Start using Sledge and Liquid Theme Customizer
Prior using all Sledge's widgets, follow the steps below to start integrating Sledge into your Shopify theme.
Quickstart
Activate Sledge Core
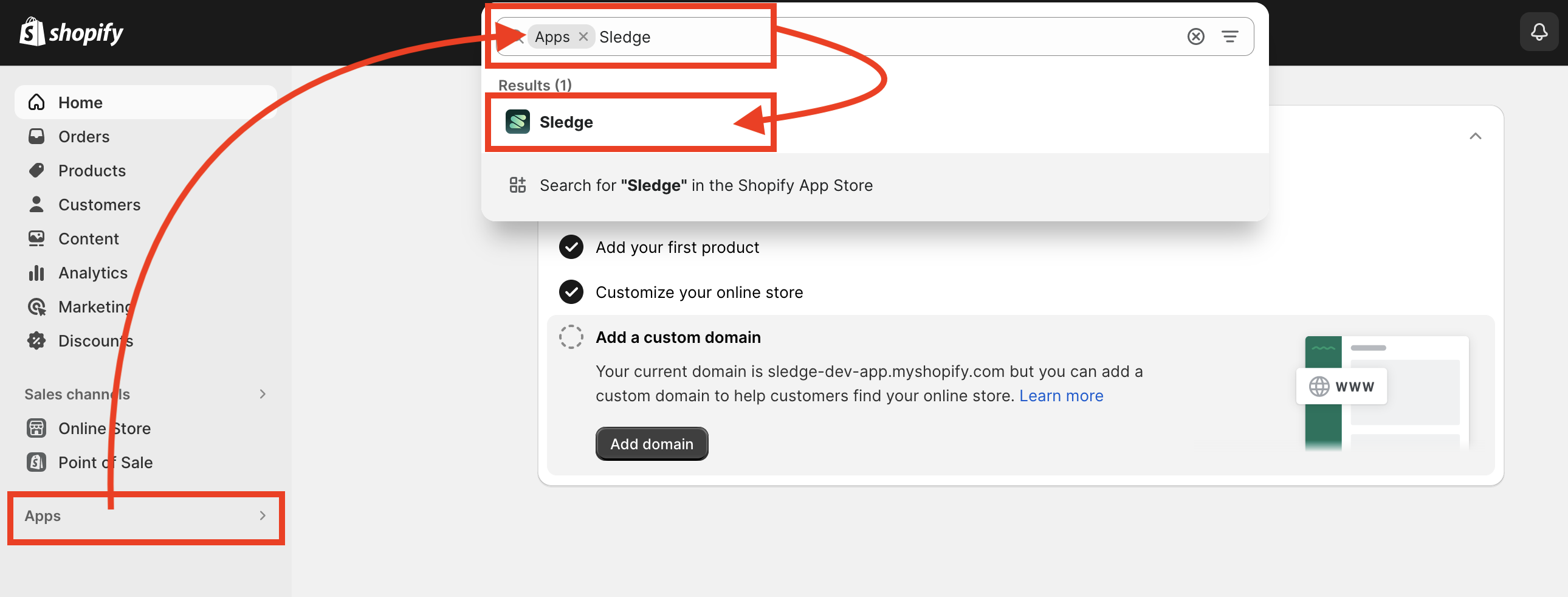
- In the Shopify admin, click on
Appsin the left-hand menu > search and chooseSledge.

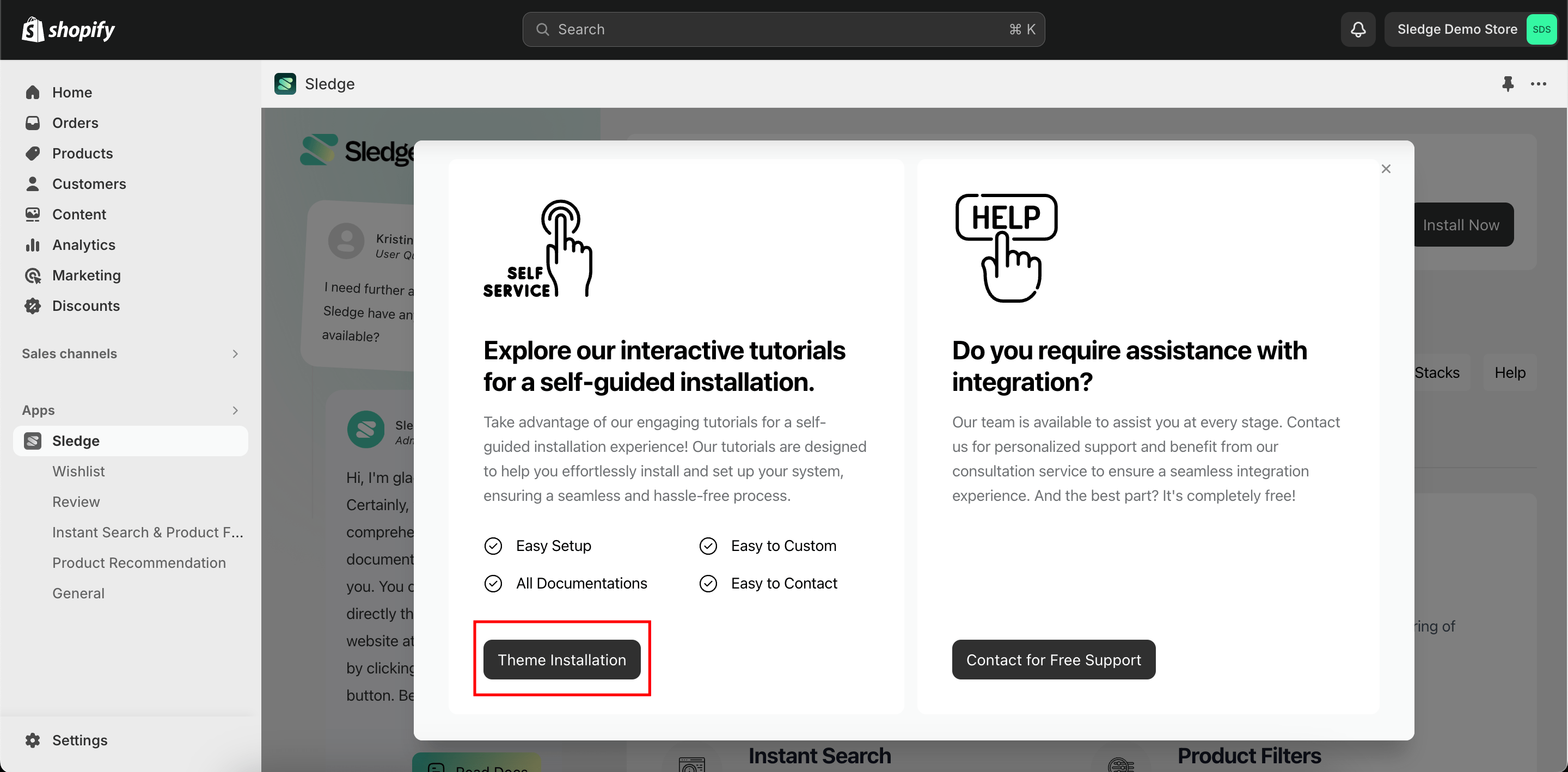
- In the Sledge dashboard, you can click
Theme Installation.

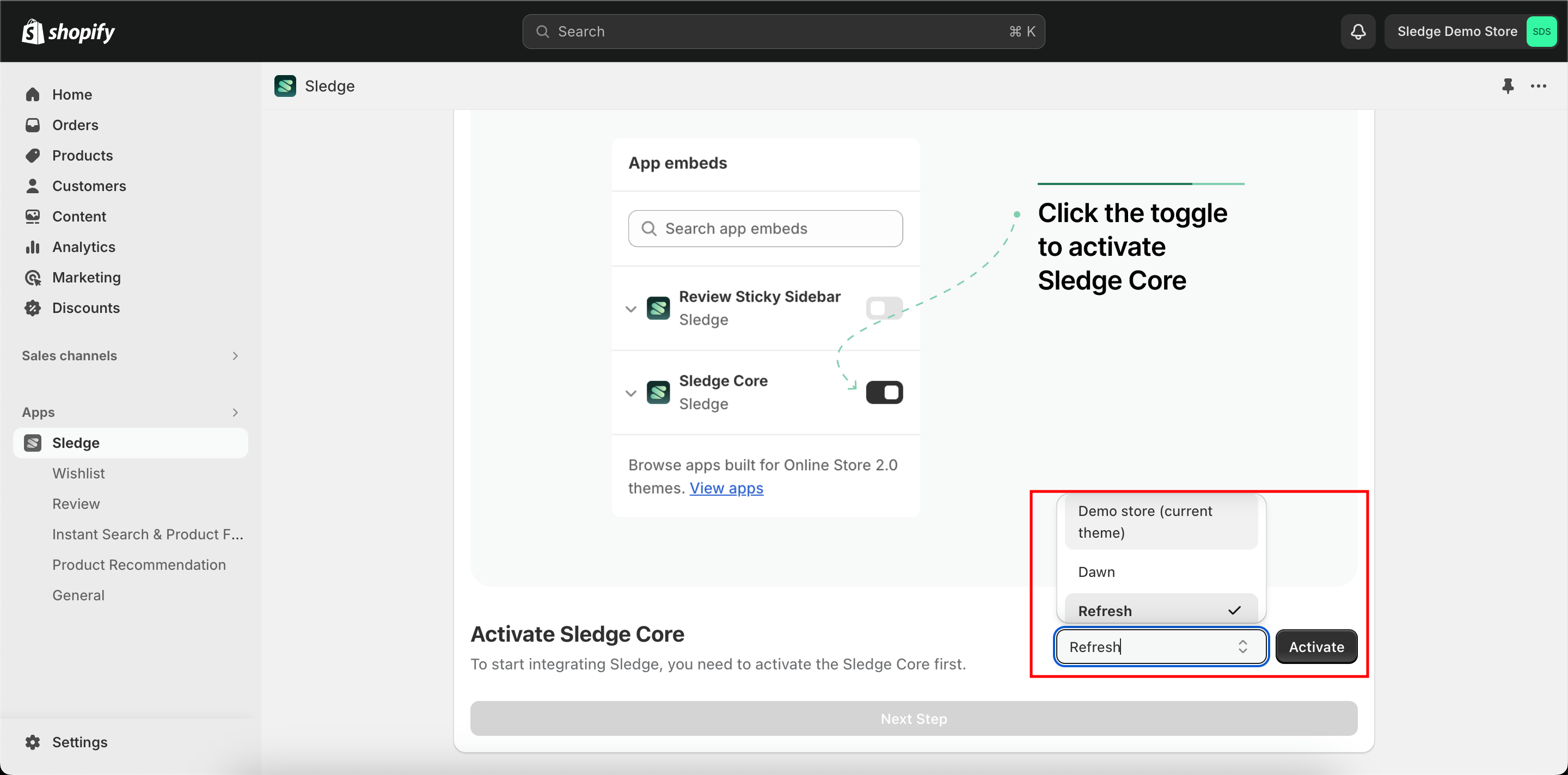
- Select theme then click
Activate.

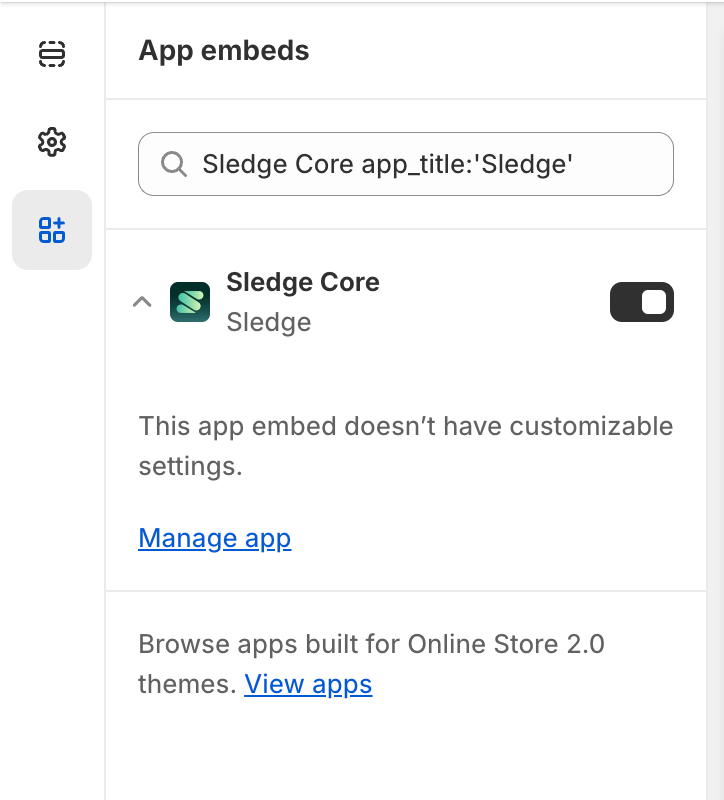
- You will be redirected to the App embeds, then click
Savebutton located in the upper-right corner.

Implement widget
Once the Sledge app is installed and configured, we're going to try implement product filters widget.
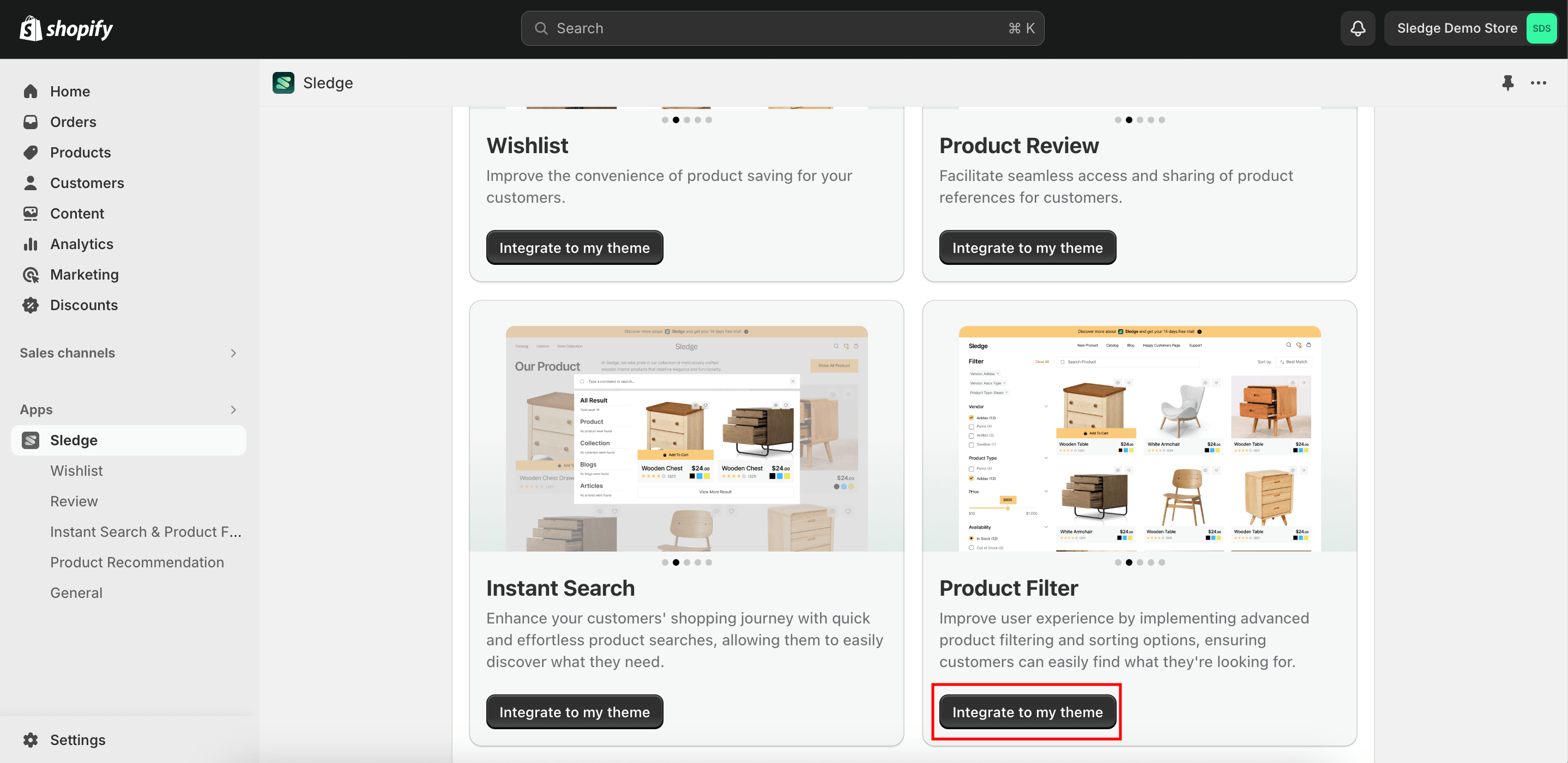
On Next Step scroll to the Product Filter option, click Integrate to my Theme.

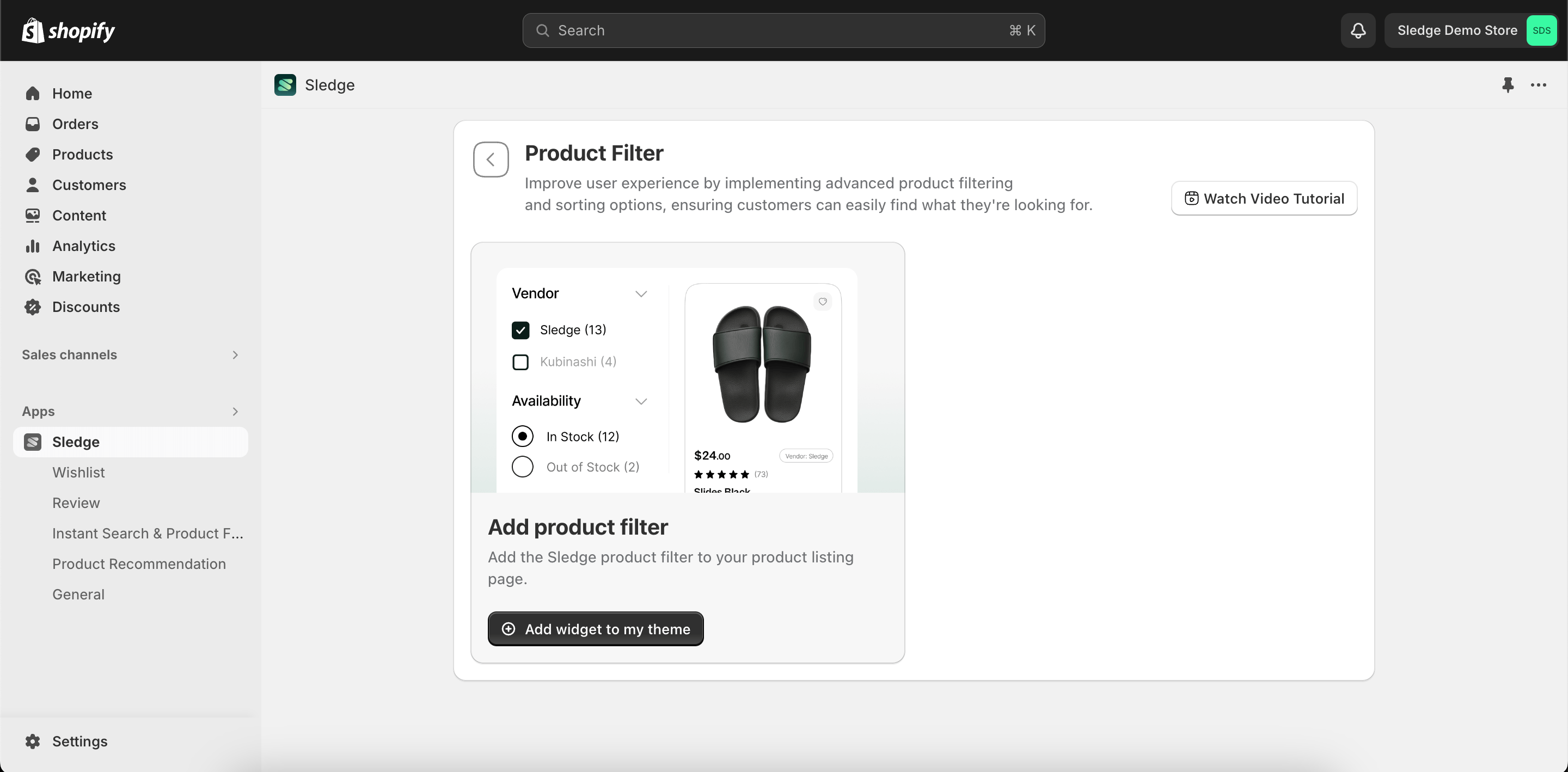
- Then click
Add widget to my theme.

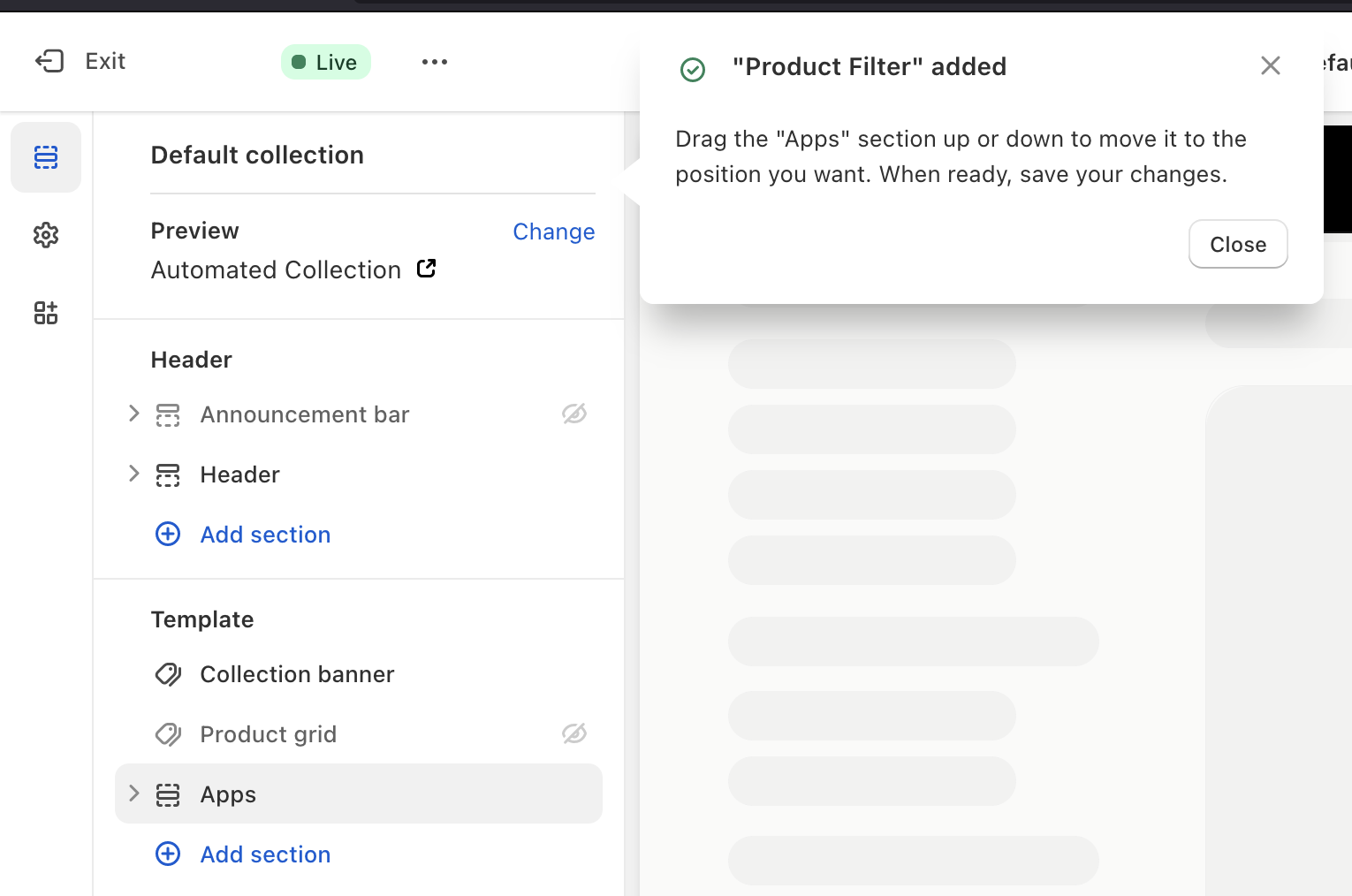
- You will be directed to the Editor, and the Product Filter will have been added automatically.

- Click and Drag the
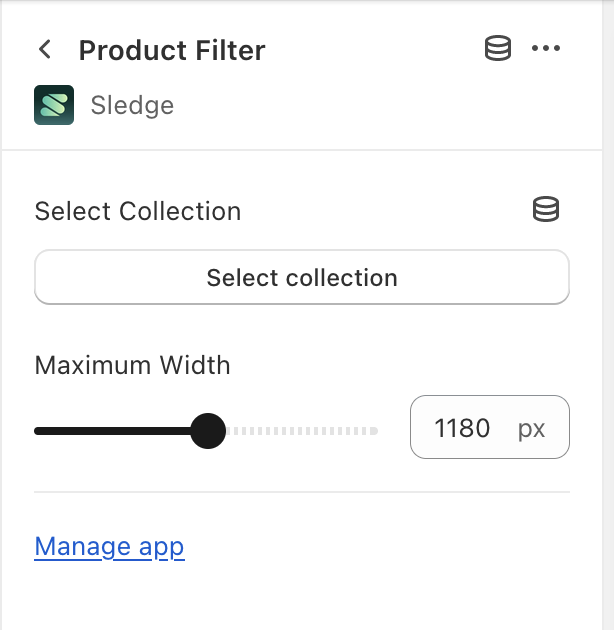
⋮⋮icon up or down to move it to the position you want. - You can adjust the maximum width of the
Product Filter

- When ready,
Saveyour changes.
Widget completely running
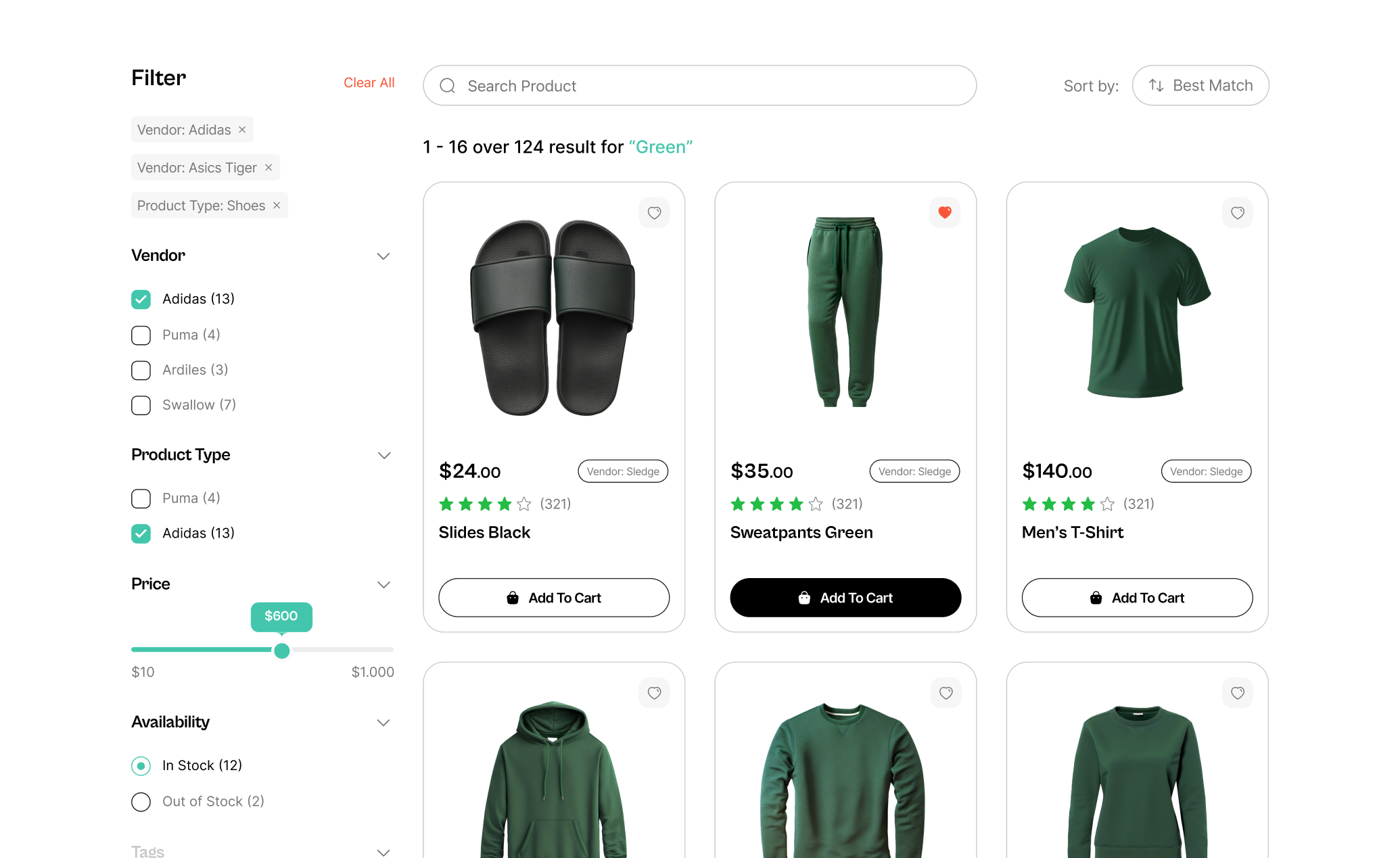
Open your collections page and Sledge's product filters widget is now ready to be used.

Learn more
Congratulations! Now that the installation is complete, you can use all Sledge's widgets and start integrating to your Shopify theme.