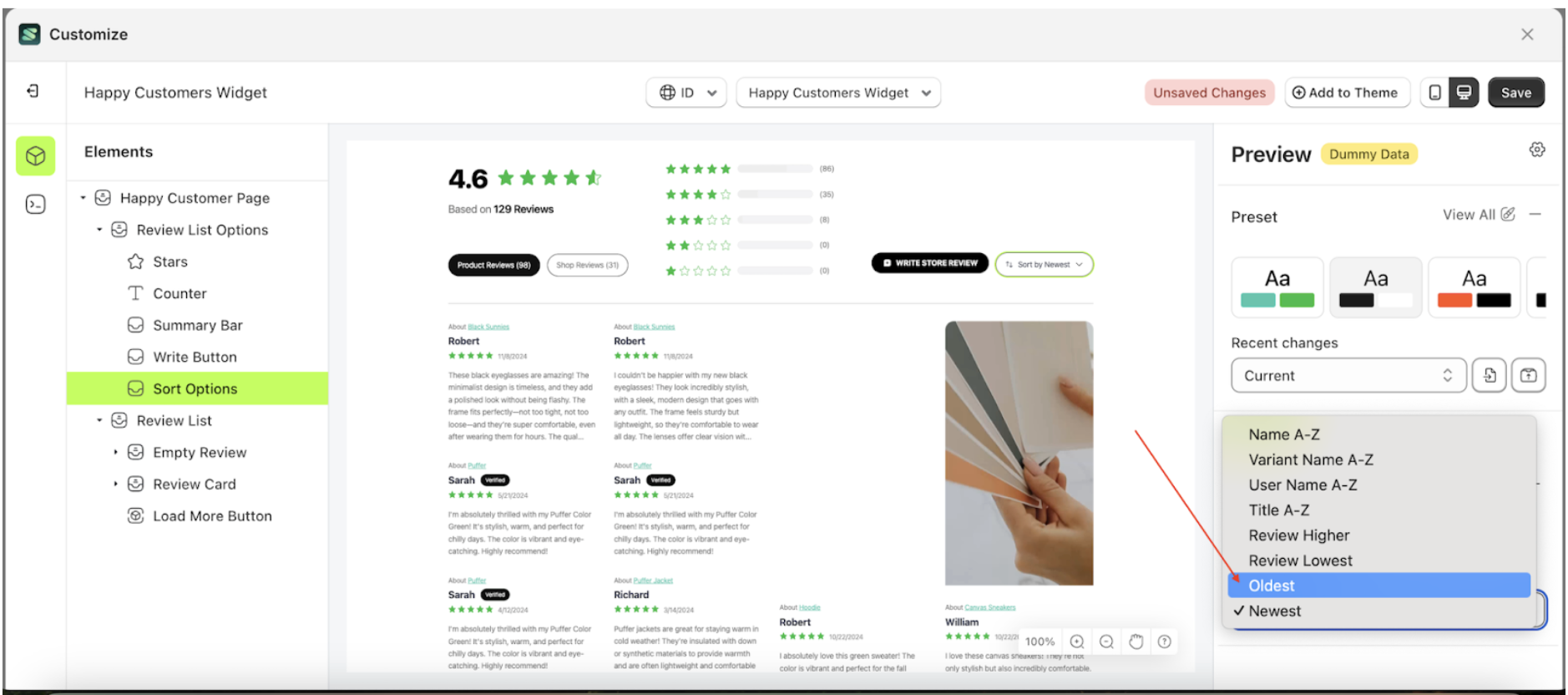
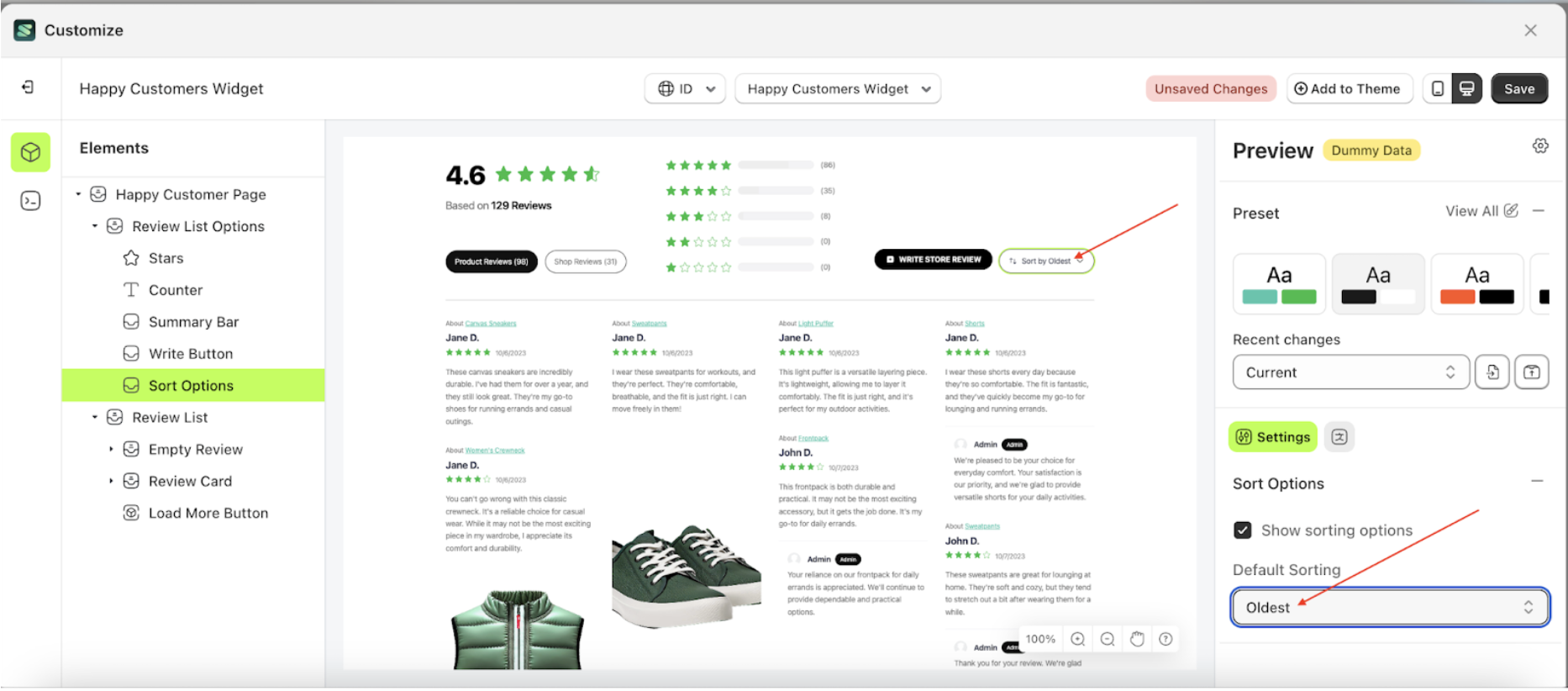
- Click the area marked with a red arrow to open the Default Sorting list.

- Select the sorting option you prefer. For example, choose oldest based on the rating

- When a number in the Review Limit List is selected, it will affect the review list on the right.

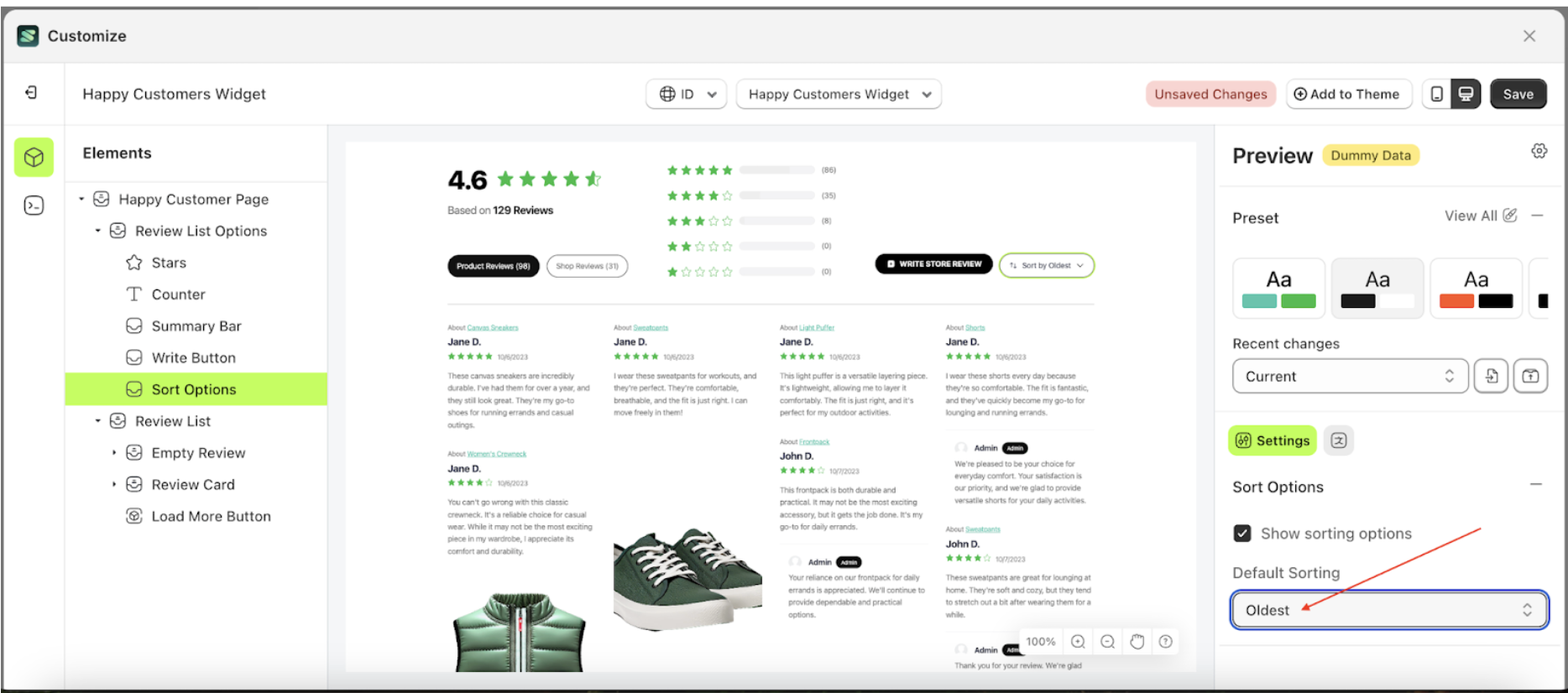
- Sorting element will adjust accordingly
- Example: Before Default sorting change settings

- Example: After Default sorting change settings

List Options
Available settings:
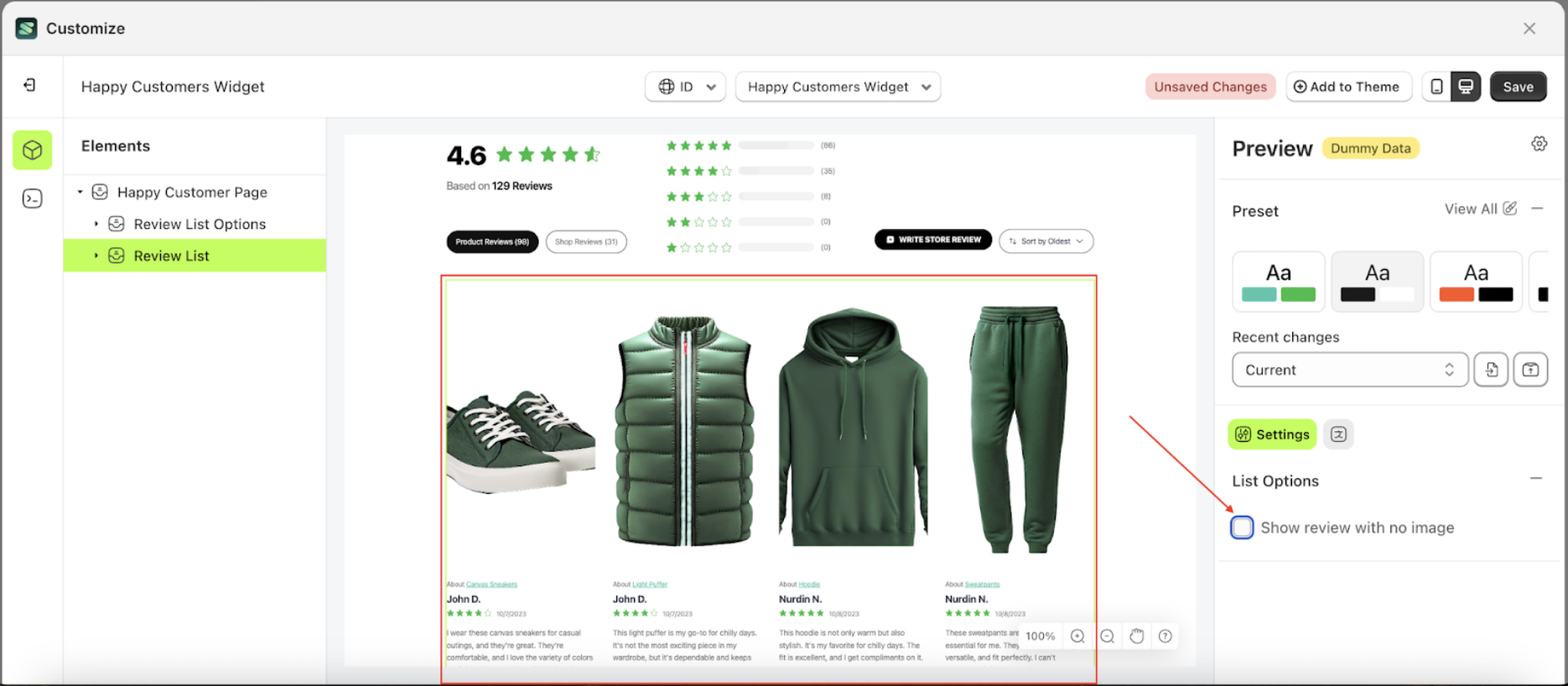
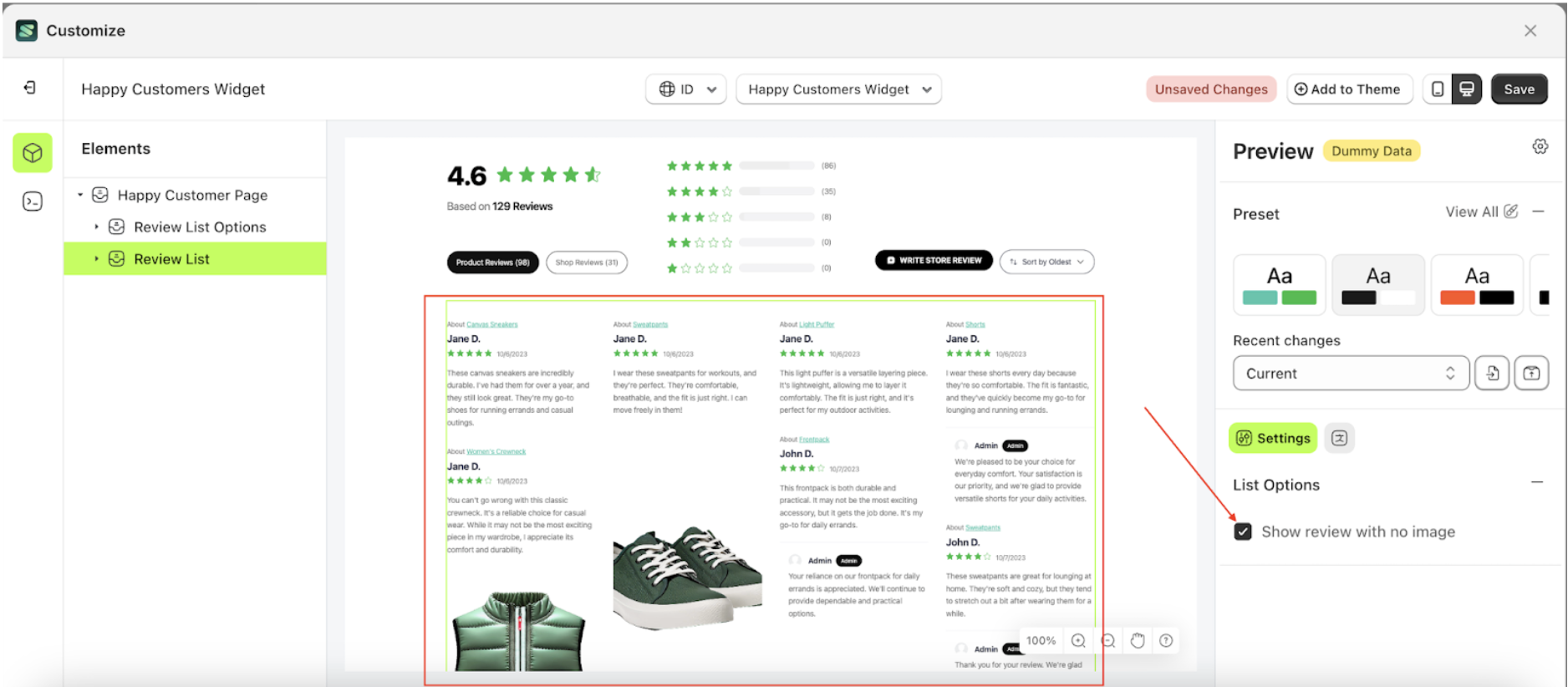
Show Review with No Image
This feature is designed to manage the review image list settings. When the input checked option is enabled, reviews without images will still be displayed. Otherwise, only reviews with images will be shown.
Follow the steps below
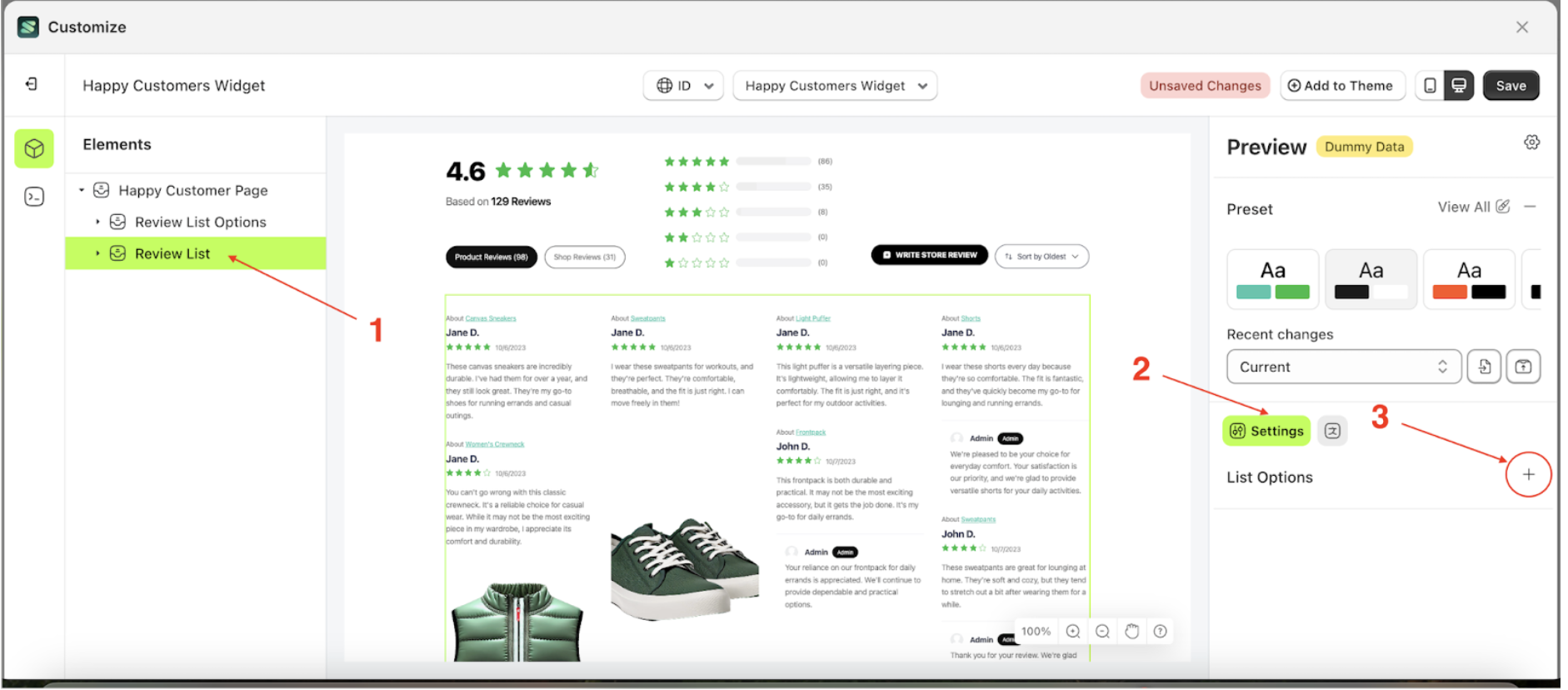
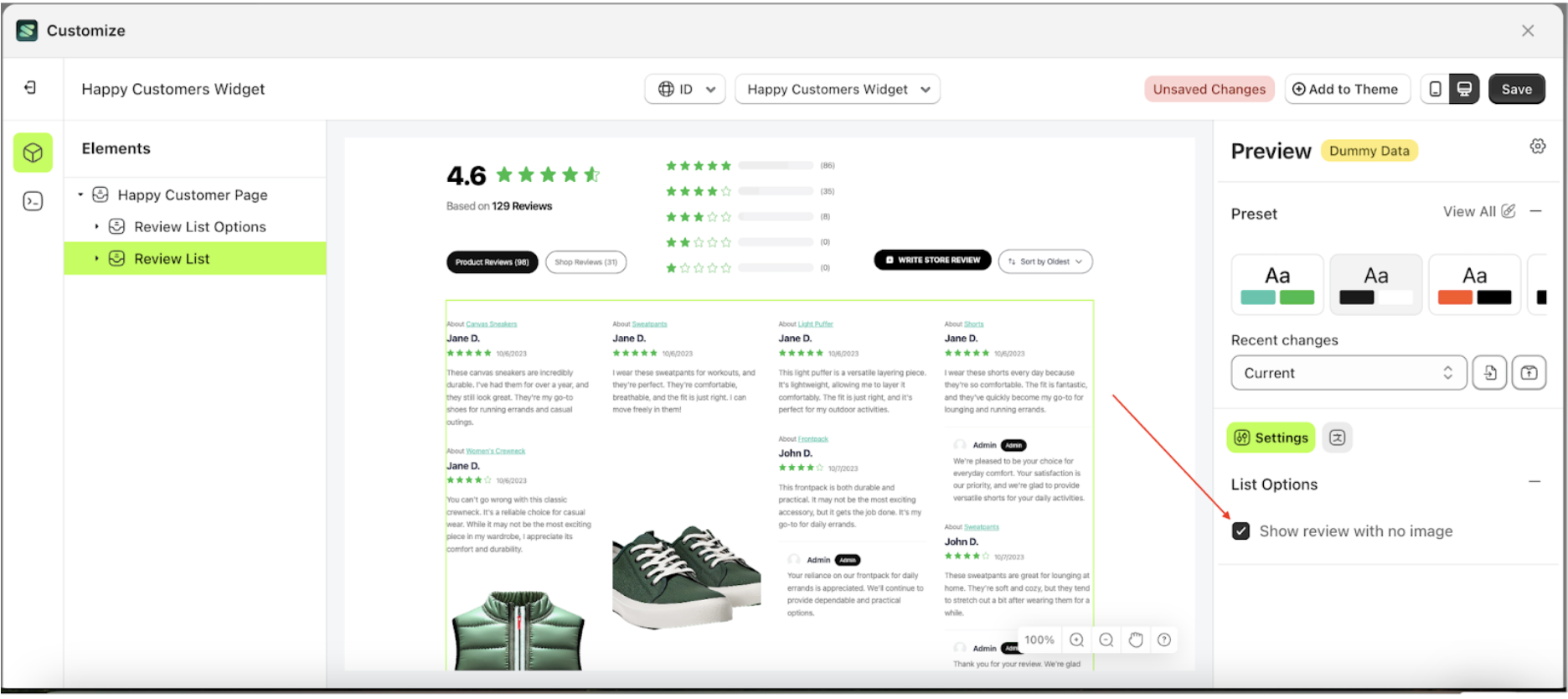
- Select the Review LIst element on the left side, then click the icon on the right side, marked with a red arrow, to access the list options settings.

- Check the Enable Auto Publish option

- Review List element will adjust accordingly
- Example: Before Show review with no image change settings

- Example: After Show review with no image change settings

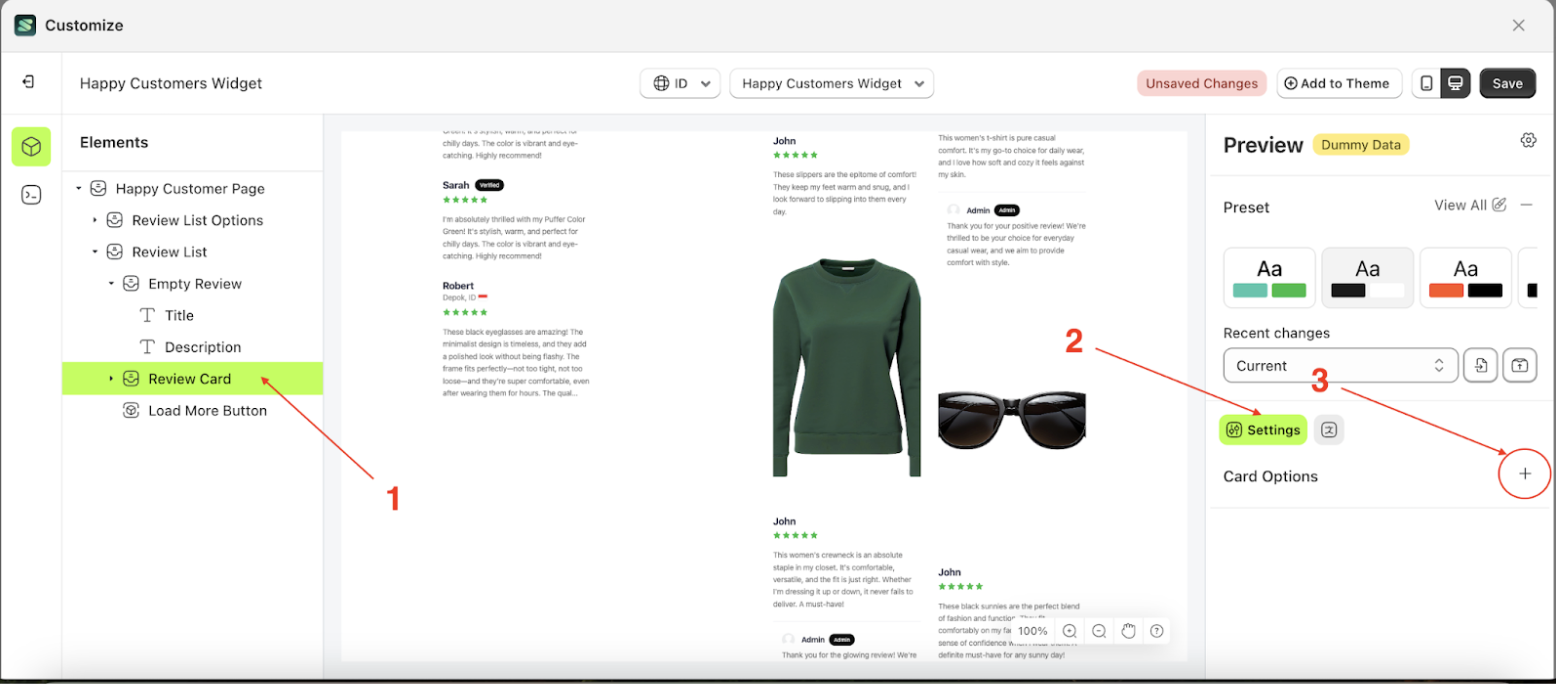
Card Option
Available settings:
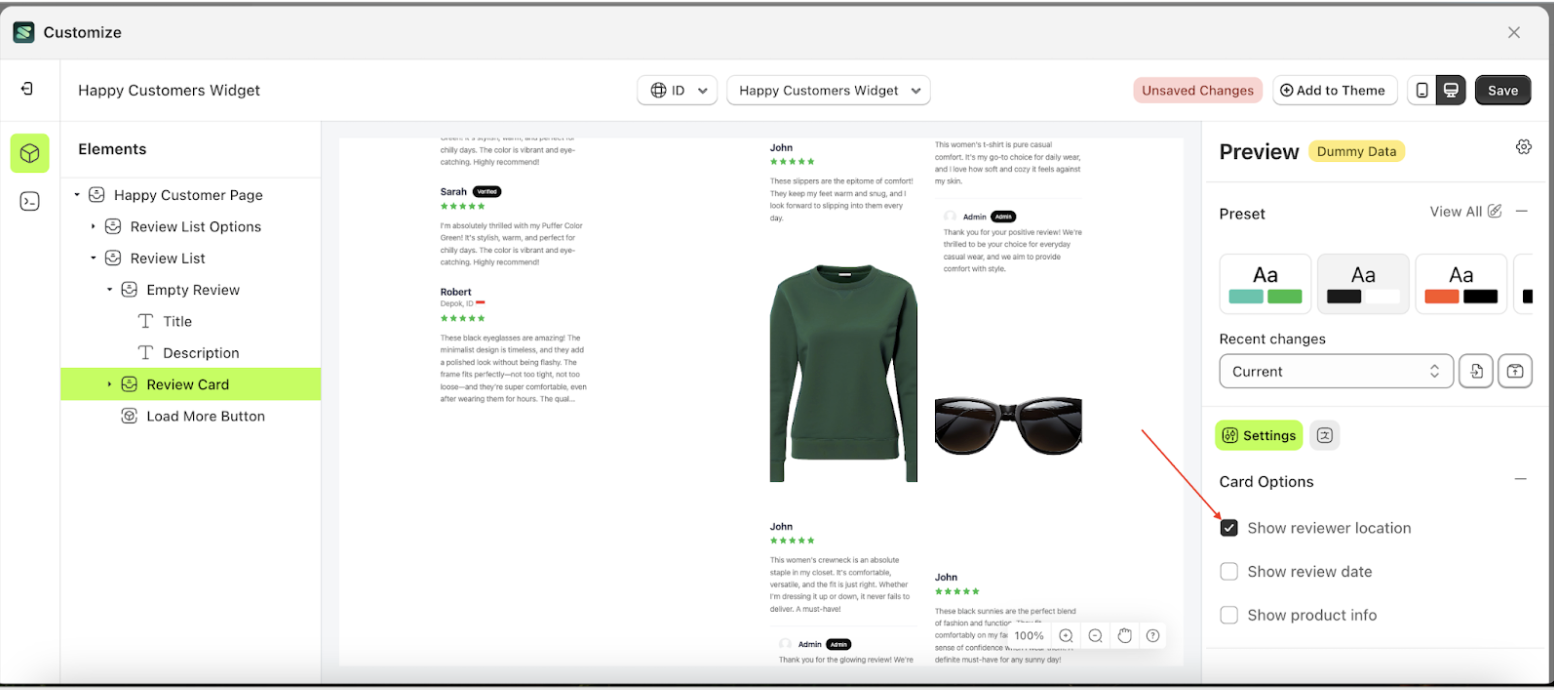
Show Review Location
This feature is designed to manage information about the reviewer's location
Follow the steps below
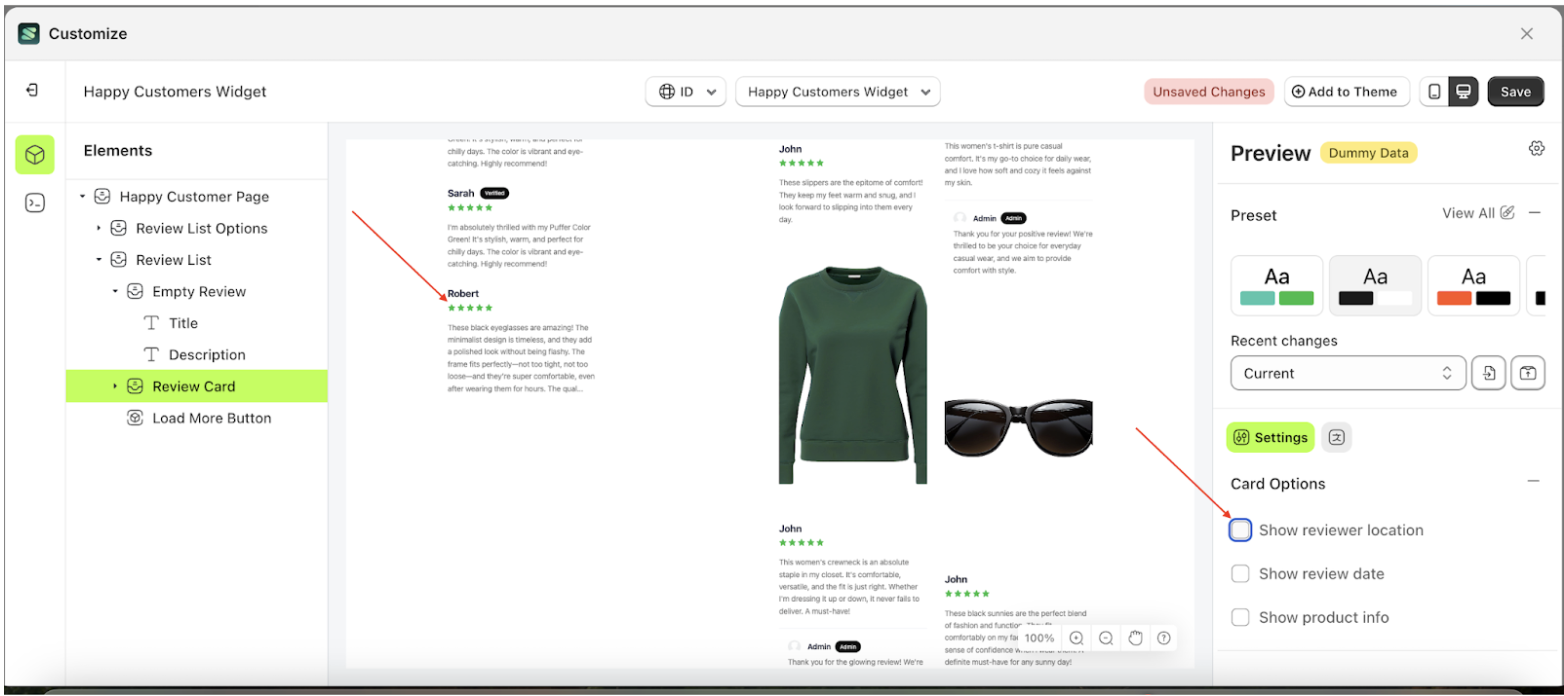
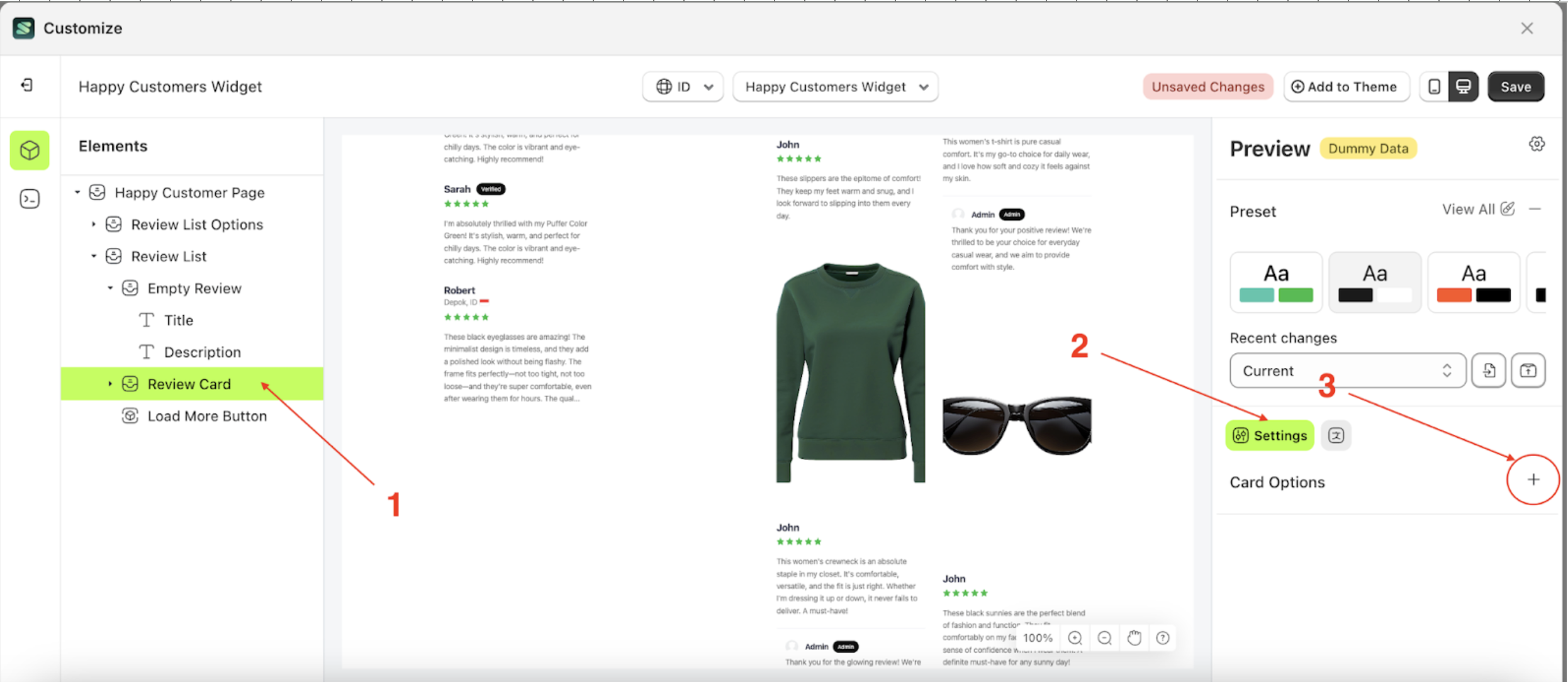
- Select the Review Card element on the left side, then click the icon on the right side, marked with a red arrow, to access the Card options settings.

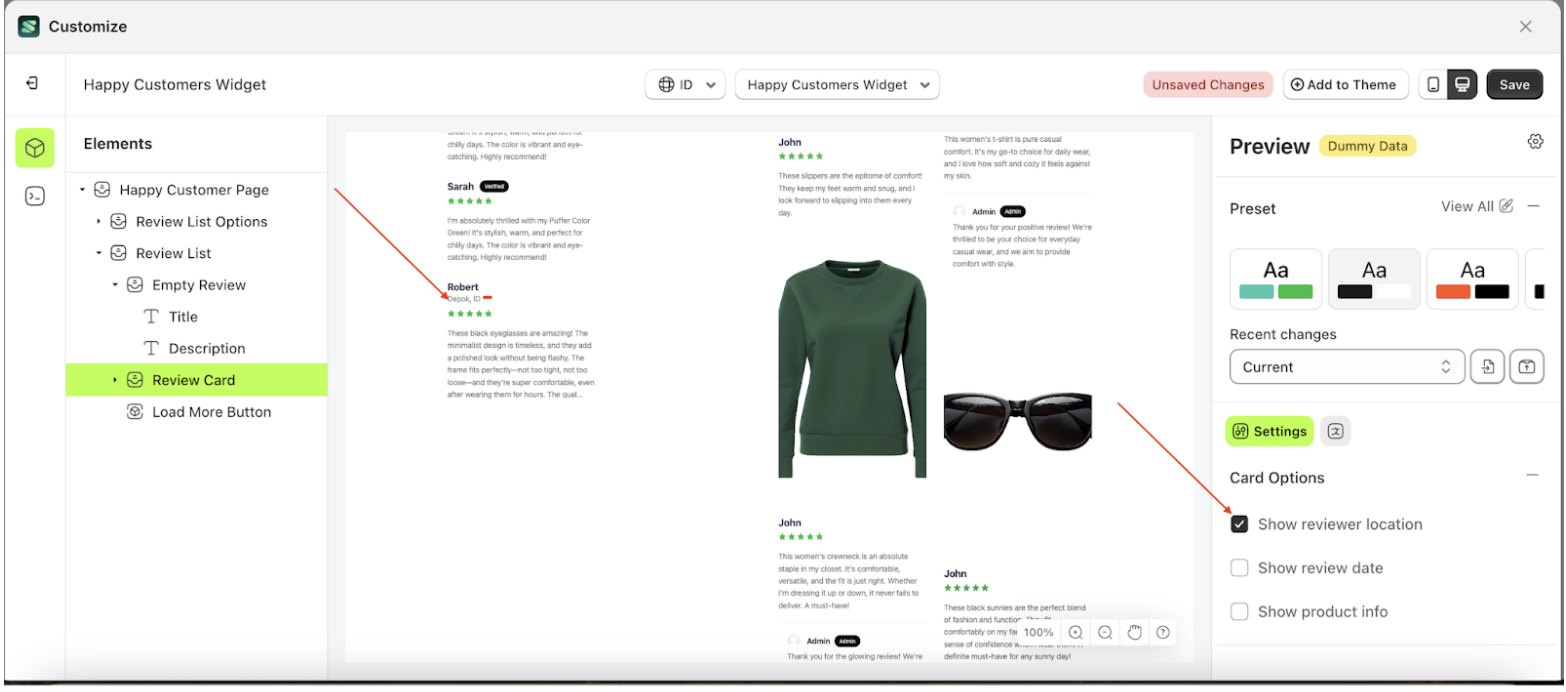
- Enable the Show Reviewer Location checkbox

- The Show Review Location information will appear after the setting is enabled.
- Example: Before the Show Review Location setting is enabled.

- Example: after the Show Review Location setting is enabled

Show Review Date
This feature is designed to manage information about the reviewer's date
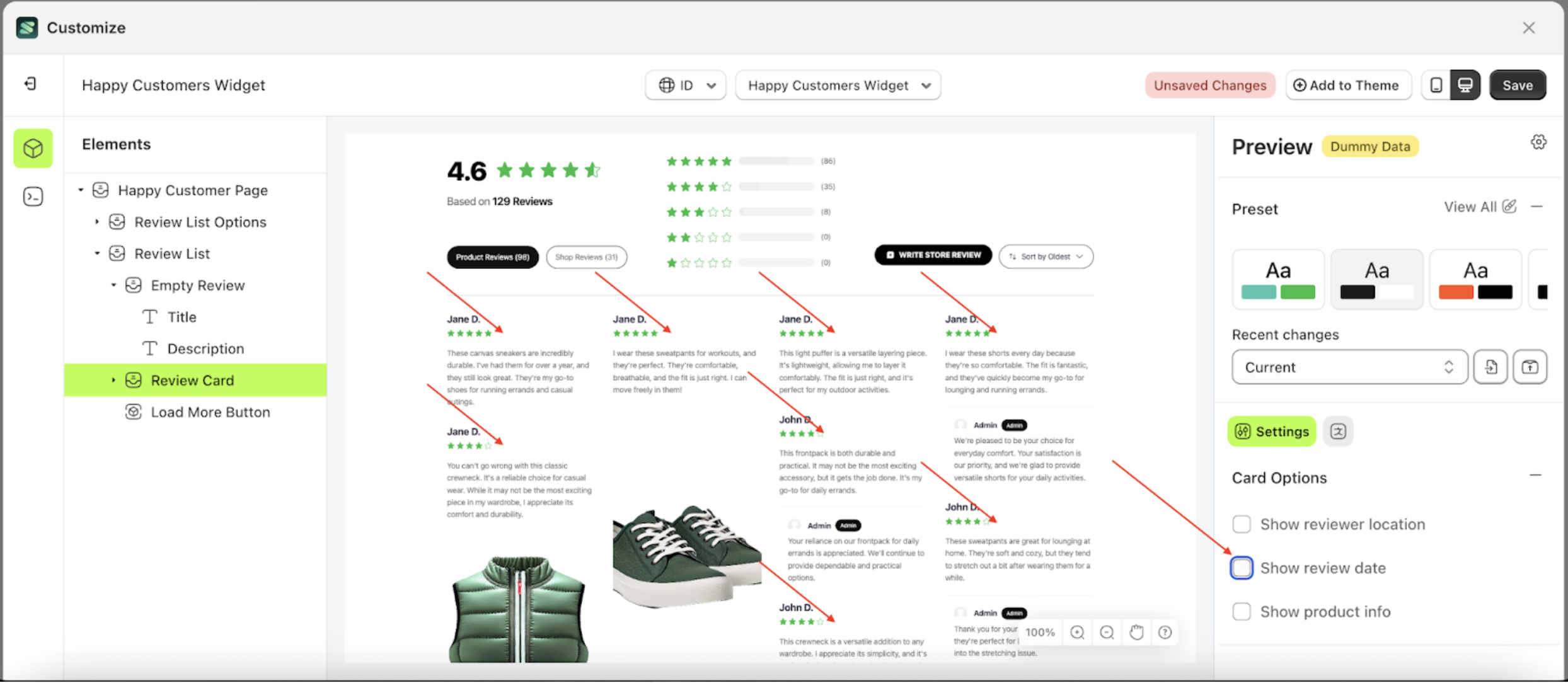
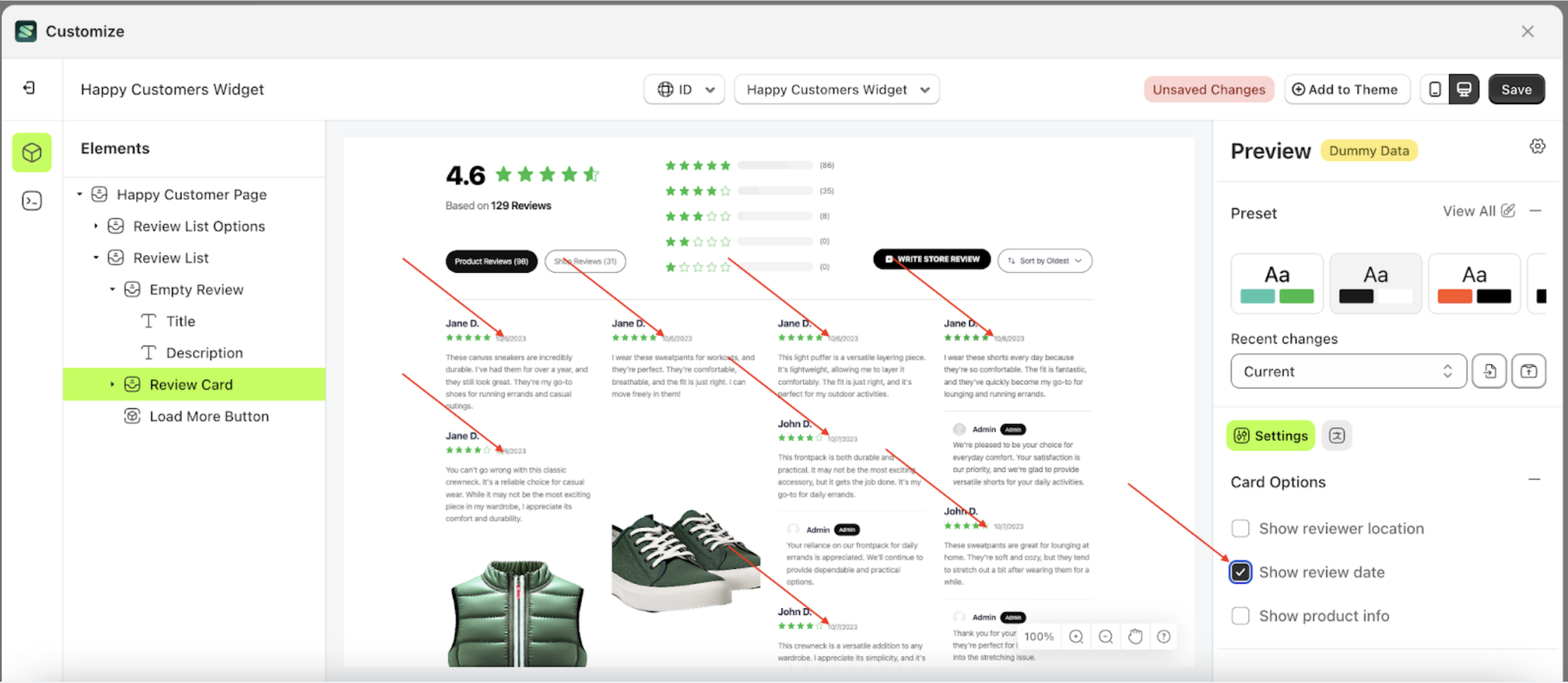
Follow the steps below
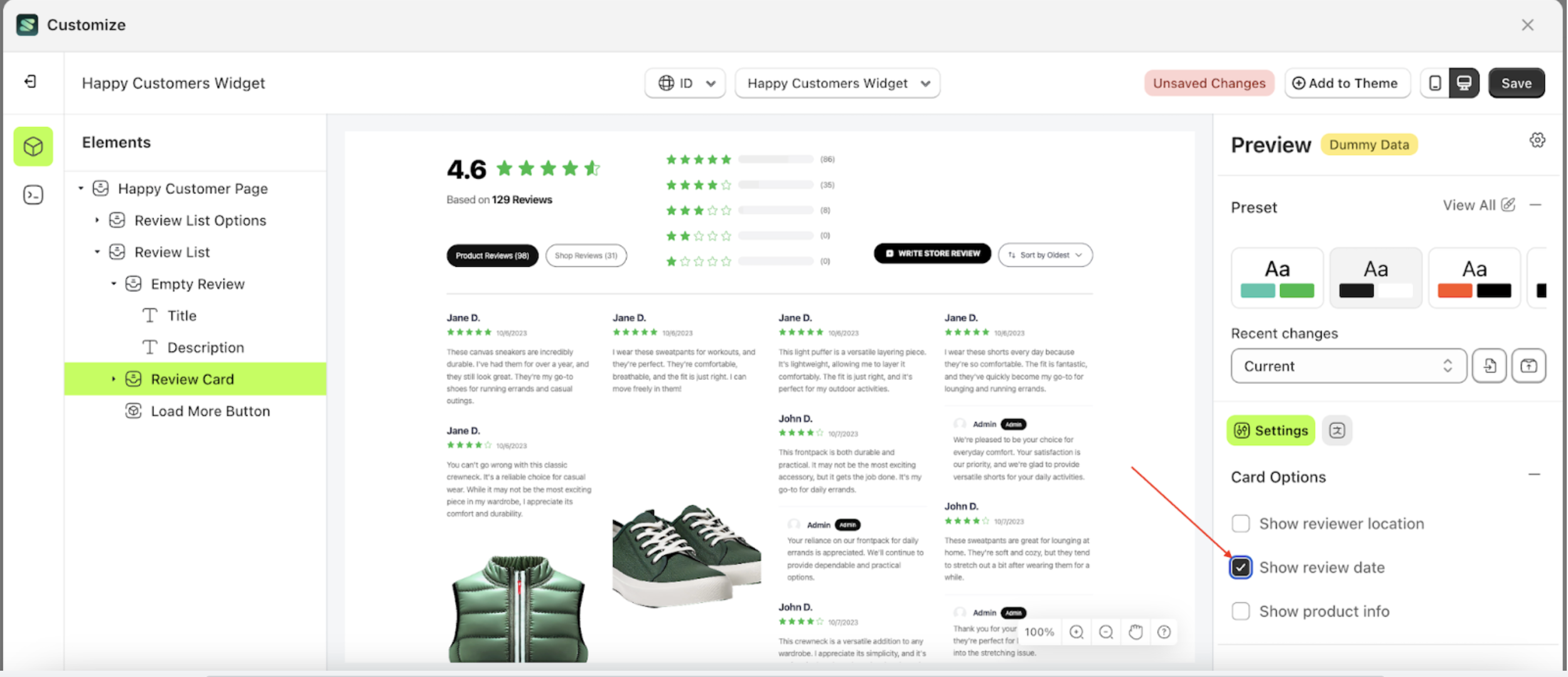
- Select the Review Card element on the left side, then click the icon on the right side, marked with a red arrow, to access the Card options settings.

- Enable the Show Review Date checkbox

- The Show Review Location information will appear after the setting is enabled.
- Example: Before the Show Review Date setting is enabled.

- Example: after the Show Review Date setting is enabled

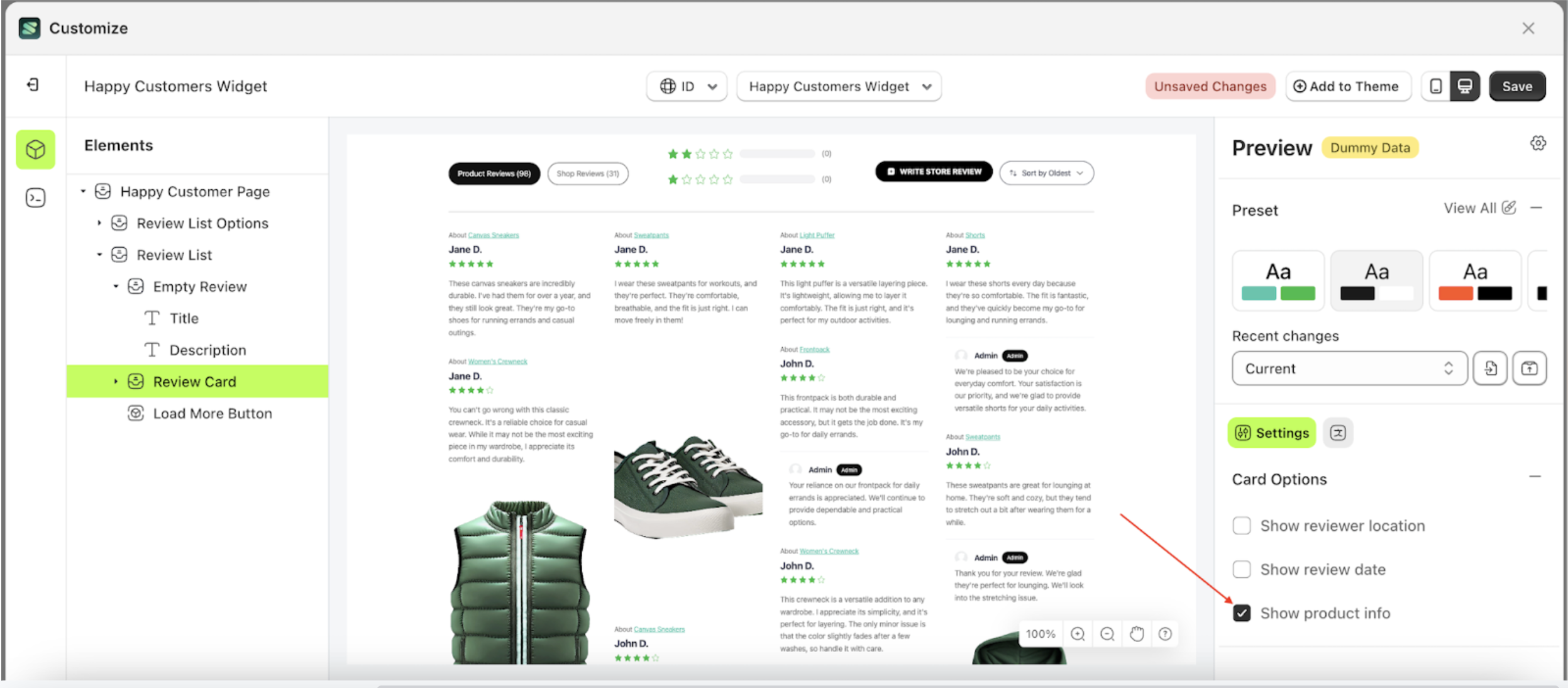
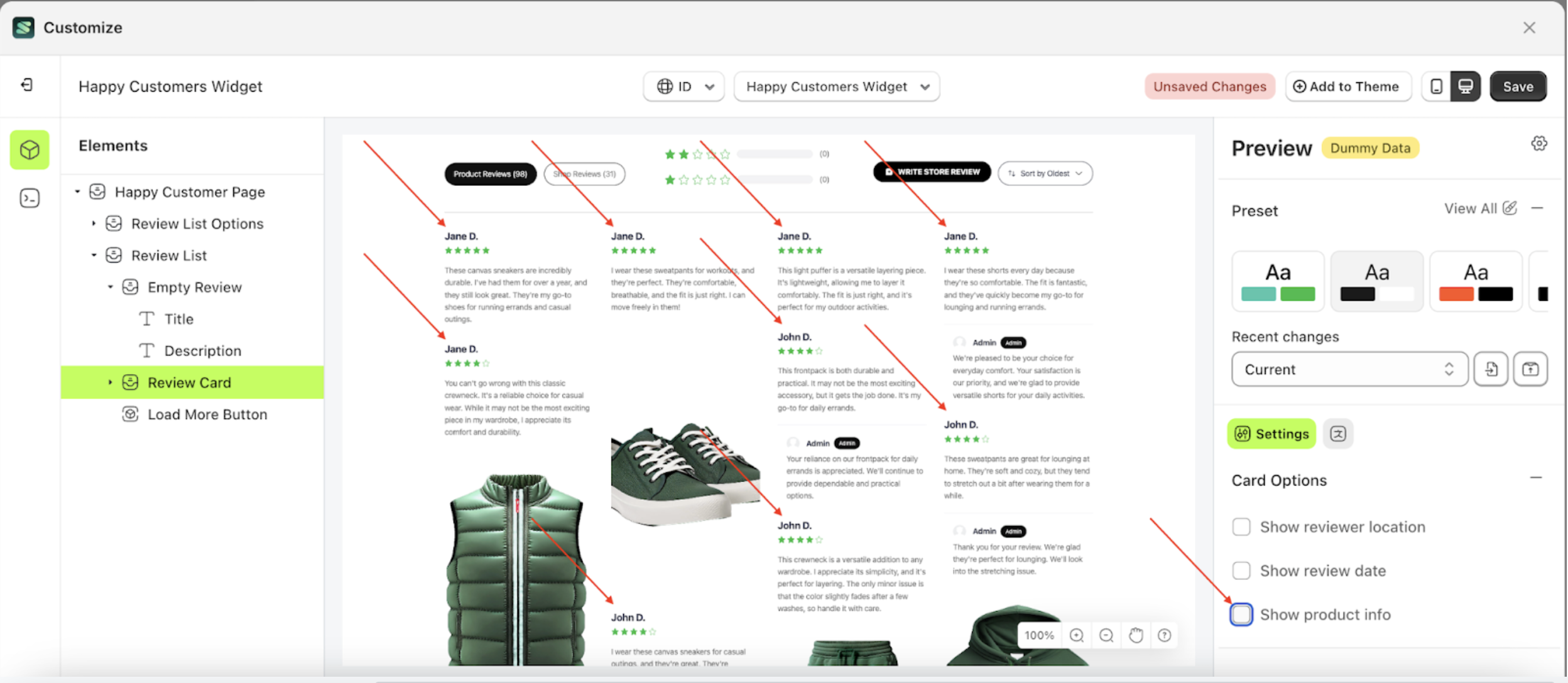
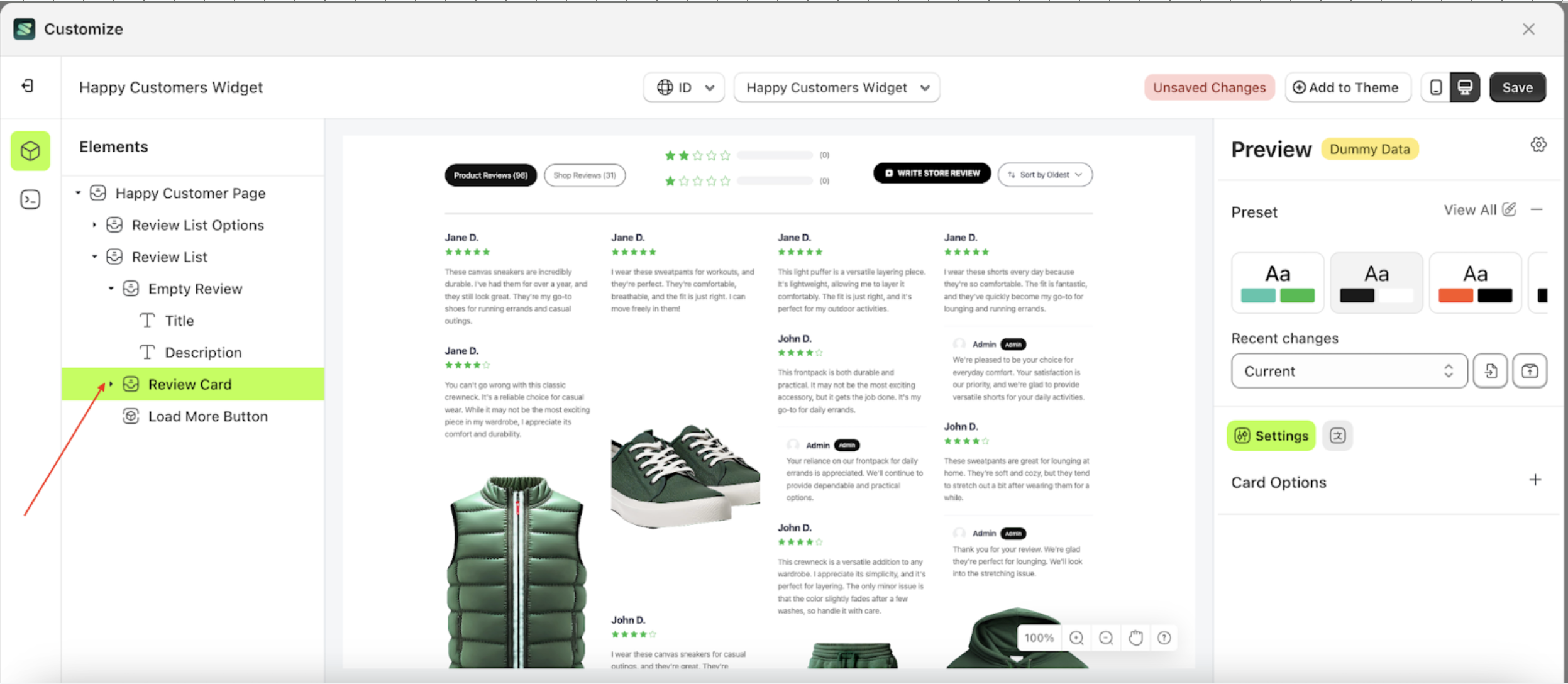
Show Product Info
This feature is designed to manage information about the reviewed product name.
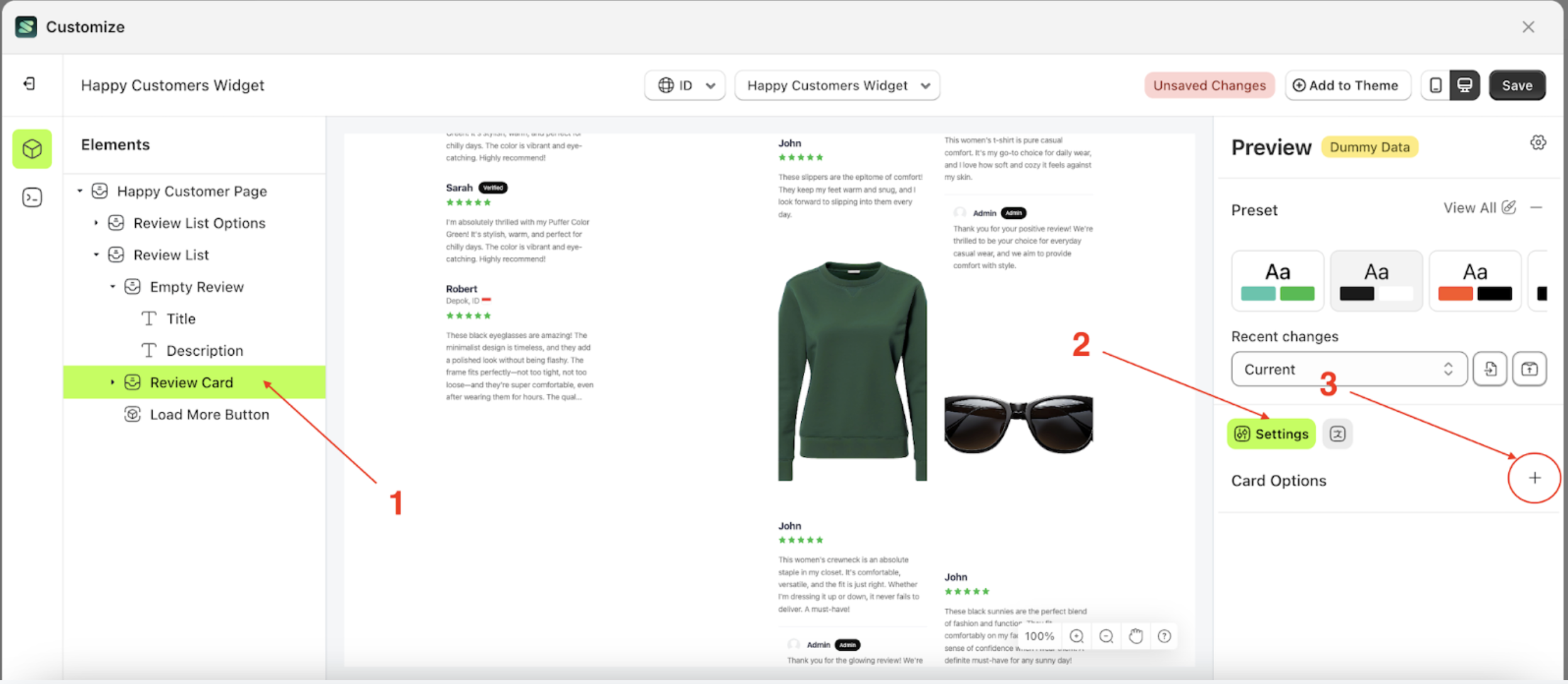
Follow the steps below
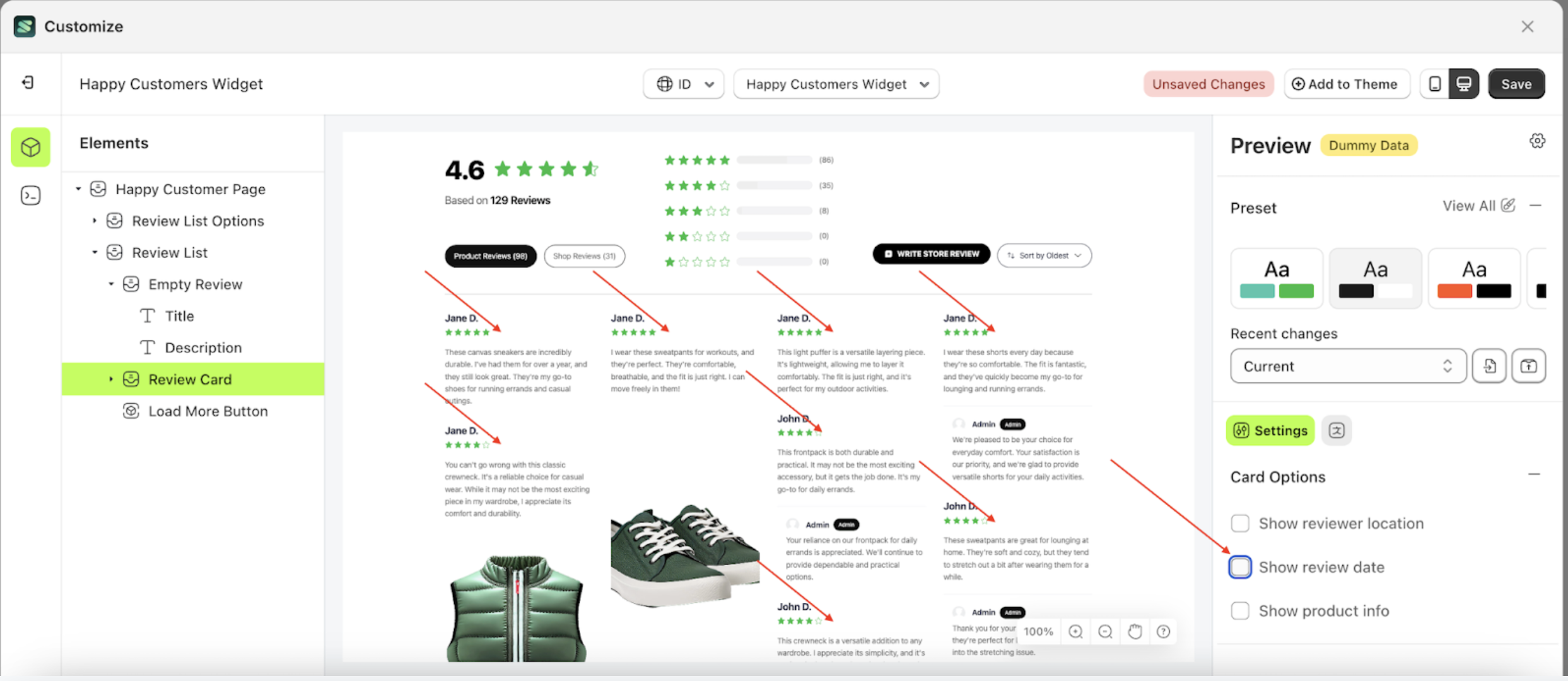
- Select the Review Card element on the left side, then click the icon on the right side, marked with a red arrow, to access the Card options settings.

- Enable the Show product info checkbox

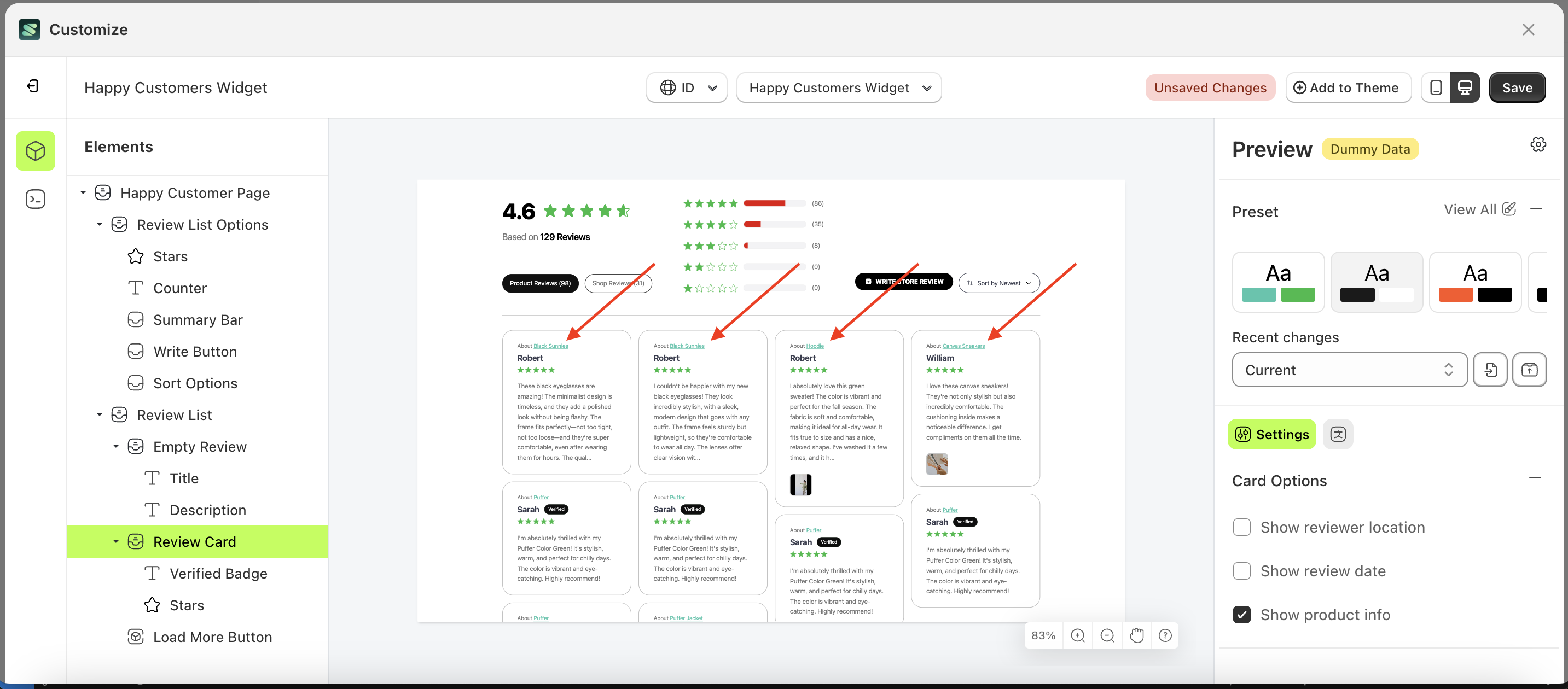
- The Show product info information will appear after the setting is enabled.
- Example: Before the Show Product Info setting is enabled.

- The Show Review Location information will appear after the setting is enabled.
- Example: Before the Show Product Info setting is enabled.

- Example: After the Show Product Info setting is enabled.

Stars Size into review Card
Available settings:
Stars Size
This feature is designed to adjust the size of the star elements.
Follow the steps below
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Stars element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings

- On the right side, marked with a red arrow, you can adjust the star size as desired.z
- Note: The available size options are: Small, Medium, and Large.

- Once the menu opens, select an option from the list

- For example, you can select the Large size.

- The size of the star elements will be adjusted accordingly
- Example : Before Stars change settings

- Example : After Stars change settings

Stars Color
Available settings:
Fill Color
This feature is designed to manage the inner color of the stars.
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- OOnce the menu is open, select the Starts element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- The Fill Color of the Stars element will adjust accordingly.
- Example : Before Fill color change settings

- Example : After Fill color change settings

Outline Color
This feature is designed to manage the inner color of the stars.
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- OOnce the menu is open, select the Starts element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

- The Outline Color of the Stars element will adjust accordingly.
- Example : Before Outline color change settings

- Example : After Outline color change settings

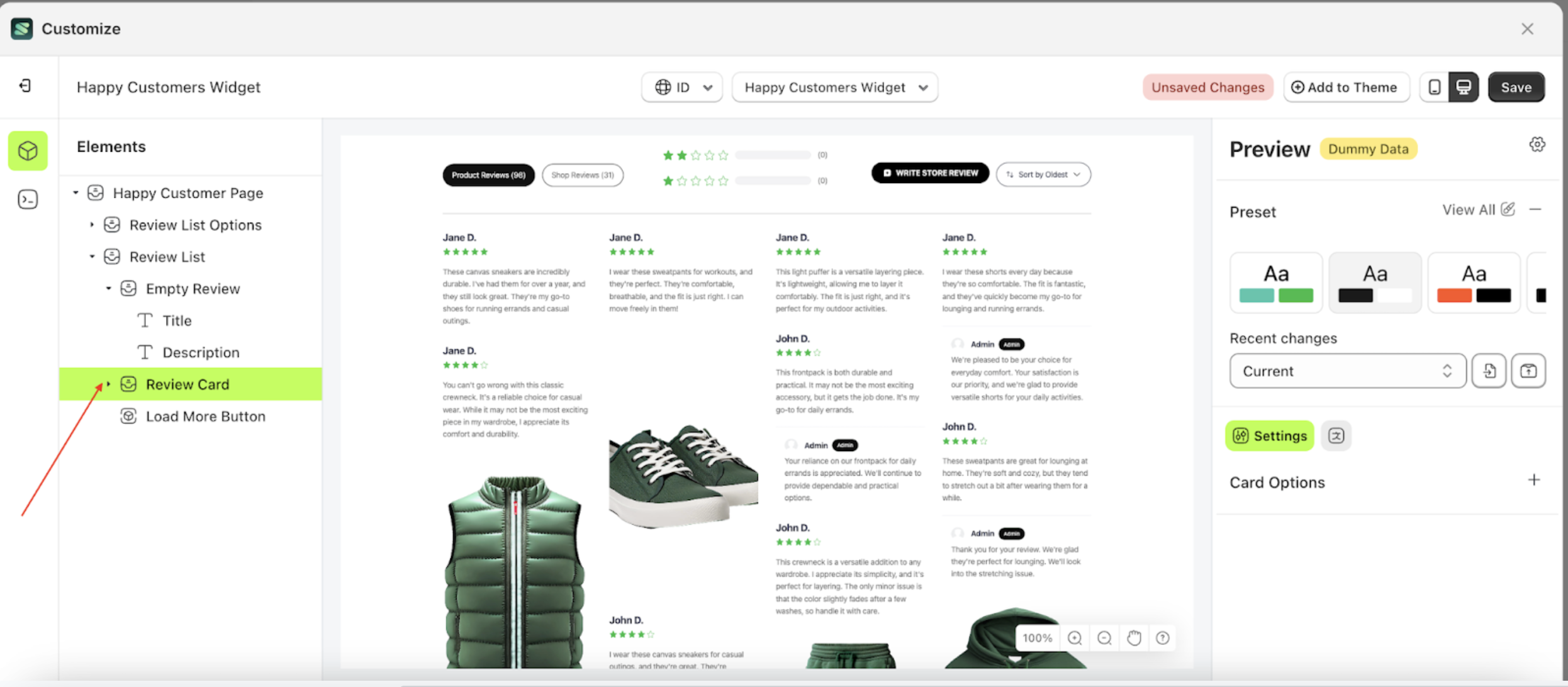
Badge Settings
Available settings:
Badge Color SettingsText Color SettingsOutline Color SettingsPadding Top SettingsPadding Right SettingsPadding Bottom SettingsPadding Left SettingsBorder Radius SettingsFont Size SettingsFont Weight SettingsText Transform Settings
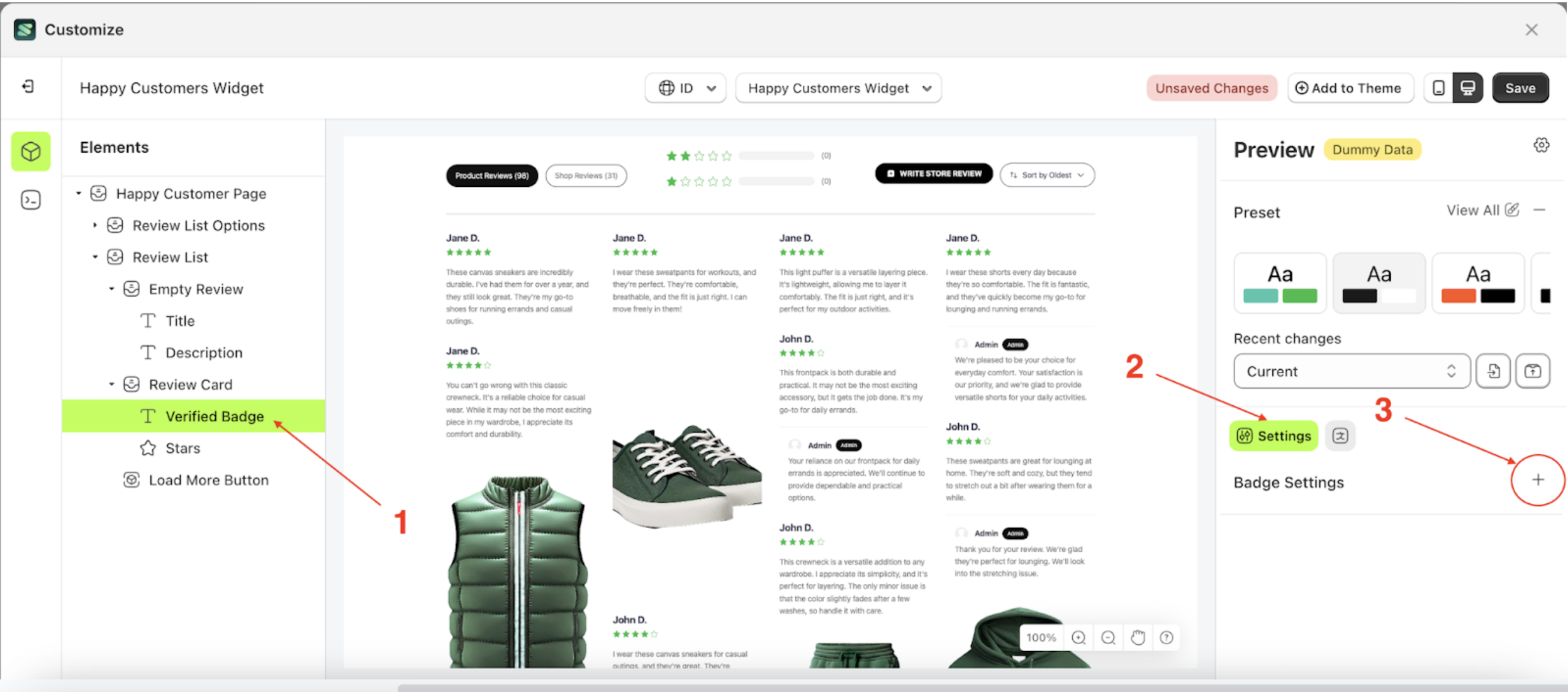
Badge Color Badge Settings
This feature is designed to customize the badge color of the badge settings
Follow the steps below:
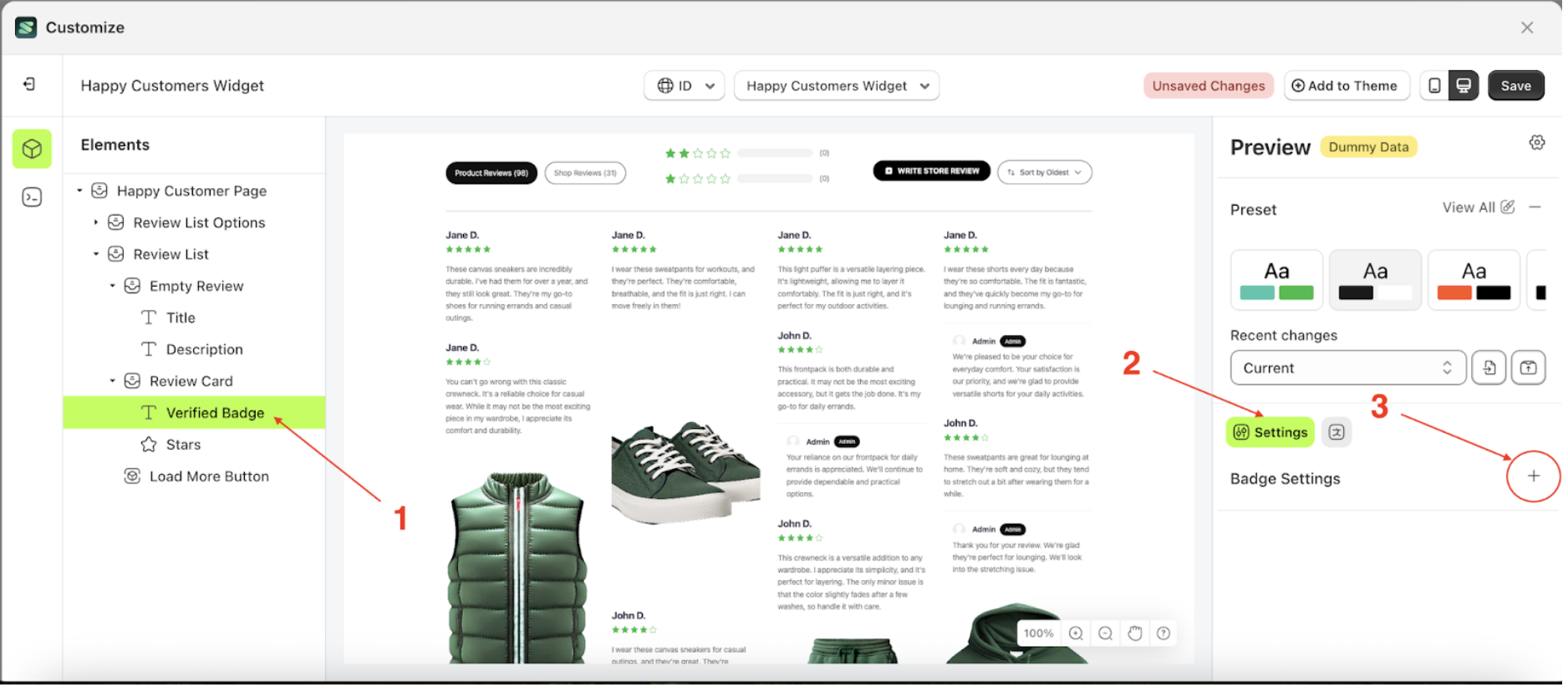
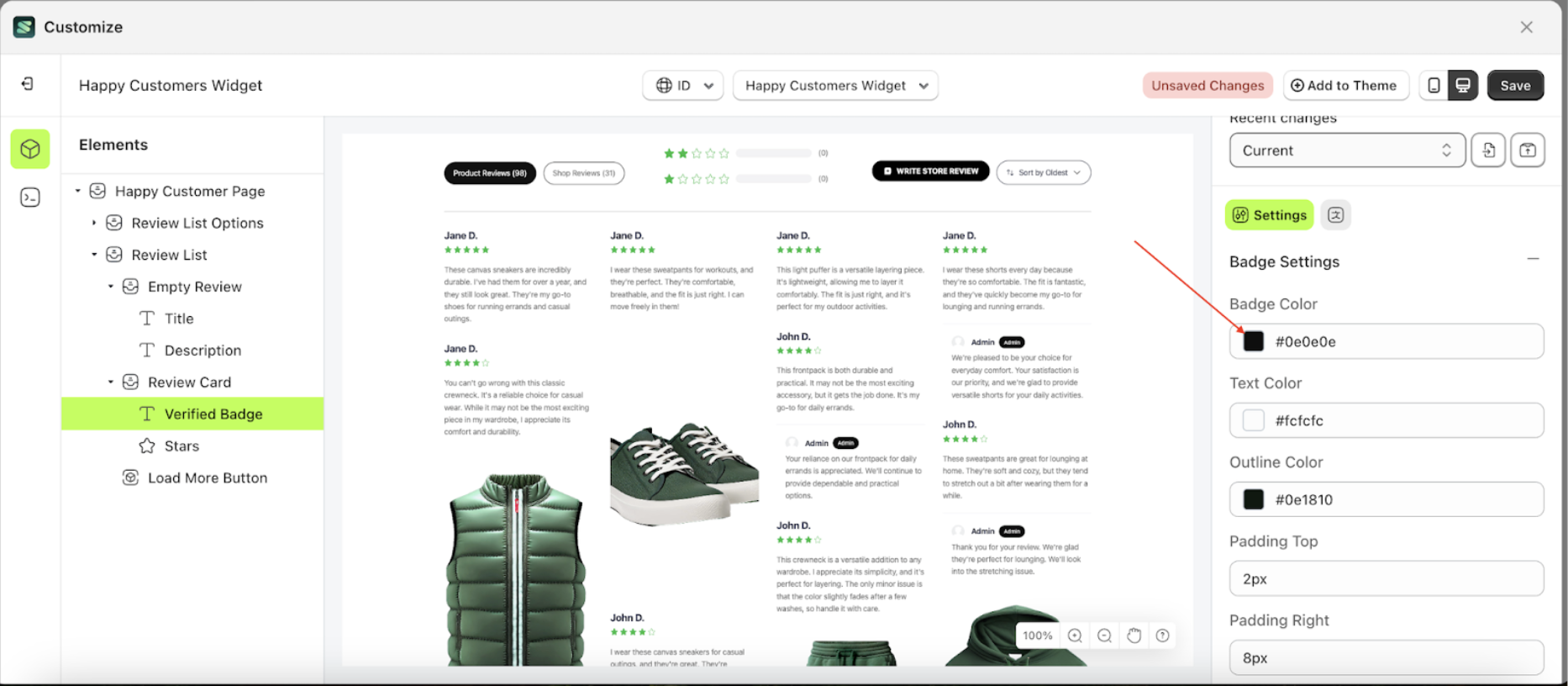
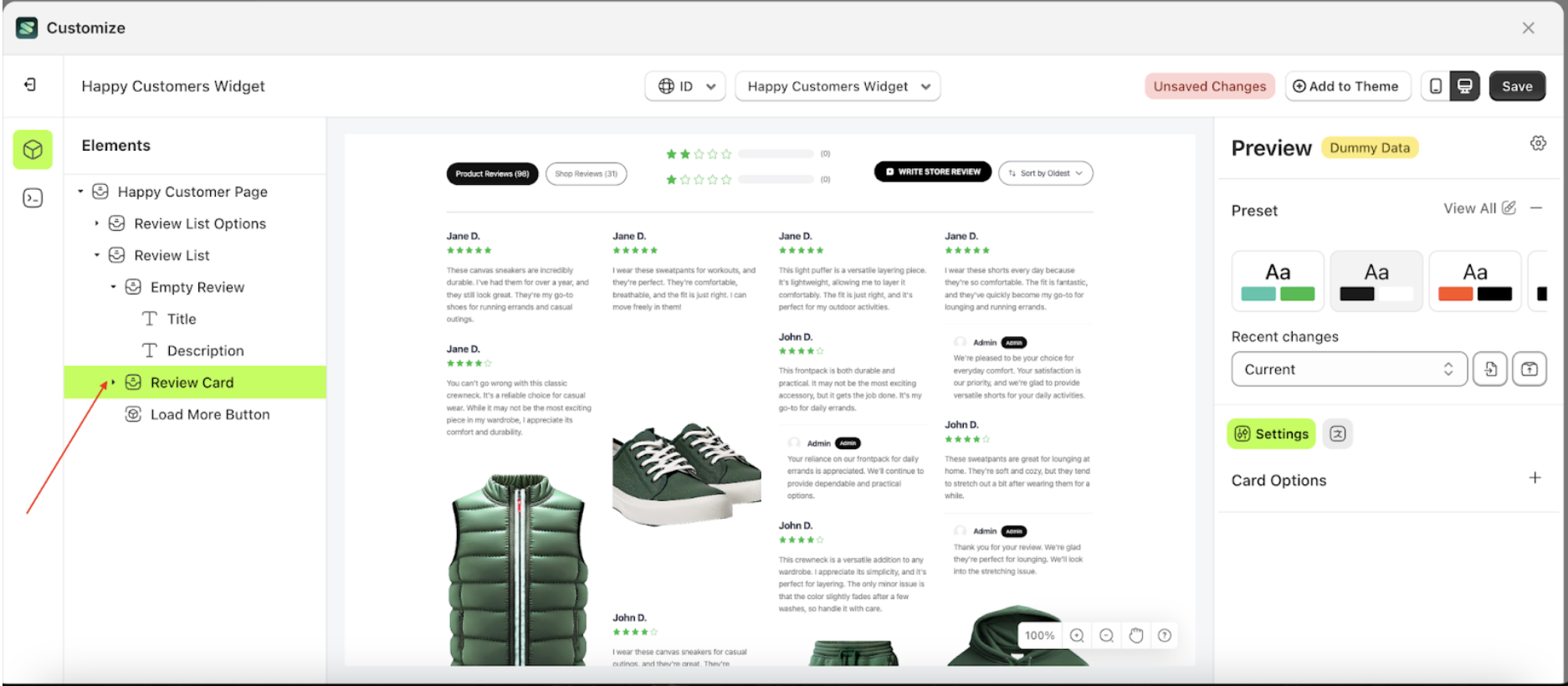
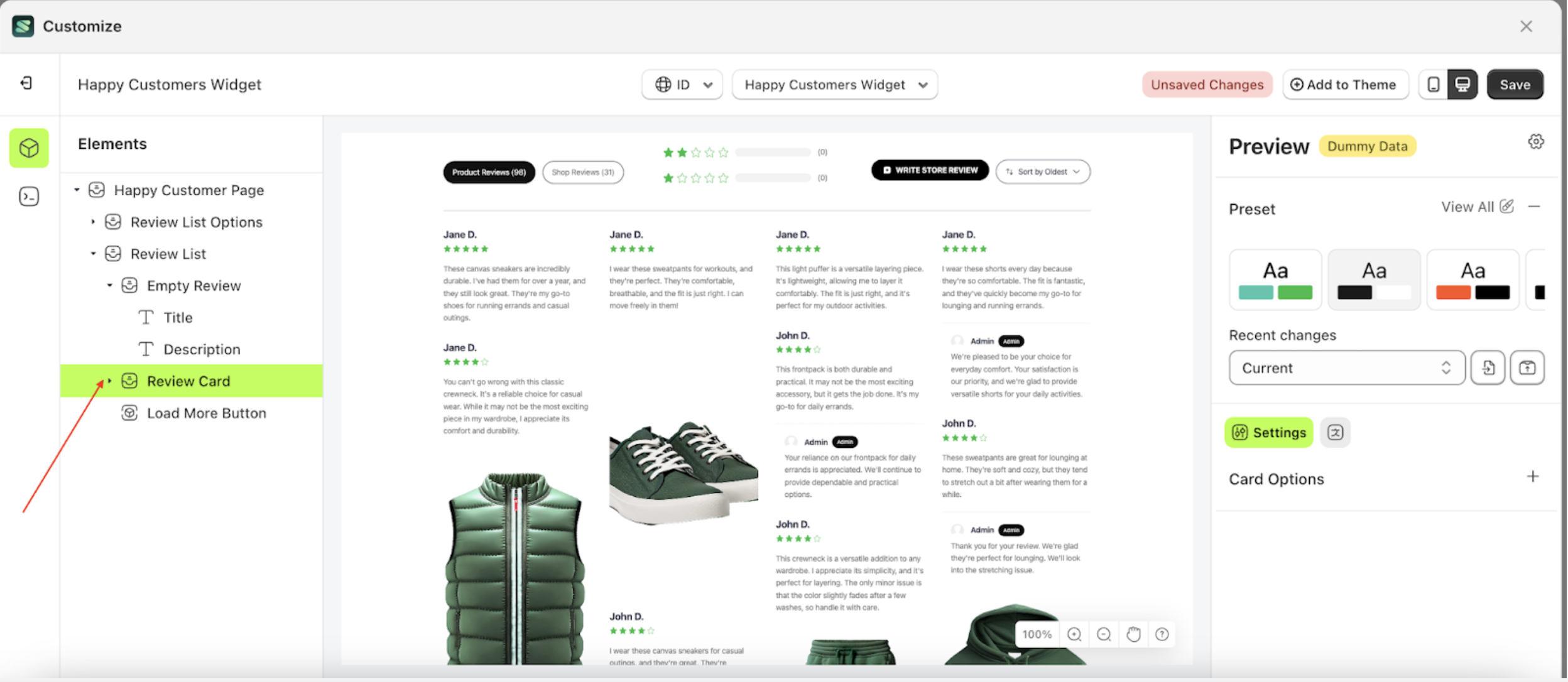
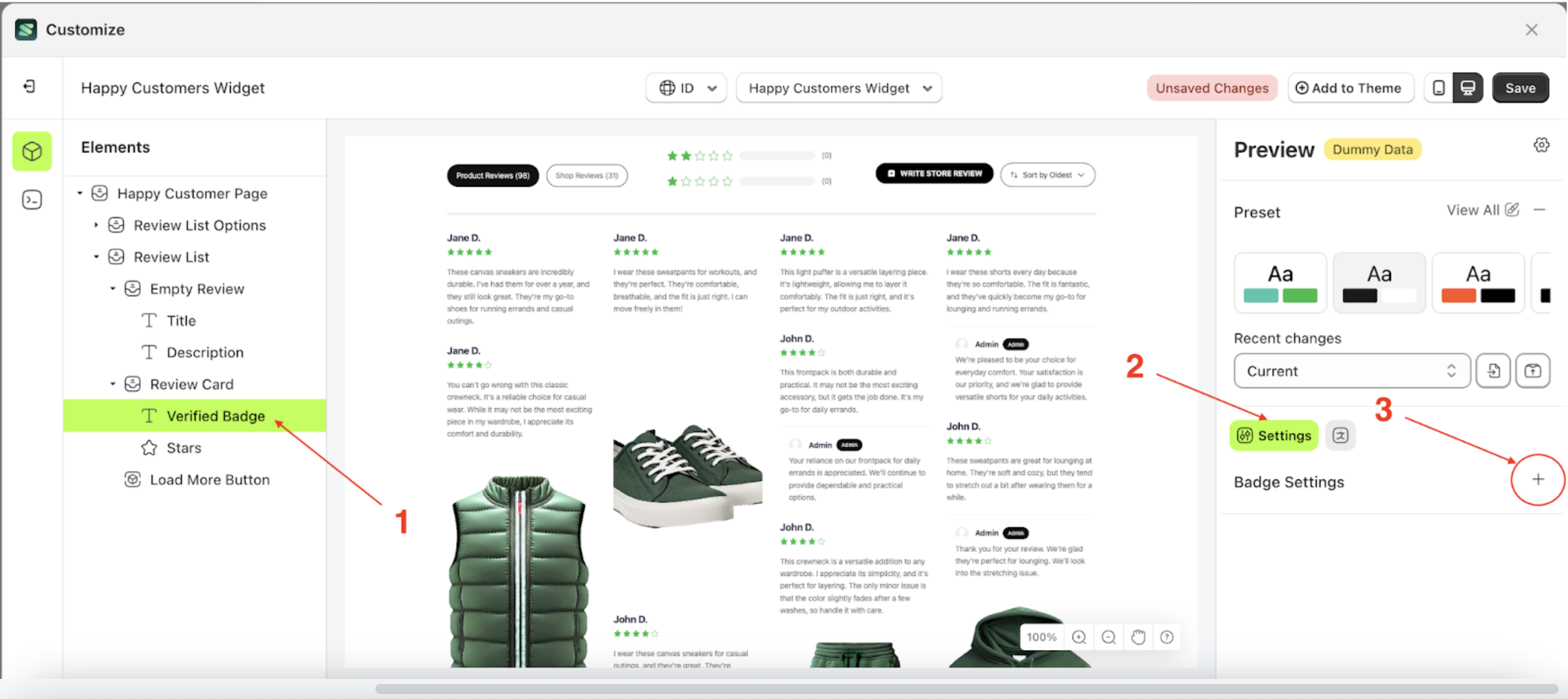
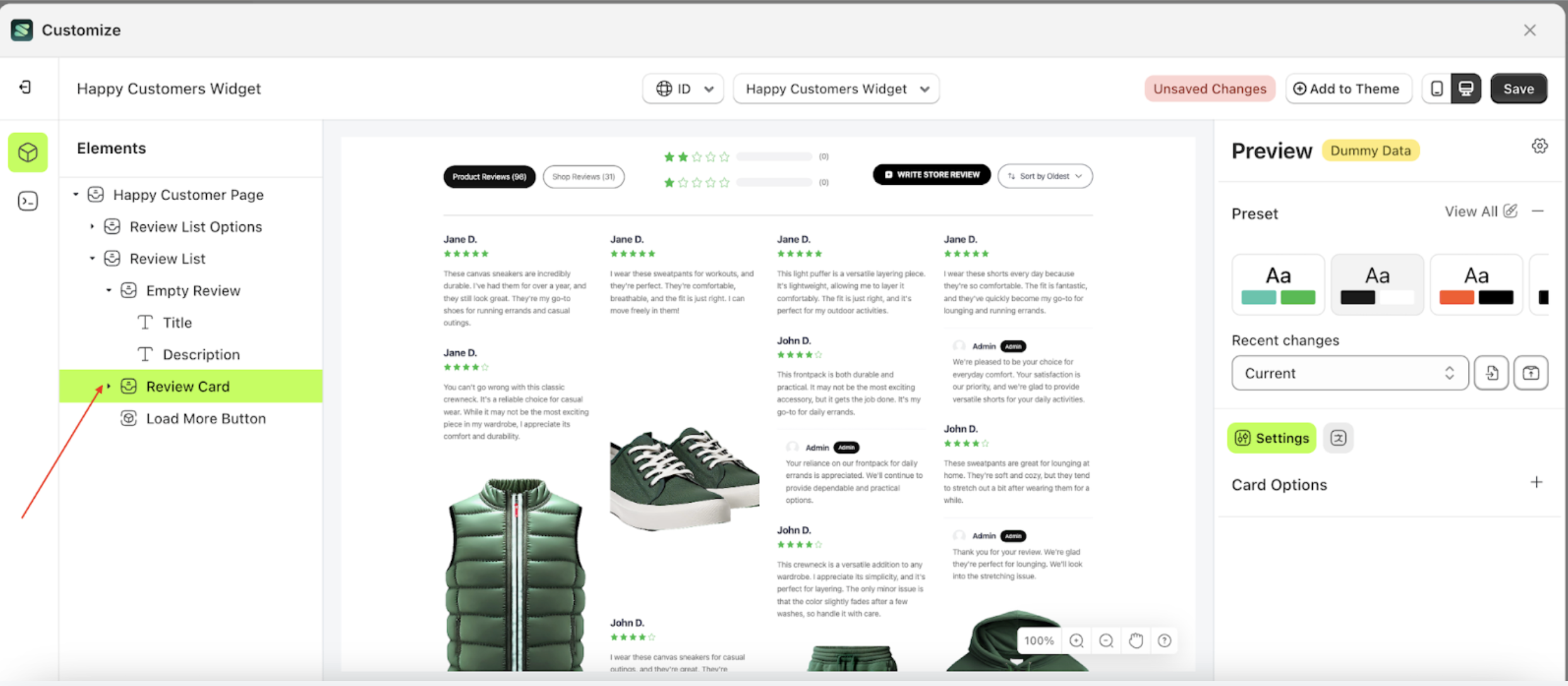
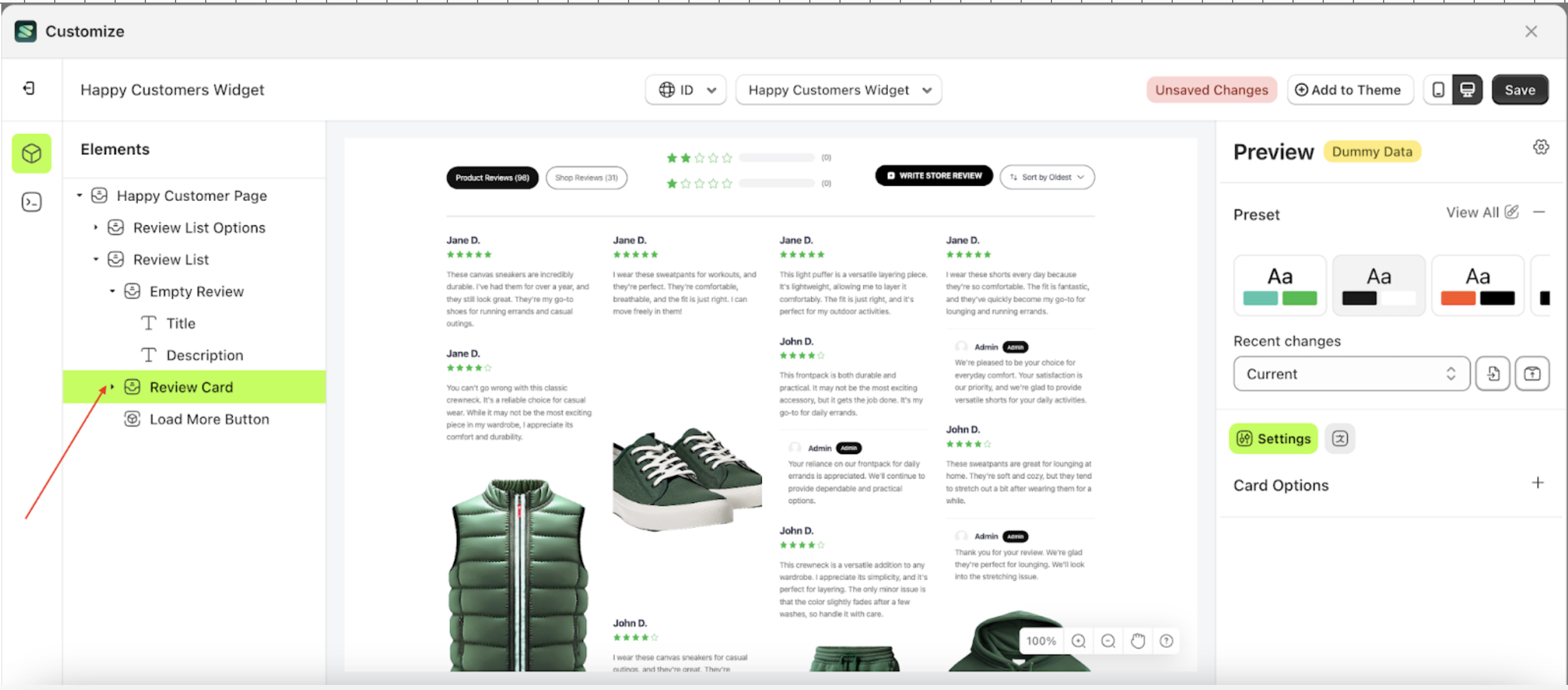
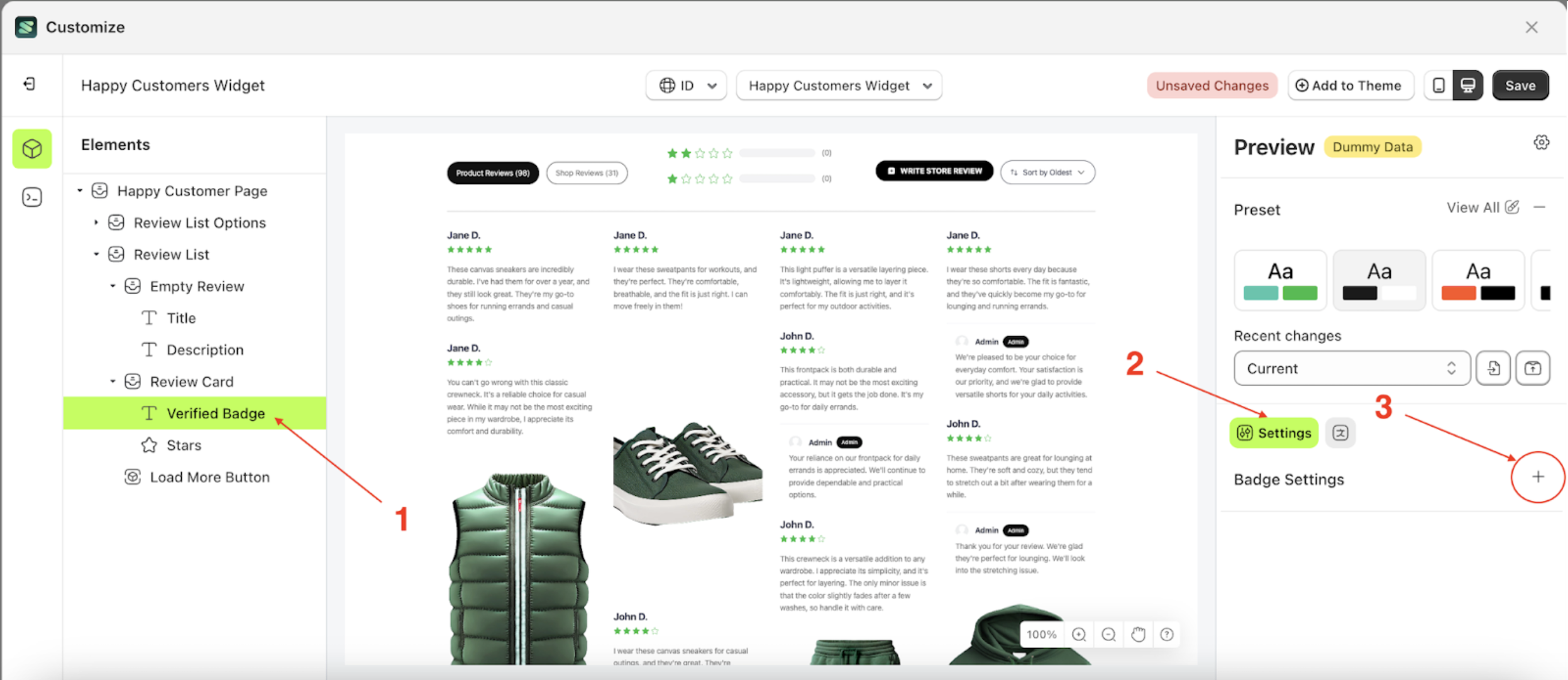
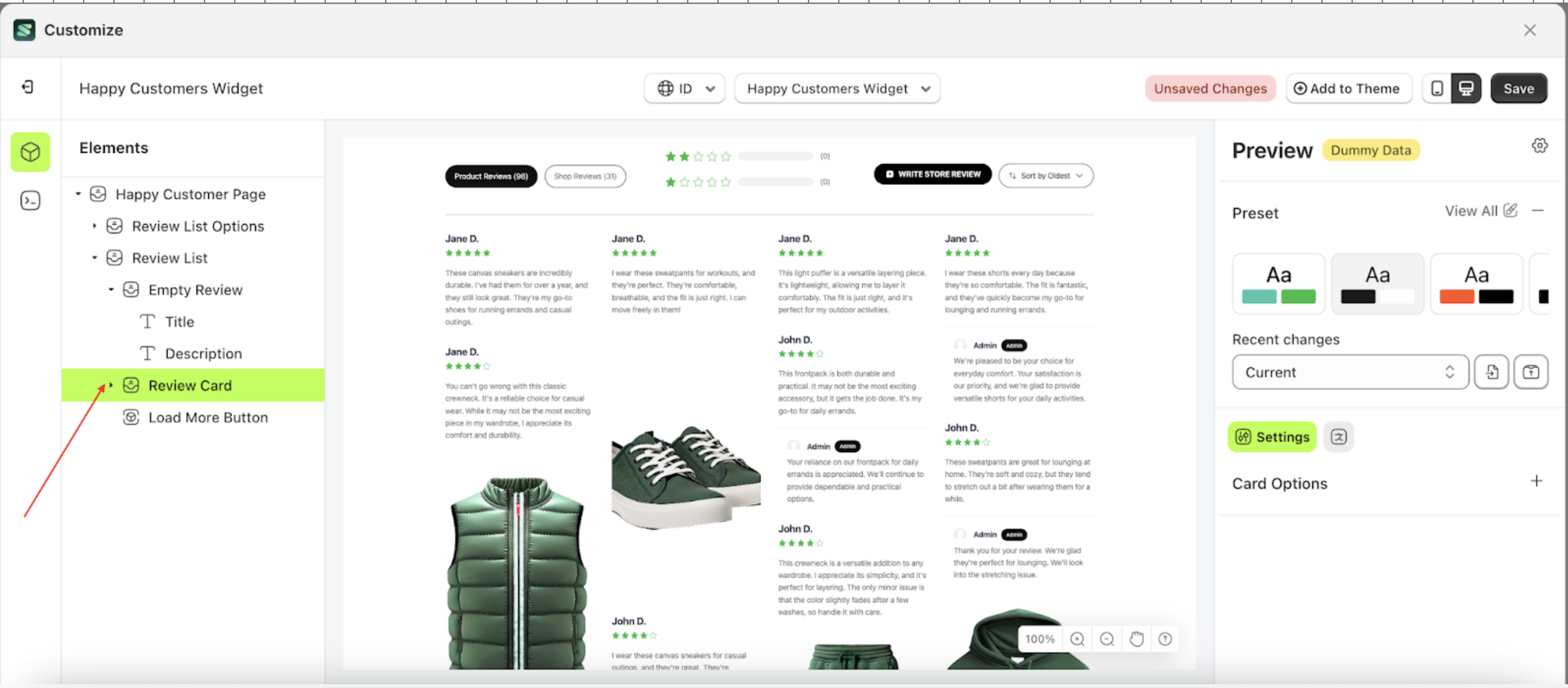
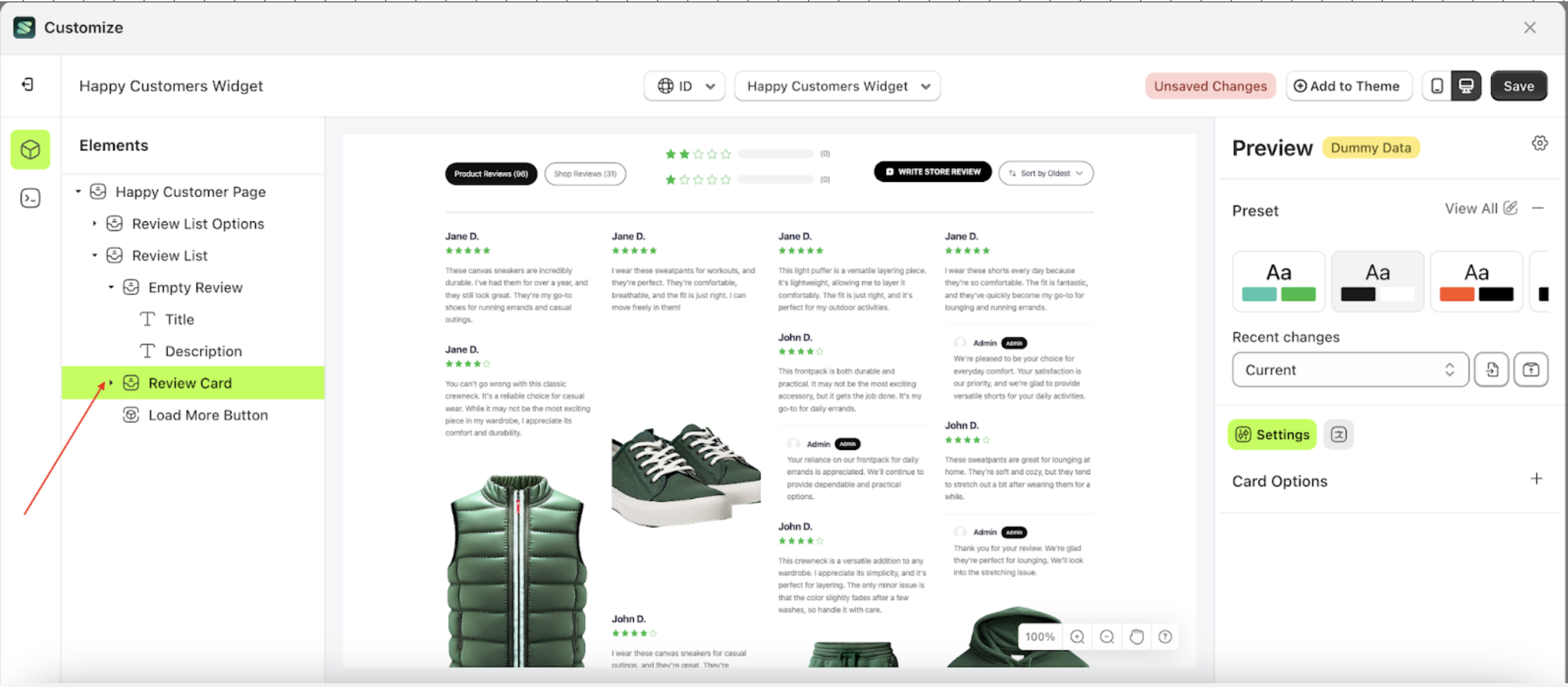
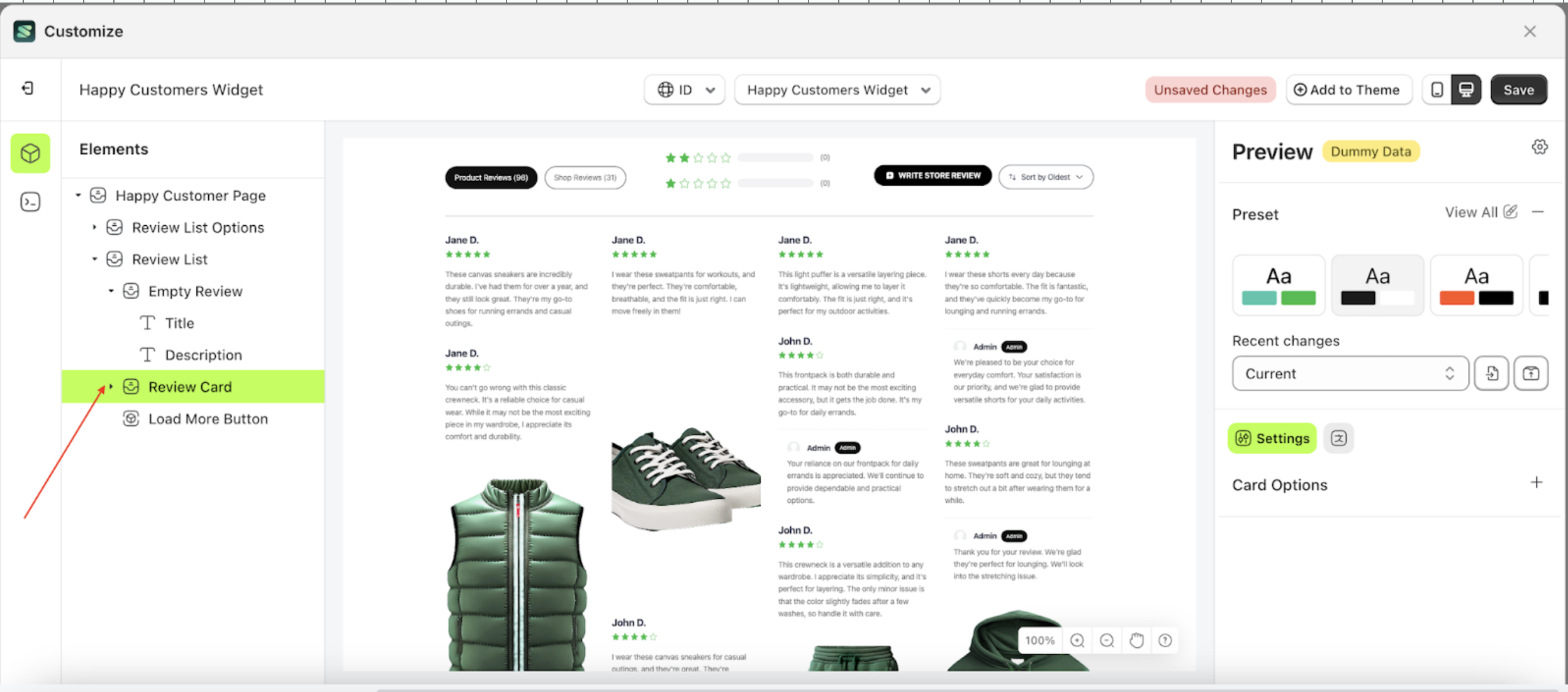
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

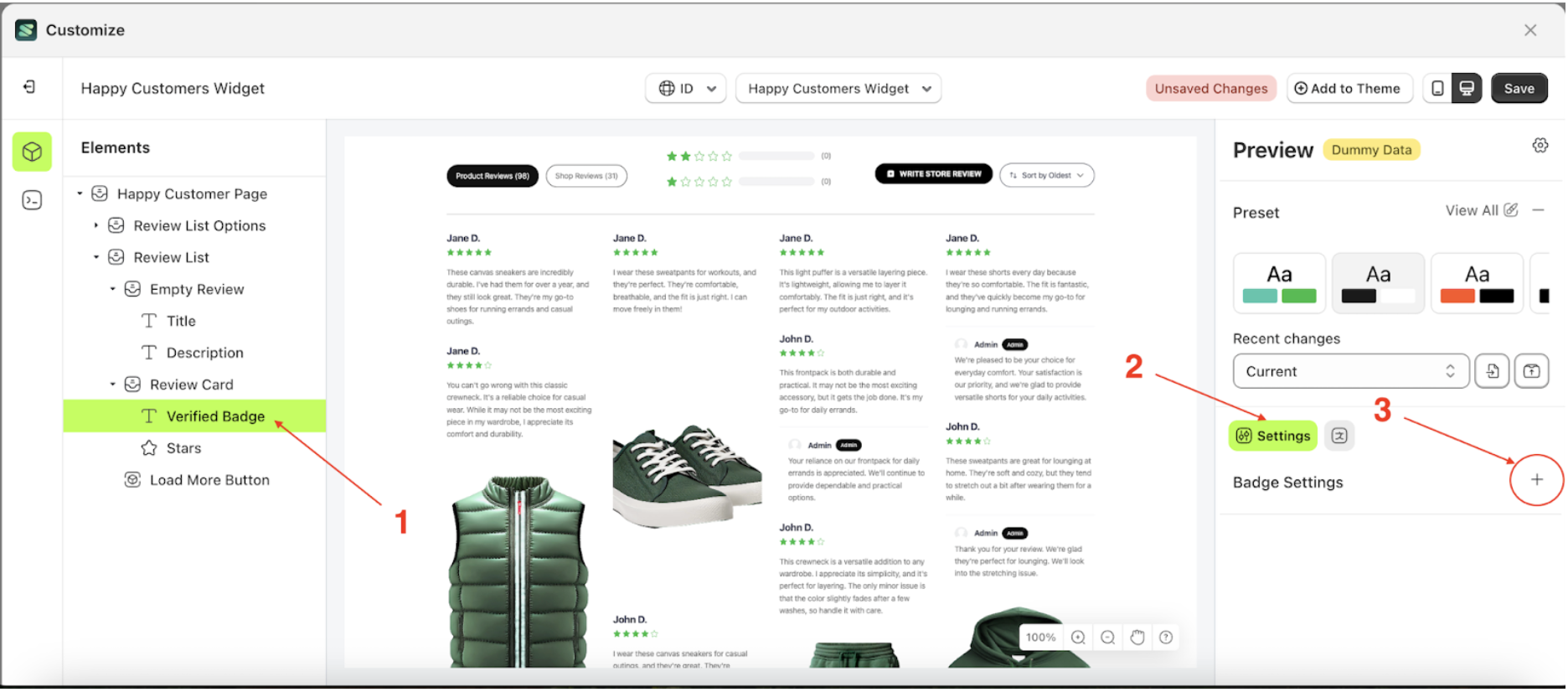
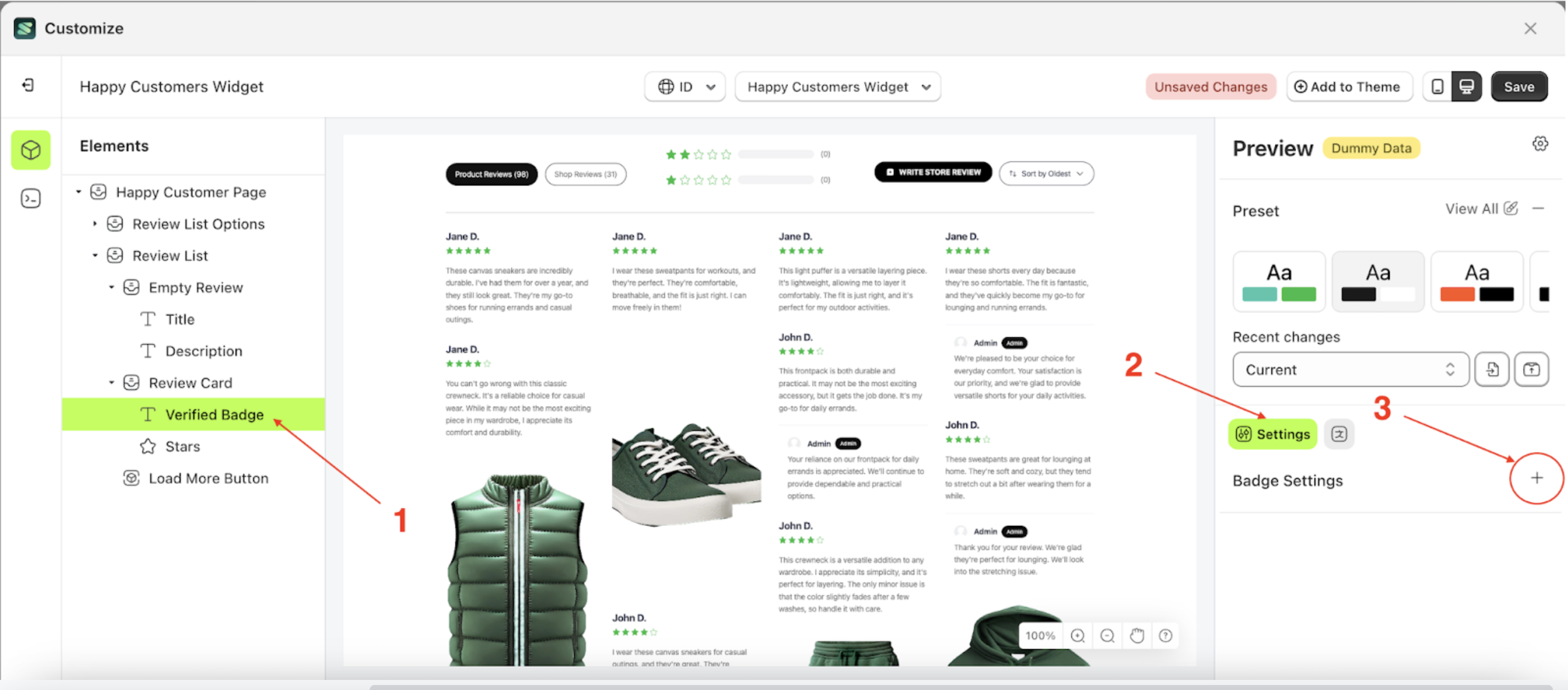
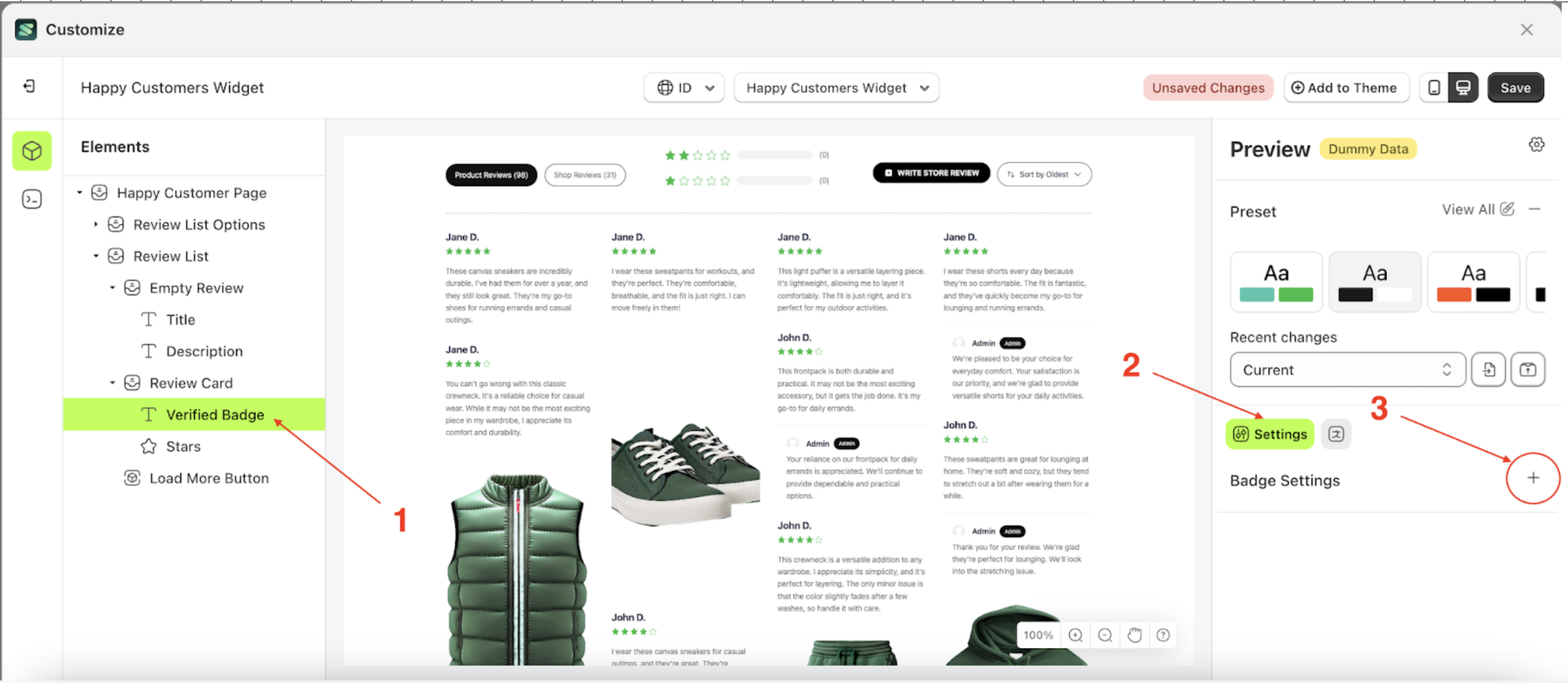
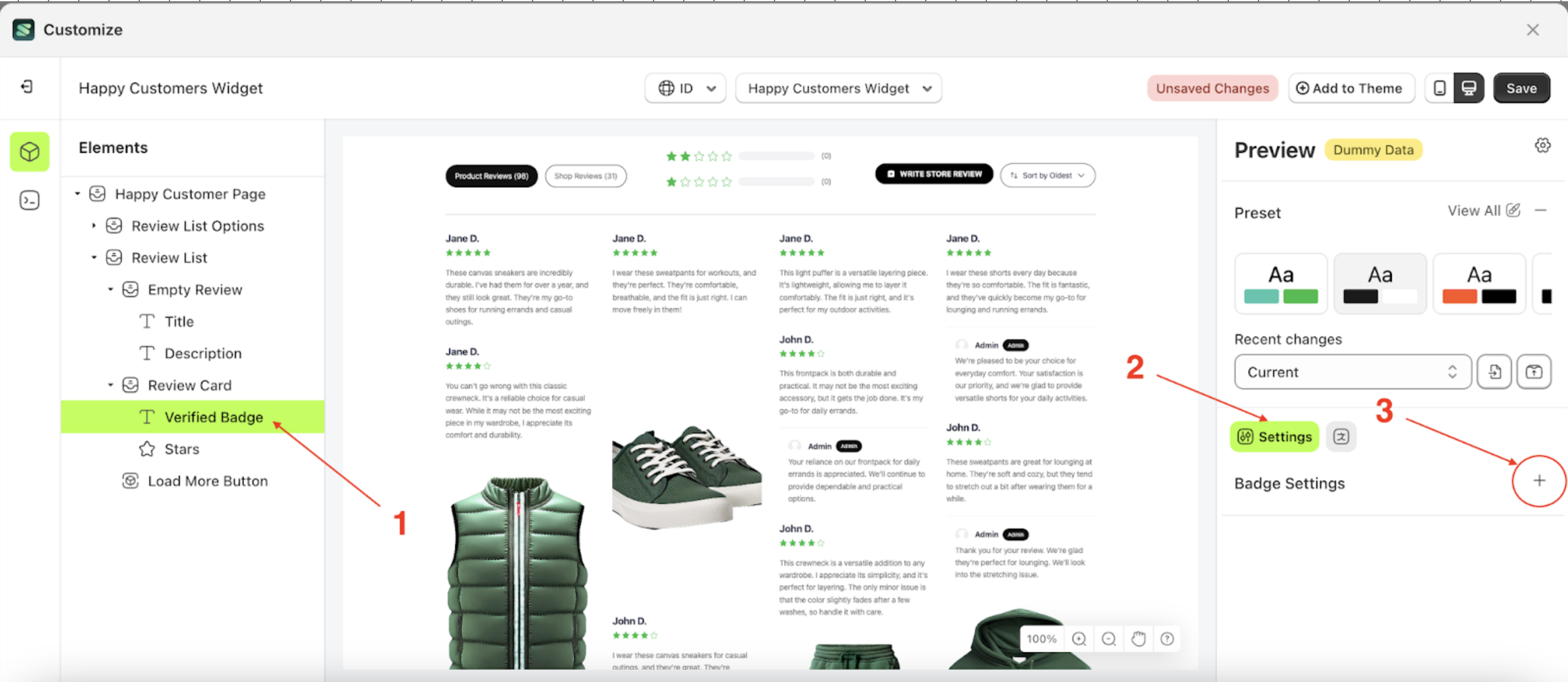
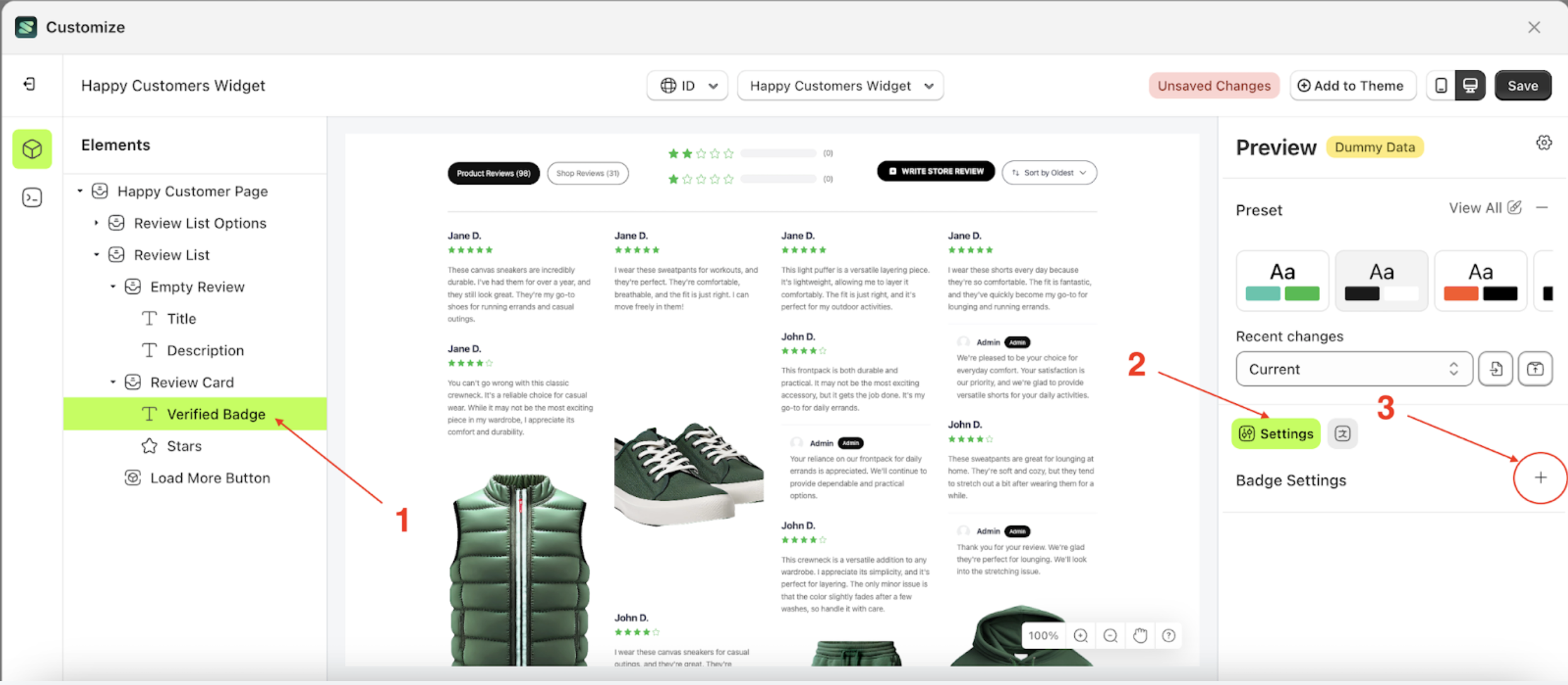
- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

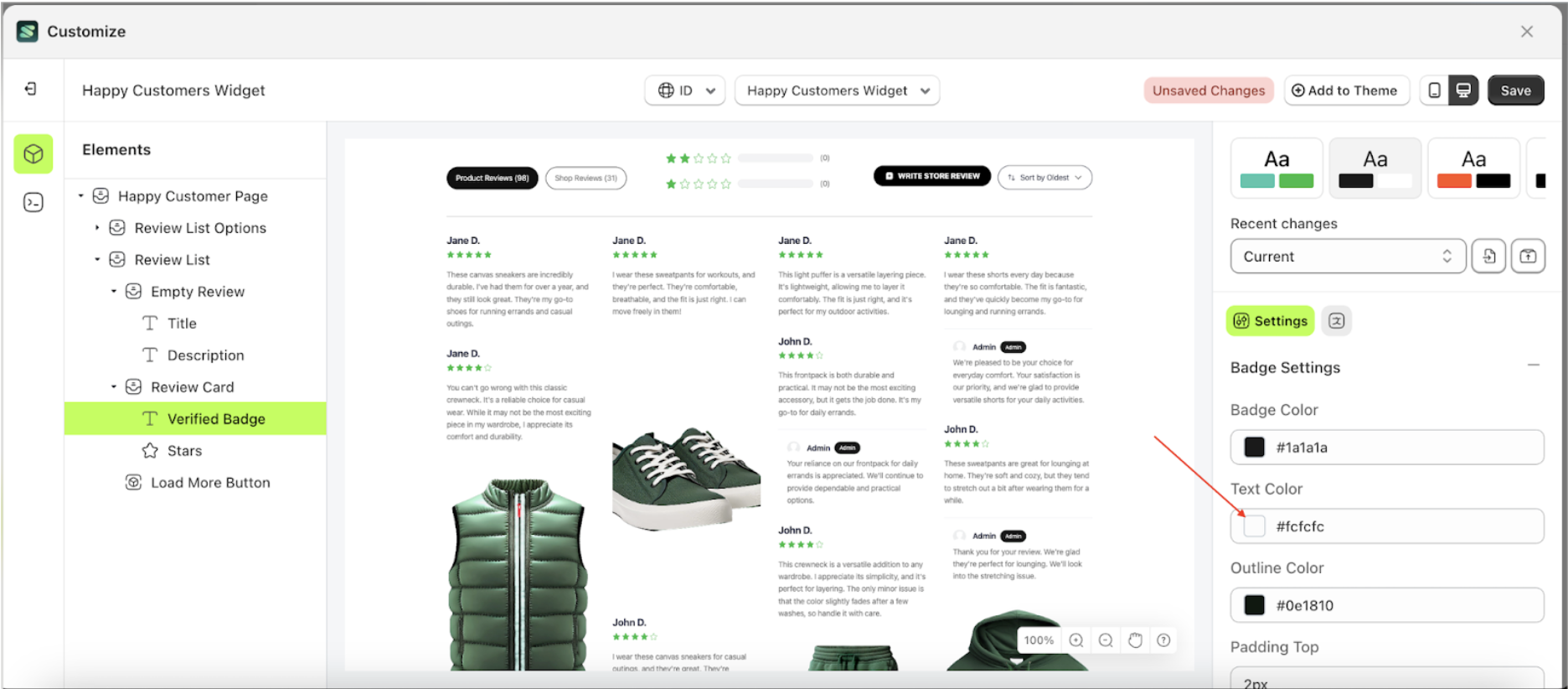
- Click the Color Palette on the right side, which is also marked with a red arrow.

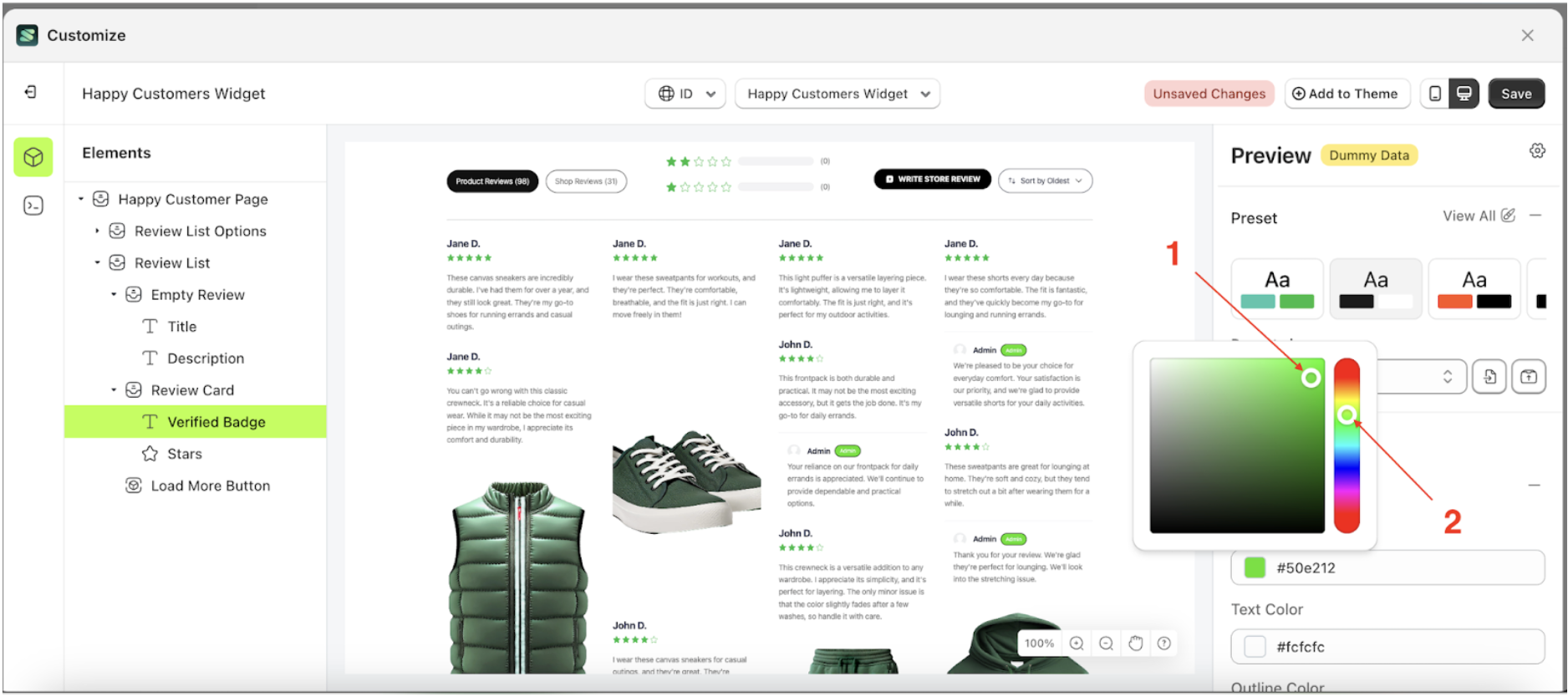
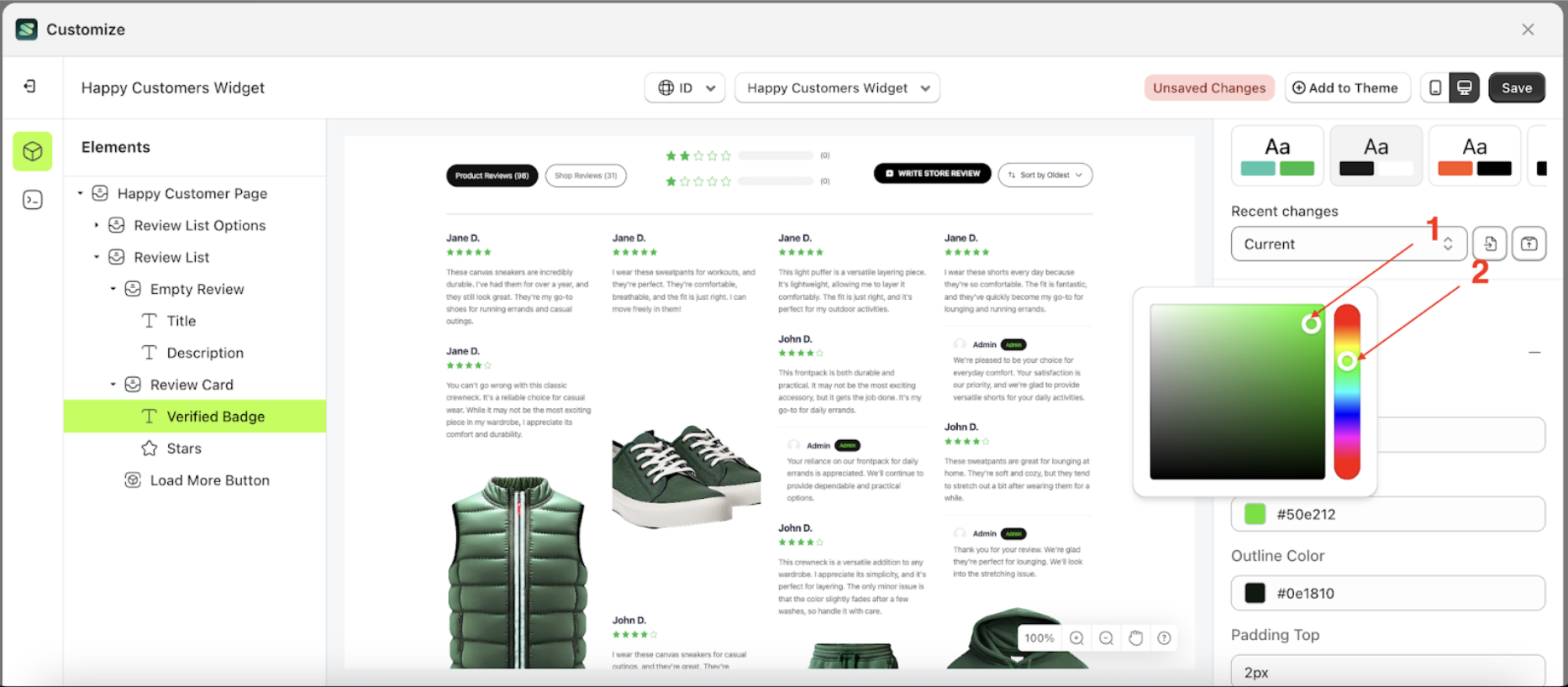
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

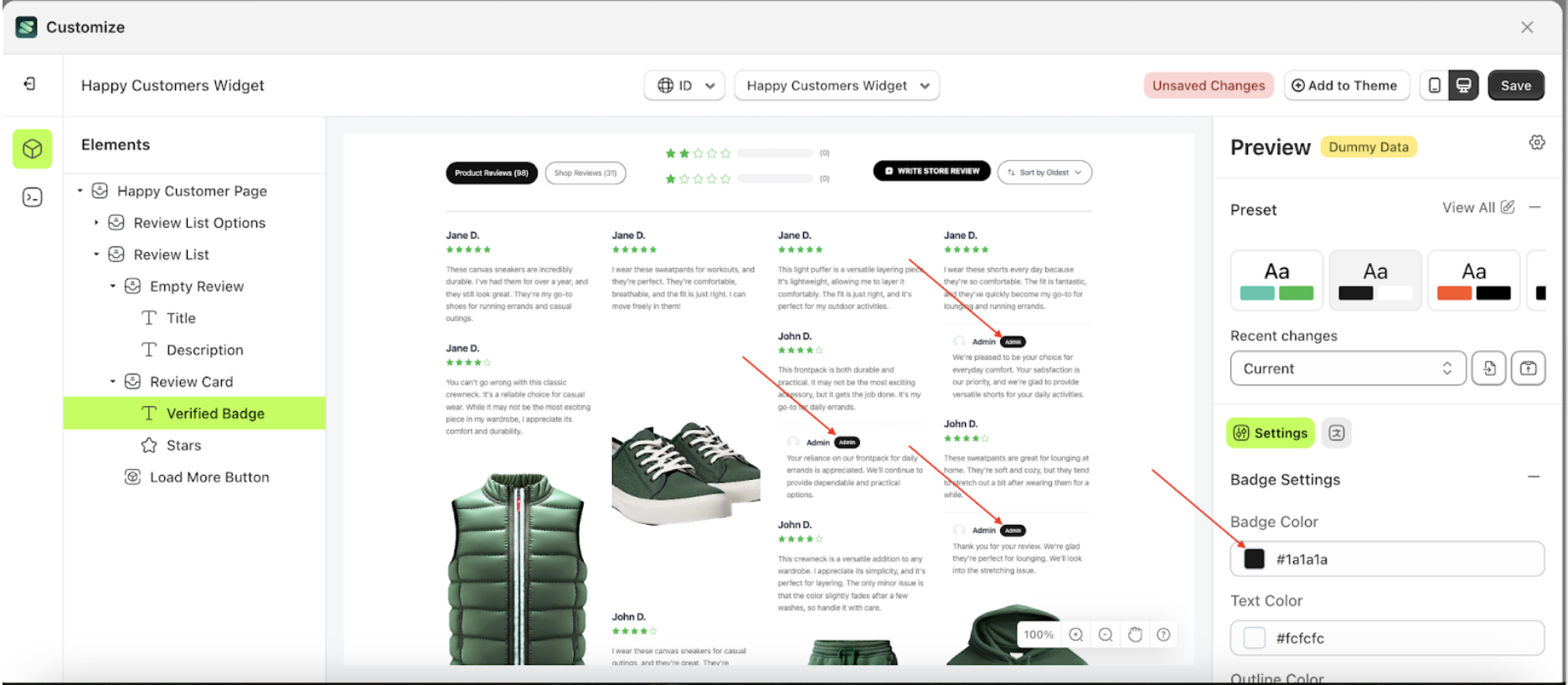
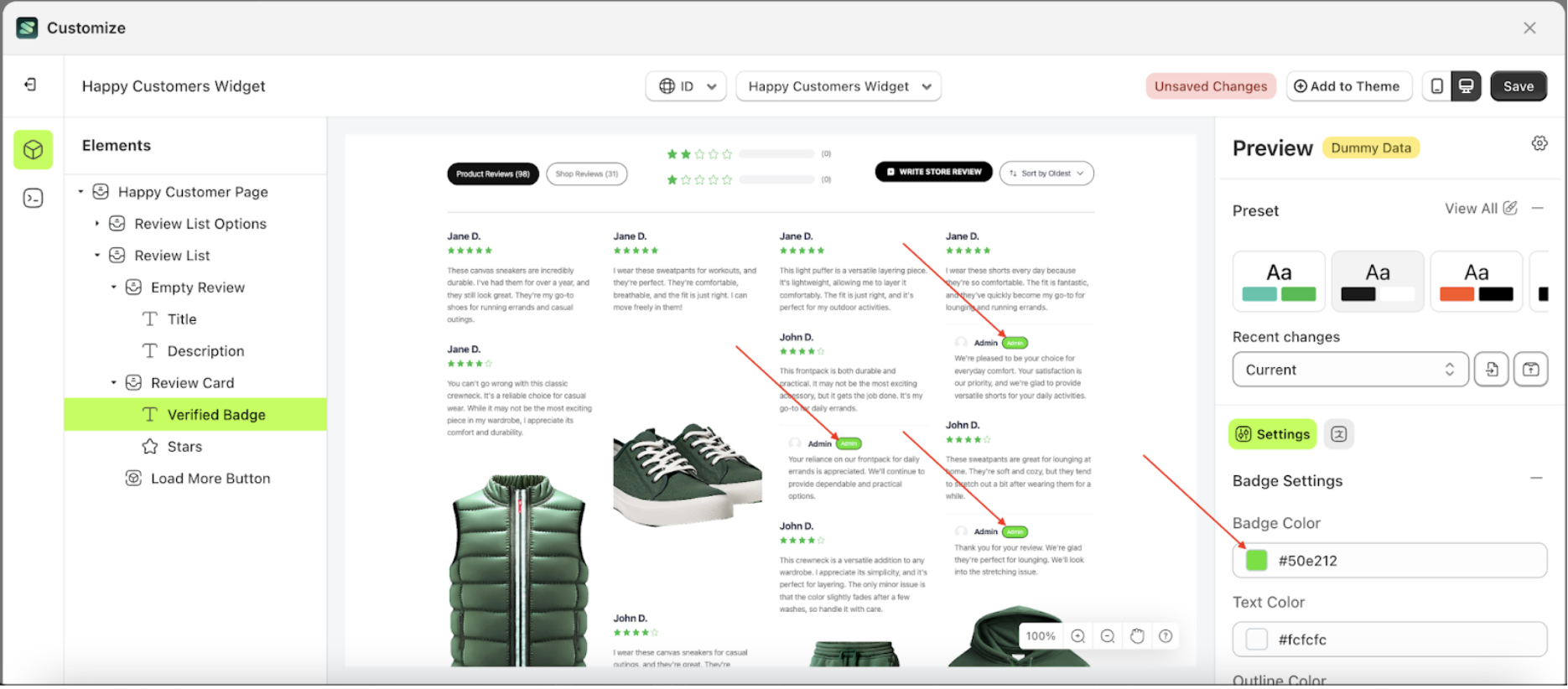
- The Badges Color of the Verified Badges element will adjust accordingly
- Example : Before Badge color change settings

- Example : After Badge color change settings

Text Color Badge Settings
This feature is designed to customize the text color of the Verified Badge.
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

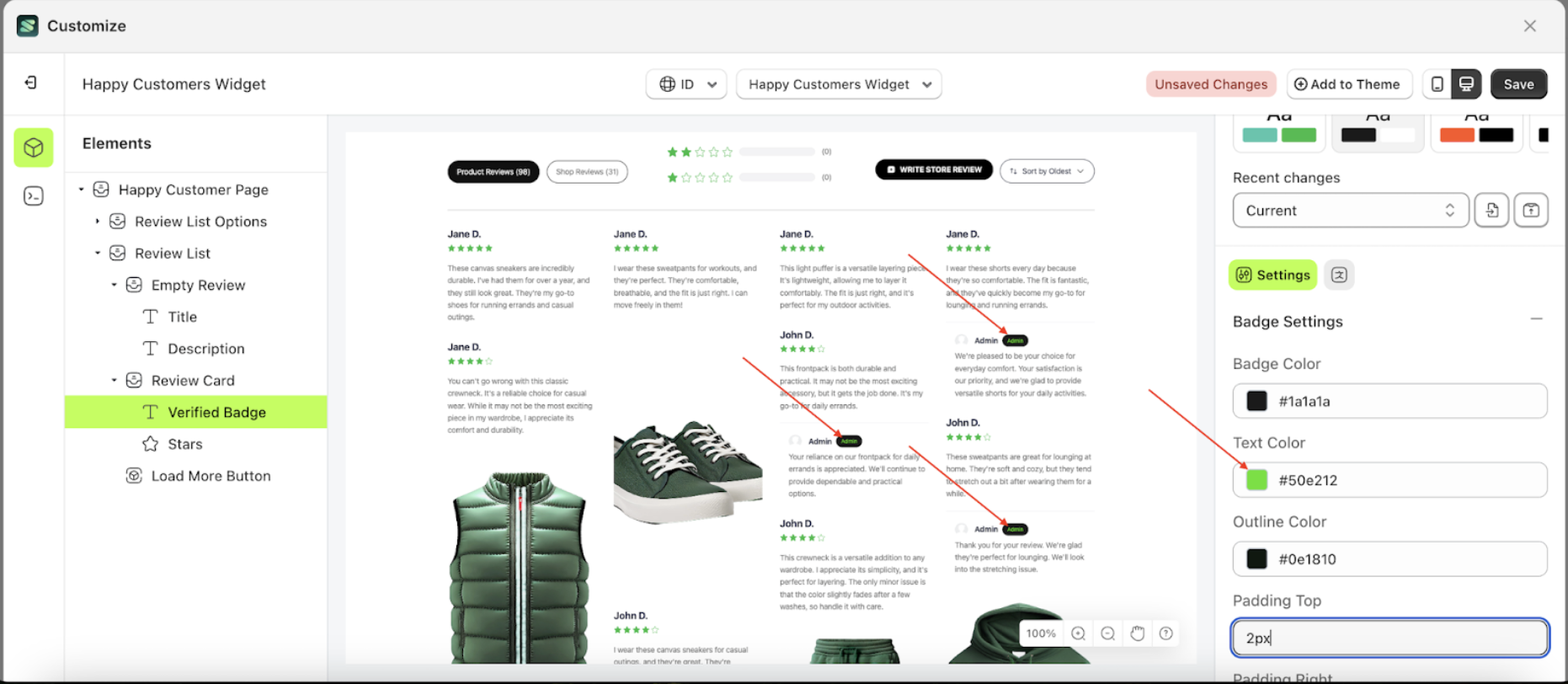
- The Text Color of the Verified Badges element will adjust accordingly.
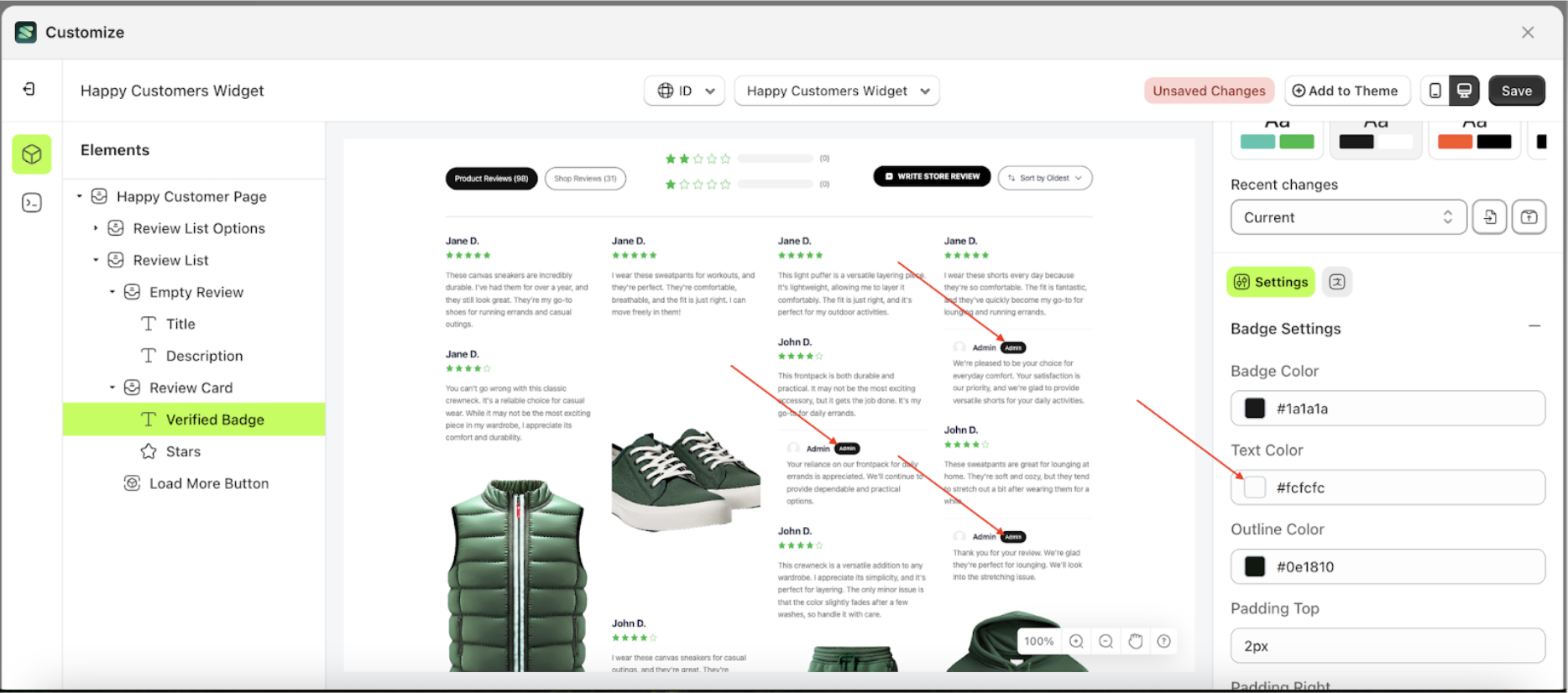
- Example : Before Text color change settings

- Example : After Text color change settings

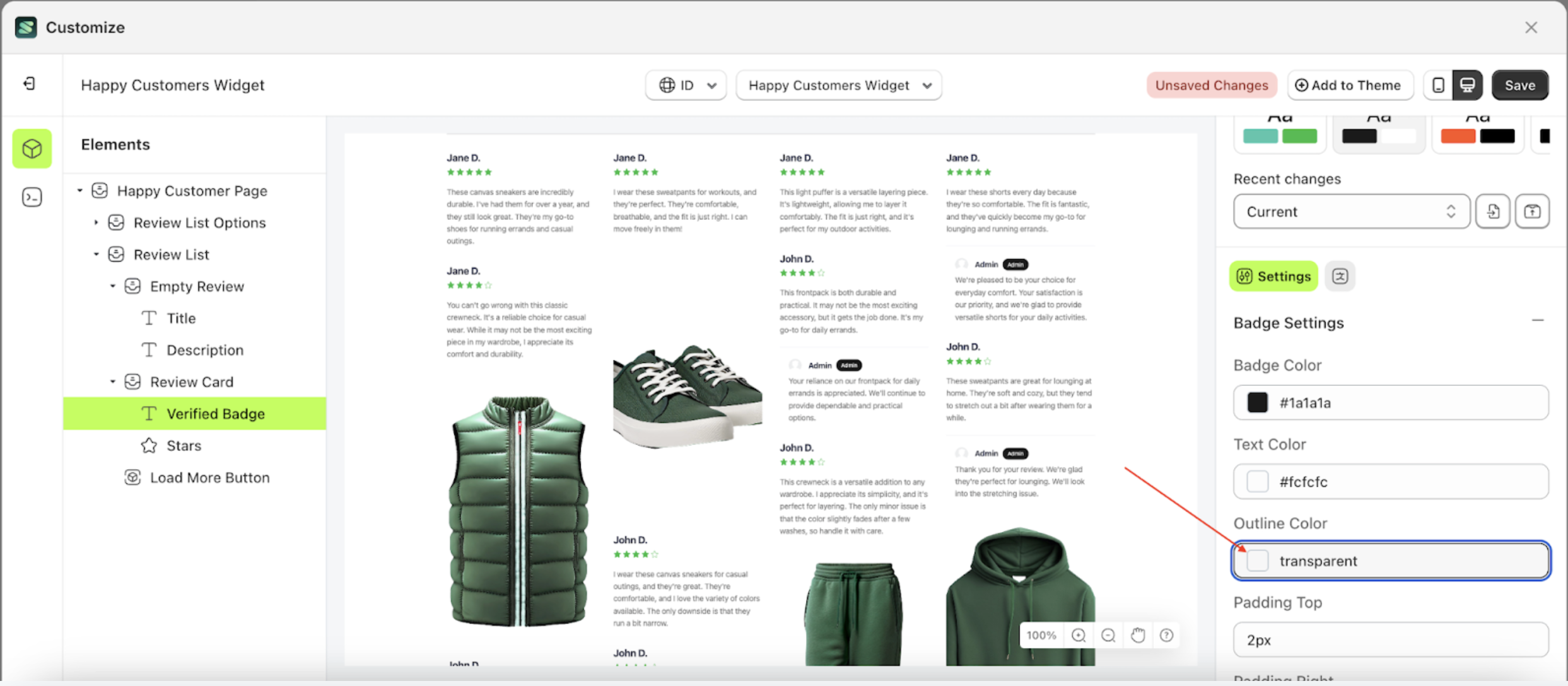
Outline Color Badge Settings
This feature is designed to customize the outline color of the badge settings
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- Click the Color Palette on the right side, which is also marked with a red arrow.

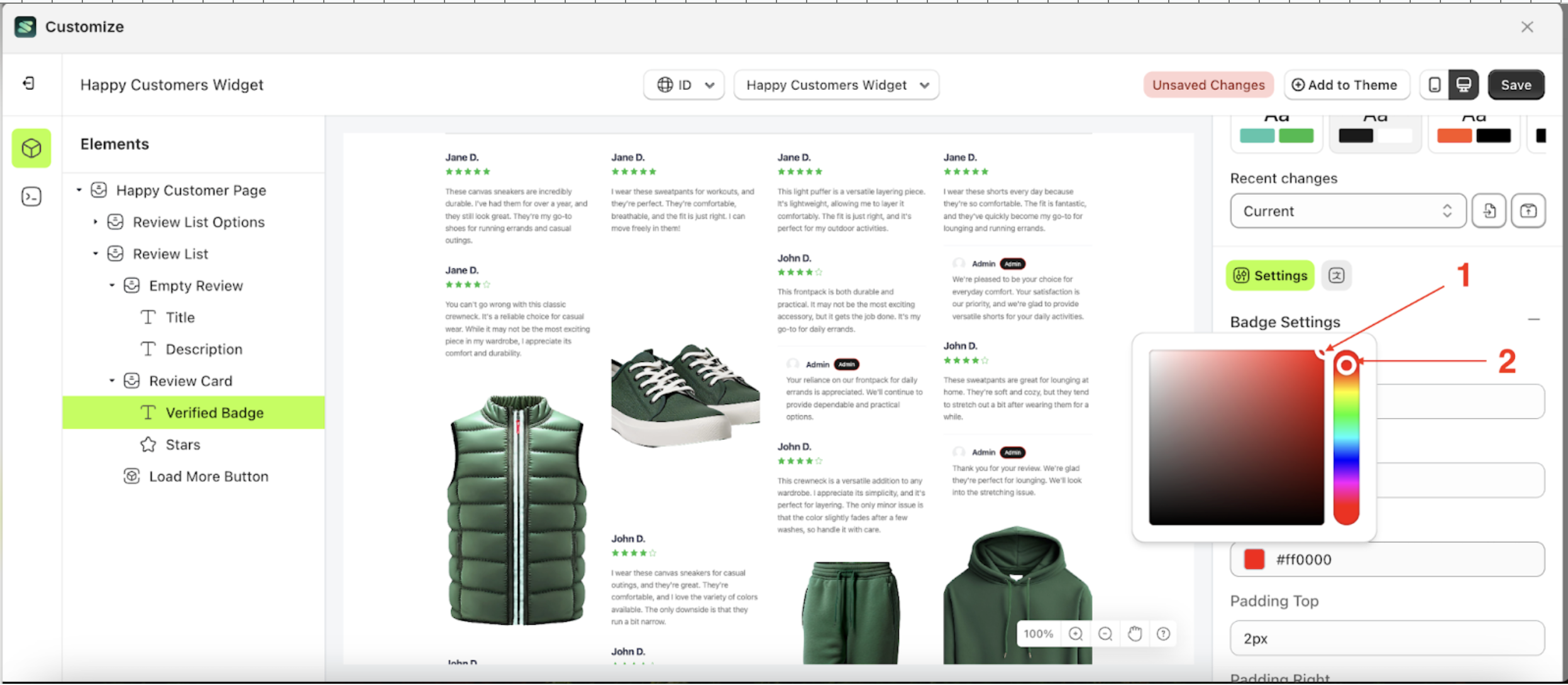
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.

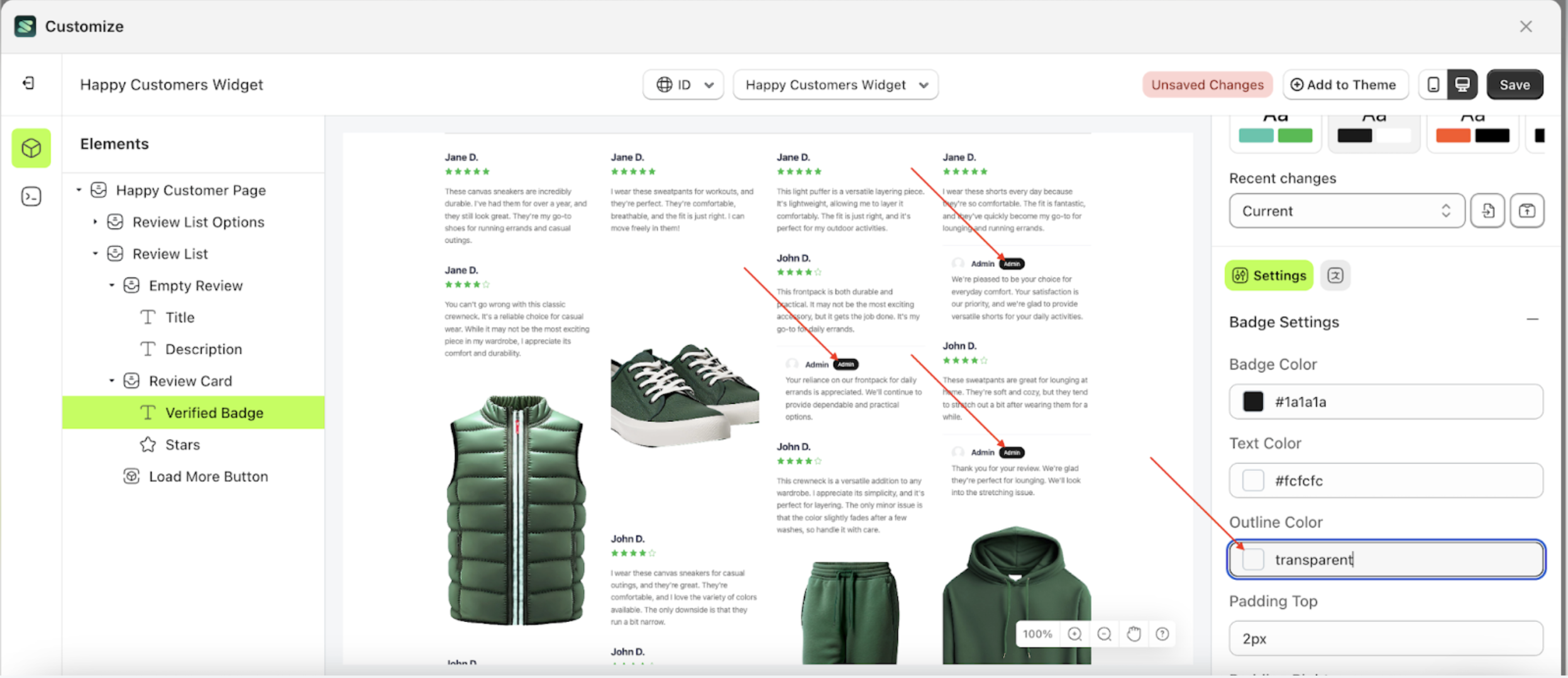
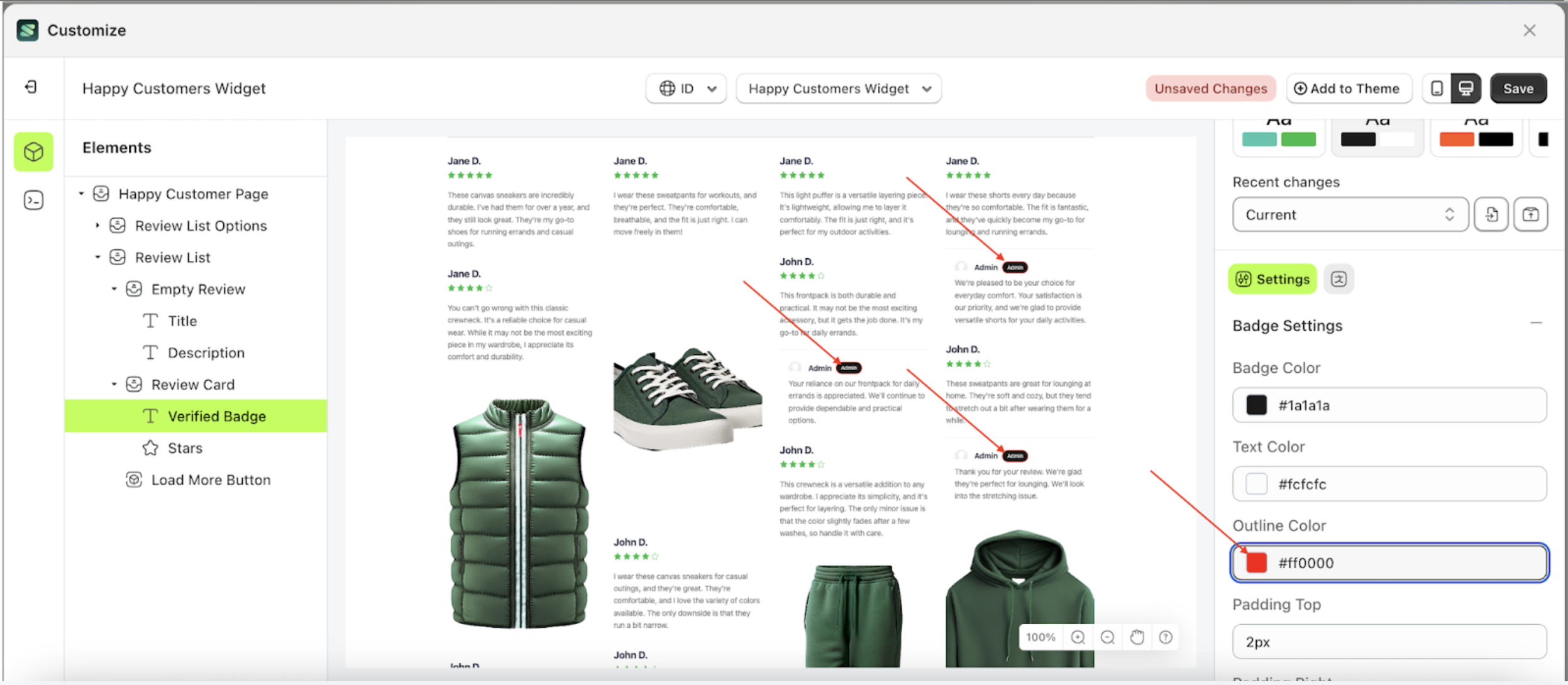
- The Outline Color of the Verified Badges element will adjust accordingly.
- Example : Before Outline color change settings

- Example : After Outline color change settings

Padding Top Badge Settings
This feature is designed to customize the top padding of the badge settings
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

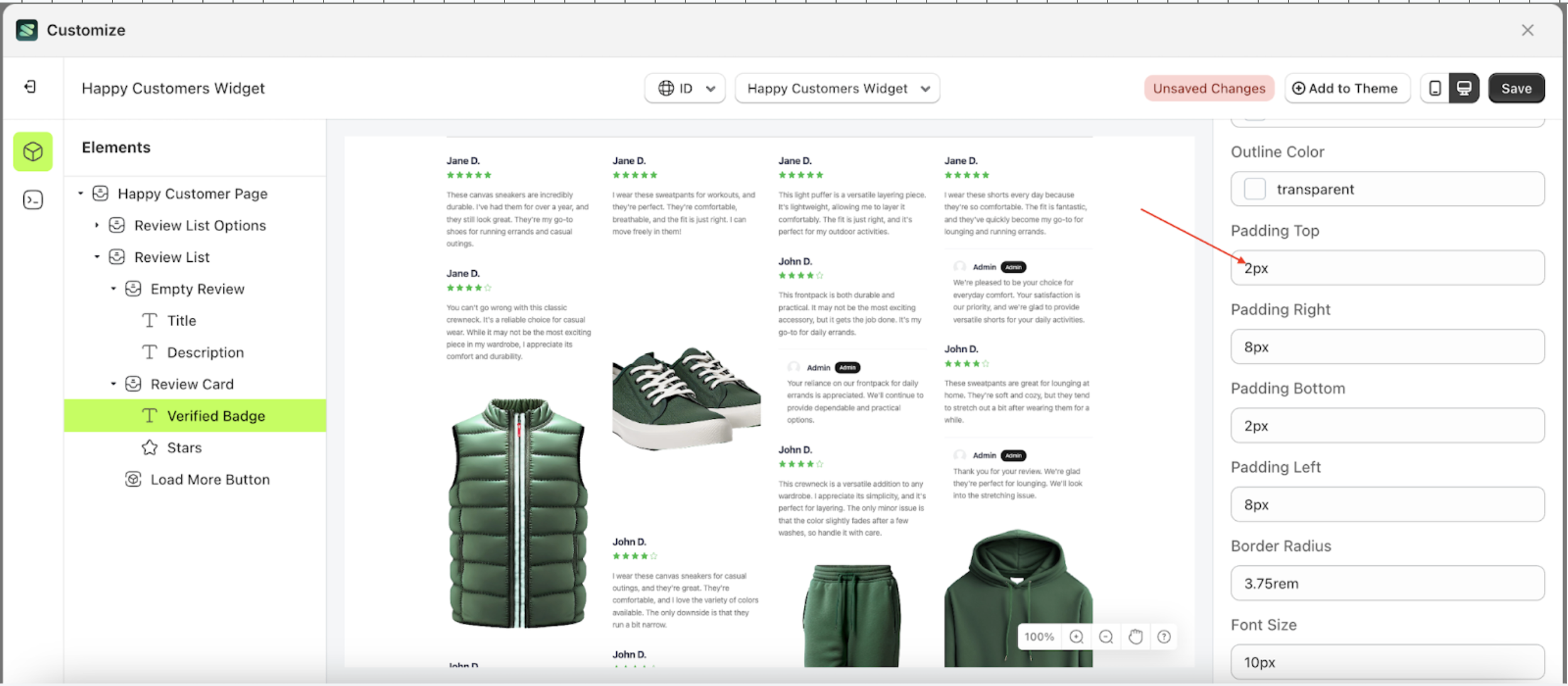
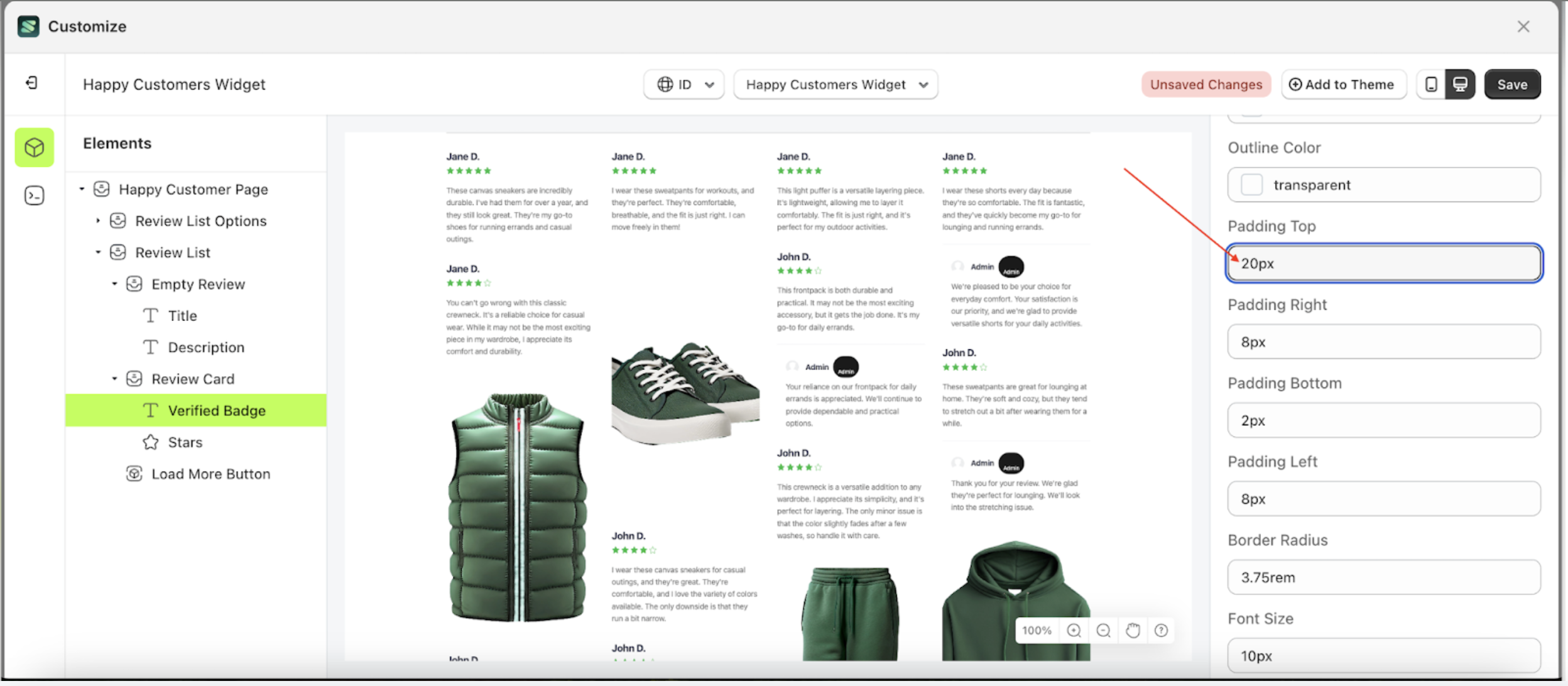
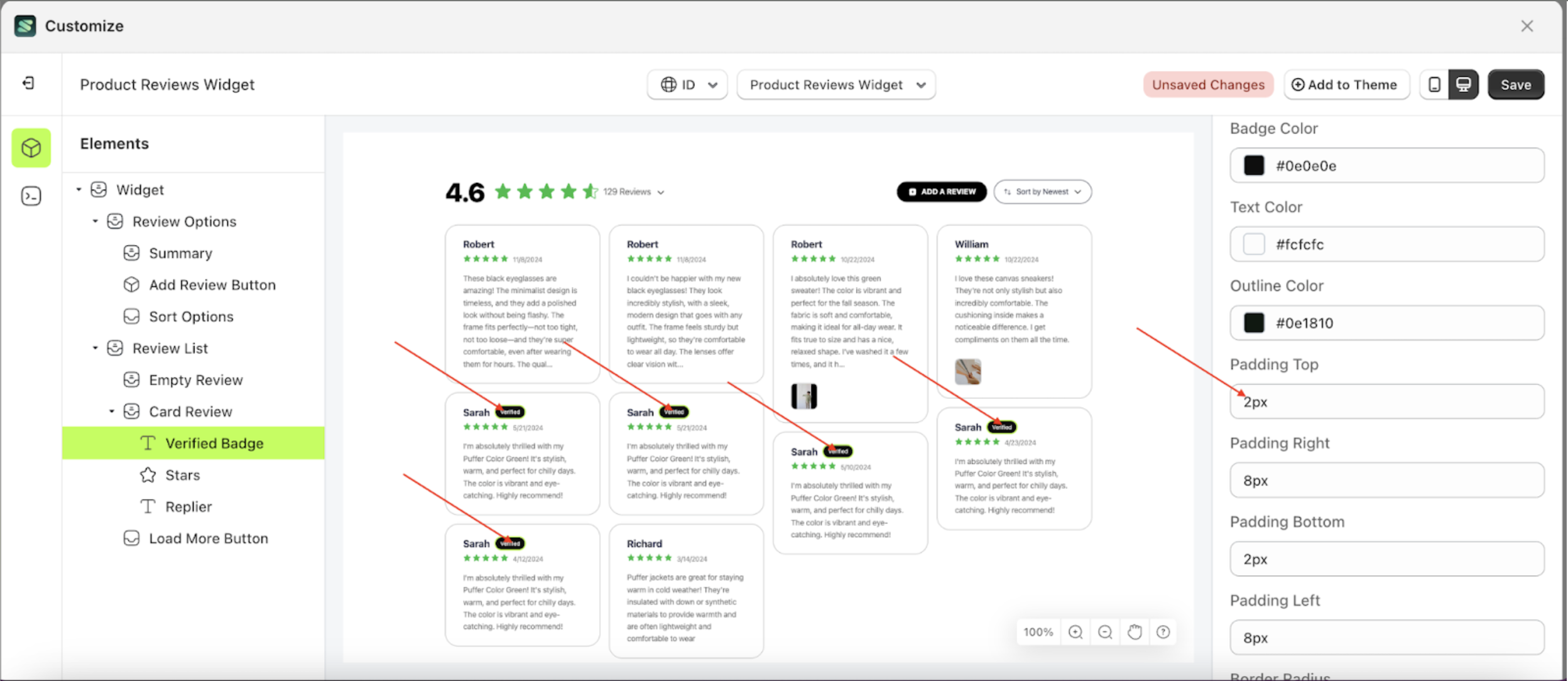
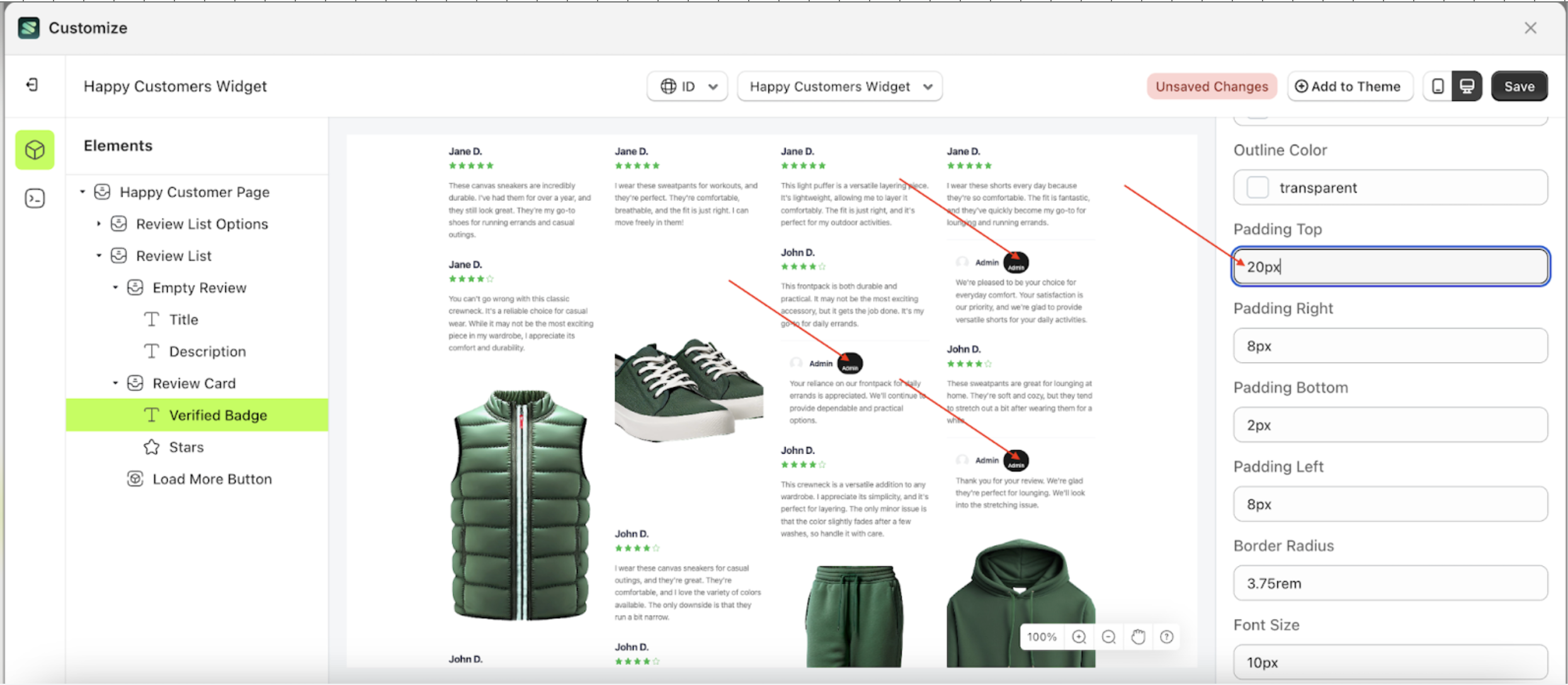
- On the right side, marked with a red arrow, you can change the padding top to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the padding top to 20px.

- The Outline Color of the Verified Badges element will adjust accordingly.
- Example : Before Outline color change settings

- Example : After Outline color change settings

Padding Right Badge Settings
This feature is designed to customize the right padding of the badge settings
Follow the steps below:
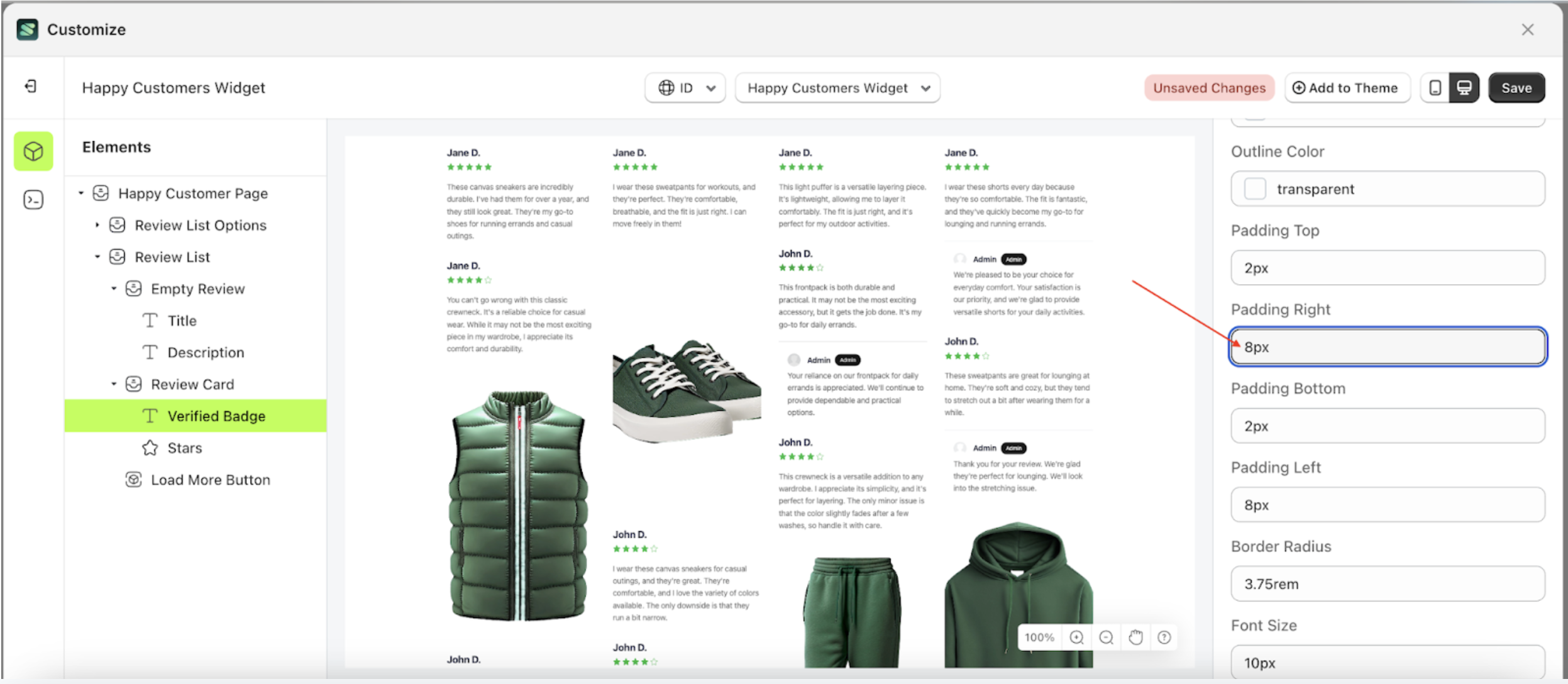
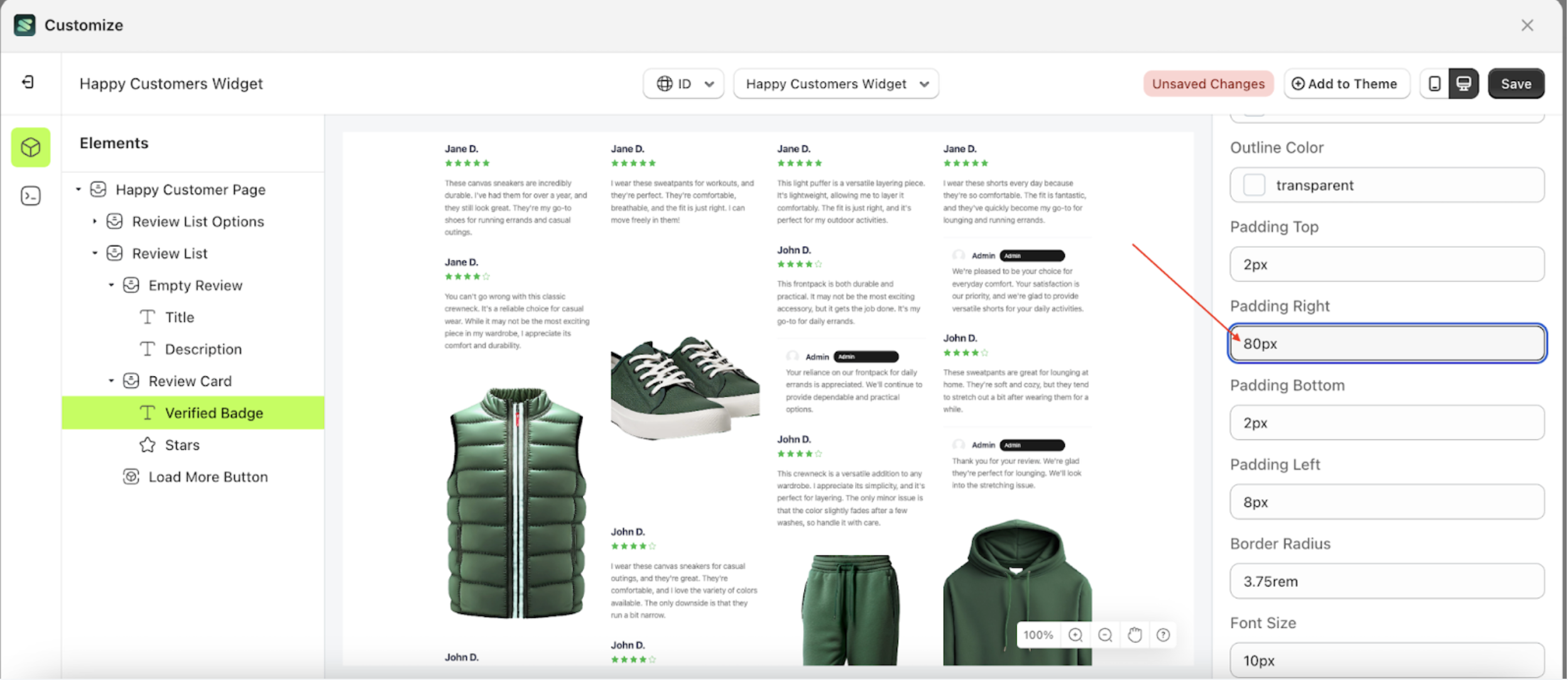
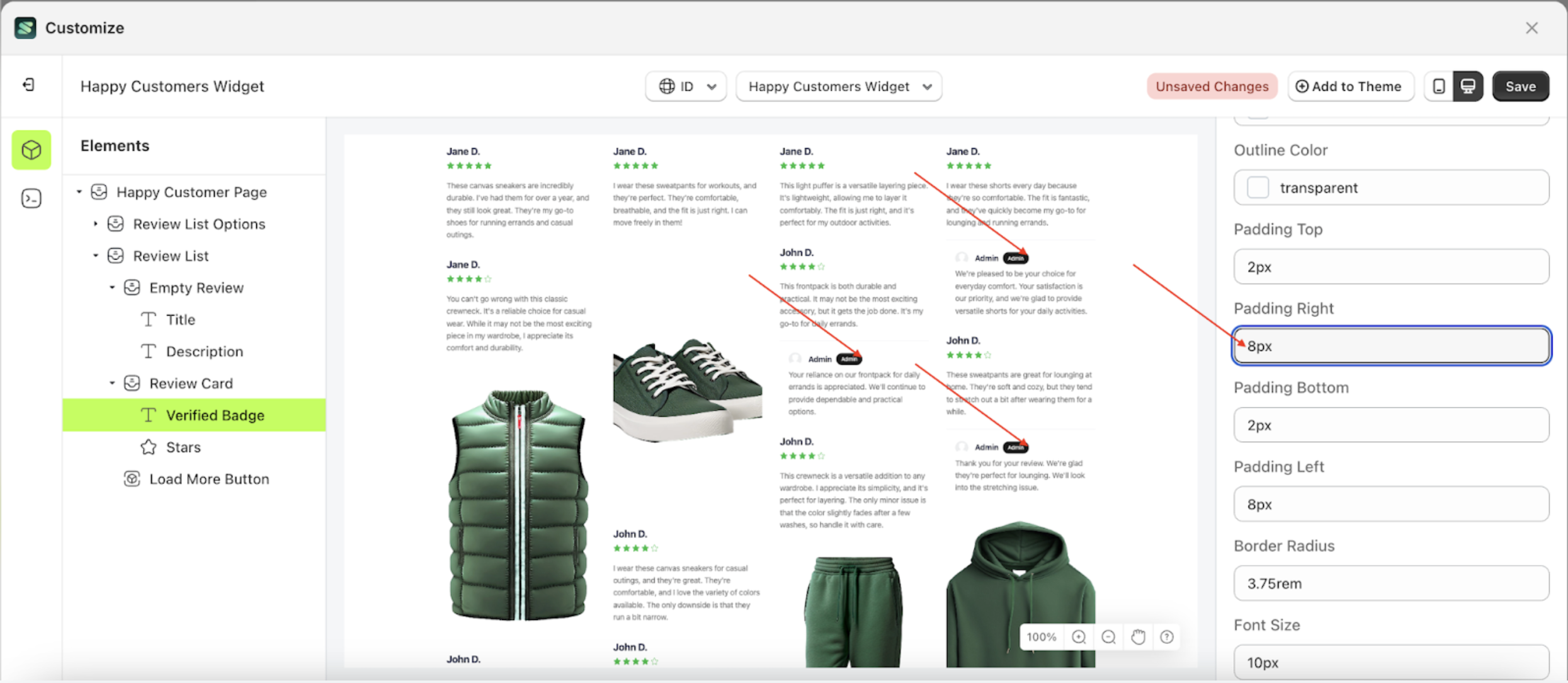
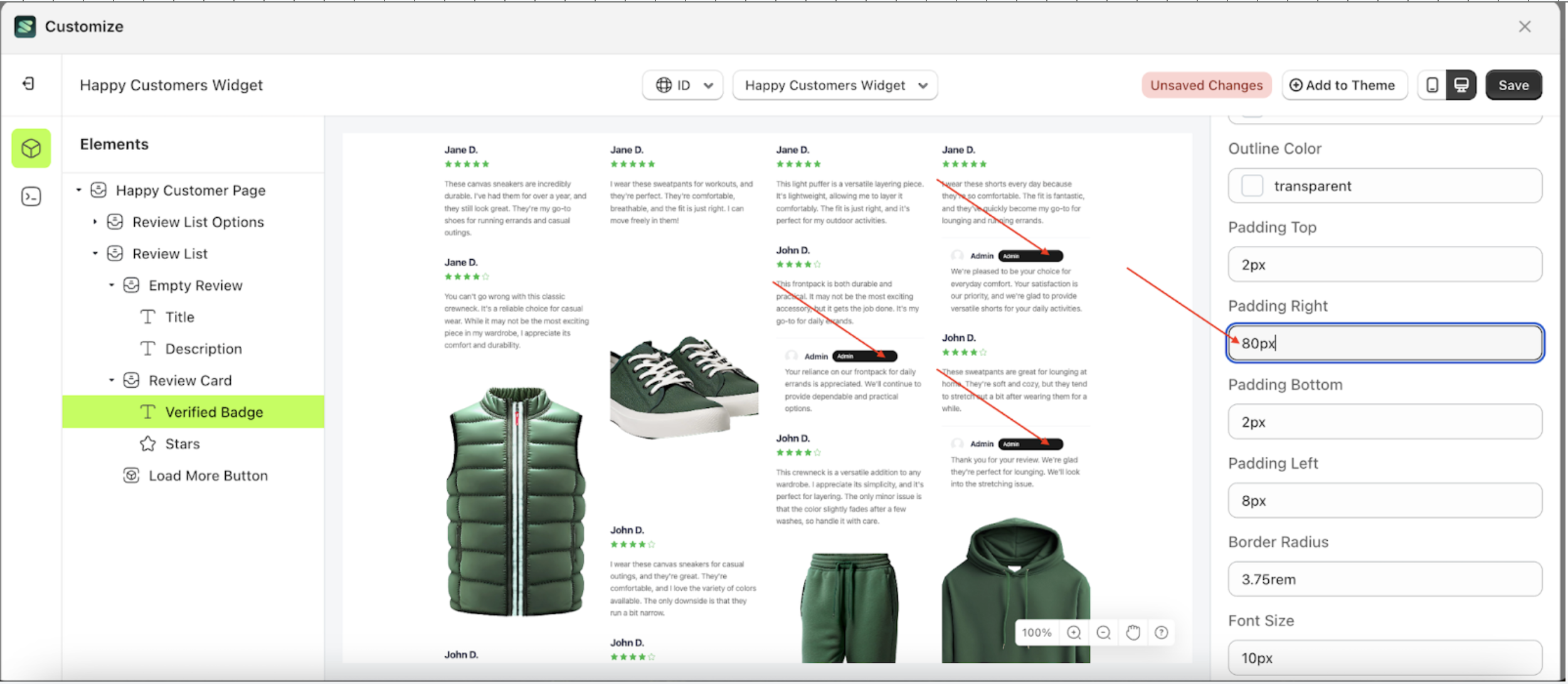
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- On the right side, marked with a red arrow, you can change the padding right to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the padding right to 80px.

- The Padding right of the Verified Badges element will adjust accordingly.
- Example : Before Padding right change settings

- Example : After Padding right change settings

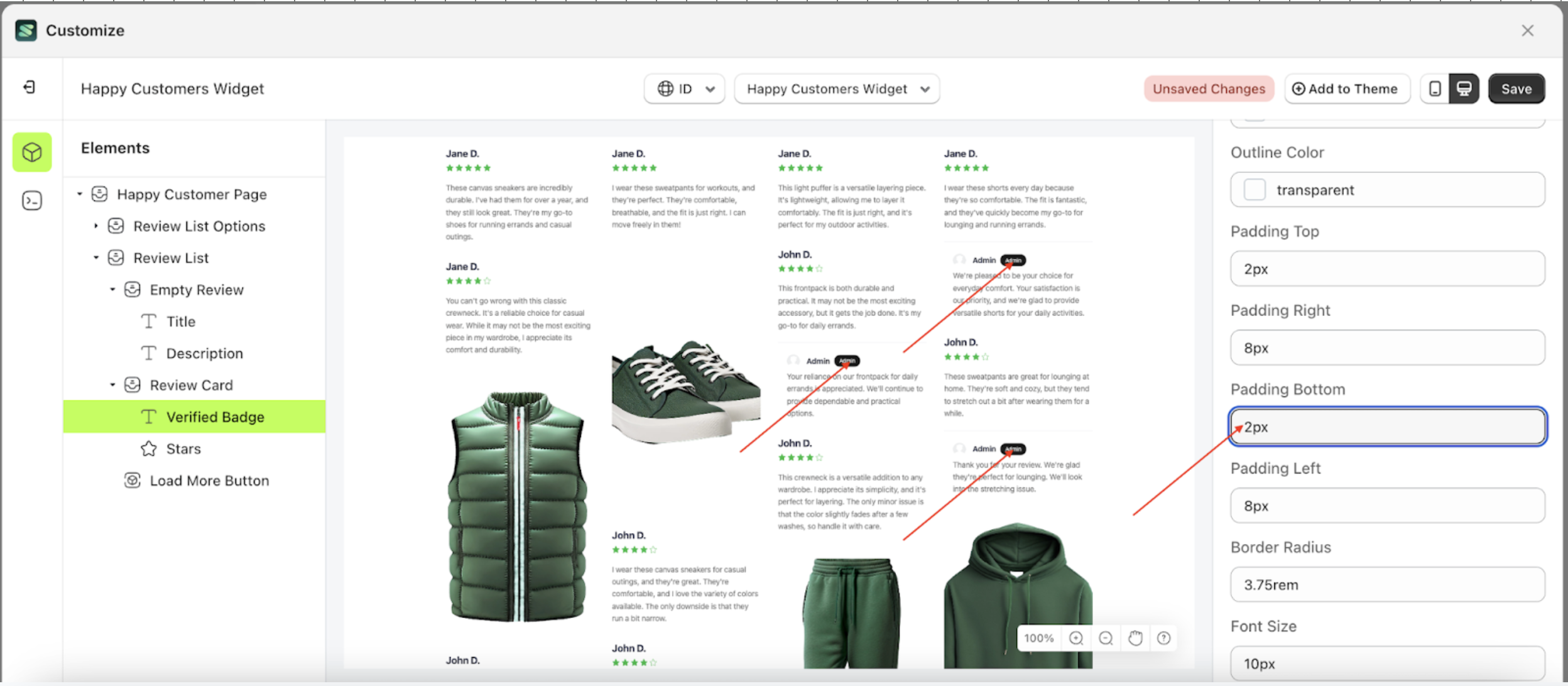
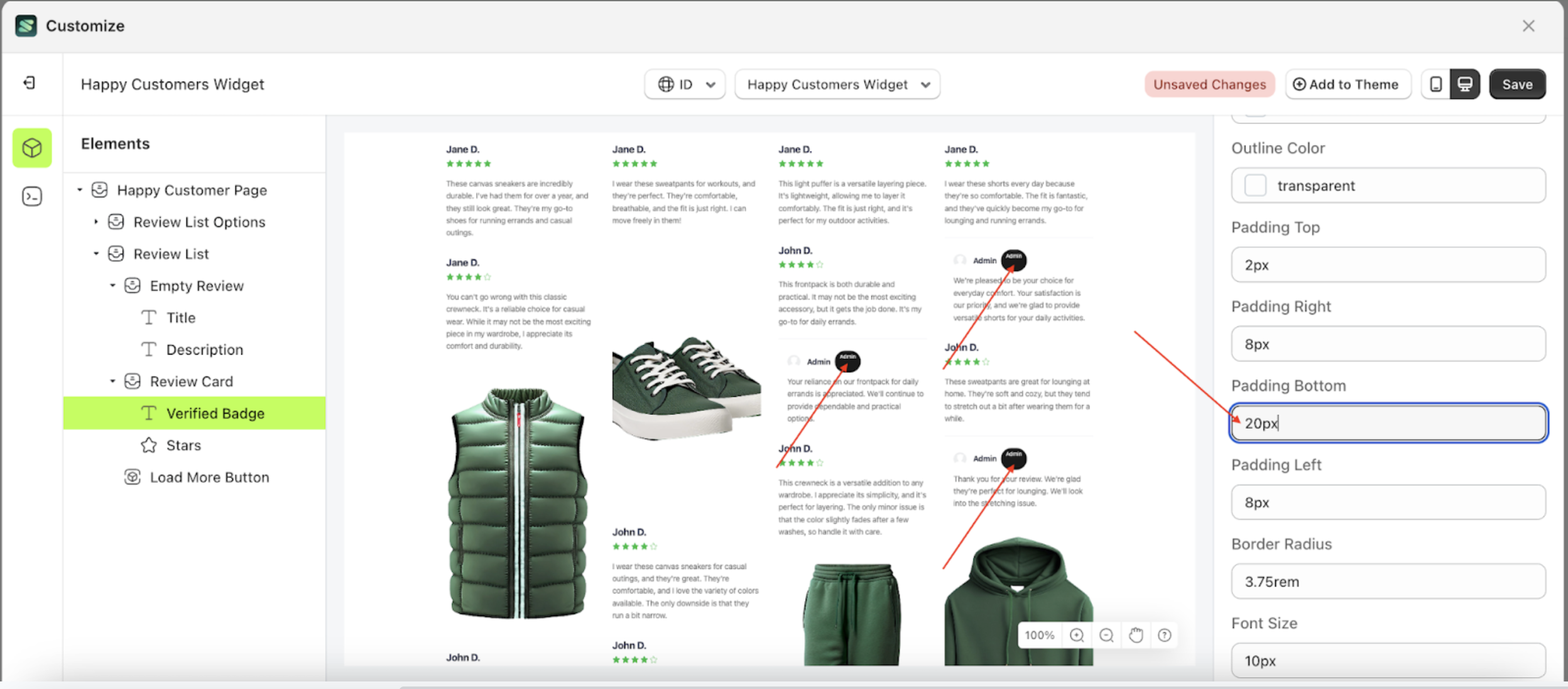
Padding Bottom Badge Settings
This feature is designed to customize the bottom padding of the badge settings
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

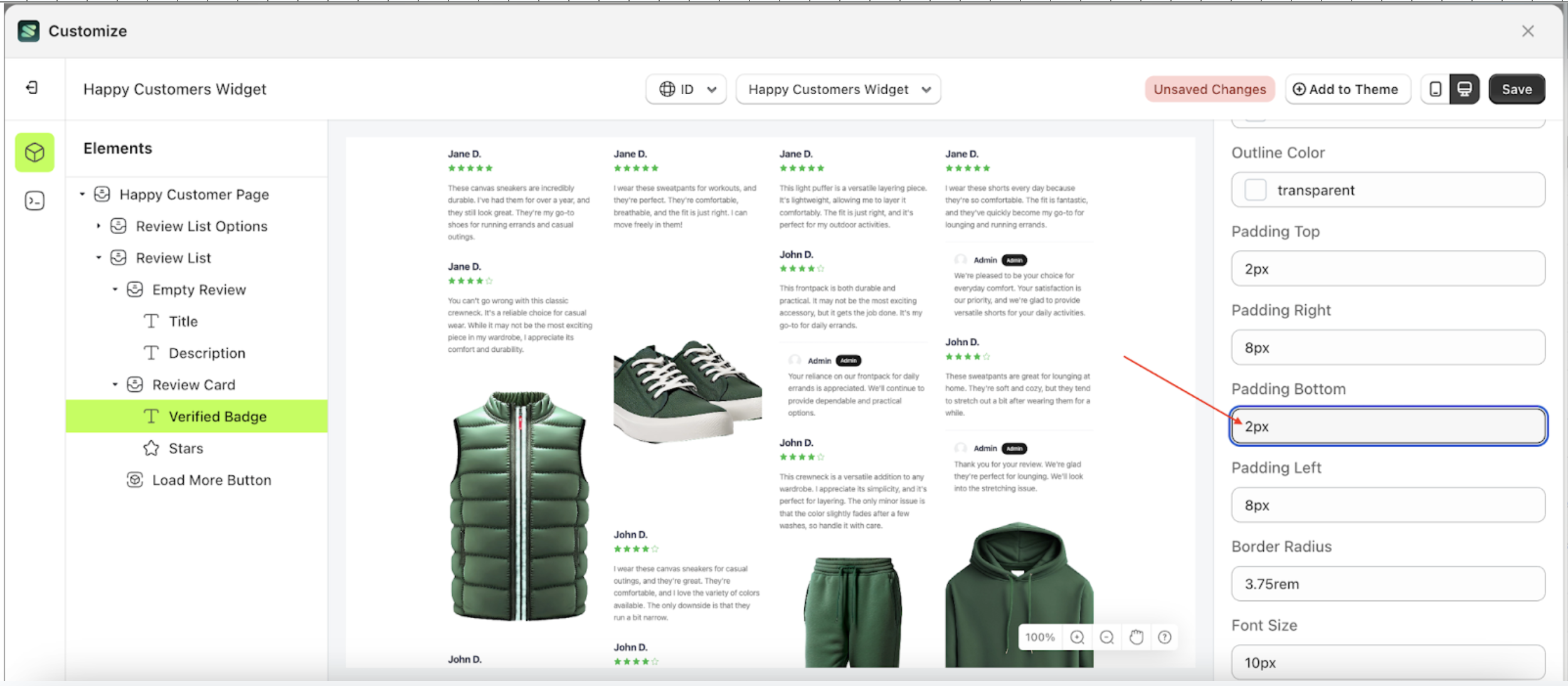
- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- On the right side, marked with a red arrow, you can change the padding bottom to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

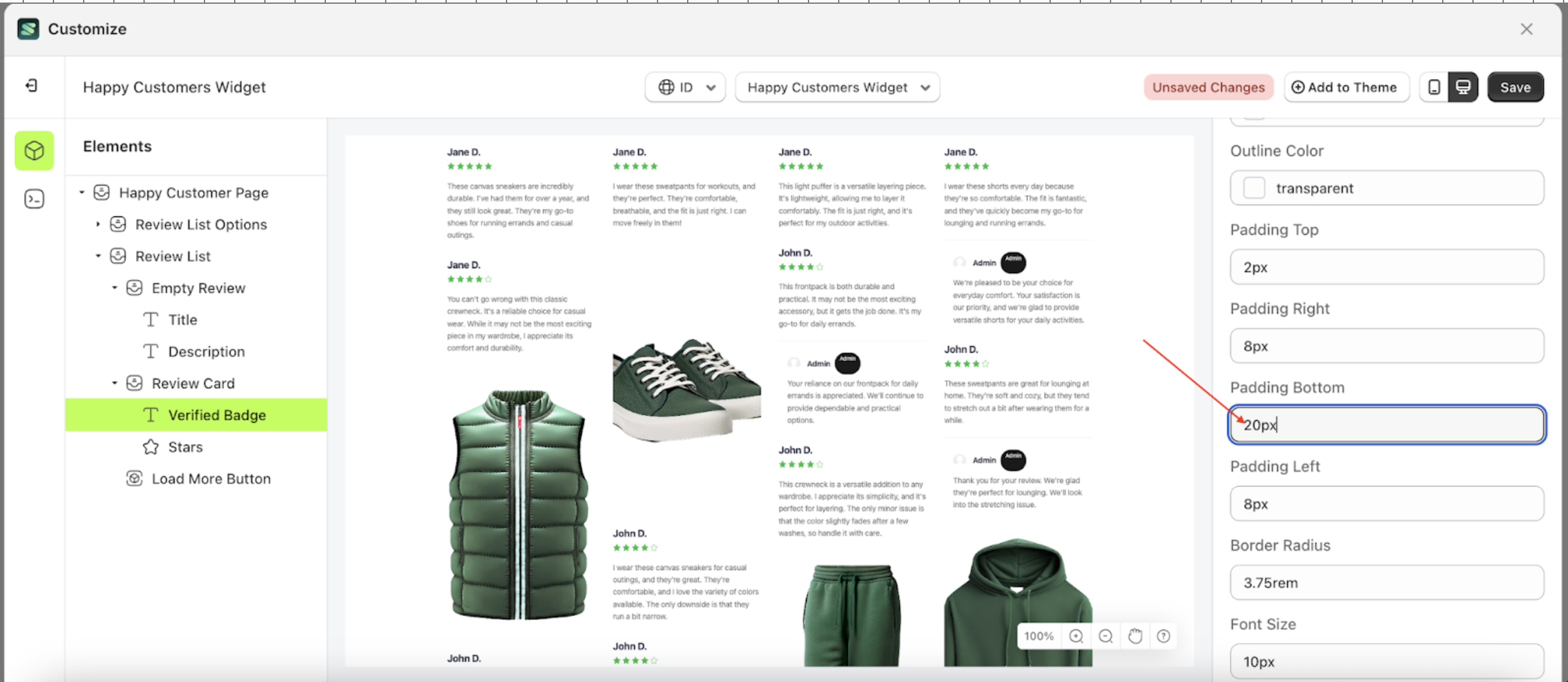
- For example, if you set the bottom right to 20px.

- The Padding bottom of the Verified Badges element will adjust accordingly.
- Example : Before Padding bottom change settings

- Example : After Padding bottom change settings

Padding Left Badge Settings
This feature is designed to customize the left padding of the badge settings
Follow the steps below:
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

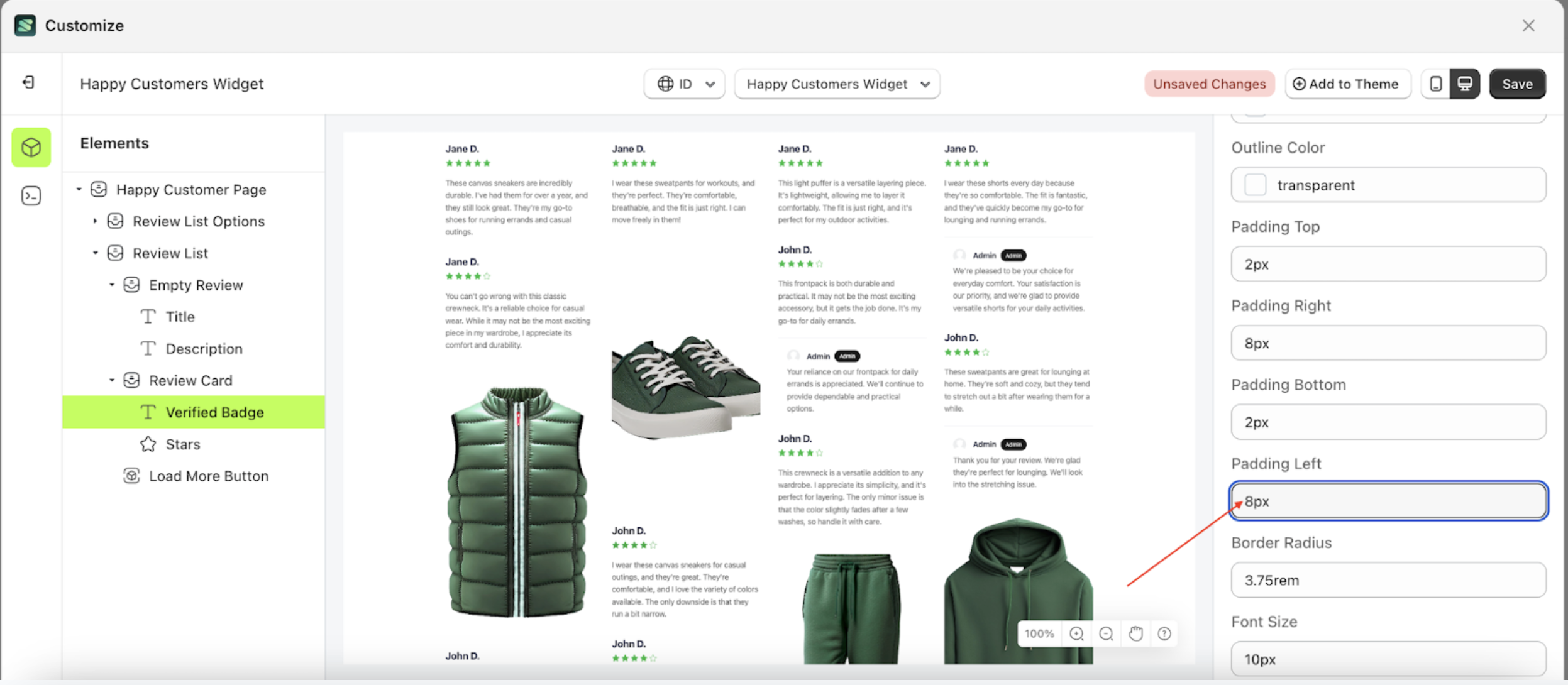
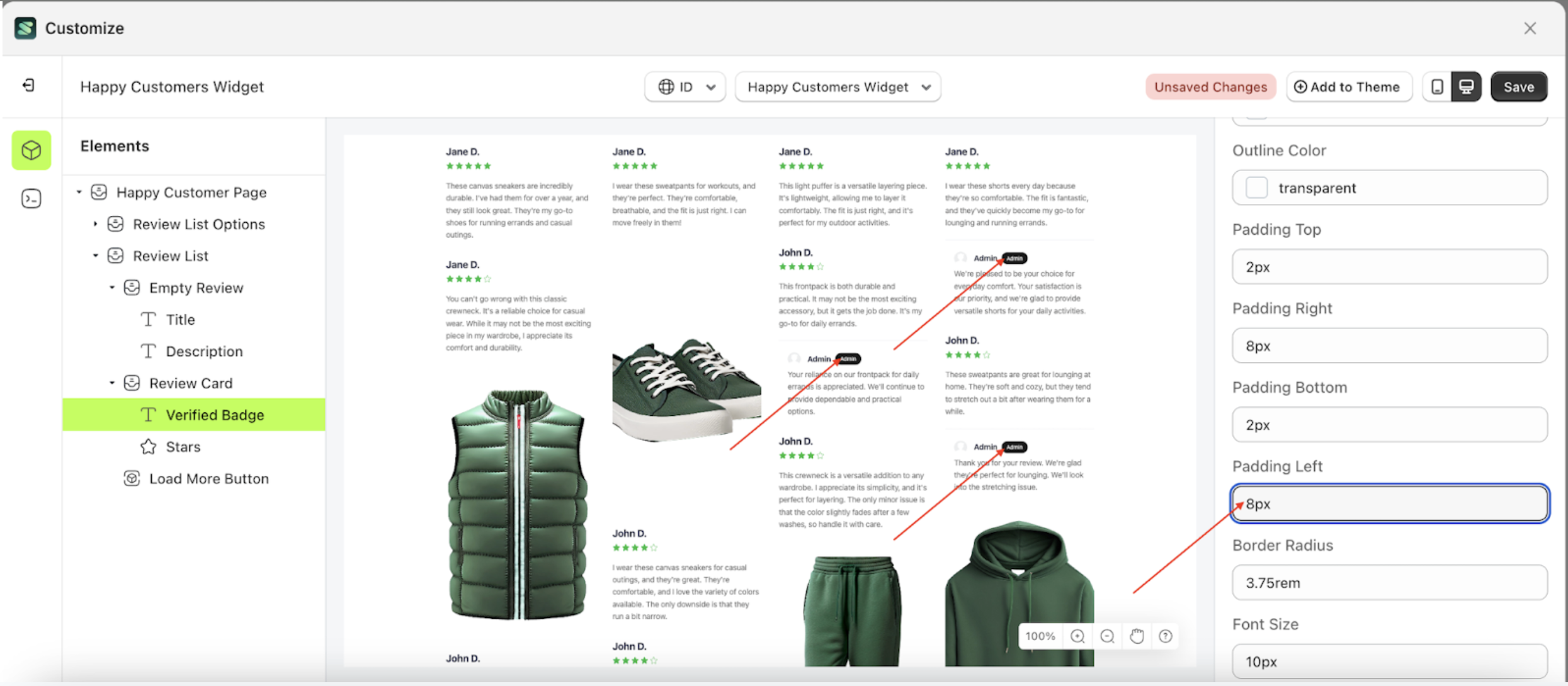
- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

- On the right side, marked with a red arrow, you can change the padding left to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

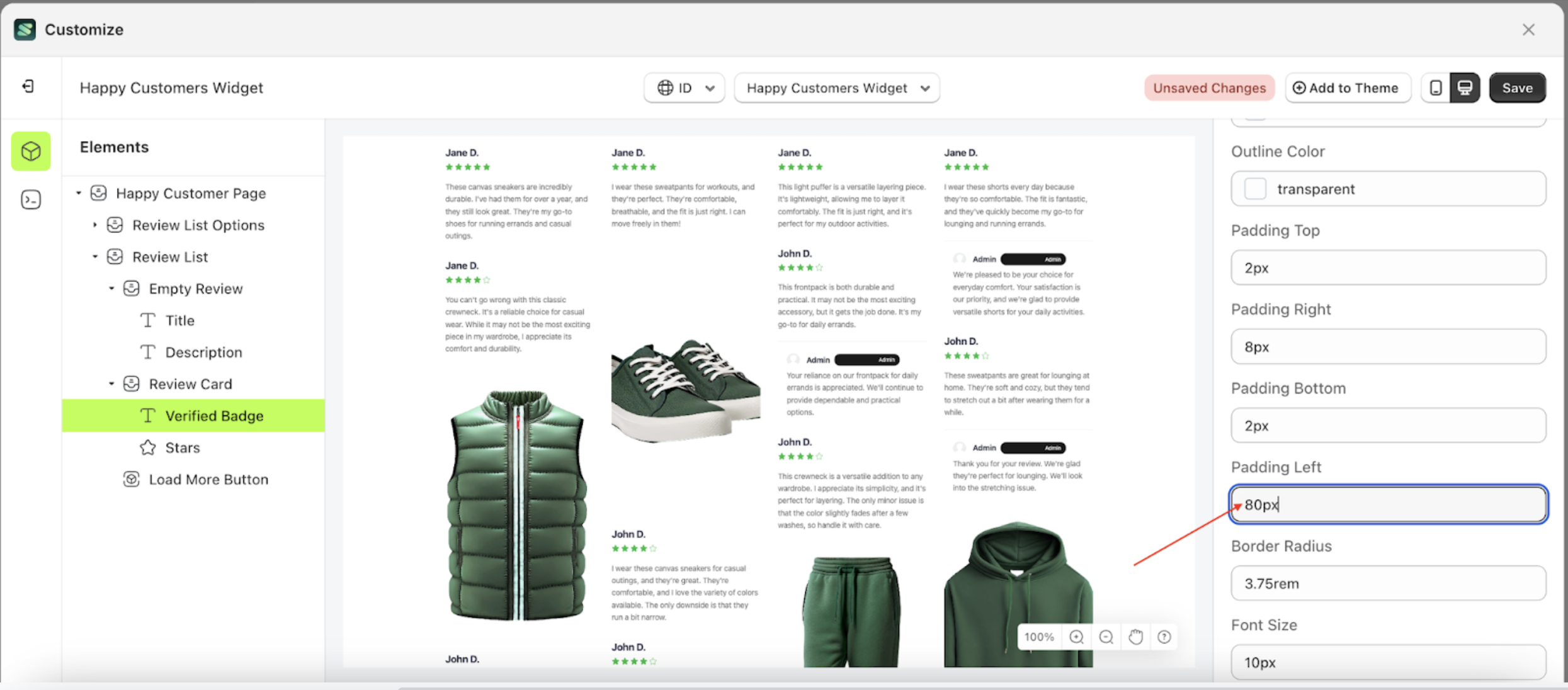
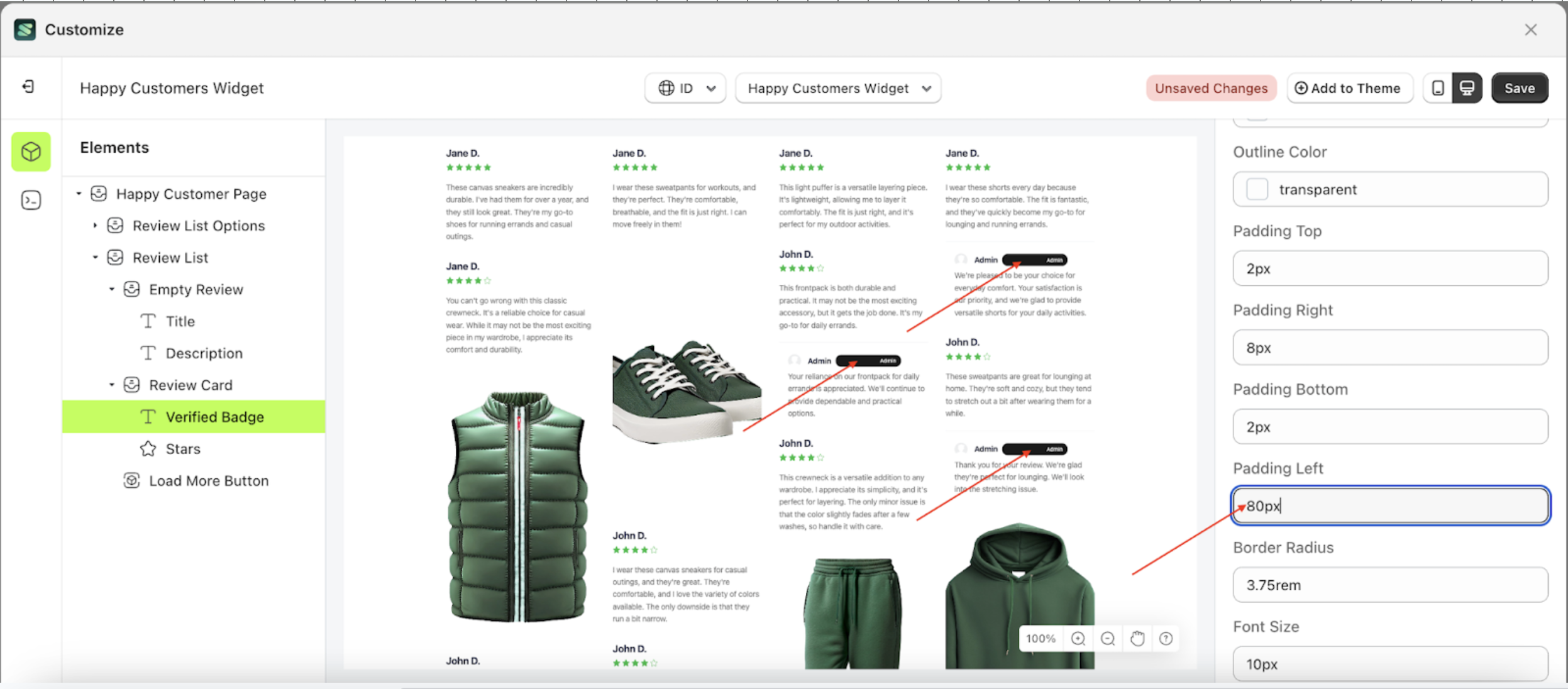
- For example, if you set the padding left to 80px.

- The Padding left of the Verified Badges element will adjust accordingly.
- Example : Before Padding left change settings

- Example : After Padding left change settings

Border Radius Badge Settings
This feature is designed to customize the corner radius of the badge settings
Follow the steps below
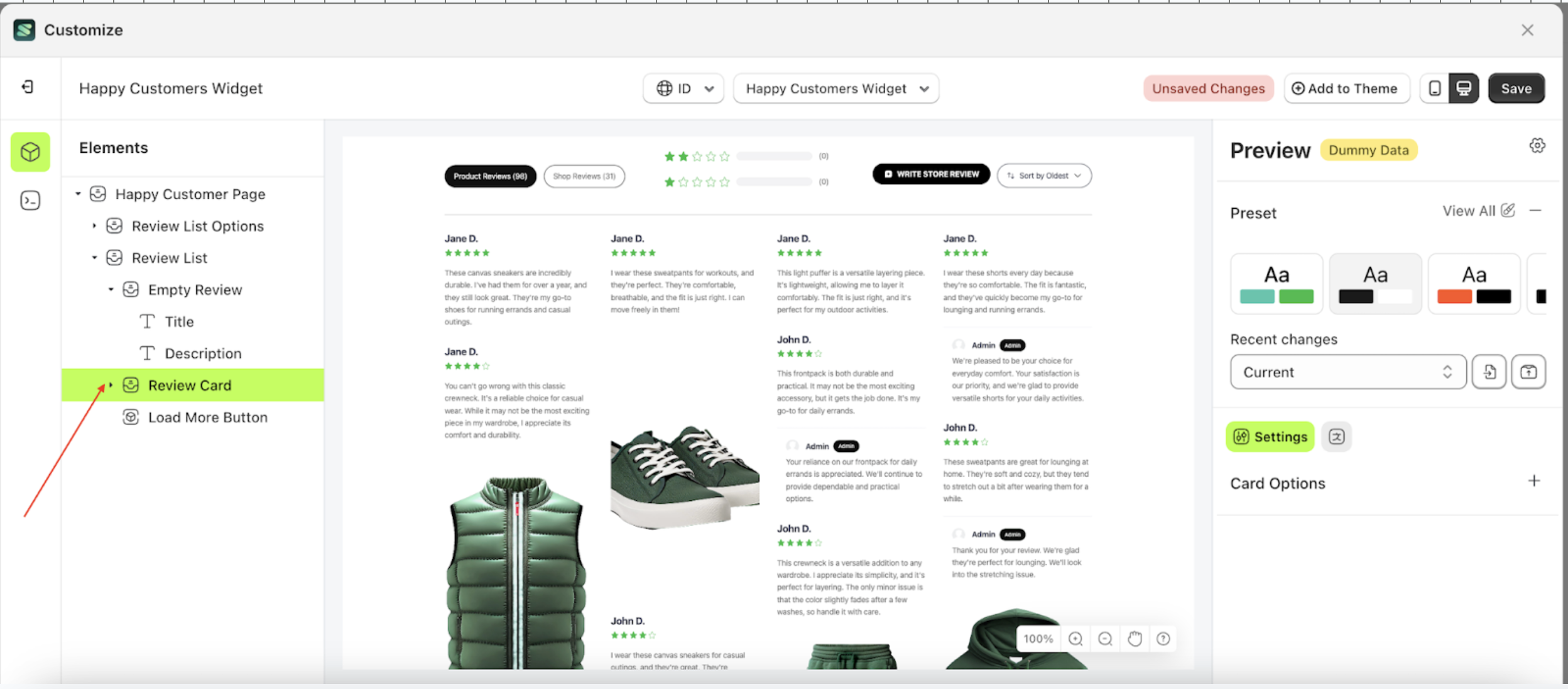
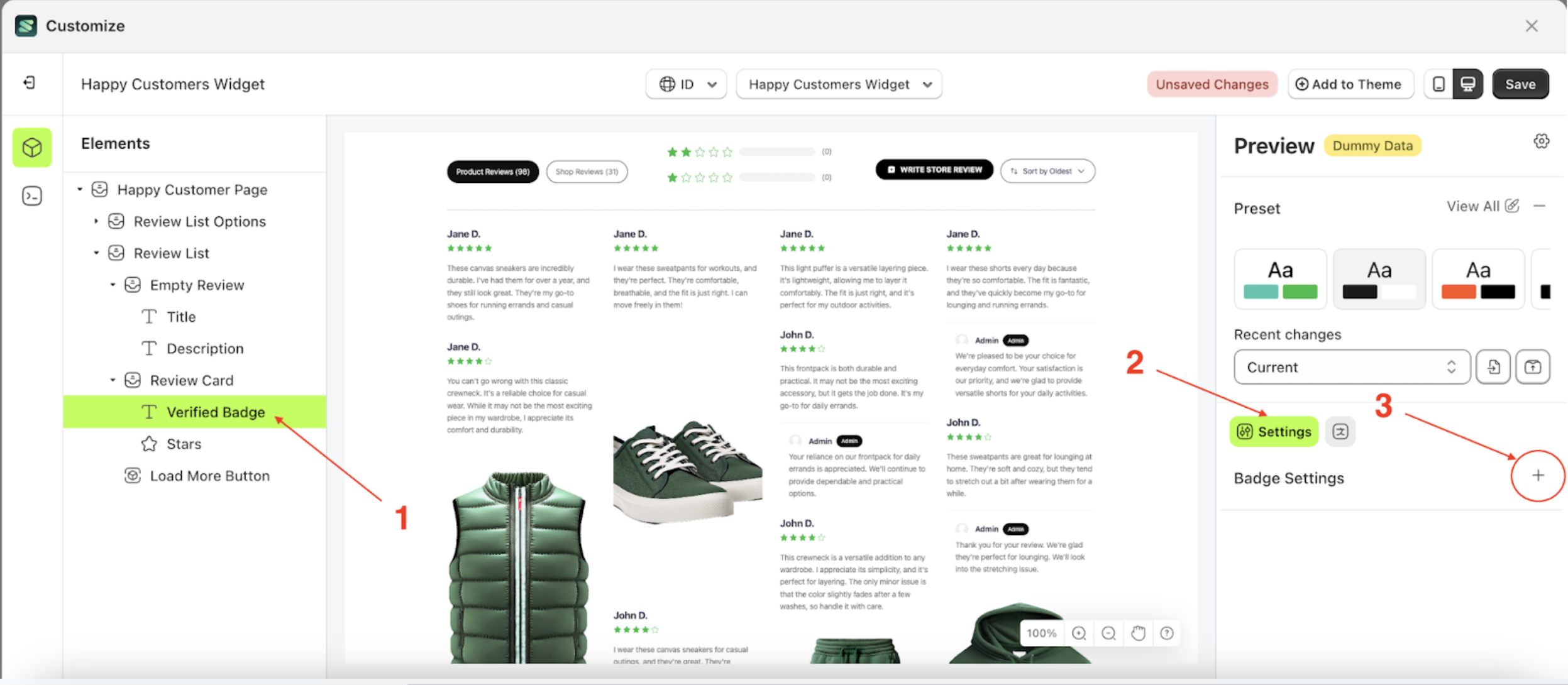
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

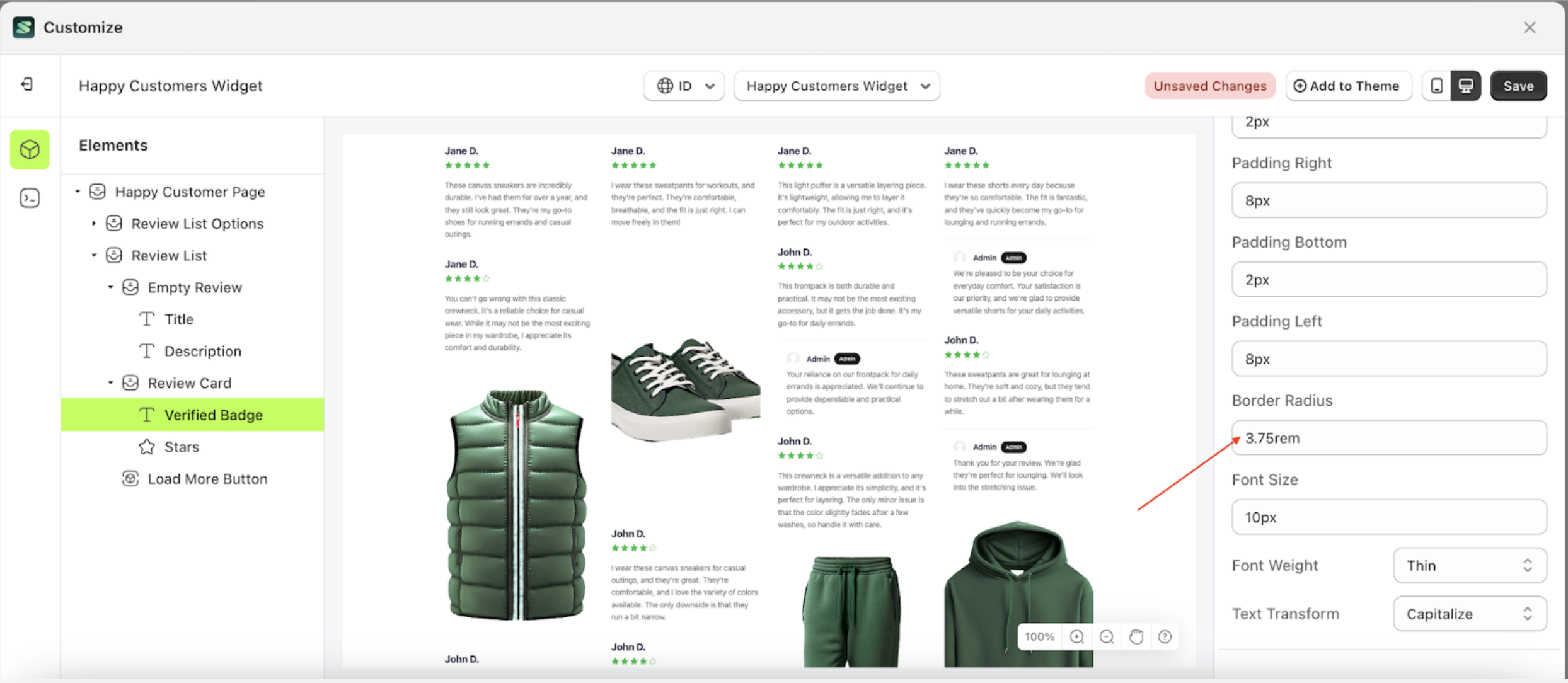
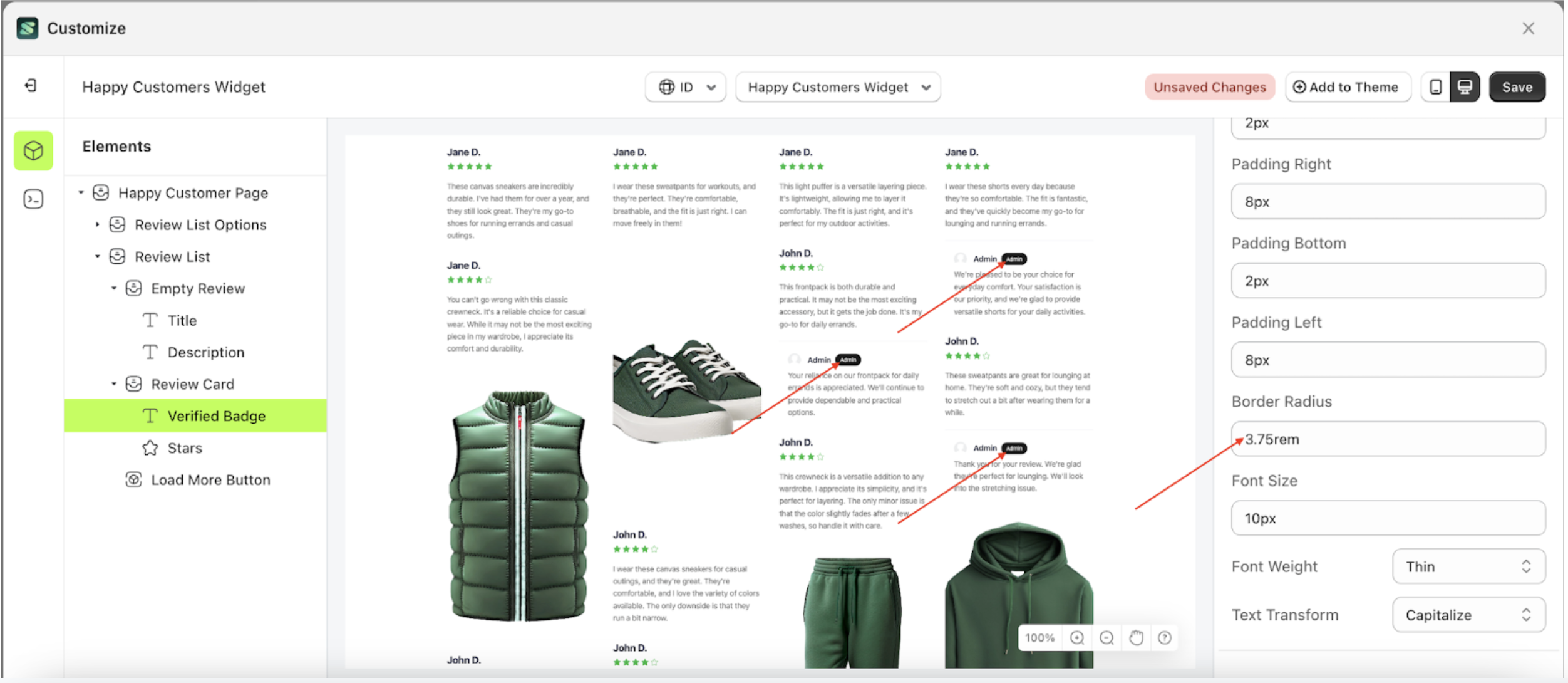
- On the right side, marked with a red arrow, you can change the border radius to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

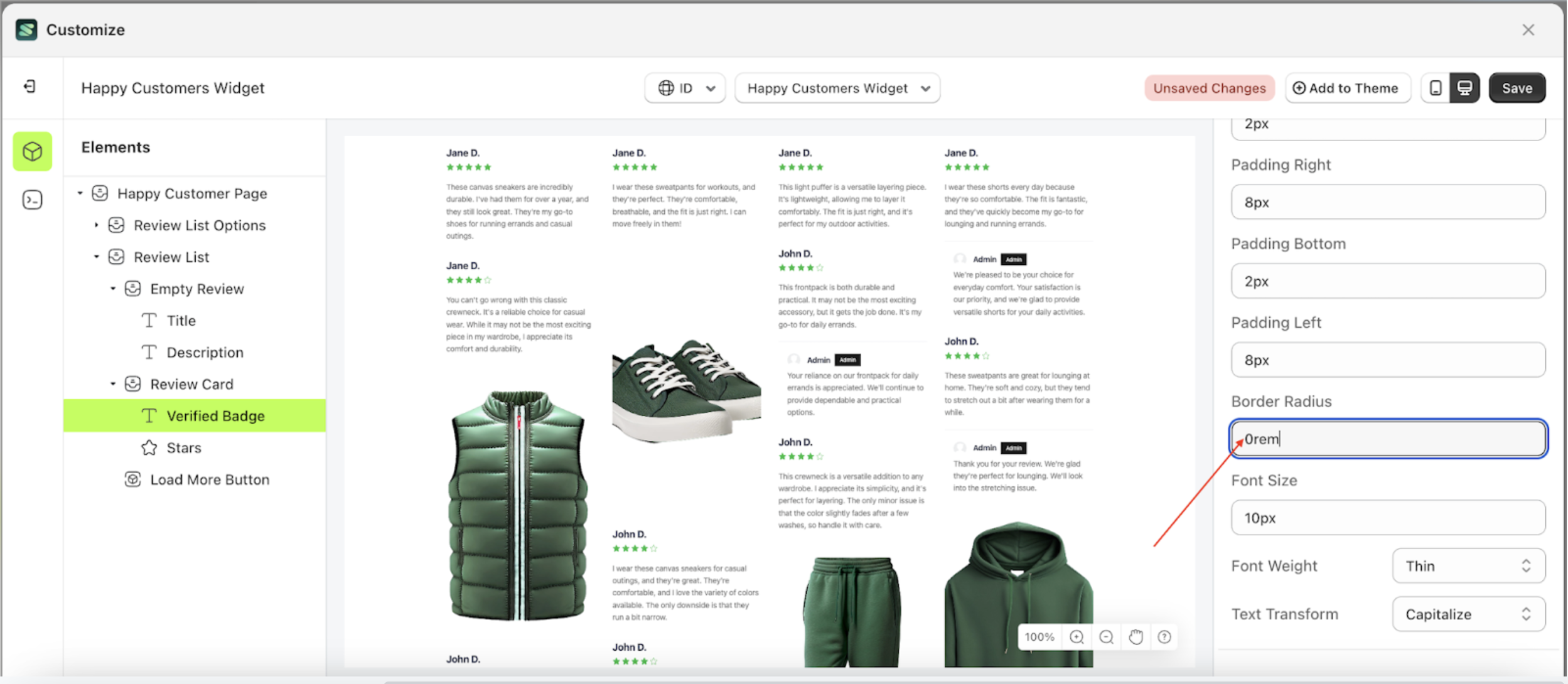
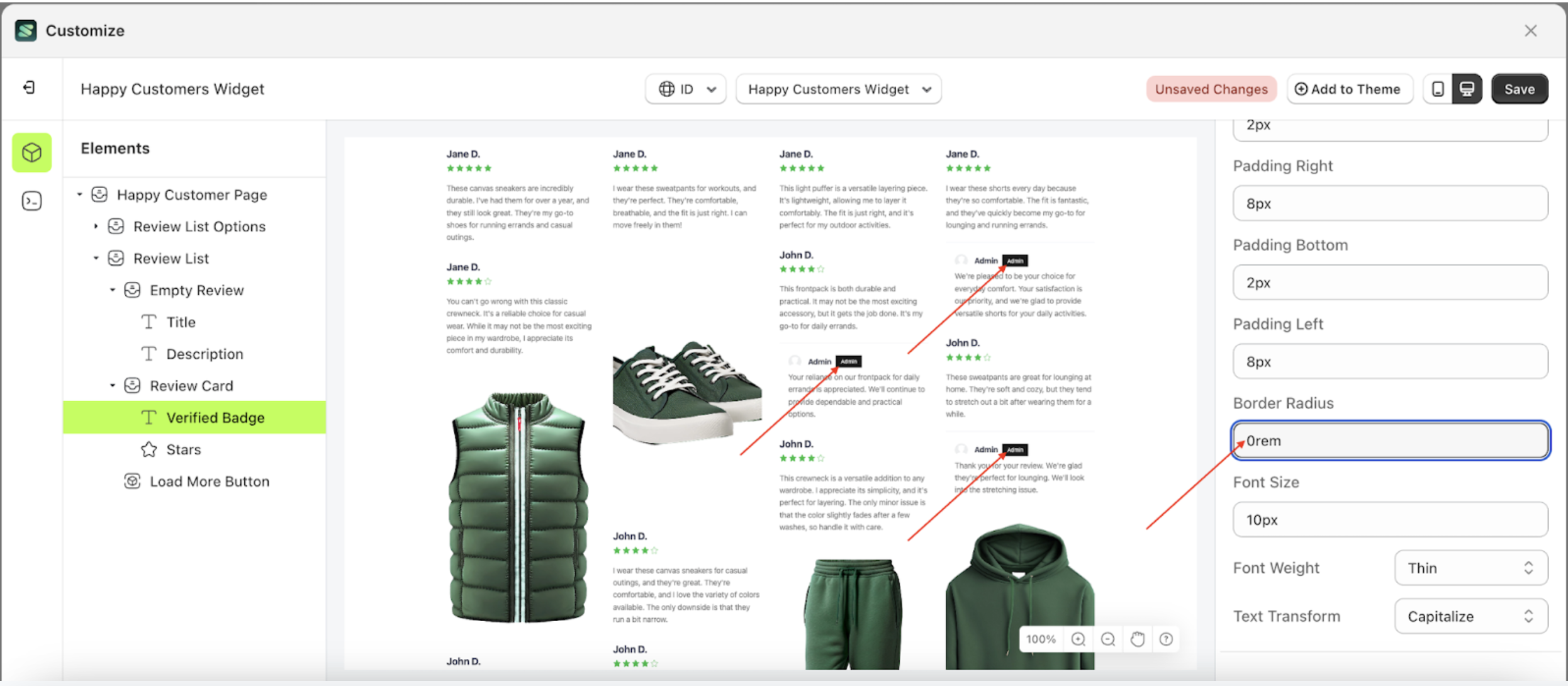
- For example, if you set the Border Radius to 0rem.

- The Border Radius of the Verified Badge element will adjust accordingly.
- Example: Before Border Radius change settings

- Example: After Border Radius change settings

Font Size Badge Settings
This feature is designed to customize the text size of the badge settings
Follow the steps below
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

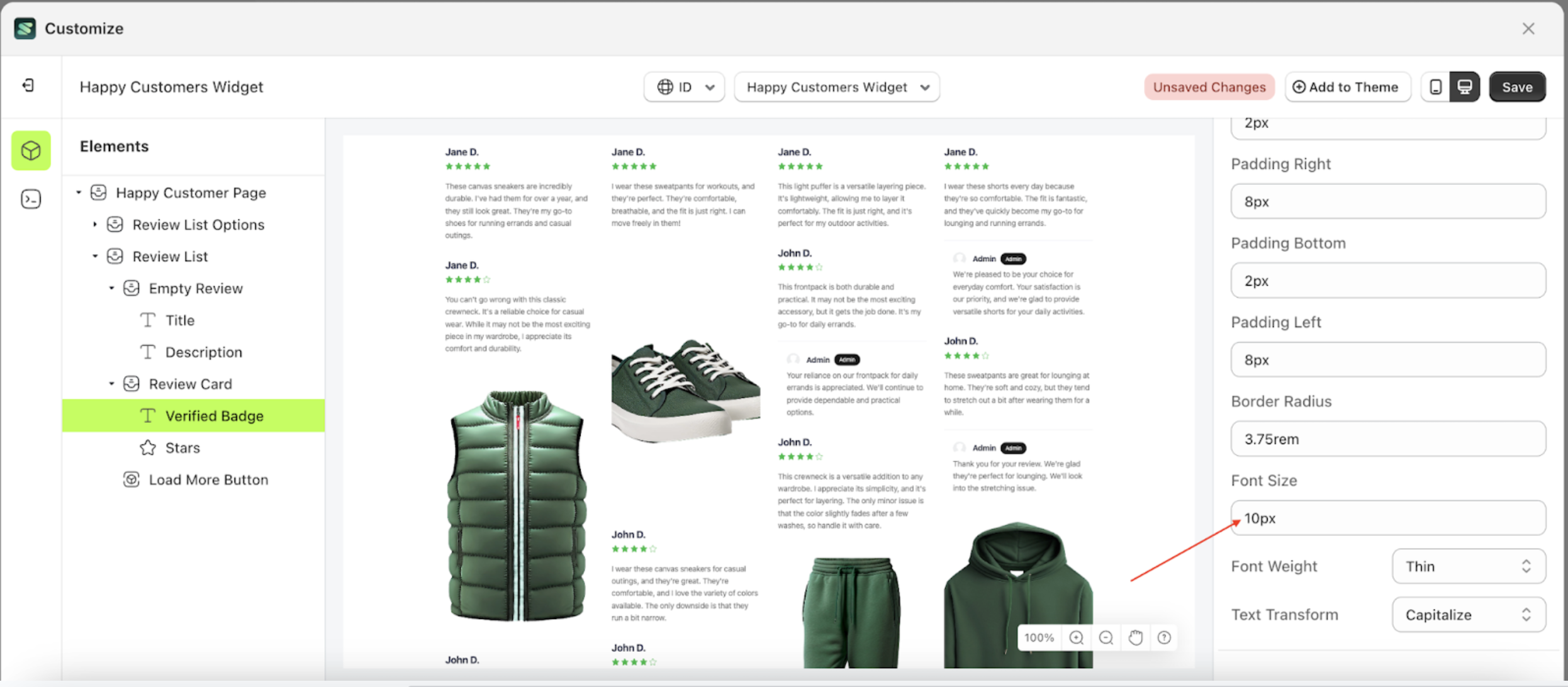
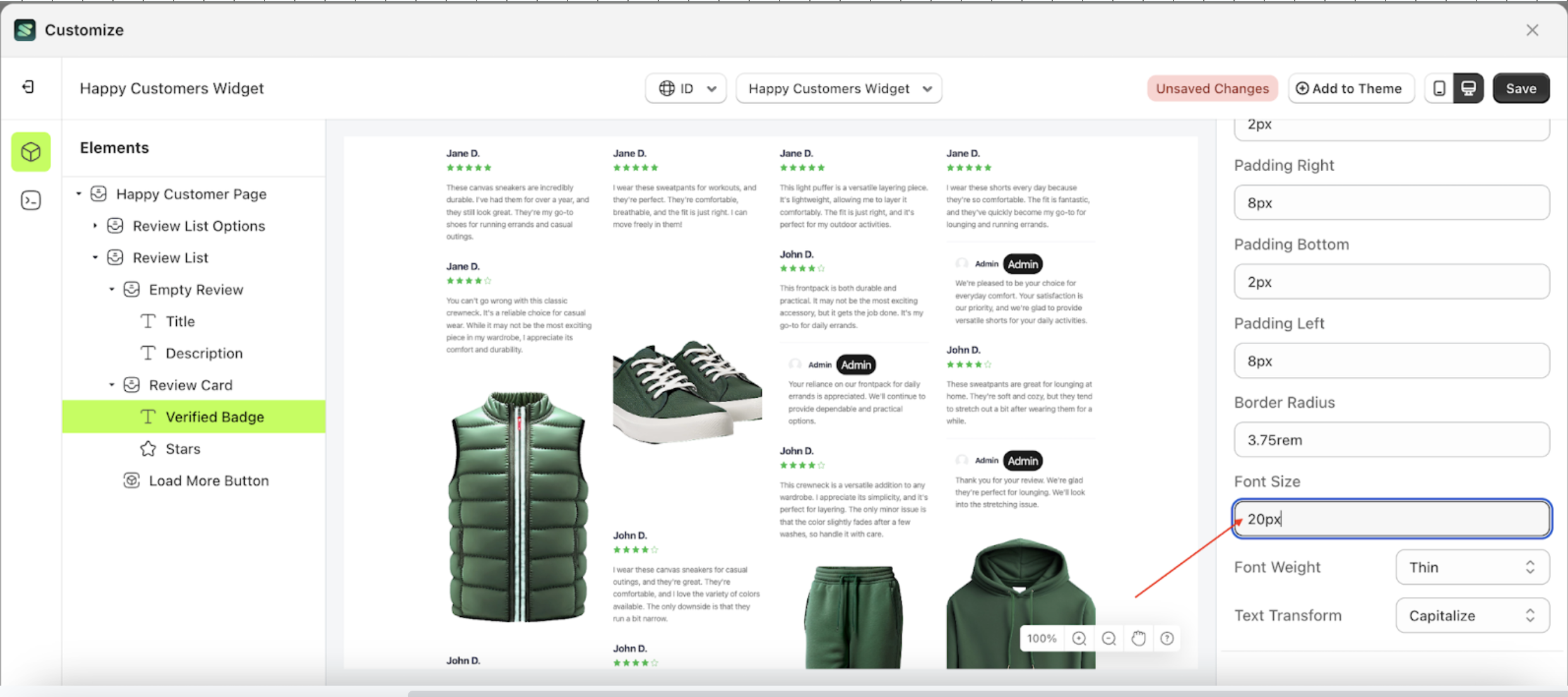
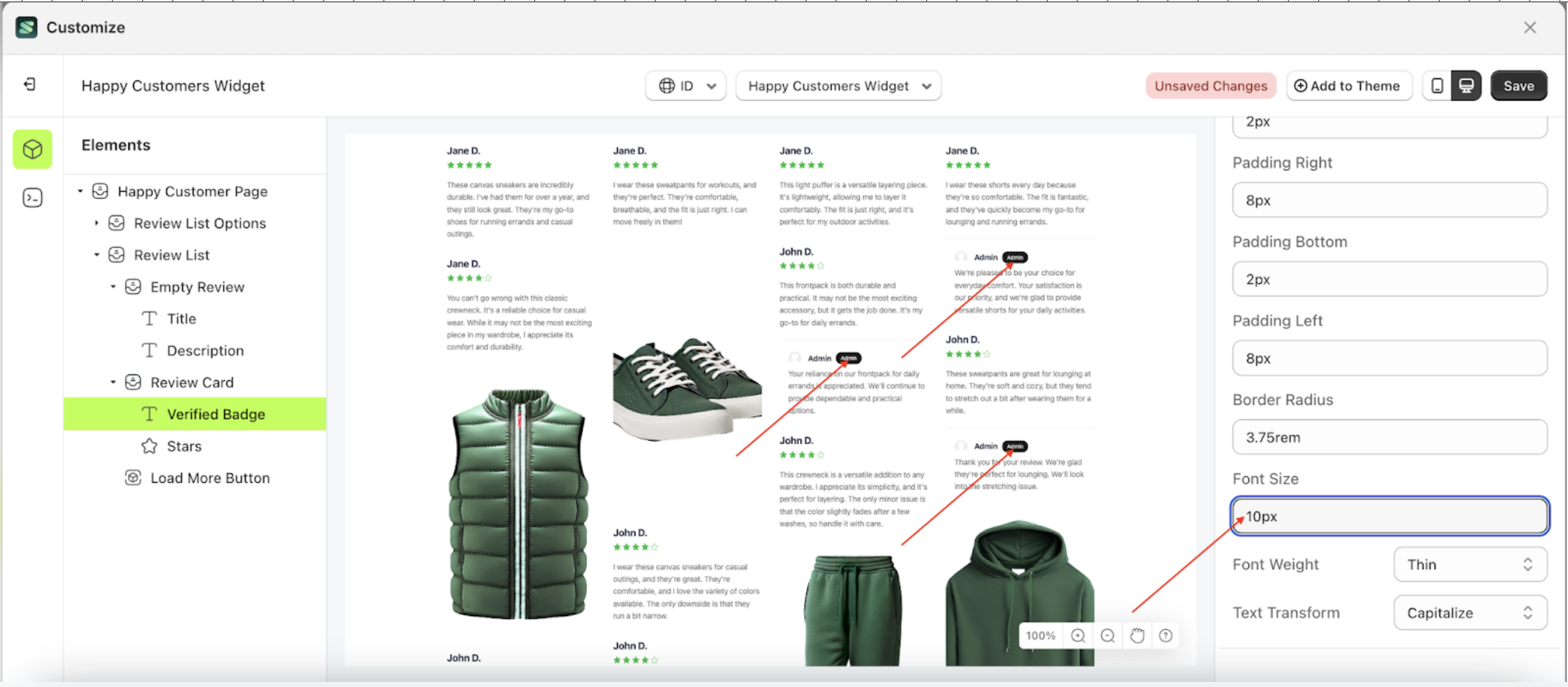
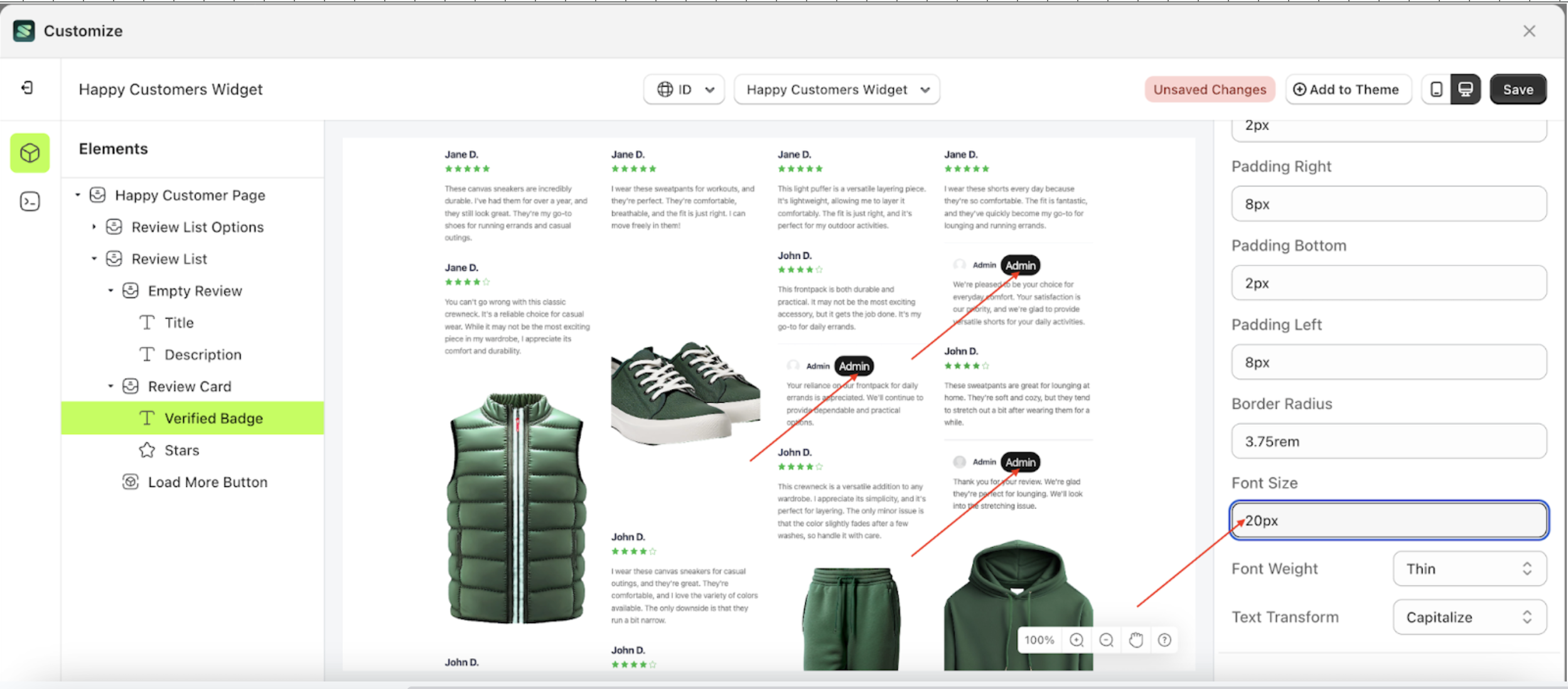
- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units.

- For example, if you set the font size to 20px.

- The font size of the Verified Badge element will adjust accordingly.
- Example: Before font size change settings

- Example: After font size change settings

Font Weight Badge Settings
This feature is designed to customize the text weight of the badge settings
Follow the steps below
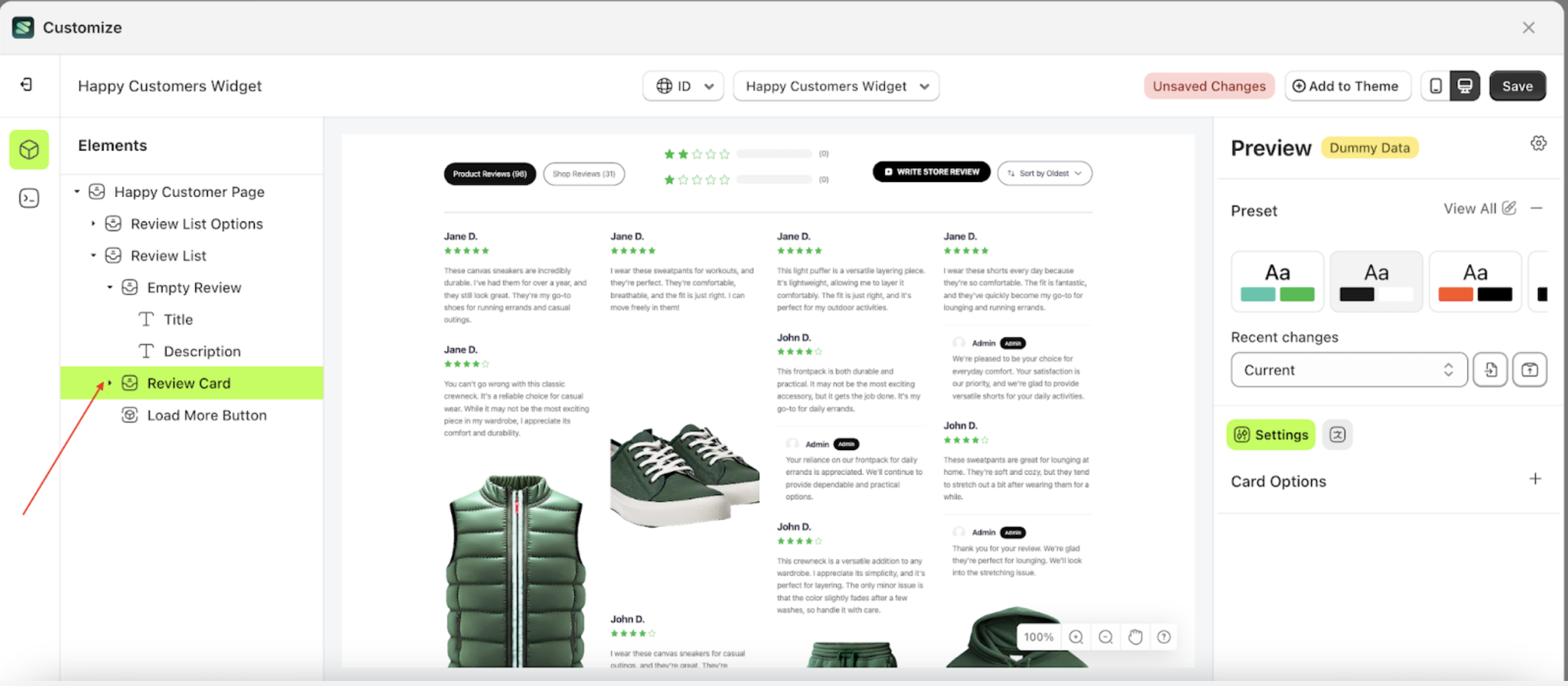
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

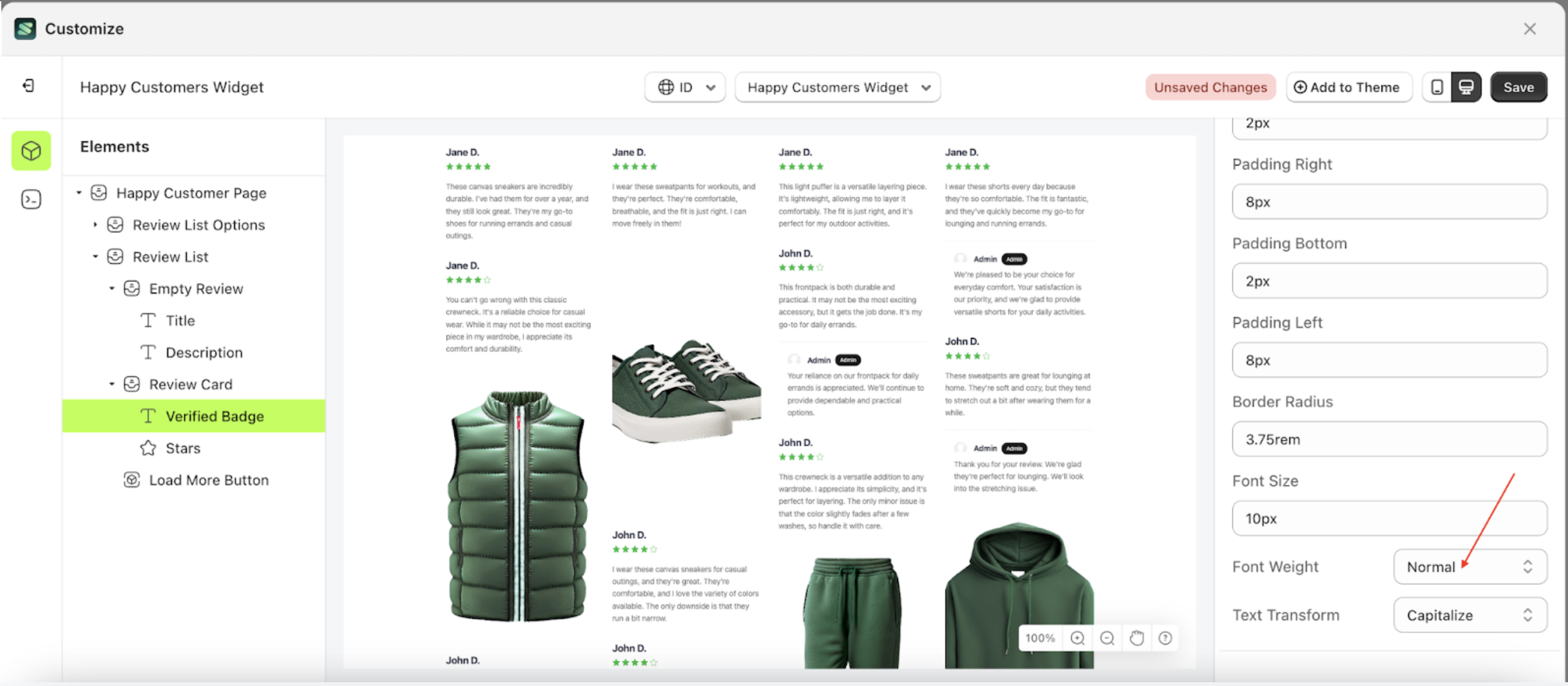
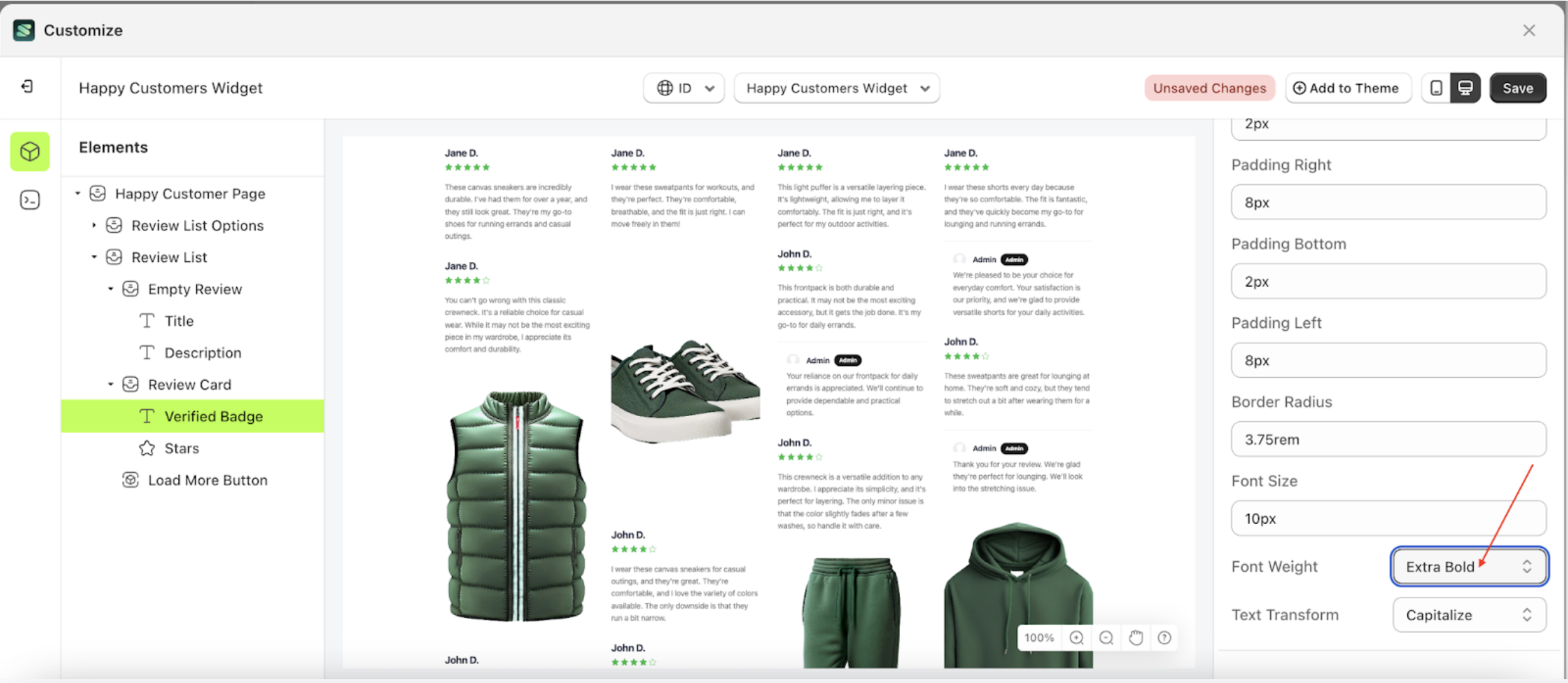
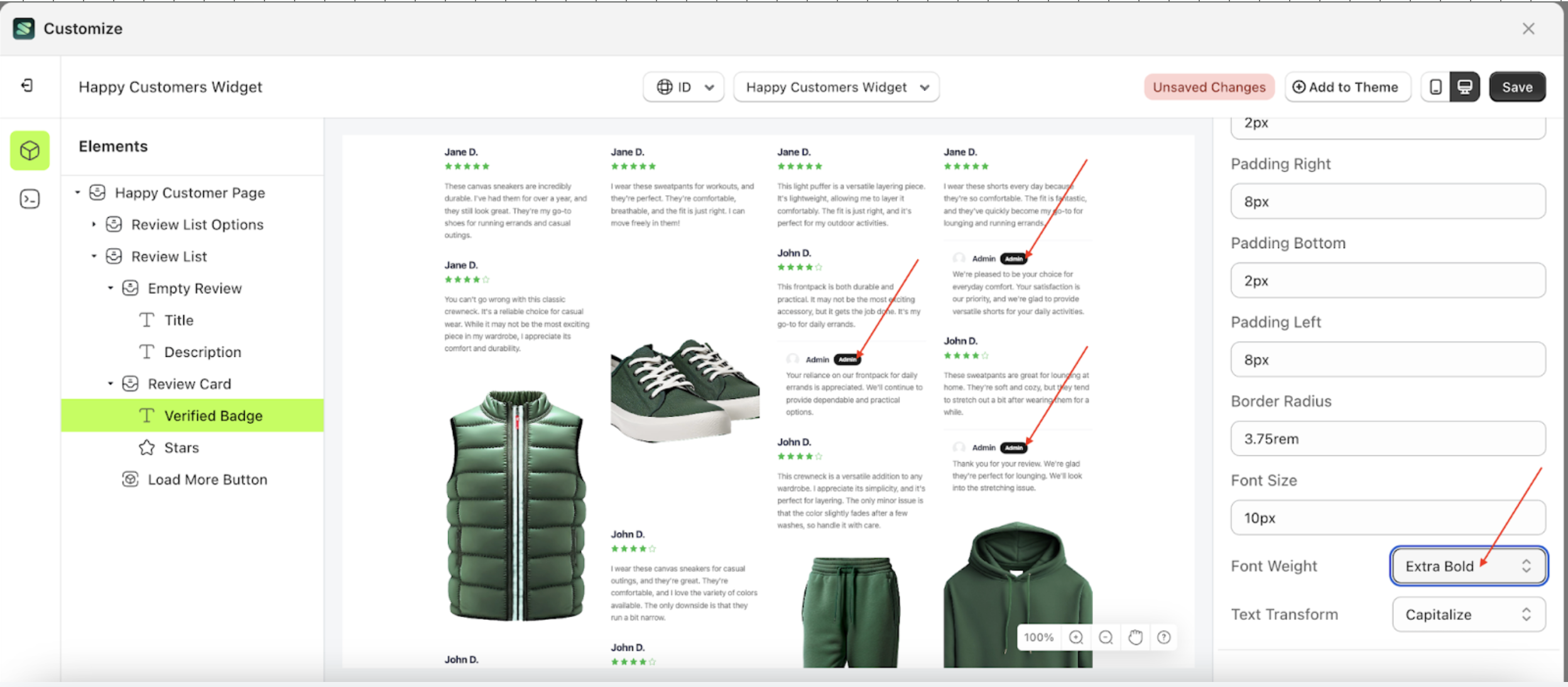
- On the right side, marked with a red arrow, you can change the Font Weight to your desired value.
- The font weight format can be Thin, Extra Light, Light, Normal or other units.

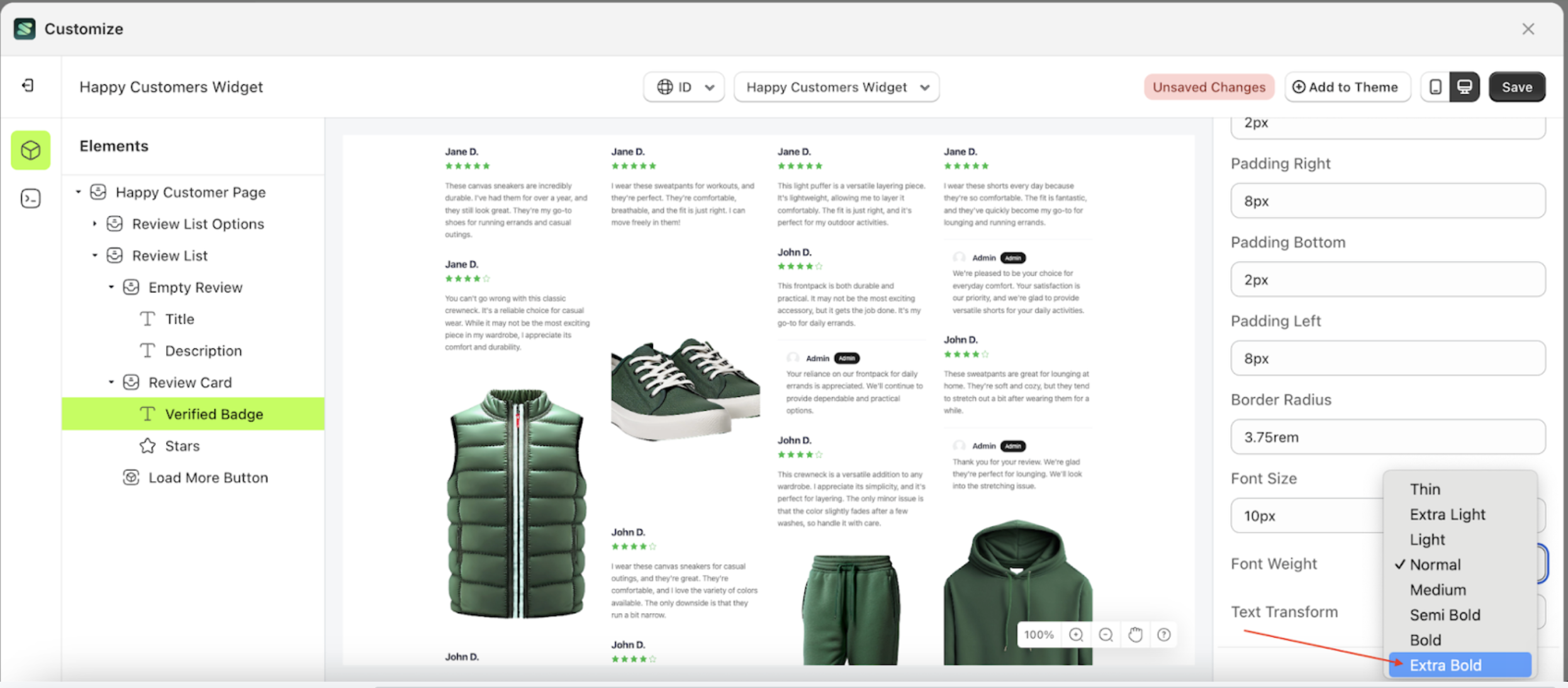
- Once the menu opens, select an option from the list

- For example, if you set the Font Weight to Extra Bold.

- The font weight of the Verified Badge element will adjust accordingly.
- Example: Before font weight change settings

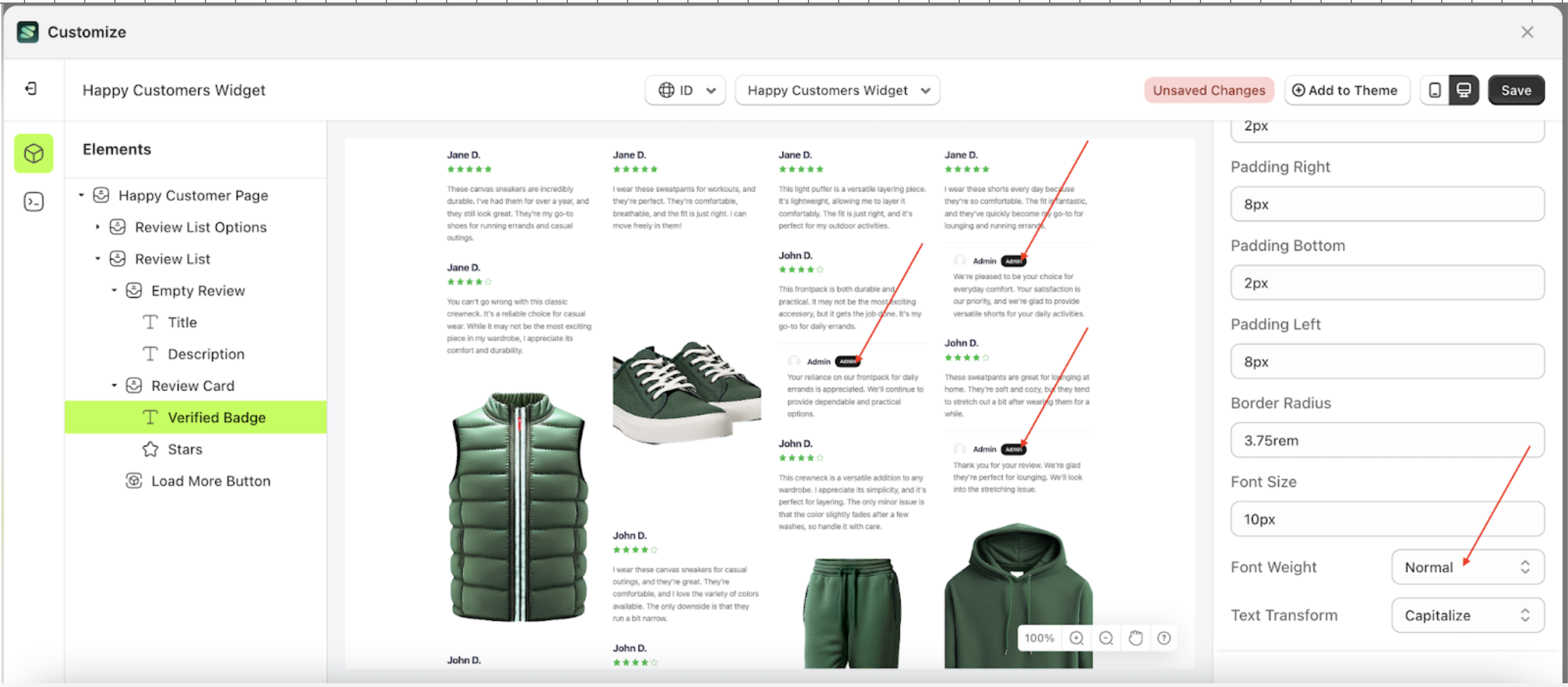
- Example: After font weight change settings

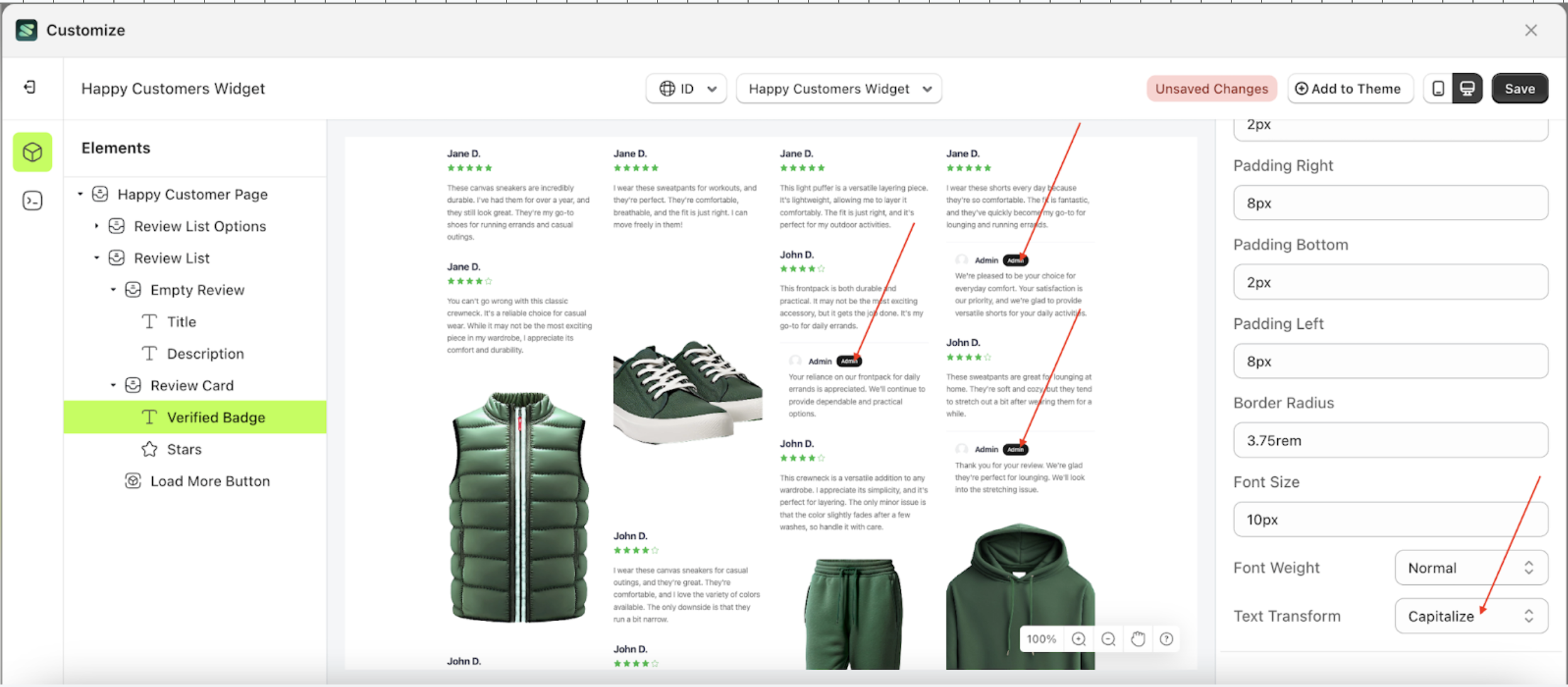
Text Transform Badge Settings
This feature allows you to adjust the capitalization style of the text
Follow the steps below
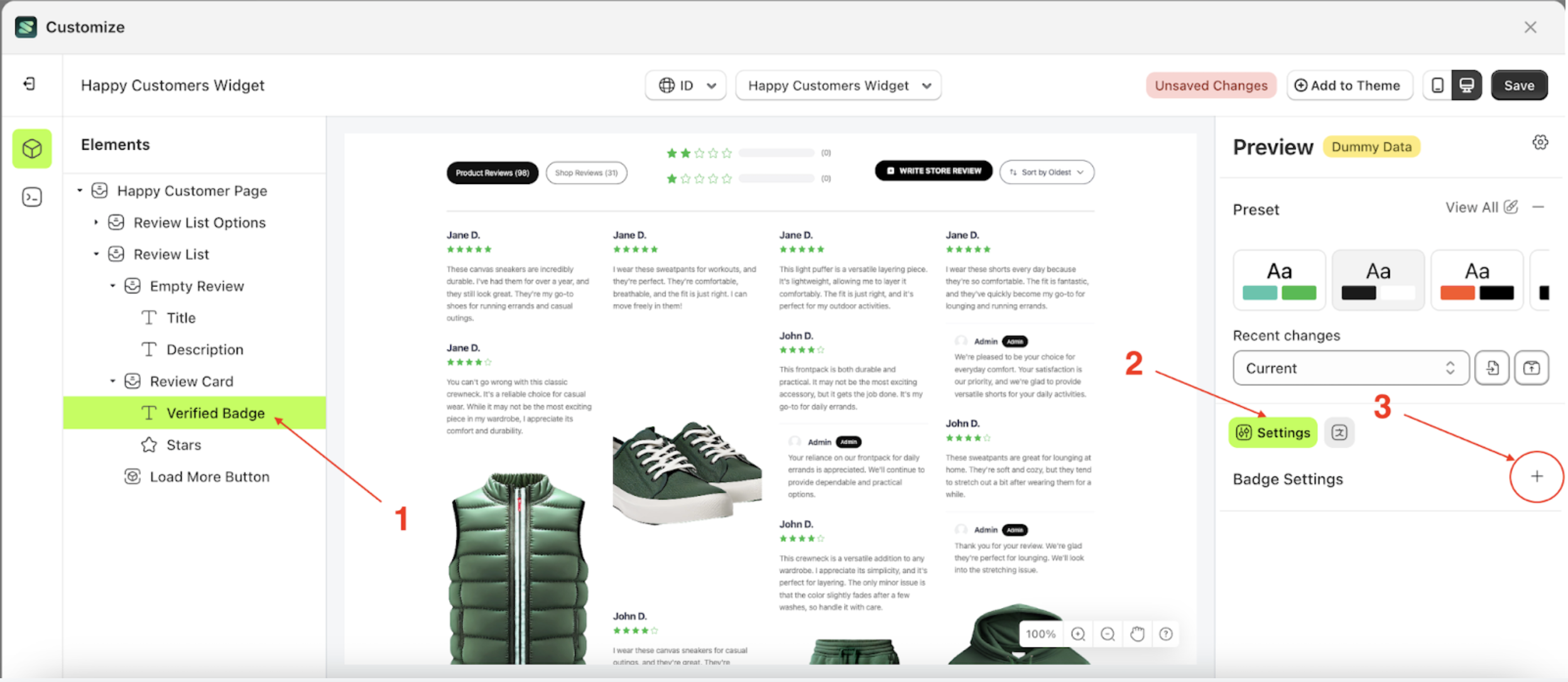
- Select the Review Card element, then click the icon marked with a red arrow to open the menu within that item

- Once the menu is open, select the Verify Badge element on the left side, then click the icon on the right side, marked with a red arrow, to access the badges settings.

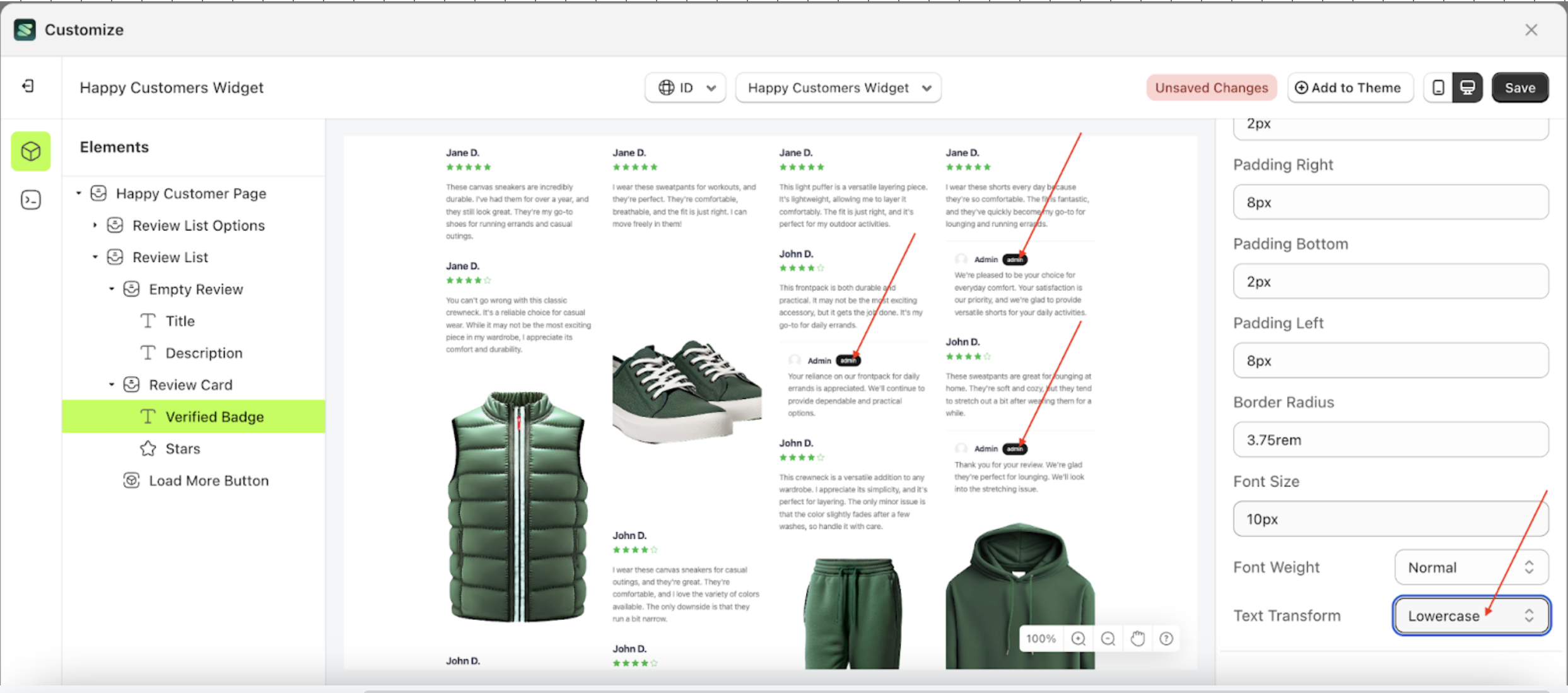
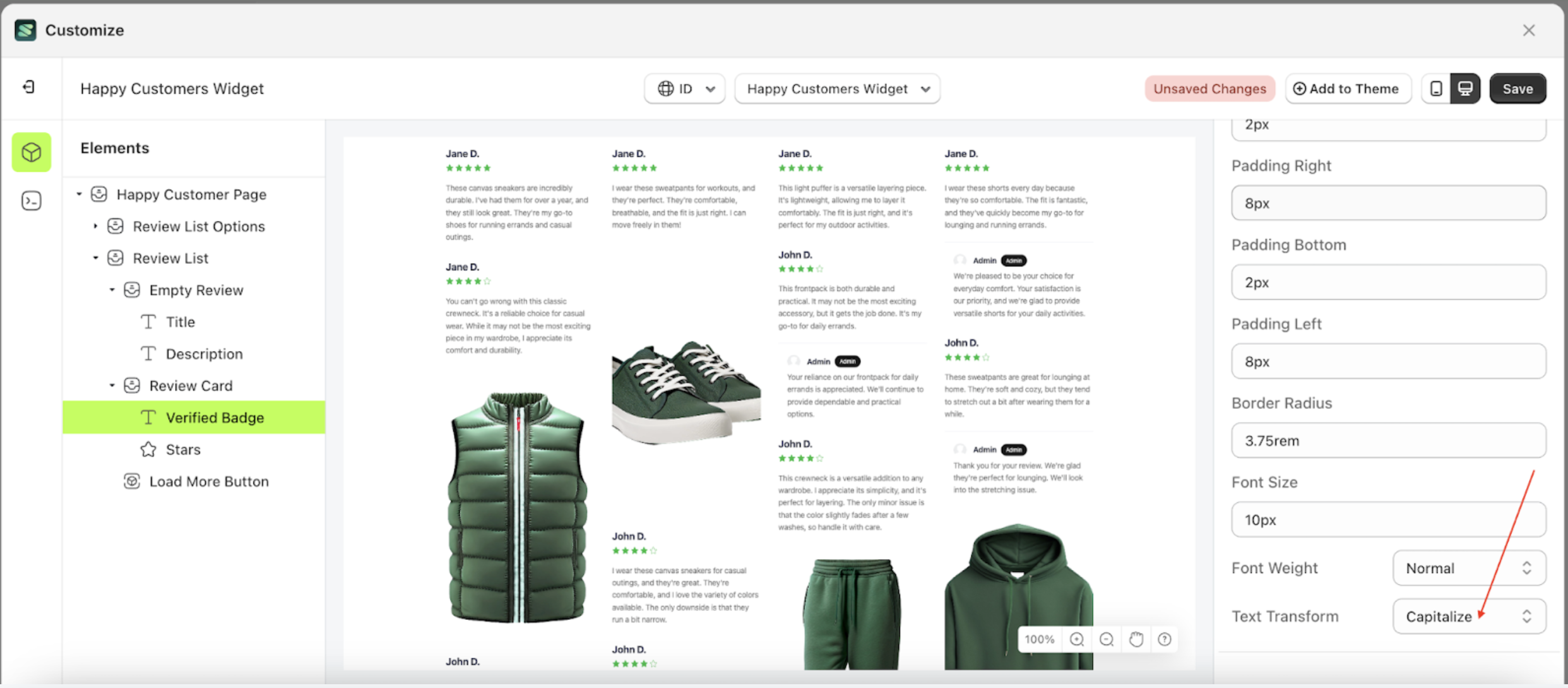
- On the right side, marked with a red arrow, you can change the Text Transform to your desired value.
- The Text Transform format can be None, Capitalize, Uppercase, Lowercase

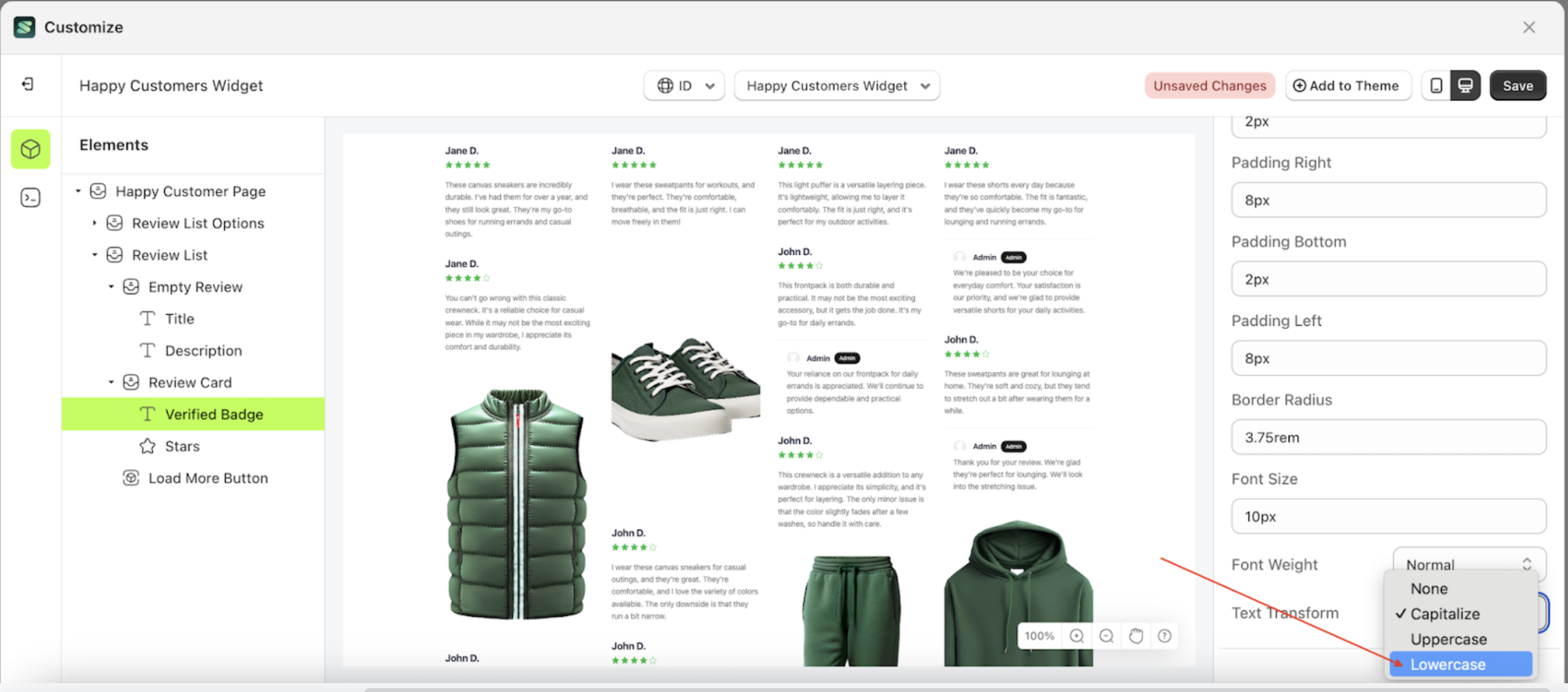
- Once the menu opens, select an option from the list

- For example, if you set the Text Transform to Lowercase.

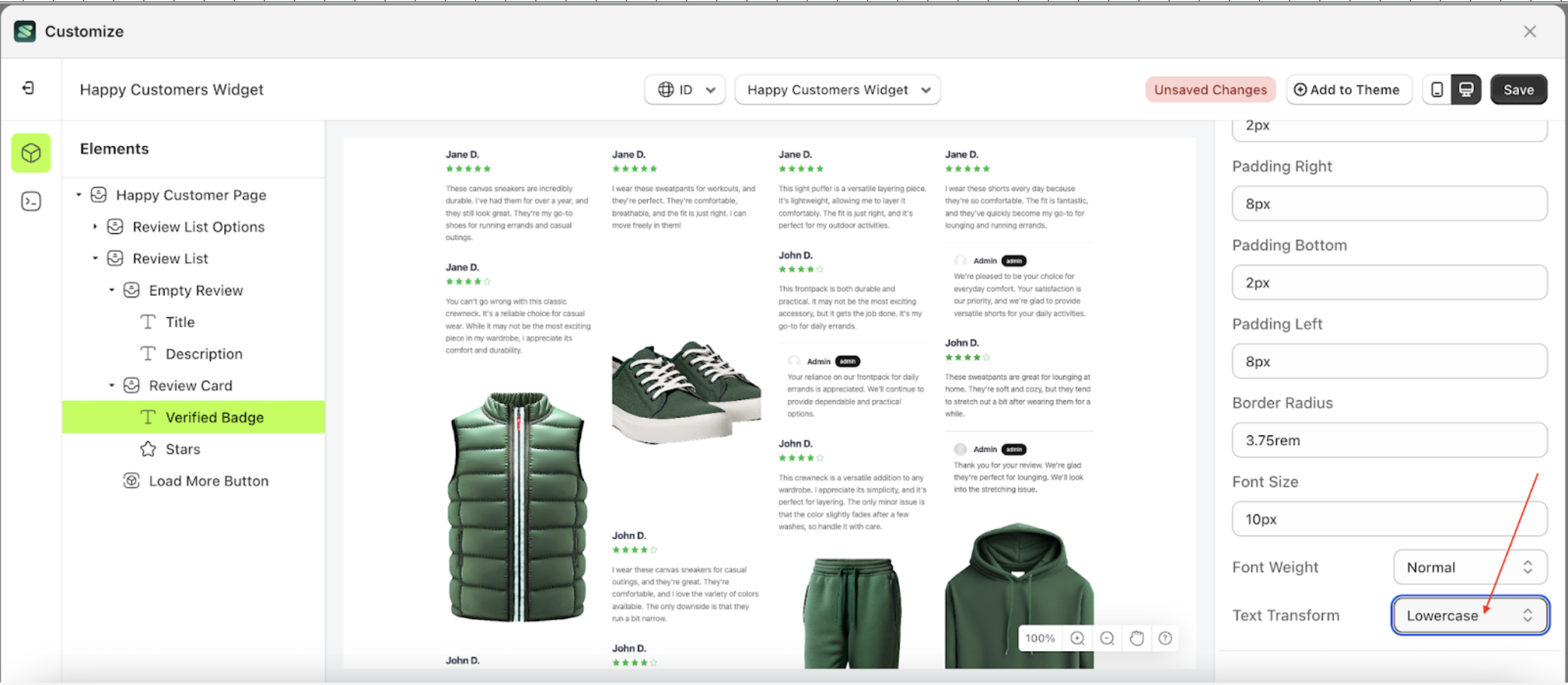
- The Text Transform of the Verified Badge element will adjust accordingly.
- Example: Before Text Transform change settings

- Example: After Text Transform change settings