Wishlist widget
To Access the Wishlist widget, Follow These Steps:
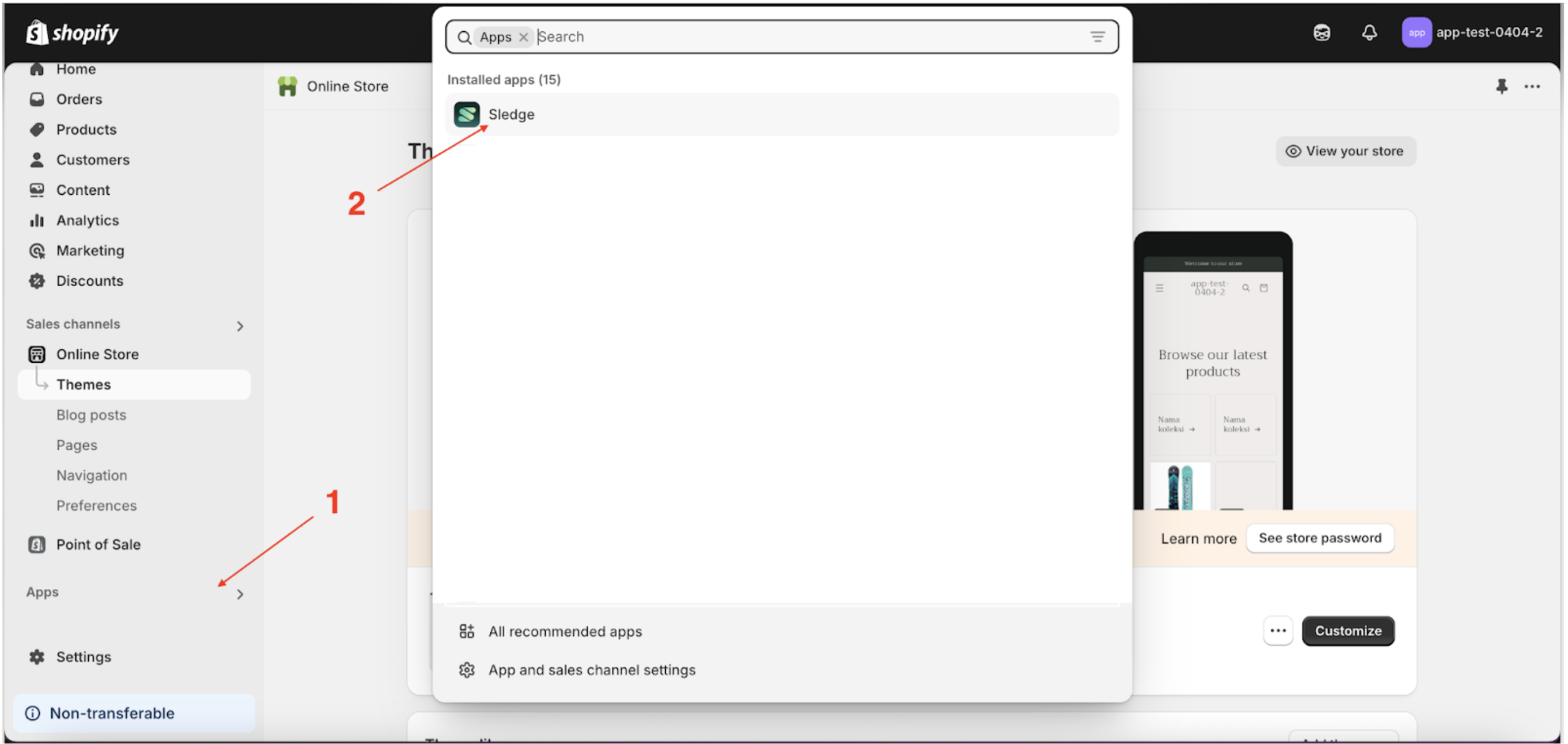
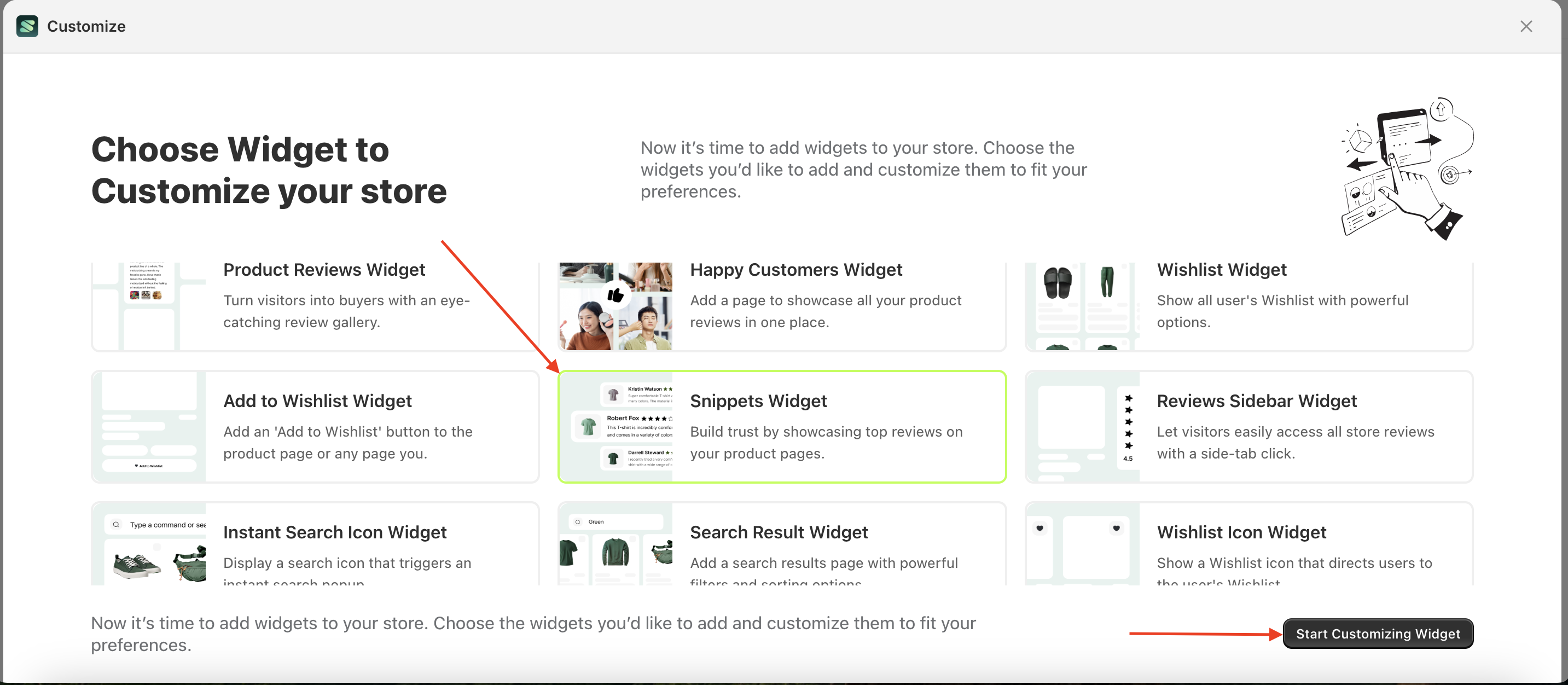
- Go to the Apps Sledge.
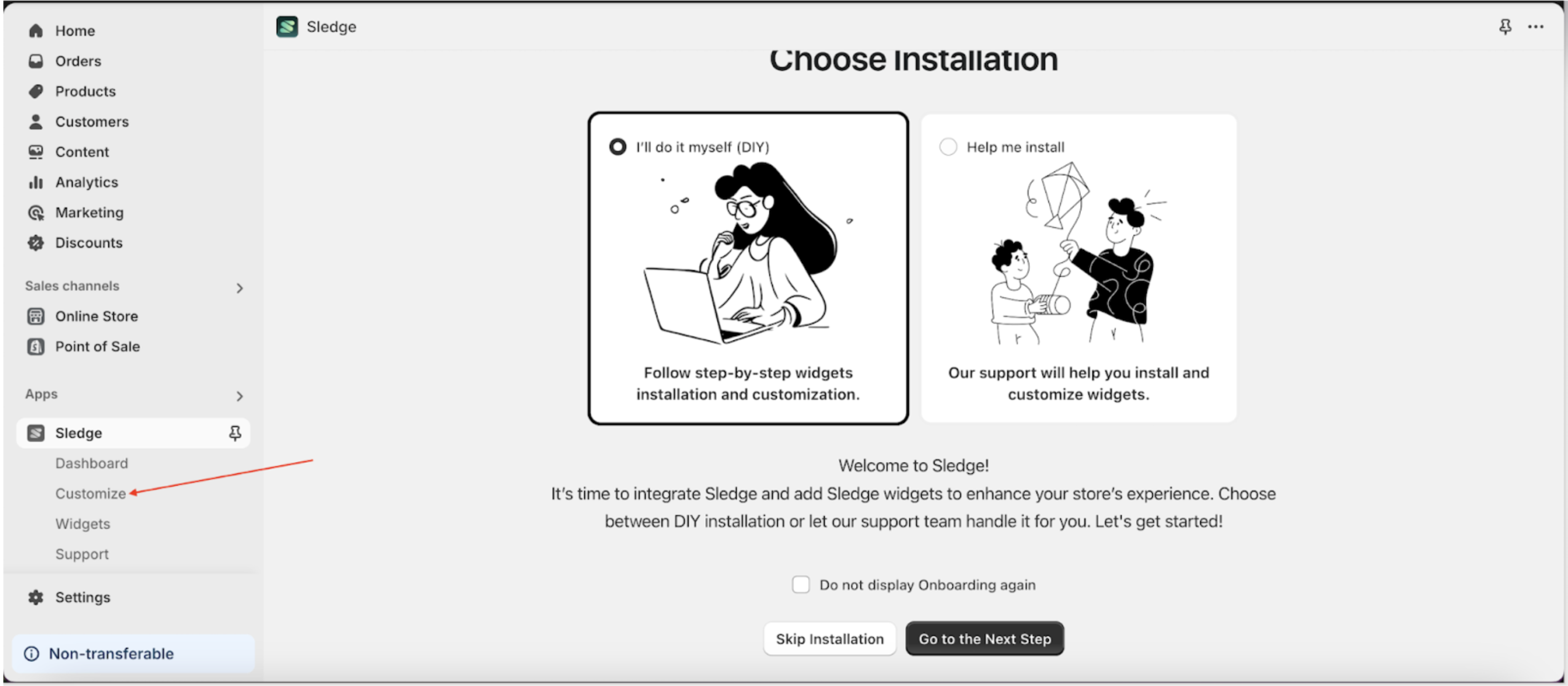
- Select the Customizer menu.
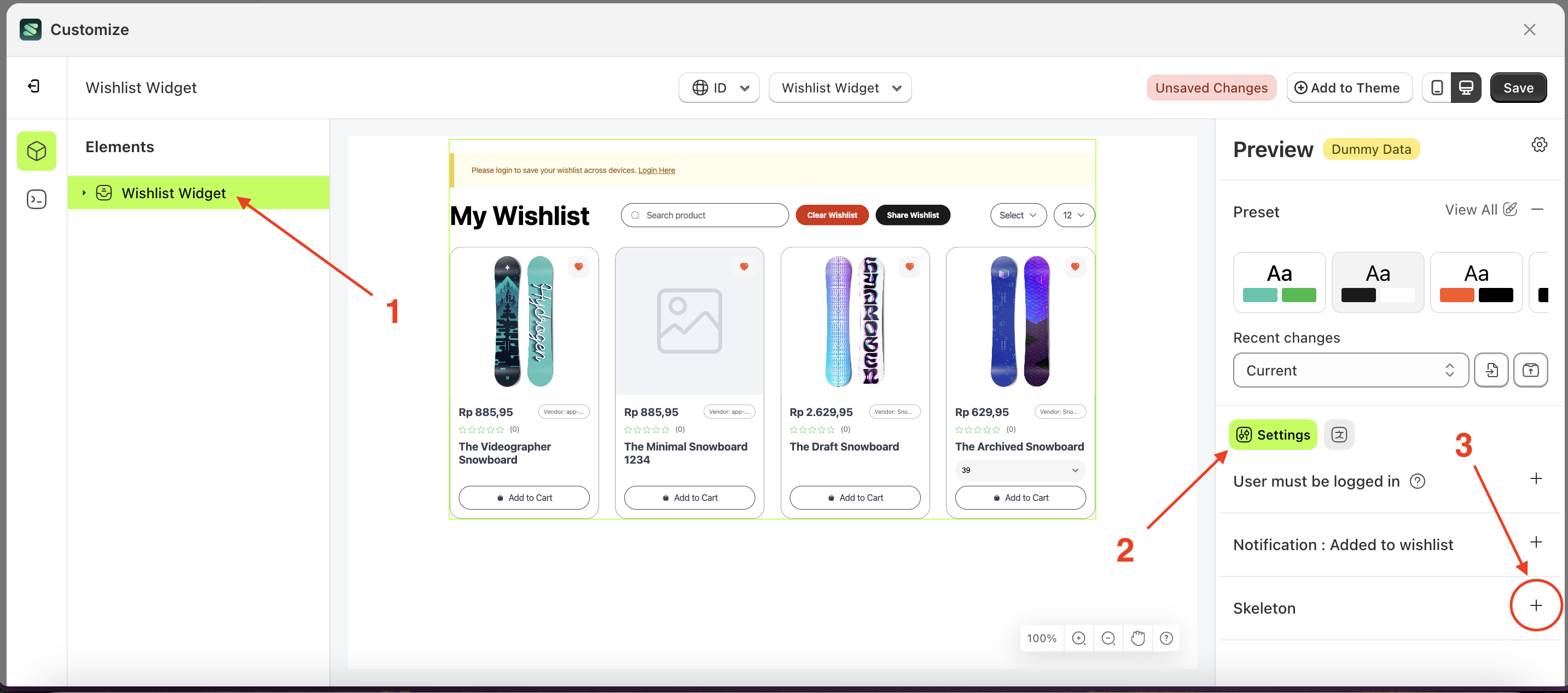
- Choose wishlist widget and click the Start Customizing Widget button.



Snipped widget behaviour
Available settings:
User Must Be Logged In
This feature is used to restrict customer access to the add-to-wishlist feature. If the checkbox is enabled, customers must log in to use the add-to-wishlist action, and vice versa.
Follow the steps below:
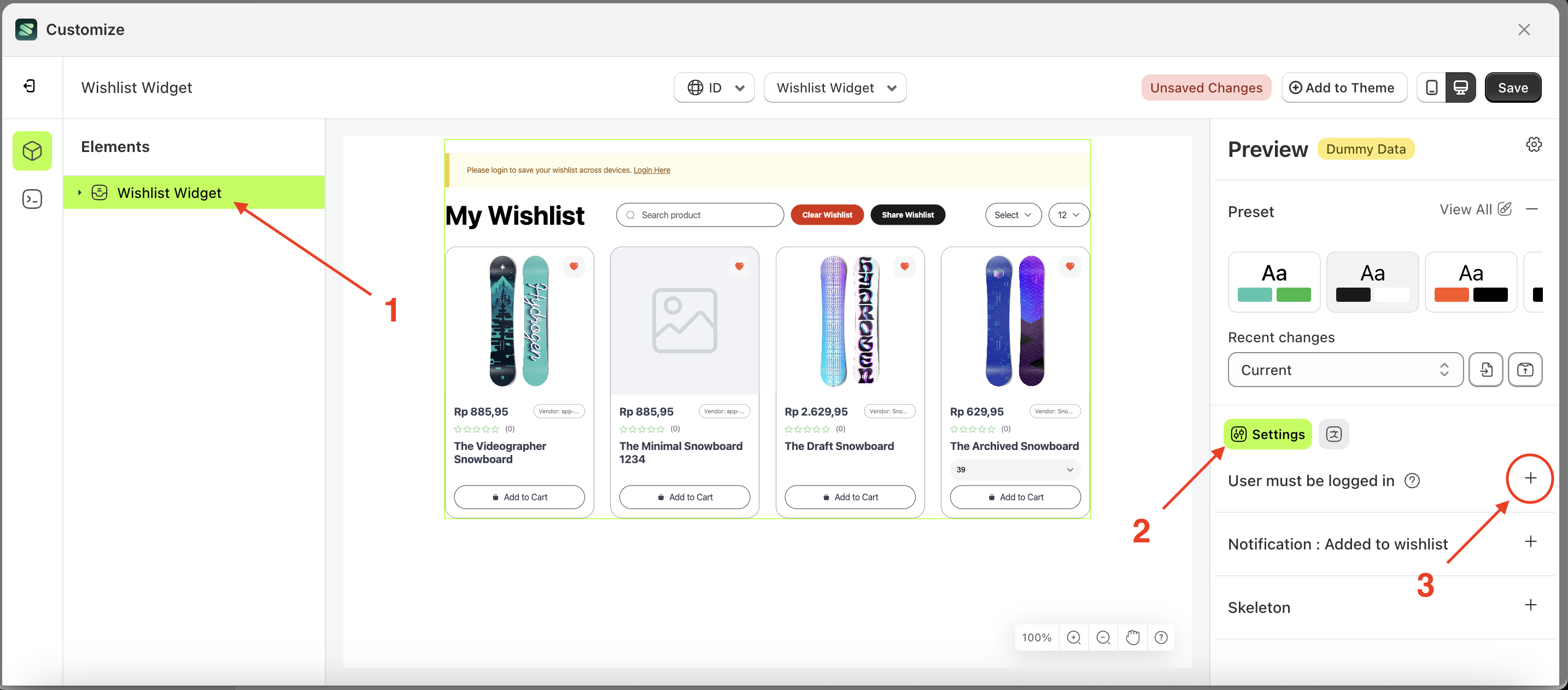
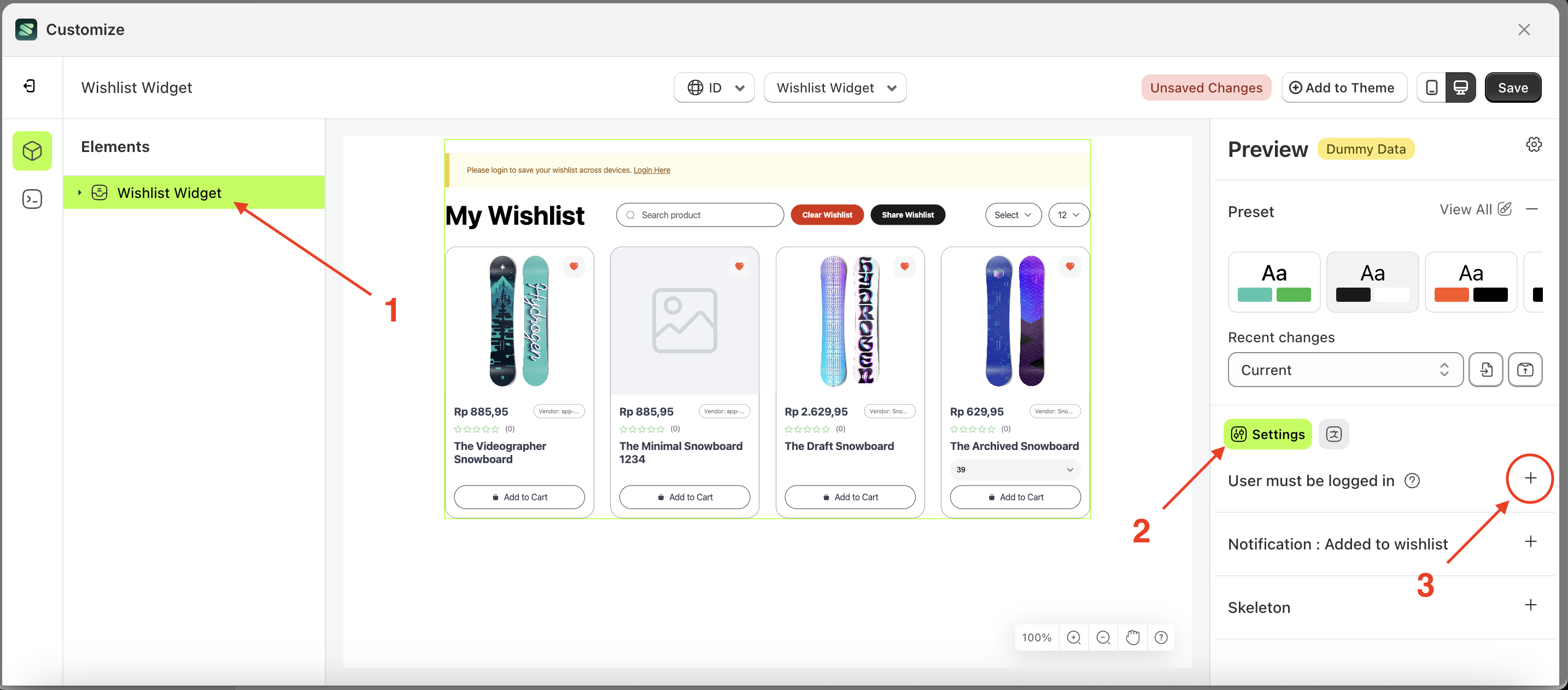
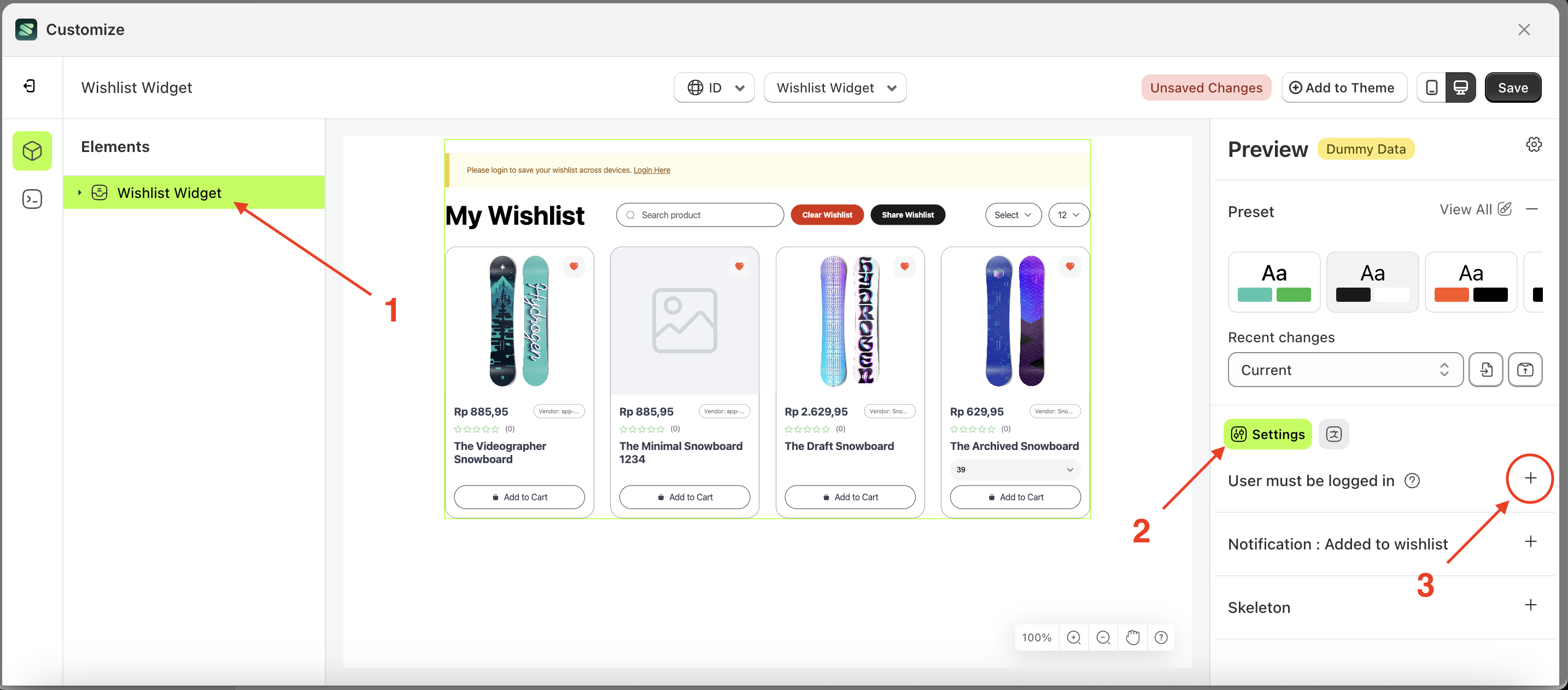
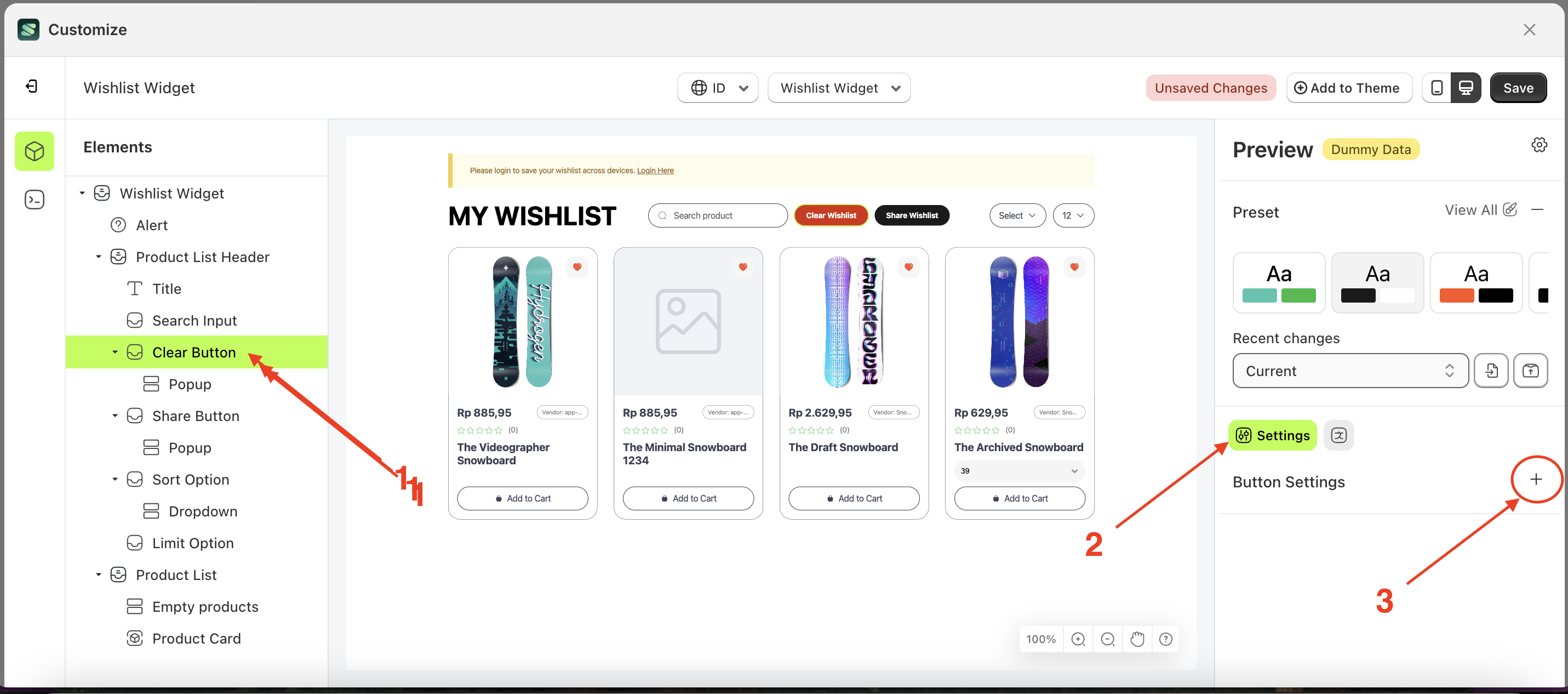
- Select the Wishlist widget element on the right, then click the Settings tab and click the icon marked with a red arrow.
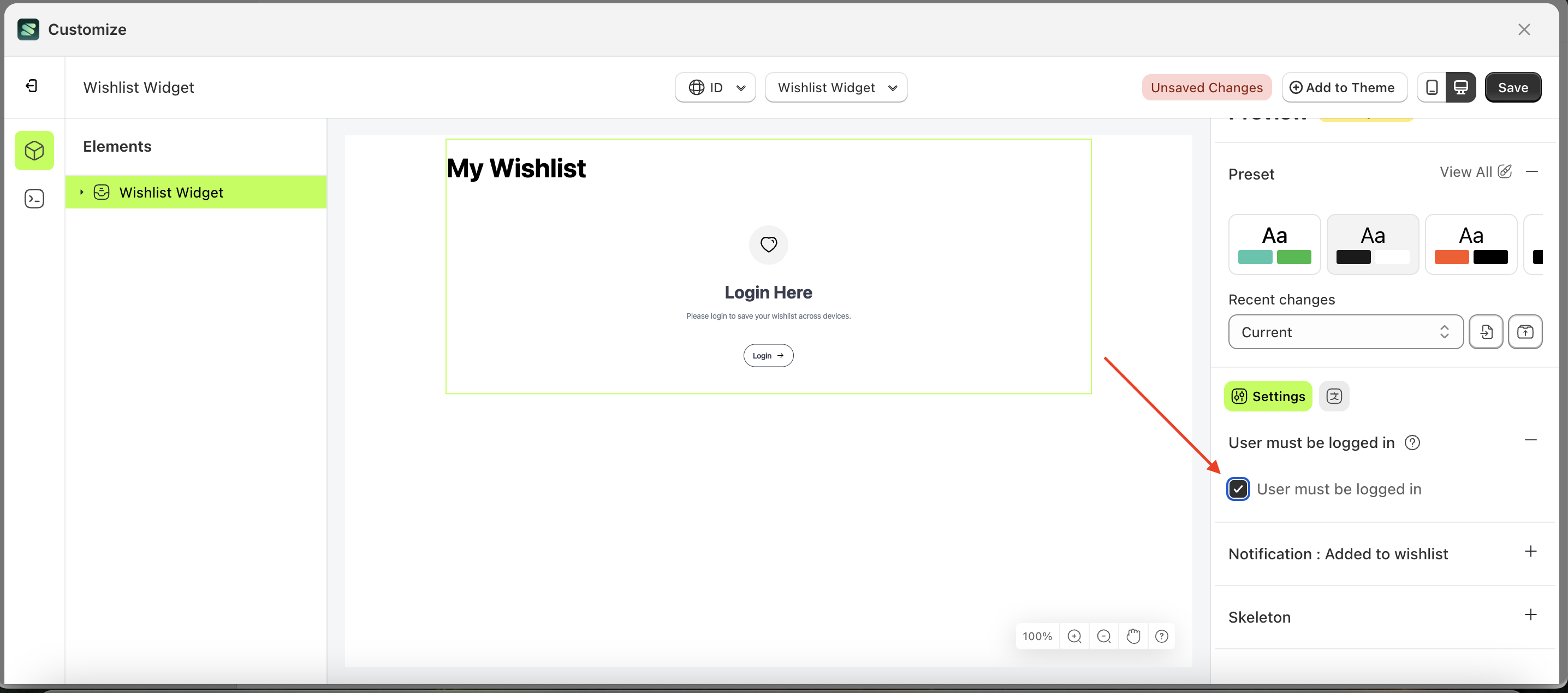
- Enable the User must be logged in checkbox
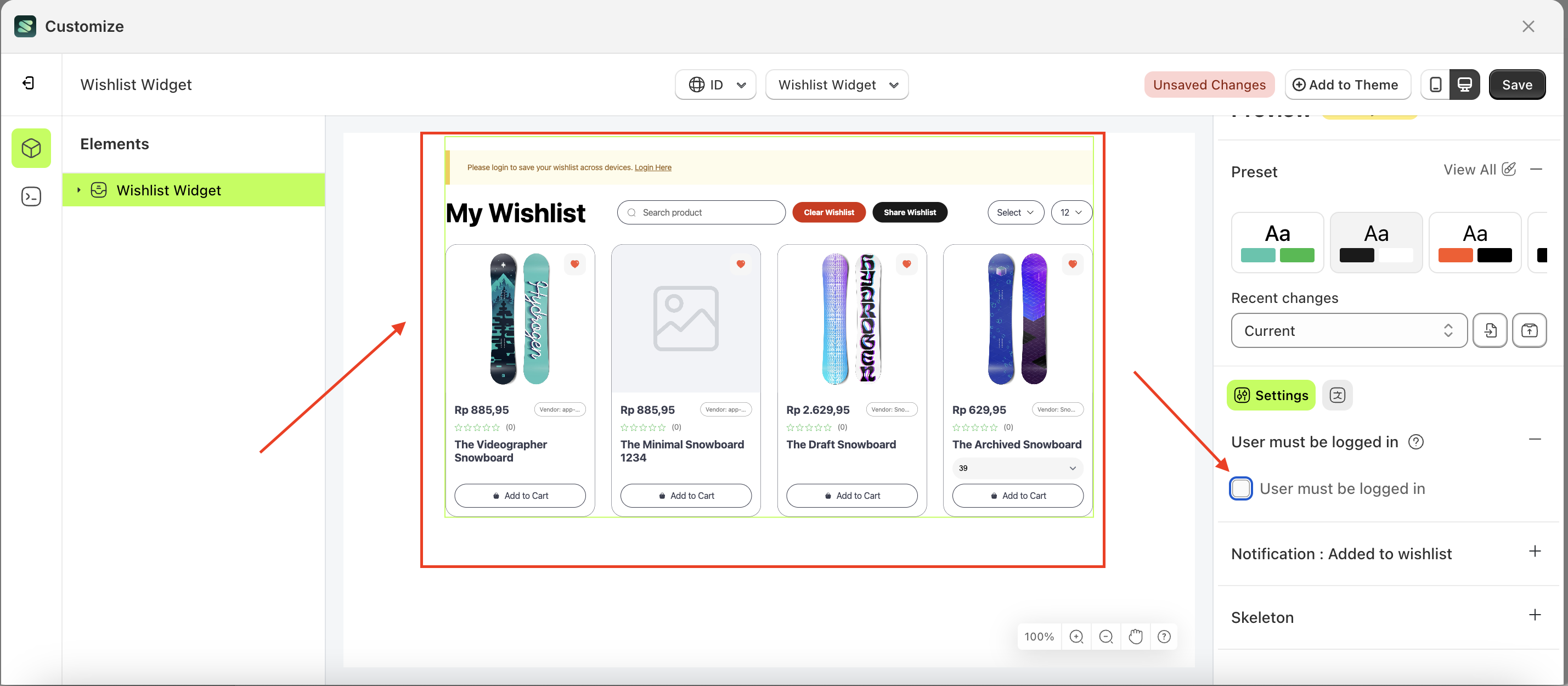
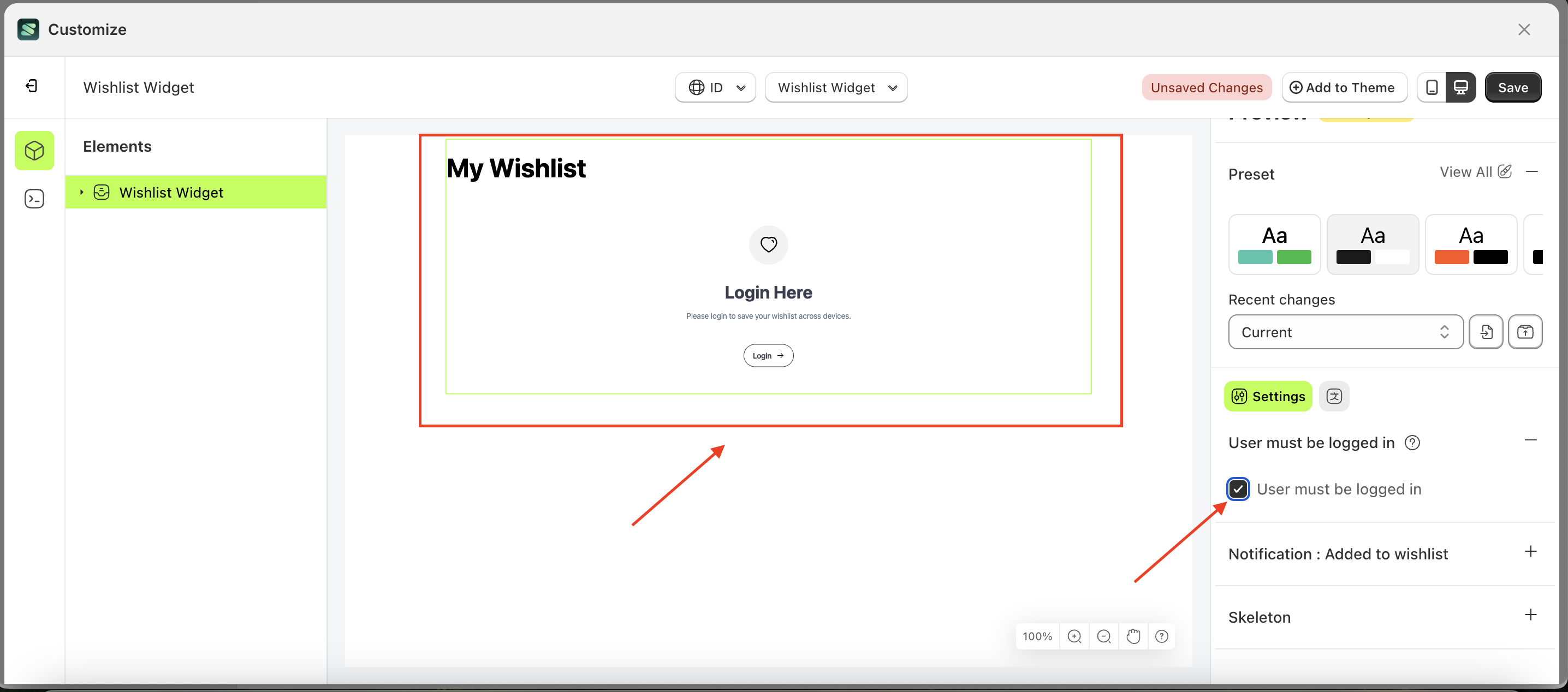
- Example : Before User must be logged in is enabled
- Example : After User must be logged in is enabled




Notification : Added to wishlist
Available settings:
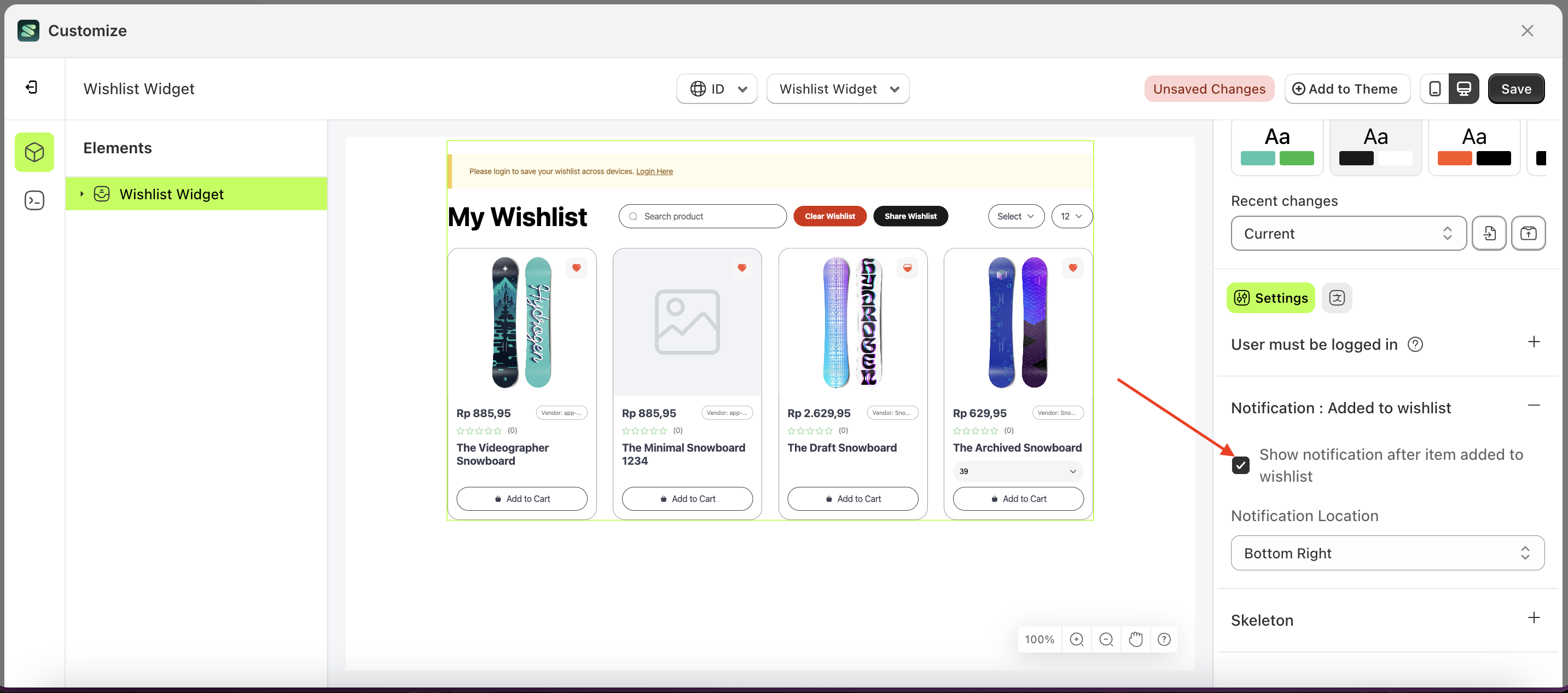
Show Notification After Item Added to Wishlist
This feature controls whether a notification appears after performing the Add to Wishlist action. If the checkbox is enabled, a notification will be displayed; otherwise, it will not.
Follow the steps below:
- Select the Snippet Carousel element on the left, then click the Settings tab and click the icon marked with a red arrow.

- Enable the checkbox Minimum Rating

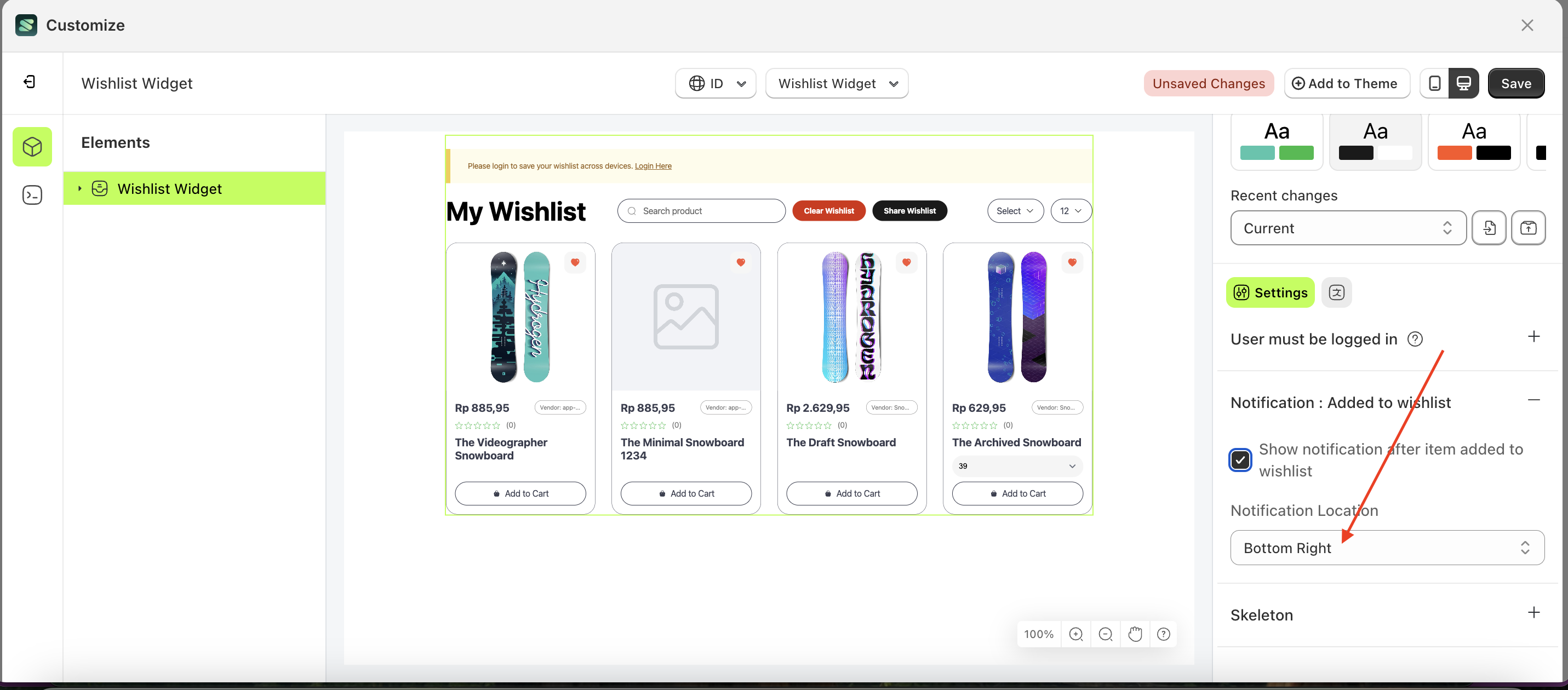
Notification Location
This feature is designed to control the position of the Add to Wishlist notification. However, it requires enabling the Show notification after item added to wishlist checkbox.
Follow the steps below:
- Select the Wishlist widget element on the left, then click the Settings tab and click the icon marked with a red arrow.

- On the right side, marked with a red arrow, you can change the notification location to your desired value
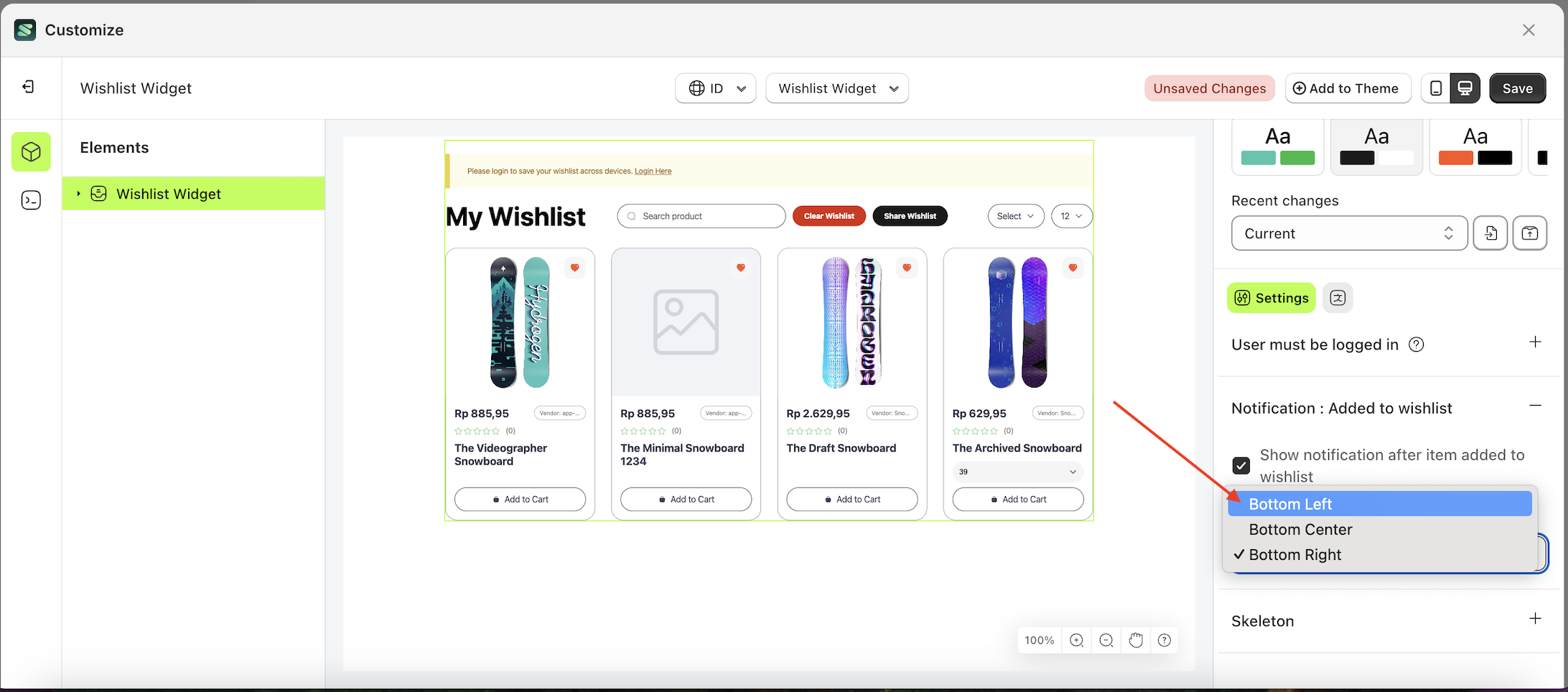
- Note: The notification location format Button Left, Button Center and Button Right

- Once the menu opens, select an option from the list

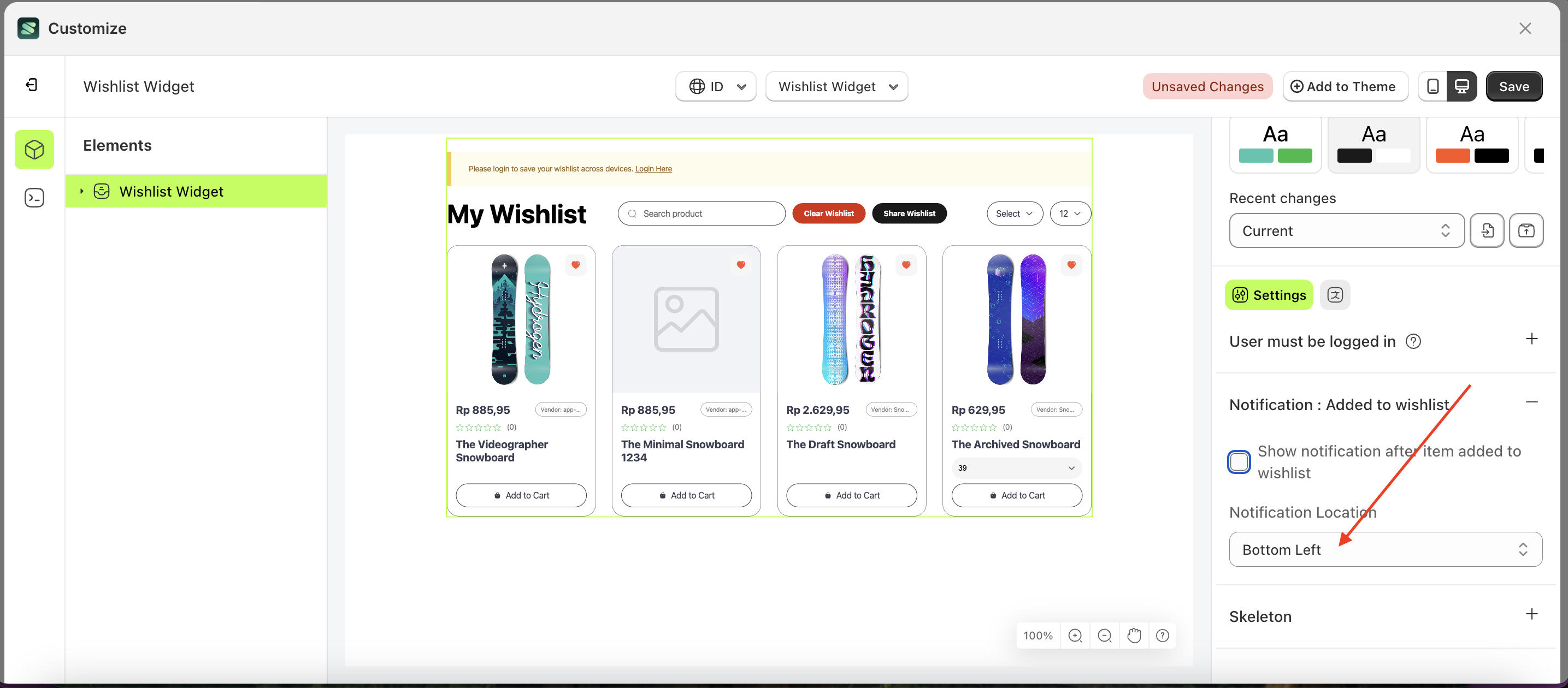
- For example, if you set the notification location to Button left

skeleton
Available settings:
Enable Skeleton
Enable Skeleton is a setting that controls whether a loader or skeleton is displayed before the required data is fully loaded.
Follow the steps below:
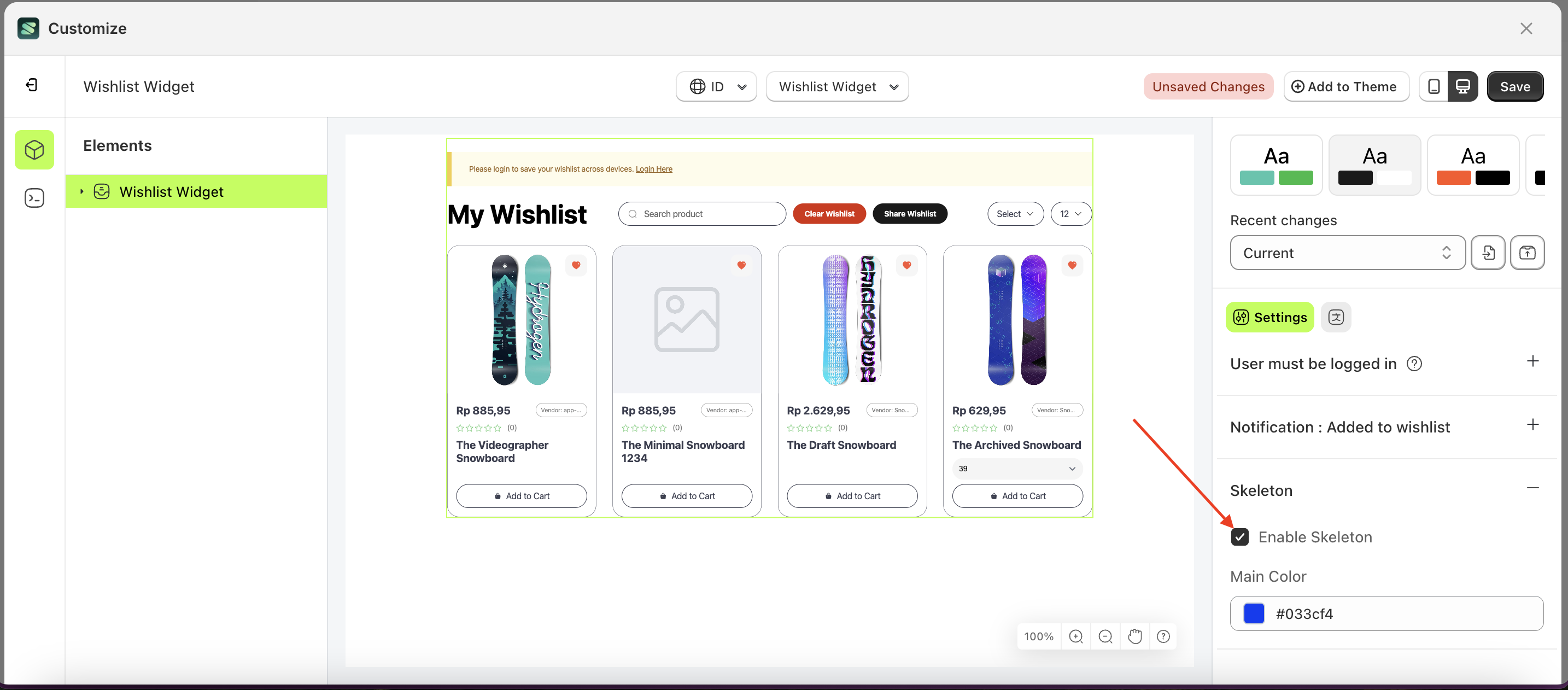
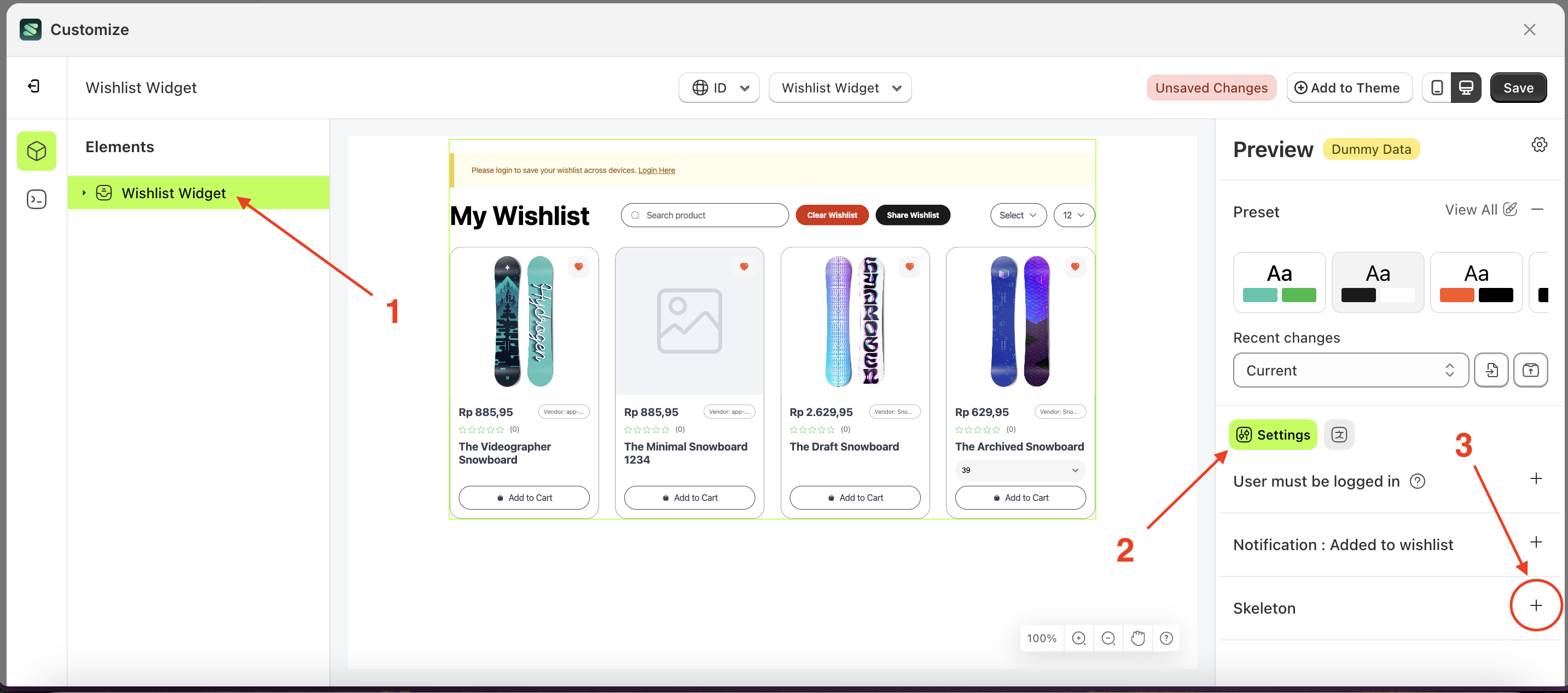
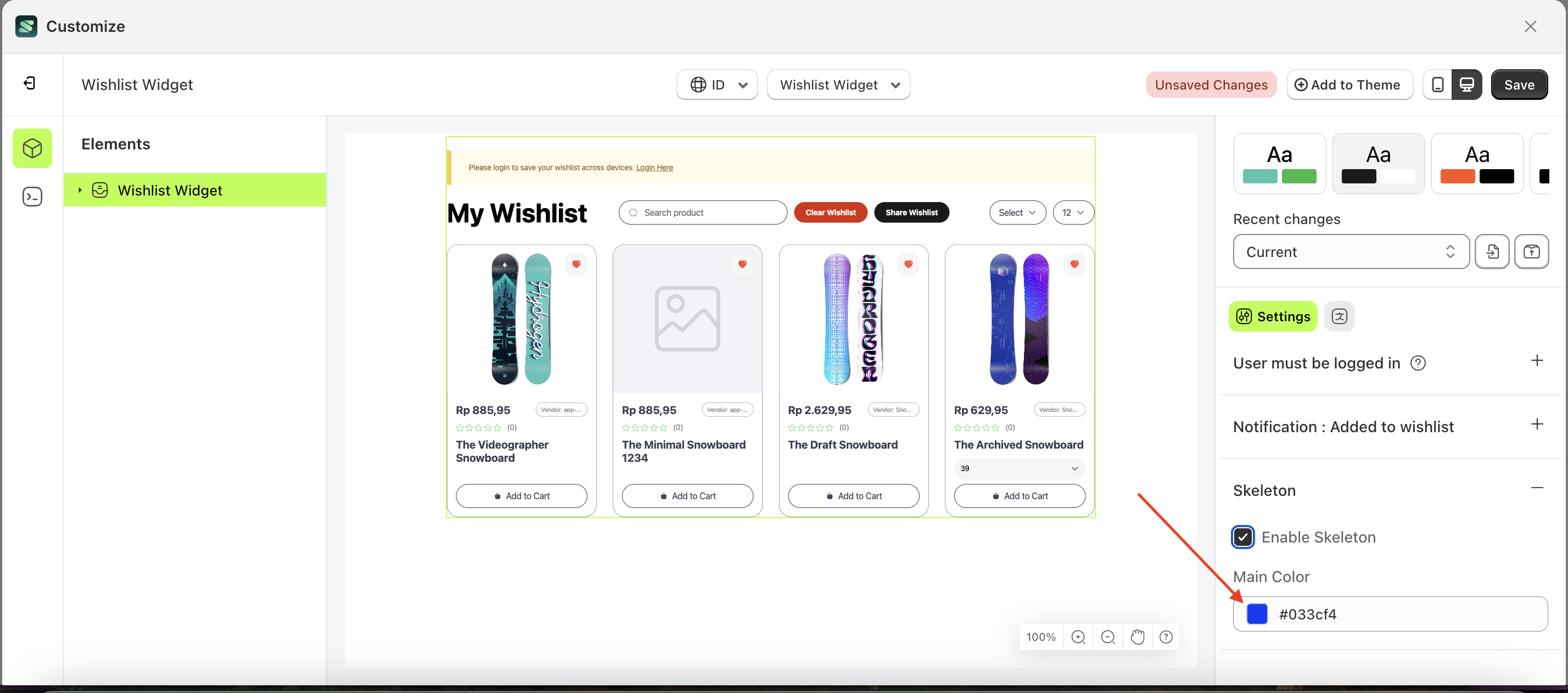
- Select the Wishlist widget element on the right, then click the Settings tab and click the icon marked with a red arrow.
- Enable the Enable skeleton checkbox
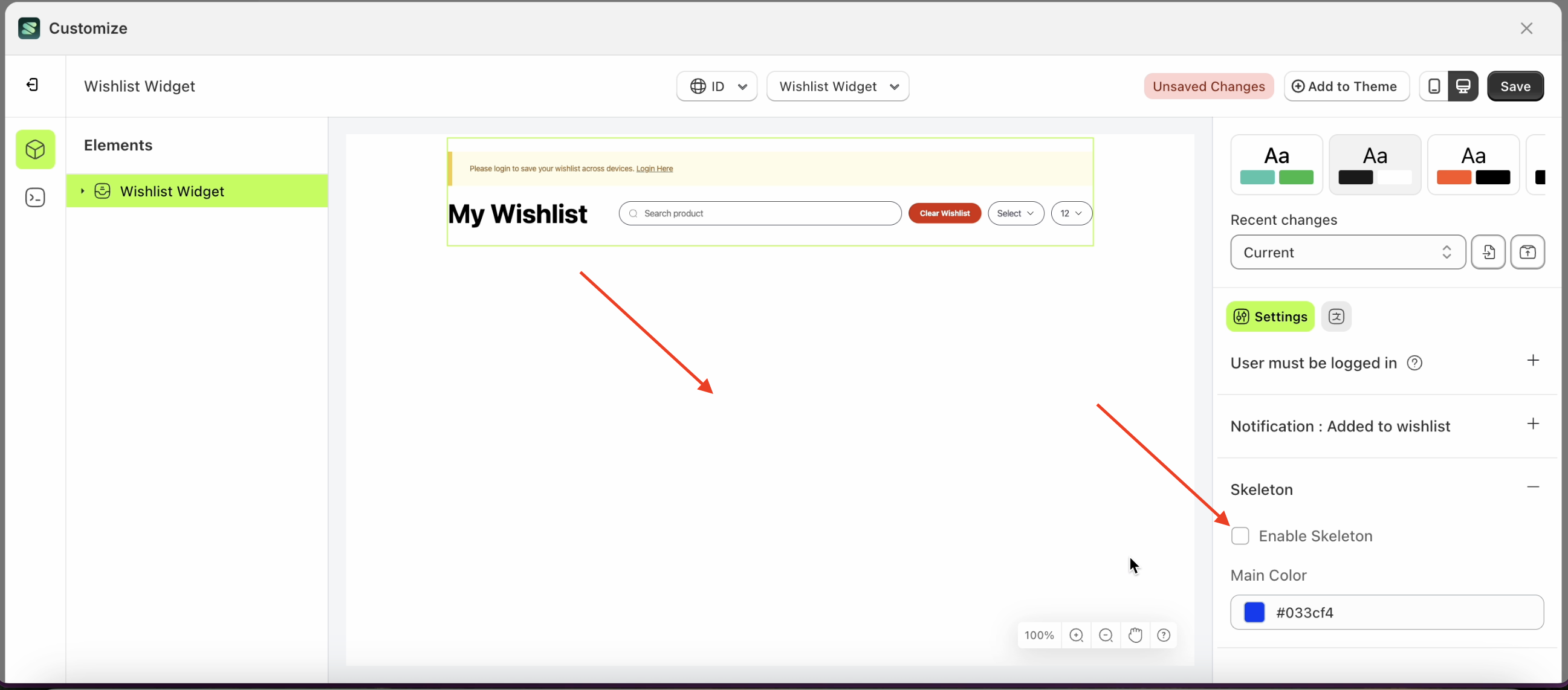
- Example : Before Enable skeleton is enabled
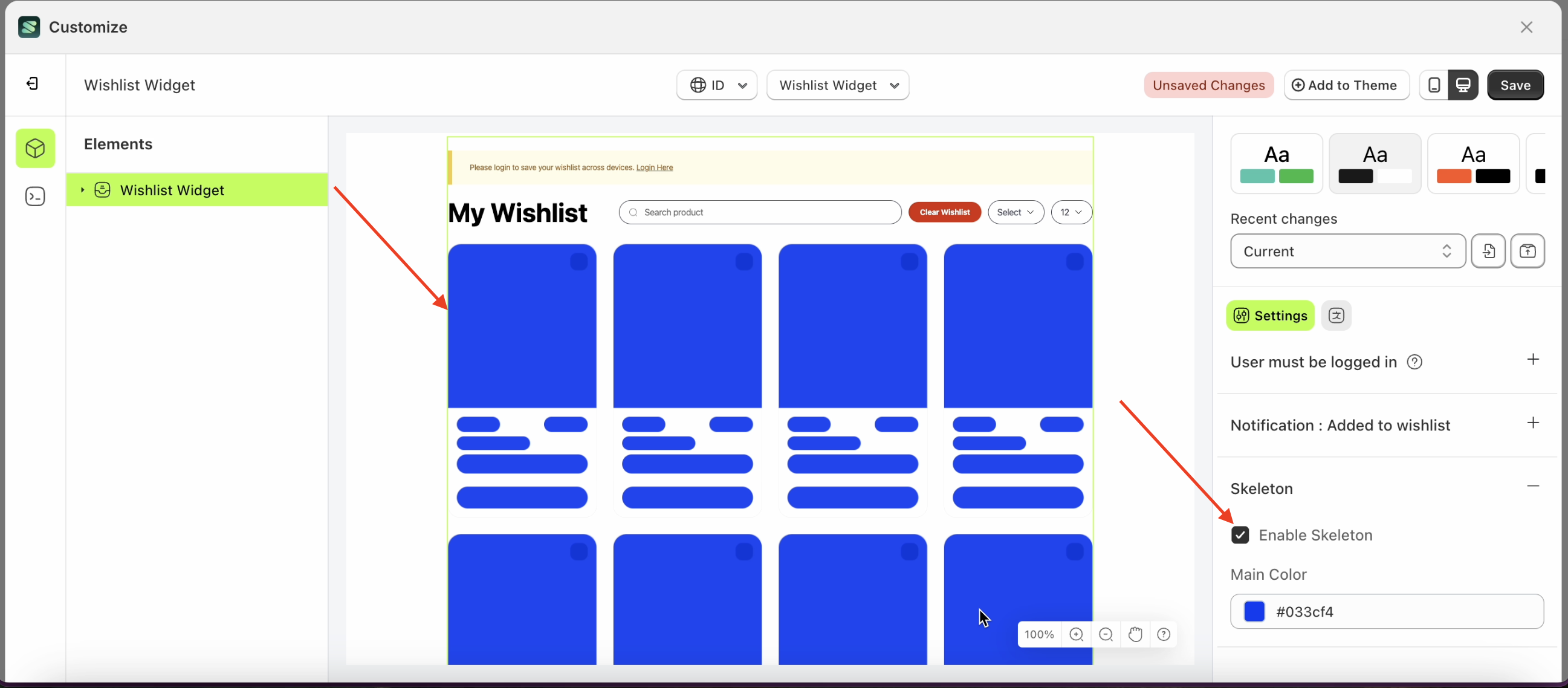
- Example : After Enable skeleton is enabled




Main Color
Main Color is a setting that manages the color of the skeleton. However, you must first activate the Enable Skeleton feature.
Follow the steps below:
- Select the Wishlist Widget element on the left, then click the Settings tab and click the icon marked with a red arrow.
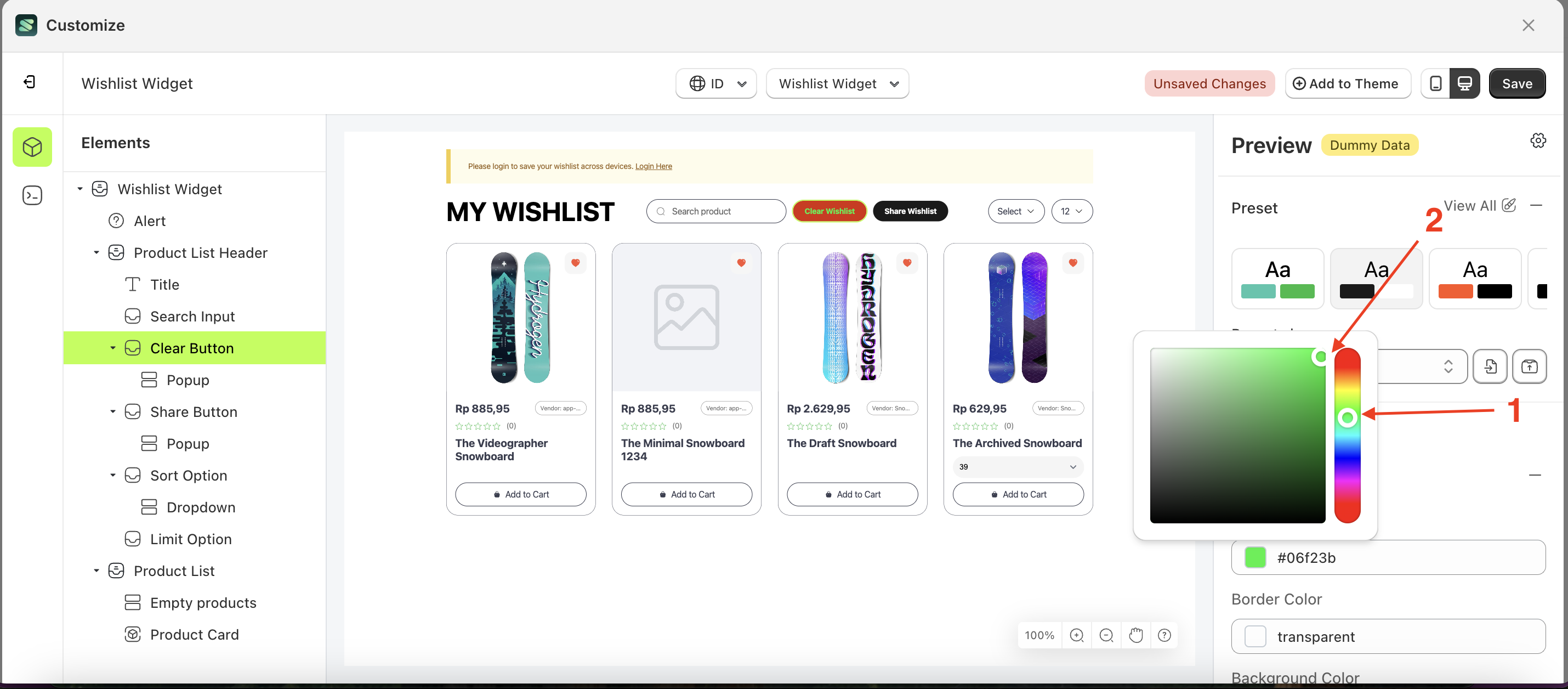
- Click the Color Palette on the right side, which is also marked with a red arrow.
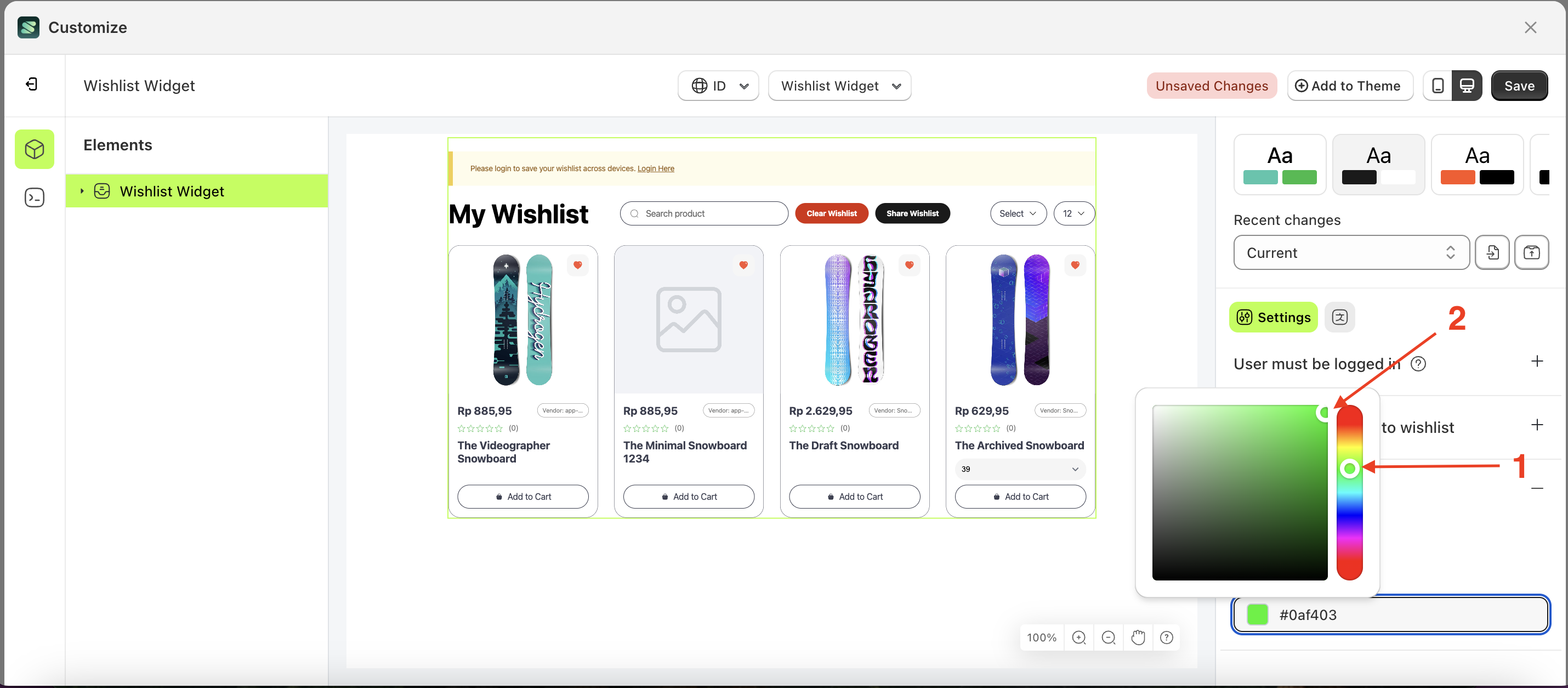
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Wishlist Widget element will adjust accordingly.
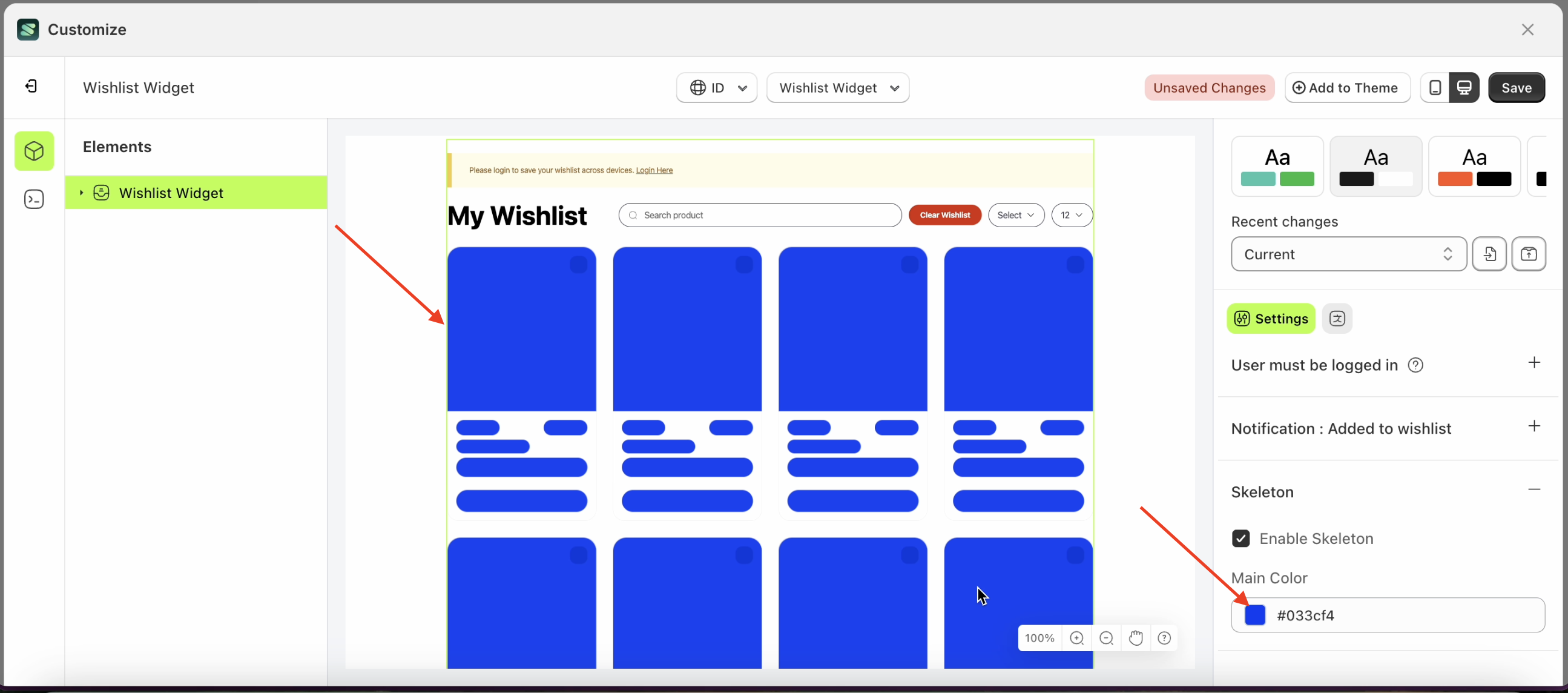
- Example : Before Wishlist Widget change settings
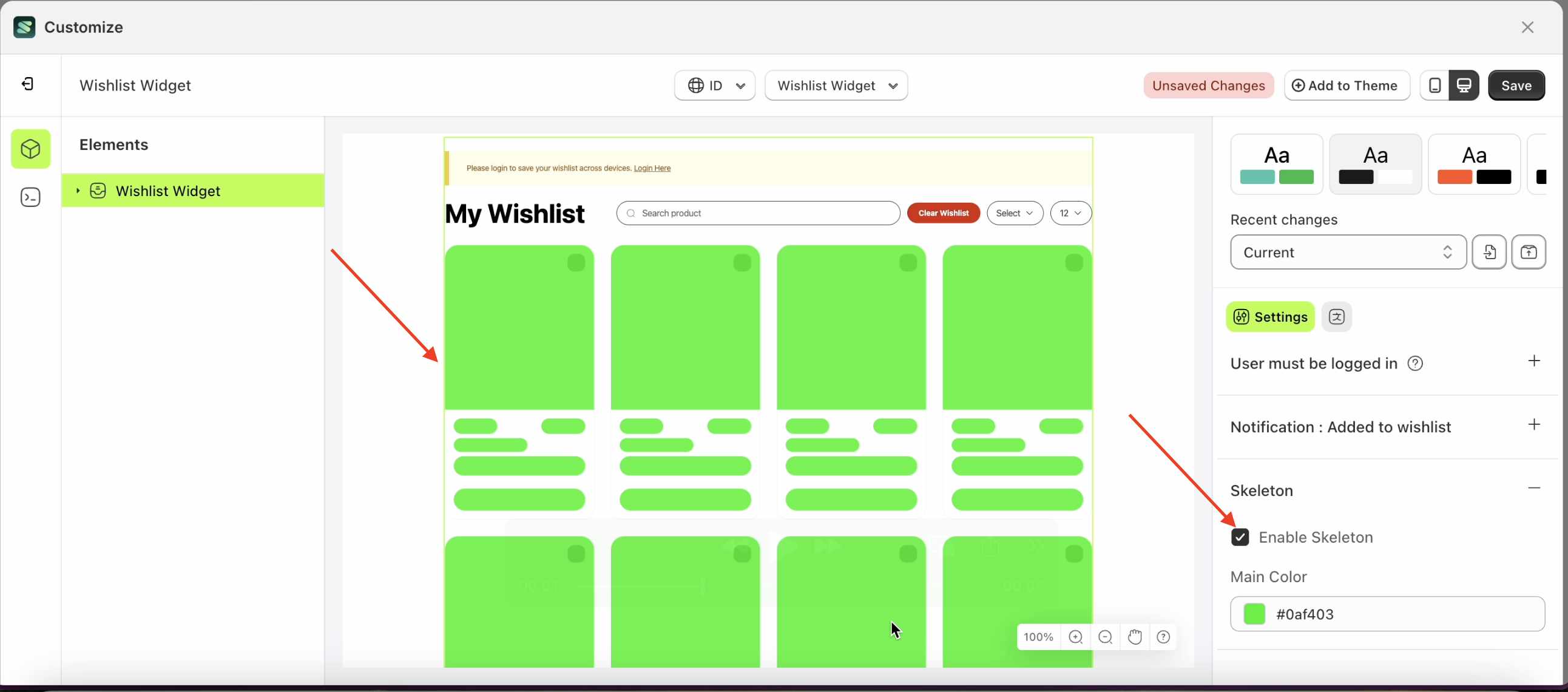
- Example : After Wishlist Widget change settings





Text Settings
Available settings:
Color
This feature is designed to customize the color of the text settings
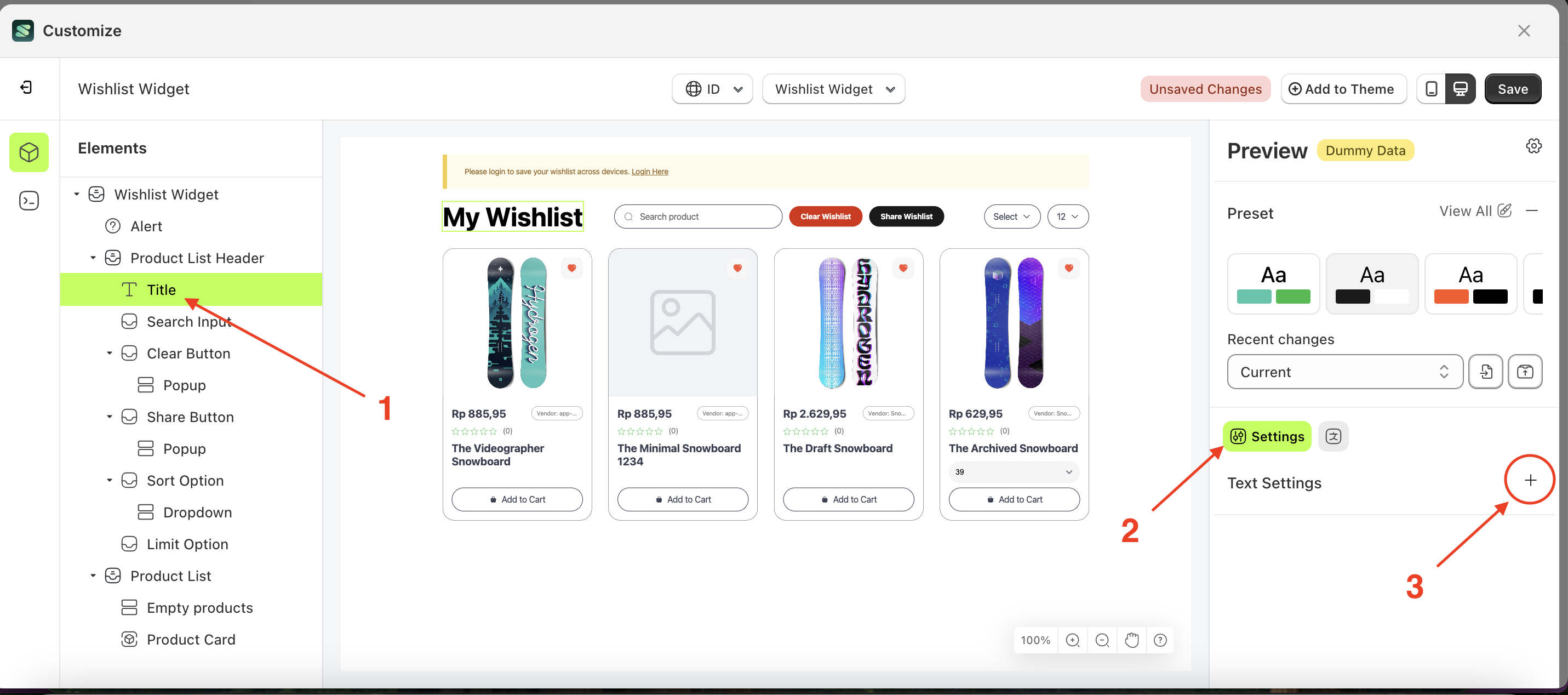
Follow the steps below:
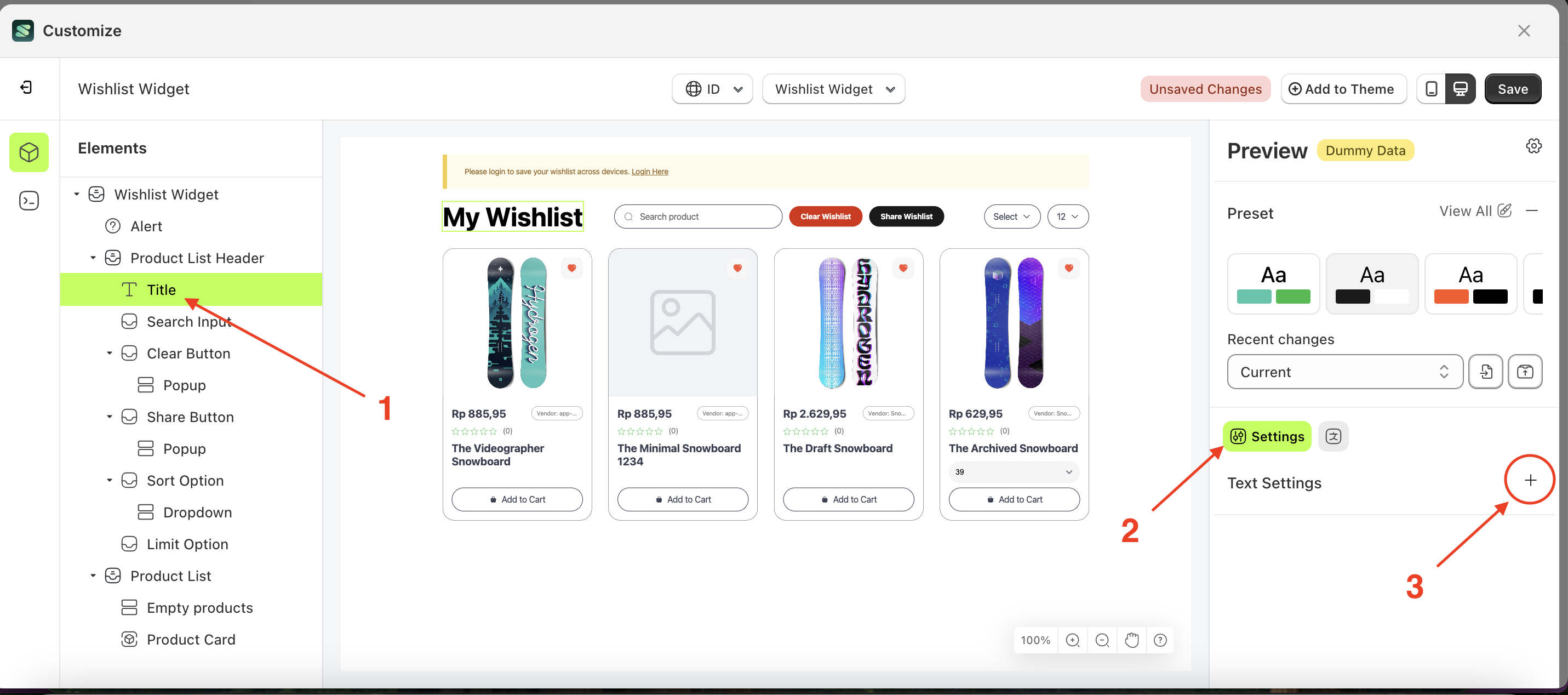
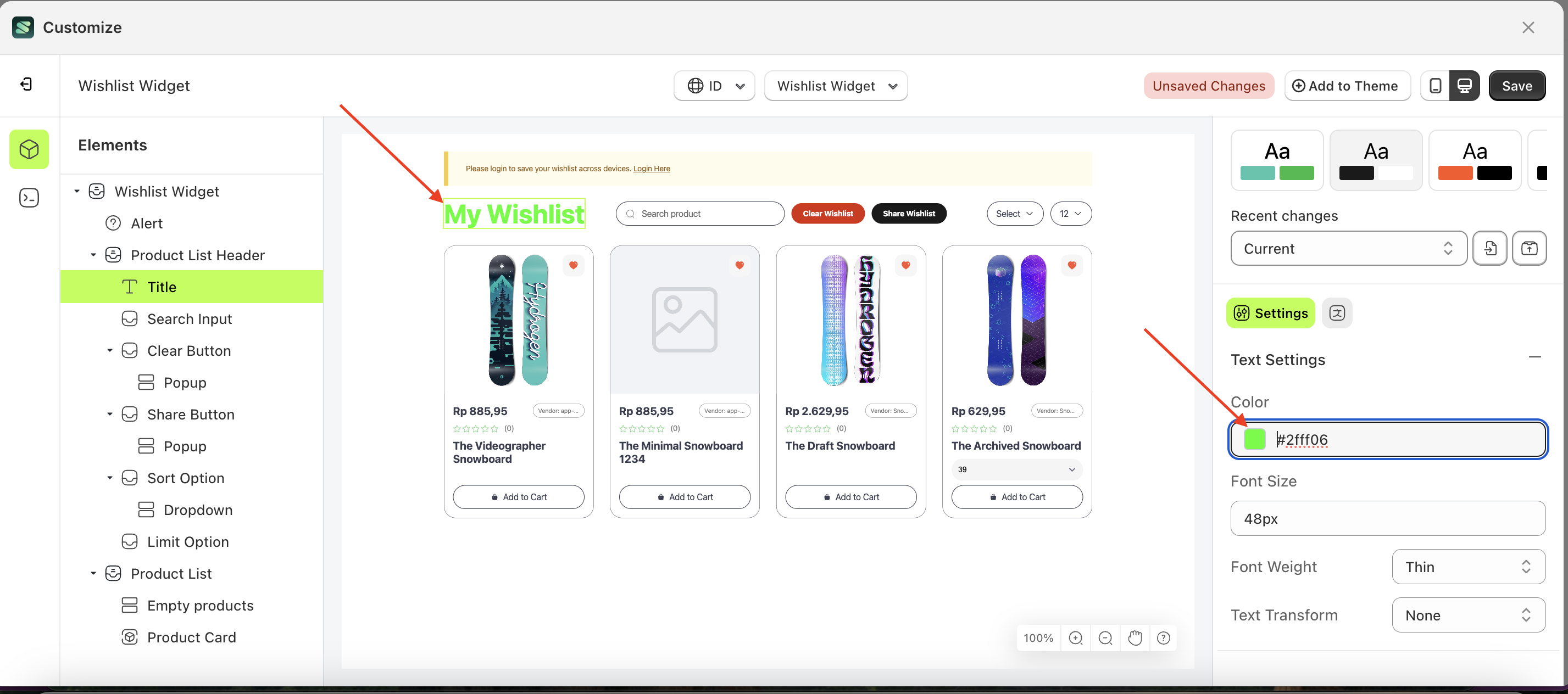
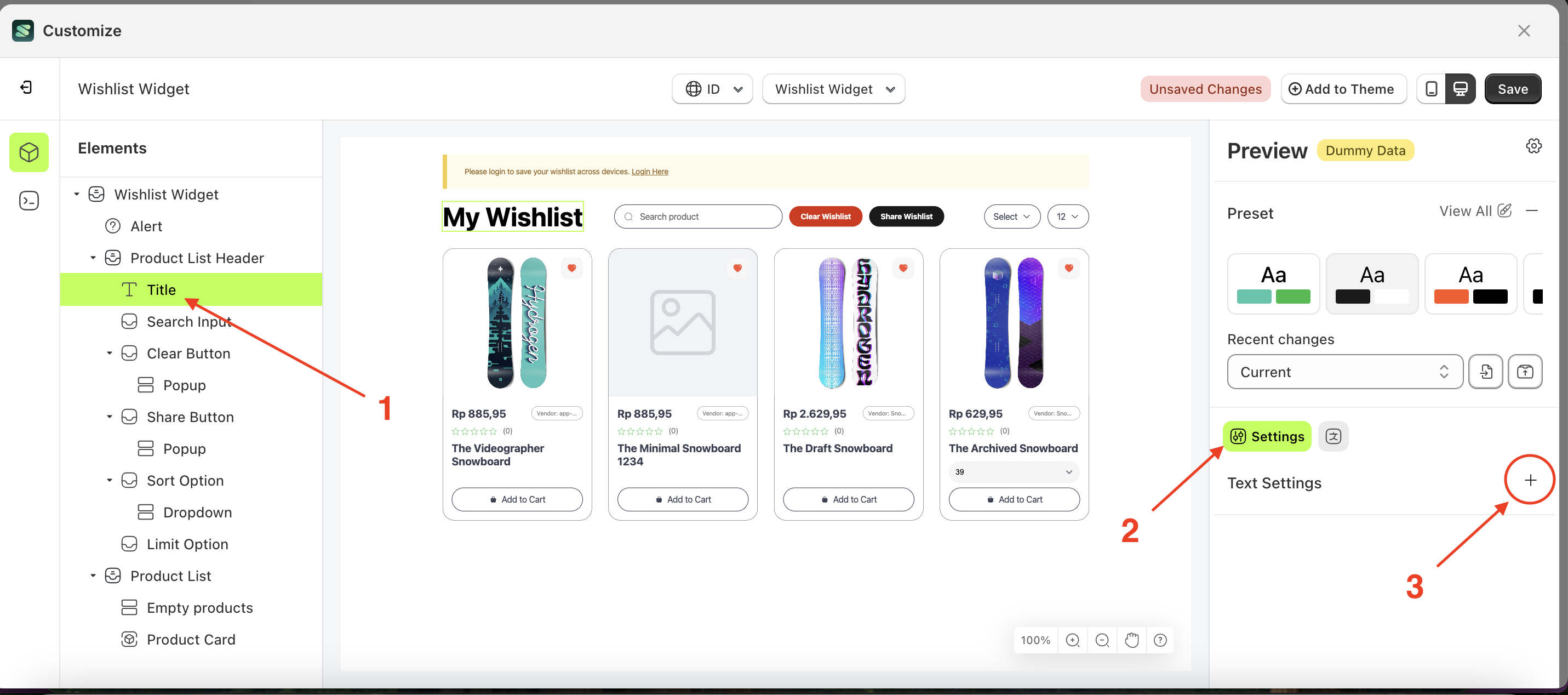
- Select the Wishlist Widget element on the left, then click the Settings tab and click the icon marked with a red arrow.
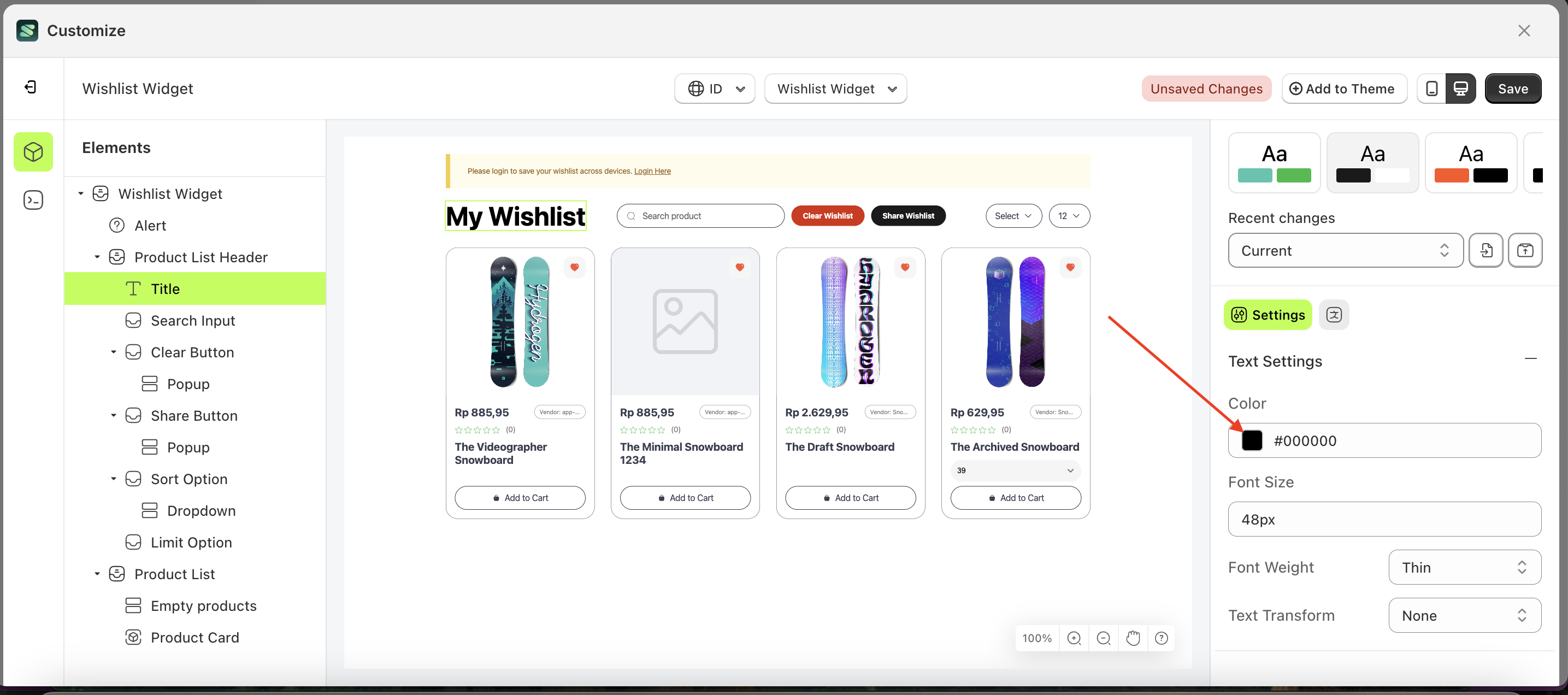
- Click the Color Palette on the right side, which is also marked with a red arrow.
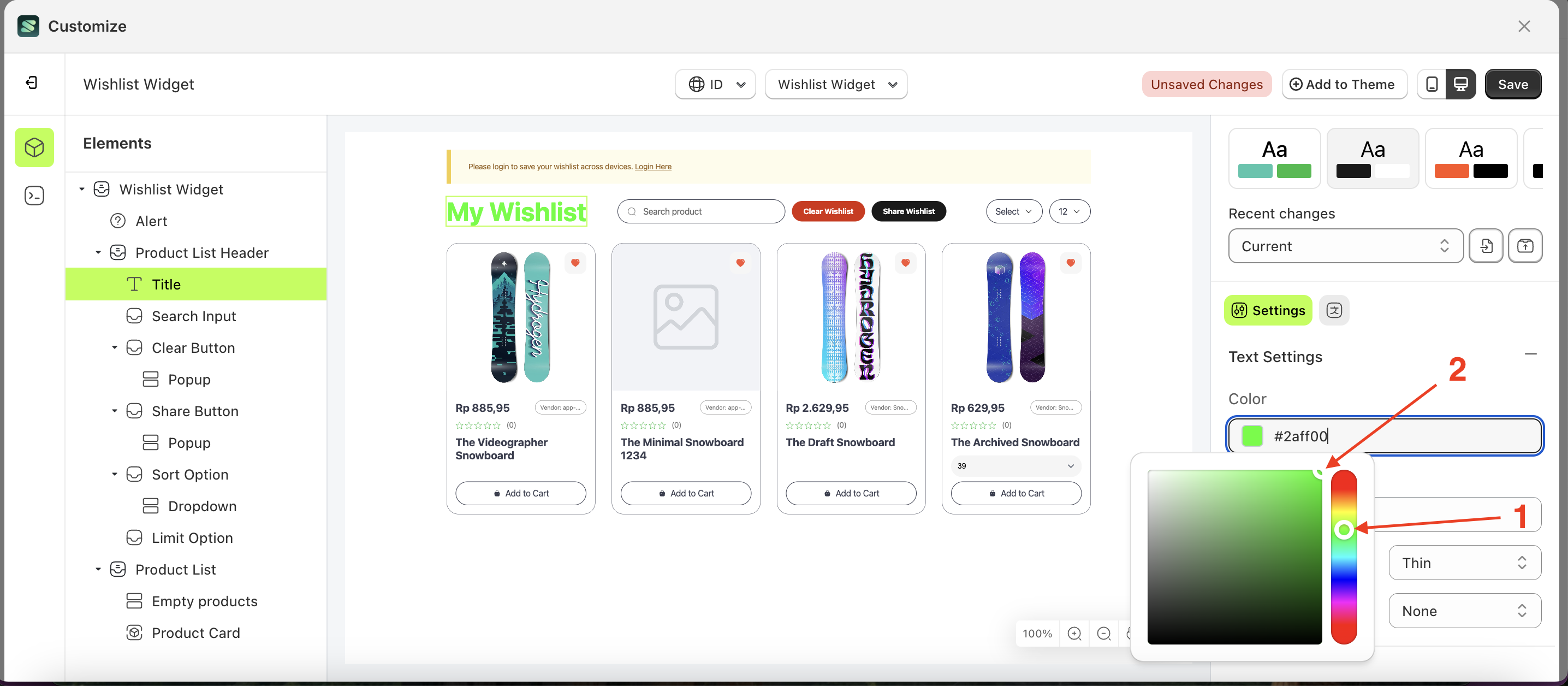
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Wishlist Widget element will adjust accordingly.
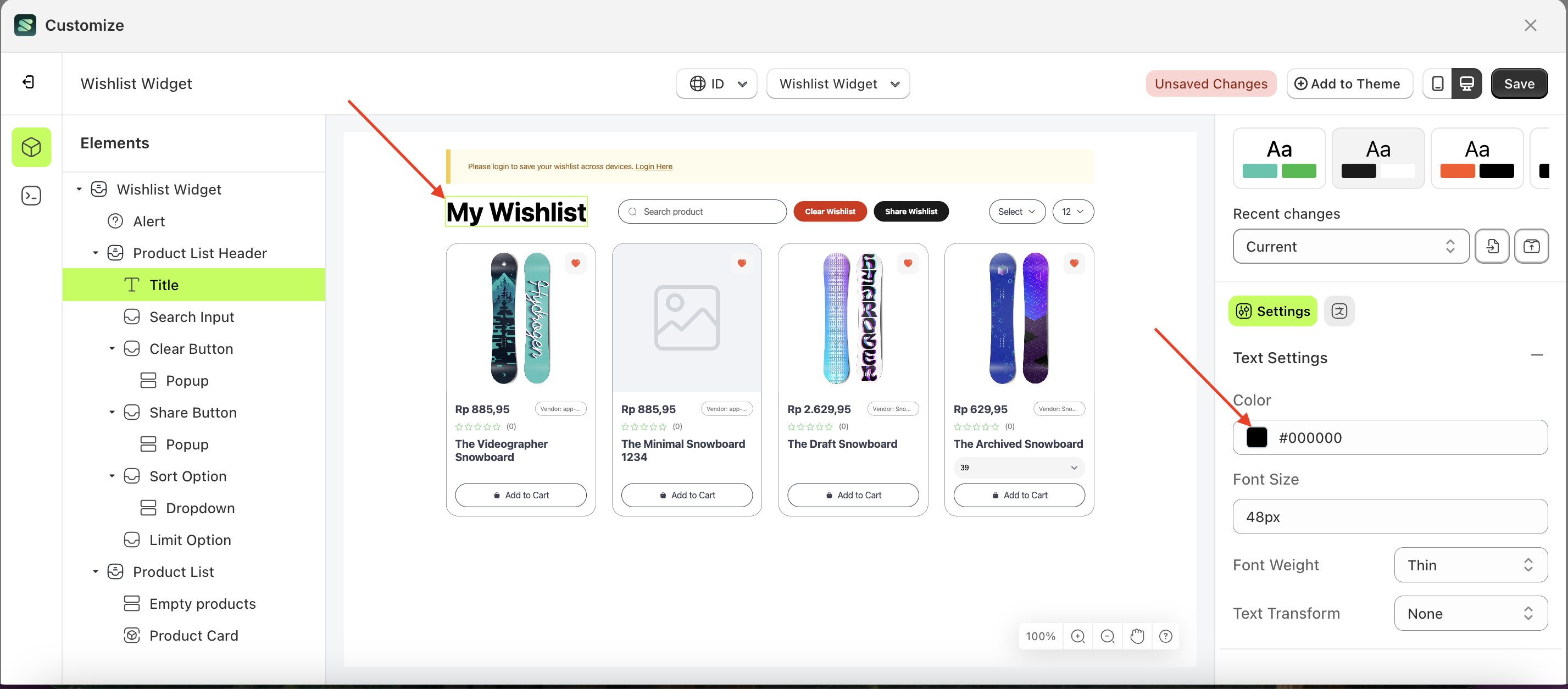
- Example : Before Wishlist Widget change settings
- Example : After Wishlist Widget change settings





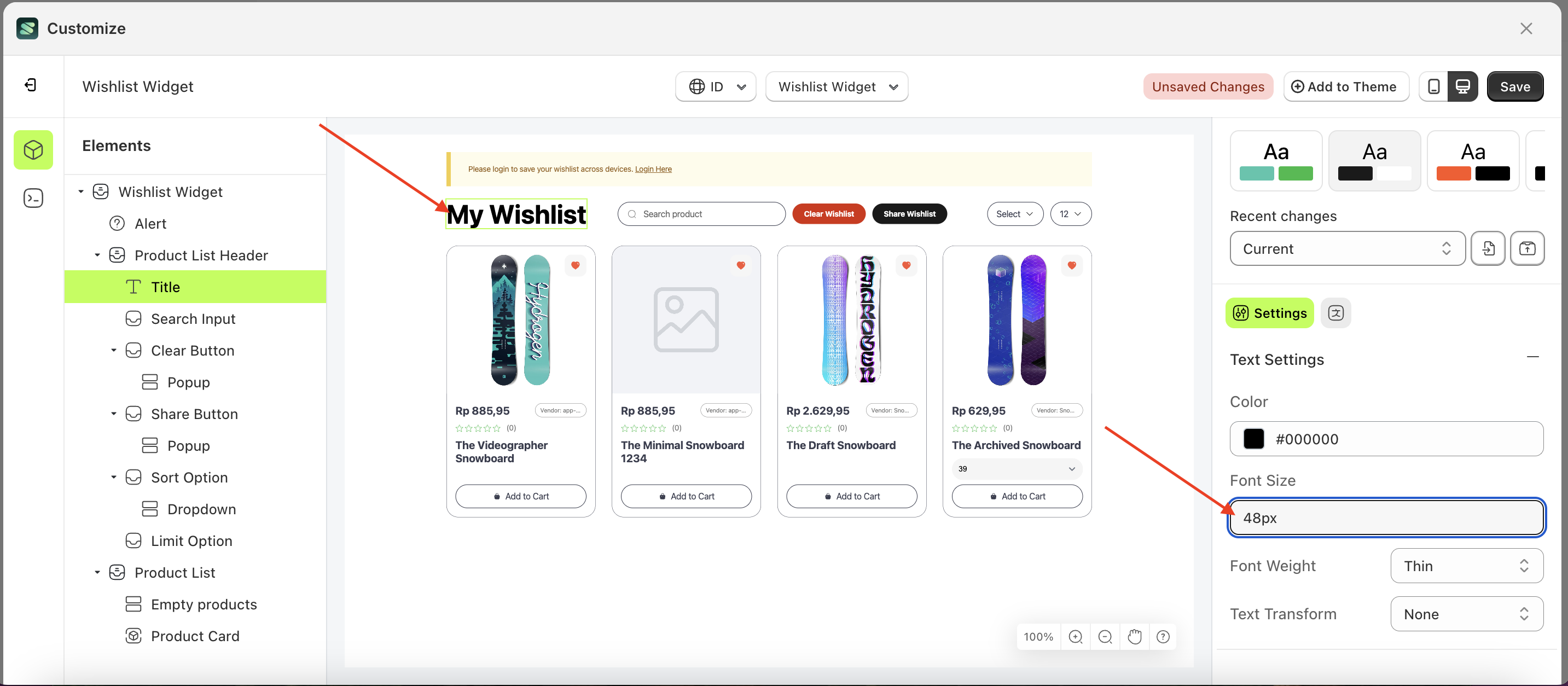
Font Size
This feature is designed to customize the text size of the text settings
Follow the steps below:
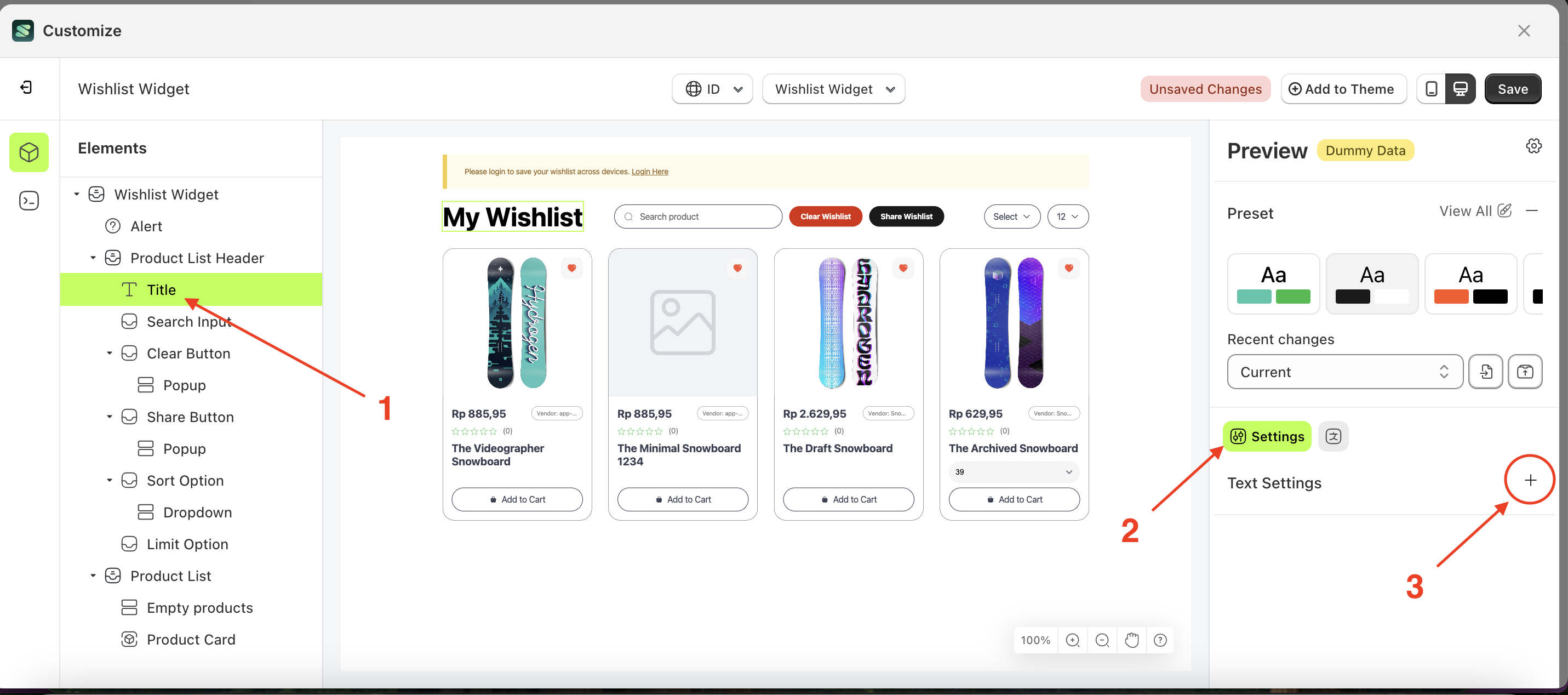
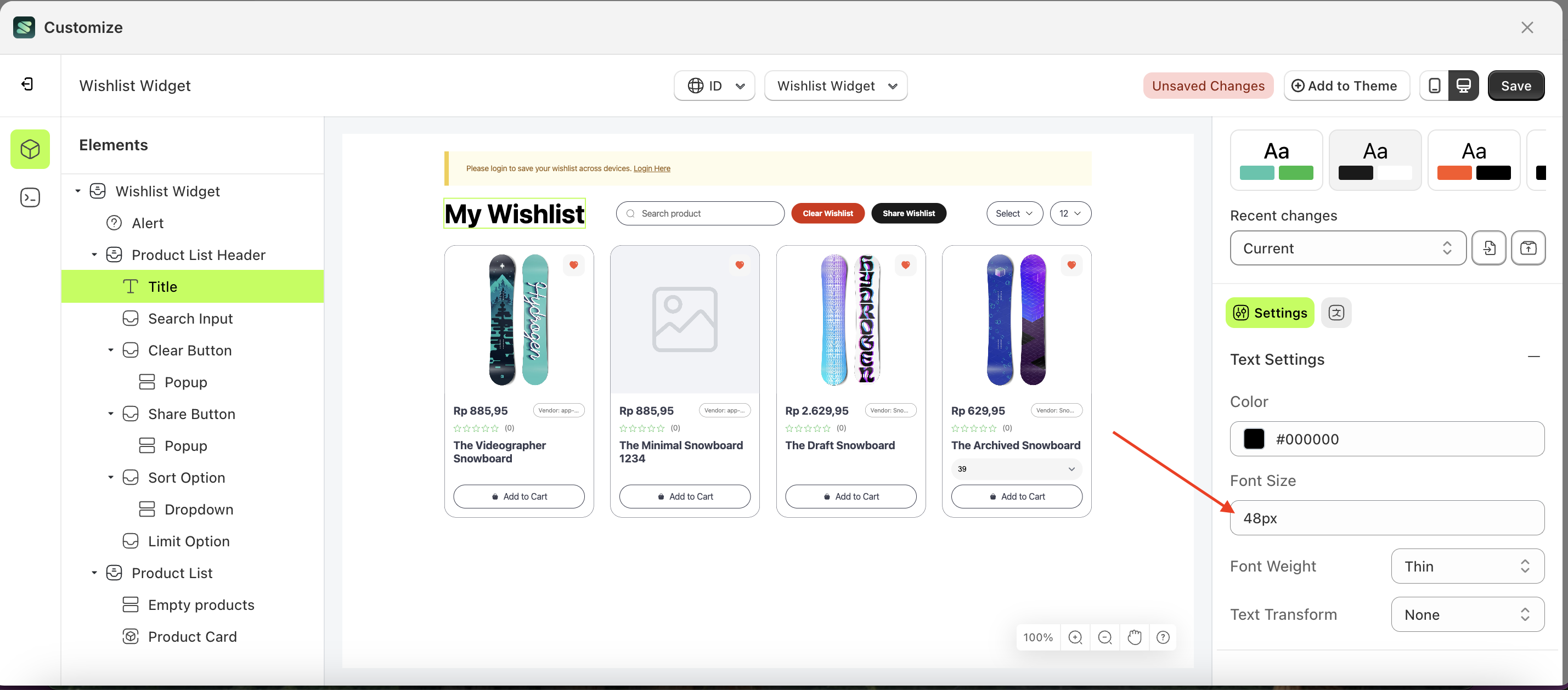
- Select the Wishlist Widget element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
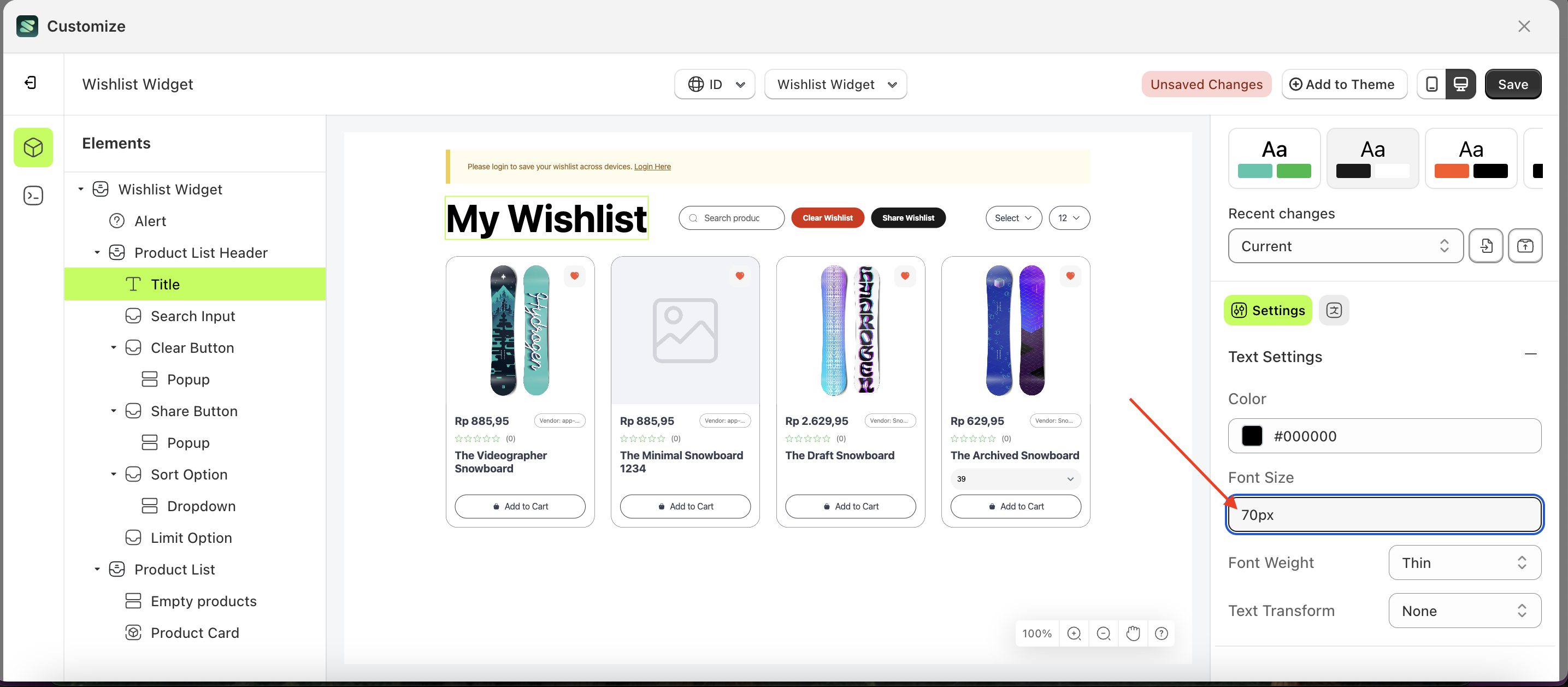
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Wishlist Widget element will adjust accordingly.
- Example : Before Wishlist Widget change settings
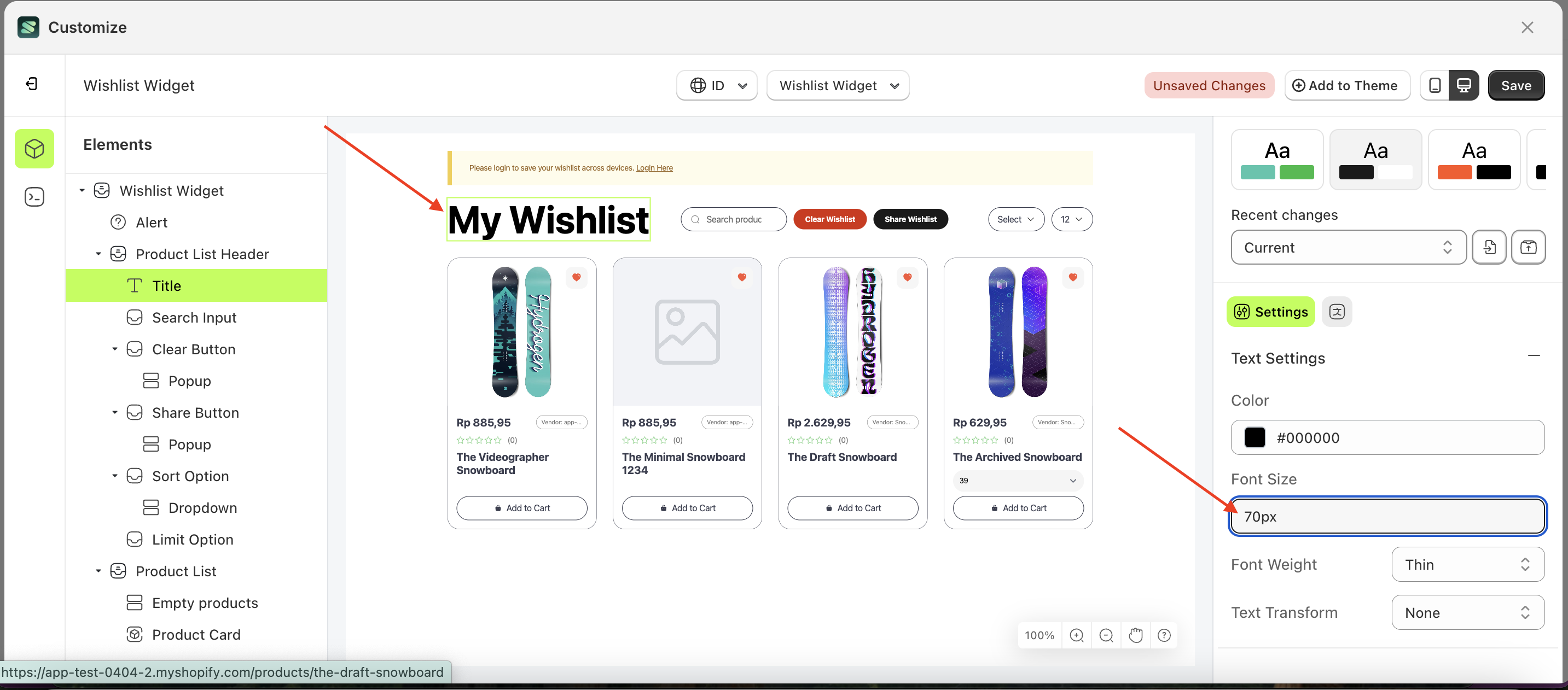
- Example : After Wishlist Widget change settings





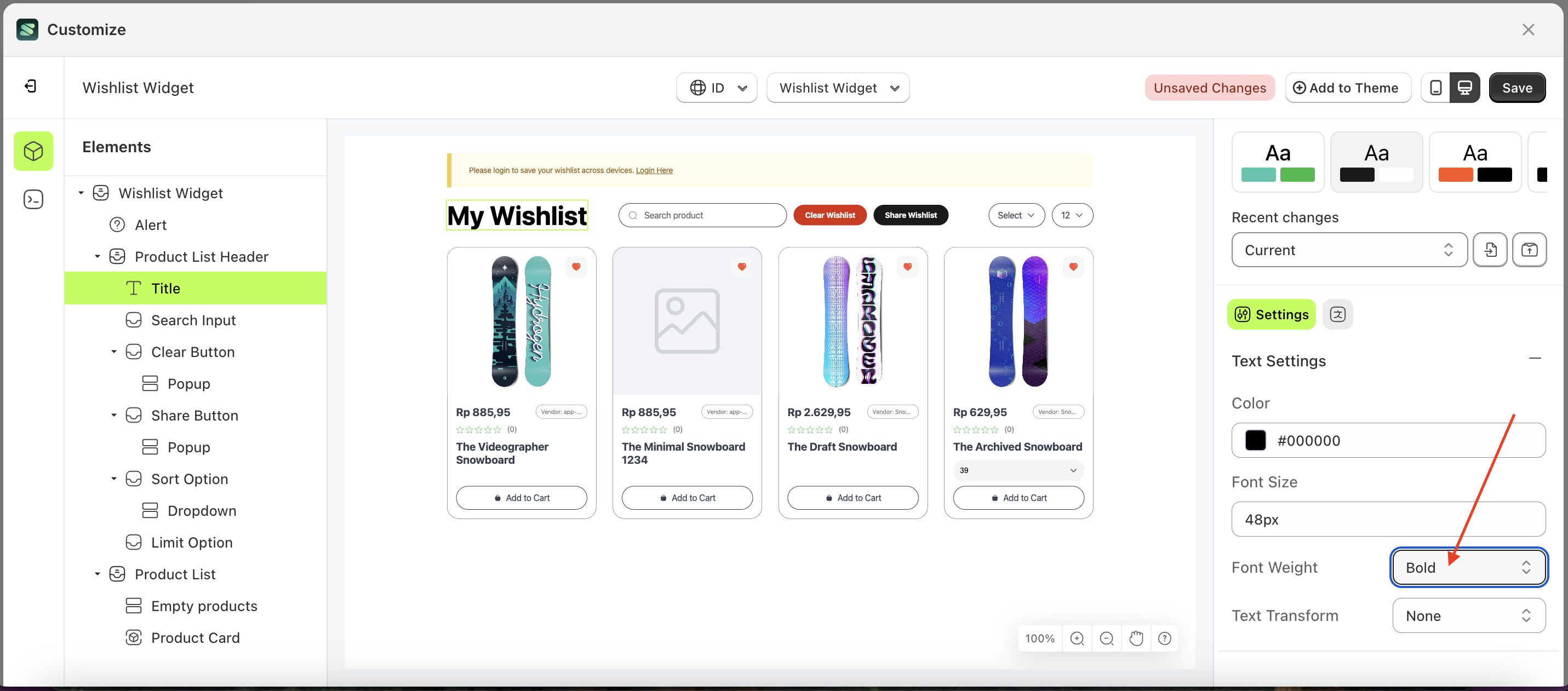
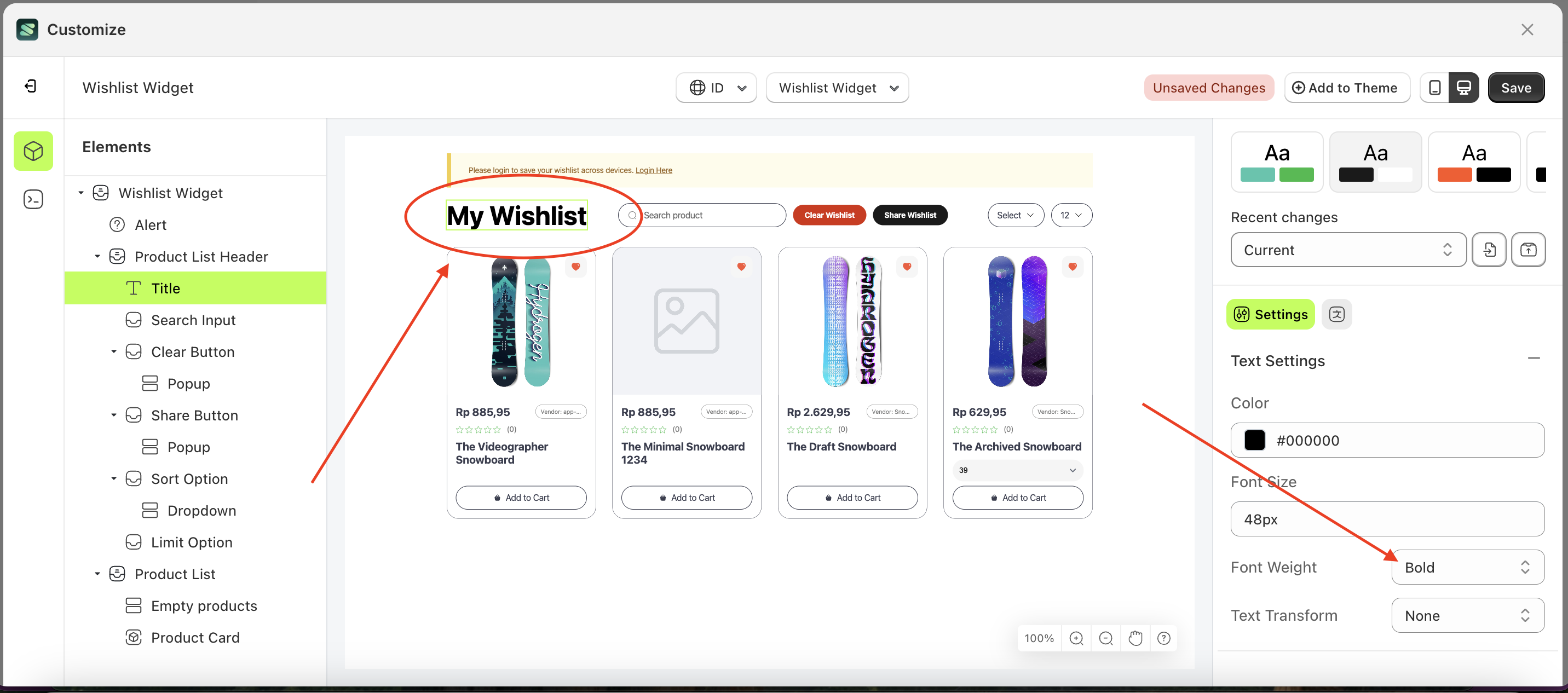
Font Weight
This feature is designed to customize the text weight of the text settings
Follow the steps below:
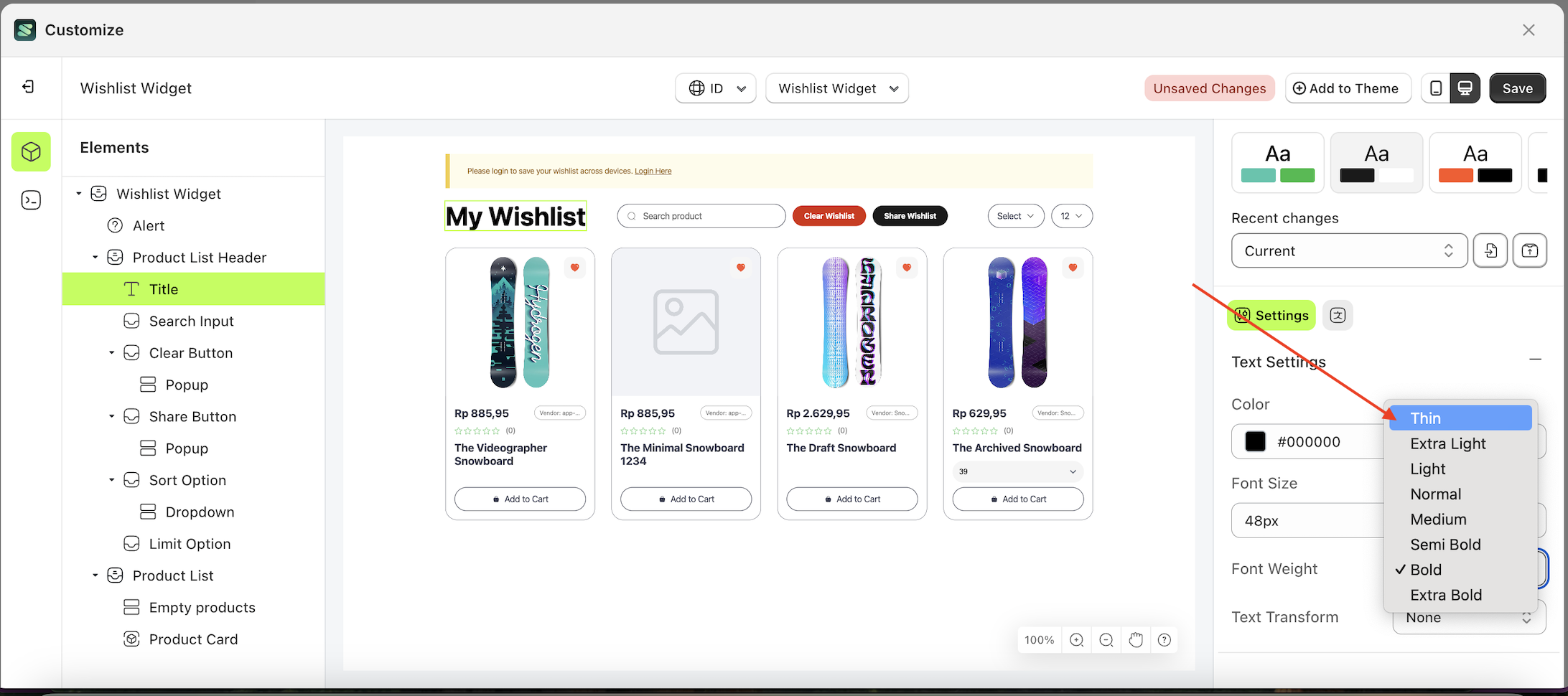
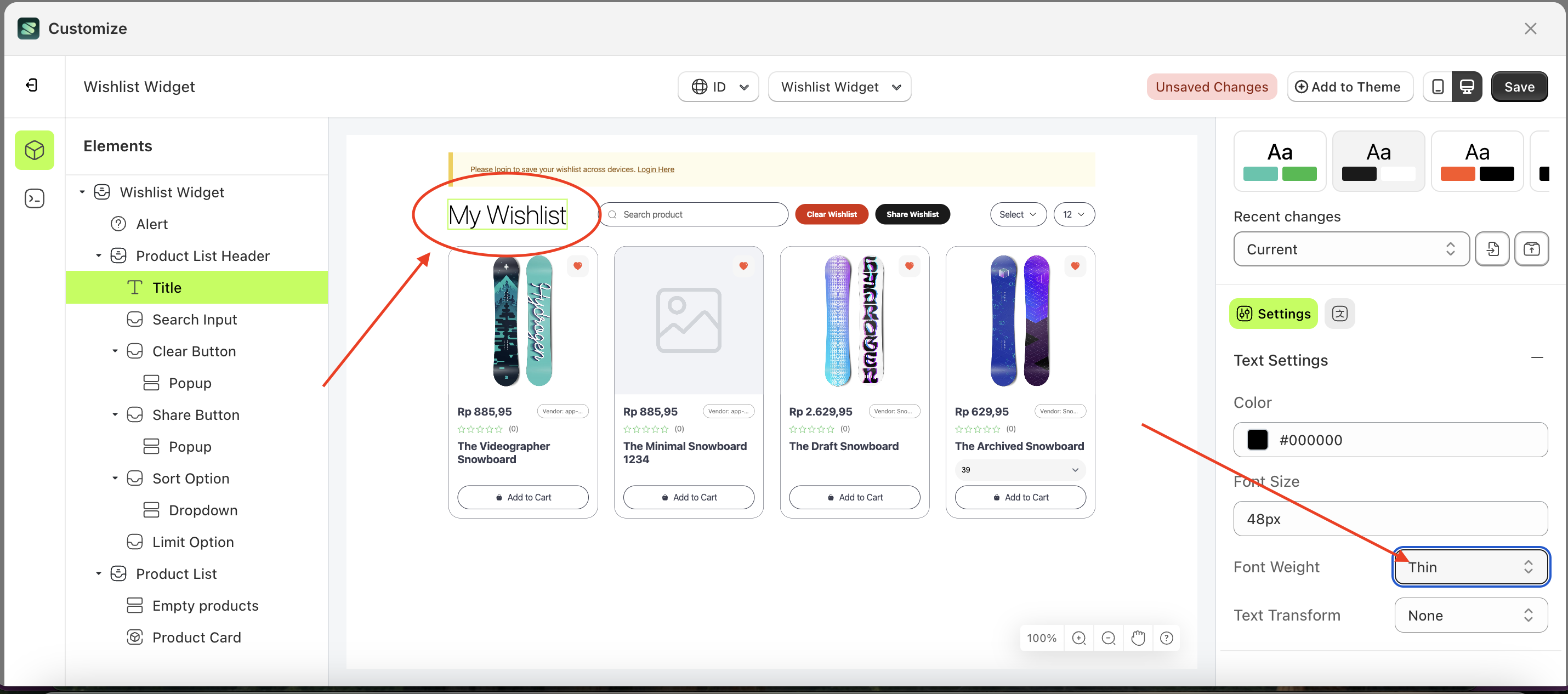
- Select the Button Detail element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
- Note: The font weight format can be Thin, Extra Light, Light, Normal or other units..
- Once the menu opens, select an option from the list
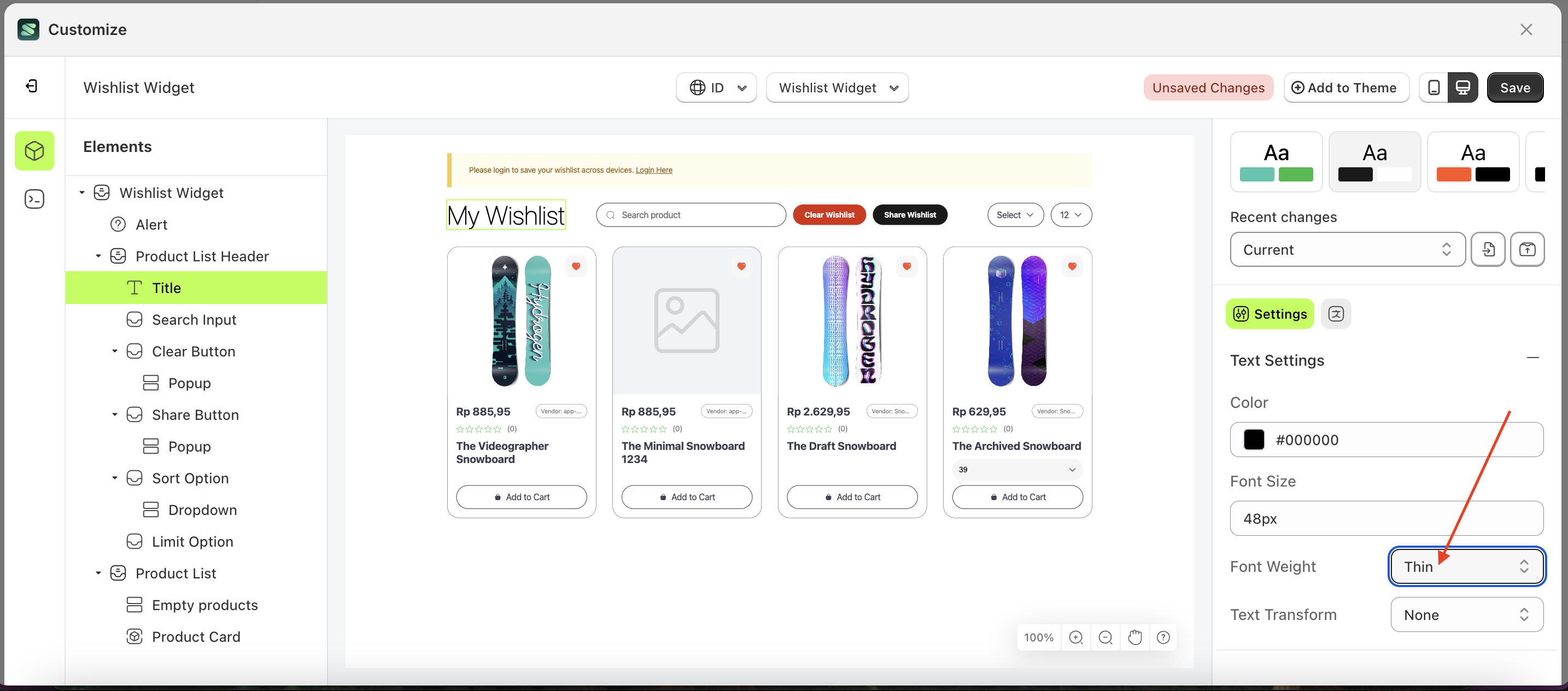
- For example, if you set the font weight to thin
- The font weight of the Button Detail element will adjust accordingly.
- Example : Before font weight change settings
- Example : After font weight change settings






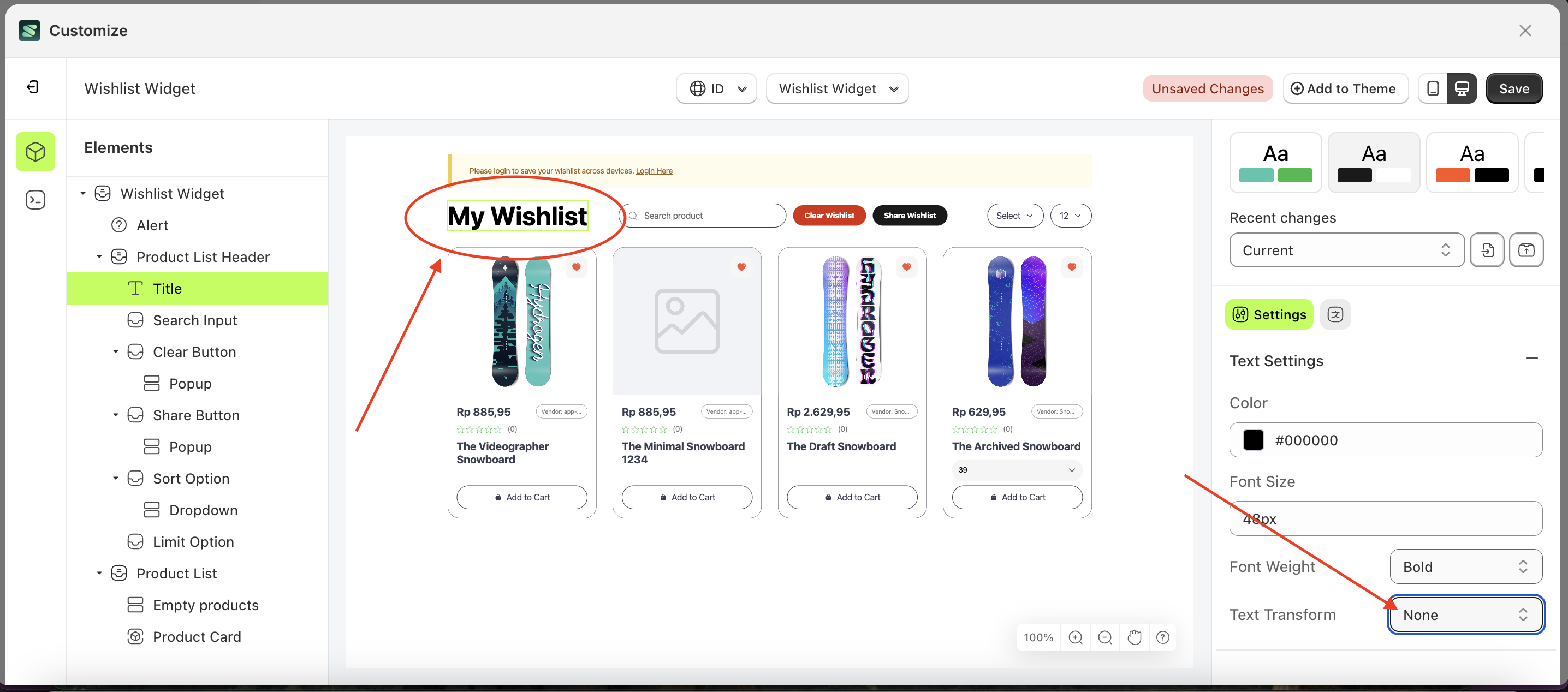
Text Transform
This feature allows you to adjust the capitalization style of the text
Follow the steps below:
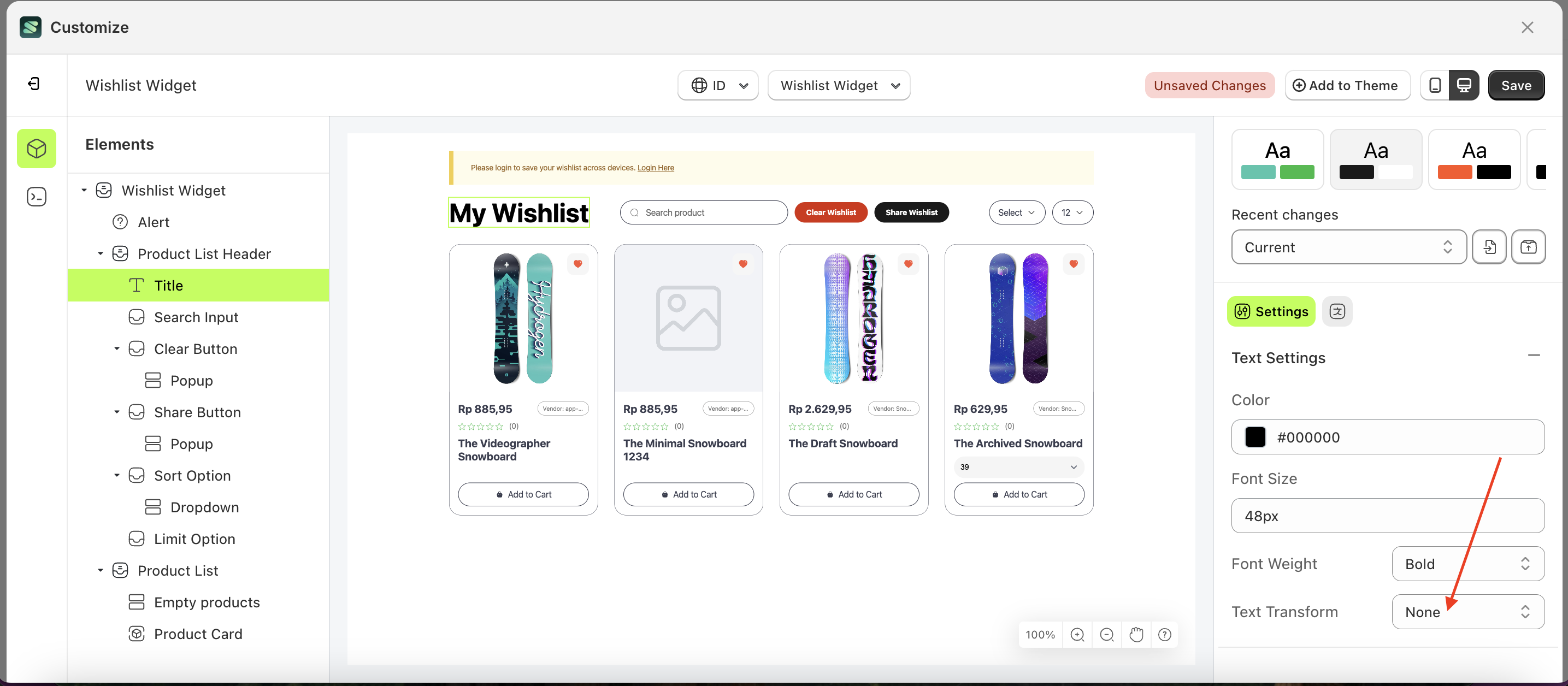
- Select the Button Detail element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the text transform to your desired value.
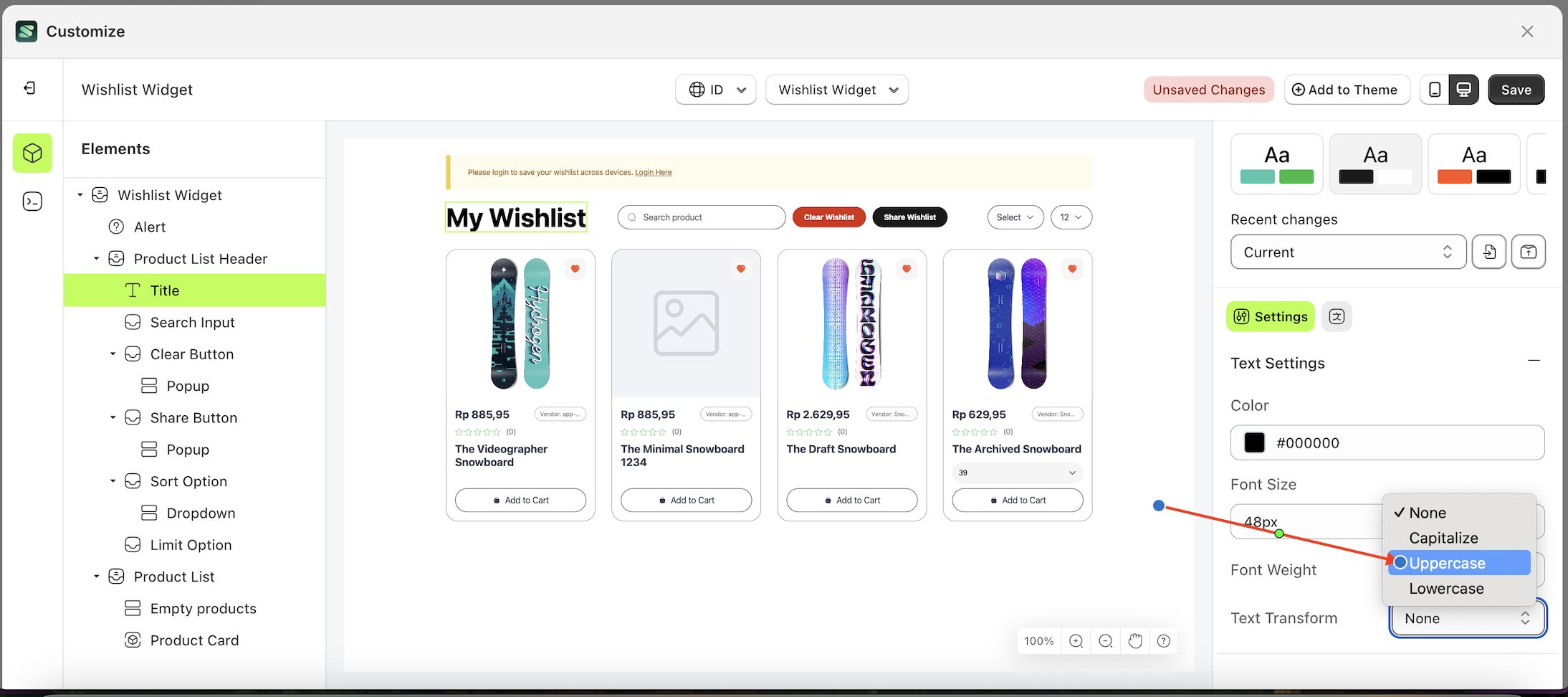
- Note: The text transform format can be None, Capitalize, Uppercase, Lowercase..
- Once the menu opens, select an option from the list
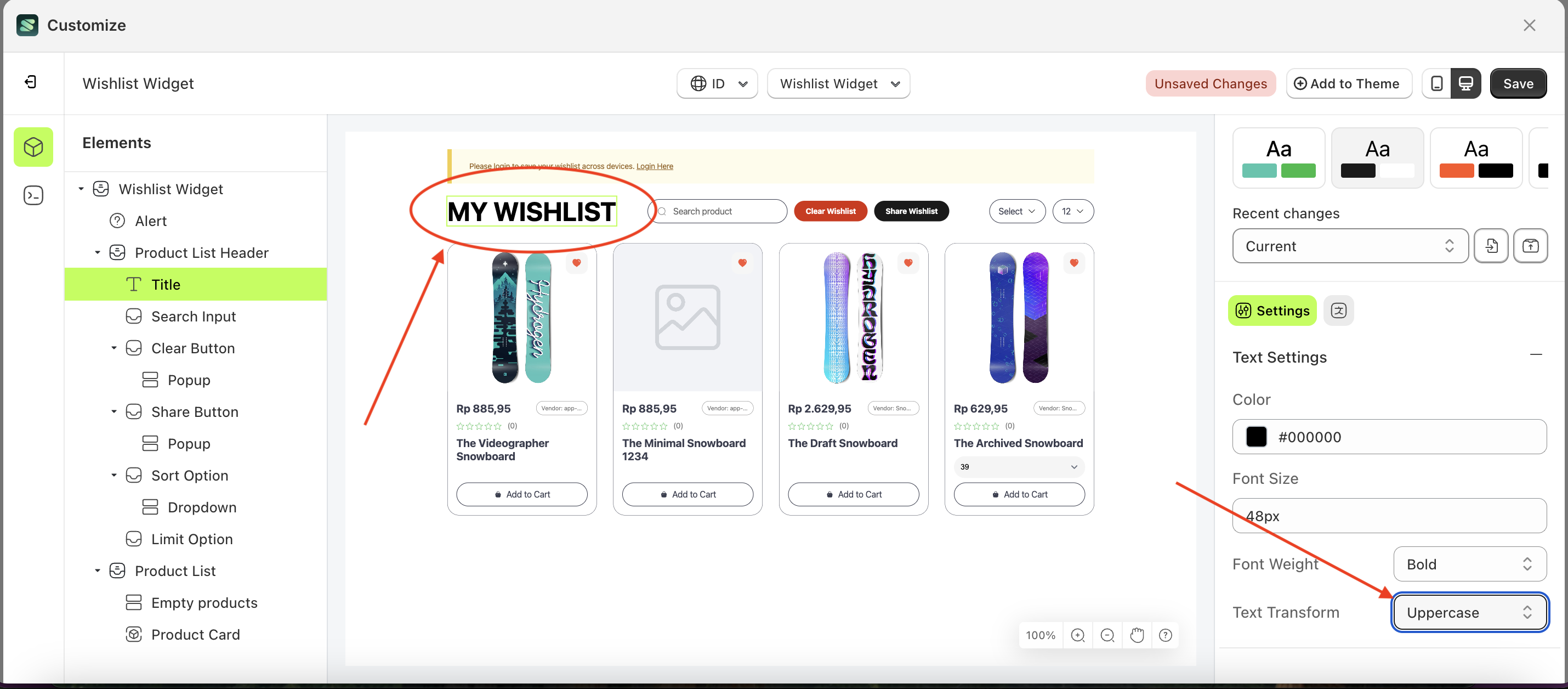
- For example, if you set the text transform to Uppercase
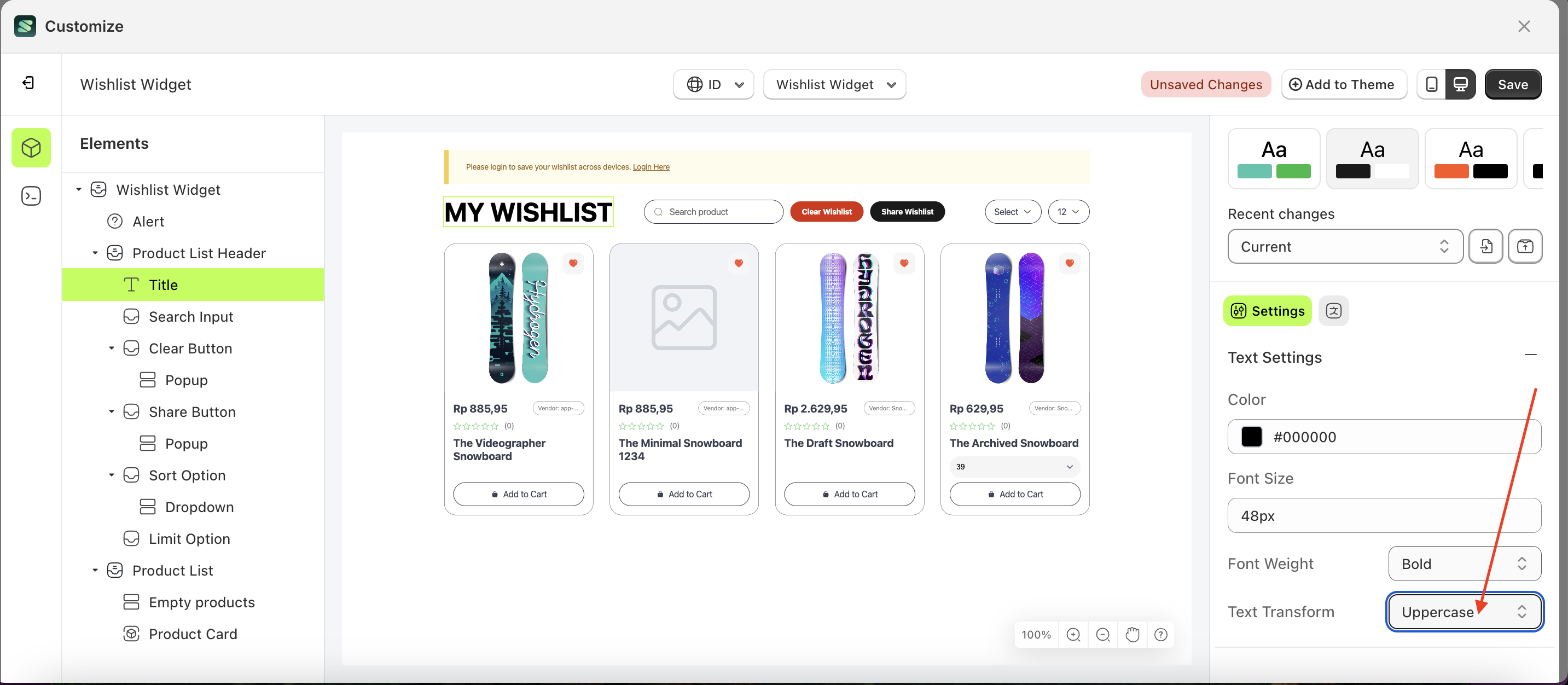
- The text transform of the Button Detail element will adjust accordingly.
- Example : Before text transform change settings
- Example : After text transform change settings






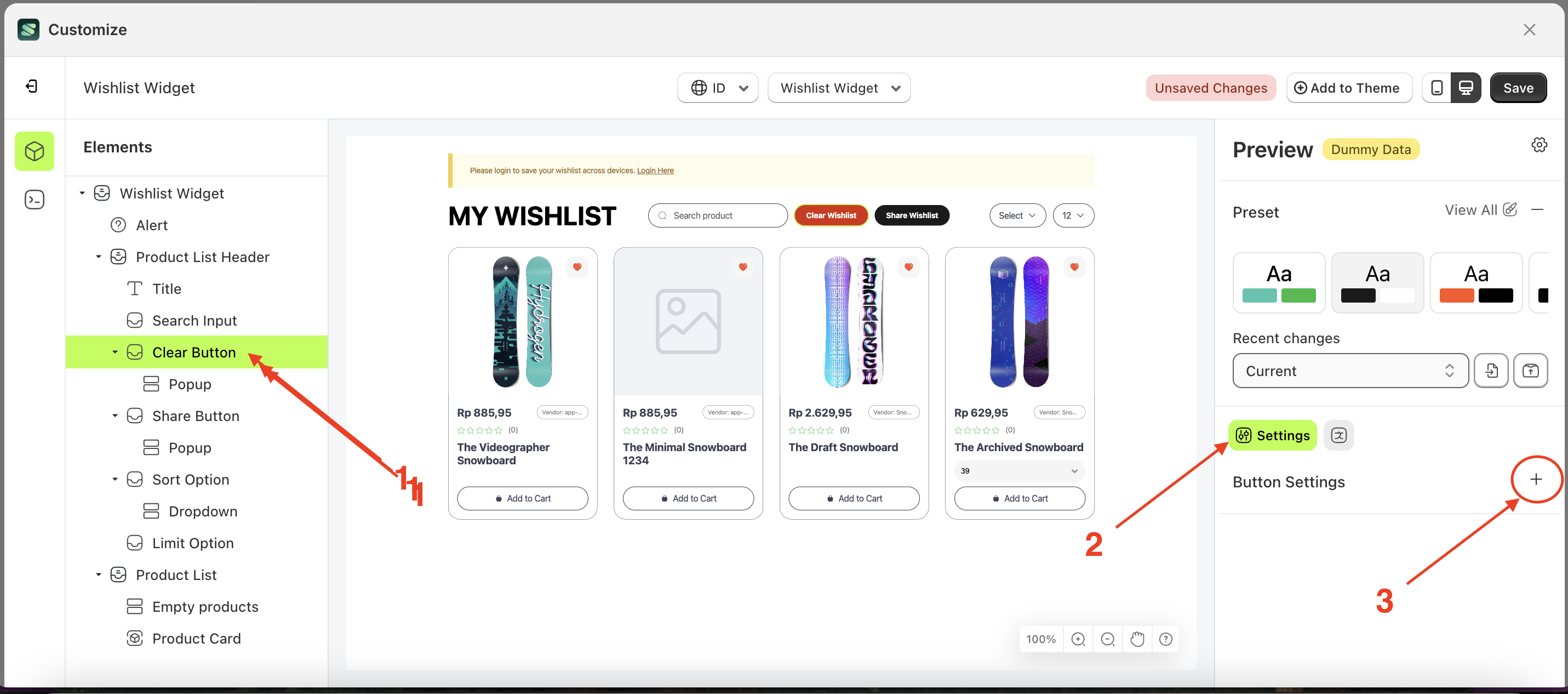
Button Settings
Available settings:
Text ColorBorder ColorBackground ColorPadding TopPadding RightPadding BottomPadding LeftBorder RadiusFont SizeFont WeightText Transform
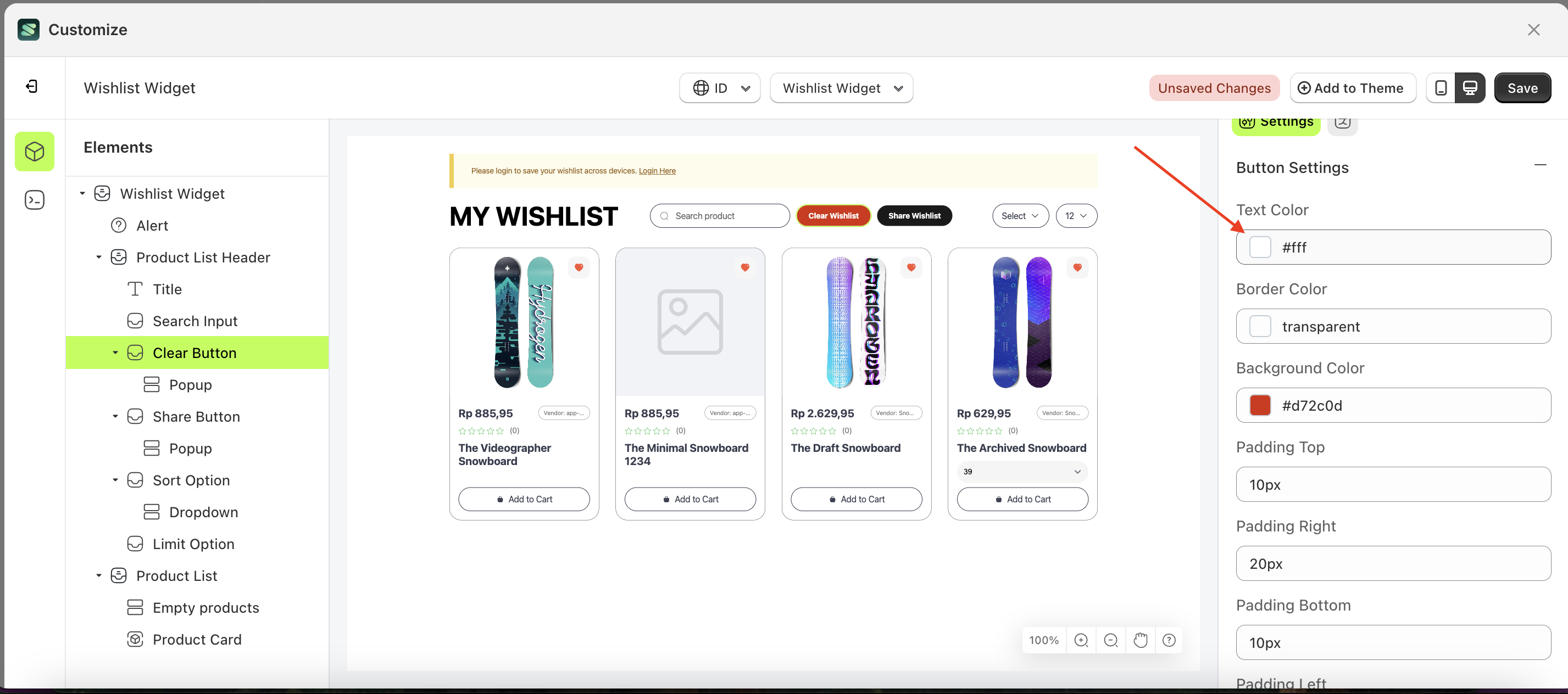
Text Color
This feature is designed to customize the text color of the button settings
Follow the steps below:
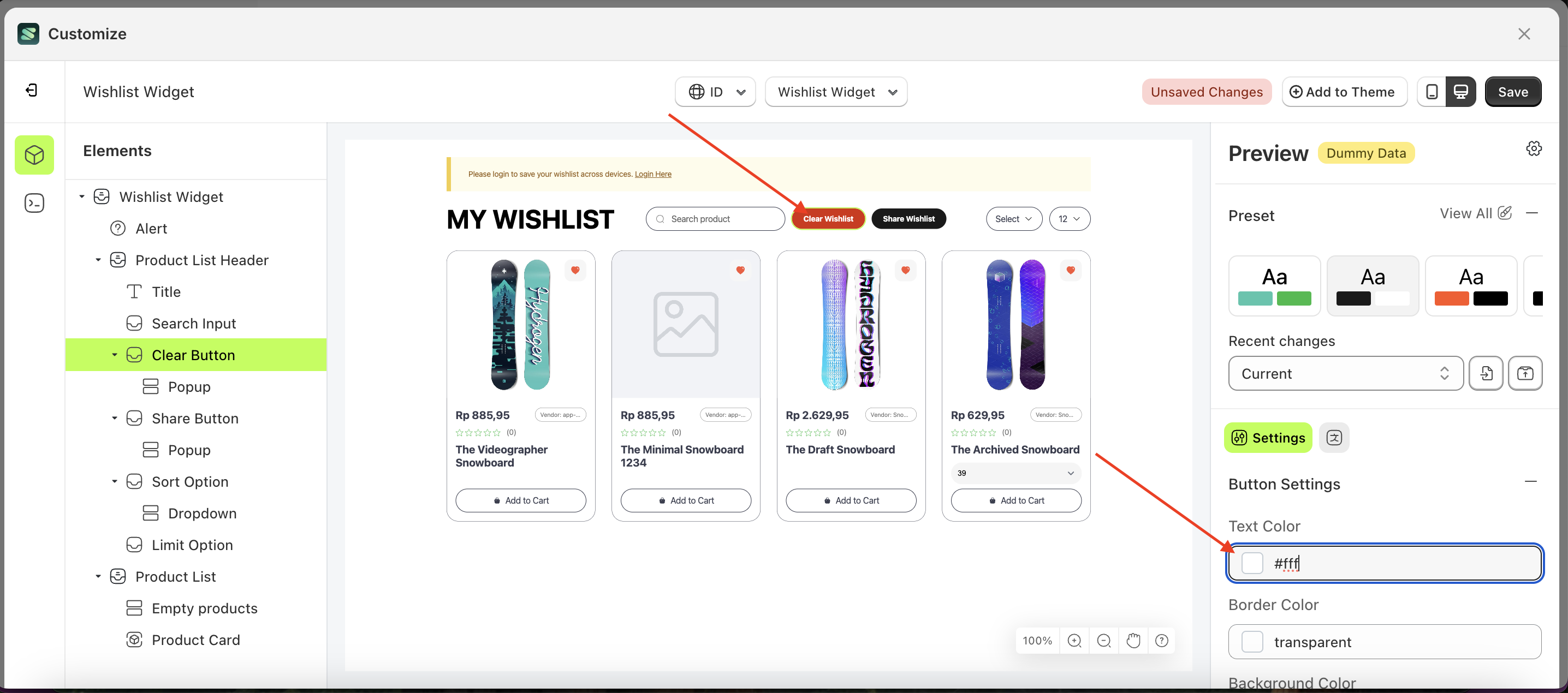
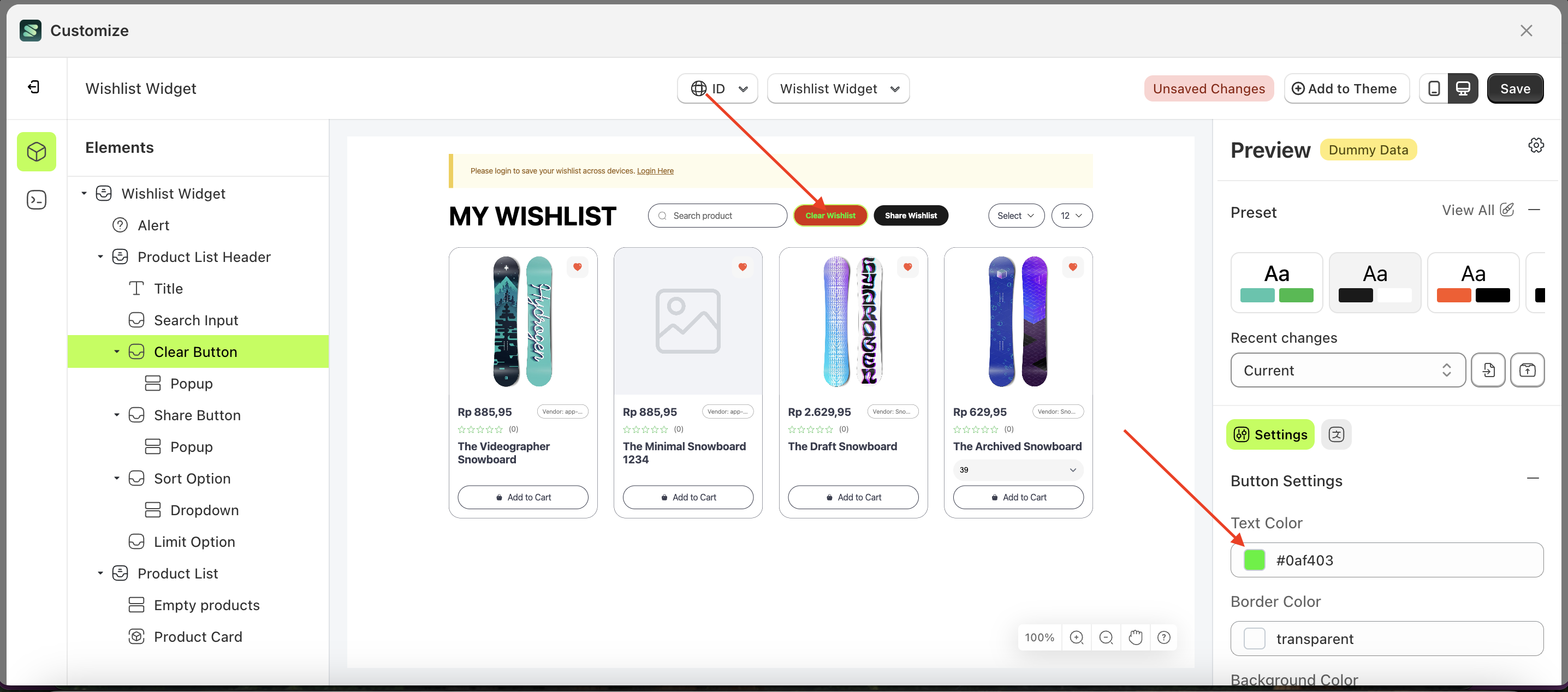
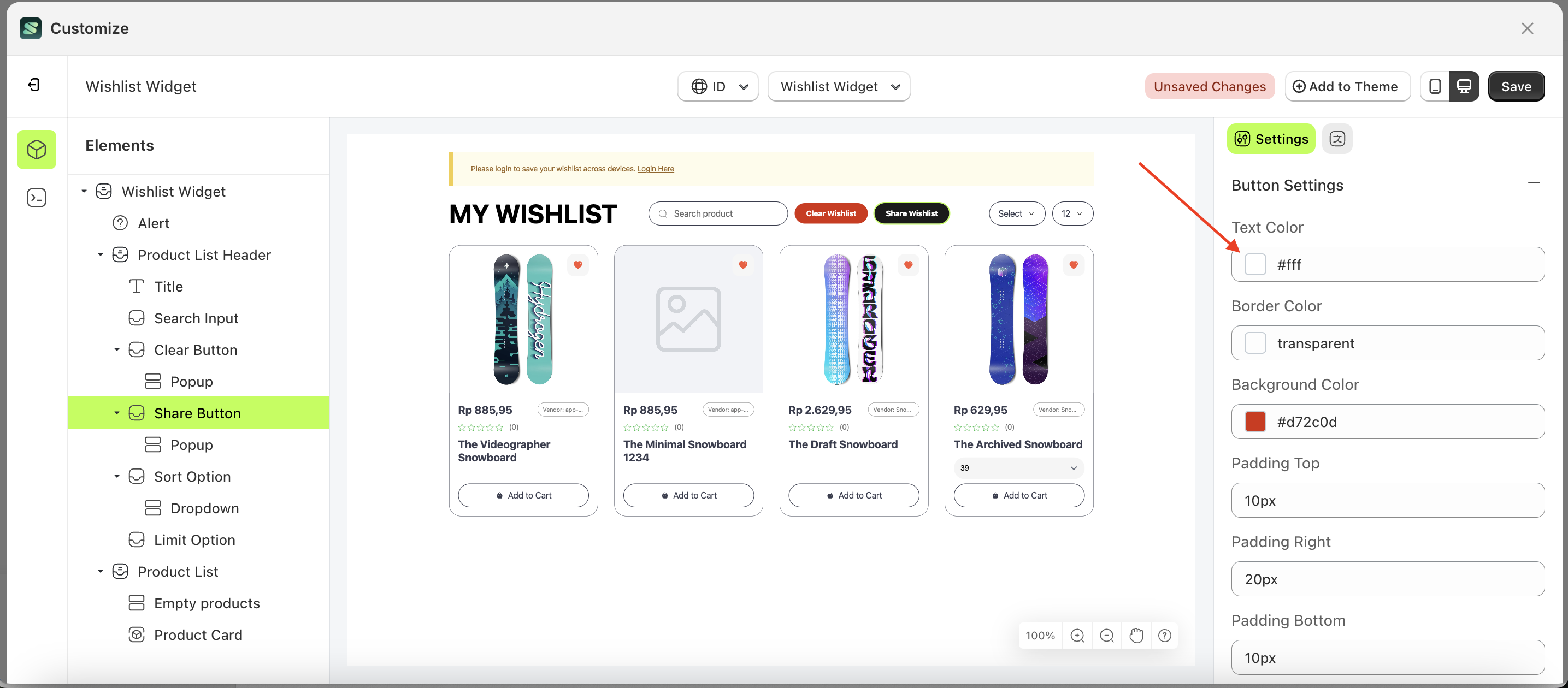
- Select the Wishlist Widget element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
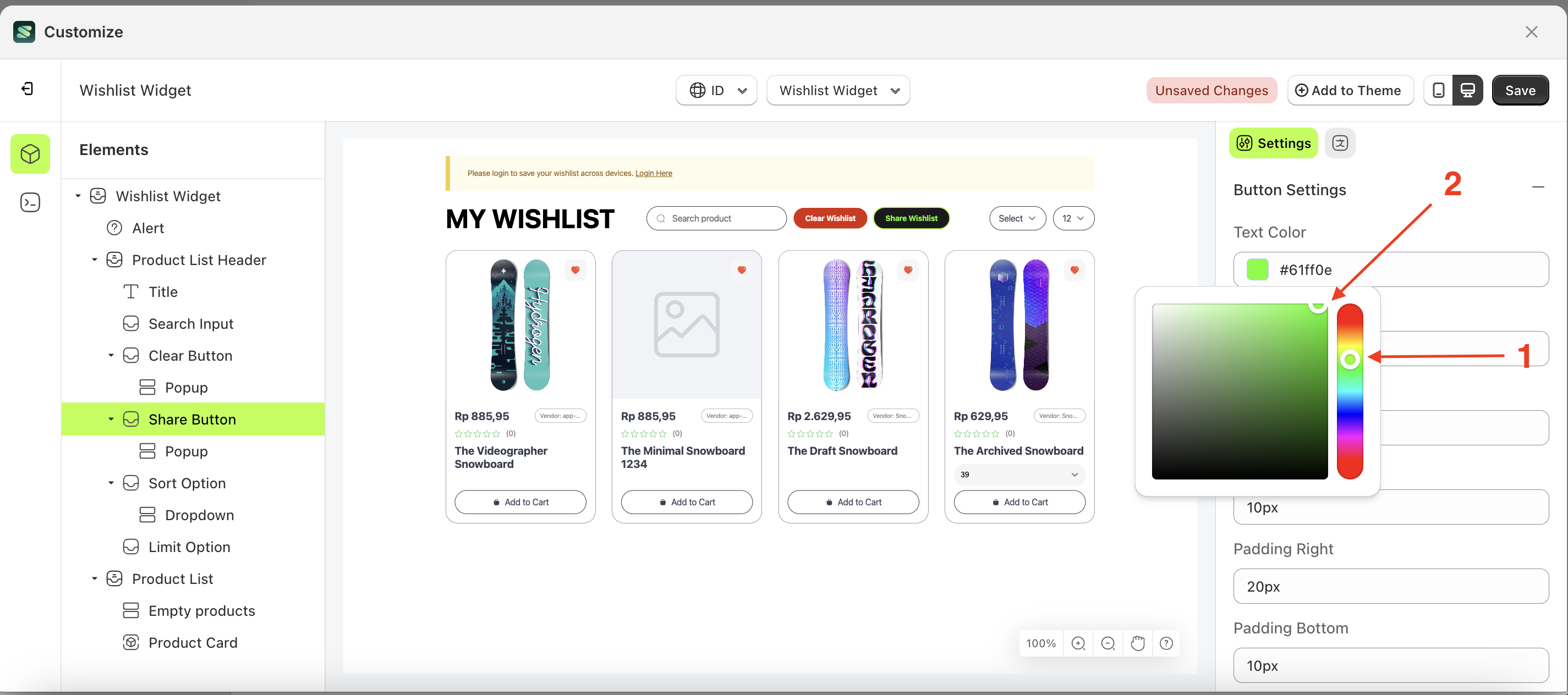
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Wishlist Widget element will adjust accordingly.
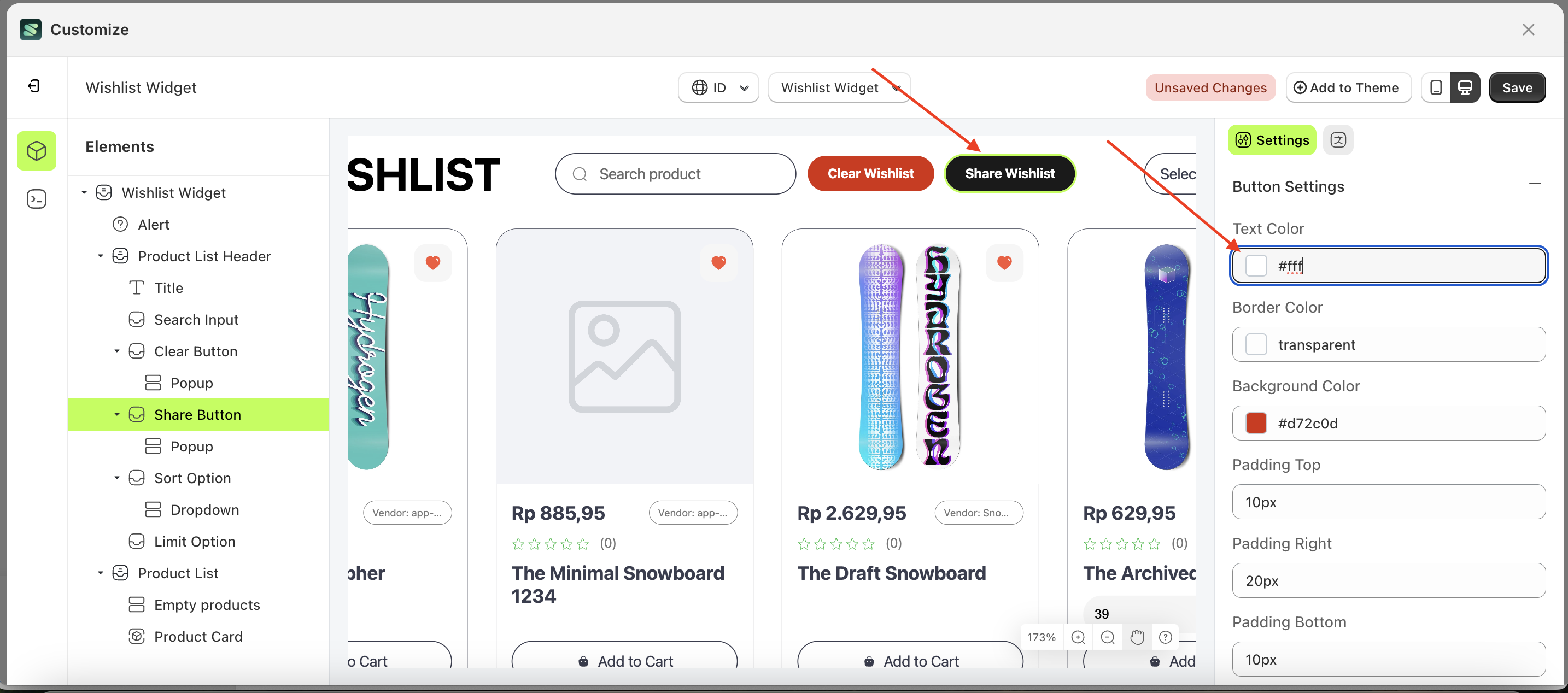
- Example : Before Wishlist Widget change settings
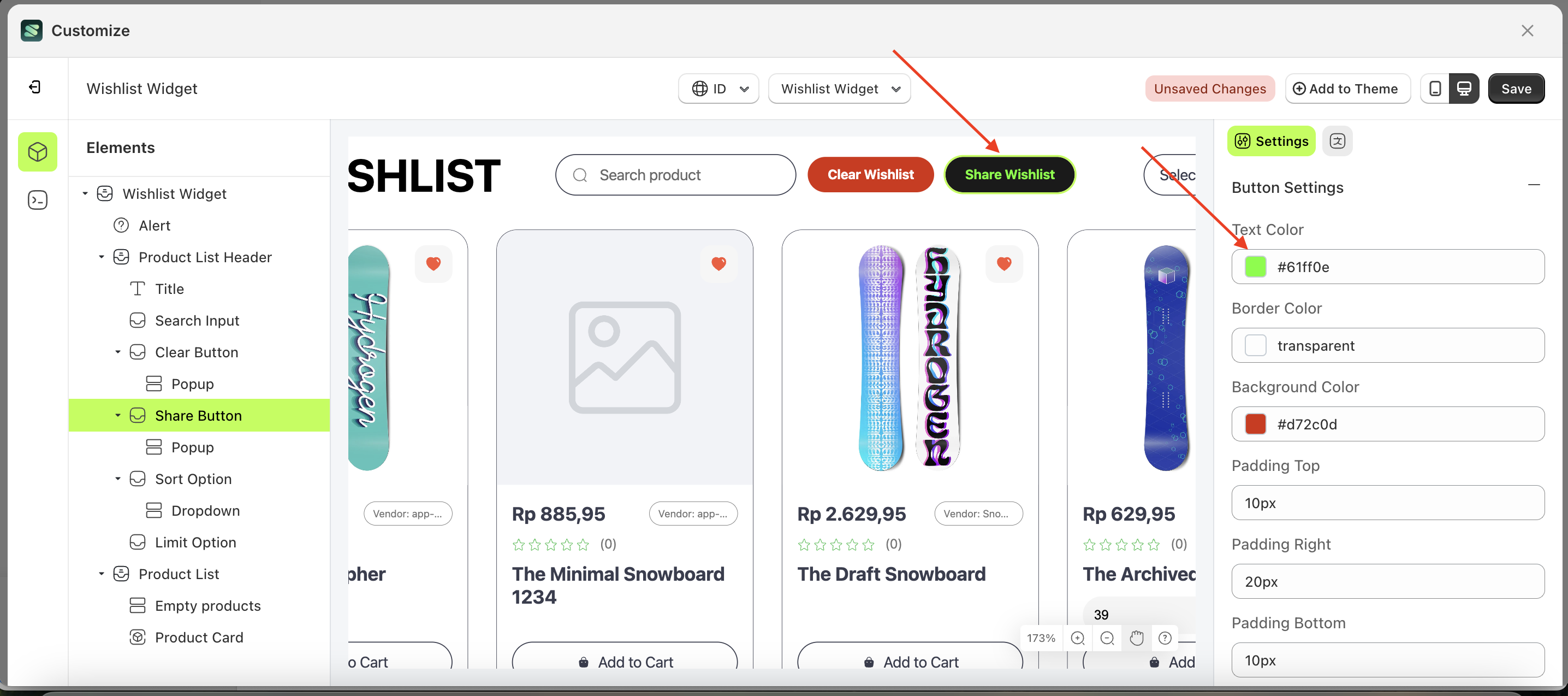
- Example : After Wishlist Widget change settings





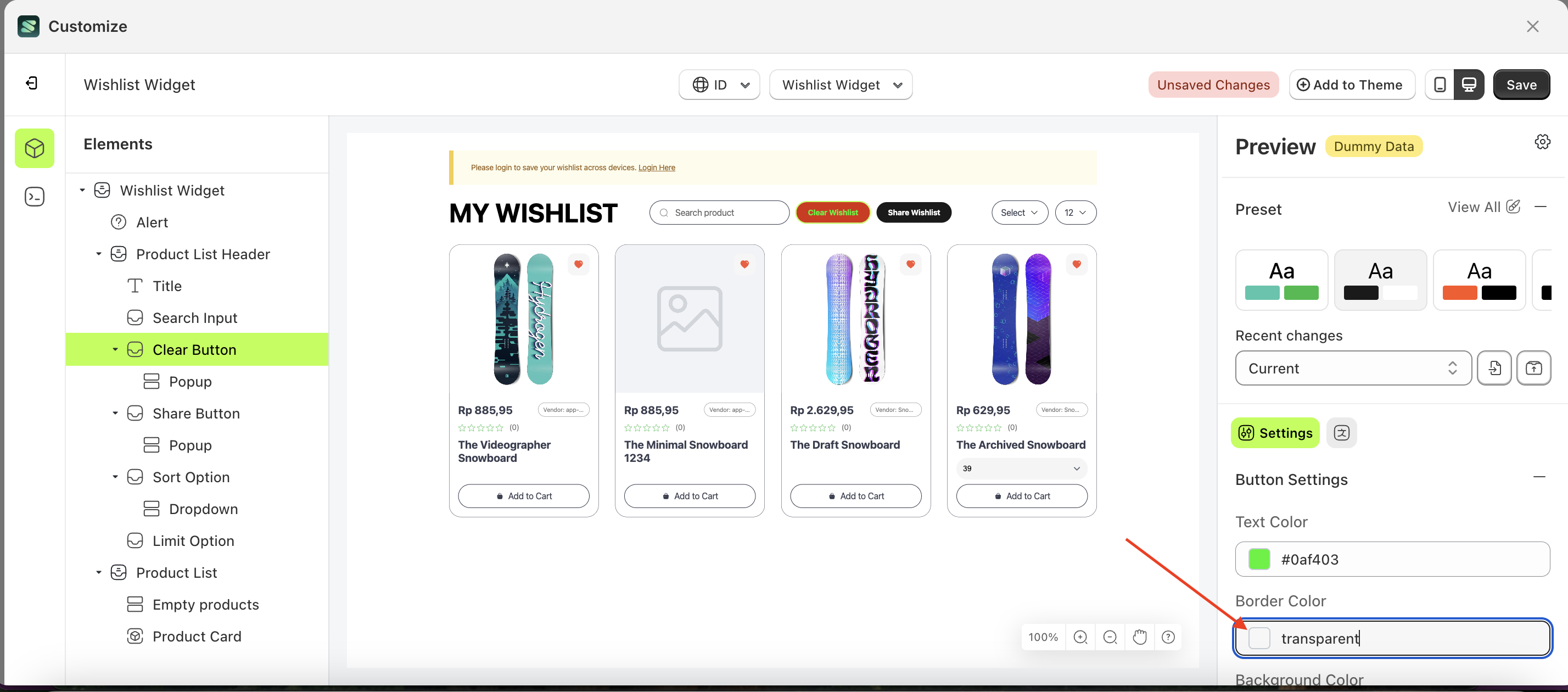
Border Color
This feature is designed to customize the border color of the button settings
Follow the steps below:
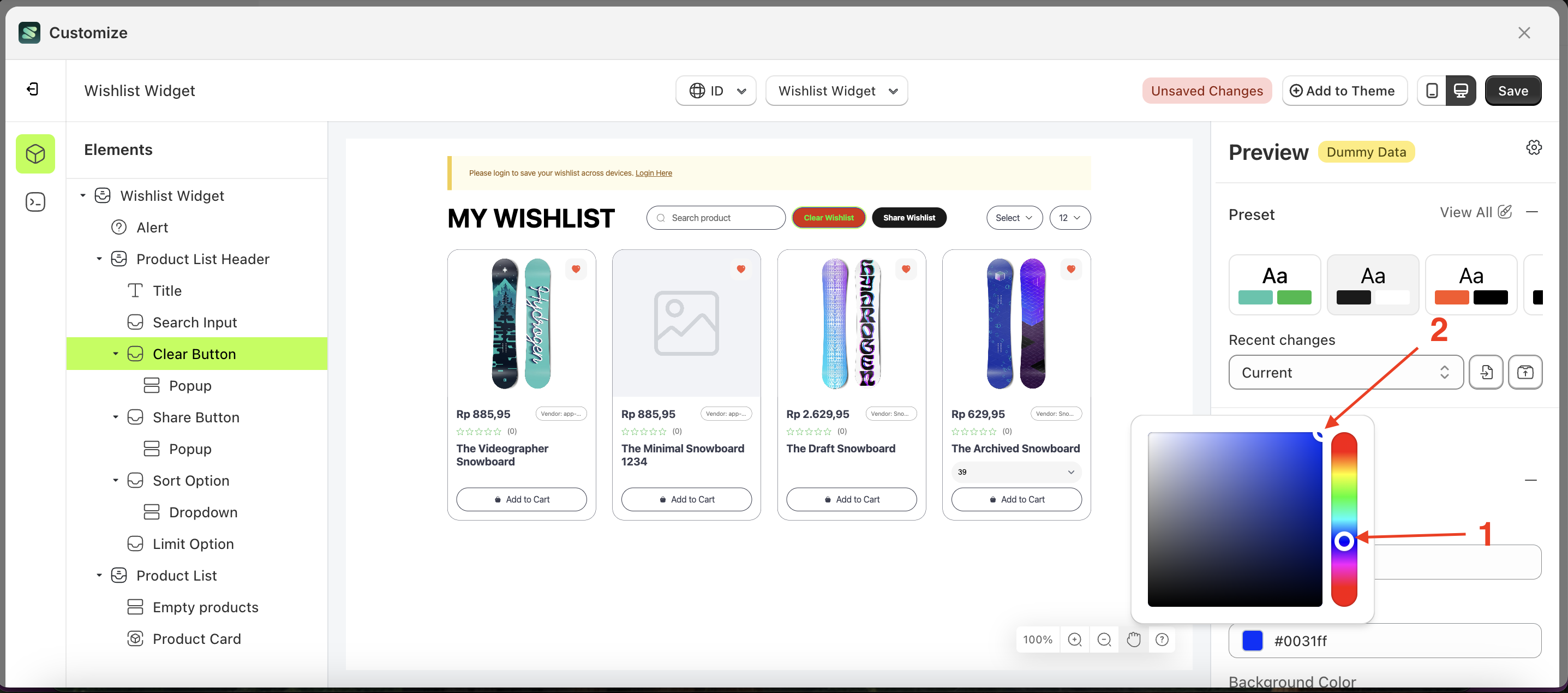
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
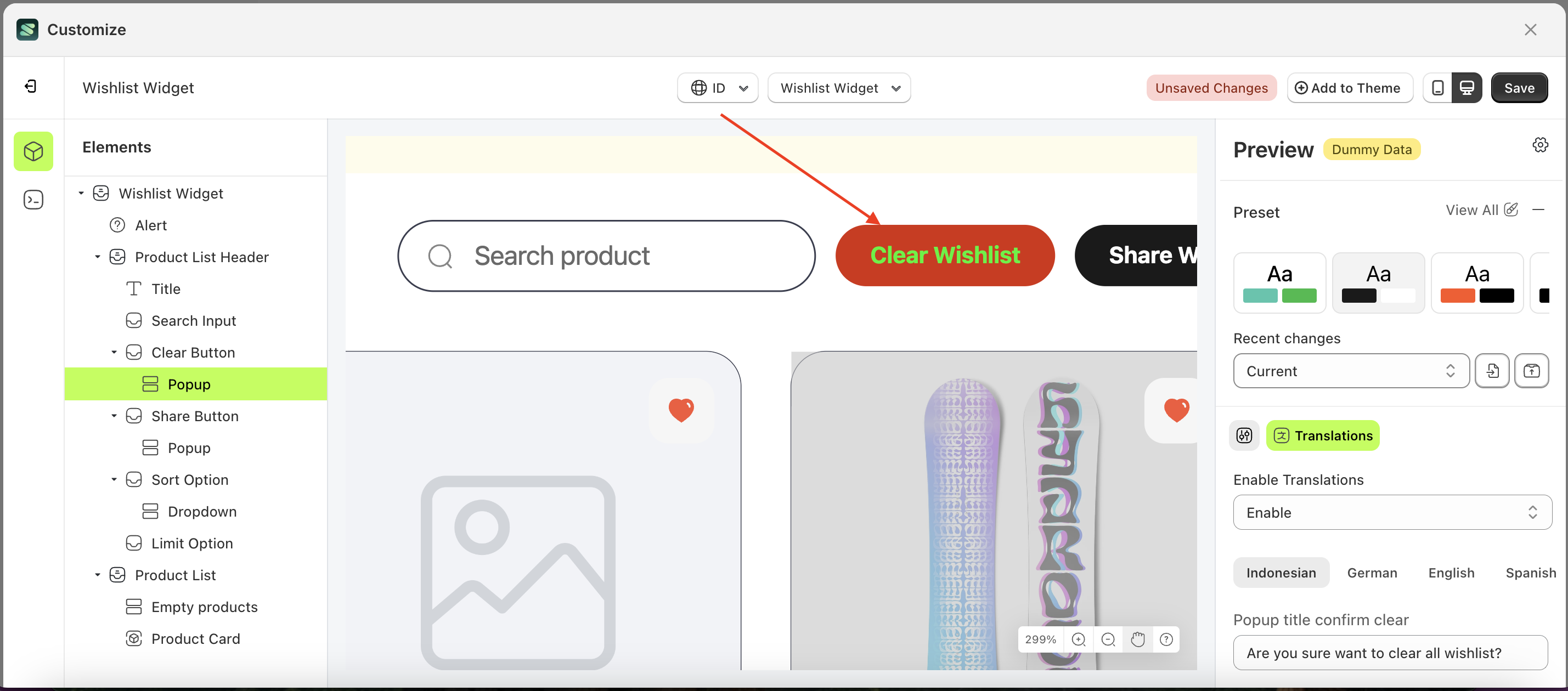
- Example : Before Popup change settings
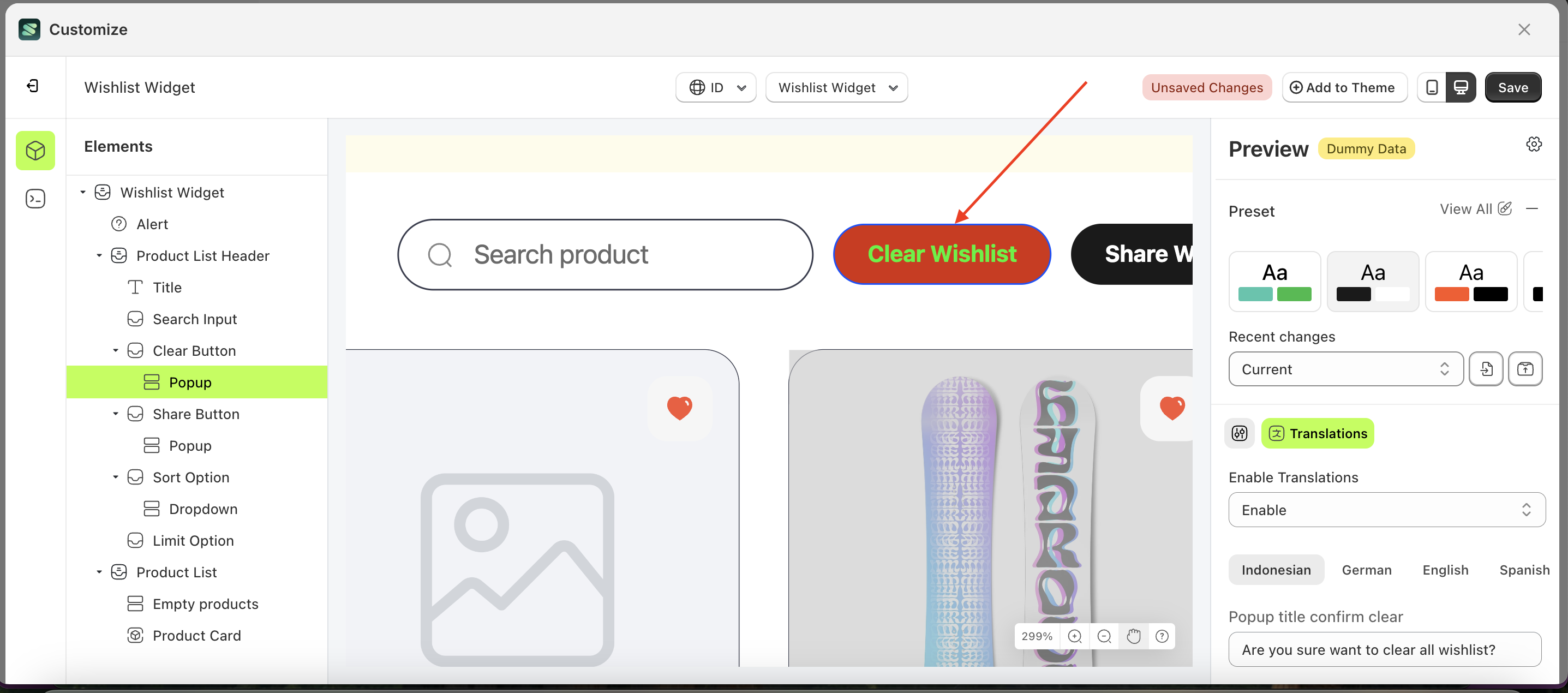
- Example : After Popup change settings





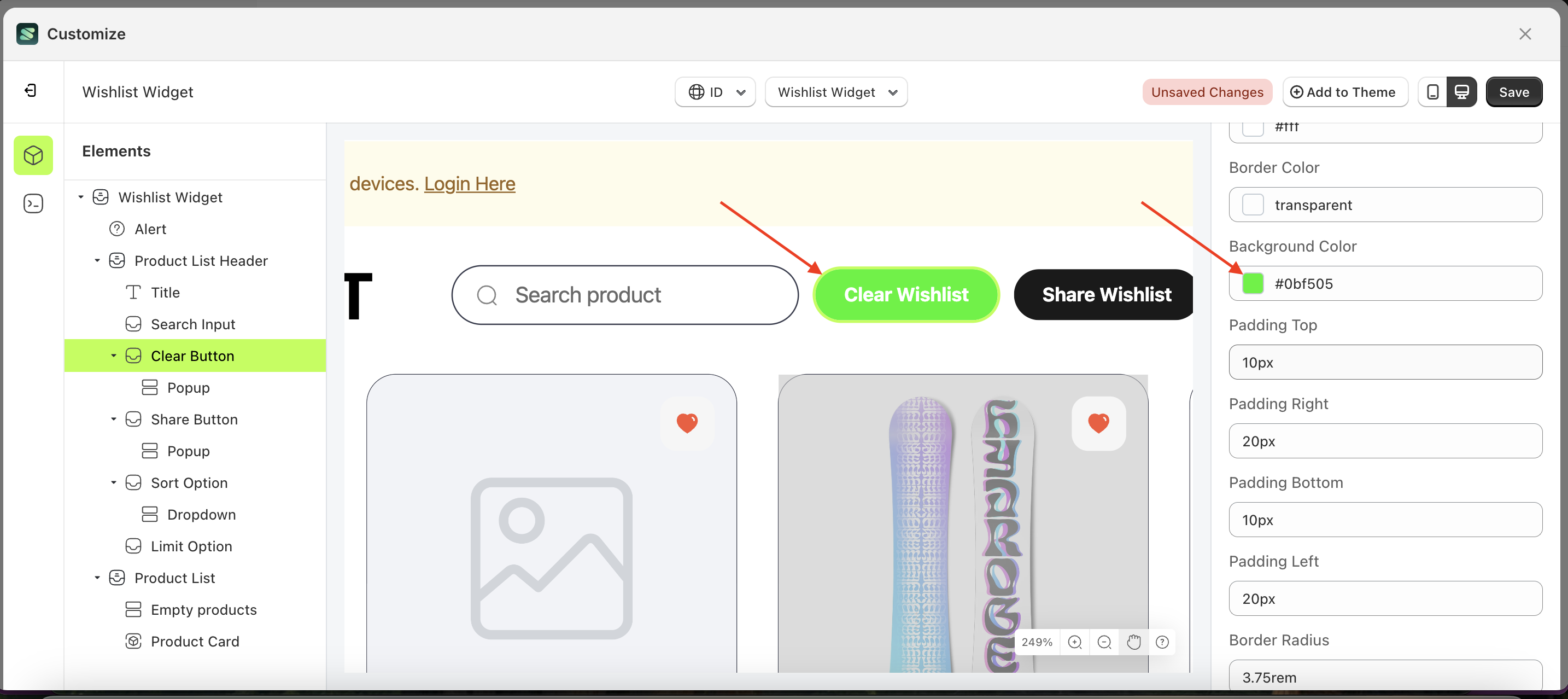
Background Color
This feature is designed to customize the background color of the button settings
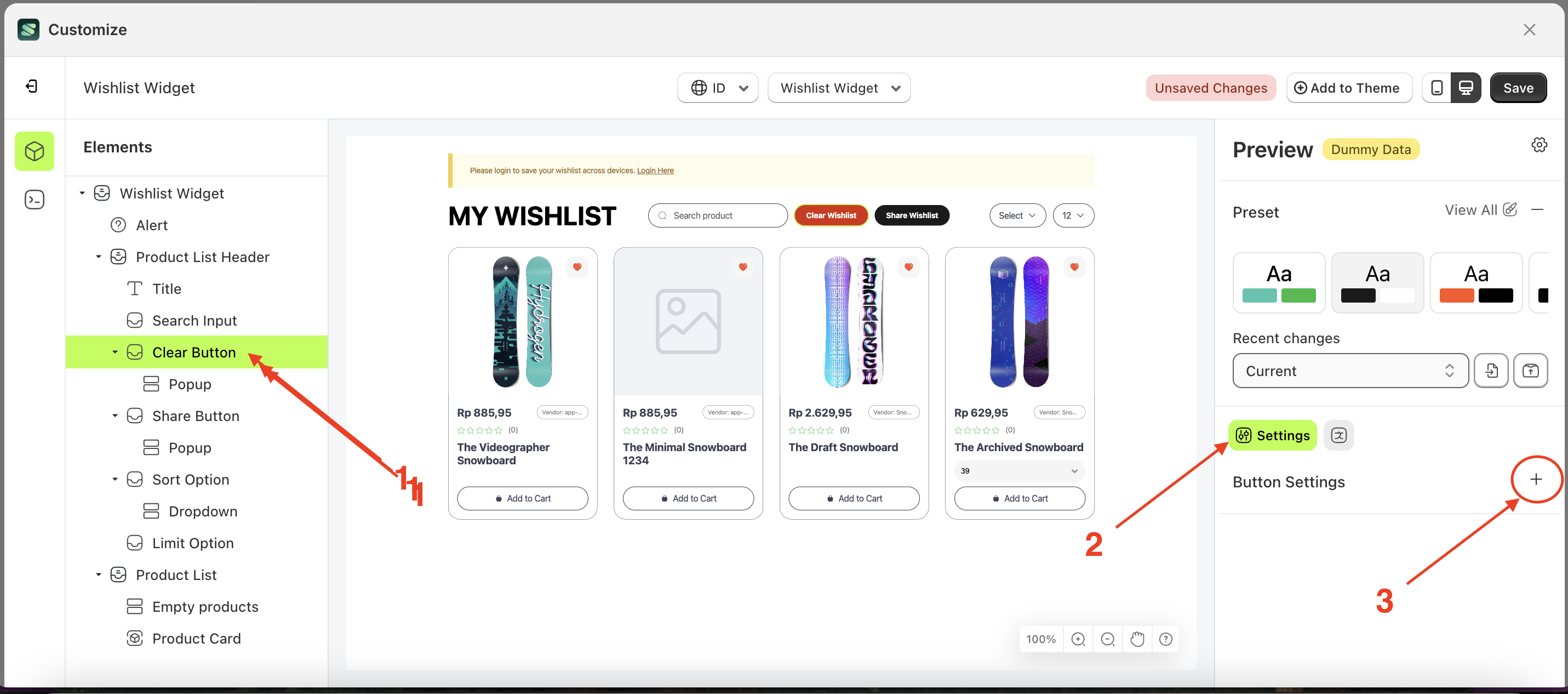
Follow the steps below:
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
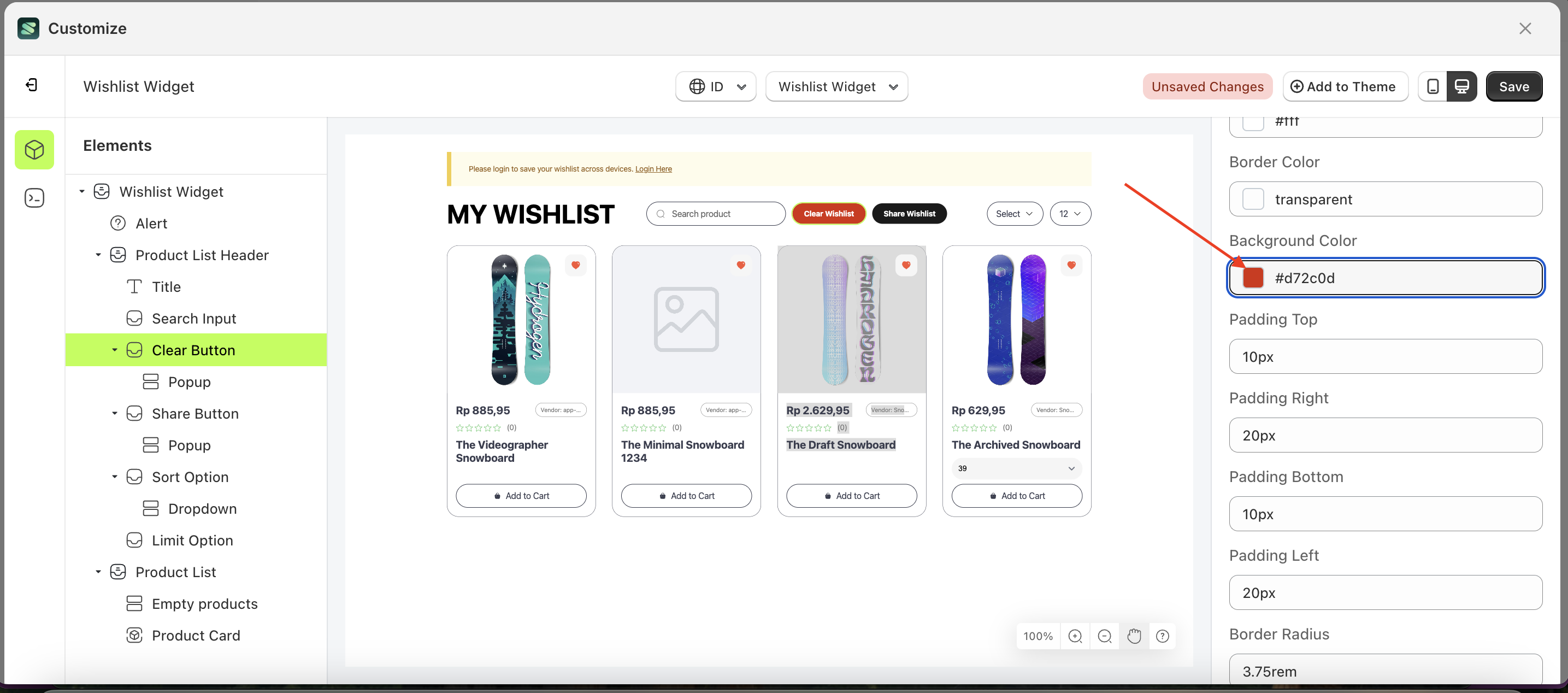
- Click the Color Palette on the right side, which is also marked with a red arrow.
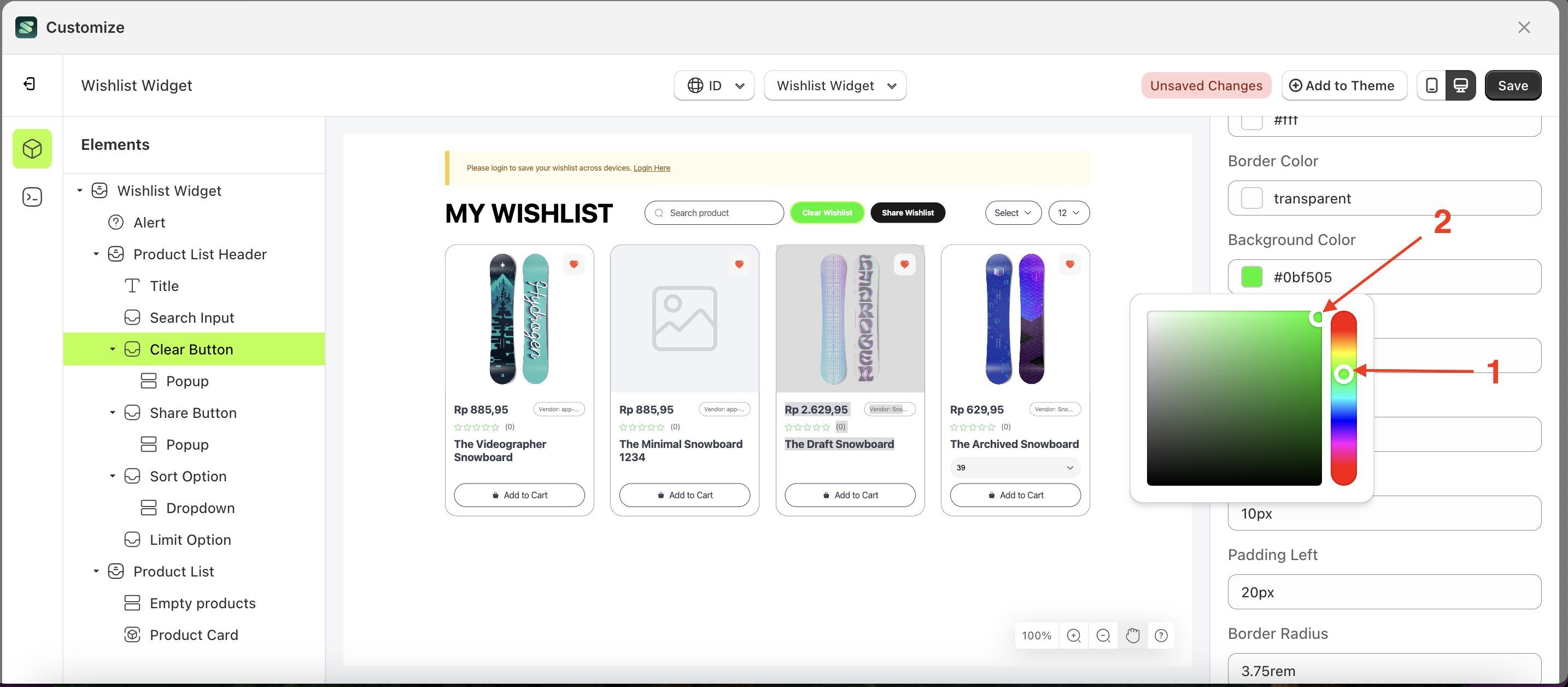
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
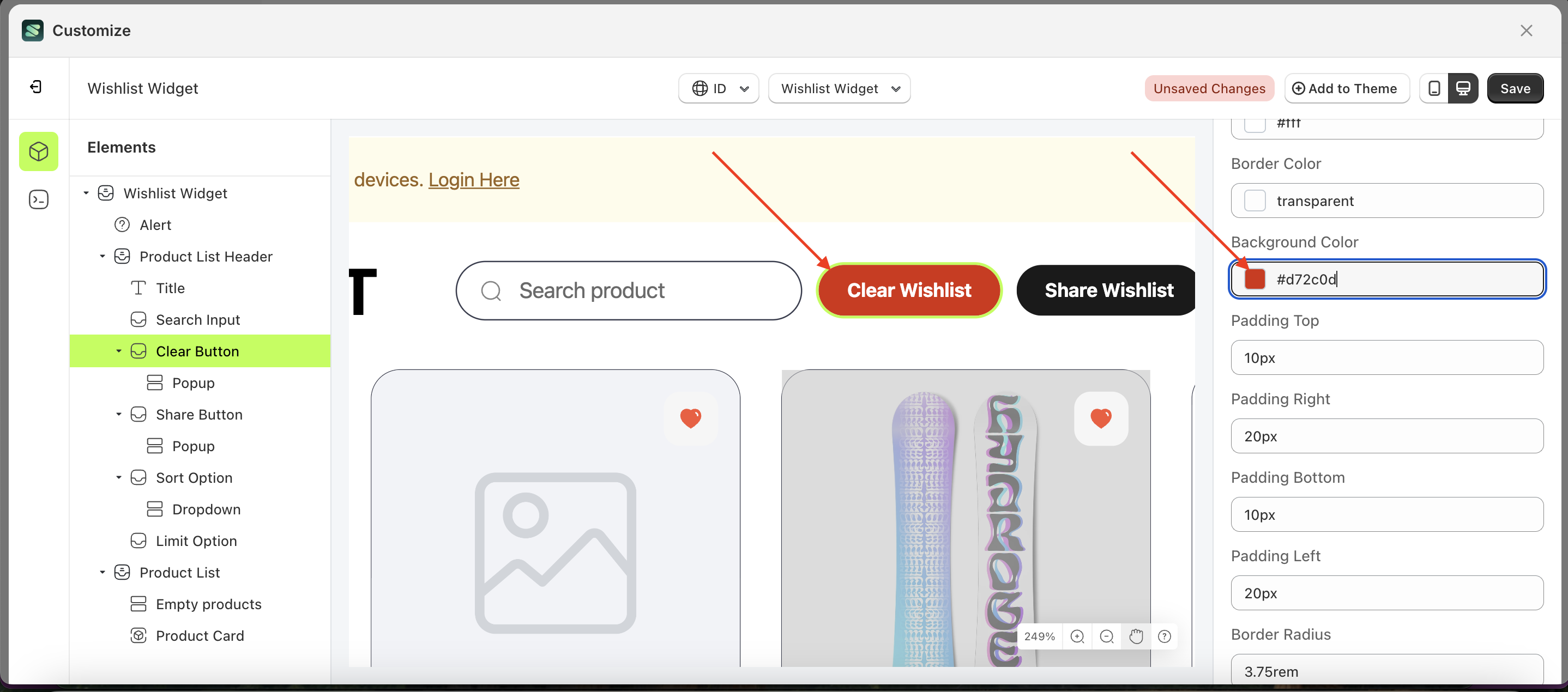
- The wishlist widget of the Popup element will adjust accordingly.
- Example : Before Popup change settings
- Example : After Popup change settings





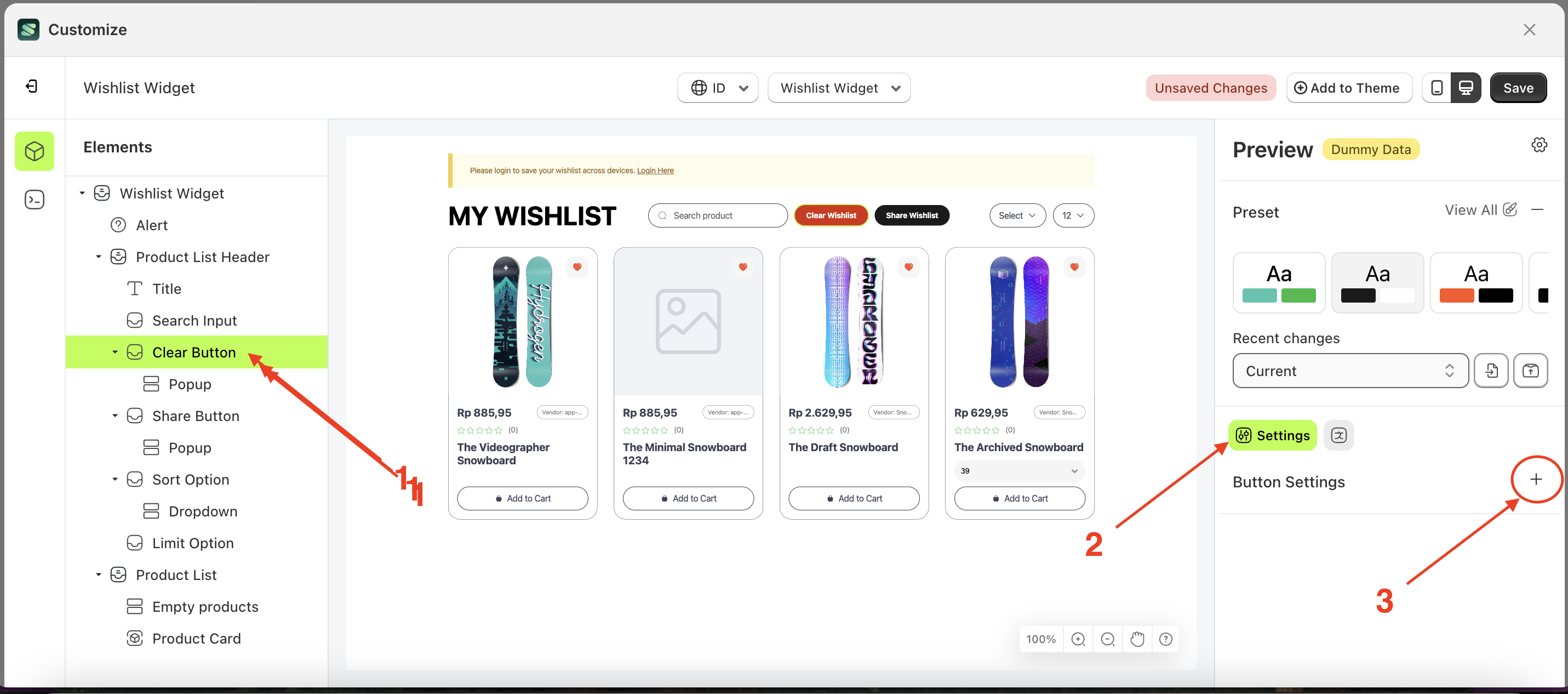
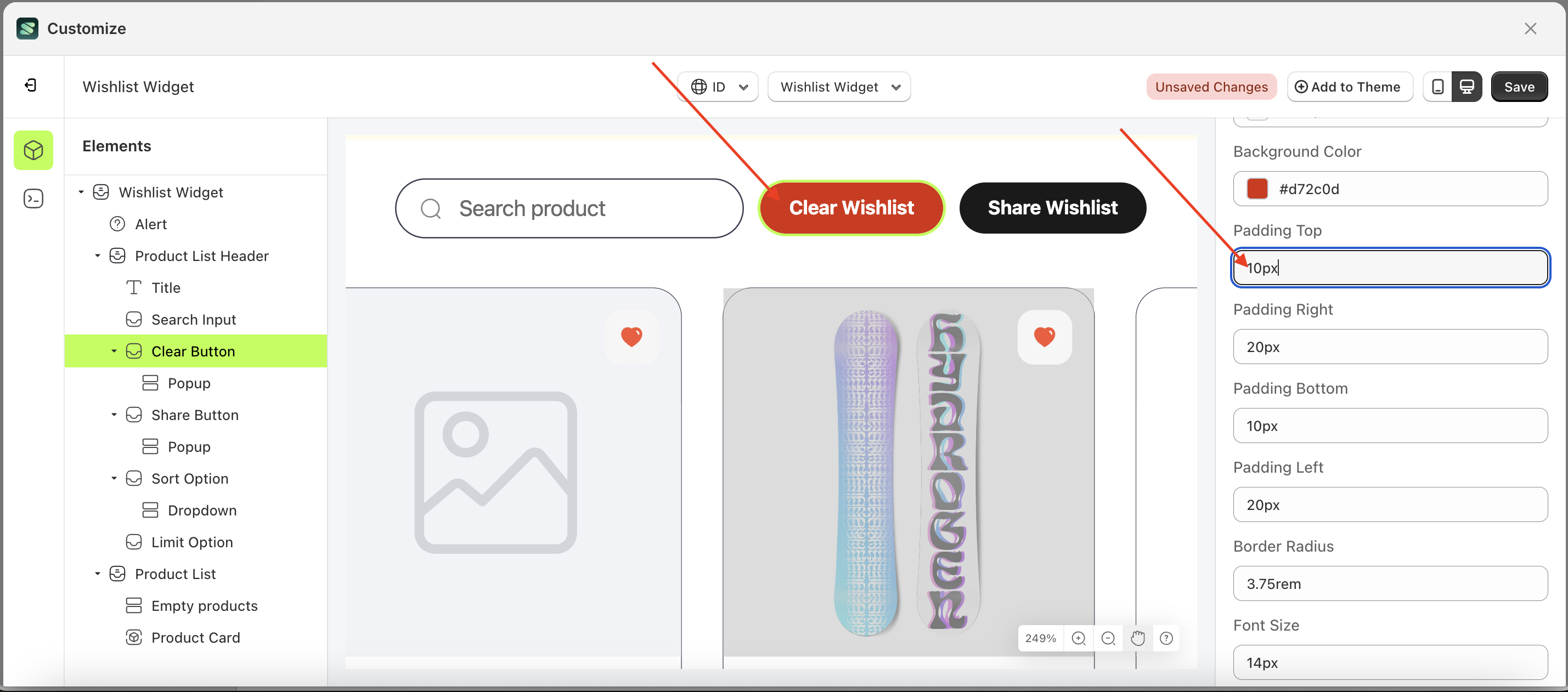
Padding Top
This feature is designed to customize the top padding of the button settings
Follow the steps below:
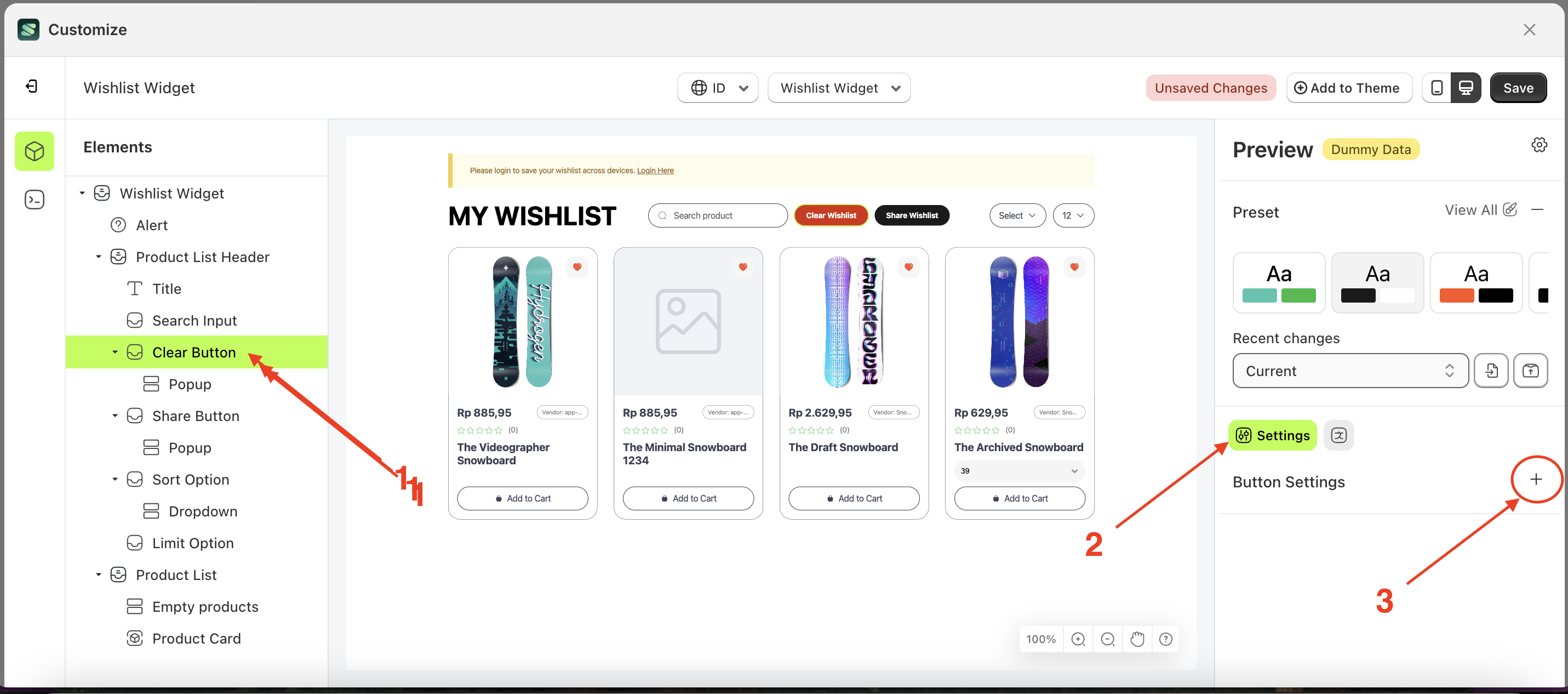
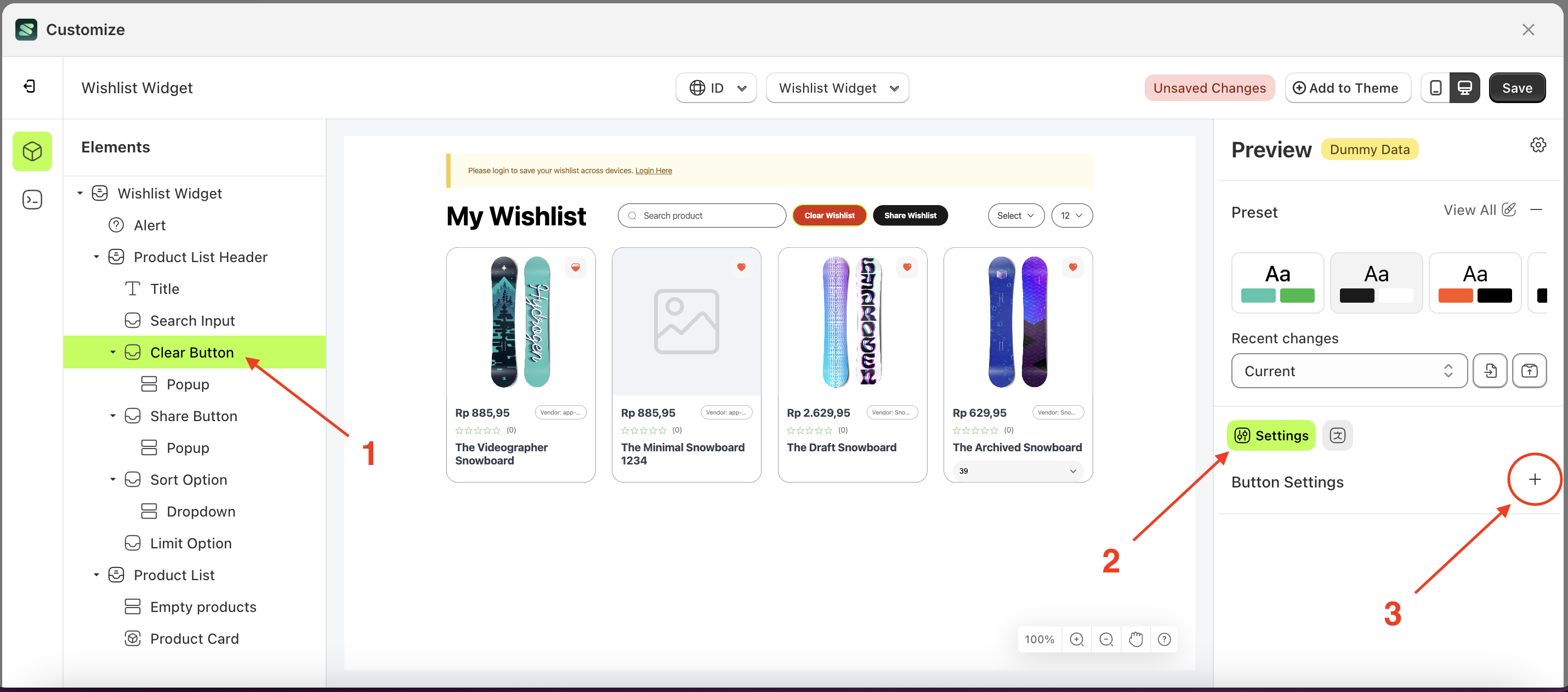
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
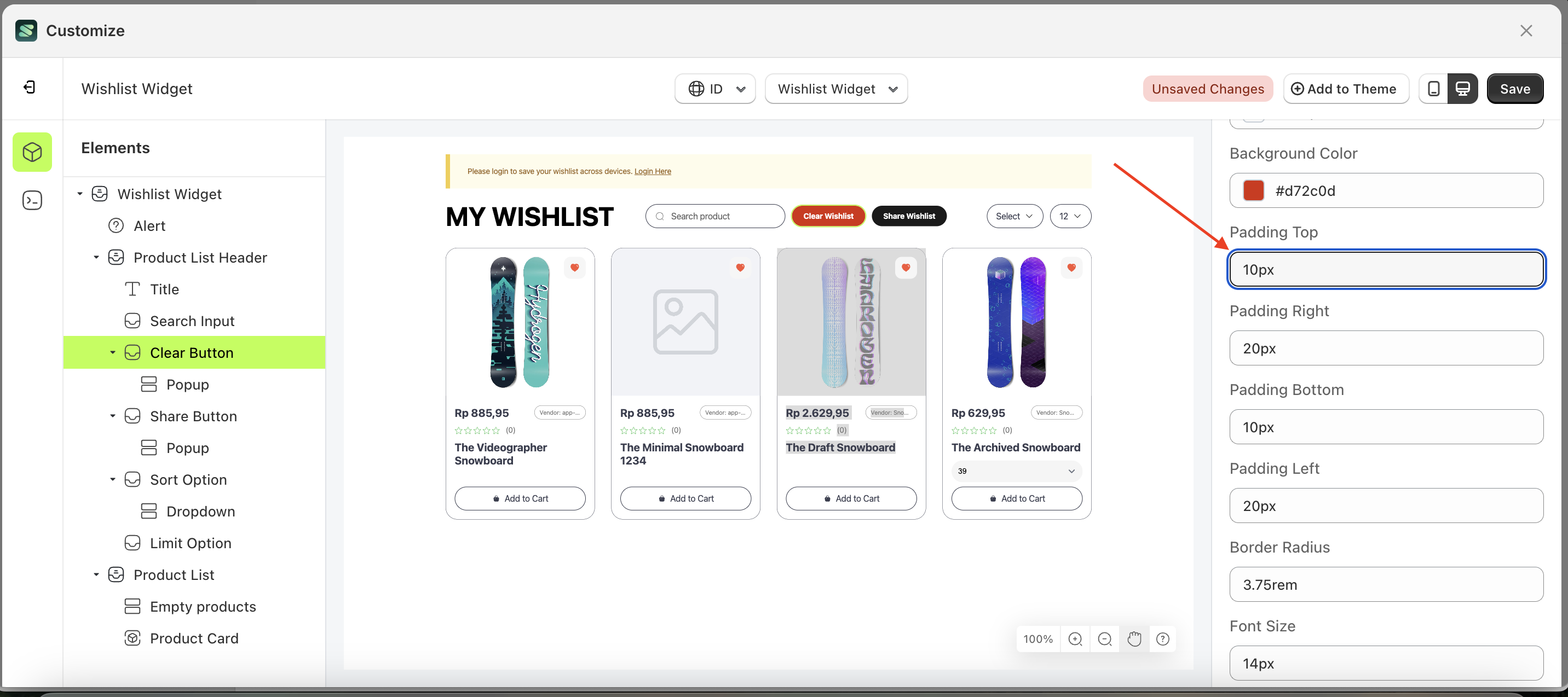
- On the right side, marked with a red arrow, you can change the padding top to your desired value.
- Note: The padding top format can be px, em, rem, %, or other units..
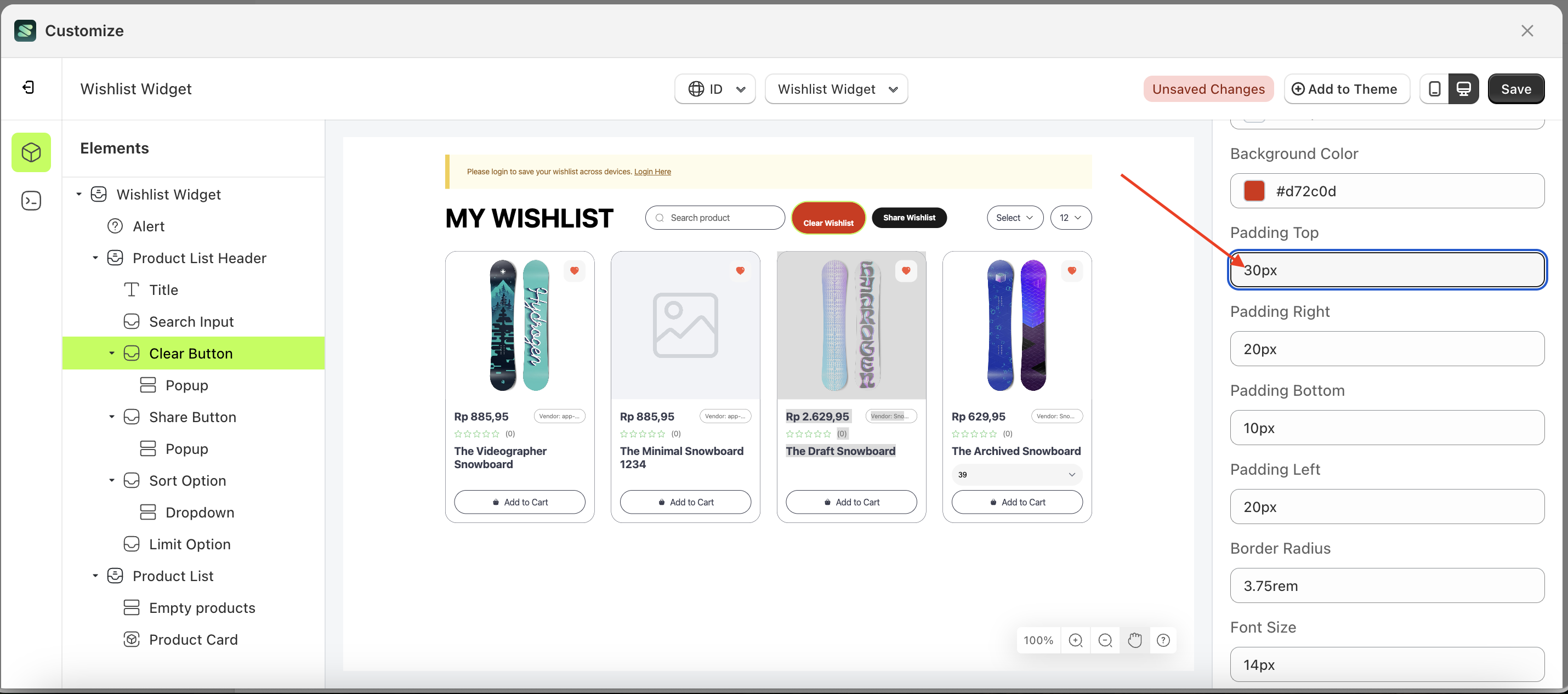
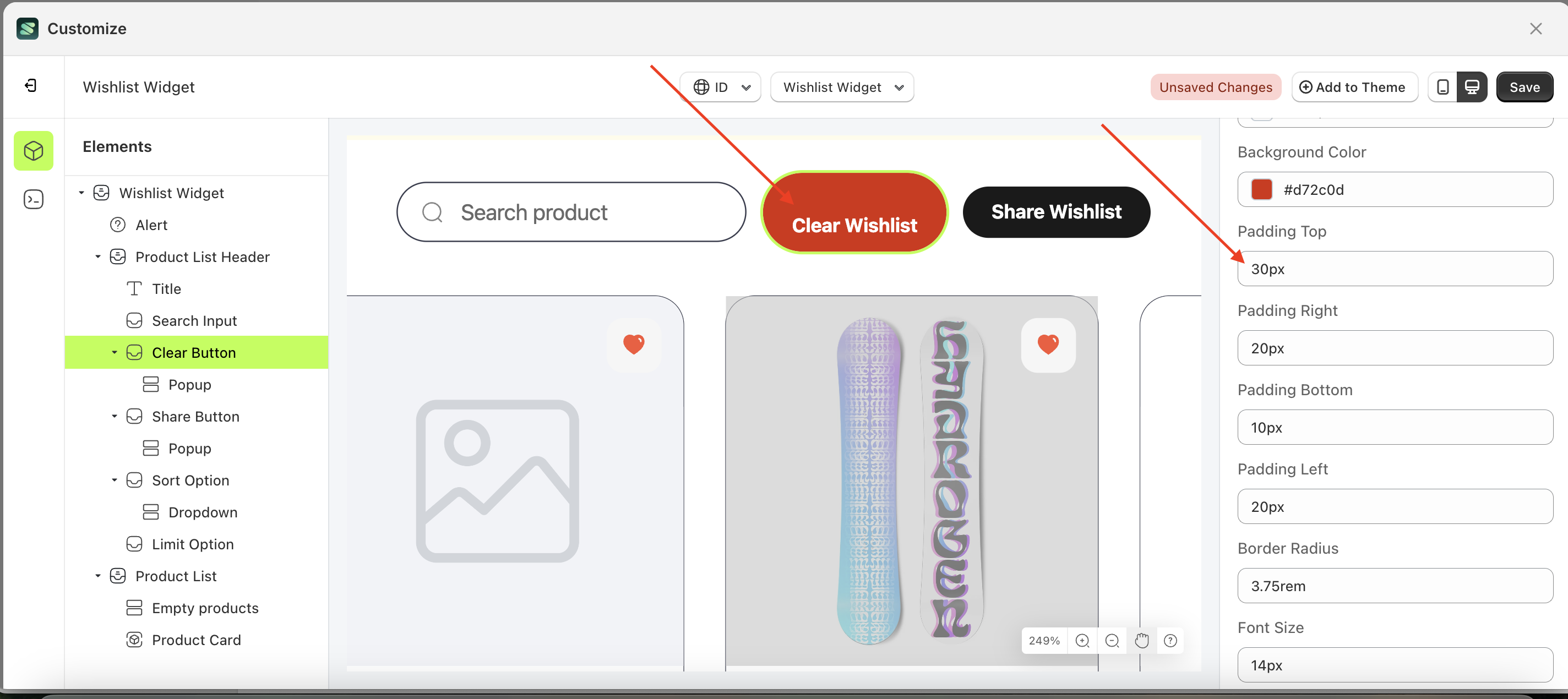
- For example, if you set the padding top to 30px
- The padding top of the Clear Button element will adjust accordingly.
- Example : Before padding top change settings
- Example : After padding top change settings





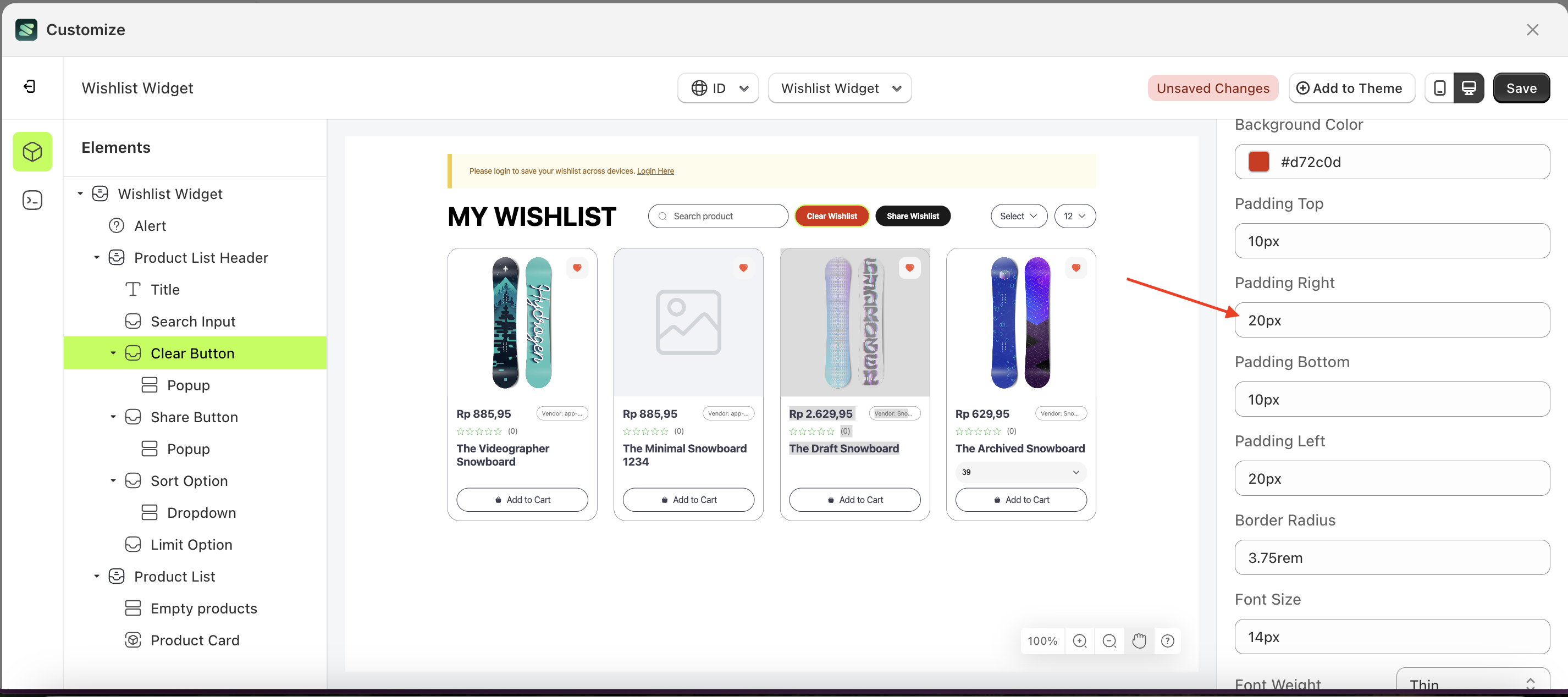
Padding Right
This feature is designed to customize the right padding of the button settings
Follow the steps below:
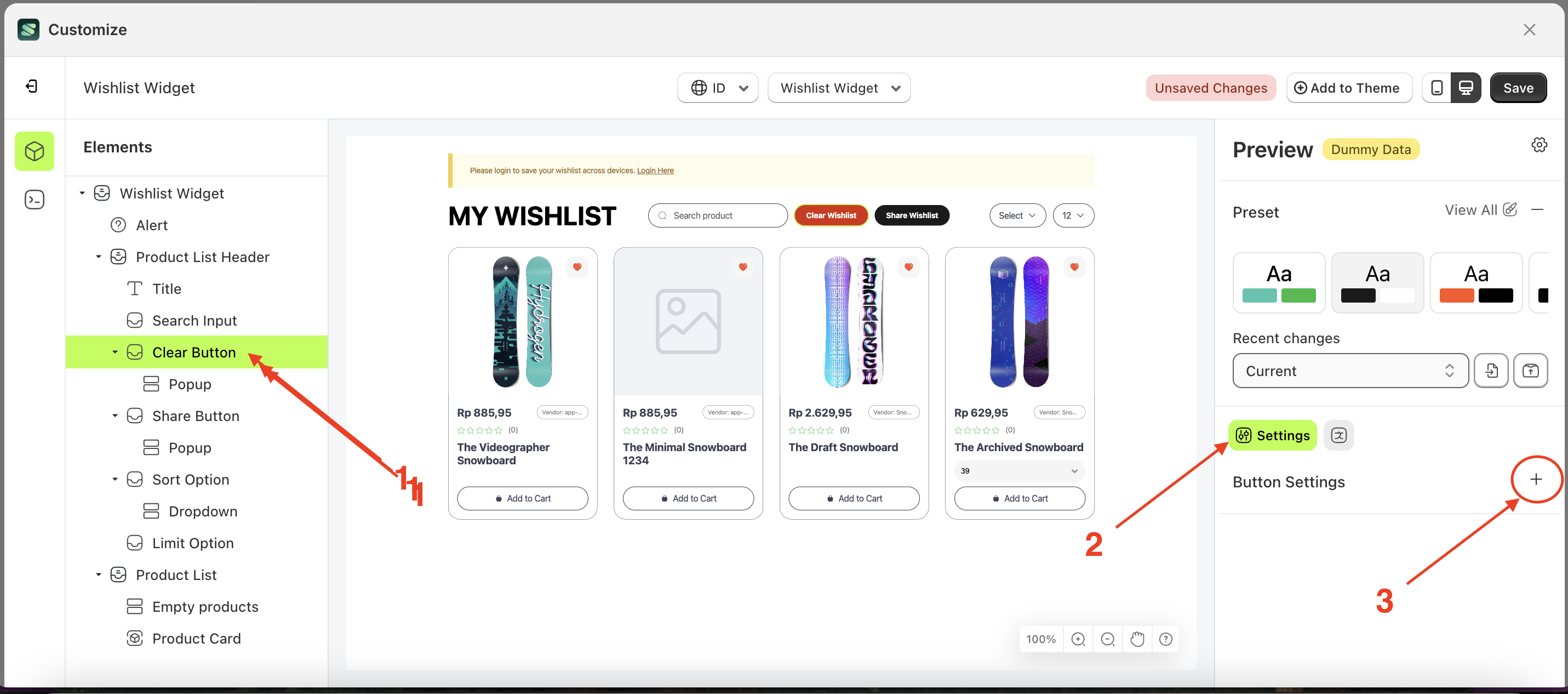
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
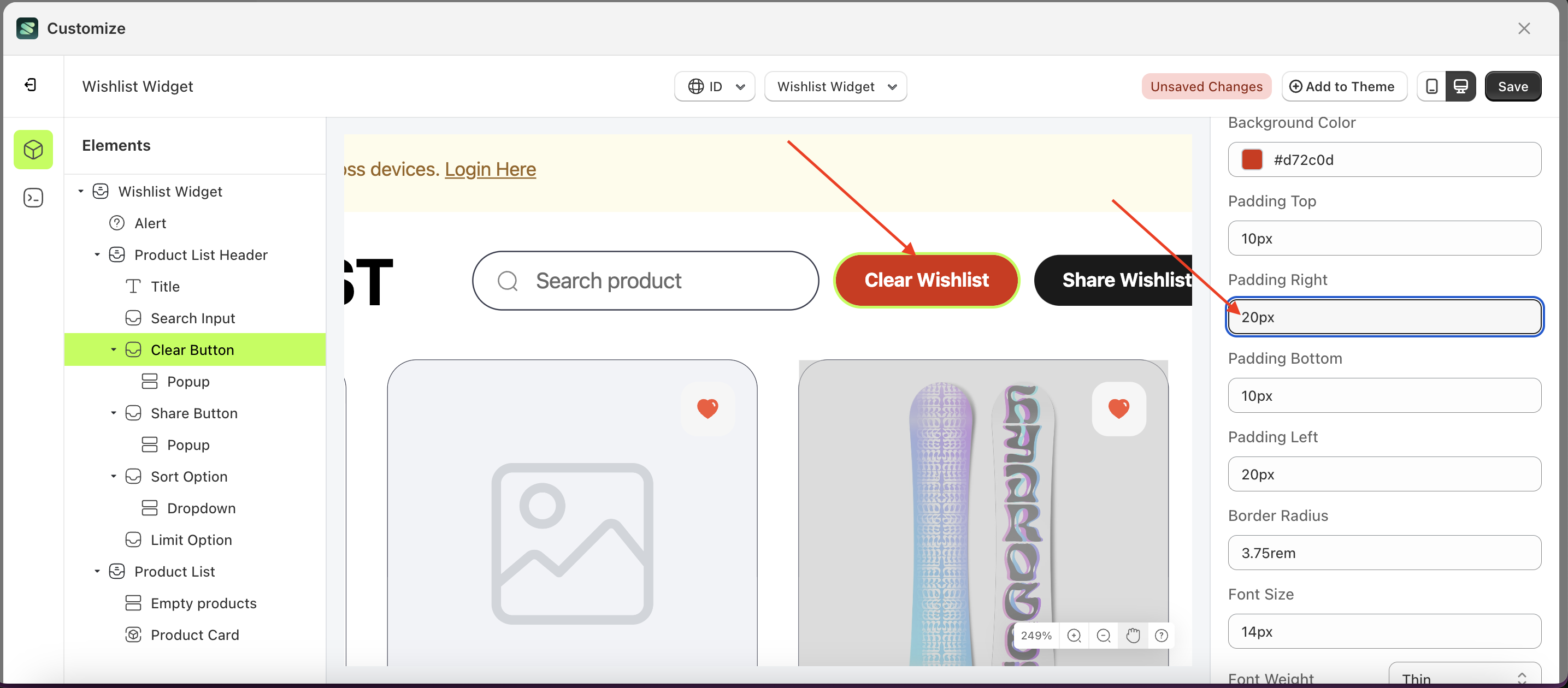
- On the right side, marked with a red arrow, you can change the padding right to your desired value.
- Note: The padding right format can be px, em, rem, %, or other units..
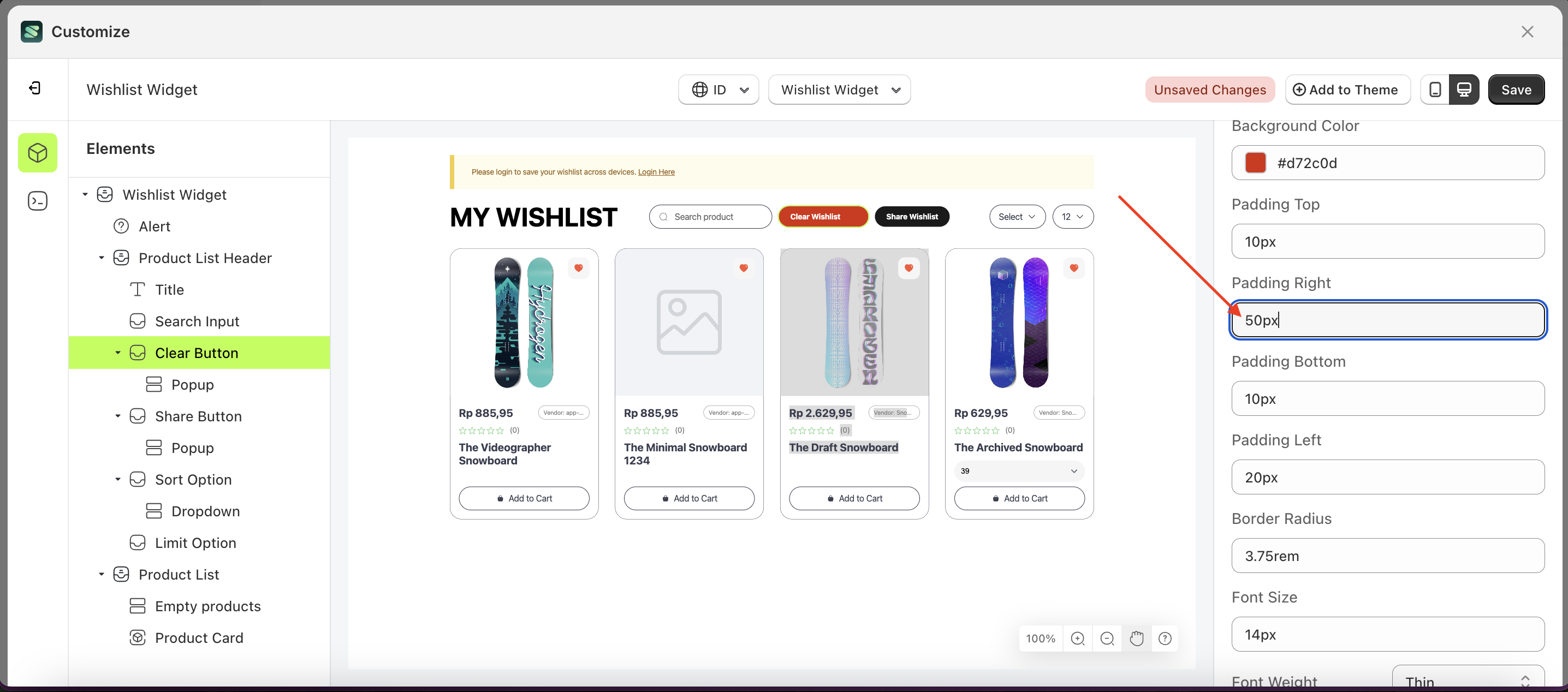
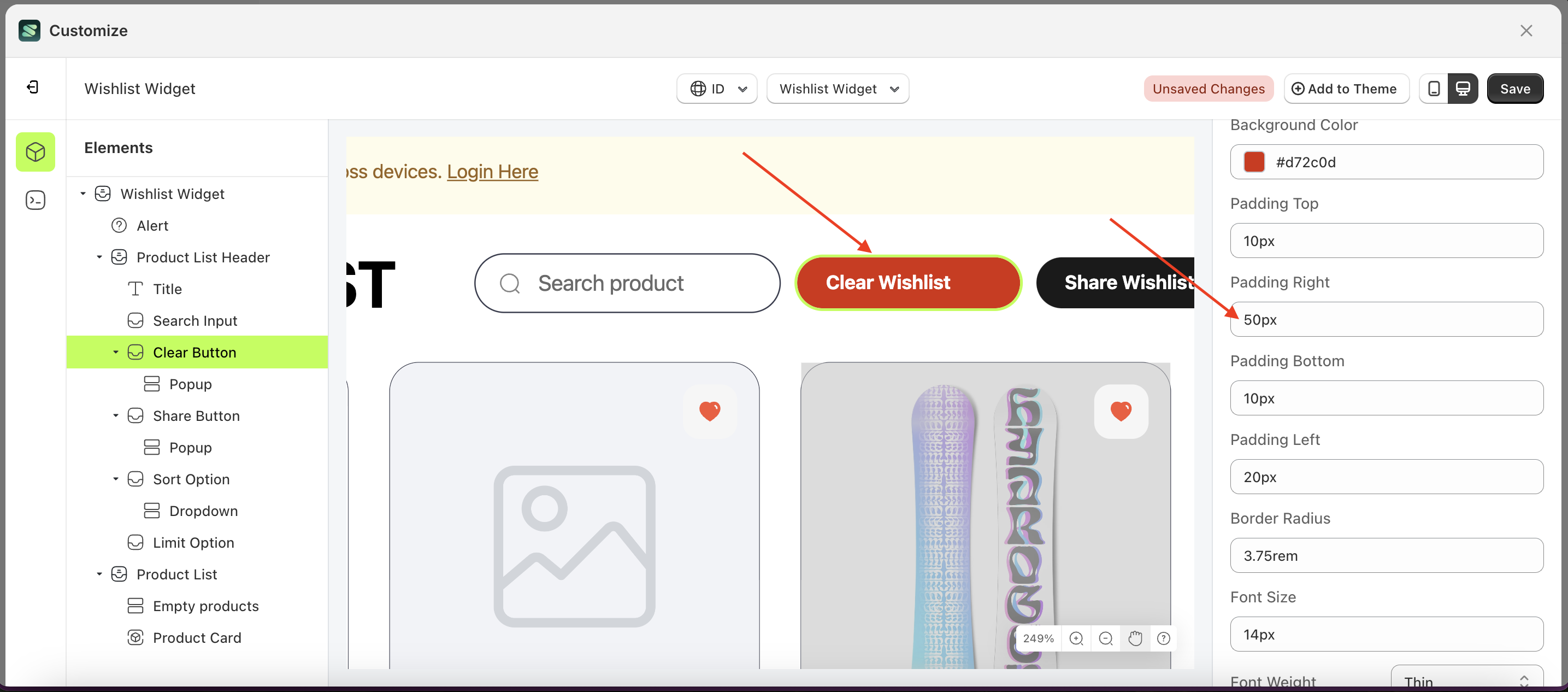
- For example, if you set the padding right to 50px
- The padding right of the Clear Button element will adjust accordingly.
- Example : Before padding right change settings
- Example : After padding right change settings





Padding Bottom
This feature is designed to customize the right padding of the button settings
Follow the steps below:
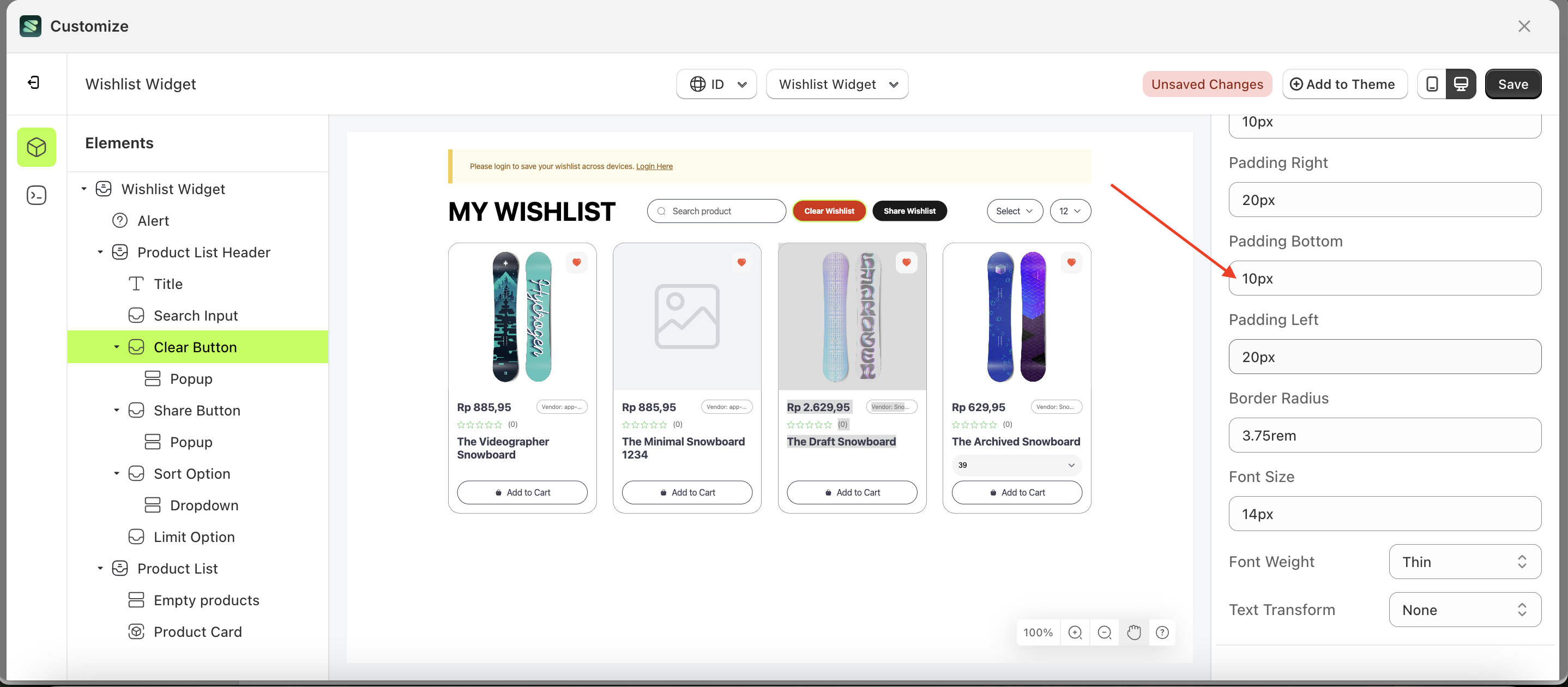
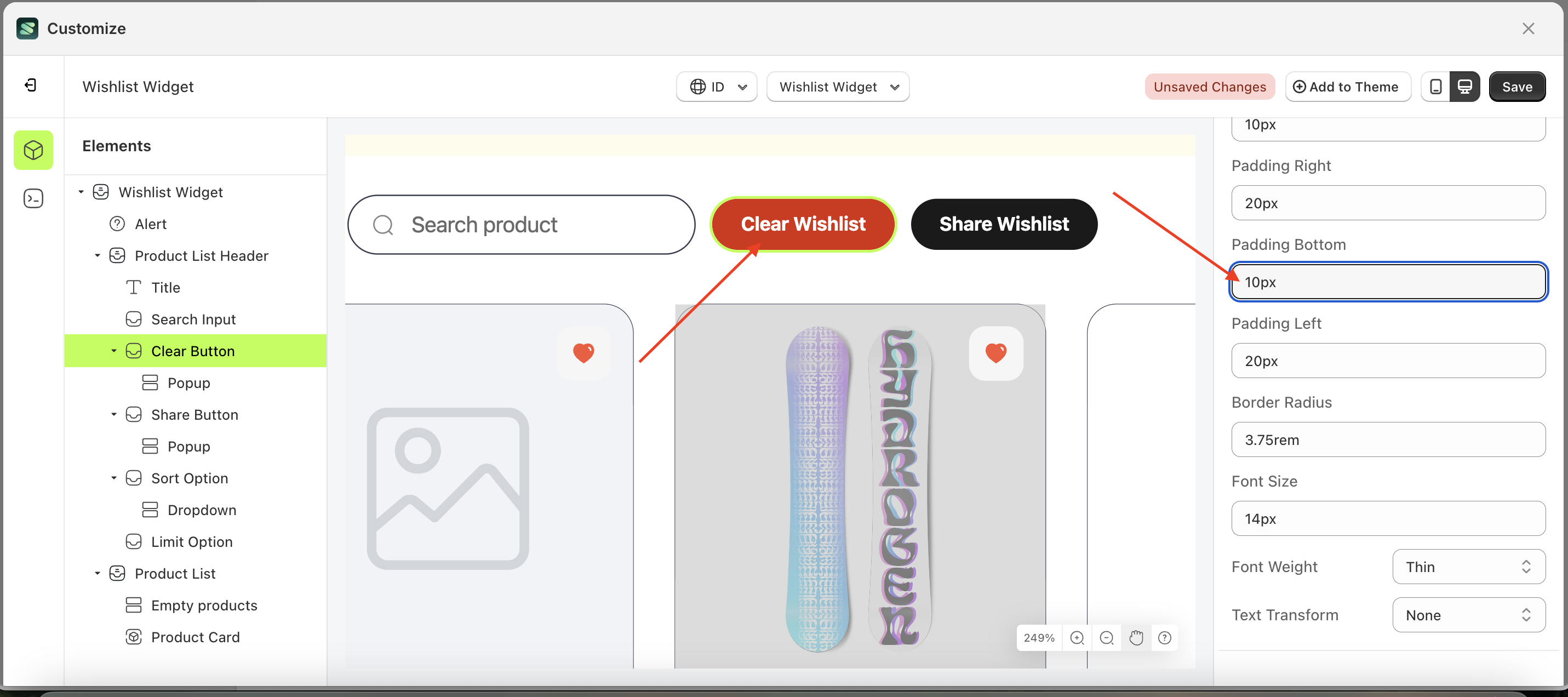
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding bottom to your desired value.
- Note: The padding bottom format can be px, em, rem, %, or other units..
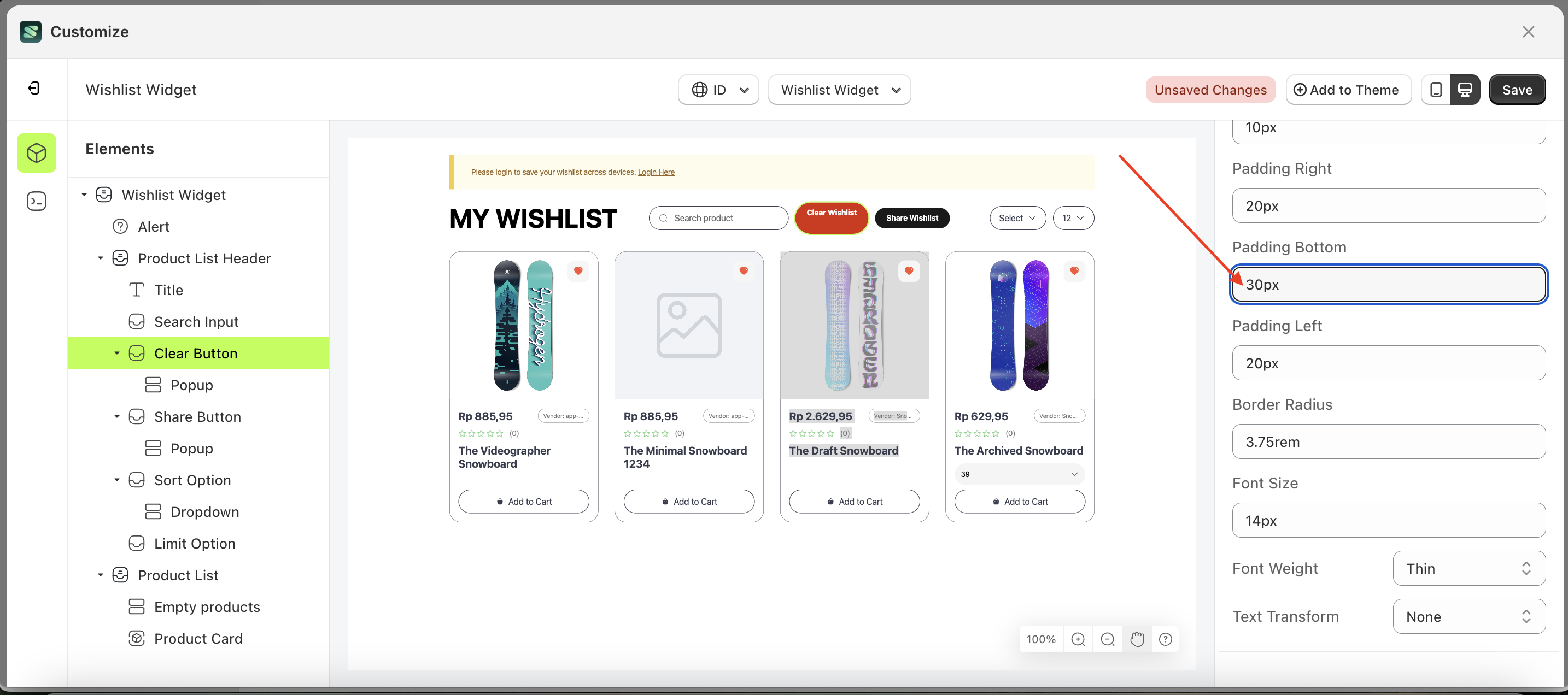
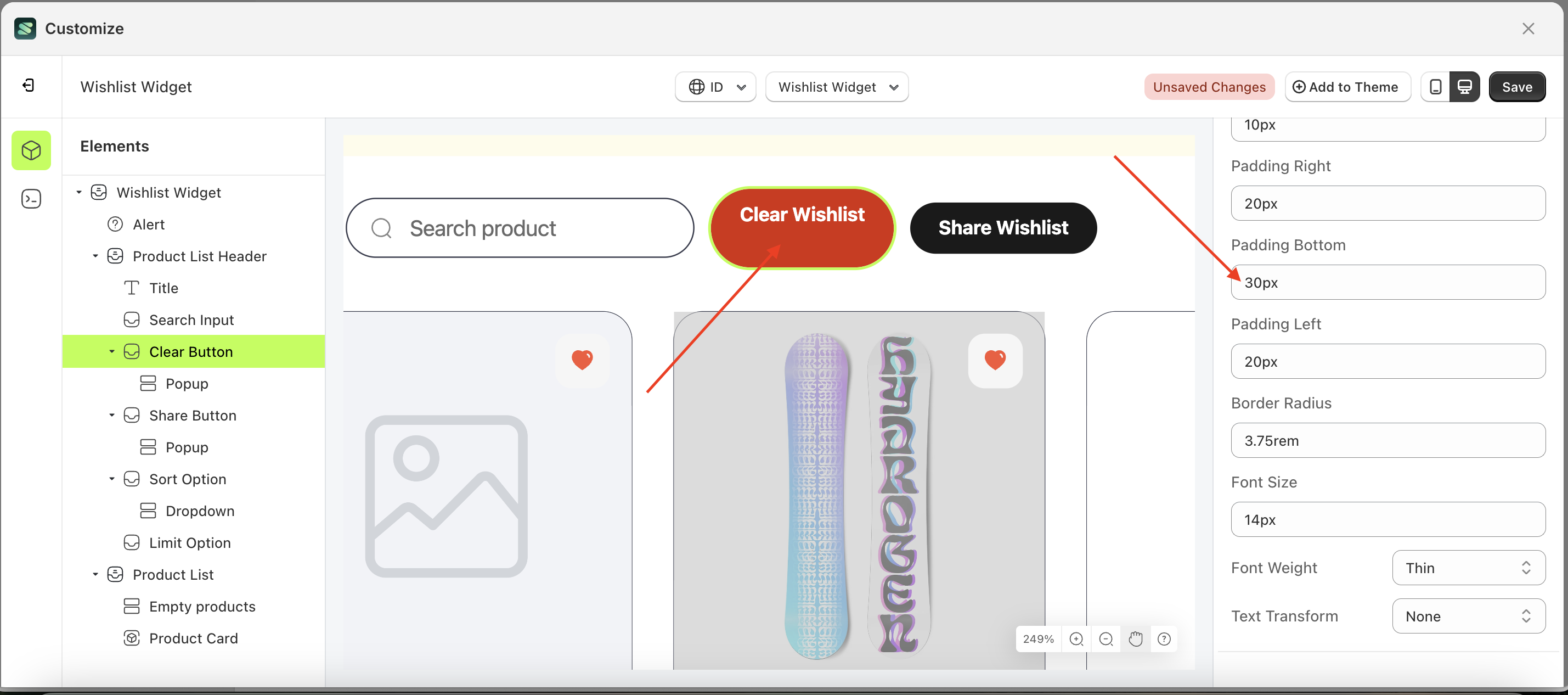
- For example, if you set the padding bottom to 30px
- The padding bottom of the Clear Button element will adjust accordingly.
- Example : Before padding bottom change settings
- Example : After padding bottom change settings





Padding Left
This feature is designed to customize the left padding of the button settings
Follow the steps below:
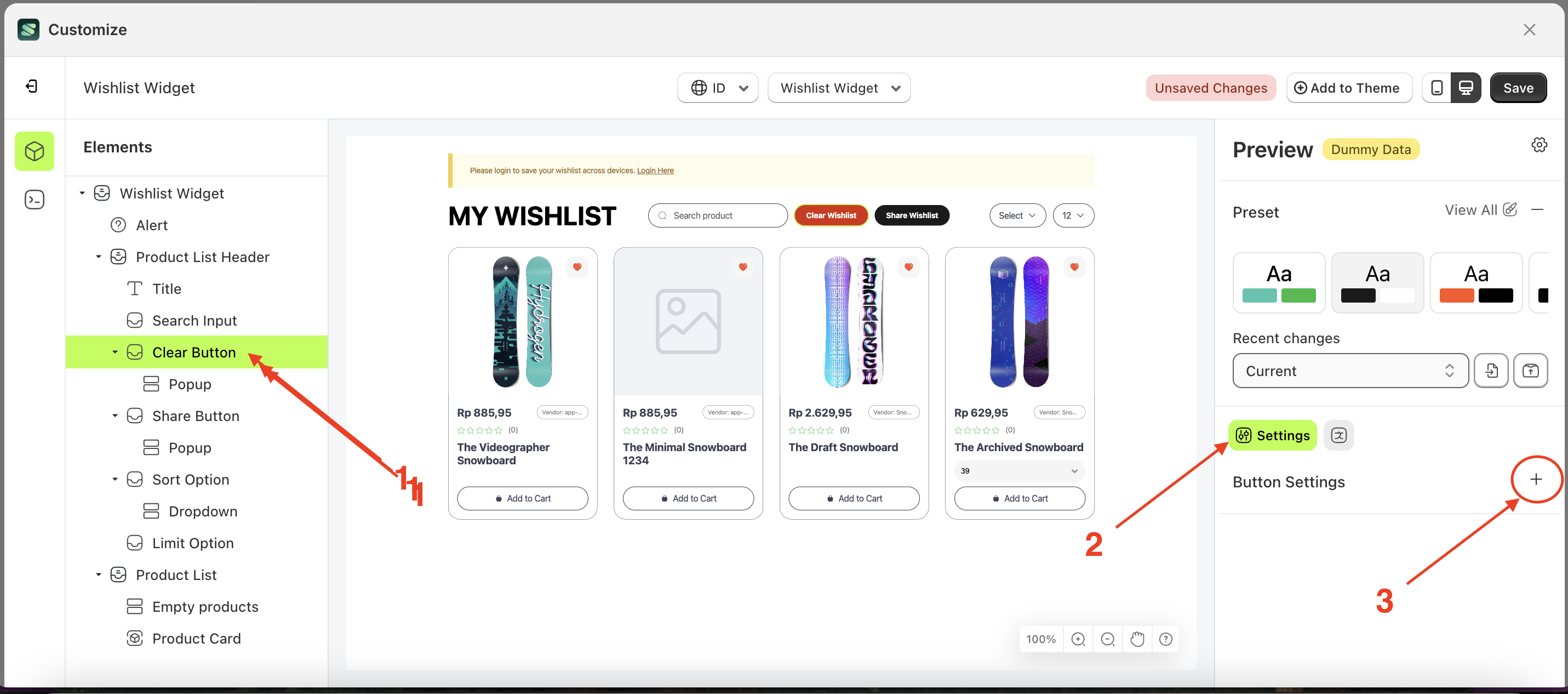
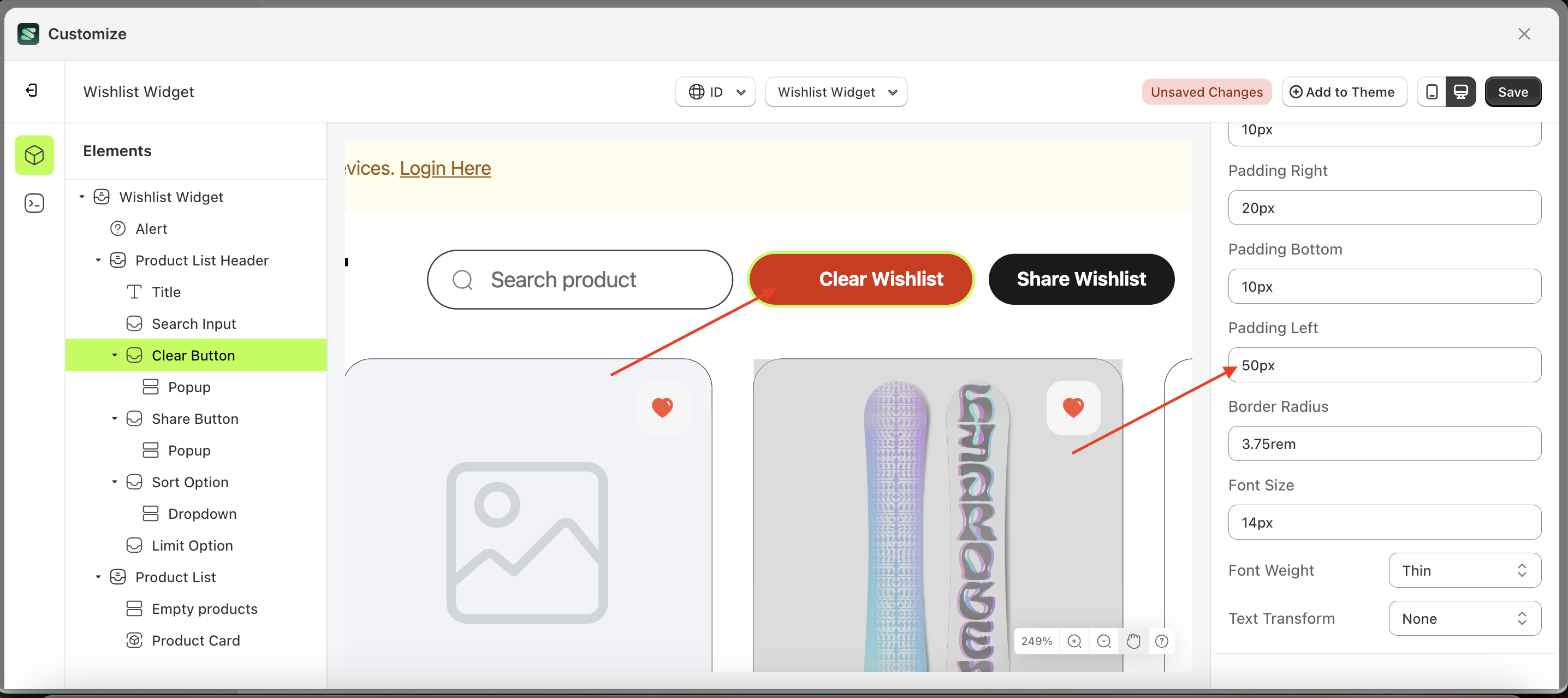
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
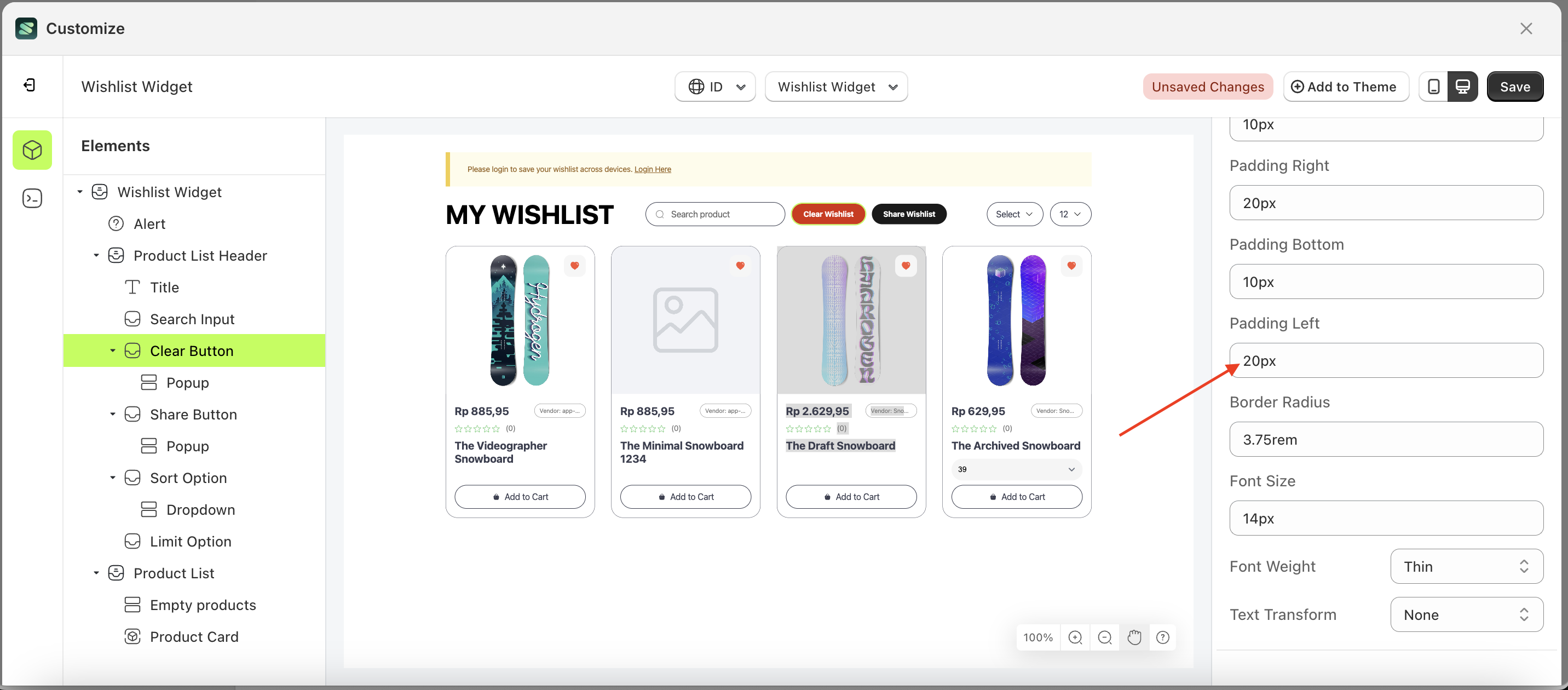
- On the right side, marked with a red arrow, you can change the padding left to your desired value.
- Note: The padding left format can be px, em, rem, %, or other units..
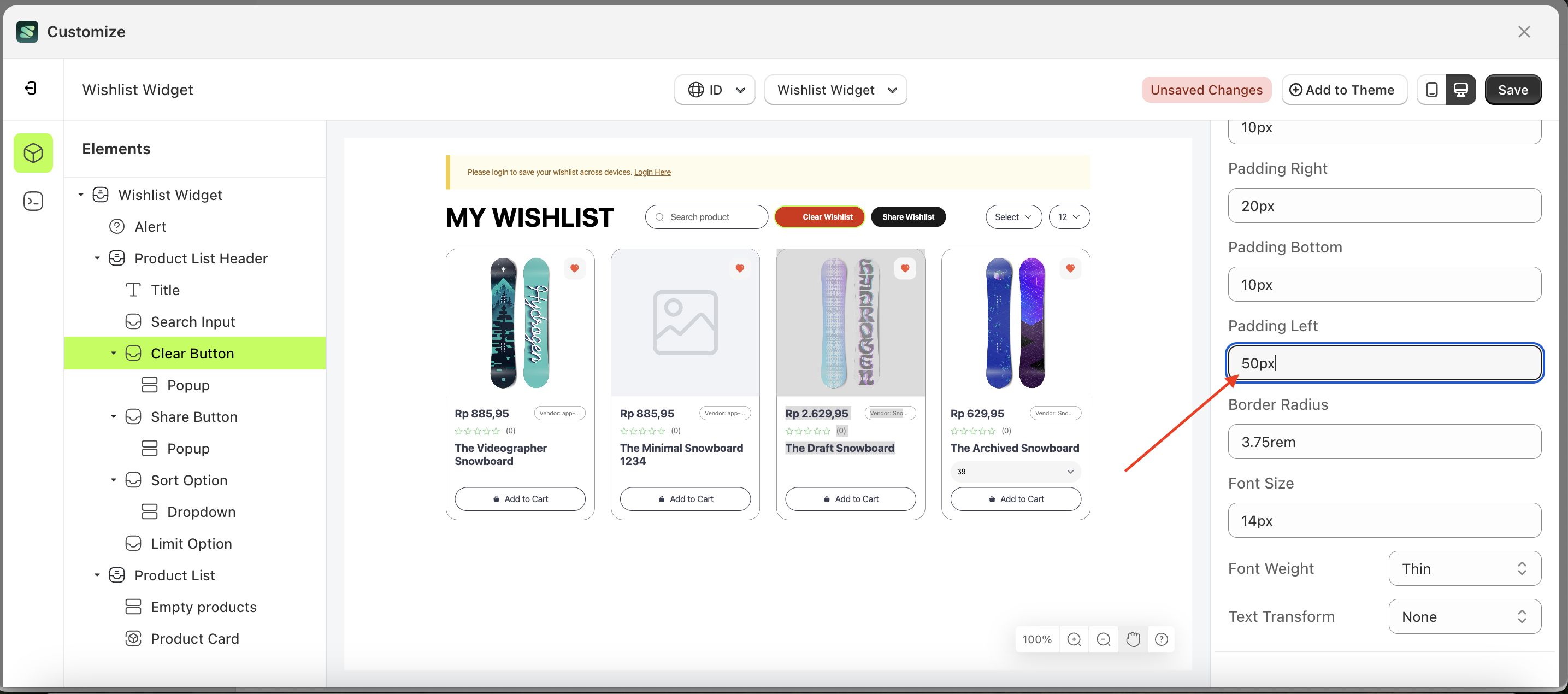
- For example, if you set the padding left to 50px
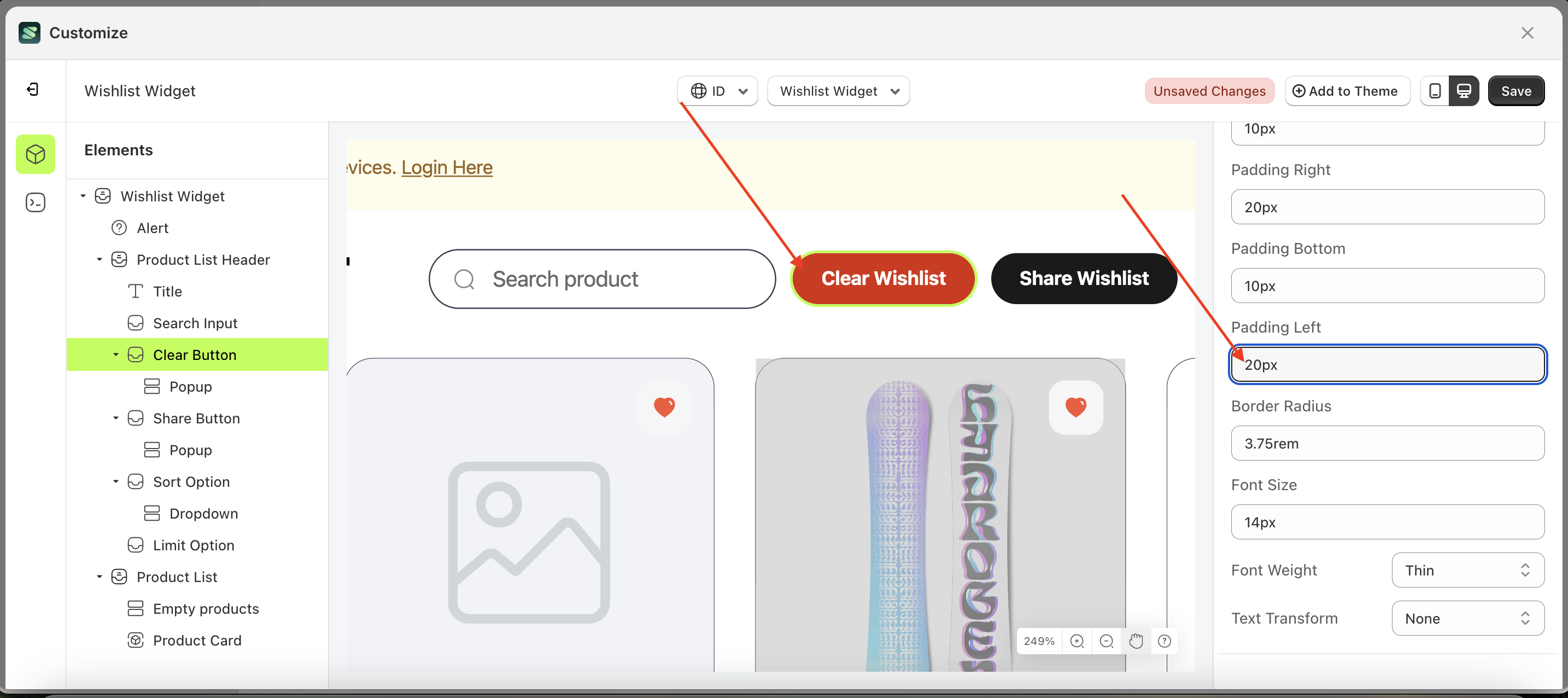
- The padding left of the Clear Button element will adjust accordingly.
- Example : Before padding left change settings
- Example : After padding left change settings





Border Radius
This feature is designed to customize the corner radius of the button settings
Follow the steps below:
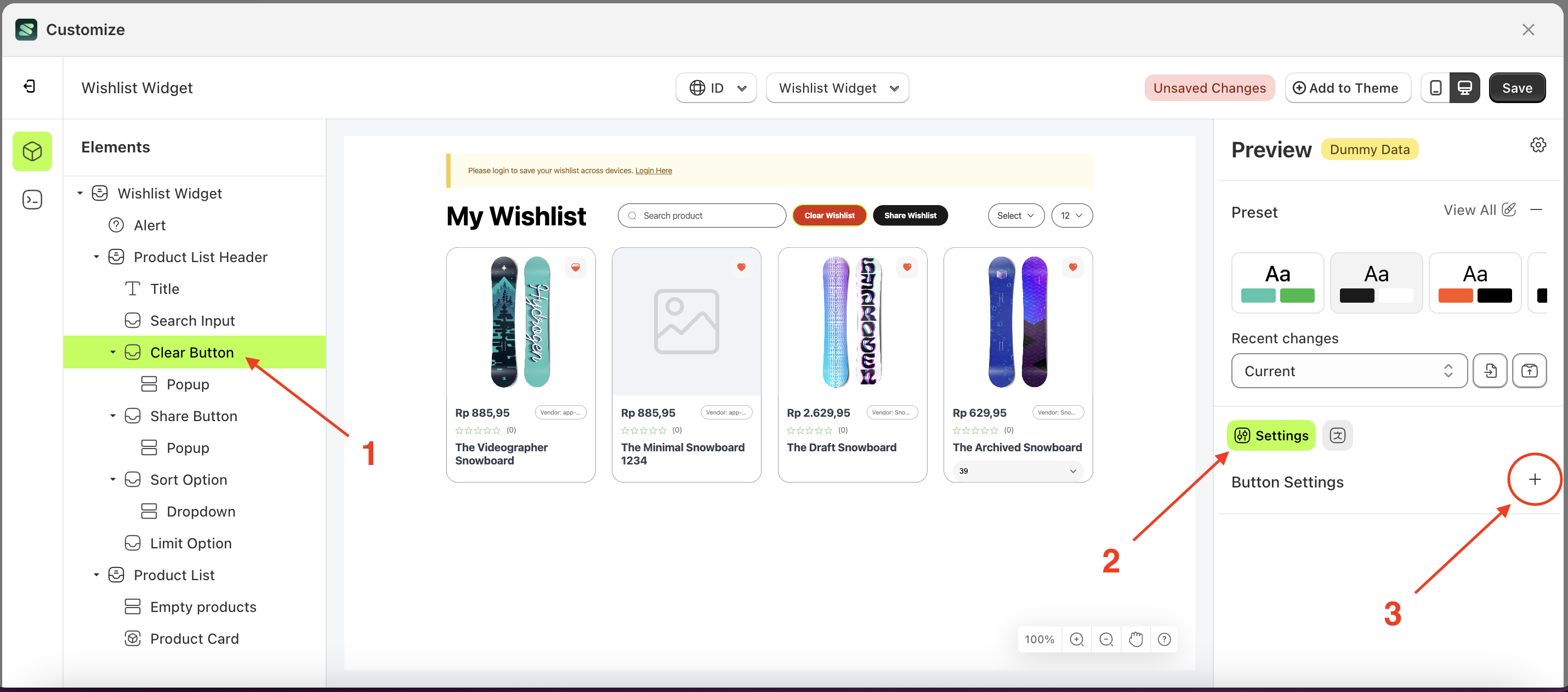
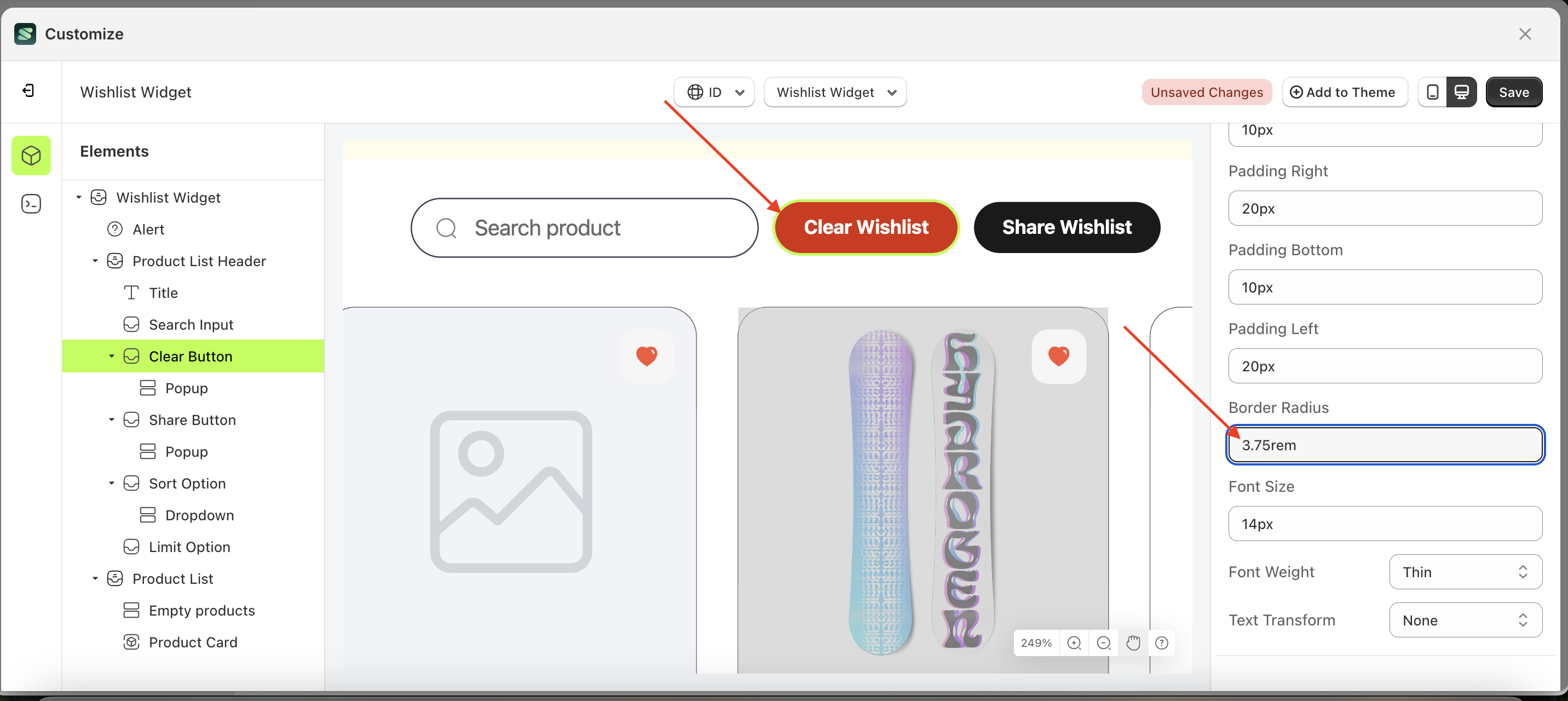
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
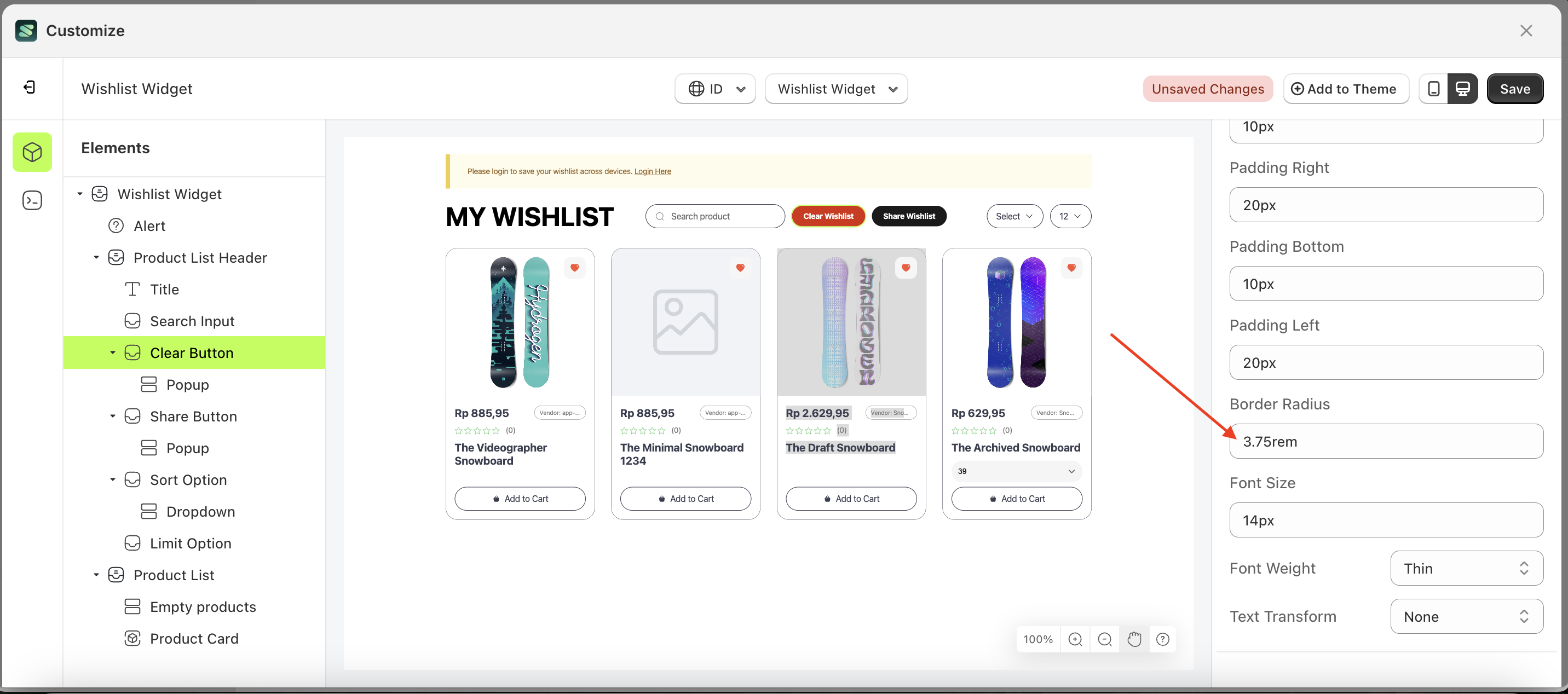
- On the right side, marked with a red arrow, you can change the border radius to your desired value.
- Note: The border radius format can be px, em, rem, %, or other units..
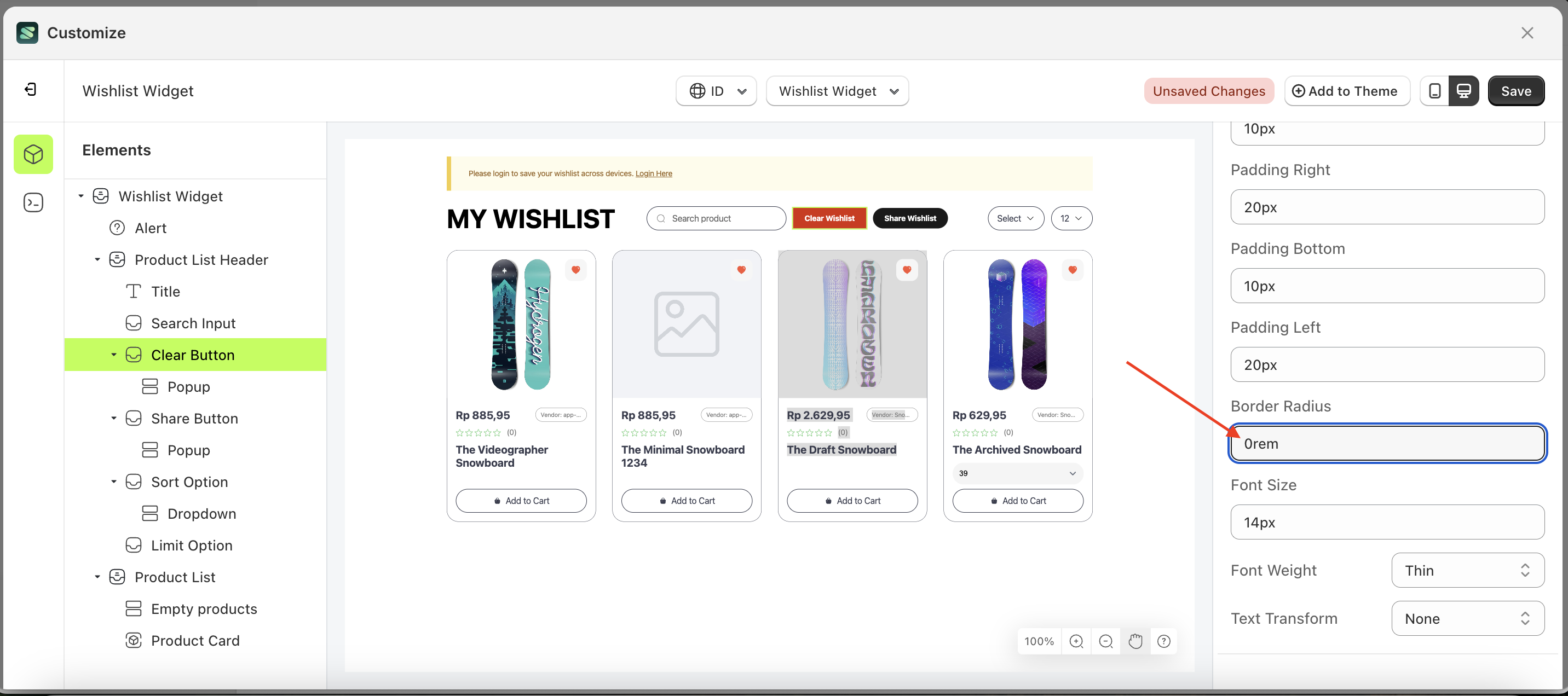
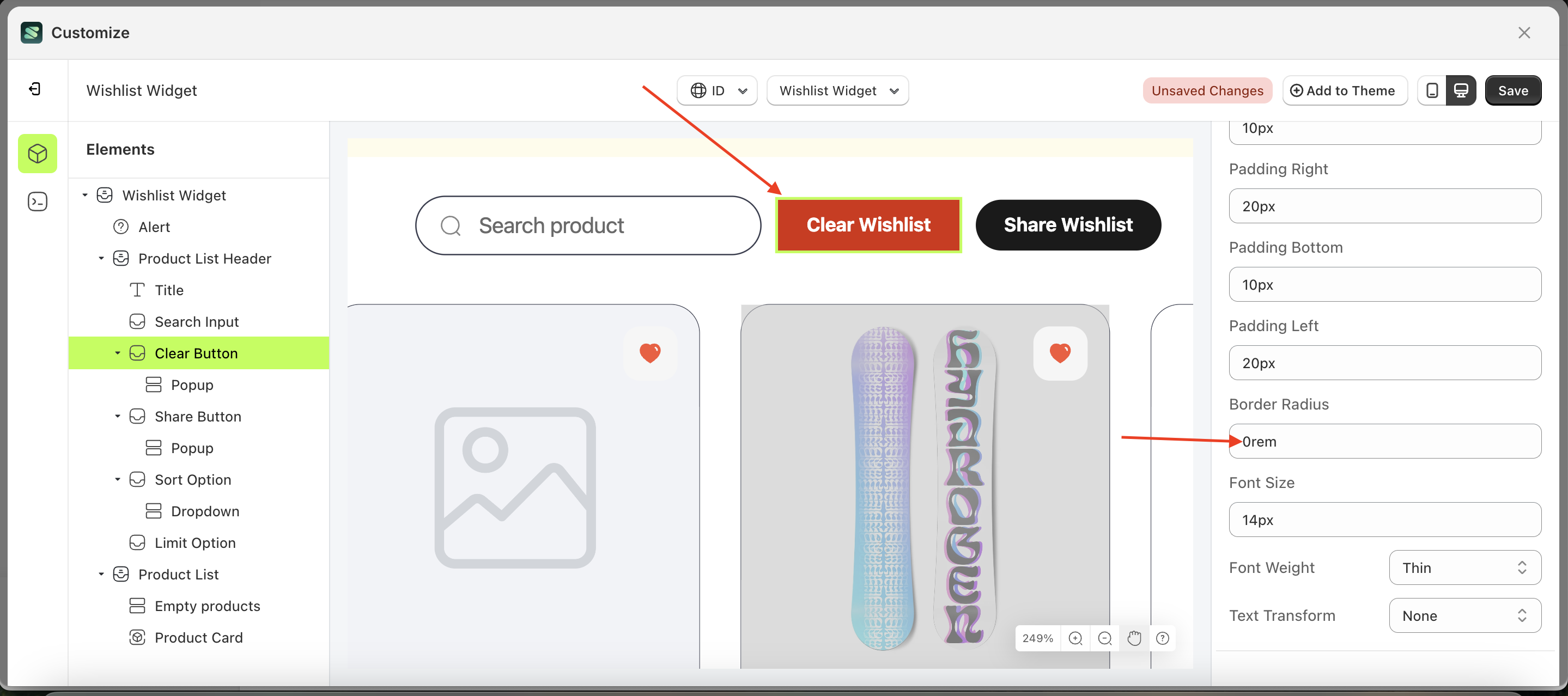
- For example, if you set the border radius to 0rem
- The border radius of the Clear Button element will adjust accordingly.
- Example : Before border radius change settings
- Example : After border radius change settings





Font Size
This feature is designed to customize the text size of the button settings
Follow the steps below:
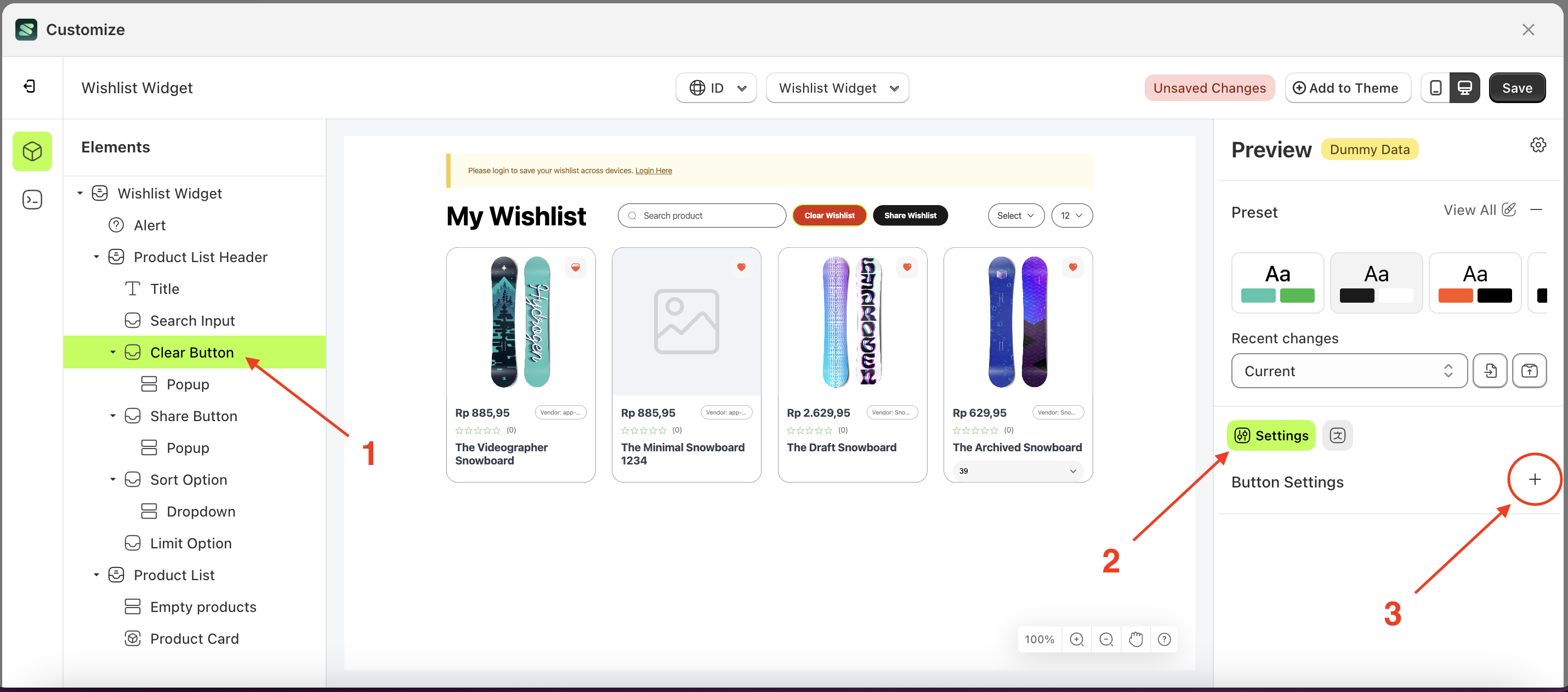
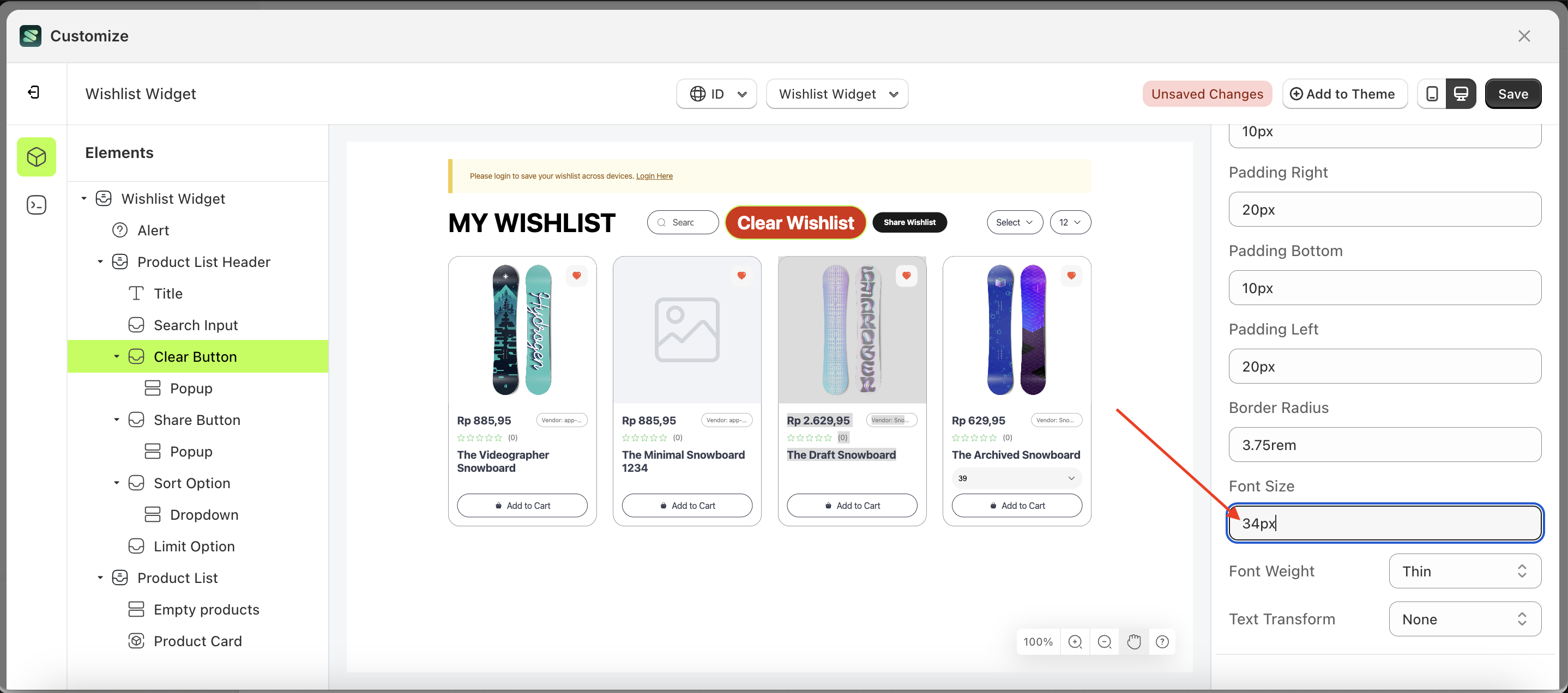
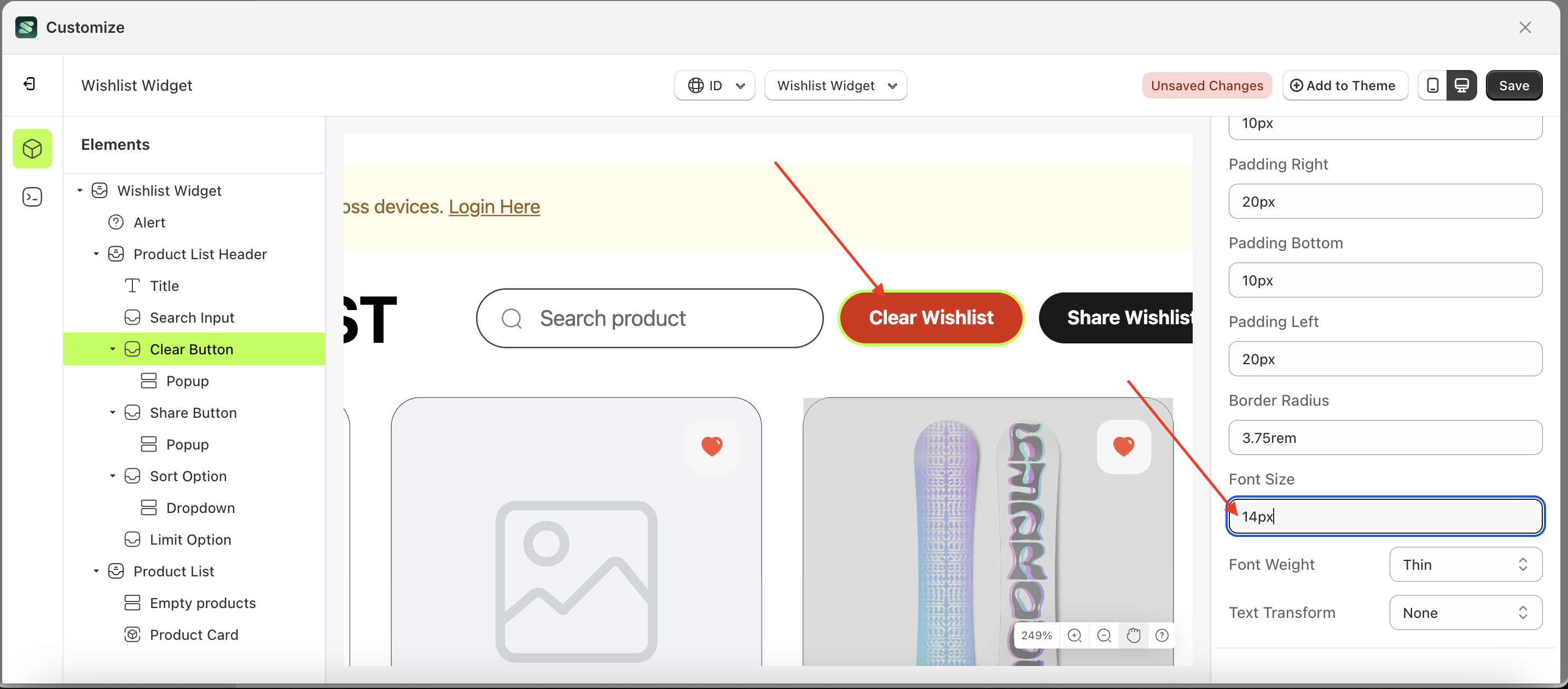
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
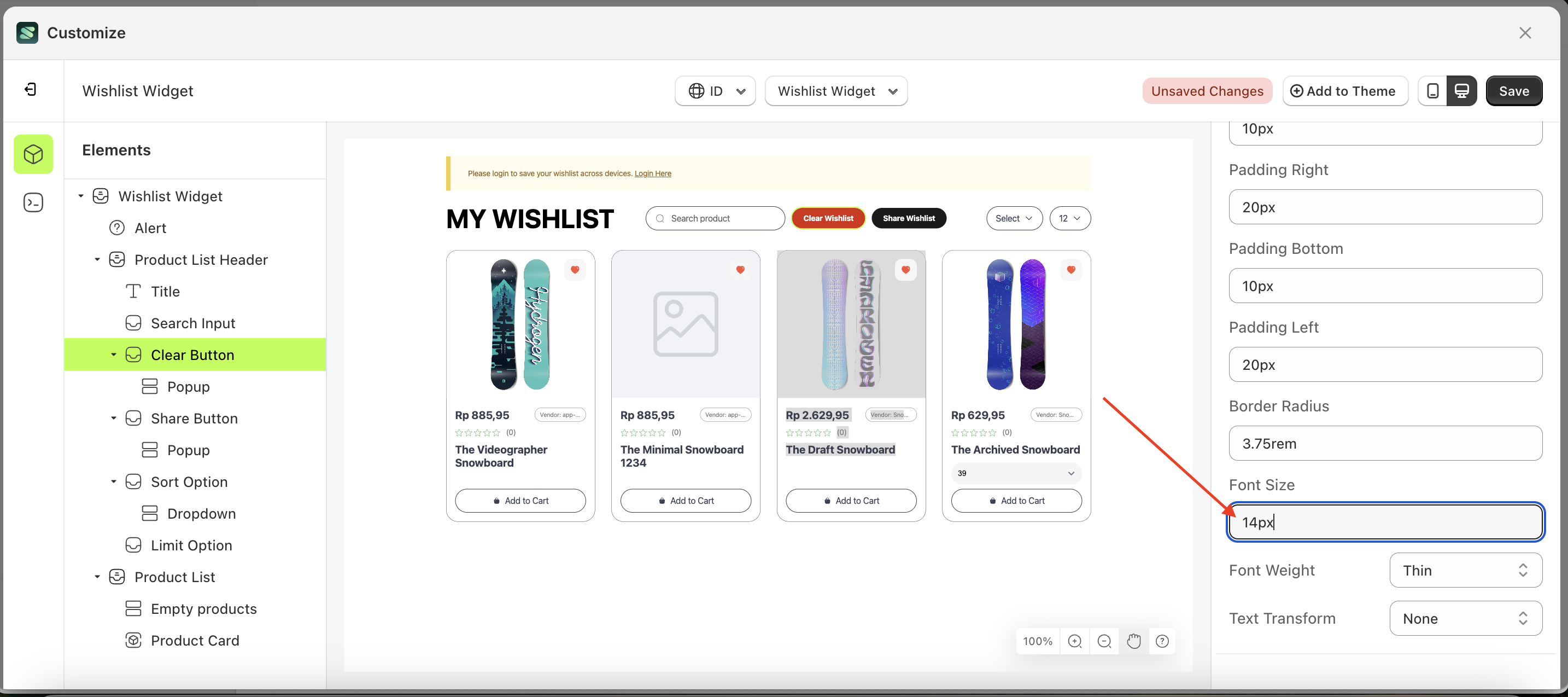
- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units..
- For example, if you set the font size to 34px
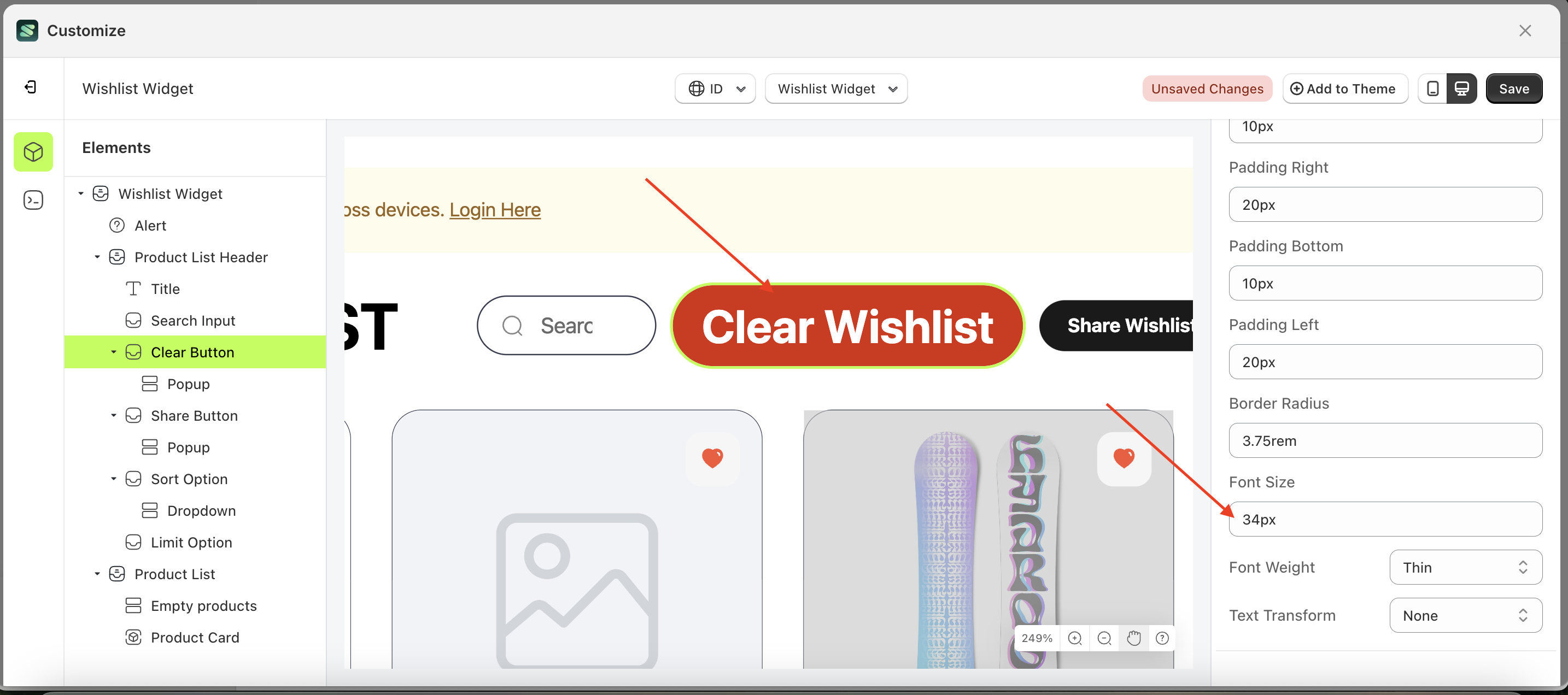
- The font size of the Clear Button element will adjust accordingly.
- Example : Before font size change settings
- Example : After font size change settings





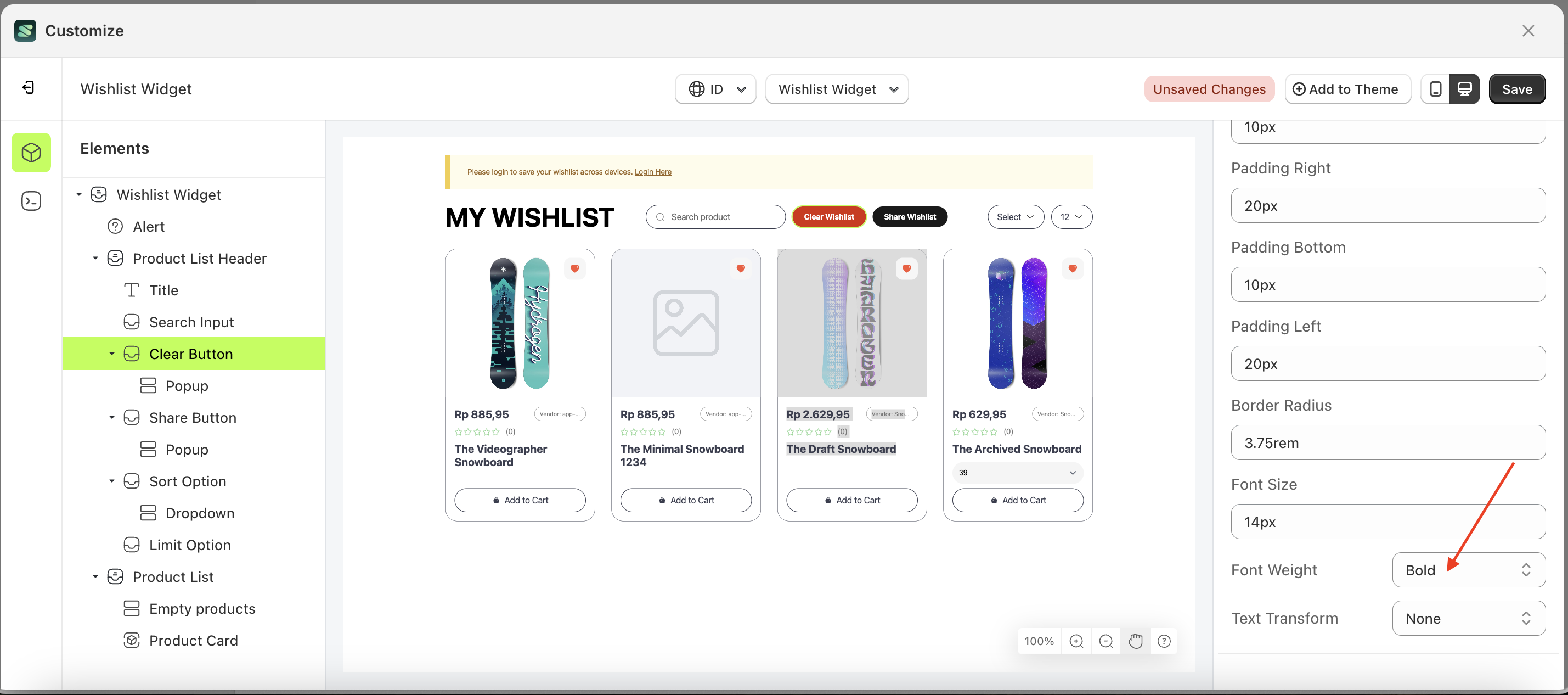
Font Weight
This feature is designed to customize the text weight of the button settings
Follow the steps below:
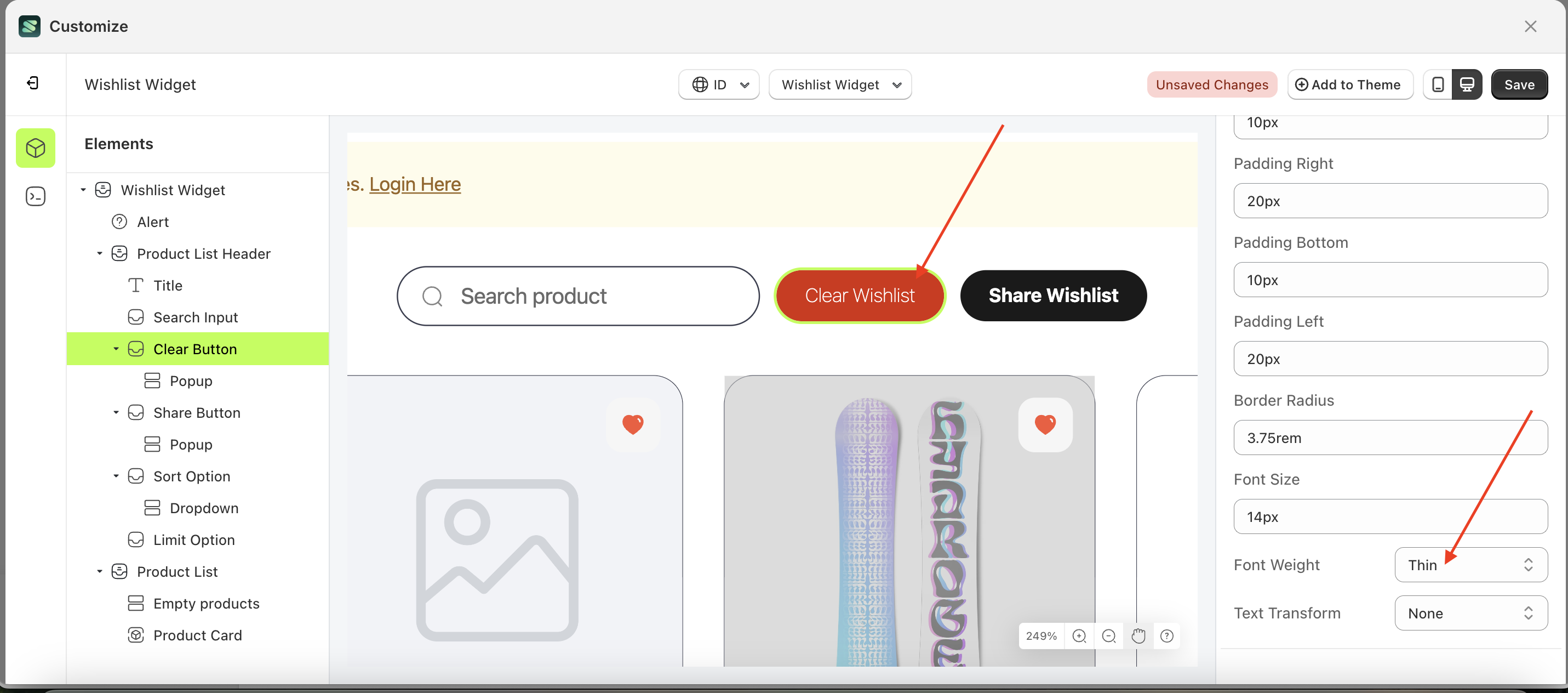
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
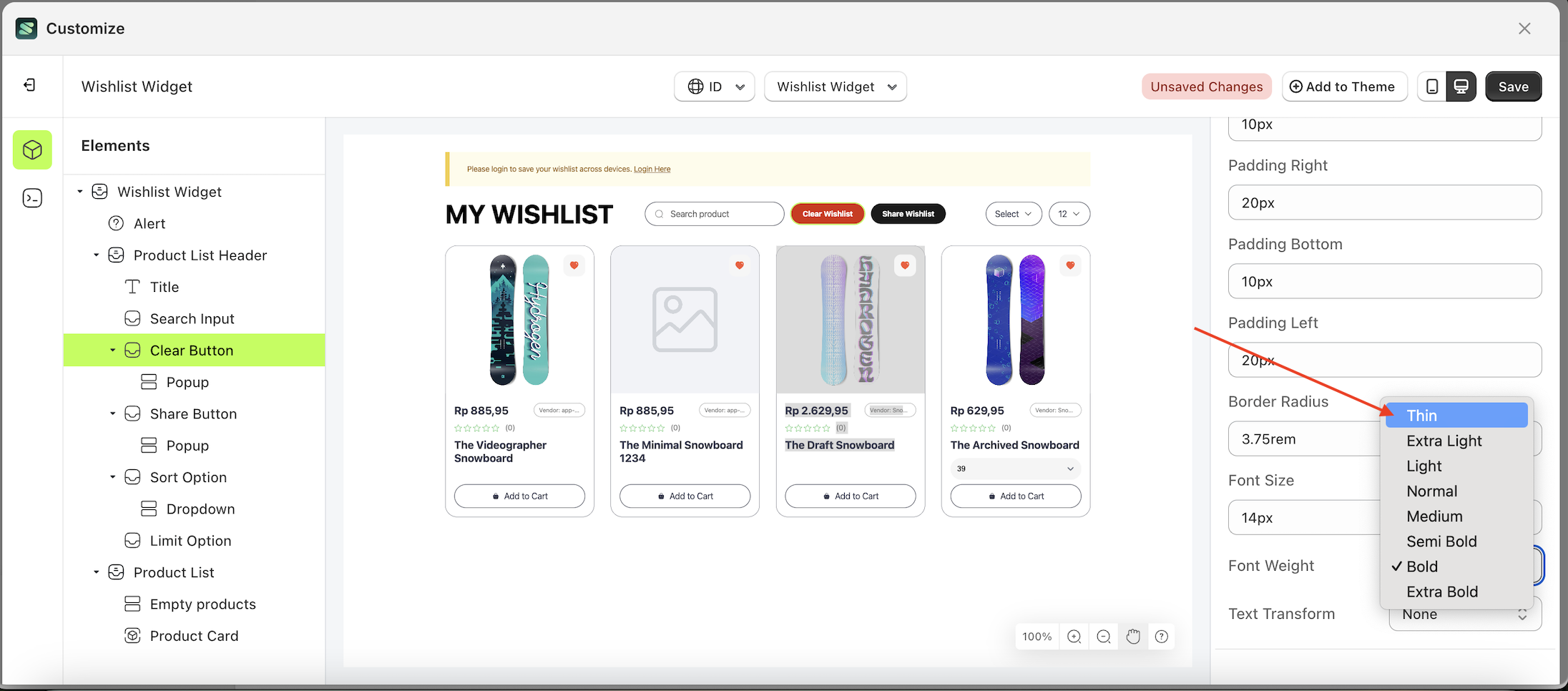
- Note: The font weight format can be Thin, Extra Light, Light, Normal or other units..
- Once the menu opens, select an option from the list
- For example, if you set the font weight to thin
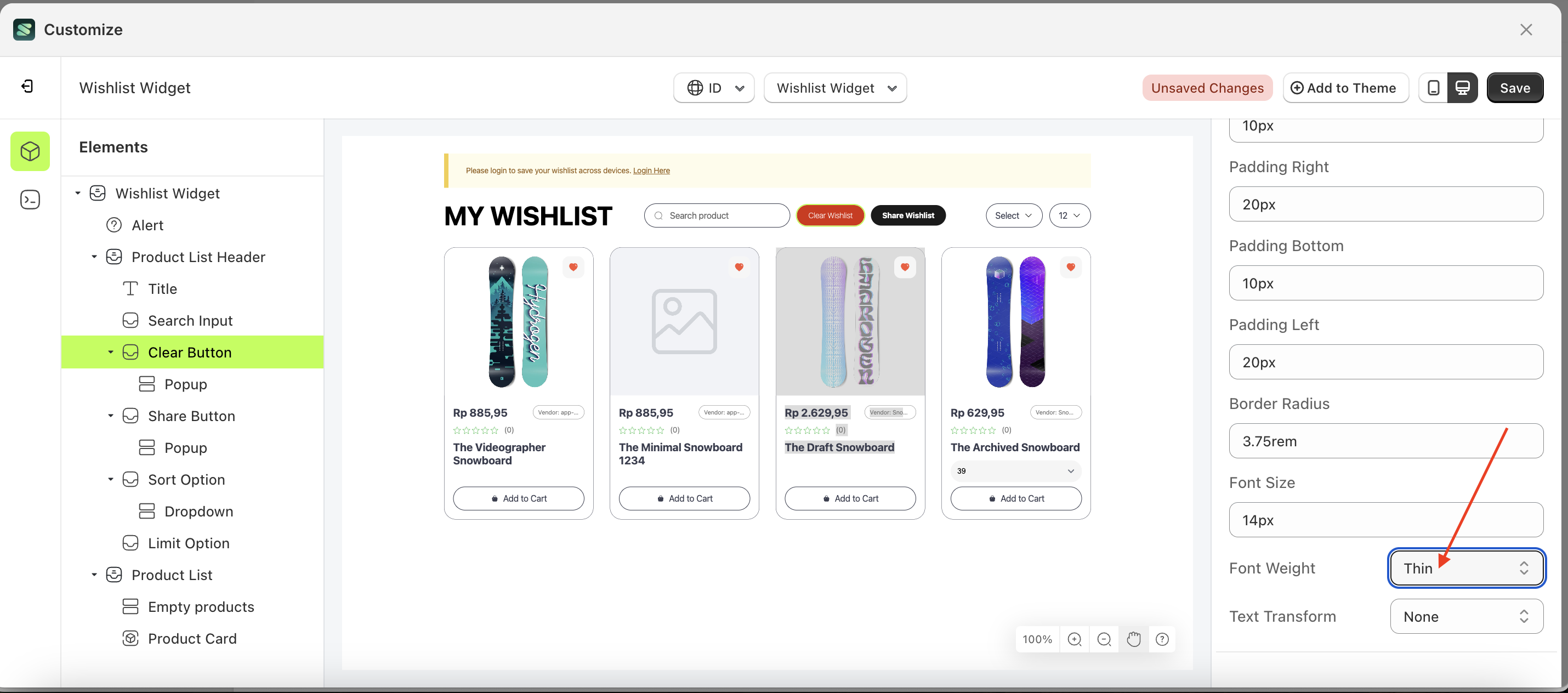
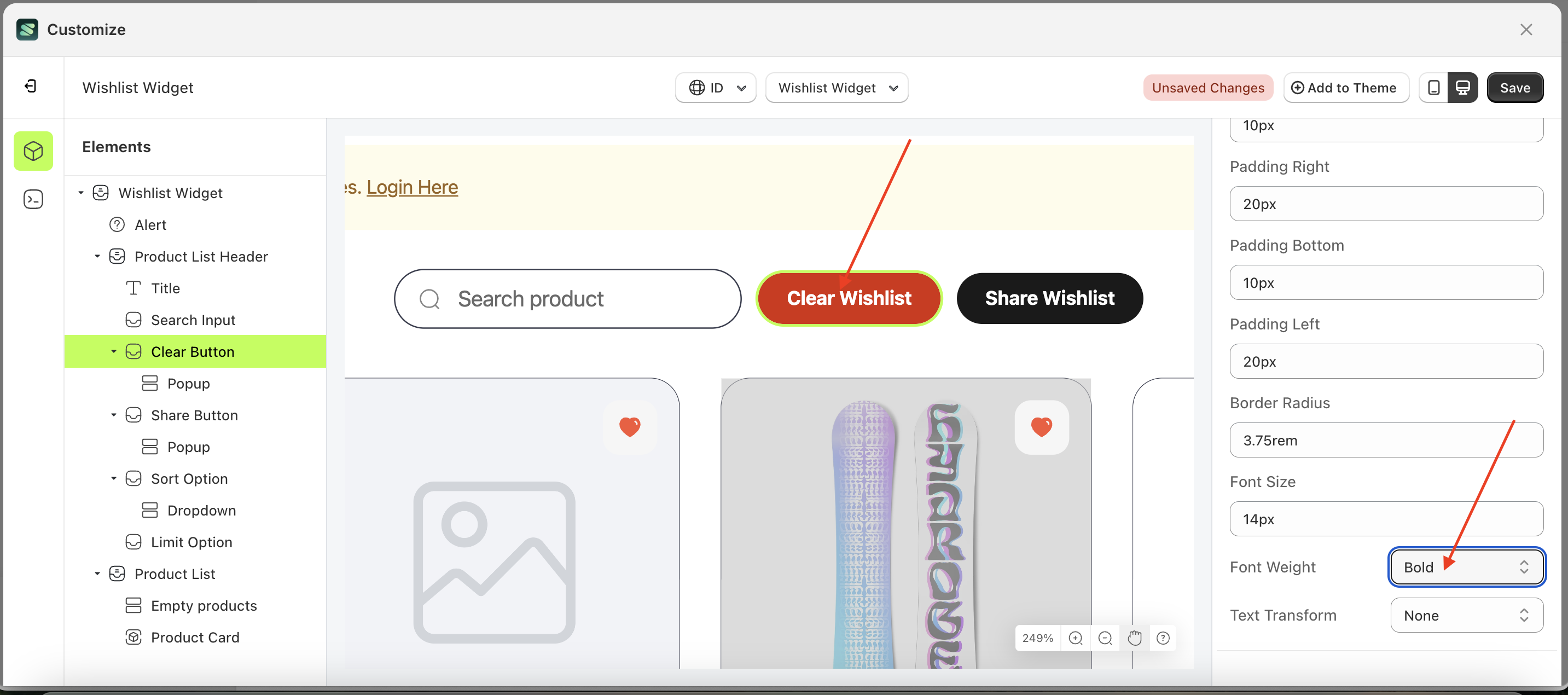
- The font weight of the Clear Button element will adjust accordingly.
- Example : Before font weight change settings
- Example : After font weight change settings






Text Transform
This feature allows you to adjust the capitalization style of the text
Follow the steps below:
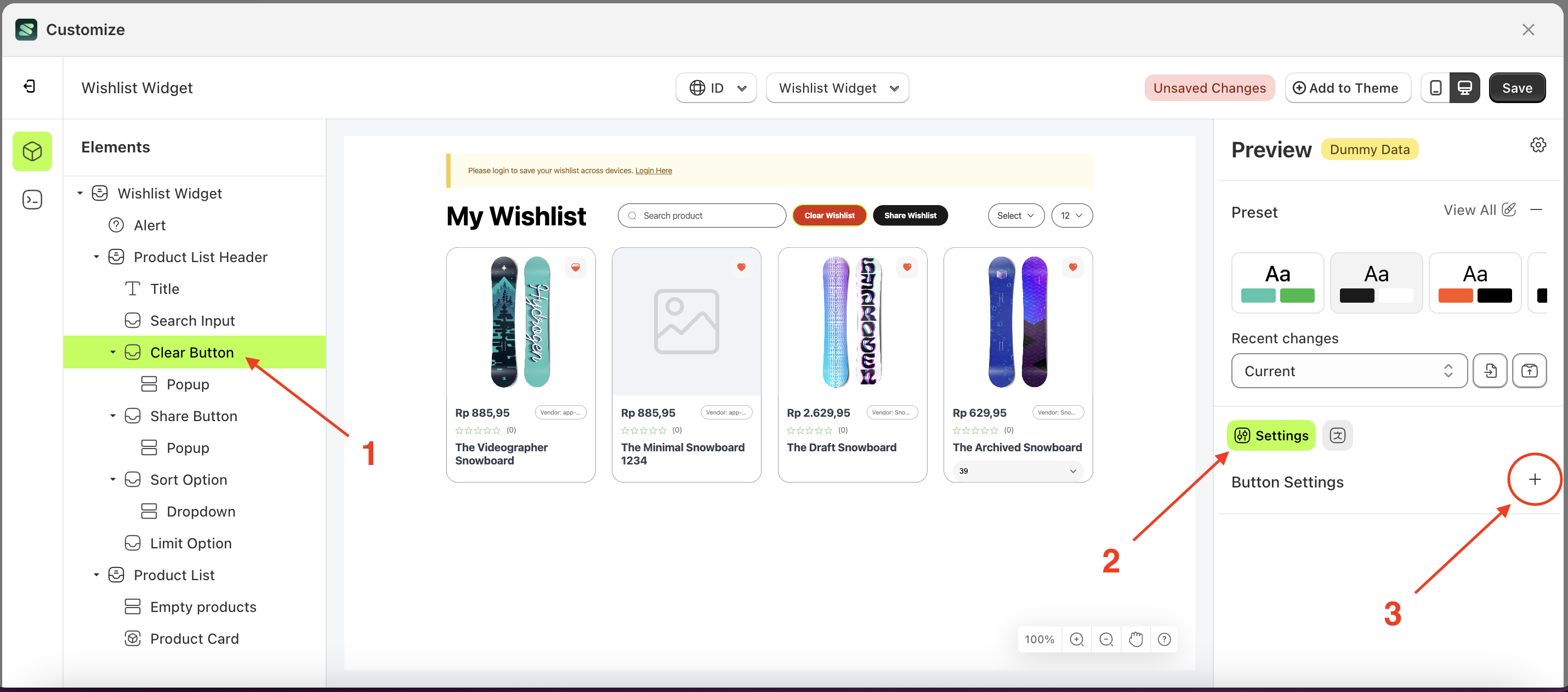
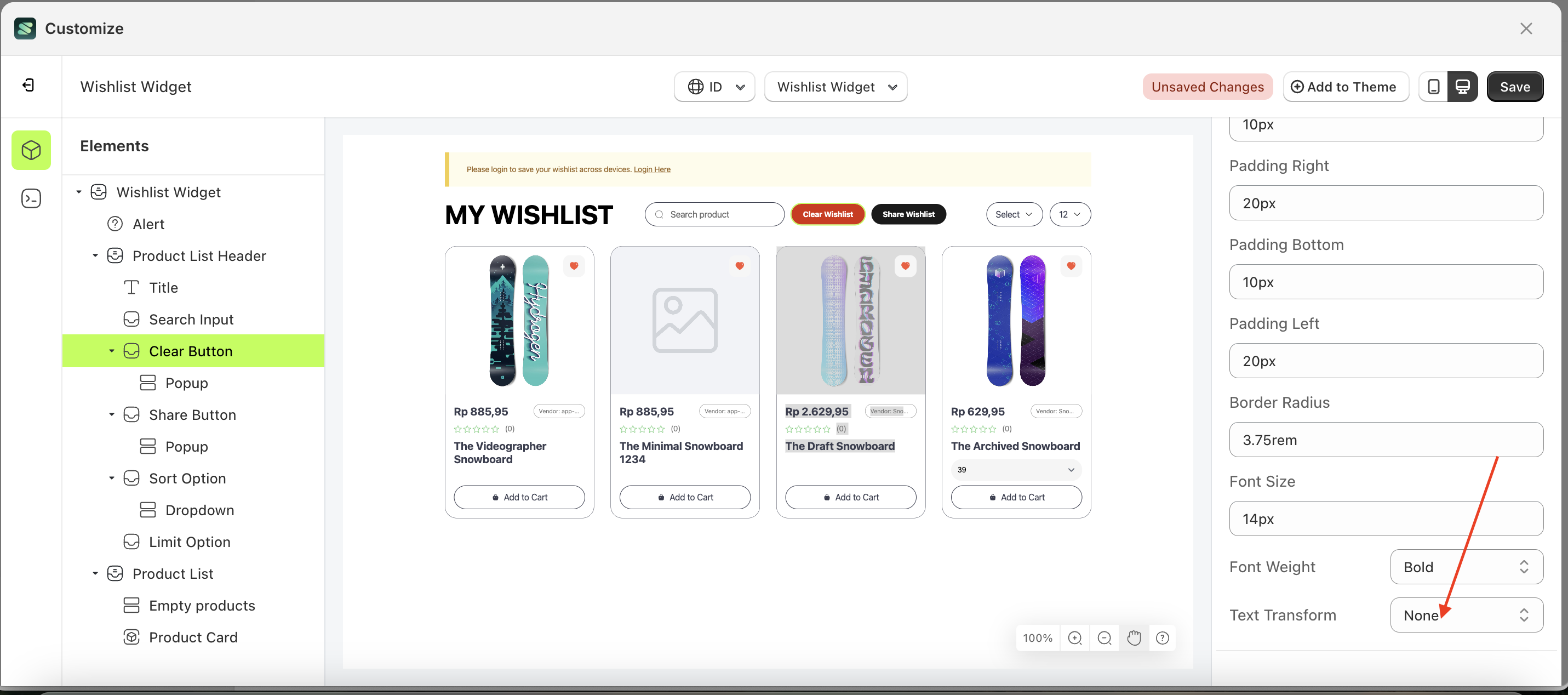
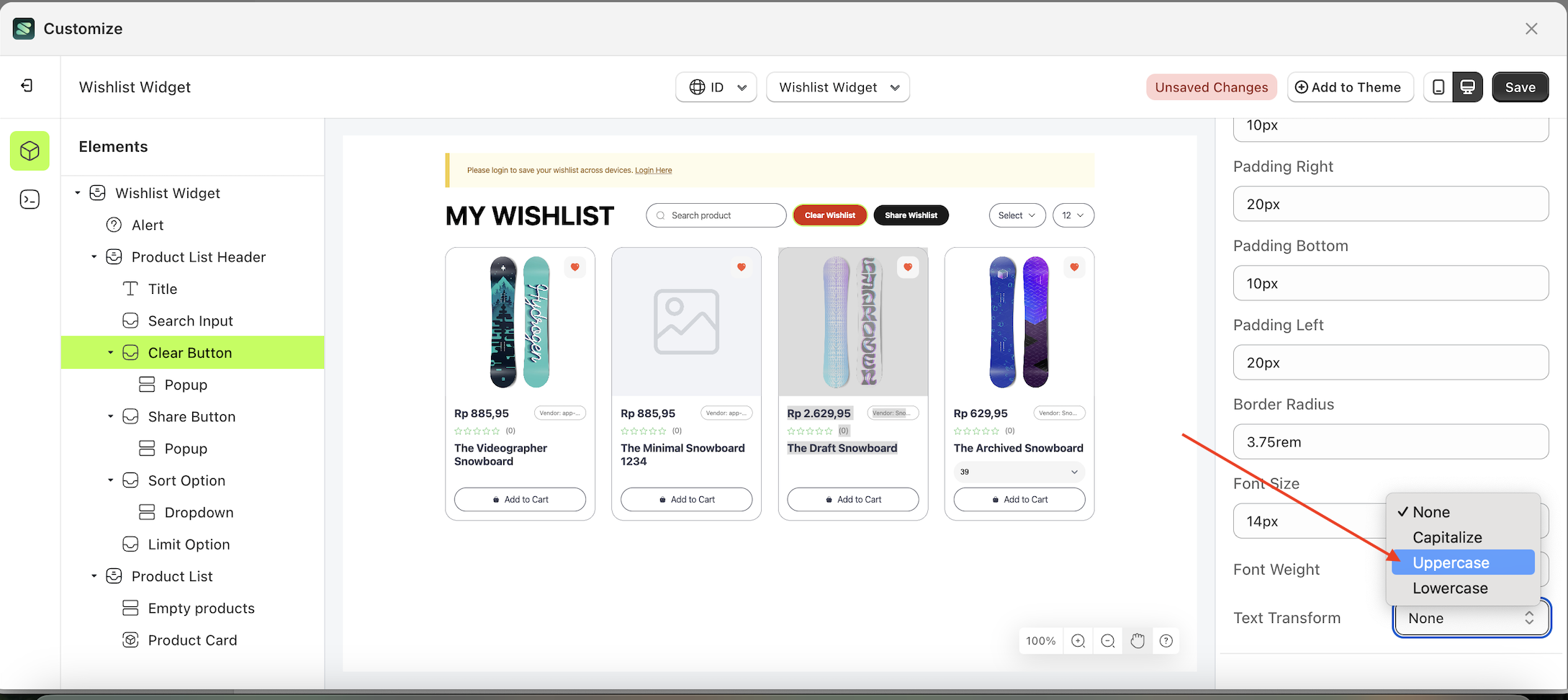
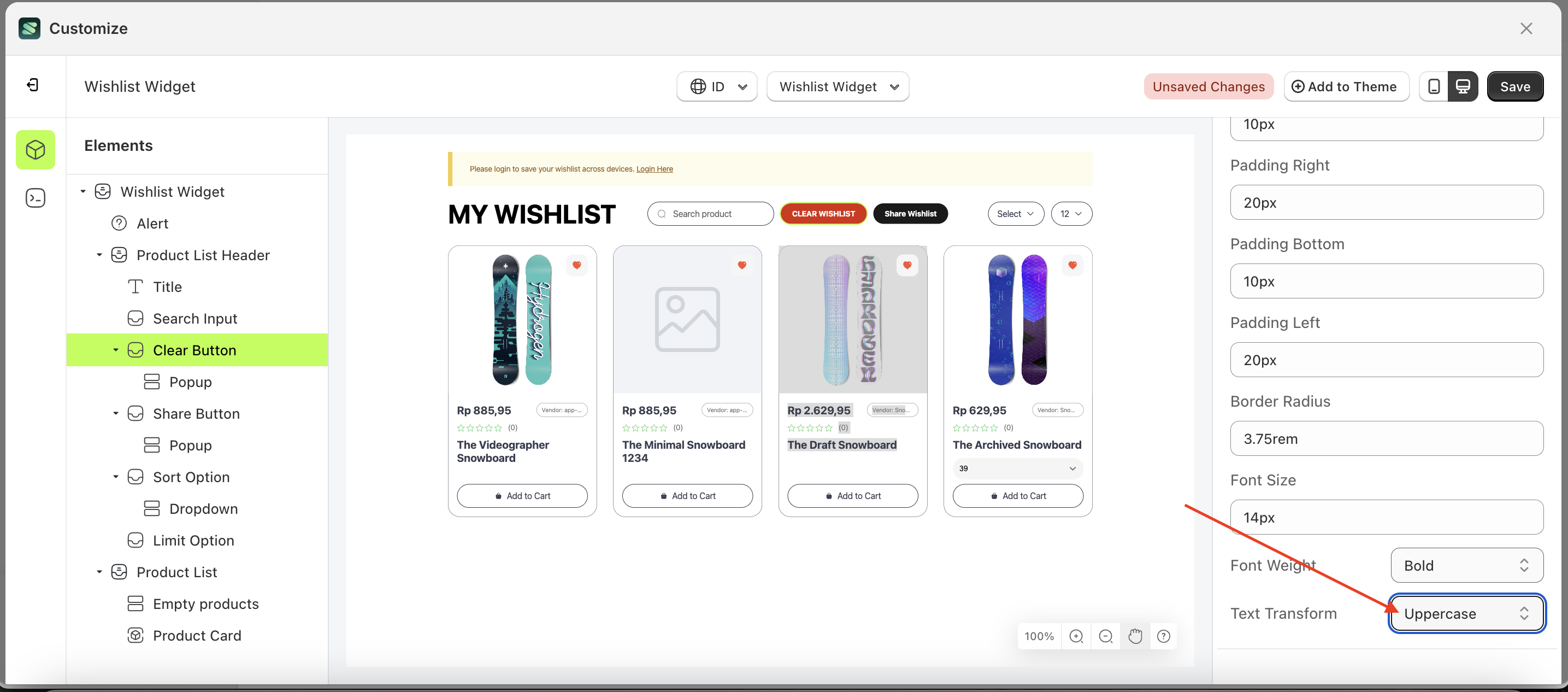
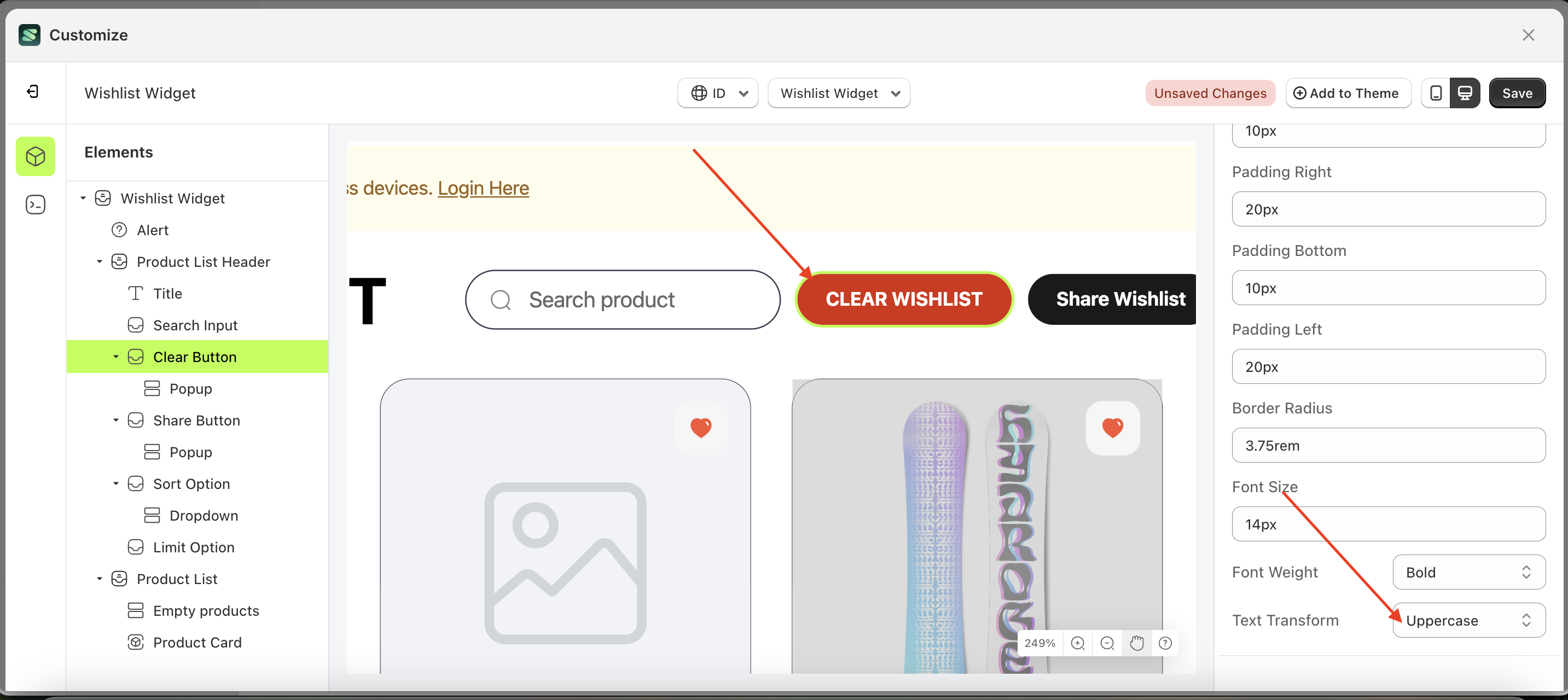
- Select the Clear Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
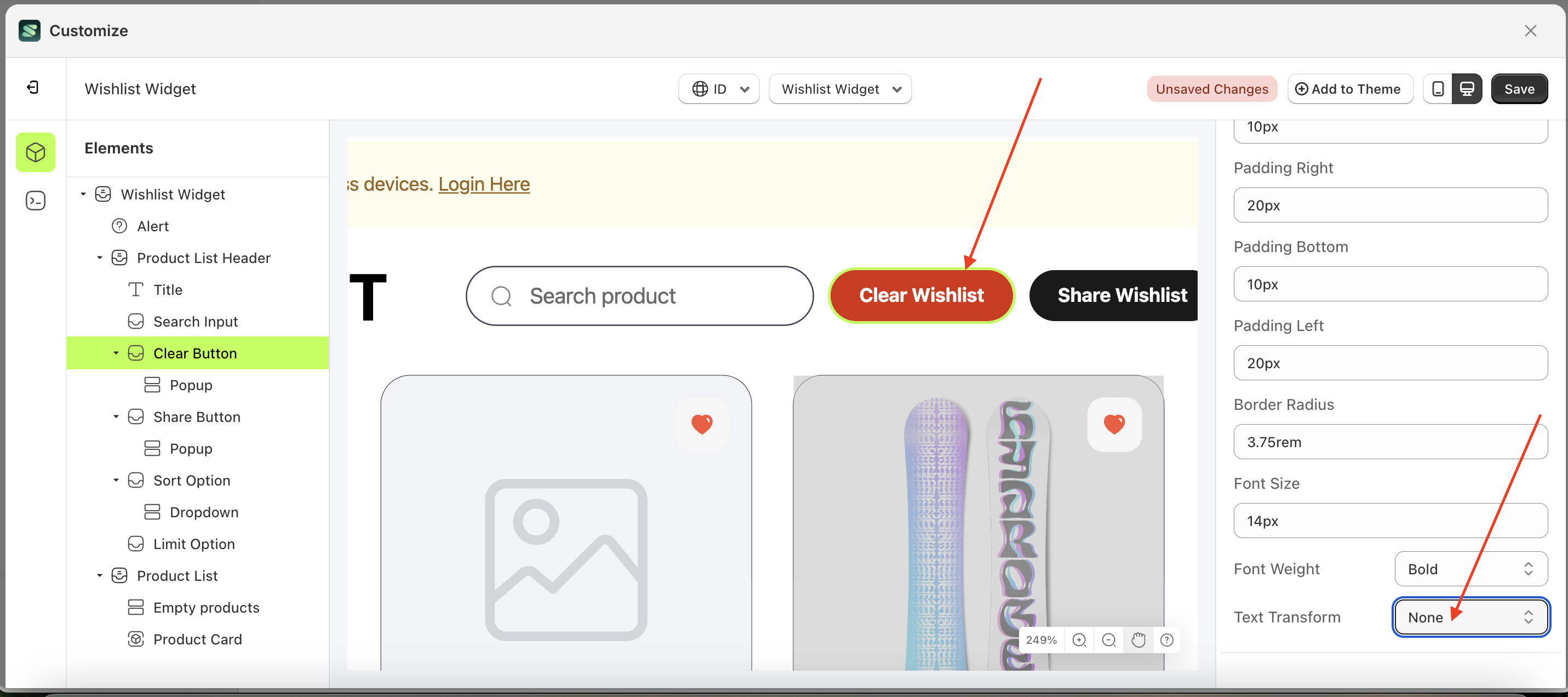
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
- Note: The font weight format can be None, Capitalize, Uppercase, Lowercase..
- Once the menu opens, select an option from the list
- For example, if you set the font weight to Uppercase
- The font weight of the Clear Button element will adjust accordingly.
- Example : Before font weight change settings
- Example : After font weight change settings






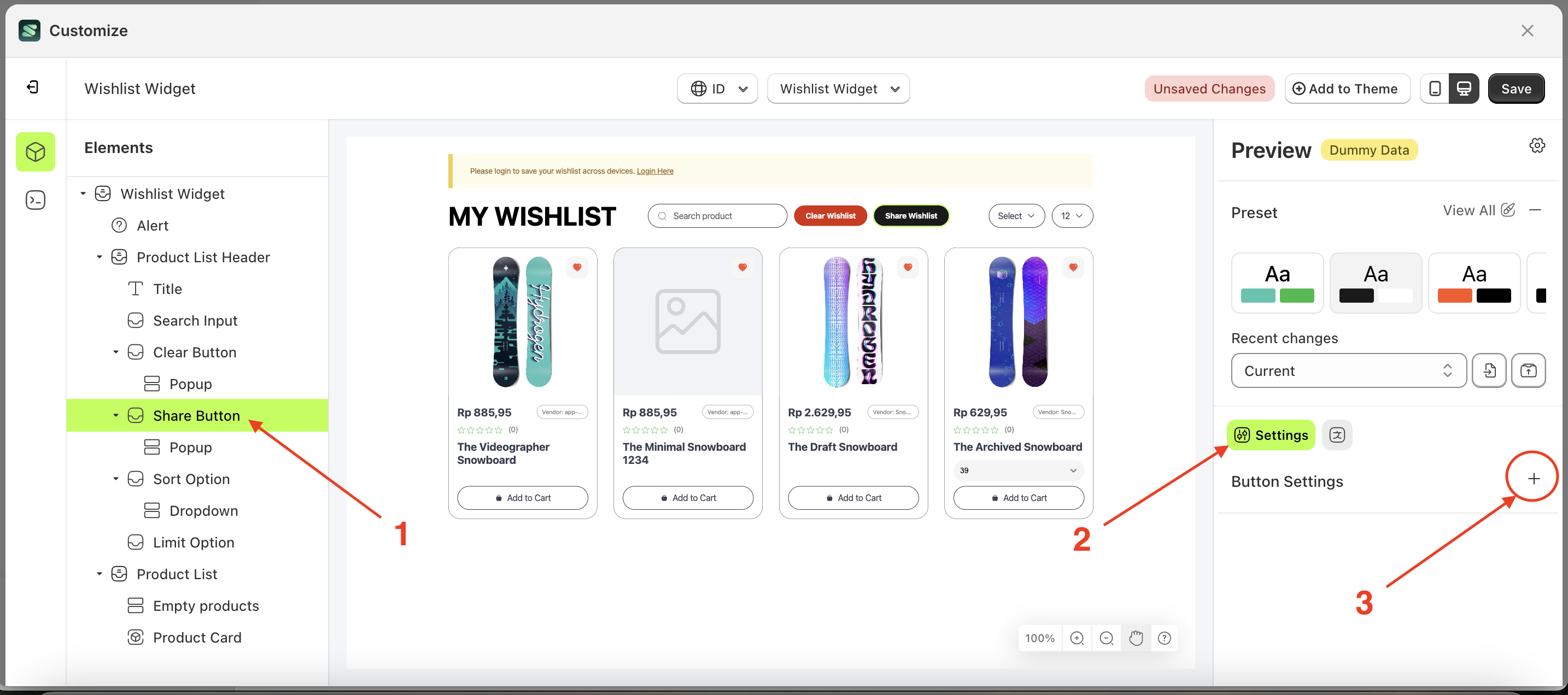
Button Settings Share Button
Available settings:
Text Color Share ButtonBorder Color Share ButtonBackground Color Share ButtonPadding Top Share ButtonPadding Right Share ButtonPadding Bottom Share ButtonPadding Left Share ButtonBorder Radius Share ButtonFont Size Share ButtonFont Weight Share ButtonText Transform Share Button
Text Color Share Button
This feature is designed to customize the text color of the button settings
Follow the steps below:
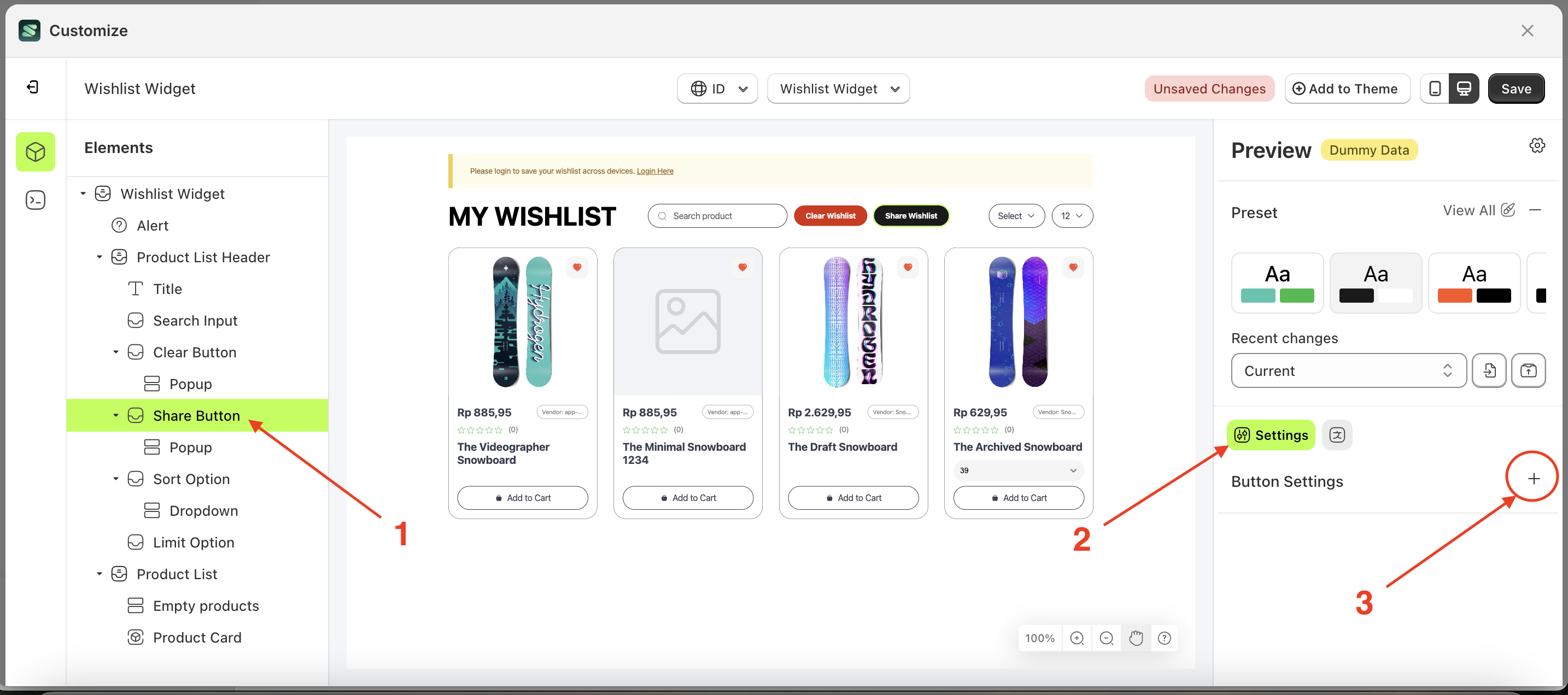
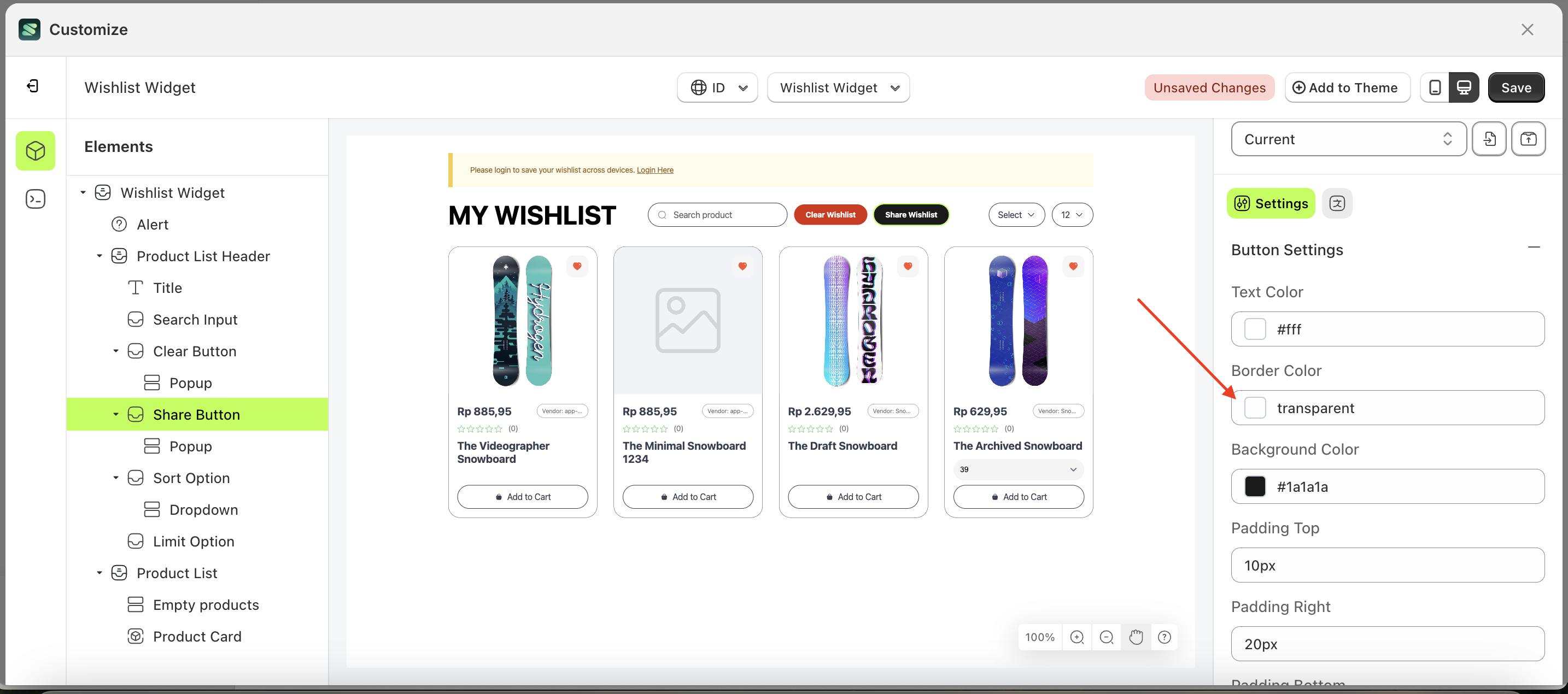
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
- Example : Before Popup change settings
- Example : After Popup change settings





Border Color Share Button
This feature is designed to customize the border color of the button settings
Follow the steps below:
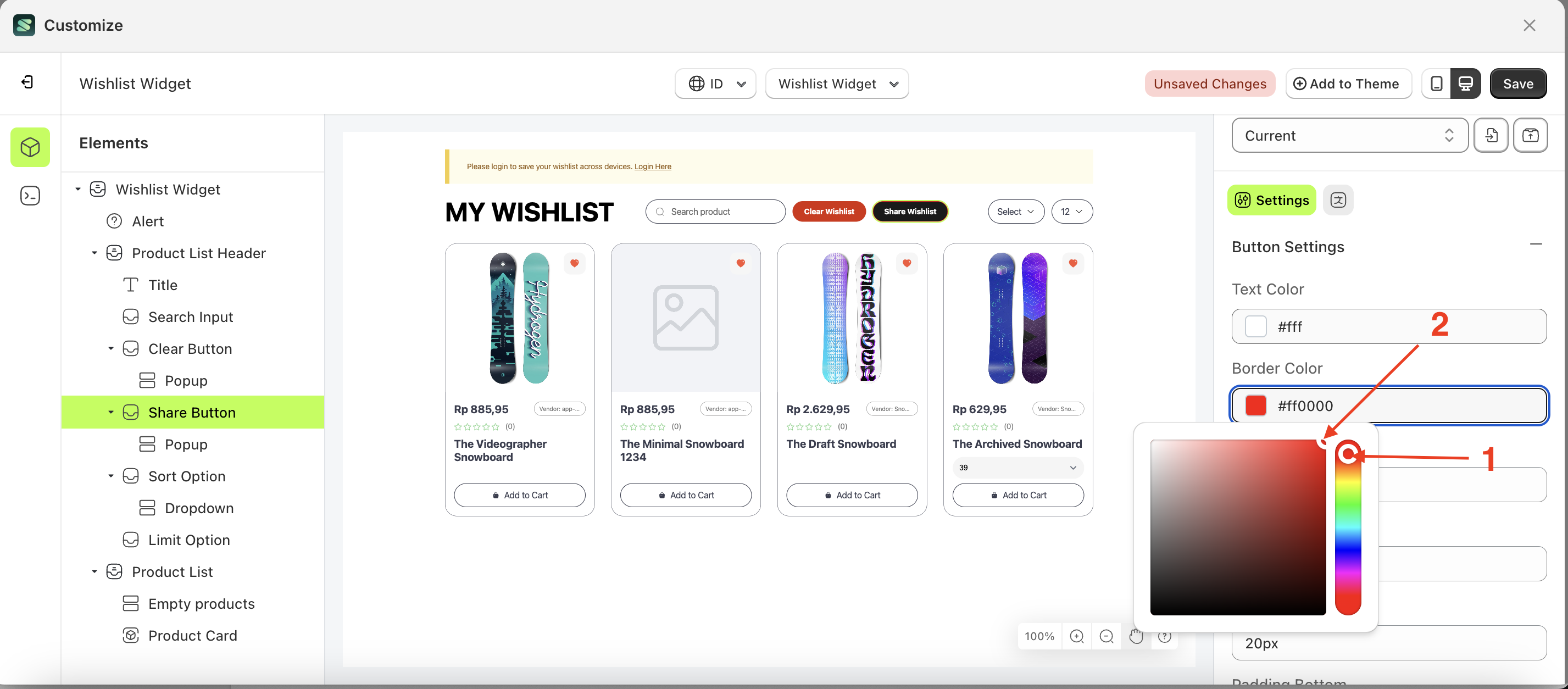
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
- Example : Before Popup change settings
- Example : After Popup change settings





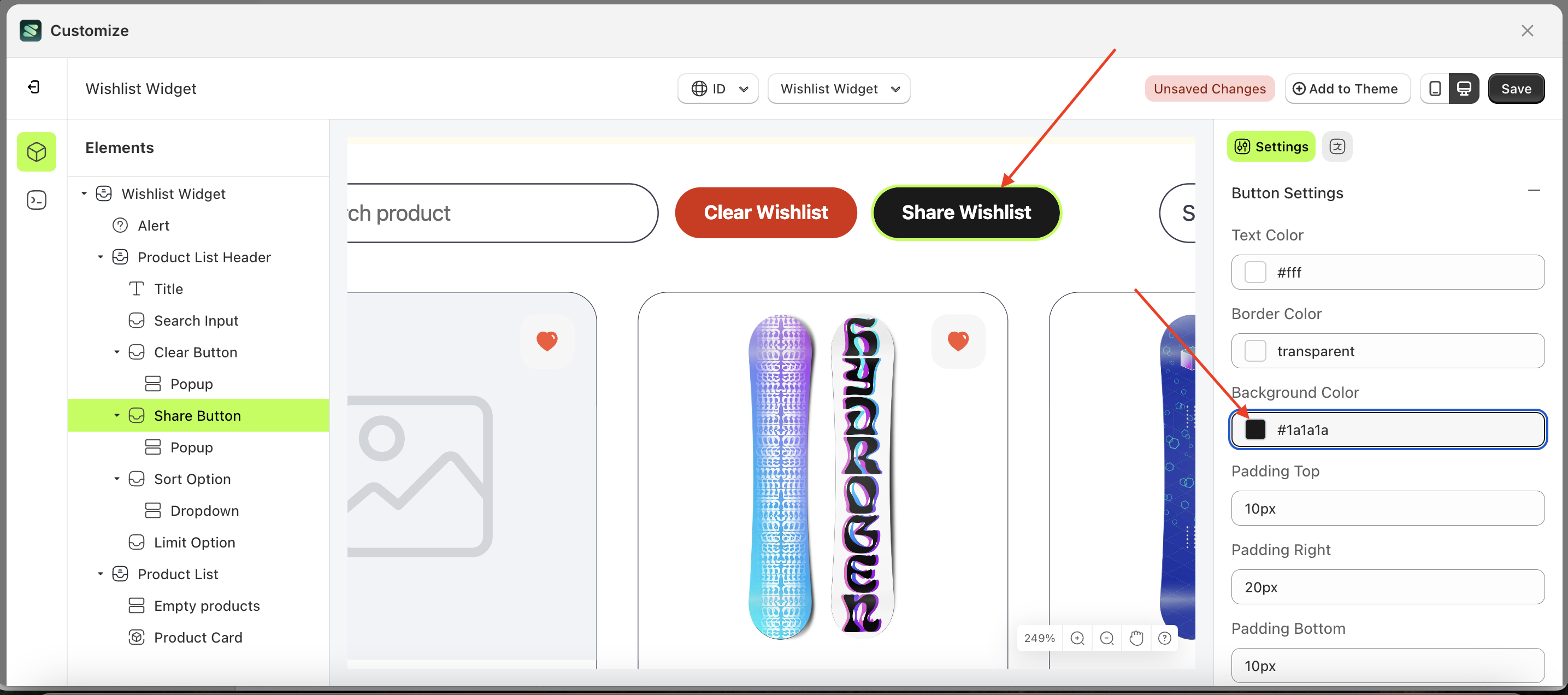
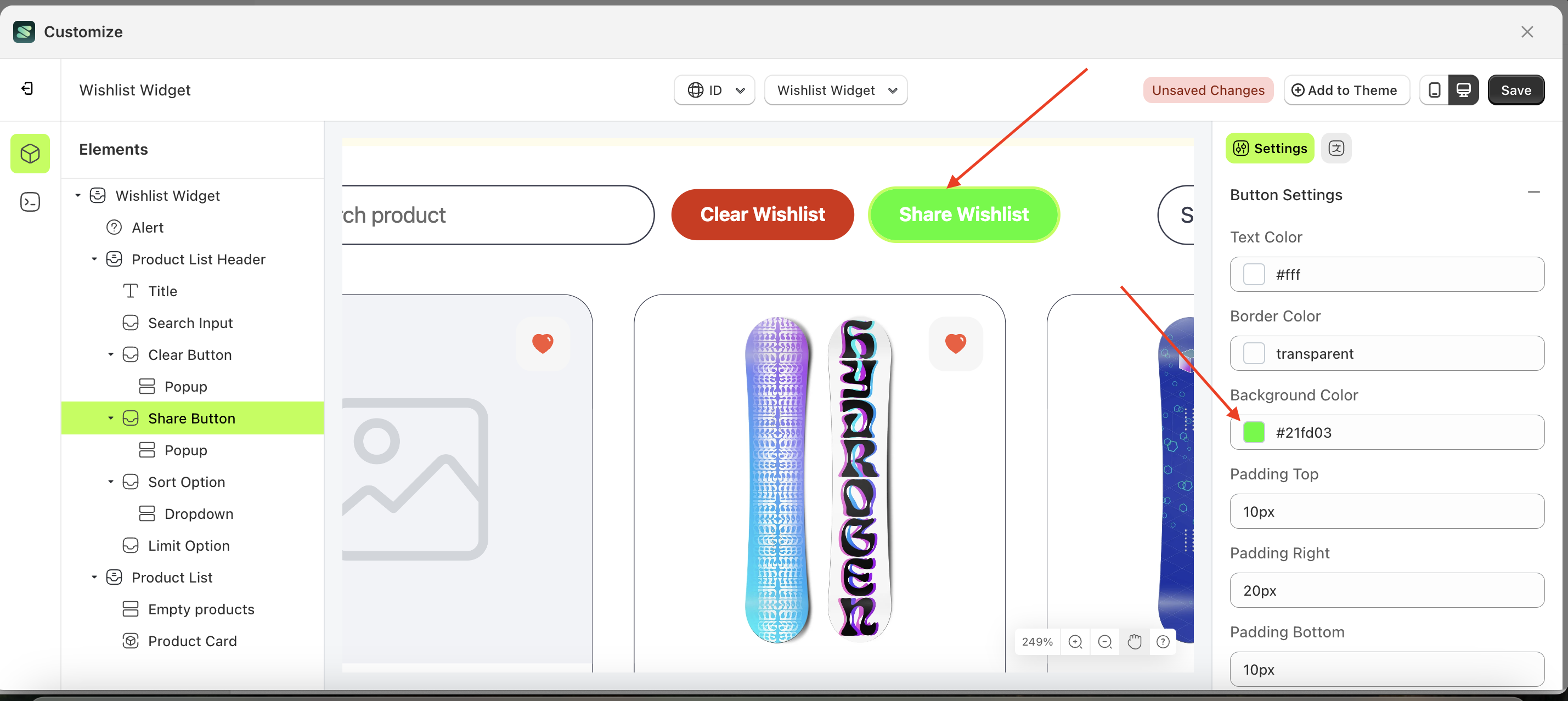
Background Color Share Button
This feature is designed to customize the background color of the button settings
Follow the steps below:
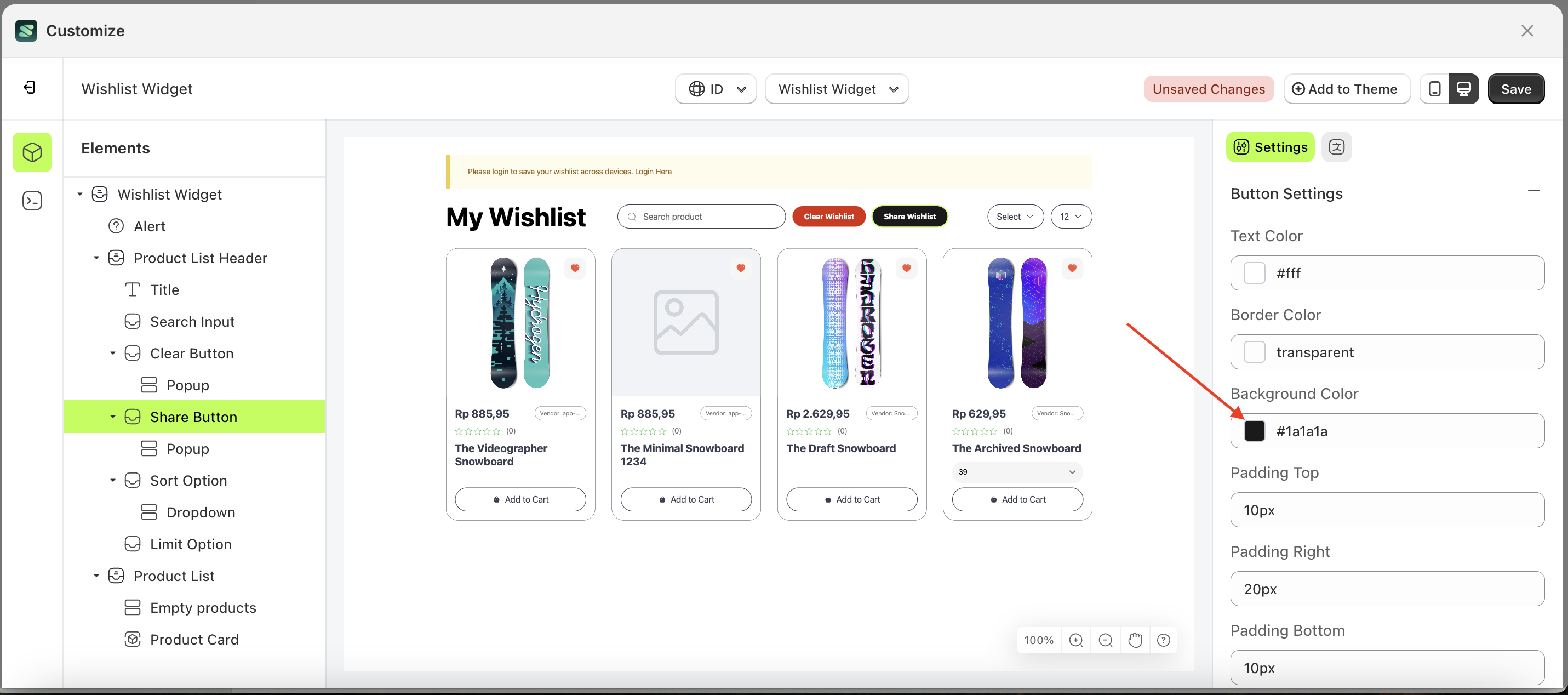
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
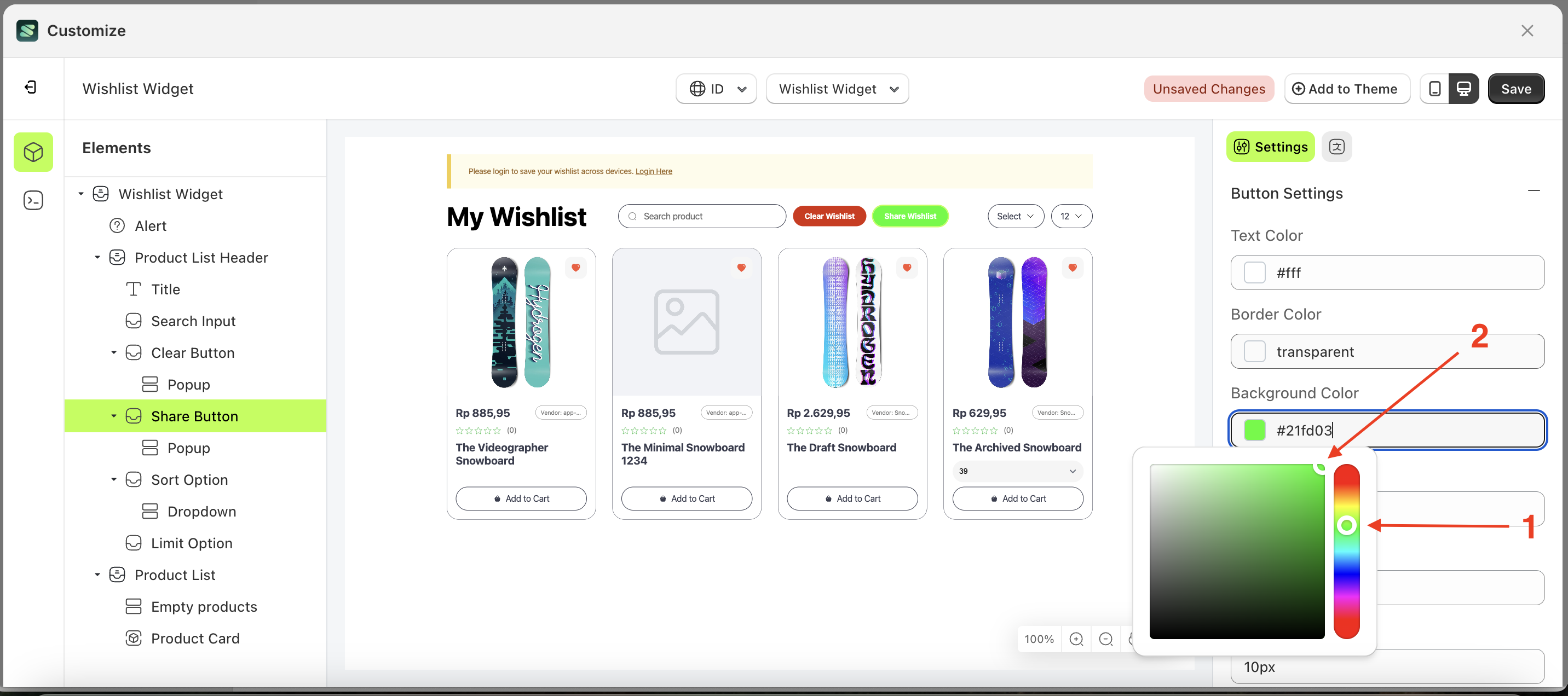
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
- Example : Before Popup change settings
- Example : After Popup change settings





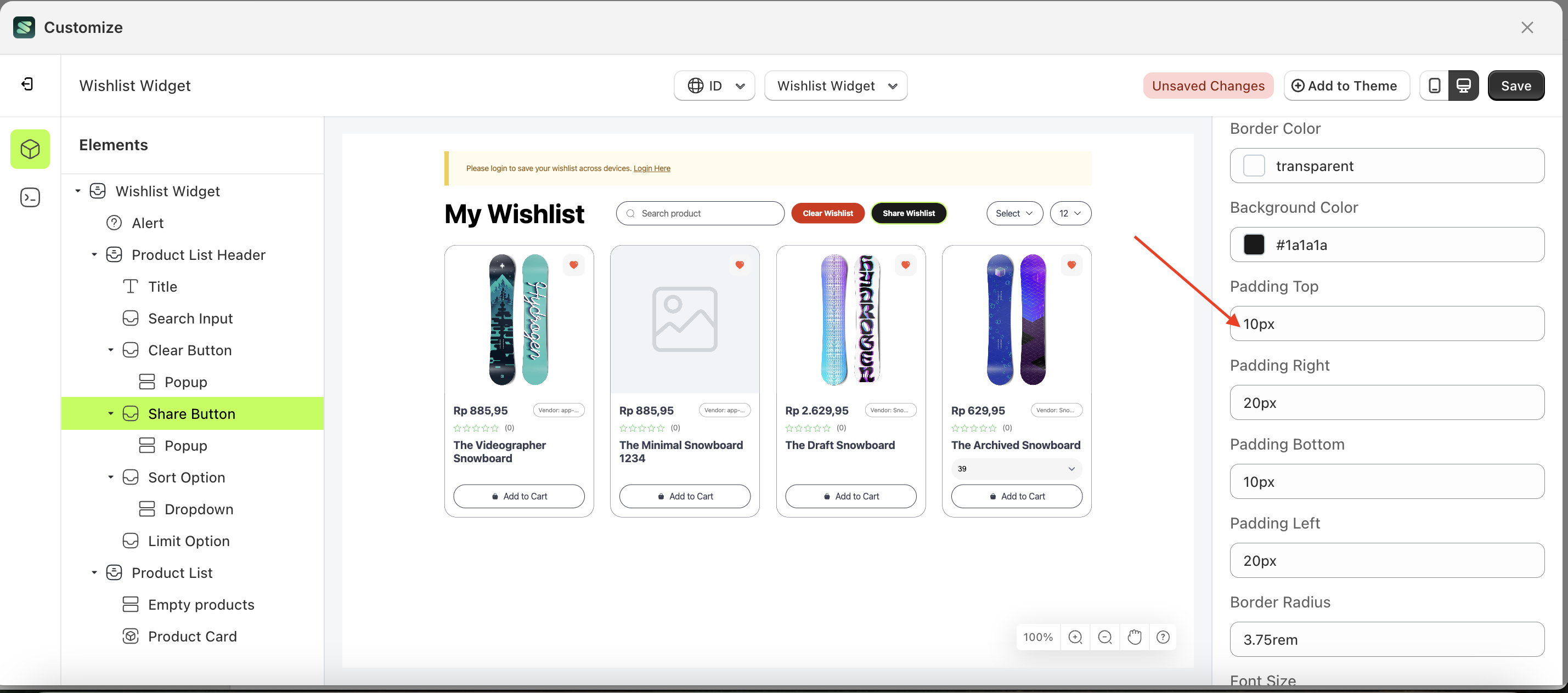
Padding Top Share Button
This feature is designed to customize the top padding of the button settings
Follow the steps below:
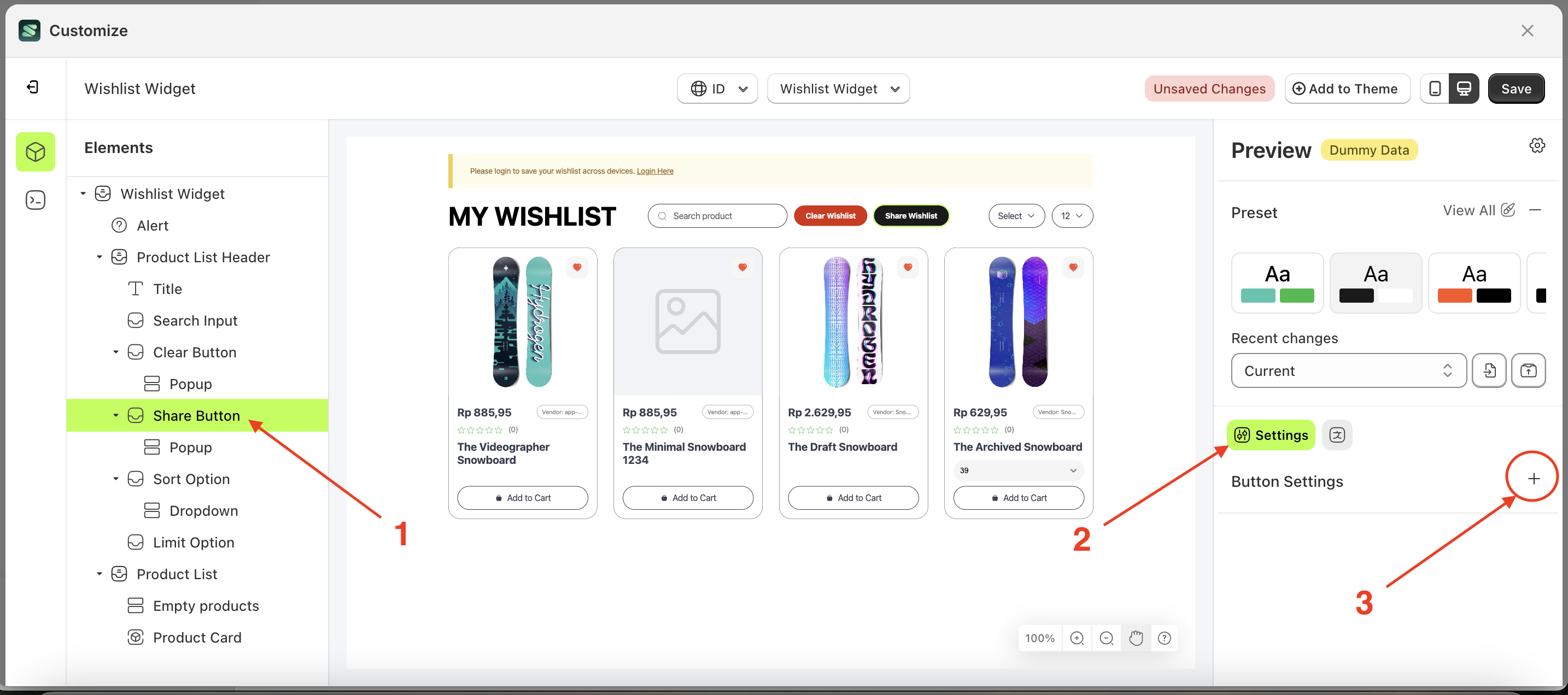
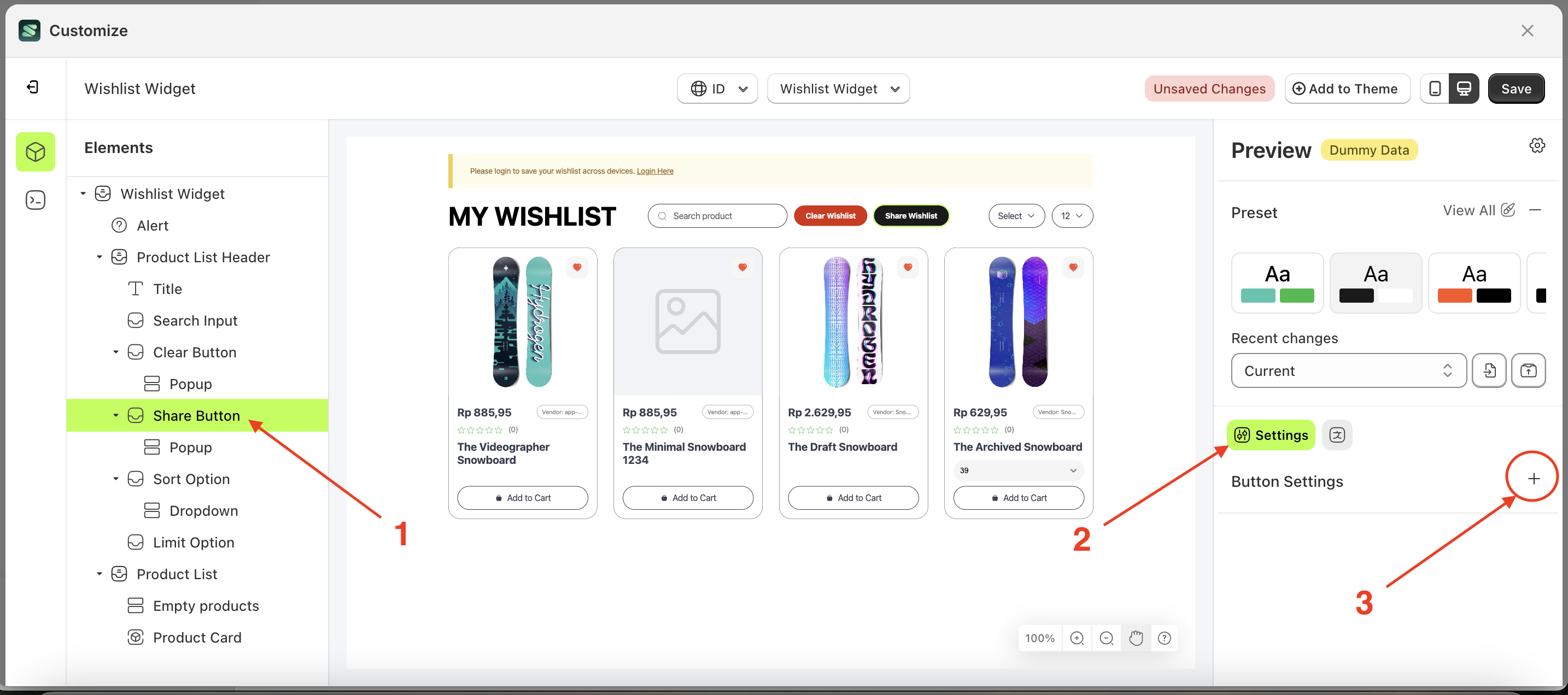
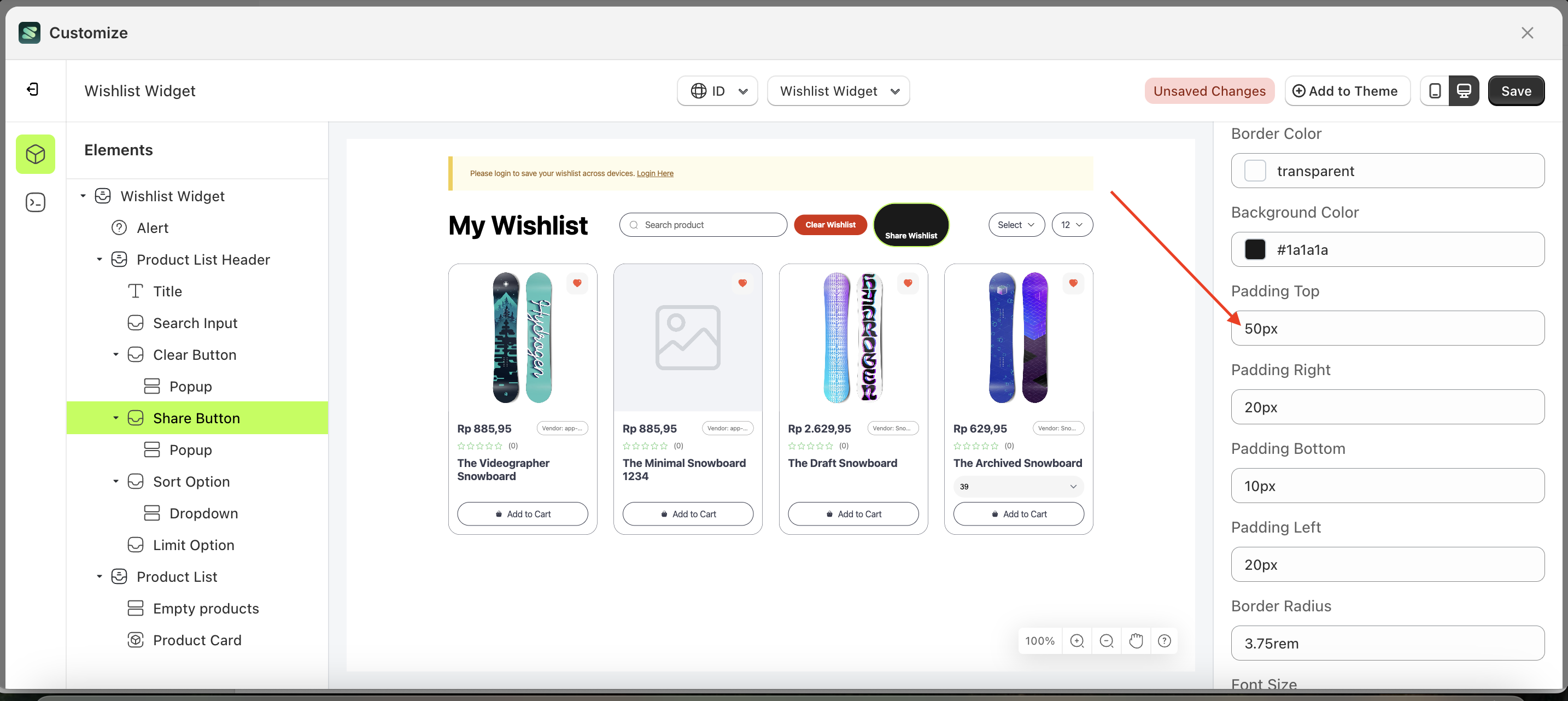
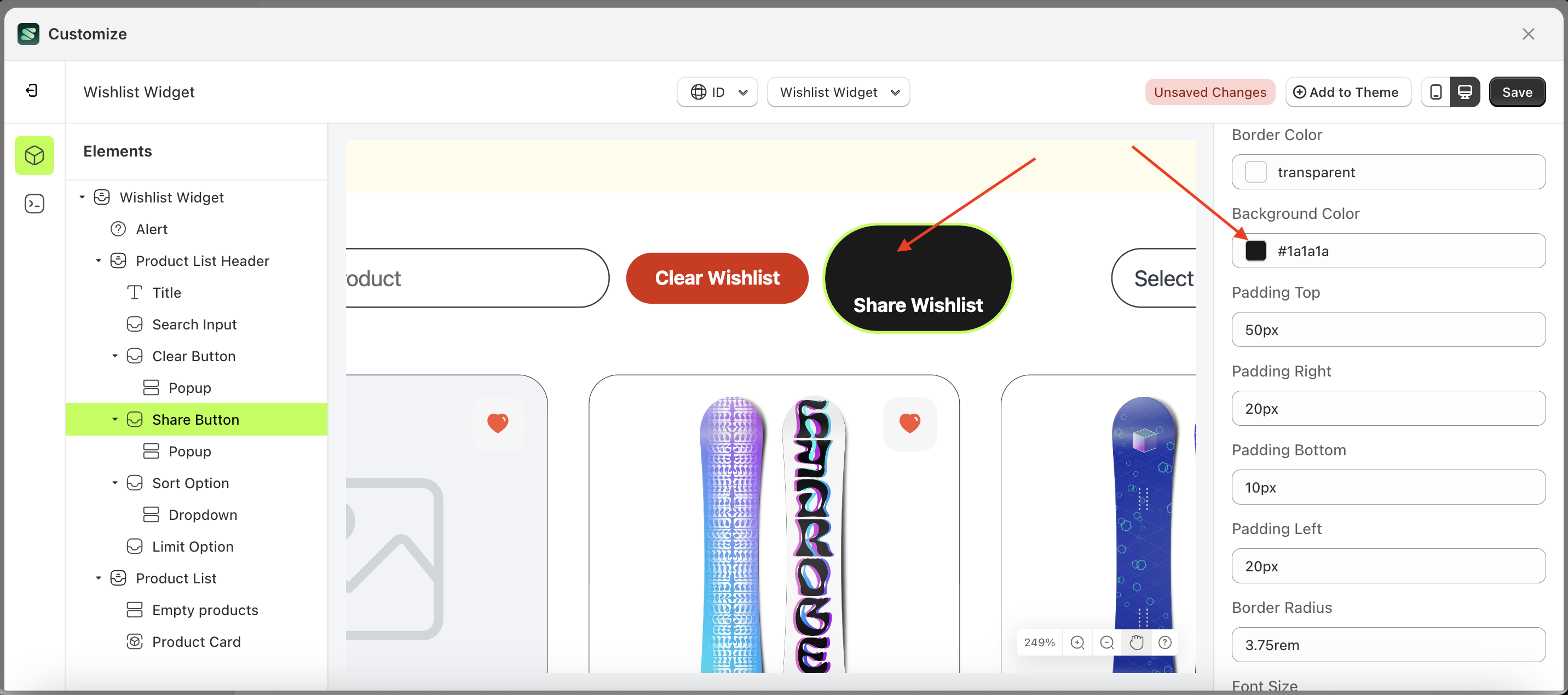
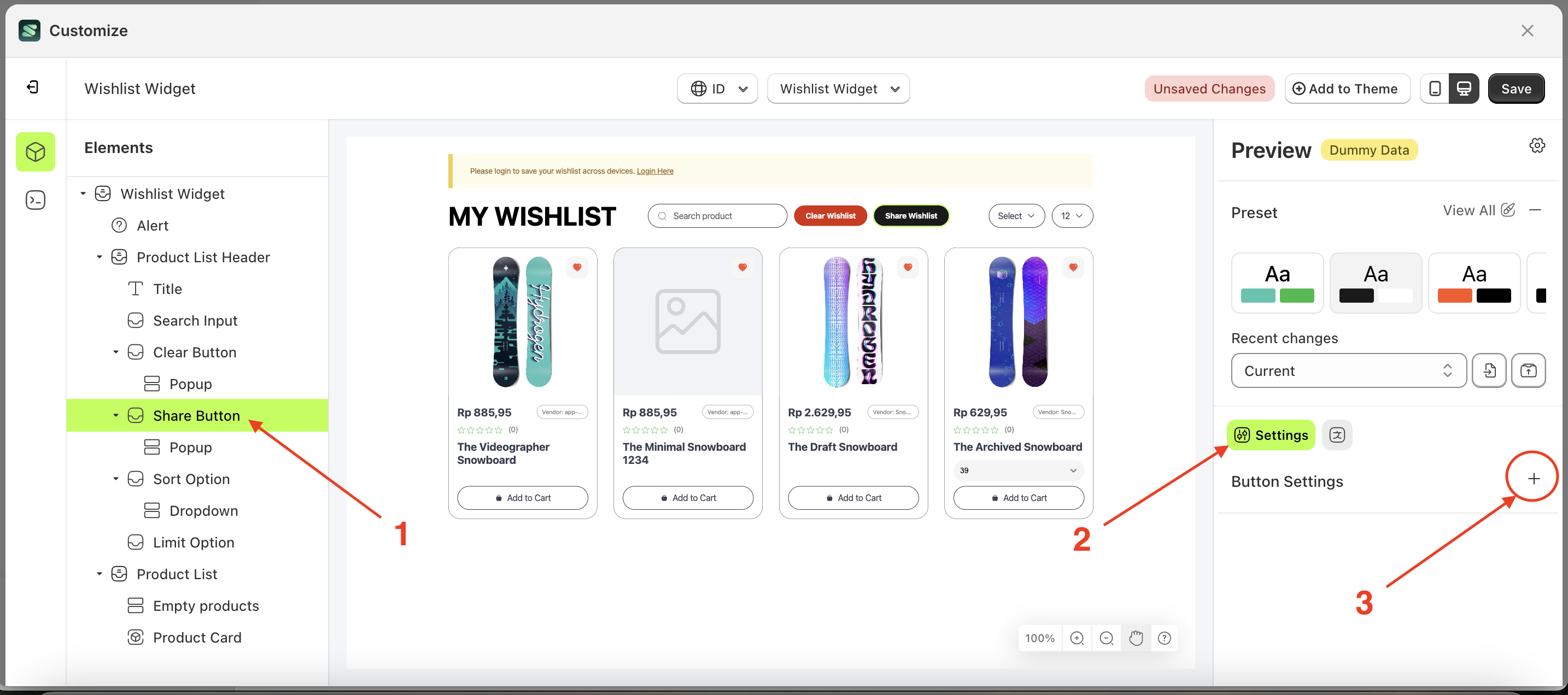
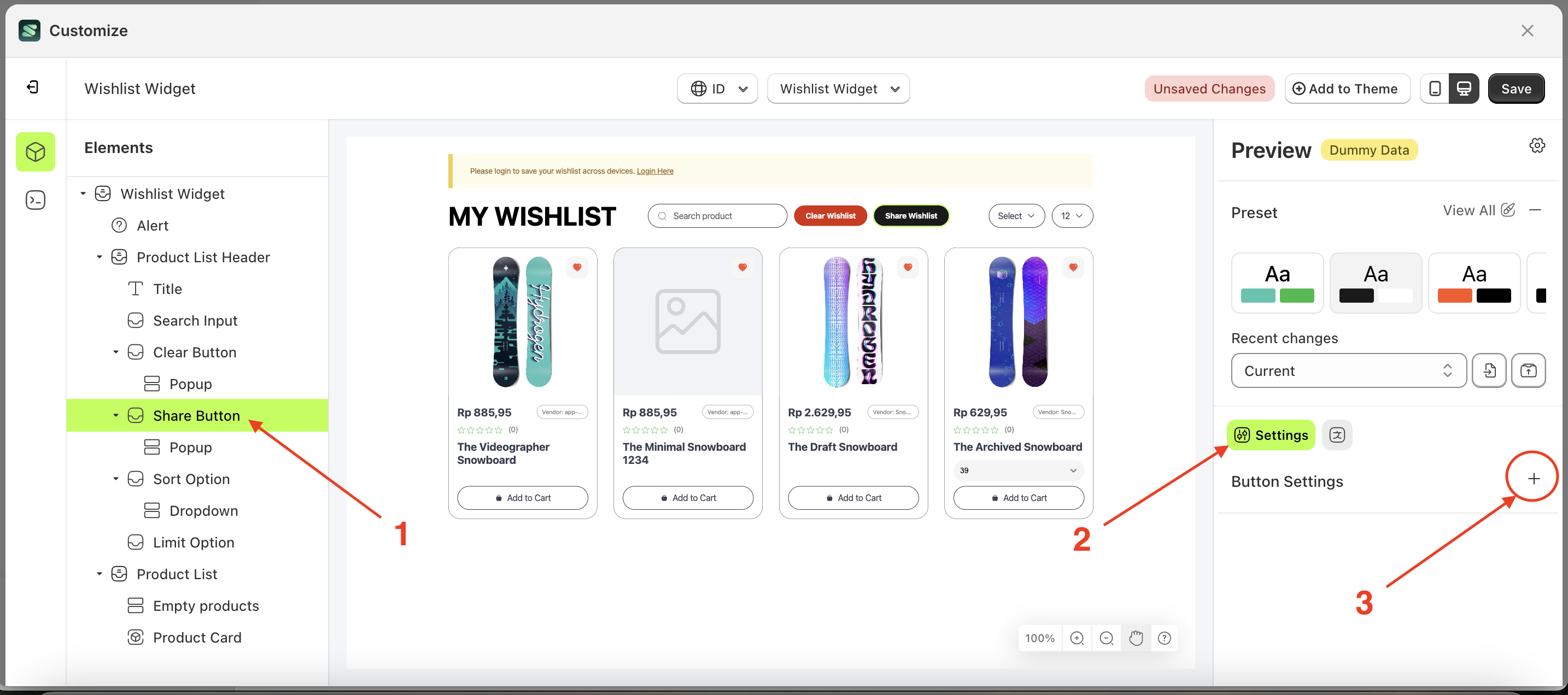
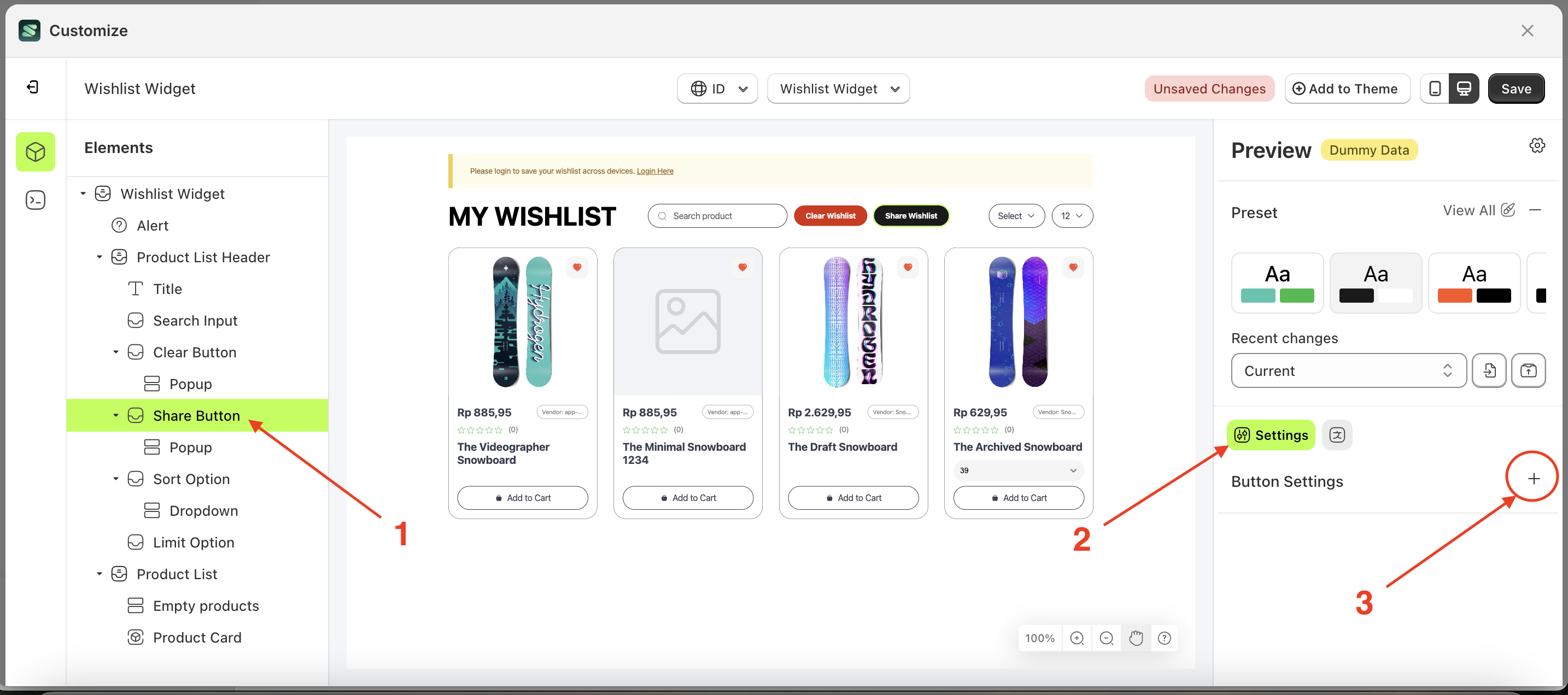
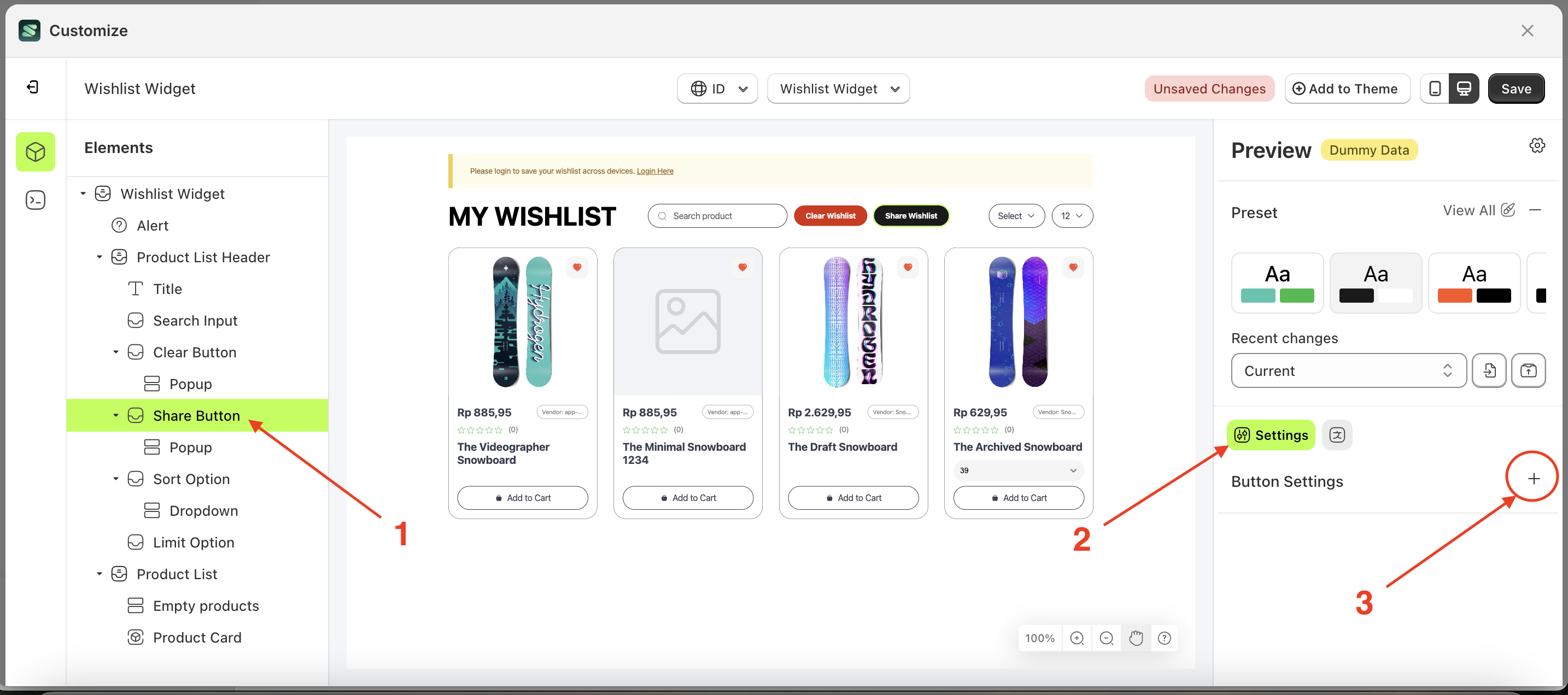
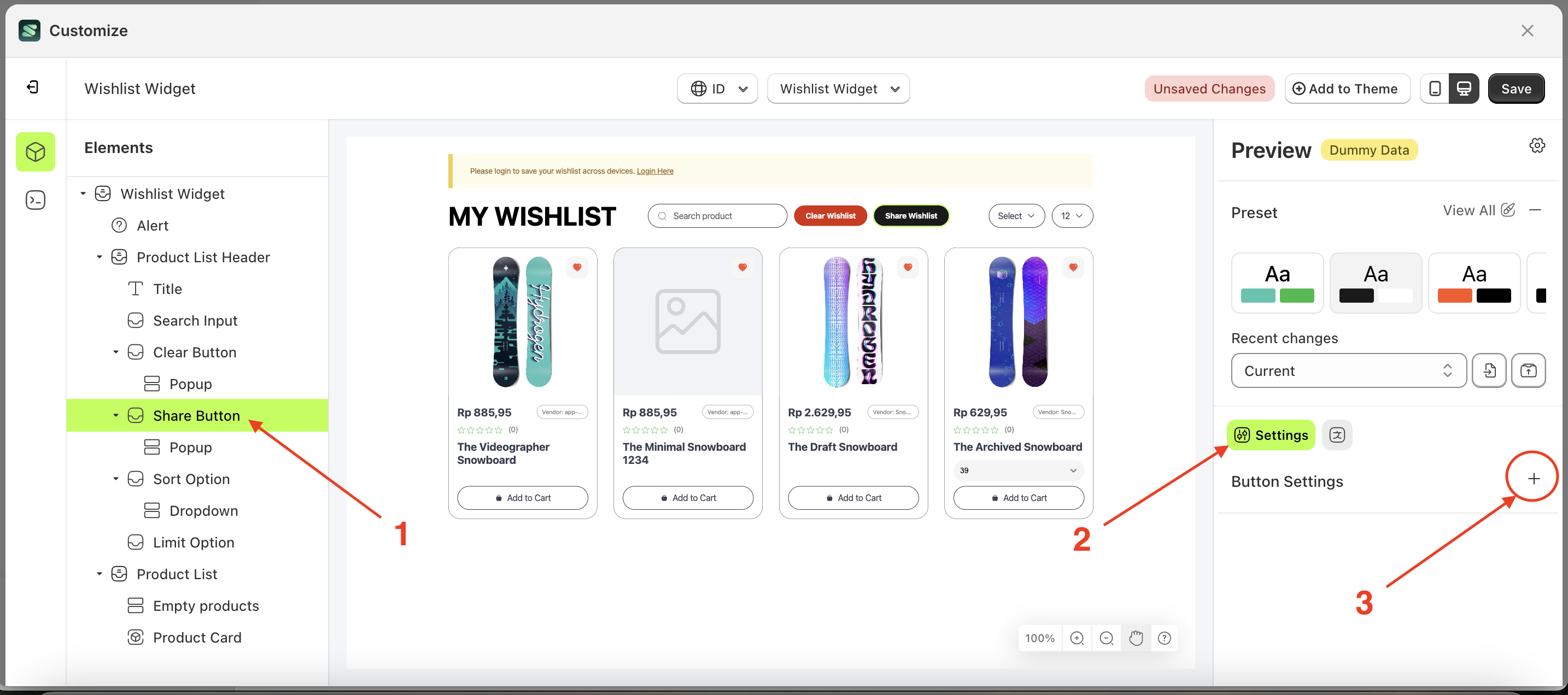
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
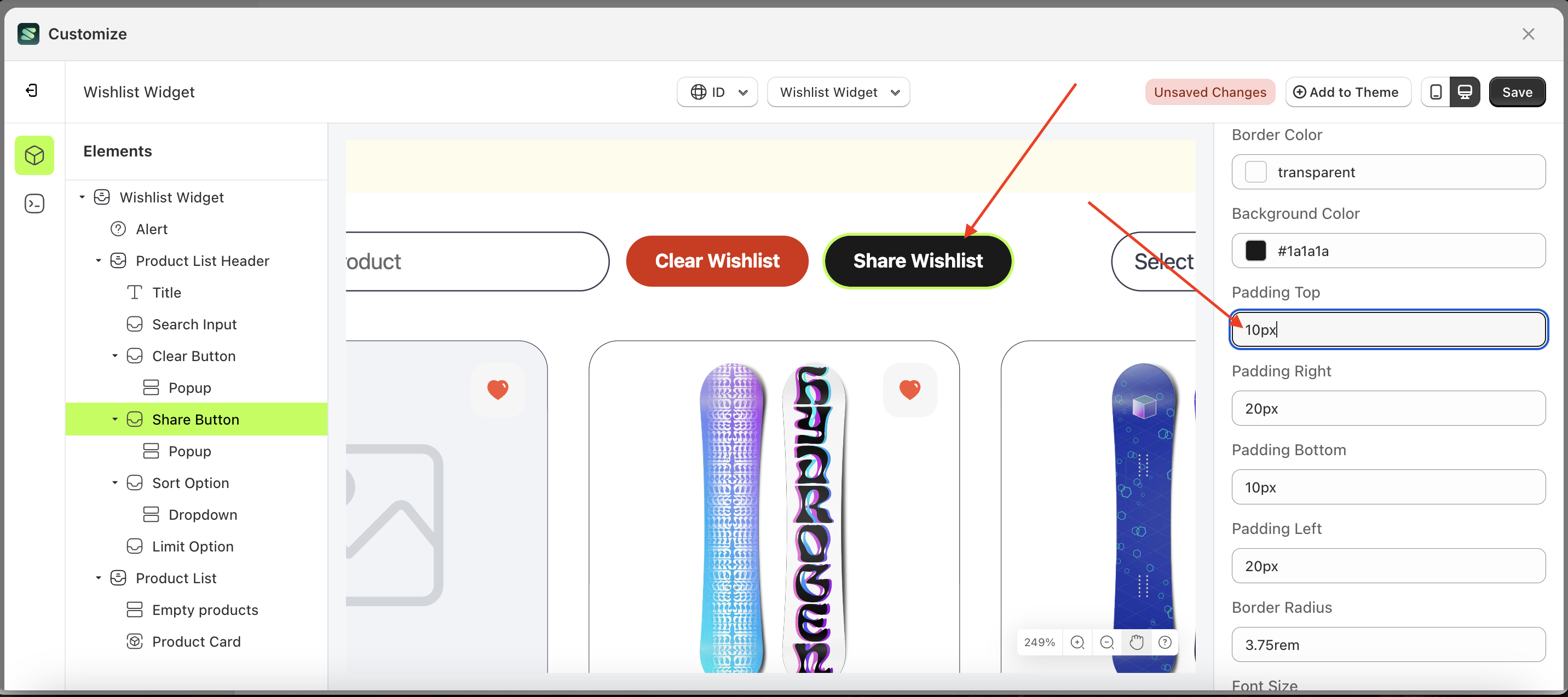
- On the right side, marked with a red arrow, you can change the padding top to your desired value.
- Note: The padding top format can be px, em, rem, %, or other units..
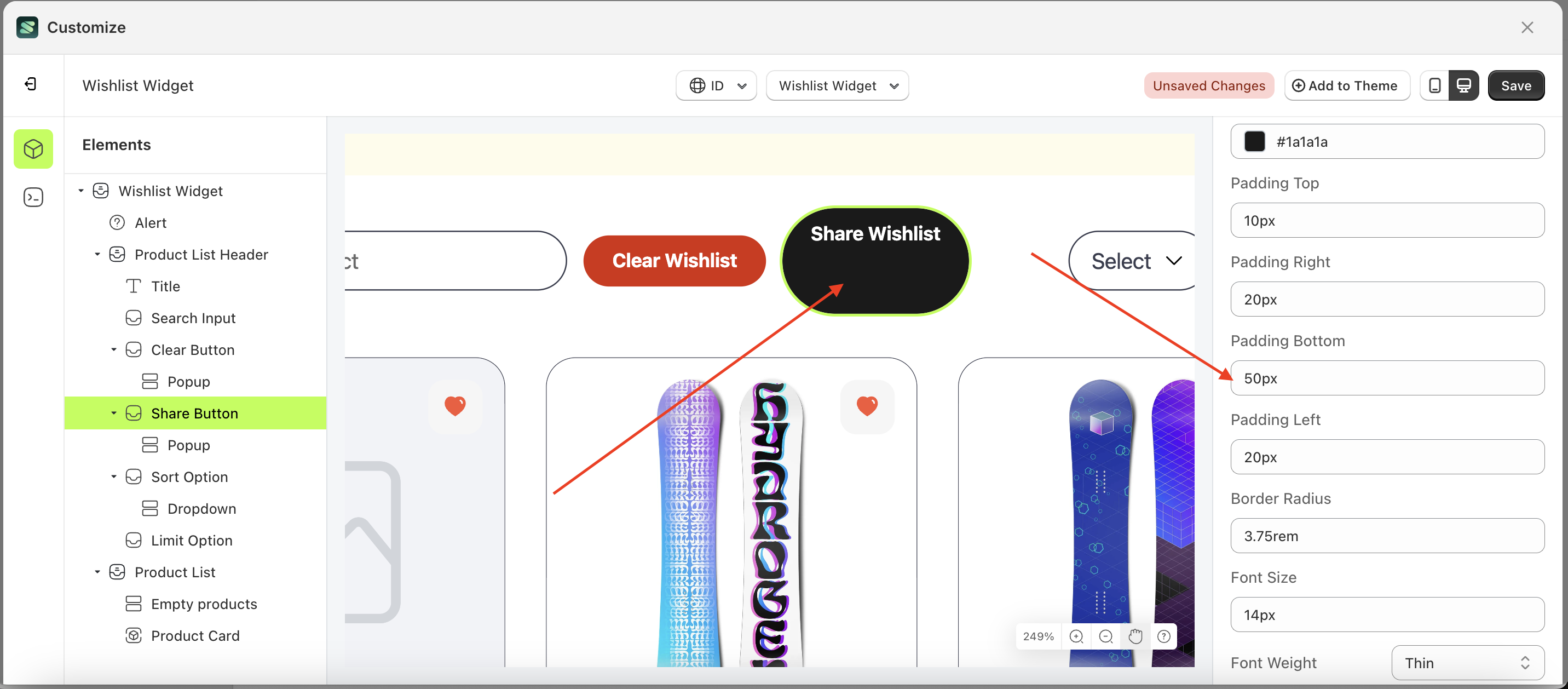
- For example, if you set the padding top to 50px
- The padding top of the Share Button element will adjust accordingly.
- Example : Before padding top change settings
- Example : After padding top change settings





Padding Right Share Button
This feature is designed to customize the right padding of the button settings
Follow the steps below:
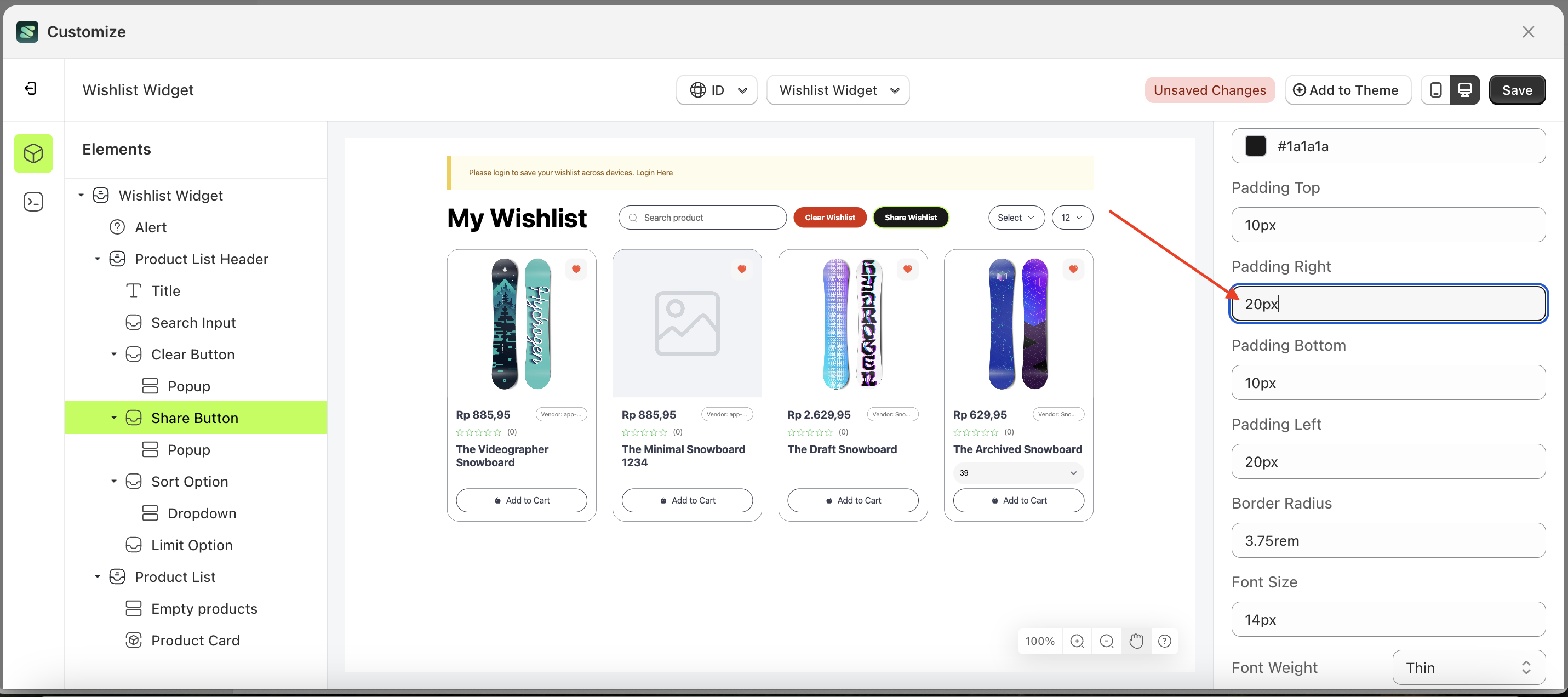
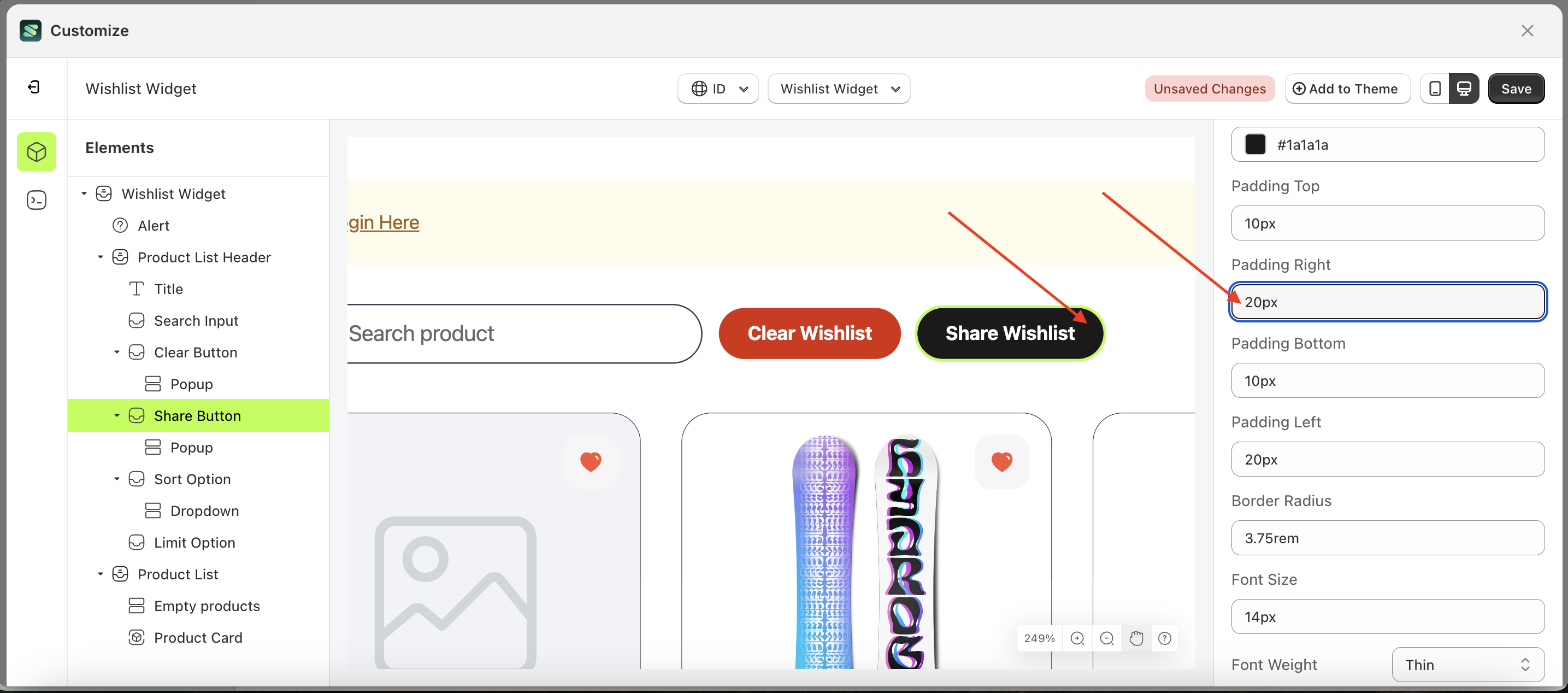
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding right to your desired value.
- Note: The padding right format can be px, em, rem, %, or other units..
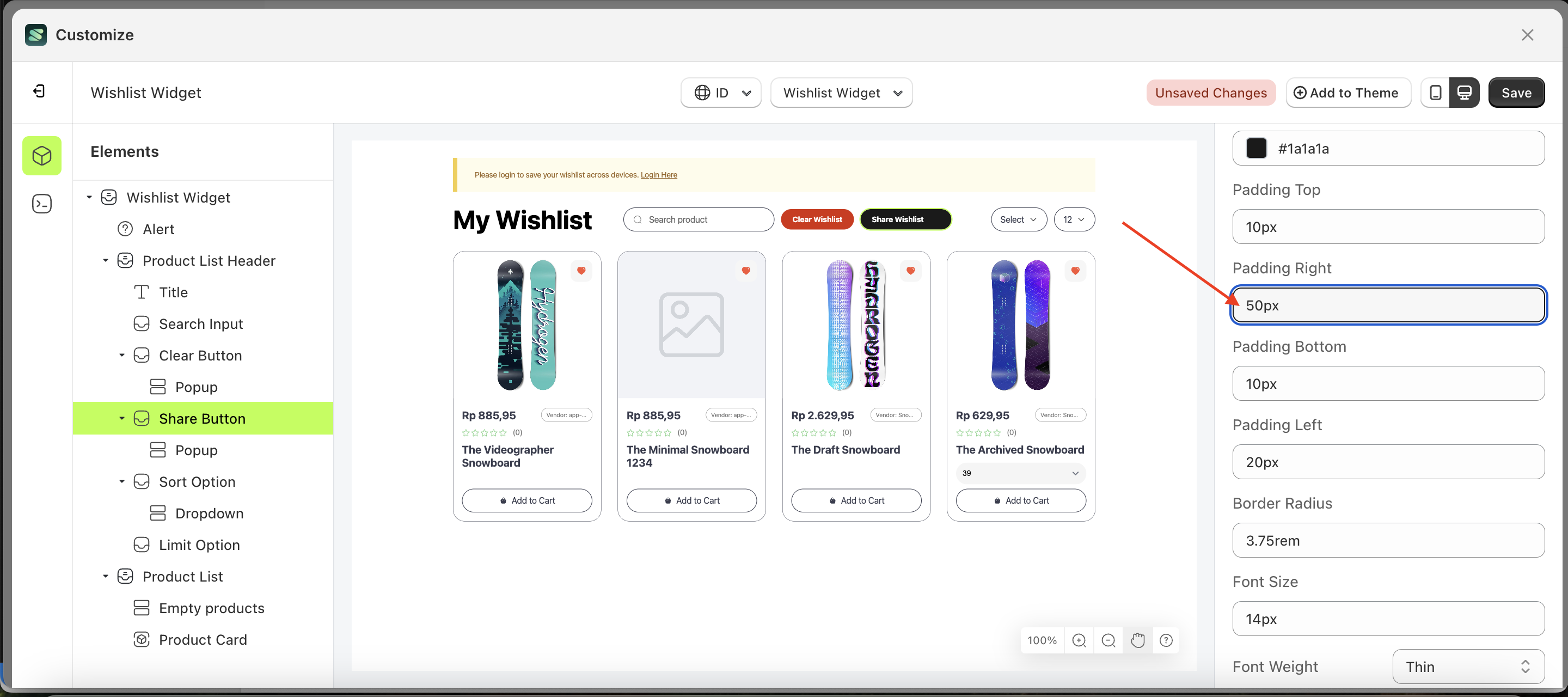
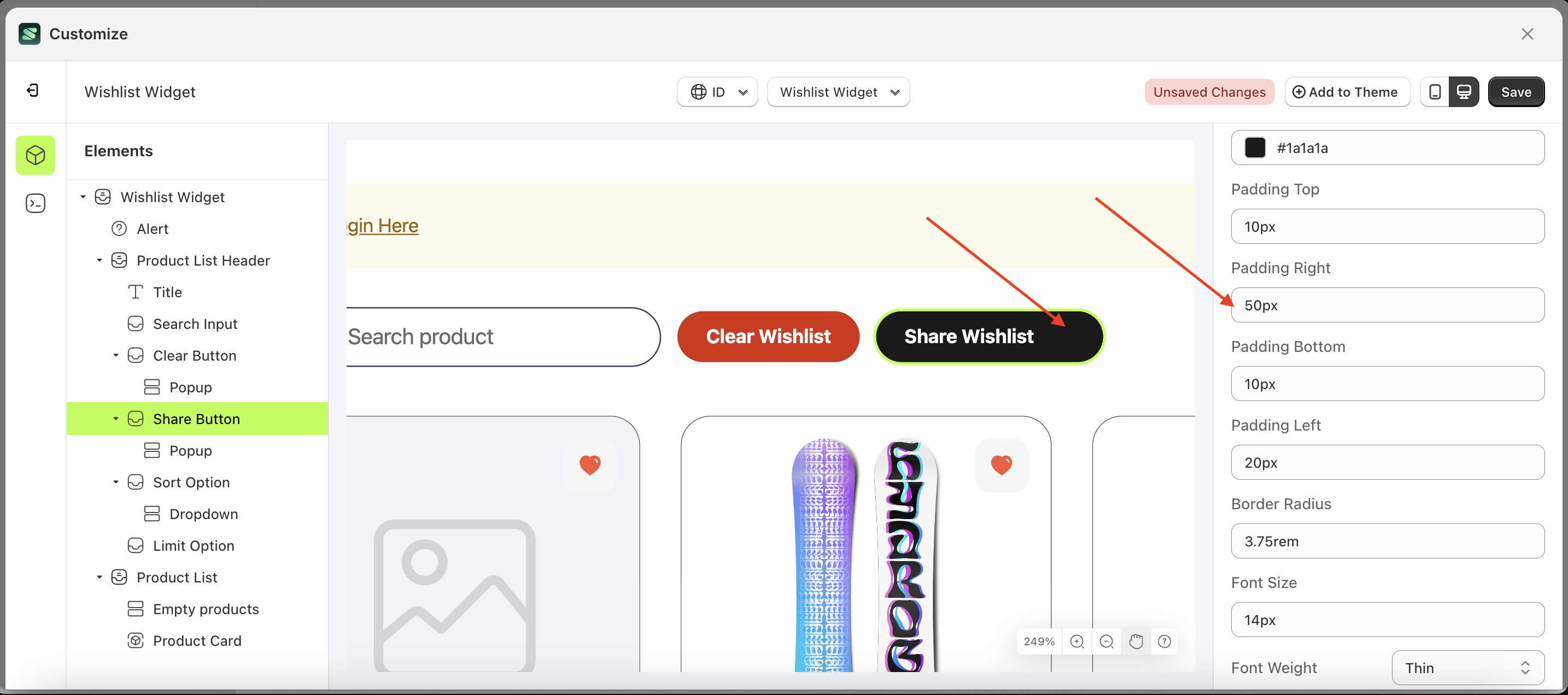
- For example, if you set the padding right to 50px
- The padding right of the Share Button element will adjust accordingly.
- Example : Before padding right change settings
- Example : After padding right change settings





Padding Bottom Share Button
This feature is designed to customize the bottom padding of the button settings
Follow the steps below:
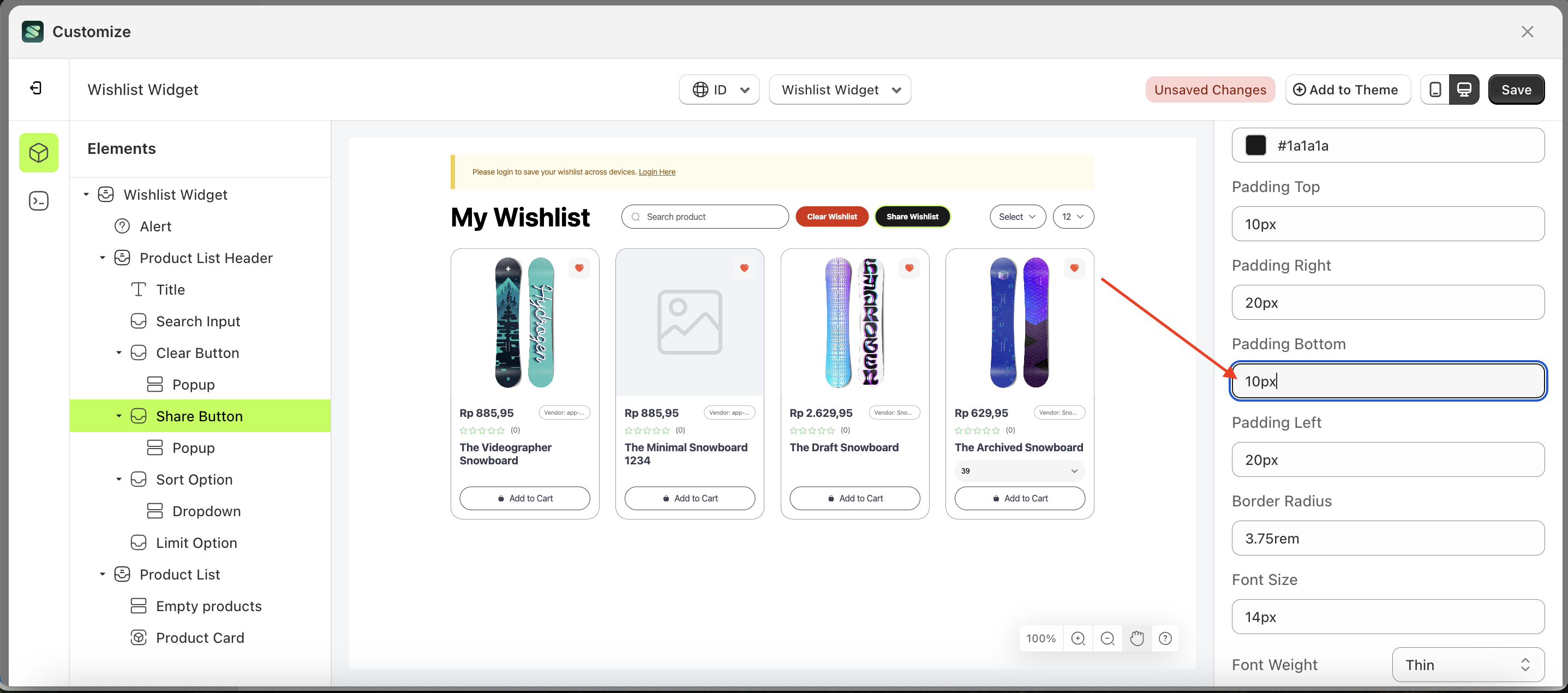
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding bottom to your desired value.
- Note: The padding bottom format can be px, em, rem, %, or other units..
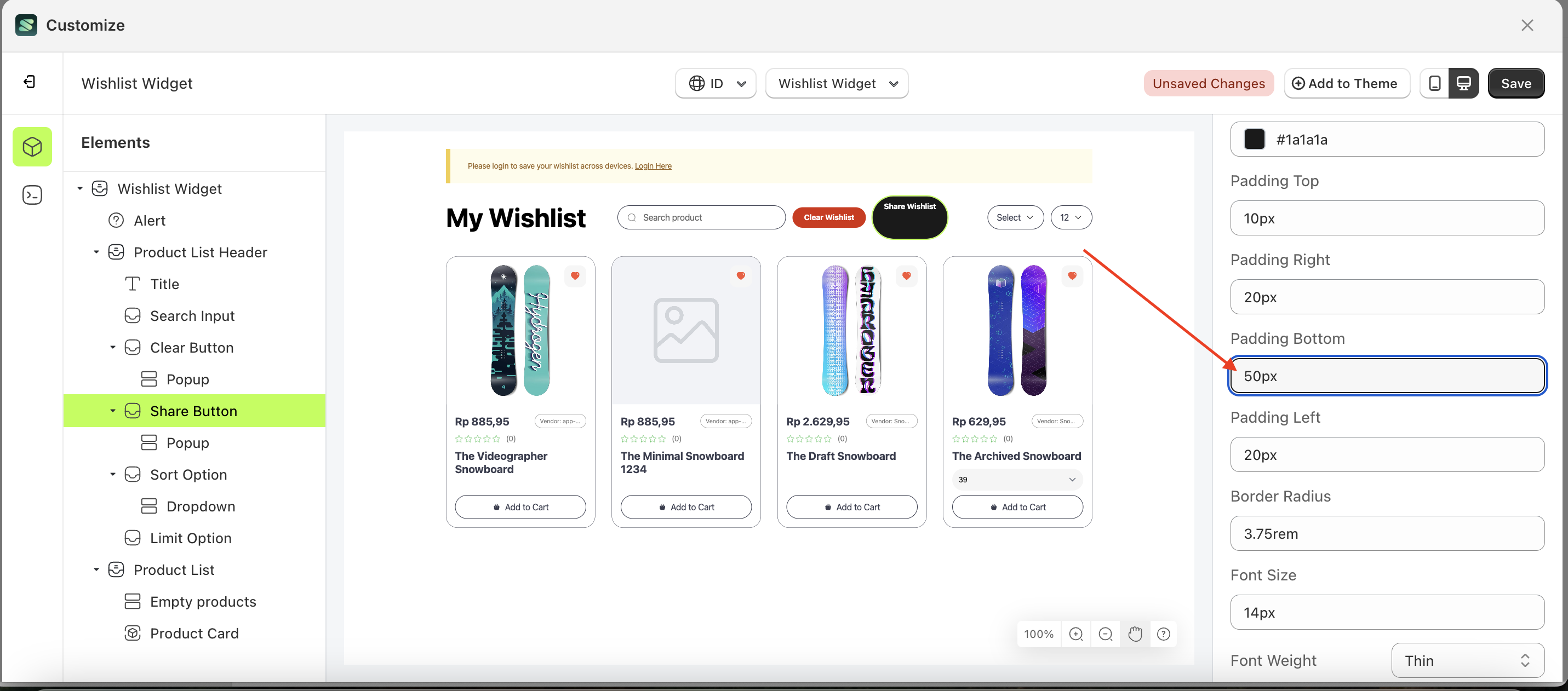
- For example, if you set the padding bottom to 50px
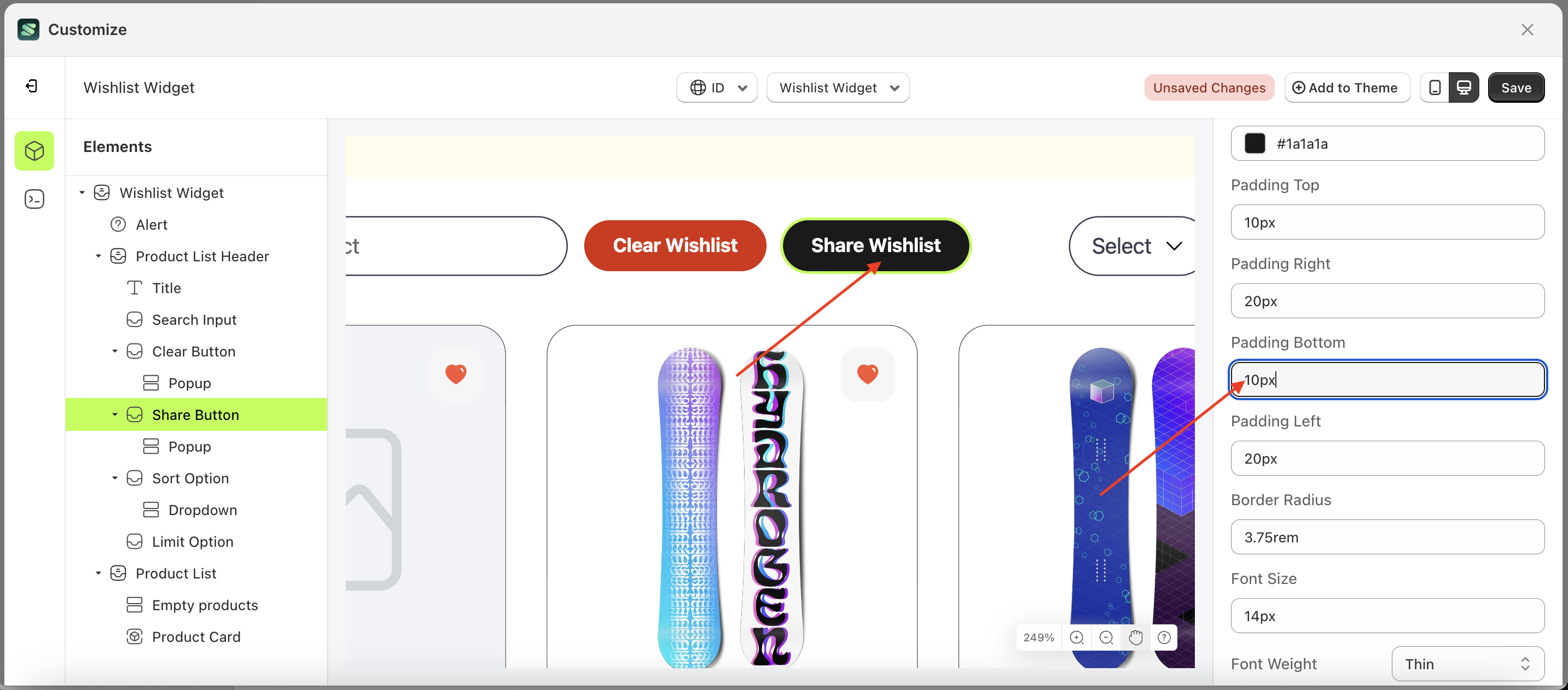
- The padding bottom of the Share Button element will adjust accordingly.
- Example : Before padding bottom change settings
- Example : After padding bottom change settings





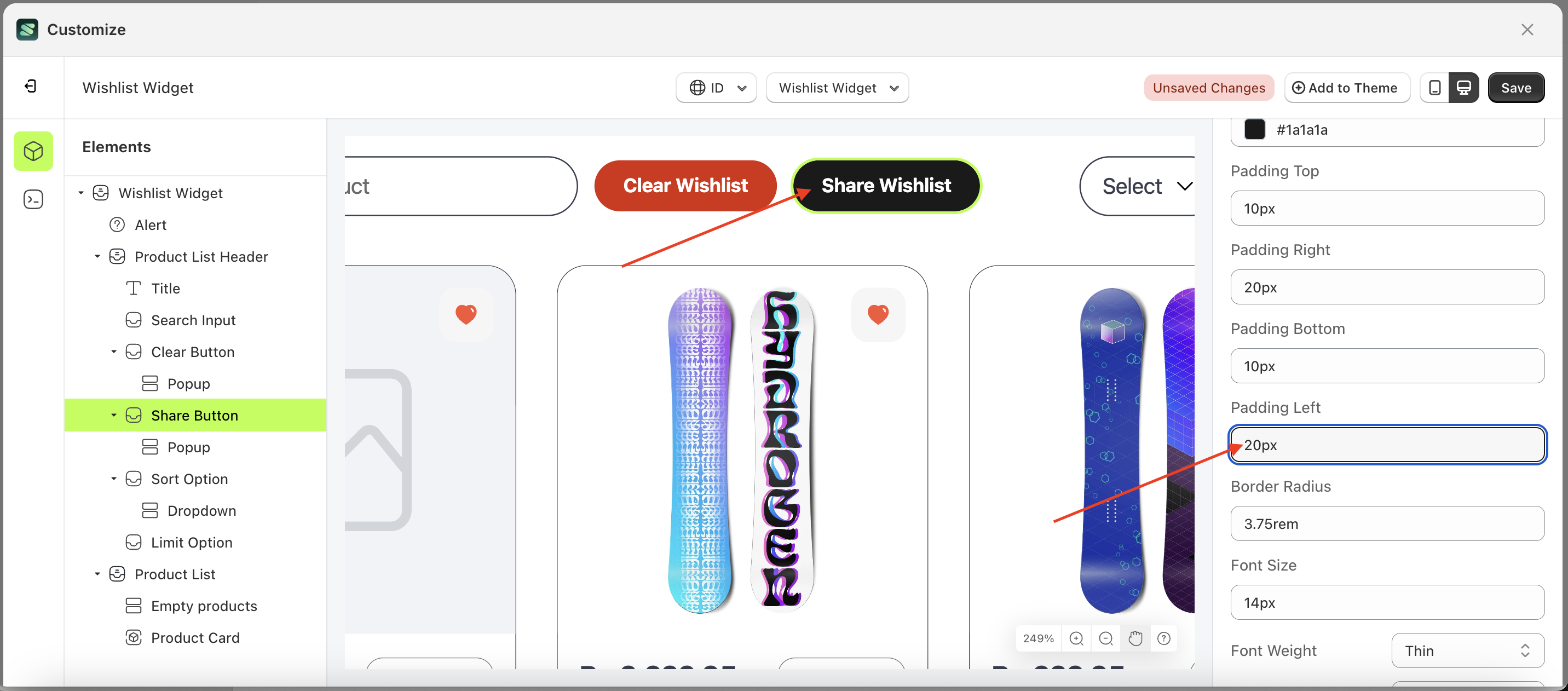
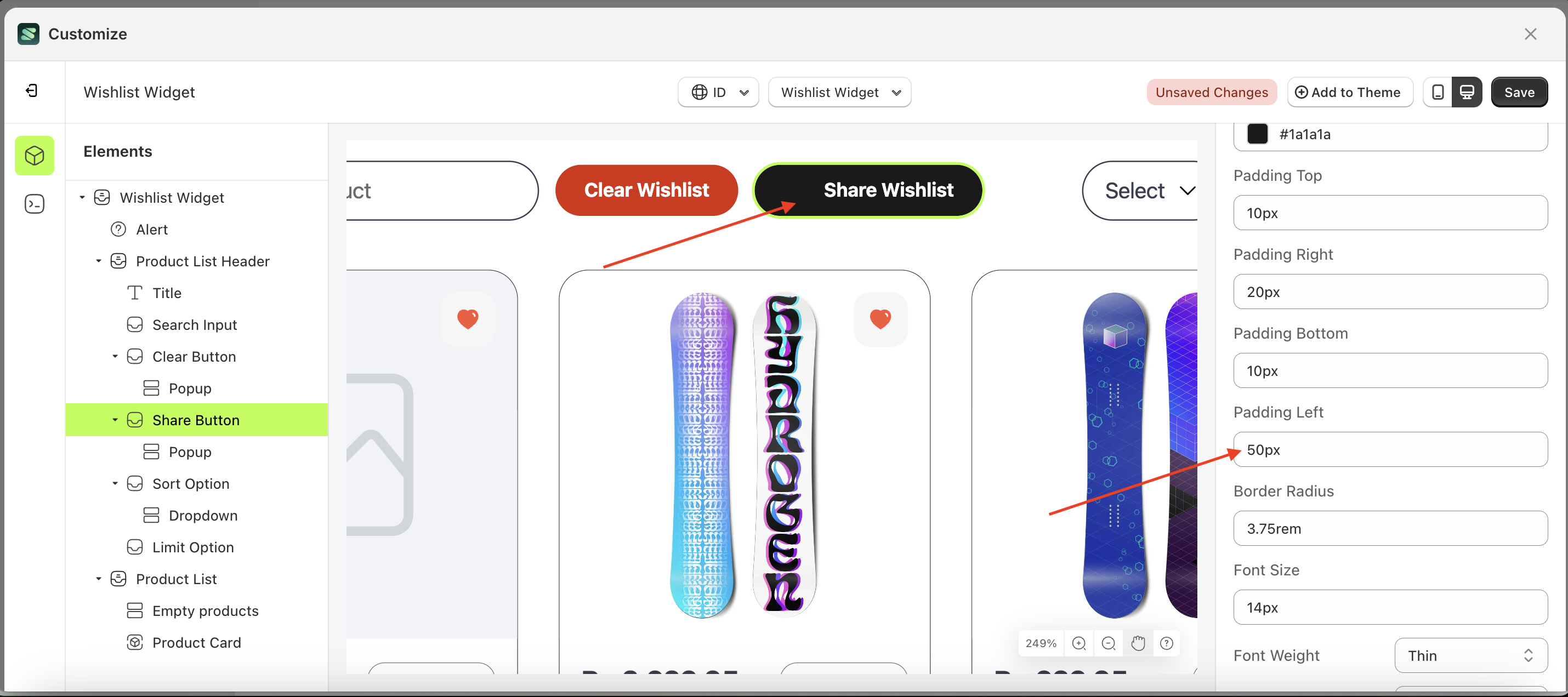
Padding Left Share Button
This feature is designed to customize the left padding of the button settings
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
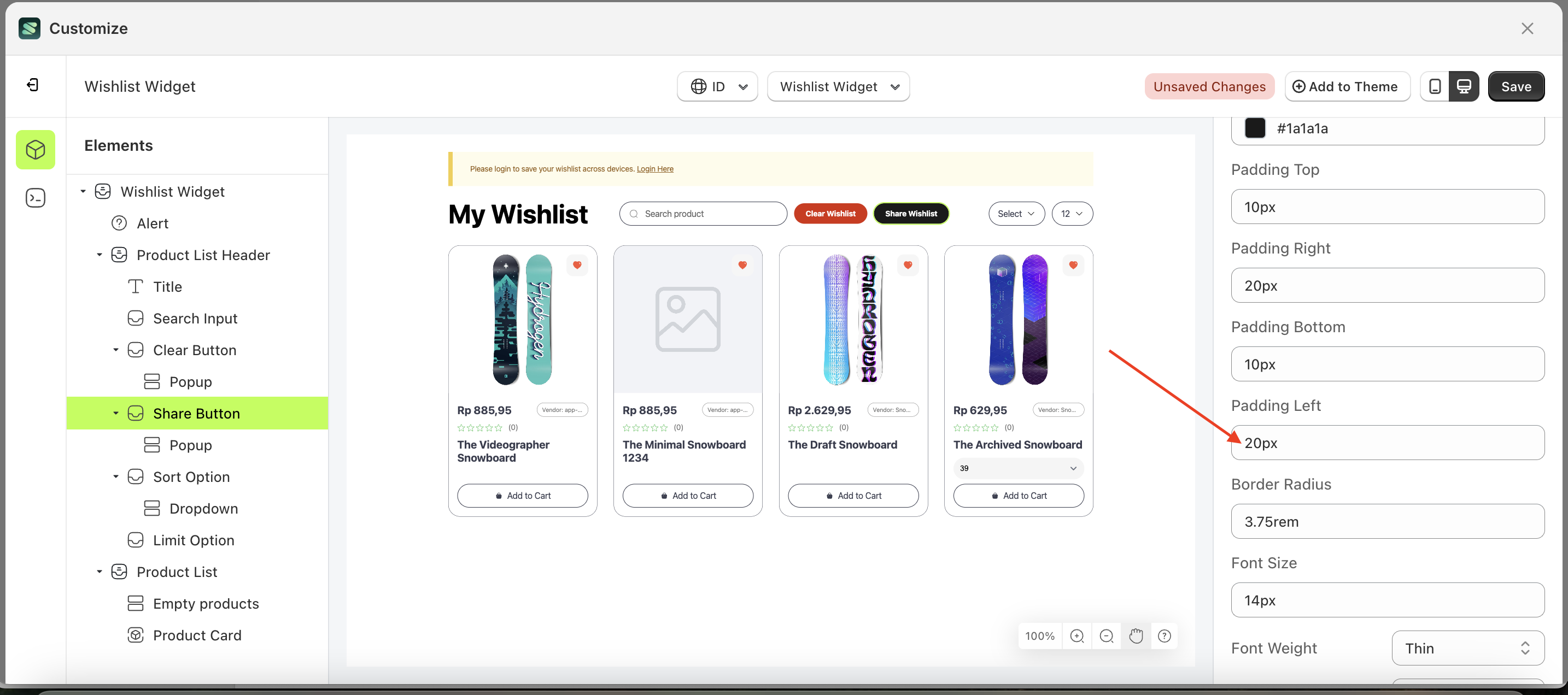
- On the right side, marked with a red arrow, you can change the padding left to your desired value.
- Note: The padding left format can be px, em, rem, %, or other units..
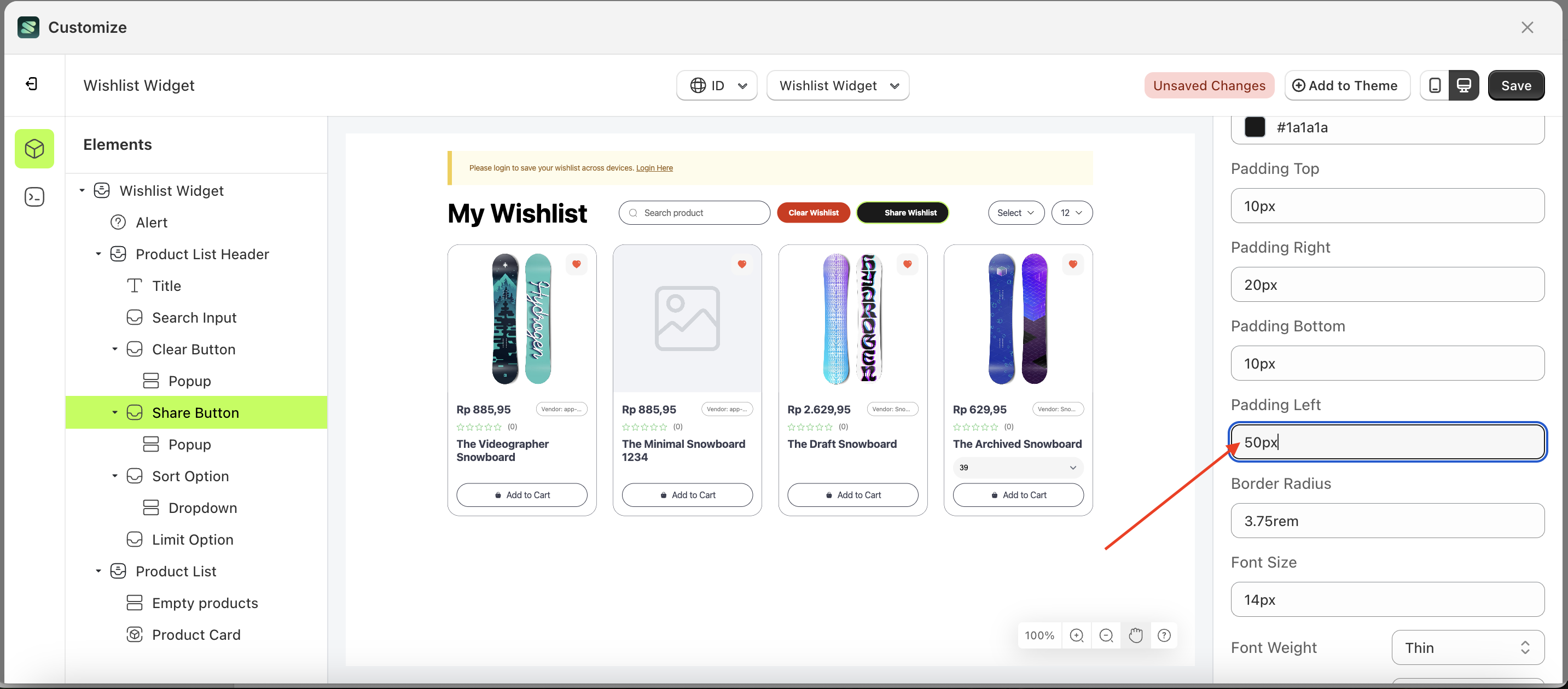
- For example, if you set the padding left to 50px
- The padding left of the Share Button element will adjust accordingly.
- Example : Before padding left change settings
- Example : After padding left change settings





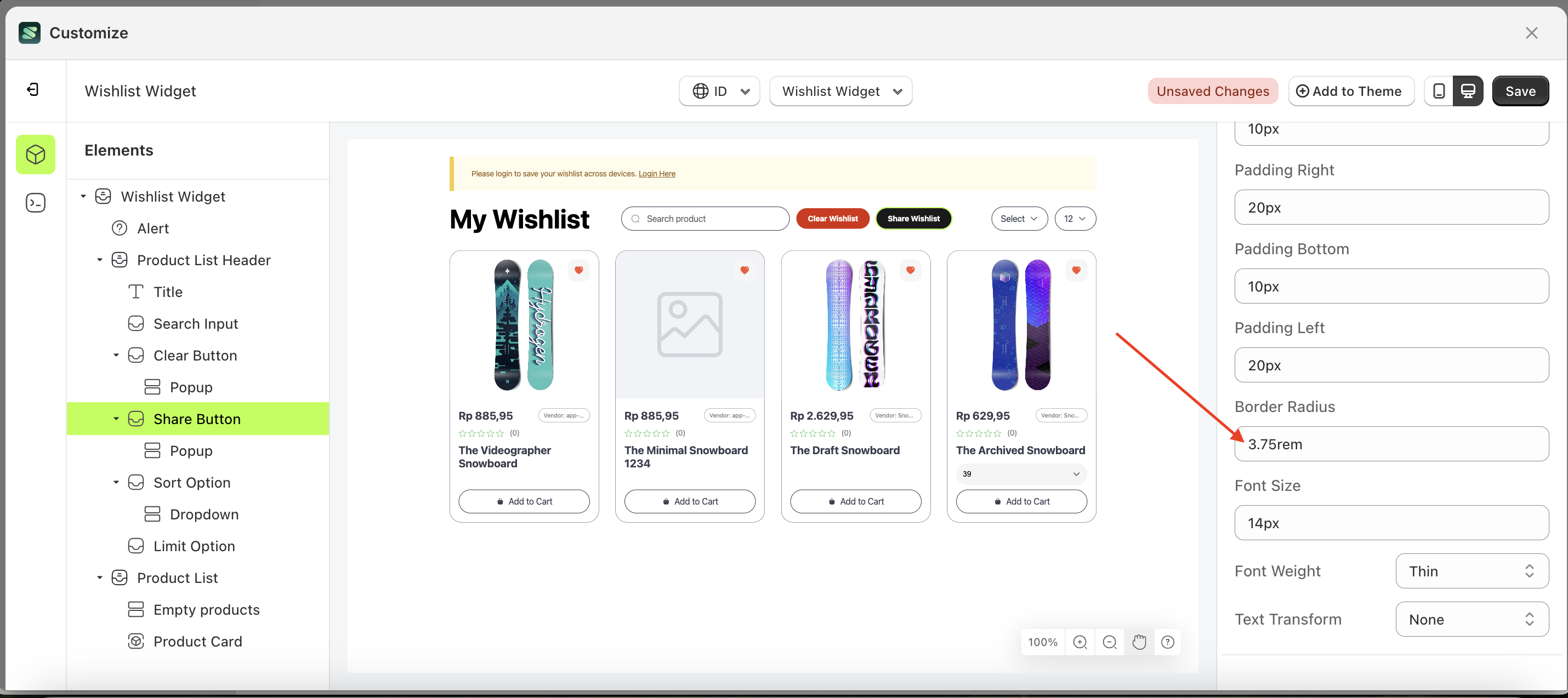
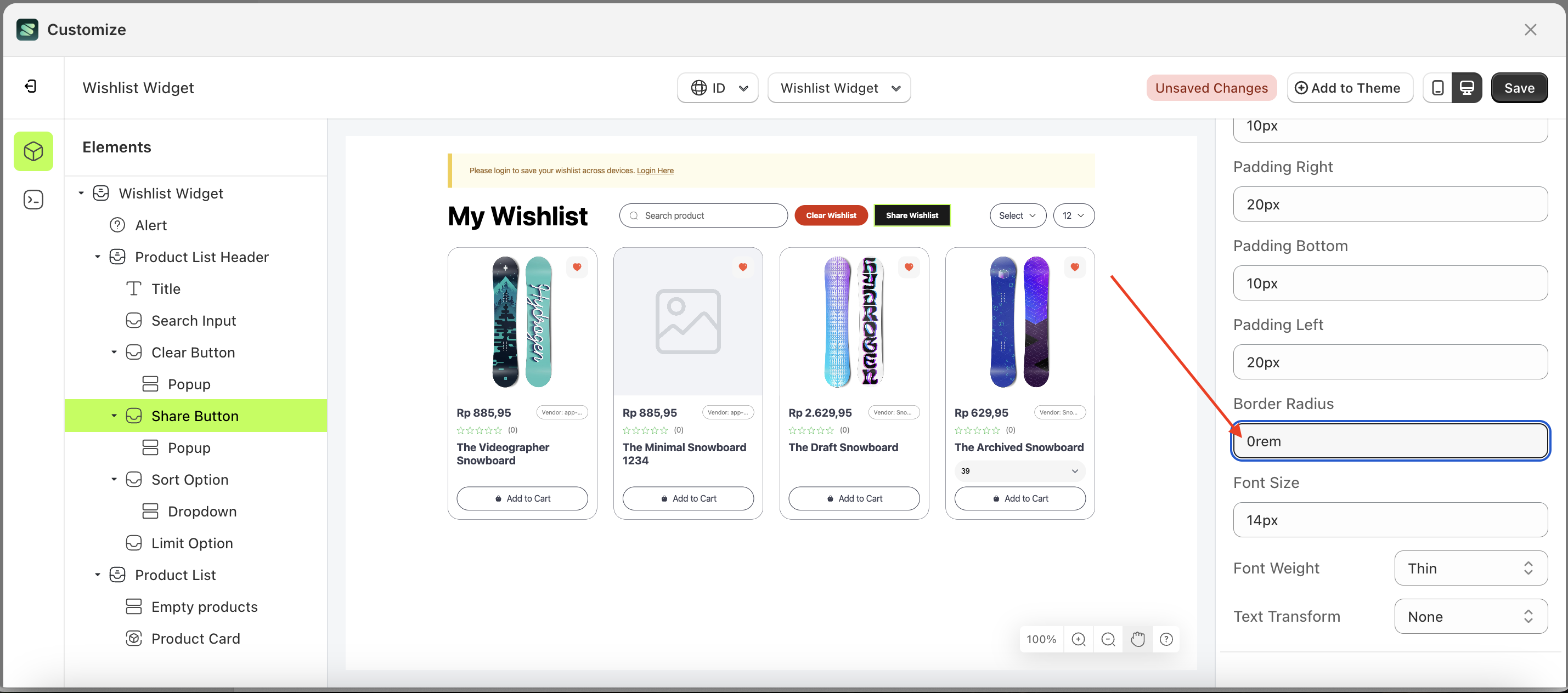
Border Radius Share Button
This feature is designed to customize the corner radius of the button settings
Follow the steps below:
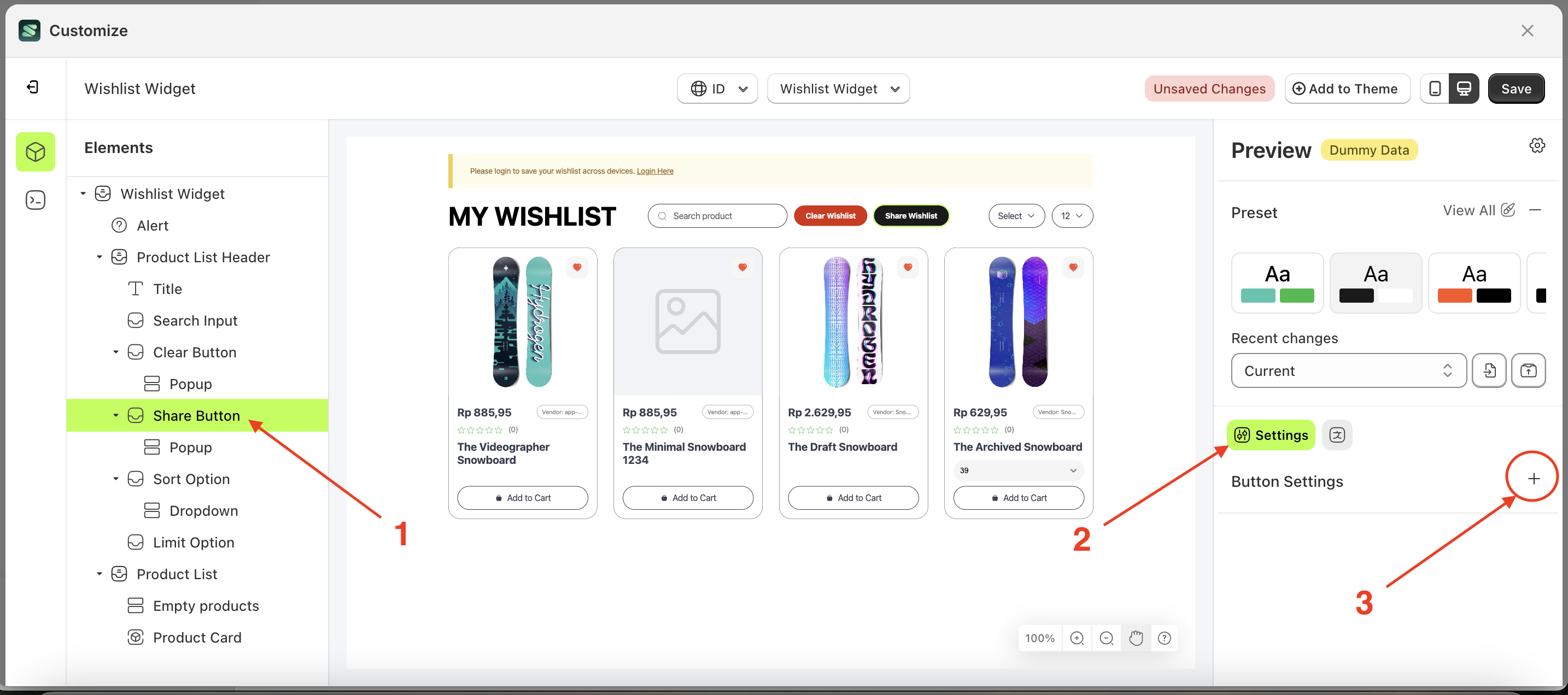
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the border radius to your desired value.
- Note: The border radius format can be px, em, rem, %, or other units..
- For example, if you set the border radius to 0rem
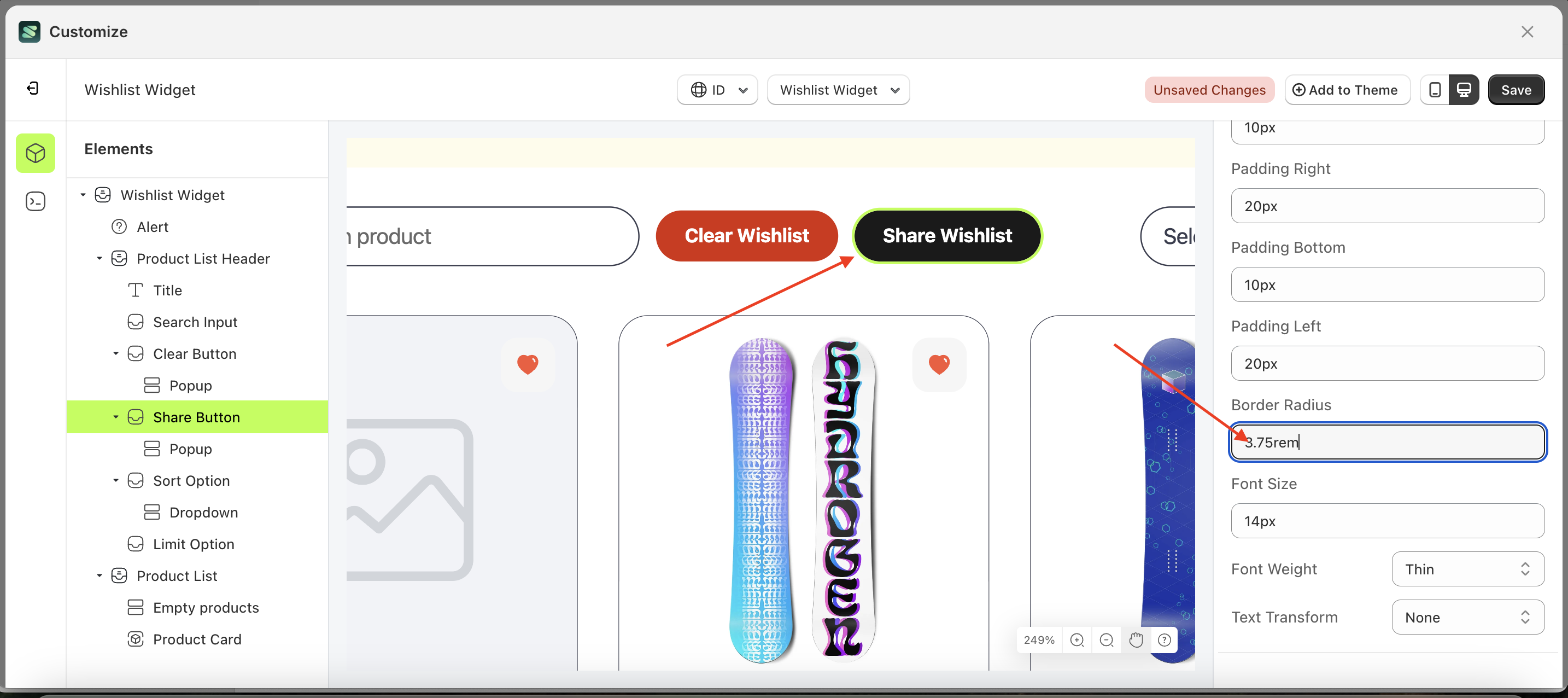
- The border radius of the Share Button element will adjust accordingly.
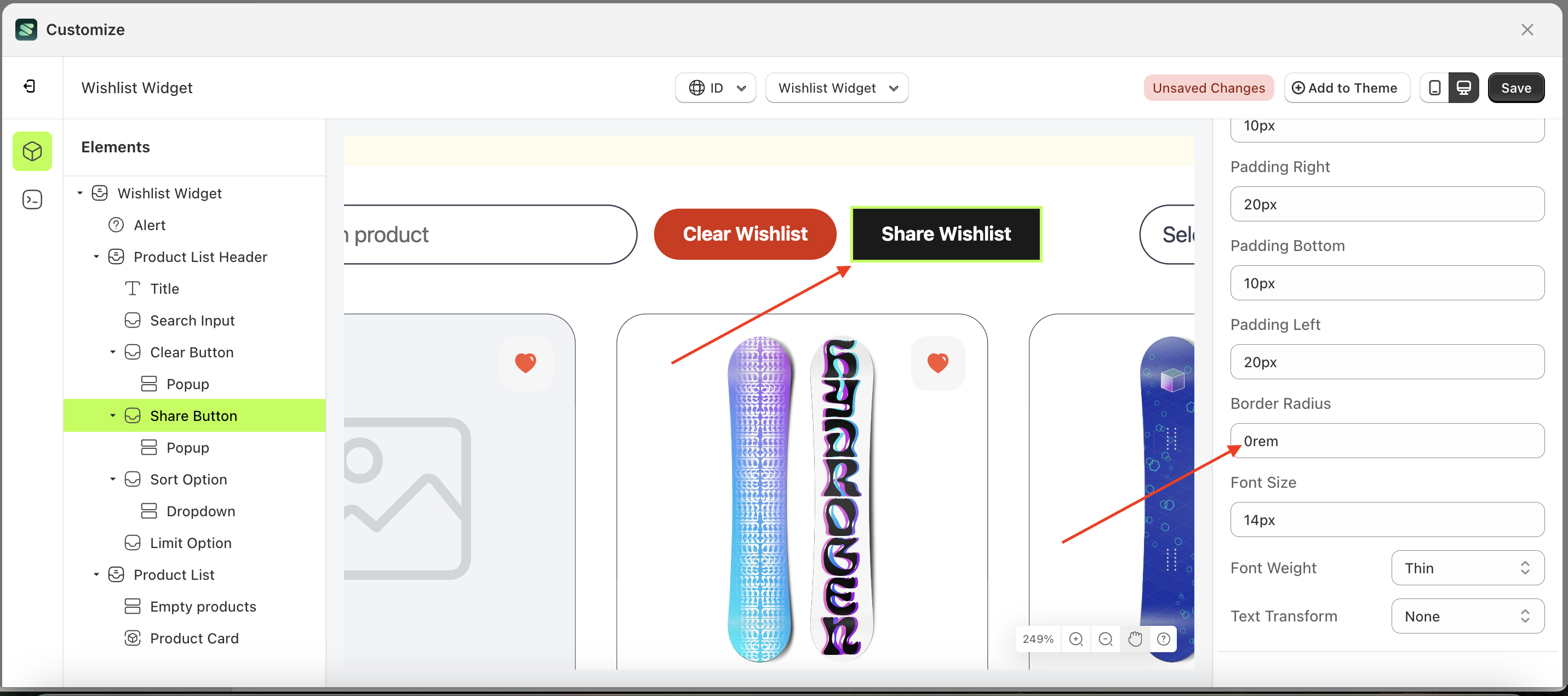
- Example : Before border radius change settings
- Example : After border radius change settings





Font Size Share Button
This feature is designed to customize the text size of the button settings
Follow the steps below:
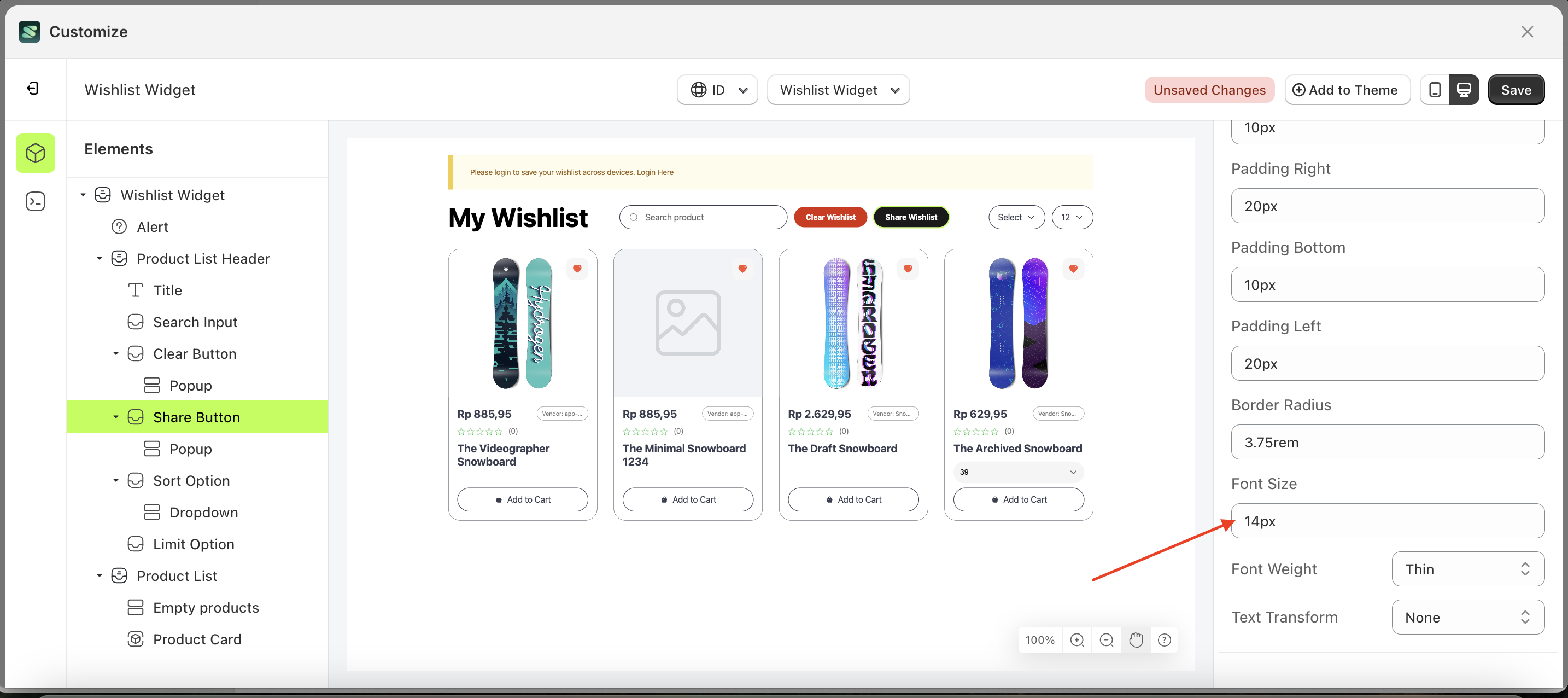
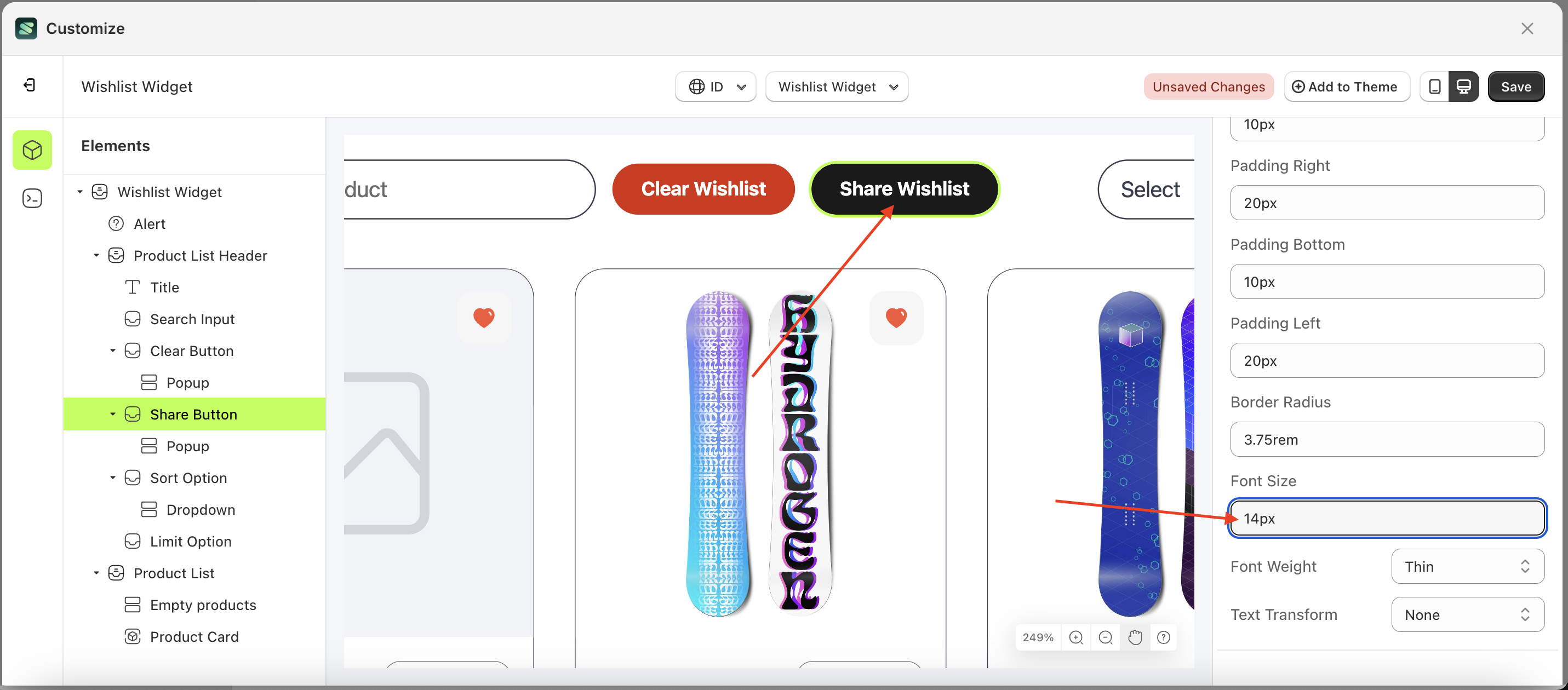
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units..
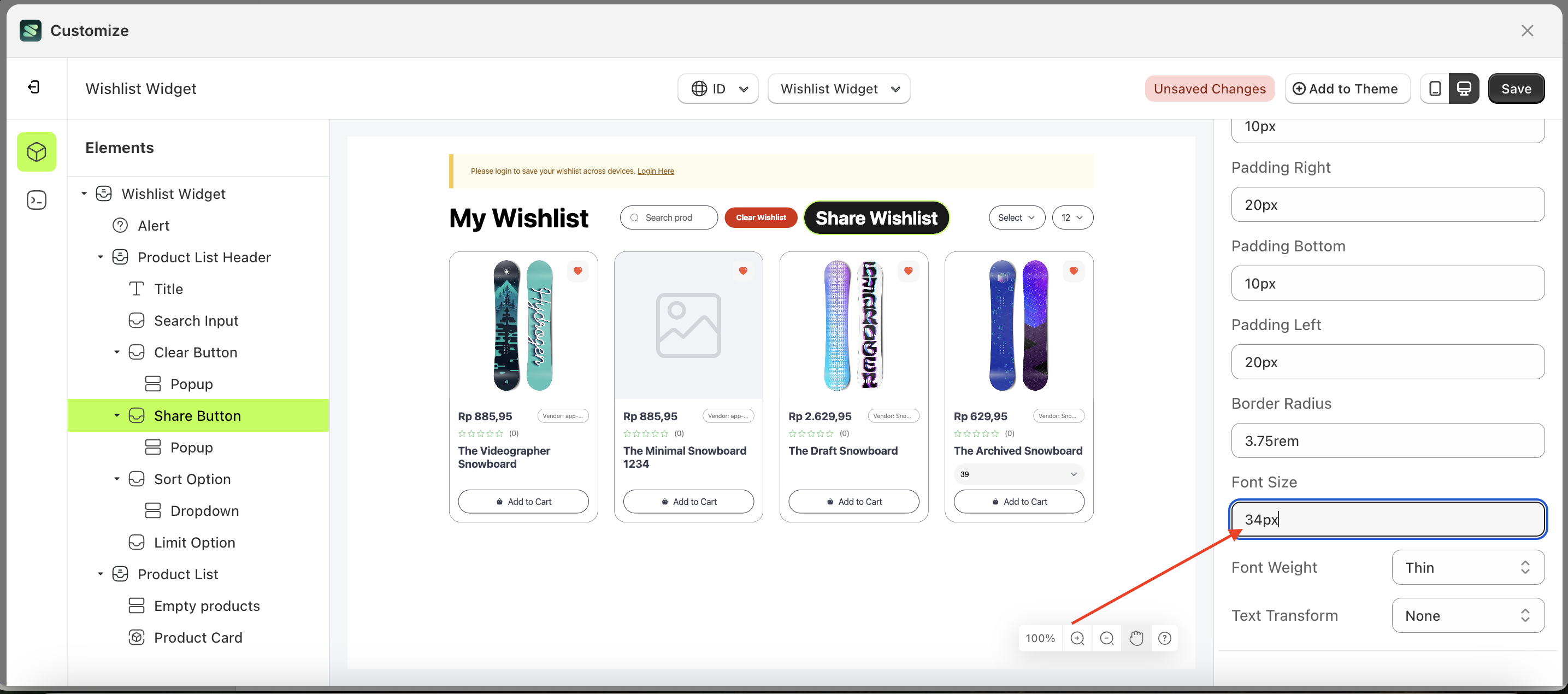
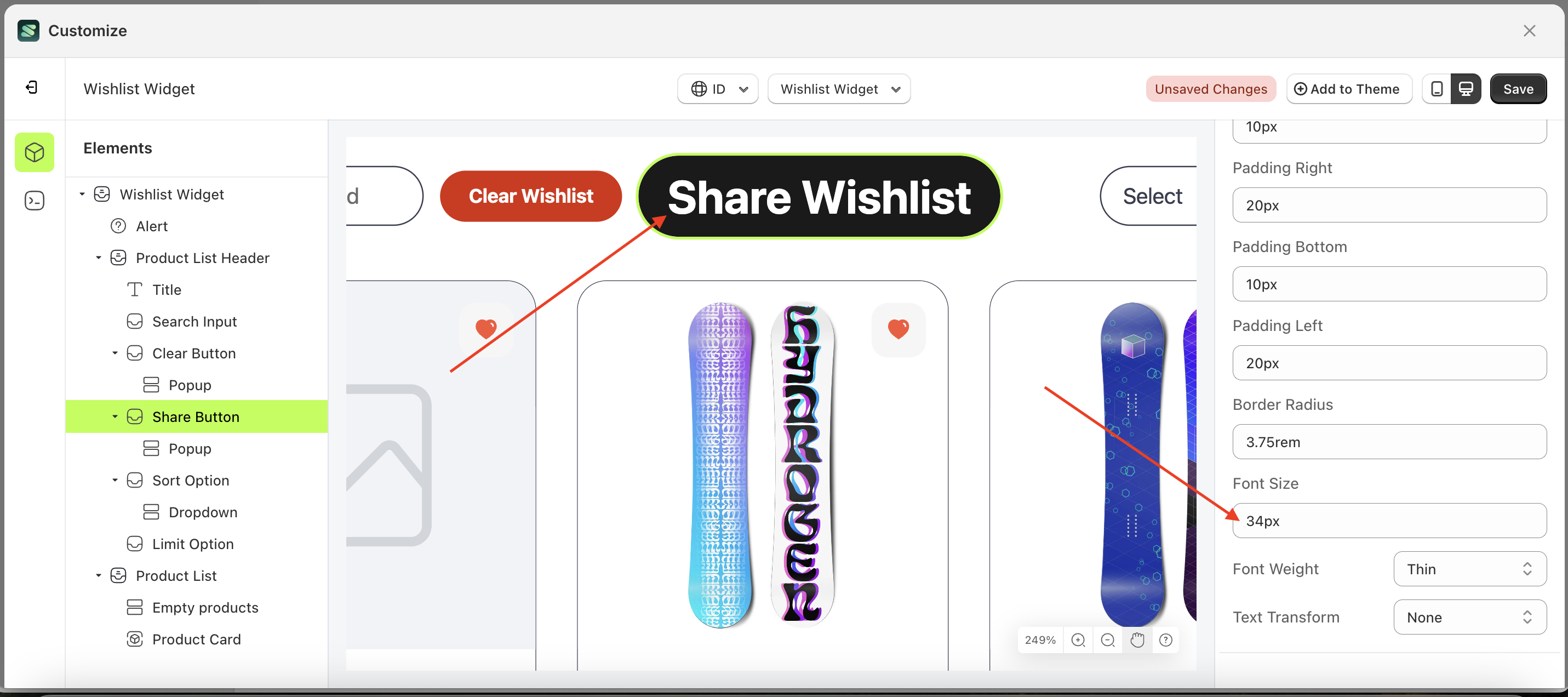
- For example, if you set the font size to 37px
- The font size of the Share Button element will adjust accordingly.
- Example : Before font size change settings
- Example : After font size change settings





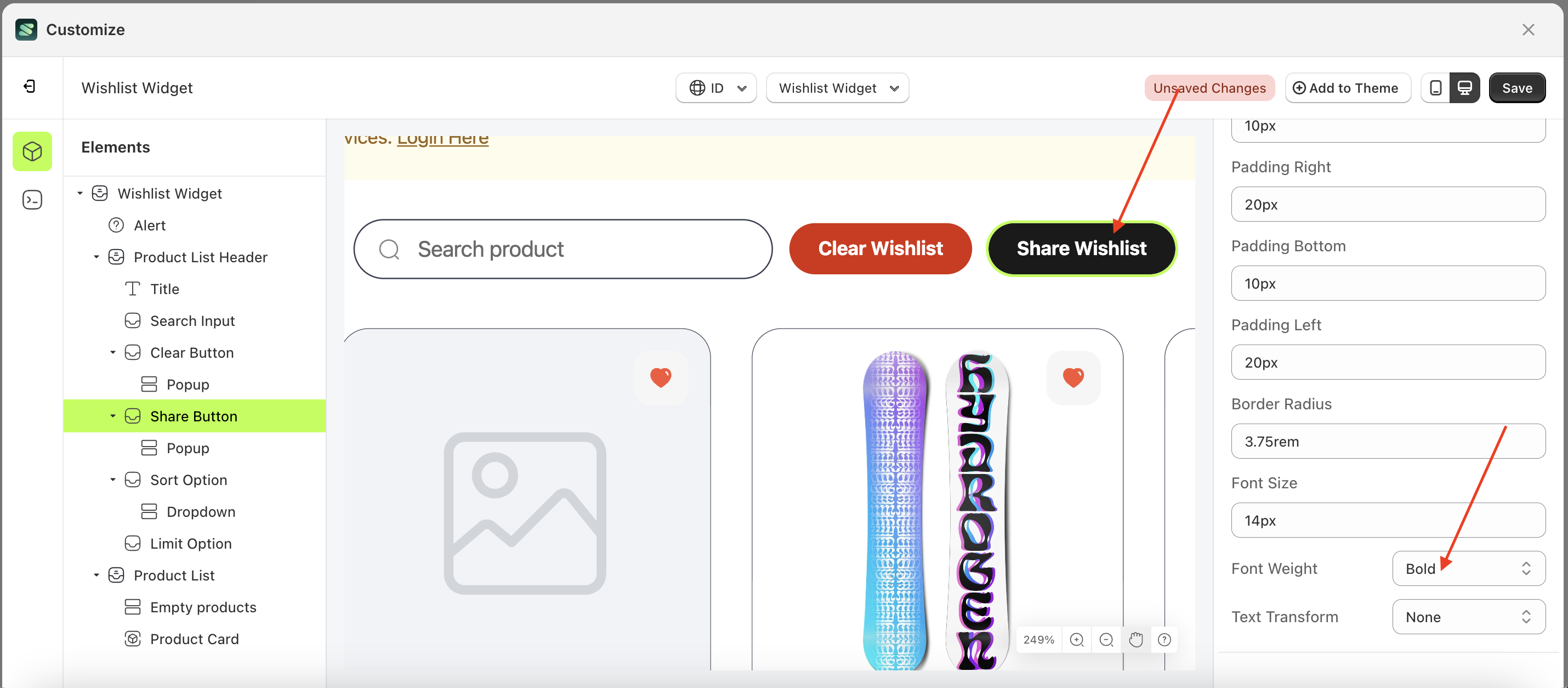
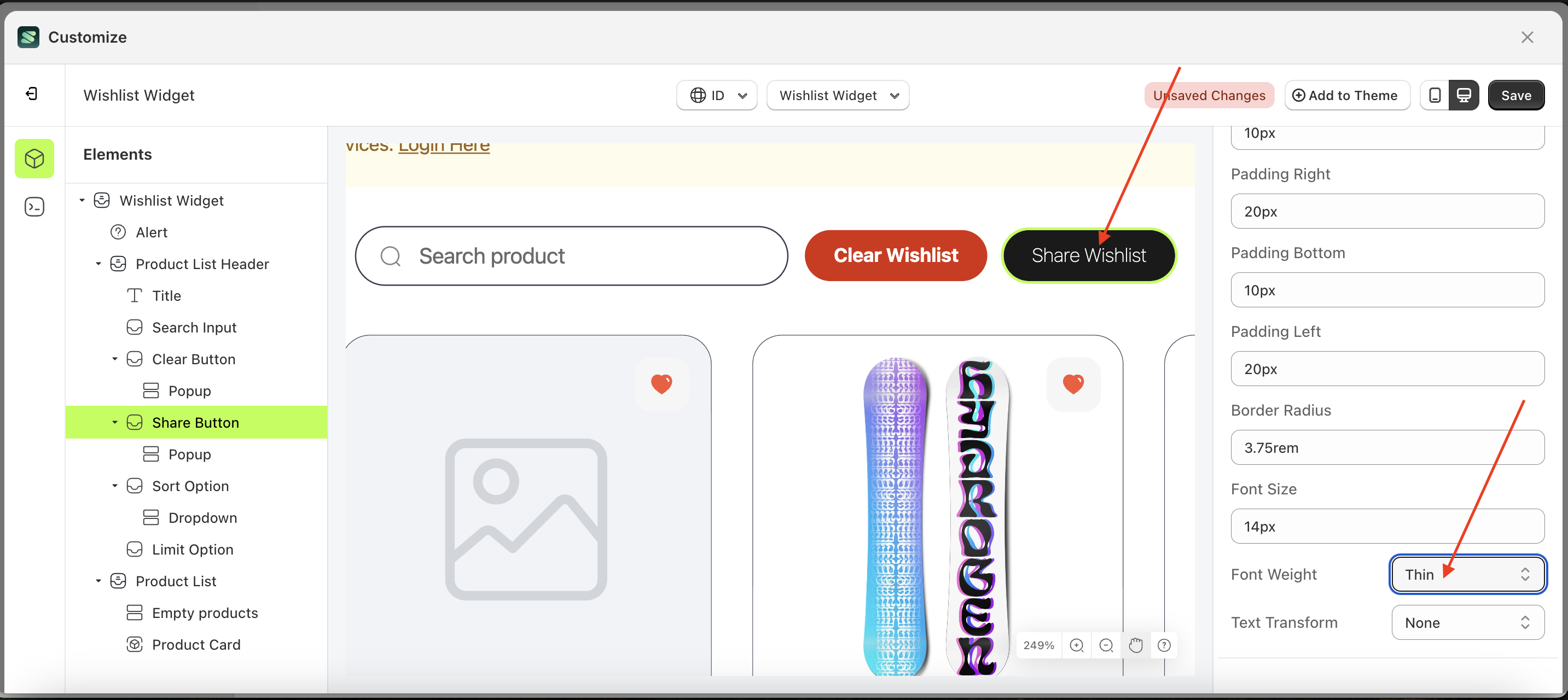
Font Weigh Share Button
This feature is designed to customize the text weight of the button settings
Follow the steps below:
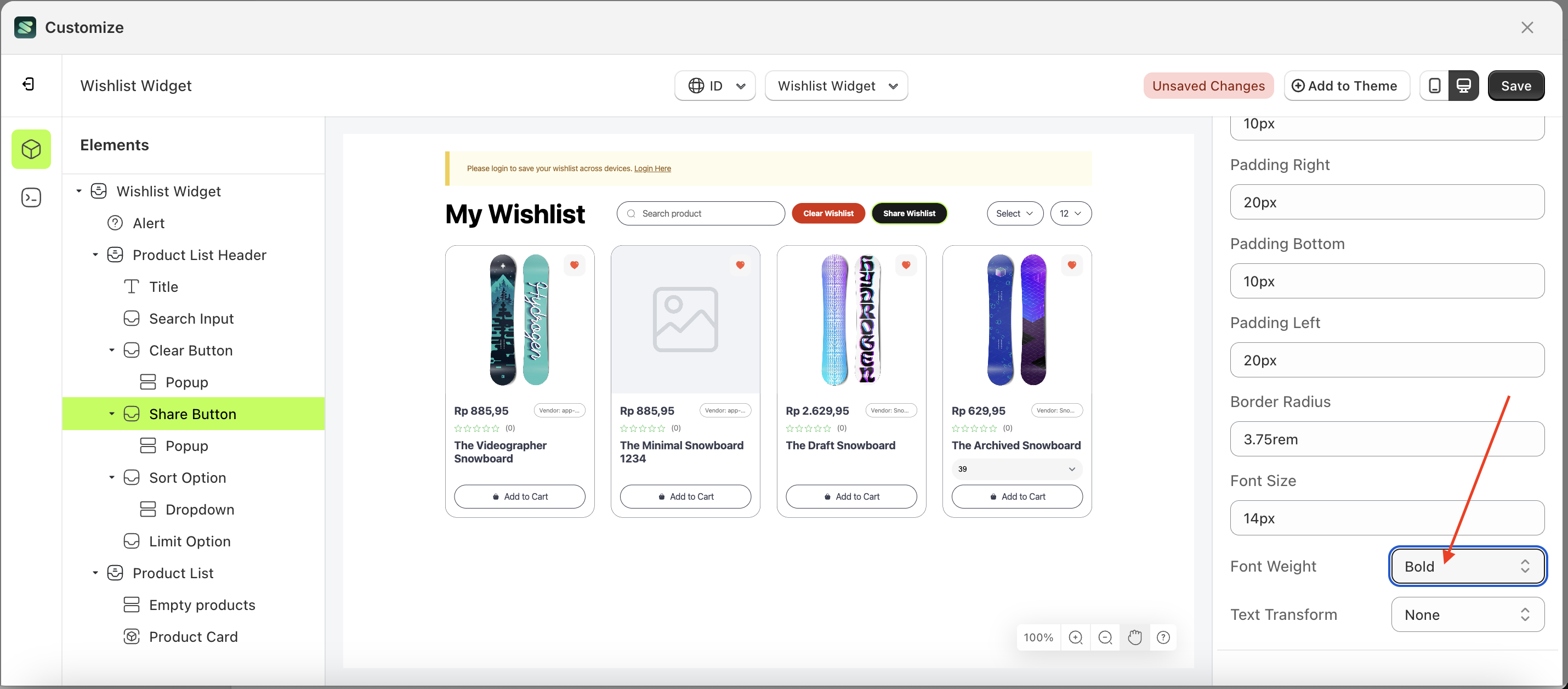
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
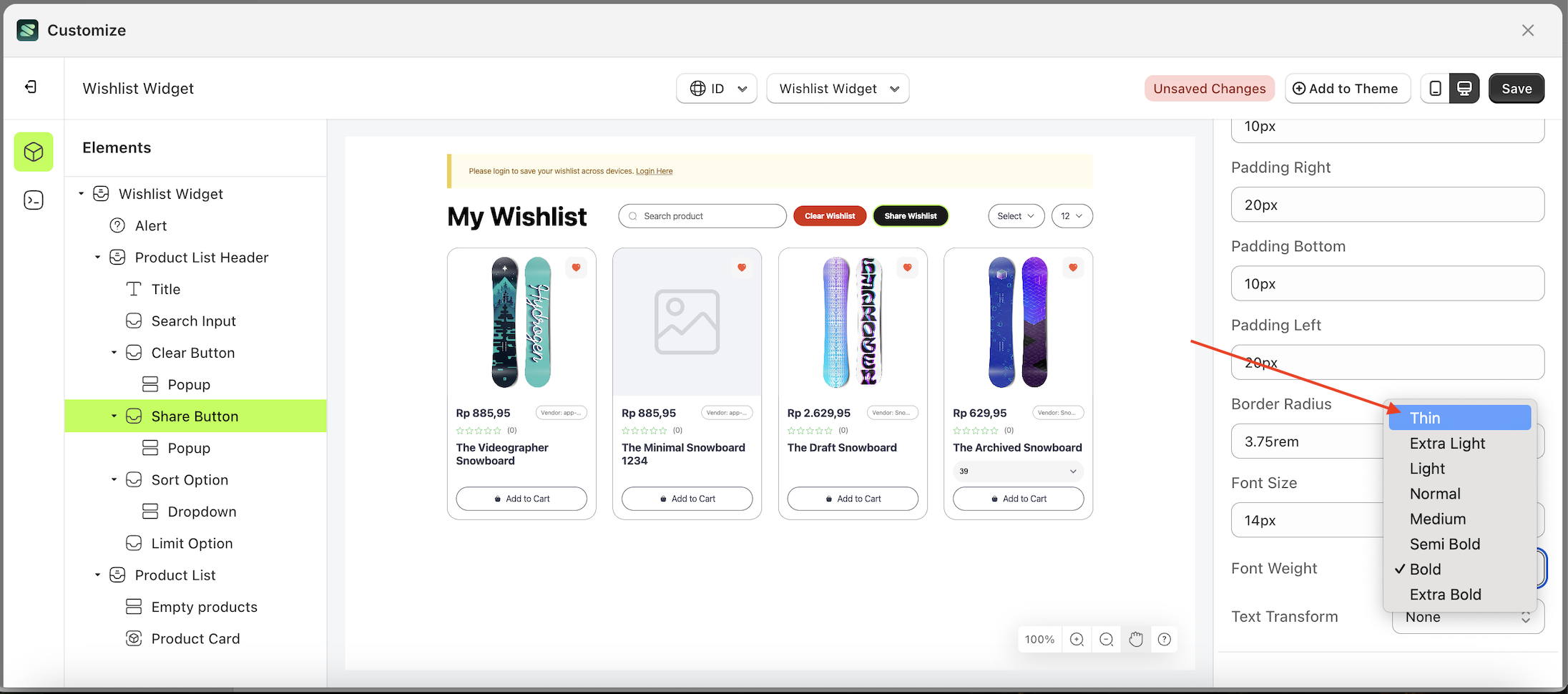
- Note: The font weight format can be None, Capitalize, Uppercase, Lowercase..
- Once the menu opens, select an option from the list
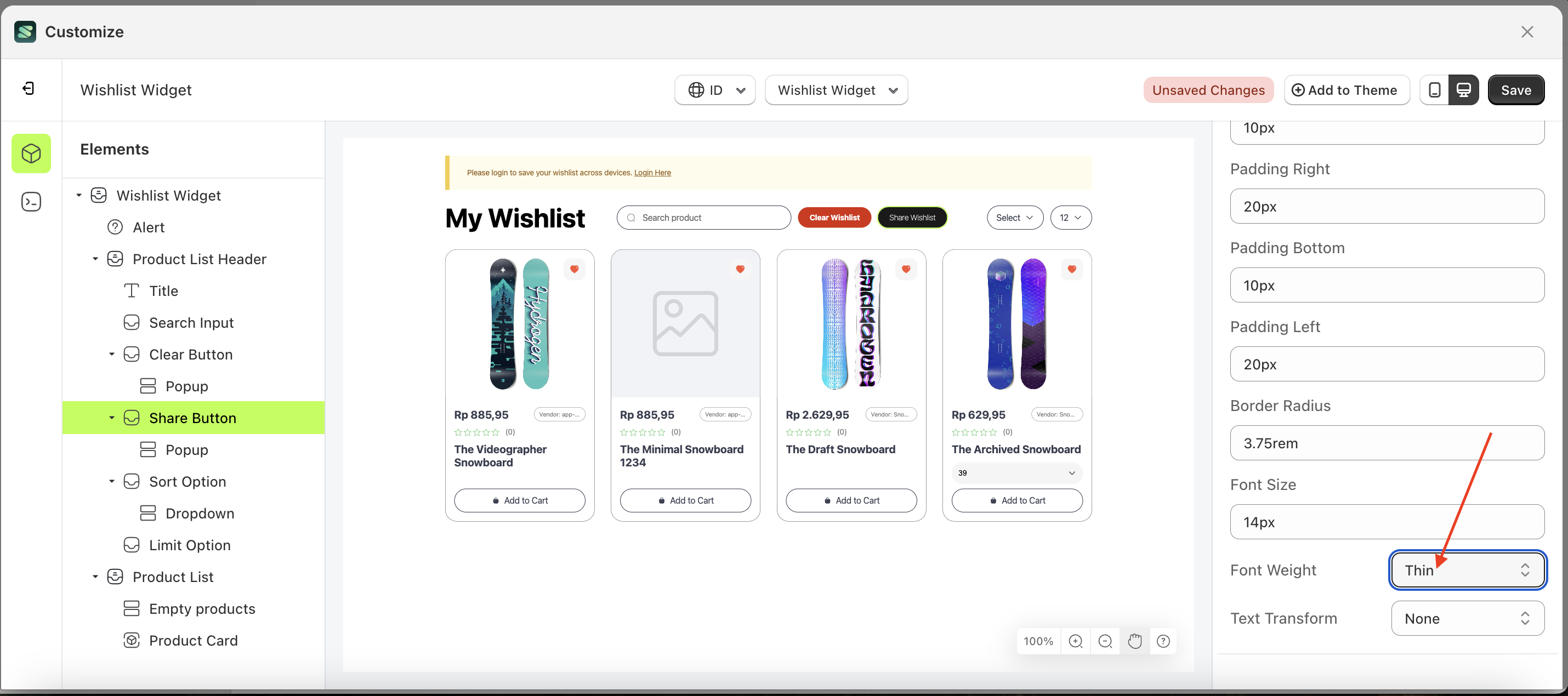
- For example, if you set the font weight to thin
- The font weight of the Share Button element will adjust accordingly.
- Example : Before font weight change settings
- Example : After font weight change settings






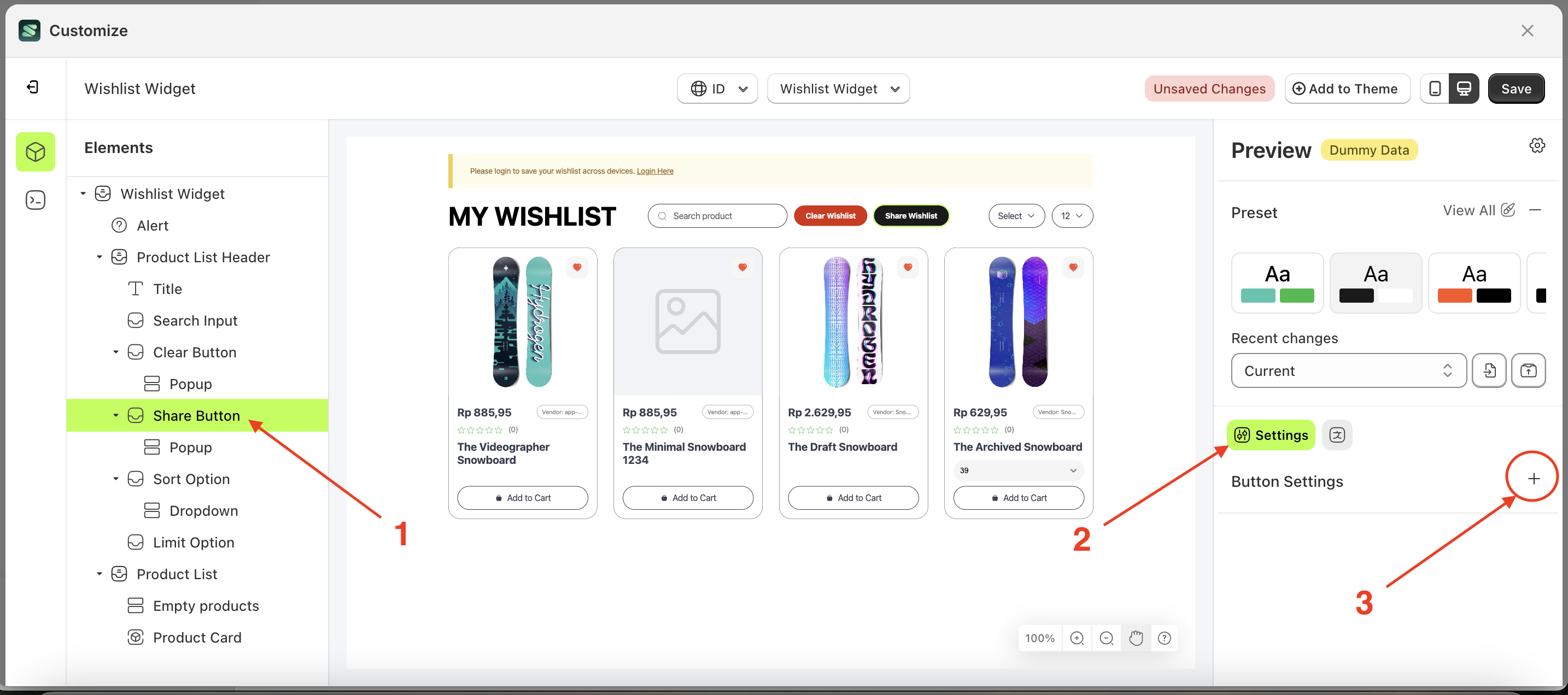
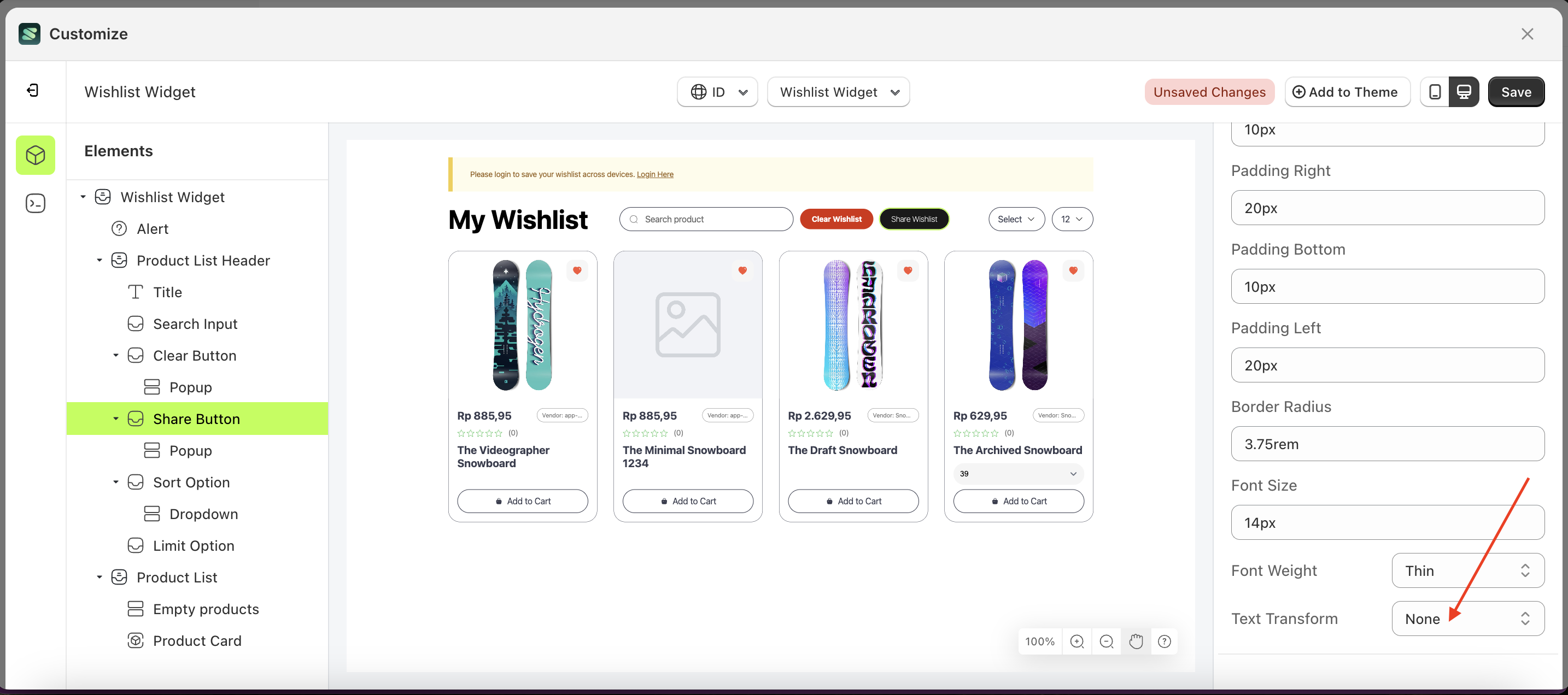
Text Transform Share Button
This feature allows you to adjust the capitalization style of the text
Follow the steps below:
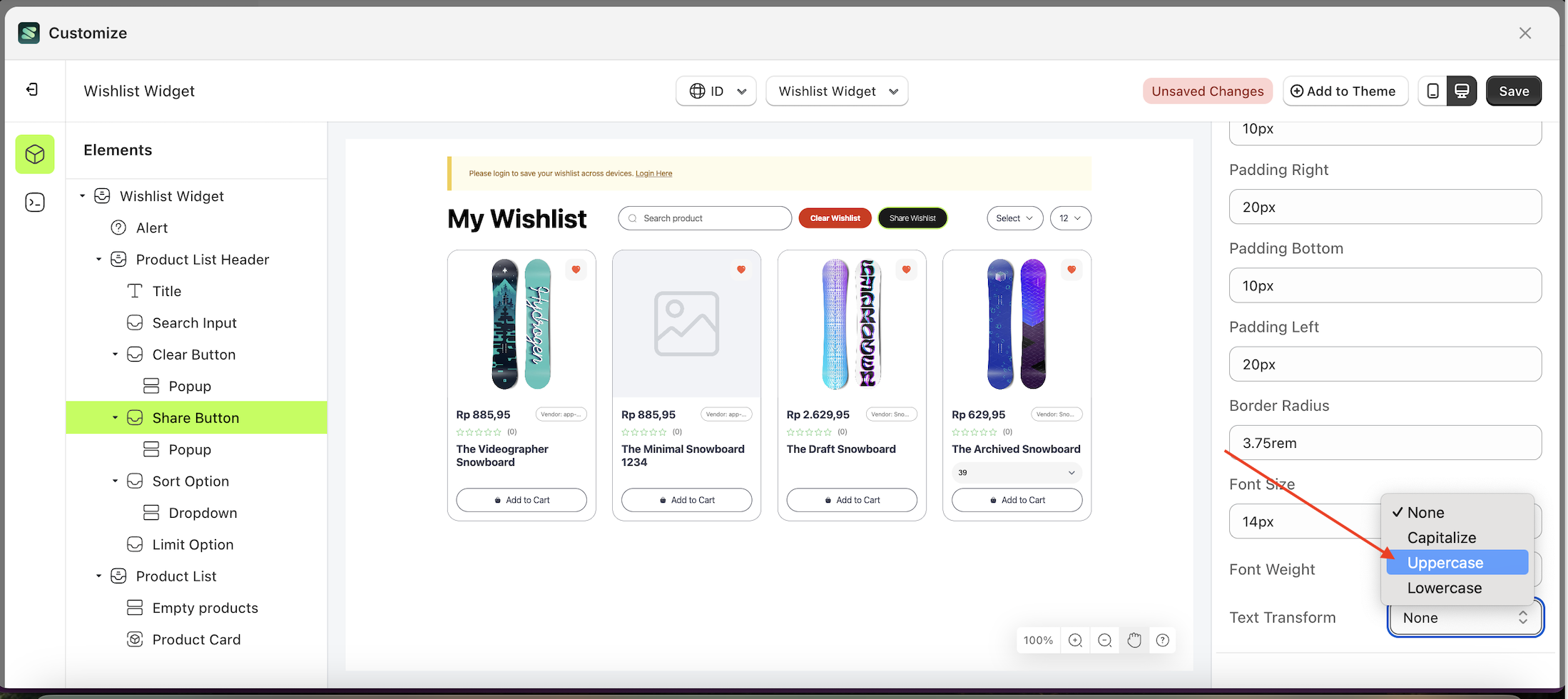
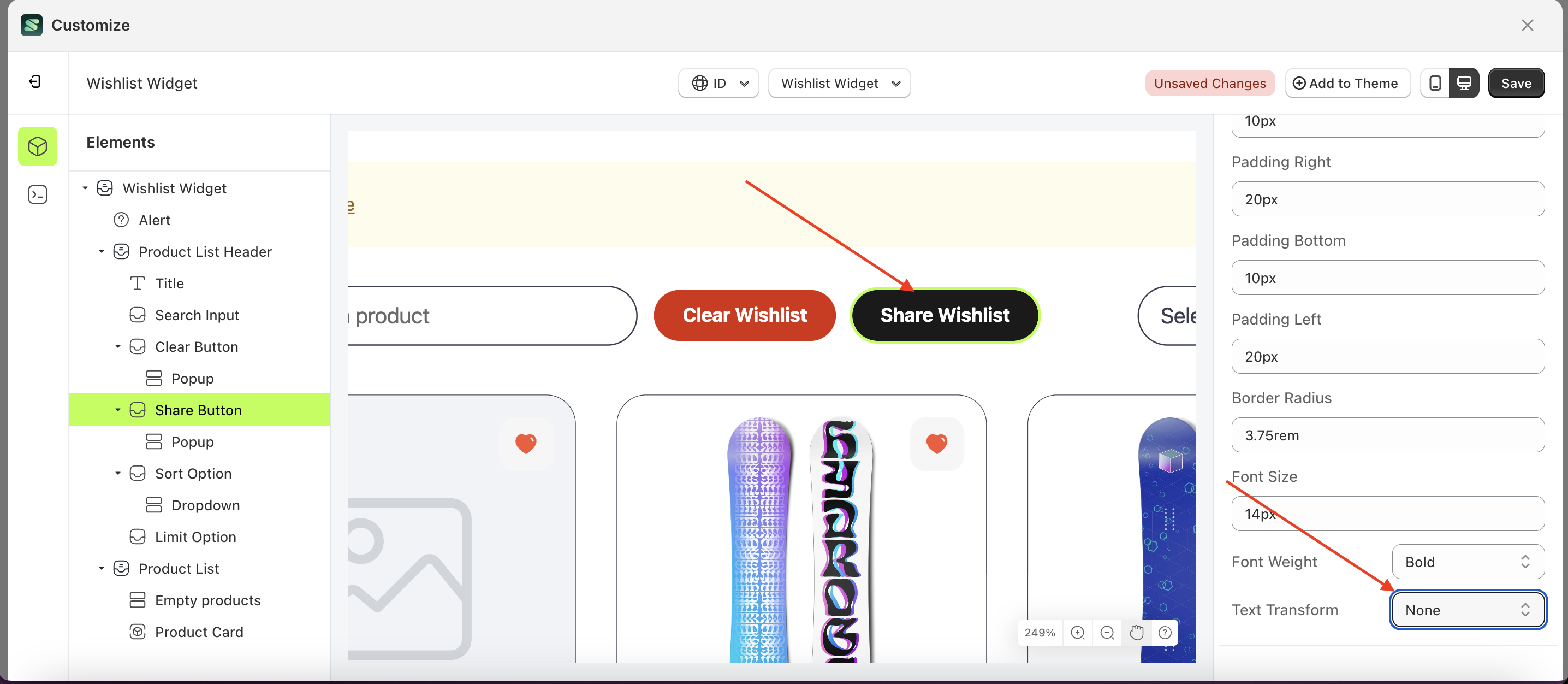
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the text transform to your desired value.
- Note: The text transform format can be None, Capitalize, Uppercase, Lowercase..
- Once the menu opens, select an option from the list
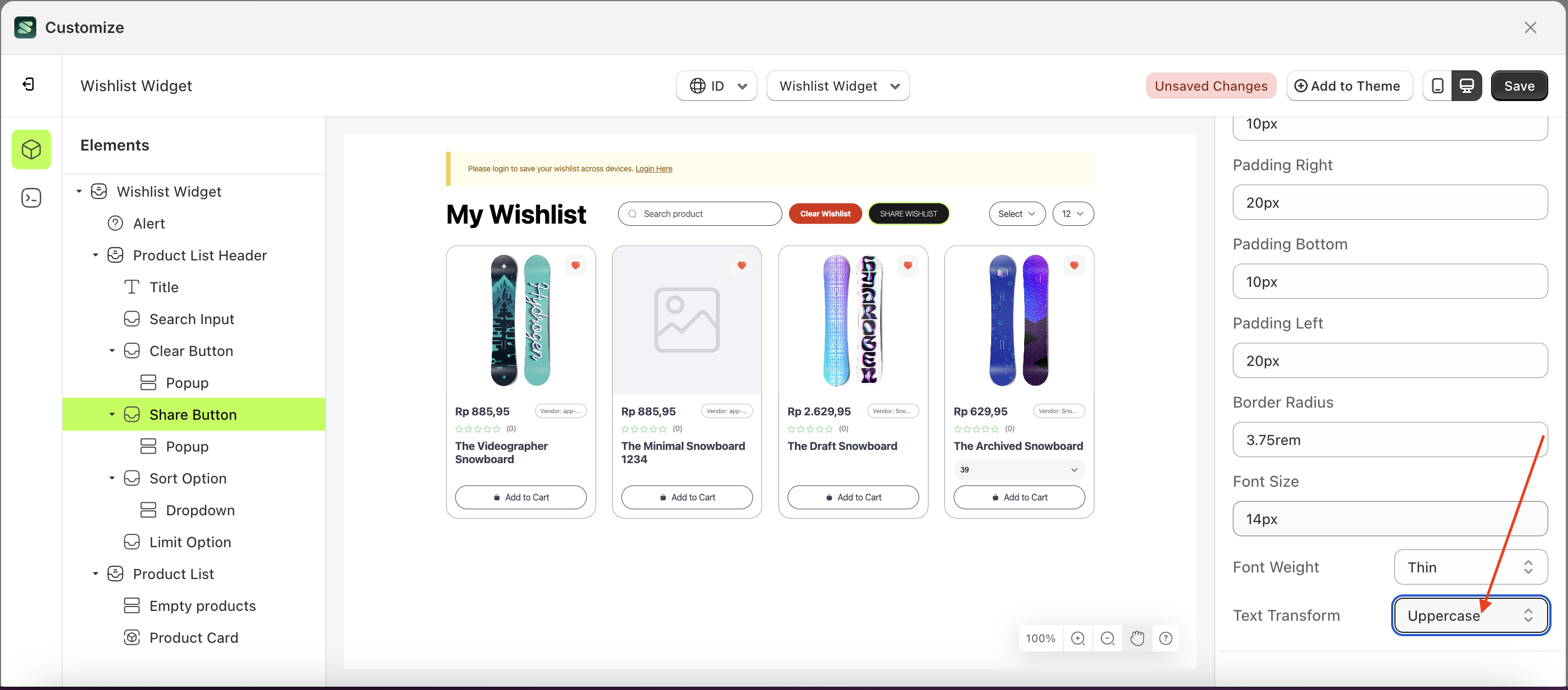
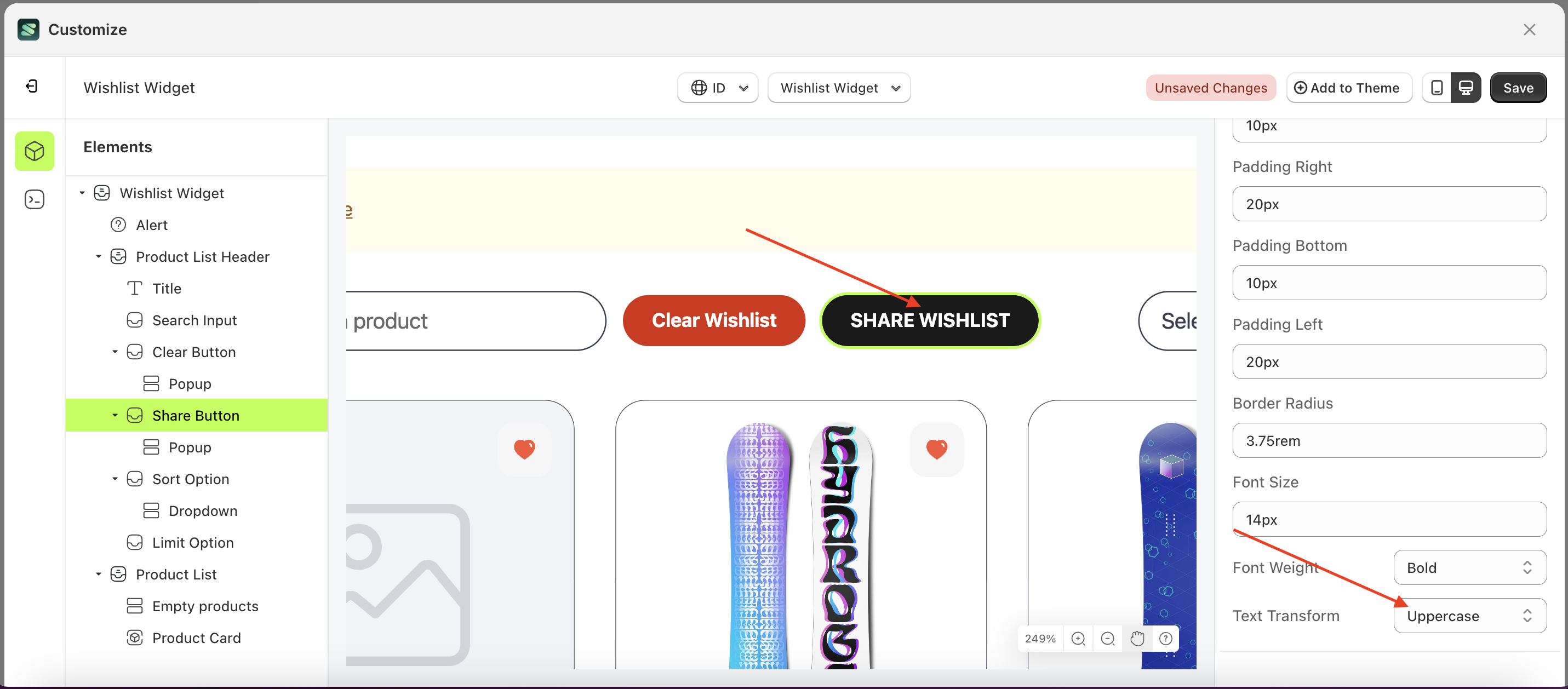
- For example, if you set the text transform to Uppercase
- The text transform of the Share Button element will adjust accordingly.
- Example : Before text transform change settings
- Example : After text transform change settings






Wishlist behaviour
Available settings:
Product card include add to cart button
This feature is designed to control whether the product includes an "Add to Cart" button or not. If the checkbox is activated, the "Add to Cart" button will appear on the product card; otherwise, it will be hidden.
Follow the steps below:
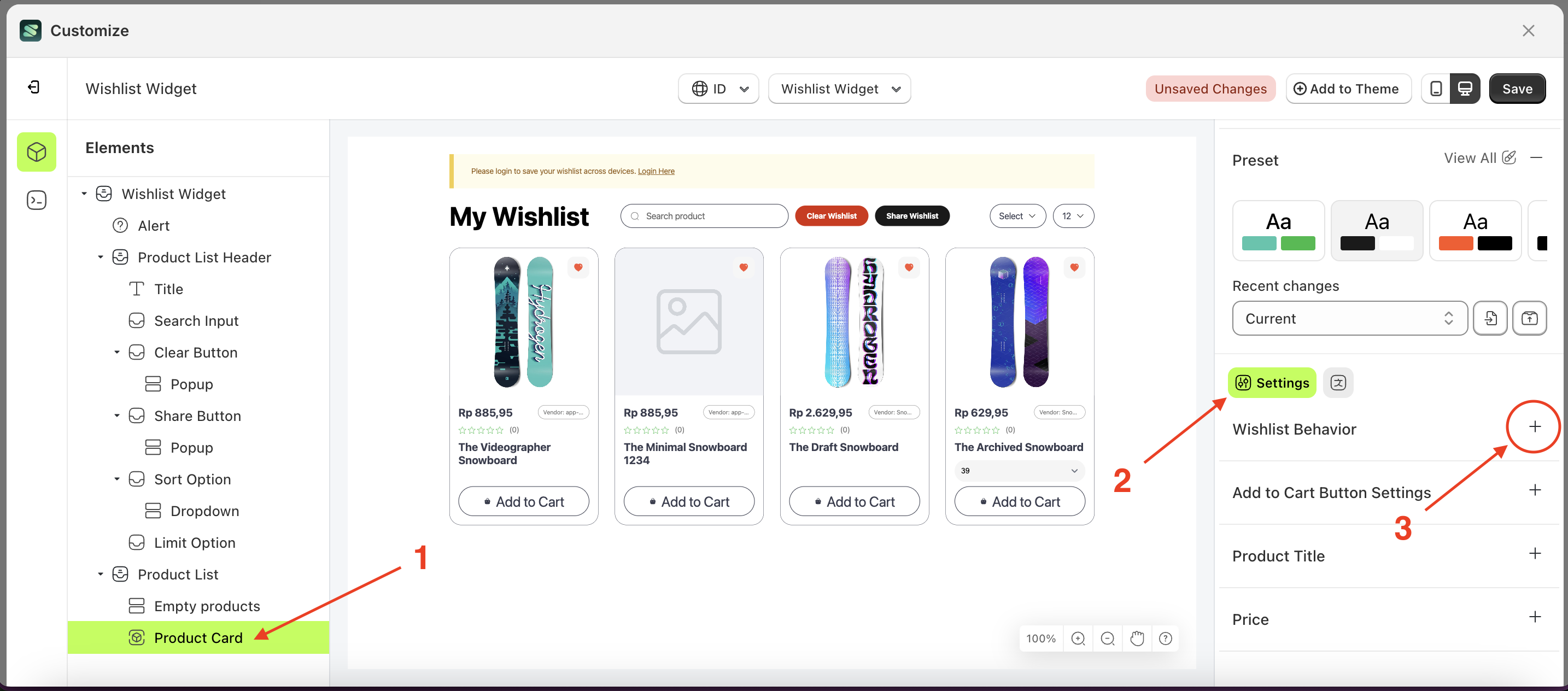
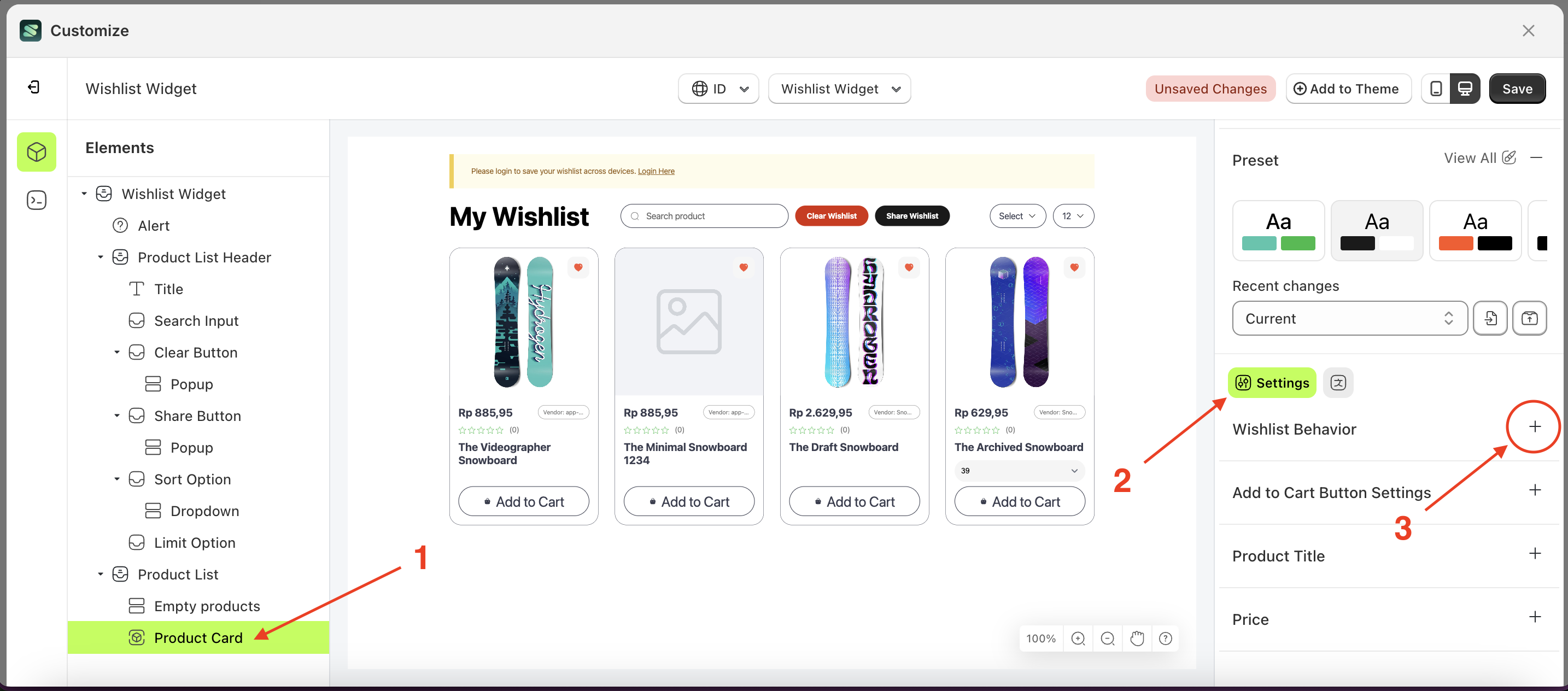
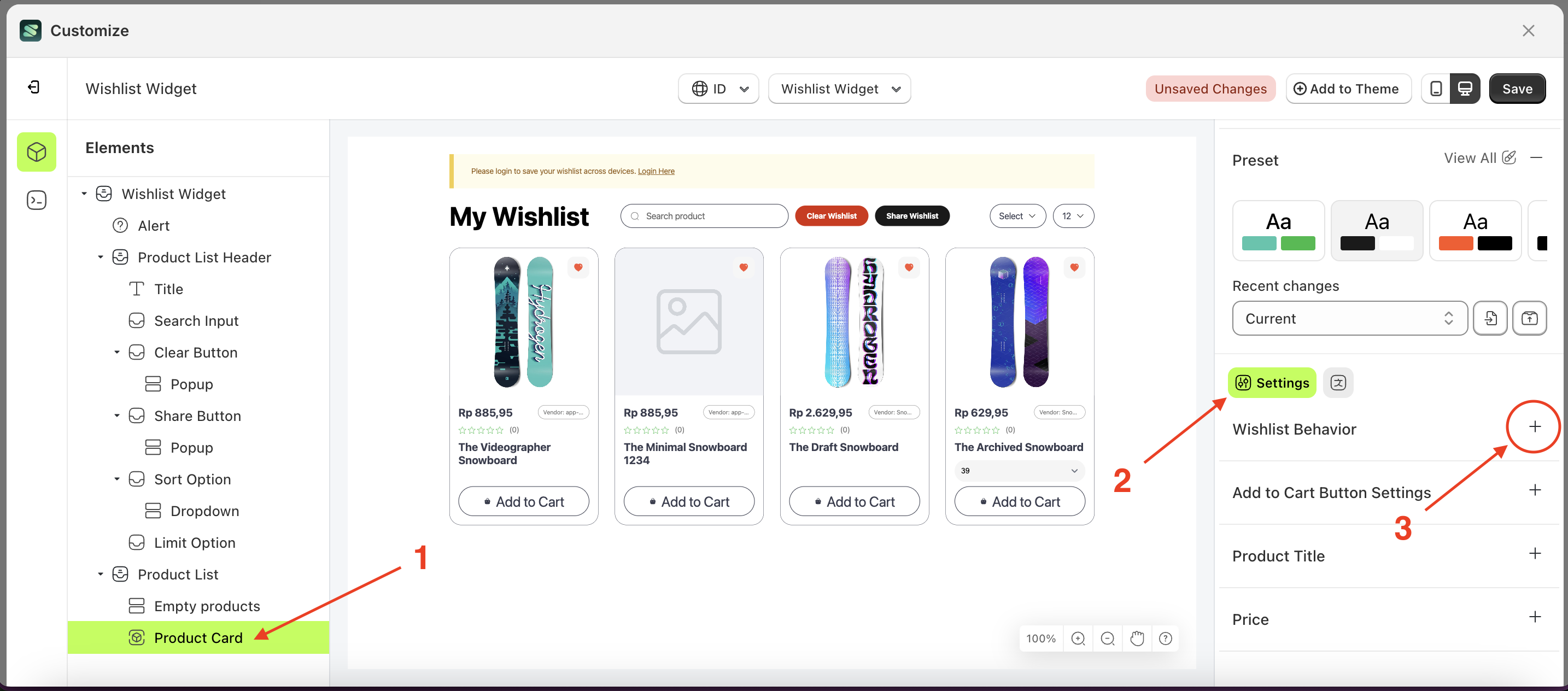
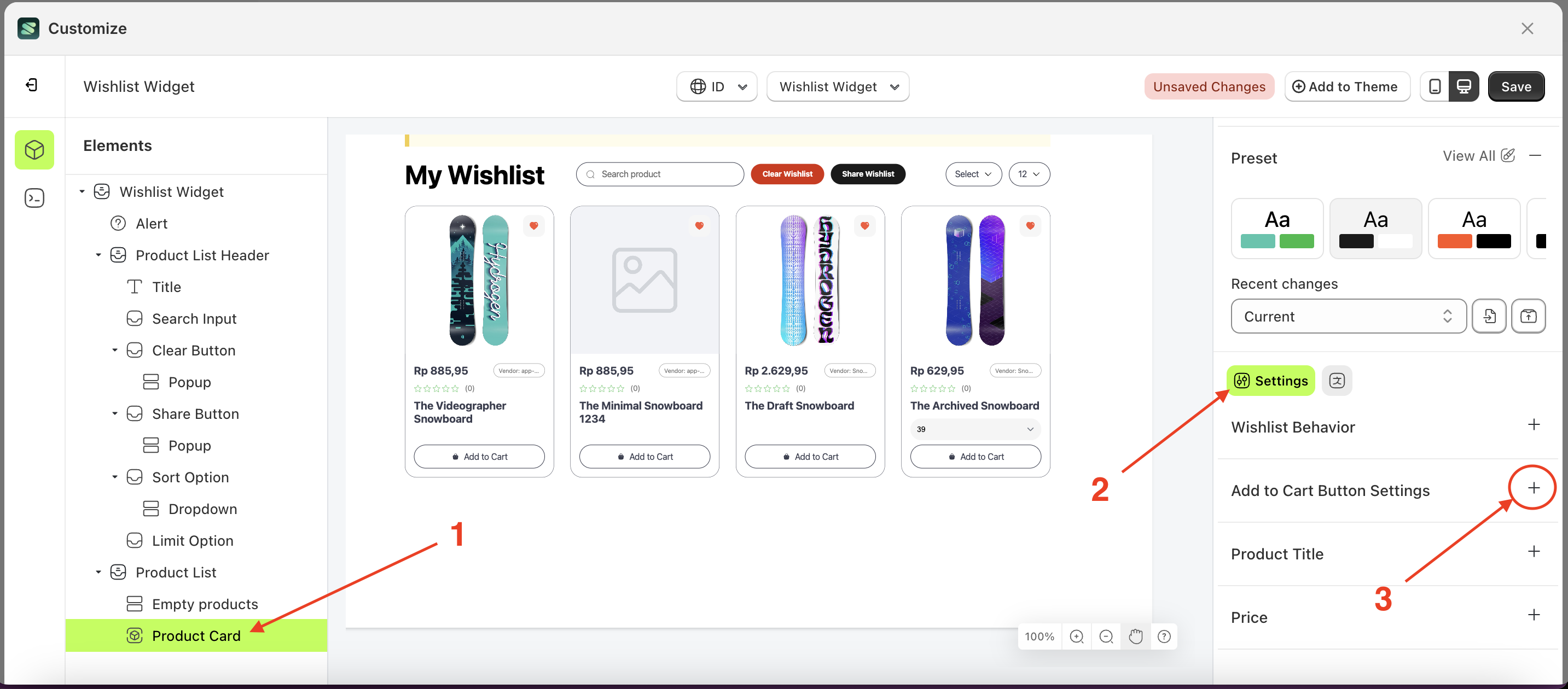
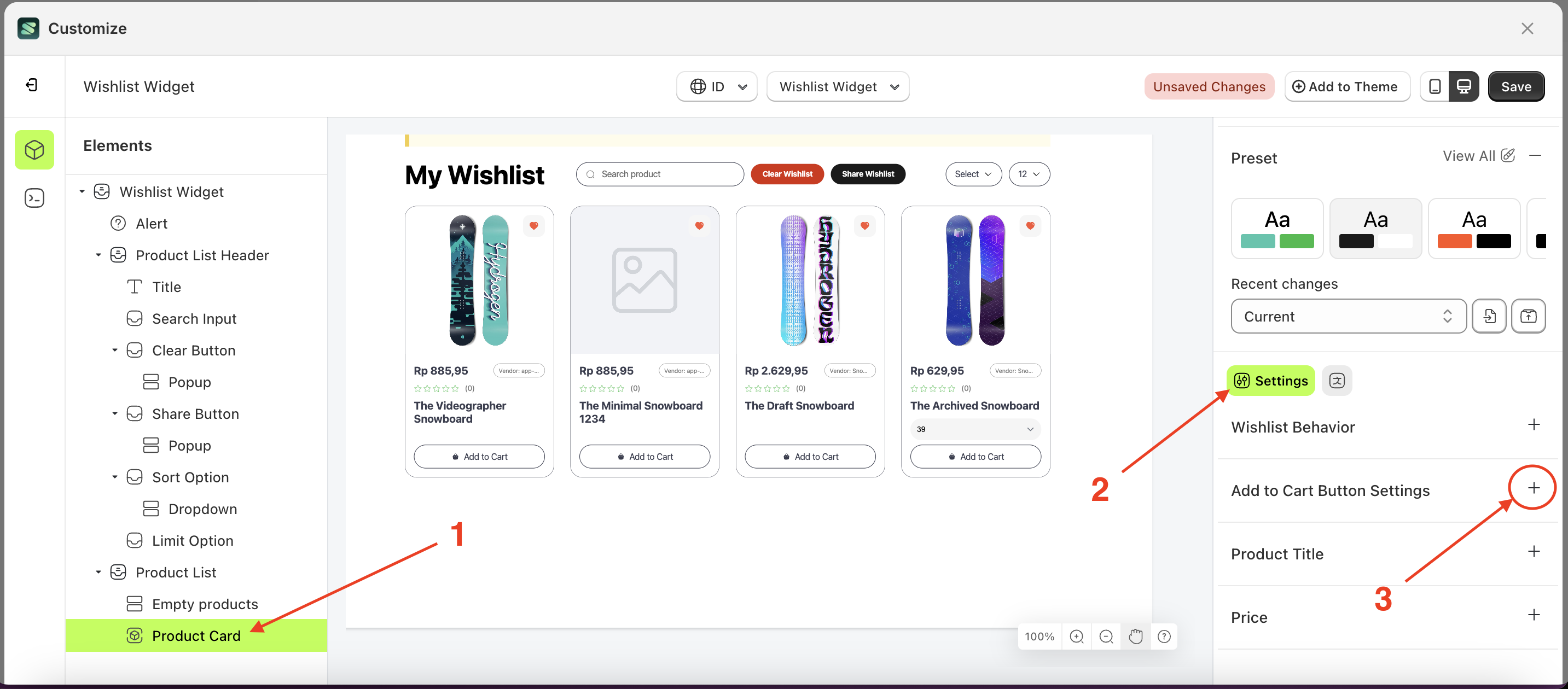
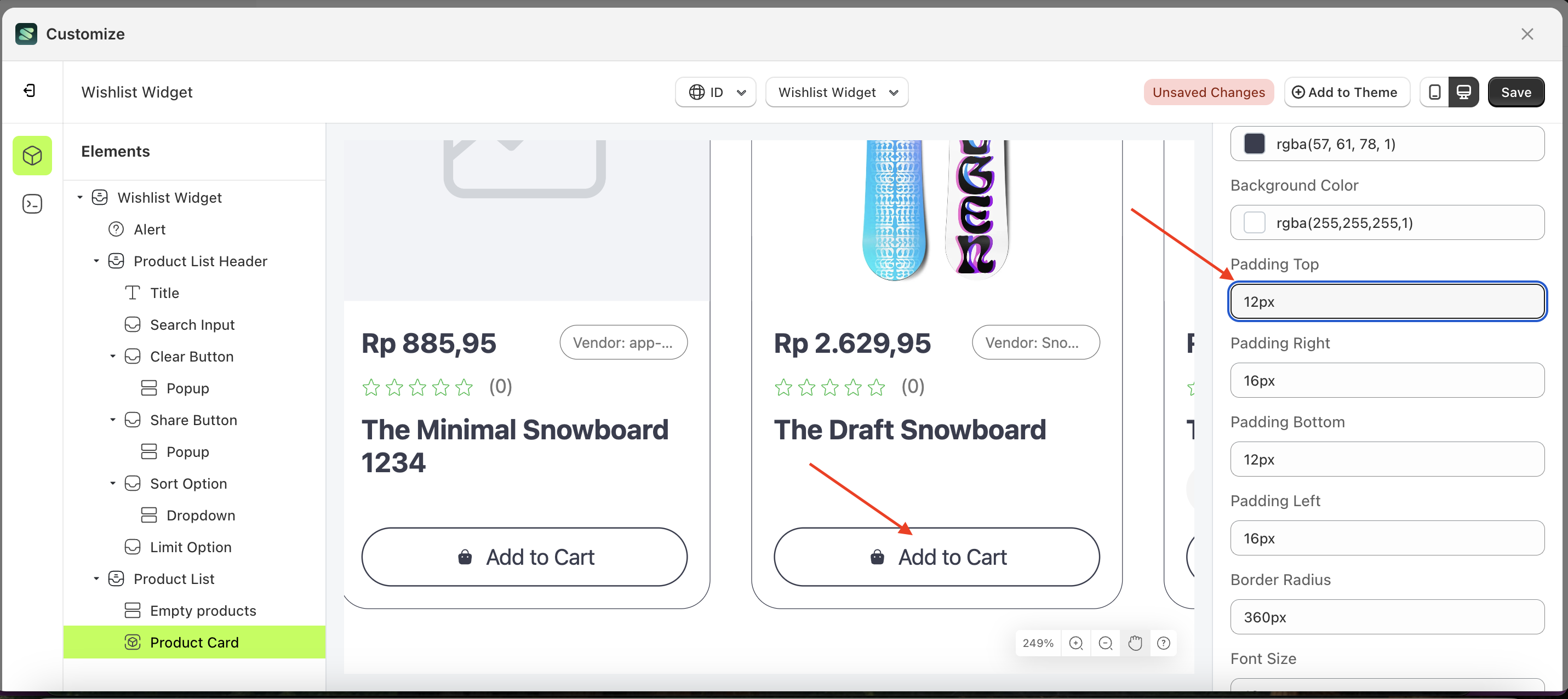
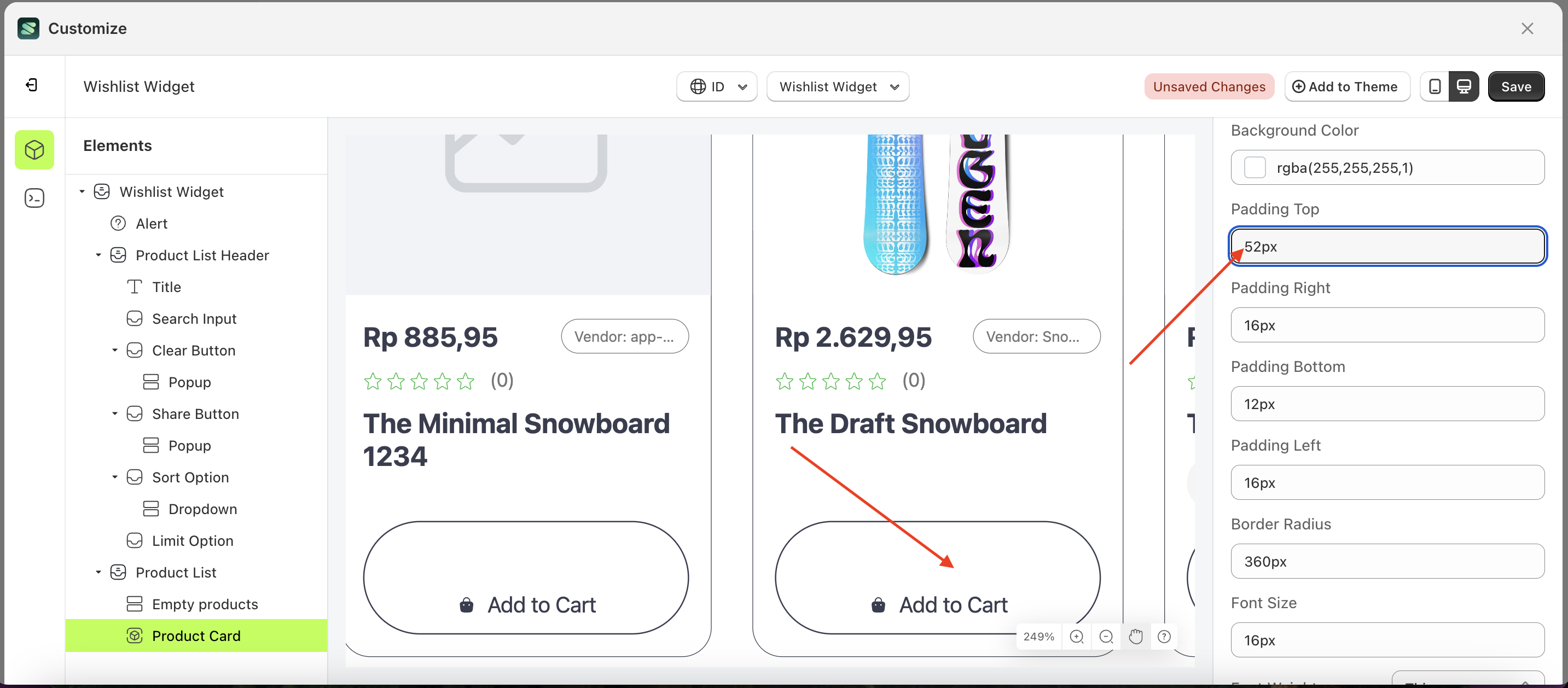
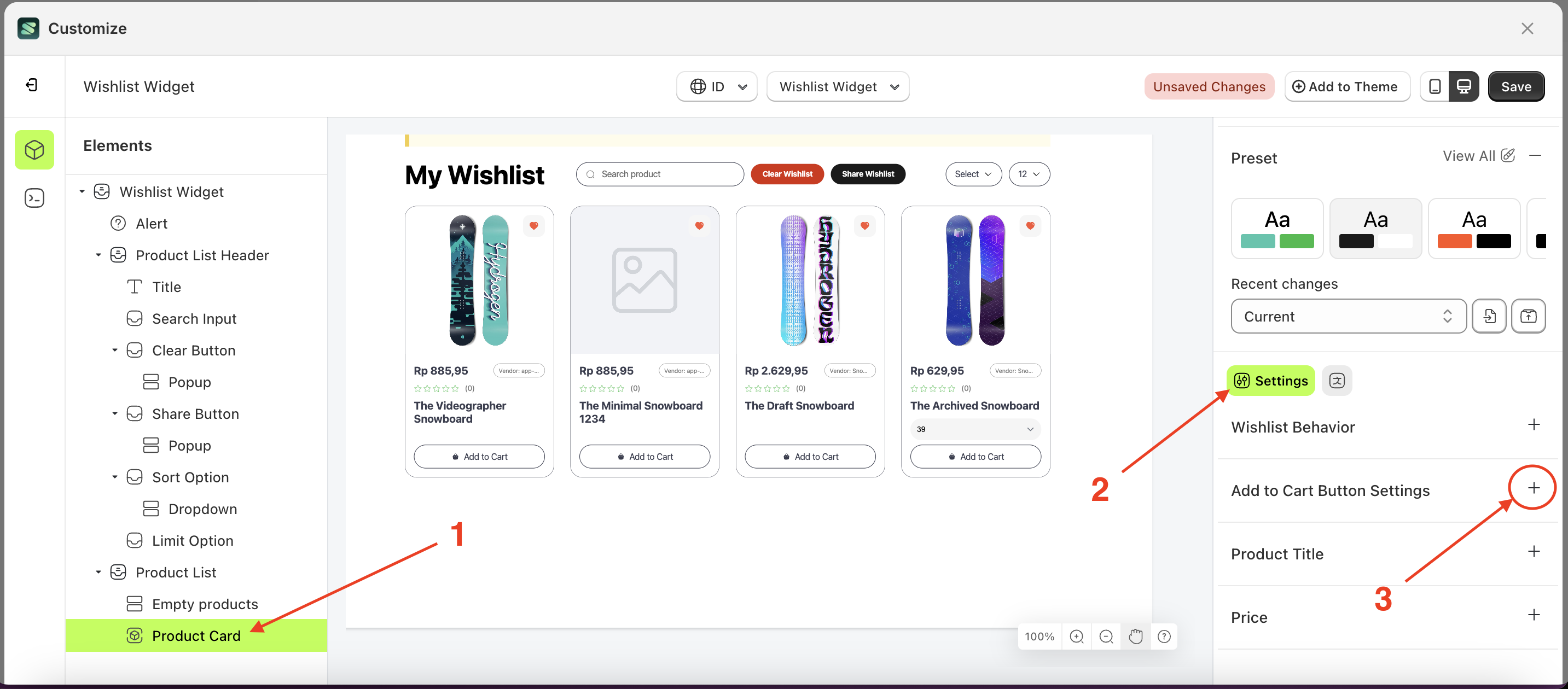
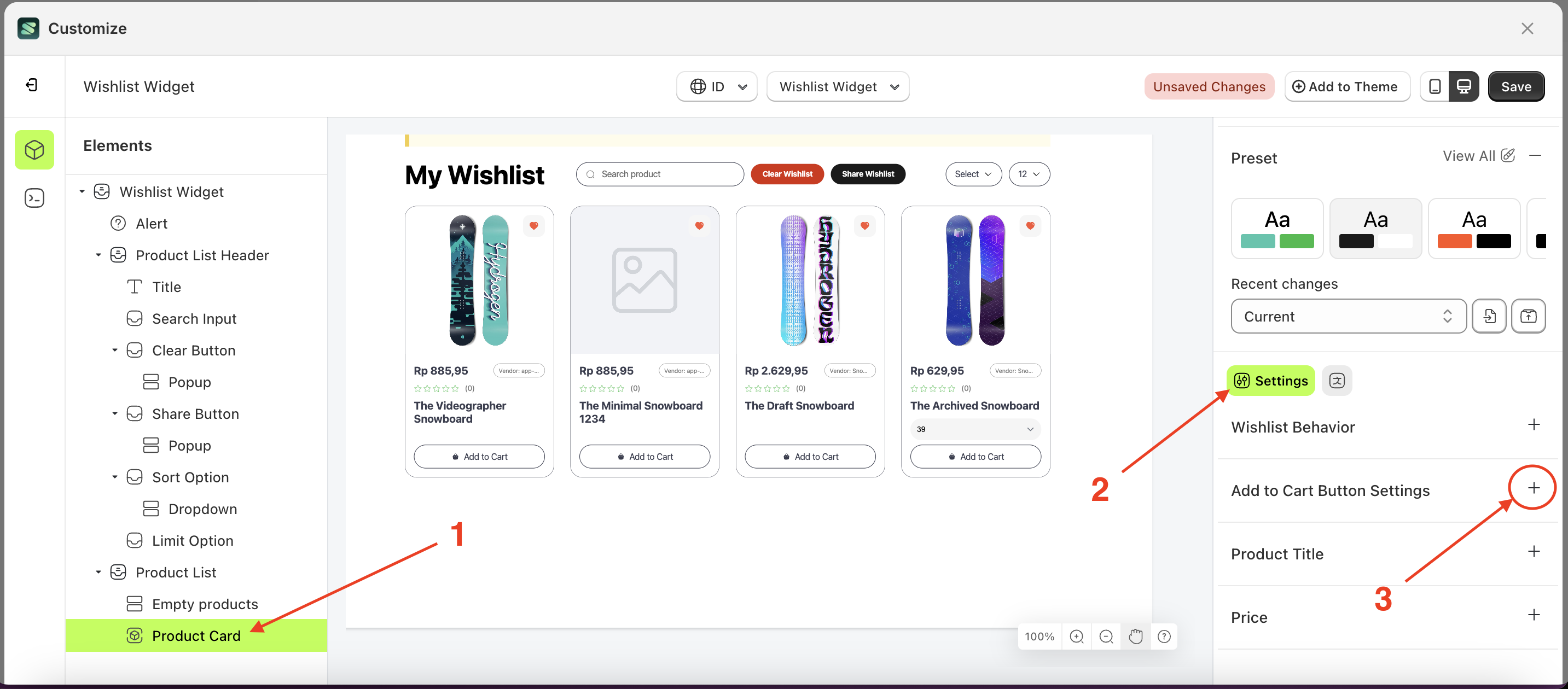
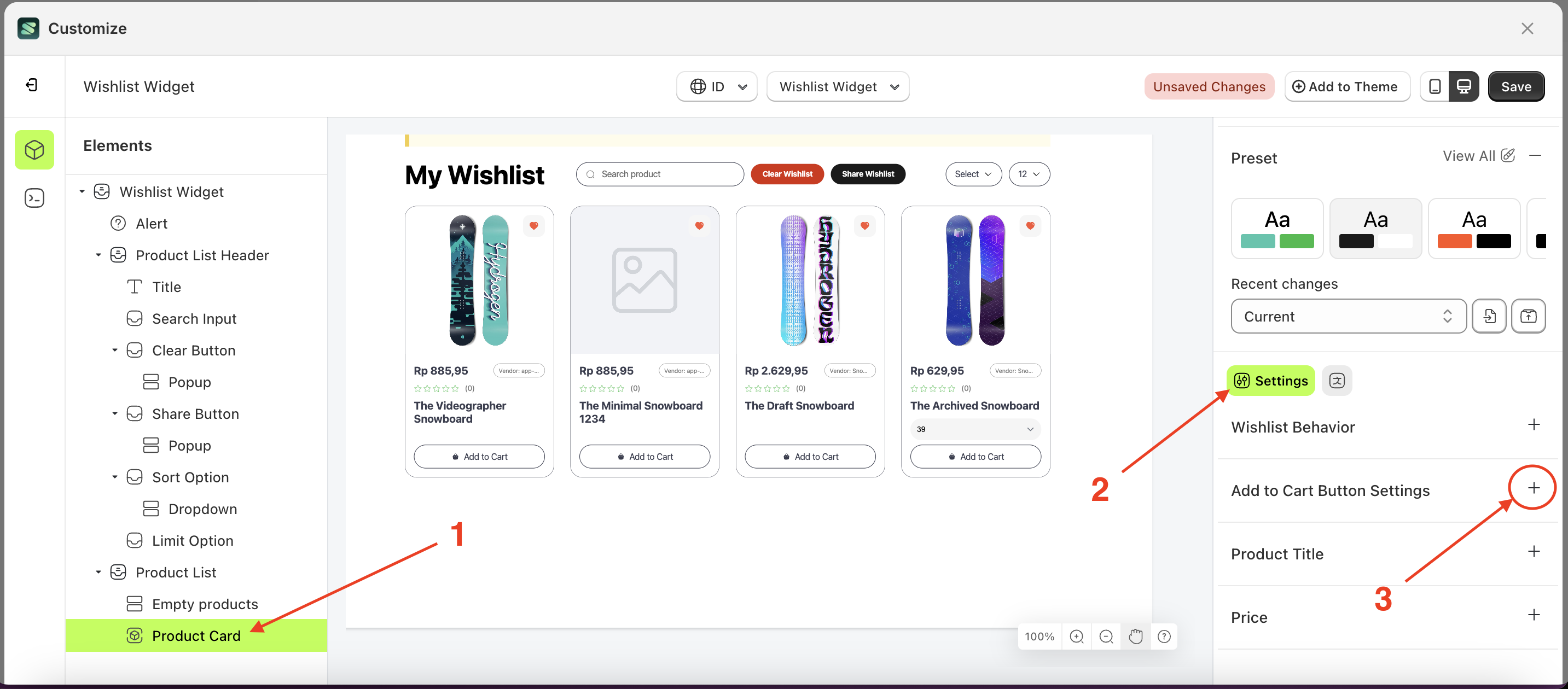
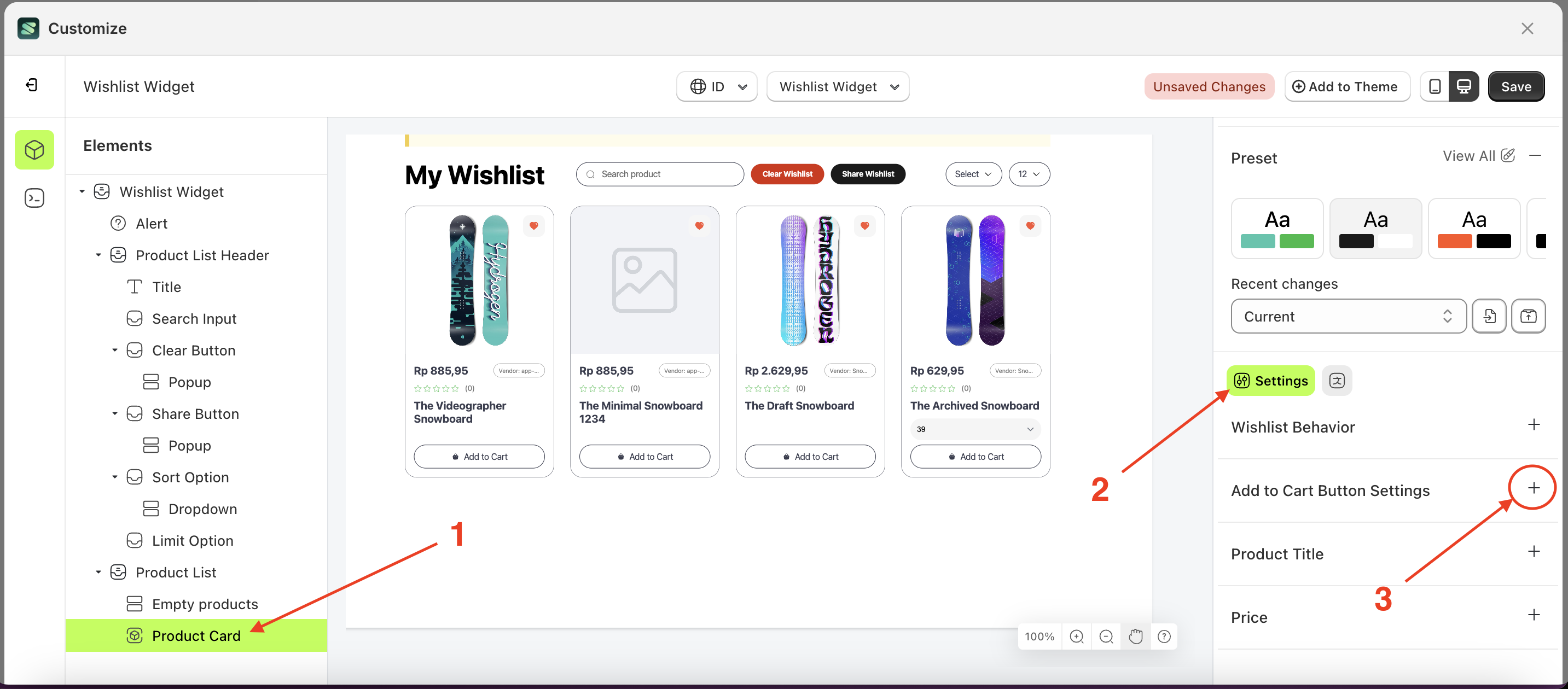
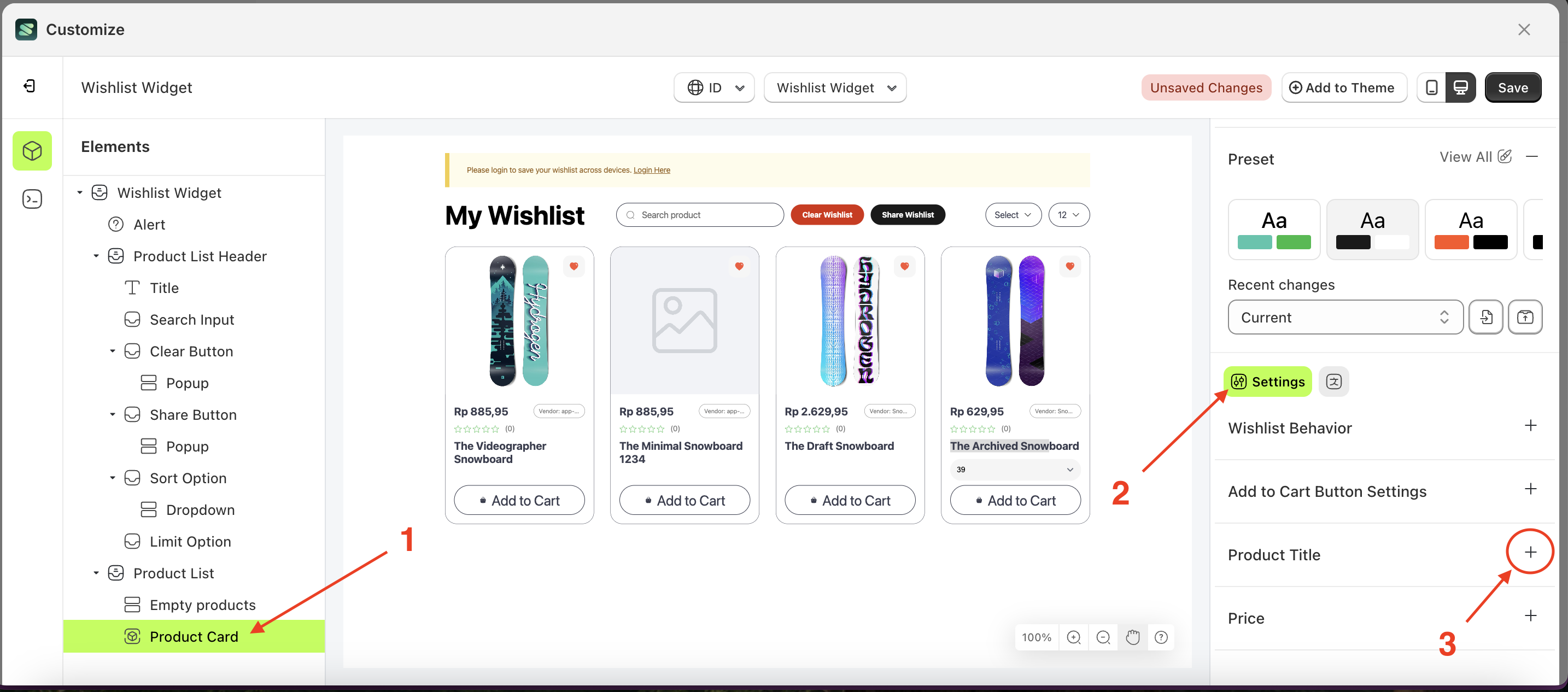
- Select the Product Card element on the right, then click the Settings tab and click the icon marked with a red arrow.
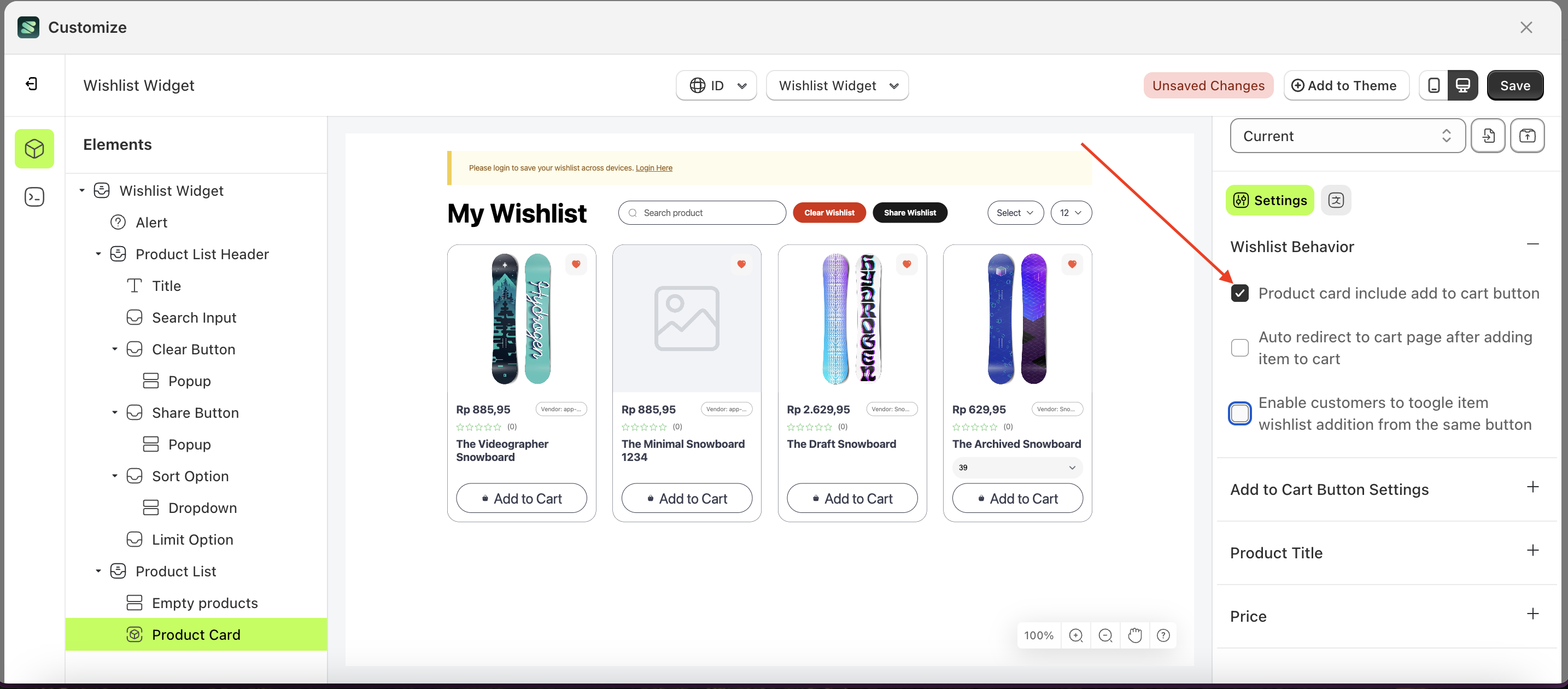
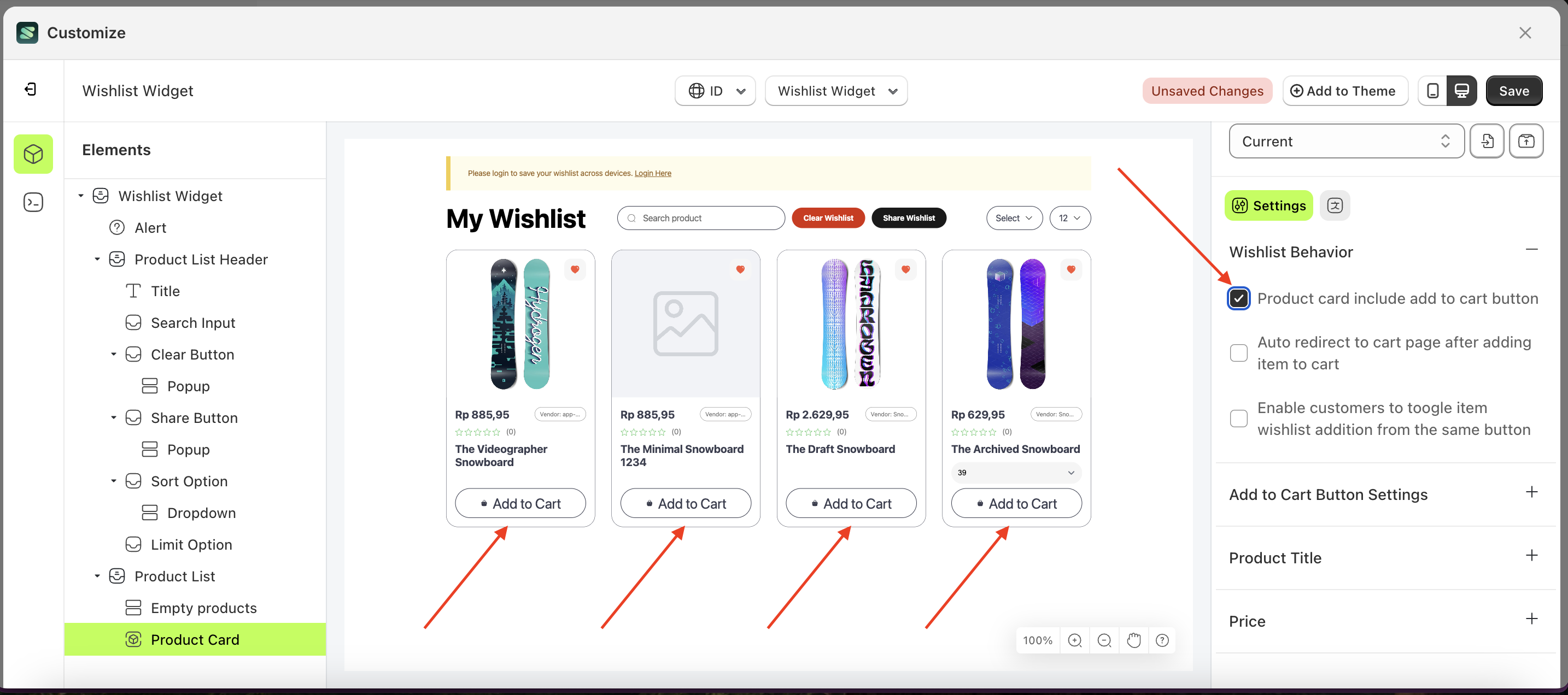
- Enable the Product card include add to cart button checkbox
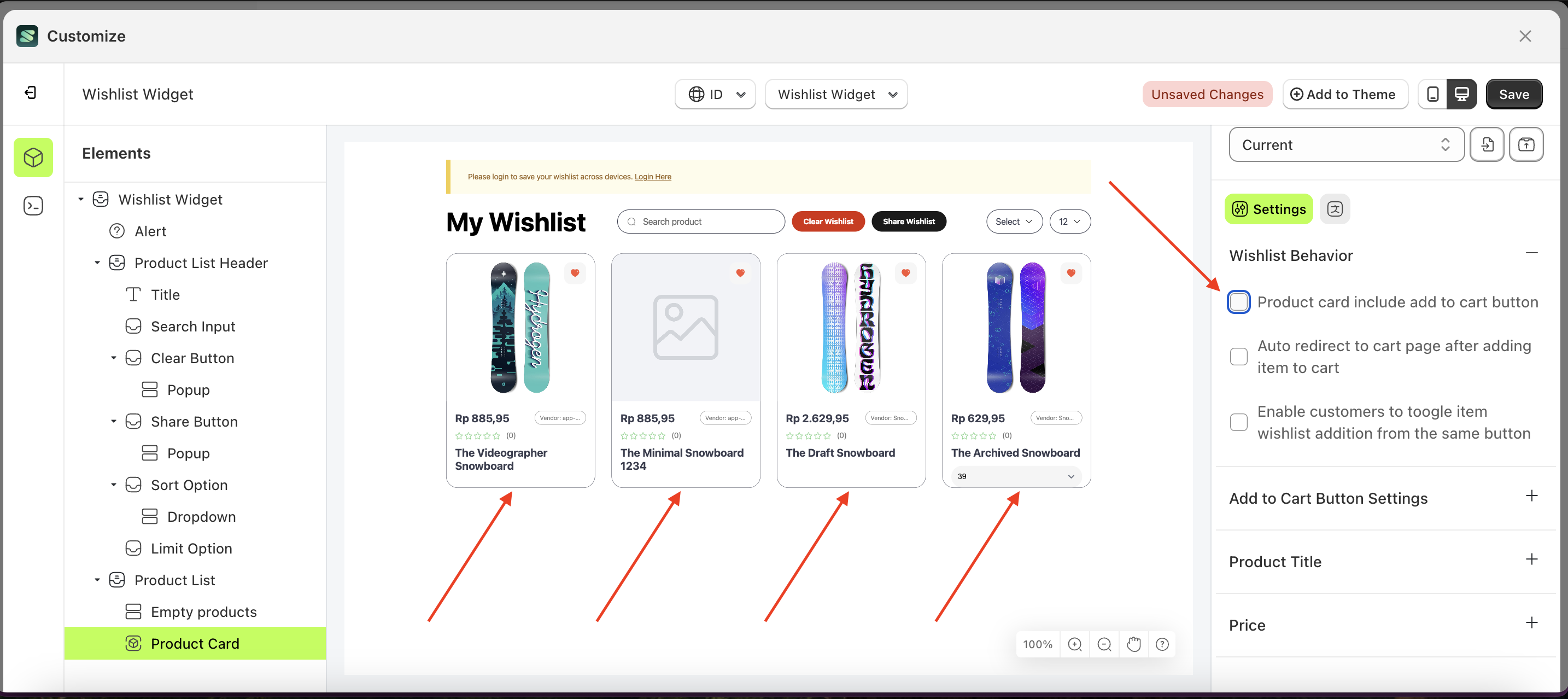
- Example : Before Product card include add to cart button is enabled
- Example : After Product card include add to cart button is enabled




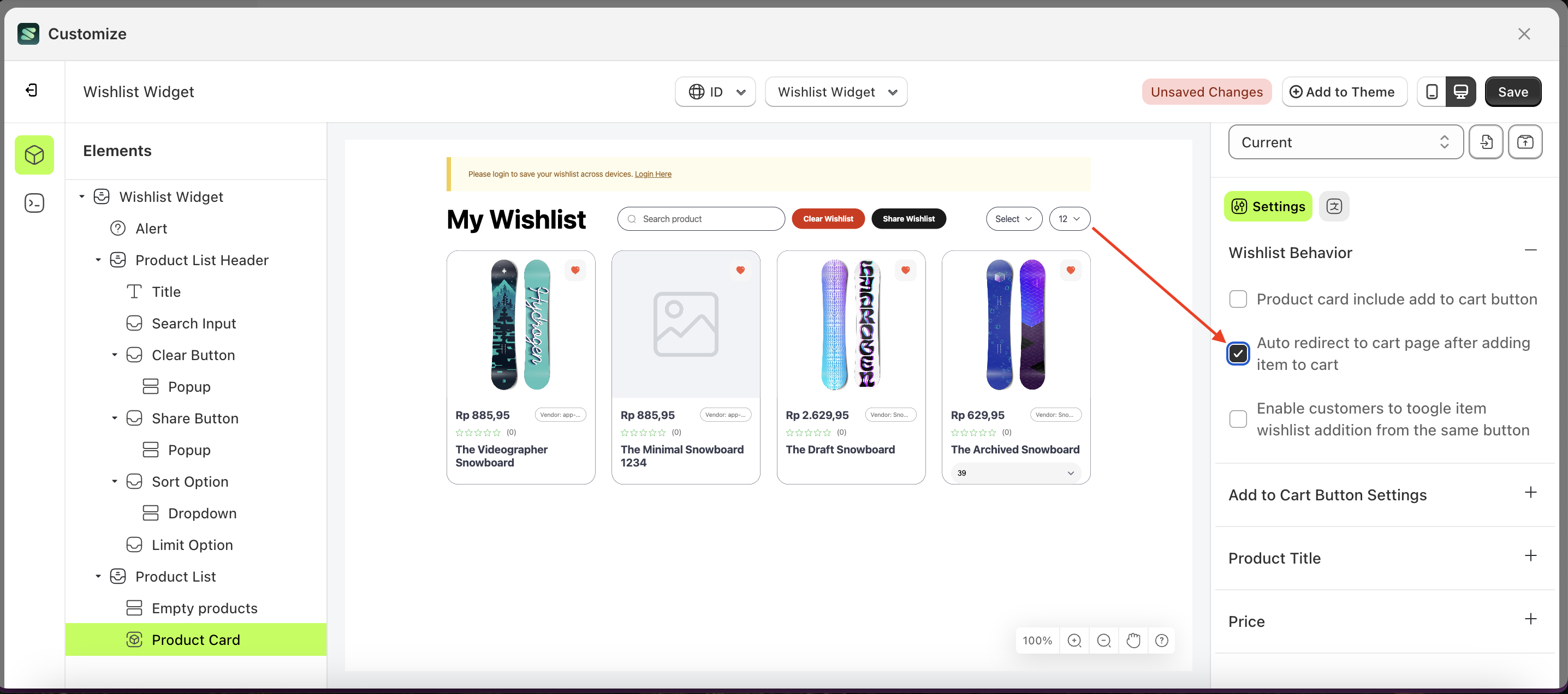
Auto redirect to cart page after adding item to cart
This feature is designed to control the redirection behavior when a customer adds a product to the cart. If the checkbox is activated, the customer will be redirected to the cart page after adding a product to the cart; otherwise, they will remain on the current page.
Follow the steps below:
- Select the Product card element on the right, then click the Settings tab and click the icon marked with a red arrow.
- Enable the Auto redirect to cart page after adding item to cart checkbox


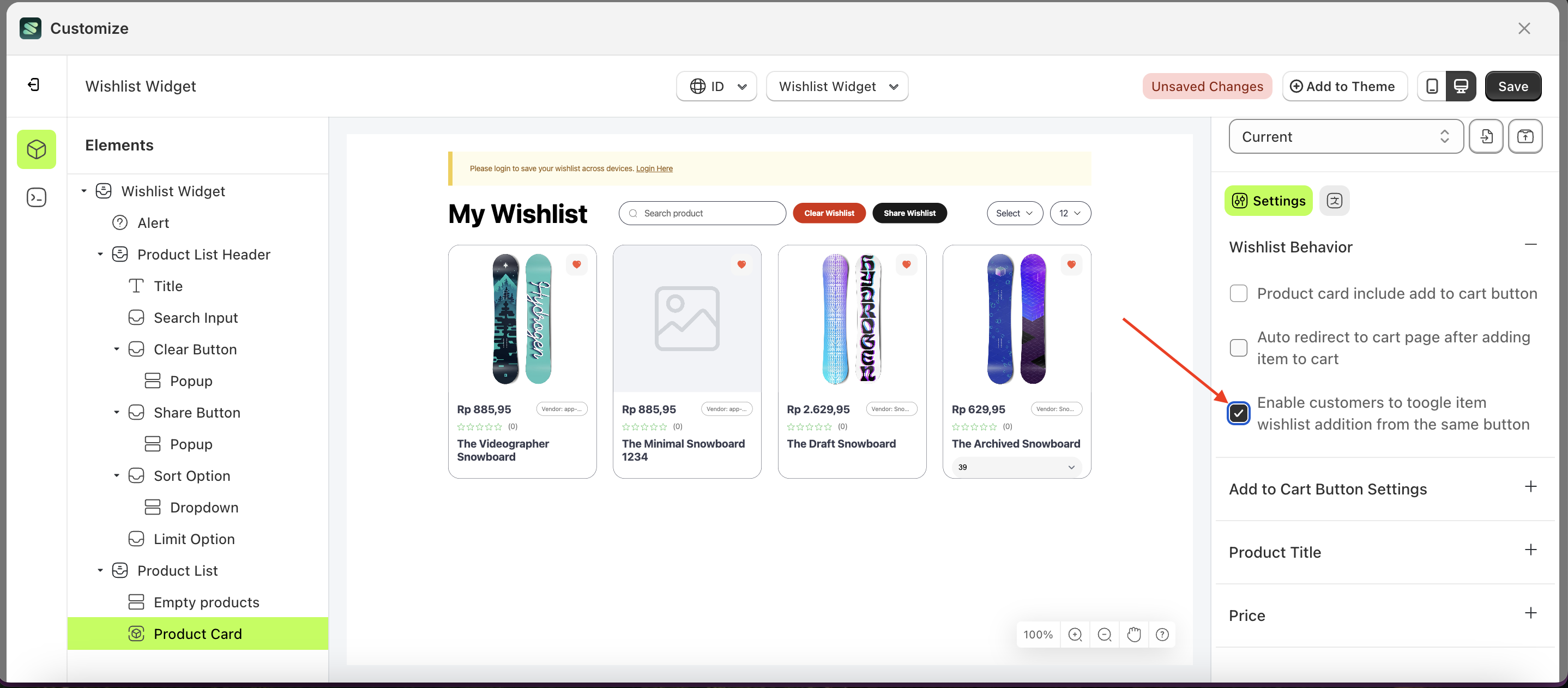
Enable customers to toogle item wishlist addition from the same button
This feature is designed to configure the add-to-wishlist button to also function as a remove-from-wishlist button within a single button. However, if the checkbox is not enabled, only the add-to-wishlist button will be available.
Follow the steps below:
- Select the Product card element on the right, then click the Settings tab and click the icon marked with a red arrow.
- Enable the Enable customers to toogle item wishlist addition from the same button checkbox


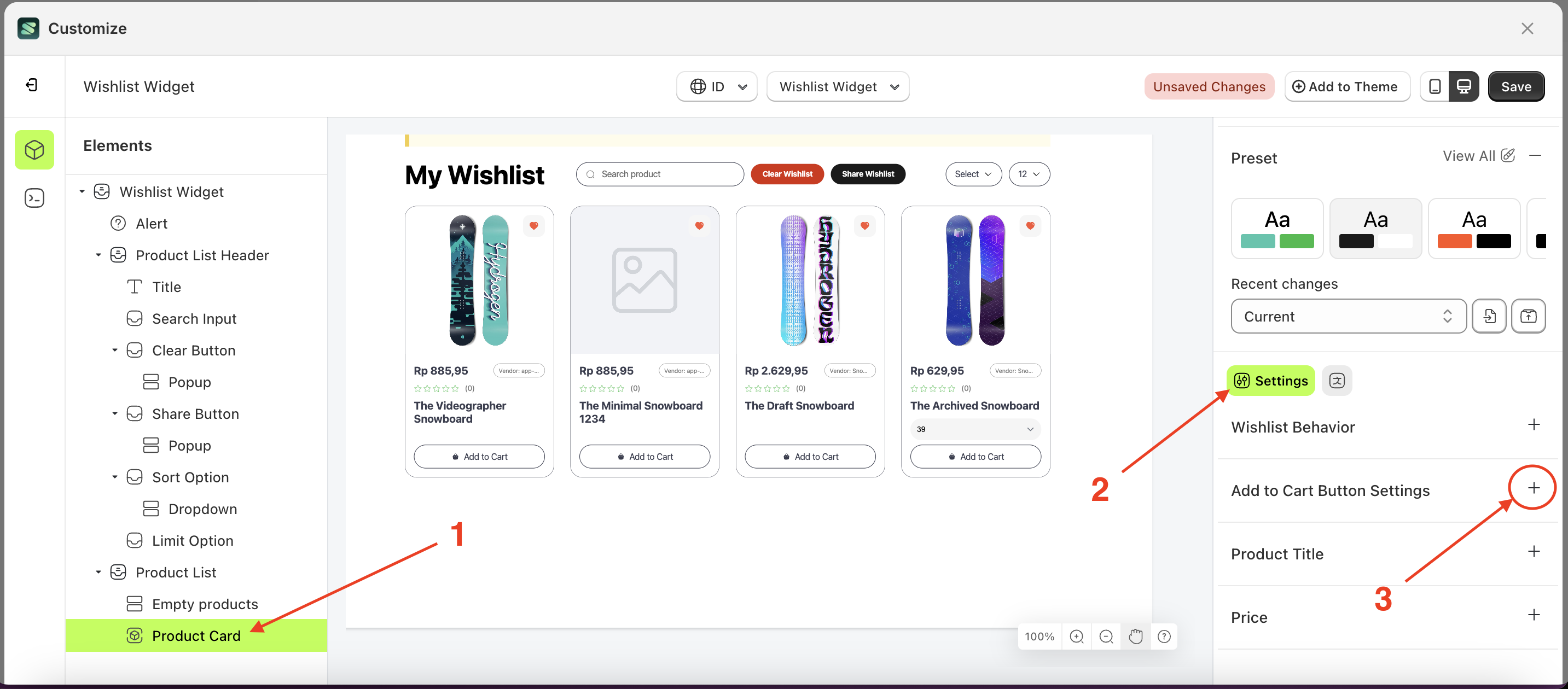
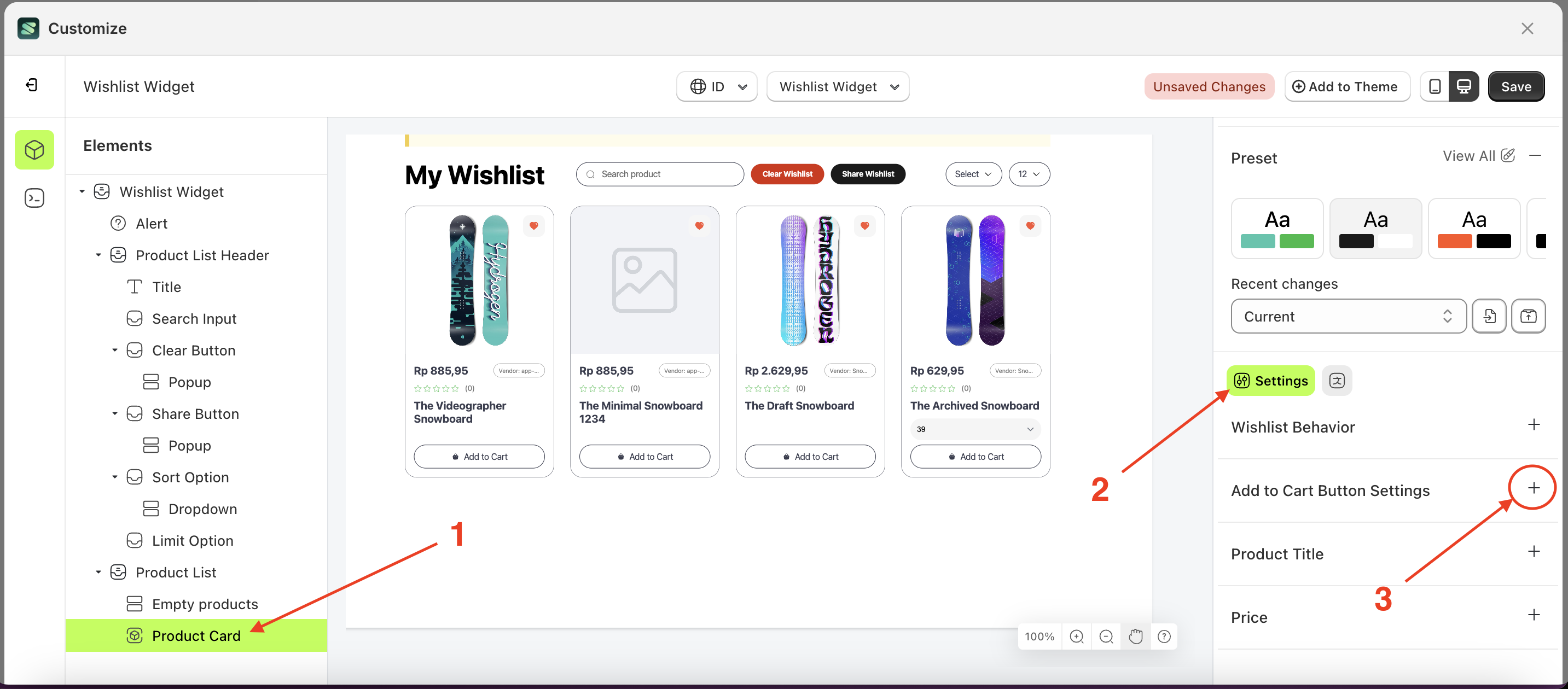
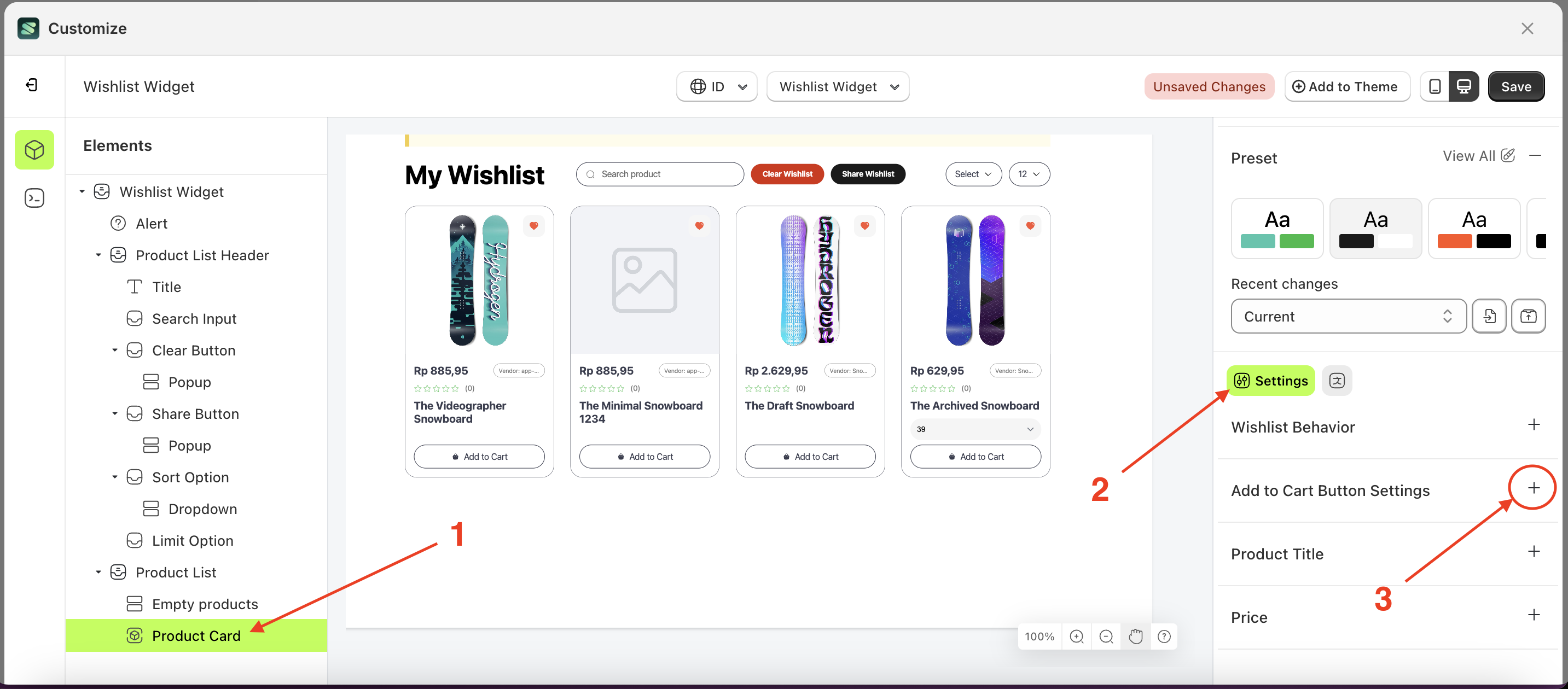
Add to Cart Button Settings
Available settings:
Text Color Add To CartBorder Color Add To CartBackground Color Add To CartPadding Top Add To CartPadding Right Add To CartPadding Bottom Add To CartPadding Left Add To CartBorder Radius Add To CartFont Size Add To CartFont Weight Add To CartText Transform Add To Cart
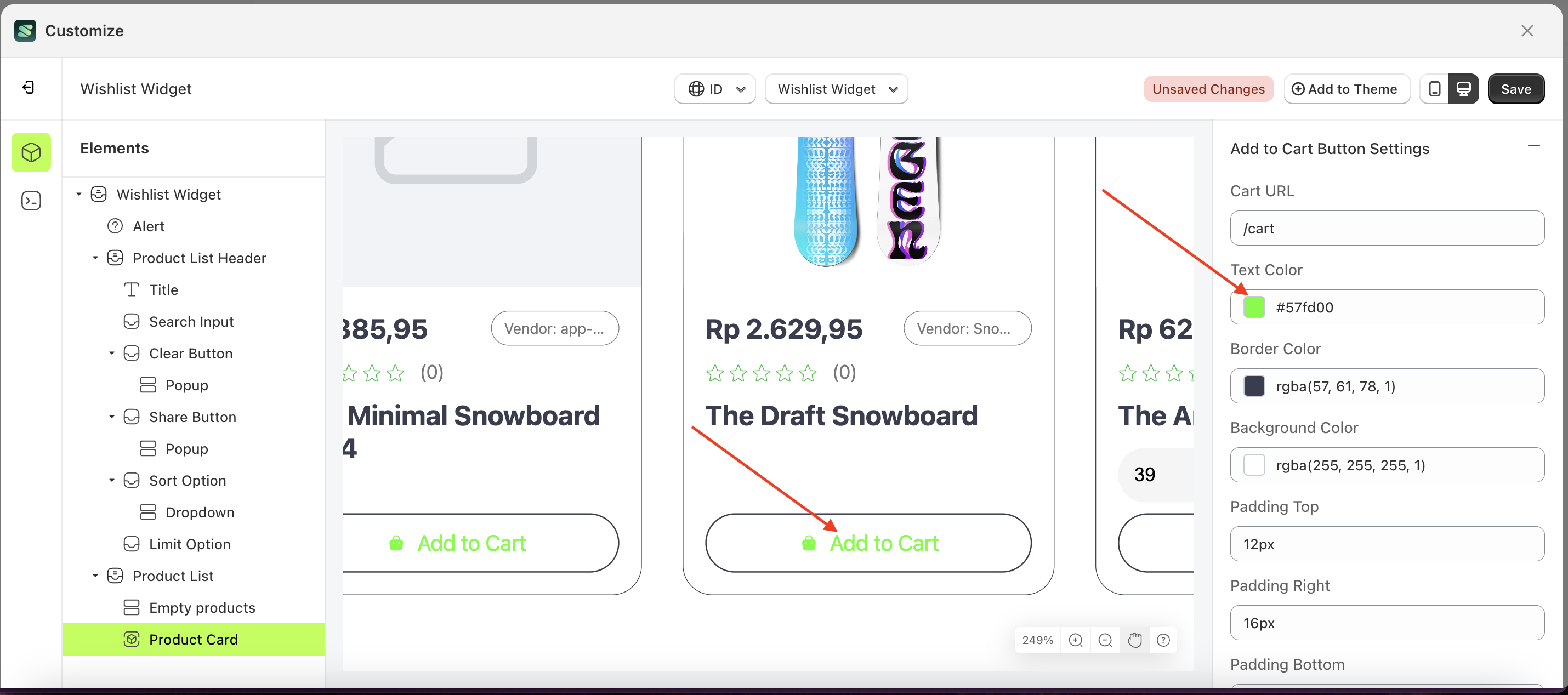
Text Color Add To Cart
This feature is designed to customize the text color of the add to cart button settings
Follow the steps below:
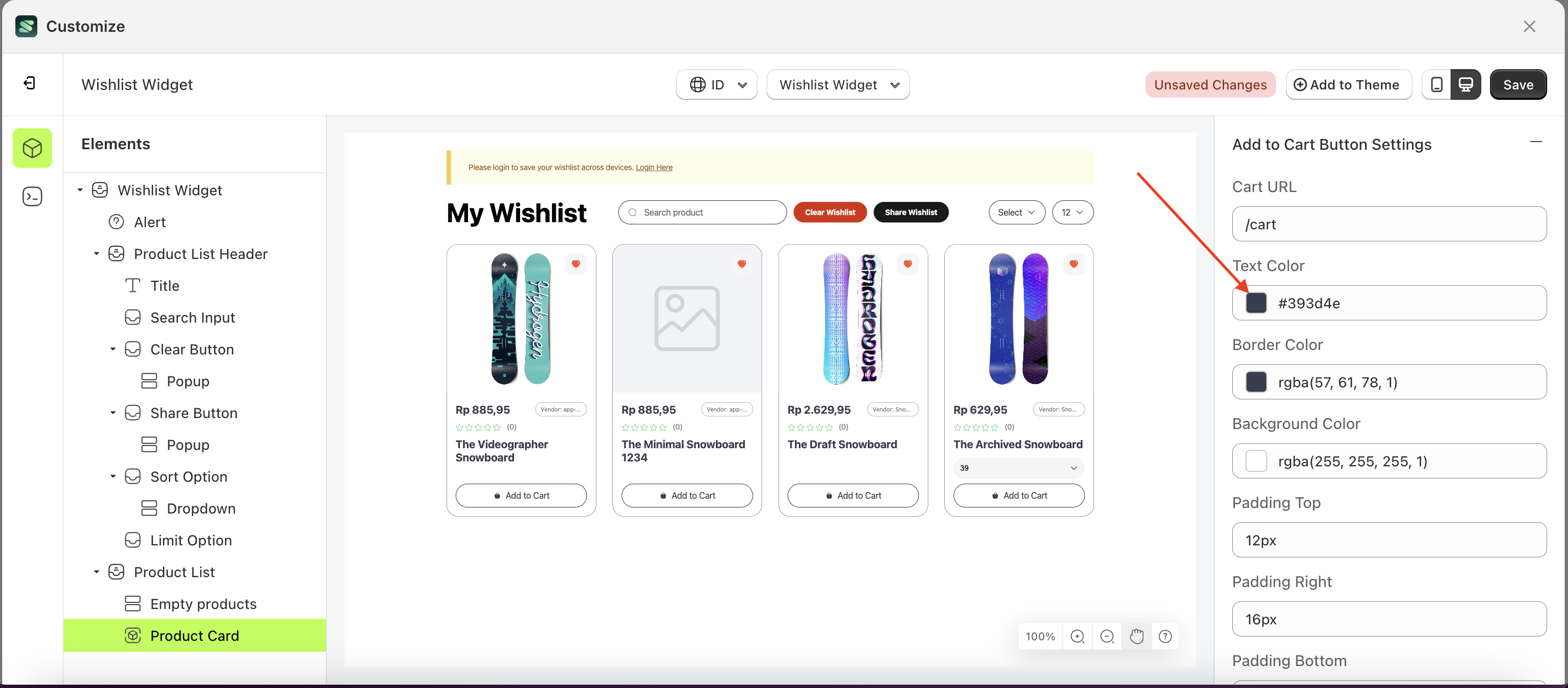
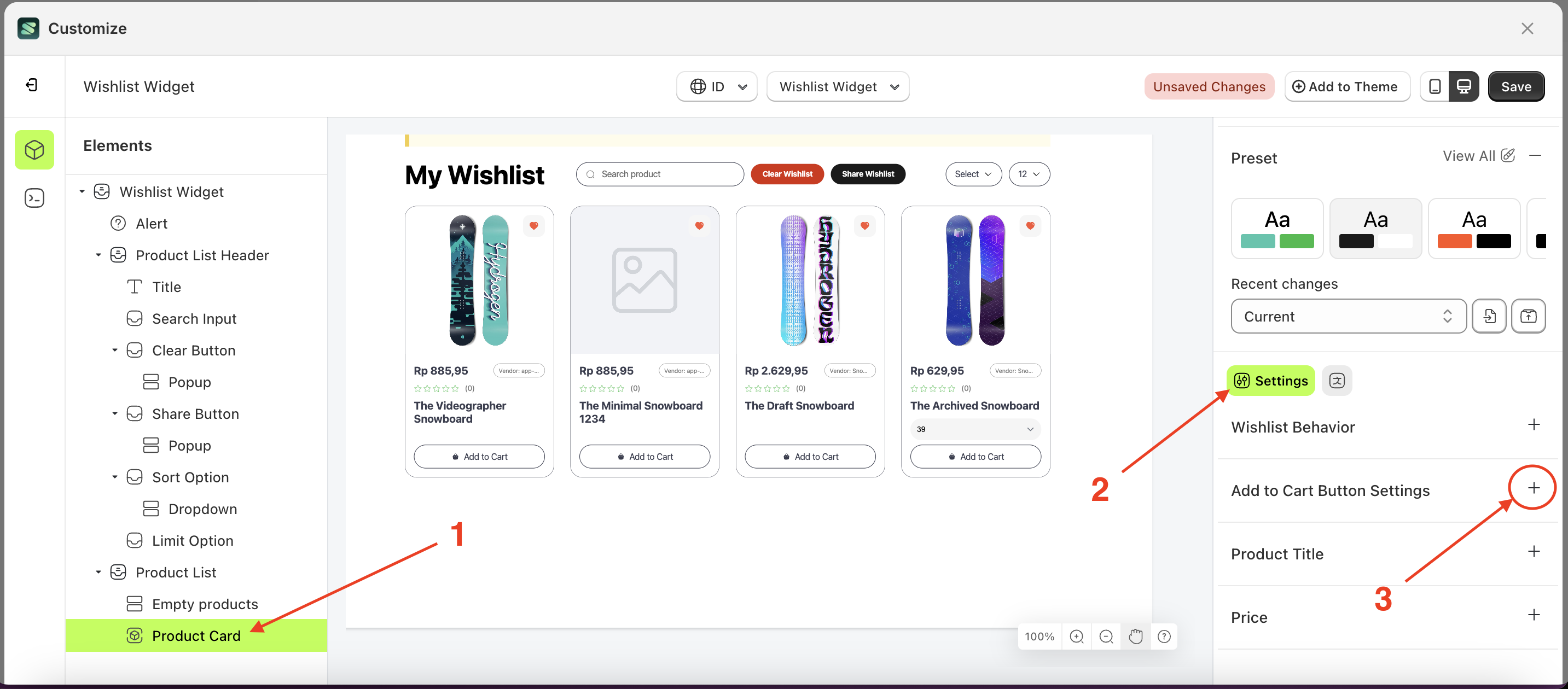
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
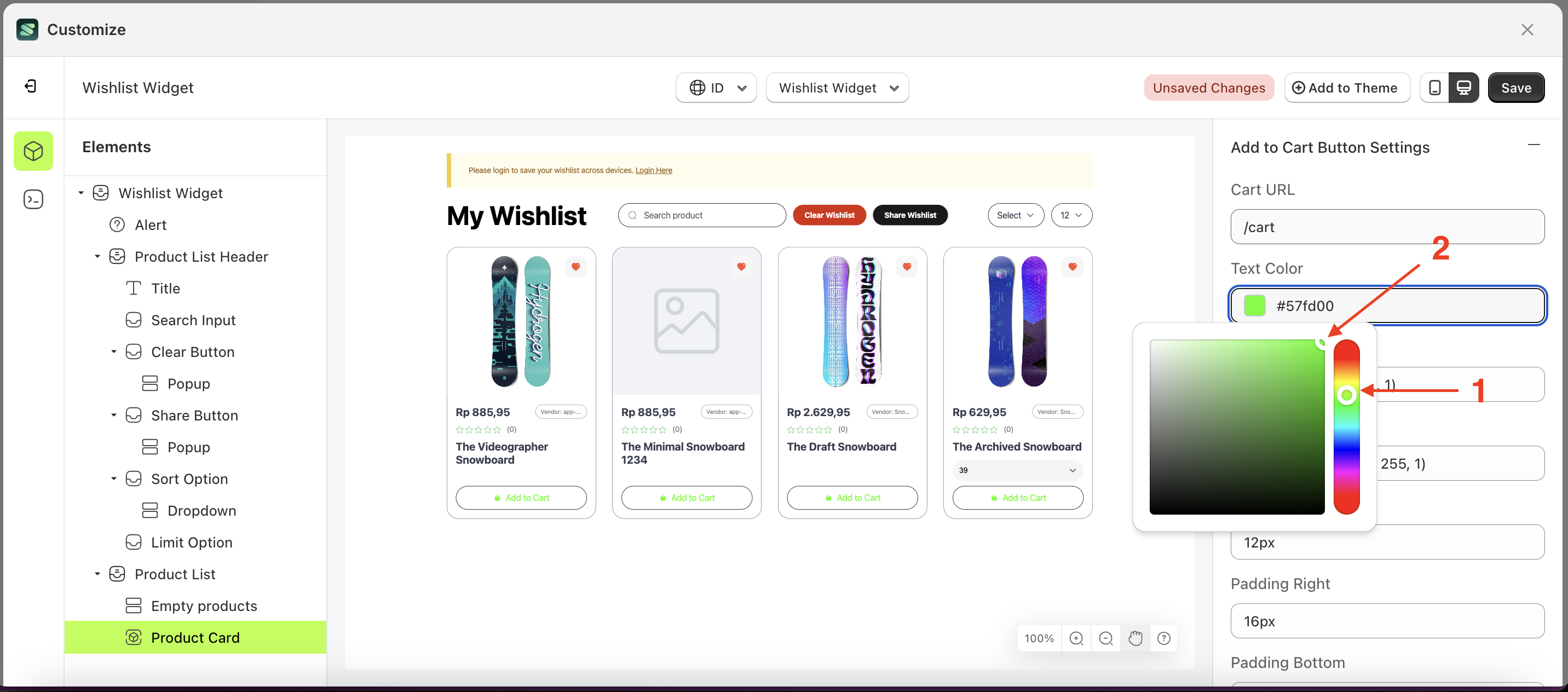
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
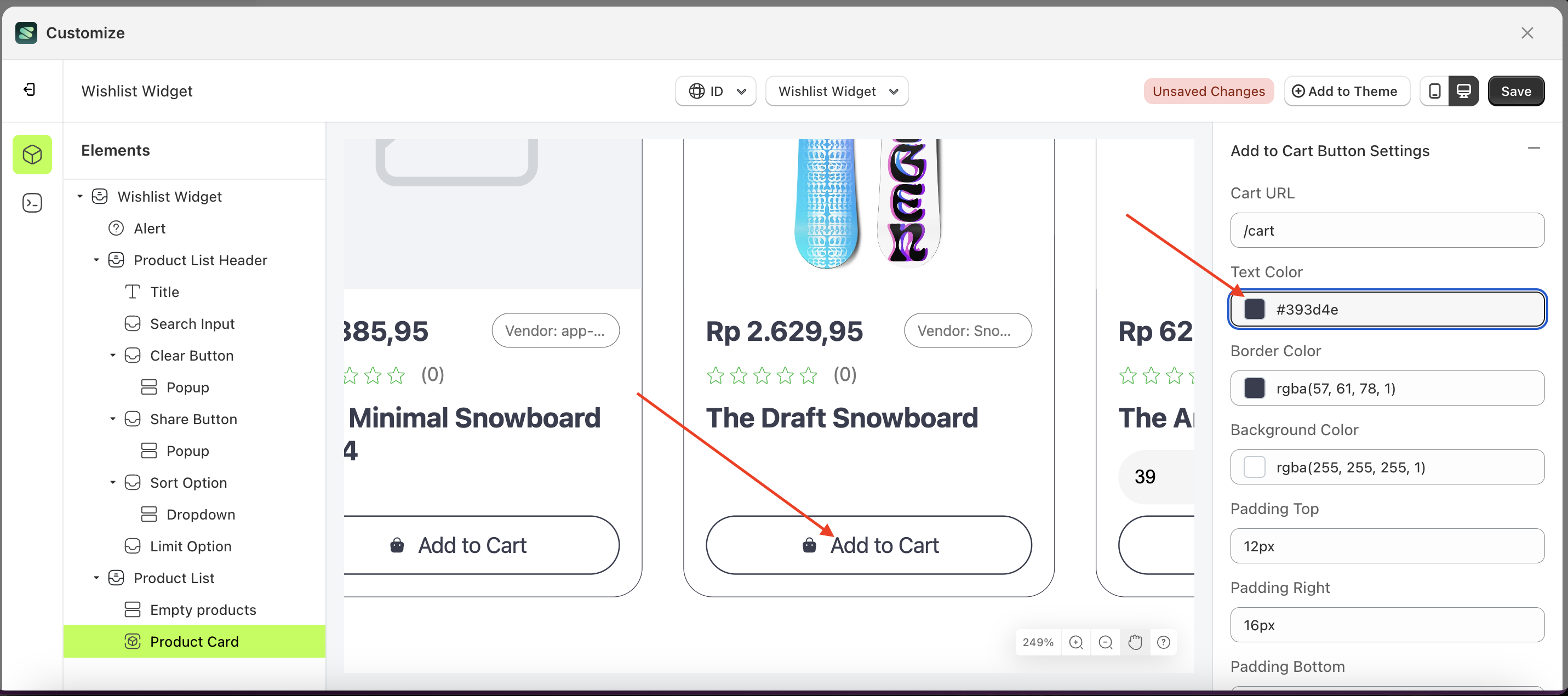
- Example : Before Popup change settings
- Example : After Popup change settings





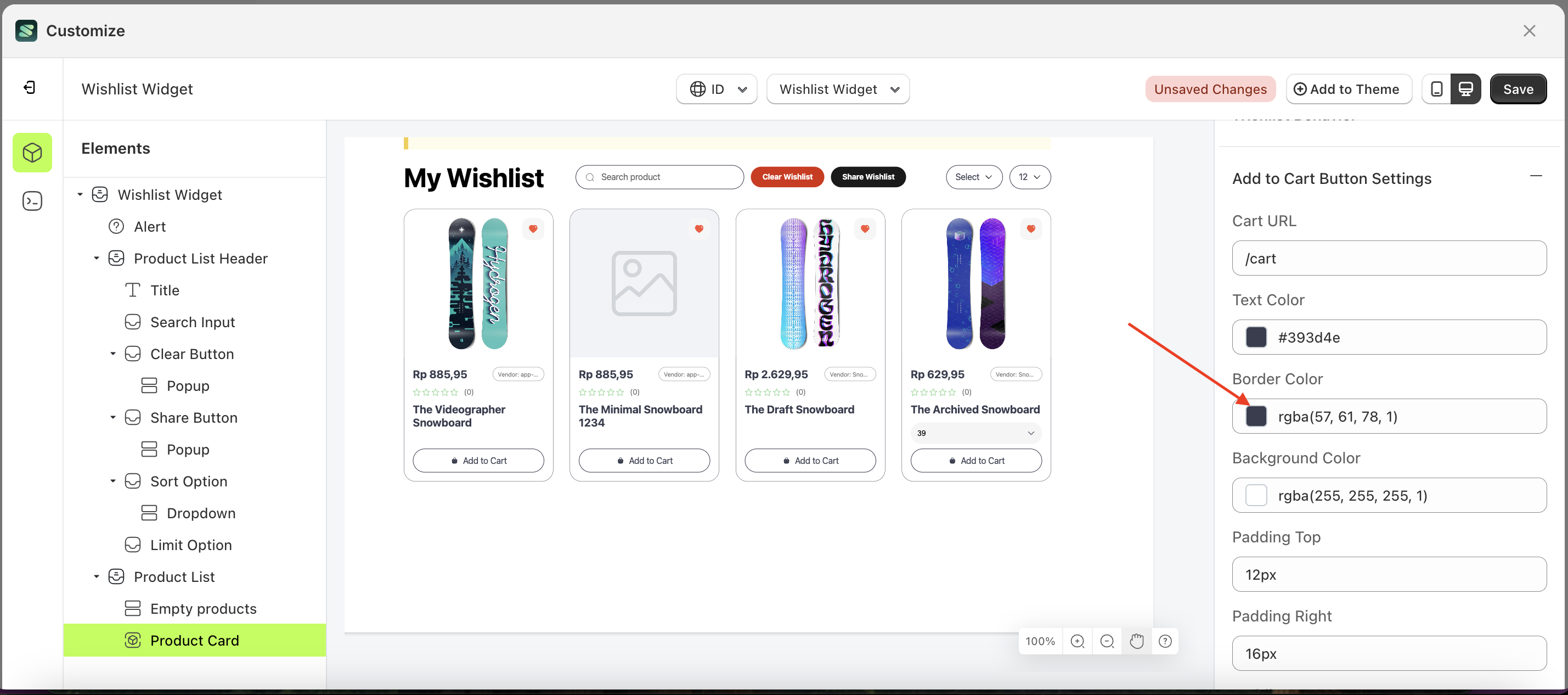
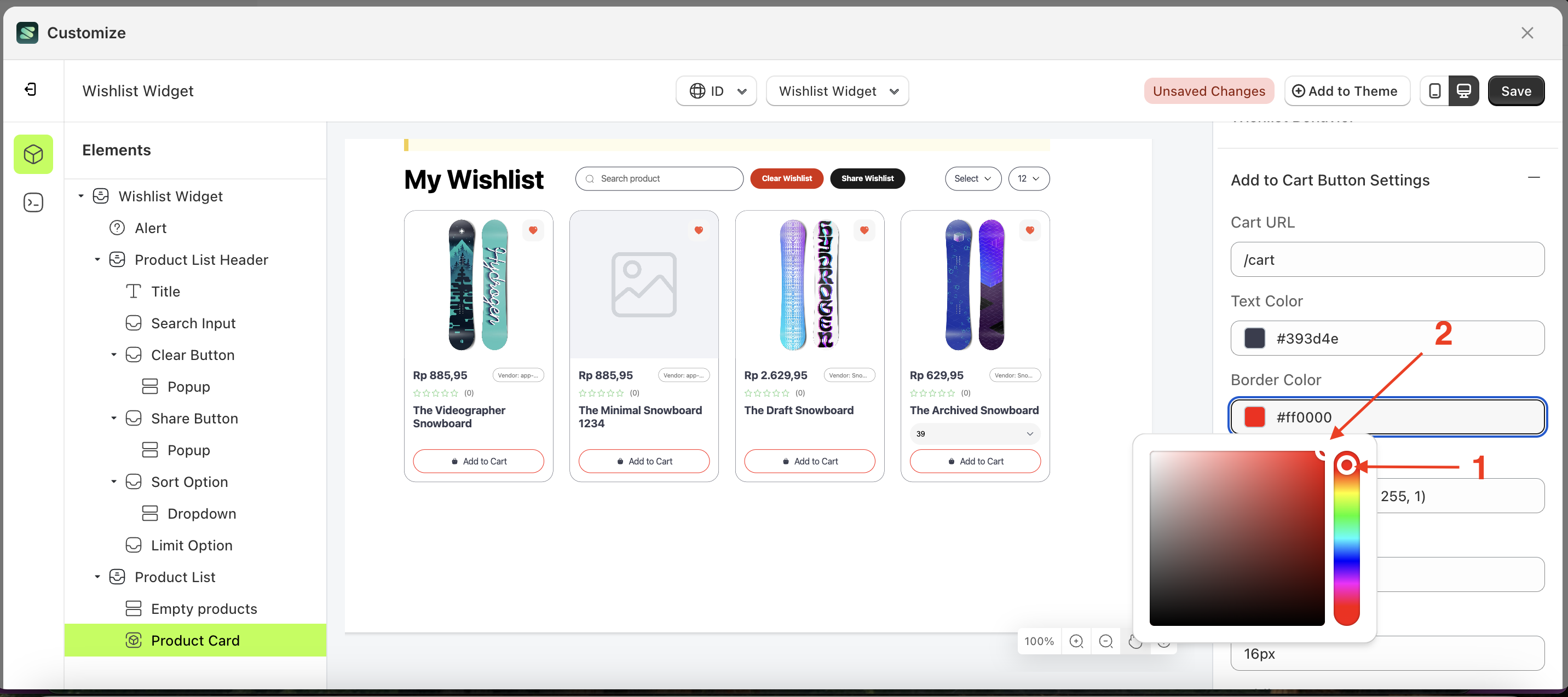
Border Color Add To Cart
This feature is designed to customize the border color of the add to cart button settings
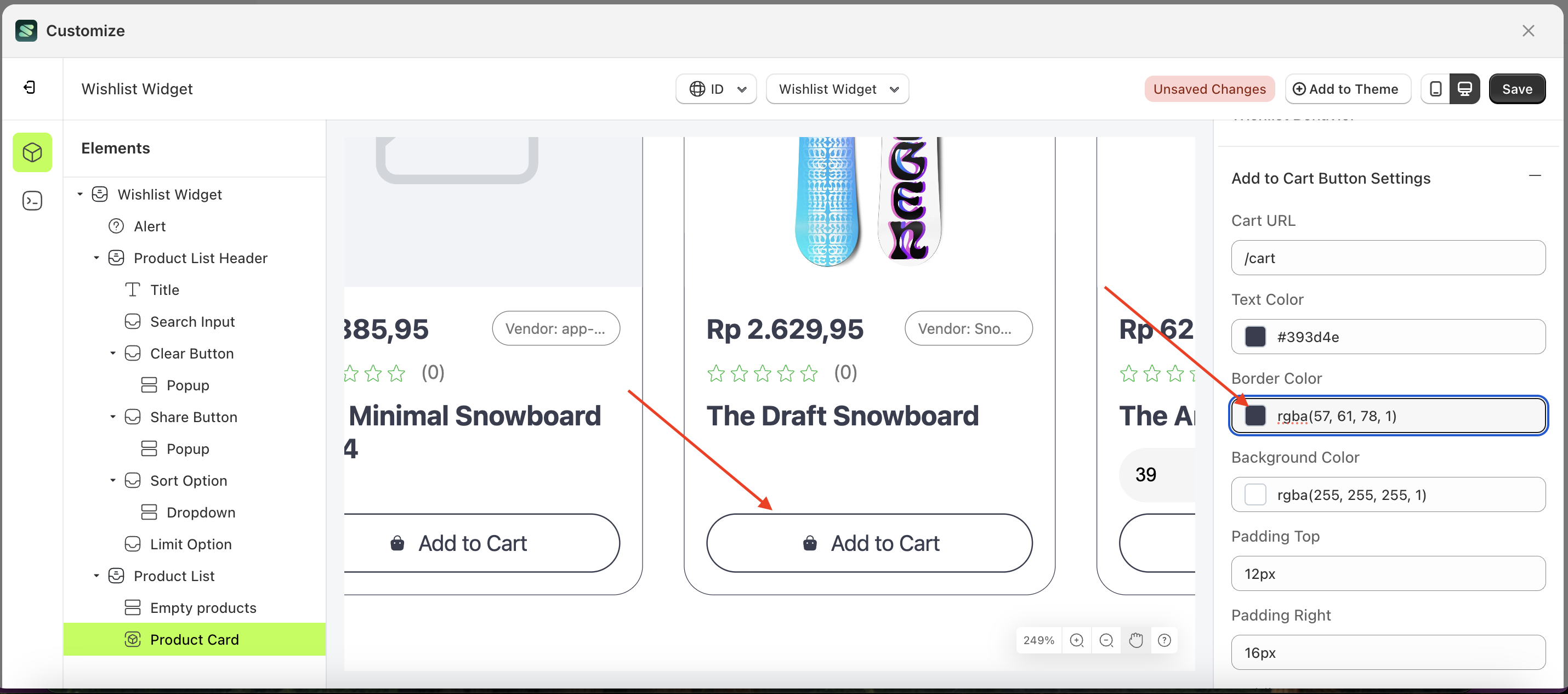
Follow the steps below:
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
- Example : Before Popup change settings
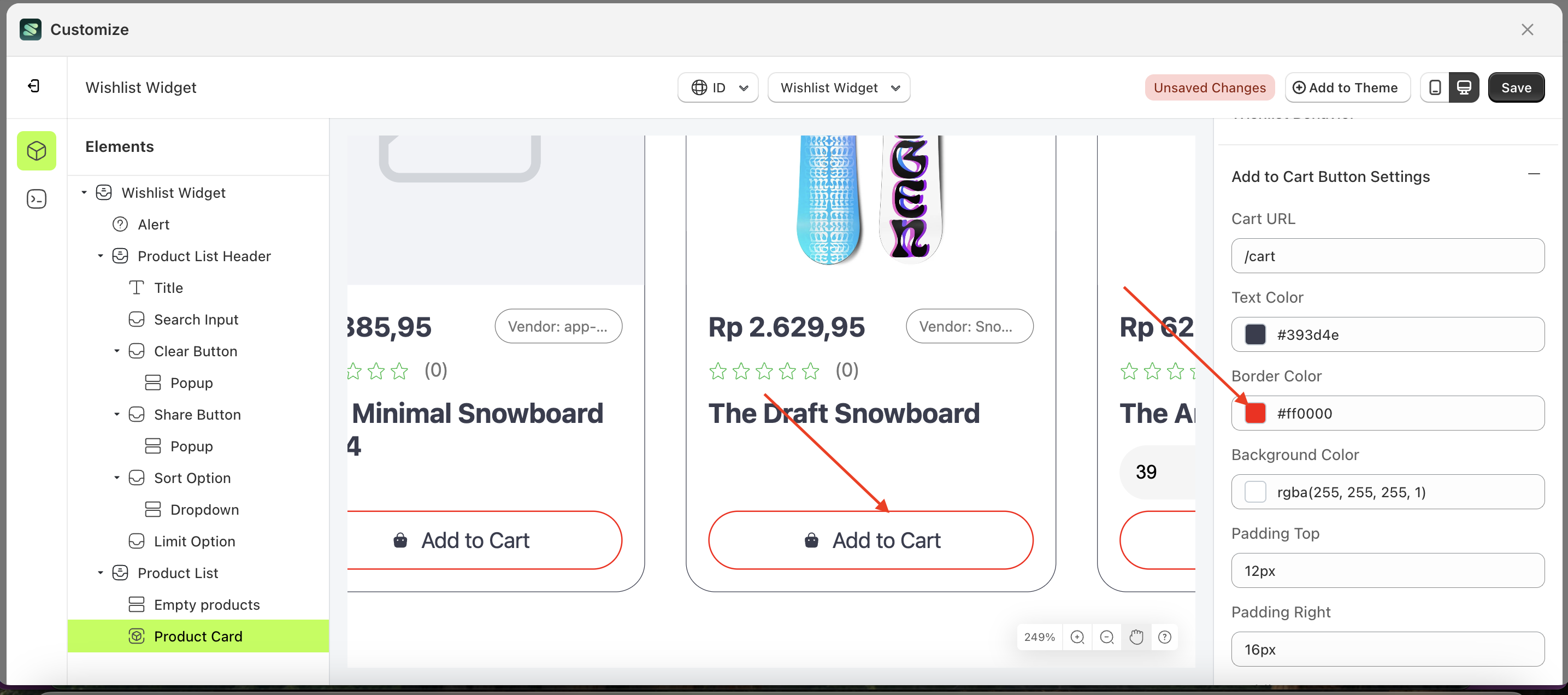
- Example : After Popup change settings





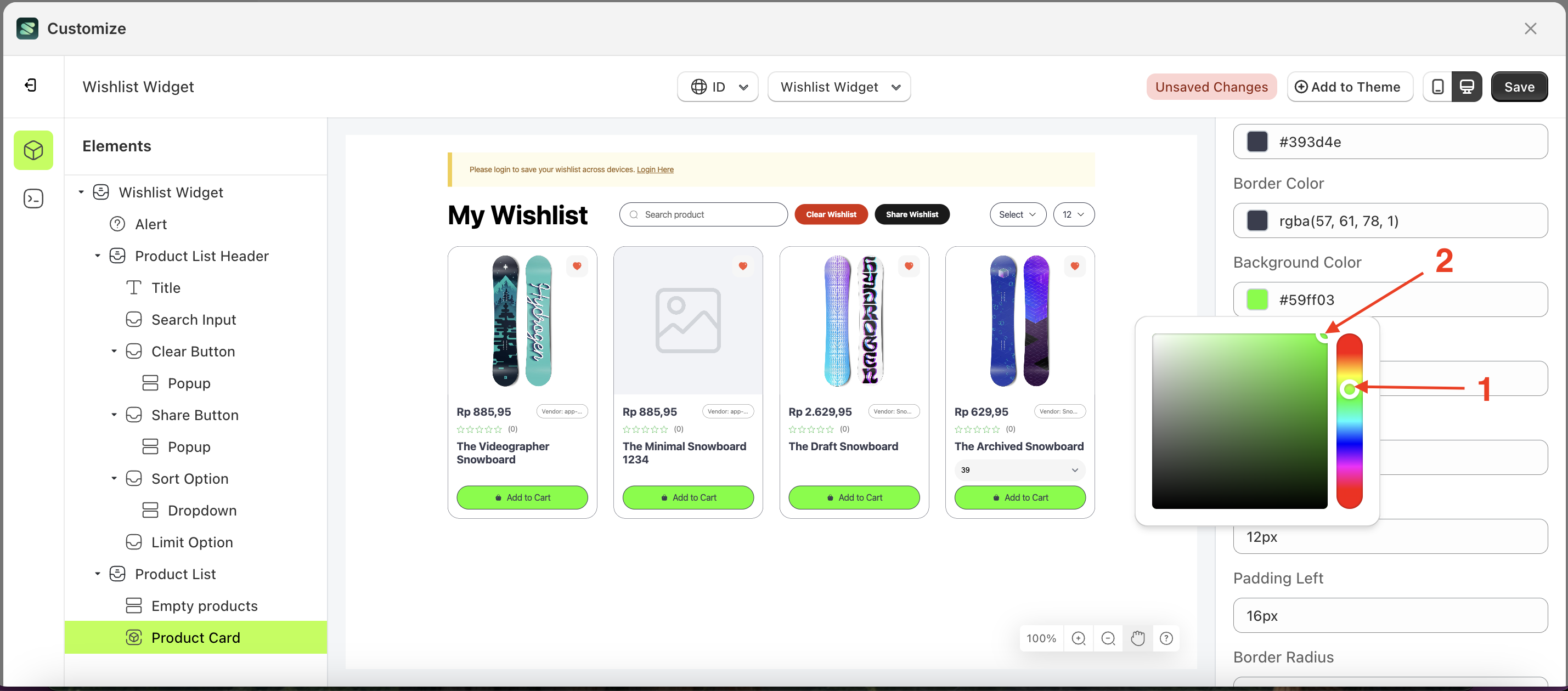
Background Color Add To Cart
This feature is designed to customize the background color of the add to cart button settings
Follow the steps below:
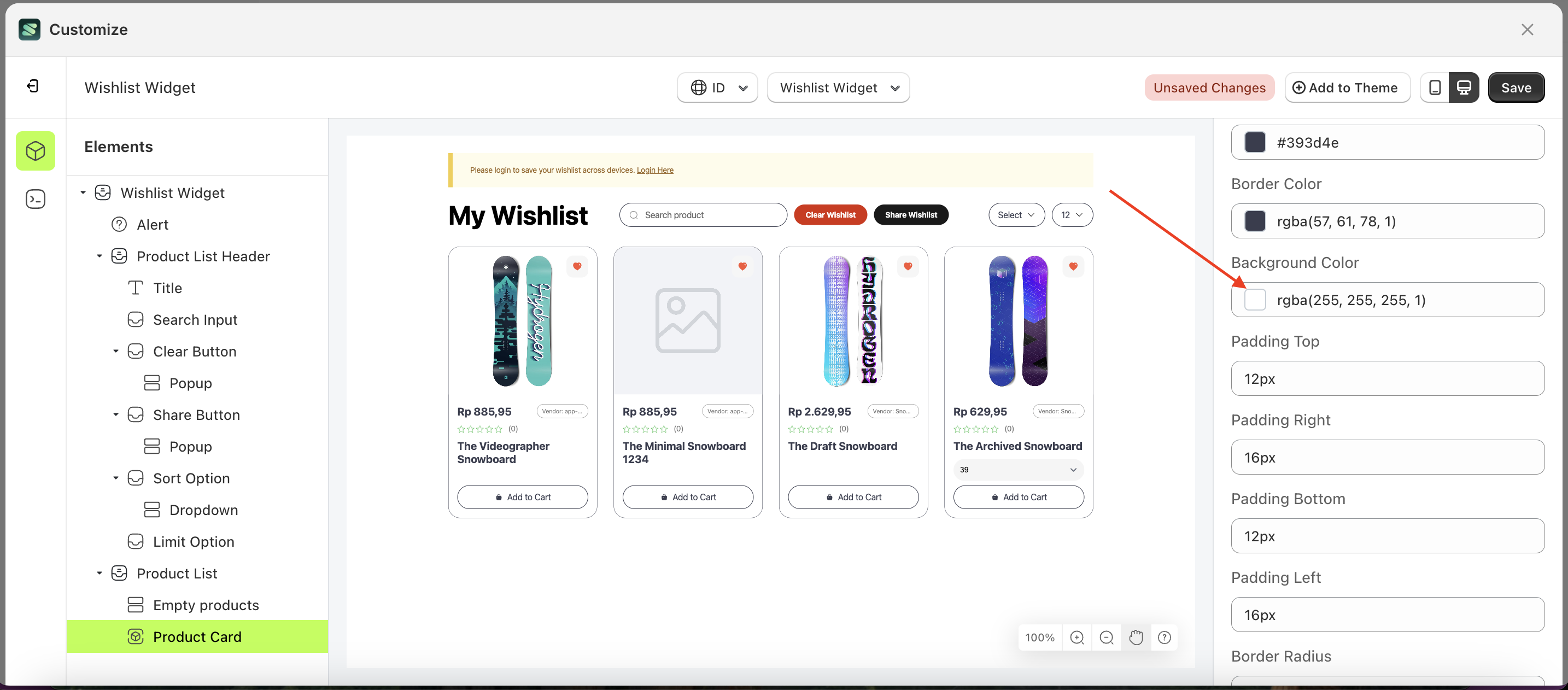
- Select the Popup element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Popup element will adjust accordingly.
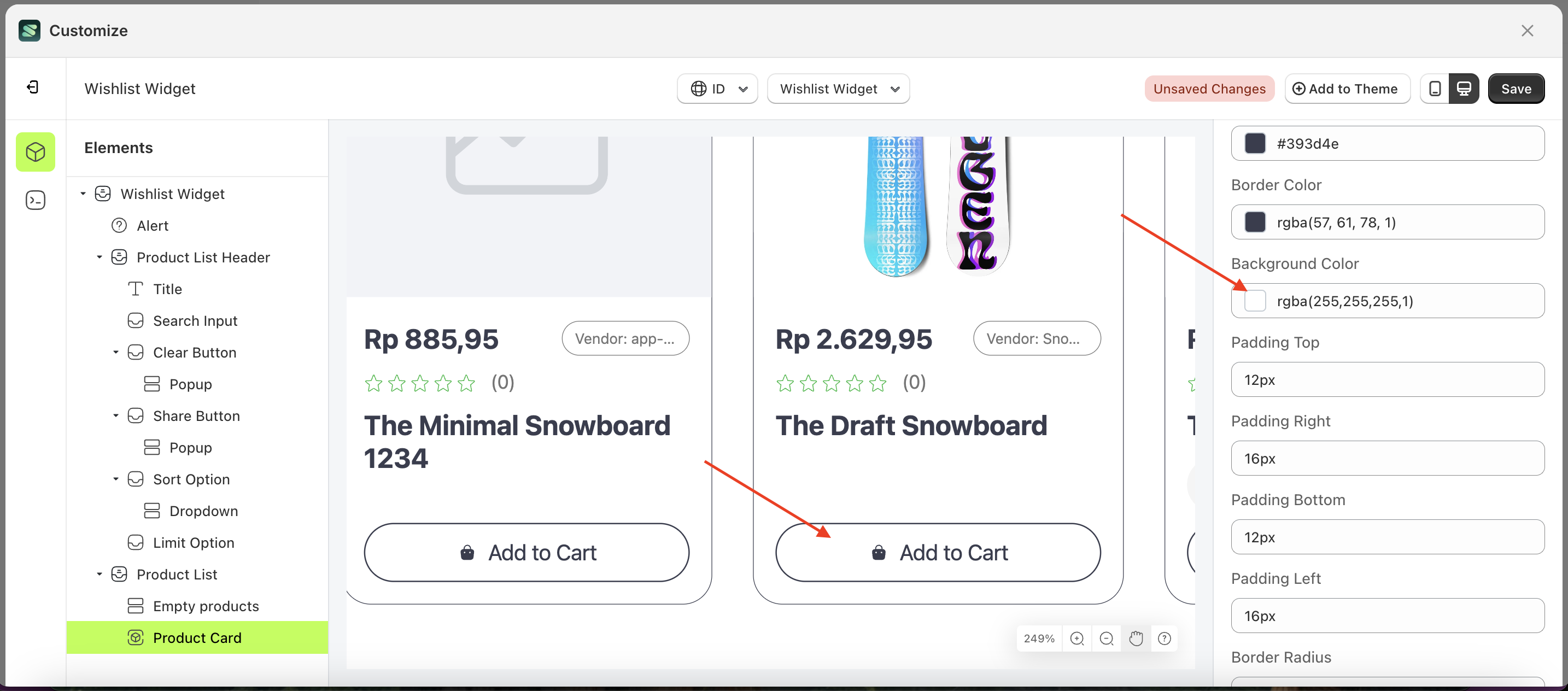
- Example : Before Popup change settings
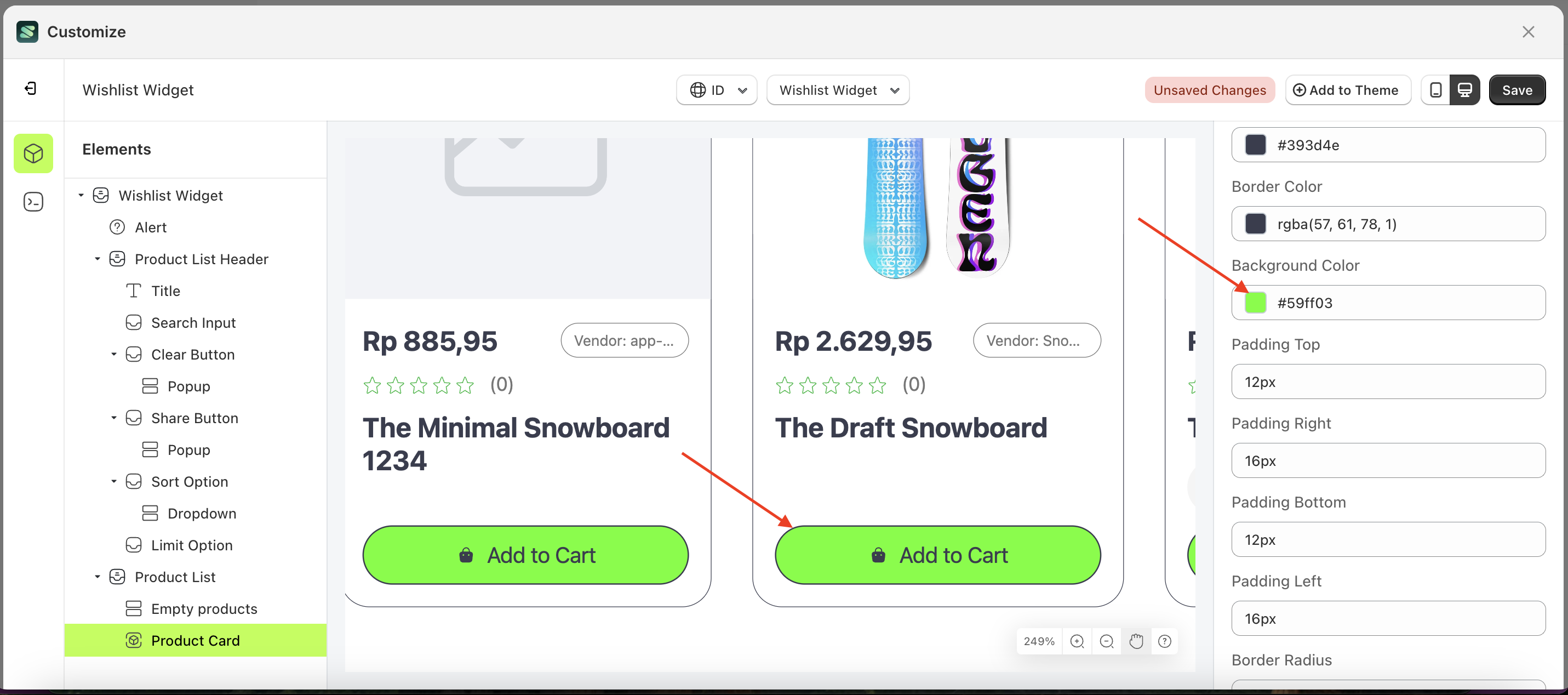
- Example : After Popup change settings





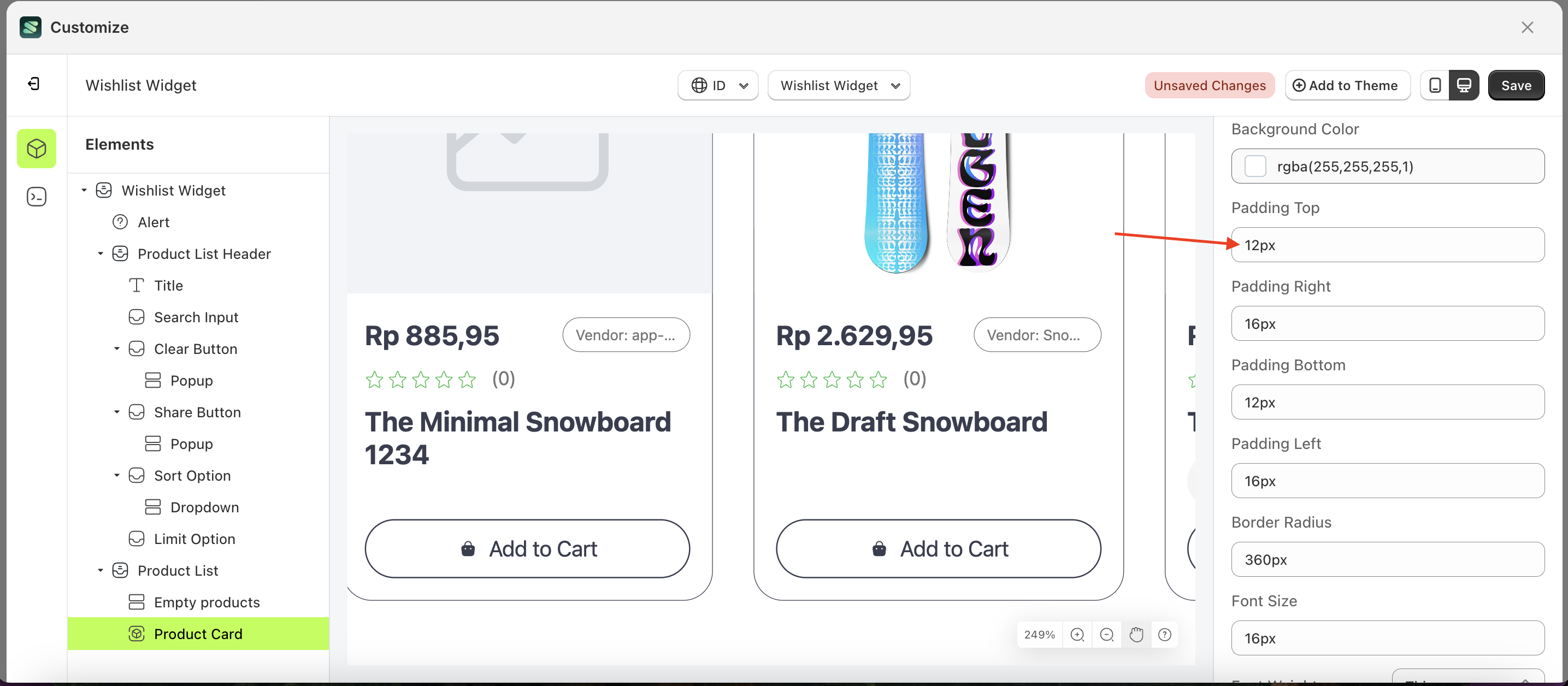
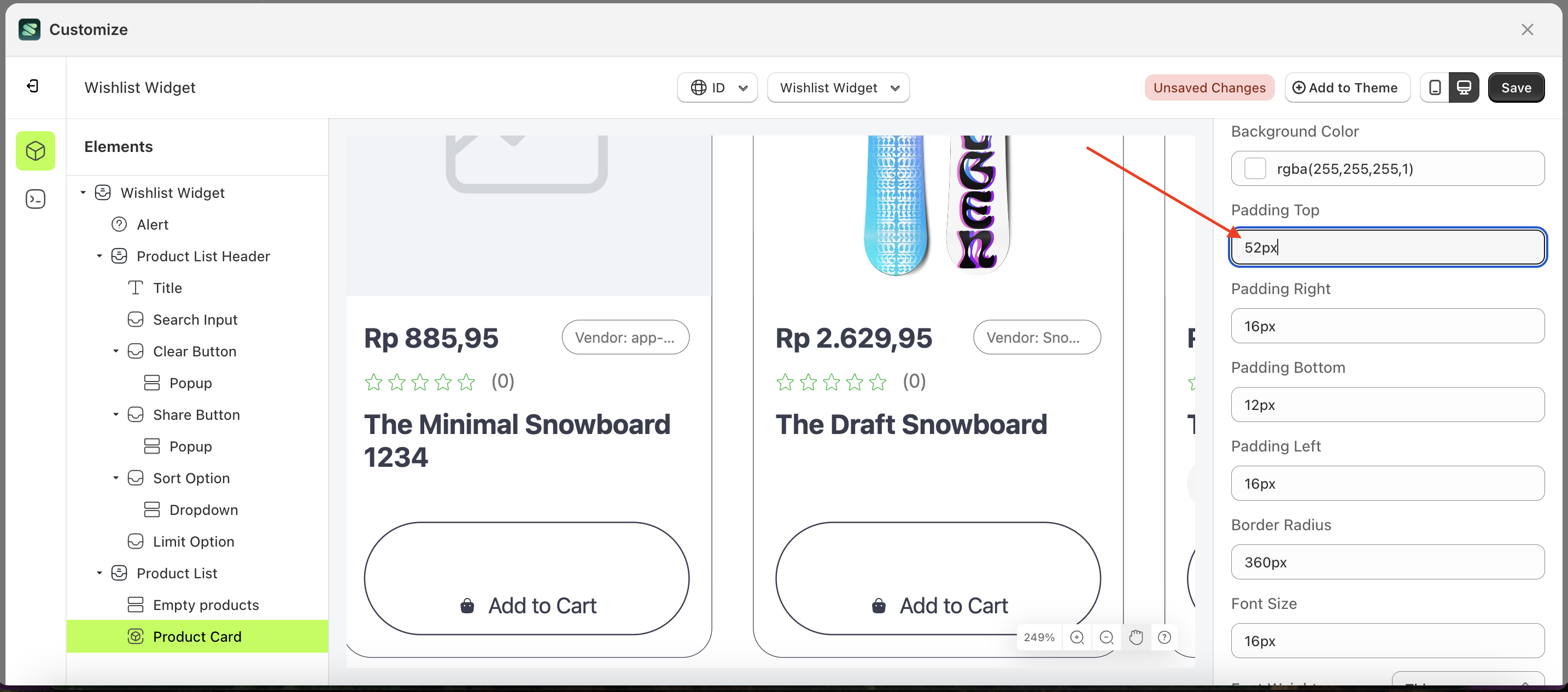
Padding Top Add To Cart
This feature is designed to customize the top padding of the add to cart button settings
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding top to your desired value.
- Note: The padding top format can be px, em, rem, %, or other units..
- For example, if you set the padding top to thin
- The padding top of the Share Button element will adjust accordingly.
- Example : Before padding top change settings
- Example : After padding top change settings





Padding Right Add To Cart
This feature is designed to customize the right padding of the add to cart button settings
Follow the steps below:
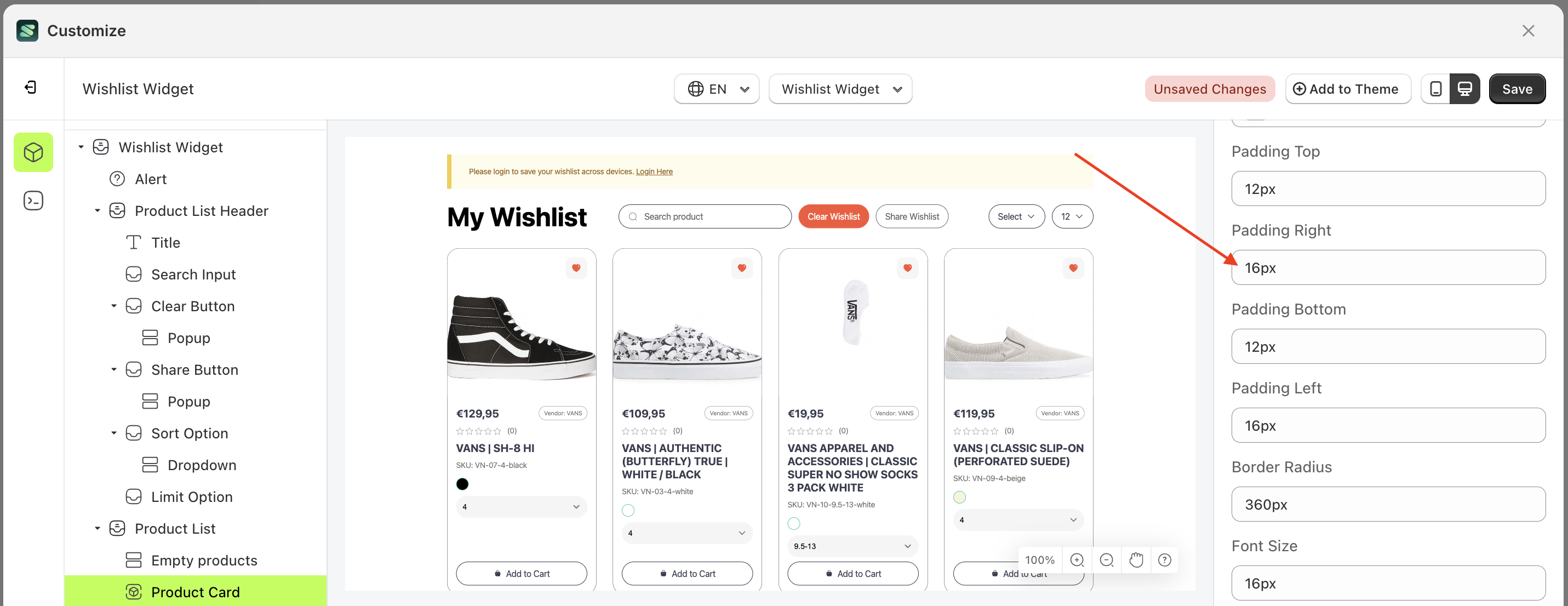
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding right to your desired value.
- Note: The padding right format can be px, em, rem, %, or other units..
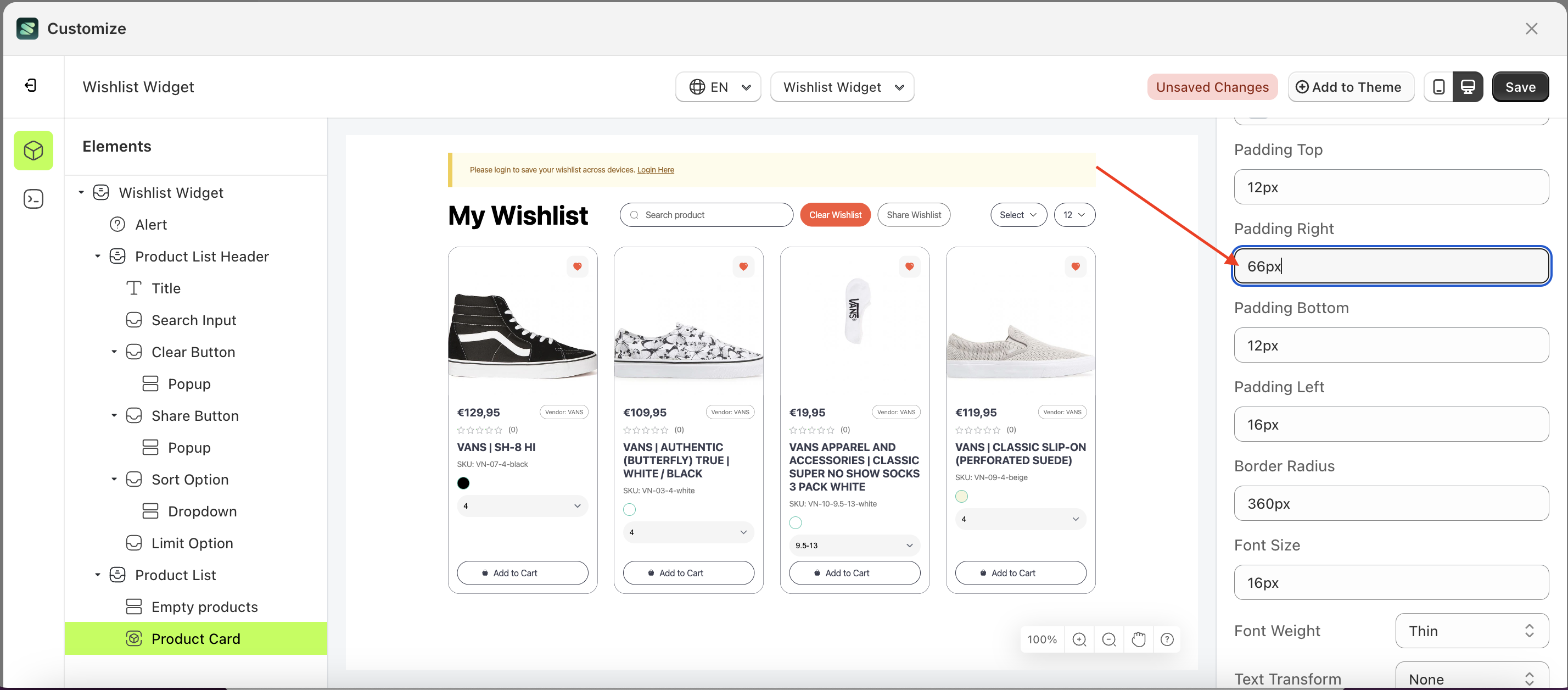
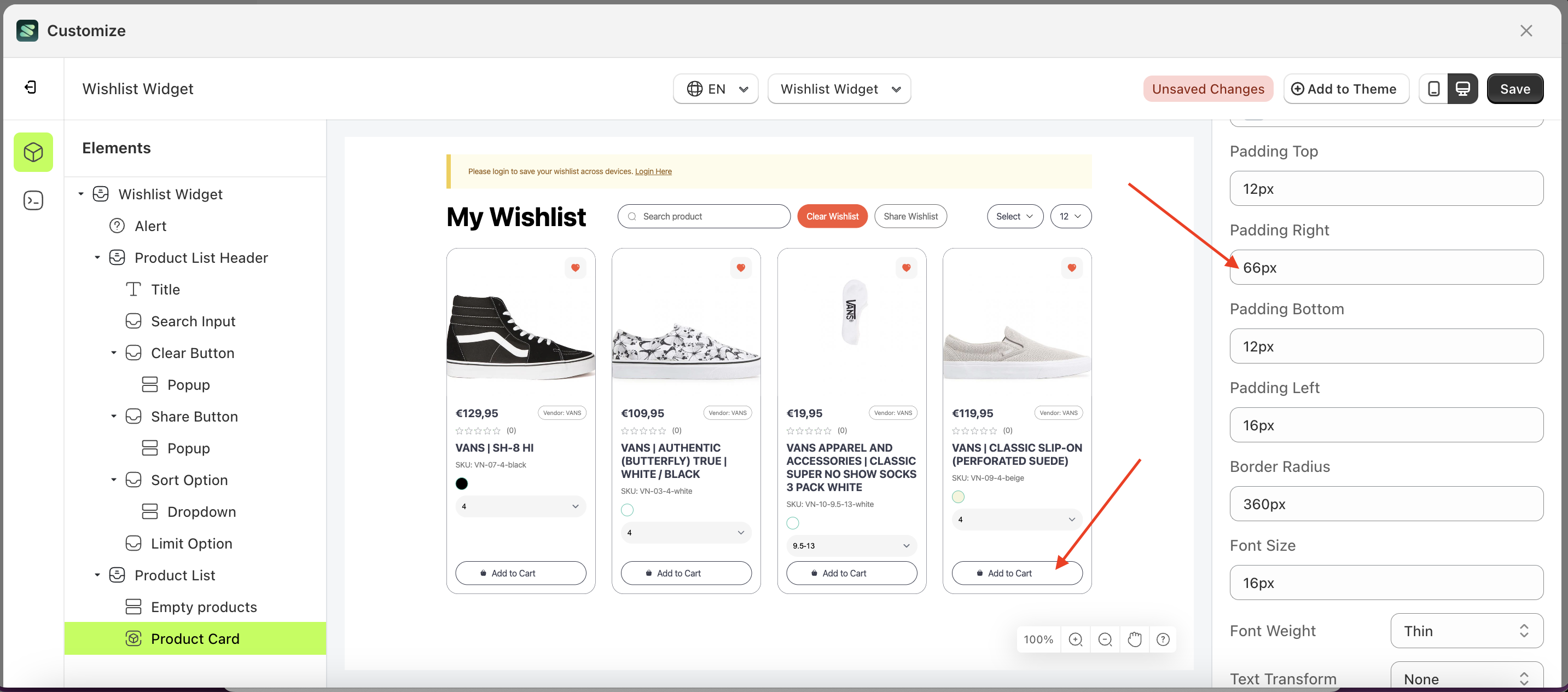
- For example, if you set the padding right to 66px
- The padding right of the Share Button element will adjust accordingly.
- Example : Before padding right change settings
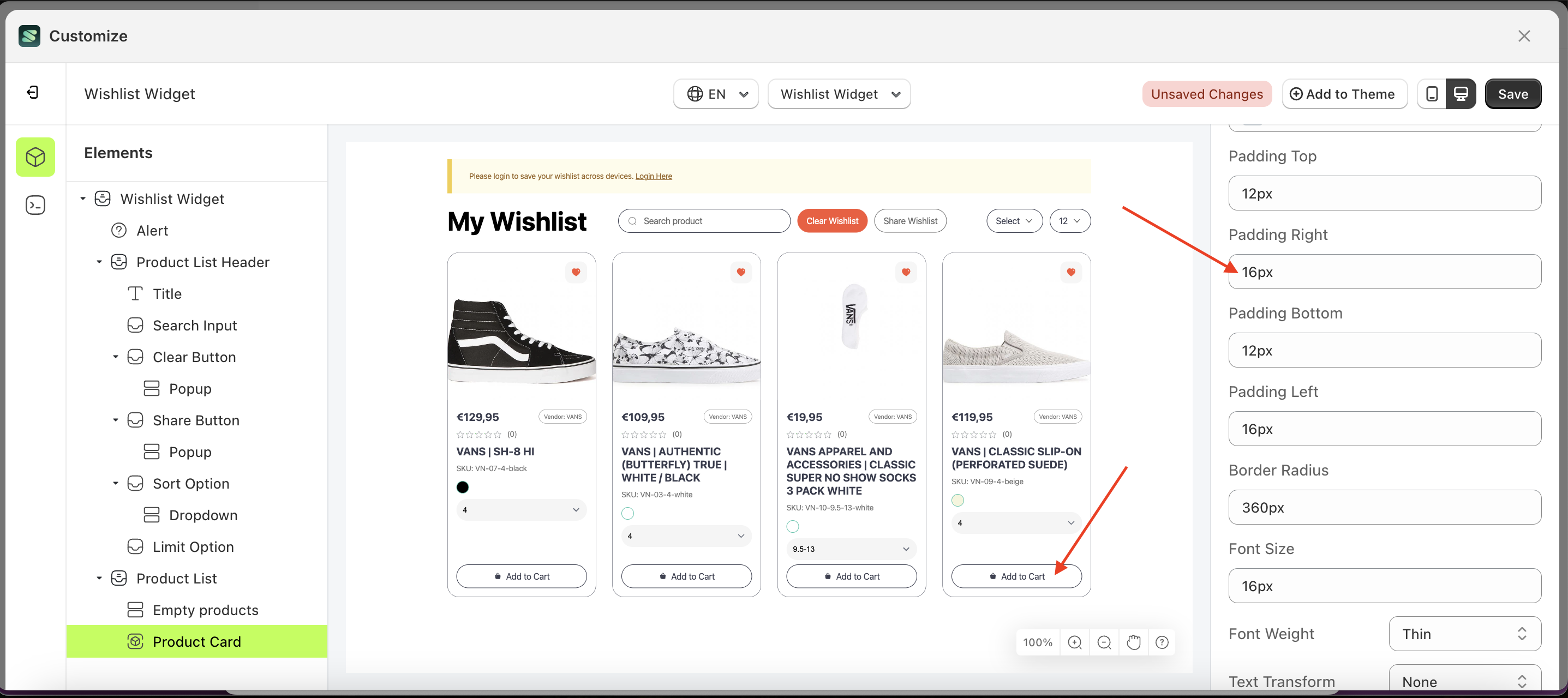
- Example : After padding right change settings





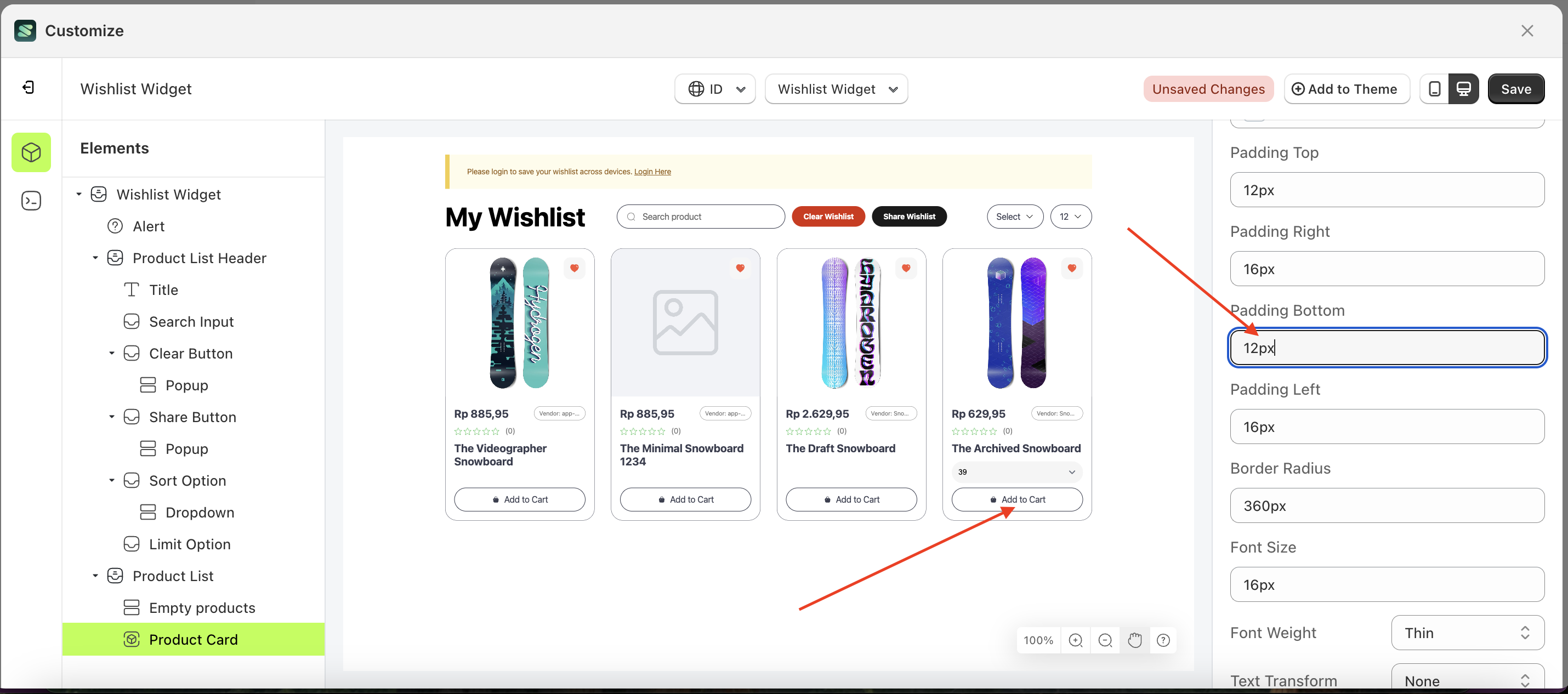
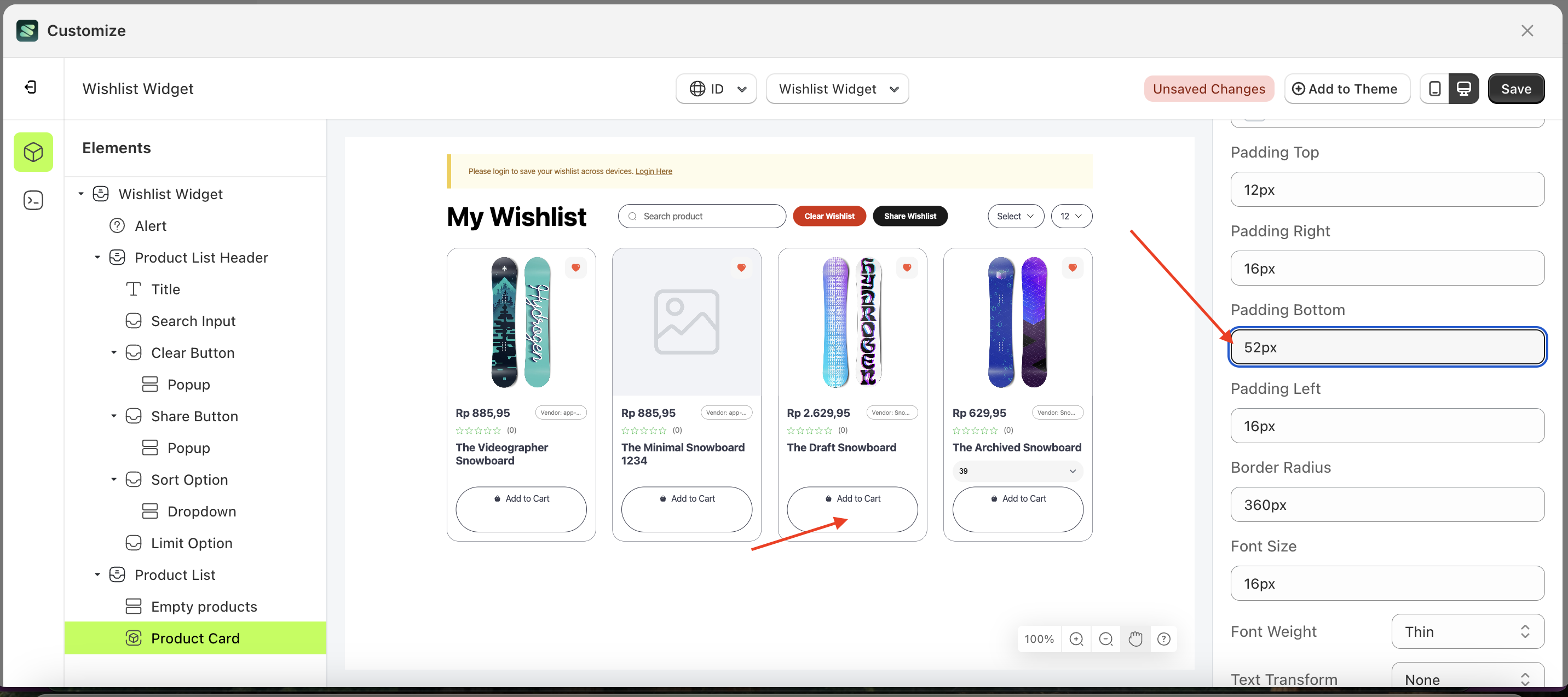
Padding Bottom Add To Cart
This feature is designed to customize the bottom padding of the add to cart button settings
Follow the steps below:
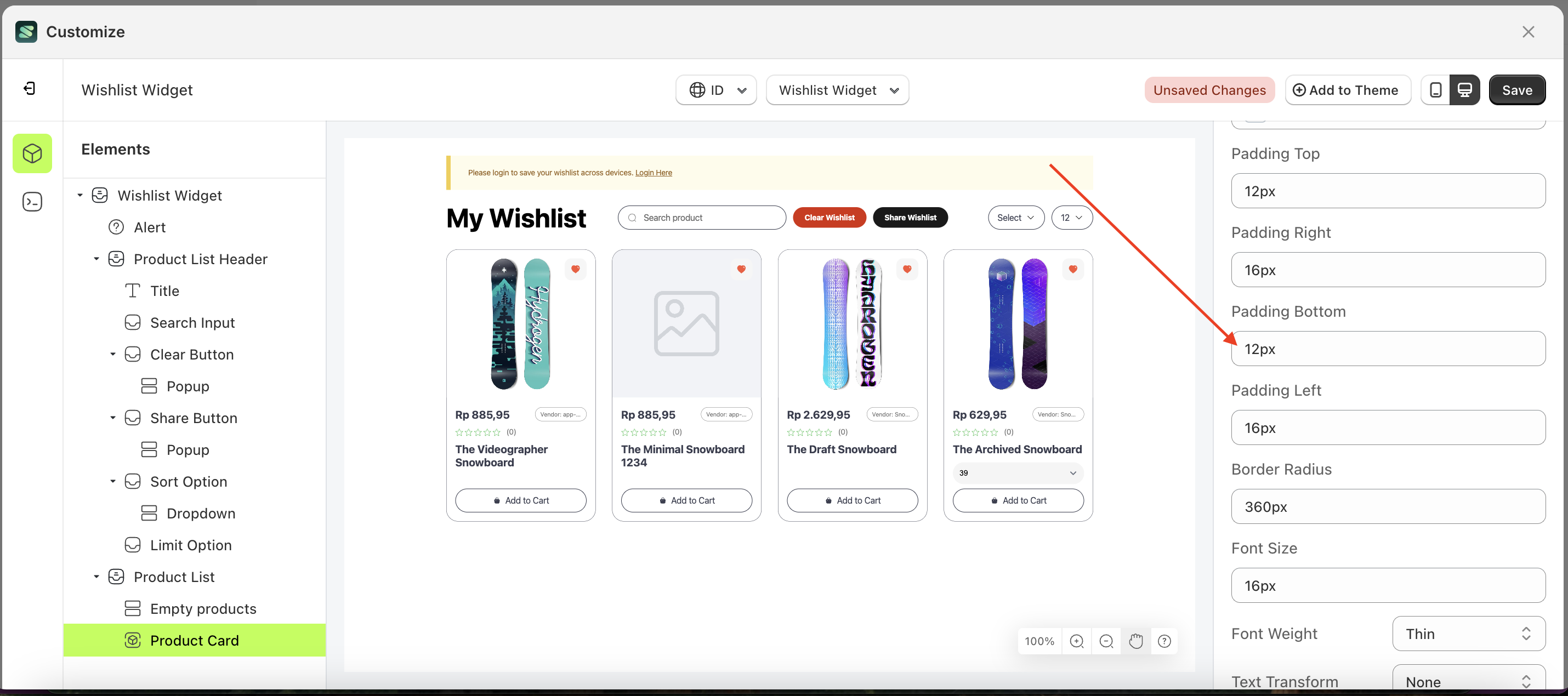
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding bottom to your desired value.
- Note: The padding bottom format can be px, em, rem, %, or other units..
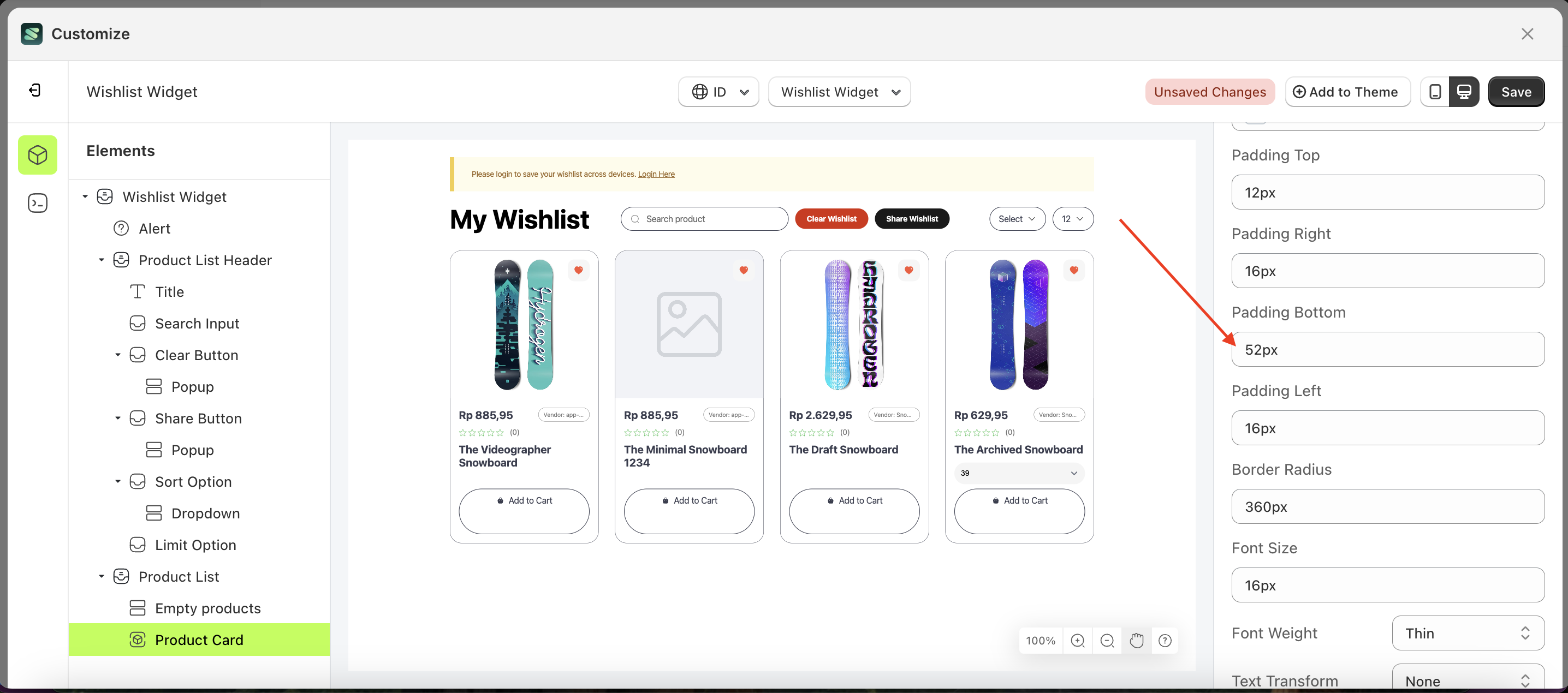
- For example, if you set the padding bottom to thin
- The padding bottom of the Share Button element will adjust accordingly.
- Example : Before padding bottom change settings
- Example : After padding bottom change settings





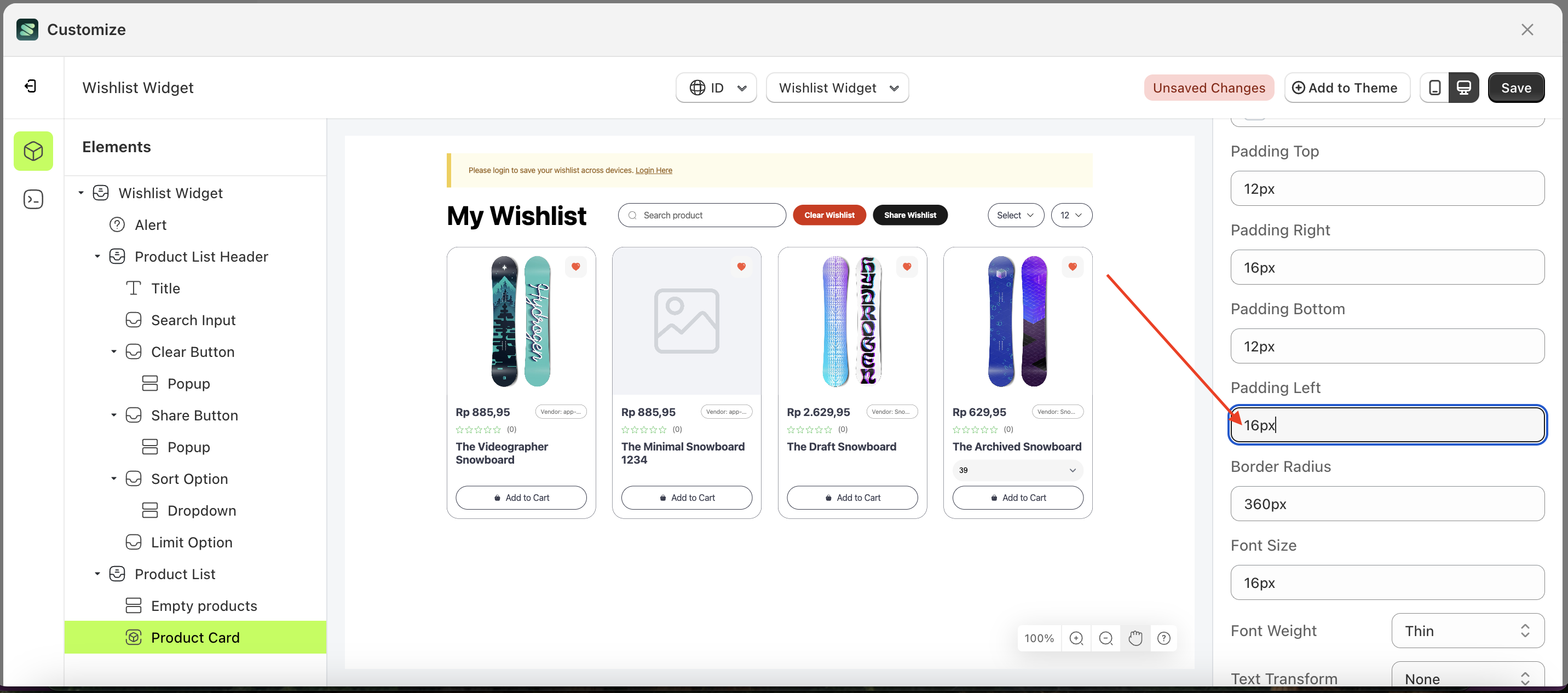
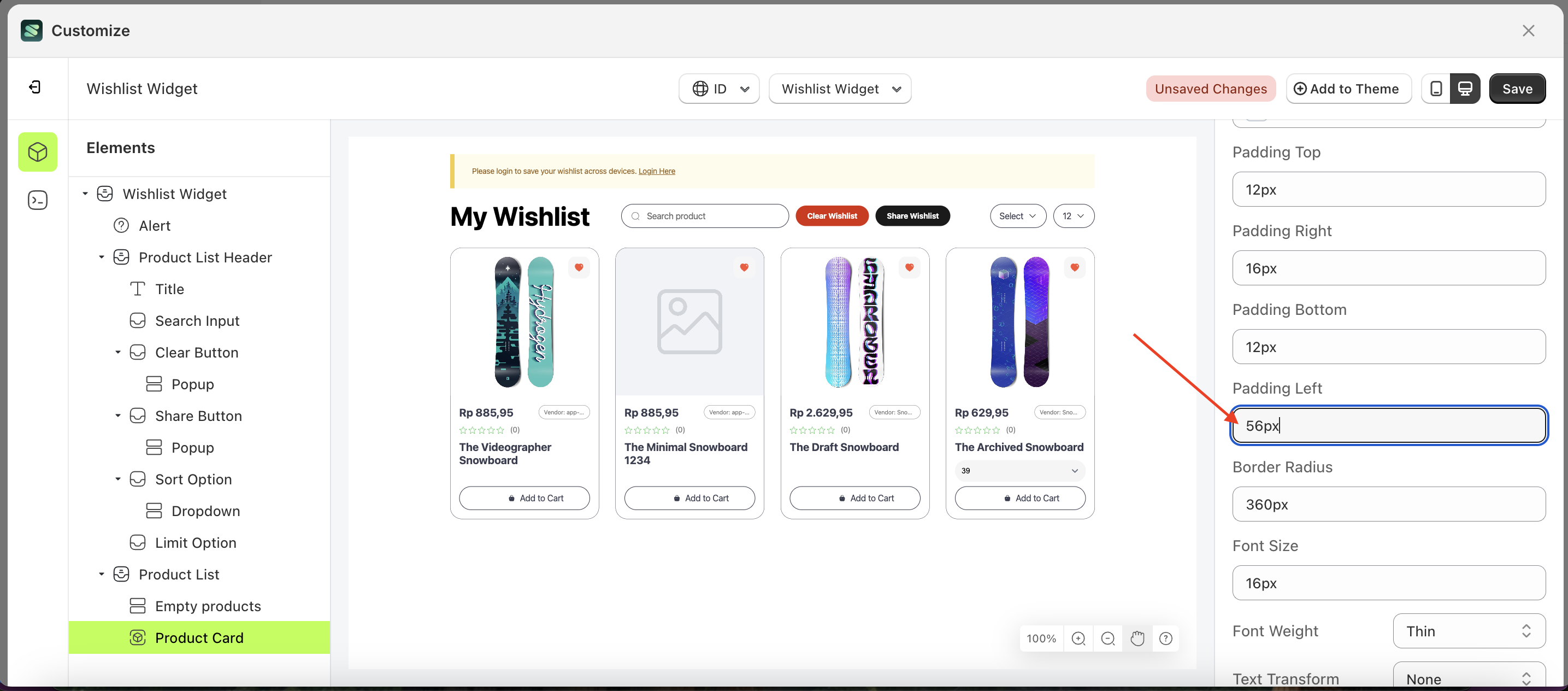
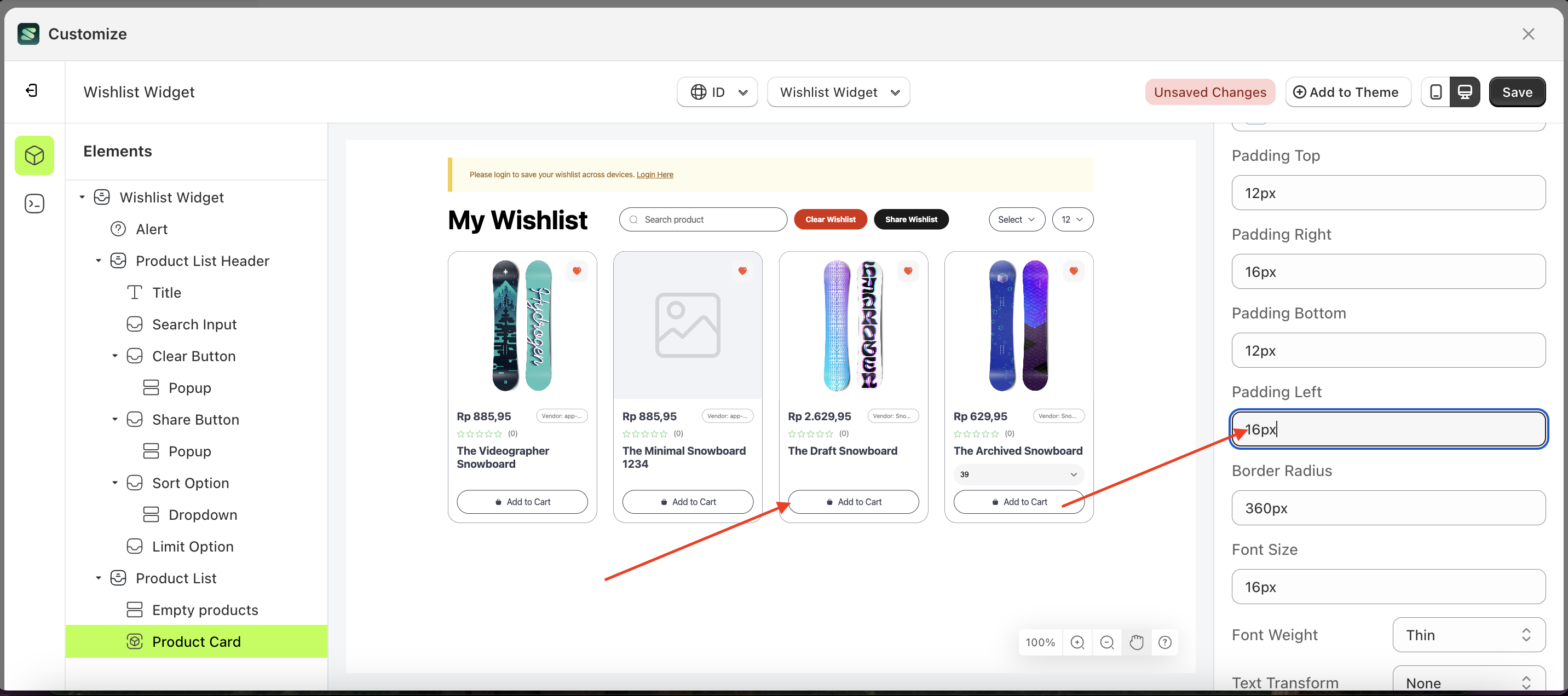
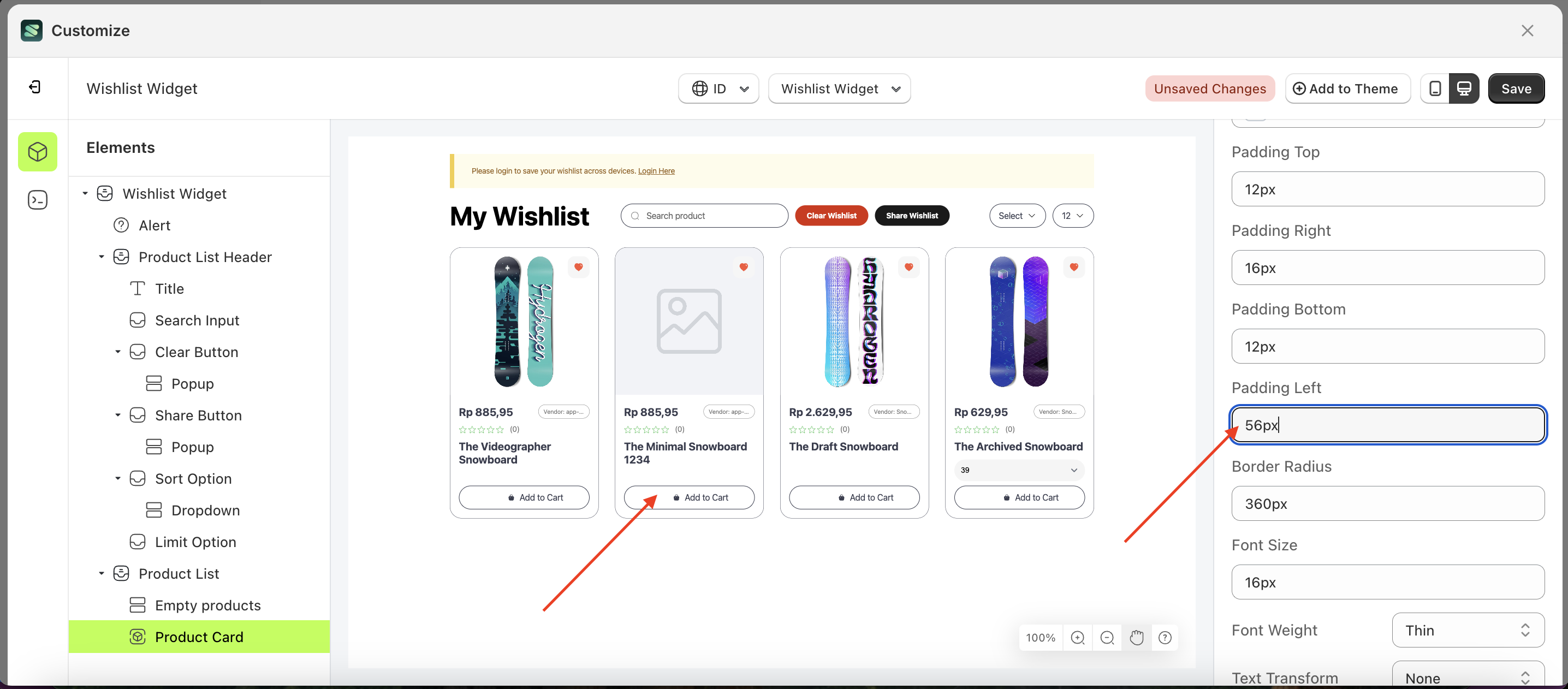
Padding Left Add To Cart
This feature is designed to customize the left padding of the add to cart button settings
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the padding left to your desired value.
- Note: The padding left format can be px, em, rem, %, or other units..
- For example, if you set the padding left to thin
- The padding left of the Share Button element will adjust accordingly.
- Example : Before padding left change settings
- Example : After padding left change settings





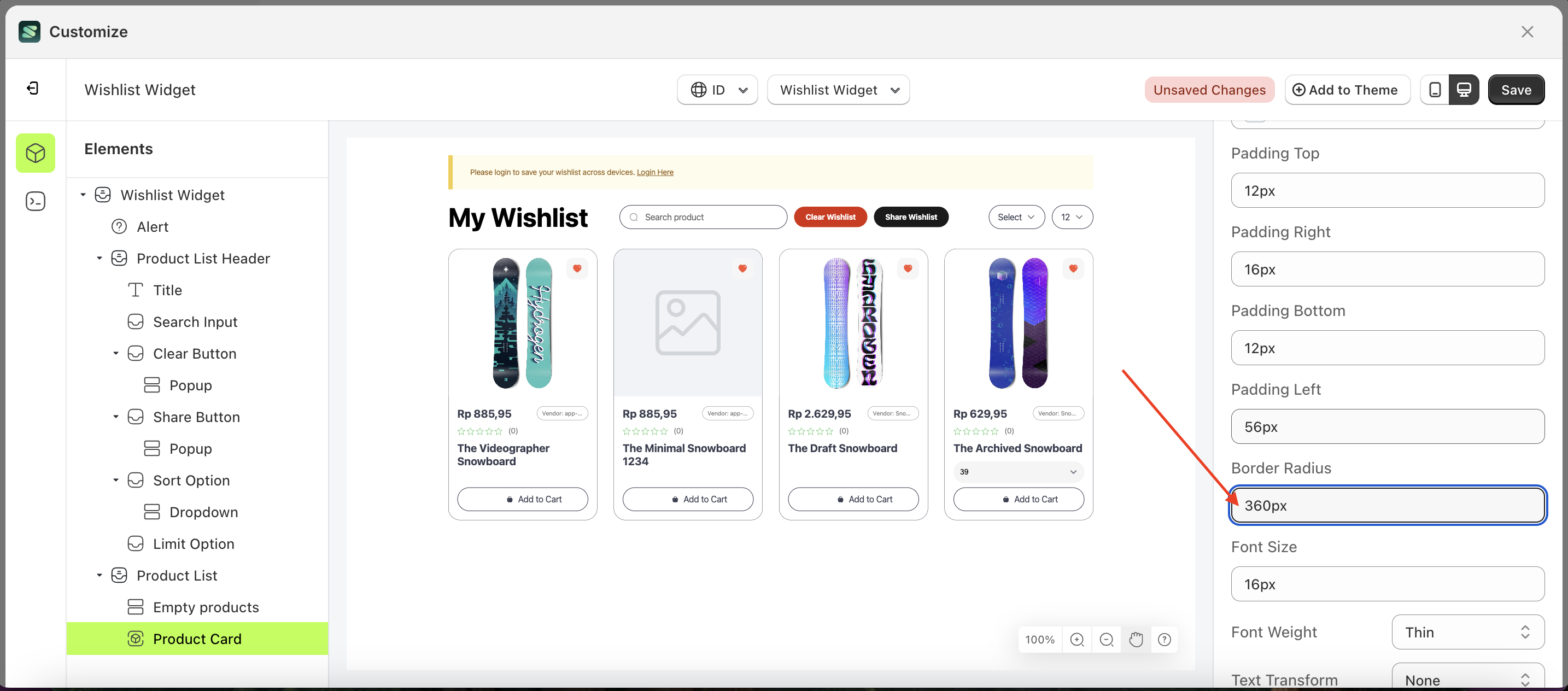
Border Radius Add To Cart
This feature is designed to customize the corner radius of the add to cart button settings
Follow the steps below:
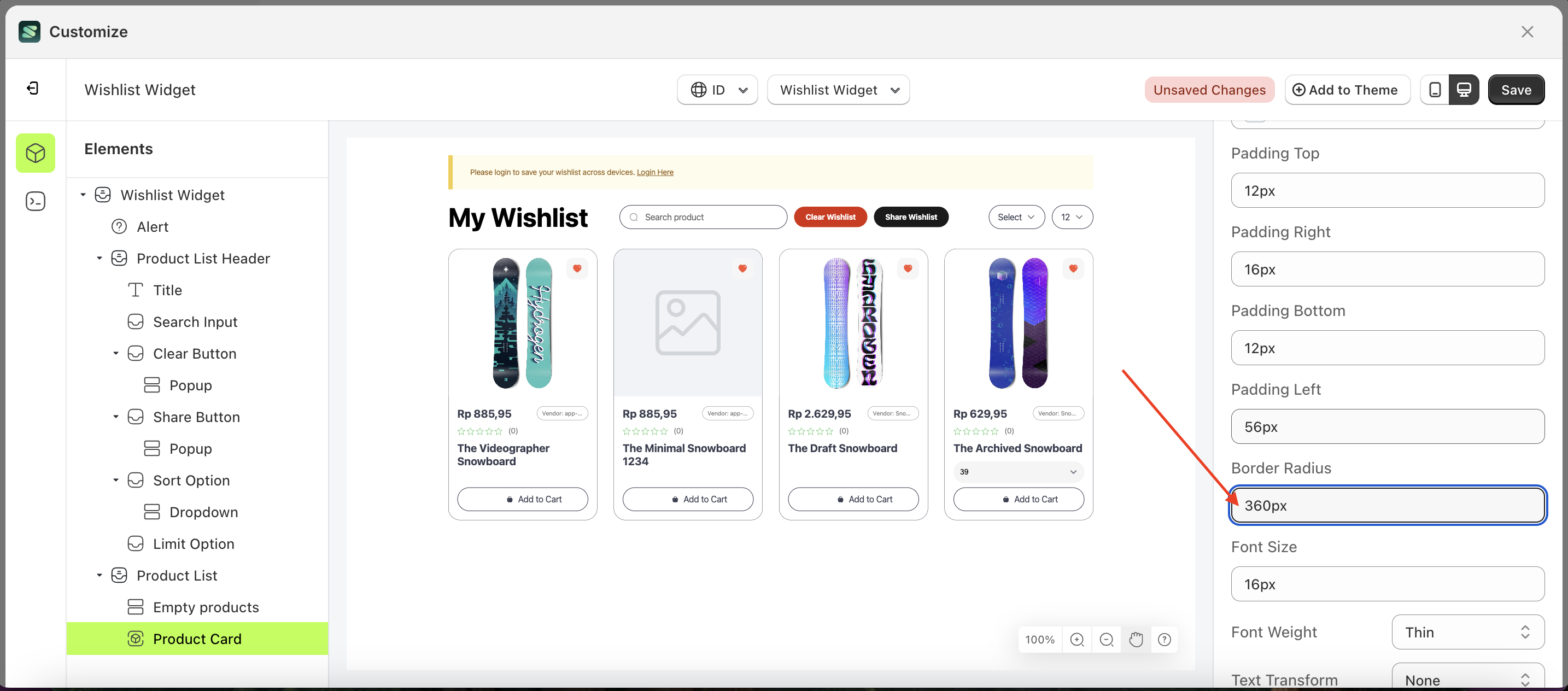
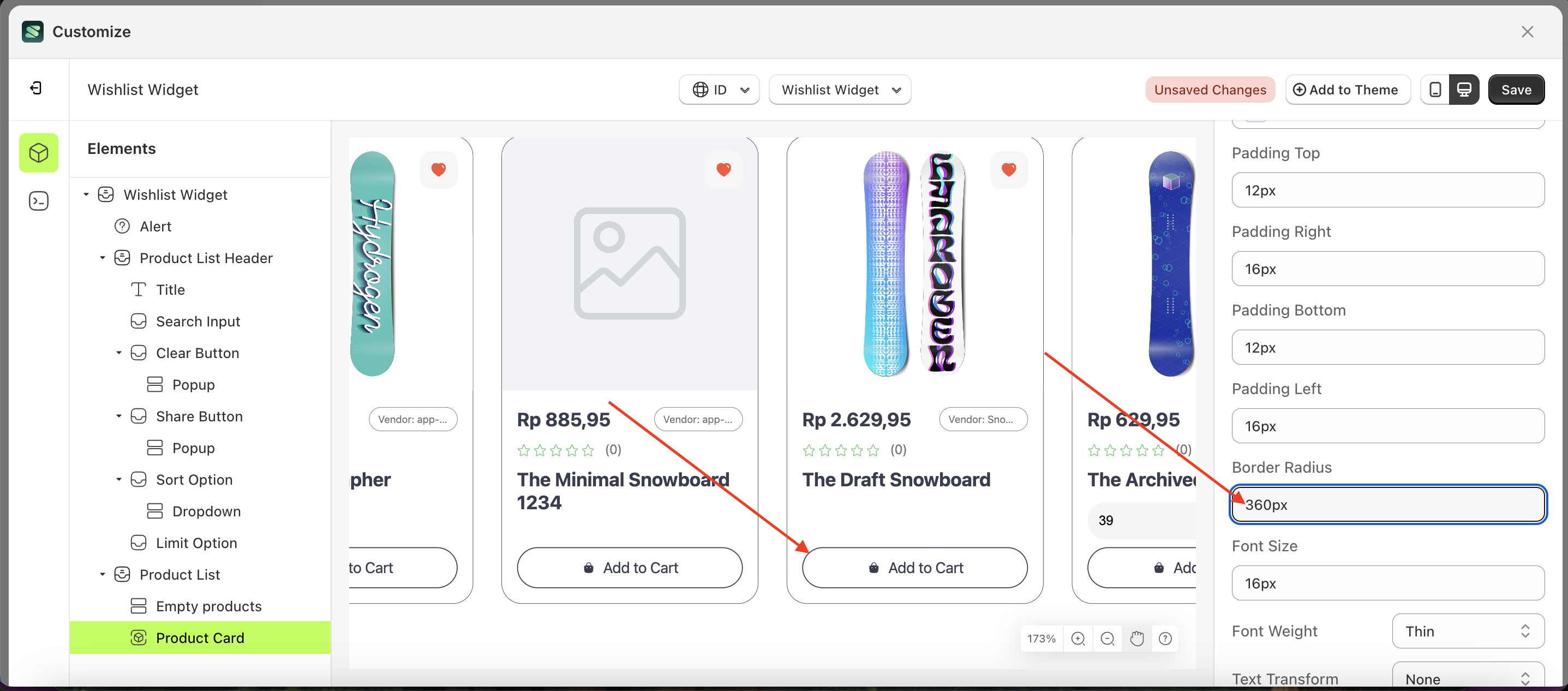
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the border radius to your desired value.
- Note: The border radius format can be px, em, rem, %, or other units..
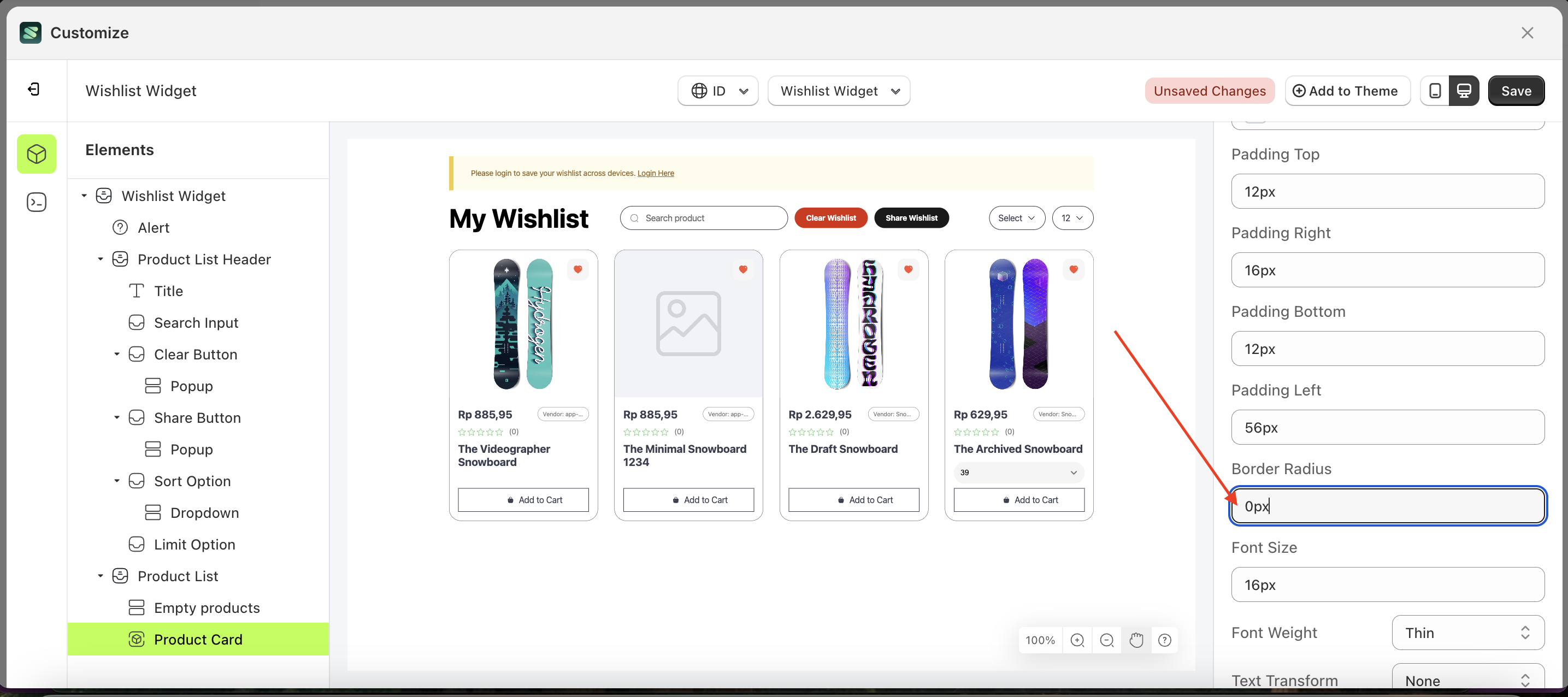
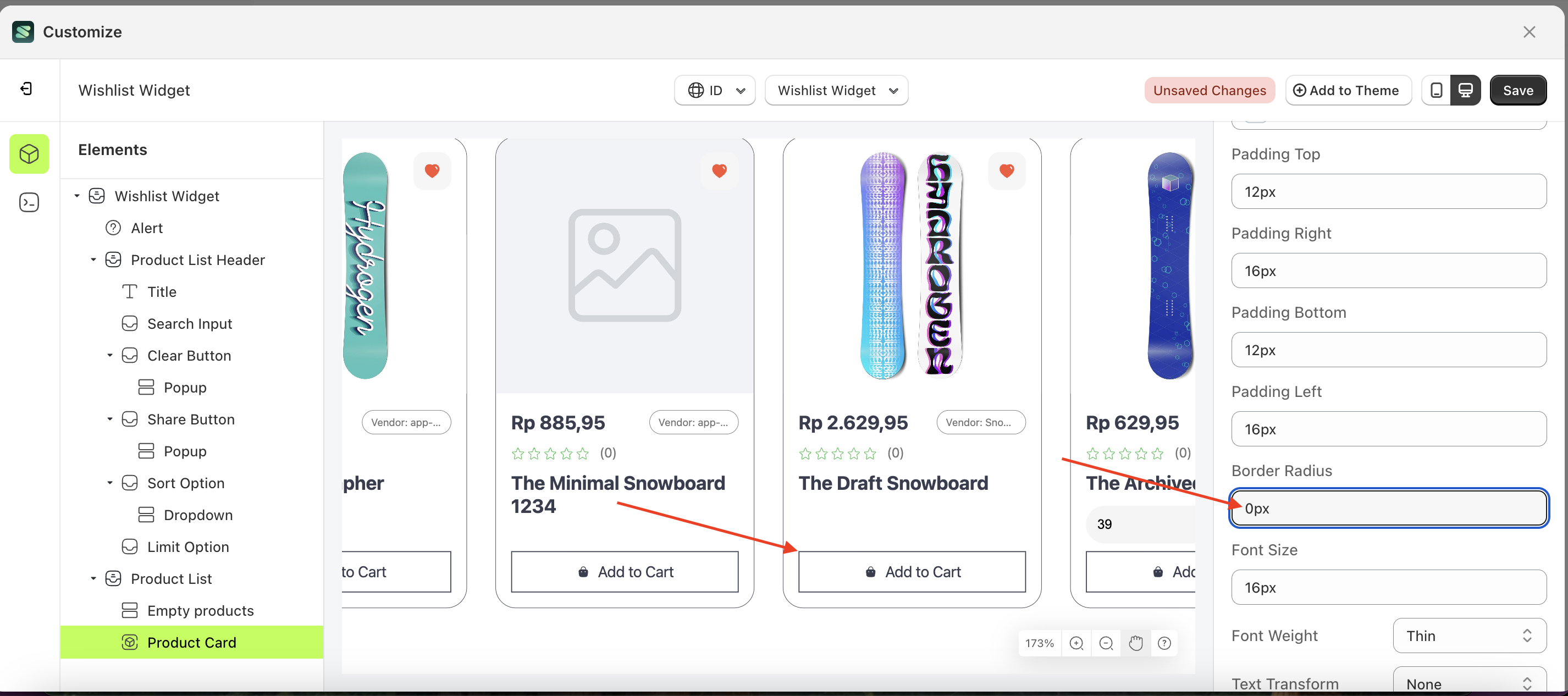
- For example, if you set the border radius to 0rem
- The border radius of the Share Button element will adjust accordingly.
- Example : Before border radius change settings
- Example : After border radius change settings





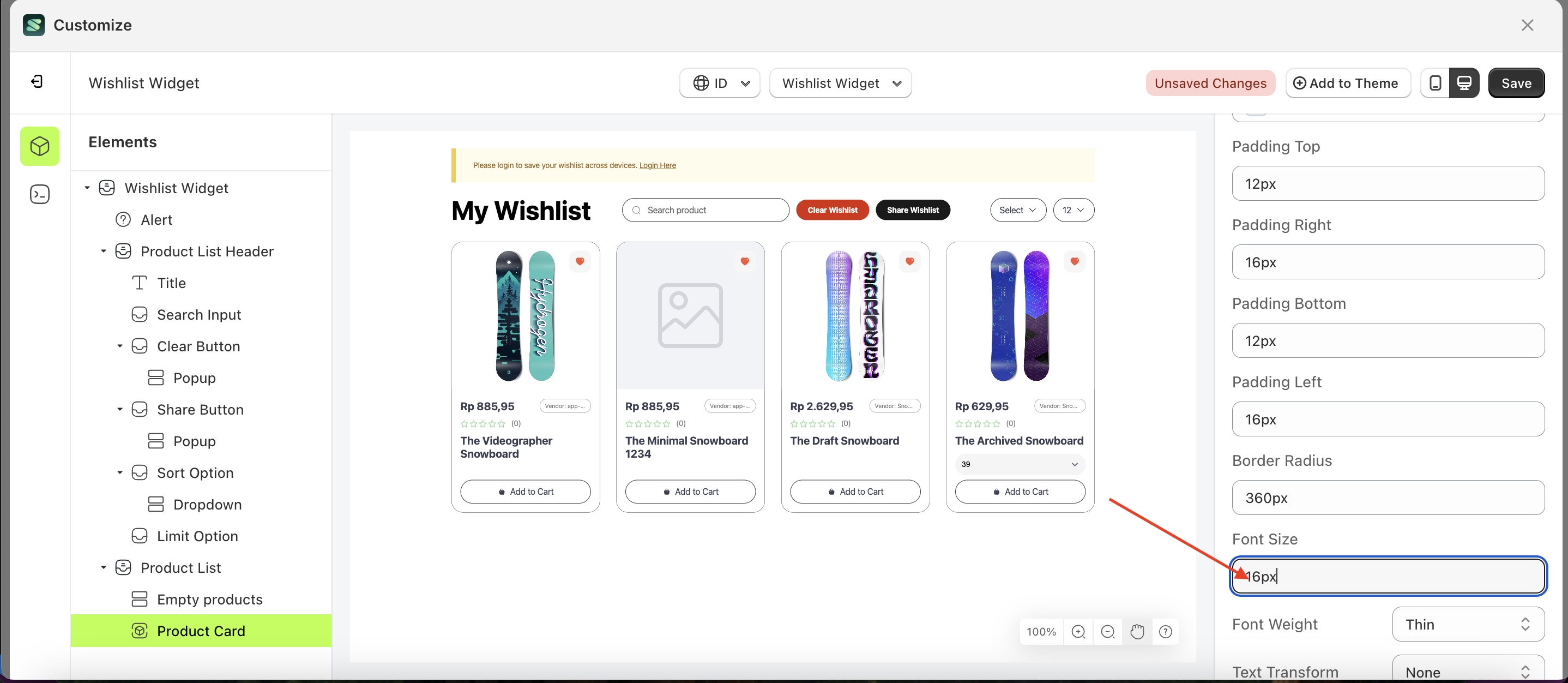
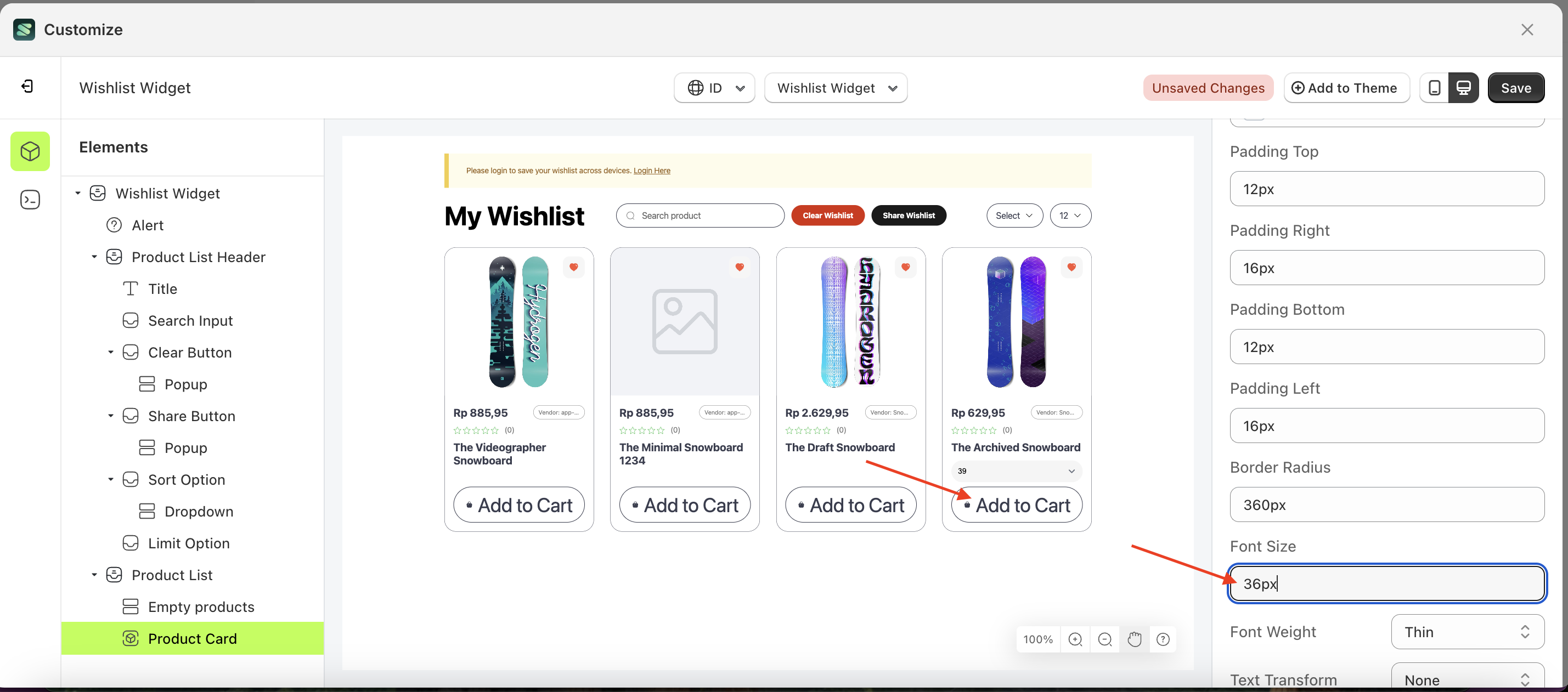
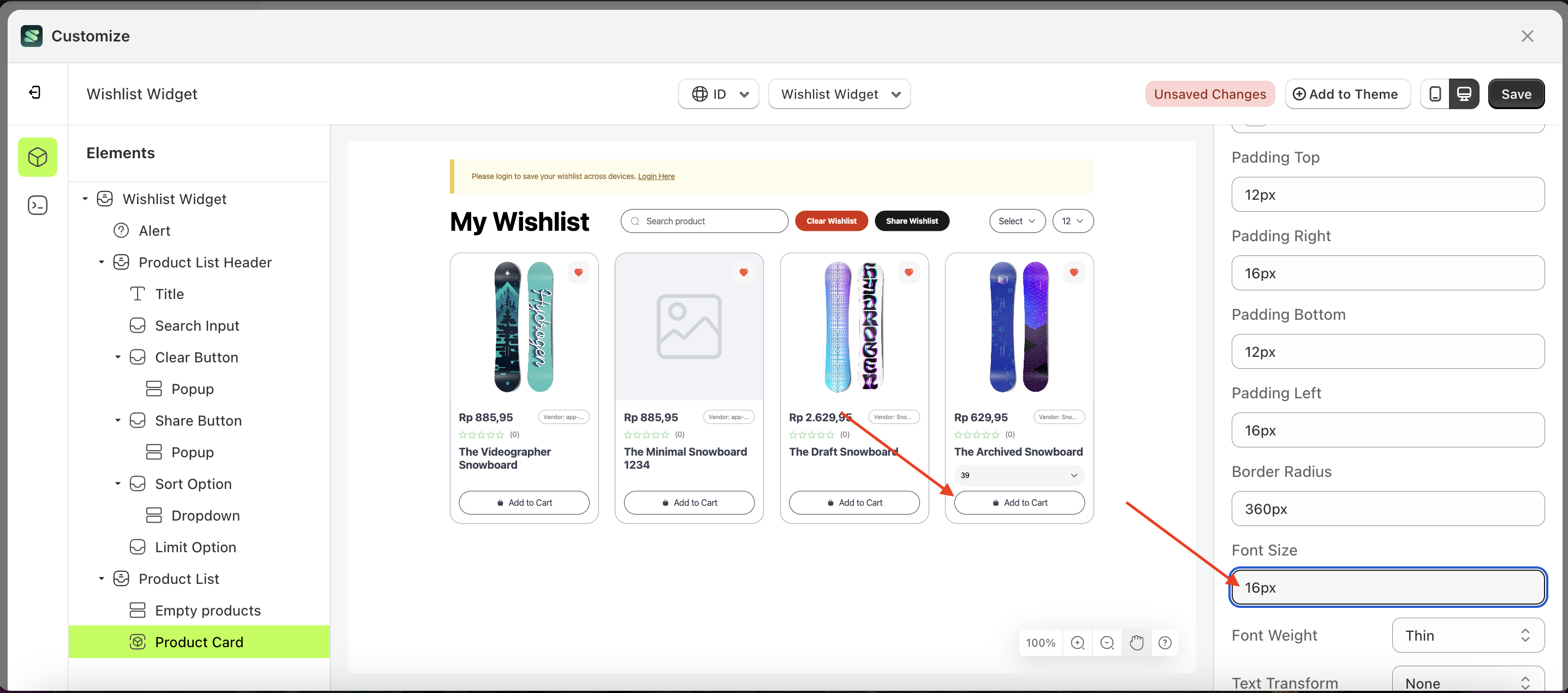
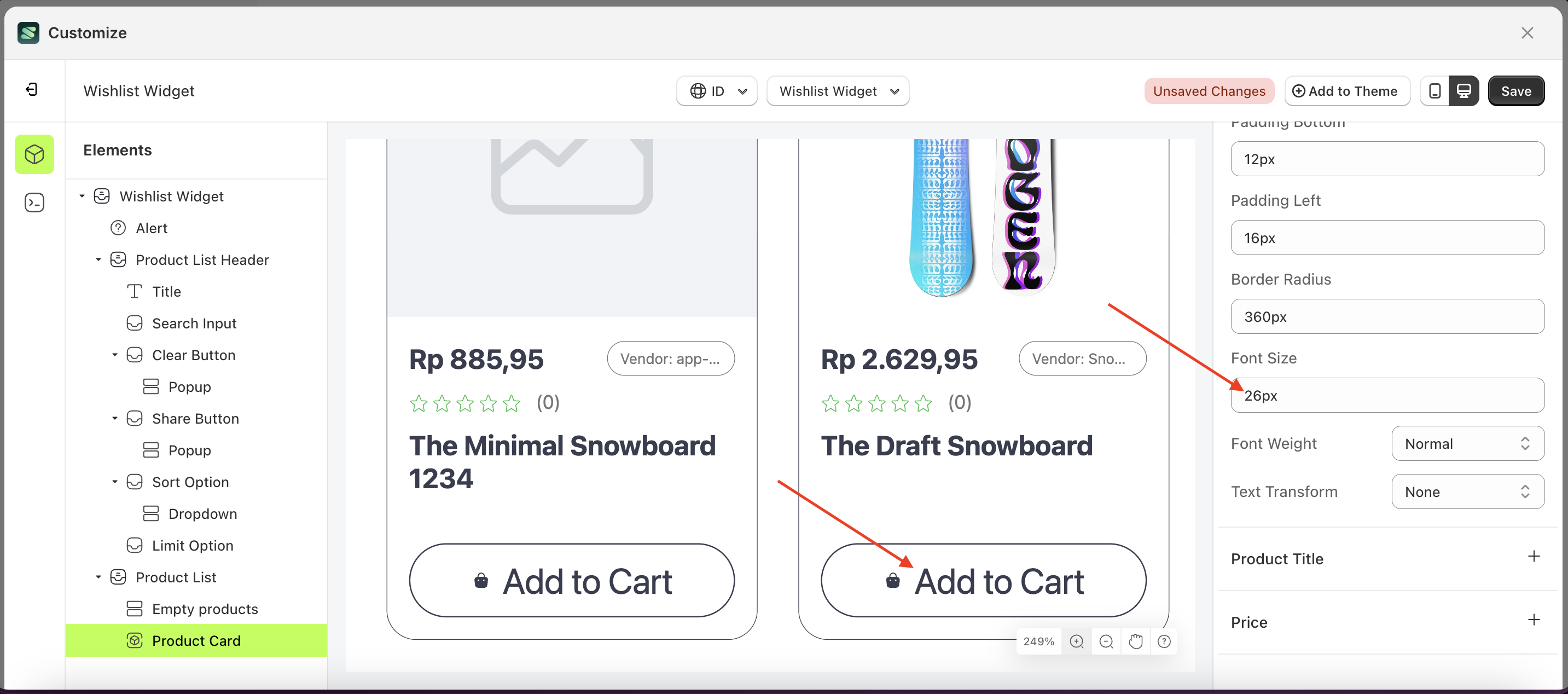
Font Size Add To Cart
This feature is designed to customize the text size of the add to cart button settings
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font size to your desired value.
- Note: The font size format can be px, em, rem, %, or other units..
- For example, if you set the font size to 36px
- The font size of the Share Button element will adjust accordingly.
- Example : Before font size change settings
- Example : After font size change settings





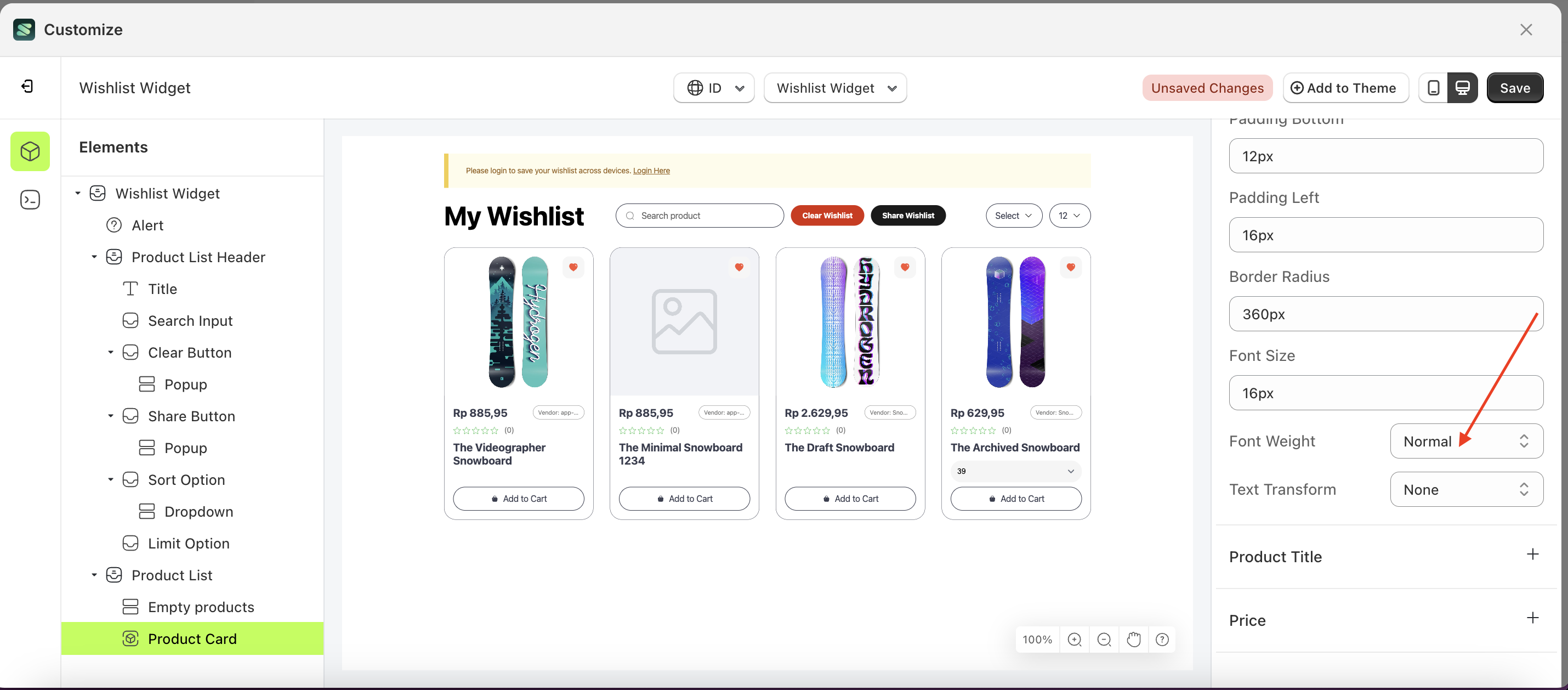
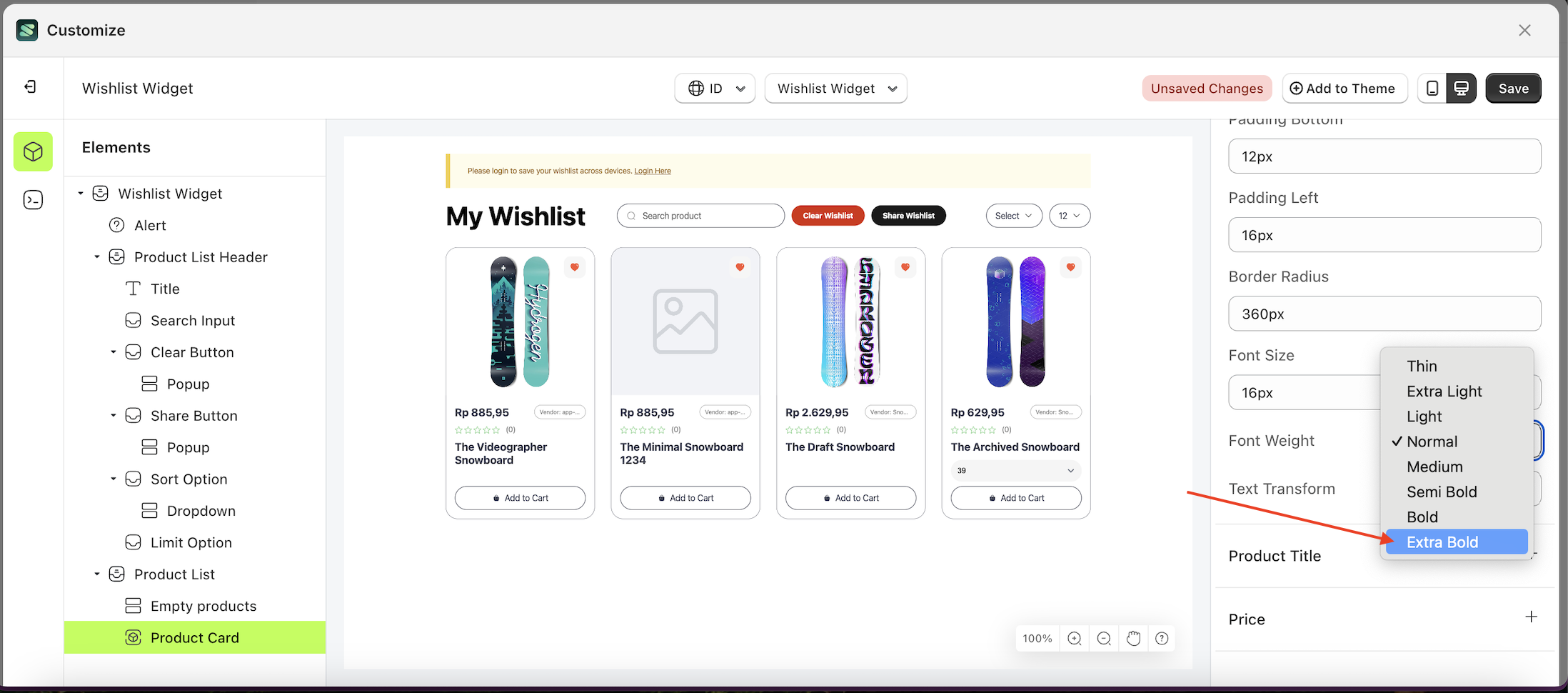
Font Weight Add To Cart
This feature is designed to customize the text weight of the add to cart button settings
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
- Note: The font weight format can be Thin, Extra Light, Light, Normal or other units..
- Once the menu opens, select an option from the list
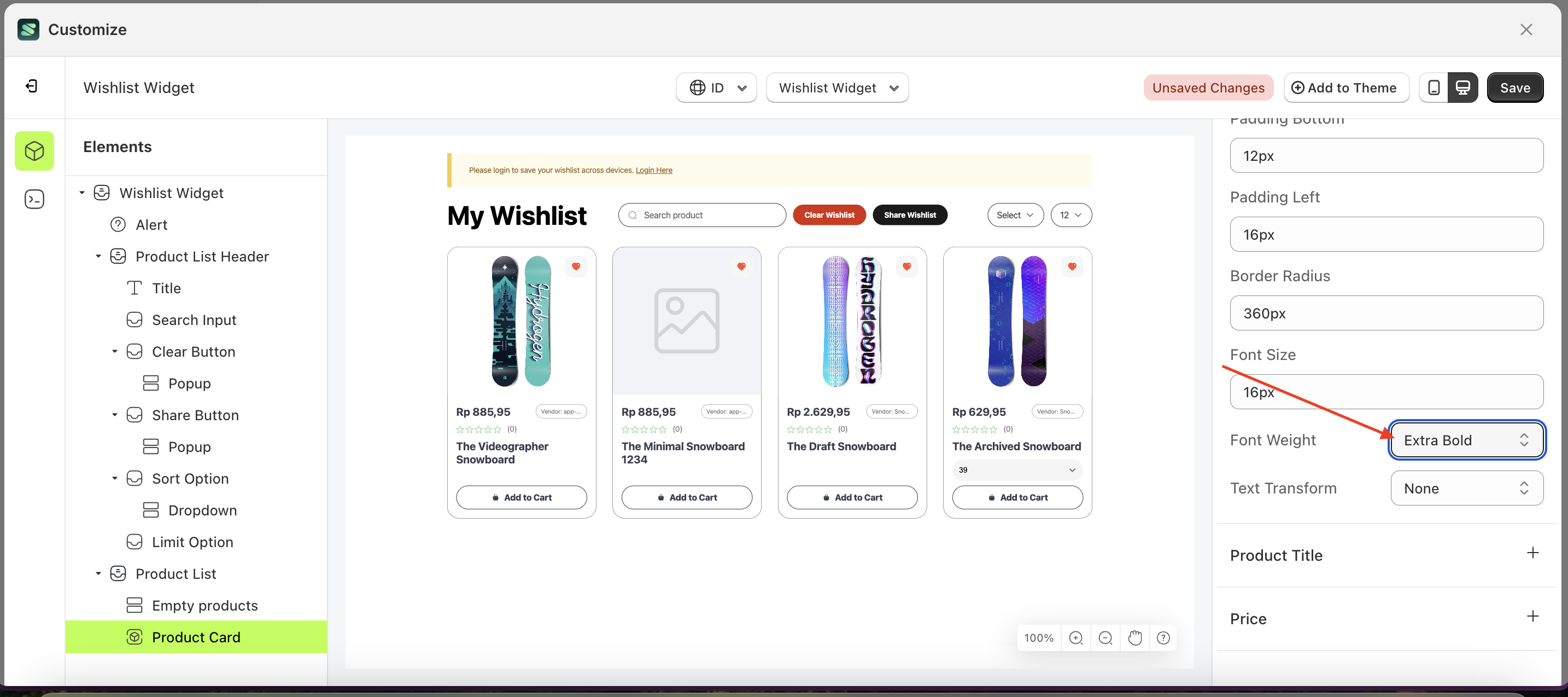
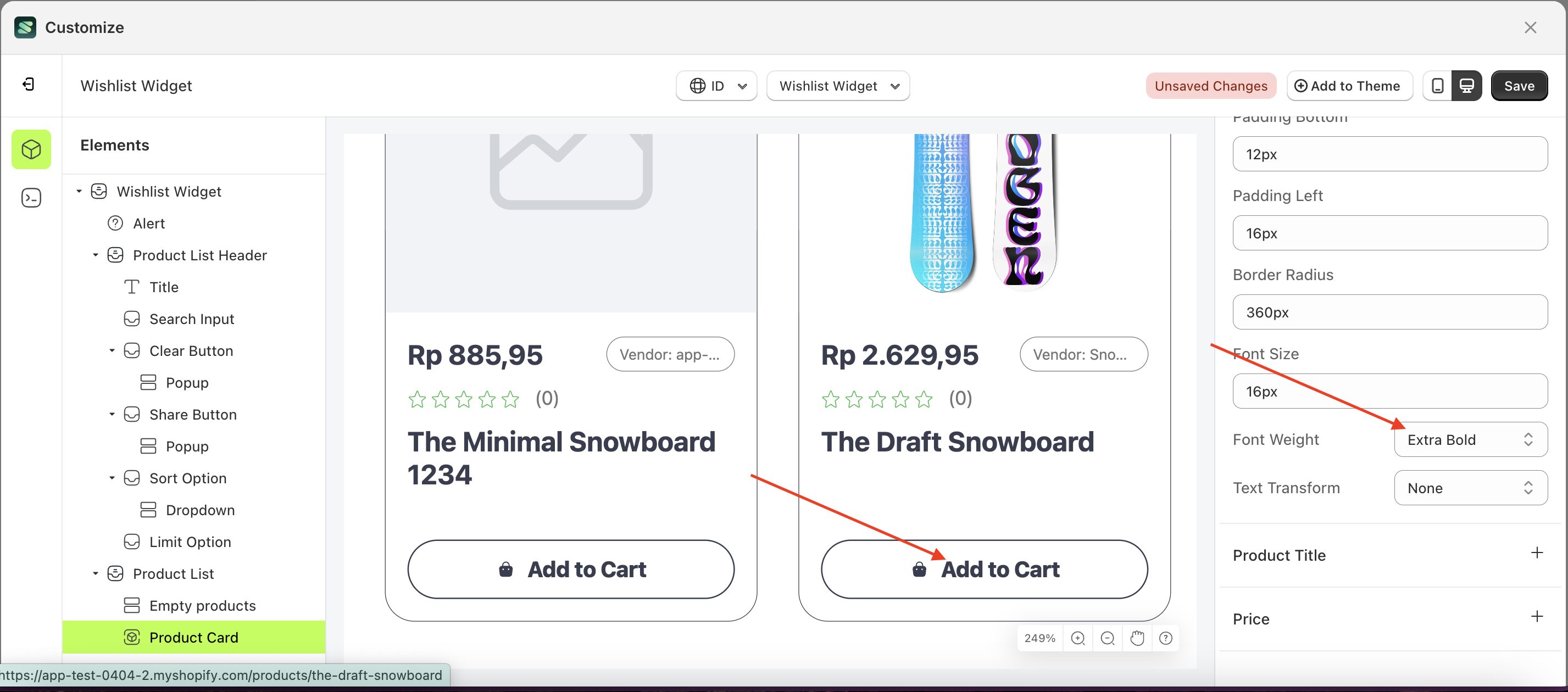
- For example, if you set the font weight to Extra Bold
- The font weight of the Share Button element will adjust accordingly.
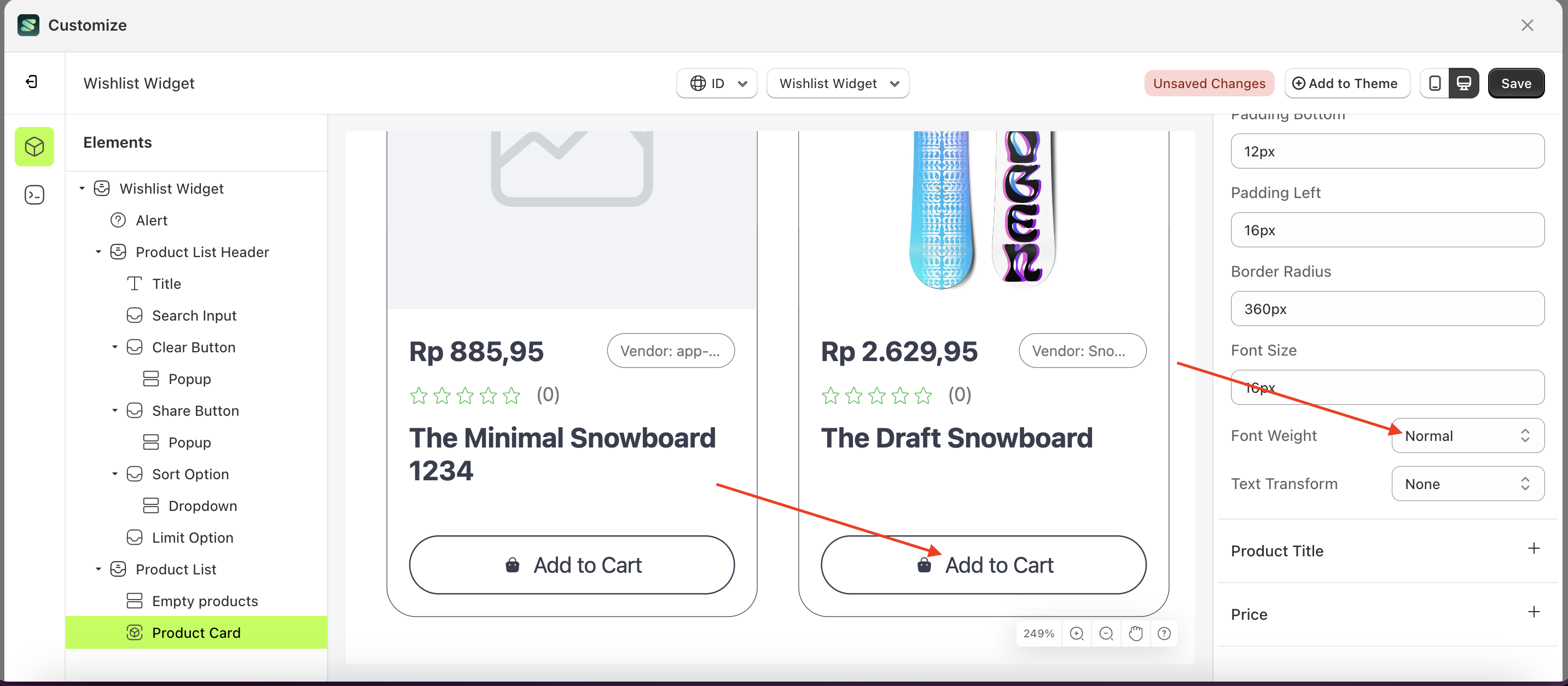
- Example : Before font weight change settings
- Example : After font weight change settings






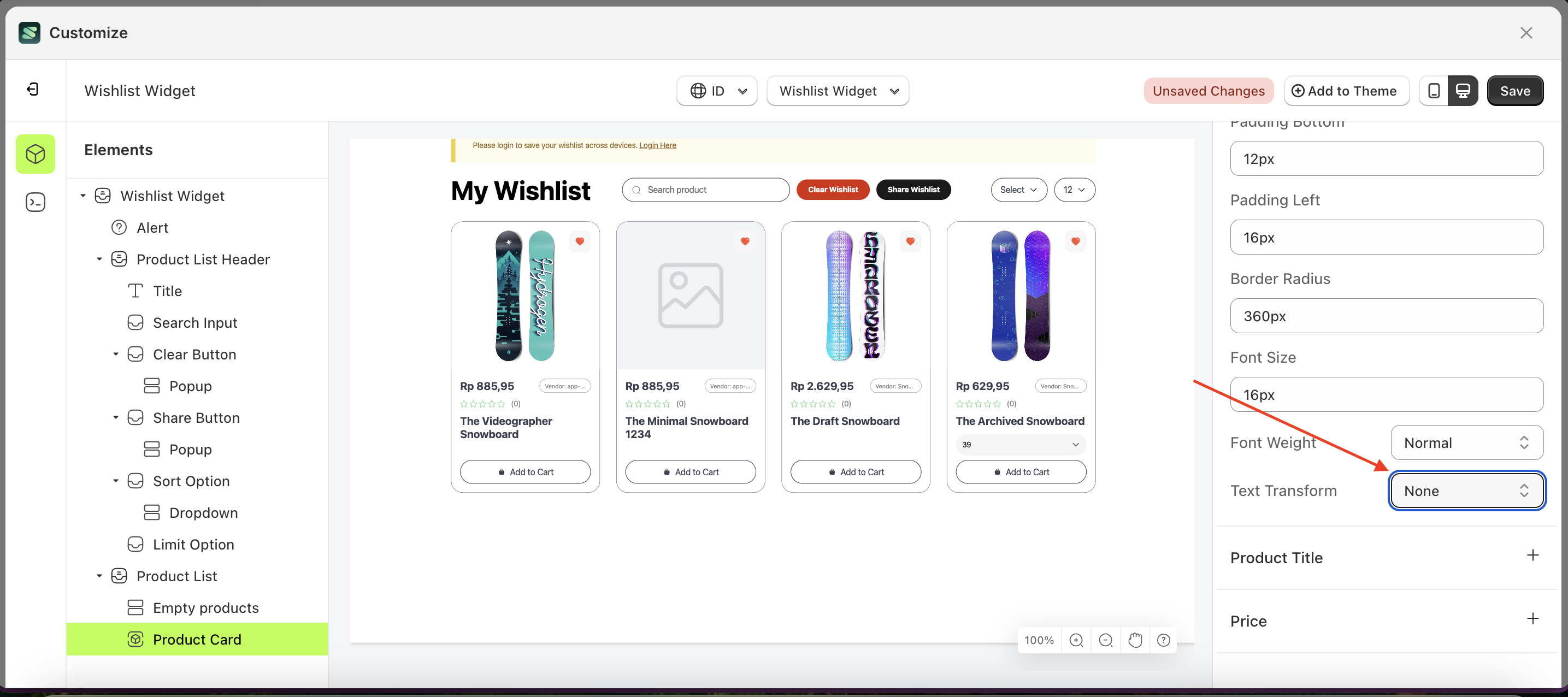
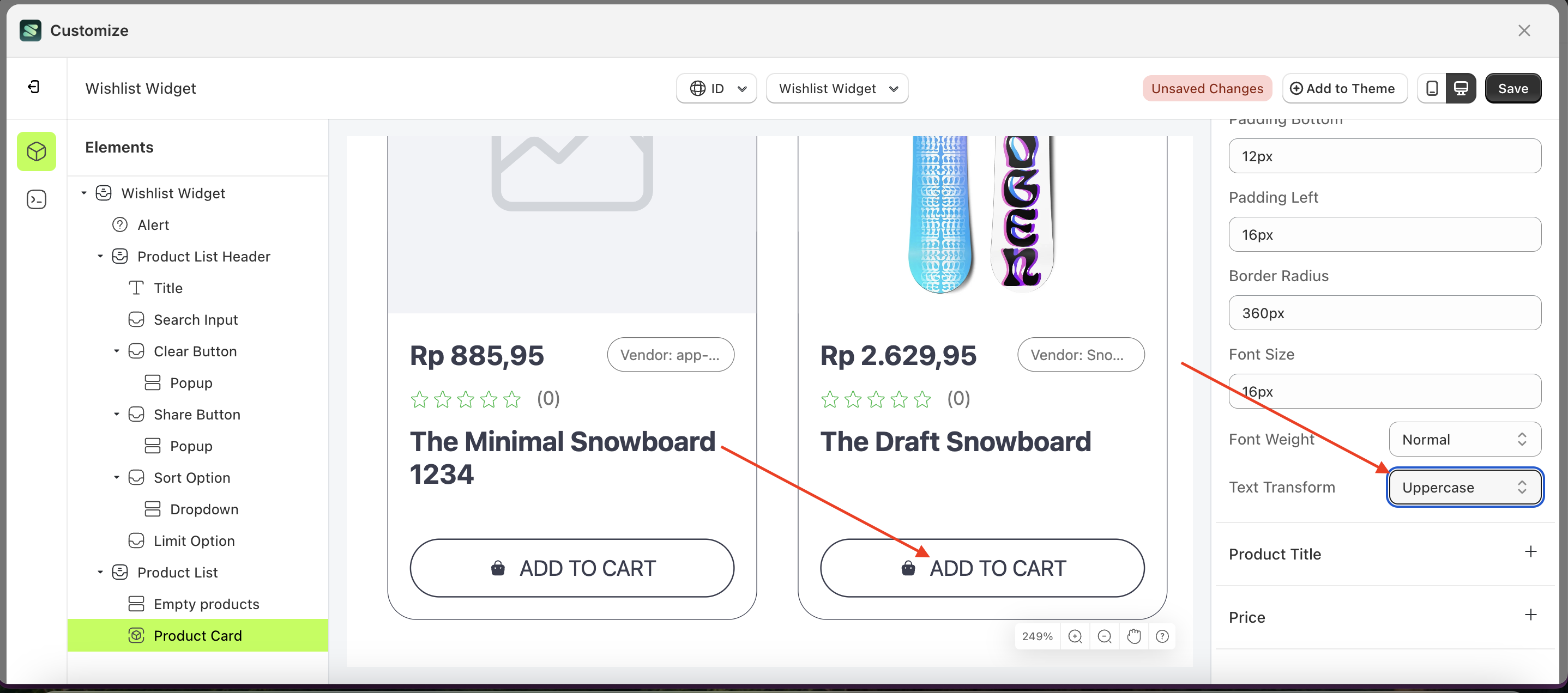
Text Transform Add To Cart
This feature allows you to adjust the capitalization style of the text
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the text transform to your desired value.
- Note: The text transform format can be None, Capitalize, Uppercase, Lowercase..
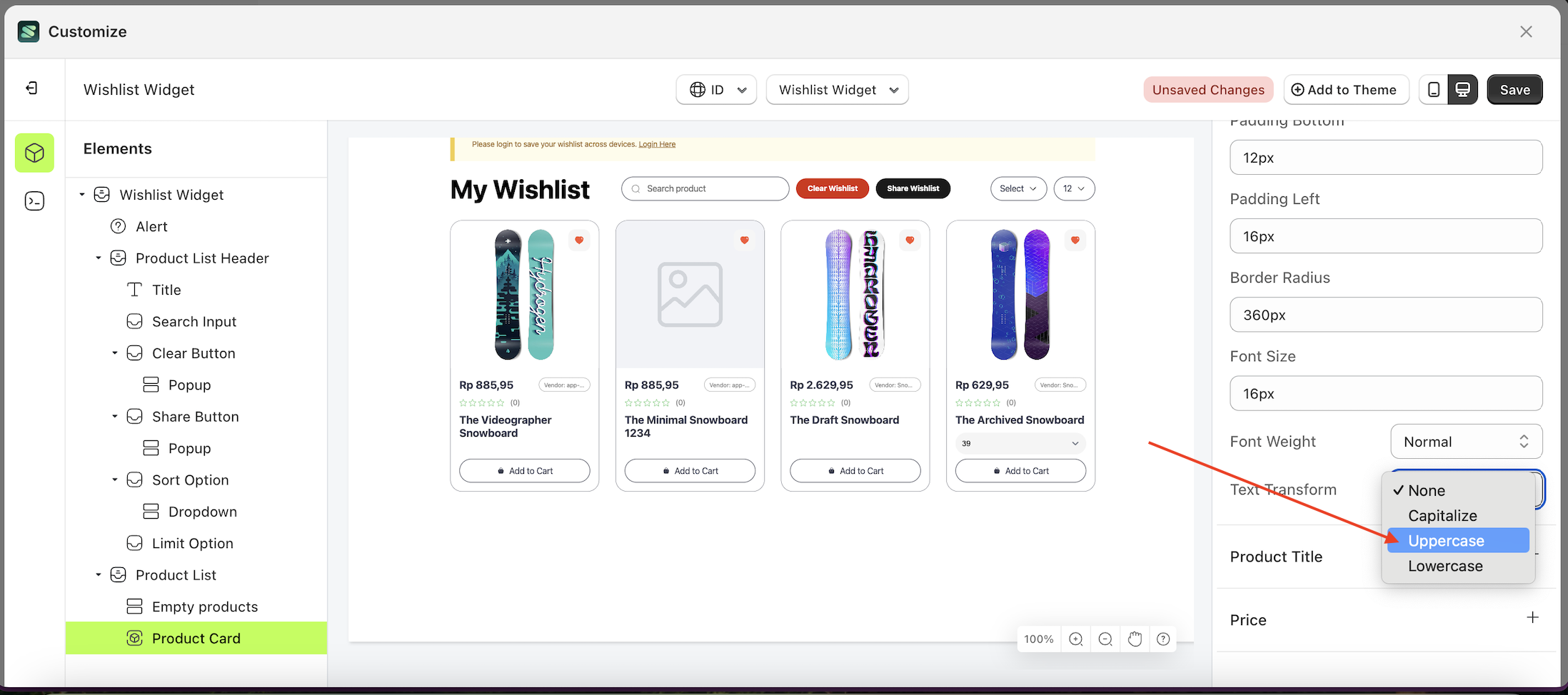
- Once the menu opens, select an option from the list
- For example, if you set the text transform to Uppercase
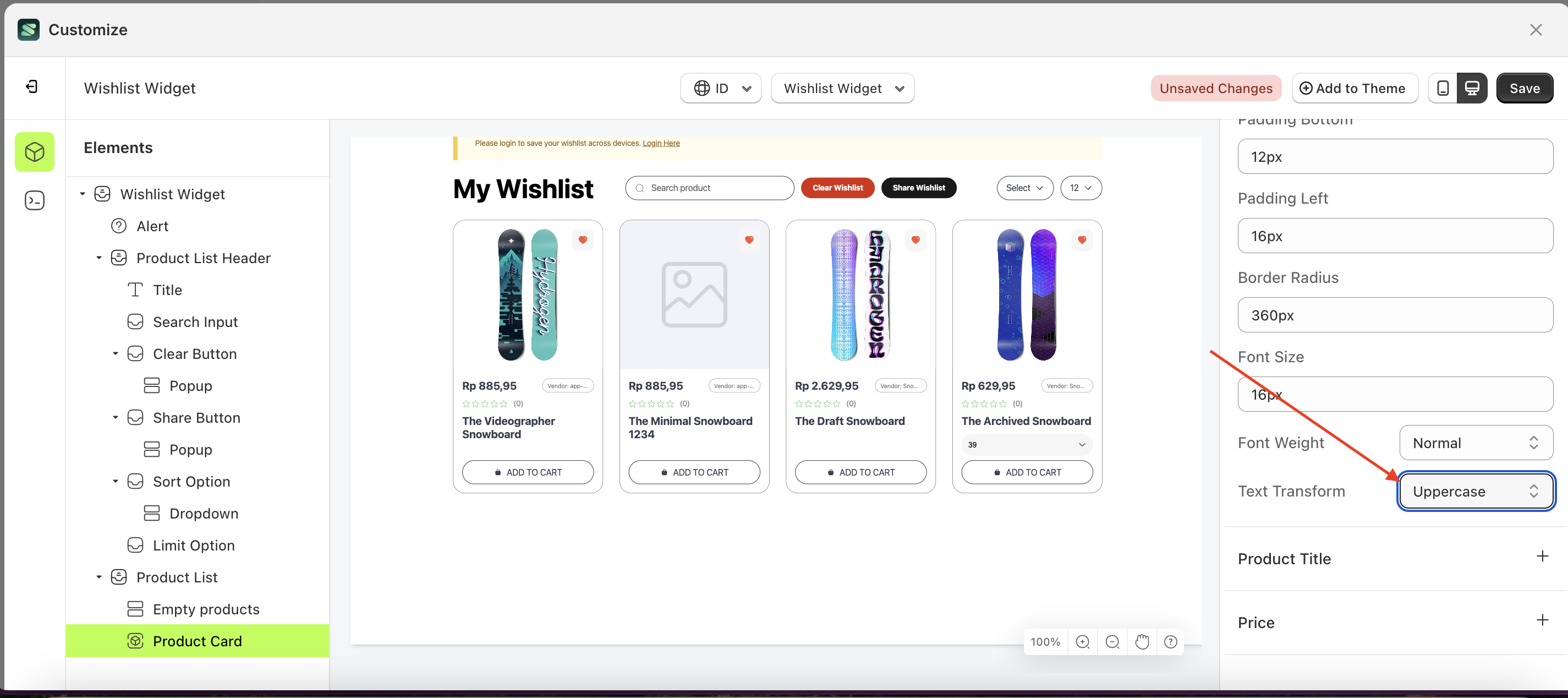
- The text transform of the Share Button element will adjust accordingly.
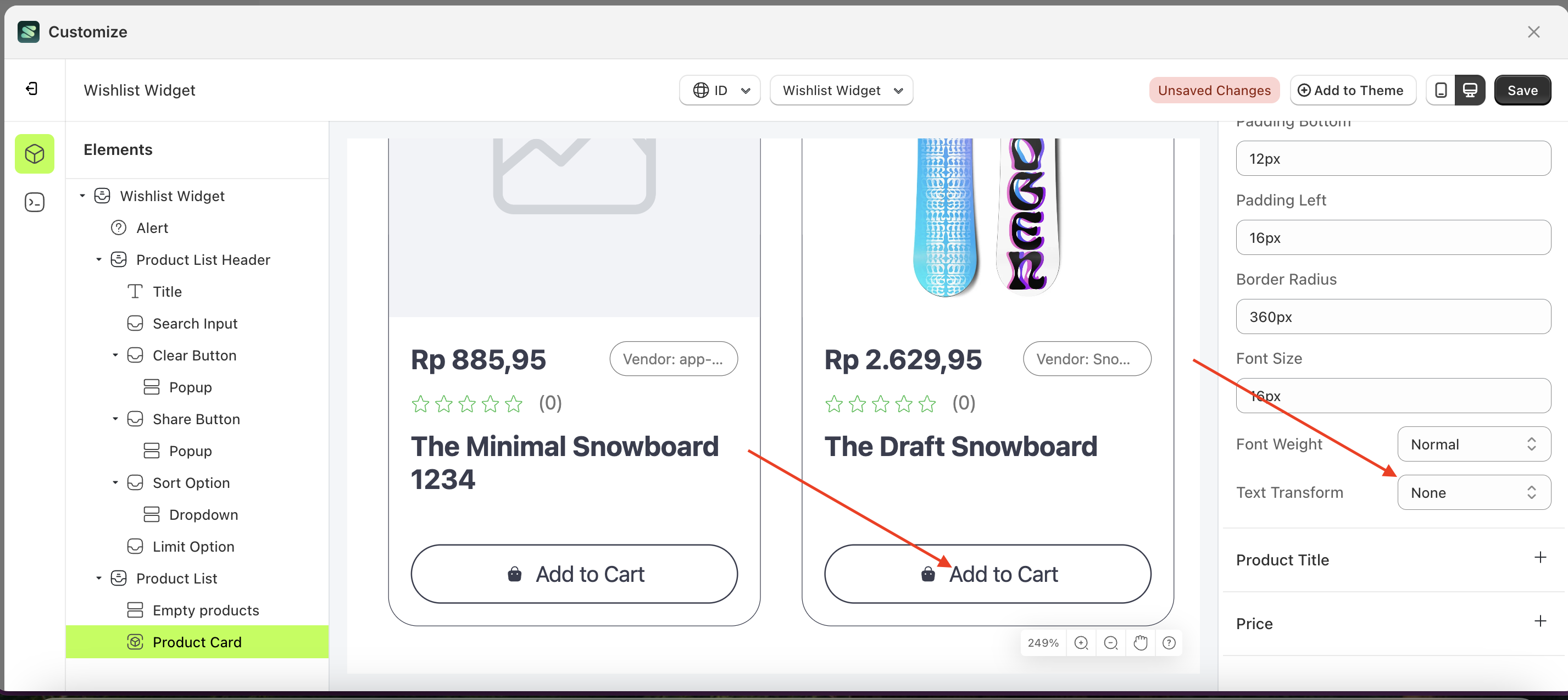
- Example : Before text transform change settings
- Example : After text transform change settings






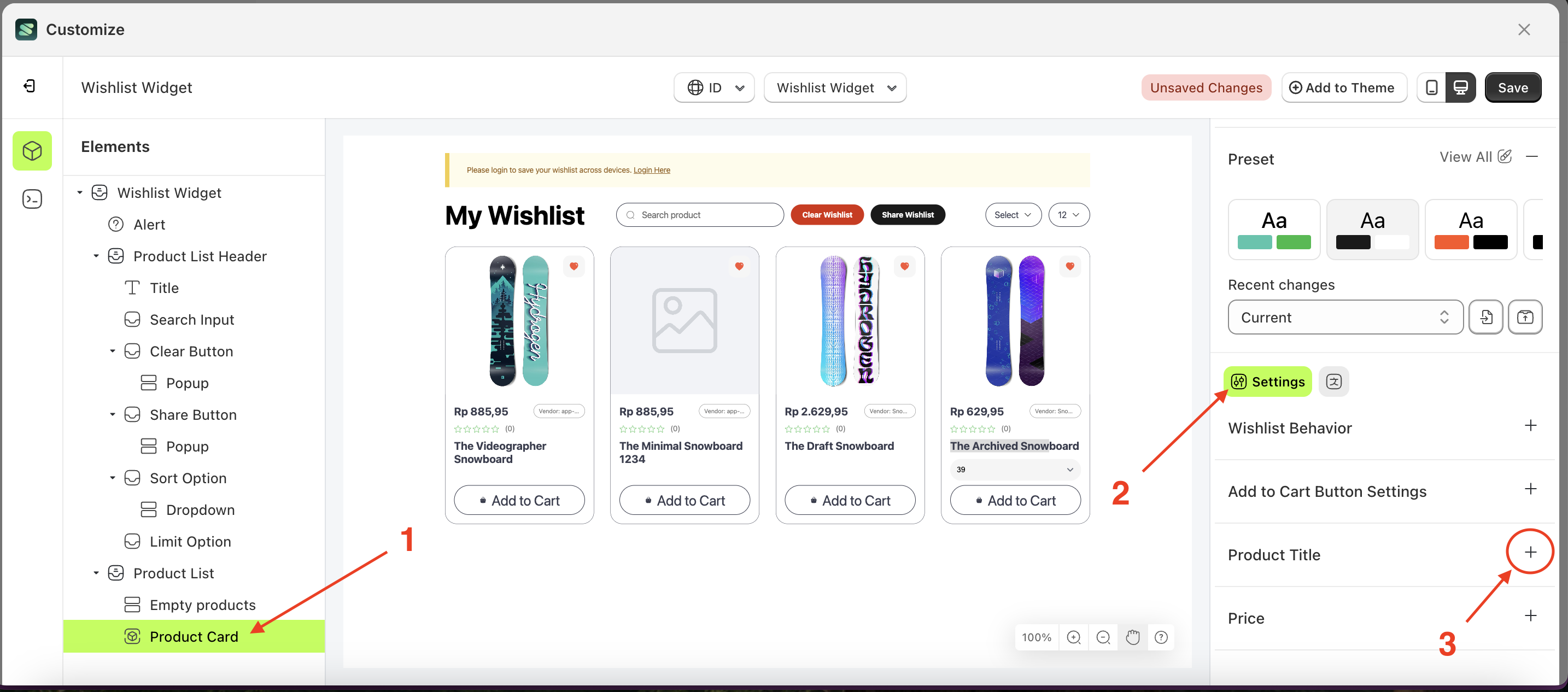
Product Title
Available settings:
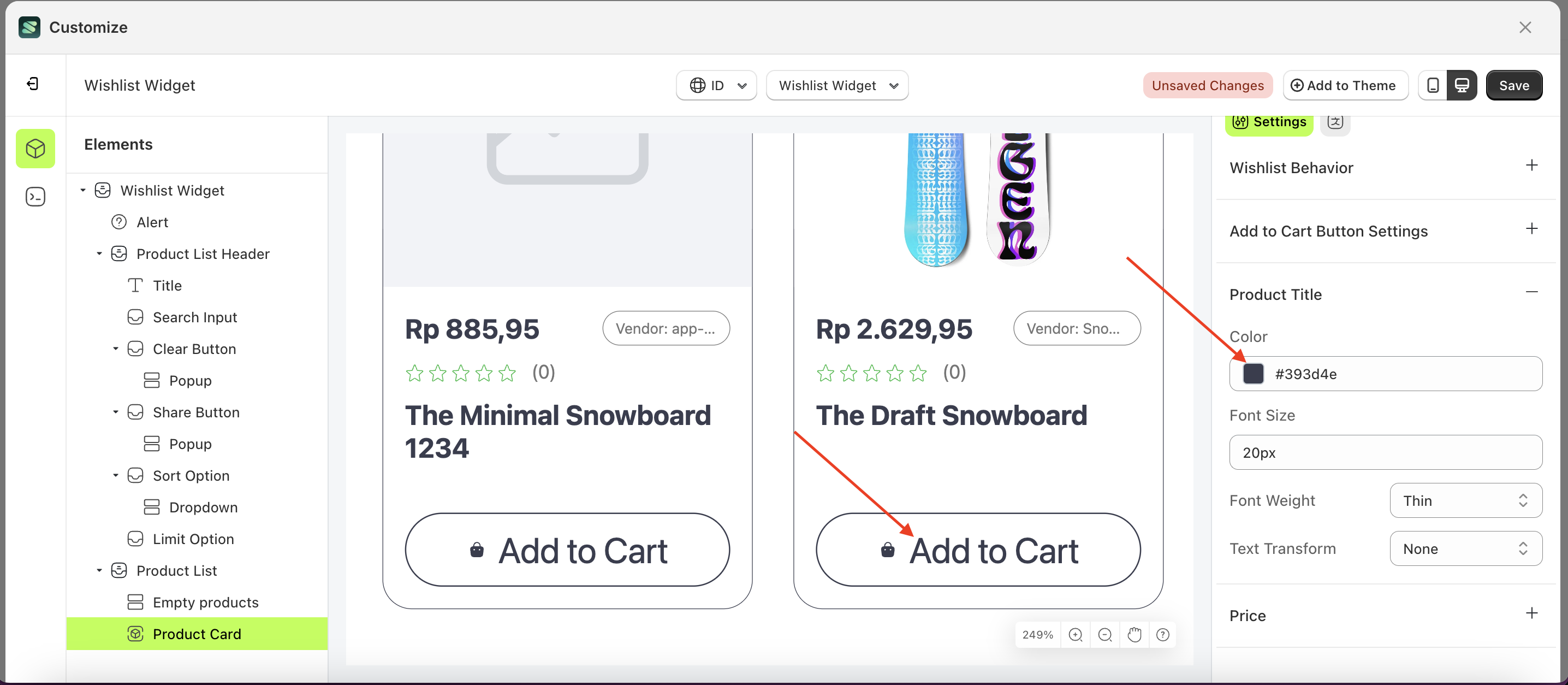
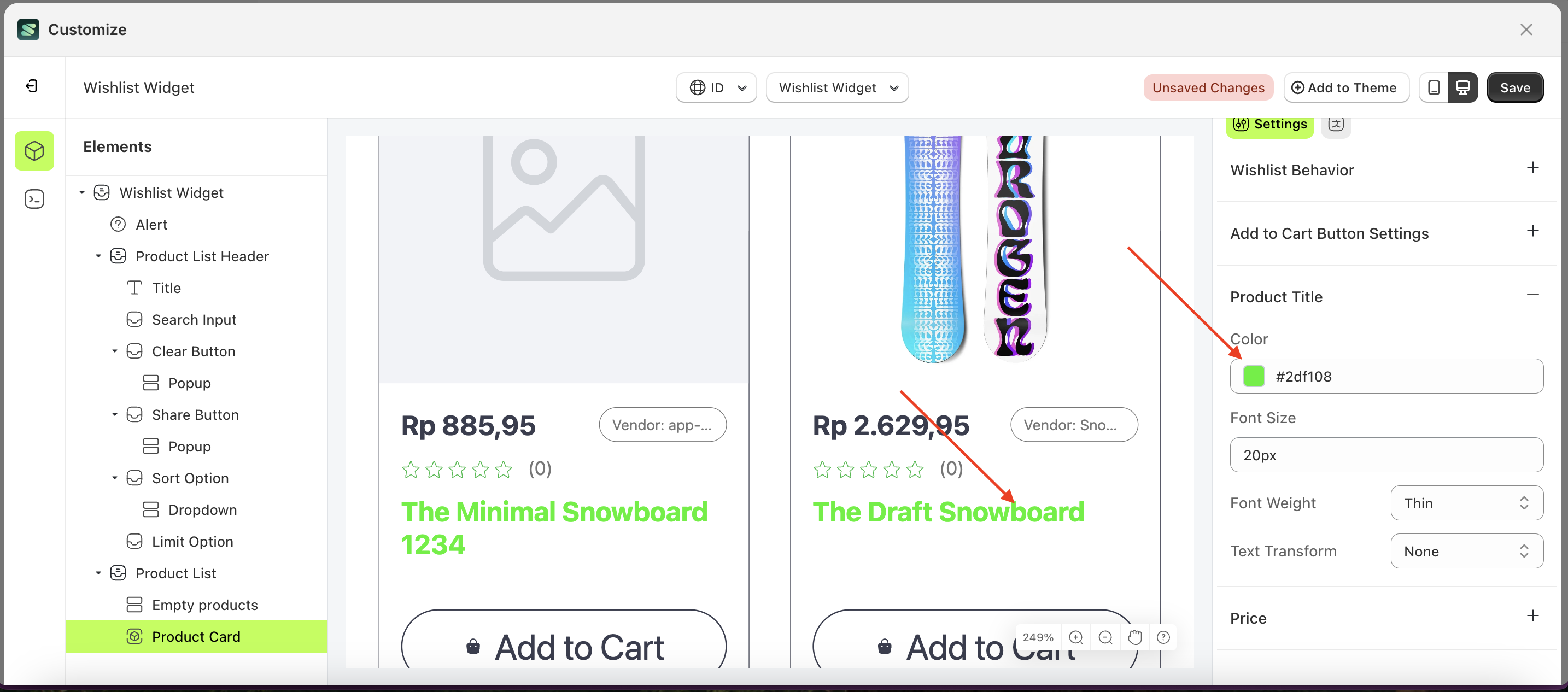
Color Product Title
This feature is designed to customize the color of the product title
Follow the steps below:
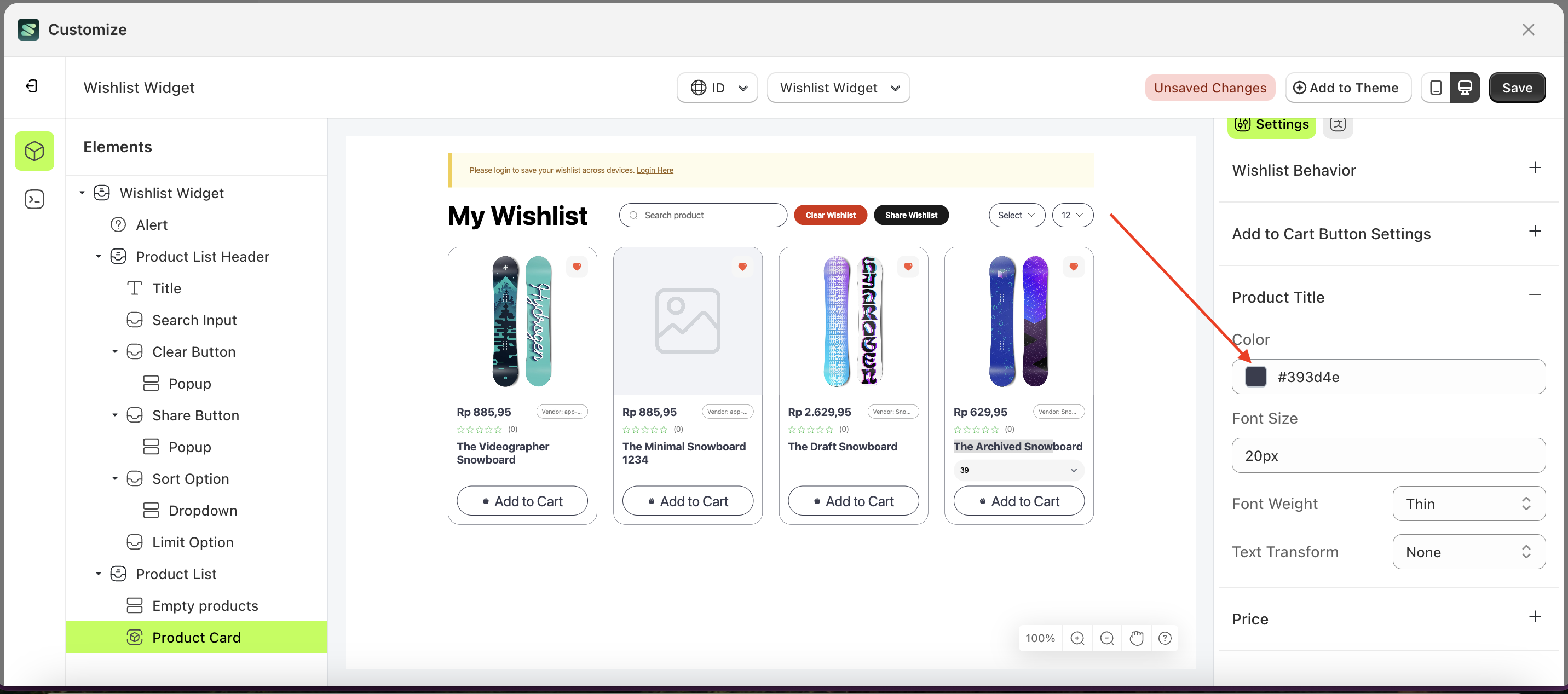
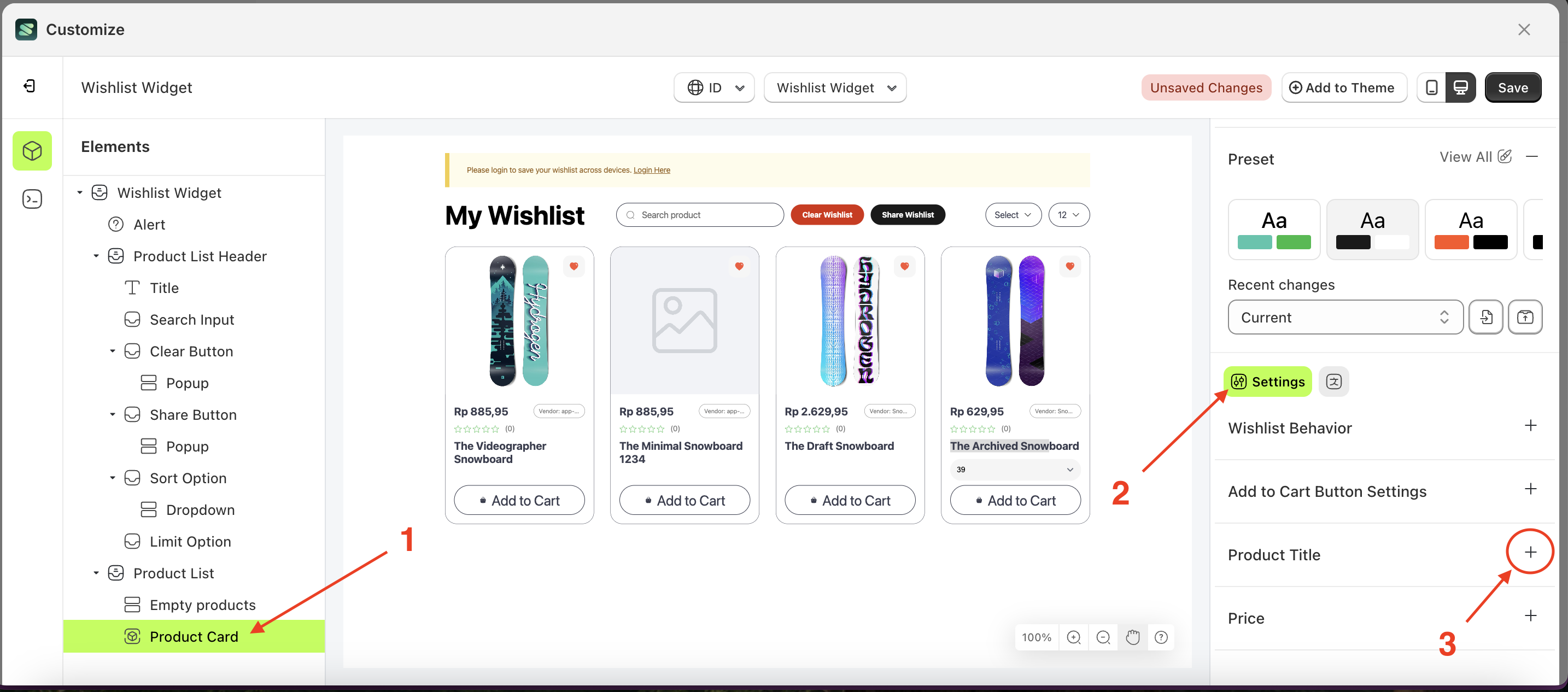
- Select the Product Card element on the left, then click the Settings tab and click the icon marked with a red arrow.
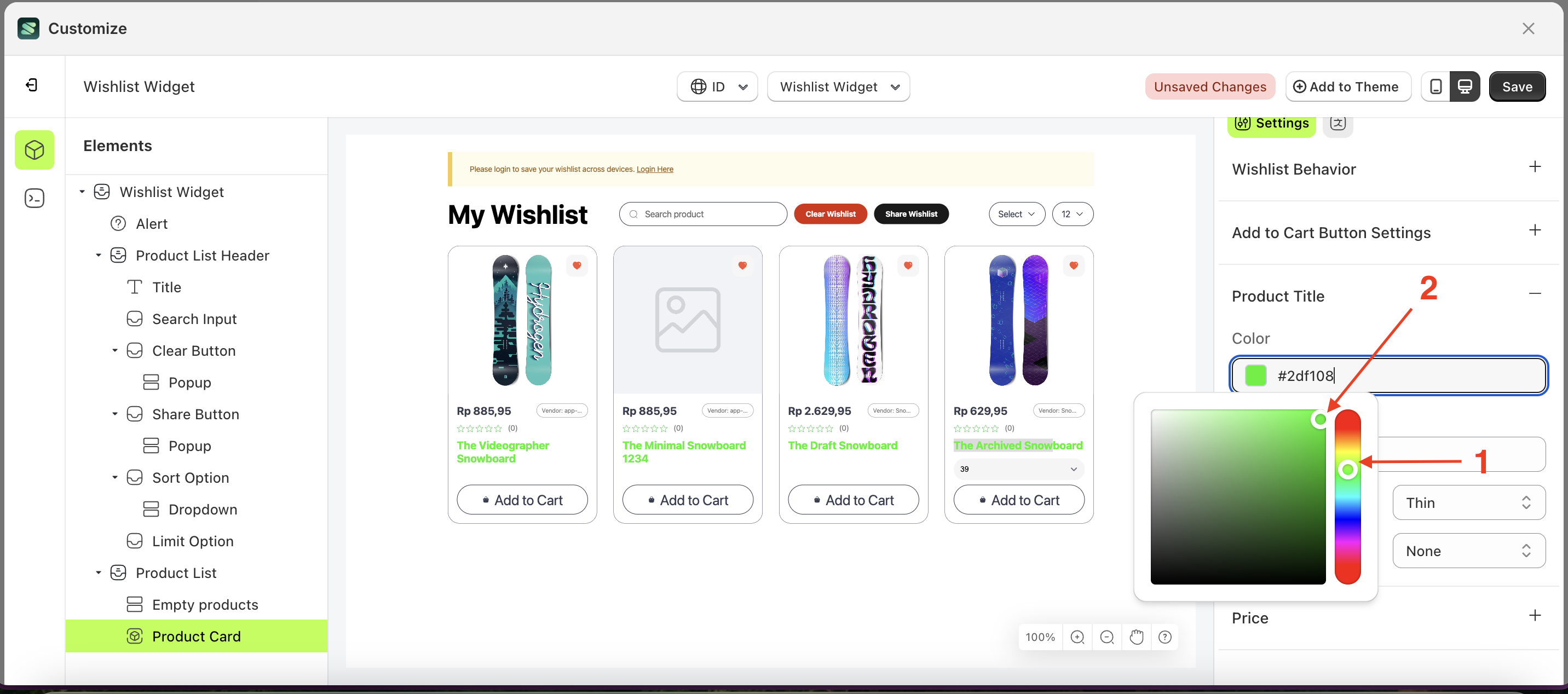
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Product Card element will adjust accordingly.
- Example : Before Product Card change settings
- Example : After Product Card change settings





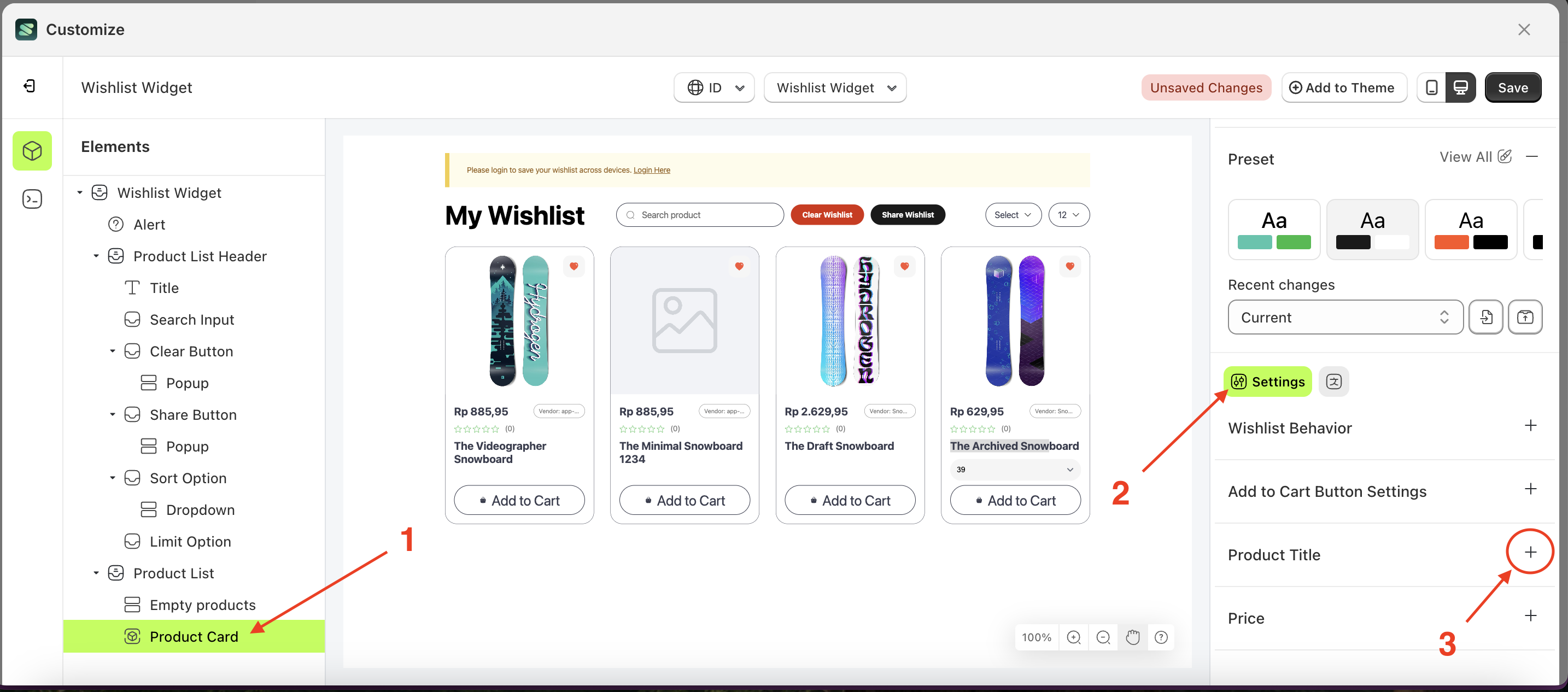
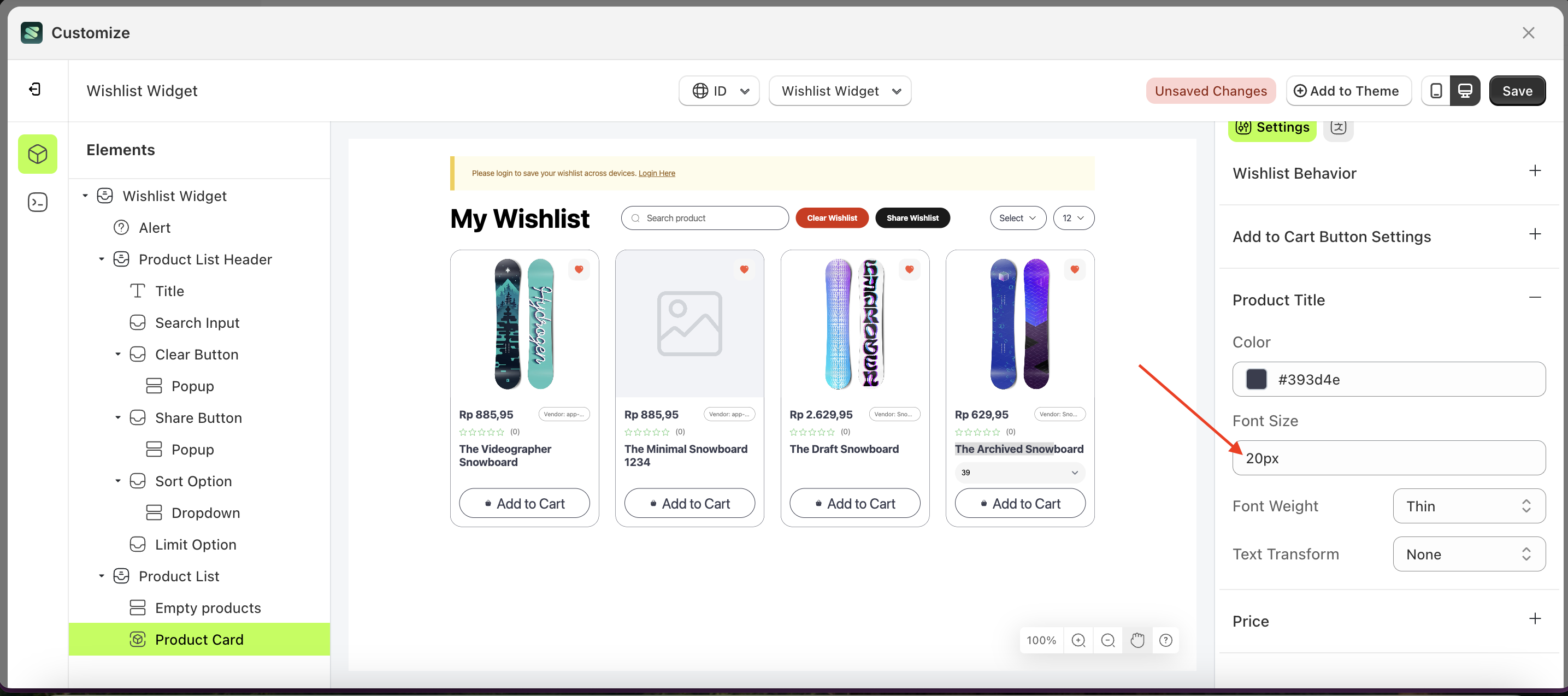
Font Size Product Title
This feature is designed to customize the text size of the product title
Follow the steps below:
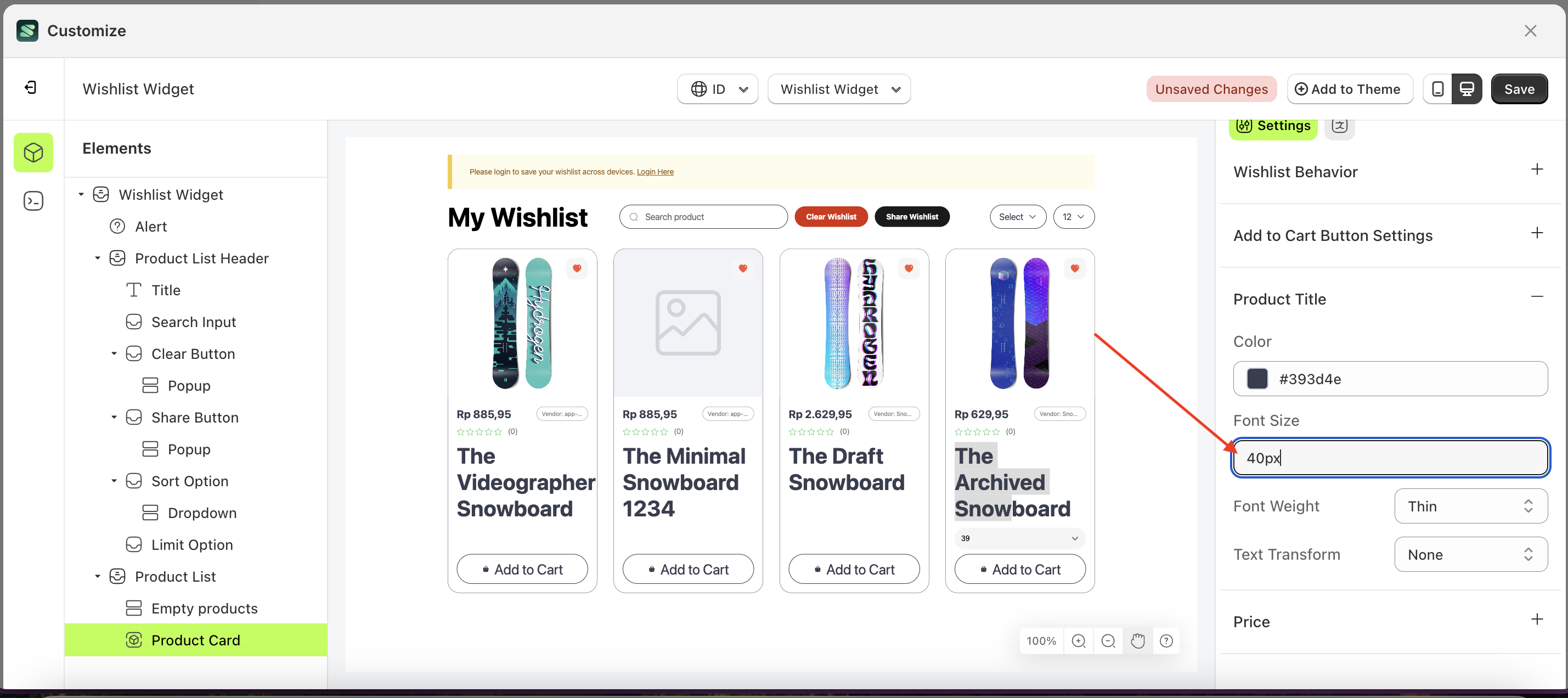
- Select the Product Card element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Product Card element will adjust accordingly.
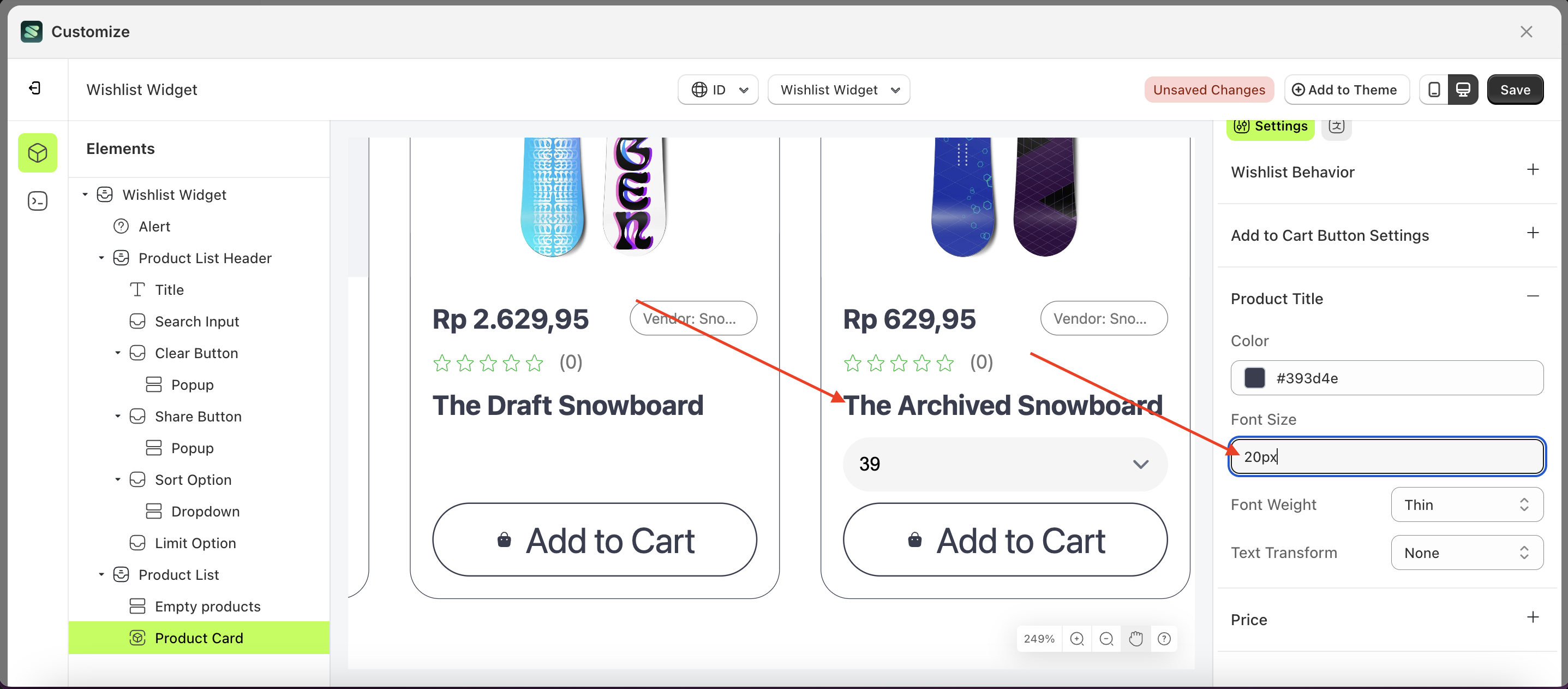
- Example : Before Product Card change settings
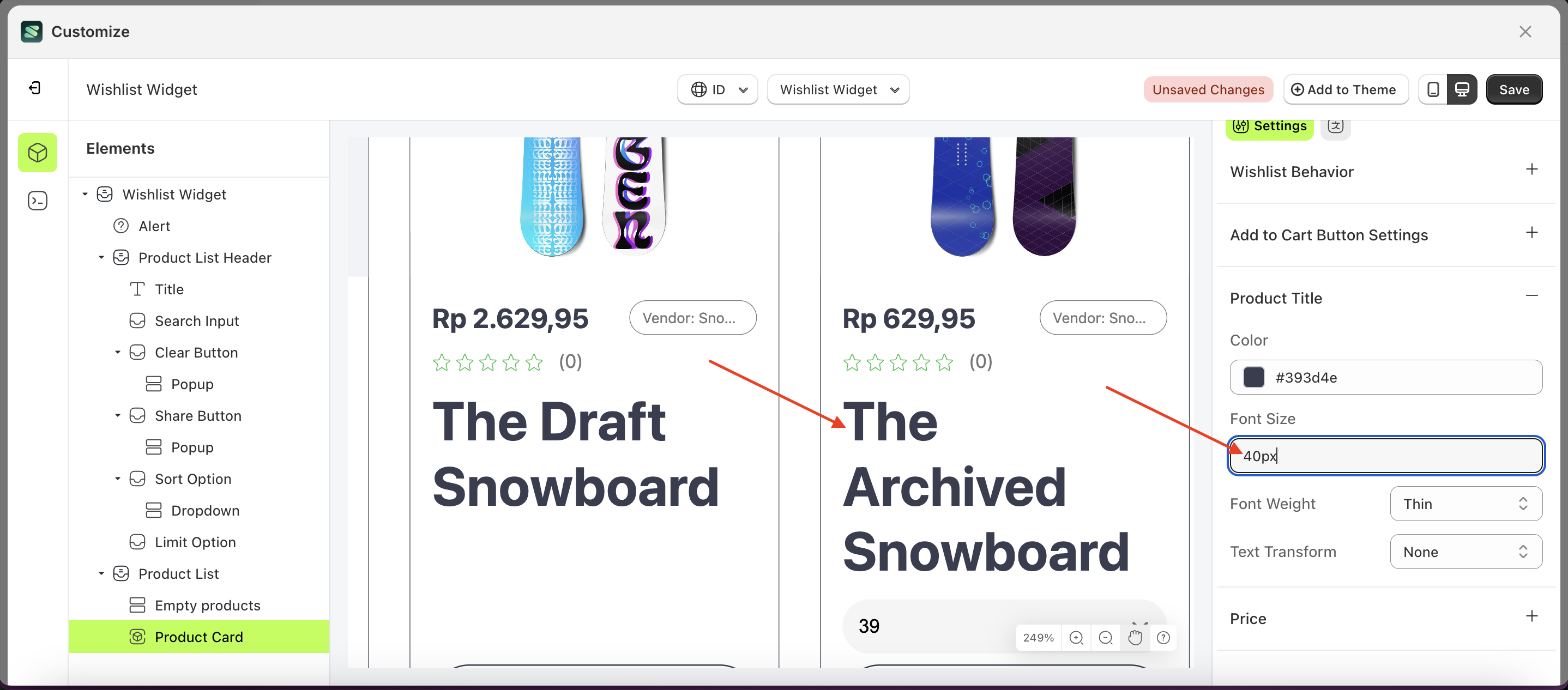
- Example : After Product Card change settings





Font weight Product Title
This feature is designed to customize the text weight of the product title
Follow the steps below:
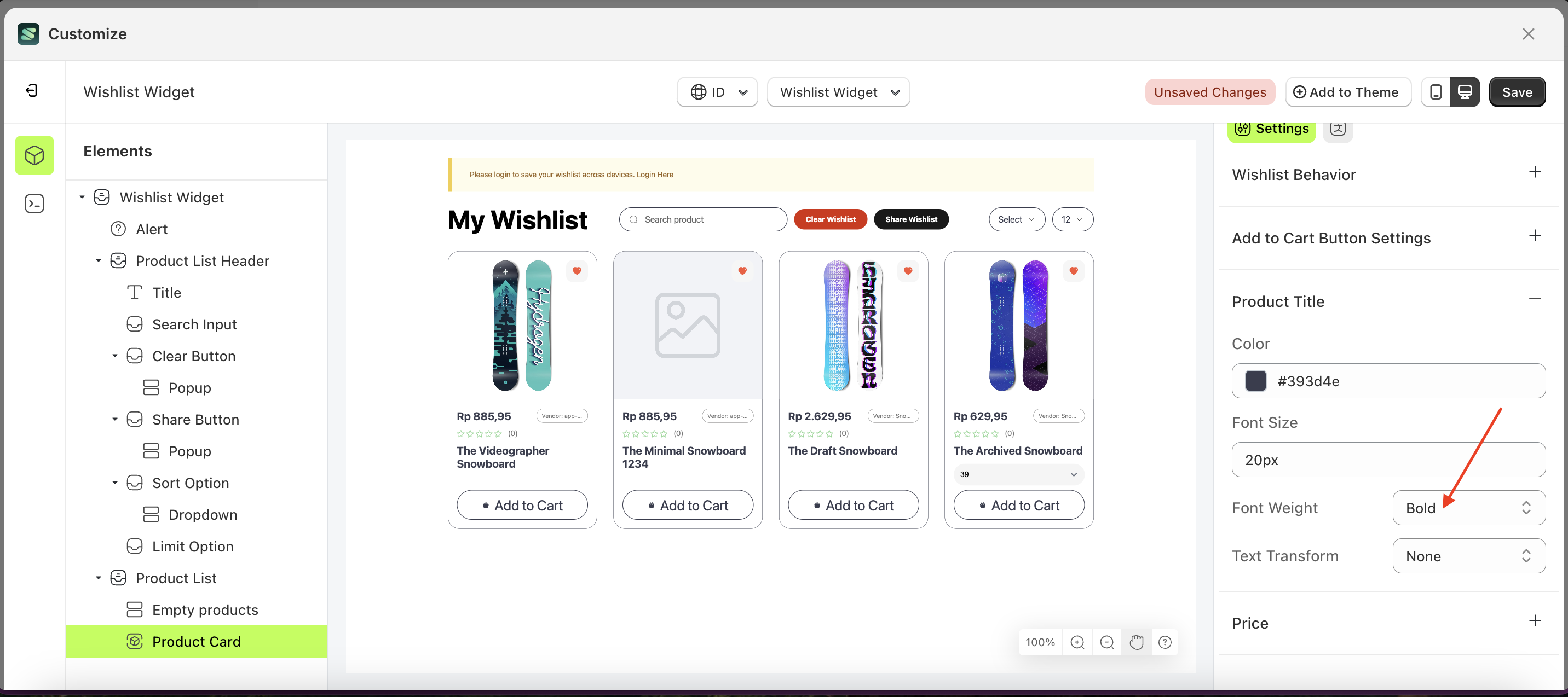
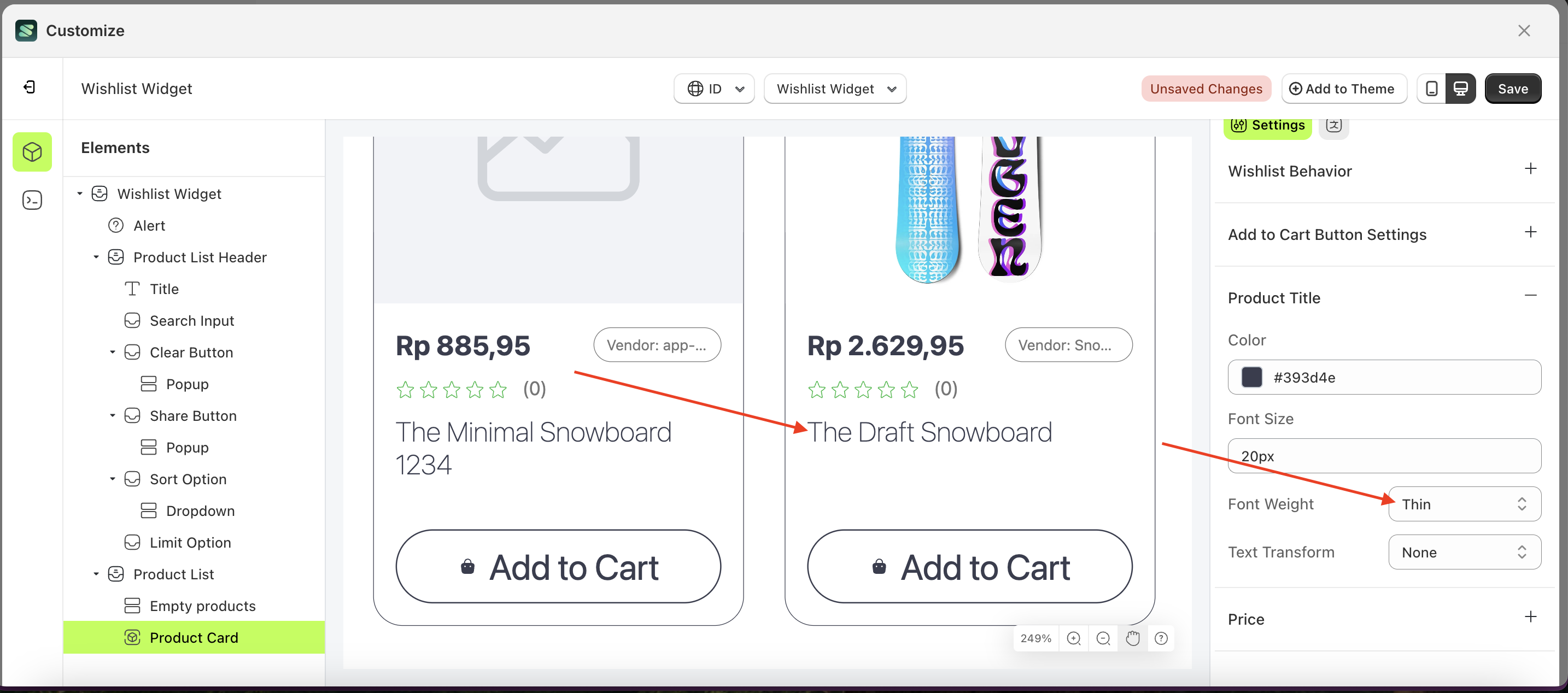
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
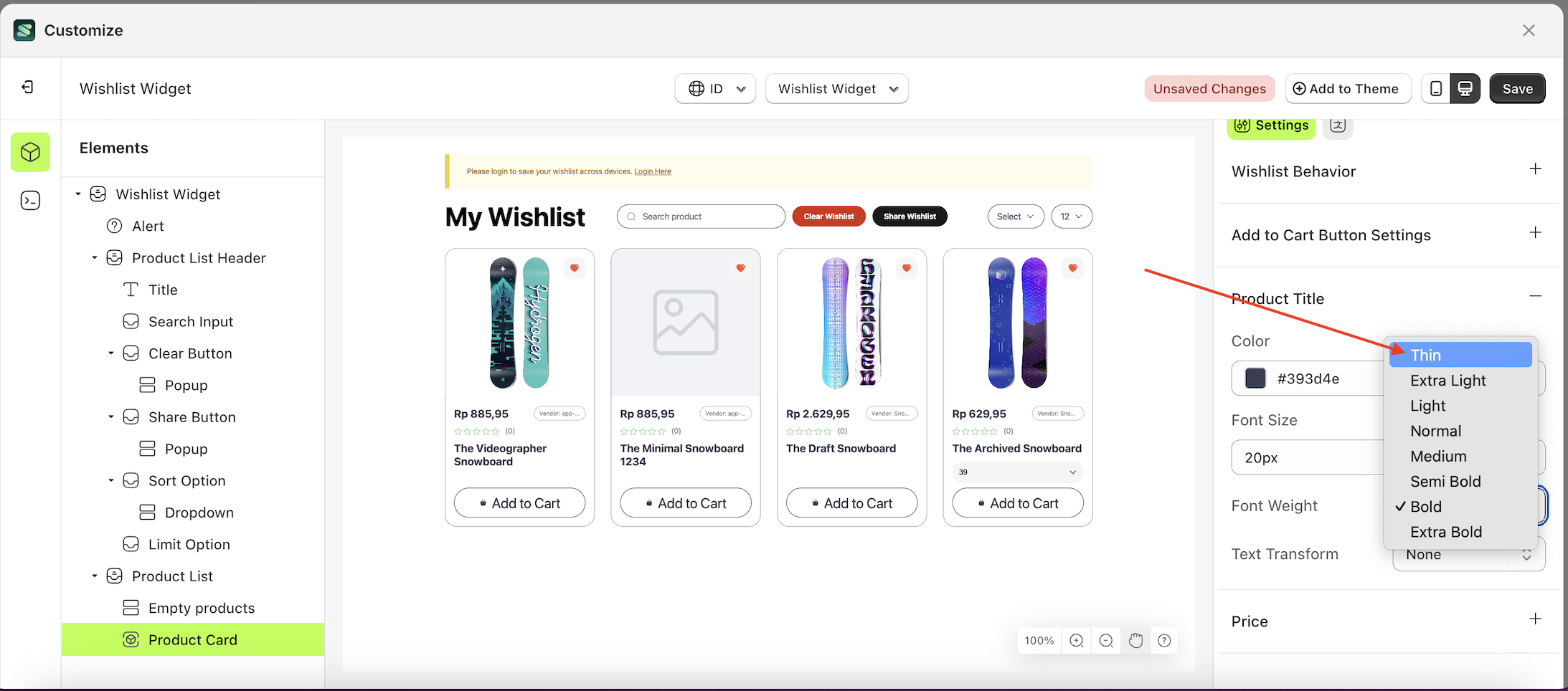
- Note: The font weight format can be Thin, Extra Light, Light, Normal or other units..
- Once the menu opens, select an option from the list
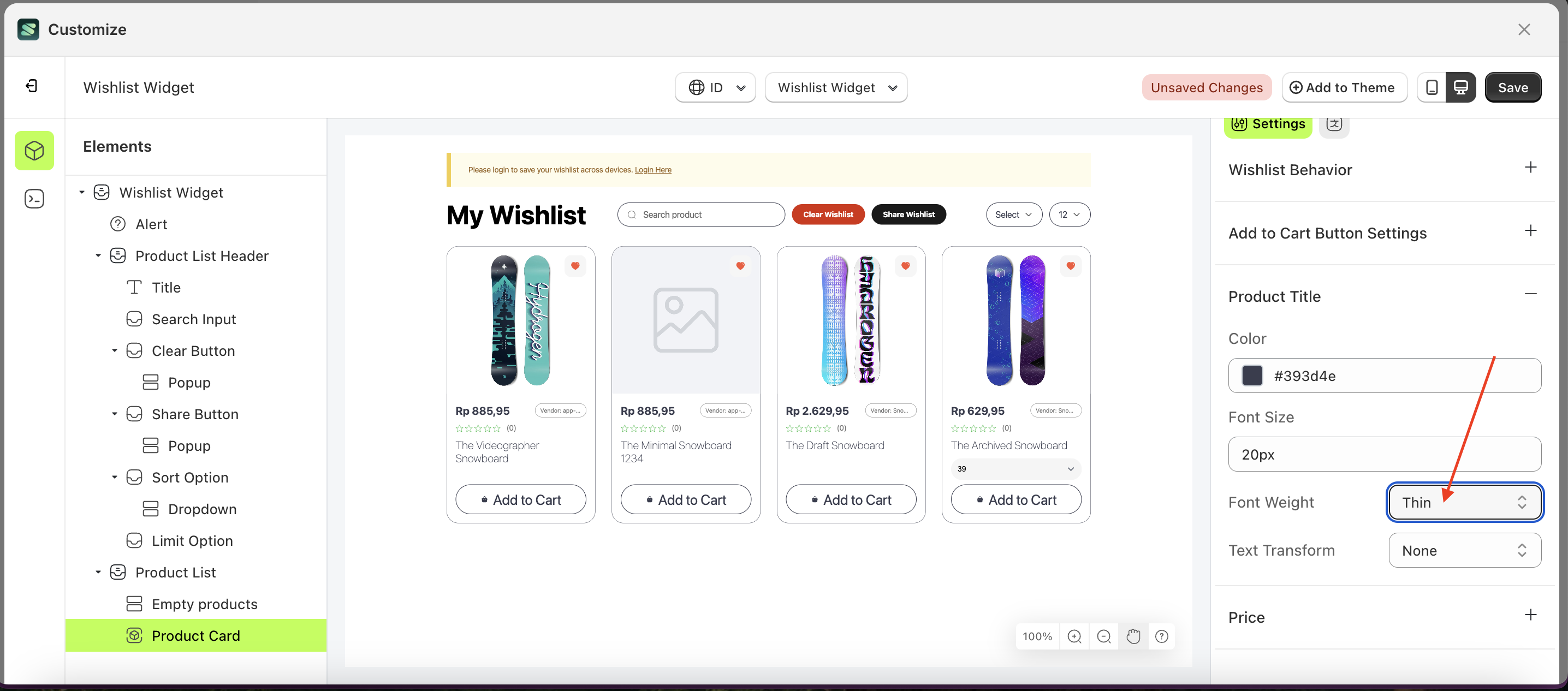
- For example, if you set the font weight to thin
- The font weight of the Share Button element will adjust accordingly.
- Example : Before font weight change settings
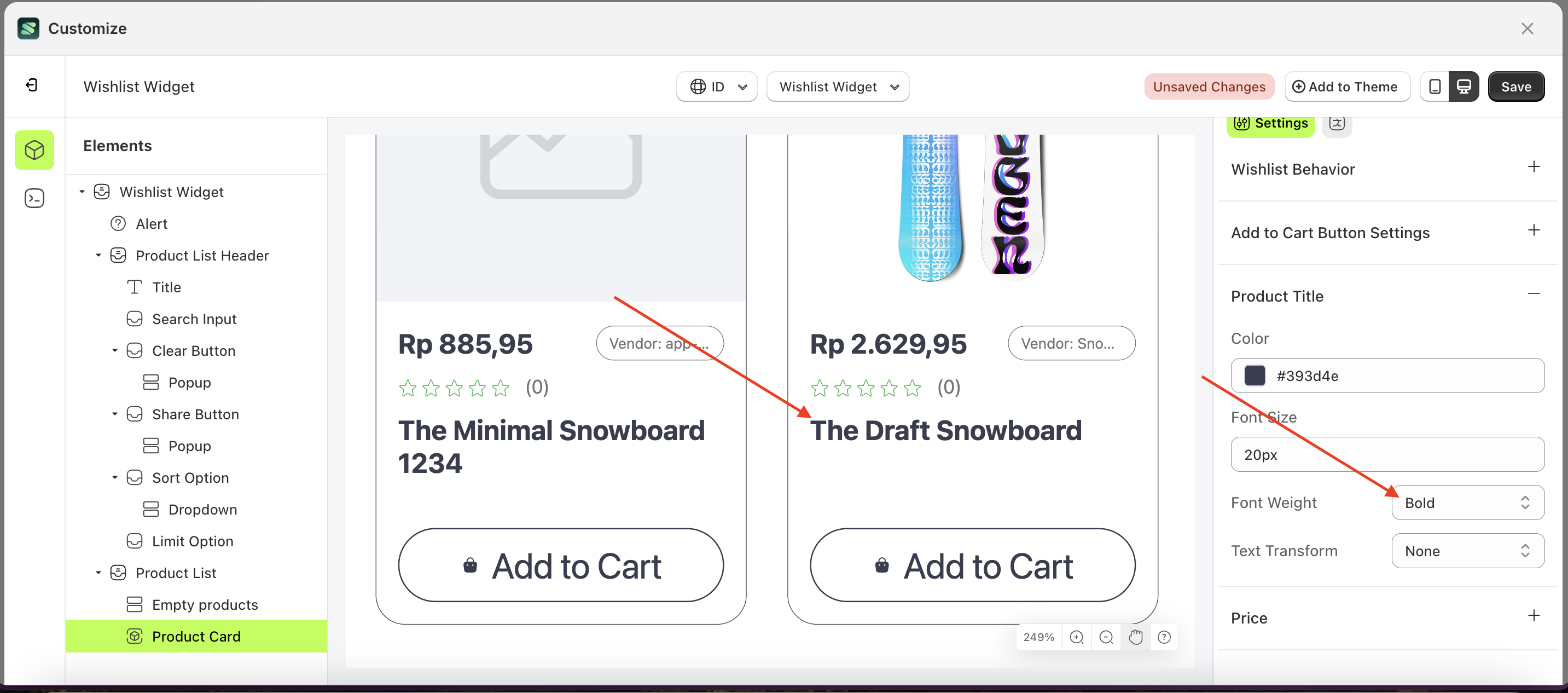
- Example : After font weight change settings






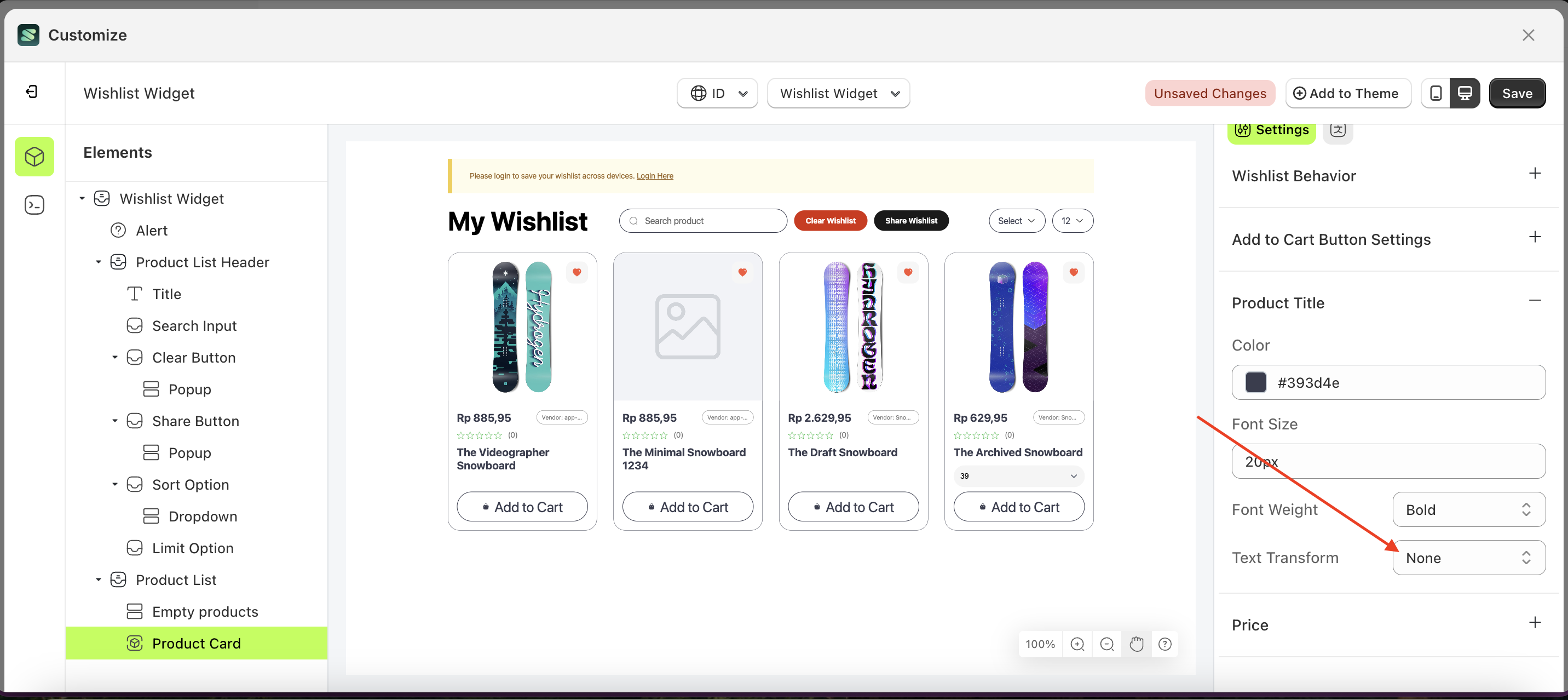
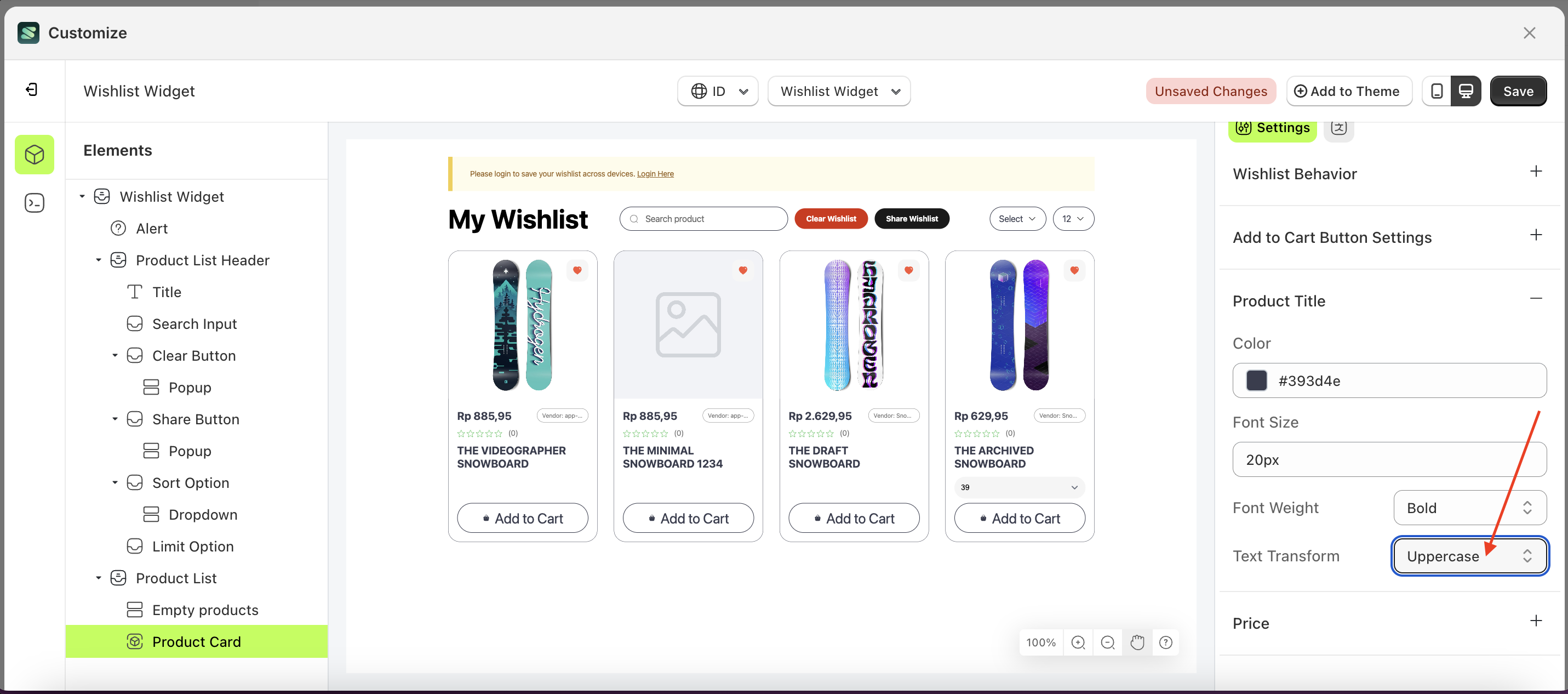
Text Transform Product Title
This feature allows you to adjust the capitalization style of the text
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the text transform to your desired value.
- Note: The text transform format can be None, Capitalize, Uppercase, Lowercase..
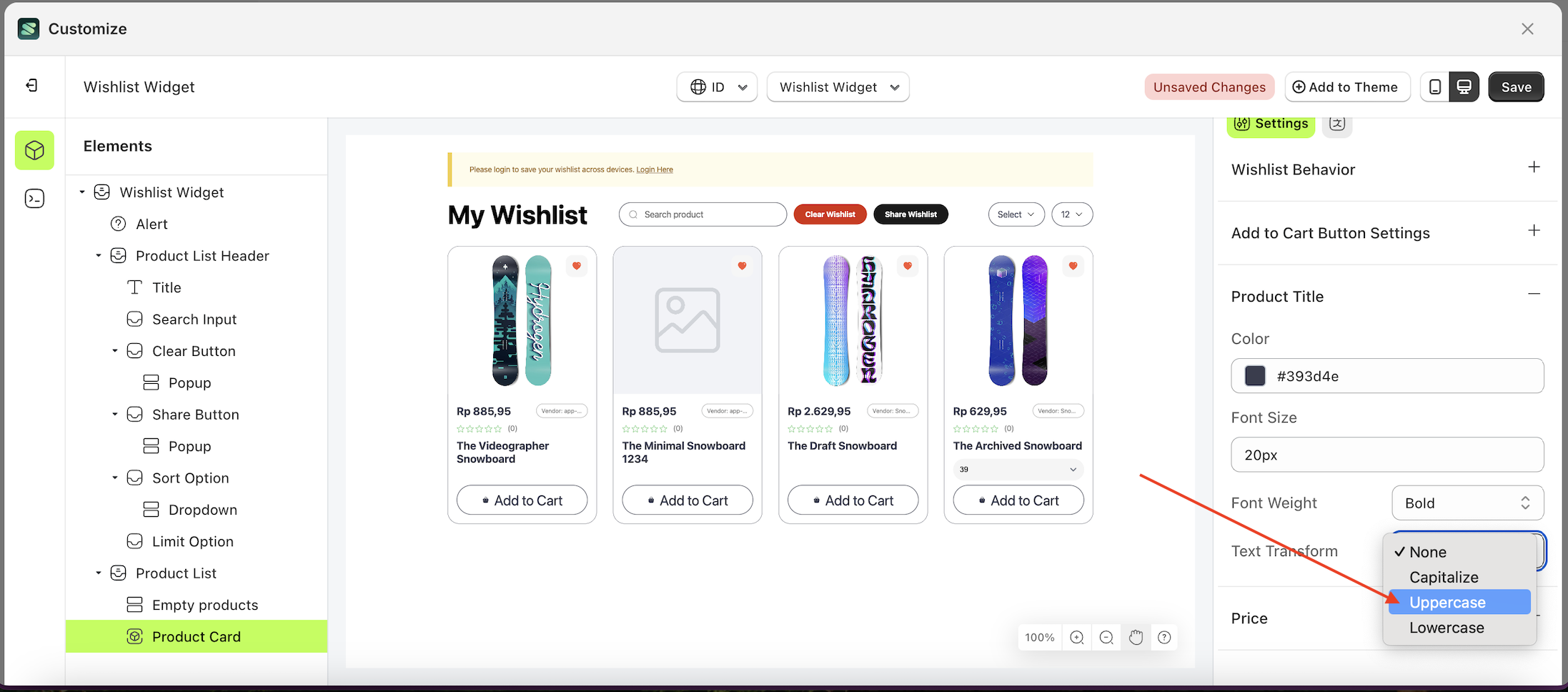
- Once the menu opens, select an option from the list
- For example, if you set the text transform to thin
- The text transform of the Share Button element will adjust accordingly.
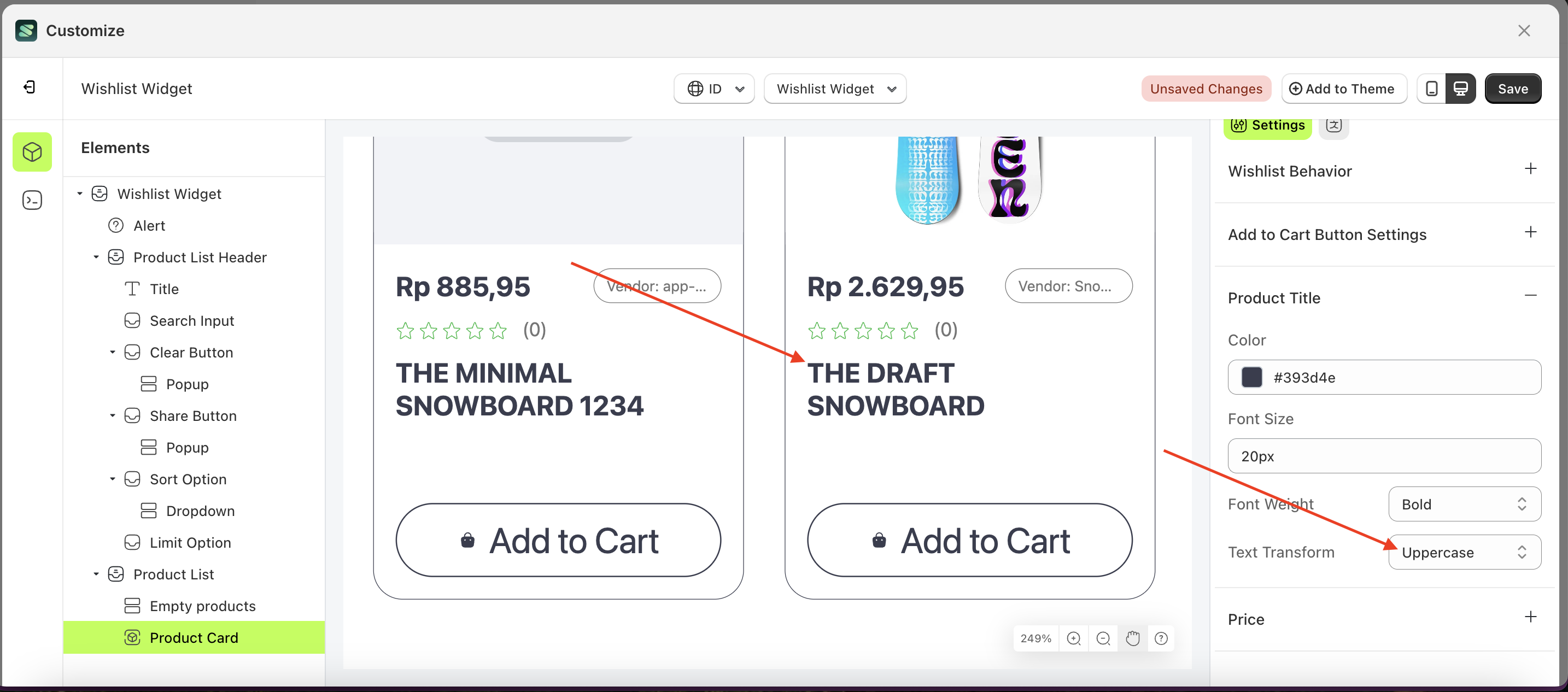
- Example : Before text transform change settings
- Example : After text transform change settings






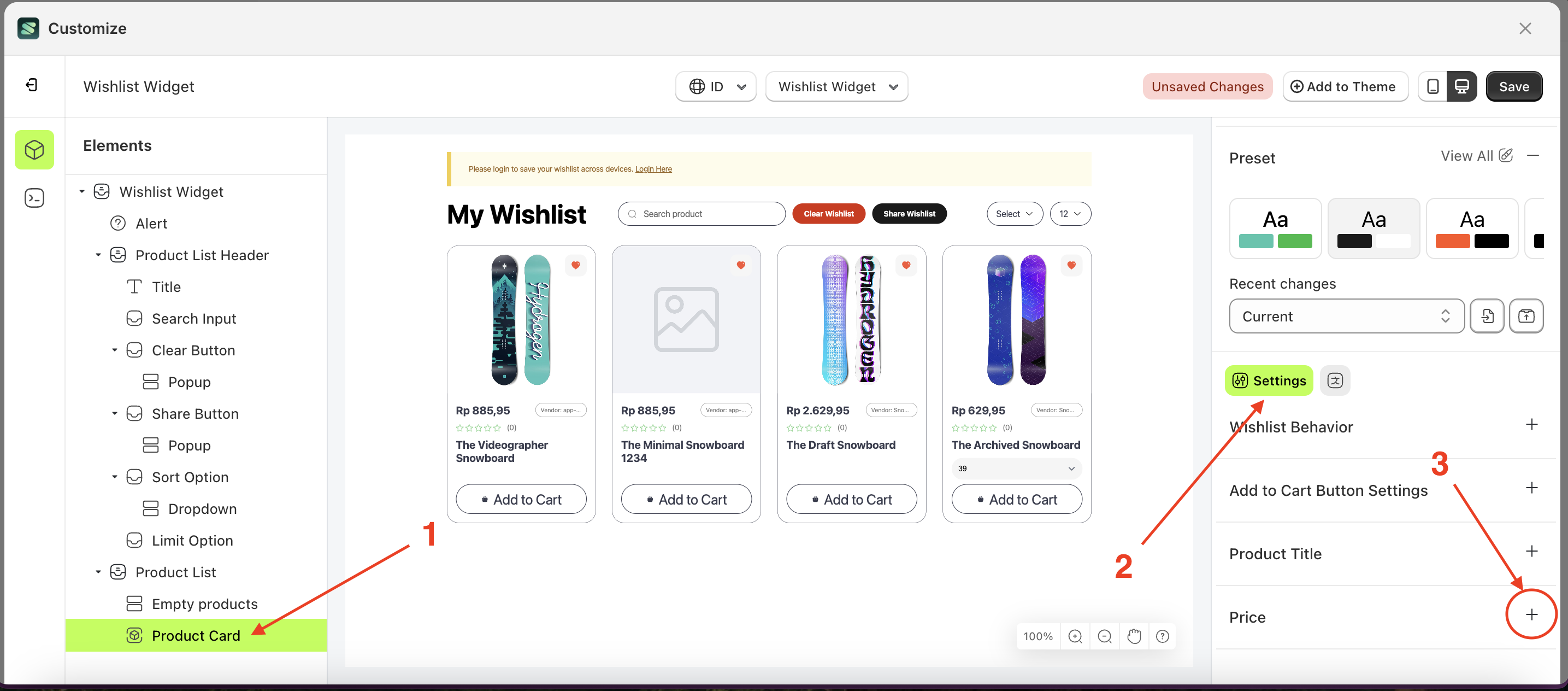
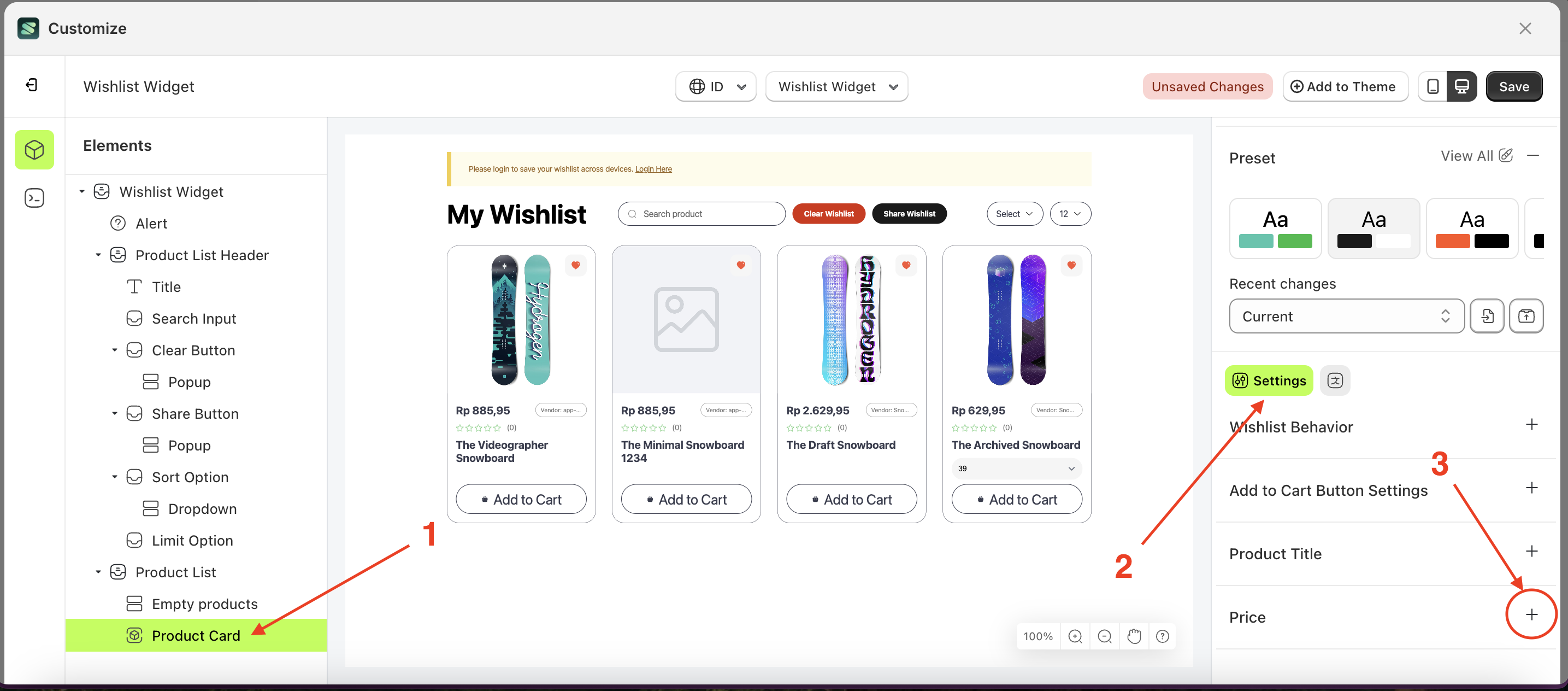
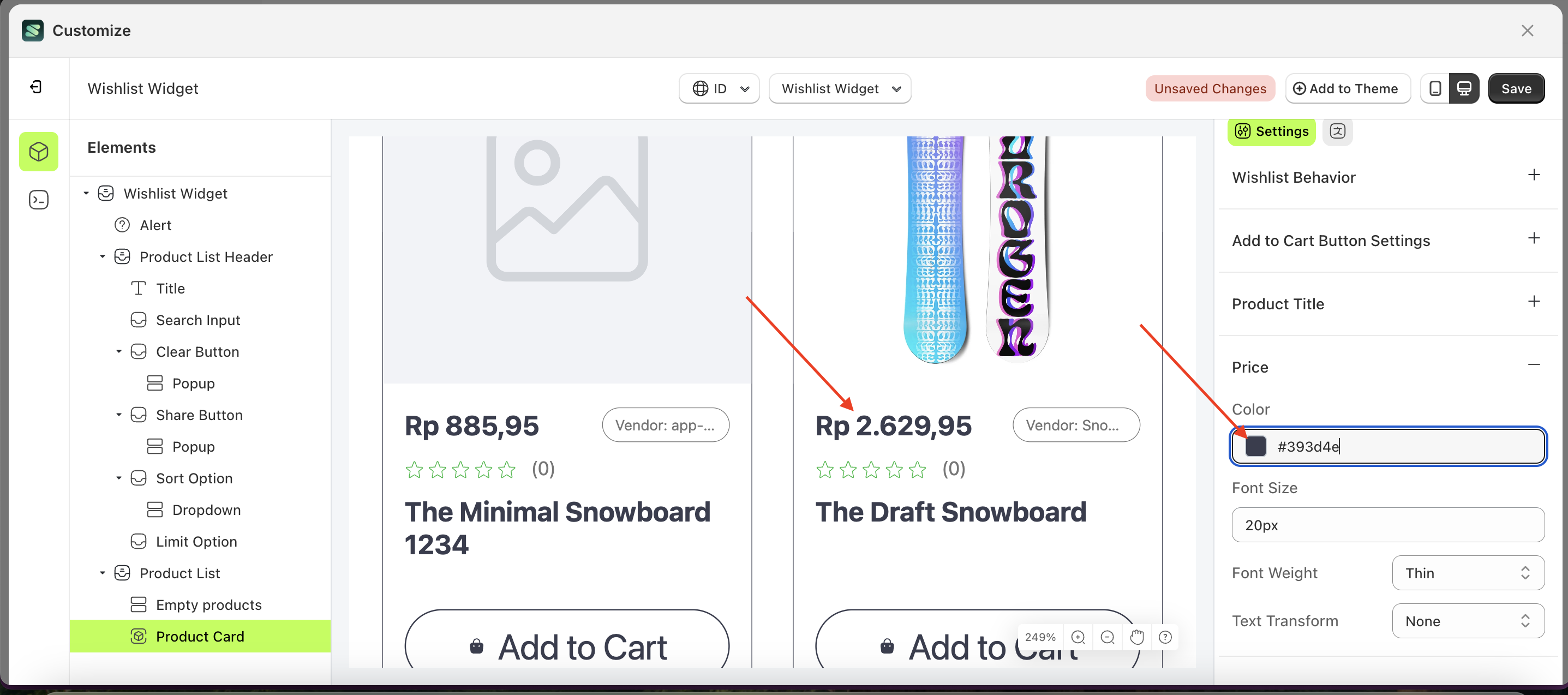
Price
Available settings:
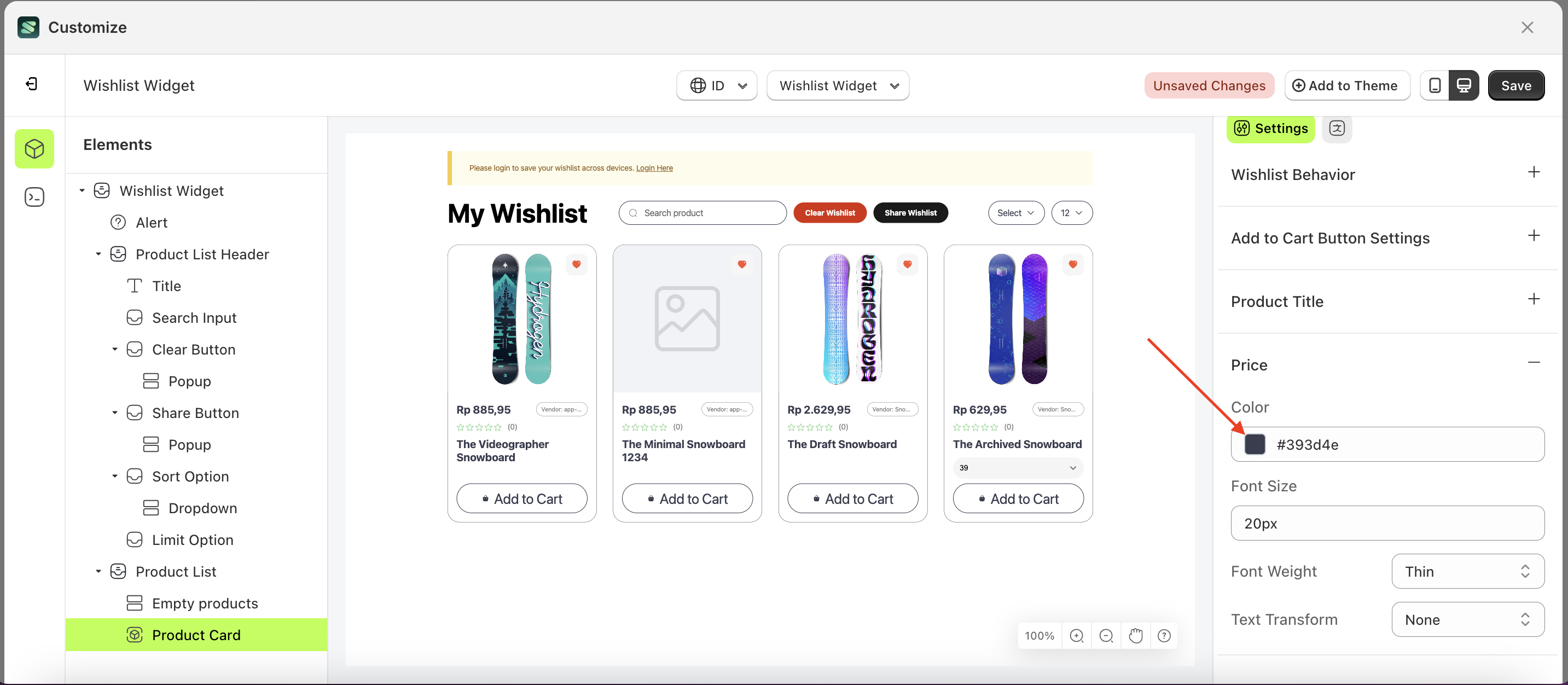
Color Price
This feature is designed to customize the color of the price
Follow the steps below:
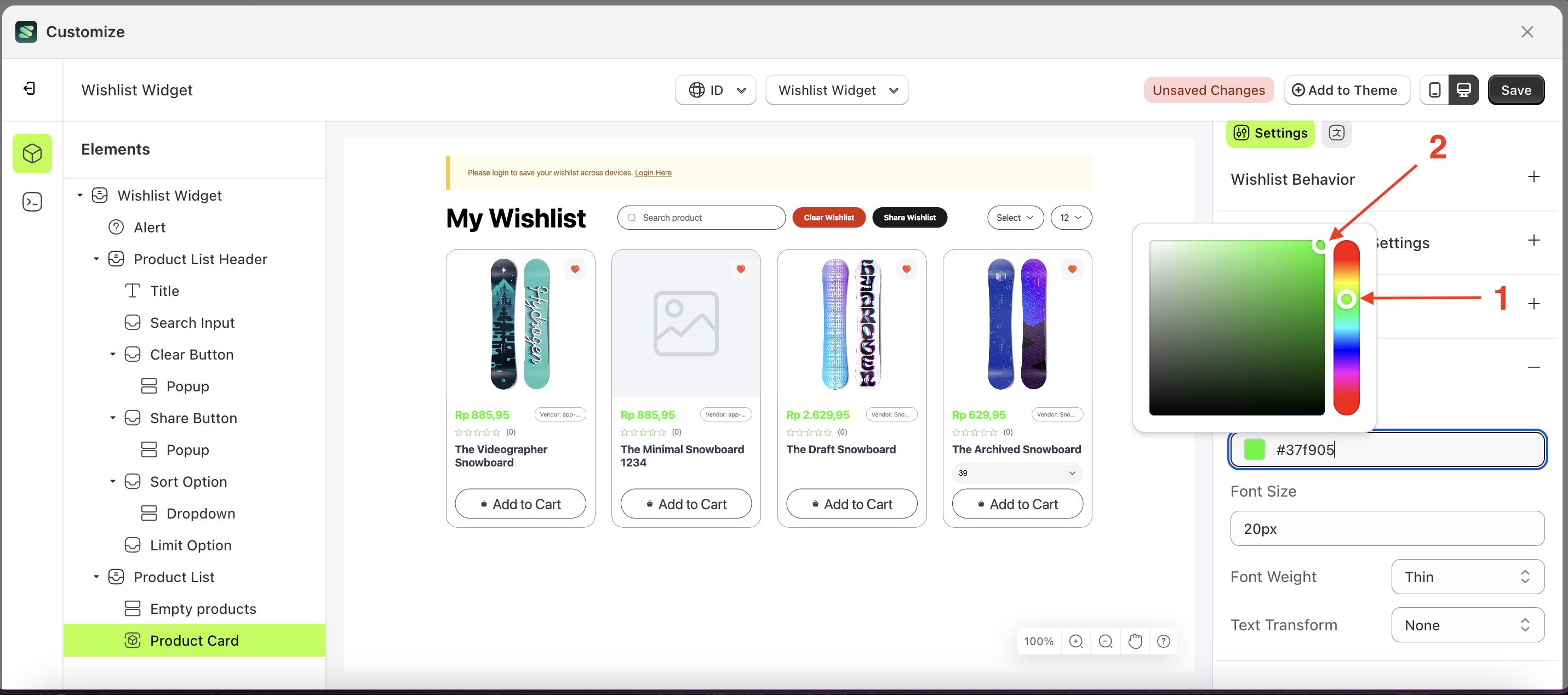
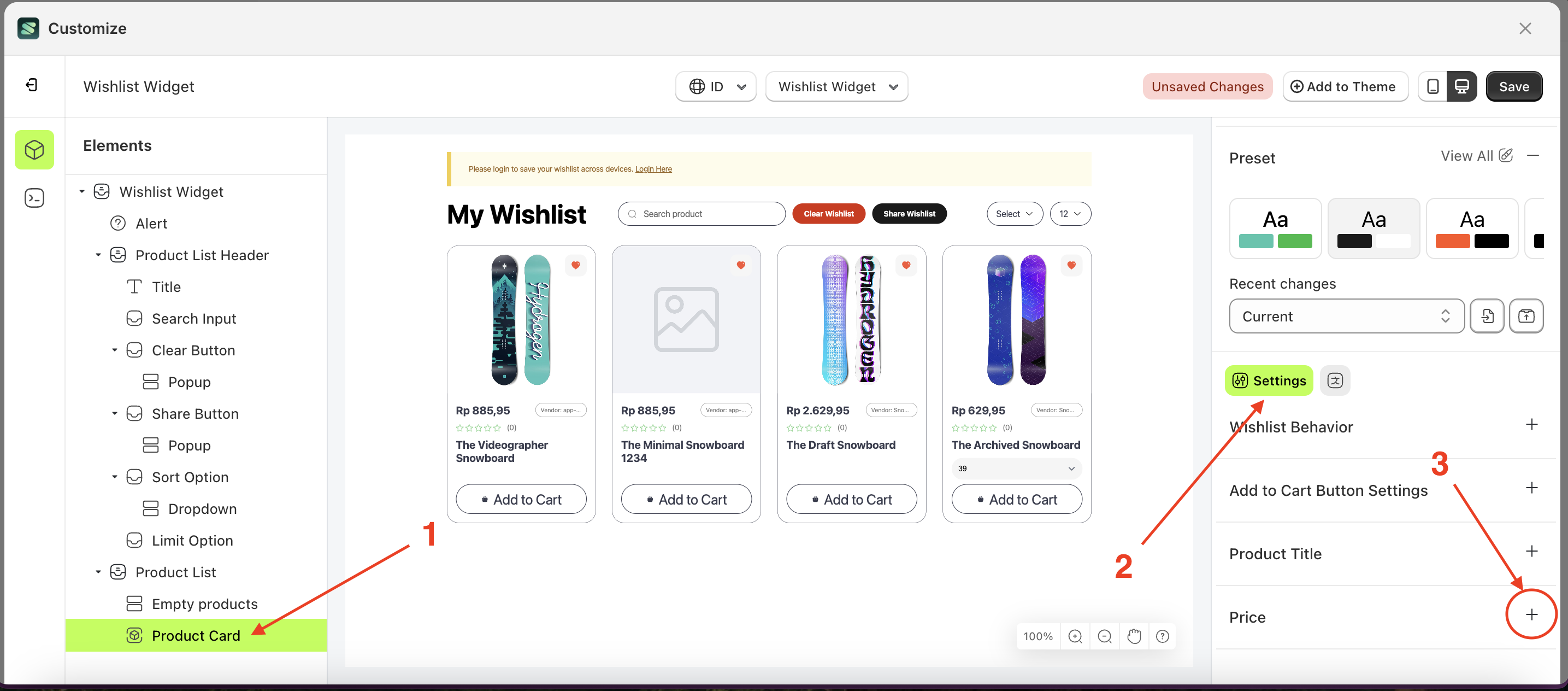
- Select the Product Card element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
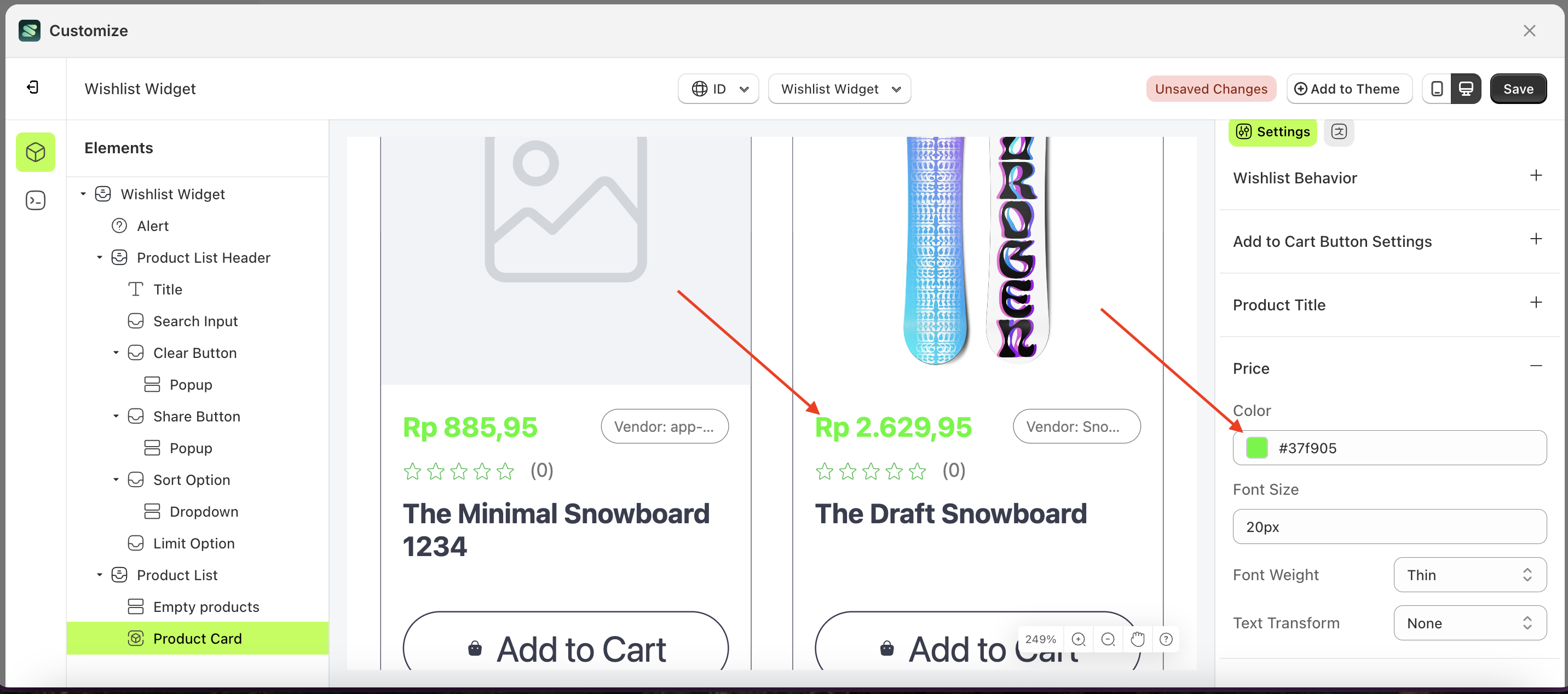
- The wishlist widget of the Product Card element will adjust accordingly.
- Example : Before Product Card change settings
- Example : After Product Card change settings





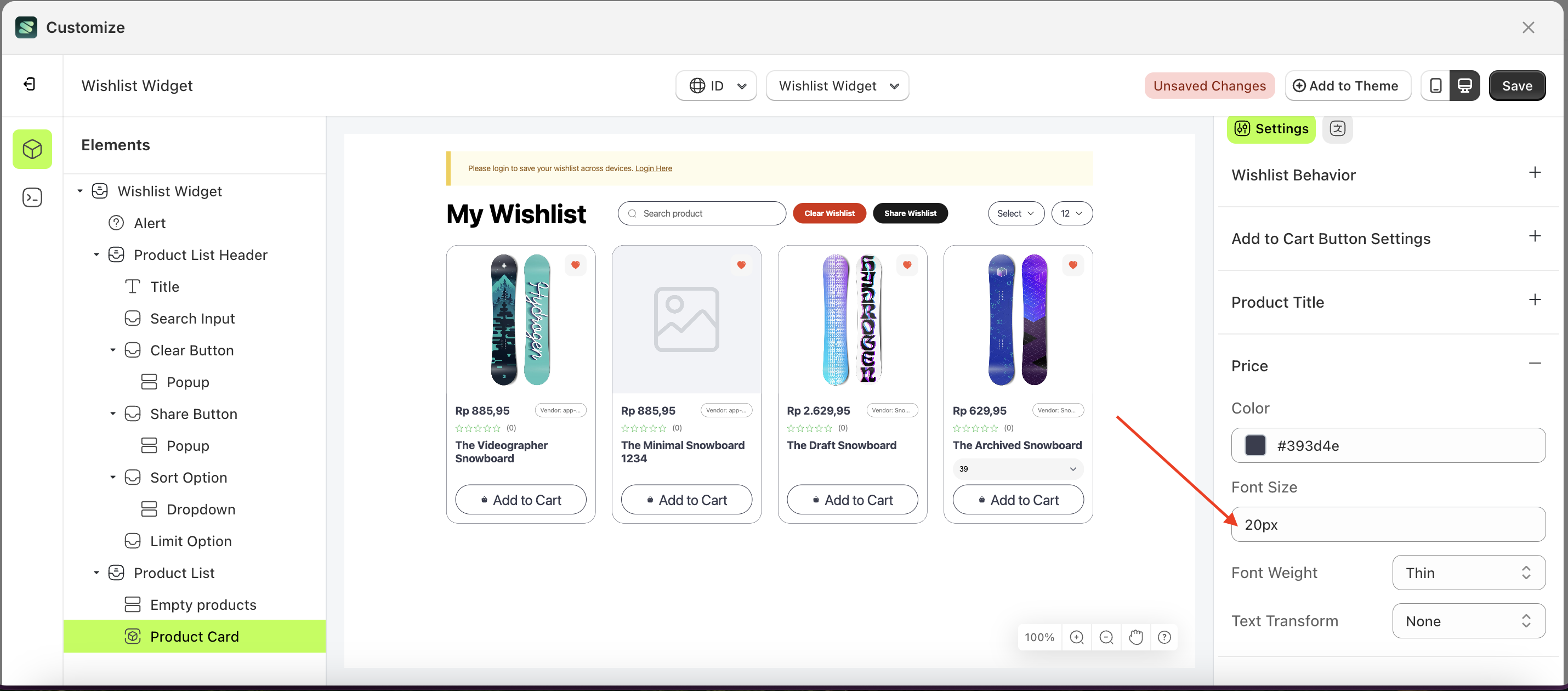
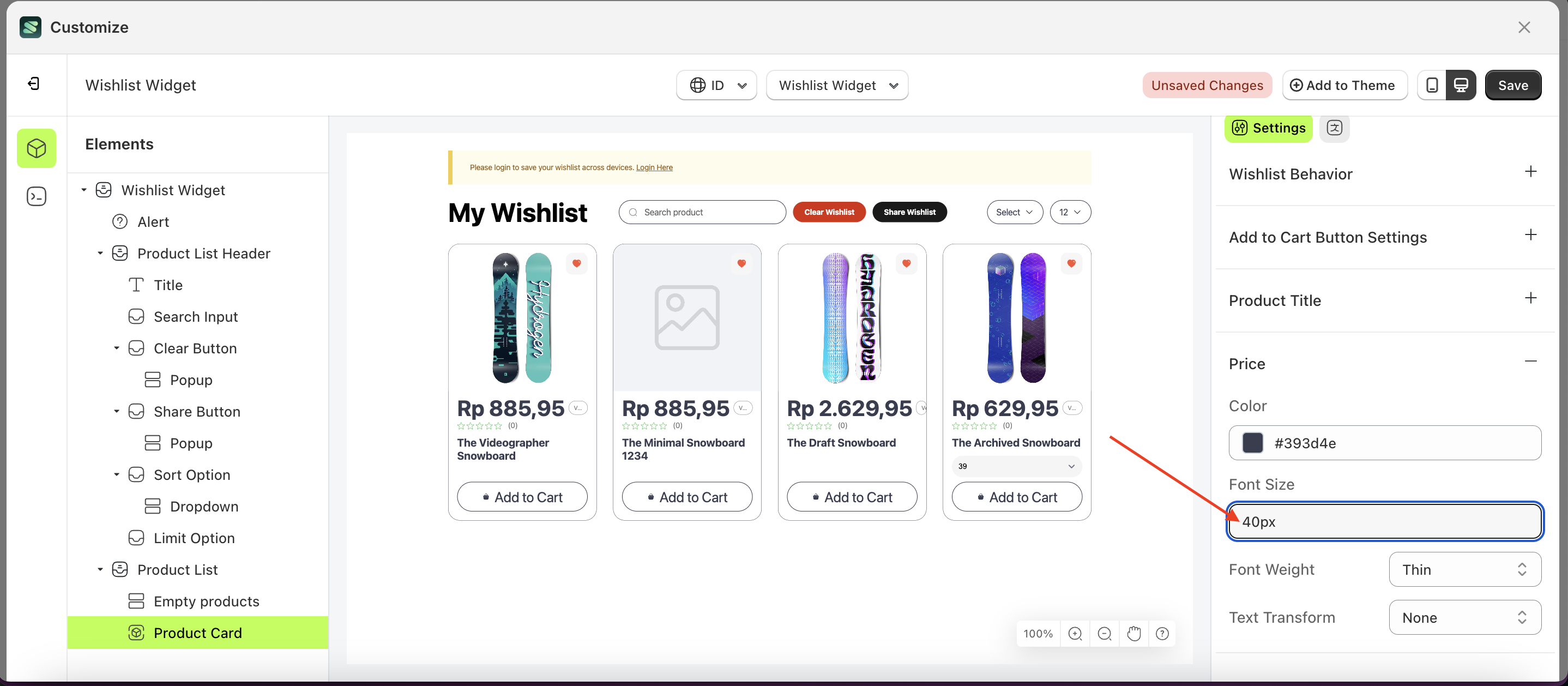
Font Size Price
This feature is designed to customize the text size of the price
Follow the steps below:
- Select the Product Card element on the left, then click the Settings tab and click the icon marked with a red arrow.
- Click the Color Palette on the right side, which is also marked with a red arrow.
- The Color Palette will appear. Click the right side of the palette where the red arrow and number 1 are indicated, then click the right side again where the red arrow and number 2 are marked.
- The wishlist widget of the Product Card element will adjust accordingly.
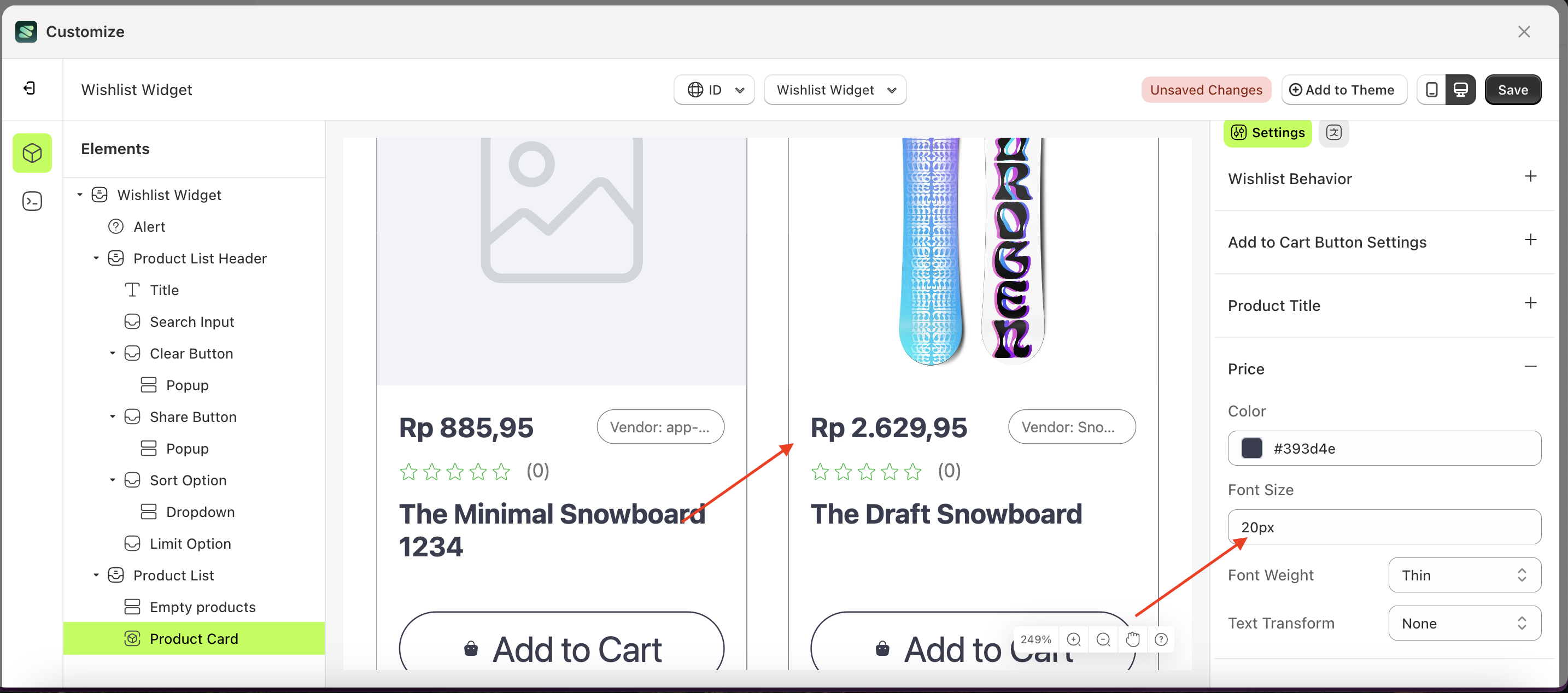
- Example : Before Product Card change settings
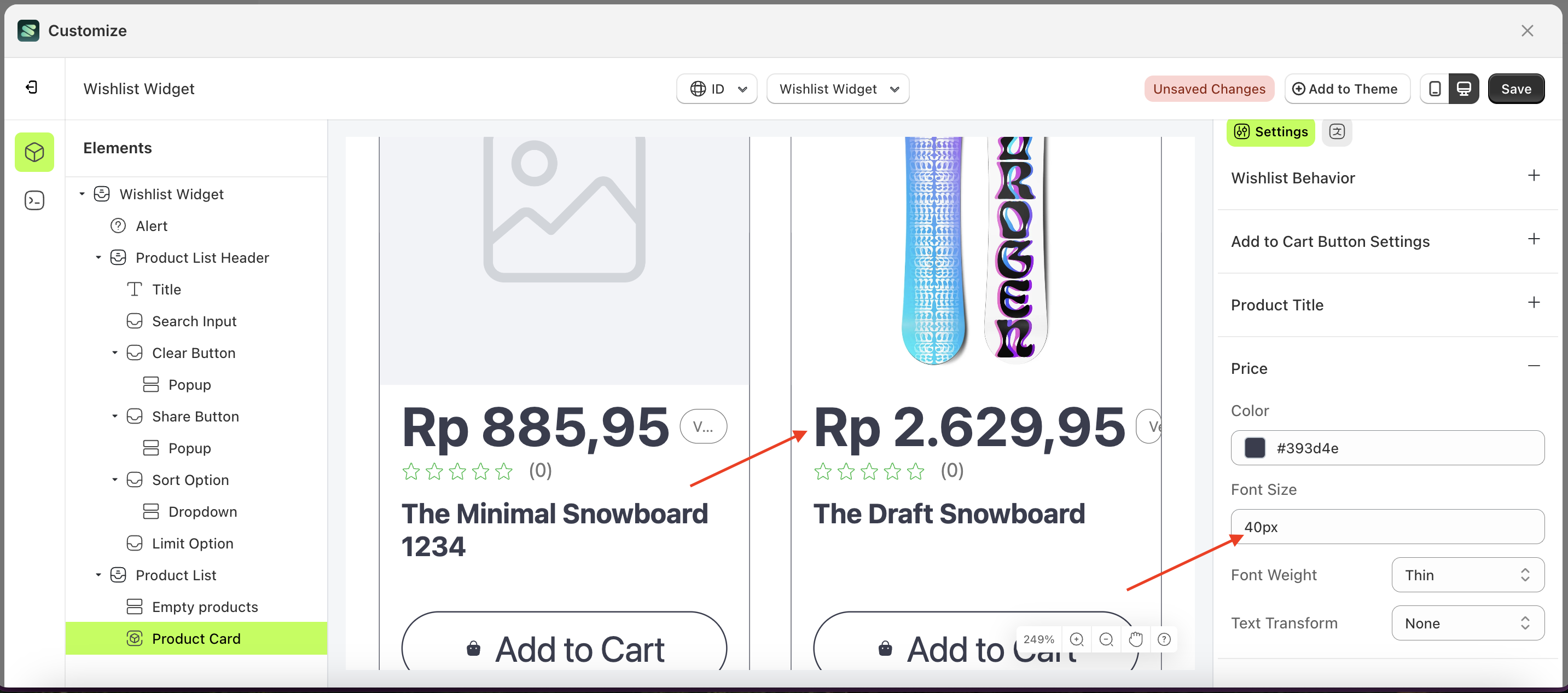
- Example : After Product Card change settings





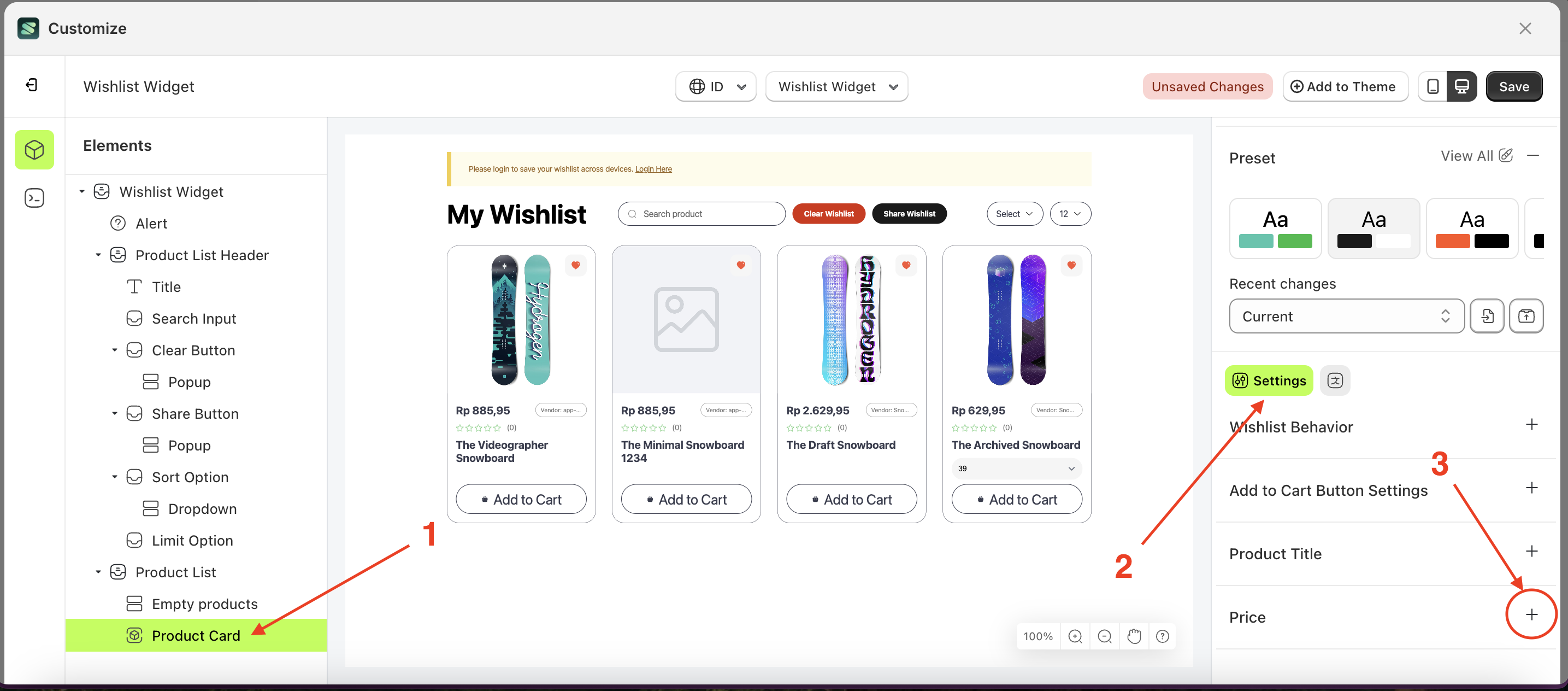
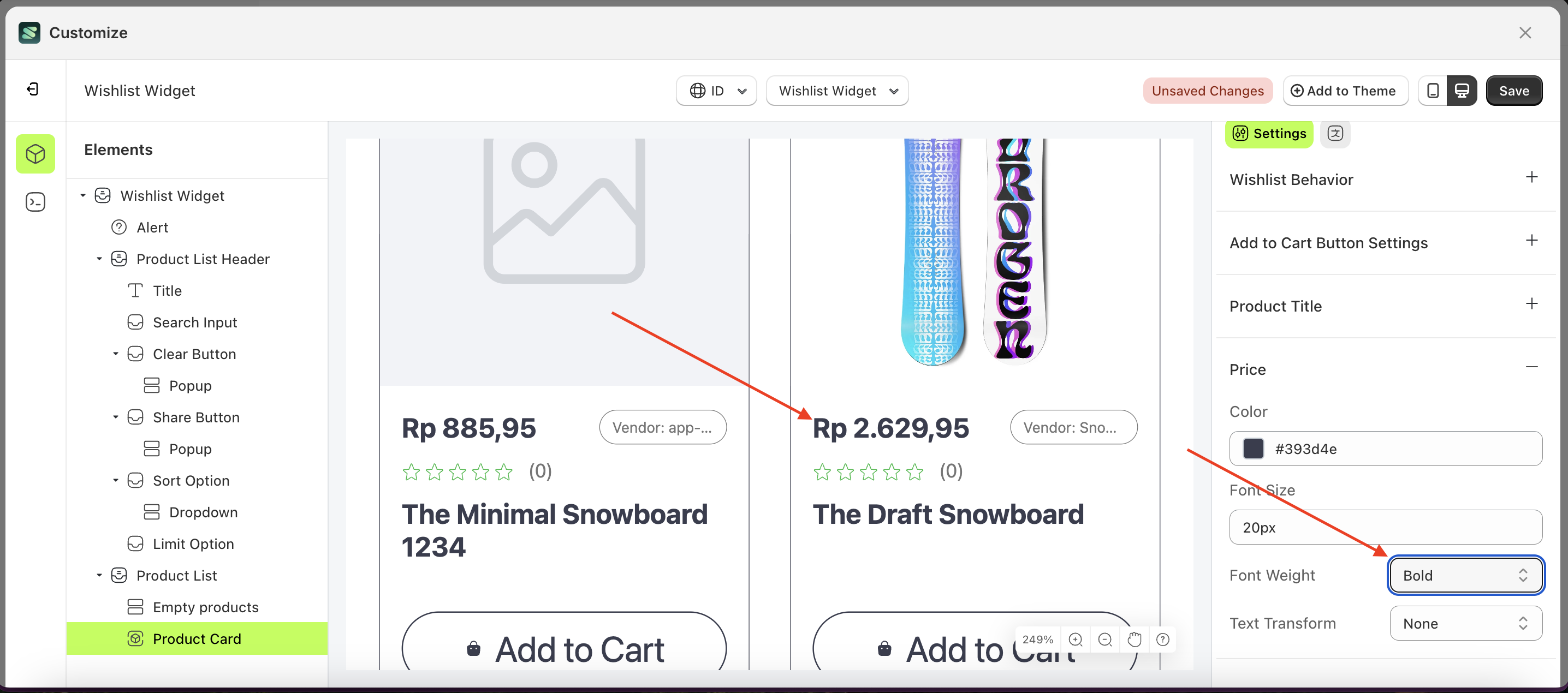
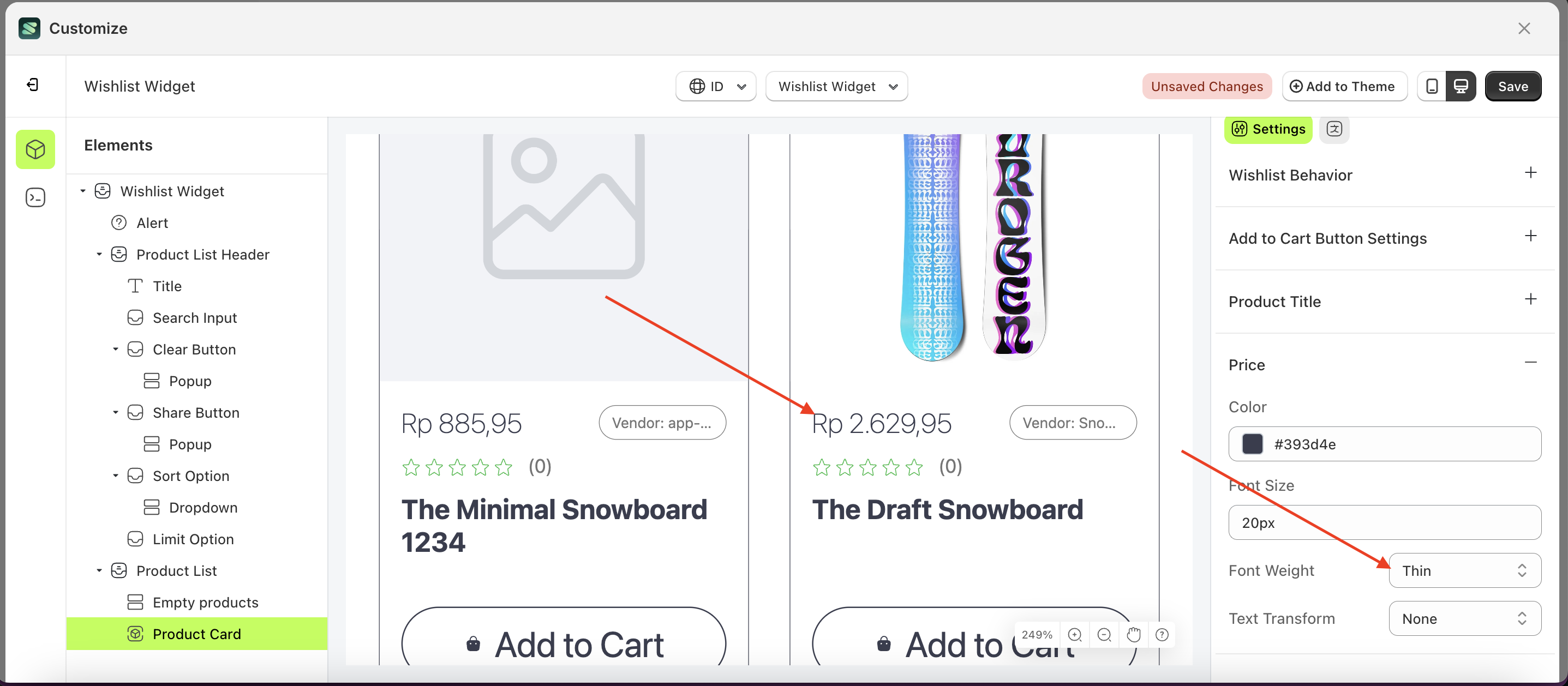
Font Weight Price
This feature is designed to customize the text weight of the price
Follow the steps below:
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
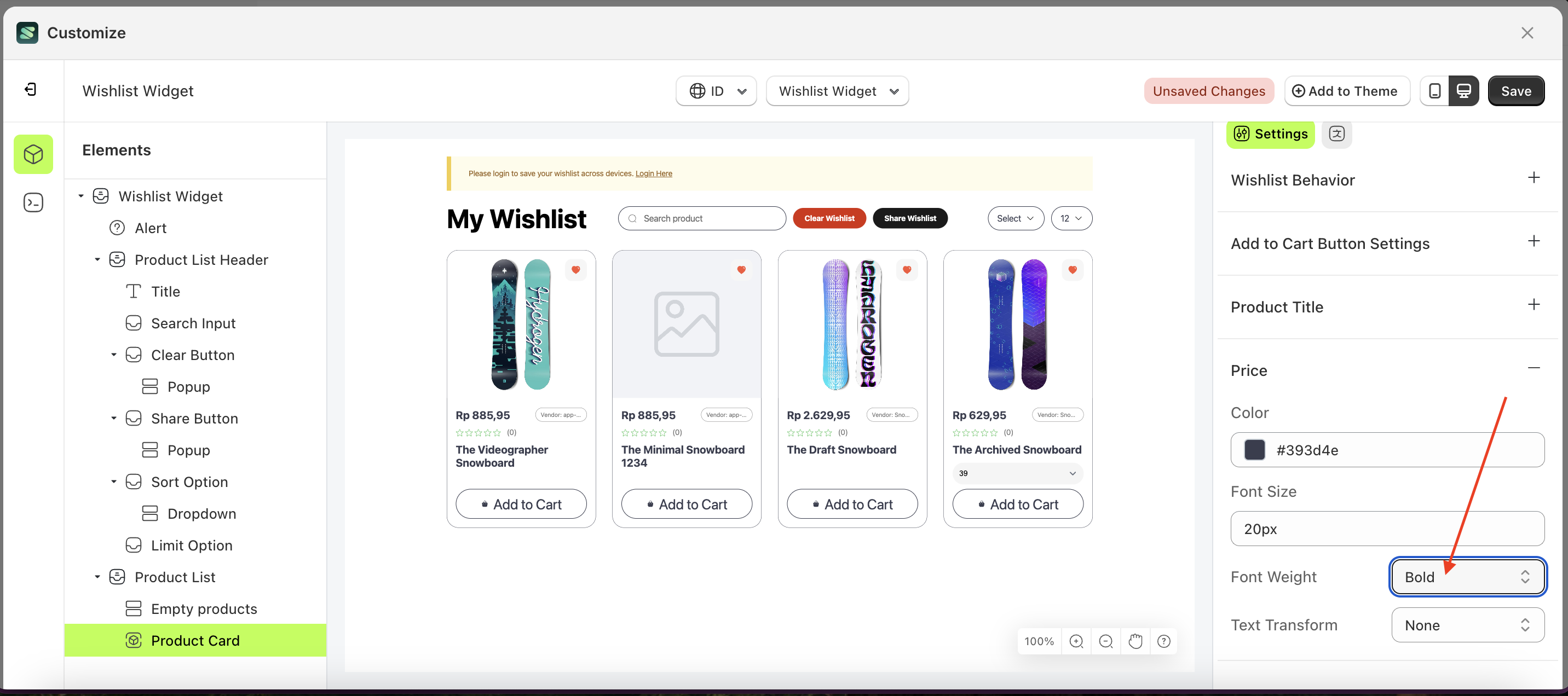
- On the right side, marked with a red arrow, you can change the font weight to your desired value.
- Note: The font weight format can be Thin, Extra Light, Light, Normal or other units..
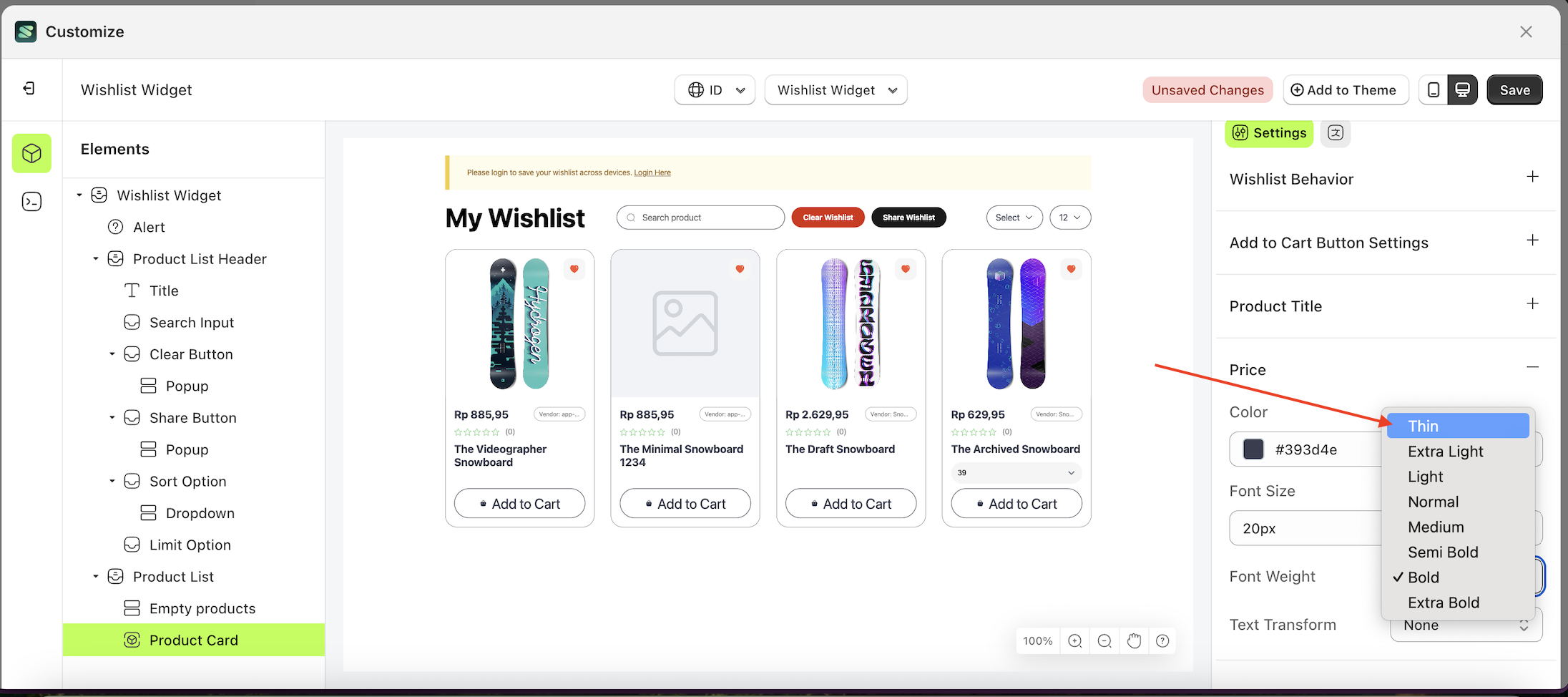
- Once the menu opens, select an option from the list
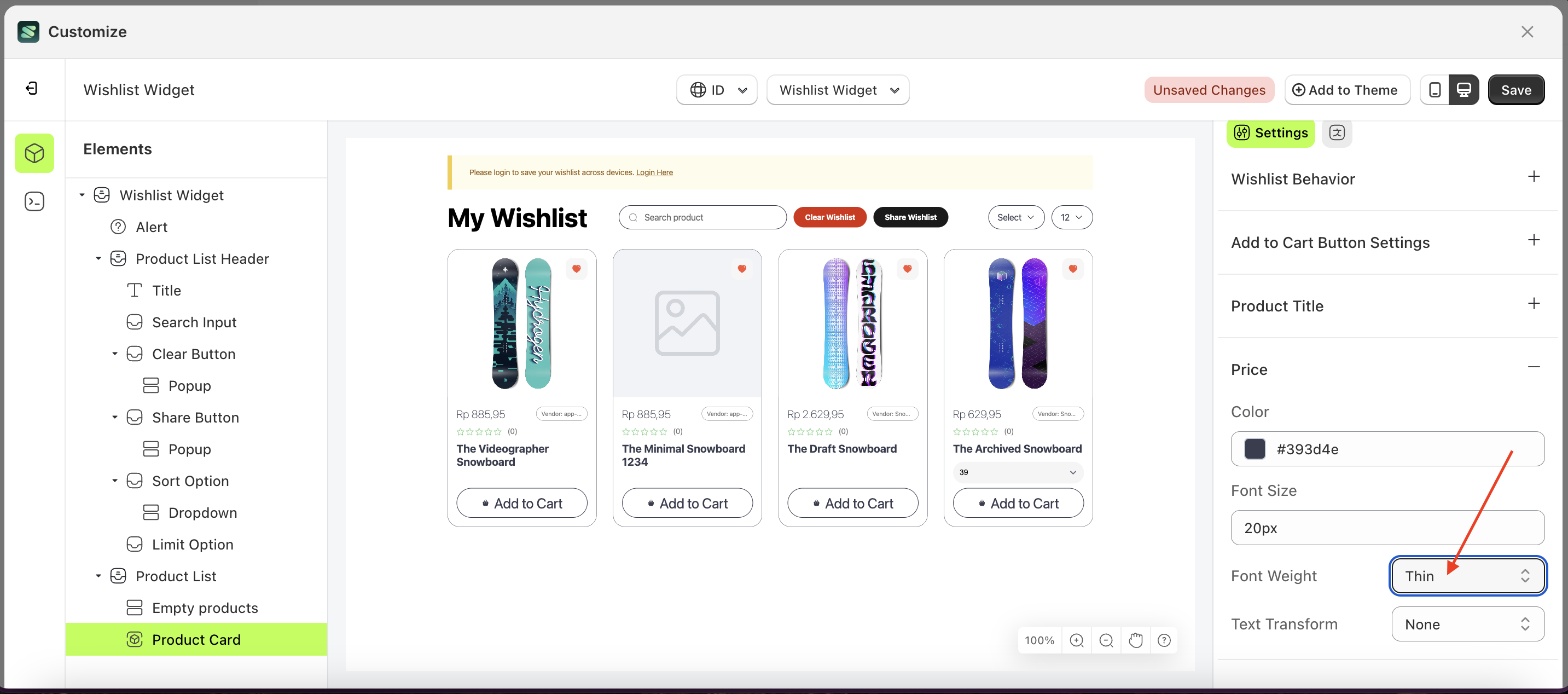
- For example, if you set the font weight to thin
- The font weight of the Share Button element will adjust accordingly.
- Example : Before font weight change settings
- Example : After font weight change settings






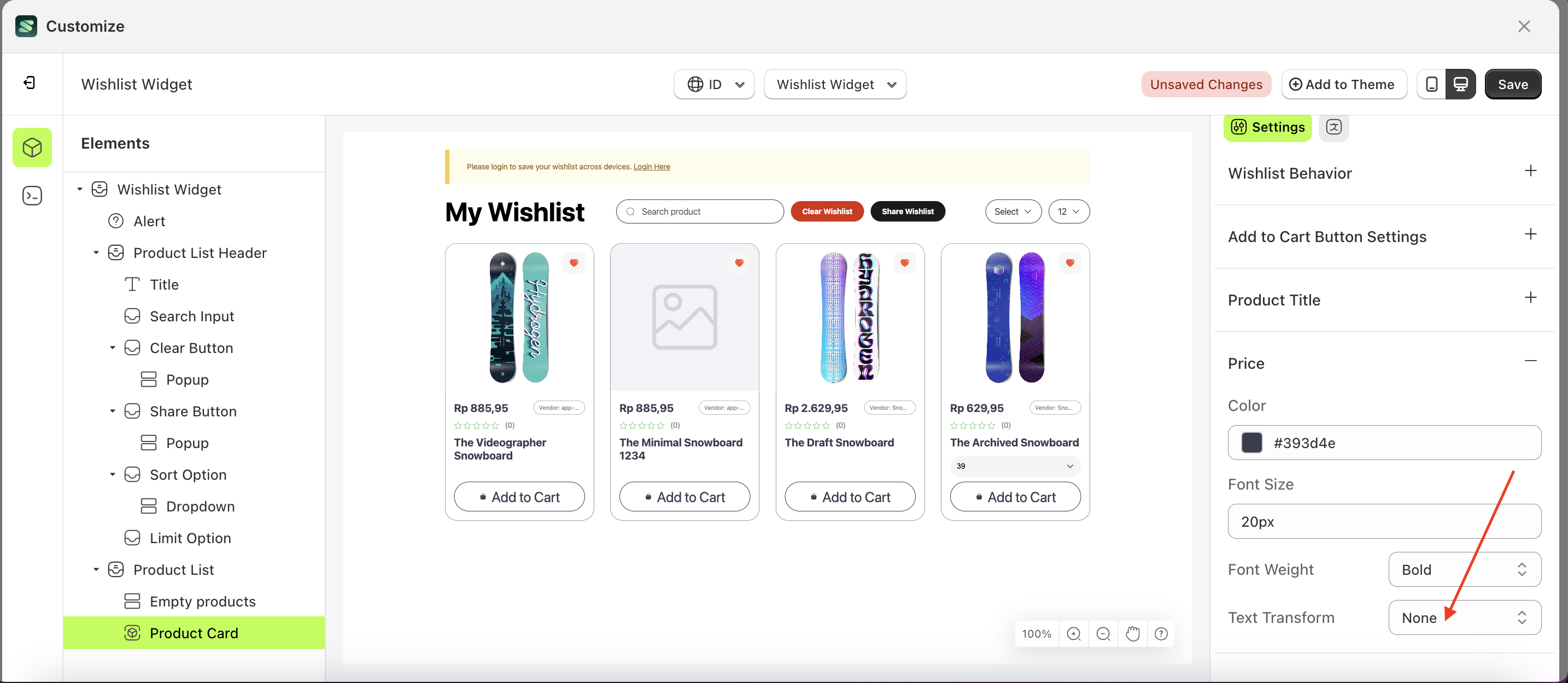
Text Transform Price
This feature allows you to adjust the capitalization style of the text
Follow the steps below:
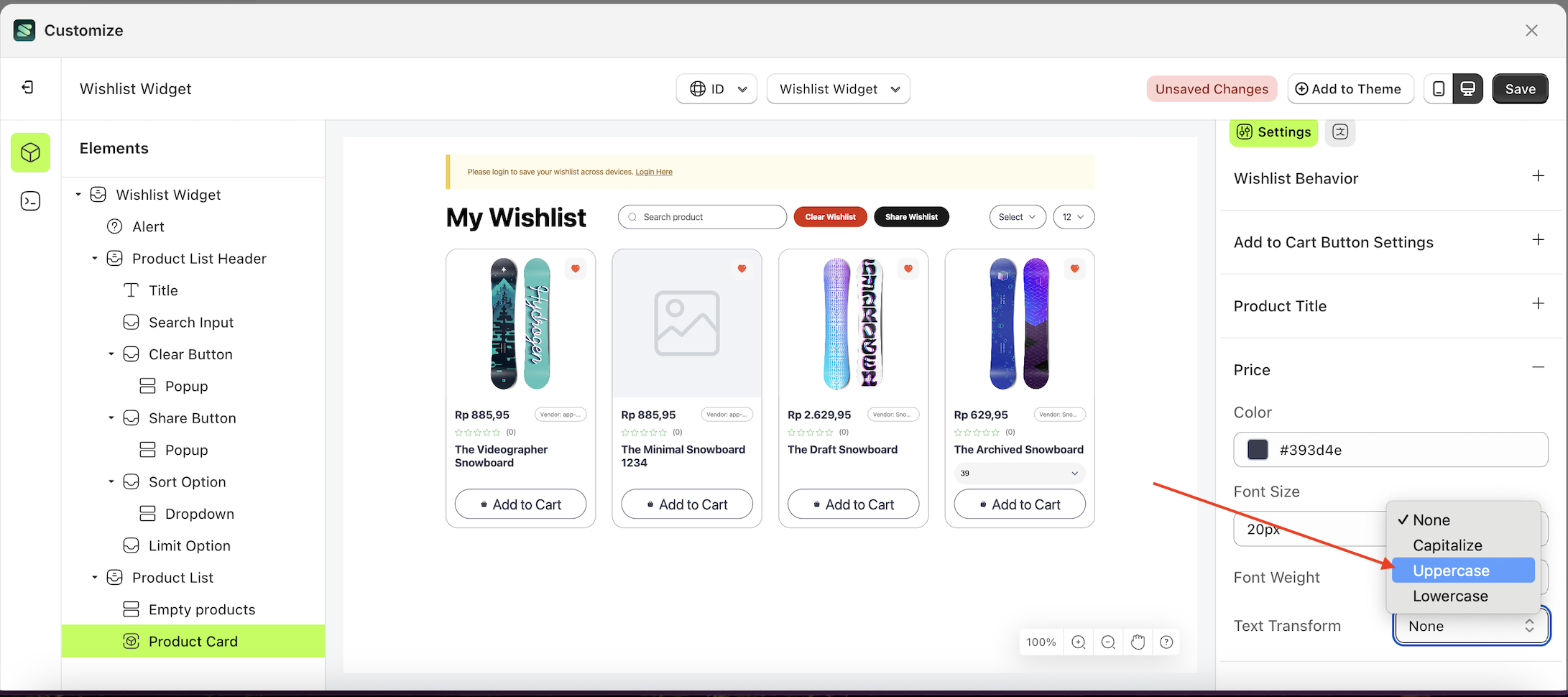
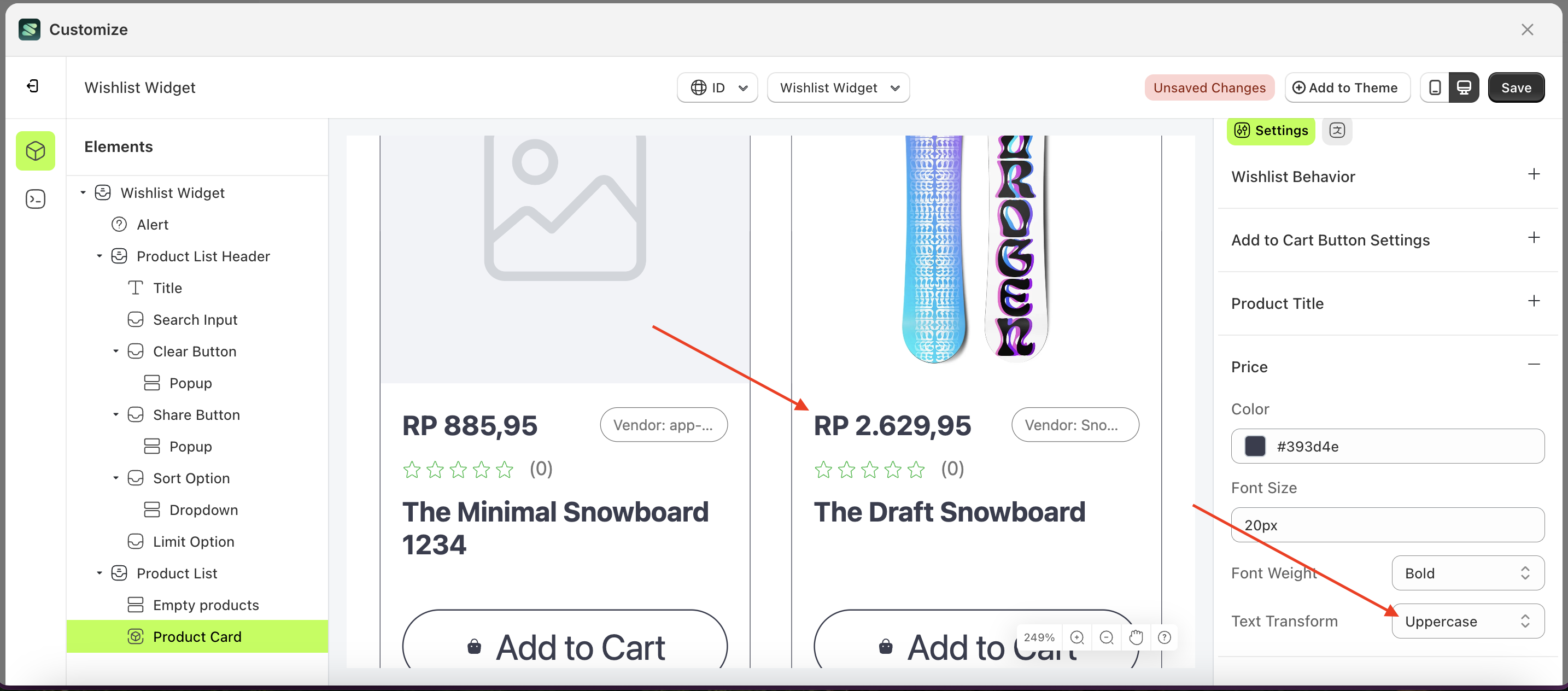
- Select the Share Button element on the left, then click the Settings tab and click the icon marked with a red arrow.
- On the right side, marked with a red arrow, you can change the text transform to your desired value.
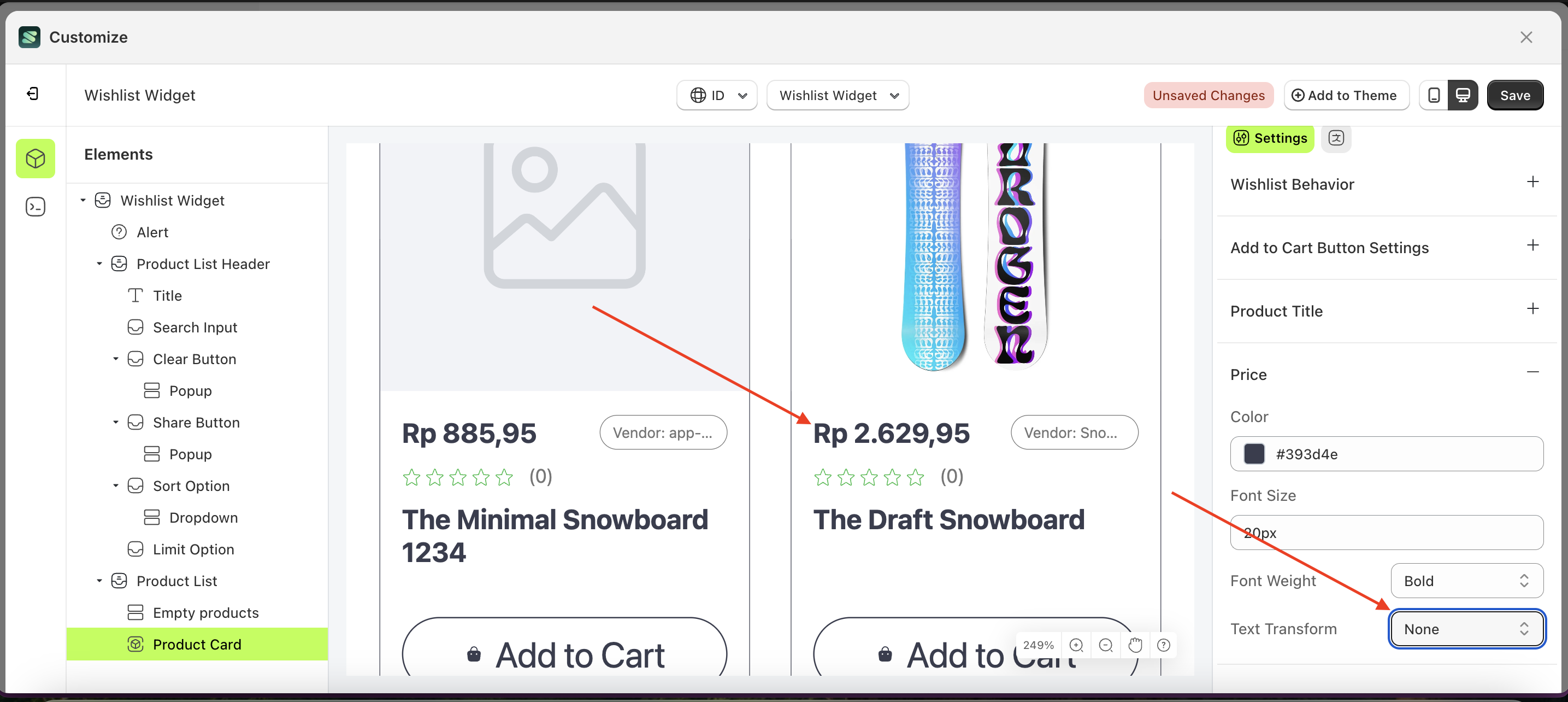
- Note: The text transform format can be None, Capitalize, Uppercase, Lowercase.
- Once the menu opens, select an option from the list
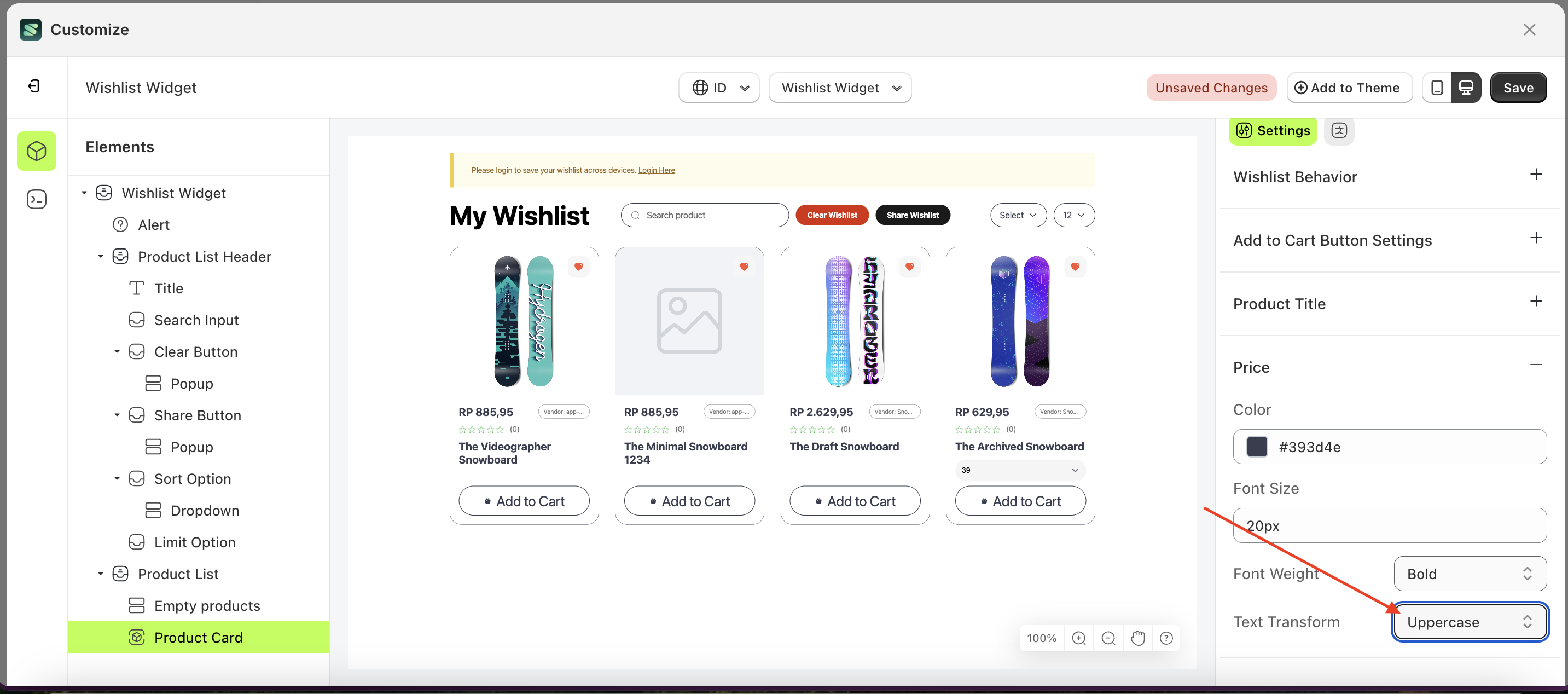
- For example, if you set the text transform to thin
- The text transform of the Share Button element will adjust accordingly.
- Example : Before text transform change settings
- Example : After text transform change settings